7 sfaturi pentru a crea formulare interactive
Publicat: 2023-03-15Doriți să vă faceți formularele WordPress interactive pentru vizitatorii site-ului?
Formularele interactive răspund și interacționează cu utilizatorii dvs. și conduc adesea la o creștere mai mare și la rate de conversie mai mari pentru site-ul dvs. Și cu WPForms, puteți face atât noile formulare, cât și cele existente interactive.
În această postare, vă vom arăta o mână de modalități simple de a crea formulare interactive pe site-ul dvs. WordPress.
Creați-vă formularul interactiv WordPress acum
De ce ar trebui să fie interactive formularele mele WordPress?
După cum am menționat mai sus, formularele interactive implică și convertesc vizitatorii site-ului. În plus, acestea sunt de obicei mai plăcute de utilizat, spre deosebire de formularele online statice.
Formularele interactive permit utilizatorilor site-ului dvs. web să comunice și să progreseze prin formularele dvs. într-o varietate de moduri creative, variind de la metodele prin care utilizatorii pot avansa prin întrebările din formular, până la modul în care interacționează cu straturile de securitate ale formularului.
Cu WPForms puteți crea cu ușurință formulare care sunt interactive și să sporească funcționalitatea, iar noi vă vom arăta 7 moduri de a face acest lucru.
7 sfaturi pentru a crea formulare interactive
În acest articol
- 1. Forme conversaționale
- 2. Formulare de plumb
- 3. Opțiuni de pictograme
- 4. Logica condiționată
- 5. Câmp de conținut
- 6. Câmp de încărcare fișier
- 7. Captcha personalizat
1. Forme conversaționale
Utilizarea formularelor de conversație pe site-ul dvs. WordPress este o modalitate excelentă de a vă face formularele interactive.
Acest tip de formular operează pe o singură pagină de la sine, fără alte elemente care distrag atenția incluse în pagină. Formularul de conversație ghidează utilizatorul prin câmpurile de formular date unul câte unul, creând un proces relaxat, conversațional și interactiv.
Pentru a utiliza Conversational Forms pe site-ul dvs. WordPress, mai întâi instalați și activați Conversational Forms Addon .

Apoi, din pagina de creare a formularului, mergeți la Setările WPForms pentru a activa modul Formular conversațional pe formularul pe care doriți să îl faceți interactiv.

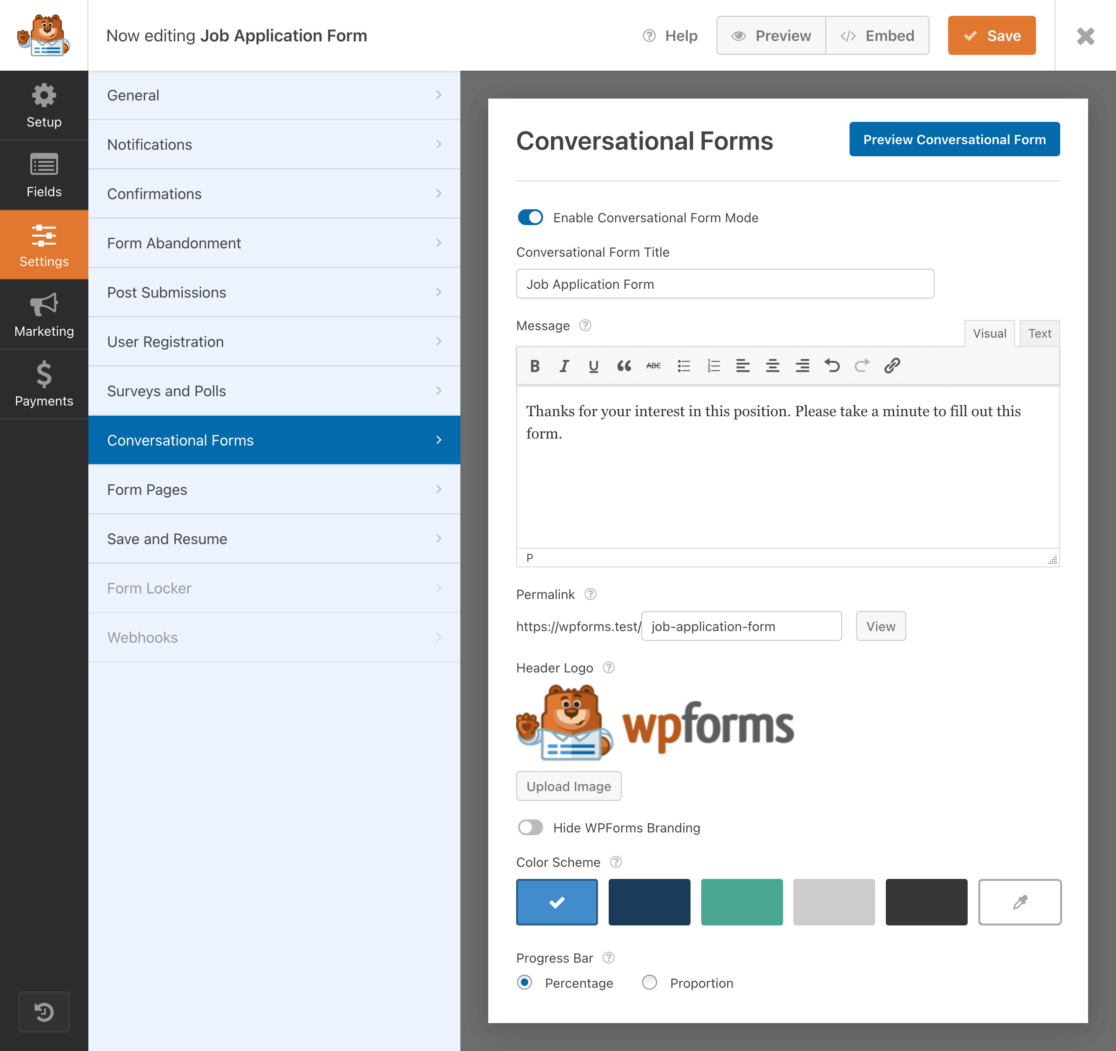
Odată activat, puteți edita și personaliza fiecare pas al formularului pe care îl va parcurge utilizatorul.

Veți crea un mesaj pentru a-l afișa utilizatorului formularului, veți personaliza casetele de text și puteți chiar să încărcați un logo și să selectați anumite culori și alte elemente de branding pentru a le include și pe parcursul fiecărui pas al formularului.

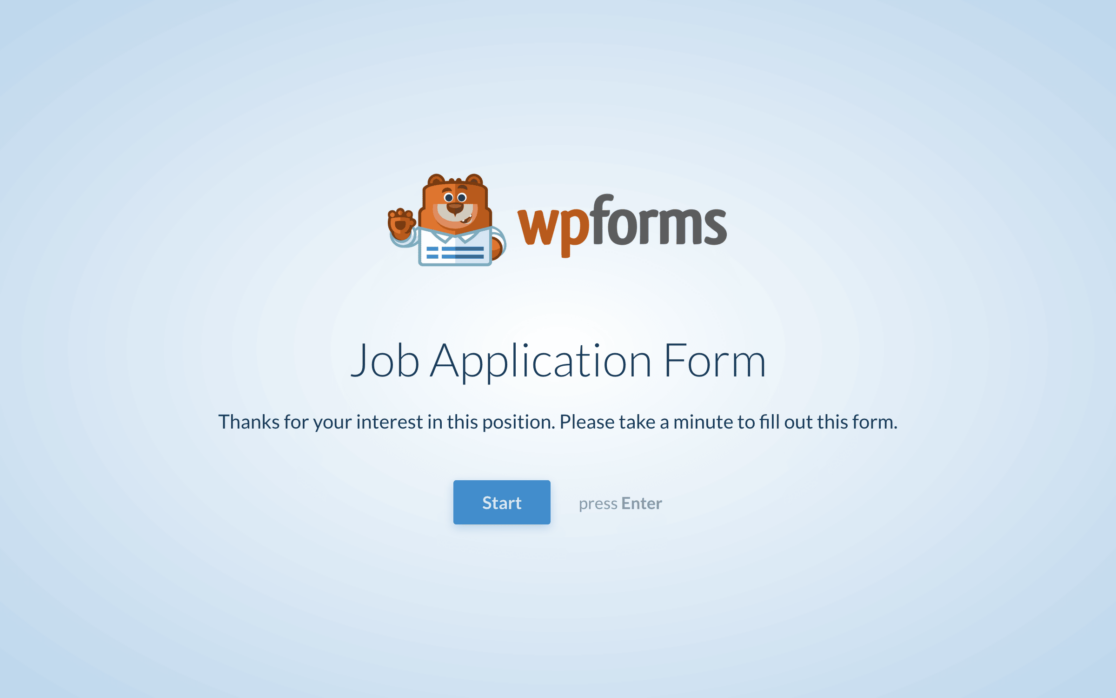
După ce ați finalizat fiecare pagină pe care o va întâlni utilizatorul formularului dvs., rămâneți cu un proces complet interactiv care pare mai puțin ca un formular și mai mult ca o conversație.
2. Formulare de plumb
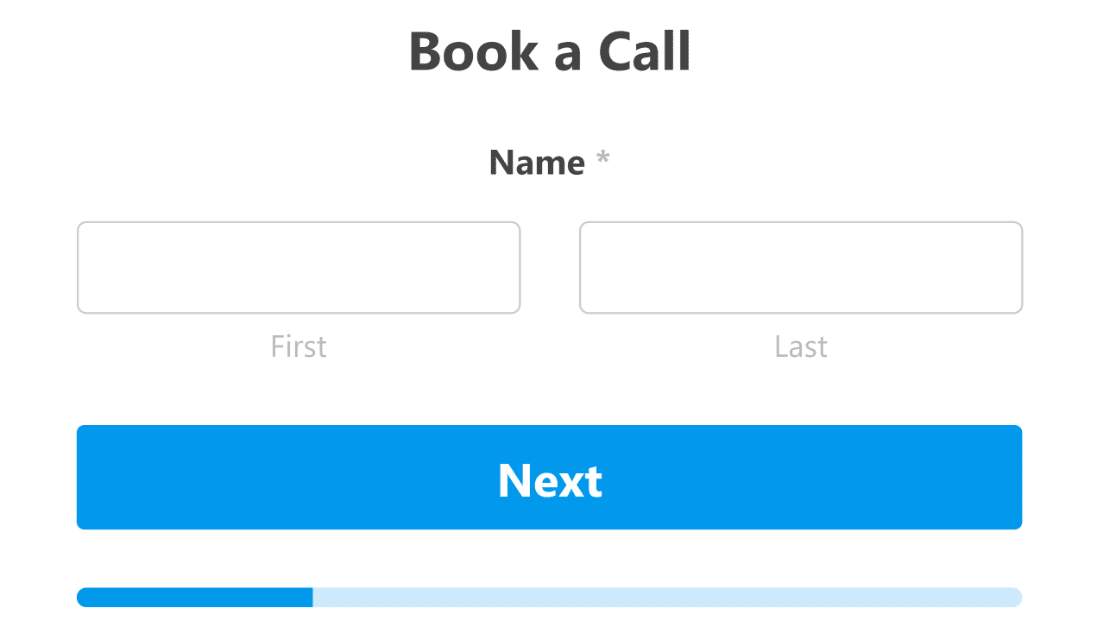
Formularele pentru clienți potențiali sunt similare cu formularele conversaționale, prin aceea că permit utilizatorului să se deplaseze prin câmpurile formularului, pas la un moment dat.

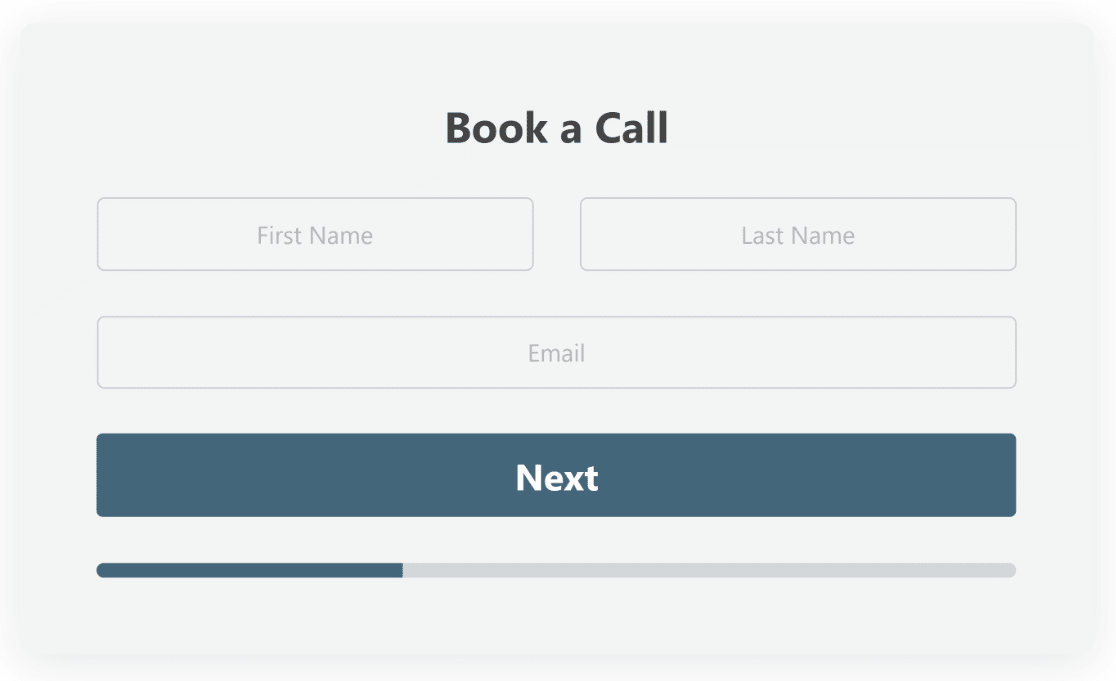
Formularele de clienți potențiali progresează pentru utilizator cu un singur câmp pe ecran la un moment dat, în loc să afișeze toate câmpurile formularului pe o singură pagină.
Utilizatorul formularului va trece la următorul câmp după ce a introdus informațiile pentru câmpul dat, făcând întregul proces o experiență interactivă. Și, după cum sugerează și numele, acest formular vă poate ajuta să generați clienți potențiali pentru site-ul dvs.
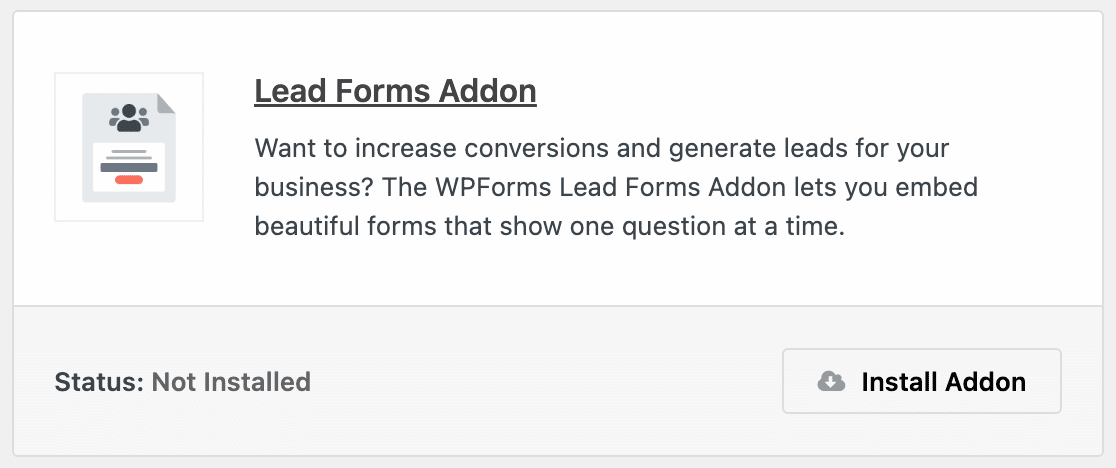
Pentru a utiliza Lead Forms pe site-ul dvs. web, va trebui mai întâi să instalați și să activați Addonul Lead Forms .

Apoi, veți opera acest supliment la fel ca Addon-ul Conversational Forms.
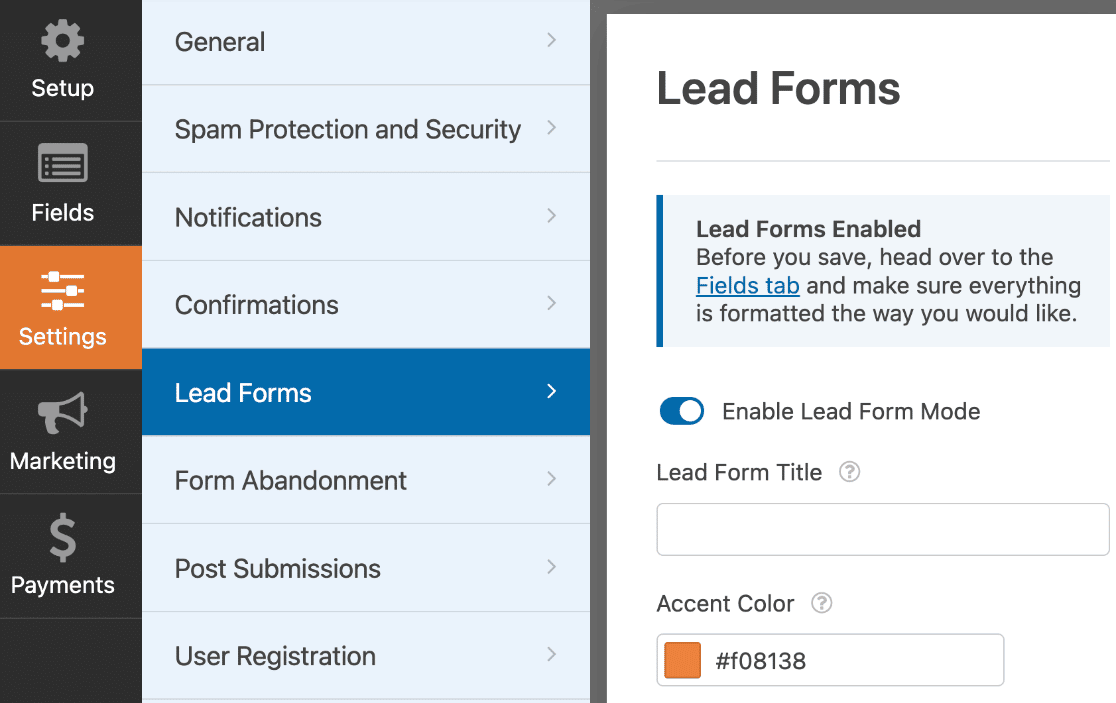
Deschideți formularul pentru care doriți să creați un Formular Lead în generatorul de formulare WPForms. Apoi, navigați la Setări și faceți clic pe Formulare de clienți potențiali .

Asigurați-vă că activați mai întâi Modul Formular Lead .
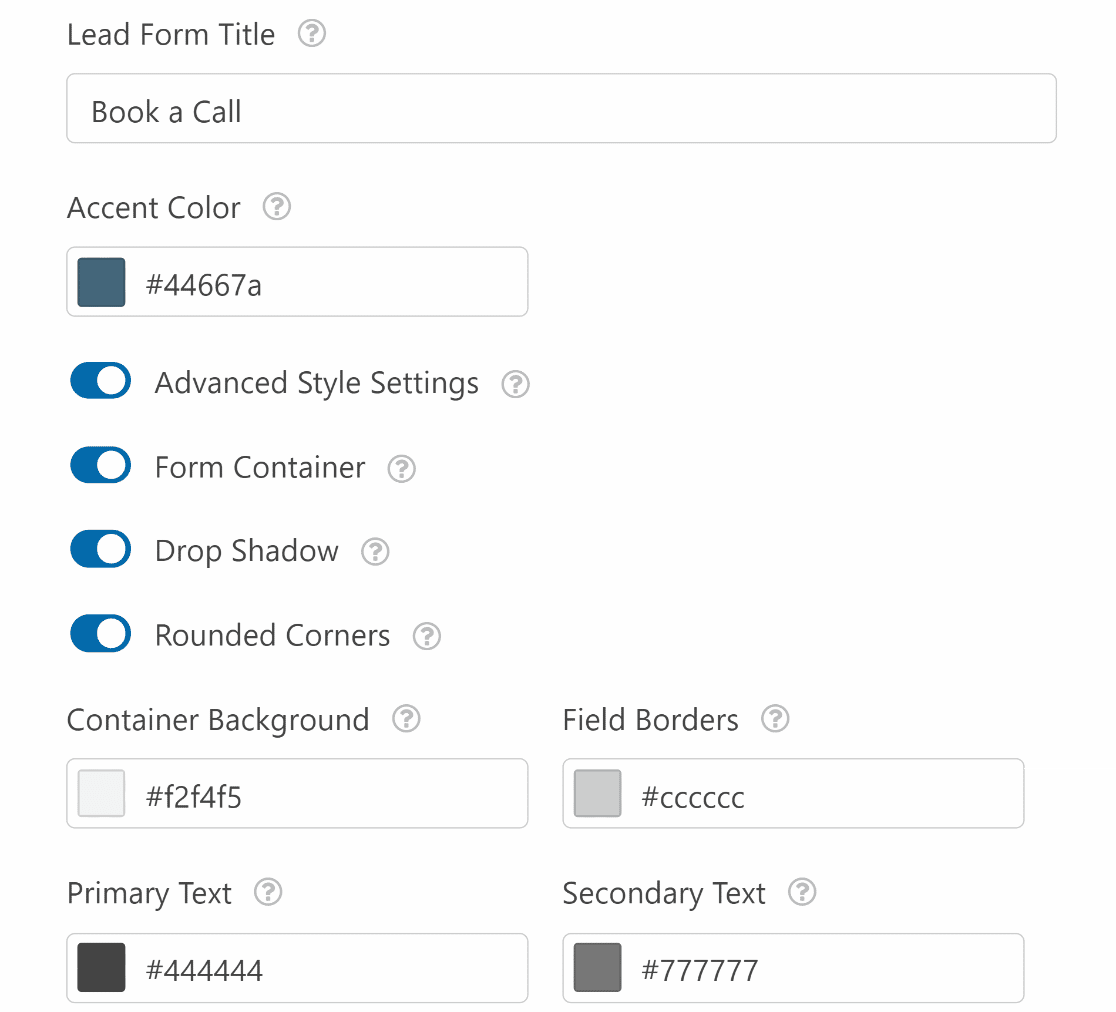
De aici, aveți din nou mai multe opțiuni de personalizare la îndemână, inclusiv detalii de culoare, mesaje specifice și multe altele.

Utilizatorii site-ului dvs. au acum un formular care le oferă o experiență interactivă și generează clienți potențiali pentru dvs.

Consultați aceste sfaturi suplimentare pentru a afla mai multe despre modul în care formularele pentru clienți potențiali vă pot ajuta să vă dezvoltați site-ul sau afacerea.
3. Opțiuni de pictograme
Utilizarea opțiunilor de pictogramă în câmpurile cu opțiuni multiple și casete de selectare ale formularului adaugă procesului un element distractiv, interactiv vizual și facilitează și mai ușor pentru utilizatorii formularului să vă ofere informații importante.
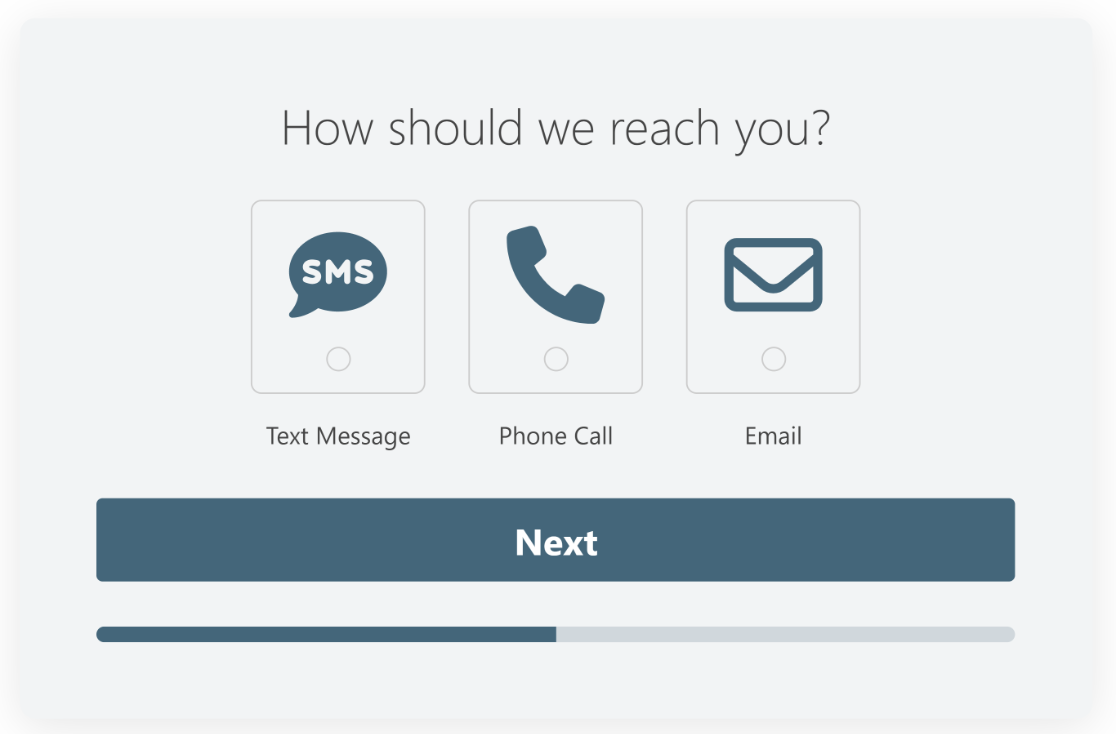
Cu opțiuni de pictogramă, utilizatorul formularului va selecta o pictogramă ca răspuns la o anumită solicitare.

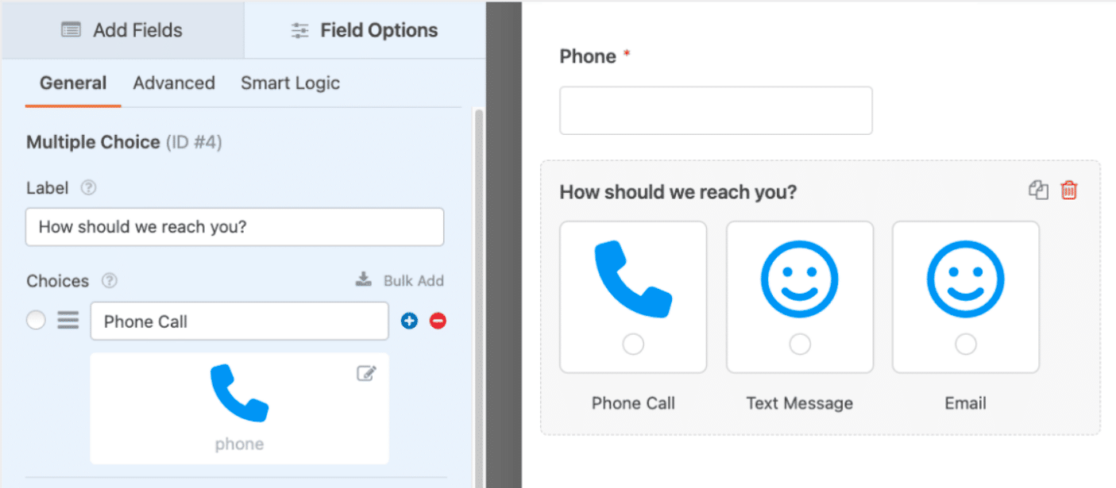
De exemplu, puteți întreba utilizatorii formularului de contact cum preferă să fie contactați de dvs. în schimb. Utilizatorul formularului va face apoi clic pe o pictogramă pentru a indica cum ar trebui să corespundă cu el.
Acesta este un mod distractiv și interactiv de a aduna preferințele utilizatorului, mai degrabă decât să-i puneți pe aceștia să facă o selecție din opțiunile tastate într-o listă derulantă sau prin simpla introducere în casete de text.
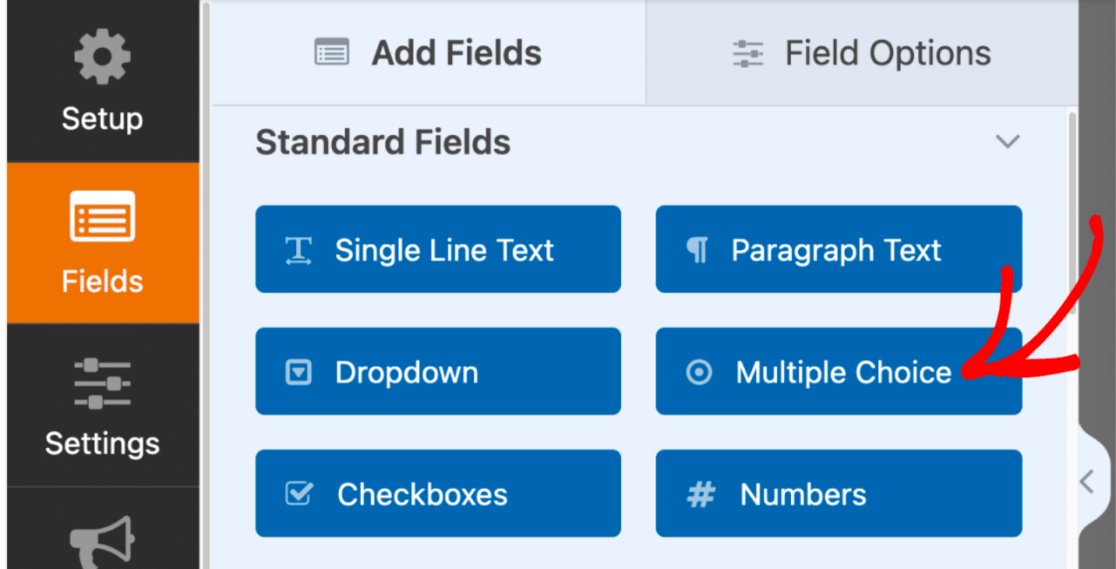
Opțiunile de pictograme pot fi utilizate pentru câmpurile Casete de selectare, Articole casete de selectare, Alegere multiplă și Articole multiple, situate în pagina de creare a formularului WPForms.
Mai întâi, selectați unul dintre aceste câmpuri pentru a adăuga în formular.

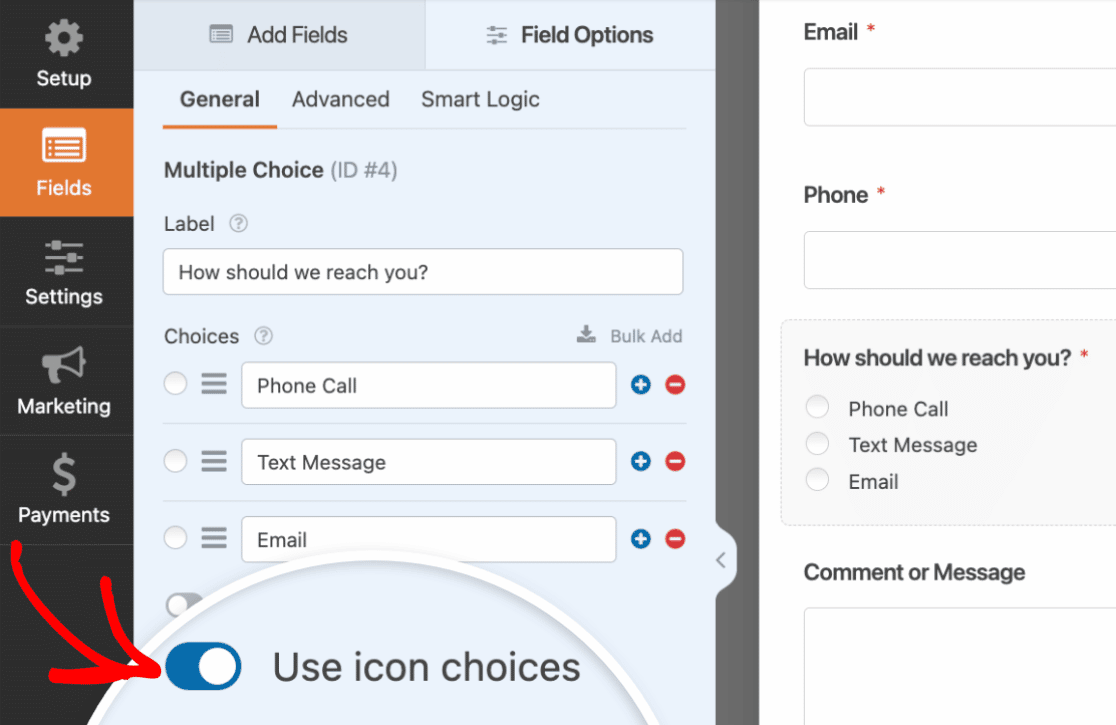
Apoi, veți edita și personaliza eticheta și opțiunile reprezentate în formular.
Pentru exemplul nostru de mai sus, am inclus opțiuni pentru corespondență prin mesaj text, apel telefonic și e-mail.
Acum, pentru a adăuga pictograme vizuale la opțiunile date, comutați Utilizați opțiunile de pictogramă în poziția activată.

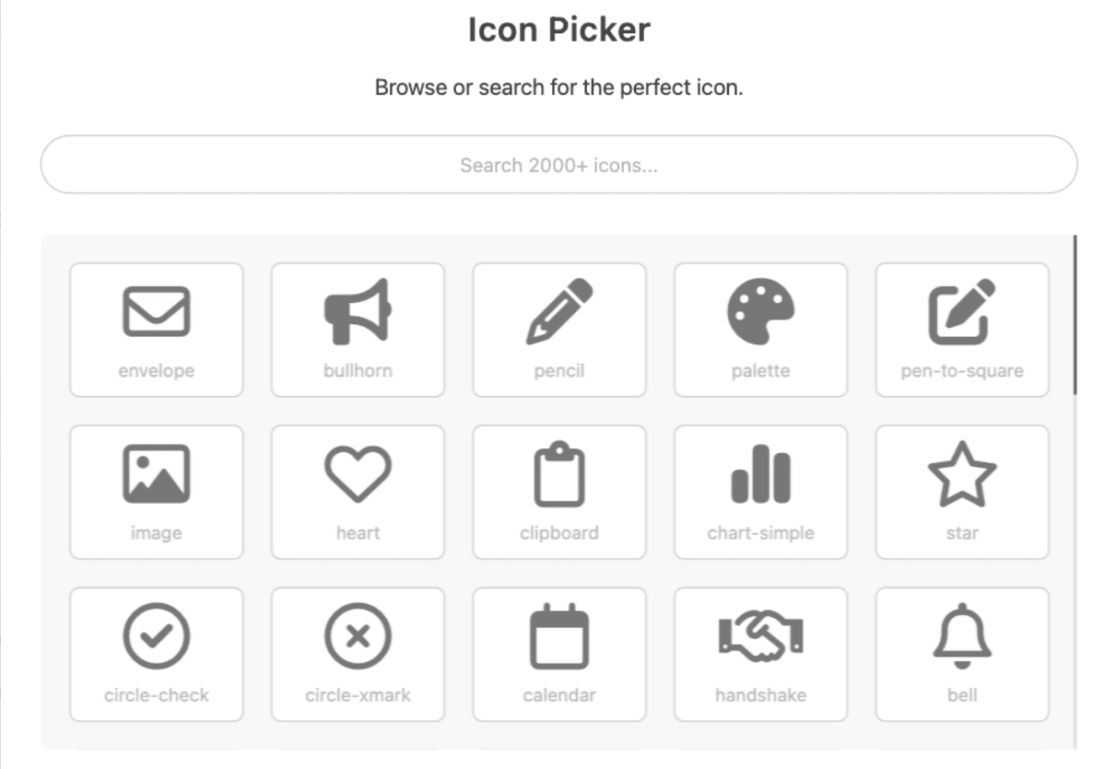
Dacă nu ați mai folosit opțiunile de pictograme într-un formular, vi se va solicita să descărcați biblioteca de pictograme oferită de WPForms.
Această bibliotecă oferă peste 2.000 de stiluri de pictogramă din care să alegeți, astfel încât să puteți alege pictograma perfectă pentru a vă face formularul interactiv vizual.

Din bibliotecă, găsiți și selectați pictograma pe care doriți să o utilizați pentru fiecare opțiune prezentată în formularul dvs.

Odată ce ați aplicat pictogramele fiecărei opțiuni din acest câmp, aveți posibilitatea de a personaliza și mai mult stilul. Puteți personaliza culoarea, dimensiunea și stilul fontului pictogramelor dvs., toate din setările câmpului dat.
Și, ceea ce este grozav la toate opțiunile de personalizare oferite de WPForms, este că puteți chiar să manipulați aceste stiluri pentru a se coordona cu elementele interactive ale formularelor dvs. de conversație sau de clienți potențiali, ca exemplul nostru de mai sus.

Aruncă o privire la documentația noastră extinsă și utilă despre utilizarea opțiunilor de pictograme pentru mai multe sfaturi despre personalizarea alegerilor.
4. Logica condiționată
Logica condiționată este o caracteristică inclusă în formularul dvs. care vă permite să schimbați modul în care se comportă formularul pentru anumiți utilizatori, ceea ce îl face incredibil de interactiv pentru vizitatorii site-ului dvs.
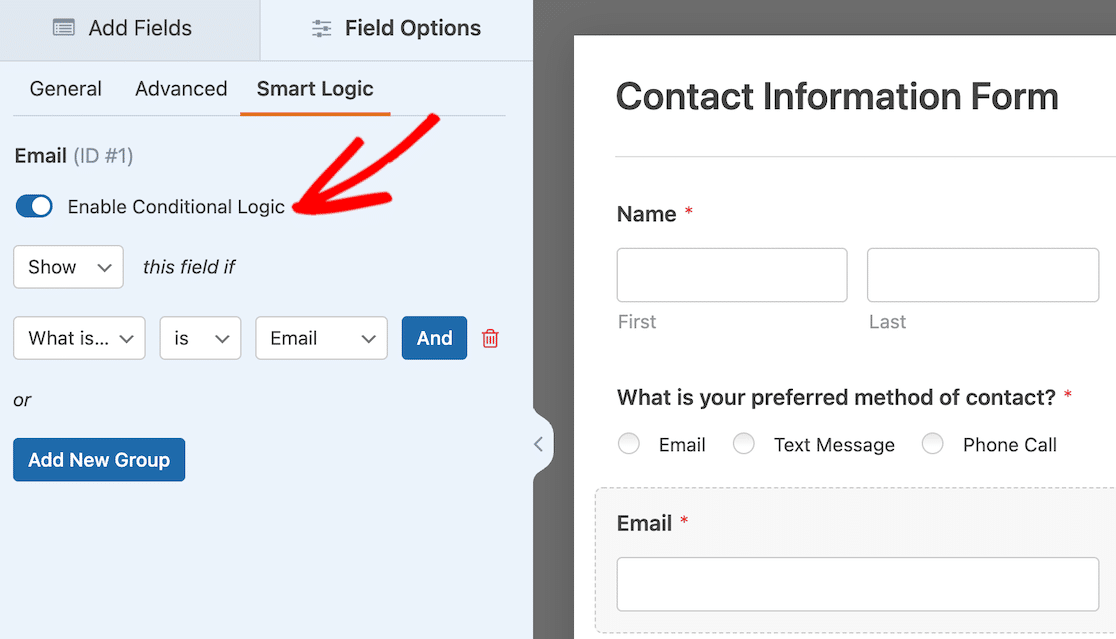
Veți găsi această caracteristică disponibilă în setările aproape fiecărui câmp din generatorul de formulare. Pentru a utiliza setările logice condiționate, asigurați-vă că îl activați în fila Smart Logic din câmpul în care doriți să le utilizați.

Tipurile de logică condiționată pe care le puteți aplica formularului dvs. variază de la bază la complexă și afectează toate tipurile de elemente din formular.
Logica condiționată va afișa sau ascunde câmpurile de formular în funcție de selecția utilizatorului dvs., poate determina ce tipuri de notificări și e-mailuri va primi utilizatorul dvs. și poate face mult mai multe pentru dvs. și utilizatorii formularului.
Având în vedere opțiunile practic nesfârșite oferite de aceste setări, vă sugerăm să urmați tutorialul nostru complet despre cum să utilizați logica condiționată.
5. Câmp de conținut
Adăugarea unui câmp de conținut la formularul dvs. este o altă modalitate excelentă de a crea un formular interactiv pentru vizitatorii și utilizatorii site-ului dvs.

Câmpul Conținut vă permite să adăugați toate tipurile de conținut media direct în formularul dvs., inclusiv imagini, muzică și videoclipuri. Cu câmpul Conținut, puteți crea o experiență complet captivantă pentru utilizatorii formularului.
De exemplu, puteți include un scurt videoclip cu dvs. cu indicații sau un mesaj pentru vizitator, astfel încât să interacționați direct cu acesta.
Destul de îngrijit, nu?
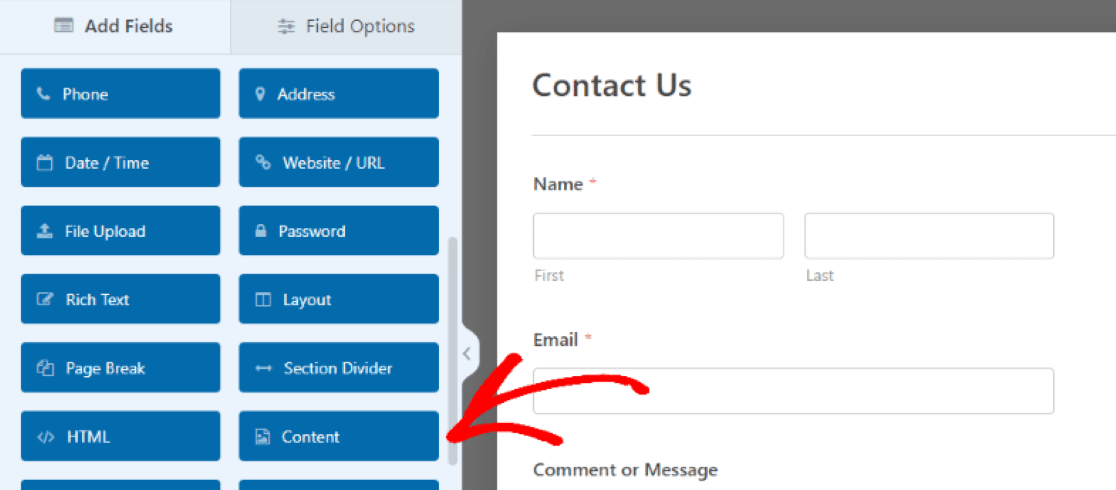
Veți găsi această adăugare printre Câmpurile de lux din formularul pe care îl editați. Pur și simplu trageți-l și plasați-l acolo unde doriți să includeți conținut media în formularul dvs.

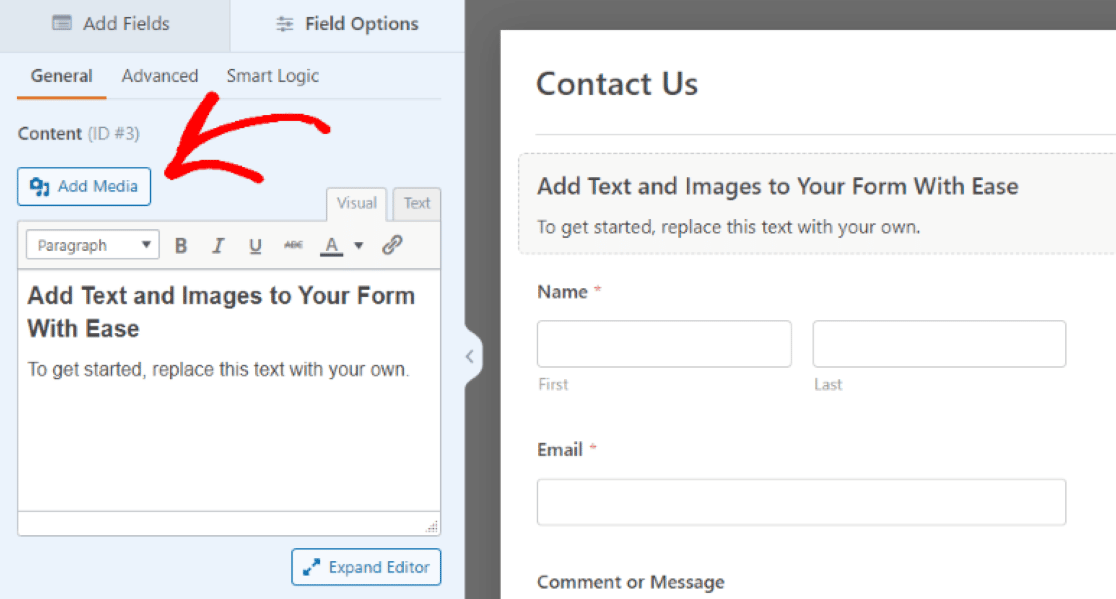
Veți deschide apoi setările câmpului Conținut pentru a încărca tipul de conținut media pe care doriți să îl adăugați în această secțiune a formularului.
Faceți clic pe Adăugați conținut media pentru a încărca un fișier imagine, audio sau video și utilizați caseta de editor de text de sub butonul de încărcare pentru a edita un mesaj însoțitor.

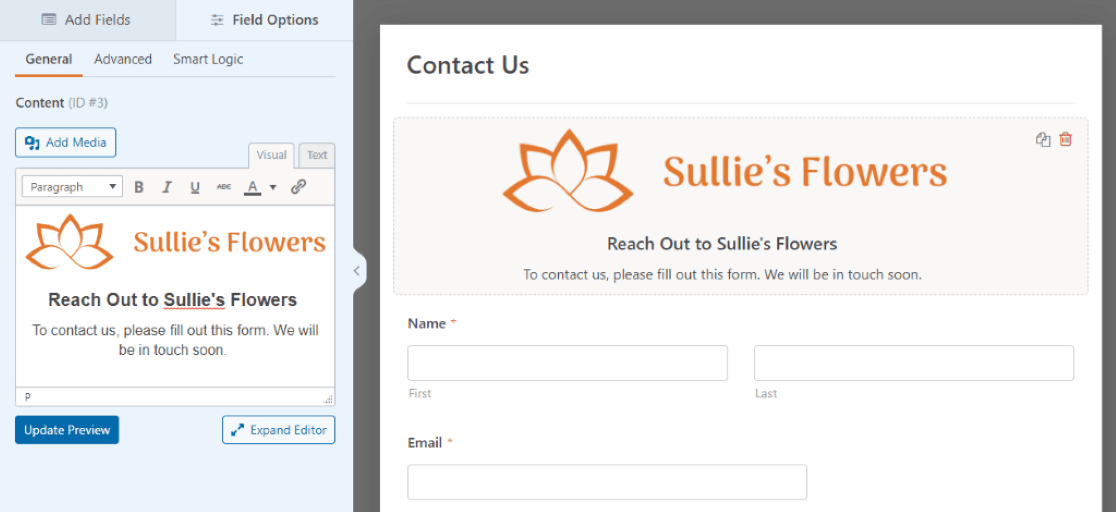
De asemenea, veți folosi setările suplimentare din acest câmp pentru a stiliza dimensiunea, orientarea și alte elemente ale conținutului media încărcat.
Cu câmpul Conținut adăugat în formularul dvs., includeți o atingere personală, de marcă și interactivă pentru utilizatorii site-ului dvs.

6. Câmp de încărcare fișier
Vorbind despre încărcarea conținutului media, nu ar fi frumos să le permiteți utilizatorilor formularelor să includă și propriile lor media în formularele dvs.?
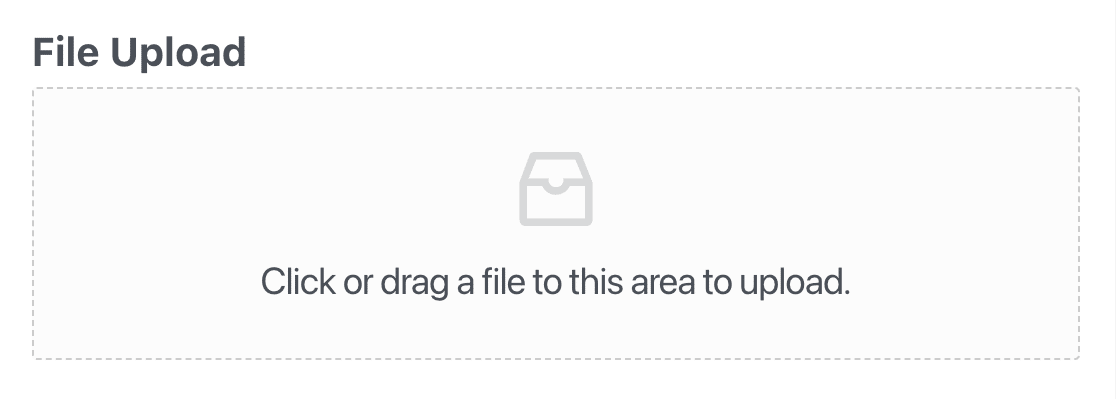
Cu câmpul Încărcare fișier al generatorului de formulare, puteți permite un spațiu pe formularele dvs. să facă exact acest lucru.

Și ce modalitate mai bună de a vă face formularul cu adevărat interactiv decât prin acceptarea mesajelor audio sau video între dvs. și utilizatorii formularului?
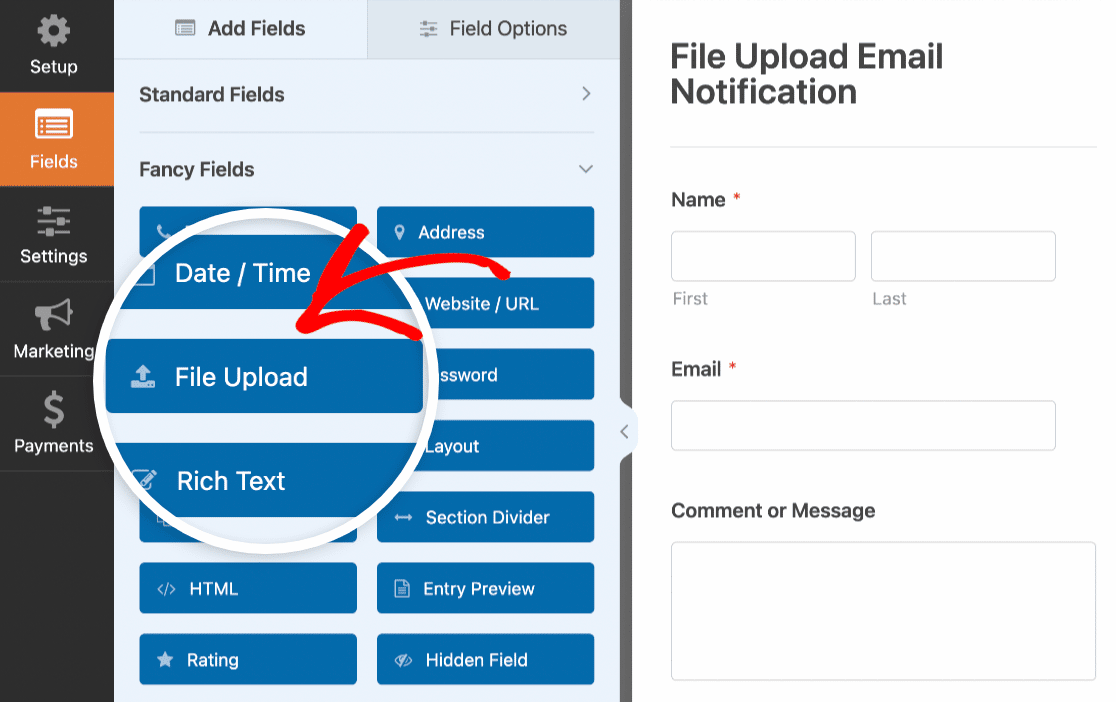
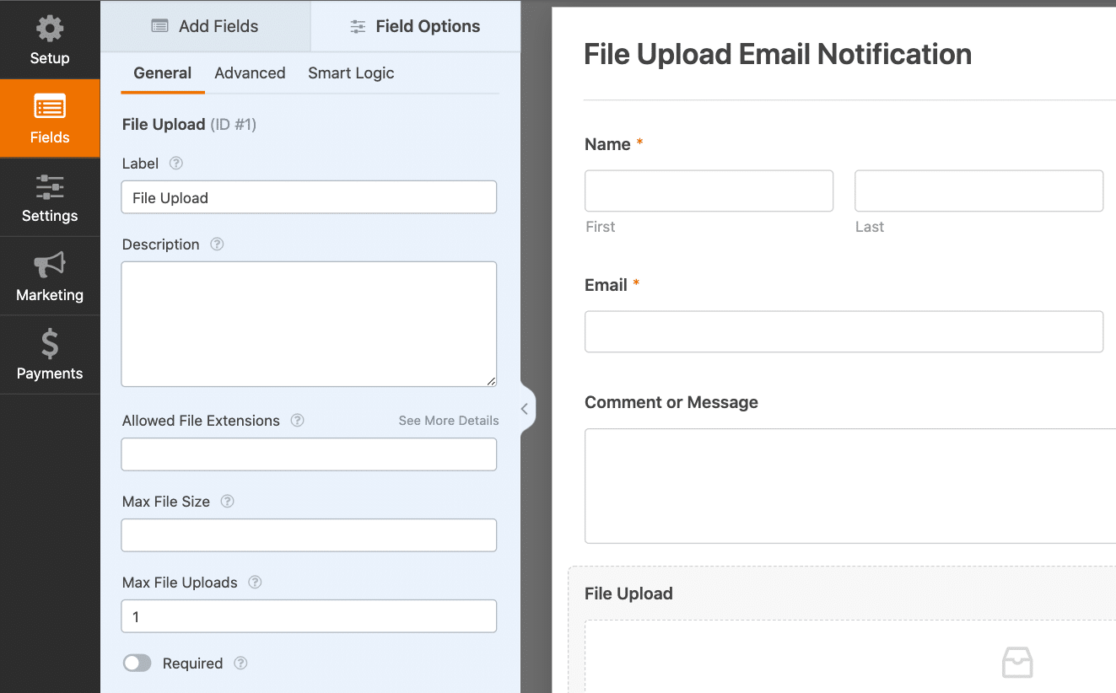
La fel ca și câmpul Conținut, unde includeți partea dvs. a interacțiunii „încărcate”, veți găsi câmpul Încărcare fișier printre Câmpurile de lux din generatorul de formulare.

După ce ați tras și plasat acest câmp acolo unde doriți în formular, utilizați setările câmpului pentru a personaliza în continuare modul în care va funcționa.

Cu câmpul Încărcare fișier, formularul dvs. este acum mai interactiv cu utilizatorul decât oricând.
Pentru mai multe idei despre cum să utilizați câmpul de încărcare în formularele dvs. WordPress, consultați acest ghid complet pe care l-am creat despre cum să creați un formular de încărcare a fișierelor.
7. Captcha personalizat
În timp ce activarea Captcha este utilizată din punct de vedere tehnic pentru protecția împotriva spamului și securitatea site-ului, utilizarea Captcha personalizată în formularul dvs. este doar o altă modalitate de a face formularul interactiv.
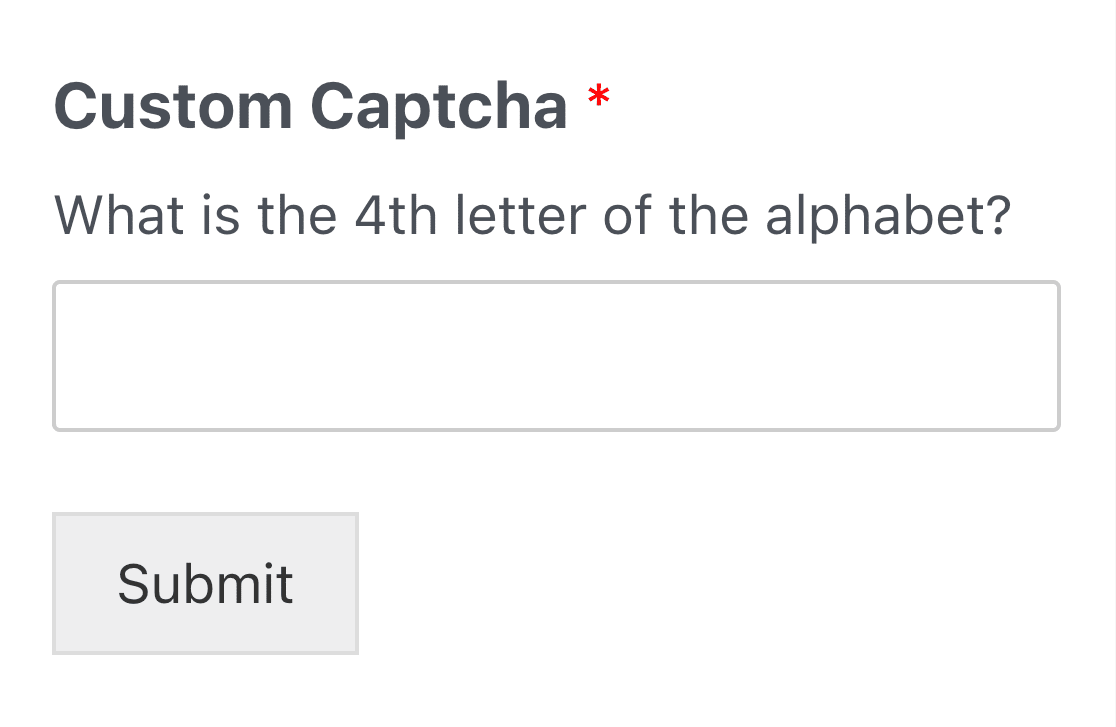
În loc să rulați setările de securitate Captcha în fundal, puteți personaliza această caracteristică pentru ca utilizatorii formularului să interacționeze cu ea rezolvând o ecuație matematică sau răspunzând la o întrebare pe care ați creat-o.

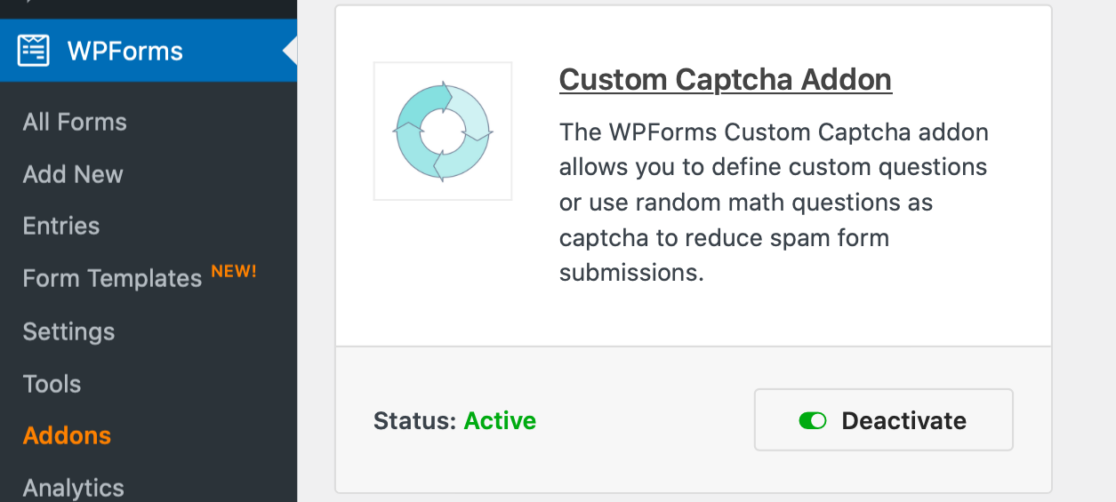
Pentru a adăuga această caracteristică de securitate interactivă în formularele dvs., mai întâi instalați și activați add-ul personalizat Captcha .

Apoi, deschideți pagina de creare a formularului pentru formularul la care veți adăuga interacțiunea Captcha personalizată.
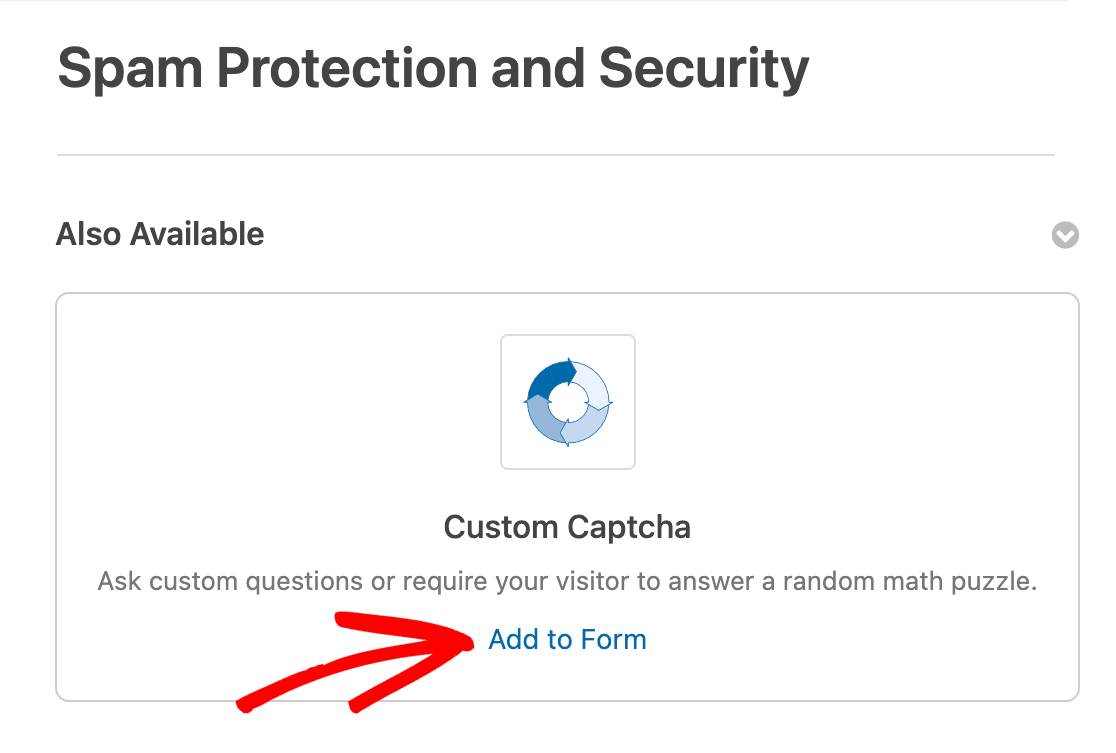
Apoi, navigați la Setări » Protecție și securitate antispam . În fila Also Available , veți găsi opțiunea Captcha personalizată . Faceți clic pe Adăugare la formular pentru a aplica acum Captcha personalizată formularului dvs.

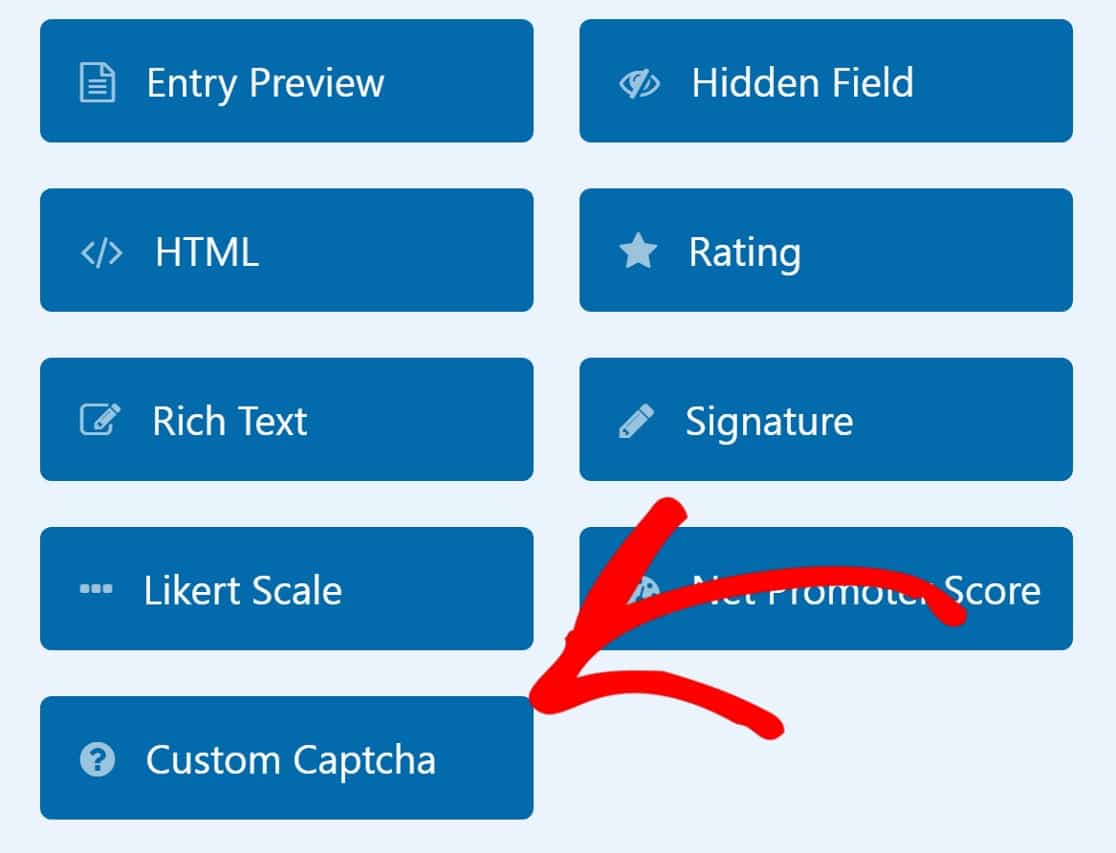
Sau puteți adăuga Captcha personalizată în formularul dvs. trăgându-l din câmpurile furnizate în generatorul de formulare.

La fel ca majoritatea funcțiilor și suplimentelor disponibile în generatorul de formulare, va trebui să personalizați setările Captcha personalizate.
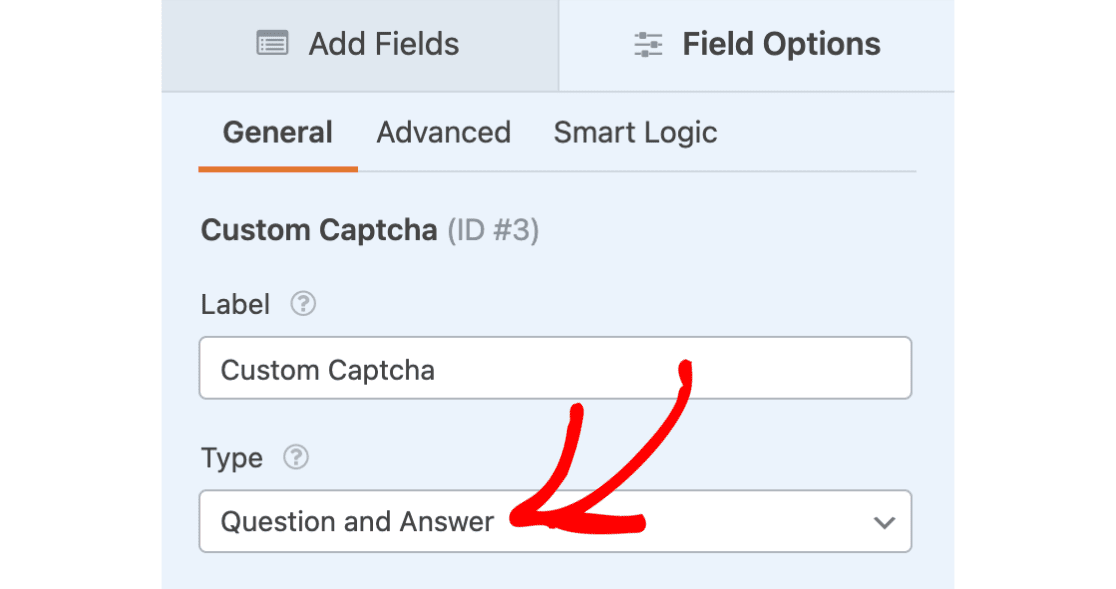
În setările câmpului, veți găsi un meniu derulant cu opțiuni Matematice sau Întrebări și răspunsuri pe care să le utilizați ca Captcha personalizat în formularul dvs.

Puteți personaliza aceste opțiuni după cum doriți, alegând, prin urmare, stilul de interacțiune pe care utilizatorii formularului îl vor utiliza atunci când trimit acest formular.
Și deoarece există o mulțime de moduri distractive de a utiliza setările personalizate Captcha pe formularele dvs. WordPress, vă sugerăm să aruncați o privire la documentația noastră complet informativă care acoperă acest supliment.
Creați-vă formularul interactiv WordPress acum
Apoi, creați un formular de captare a clienților potențiali care se convertește
În această postare, am acoperit mai multe moduri de a crea și de a încorpora formulare interactive care convertesc vizitatorii site-ului dvs., inclusiv formulare pentru clienți potențiali.
Dar, în ciuda eforturilor depuse de a face aceste formulare captivante și interactive, nu vă vor ajuta de nimic dacă sunt abandonate de utilizatori. Pentru a evita acest lucru, consultați sfaturile noastre pentru crearea unui formular de captare a clienților potențiali care se convertește pentru a vă ajuta să transformați toți acești vizitatori ai site-ului web în clienți potențiali și clienți.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
