7 Tips Membuat Formulir Interaktif
Diterbitkan: 2023-03-15Apakah Anda ingin membuat formulir WordPress Anda interaktif untuk pengunjung situs web?
Formulir interaktif merespons dan terlibat dengan pengguna Anda, dan sering kali menghasilkan lebih banyak pertumbuhan dan tingkat konversi yang lebih tinggi untuk situs web Anda. Dan dengan WPForms, Anda dapat membuat formulir baru atau formulir yang sudah ada menjadi interaktif.
Dalam posting ini, kami akan menunjukkan kepada Anda beberapa cara mudah untuk membuat formulir interaktif di situs web WordPress Anda.
Buat Formulir WordPress Interaktif Anda Sekarang
Mengapa Formulir WordPress Saya Harus Interaktif?
Seperti yang kami sebutkan di atas, formulir interaktif melibatkan dan mengonversi pengunjung situs web. Plus, mereka biasanya lebih menyenangkan untuk digunakan, dibandingkan dengan formulir online statis.
Formulir interaktif memungkinkan pengguna situs web Anda untuk berkomunikasi dan maju melalui formulir Anda dalam berbagai cara kreatif, mulai dari metode bagi pengguna untuk maju melalui pertanyaan formulir, hingga cara mereka berinteraksi dengan lapisan keamanan formulir Anda.
Dengan WPForms Anda dapat dengan mudah membuat formulir yang interaktif dan meningkatkan fungsionalitas, dan kami akan menunjukkan kepada Anda 7 cara untuk melakukannya.
7 Tips Membuat Formulir Interaktif
Dalam Artikel Ini
- 1. Bentuk Percakapan
- 2. Formulir Prospek
- 3. Pilihan Ikon
- 4. Logika Bersyarat
- 5. Bidang Konten
- 6. Bidang Unggah File
- 7. Captcha Kustom
1. Bentuk Percakapan
Menggunakan Formulir Percakapan di situs WordPress Anda adalah cara yang bagus untuk membuat formulir Anda interaktif.
Jenis formulir ini beroperasi pada satu halaman dengan sendirinya, tanpa elemen pengganggu lainnya yang disertakan di halaman. Formulir Percakapan memandu pengguna melalui bidang formulir yang diberikan satu per satu, menjadikannya proses yang santai, percakapan, dan interaktif.
Untuk menggunakan Formulir Percakapan di situs WordPress Anda, instal dan Aktifkan Addon Formulir Percakapan terlebih dahulu.

Kemudian, dari halaman pembuatan formulir, buka Pengaturan WPForms Anda untuk Mengaktifkan Mode Formulir Percakapan pada formulir yang ingin Anda jadikan interaktif.

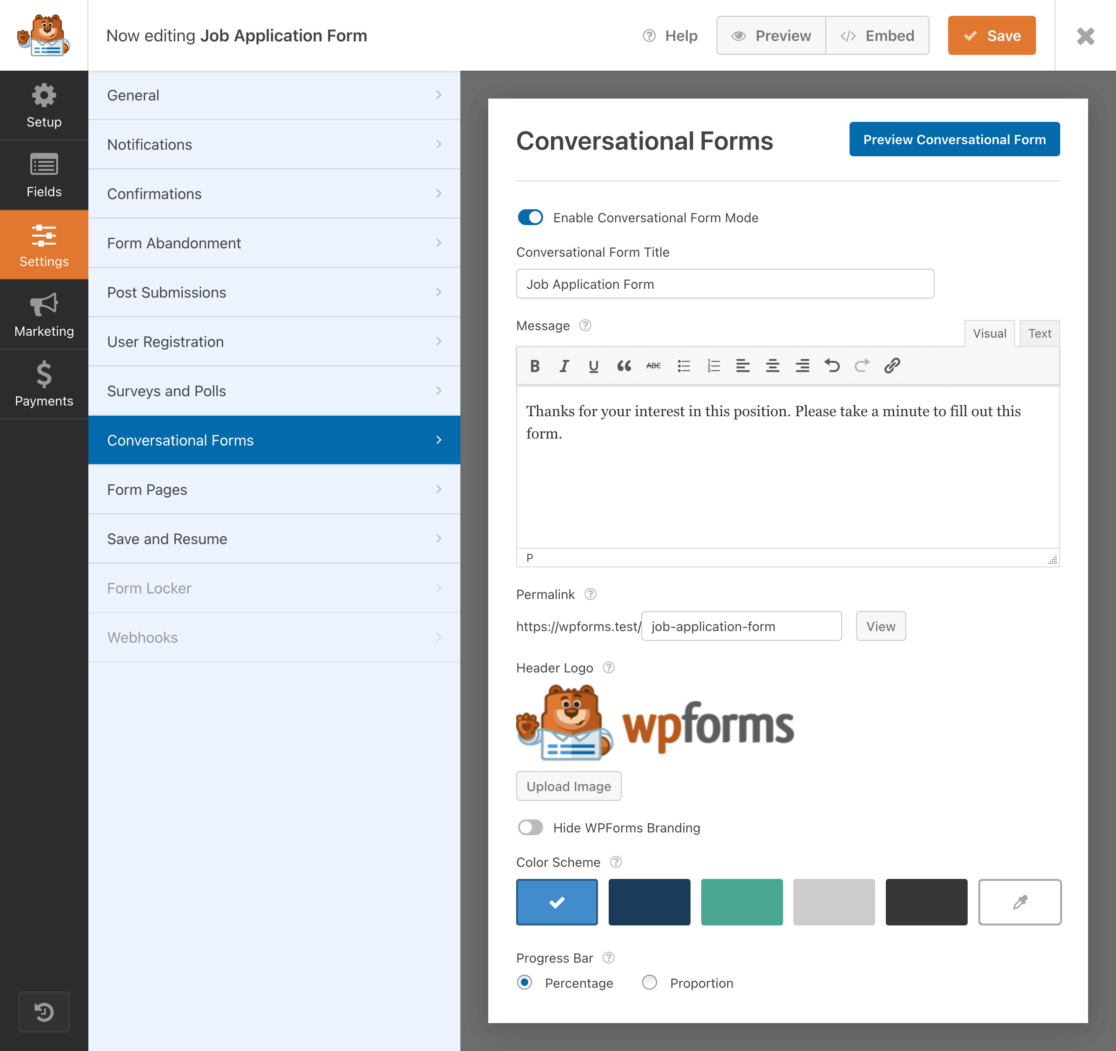
Setelah diaktifkan, Anda dapat mengedit dan menyesuaikan setiap langkah formulir yang akan dikerjakan pengguna Anda.

Anda akan membuat pesan untuk ditampilkan kepada pengguna formulir Anda, menyesuaikan kotak teks, dan bahkan dapat mengunggah logo dan memilih warna tertentu dan elemen merek lainnya untuk disertakan di setiap langkah formulir juga.

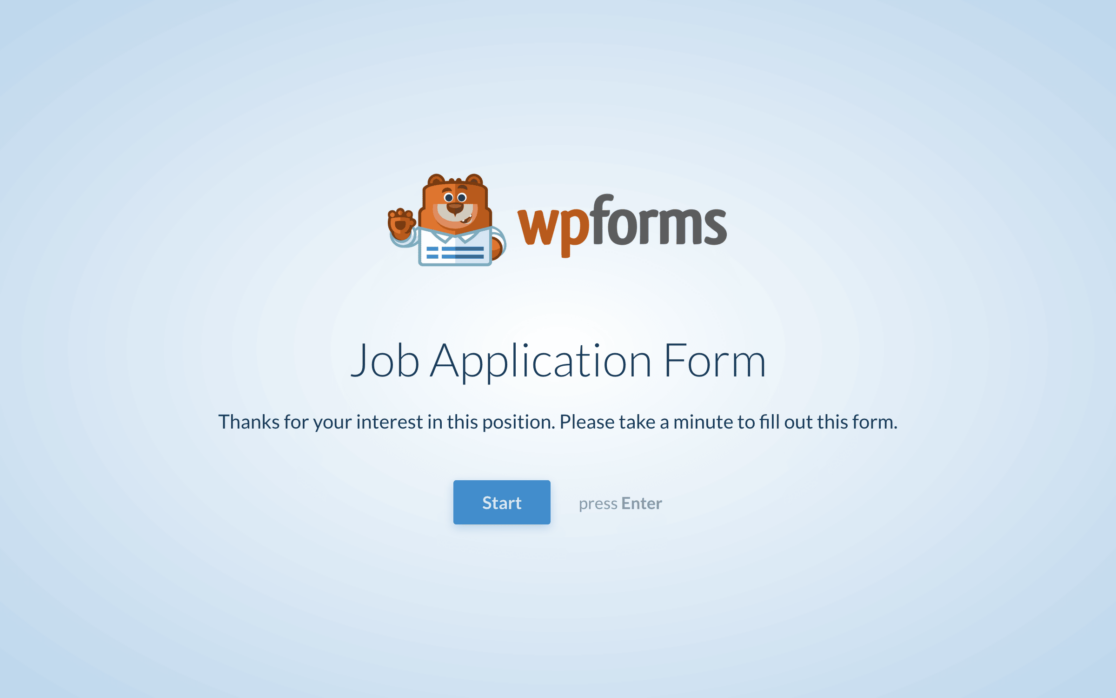
Saat Anda telah menyelesaikan setiap halaman yang akan ditemui pengguna formulir Anda, Anda akan mendapatkan proses yang sepenuhnya interaktif yang terasa kurang seperti formulir, dan lebih seperti percakapan.
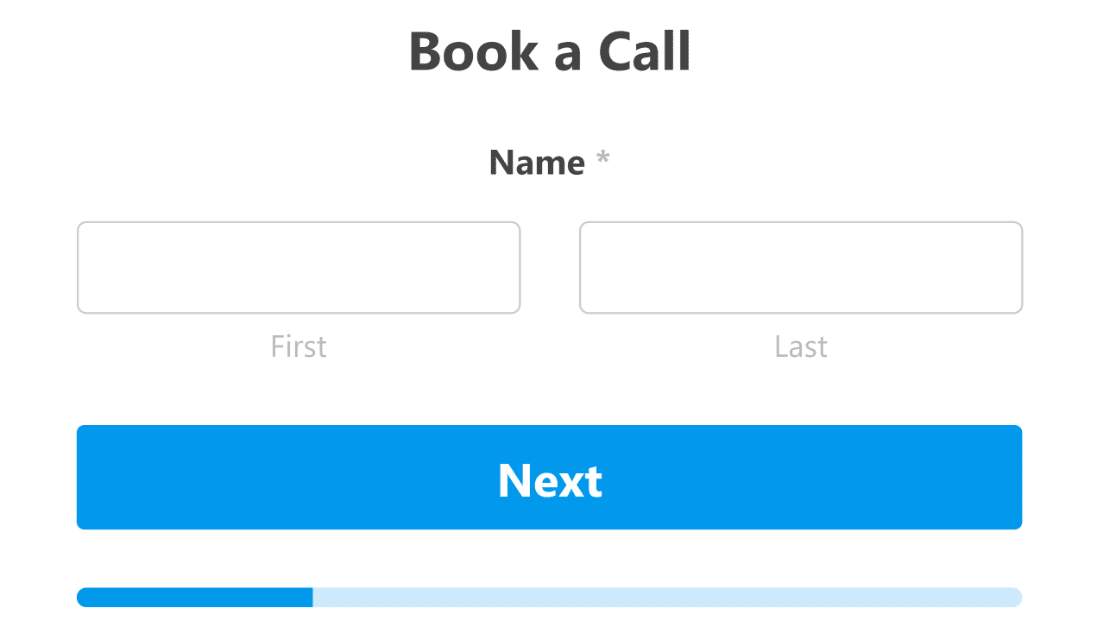
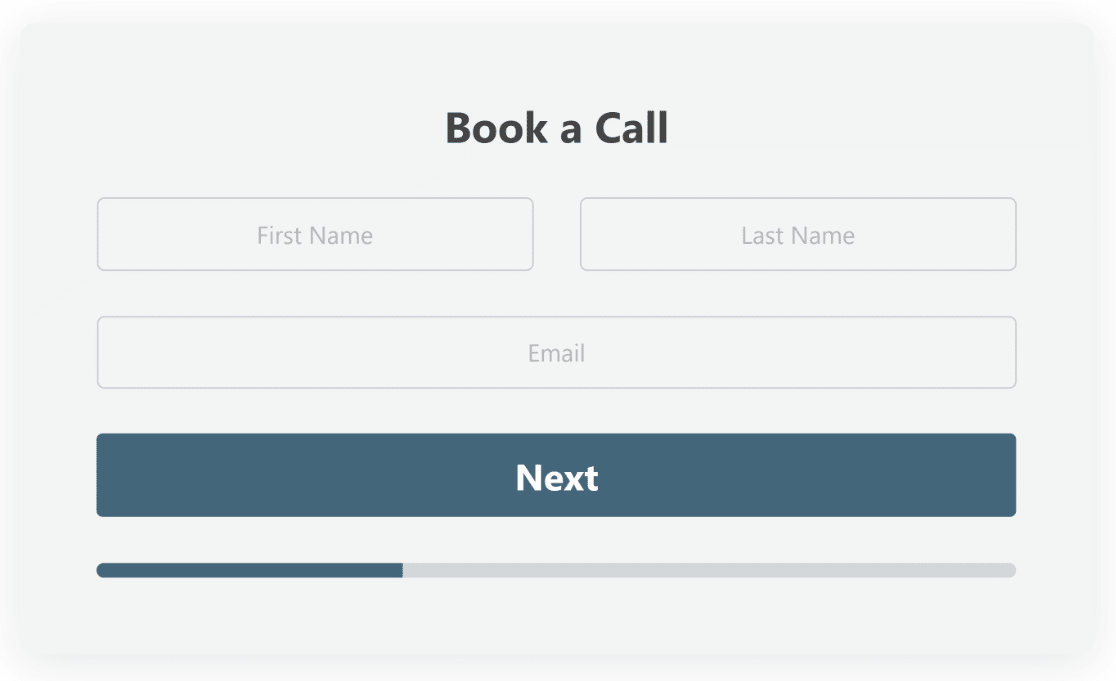
2. Formulir Prospek
Formulir Prospek mirip dengan Formulir Percakapan karena memungkinkan pengguna untuk menelusuri bidang formulir selangkah demi selangkah.

Kemajuan formulir prospek untuk pengguna hanya dengan satu bidang di layar pada satu waktu, daripada menampilkan semua bidang formulir di satu halaman.
Pengguna formulir Anda akan beralih ke bidang berikutnya setelah memasukkan informasi mereka untuk bidang yang diberikan, membuat seluruh proses menjadi pengalaman interaktif. Dan, seperti namanya, formulir ini dapat membantu Anda menghasilkan prospek untuk situs Anda.
Untuk menggunakan Formulir Prospek di situs web Anda, Anda harus menginstal dan Mengaktifkan Addon Formulir Prospek terlebih dahulu.

Kemudian, Anda akan mengoperasikan addon ini seperti Addon Formulir Percakapan.
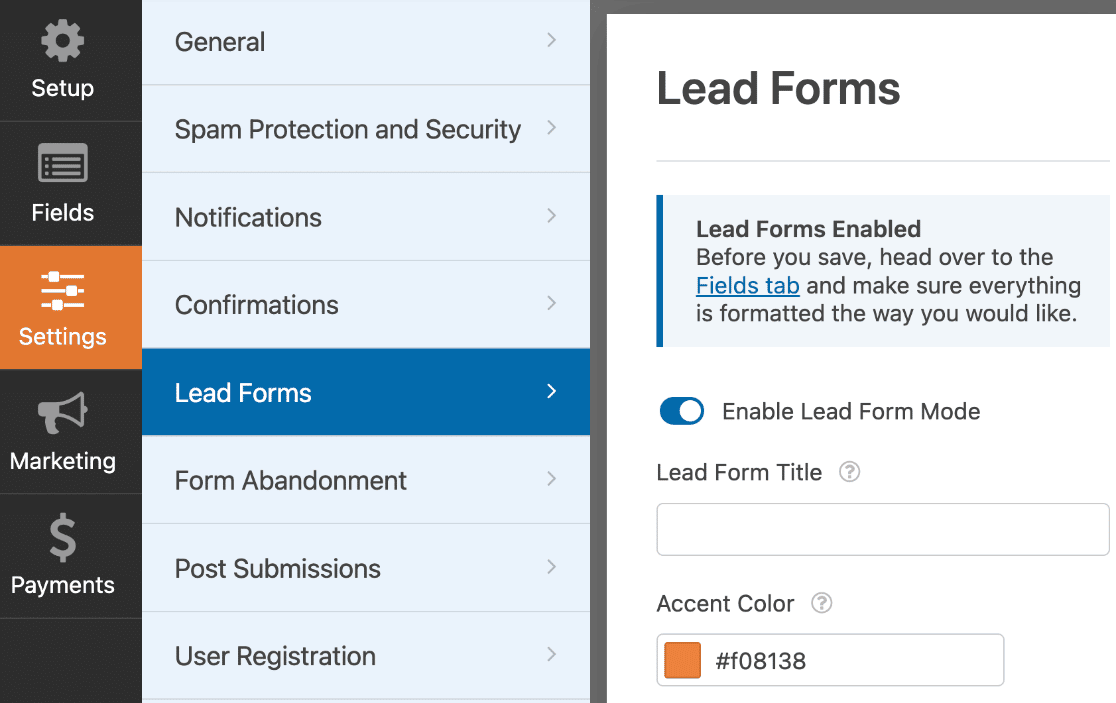
Buka formulir yang ingin Anda jadikan Formulir Prospek di pembuat formulir WPForms Anda. Kemudian, navigasikan ke Pengaturan , dan klik Formulir Prospek .

Pastikan untuk Mengaktifkan Mode Formulir Prospek terlebih dahulu.
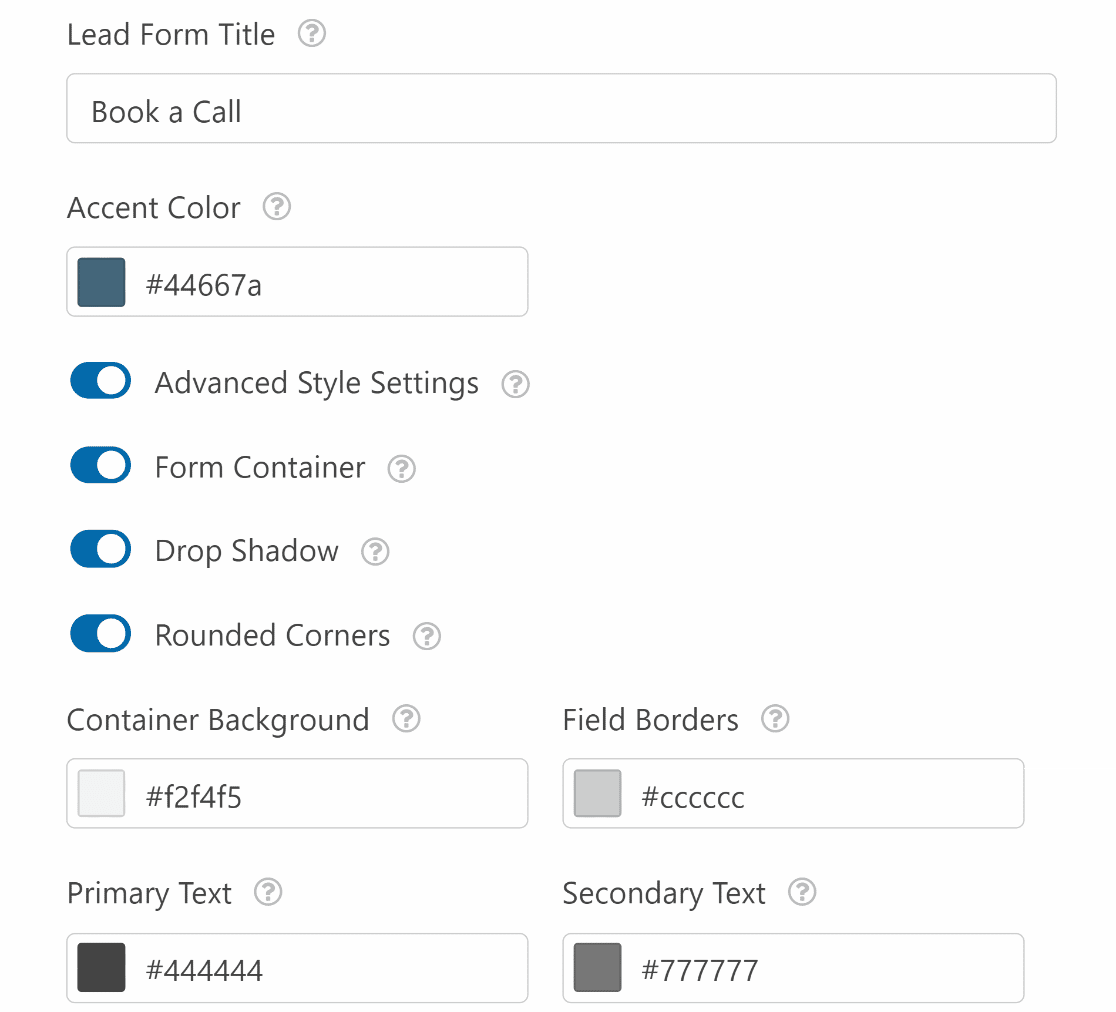
Dari sini, sekali lagi Anda memiliki beberapa opsi penyesuaian di ujung jari Anda, termasuk detail warna, perpesanan khusus, dan lainnya.

Pengguna situs web Anda kini memiliki formulir yang menawarkan pengalaman interaktif bagi mereka, dan menghasilkan prospek untuk Anda.

Lihat tips tambahan ini untuk mengetahui lebih lanjut tentang bagaimana Formulir Prospek dapat membantu mengembangkan situs web atau bisnis Anda.
3. Pilihan Ikon
Menggunakan pilihan ikon pada bidang Pilihan Ganda dan Kotak Centang formulir Anda menambahkan elemen yang menyenangkan dan interaktif secara visual ke dalam proses, dan semakin mempermudah pengguna formulir Anda untuk memberikan informasi penting bagi Anda.
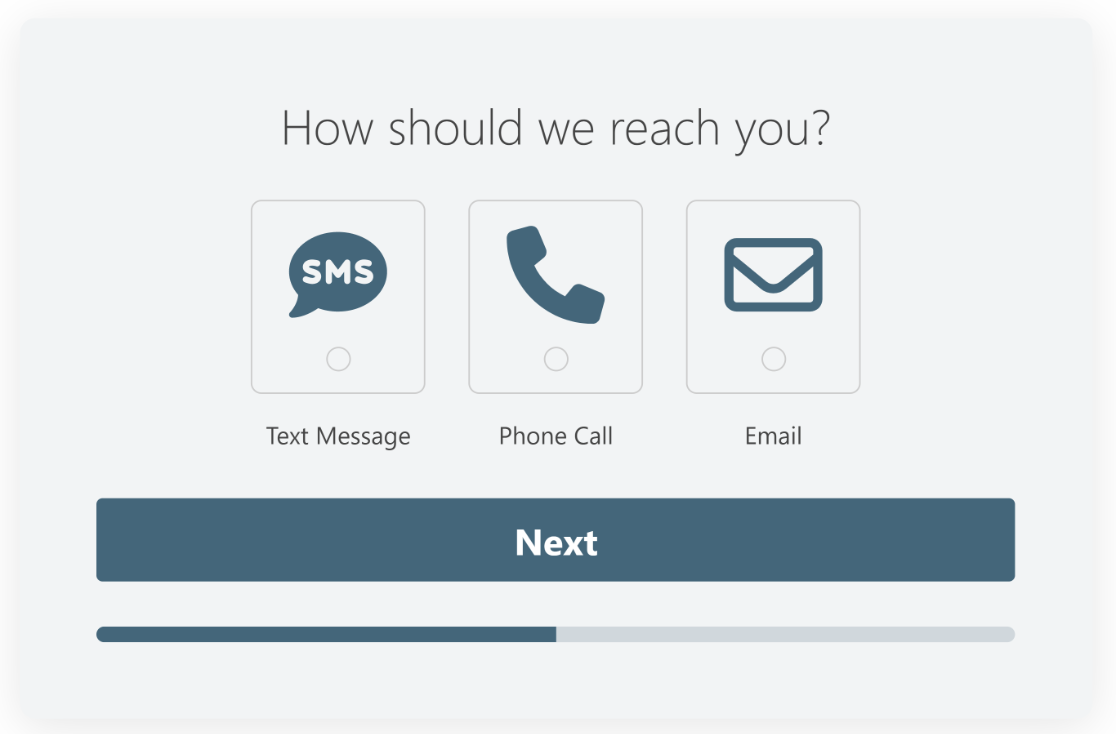
Dengan pilihan ikon, pengguna formulir Anda akan memilih ikon sebagai jawaban atas perintah yang diberikan.

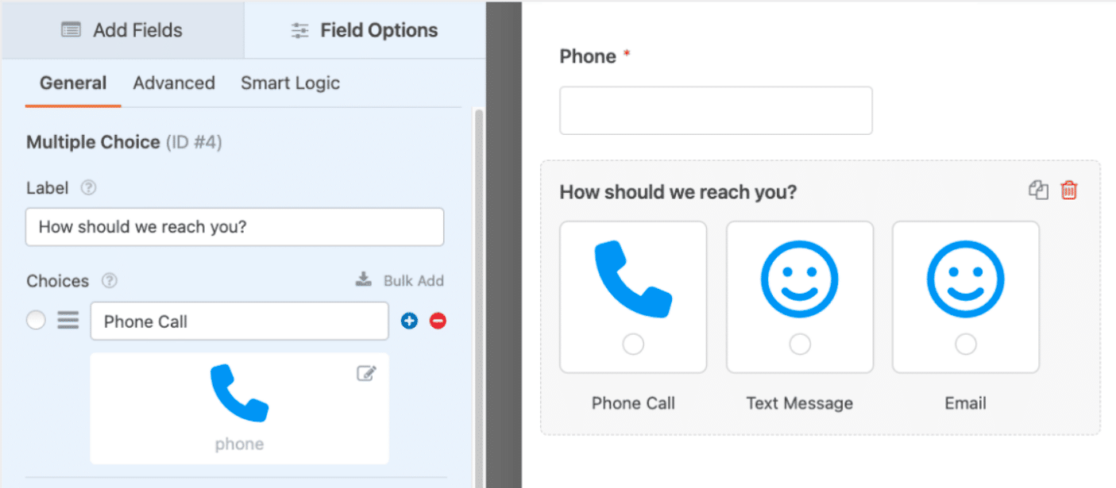
Misalnya, Anda dapat bertanya kepada pengguna formulir kontak bagaimana mereka lebih suka dihubungi oleh Anda sebagai balasannya. Pengguna formulir kemudian akan mengklik ikon untuk menunjukkan bagaimana Anda harus berhubungan dengan mereka.
Ini adalah cara yang menyenangkan dan interaktif untuk mengumpulkan preferensi pengguna Anda, daripada membuat mereka memilih dari pilihan yang diketik dalam daftar dropdown atau hanya dengan mengetik di kotak teks.
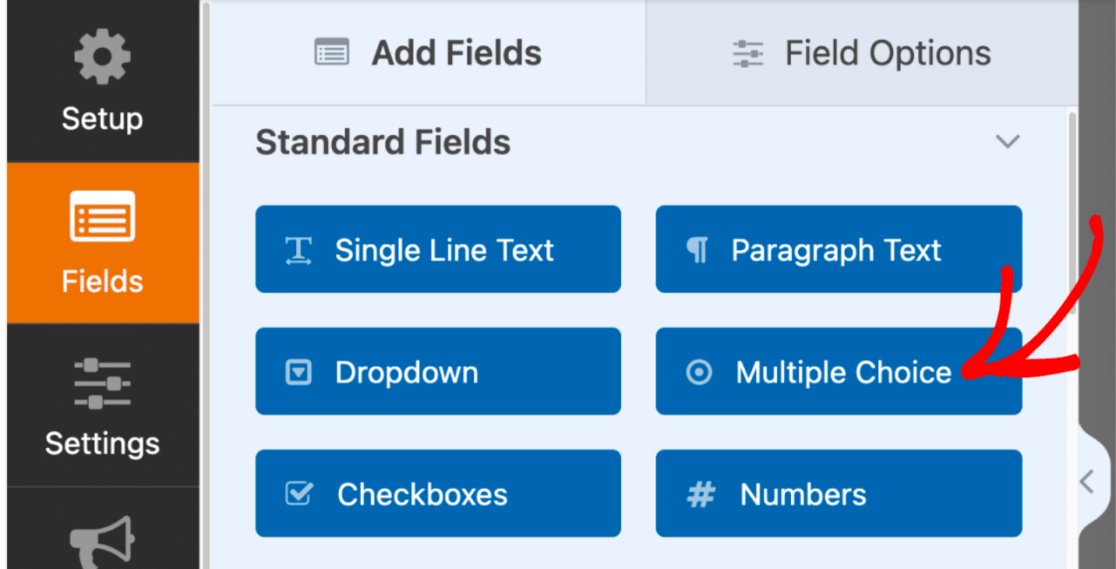
Pilihan ikon dapat digunakan untuk bidang Kotak Centang, Item Kotak Centang, Pilihan Ganda, dan Banyak Item, yang terletak di halaman pembuatan formulir WPForms.
Pertama, pilih salah satu bidang ini untuk ditambahkan ke formulir Anda.

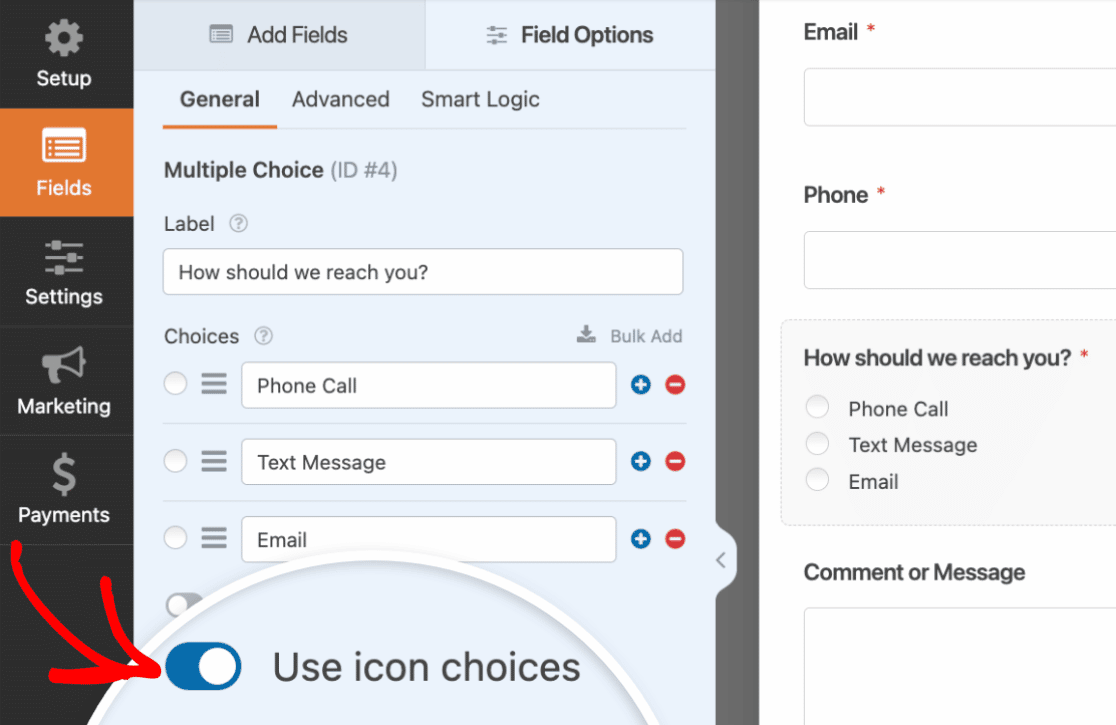
Anda kemudian akan mengedit dan menyesuaikan label dan pilihan yang ditampilkan di formulir Anda.
Untuk contoh kami di atas, kami telah menyertakan pilihan korespondensi melalui pesan teks, panggilan telepon, dan pesan email.
Sekarang, untuk menambahkan ikon visual ke pilihan yang Anda berikan, alihkan Gunakan pilihan ikon ke posisi aktif.

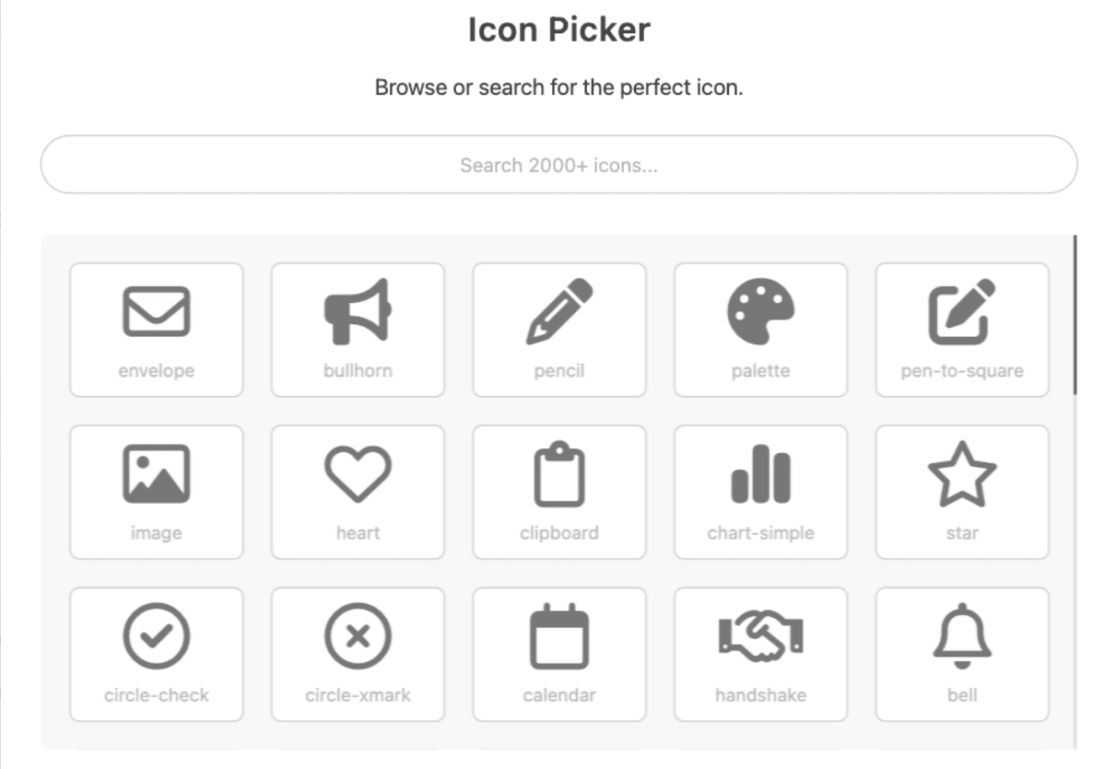
Jika Anda belum pernah menggunakan pilihan ikon pada formulir sebelumnya, Anda akan diminta untuk mengunduh pustaka ikon yang disediakan oleh WPForms.
Pustaka ini menawarkan lebih dari 2.000 gaya ikon untuk dipilih, sehingga Anda dapat memilih ikon yang sempurna untuk membuat formulir Anda interaktif secara visual.

Dari pustaka, temukan dan pilih ikon yang ingin Anda gunakan untuk setiap pilihan yang disajikan di formulir Anda.

Setelah Anda menerapkan ikon ke setiap opsi di bidang ini, Anda memiliki kemampuan untuk menyesuaikan gaya lebih jauh. Anda dapat menyesuaikan warna, ukuran, dan gaya font ikon Anda, semuanya dari pengaturan bidang yang diberikan.

Dan, yang hebat dari semua opsi penyesuaian yang ditawarkan oleh WPForms, adalah Anda bahkan dapat memanipulasi gaya ini untuk berkoordinasi dengan elemen interaktif Formulir Percakapan atau Prospek Anda, seperti contoh kami di atas.
Lihat dokumentasi kami yang ekstensif dan bermanfaat tentang penggunaan pilihan ikon untuk kiat selengkapnya tentang menyesuaikan pilihan Anda.
4. Logika Bersyarat
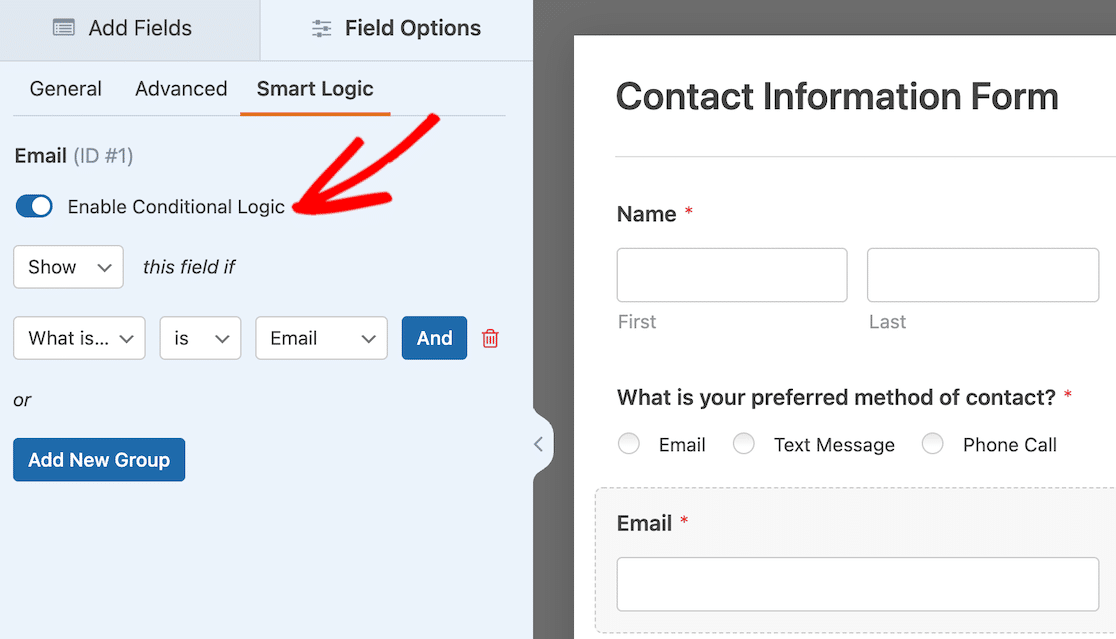
Logika Bersyarat adalah fitur yang disertakan pada formulir Anda yang memungkinkan Anda mengubah perilaku formulir Anda untuk pengguna tertentu, yang menjadikannya sangat interaktif bagi pengunjung situs web Anda.
Anda akan menemukan fitur ini tersedia di pengaturan hampir setiap bidang di pembuat formulir. Untuk menggunakan pengaturan logika bersyarat, pastikan untuk Mengaktifkannya di tab Logika Cerdas di bidang tempat Anda ingin menggunakannya.

Jenis logika bersyarat yang bisa Anda terapkan ke formulir Anda berkisar dari dasar hingga kompleks, dan memengaruhi semua jenis elemen di formulir Anda.
Logika bersyarat akan menampilkan atau menyembunyikan bidang formulir berdasarkan pilihan pengguna Anda, dapat menentukan jenis pemberitahuan dan email mana yang akan diterima pengguna Anda, dan melakukan lebih banyak lagi untuk Anda dan pengguna formulir Anda.
Mengingat opsi yang hampir tak ada habisnya yang disediakan oleh pengaturan ini, kami sarankan untuk mengikuti tutorial lengkap kami tentang cara menggunakan logika kondisional.
5. Bidang Konten
Menambahkan bidang Konten ke formulir Anda adalah cara hebat lainnya untuk membuat formulir interaktif bagi pengunjung dan pengguna situs web Anda.

Bidang Konten memungkinkan Anda menambahkan semua jenis media langsung di formulir Anda, termasuk gambar, musik, dan video. Dengan bidang Konten, Anda dapat membuat pengalaman yang benar-benar imersif bagi pengguna formulir Anda.
Misalnya, Anda dapat menyertakan video pendek tentang diri Anda dengan petunjuk arah atau pesan untuk pengunjung Anda, sehingga Anda dapat berinteraksi dengan mereka secara langsung.
Cukup rapi, bukan?
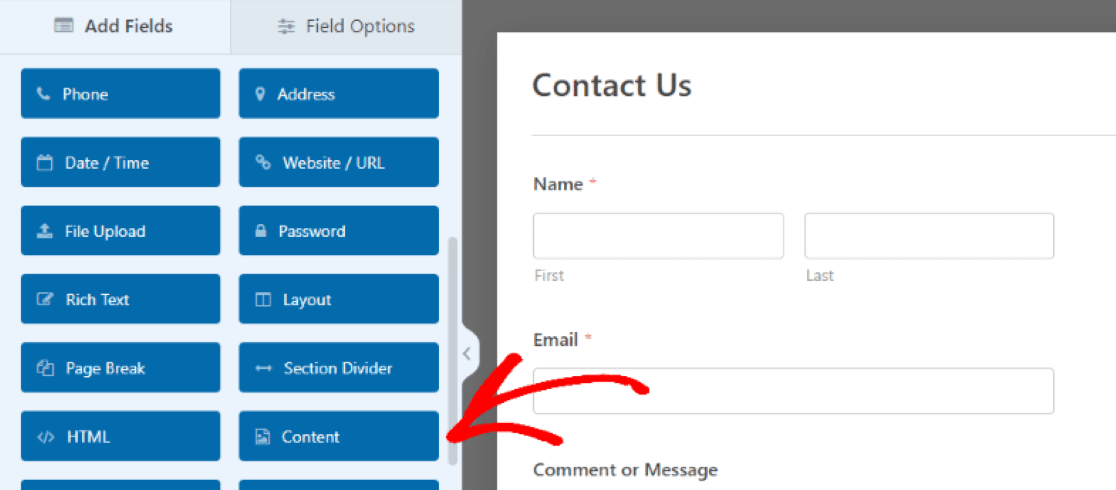
Anda akan menemukan tambahan ini di antara Fancy Fields pada formulir yang sedang Anda edit. Cukup seret dan jatuhkan di tempat Anda ingin menyertakan media di formulir Anda.

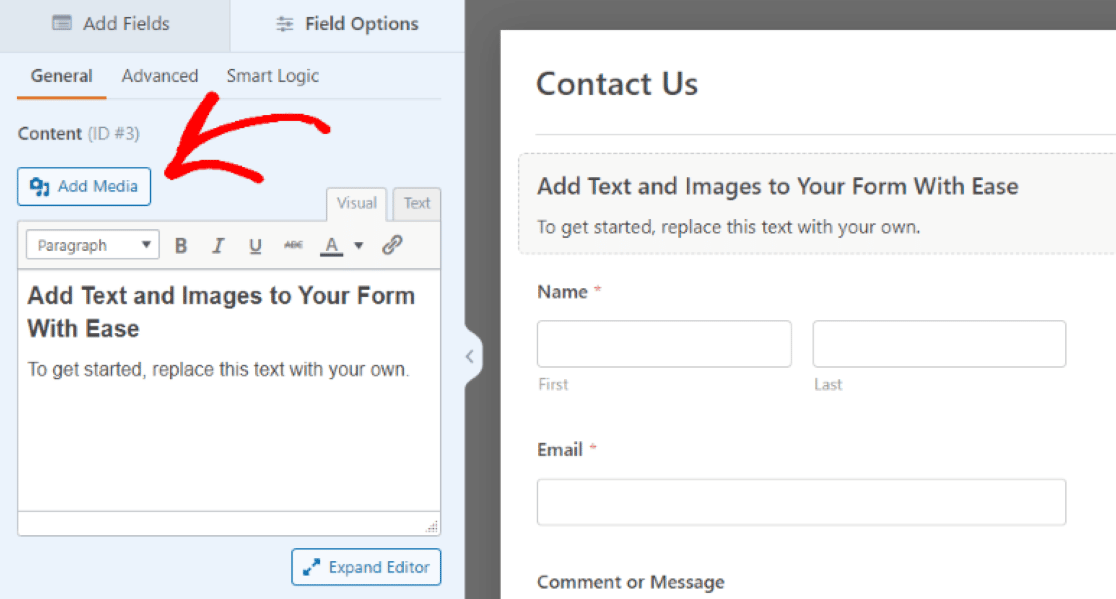
Anda kemudian akan membuka pengaturan bidang Konten untuk mengunggah jenis media yang ingin Anda tambahkan di bagian formulir ini.
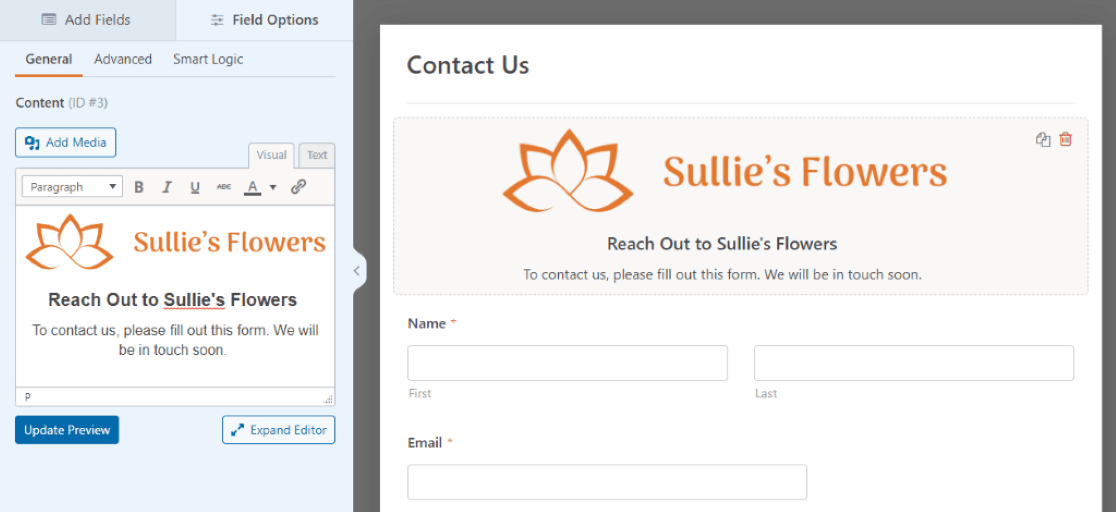
Klik Tambahkan Media untuk mengunggah file gambar, audio, atau video, dan gunakan kotak editor teks di bawah tombol unggah untuk mengedit pesan yang menyertainya.

Anda juga akan menggunakan setelan tambahan di bidang ini untuk mengubah gaya ukuran, orientasi, dan elemen lain dari media yang Anda unggah.
Dengan bidang Konten ditambahkan ke formulir Anda, Anda menyertakan sentuhan pribadi, bermerek, dan interaktif untuk pengguna situs web Anda.

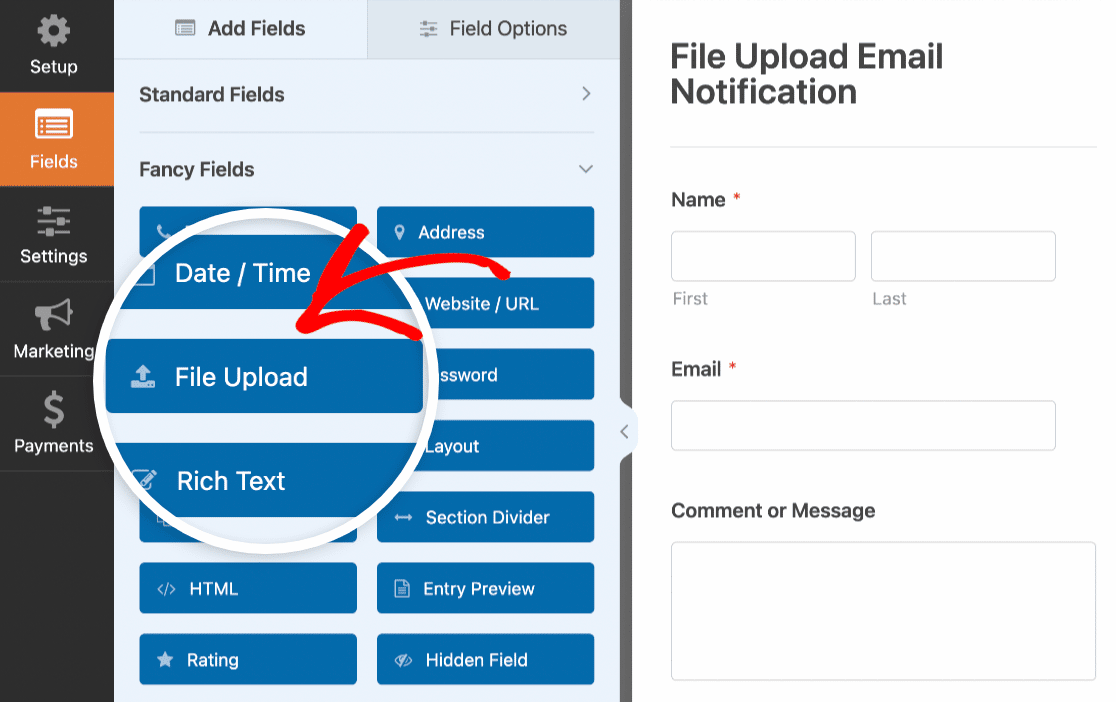
6. Bidang Unggah File
Berbicara tentang mengunggah media, bukankah menyenangkan mengizinkan pengguna formulir Anda untuk menyertakan media mereka sendiri di formulir Anda juga?
Dengan bidang Unggah File dari pembuat formulir, Anda dapat memberikan ruang pada formulir Anda untuk melakukan hal itu.

Dan cara apa yang lebih baik untuk membuat formulir Anda benar-benar interaktif selain mengakomodasi pesan audio atau video antara Anda dan pengguna formulir Anda?
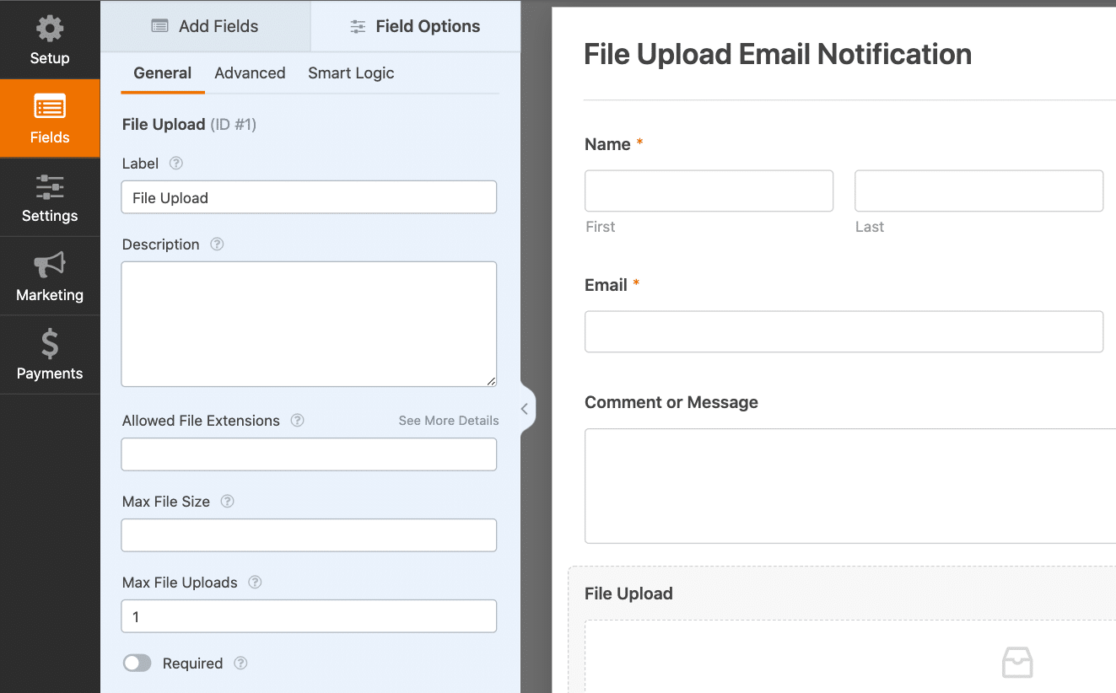
Seperti bidang Konten, tempat Anda menyertakan sisi interaksi "yang diunggah", Anda akan menemukan bidang Unggah File di antara Bidang Mewah di pembuat formulir Anda.

Setelah Anda menyeret dan menjatuhkan bidang ini ke tempat yang Anda inginkan di formulir Anda, gunakan pengaturan bidang untuk menyesuaikan lebih lanjut cara pengoperasiannya.

Dengan bidang Unggah File, formulir Anda sekarang lebih interaktif dari sebelumnya.
Untuk lebih banyak ide tentang cara menggunakan bidang unggahan pada formulir WordPress Anda, lihat panduan lengkap yang telah kami buat tentang cara membuat formulir unggahan file.
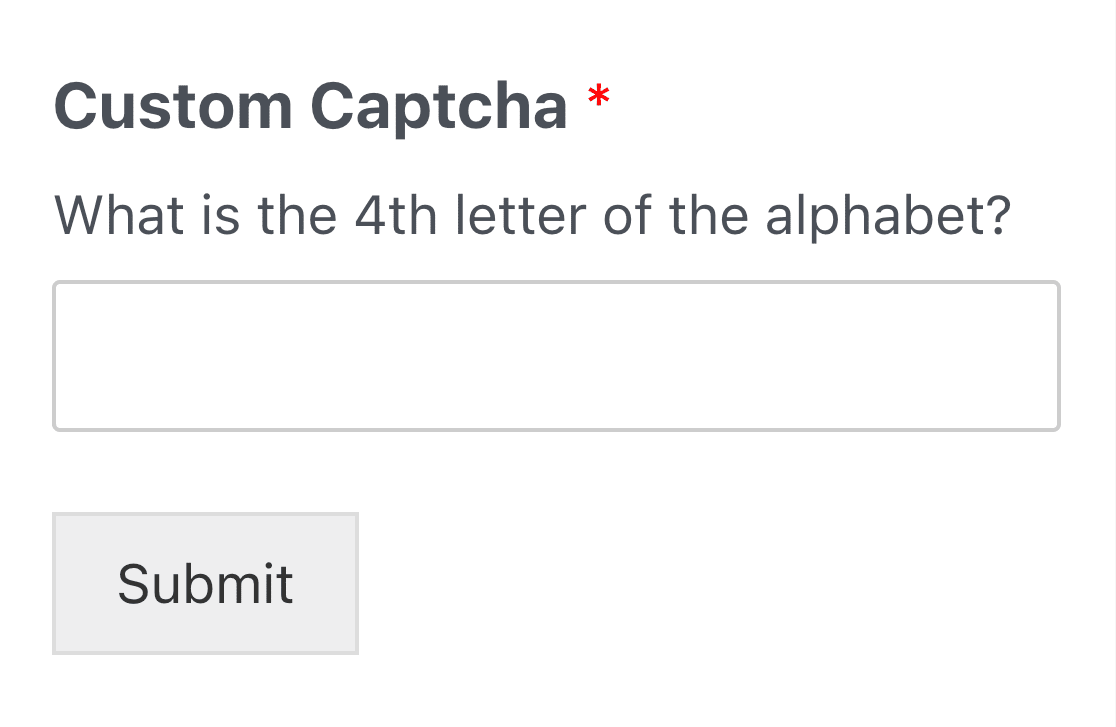
7. Captcha Kustom
Meskipun mengaktifkan Captcha secara teknis digunakan untuk perlindungan spam dan keamanan situs, memanfaatkan Captcha Khusus pada formulir Anda hanyalah satu cara lagi untuk membuat formulir menjadi interaktif.
Daripada menjalankan pengaturan keamanan Captcha di latar belakang, Anda dapat menyesuaikan fitur ini agar pengguna formulir berinteraksi dengannya dengan menyelesaikan persamaan matematika atau menjawab pertanyaan yang Anda buat.

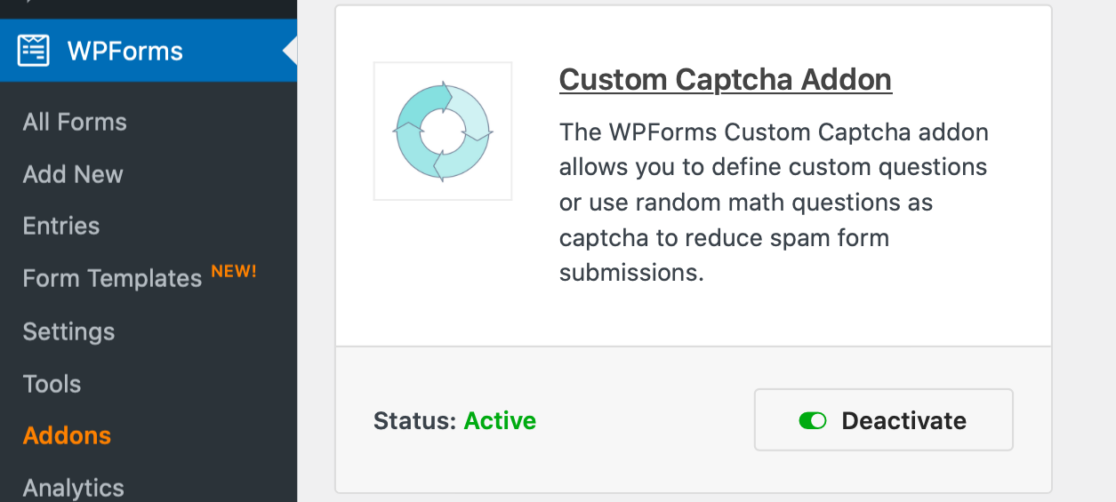
Untuk menambahkan fitur keamanan interaktif ini ke formulir Anda, Instal dan Aktifkan Addon Captcha Kustom terlebih dahulu.

Selanjutnya, buka halaman pembuatan formulir untuk formulir yang akan Anda tambahkan interaksi Custom Captcha.
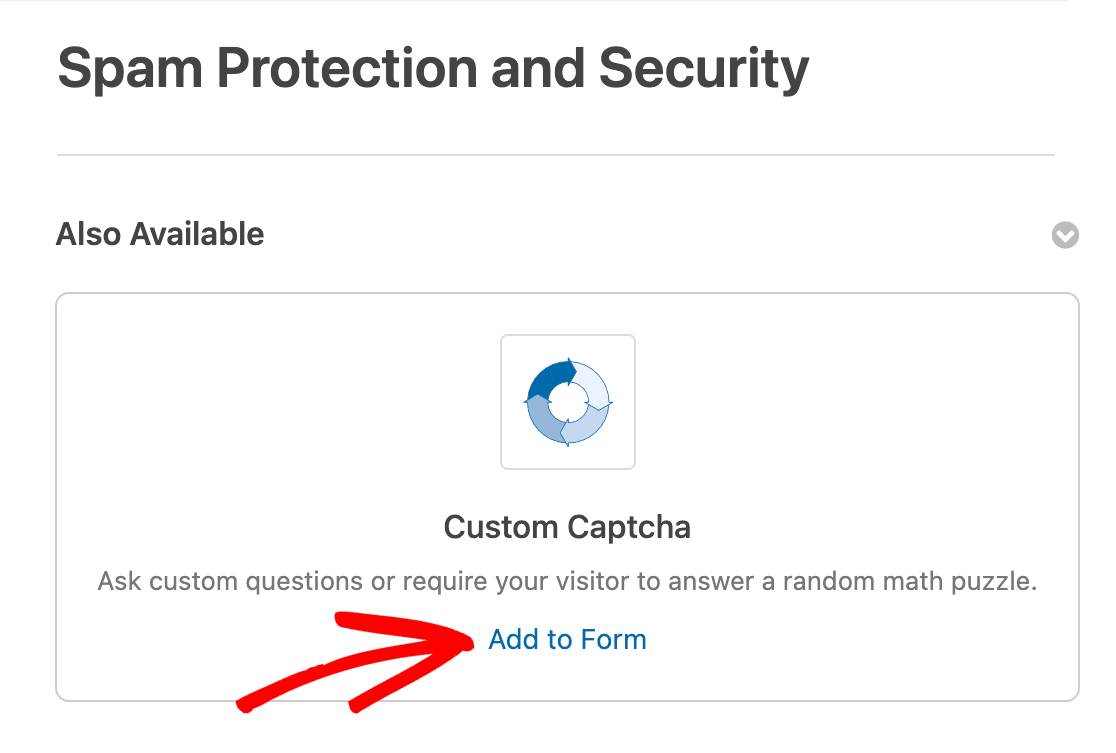
Lalu, arahkan ke Pengaturan » Perlindungan dan Keamanan Spam . Di tab Juga Tersedia , Anda akan menemukan opsi Custom Captcha . Klik Tambahkan ke Formulir untuk sekarang menerapkan Captcha Kustom ke formulir Anda.

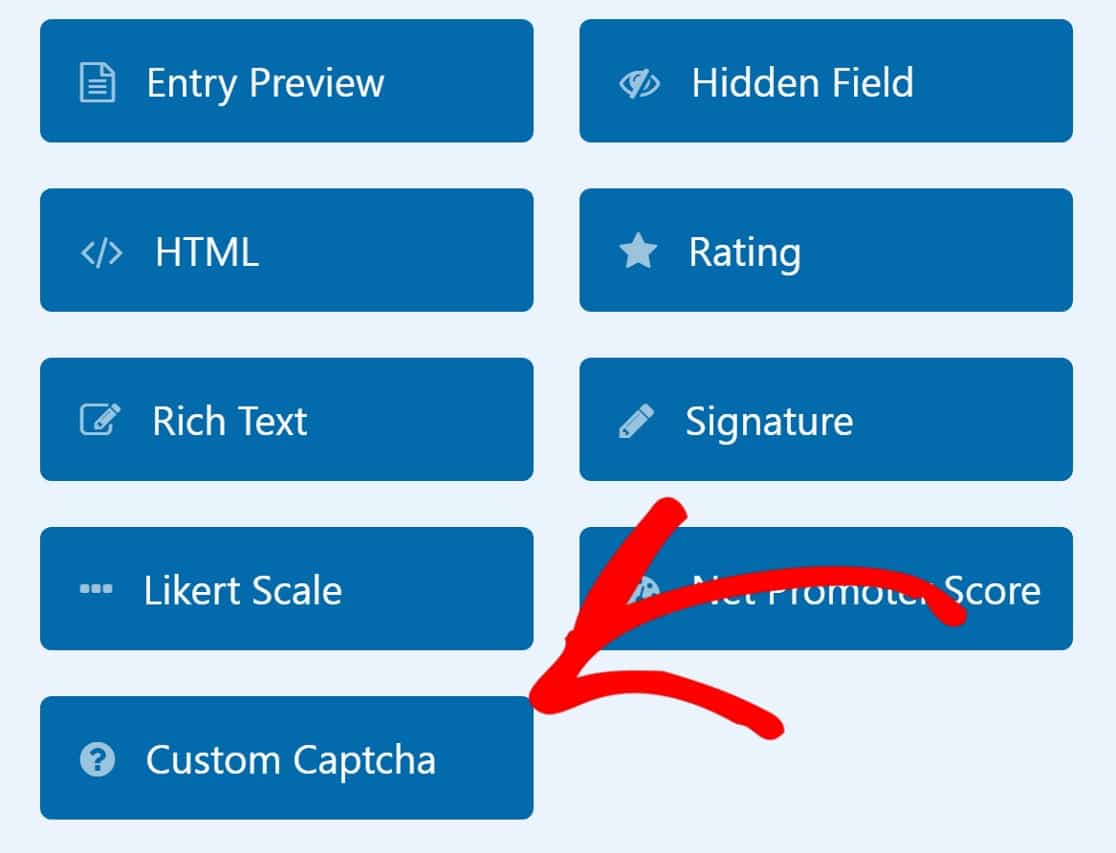
Atau, Anda dapat menambahkan Captcha Khusus ke formulir Anda dengan menyeretnya dari bidang yang disediakan di pembuat formulir Anda.

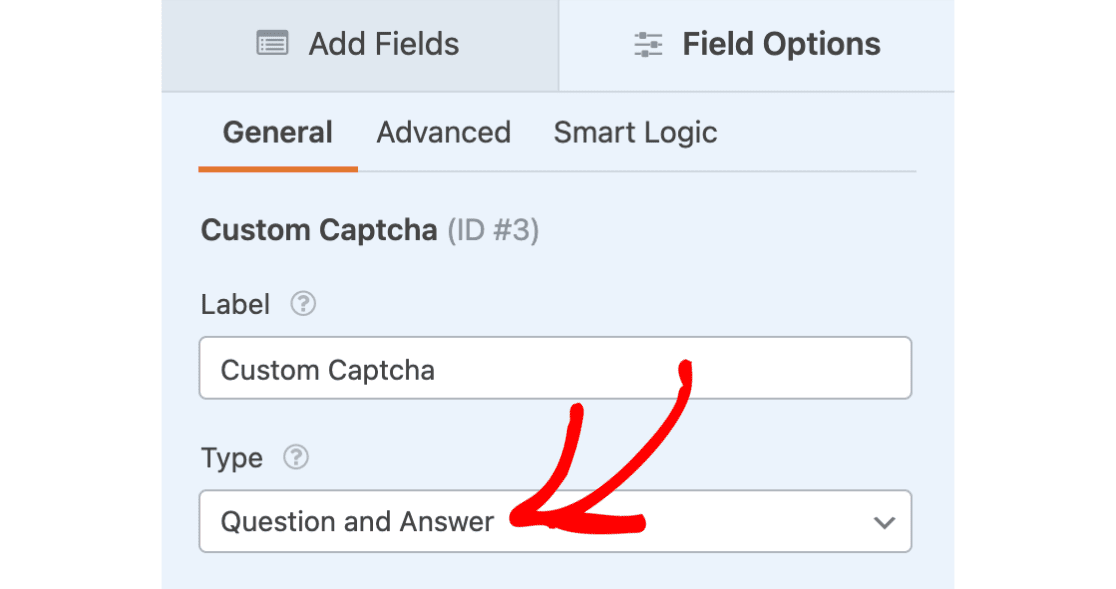
Seperti sebagian besar fitur dan tambahan yang tersedia di pembuat formulir, Anda harus menyesuaikan pengaturan Captcha Khusus Anda.
Di pengaturan bidang, Anda akan menemukan menu tarik-turun opsi Matematika atau Tanya Jawab untuk digunakan sebagai Captcha Kustom di formulir Anda.

Anda dapat menyesuaikan opsi ini sesuka Anda, oleh karena itu memilih gaya interaksi formulir yang akan digunakan pengguna saat mengirimkan formulir ini.
Dan karena ada banyak cara menyenangkan untuk menggunakan pengaturan Custom Captcha di formulir WordPress Anda, kami sarankan Anda melihat dokumentasi kami yang sangat informatif yang mencakup addon ini.
Buat Formulir WordPress Interaktif Anda Sekarang
Selanjutnya, Buat Formulir Tangkapan Prospek yang Mengonversi
Dalam postingan ini, kami membahas berbagai cara untuk membuat dan menyematkan formulir interaktif yang mengonversi pengunjung situs web Anda, termasuk Formulir Prospek.
Namun, terlepas dari upaya terbaik Anda untuk membuat formulir ini menarik dan interaktif, formulir ini tidak ada gunanya bagi Anda jika ditinggalkan oleh pengguna Anda. Untuk menghindari hal itu terjadi, lihat kiat kami untuk membuat formulir pengambilan prospek yang dapat dikonversi untuk membantu Anda mengubah semua pengunjung situs web tersebut menjadi prospek dan pelanggan.
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak template gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
