創建交互式表單的 7 個技巧
已發表: 2023-03-15您想讓您的 WordPress 表單與網站訪問者互動嗎?
交互式表單響應您的用戶並與之互動,並且通常會為您的網站帶來更多的增長和更高的轉化率。 使用 WPForms,您可以使新表單或現有表單具有交互性。
在這篇文章中,我們將向您展示一些在 WordPress 網站上創建交互式表單的簡單方法。
立即創建您的交互式 WordPress 表單
為什麼我的 WordPress 表單應該是交互式的?
就像我們上面提到的,交互式表單吸引並轉換網站訪問者。 此外,與靜態在線表單相比,它們通常更易於使用。
交互式表單允許您的網站用戶以各種創造性的方式通過您的表單進行交流和進步,從用戶通過表單問題推進的方法到他們與表單安全層交互的方式。
使用 WPForms,您可以輕鬆創建交互式表單並增強功能,我們將向您展示 7 種方法。
創建交互式表單的 7 個技巧
在本文中
- 1.會話形式
- 2. 潛在客戶表格
- 3.圖標選擇
- 4.條件邏輯
- 5. 內容字段
- 6.文件上傳字段
- 7.自定義驗證碼
1.會話形式
在您的 WordPress 網站上使用會話表單是使您的表單具有交互性的好方法。
這種類型的表單本身在單個頁面上運行,頁面上不包含任何其他分散注意力的元素。 Conversational Form 引導用戶一次一個地完成給定的表單字段,從而形成一個輕鬆、對話和交互的過程。
要在您的 WordPress 網站上使用會話表單,首先安裝並激活會話表單插件。

然後,從表單構建頁面轉到您的 WPForms設置,以在您想要交互的表單上啟用會話表單模式。

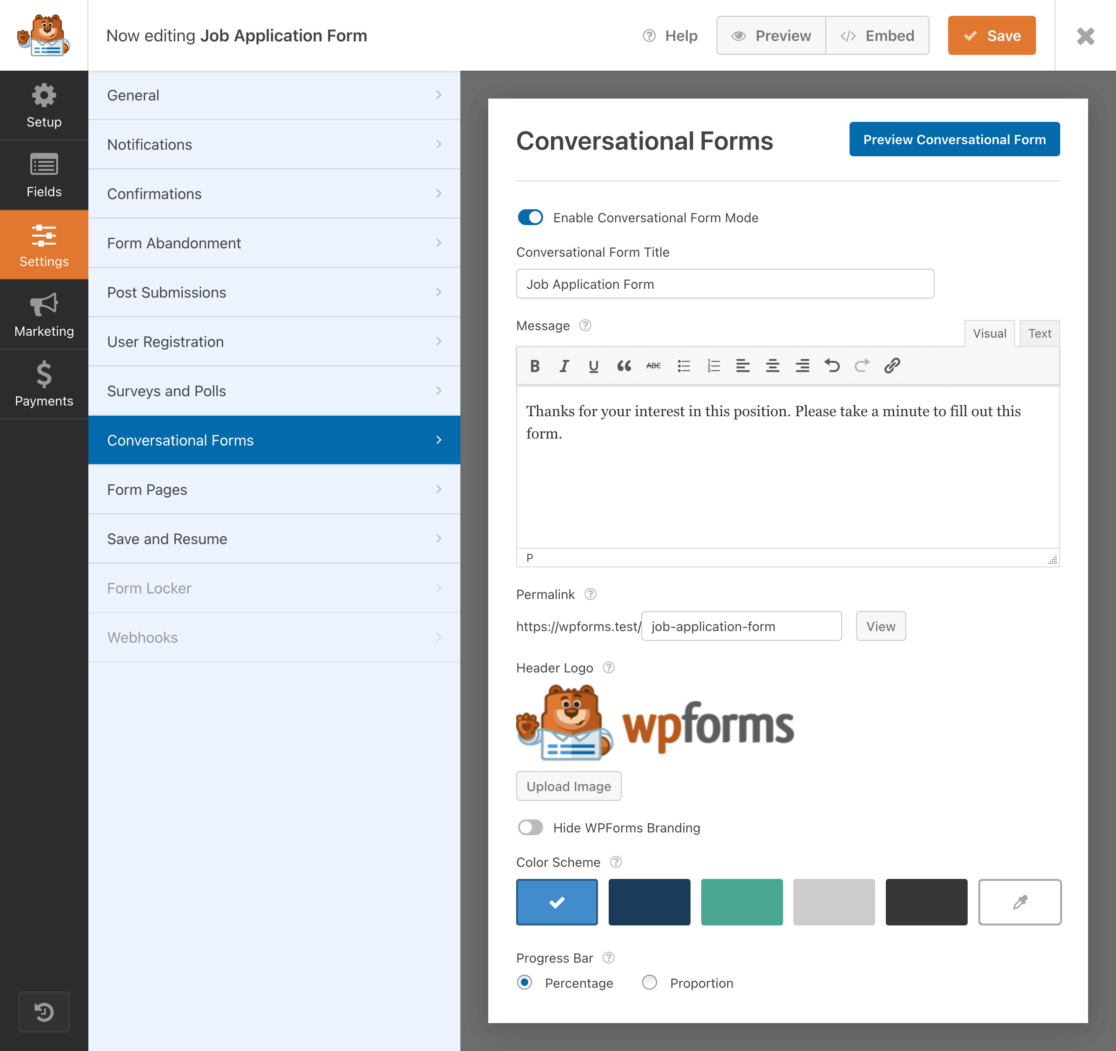
啟用後,您可以編輯和自定義您的用戶將完成的表單的每個步驟。

您將創建一條消息以顯示給您的表單用戶,自定義文本框,甚至可以上傳徽標並選擇特定顏色和其他品牌元素以包含在整個表單的每個步驟中。

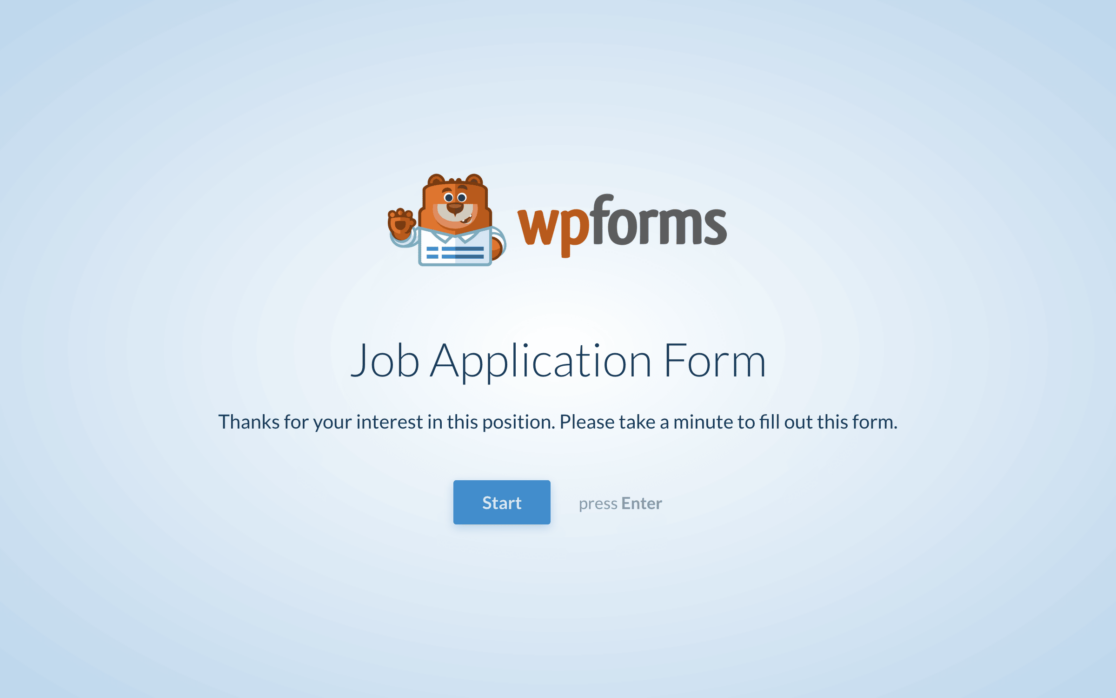
當您完成表單用戶將遇到的每個頁面後,您將得到一個完全交互的過程,感覺不像一個表單,而更像是一個對話。
2. 潛在客戶表格
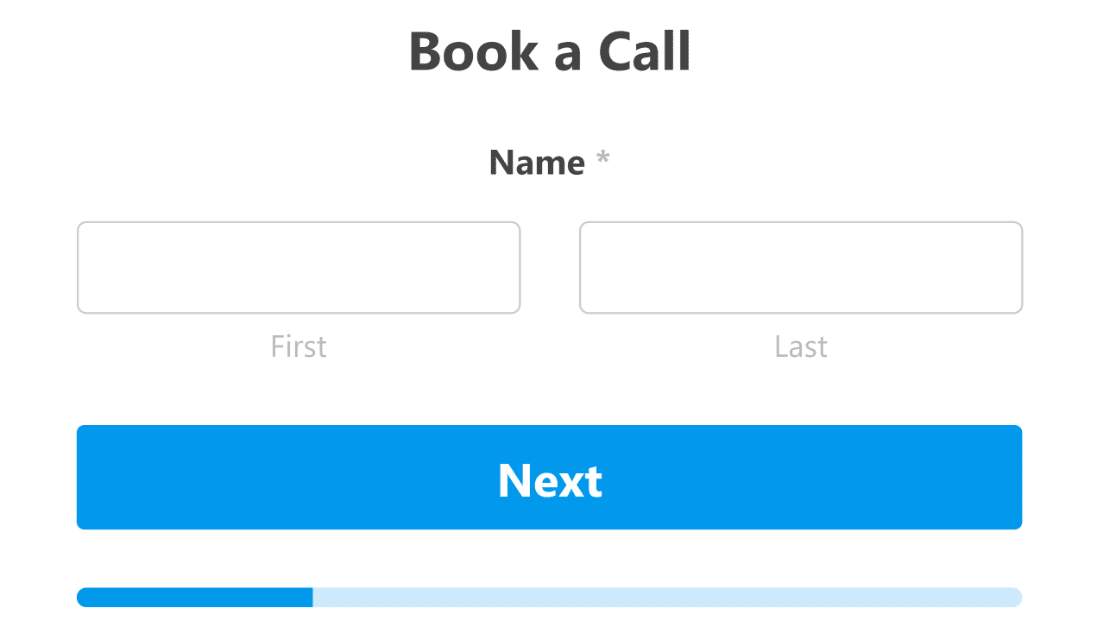
潛在客戶表單類似於會話表單,因為它們允許用戶一次在表單字段中移動一個步驟。

一次只在屏幕上顯示一個字段,而不是在單個頁面上顯示所有表單字段,從而為用戶引導表單進度。
您的表單用戶將在為給定字段輸入信息後轉到下一個字段,從而使整個過程成為一種交互式體驗。 而且,正如其名稱所暗示的那樣,此表單可以幫助您為您的網站生成潛在客戶。
要在您的網站上使用 Lead Forms,您需要先安裝並激活Lead Forms Addon 。

然後,您將像使用 Conversational Forms Addon 一樣操作此插件。
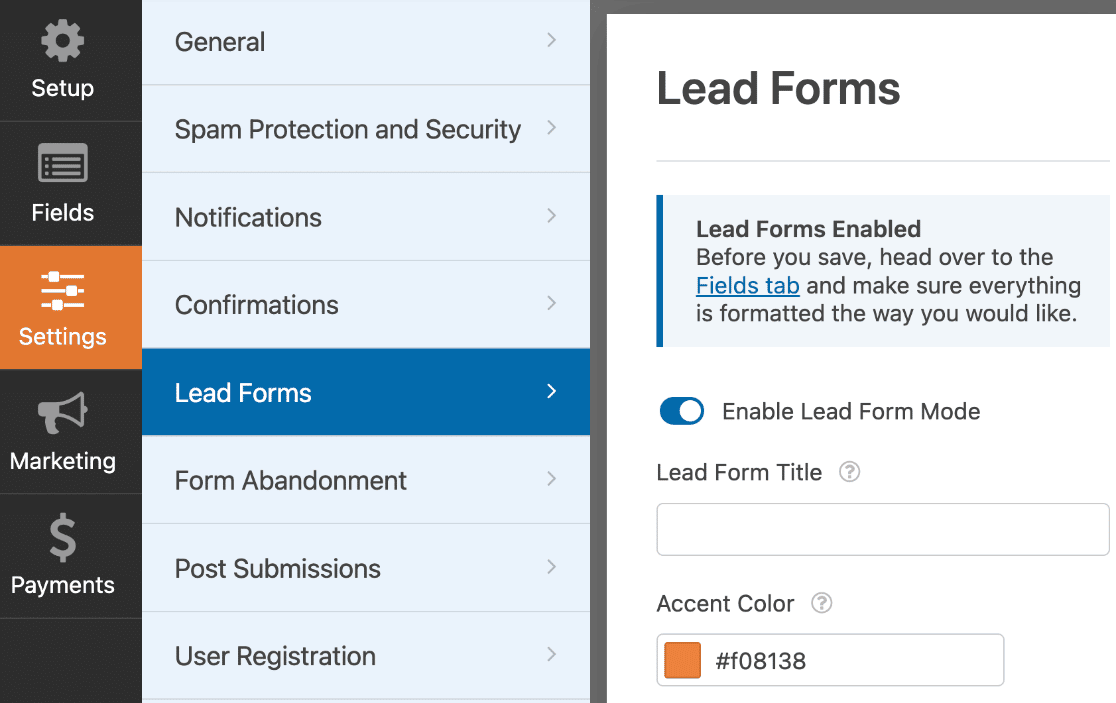
在 WPForms 表單生成器中打開您想要創建潛在客戶表單的表單。 然後,導航到“設置” ,然後單擊“潛在客戶表單” 。

請務必先啟用 Lead Form Mode 。
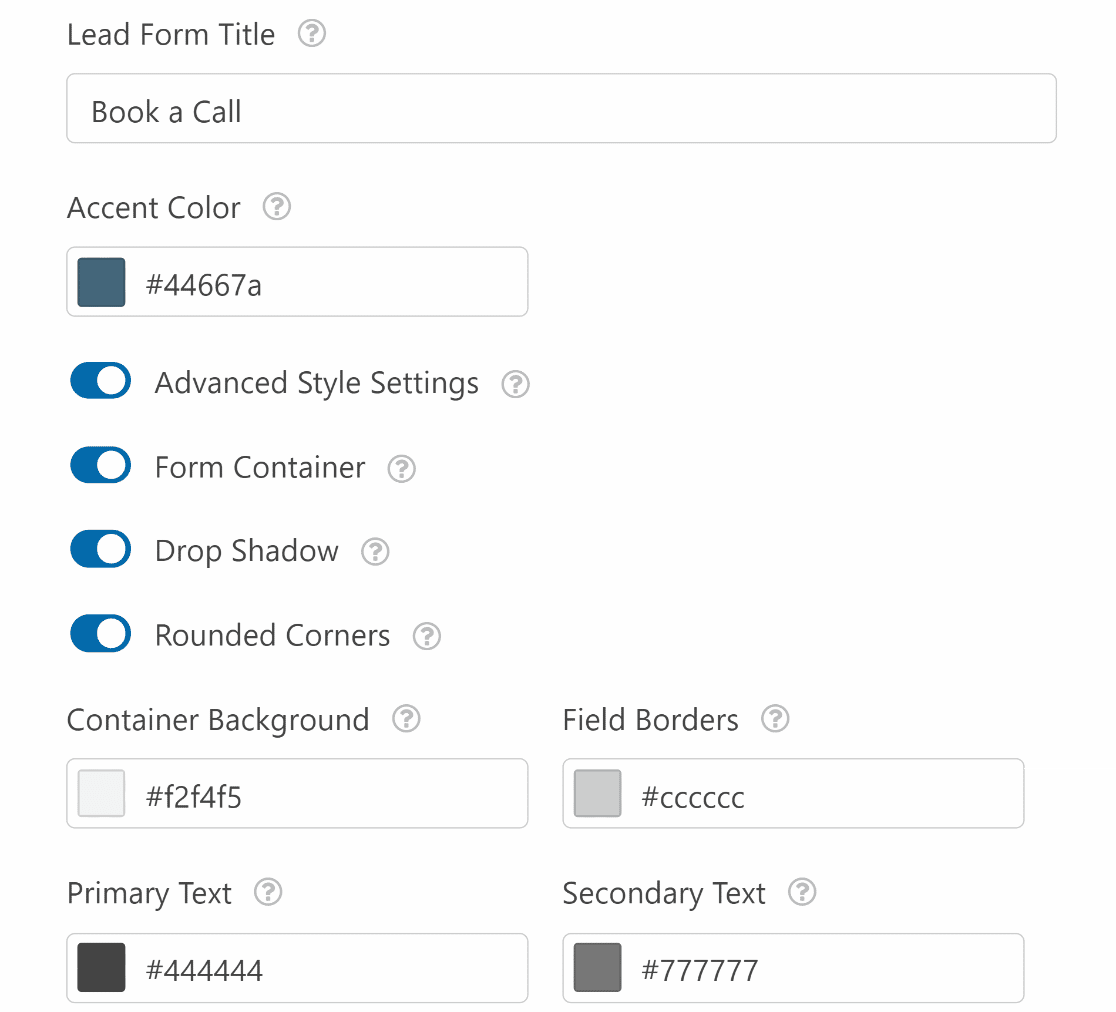
從這裡開始,您再次擁有觸手可及的多個自定義選項,包括顏色細節、特定消息等。

您的網站用戶現在有一個表單,可以為他們提供交互式體驗,並為您生成潛在客戶。

查看這些額外的提示,了解有關潛在客戶表單如何幫助您發展網站或業務的更多信息。
3.圖標選擇
在表單的多項選擇和復選框字段上使用圖標選項可為流程添加有趣的視覺交互元素,並使表單用戶更容易為您提供重要信息。
通過圖標選擇,您的表單用戶將選擇一個圖標作為他們對給定提示的回答。

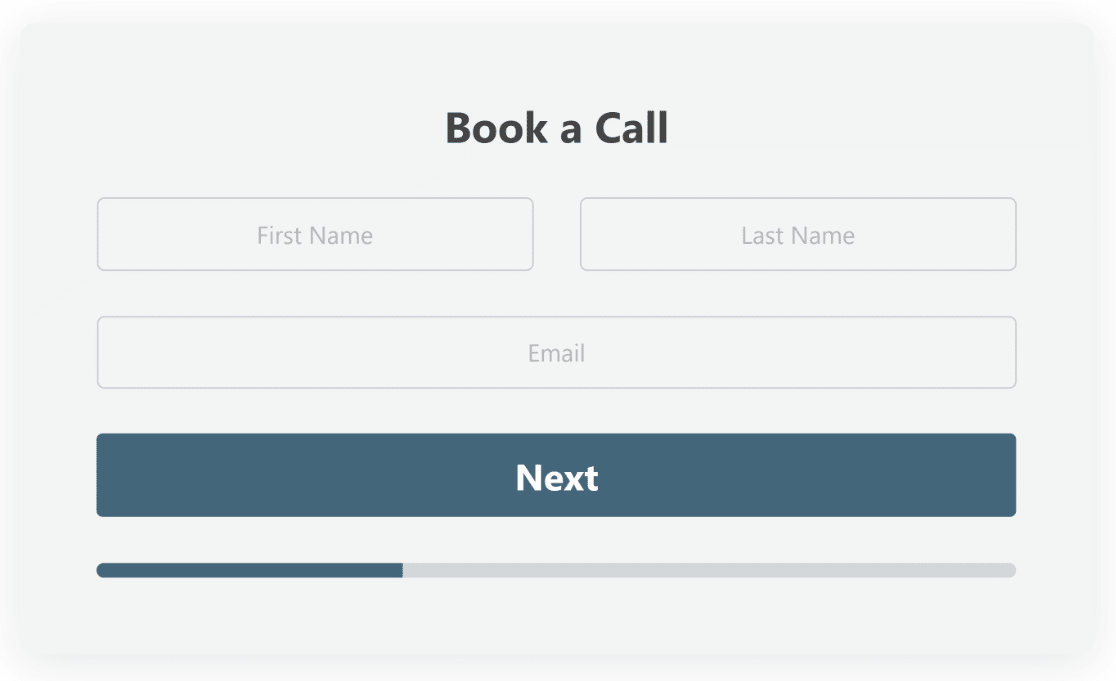
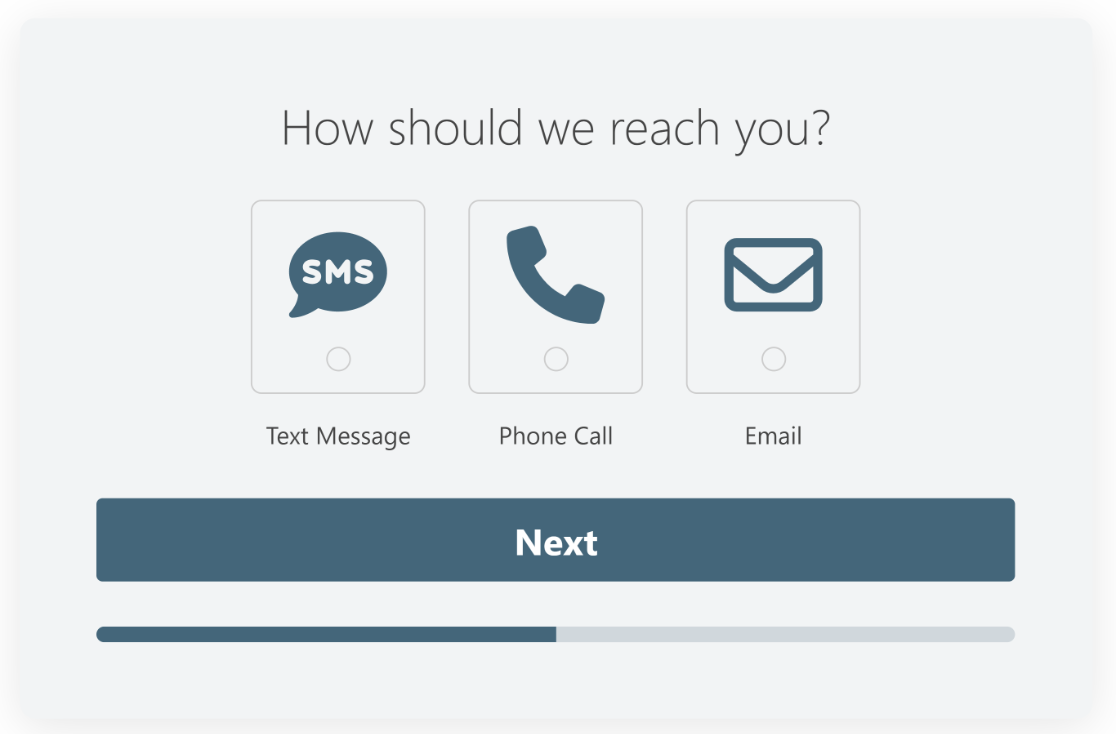
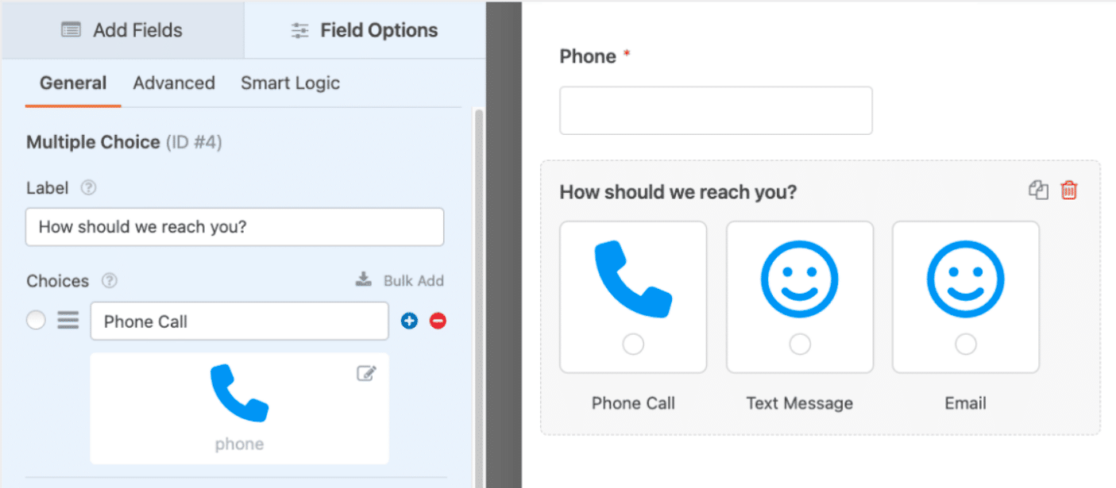
例如,您可以詢問聯繫表單用戶他們希望您如何联系他們作為回報。 然後表單用戶將單擊一個圖標來指示您應該如何與他們通信。
這是一種收集用戶偏好的有趣且交互式的方式,而不是讓他們從下拉列表中的鍵入選項中進行選擇或通過簡單地在文本框中鍵入來進行選擇。
圖標選項可用於位於 WPForms 表單構建頁面中的複選框、複選框項目、多項選擇和多個項目字段。
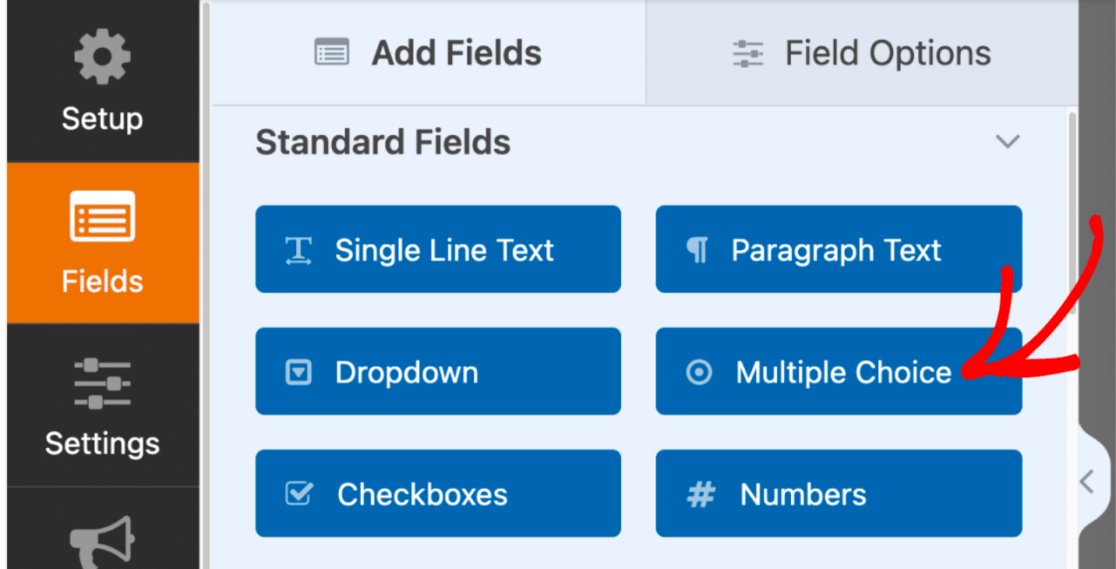
首先,選擇這些字段之一以添加到您的表單中。

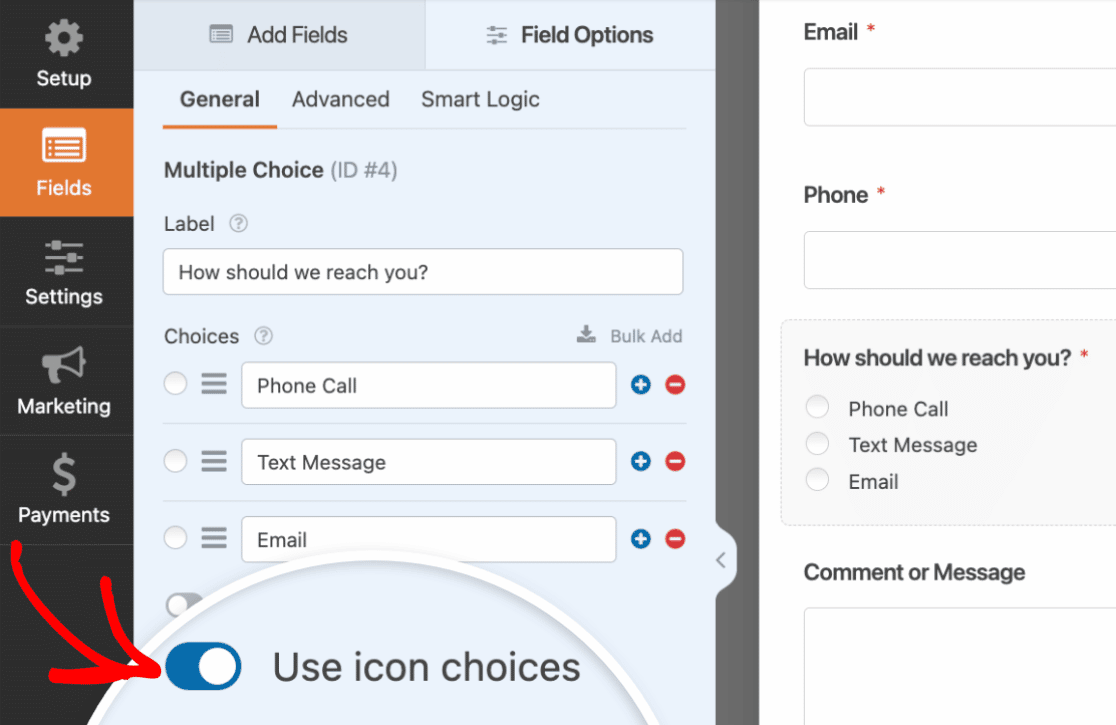
然後,您將編輯和自定義表單上顯示的標籤和選項。
對於上面的示例,我們包括了通過短信、電話和電子郵件進行通信的選項。
現在,要將視覺圖標添加到給定的選項,請將使用圖標選項切換到打開位置。

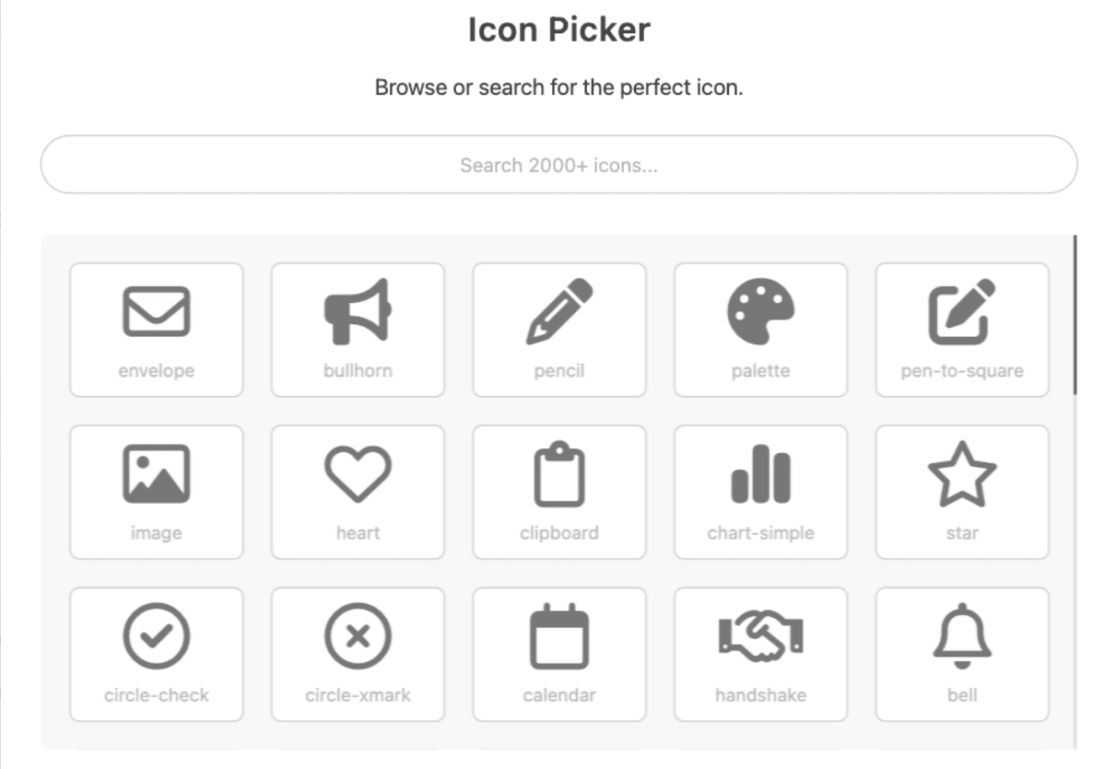
如果您以前沒有在表單上使用過圖標選項,系統會提示您下載 WPForms 提供的圖標庫。
這個庫提供了 2,000 多種圖標樣式供您選擇,因此您可以選擇完美的圖標來使您的表單具有視覺交互性。

從庫中,找到並選擇要用於表單上顯示的每個選項的圖標。

將圖標應用到該字段中的每個選項後,您就可以進一步自定義樣式。 您可以自定義圖標的顏色、大小和字體樣式,所有這些都來自給定字段的設置。

而且,WPForms 提供的所有自定義選項的優點在於,您甚至可以操縱這些樣式以與您的會話或潛在客戶表單的交互元素相協調,如我們上面的示例。
查看我們關於使用圖標選擇的廣泛而有用的文檔,以獲取有關自定義您的選擇的更多提示。
4.條件邏輯
條件邏輯是您的表單中包含的一項功能,它允許您更改您的表單對某些用戶的行為方式,這使得它對您的網站訪問者俱有難以置信的交互性。
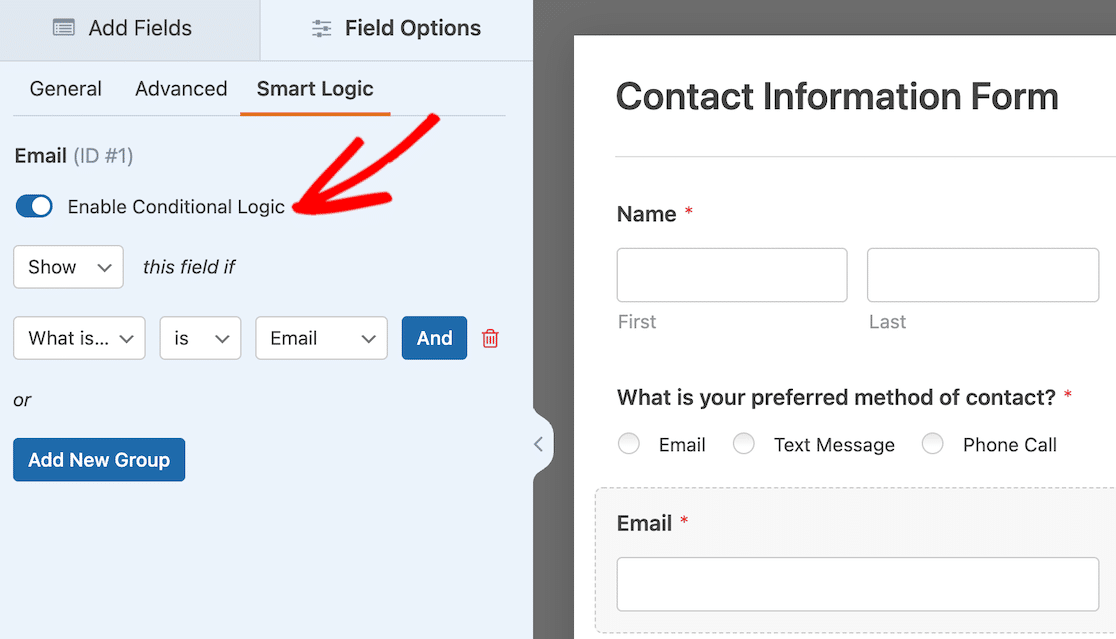
您會發現此功能在表單構建器中幾乎每個字段的設置中都可用。 要使用條件邏輯設置,請確保在您希望使用它的字段的智能邏輯選項卡中啟用它。

可以應用於表單的條件邏輯類型從基本到復雜,影響表單上的各種元素。
條件邏輯將根據您的用戶選擇顯示或隱藏表單字段,可以確定您的用戶將收到哪些類型的通知和電子郵件,並為您和您的表單用戶做更多的事情。
鑑於這些設置提供了幾乎無窮無盡的選項,我們建議遵循我們關於如何使用條件邏輯的完整教程。
5. 內容字段
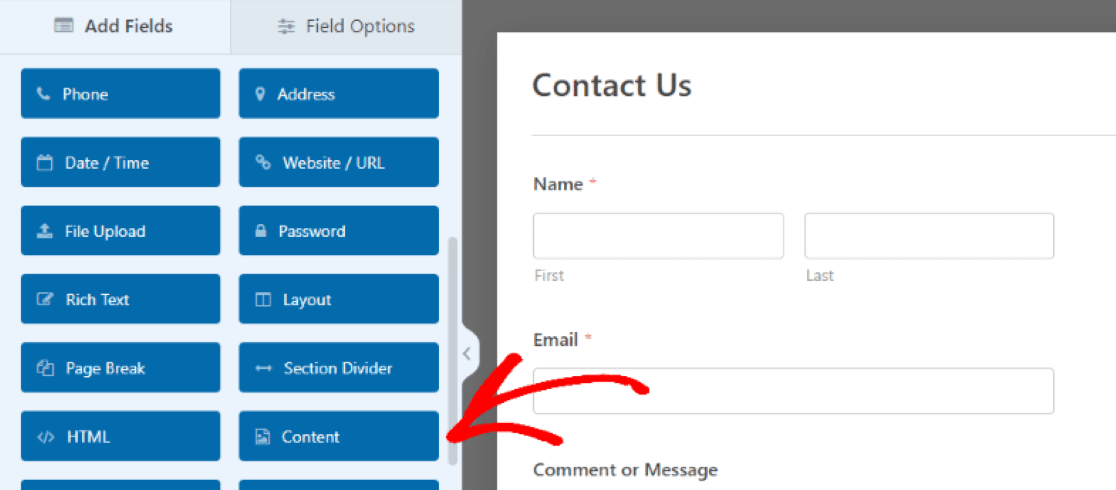
將內容字段添加到您的表單是為您的網站訪問者和用戶製作交互式表單的另一種好方法。

內容字段允許您直接在表單上添加各種媒體,包括圖像、音樂和視頻。 使用內容字段,您可以為表單用戶創建完全身臨其境的體驗。
例如,您可以包含一段關於您自己的簡短視頻,其中包含指示或給訪客的消息,這樣您就可以直接與他們互動。
很整潔,對吧?
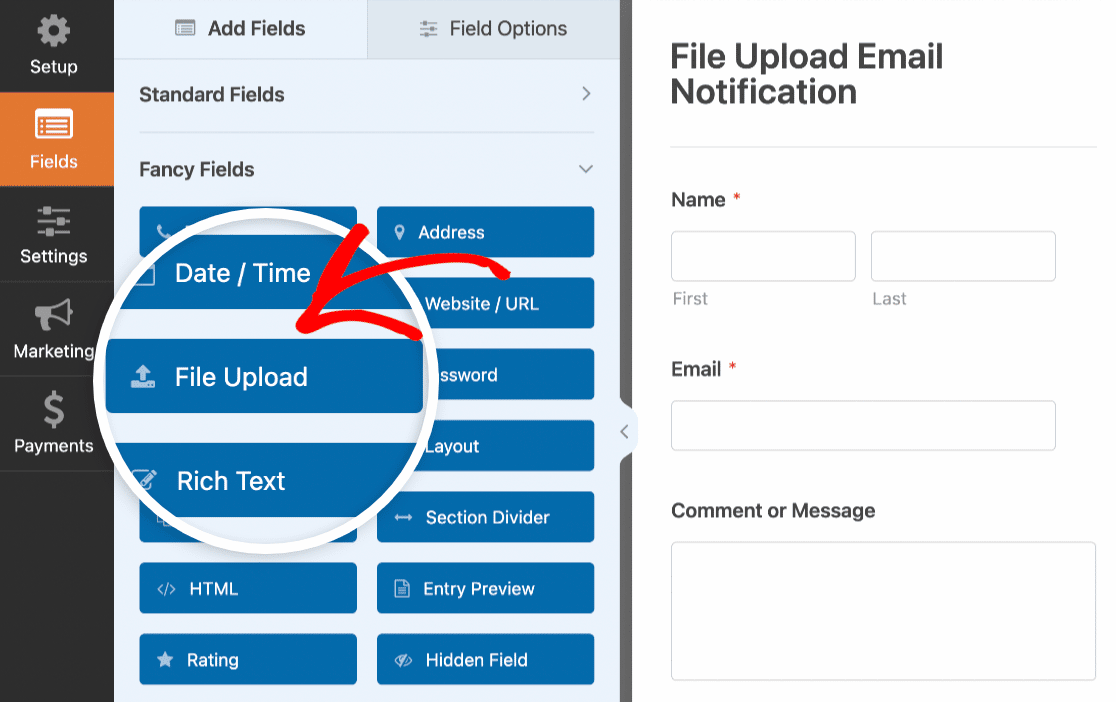
您會在正在編輯的表單的Fancy Fields中找到這個添加項。 只需將其拖放到您想要在表單中包含媒體的位置。

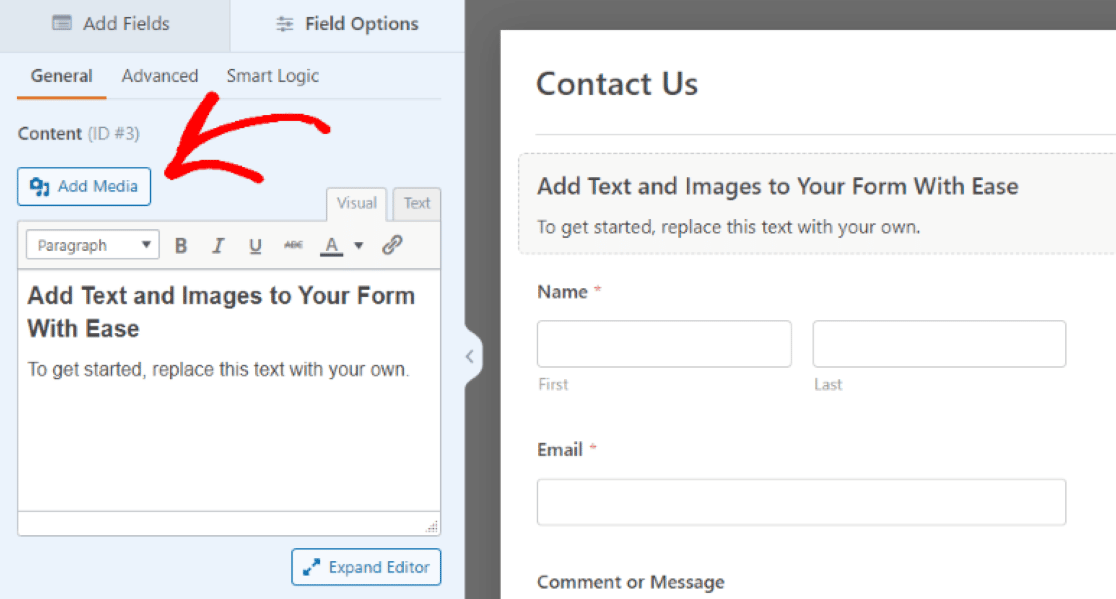
然後,您將打開“內容”字段的設置,以上傳您要添加到表單此部分的媒體類型。
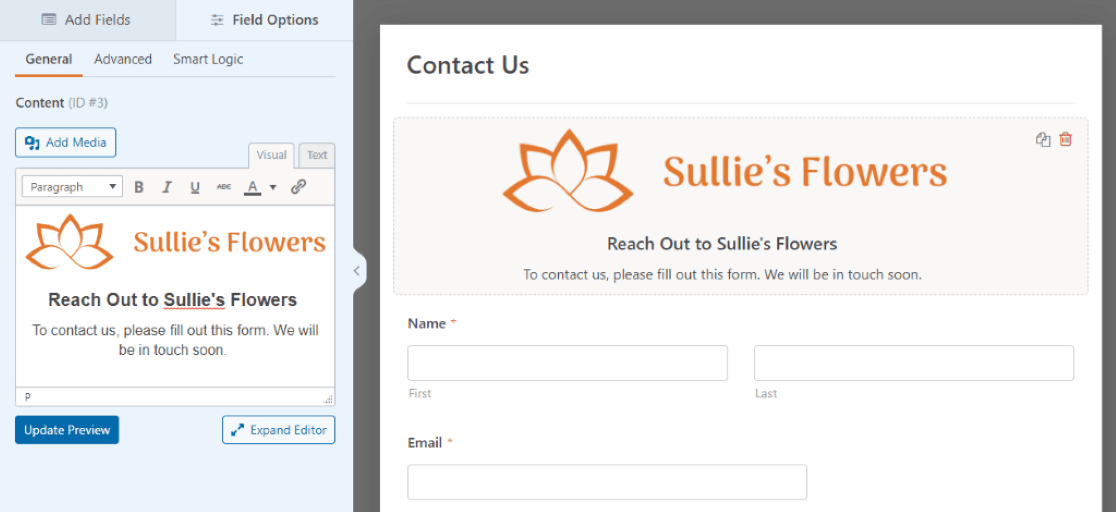
單擊添加媒體以上傳圖像、音頻或視頻文件,並使用上傳按鈕下方的文本編輯器框來編輯隨附的消息。

您還將使用此字段中的其他設置來風格化上傳媒體的大小、方向和其他元素。
通過將內容字段添加到您的表單,您可以為您的網站用戶提供個性化、品牌化和互動式的體驗。

6.文件上傳字段
說到上傳媒體,讓您的表單用戶也可以在您的表單中包含他們自己的媒體不是很好嗎?
使用表單構建器的文件上傳字段,您可以在表單上留出空間來執行此操作。

還有什麼比在您和您的表單用戶之間提供音頻或視頻消息更好的方式來使您的表單真正具有交互性呢?
與內容字段一樣,您可以在其中包含“已上傳”交互的一方,您可以在表單構建器的Fancy 字段中找到文件上傳字段。

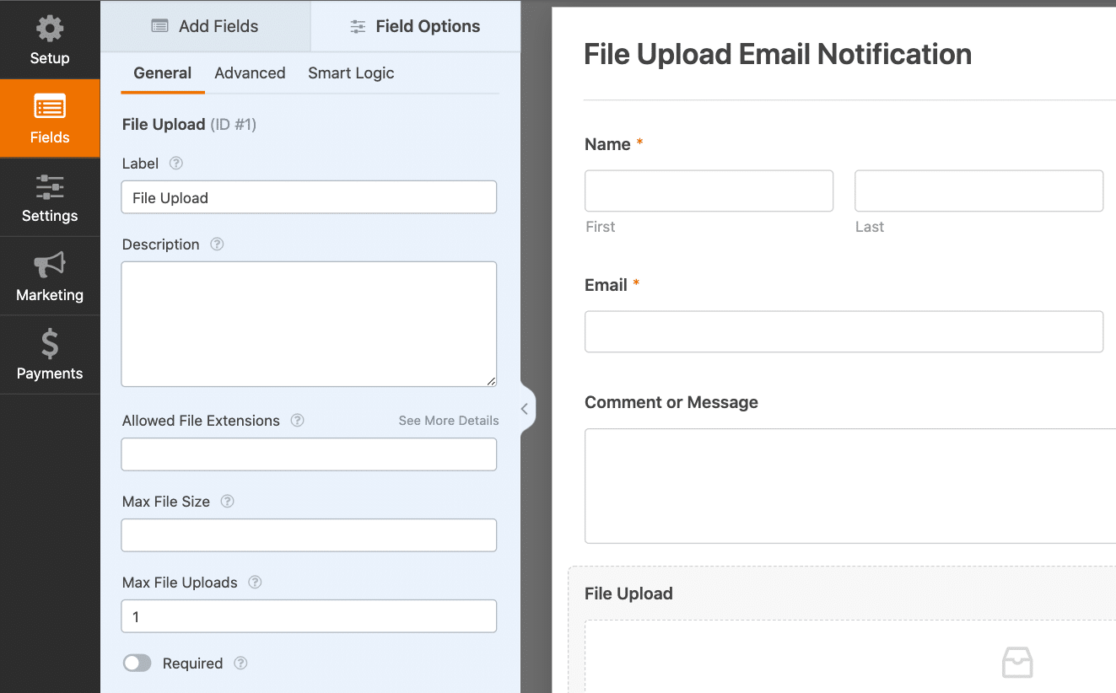
將此字段拖放到表單上所需的位置後,使用字段設置進一步自定義其操作方式。

通過文件上傳字段,您的表單現在比以往任何時候都更具用戶交互性。
有關如何使用 WordPress 表單上的上傳字段的更多想法,請查看我們創建的關於如何創建文件上傳表單的完整指南。
7.自定義驗證碼
雖然啟用驗證碼在技術上用於垃圾郵件保護和站點安全,但在您的表單上使用自定義驗證碼只是使表單具有交互性的另一種方式。
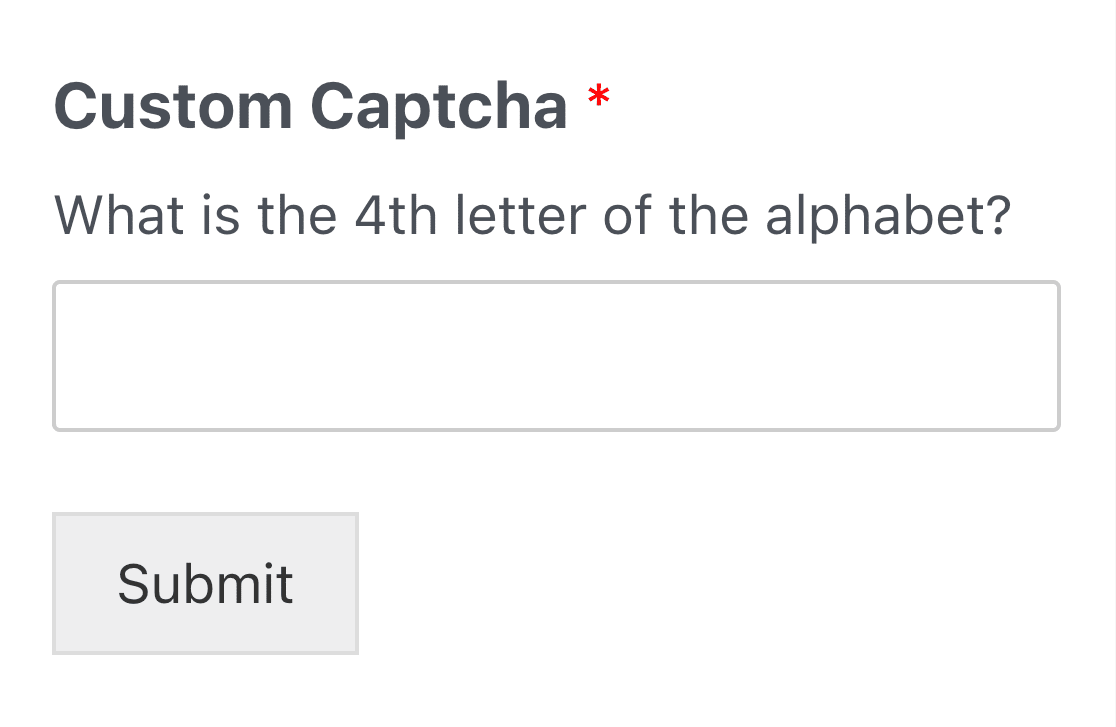
您可以自定義此功能,讓表單用戶通過求解數學方程式或回答您提出的問題與其進行交互,而不是讓您的驗證碼安全設置在後台運行。

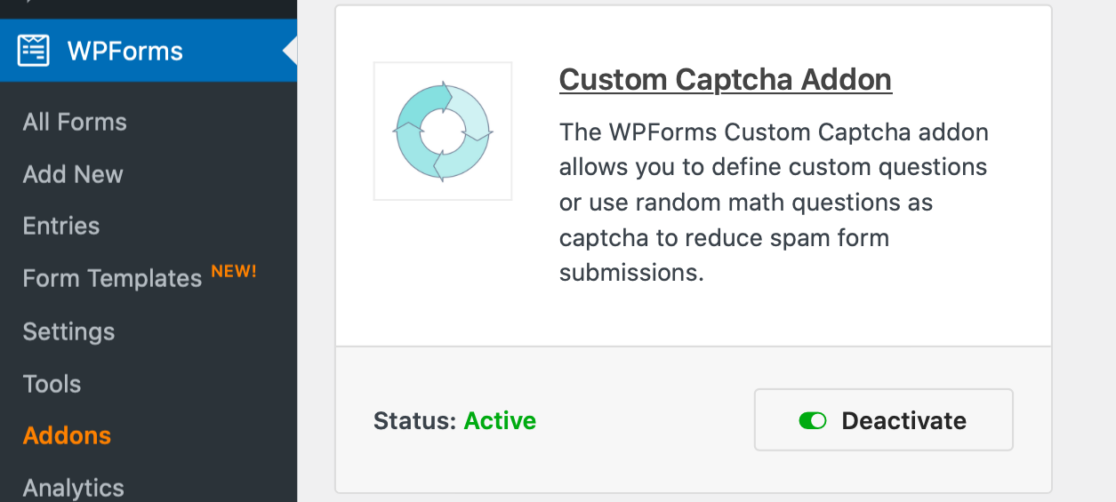
要將此交互式安全功能添加到您的表單,請先安裝並激活自定義驗證碼插件。

接下來,打開要向其中添加自定義驗證碼交互的表單的表單構建頁面。
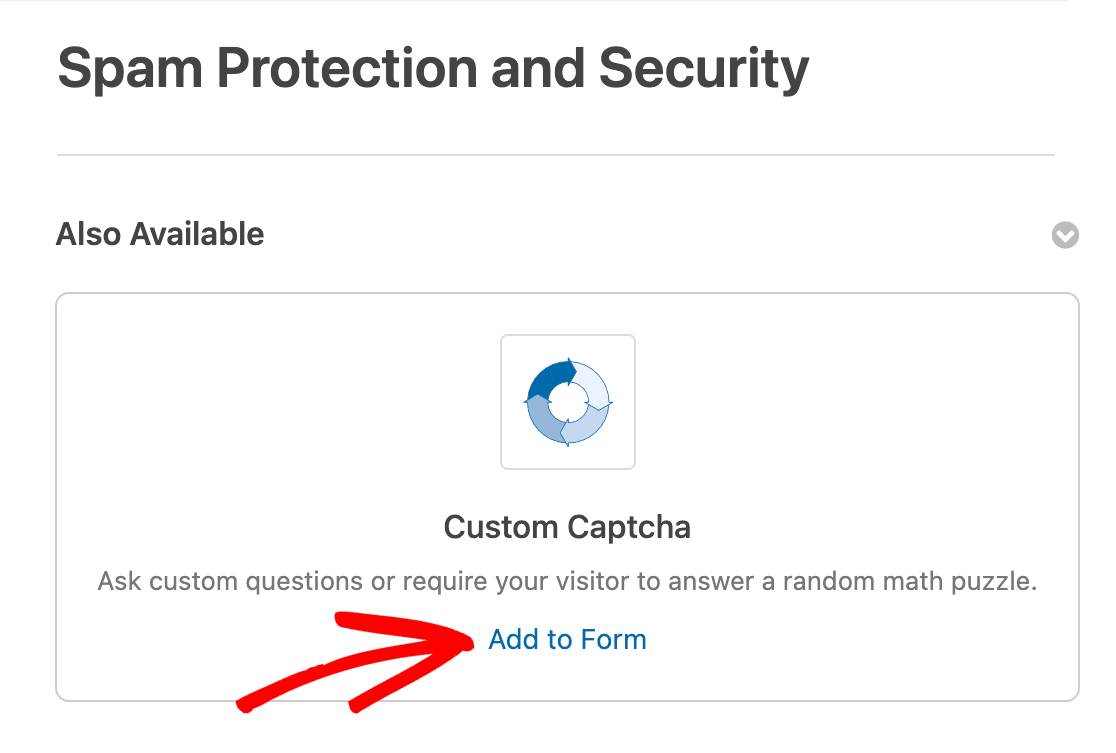
然後,導航到設置 » 垃圾郵件保護和安全。 在“也可用”選項卡中,您會找到“自定義驗證碼”選項。 單擊添加到表單現在將自定義驗證碼應用到您的表單。

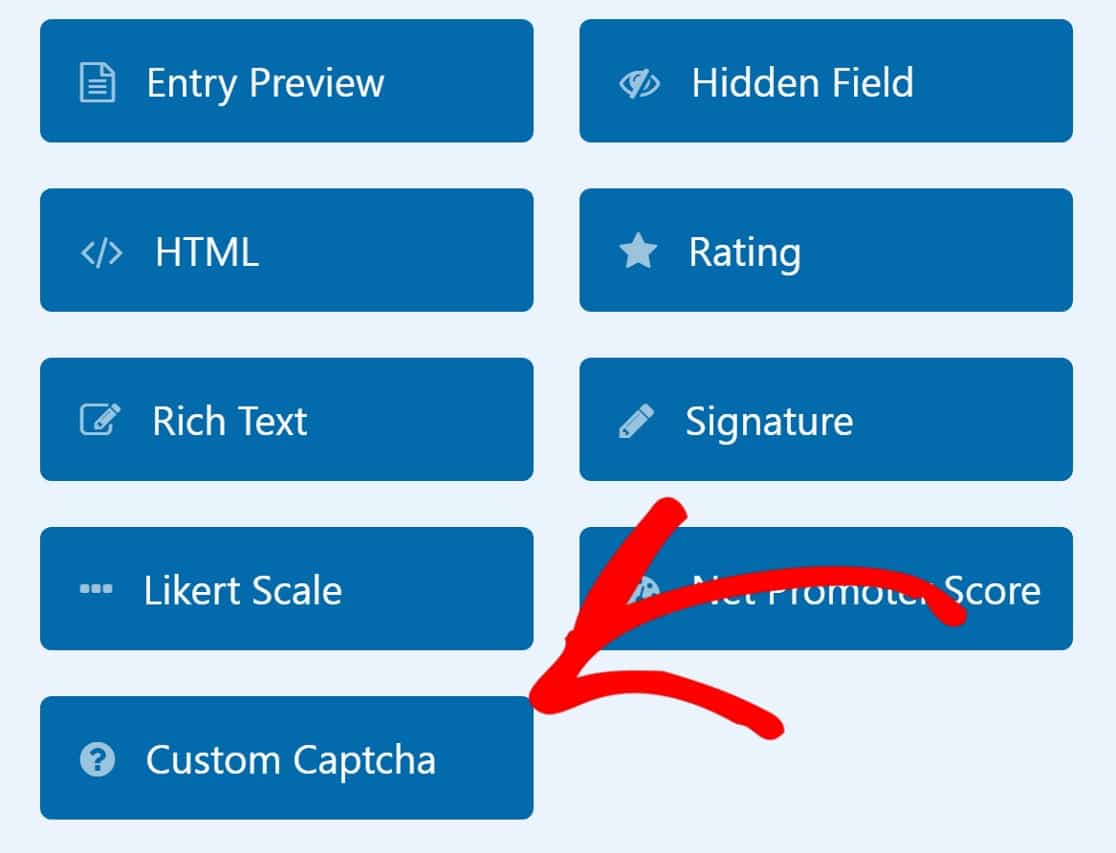
或者,您可以通過將自定義驗證碼從表單生成器上提供的字段中拖到表單中來將其添加到您的表單中。

與表單生成器中提供的大多數功能和插件一樣,您需要自定義自定義驗證碼的設置。
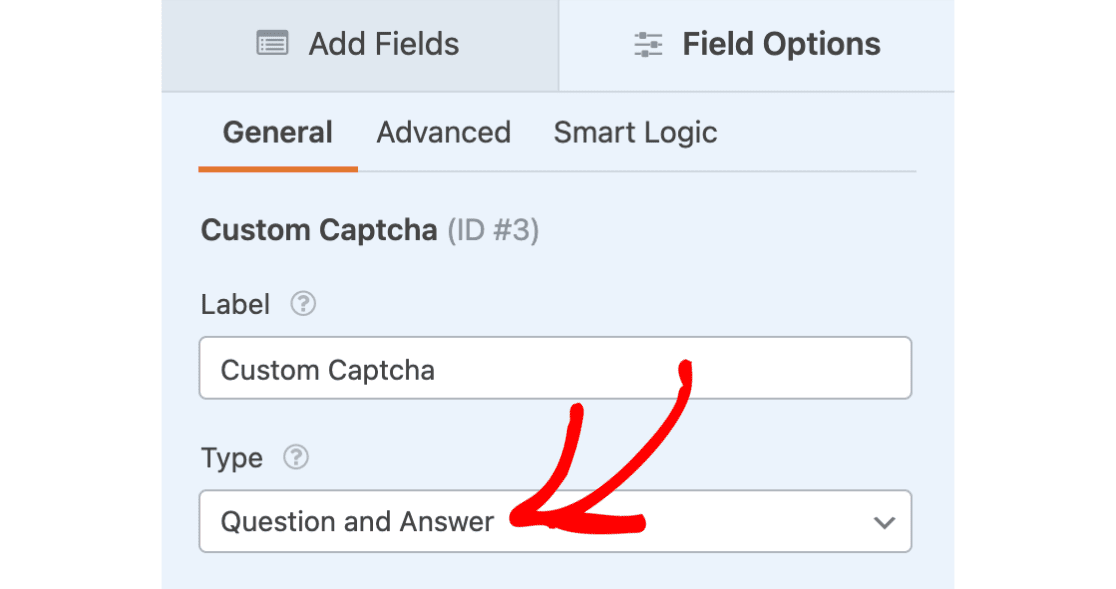
在字段設置中,您會找到數學或問答選項的下拉菜單,用作表單上的自定義驗證碼。

您可以根據自己的喜好自定義這些選項,因此可以選擇表單用戶在提交此表單時將使用的交互方式。
由於有很多有趣的方法可以在您的 WordPress 表單上使用自定義驗證碼設置,我們建議您查看我們包含此插件的全面信息文檔。
立即創建您的交互式 WordPress 表單
接下來,創建一個轉換的潛在客戶捕獲表單
在這篇文章中,我們介紹了多種創建和嵌入交互式表單的方法,這些表單可以轉換您的網站訪問者,包括潛在客戶表單。
但是,儘管您已盡最大努力使這些表單具有吸引力和交互性,但如果它們被您的用戶拋棄,它們對您沒有任何好處。 為避免這種情況發生,請查看我們關於創建潛在客戶捕獲表單的提示,該表單可以轉換以幫助您將所有這些網站訪問者轉變為潛在客戶和客戶。
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
