대화형 양식을 만드는 7가지 팁
게시 됨: 2023-03-15웹 사이트 방문자를 위해 WordPress 양식을 대화식으로 만들고 싶습니까?
대화형 양식은 사용자에게 반응하고 참여하며 종종 웹 사이트의 성장과 전환율을 높입니다. 그리고 WPForms를 사용하면 새 양식 또는 기존 양식을 모두 대화식으로 만들 수 있습니다.
이 게시물에서는 WordPress 웹 사이트에서 대화형 양식을 만드는 몇 가지 쉬운 방법을 보여줍니다.
지금 대화형 WordPress 양식 만들기
내 WordPress 양식이 대화형이어야 하는 이유는 무엇입니까?
위에서 언급한 것처럼 대화형 양식은 웹 사이트 방문자를 참여시키고 전환시킵니다. 또한 정적 온라인 양식과 달리 일반적으로 사용하기가 더 즐겁습니다.
대화형 양식을 사용하면 사용자가 양식 질문을 진행하는 방법부터 양식의 보안 레이어와 상호 작용하는 방식에 이르기까지 웹 사이트 사용자가 다양한 창의적인 방식으로 양식을 통해 통신하고 진행할 수 있습니다.
WPForms를 사용하면 대화형 양식을 쉽게 만들고 기능을 강화할 수 있으며 이를 수행하는 7가지 방법을 보여드리겠습니다.
대화형 양식을 만드는 7가지 팁
이 기사에서
- 1. 대화 형식
- 2. 리드 양식
- 3. 아이콘 선택
- 4. 조건부 논리
- 5. 콘텐츠 필드
- 6. 파일 업로드 필드
- 7. 맞춤 보안문자
1. 대화 형식
WordPress 사이트에서 대화형 양식을 사용하면 대화형 양식을 만들 수 있습니다.
이 유형의 양식은 페이지에 포함된 다른 주의를 산만하게 하는 요소 없이 자체적으로 단일 페이지에서 작동합니다. Conversational Form은 주어진 양식 필드를 통해 사용자를 한 번에 하나씩 안내하여 편안하고 대화식이며 대화식 프로세스를 만듭니다.
WordPress 사이트에서 Conversational Forms를 사용하려면 먼저 Conversational Forms Addon을 설치 하고 활성화하십시오 .

그런 다음 양식 작성 페이지에서 WPForms 설정 으로 이동하여 대화식으로 만들려는 양식에서 대화형 양식 모드를 활성화하십시오 .

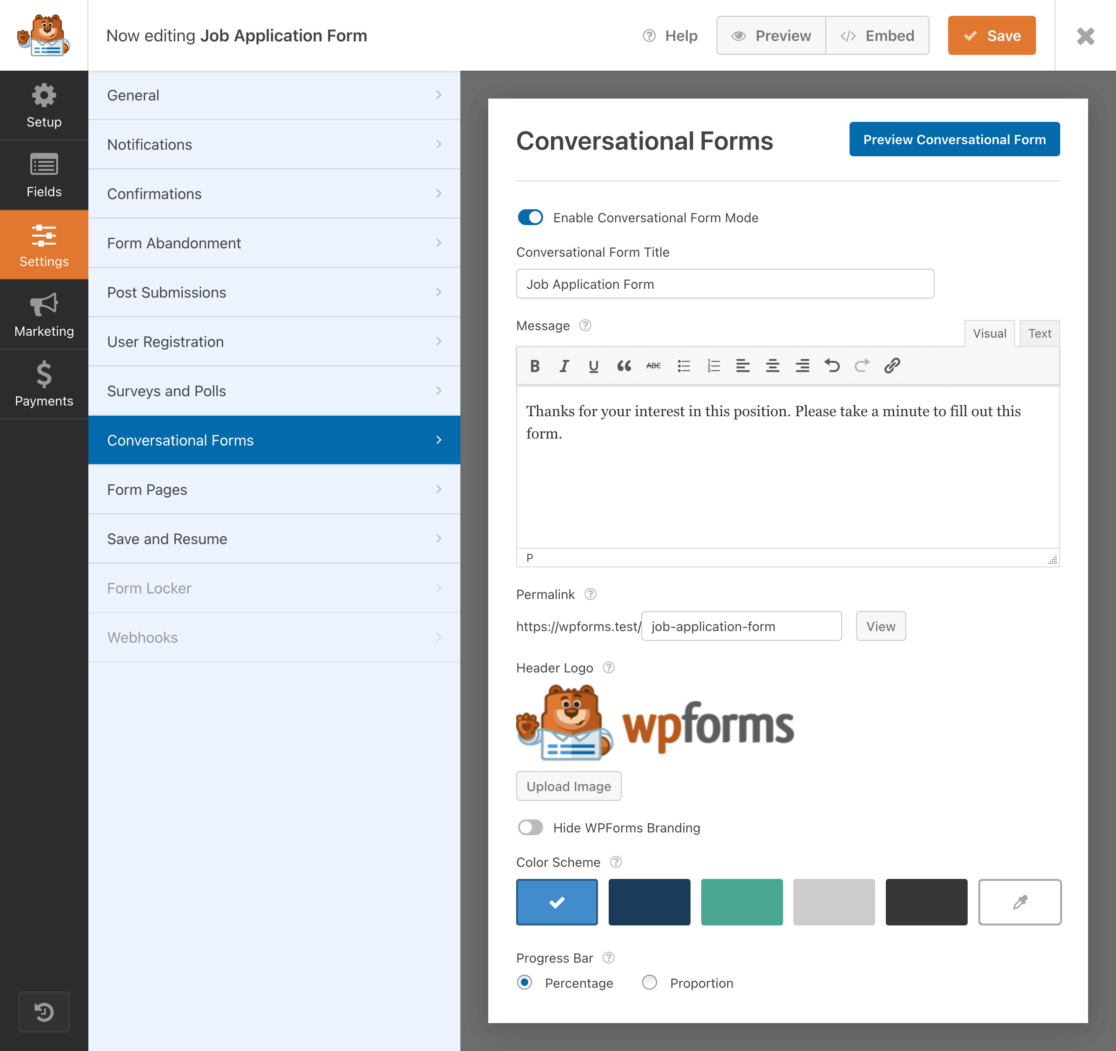
활성화되면 사용자가 작업할 양식의 각 단계를 편집하고 사용자 정의할 수 있습니다.

양식 사용자에게 표시할 메시지를 작성하고, 텍스트 상자를 사용자 정의하고, 로고를 업로드하고 양식의 각 단계에 포함할 특정 색상 및 기타 브랜딩 요소를 선택할 수도 있습니다.

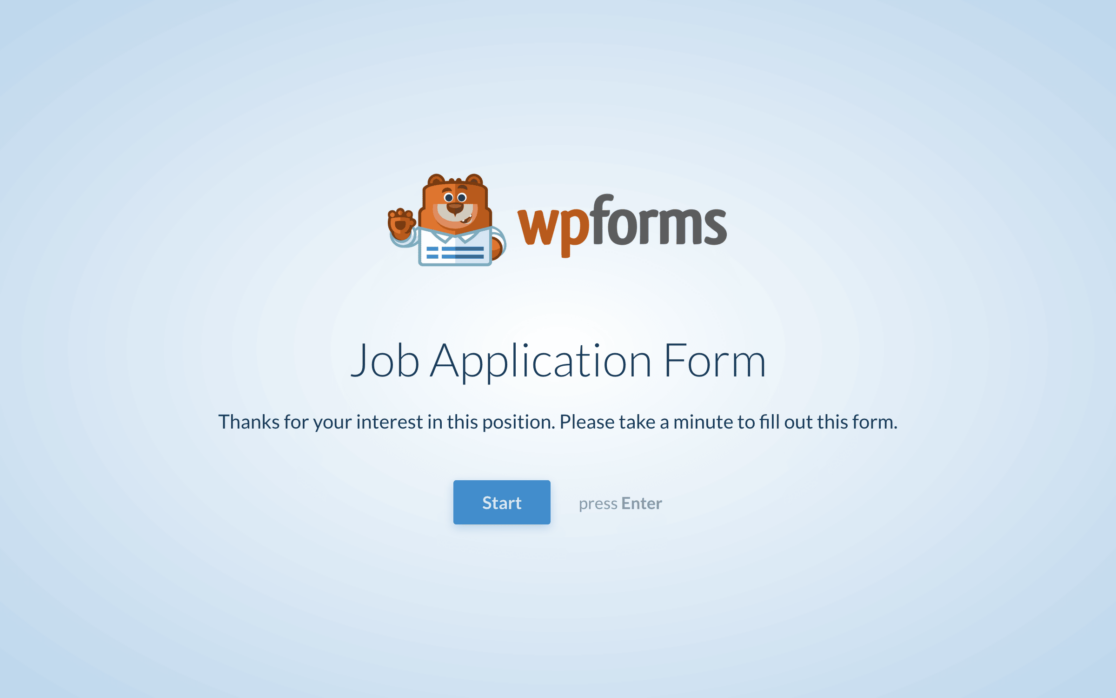
양식 사용자가 접하게 될 각 페이지를 완료하면 양식이 아니라 대화처럼 느껴지는 완전한 대화식 프로세스가 남습니다.
2. 리드 양식
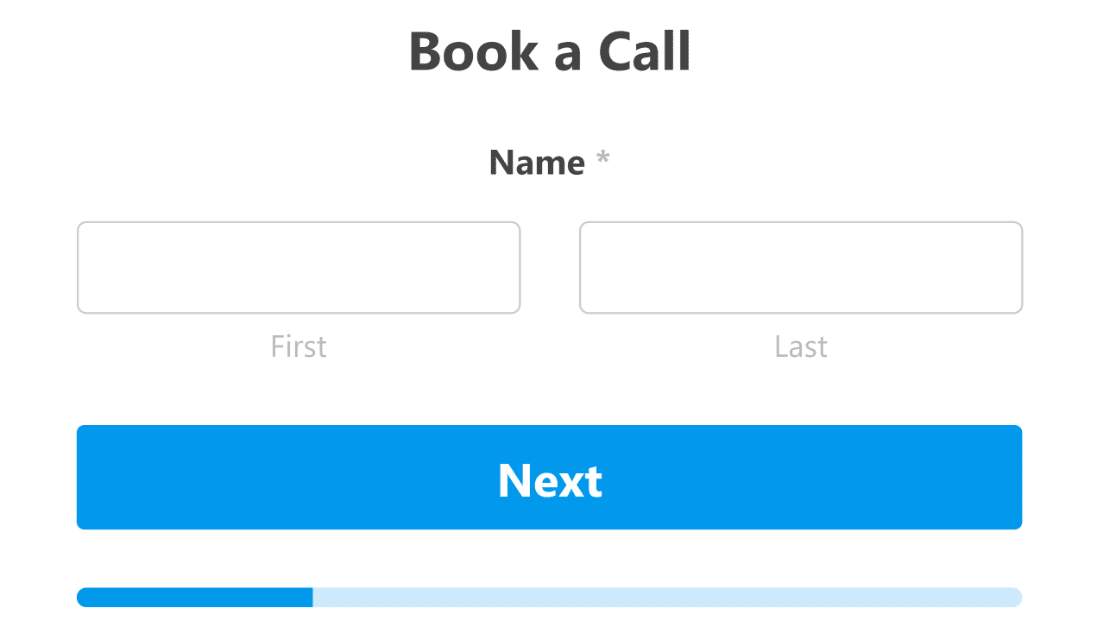
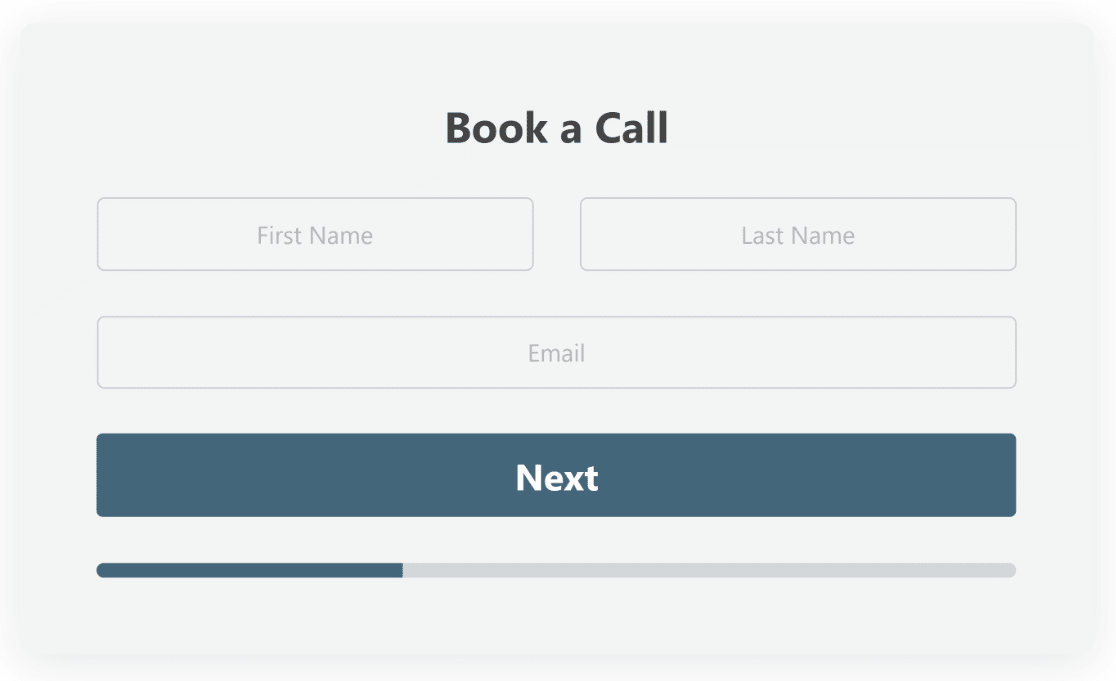
리드 양식은 사용자가 한 번에 한 단계씩 양식 필드를 이동할 수 있다는 점에서 대화형 양식과 유사합니다.

리드 양식은 단일 페이지에 모든 양식 필드를 표시하는 대신 한 번에 하나의 필드만 화면에 표시하여 사용자를 위해 진행됩니다.
양식 사용자는 주어진 필드에 대한 정보를 입력한 후 다음 필드로 이동하여 전체 프로세스를 대화식 경험으로 만듭니다. 이름에서 알 수 있듯이 이 양식은 사이트에 대한 잠재 고객을 생성하는 데 도움이 될 수 있습니다.
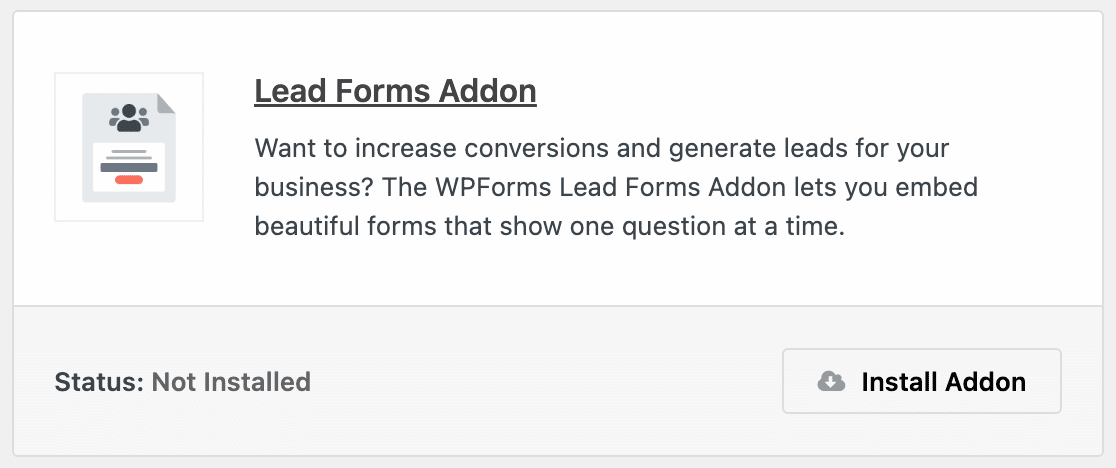
웹사이트에서 리드 양식을 활용하려면 먼저 리드 양식 애드온을 설치 하고 활성화 해야 합니다.

그런 다음 Conversational Forms Addon과 매우 유사하게 이 애드온을 작동합니다.
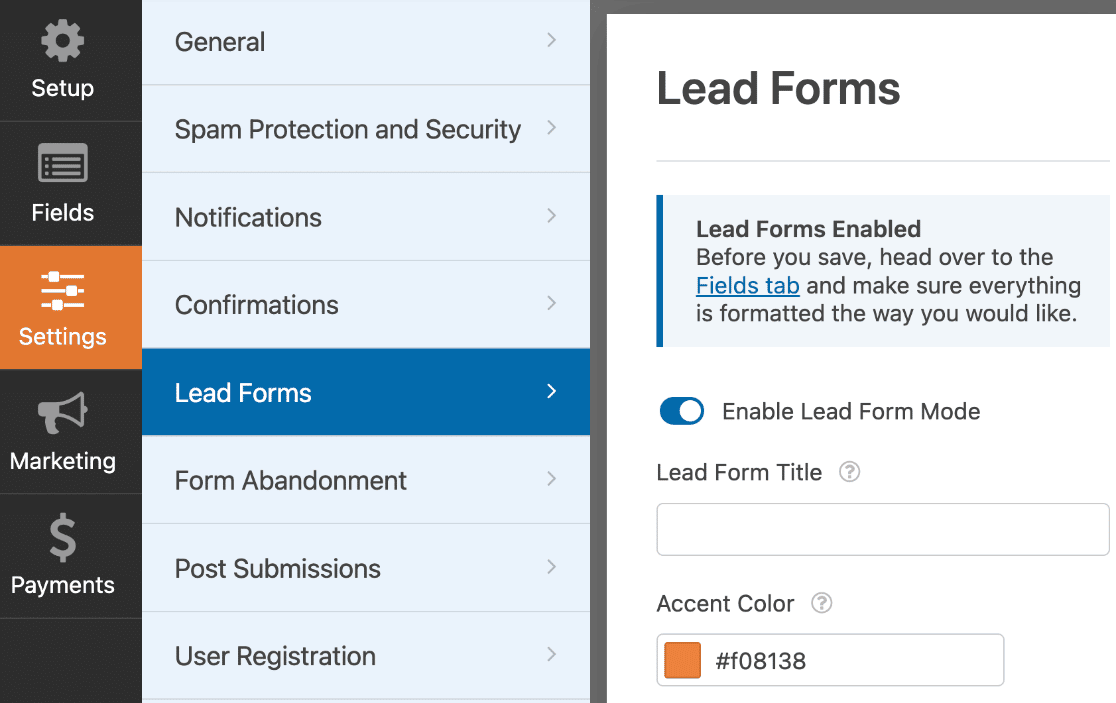
WPForms 양식 작성기에서 리드 양식을 만들려는 양식을 엽니다. 그런 다음 설정 으로 이동하여 리드 양식 을 클릭합니다.

먼저 리드 양식 모드를 활성화 해야 합니다.
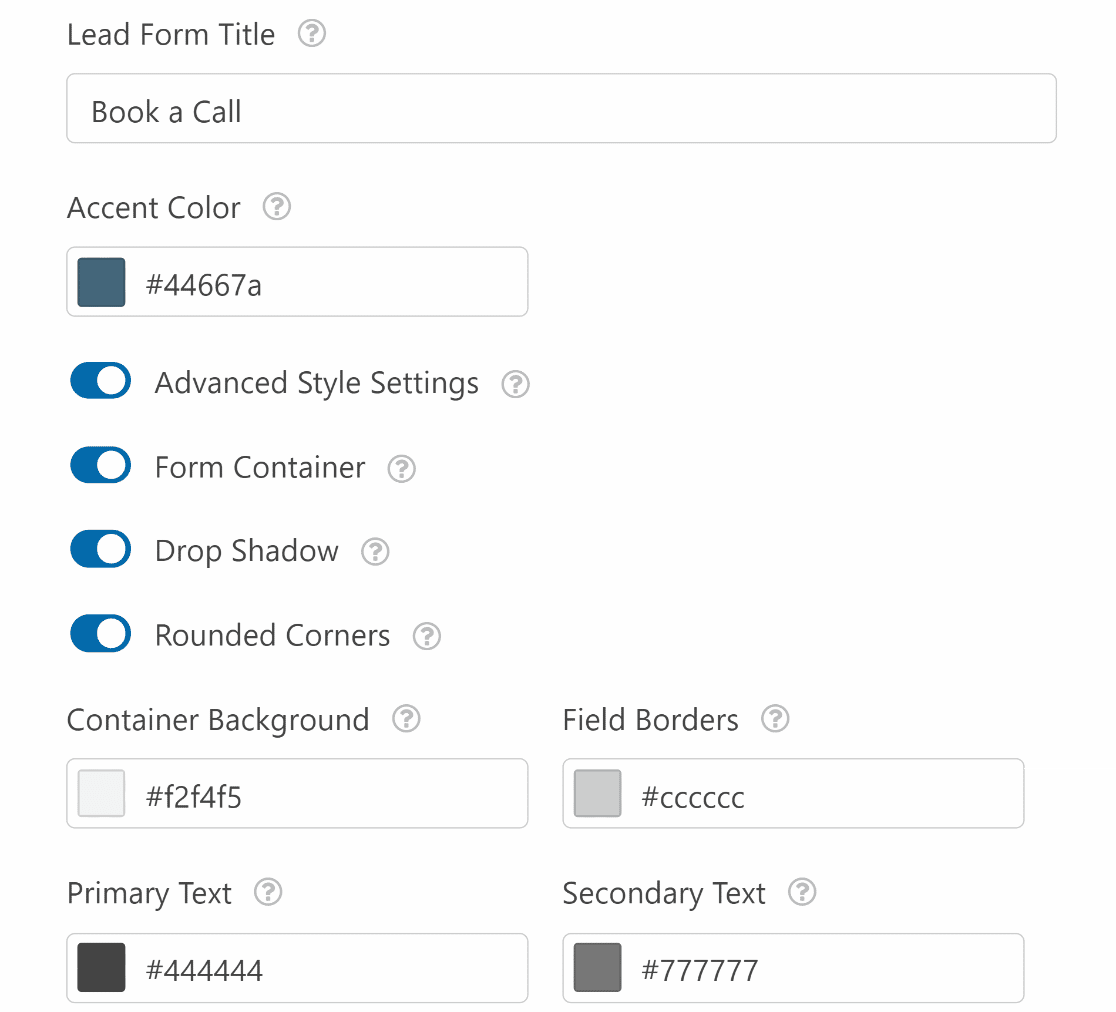
여기에서 다시 한 번 색상 세부 정보, 특정 메시지 등을 포함하여 여러 사용자 정의 옵션을 손쉽게 사용할 수 있습니다.

웹 사이트 사용자는 이제 대화형 경험을 제공하고 리드를 생성하는 양식을 갖게 되었습니다.

리드 양식이 웹사이트 또는 비즈니스 성장에 어떻게 도움이 되는지 자세히 알아보려면 다음 추가 팁을 확인하세요.
3. 아이콘 선택
양식의 객관식 및 확인란 필드에서 아이콘 선택을 사용하면 프로세스에 재미 있고 시각적으로 상호 작용하는 요소가 추가되며 양식 사용자가 중요한 정보를 훨씬 쉽게 제공할 수 있습니다.
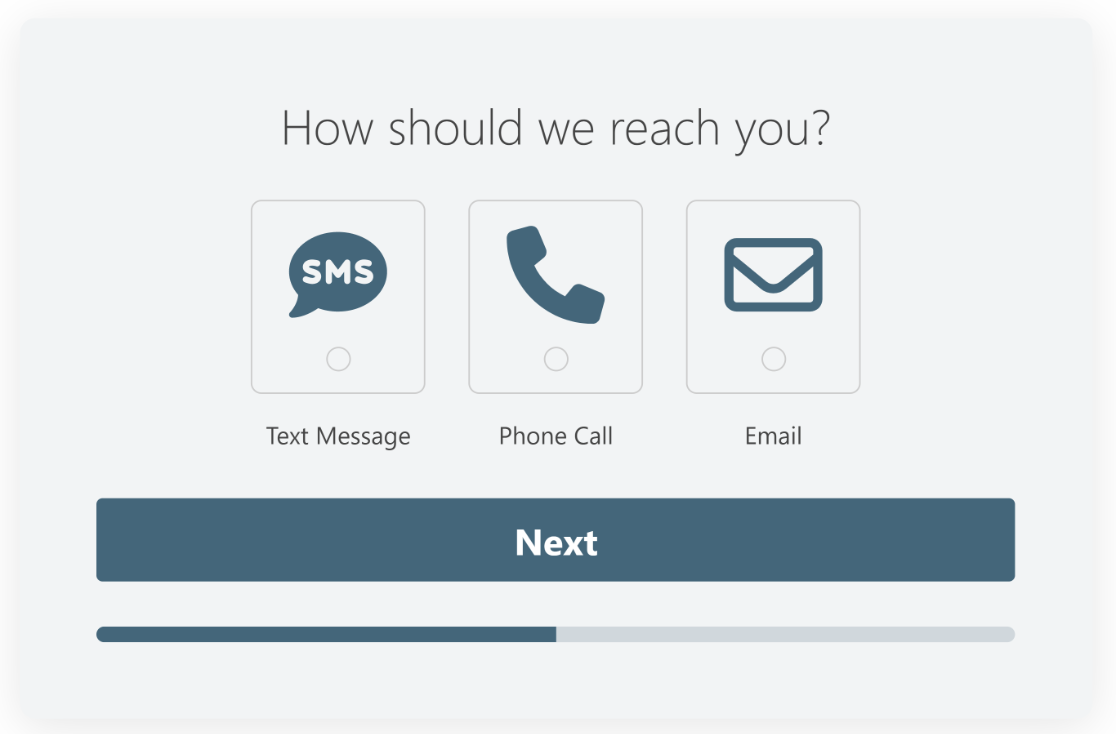
아이콘 선택을 통해 양식 사용자는 주어진 프롬프트에 대한 응답으로 아이콘을 선택합니다.

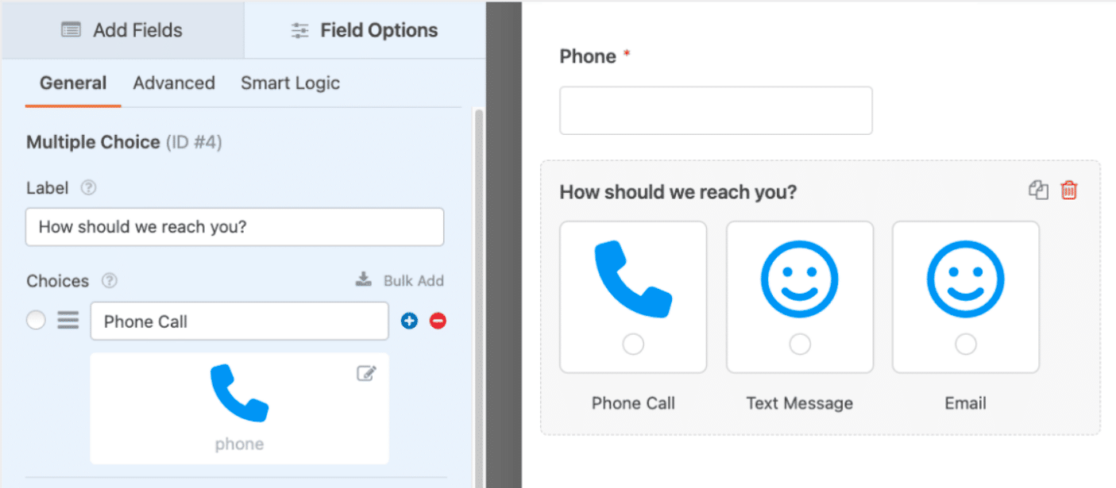
예를 들어, 문의 양식 사용자에게 답례로 연락을 받는 방법을 물어볼 수 있습니다. 그런 다음 양식 사용자는 아이콘을 클릭하여 그들과 연락하는 방법을 나타냅니다.
이것은 사용자가 드롭다운 목록에 입력한 선택 항목에서 선택하거나 단순히 텍스트 상자에 입력하는 대신 사용자의 기본 설정을 수집하는 재미있고 상호 작용적인 방법입니다.
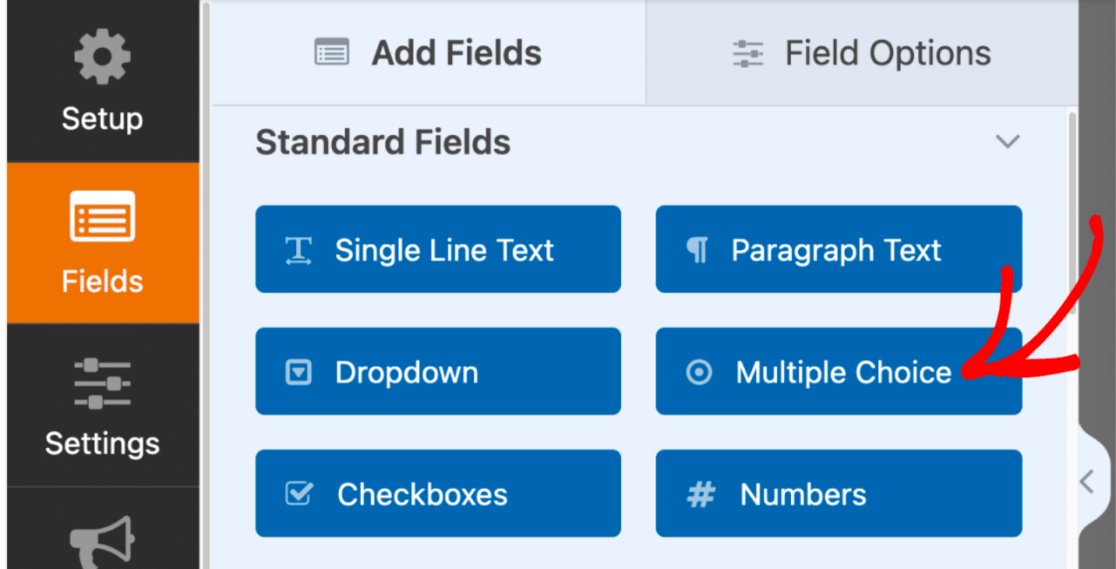
WPForms 양식 작성 페이지에 있는 확인란, 확인란 항목, 다중 선택 및 다중 항목 필드에 아이콘 선택을 사용할 수 있습니다.
먼저 이러한 필드 중 하나를 선택하여 양식에 추가하십시오.

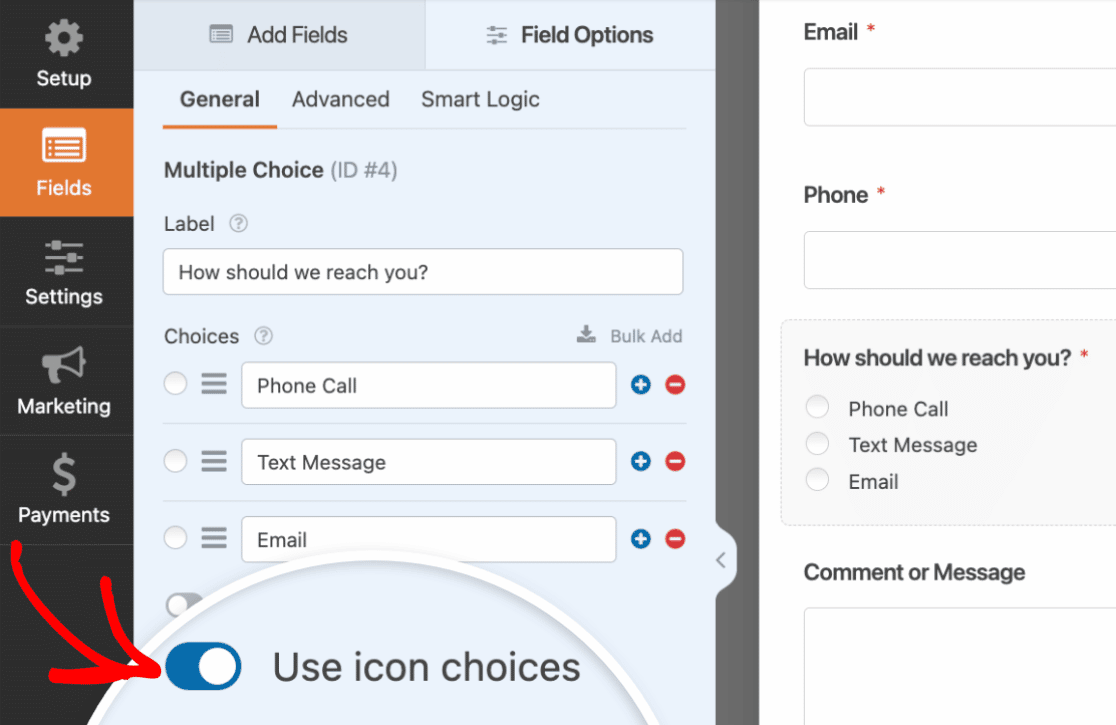
그런 다음 양식에 표시되는 레이블과 선택 항목을 편집하고 사용자 지정합니다.
위의 예에서는 문자 메시지, 전화 통화 및 이메일 메시지를 통한 통신 선택 사항을 포함했습니다.
이제 주어진 선택 항목에 시각적 아이콘을 추가하려면 아이콘 사용 선택 항목을 켜짐 위치로 전환합니다.

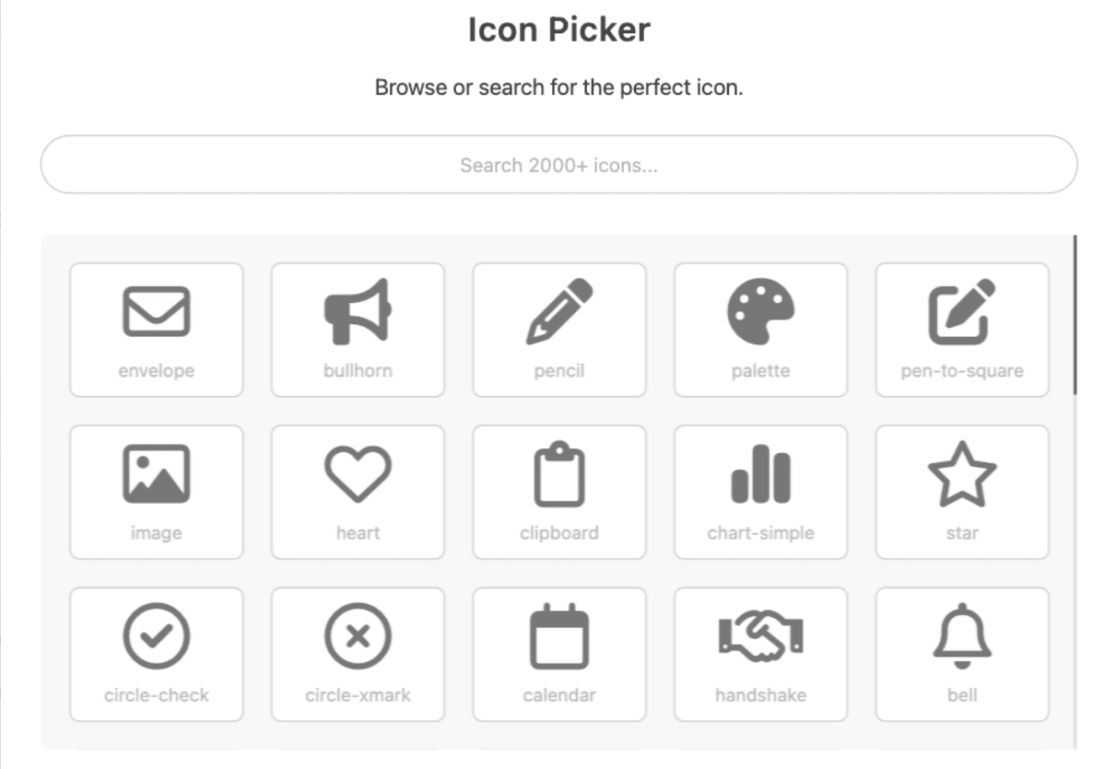
이전에 양식에서 아이콘 선택을 사용한 적이 없는 경우 WPForms에서 제공하는 아이콘 라이브러리를 다운로드하라는 메시지가 표시됩니다.
이 라이브러리는 선택할 수 있는 2,000개 이상의 아이콘 스타일을 제공하므로 양식을 시각적으로 상호 작용할 수 있는 완벽한 아이콘을 선택할 수 있습니다.

라이브러리에서 양식에 표시되는 각 선택 항목에 사용할 아이콘을 찾아 선택합니다.

이 필드의 각 옵션에 아이콘을 적용하면 스타일을 더욱 세부적으로 사용자 정의할 수 있습니다. 지정된 필드의 설정에서 모두 아이콘의 색상, 크기 및 글꼴 스타일을 사용자 정의할 수 있습니다.

그리고 WPForms에서 제공하는 모든 사용자 지정 옵션의 장점은 위의 예와 같이 이러한 스타일을 조작하여 대화형 또는 리드 양식의 대화형 요소와 조정할 수도 있다는 것입니다.
선택 항목을 사용자 지정하는 방법에 대한 추가 정보는 아이콘 선택 항목 사용에 대한 광범위하고 유용한 설명서를 참조하십시오.
4. 조건부 논리
조건부 논리는 양식이 특정 사용자에 대해 작동하는 방식을 변경할 수 있도록 하는 양식에 포함된 기능으로, 웹 사이트 방문자에게 놀라운 대화식 기능을 제공합니다.
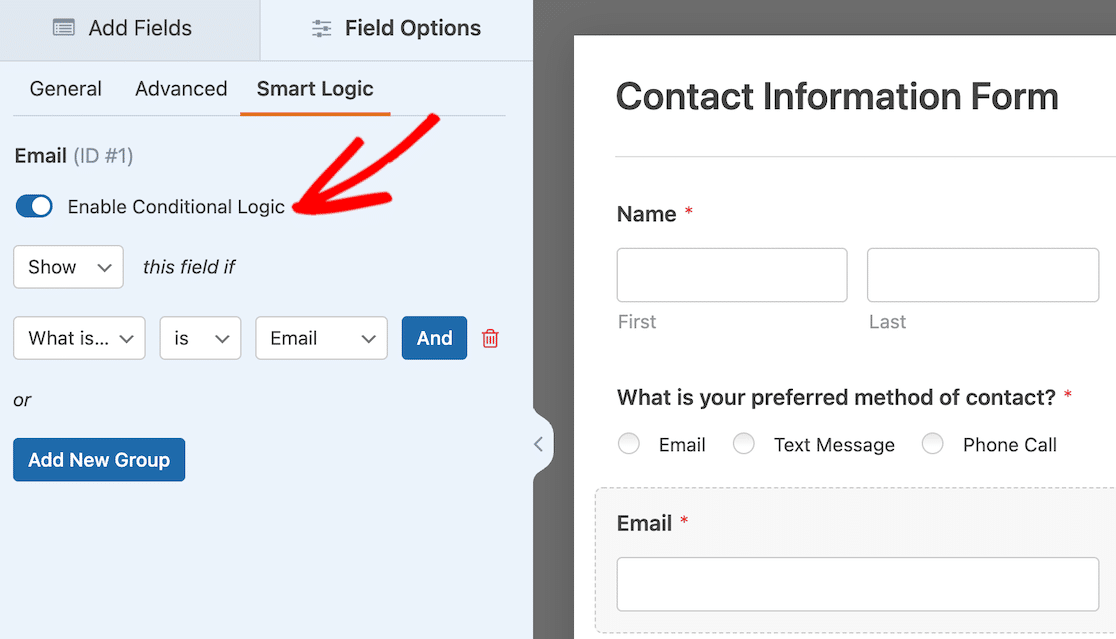
양식 작성기의 거의 모든 필드 설정에서 이 기능을 사용할 수 있습니다. 조건부 논리 설정을 사용하려면 사용하려는 필드의 스마트 논리 탭에서 활성화 해야 합니다.

양식에 적용할 수 있는 조건부 논리 유형은 기본에서 복잡한 것까지 다양하며 양식의 모든 요소에 영향을 미칩니다.
조건부 논리는 사용자의 선택에 따라 양식 필드를 표시하거나 숨기고, 사용자가 받을 알림 및 이메일 유형을 결정할 수 있으며, 귀하와 귀하의 양식 사용자를 위해 훨씬 더 많은 일을 할 수 있습니다.
이러한 설정에서 제공하는 거의 무한한 옵션을 감안할 때 조건 논리를 사용하는 방법에 대한 전체 자습서를 따르는 것이 좋습니다.
5. 콘텐츠 필드
양식에 콘텐츠 필드를 추가하는 것은 웹 사이트 방문자와 사용자를 위한 대화형 양식을 만드는 또 다른 좋은 방법입니다.

콘텐츠 필드를 사용하면 이미지, 음악 및 비디오를 포함하여 모든 종류의 미디어를 양식에 직접 추가할 수 있습니다. 콘텐츠 필드를 사용하면 양식 사용자를 위해 완전히 몰입할 수 있는 환경을 만들 수 있습니다.
예를 들어 길 안내가 있는 짧은 비디오나 방문자를 위한 메시지를 포함하여 방문자와 직접 상호 작용할 수 있습니다.
꽤 깔끔하죠?
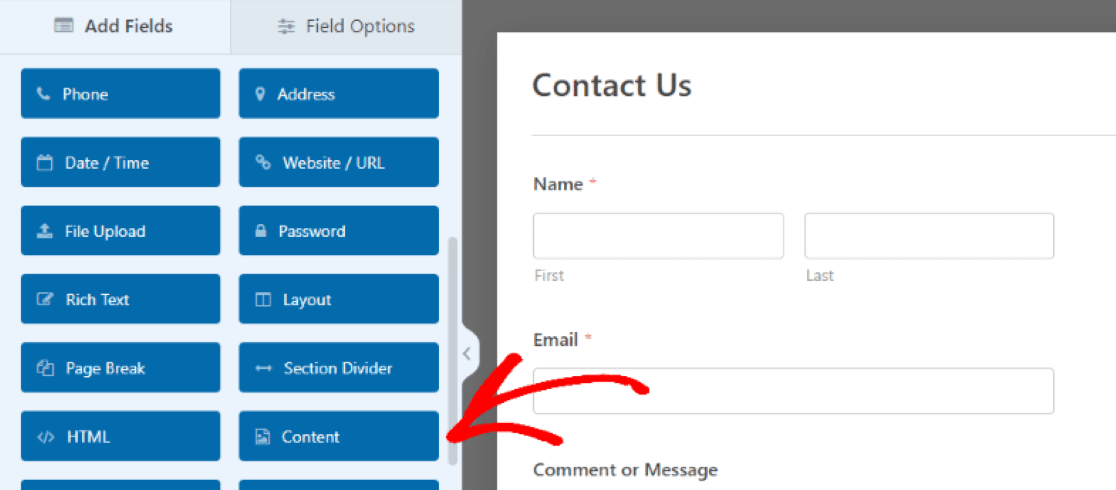
편집 중인 양식의 Fancy Fields 에서 이 추가 항목을 찾을 수 있습니다. 양식에 미디어를 포함하려는 위치로 드래그 앤 드롭하기만 하면 됩니다.

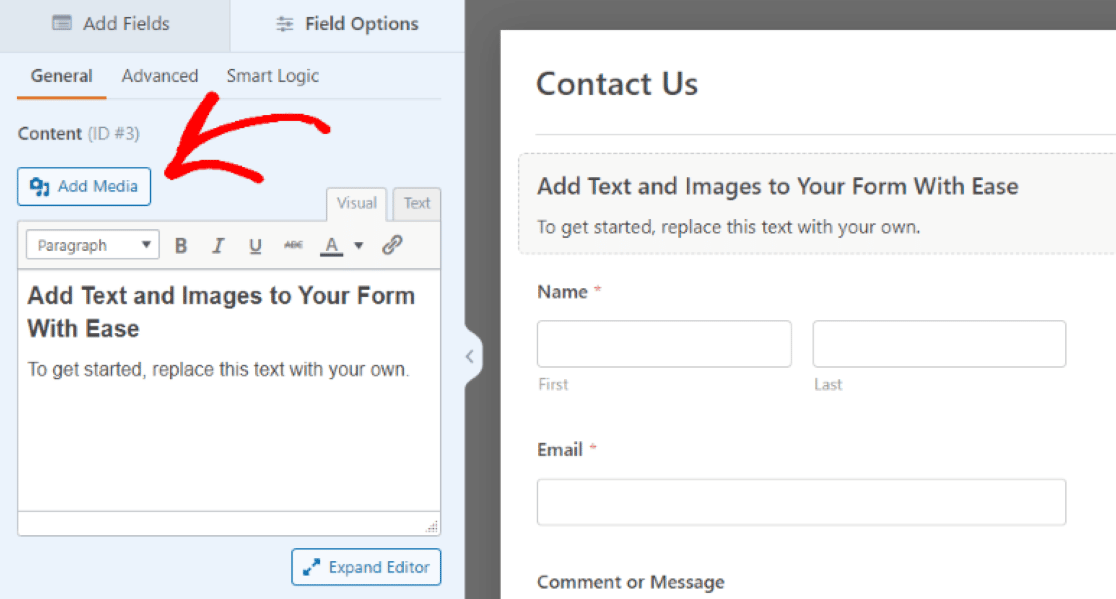
그런 다음 콘텐츠 필드의 설정을 열어 양식의 이 섹션에 추가할 미디어 유형을 업로드합니다.
이미지, 오디오 또는 비디오 파일을 업로드하려면 미디어 추가를 클릭하고 첨부된 메시지를 편집하려면 업로드 버튼 아래의 텍스트 편집기 상자를 사용하십시오.

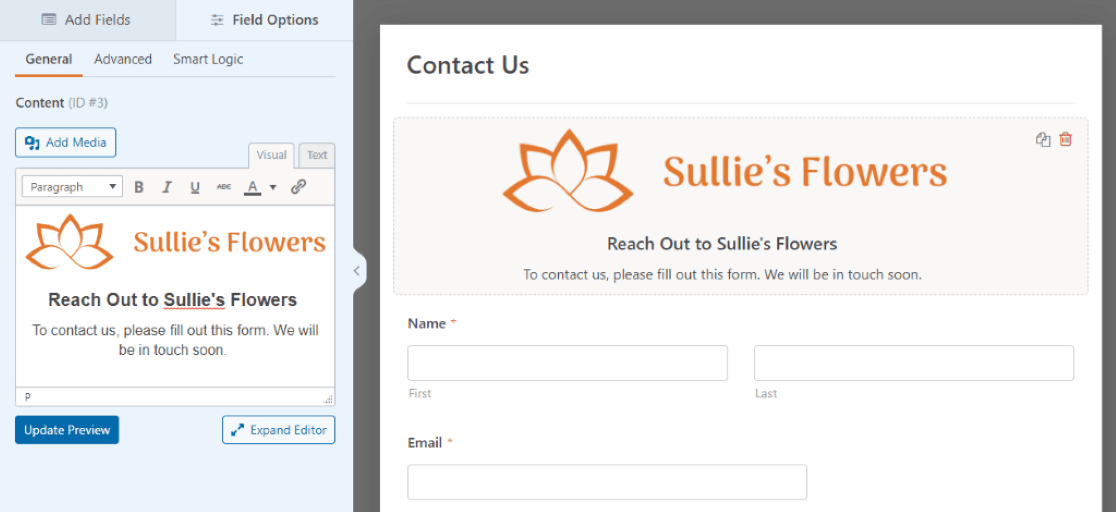
또한 이 필드의 추가 설정을 사용하여 업로드된 미디어의 크기, 방향 및 기타 요소를 스타일화합니다.
콘텐츠 필드를 양식에 추가하면 웹 사이트 사용자를 위한 개인적이고 브랜드가 있는 대화형 터치가 포함됩니다.

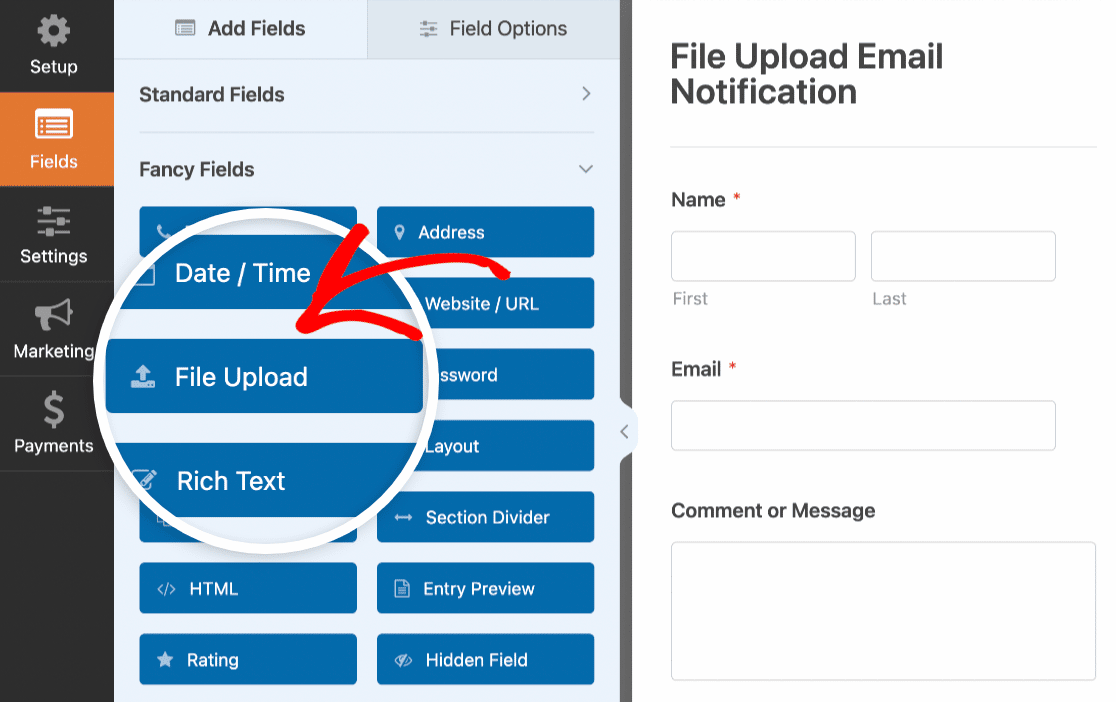
6. 파일 업로드 필드
미디어 업로드에 대해 말하자면 양식 사용자가 자신의 미디어를 양식에 포함할 수 있도록 허용하는 것이 좋지 않습니까?
양식 작성기의 파일 업로드 필드를 사용하여 양식에 공간을 허용할 수 있습니다.

자신과 양식 사용자 간의 오디오 또는 비디오 메시지를 수용하는 것보다 양식을 진정으로 대화식으로 만드는 더 좋은 방법은 무엇입니까?
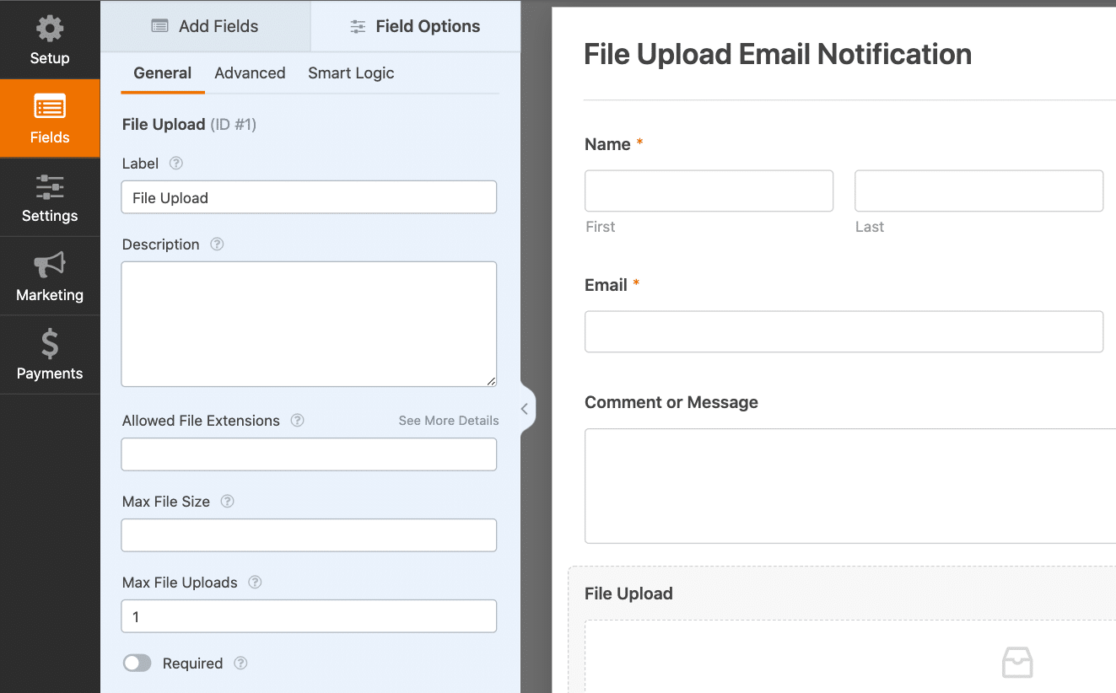
"업로드된" 상호 작용의 측면을 포함하는 콘텐츠 필드와 마찬가지로 양식 작성기의 팬시 필드 중에서 파일 업로드 필드를 찾을 수 있습니다.

이 필드를 양식에서 원하는 위치로 끌어다 놓으면 필드 설정을 사용하여 작동 방법을 추가로 사용자 정의할 수 있습니다.

파일 업로드 필드를 사용하면 양식이 그 어느 때보다 사용자와 상호 작용합니다.
WordPress 양식에서 업로드 필드를 사용하는 방법에 대한 자세한 내용은 파일 업로드 양식을 만드는 방법에 대해 만든 이 전체 가이드를 확인하십시오.
7. 맞춤 보안문자
Captcha 활성화는 기술적으로 스팸 보호 및 사이트 보안에 사용되지만 사용자 지정 Captcha를 양식에 활용하는 것은 양식을 대화식으로 만드는 또 다른 방법일 뿐입니다.
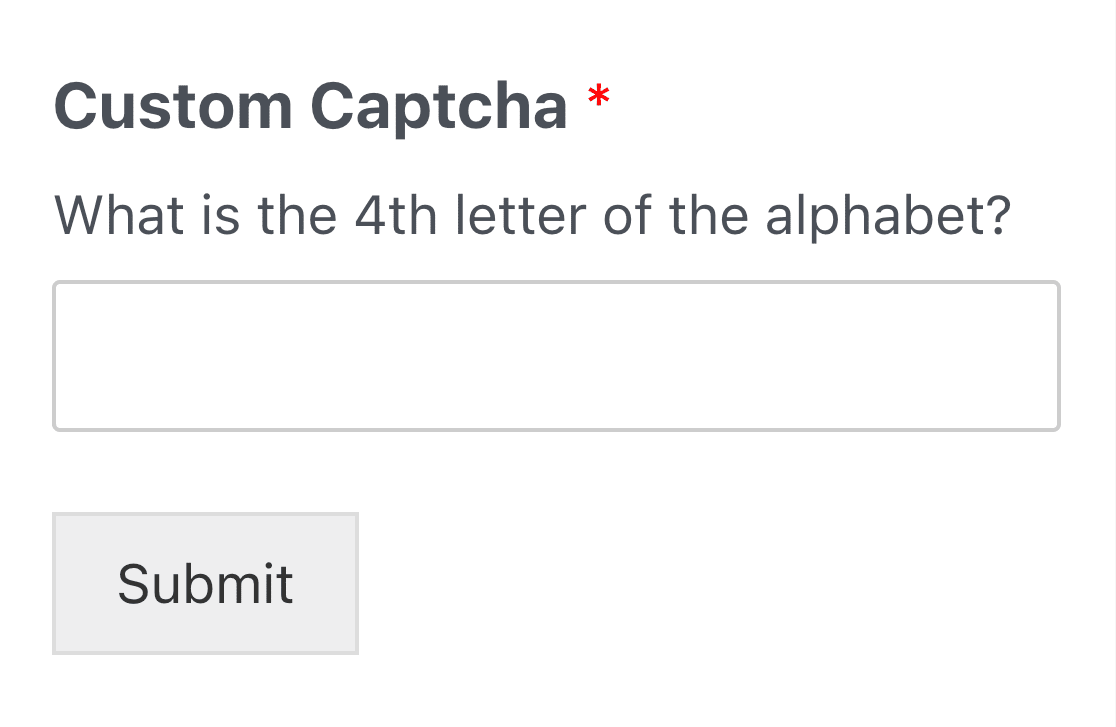
Captcha 보안 설정을 백그라운드에서 실행하는 대신 이 기능을 사용자 지정하여 양식 사용자가 수학 방정식을 풀거나 질문에 답하여 상호 작용하도록 할 수 있습니다.

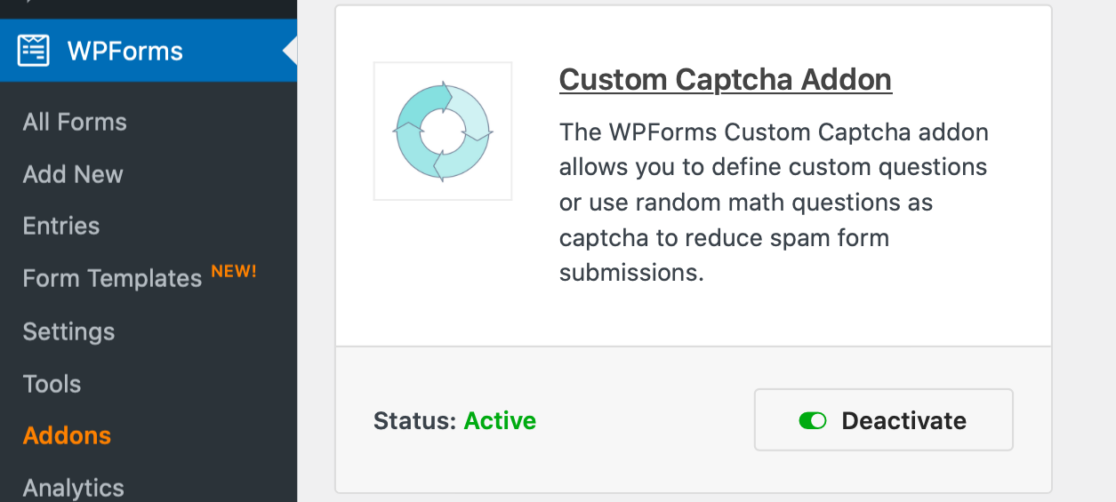
양식에 이 대화형 보안 기능을 추가하려면 먼저 Custom Captcha Addon을 설치 하고 활성화하십시오 .

그런 다음 사용자 지정 Captcha 상호 작용을 추가할 양식에 대한 양식 작성 페이지를 엽니다.
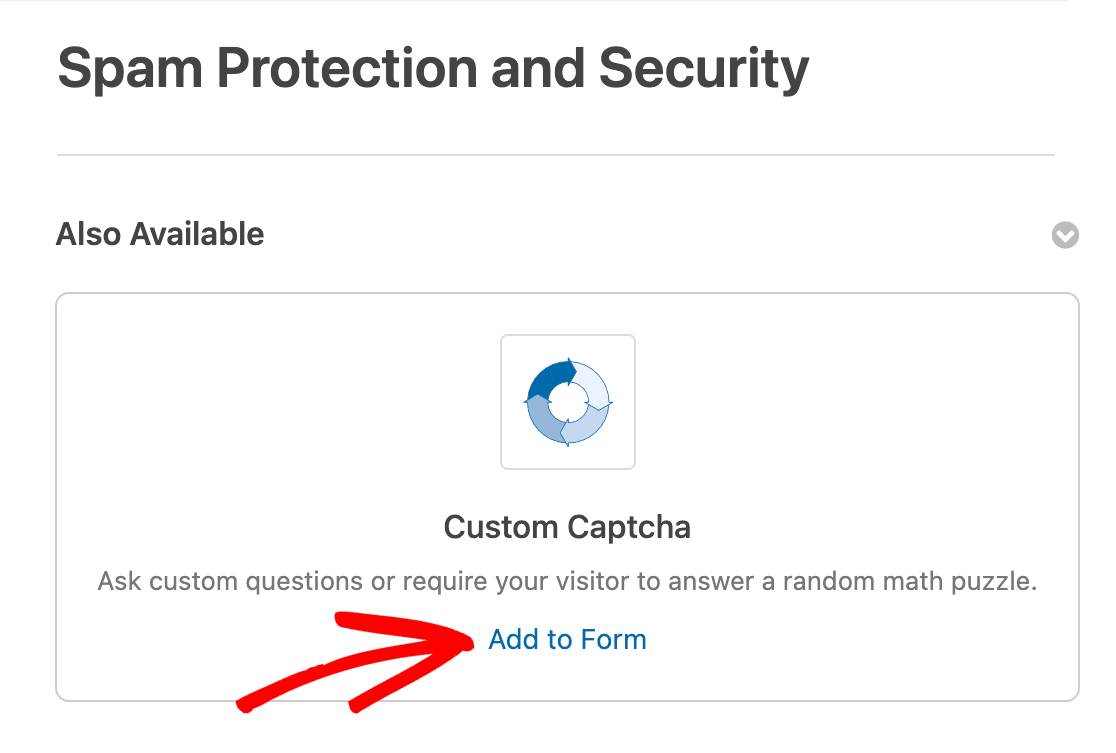
그런 다음 설정 » 스팸 방지 및 보안 으로 이동합니다. 또한 사용 가능 탭에서 사용자 지정 캡차 옵션을 찾을 수 있습니다. 양식에 추가를 클릭하여 사용자 정의 캡차를 양식에 적용하십시오.

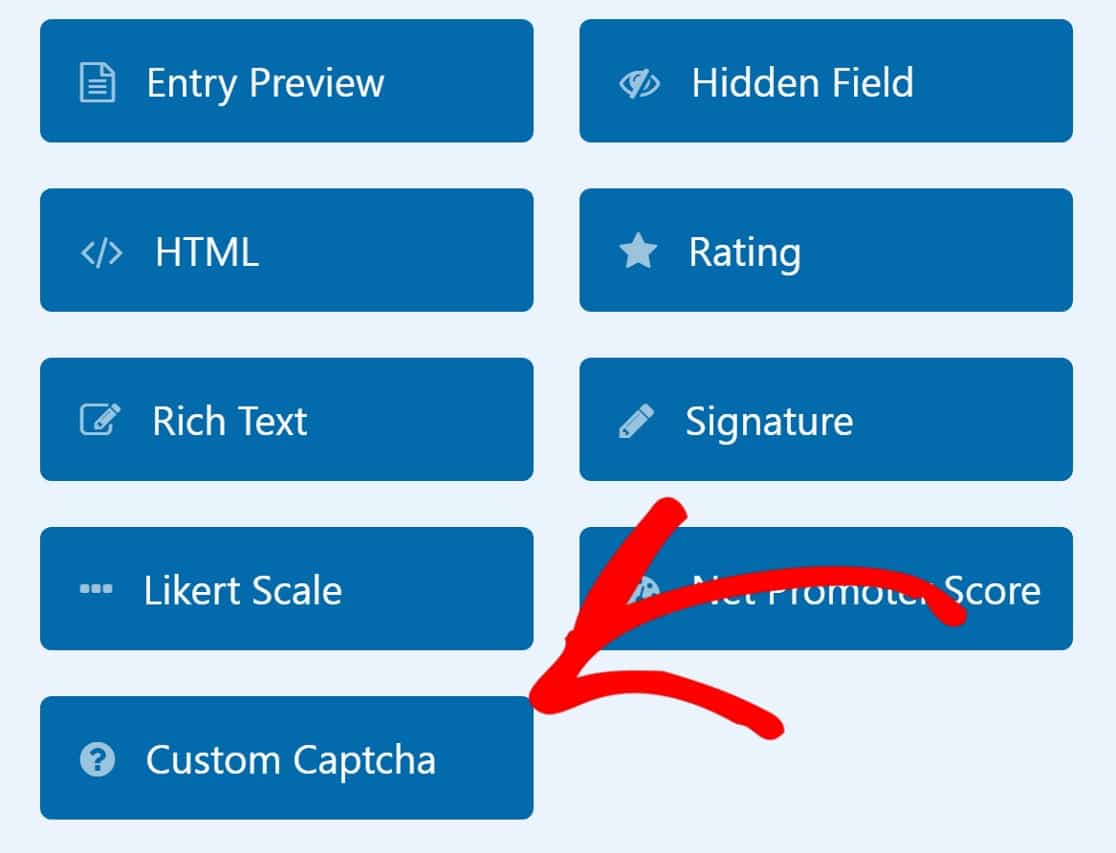
또는 양식 빌더에 제공된 필드에서 양식을 드래그하여 사용자 지정 캡차를 양식에 추가할 수 있습니다.

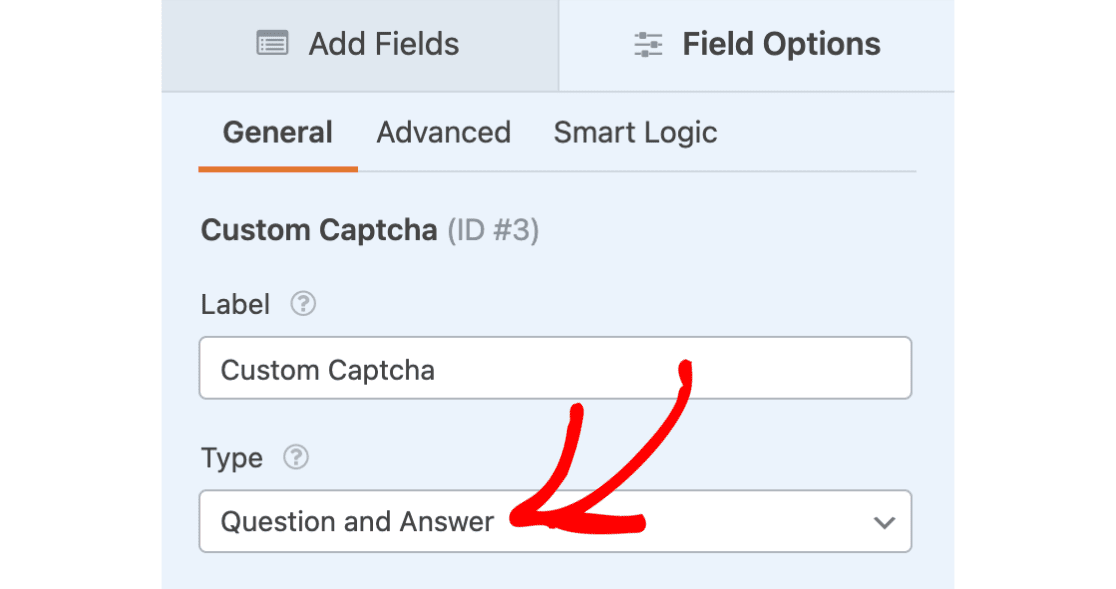
양식 작성기에서 사용할 수 있는 대부분의 기능 및 추가 기능과 마찬가지로 사용자 지정 보안 문자의 설정을 사용자 지정해야 합니다.
필드 설정에서 양식의 사용자 지정 캡차로 사용할 수학 또는 질문 및 답변 옵션의 드롭다운 메뉴를 찾을 수 있습니다.

원하는 대로 이러한 옵션을 사용자 정의할 수 있으므로 양식 사용자가 이 양식을 제출할 때 활용할 상호 작용 스타일을 선택할 수 있습니다.
그리고 WordPress 양식에서 Custom Captcha 설정을 사용하는 재미있는 방법이 많이 있으므로 이 애드온을 다루는 완전한 정보 문서를 살펴보는 것이 좋습니다.
지금 대화형 WordPress 양식 만들기
다음으로 전환하는 리드 캡처 양식 만들기
이 게시물에서는 리드 양식을 포함하여 웹 사이트 방문자를 전환하는 대화형 양식을 만들고 포함하는 여러 가지 방법을 다루었습니다.
그러나 이러한 양식을 매력적이고 대화식으로 만들기 위한 최선의 노력에도 불구하고 사용자가 포기하면 소용이 없습니다. 이러한 일이 발생하지 않도록 하려면 모든 웹 사이트 방문자를 리드 및 고객으로 전환하는 데 도움이 되는 리드 캡처 양식을 만드는 팁을 확인하십시오.
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
