7 consejos para crear formularios interactivos
Publicado: 2023-03-15¿Quiere que sus formularios de WordPress sean interactivos para los visitantes del sitio web?
Los formularios interactivos responden e interactúan con sus usuarios y, a menudo, conducen a un mayor crecimiento y mayores tasas de conversión para su sitio web. Y con WPForms, puede hacer que tanto sus formularios nuevos como los formularios existentes sean interactivos.
En esta publicación, le mostraremos algunas formas sencillas de crear formularios interactivos en su sitio web de WordPress.
Cree su formulario interactivo de WordPress ahora
¿Por qué mis formularios de WordPress deberían ser interactivos?
Como mencionamos anteriormente, los formularios interactivos atraen y convierten a los visitantes del sitio web. Además, suelen ser más agradables de usar, a diferencia de los formularios en línea estáticos.
Los formularios interactivos permiten a los usuarios de su sitio web comunicarse y avanzar a través de sus formularios en una variedad de formas creativas, que van desde los métodos para que los usuarios avancen a través de las preguntas del formulario hasta la forma en que interactúan con las capas de seguridad de su formulario.
Con WPForms puede crear fácilmente formularios interactivos y mejorar la funcionalidad, y le mostraremos 7 formas de hacerlo.
7 consejos para crear formularios interactivos
En este articulo
- 1. Formas Conversacionales
- 2. Formularios de clientes potenciales
- 3. Opciones de iconos
- 4. Lógica condicional
- 5. Campo de contenido
- 6. Campo de carga de archivos
- 7. Captcha personalizado
1. Formas Conversacionales
El uso de formularios conversacionales en su sitio de WordPress es una excelente manera de hacer que sus formularios sean interactivos.
Este tipo de formulario opera en una sola página por sí mismo, sin ningún otro elemento de distracción incluido en la página. El formulario conversacional guía al usuario a través de los campos de formulario dados uno a la vez, creando un proceso relajado, conversacional e interactivo.
Para usar Conversational Forms en su sitio de WordPress, primero instale y active el complemento de Conversational Forms .

Luego, desde la página de creación de formularios, diríjase a la configuración de WPForms para habilitar el modo de formulario conversacional en el formulario que desea hacer interactivo.

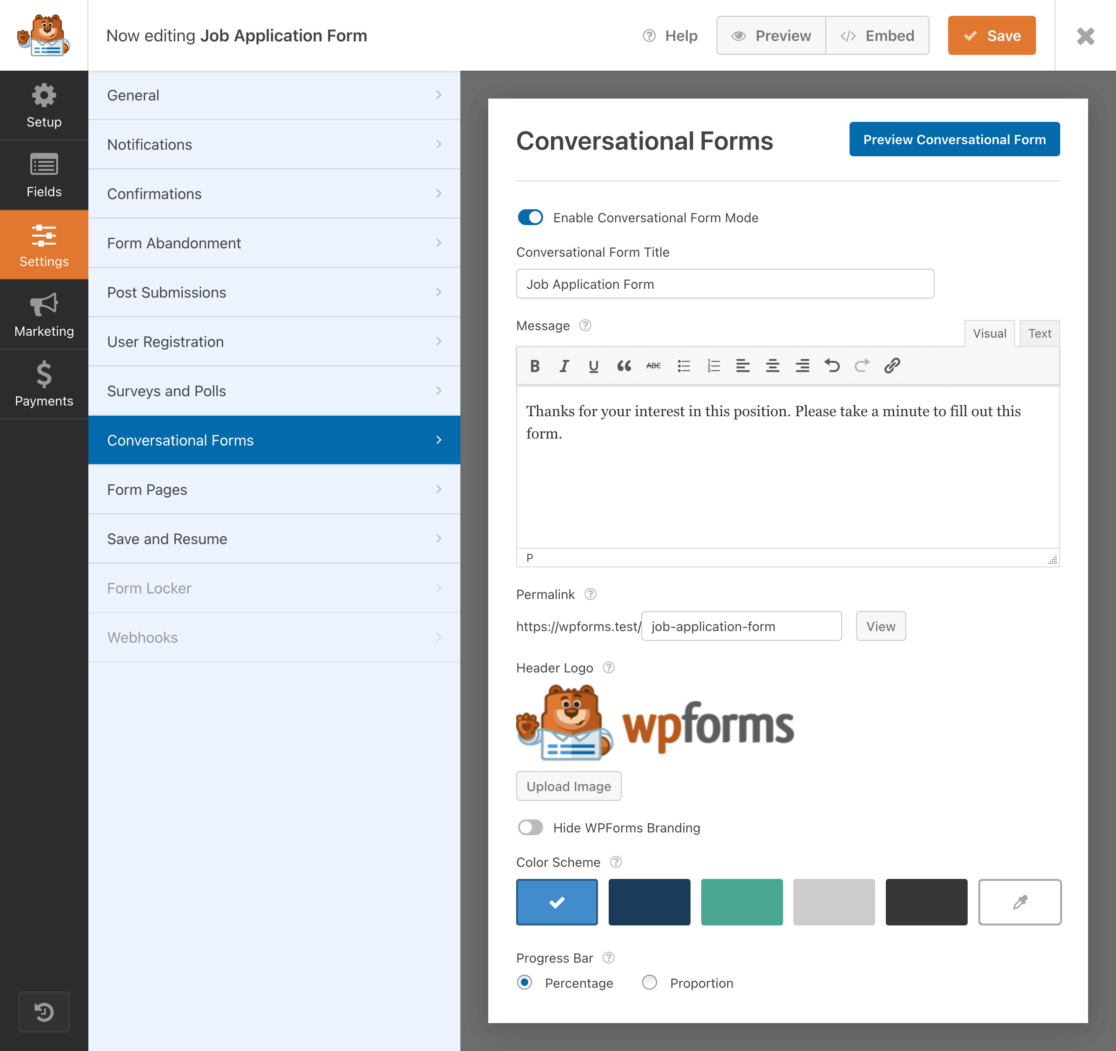
Una vez habilitado, puede editar y personalizar cada paso de su formulario en el que trabajará su usuario.

Creará un mensaje para mostrar al usuario de su formulario, personalizará los cuadros de texto e incluso podrá cargar un logotipo y seleccionar colores específicos y otros elementos de marca para incluir también en cada paso del formulario.

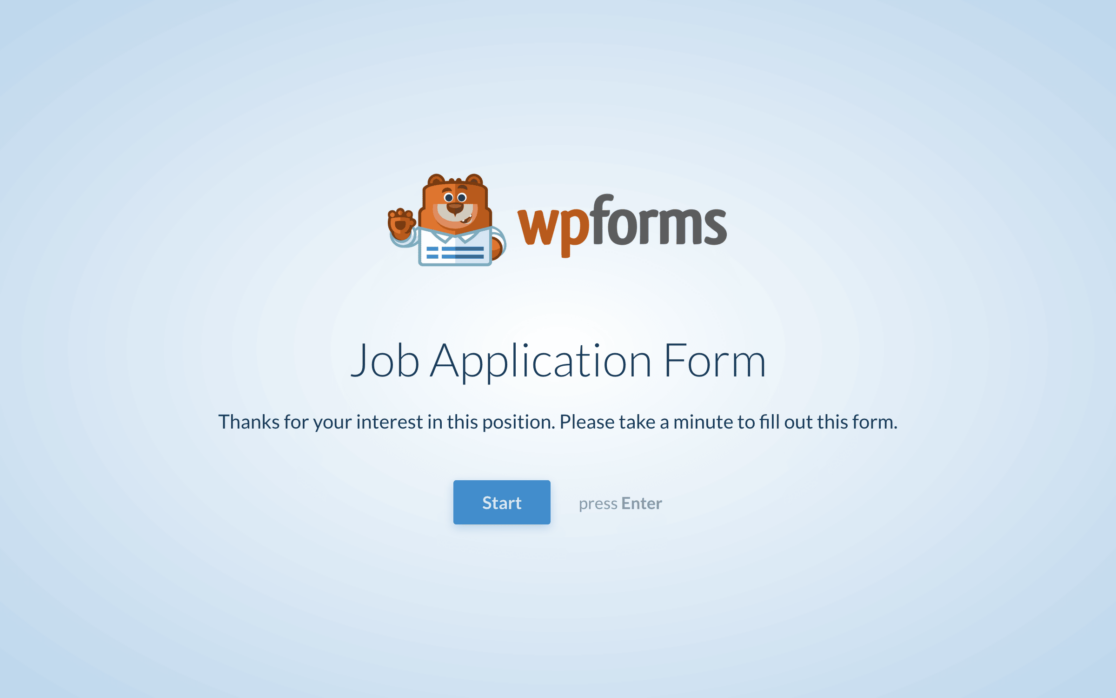
Cuando haya completado cada página que encontrará el usuario de su formulario, se quedará con un proceso completamente interactivo que se parece menos a un formulario y más a una conversación.
2. Formularios de clientes potenciales
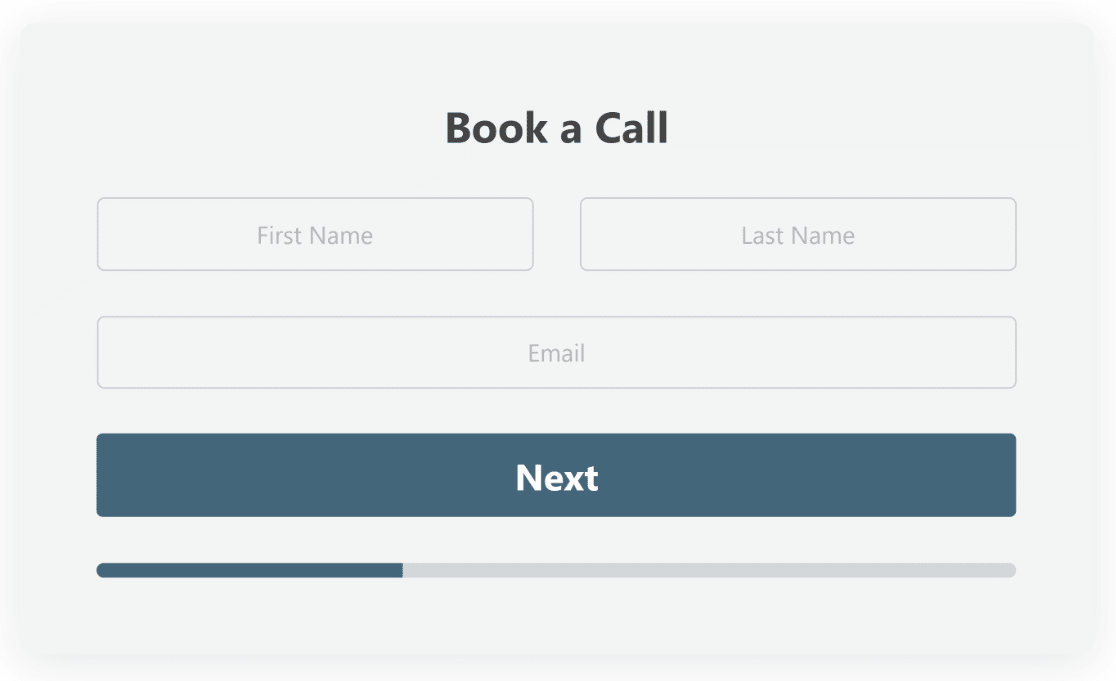
Los formularios de clientes potenciales son similares a los formularios conversacionales en el sentido de que permiten al usuario moverse por los campos del formulario paso a paso.

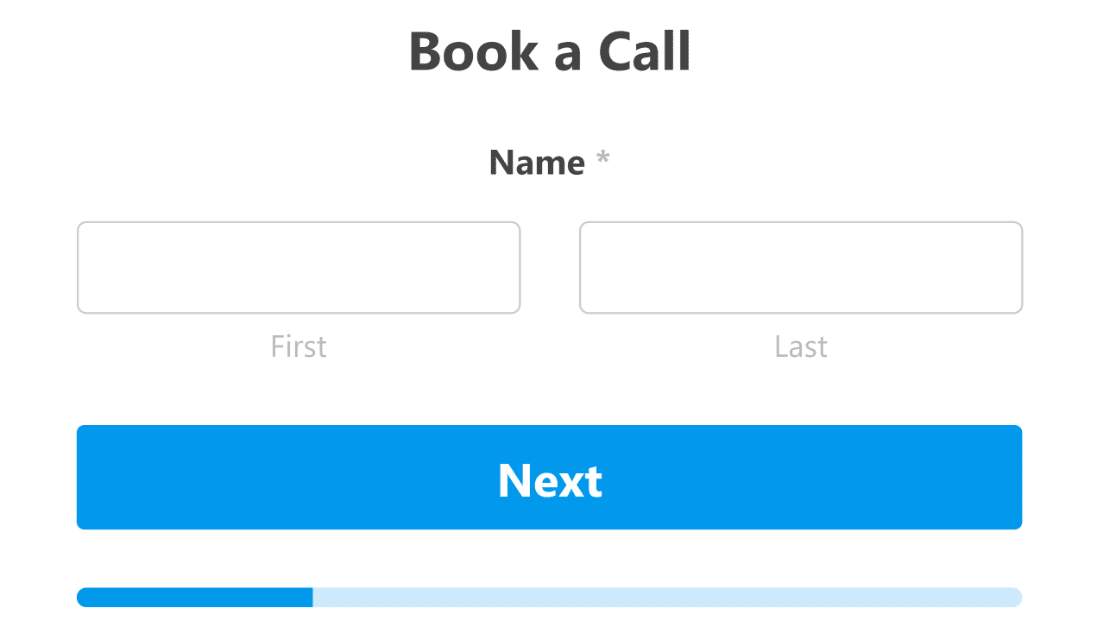
Progreso de los formularios de plomo para el usuario con un solo campo en pantalla a la vez, en lugar de mostrar todos los campos del formulario en una sola página.
El usuario de su formulario pasará al siguiente campo después de ingresar su información para el campo dado, haciendo que todo el proceso sea una experiencia interactiva. Y, como sugiere su nombre, este formulario puede ayudarlo a generar clientes potenciales para su sitio.
Para utilizar Lead Forms en su sitio web, primero deberá instalar y activar el complemento Lead Forms .

Luego, operará este complemento de manera muy similar al complemento de formularios conversacionales.
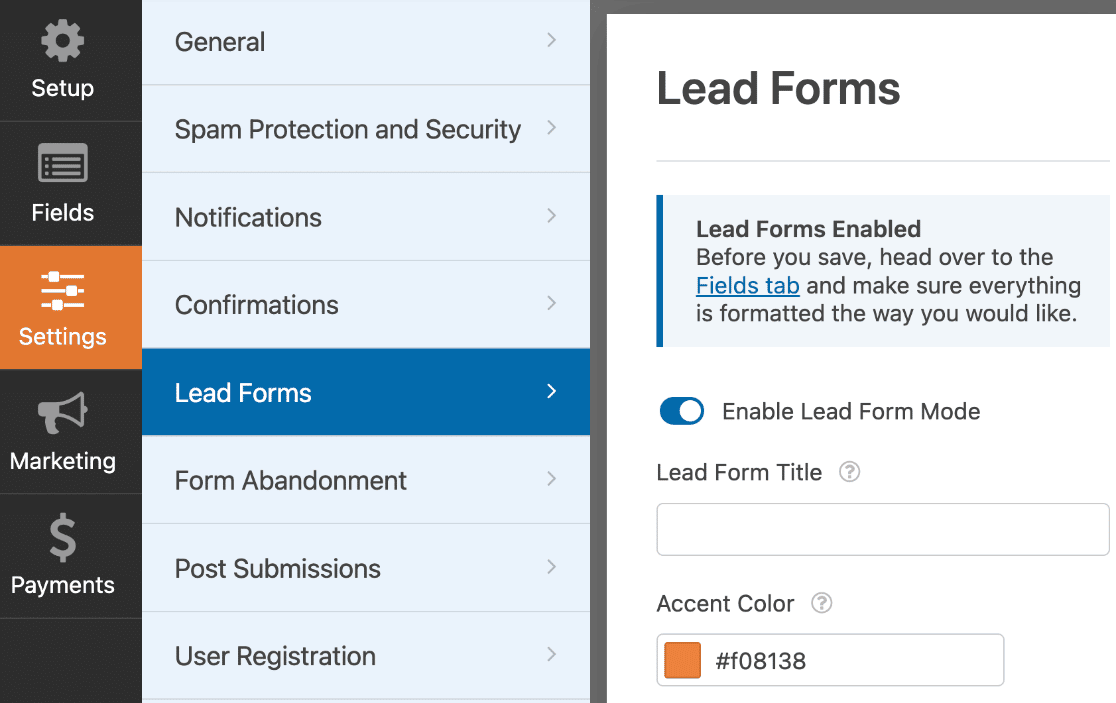
Abra el formulario que le gustaría convertir en un Formulario de cliente potencial en su generador de formularios de WPForms. Luego, vaya a Configuración y haga clic en Formularios de clientes potenciales .

Asegúrese de habilitar primero el modo de formulario de prospectos .
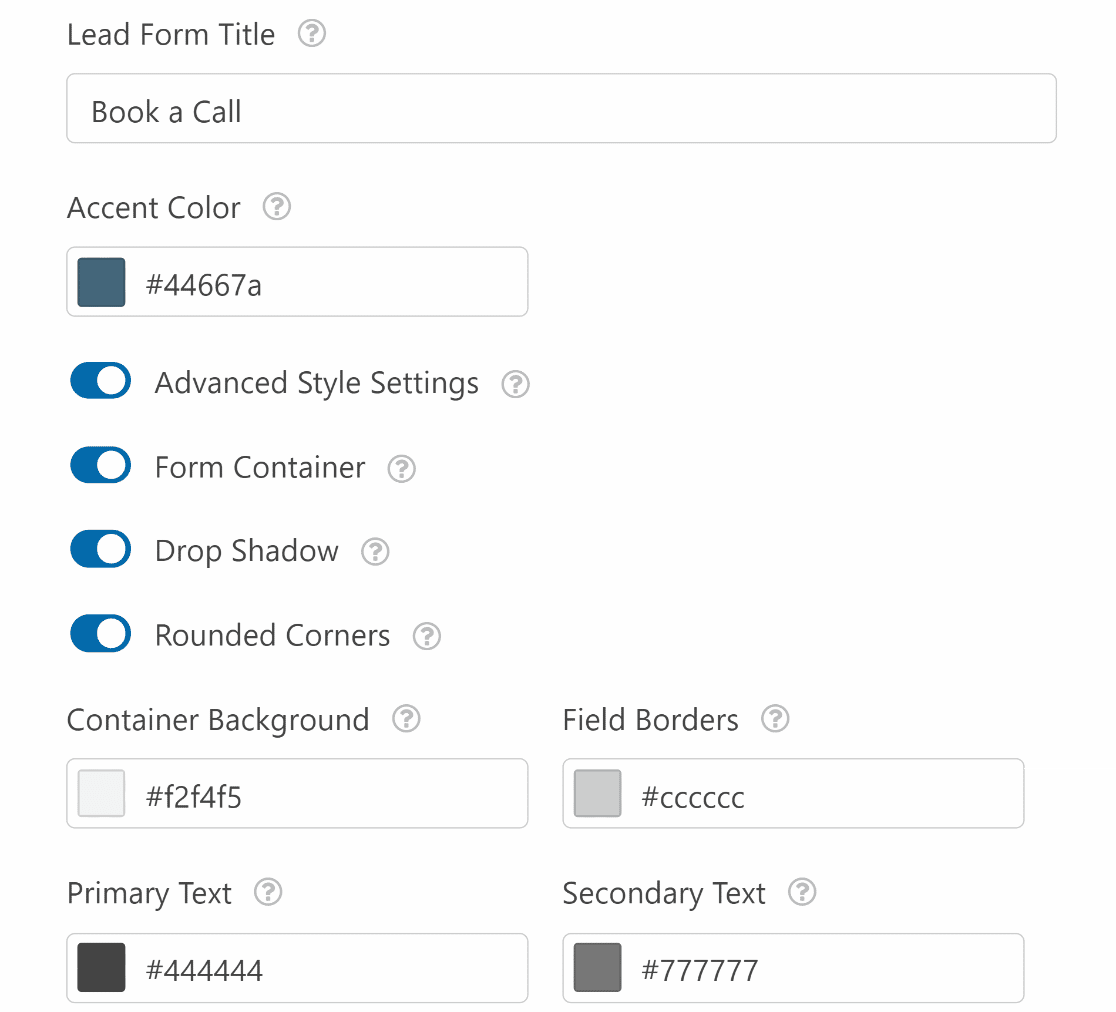
Desde aquí, una vez más tiene múltiples opciones de personalización al alcance de su mano, incluidos detalles de color, mensajes específicos y más.

Los usuarios de su sitio web ahora tienen un formulario que les ofrece una experiencia interactiva y genera clientes potenciales para usted.

Consulte estos consejos adicionales para obtener más información sobre cómo Lead Forms puede ayudarlo a hacer crecer su sitio web o negocio.
3. Opciones de iconos
El uso de opciones de íconos en los campos de opción múltiple y casillas de verificación de su formulario agrega un elemento divertido y visualmente interactivo al proceso, y hace que sea aún más fácil para los usuarios de su formulario proporcionarle información importante.
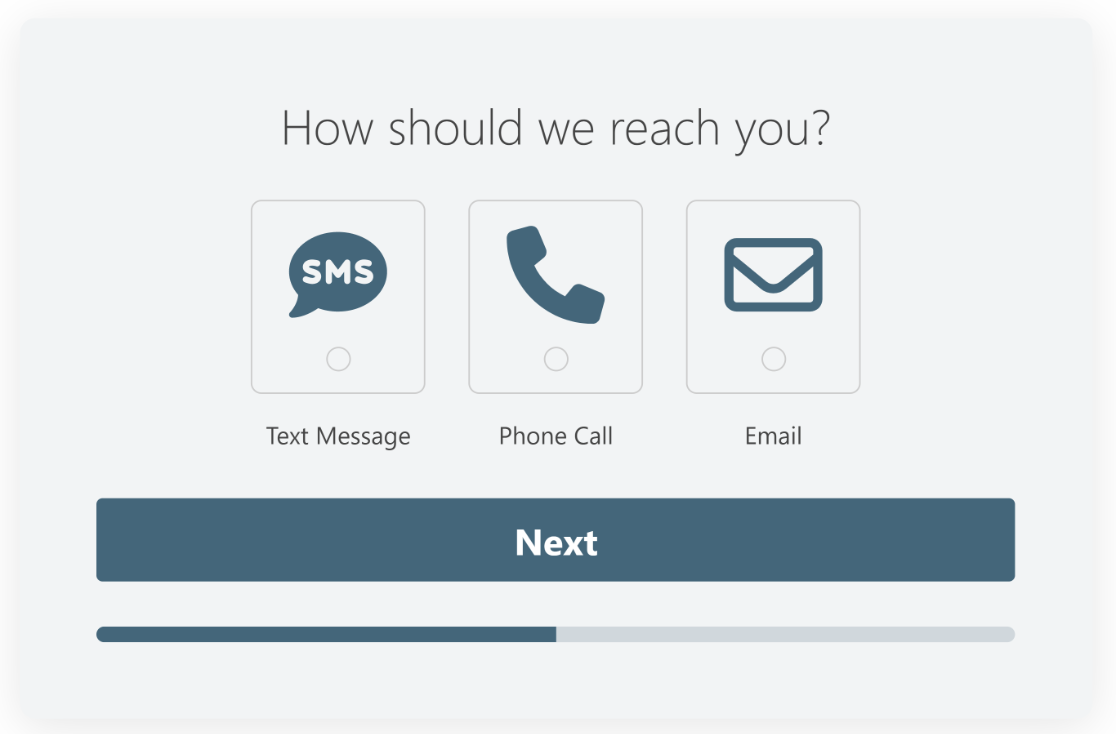
Con las opciones de íconos, el usuario de su formulario seleccionará un ícono como su respuesta a un aviso dado.

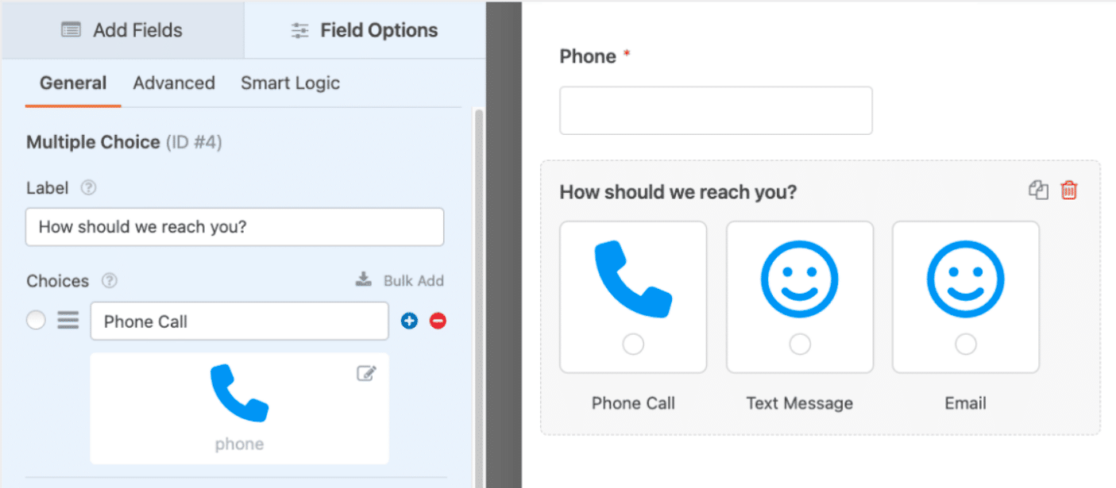
Por ejemplo, puede preguntar a los usuarios del formulario de contacto cómo prefieren ser contactados por usted a cambio. El usuario del formulario luego hará clic en un icono para indicar cómo debe comunicarse con ellos.
Esta es una forma divertida e interactiva de recopilar las preferencias de su usuario, en lugar de que haga una selección de opciones escritas en una lista desplegable o simplemente escribiendo en cuadros de texto.
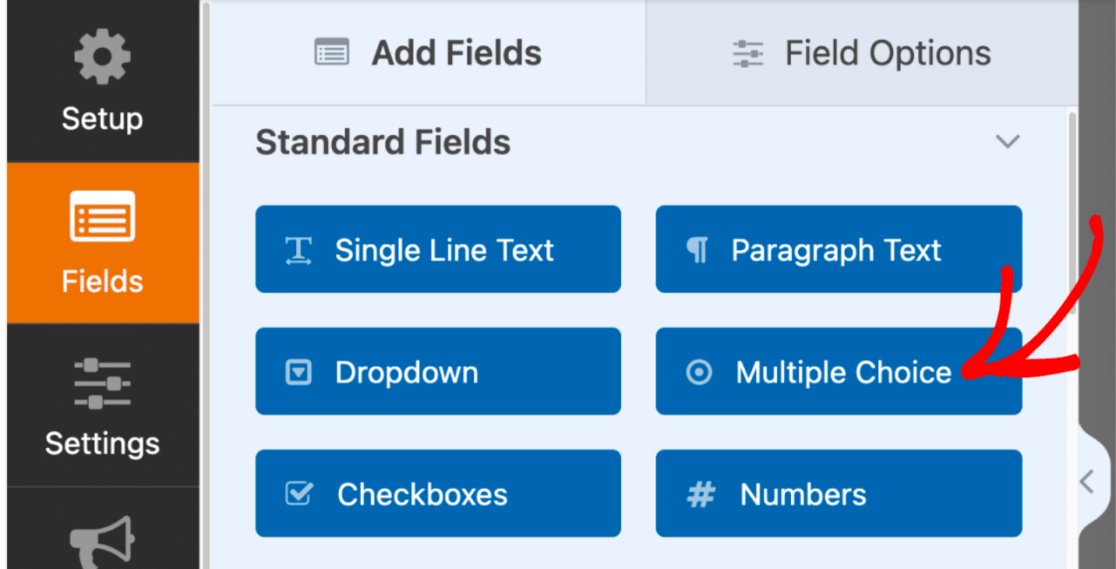
Las opciones de iconos se pueden usar para los campos Casillas de verificación, Elementos de casilla de verificación, Opción múltiple y Elementos múltiples, ubicados en la página de creación de formularios de WPForms.
Primero, seleccione uno de estos campos para agregar en su formulario.

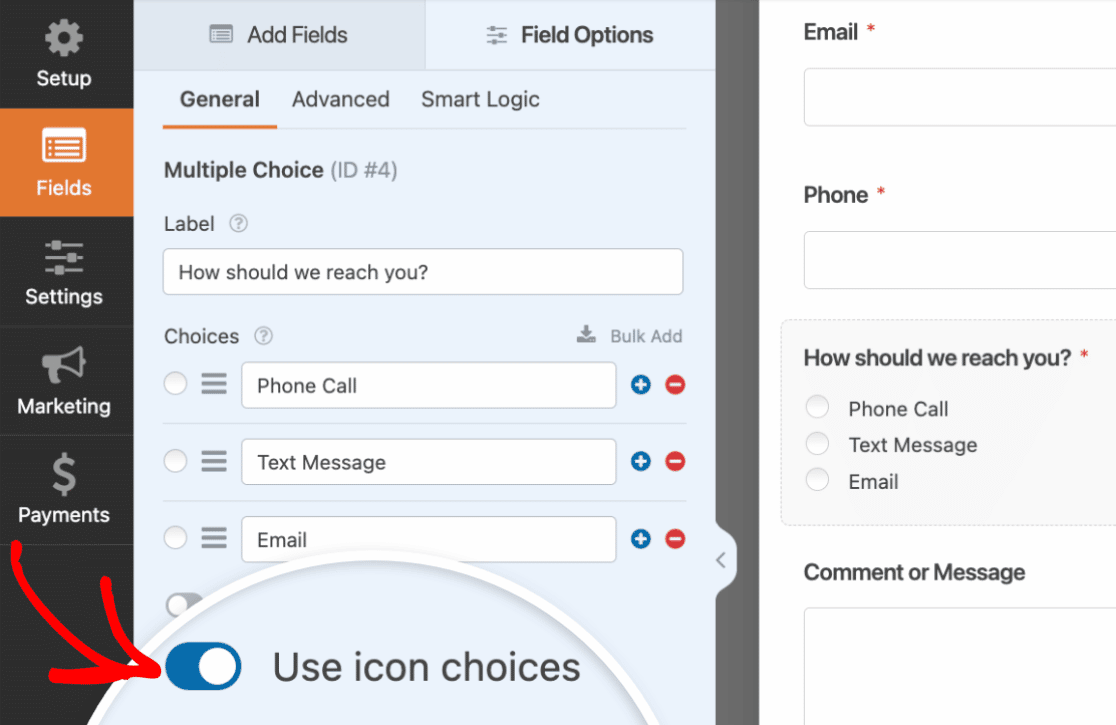
Luego editará y personalizará la etiqueta y las opciones representadas en su formulario.
Para nuestro ejemplo anterior, hemos incluido opciones de correspondencia por mensaje de texto, llamada telefónica y mensaje de correo electrónico.
Ahora, para agregar íconos visuales a sus opciones dadas, cambie Usar opciones de íconos a la posición de encendido.

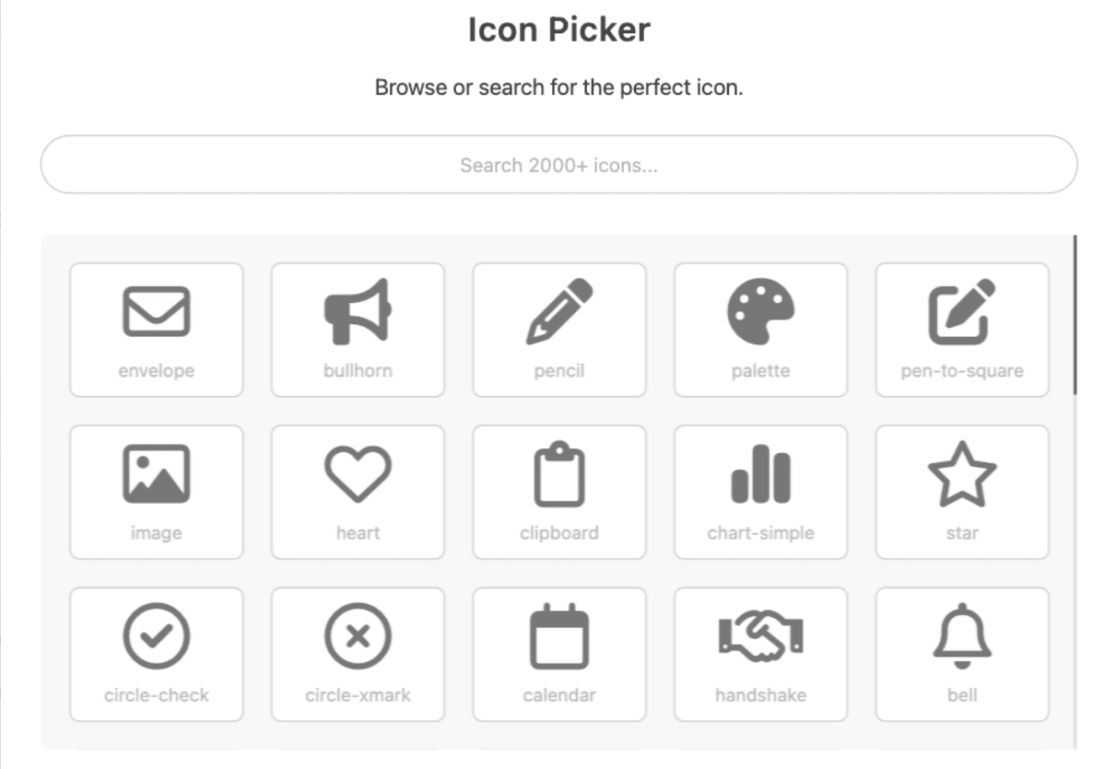
Si no ha utilizado opciones de iconos en un formulario antes, se le pedirá que descargue la biblioteca de iconos proporcionada por WPForms.
Esta biblioteca ofrece más de 2000 estilos de íconos para elegir, por lo que puede elegir el ícono perfecto para que su formulario sea visualmente interactivo.

En la biblioteca, busque y seleccione el icono que desea usar para cada opción presentada en su formulario.

Una vez que haya aplicado los íconos a cada opción en este campo, podrá personalizar aún más el estilo. Puede personalizar el color, el tamaño y el estilo de fuente de sus íconos, todo desde la configuración del campo dado.

Y lo bueno de todas las opciones de personalización que ofrece WPForms es que incluso puede manipular estos estilos para coordinarlos con los elementos interactivos de sus formularios conversacionales o de prospectos, como nuestro ejemplo anterior.
Eche un vistazo a nuestra extensa y útil documentación sobre el uso de opciones de iconos para obtener más consejos sobre cómo personalizar sus opciones.
4. Lógica condicional
La lógica condicional es una función incluida en su formulario que le permite cambiar el comportamiento de su formulario para ciertos usuarios, lo que lo hace increíblemente interactivo para los visitantes de su sitio web.
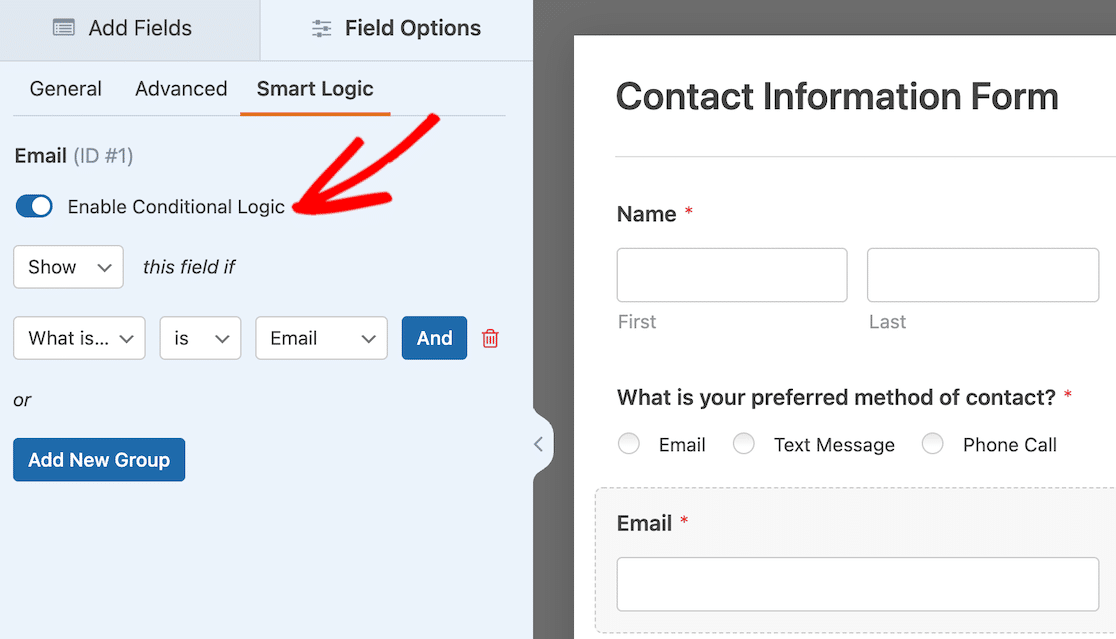
Encontrará esta función disponible en la configuración de casi todos los campos del generador de formularios. Para usar la configuración de lógica condicional, asegúrese de Habilitarla en la pestaña Lógica inteligente en el campo donde desea usarla.

Los tipos de lógica condicional que puede aplicar a su formulario van desde básicos hasta complejos, y afectan a todo tipo de elementos en su formulario.
La lógica condicional mostrará u ocultará campos de formulario según la selección de su usuario, puede determinar qué tipos de notificaciones y correos electrónicos recibirá su usuario y hará mucho más por usted y los usuarios de su formulario.
Dadas las opciones virtualmente infinitas que brindan estas configuraciones, sugerimos seguir nuestro tutorial completo sobre cómo usar la lógica condicional.
5. Campo de contenido
Agregar un campo de contenido a su formulario es otra excelente manera de crear un formulario interactivo para los visitantes y usuarios de su sitio web.

El campo Contenido le permite agregar todo tipo de medios directamente en su formulario, incluidas imágenes, música y videos. Con el campo Contenido, puede crear una experiencia totalmente inmersiva para los usuarios de su formulario.
Por ejemplo, podría incluir un video corto de usted mismo con instrucciones o un mensaje para su visitante, de modo que esté interactuando con ellos directamente.
Bastante ordenado, ¿verdad?
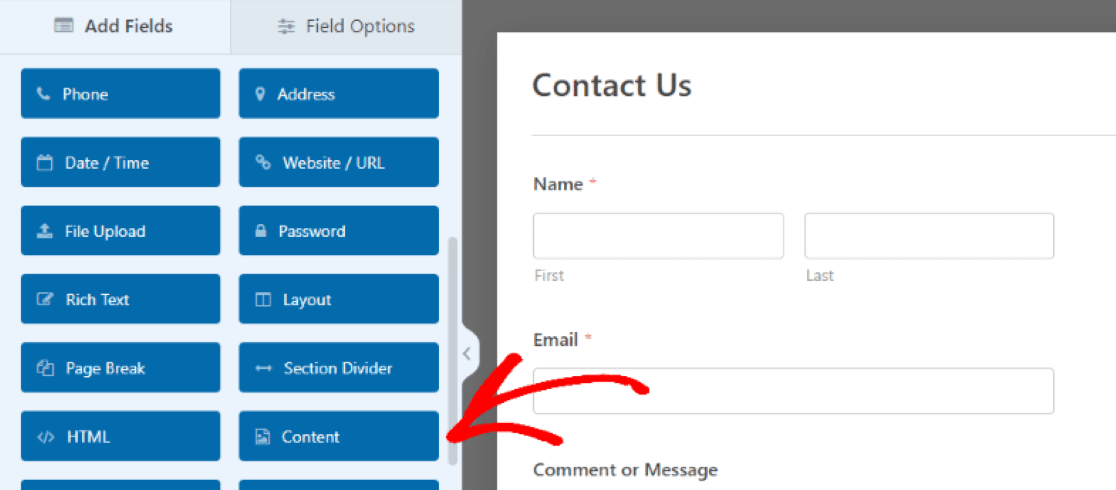
Encontrará esta adición entre los Campos elegantes en el formulario que está editando. Simplemente arrástrelo y suéltelo donde desee incluir medios en su formulario.

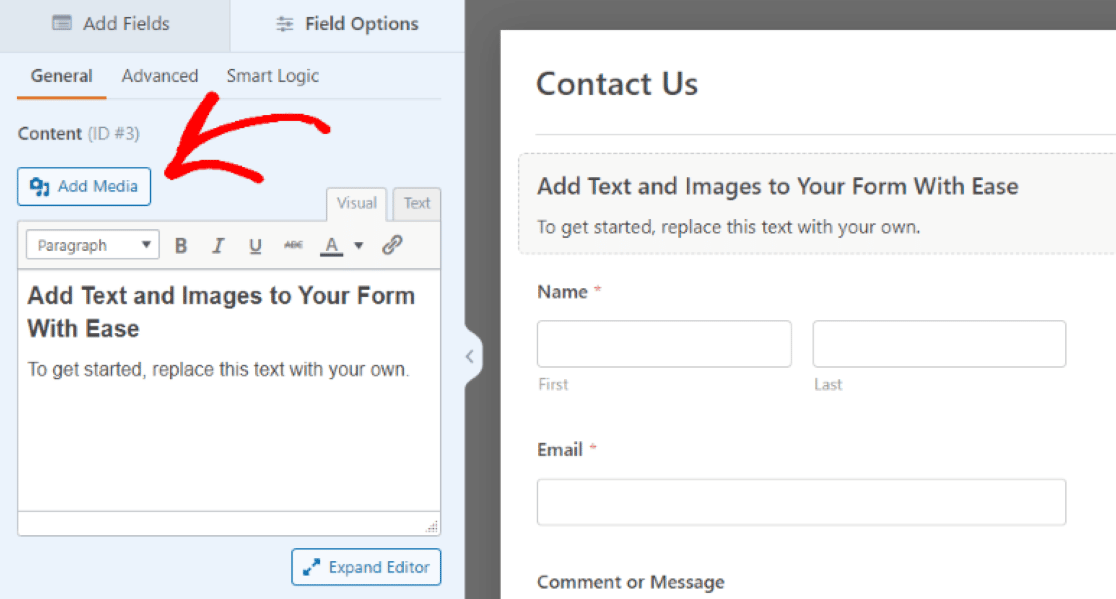
Luego, abrirá la configuración del campo Contenido para cargar el tipo de medios que desea agregar en esta sección de su formulario.
Haga clic en Agregar medios para cargar un archivo de imagen, audio o video, y use el cuadro del editor de texto debajo del botón de carga para editar un mensaje adjunto.

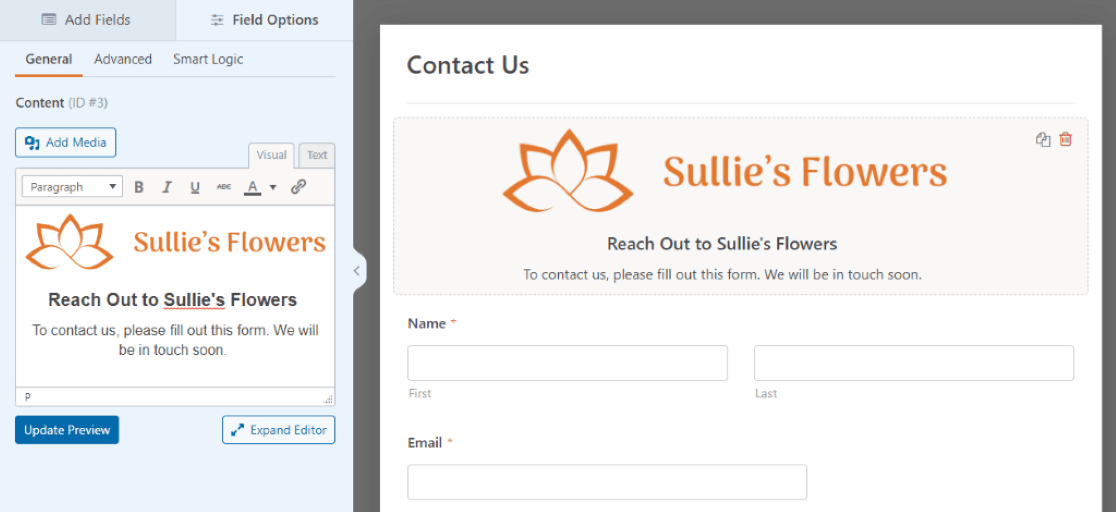
También utilizará la configuración adicional en este campo para estilizar el tamaño, la orientación y otros elementos de su contenido multimedia cargado.
Con el campo Contenido agregado a su formulario, está incluyendo un toque personal, de marca e interactivo para los usuarios de su sitio web.

6. Campo de carga de archivos
Hablando de cargar medios, ¿no sería bueno permitir que los usuarios de su formulario también incluyan sus propios medios en sus formularios?
Con el campo Carga de archivos del generador de formularios, puede habilitar un espacio en sus formularios para hacer precisamente eso.

¿Y qué mejor manera de hacer que su formulario sea verdaderamente interactivo que acomodando mensajes de audio o video entre usted y los usuarios de su formulario?
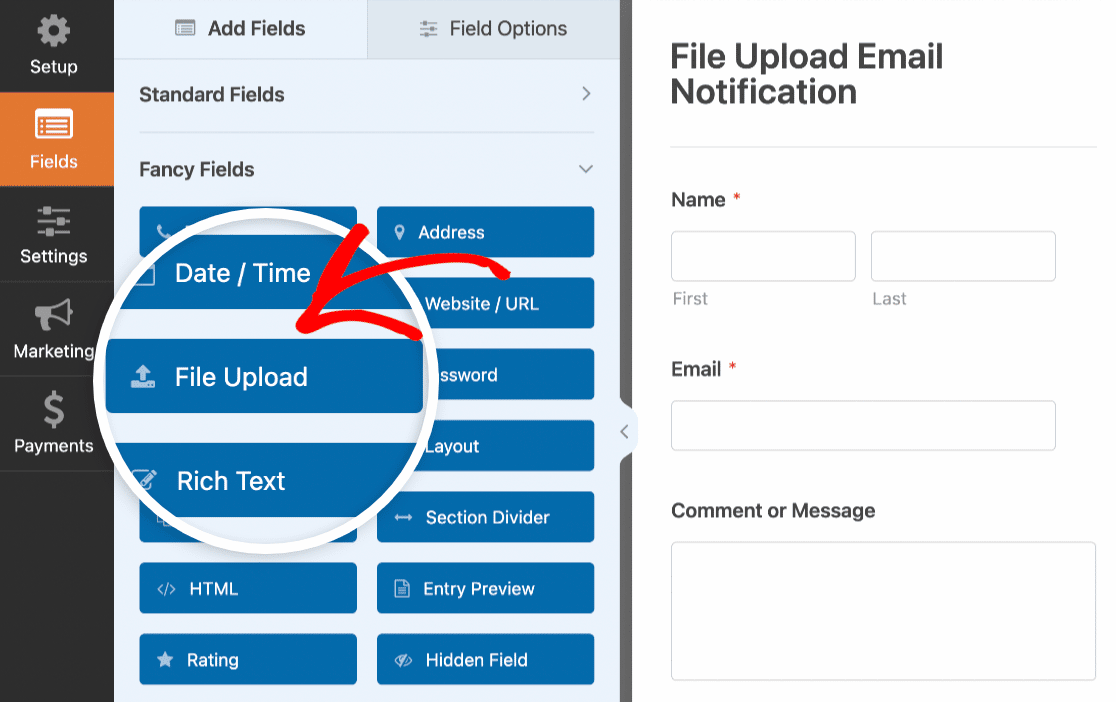
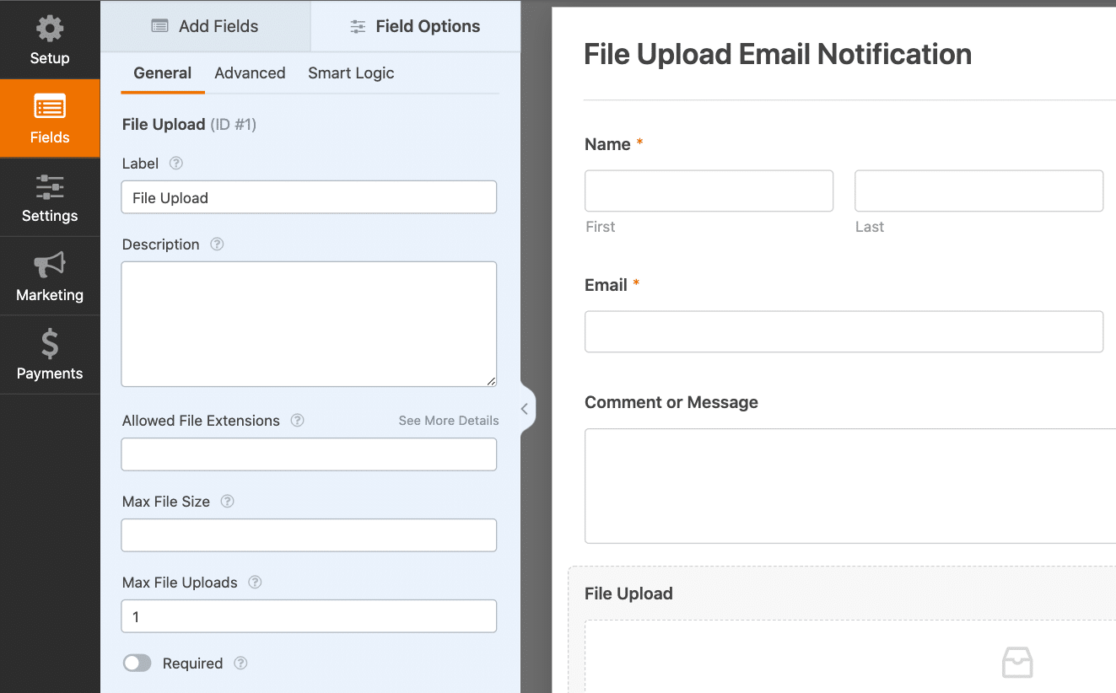
Al igual que el campo Contenido, donde incluye su parte de la interacción "cargada", encontrará el campo Carga de archivo entre los Campos elegantes en su generador de formularios.

Una vez que haya arrastrado y soltado este campo donde lo desee en su formulario, use la configuración del campo para personalizar aún más cómo funcionará.

Con el campo Carga de archivo, su formulario ahora es más interactivo para el usuario que nunca.
Para obtener más ideas sobre cómo usar el campo de carga en sus formularios de WordPress, consulte esta guía completa que hemos creado sobre cómo crear un formulario de carga de archivos.
7. Captcha personalizado
Si bien habilitar Captcha se usa técnicamente para la protección contra correo no deseado y la seguridad del sitio, utilizar Captcha personalizado en su formulario es solo una forma más de hacer que el formulario sea interactivo.
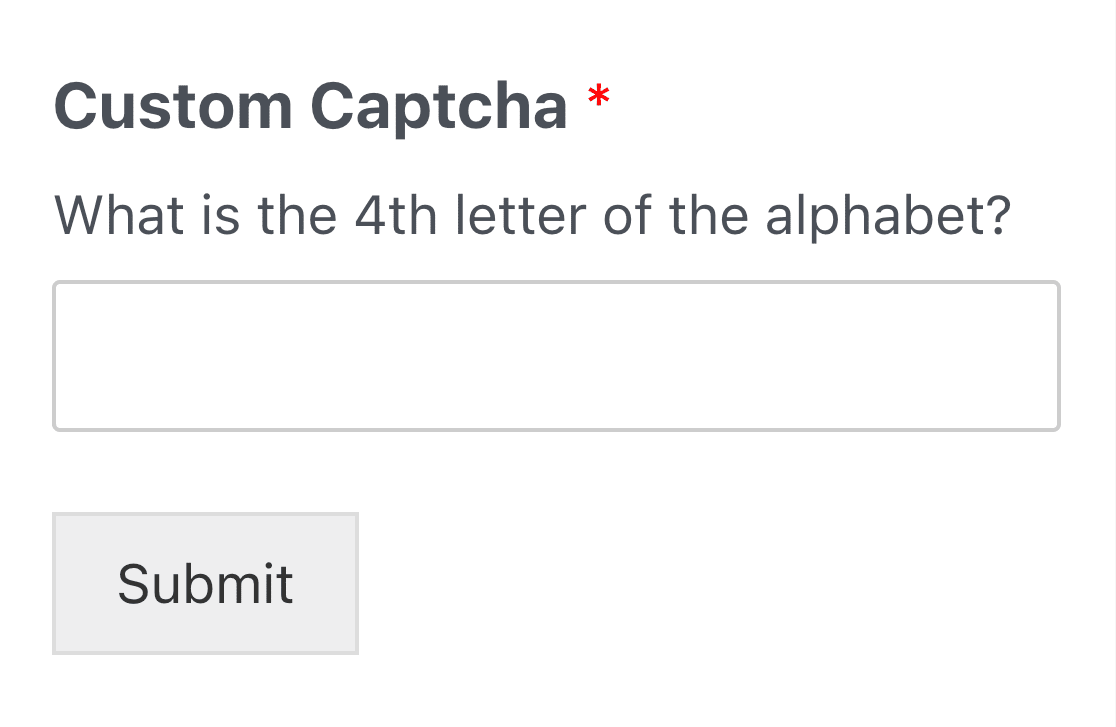
En lugar de que la configuración de seguridad de Captcha se ejecute en segundo plano, puede personalizar esta función para que los usuarios del formulario interactúen con ella resolviendo una ecuación matemática o respondiendo una pregunta que usted haga.

Para agregar esta función de seguridad interactiva a sus formularios, primero instale y active el complemento Captcha personalizado .

A continuación, abra la página de creación de formularios para el formulario al que agregará la interacción Captcha personalizada.
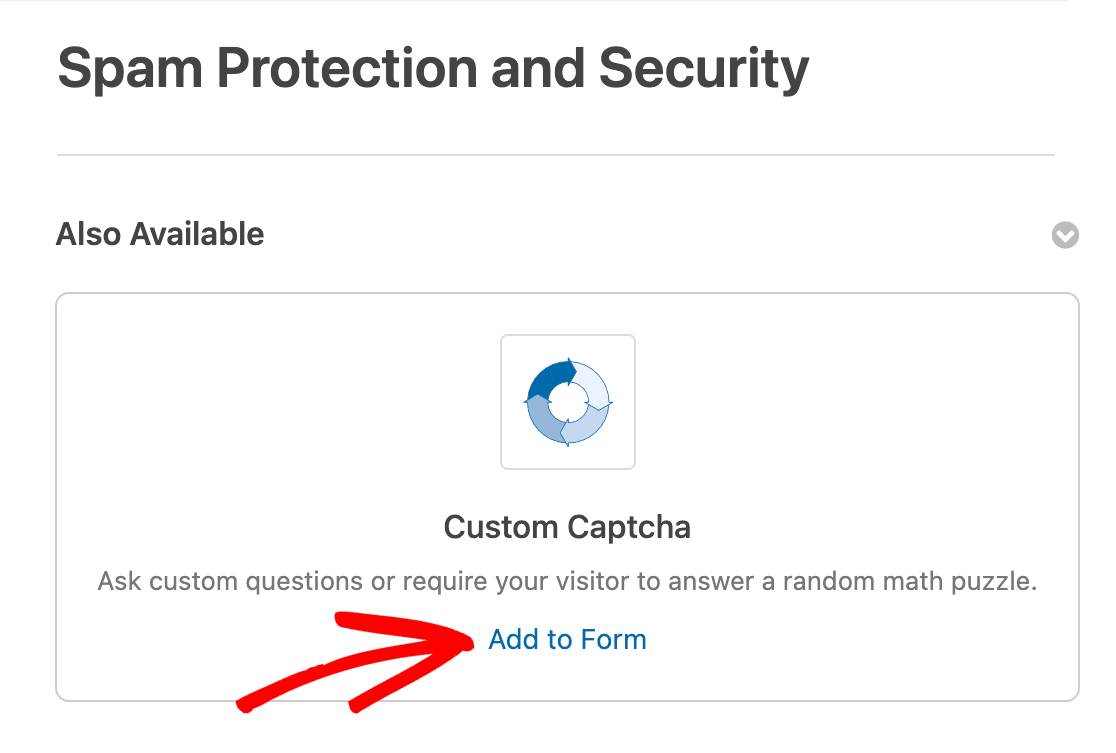
Luego, vaya a Configuración » Protección y seguridad contra correo no deseado . En la pestaña También disponible , encontrarás la opción Captcha personalizado . Haga clic en Agregar al formulario para aplicar ahora el Captcha personalizado a su formulario.

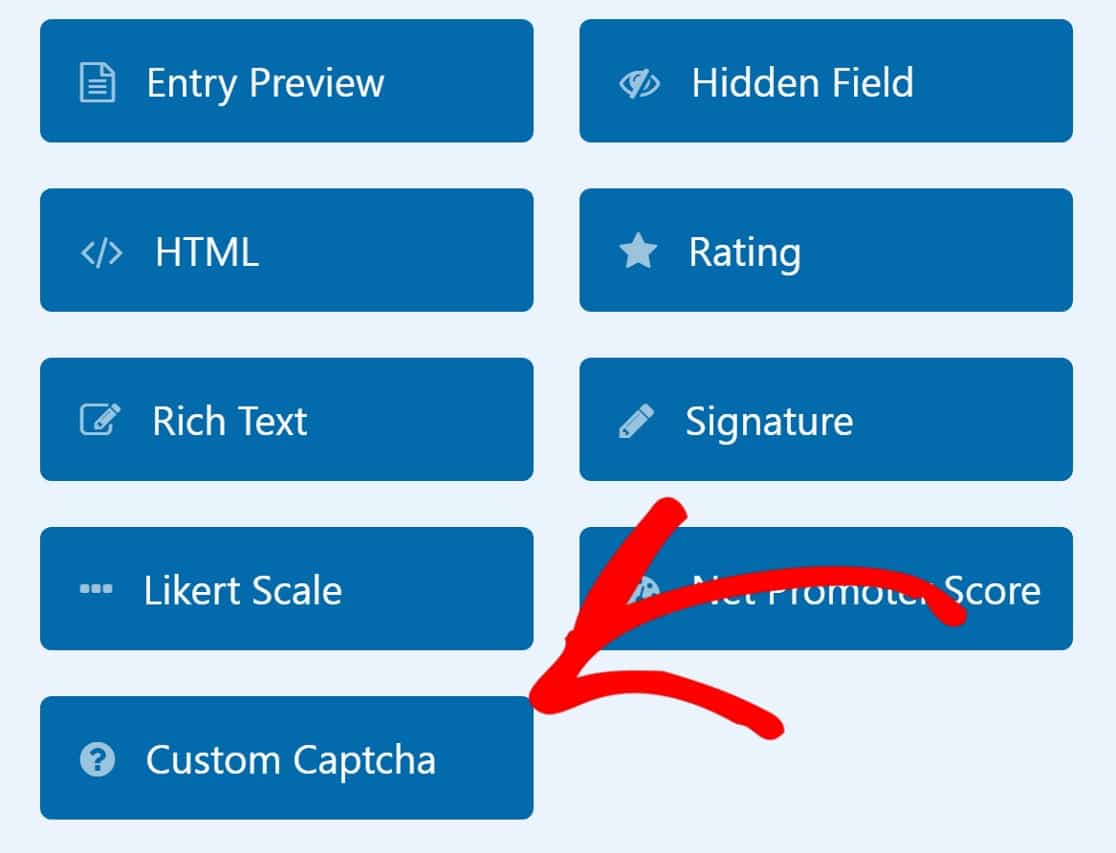
O bien, puede agregar Captcha personalizado a su formulario arrastrándolo desde los campos provistos en su creador de formularios.

Como la mayoría de las funciones y complementos disponibles en el generador de formularios, deberá personalizar la configuración de su Captcha personalizado.
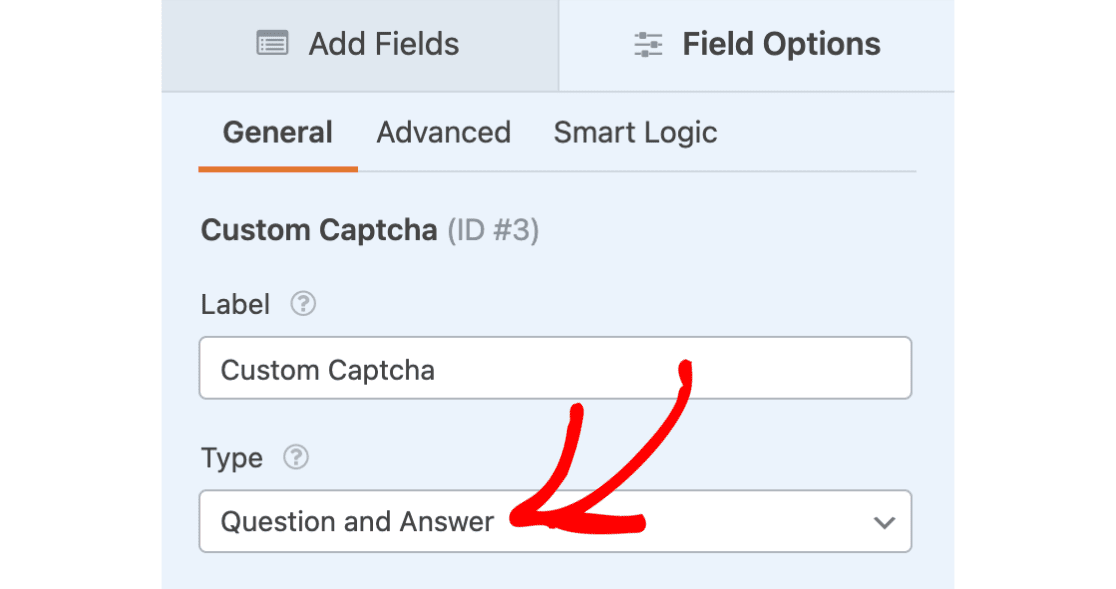
En la configuración del campo, encontrará un menú desplegable de opciones Matemáticas o Preguntas y respuestas para usar como Captcha personalizado en su formulario.

Puede personalizar estas opciones como desee, por lo tanto, elija el estilo de interacción que utilizarán los usuarios de su formulario al enviar este formulario.
Y dado que hay muchas formas divertidas de usar la configuración de Captcha personalizado en sus formularios de WordPress, le sugerimos que eche un vistazo a nuestra documentación completamente informativa que cubre este complemento.
Cree su formulario interactivo de WordPress ahora
A continuación, cree un formulario de captura de clientes potenciales que convierta
En esta publicación, cubrimos varias formas de crear e incrustar formularios interactivos que conviertan a los visitantes de su sitio web, incluidos los formularios de clientes potenciales.
Pero, a pesar de sus mejores esfuerzos para hacer que estos formularios sean atractivos e interactivos, no le servirán de nada si los usuarios los abandonan. Para evitar que eso suceda, consulte nuestros consejos para crear un formulario de captura de prospectos que lo ayude a convertir a todos esos visitantes del sitio web en prospectos y clientes.
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
