インタラクティブなフォームを作成するための 7 つのヒント
公開: 2023-03-15WordPress フォームをウェブサイト訪問者向けにインタラクティブにしたいですか?
インタラクティブなフォームは、ユーザーに反応してエンゲージし、多くの場合、Web サイトの成長とコンバージョン率の向上につながります。 また、WPForms を使用すると、新しいフォームと既存のフォームの両方をインタラクティブにすることができます。
この投稿では、WordPress Web サイトでインタラクティブなフォームを作成する簡単な方法をいくつか紹介します。
インタラクティブな WordPress フォームを今すぐ作成する
WordPress フォームをインタラクティブにする必要があるのはなぜですか?
上で述べたように、インタラクティブなフォームはウェブサイトの訪問者を惹きつけ、変換します。 さらに、静的なオンライン フォームとは対照的に、通常はより楽しく使用できます。
インタラクティブ フォームを使用すると、Web サイトのユーザーは、ユーザーがフォームの質問を進める方法から、フォームのセキュリティ レイヤーと対話する方法に至るまで、さまざまな創造的な方法でフォームをやり取りし、進行することができます。
WPForms を使用すると、インタラクティブで機能性を高めるフォームを簡単に作成できます。そのための 7 つの方法を紹介します。
インタラクティブなフォームを作成するための 7 つのヒント
記事上で
- 1.会話形式
- 2.リードフォーム
- 3. アイコンの選択
- 4. 条件ロジック
- 5. コンテンツ フィールド
- 6. ファイルアップロード欄
- 7.カスタムキャプチャ
1.会話形式
WordPress サイトで会話型フォームを使用することは、フォームをインタラクティブにする優れた方法です。
このタイプのフォームは、ページに他の邪魔な要素が含まれていなくても、単独で 1 つのページ上で動作します。 Conversational Form は、指定されたフォーム フィールドを一度に 1 つずつユーザーに案内し、リラックスした会話型のインタラクティブなプロセスを実現します。
WordPress サイトで会話型フォームを使用するには、まず会話型フォーム アドオンをインストールして有効にします。

次に、フォーム作成ページから WPForms設定に移動して、インタラクティブにしたいフォームで会話型フォーム モードを有効にします。

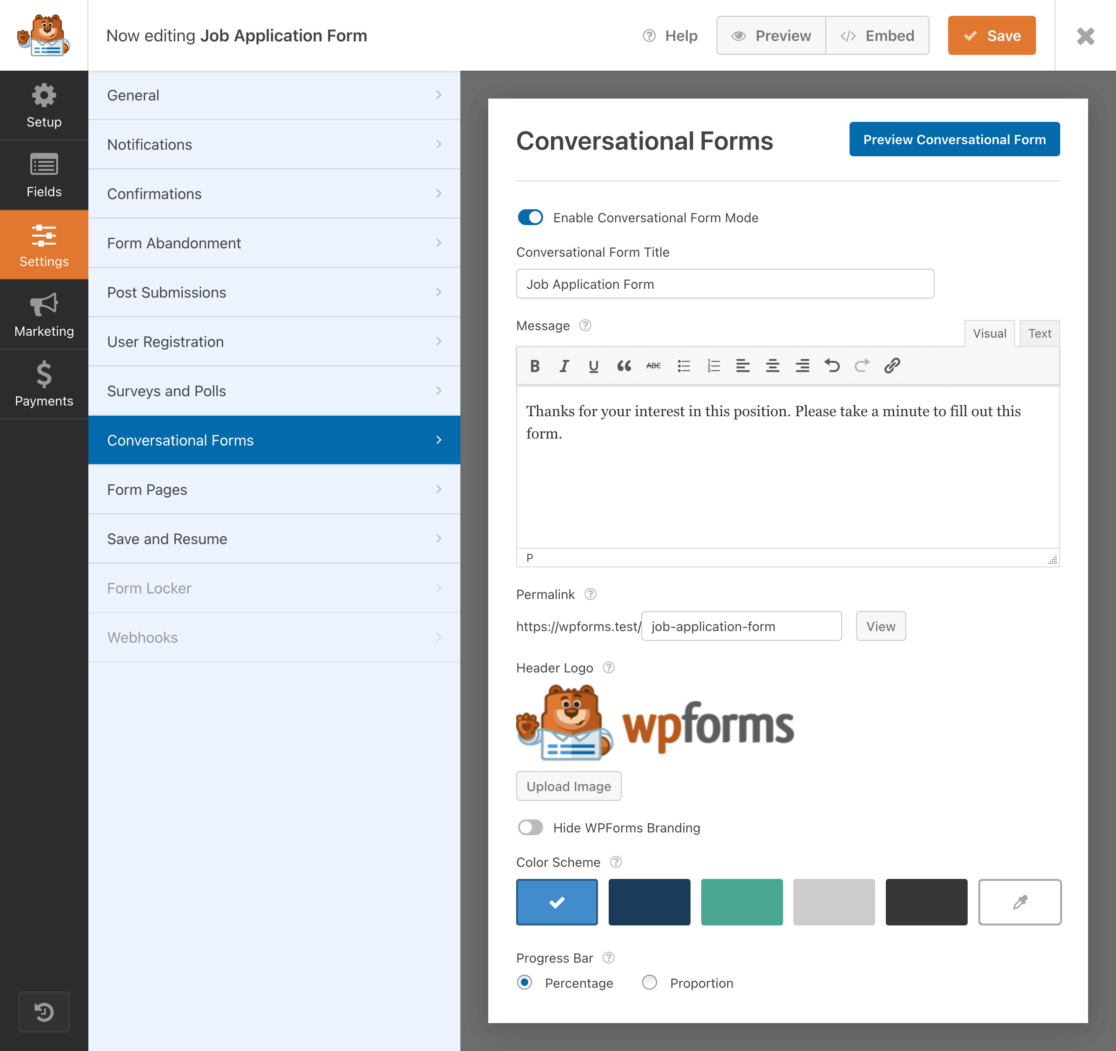
有効にすると、ユーザーが作業するフォームの各ステップを編集およびカスタマイズできます。

フォーム ユーザーに表示するメッセージを作成したり、テキスト ボックスをカスタマイズしたり、ロゴをアップロードしたり、特定の色やその他のブランド要素を選択してフォームの各ステップに含めることもできます。

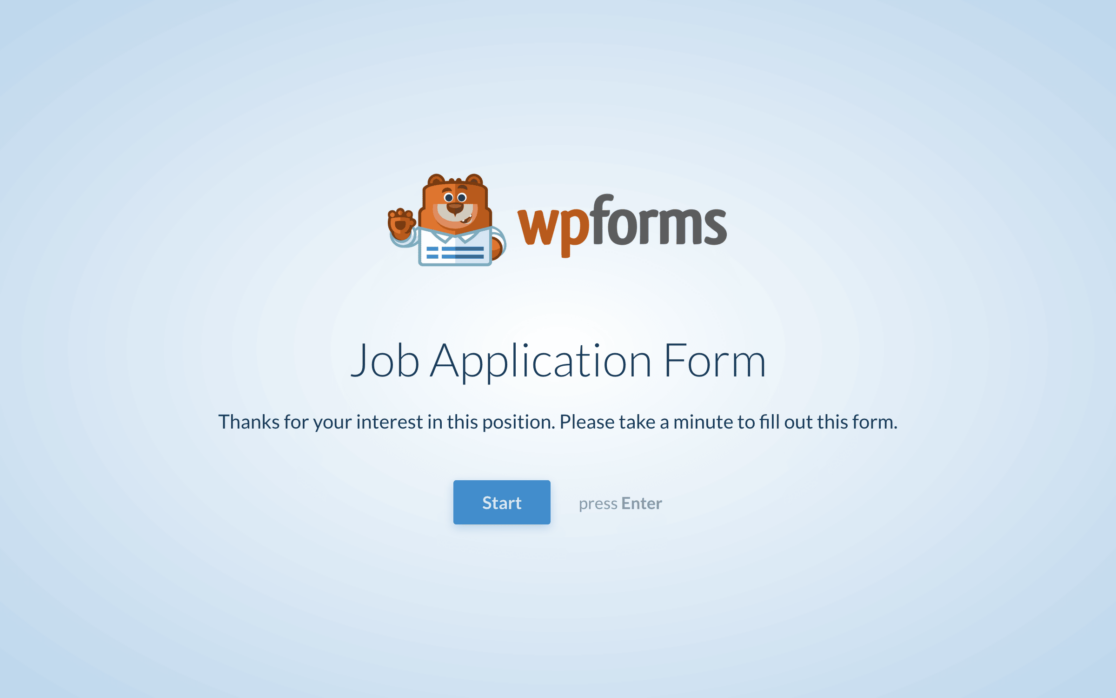
フォーム ユーザーが表示する各ページを完了すると、フォームというよりはむしろ会話のように感じられる、完全にインタラクティブなプロセスが残ります。
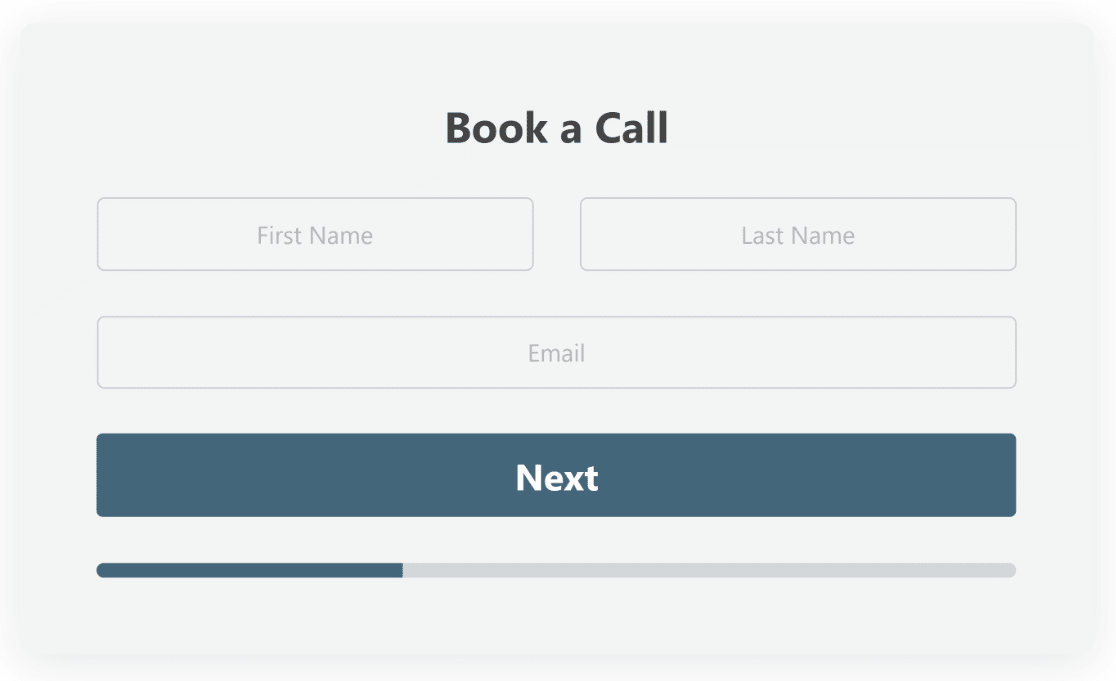
2.リードフォーム
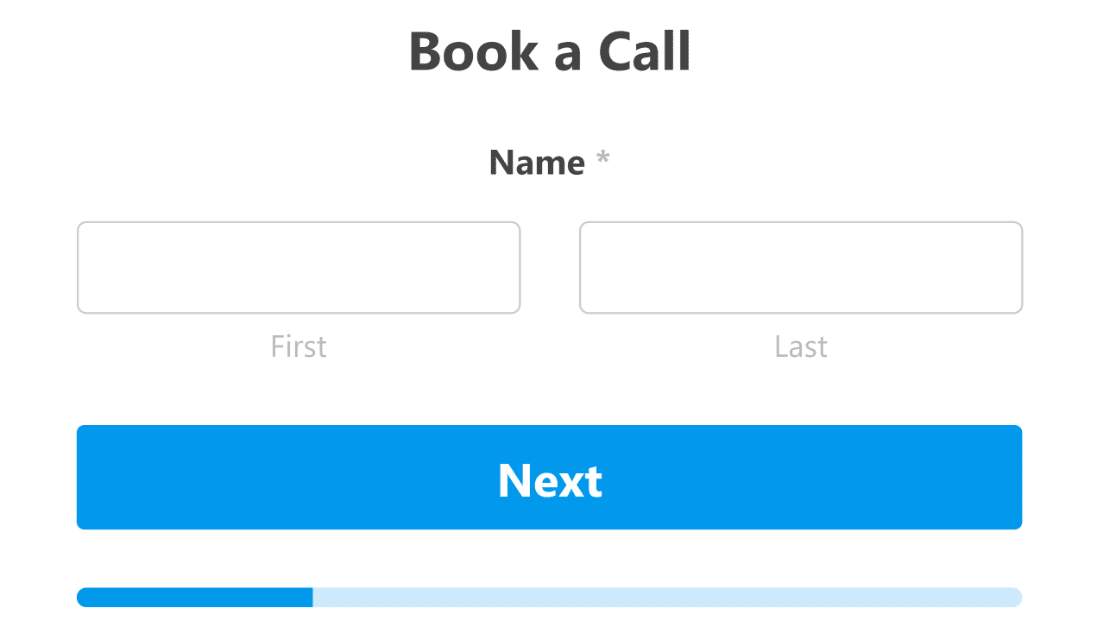
リード フォームは、ユーザーが一度に 1 ステップずつフォーム フィールドを移動できるという点で会話型フォームに似ています。

リード フォームは、1 ページにすべてのフォーム フィールドを表示するのではなく、一度に 1 つのフィールドだけを画面に表示して進行します。
フォーム ユーザーは、特定のフィールドに情報を入力した後、次のフィールドに移動し、プロセス全体がインタラクティブな体験になります。 また、その名前が示すように、このフォームはサイトのリードを生成するのに役立ちます。
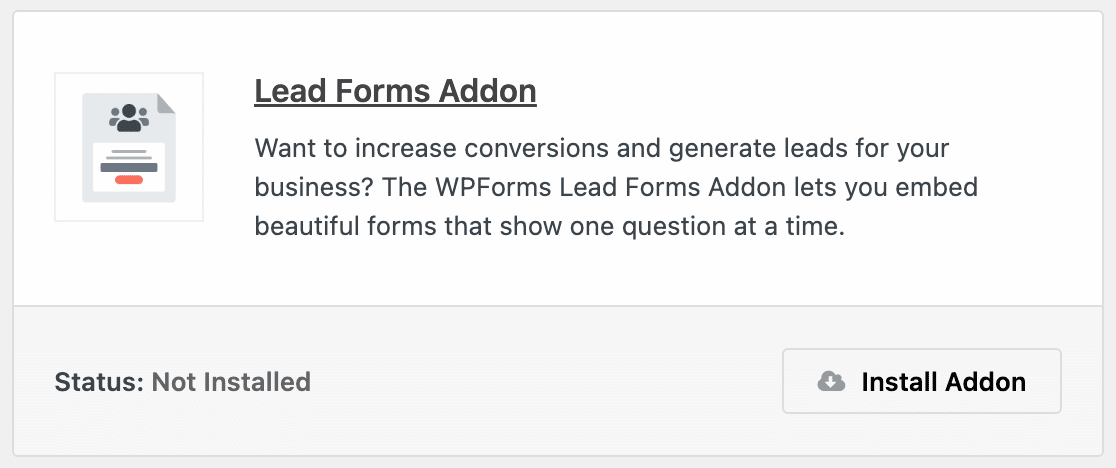
ウェブサイトでリード フォームを利用するには、まずリード フォーム アドオンをインストールしてアクティブ化する必要があります。

次に、このアドオンを Conversational Forms Addon と同じように操作します。
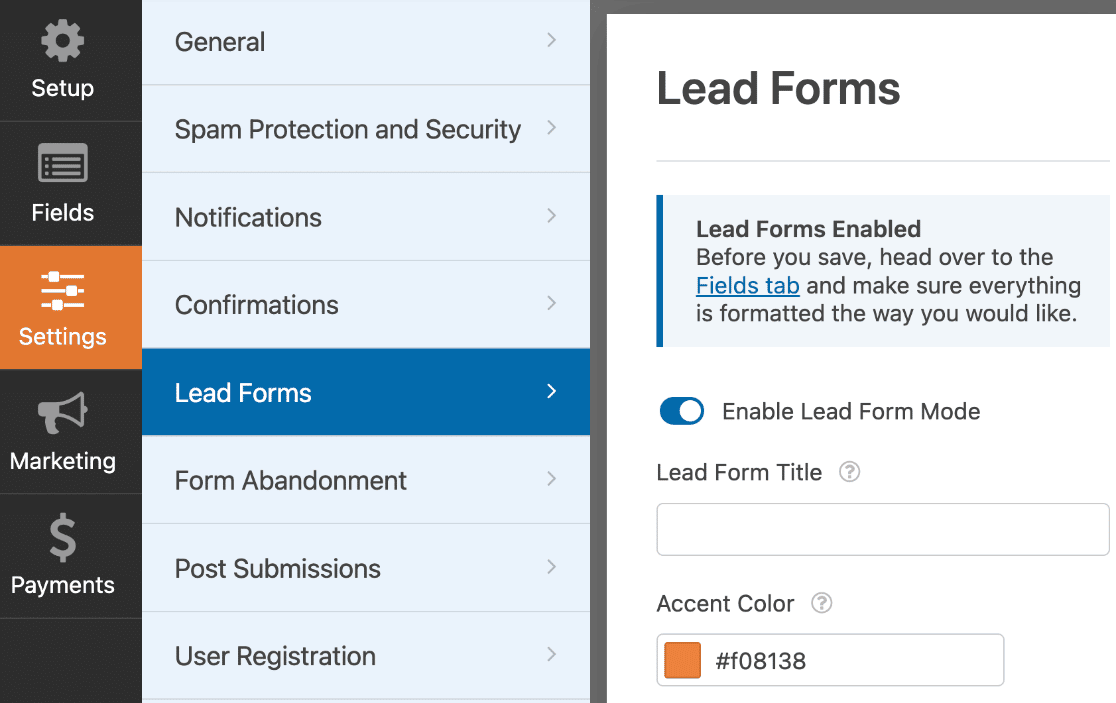
WPForms フォーム ビルダーでリード フォームを作成するフォームを開きます。 次に、 [設定]に移動し、 [リードフォーム]をクリックします。

最初に必ずリードフォームモードを有効にしてください。
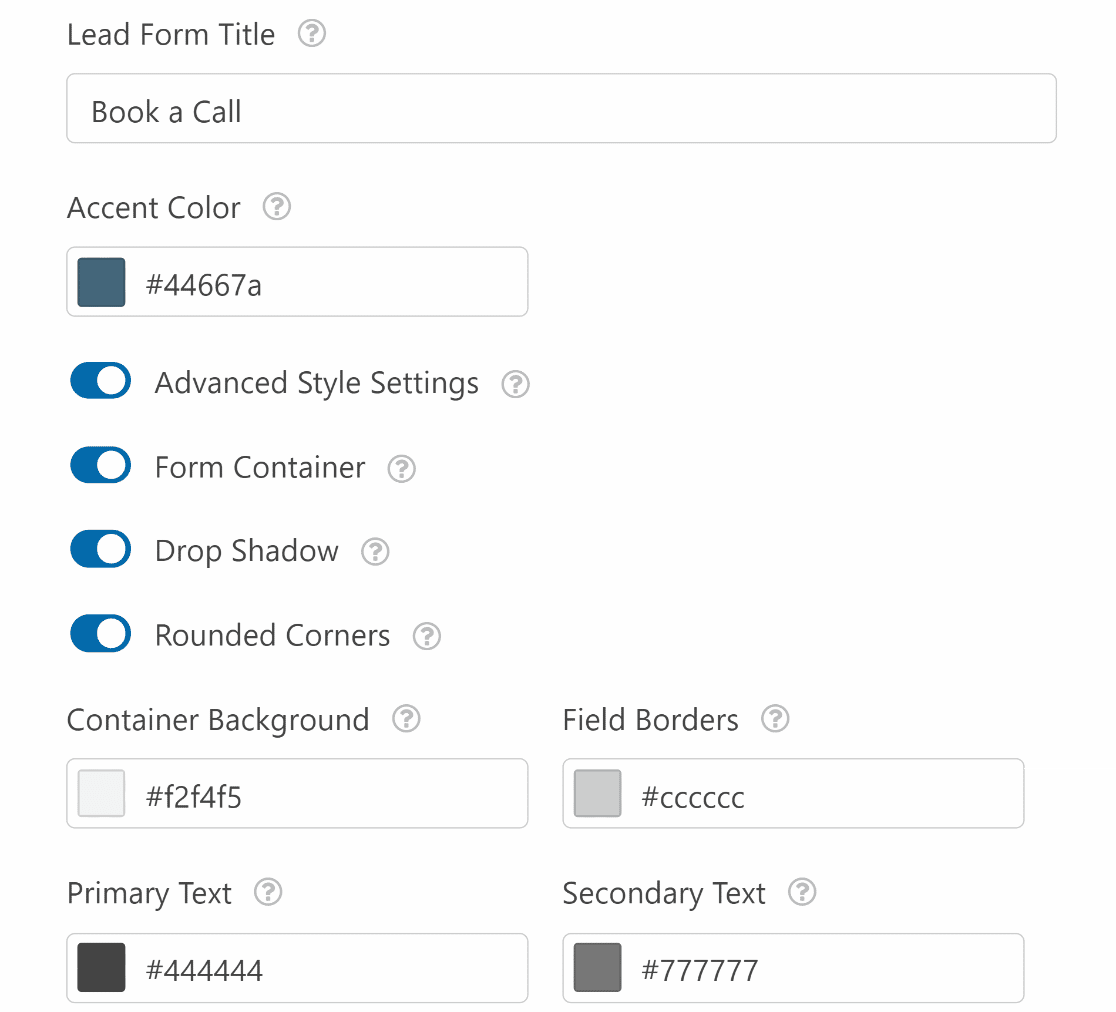
ここから、色の詳細、特定のメッセージなどを含む、複数のカスタマイズ オプションをすぐに利用できます。

Web サイトのユーザーは、インタラクティブなエクスペリエンスを提供し、リードを生成するフォームを手に入れました。

これらの追加のヒントをチェックして、リードフォームがウェブサイトやビジネスの成長にどのように役立つかを確認してください。
3. アイコンの選択
フォームの [複数選択] フィールドと [チェックボックス] フィールドでアイコンの選択肢を使用すると、楽しく視覚的にインタラクティブな要素がプロセスに追加され、フォーム ユーザーが重要な情報を提供しやすくなります。
アイコンの選択により、フォーム ユーザーは特定のプロンプトに対する回答としてアイコンを選択します。

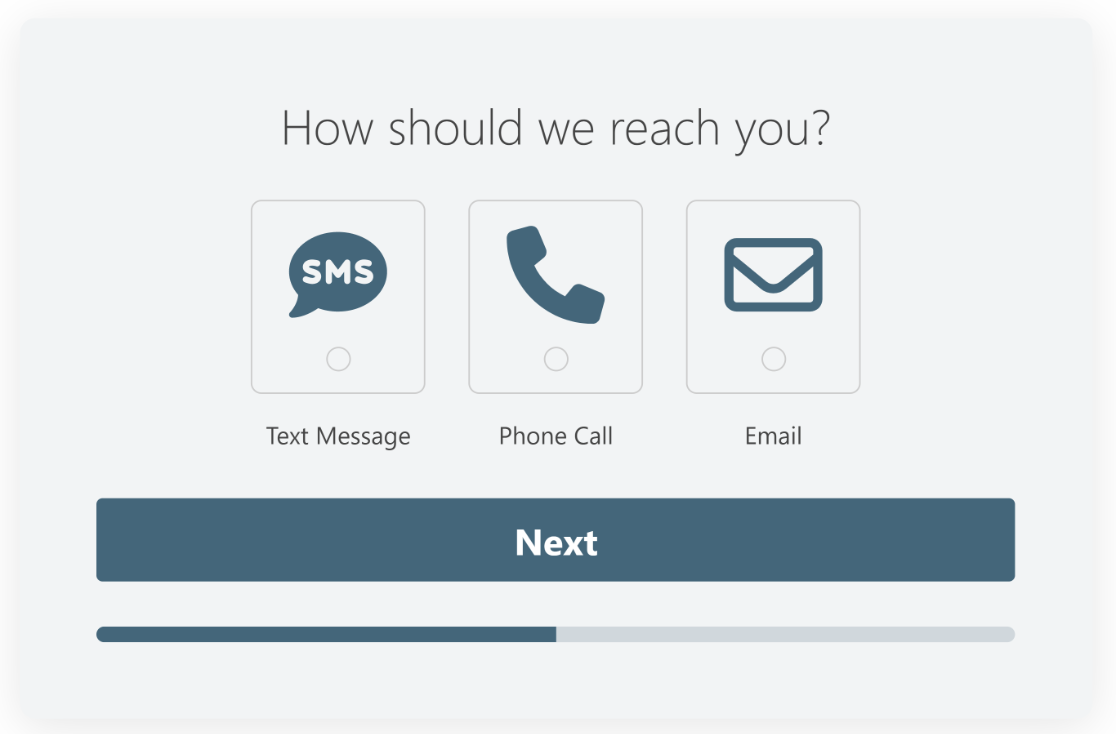
たとえば、お問い合わせフォームのユーザーに、あなたからの連絡を希望する方法を尋ねることができます。 フォームのユーザーはアイコンをクリックして、どのように対応すべきかを示します。
これは、ドロップダウン リストに入力された選択肢から選択したり、単にテキスト ボックスに入力したりするのではなく、ユーザーの好みを楽しくインタラクティブに収集する方法です。
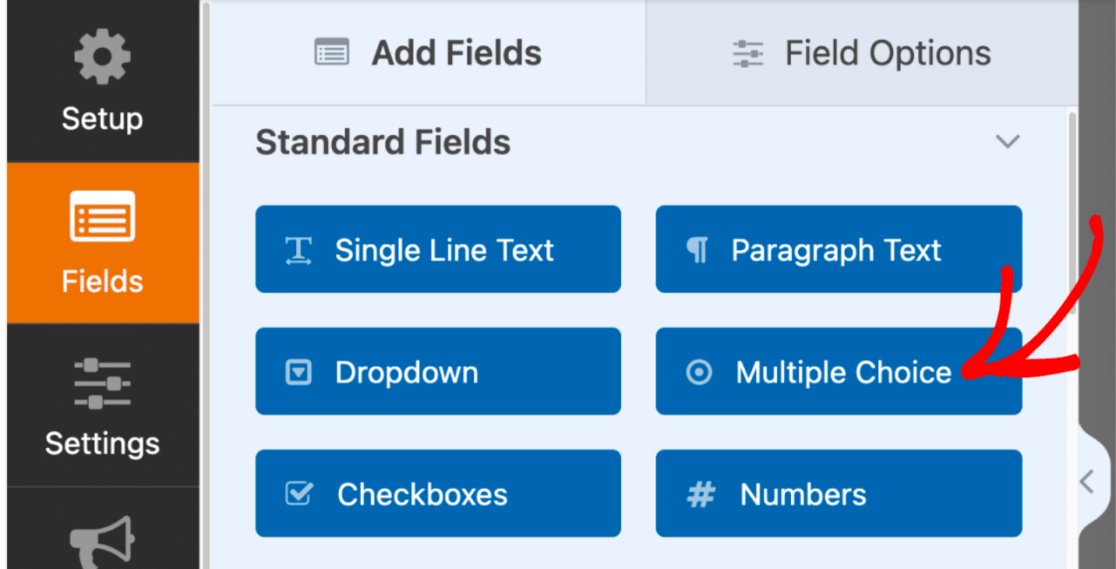
アイコンの選択肢は、WPForms フォーム作成ページにあるチェックボックス、チェックボックス アイテム、複数選択、および複数アイテム フィールドに使用できます。
まず、フォームに追加するフィールドの 1 つを選択します。

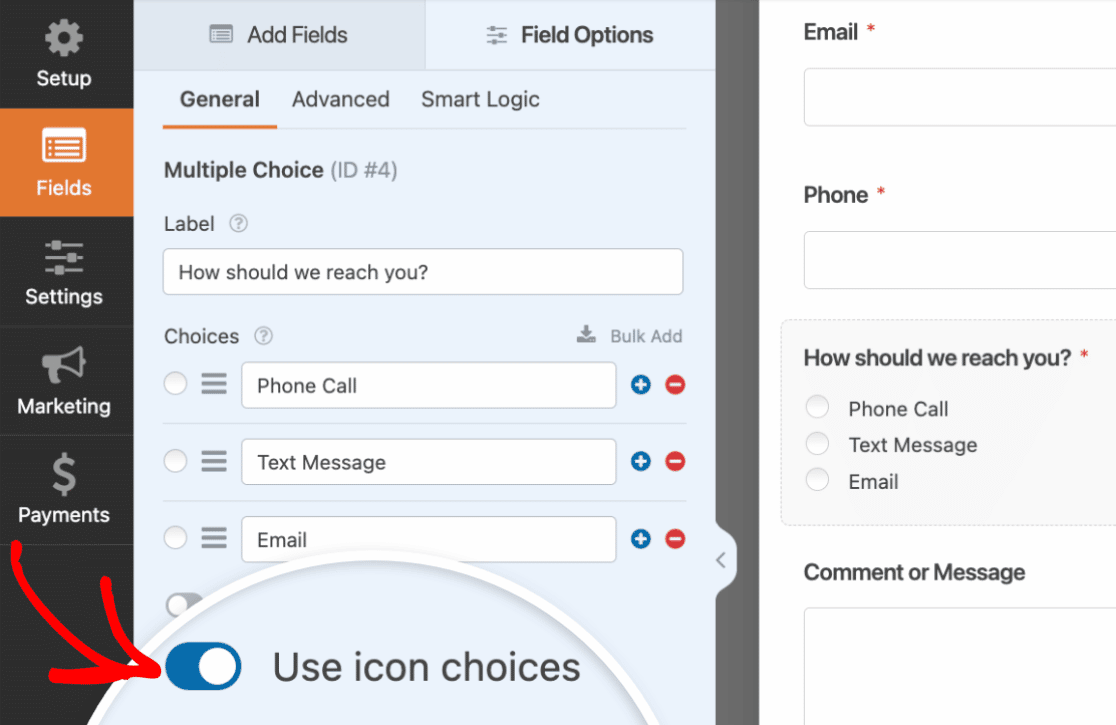
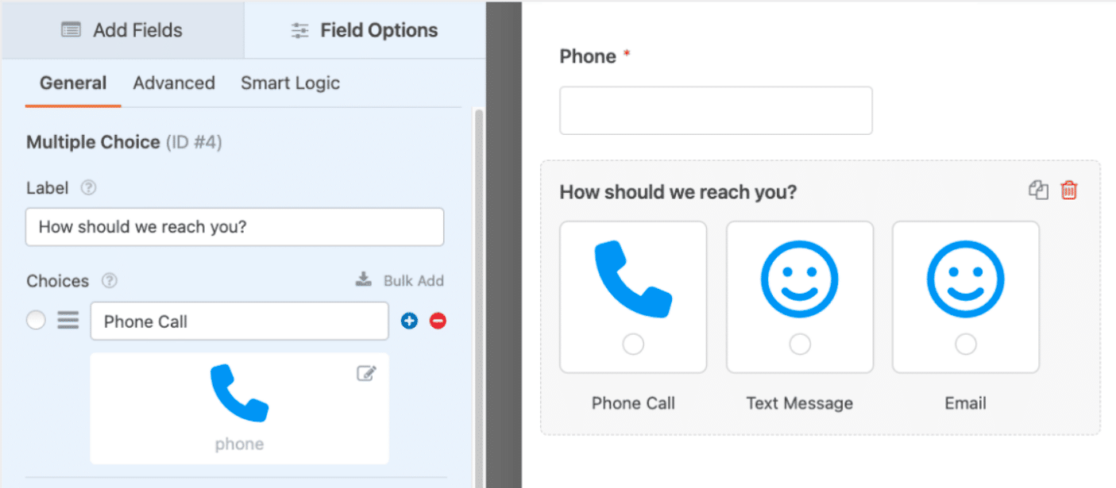
次に、フォームに表示されるラベルと選択肢を編集およびカスタマイズします。
上記の例では、テキスト メッセージ、電話、電子メール メッセージによる対応の選択肢が含まれています。
ここで、特定の選択肢にビジュアル アイコンを追加するには、 [アイコンの選択肢を使用] をオンの位置に切り替えます。

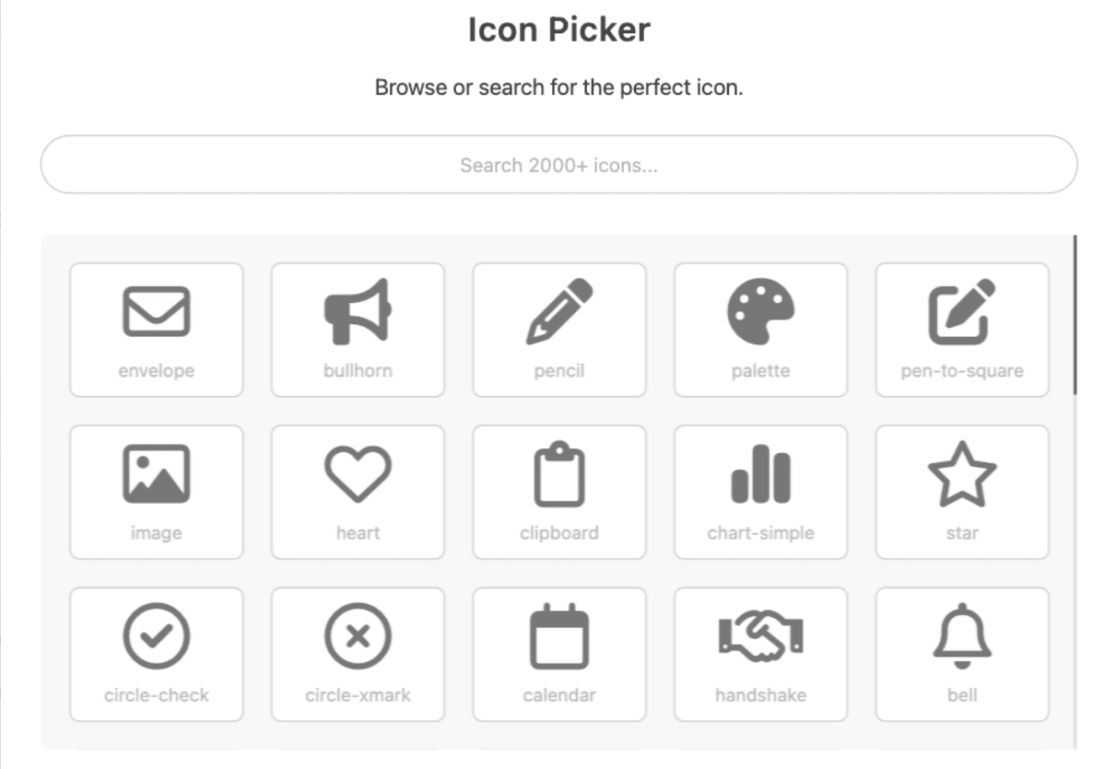
以前にフォームでアイコンの選択肢を使用したことがない場合は、WPForms が提供するアイコン ライブラリをダウンロードするように求められます。
このライブラリには 2,000 を超えるアイコン スタイルが用意されているため、最適なアイコンを選択してフォームを視覚的にインタラクティブにすることができます。

ライブラリから、フォームに表示される各選択肢に使用するアイコンを見つけて選択します。

このフィールドの各オプションにアイコンを適用すると、スタイルをさらにカスタマイズできます。 特定のフィールドの設定から、アイコンの色、サイズ、およびフォント スタイルをカスタマイズできます。
そして、WPForms が提供するすべてのカスタマイズ オプションの優れている点は、上記の例のように、これらのスタイルを操作して、会話フォームまたはリード フォームのインタラクティブな要素と調整することもできることです。

選択肢をカスタマイズするためのその他のヒントについては、アイコン選択肢の使用に関する豊富で役立つドキュメントをご覧ください。
4. 条件ロジック
条件付きロジックはフォームに含まれる機能で、特定のユーザーに対するフォームの動作を変更できるため、Web サイトの訪問者にとって信じられないほどインタラクティブになります。
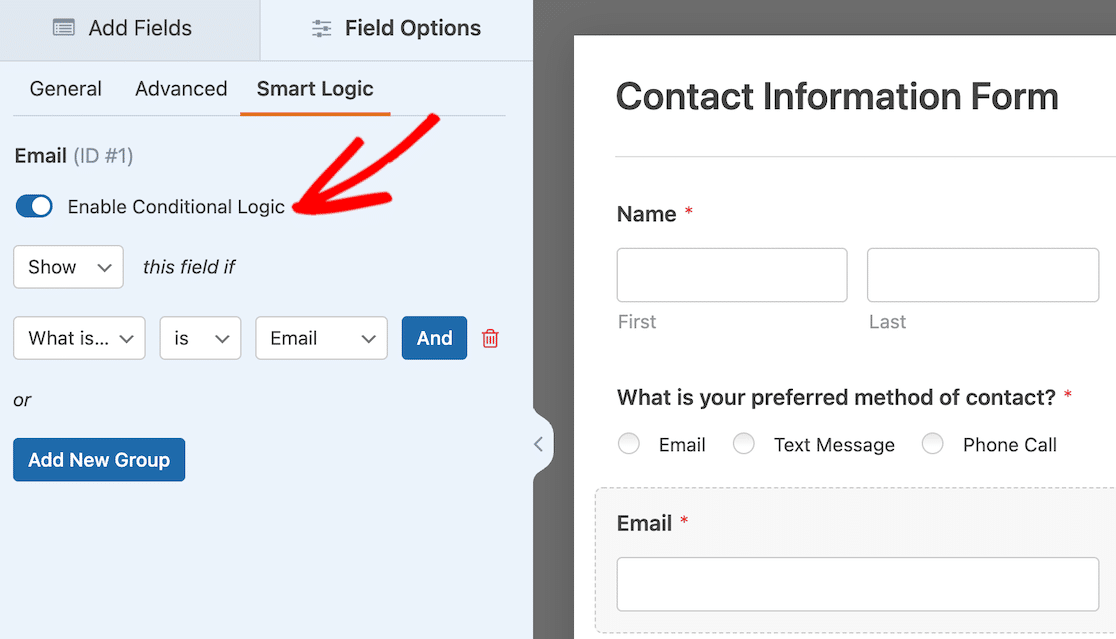
この機能は、フォーム ビルダーのほぼすべてのフィールドの設定で利用できます。 条件付きロジック設定を使用するには、使用するフィールドの[スマート ロジック]タブで必ず有効にしてください。

フォームに適用できる条件付きロジックの種類は、基本的なものから複雑なものまであり、フォーム上のあらゆる種類の要素に影響します。
条件付きロジックは、ユーザーの選択に基づいてフォーム フィールドを表示または非表示にし、ユーザーが受け取る通知と電子メールの種類を決定し、フォーム ユーザーのためにさらに多くのことを行います。
これらの設定によって提供される事実上無限のオプションを考えると、条件付きロジックの使用方法に関する完全なチュートリアルに従うことをお勧めします。
5. コンテンツ フィールド
フォームにコンテンツ フィールドを追加することは、Web サイトの訪問者とユーザーのためのインタラクティブなフォームを作成するもう 1 つの優れた方法です。

コンテンツ フィールドを使用すると、画像、音楽、ビデオなど、あらゆる種類のメディアをフォームに直接追加できます。 コンテンツ フィールドを使用すると、フォーム ユーザーに完全に没入型のエクスペリエンスを作成できます。
たとえば、自分の短いビデオに道順や訪問者へのメッセージを含めて、訪問者と直接対話することができます。
かなりきれいですよね?
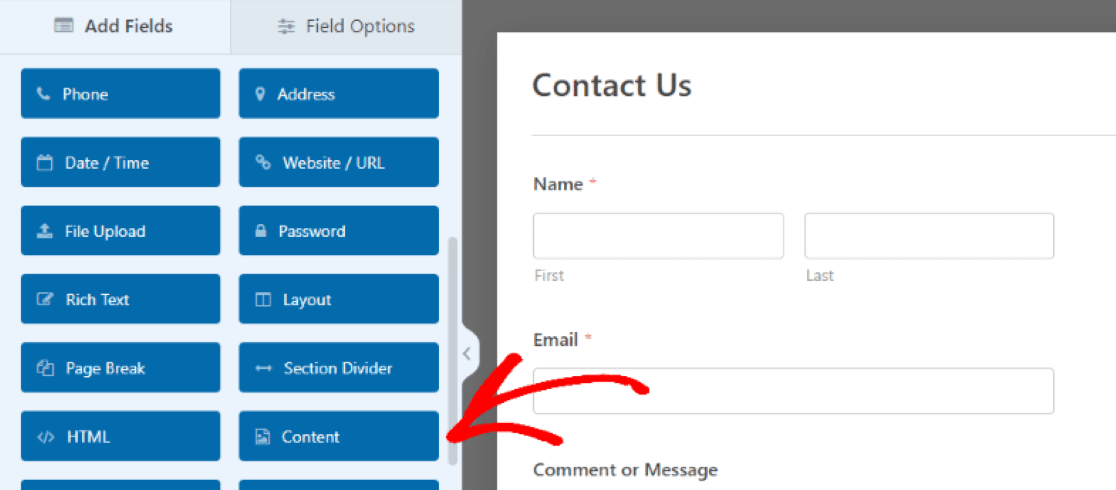
この追加は、編集中のフォームのファンシー フィールドに表示されます。 フォーム上のメディアを挿入したい場所にドラッグ アンド ドロップするだけです。

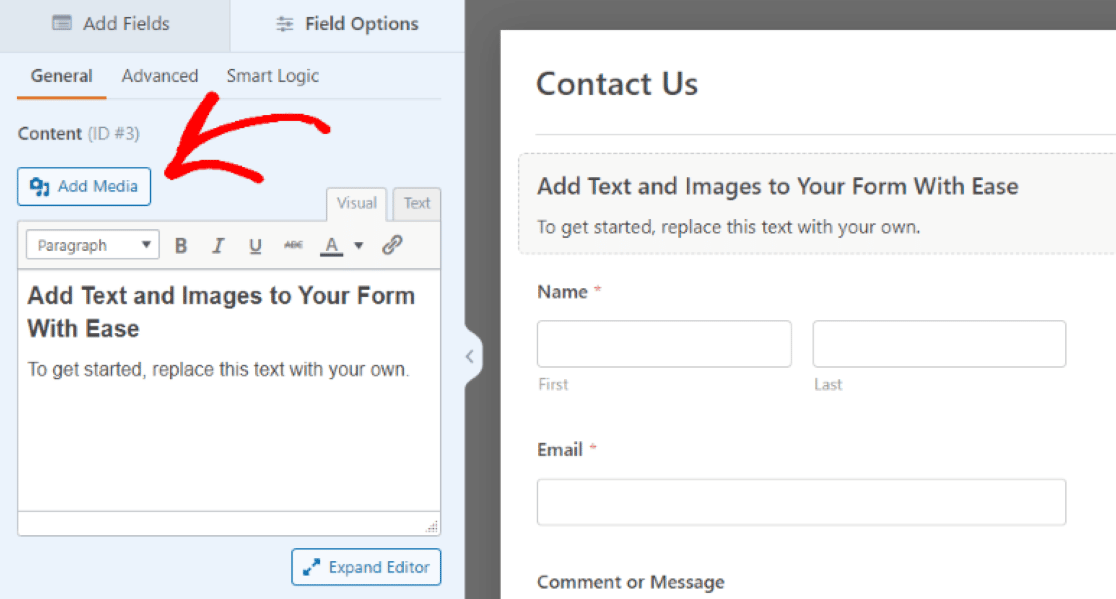
次に、コンテンツ フィールドの設定を開き、フォームのこのセクションに追加するメディアの種類をアップロードします。
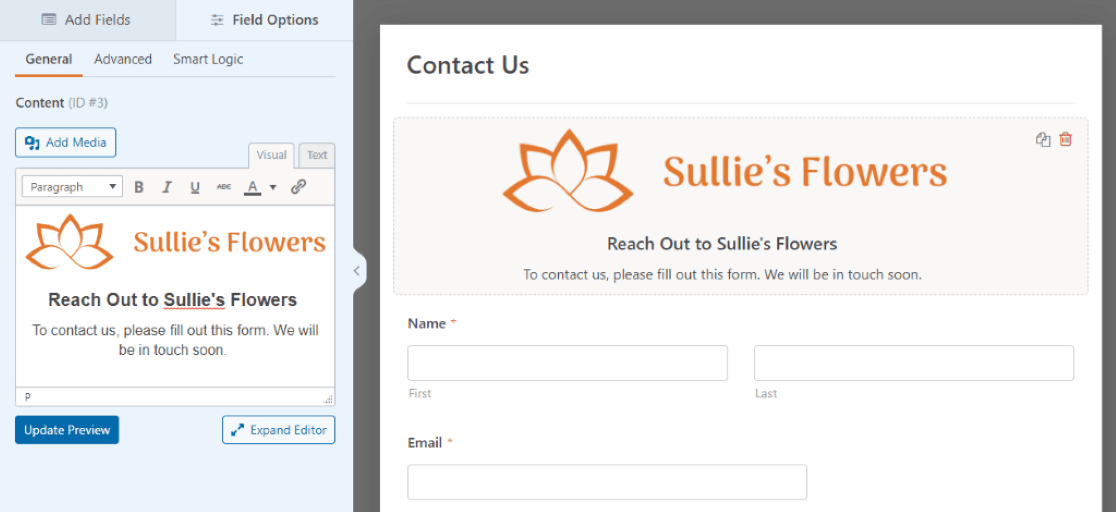
[メディアを追加]をクリックして、画像、オーディオ、またはビデオ ファイルをアップロードし、アップロード ボタンの下にあるテキスト エディタ ボックスを使用して付随するメッセージを編集します。

また、このフィールドの追加設定を使用して、アップロードしたメディアのサイズ、向き、およびその他の要素をスタイル化します。
フォームにコンテンツ フィールドを追加することで、Web サイト ユーザー向けの個人的でブランド化されたインタラクティブなタッチを含めることができます。

6. ファイルアップロード欄
メディアのアップロードについて言えば、フォーム ユーザーが自分のメディアをフォームに含めることもできるようにしたらいいと思いませんか?
フォーム ビルダーの [ファイルのアップロード] フィールドを使用すると、フォーム上のスペースにそれを行うことができます。

また、フォーム ユーザーとの間でオーディオ メッセージやビデオ メッセージをやり取りする以外に、フォームを真にインタラクティブにする方法があるでしょうか?
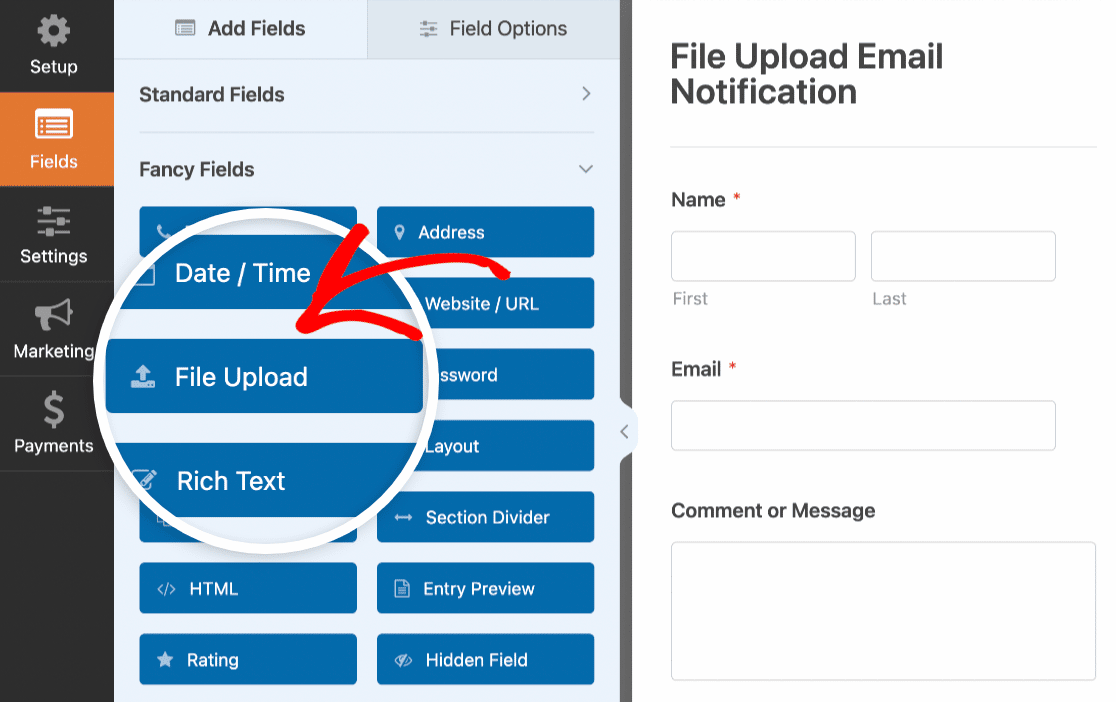
「アップロードされた」インタラクションのサイドを含めるコンテンツ フィールドと同様に、フォーム ビルダーのファンシー フィールドの中にファイル アップロードフィールドがあります。

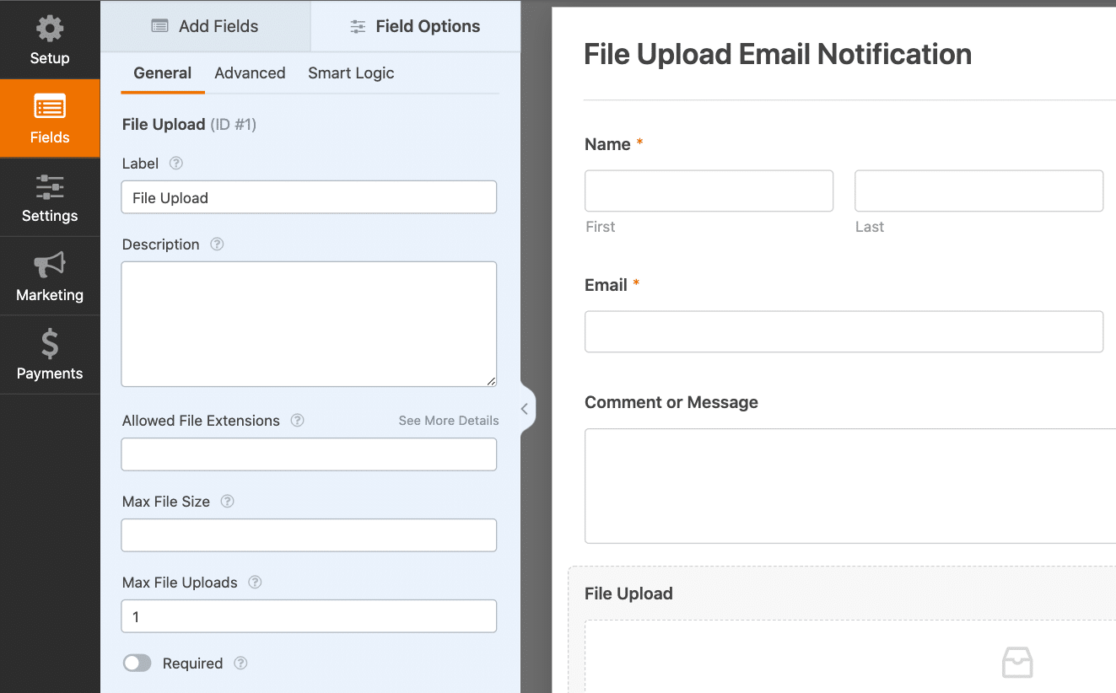
このフィールドをフォーム上の必要な場所にドラッグ アンド ドロップしたら、フィールド設定を使用して、操作方法をさらにカスタマイズします。

ファイル アップロード フィールドを使用すると、フォームはこれまで以上にユーザー インタラクティブになります。
WordPress フォームでアップロード フィールドを使用する方法の詳細については、ファイル アップロード フォームの作成方法について作成した完全なガイドをご覧ください。
7.カスタムキャプチャ
Captcha を有効にすることは、技術的にはスパム対策とサイト セキュリティのために使用されますが、フォームでカスタム Captcha を使用することは、フォームをインタラクティブにするもう 1 つの方法にすぎません。
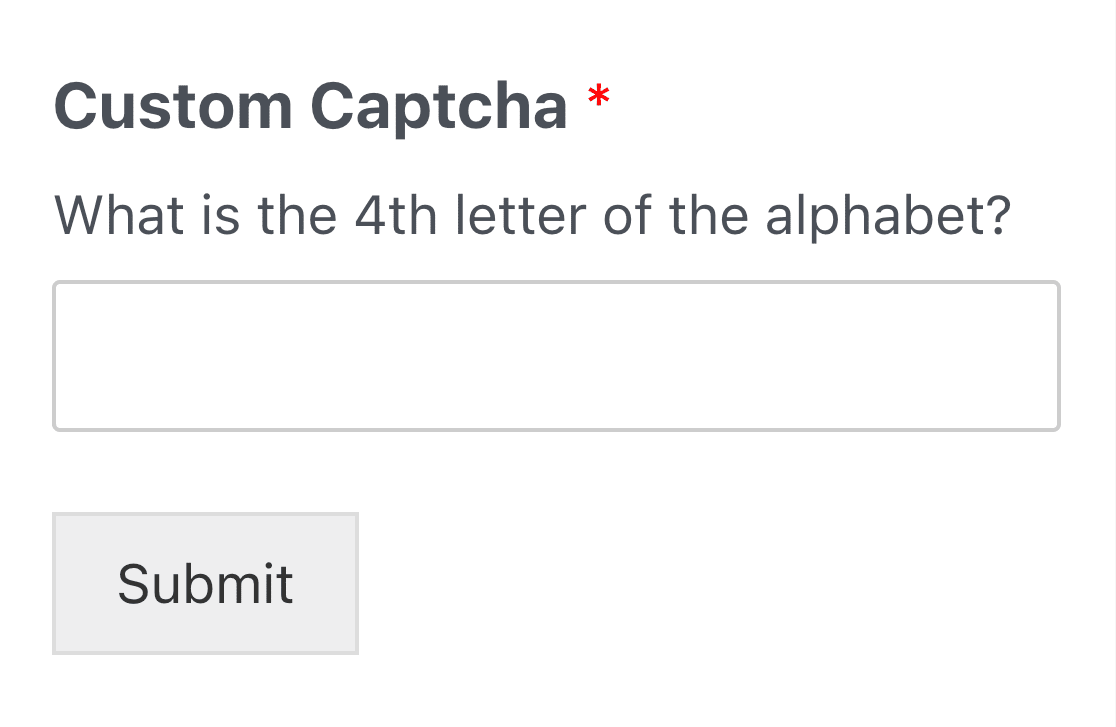
Captcha のセキュリティ設定をバックグラウンドで実行するのではなく、この機能をカスタマイズして、数式を解いたり作成した質問に答えたりすることで、フォーム ユーザーが操作できるようにすることができます。

このインタラクティブなセキュリティ機能をフォームに追加するには、まずカスタム キャプチャ アドオンをインストールしてアクティブ化します。

次に、カスタム キャプチャ インタラクションを追加するフォームのフォーム作成ページを開きます。
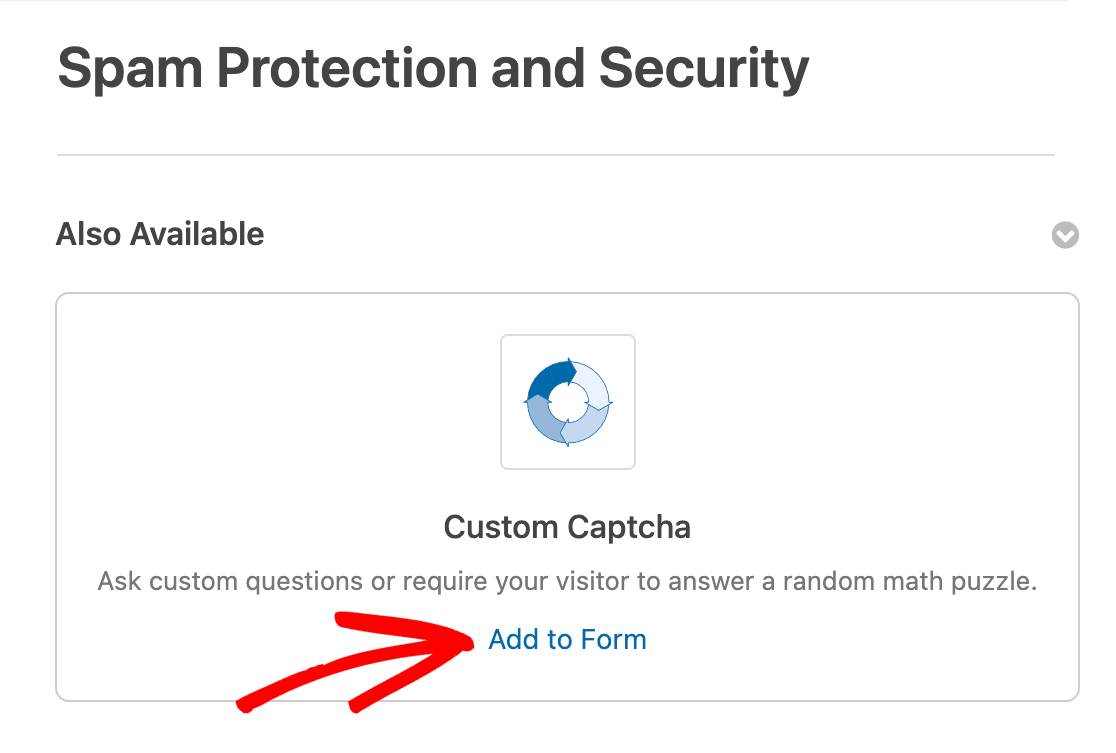
次に、 [設定] » [スパム対策とセキュリティ]に移動します。 Also Availableタブには、 Custom Captchaオプションがあります。 [フォームに追加]をクリックして、カスタム キャプチャをフォームに適用します。

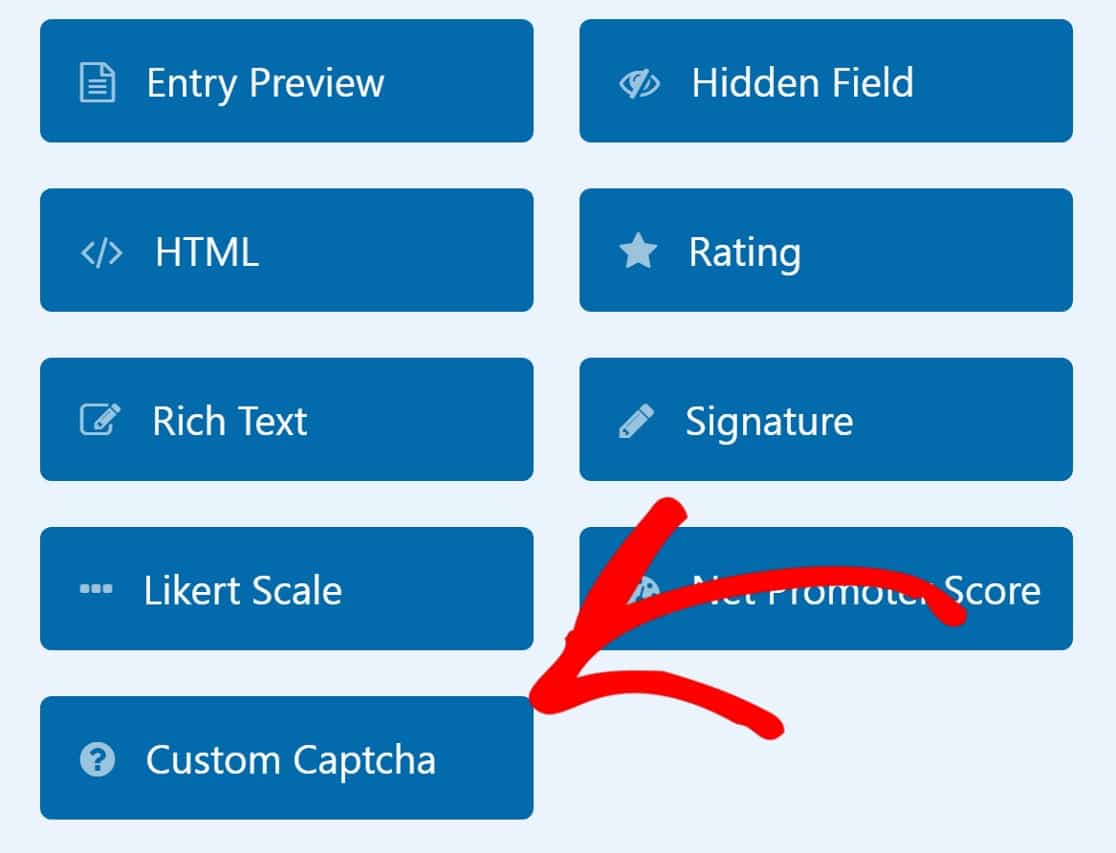
または、フォーム ビルダーで提供されているフィールドからカスタム キャプチャをドラッグして、フォームにカスタム キャプチャを追加することもできます。

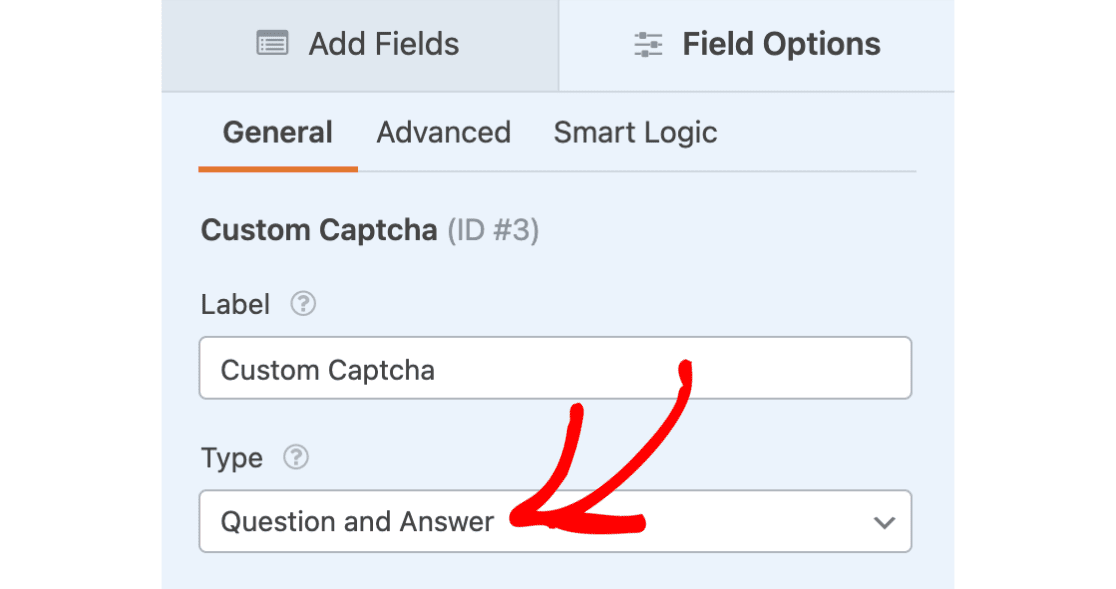
フォーム ビルダーで利用できるほとんどの機能やアドオンと同様に、カスタム キャプチャの設定をカスタマイズする必要があります。
フィールド設定には、フォームのカスタム キャプチャとして使用する数学または質問と回答のオプションのドロップダウン メニューがあります。

これらのオプションは自由にカスタマイズできるため、フォーム ユーザーがこのフォームを送信するときに使用する対話のスタイルを選択できます。
また、WordPress フォームでカスタム キャプチャ設定を使用する楽しい方法がたくさんあるため、このアドオンをカバーする完全に有益なドキュメントを参照することをお勧めします.
インタラクティブな WordPress フォームを今すぐ作成する
次に、変換するリード獲得フォームを作成します
この投稿では、リード フォームなど、Web サイトの訪問者を変換するインタラクティブなフォームを作成して埋め込む複数の方法について説明しました。
しかし、これらのフォームを魅力的でインタラクティブなものにするために最善を尽くしたとしても、ユーザーが見捨ててしまったら何の役にも立ちません。 そのようなことが起こらないようにするには、すべての Web サイト訪問者を見込み客や顧客に変えるのに役立つように変換する見込み客獲得フォームを作成するためのヒントを確認してください。
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
