7 نصائح لإنشاء نماذج تفاعلية
نشرت: 2023-03-15هل تريد أن تجعل نماذج WordPress الخاصة بك تفاعلية لزوار الموقع؟
تستجيب النماذج التفاعلية للمستخدمين وتتفاعل معهم ، وغالبًا ما تؤدي إلى مزيد من النمو ومعدلات تحويل أعلى لموقع الويب الخاص بك. وباستخدام WPForms ، يمكنك جعل كل من النماذج الجديدة أو النماذج الحالية تفاعلية.
في هذا المنشور ، سنعرض لك عددًا قليلاً من الطرق السهلة لإنشاء نماذج تفاعلية على موقع WordPress الخاص بك.
قم بإنشاء نموذج WordPress التفاعلي الآن
لماذا يجب أن تكون نماذج WordPress الخاصة بي تفاعلية؟
كما ذكرنا أعلاه ، تعمل النماذج التفاعلية على جذب وتحويل زوار الموقع. بالإضافة إلى ذلك ، عادة ما تكون أكثر متعة في الاستخدام ، على عكس النماذج الثابتة عبر الإنترنت.
تسمح النماذج التفاعلية لمستخدمي موقع الويب الخاص بك بالتواصل والتقدم من خلال النماذج الخاصة بك بمجموعة متنوعة من الطرق الإبداعية ، بدءًا من الأساليب التي يستخدمها المستخدمون للتقدم من خلال أسئلة النموذج ، إلى الطريقة التي يتفاعلون بها مع طبقات الأمان الخاصة بالنموذج.
باستخدام WPForms ، يمكنك بسهولة إنشاء نماذج تفاعلية وتعزز الوظائف ، وسنعرض لك 7 طرق للقيام بذلك.
7 نصائح لإنشاء نماذج تفاعلية
في هذه المقالة
- 1. أشكال المحادثة
- 2. أشكال الرصاص
- 3. خيارات الرمز
- 4. المنطق الشرطي
- 5. مجال المحتوى
- 6. حقل تحميل الملف
- 7. Custom Captcha
1. أشكال المحادثة
يعد استخدام نماذج المحادثة على موقع WordPress الخاص بك طريقة رائعة لجعل نماذجك تفاعلية.
يعمل هذا النوع من النموذج على صفحة واحدة بمفرده ، دون أي عناصر تشتيت أخرى مدرجة في الصفحة. يوجه نموذج المحادثة المستخدم من خلال حقول النموذج المحددة واحدًا تلو الآخر ، مما يجعل العملية مريحة وتفاعلية وتفاعلية.
لاستخدام نماذج المحادثة على موقع WordPress الخاص بك ، قم أولاً بتثبيت وتفعيل ملحق نماذج المحادثة .

بعد ذلك ، من صفحة بناء النموذج ، توجه إلى إعدادات WPForms لتمكين وضع نموذج المحادثة في النموذج الذي تريد جعله تفاعليًا.

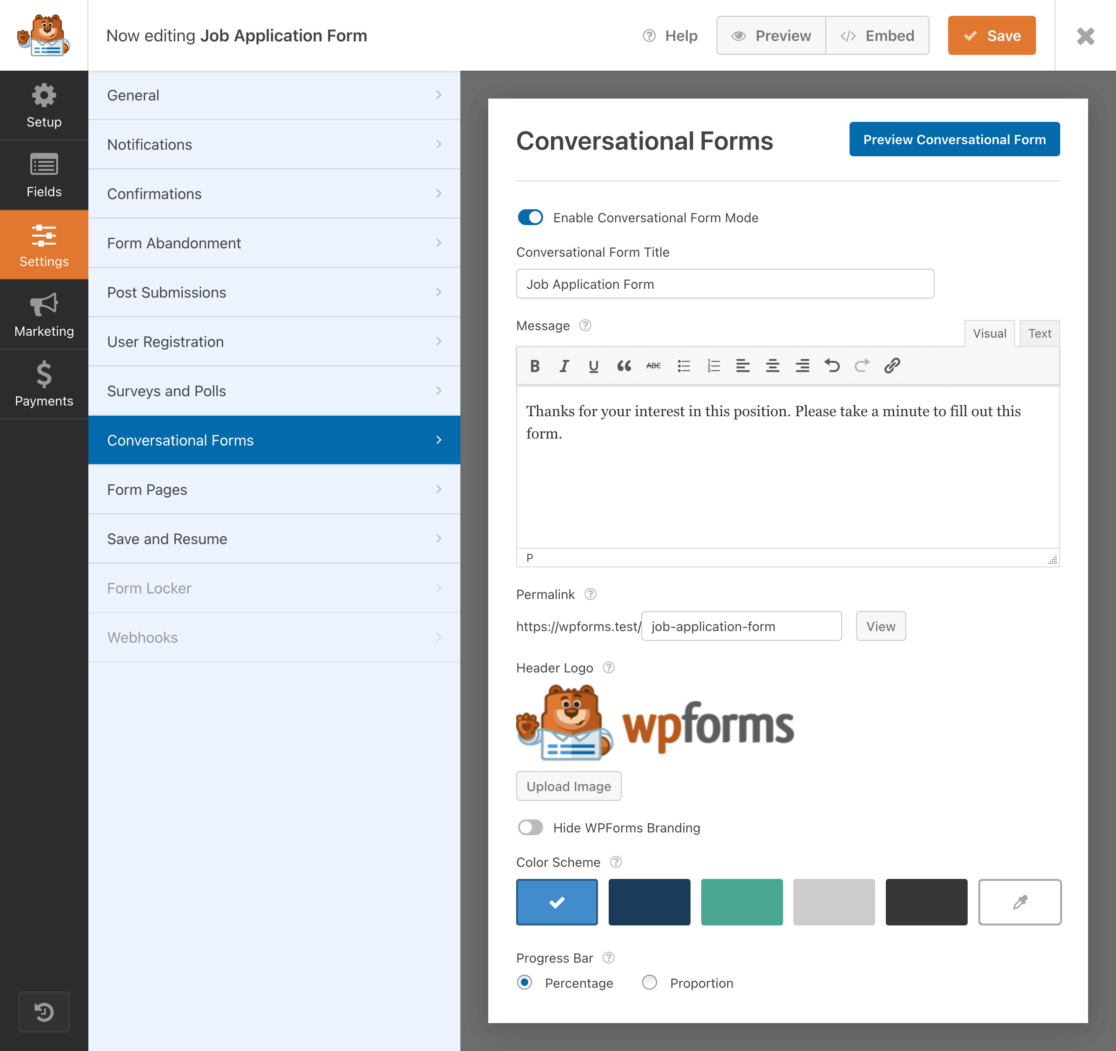
بمجرد التمكين ، ستتمكن من تعديل وتخصيص كل خطوة من خطوات النموذج التي سيعمل عليها المستخدم.

ستقوم بإنشاء رسالة لعرضها على مستخدم النموذج الخاص بك ، وتخصيص مربعات النص ، ويمكنك أيضًا تحميل شعار وتحديد ألوان معينة وعناصر العلامة التجارية الأخرى لتضمينها في كل خطوة من النموذج أيضًا.

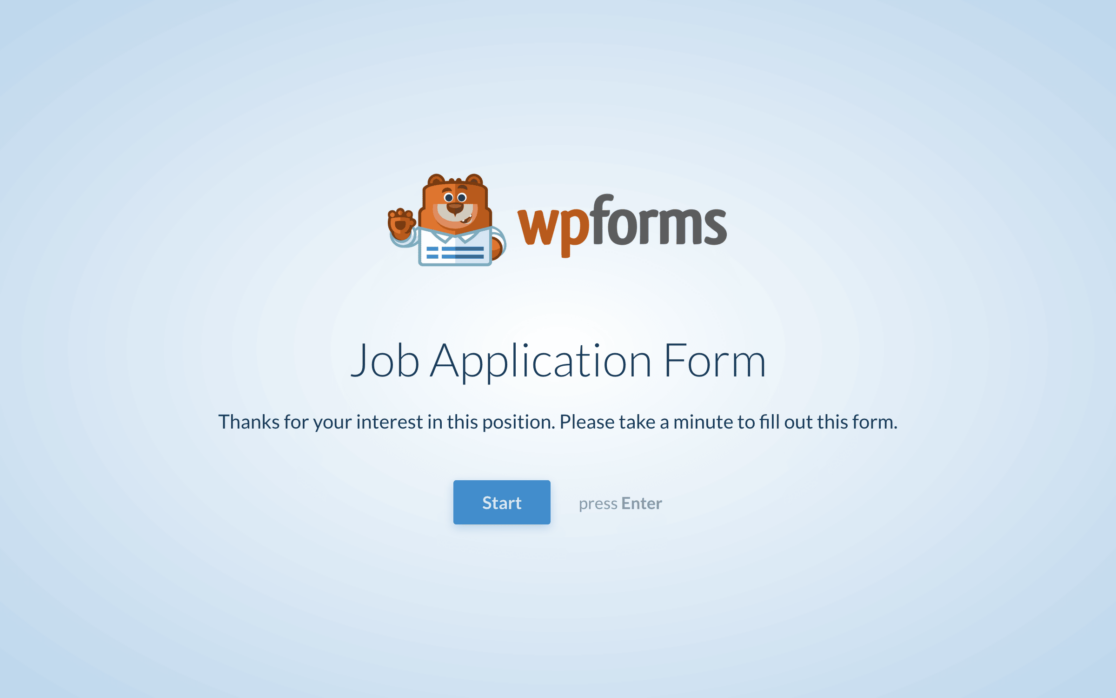
عندما تكمل كل صفحة سيواجهها مستخدم النموذج الخاص بك ، ستترك لك عملية تفاعلية بالكامل تبدو أقل شبهاً بالنموذج ، وتشبه إلى حد كبير محادثة.
2. أشكال الرصاص
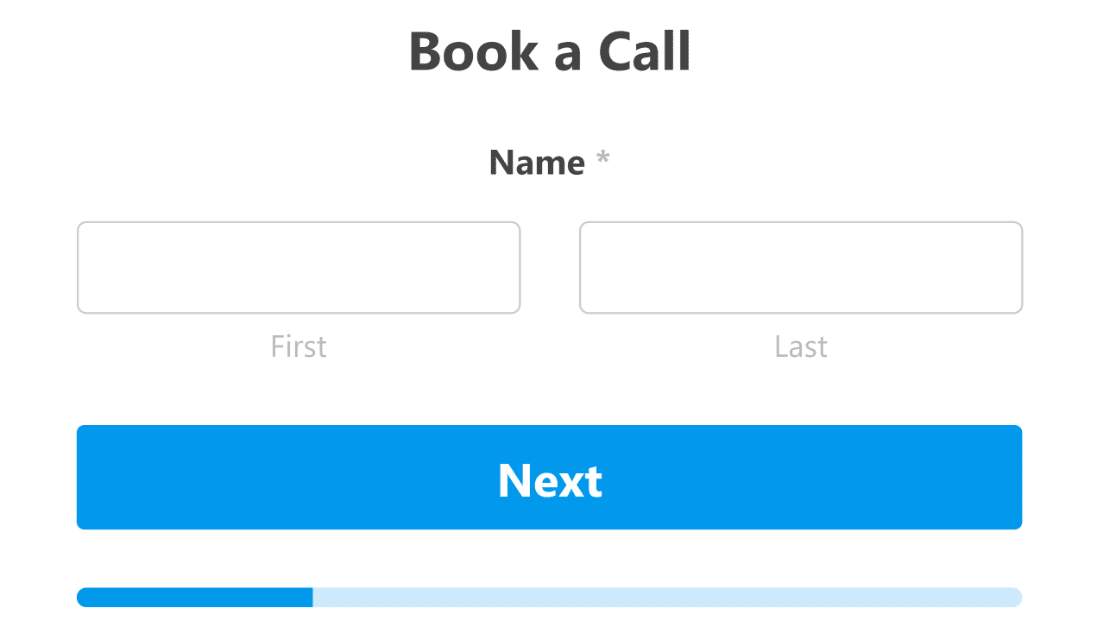
تشبه نماذج الرصاص نماذج المحادثة من حيث أنها تسمح للمستخدم بالتنقل عبر حقول النموذج خطوة واحدة في كل مرة.

تقدم نماذج الرصاص للمستخدم مع حقل واحد فقط على الشاشة في كل مرة ، بدلاً من عرض جميع حقول النموذج في صفحة واحدة.
سينتقل مستخدم النموذج الخاص بك إلى الحقل التالي بعد إدخال معلوماته للحقل المحدد ، مما يجعل العملية برمتها تجربة تفاعلية. وكما يوحي اسمه ، يمكن أن يساعدك هذا النموذج في إنشاء عملاء متوقعين لموقعك.
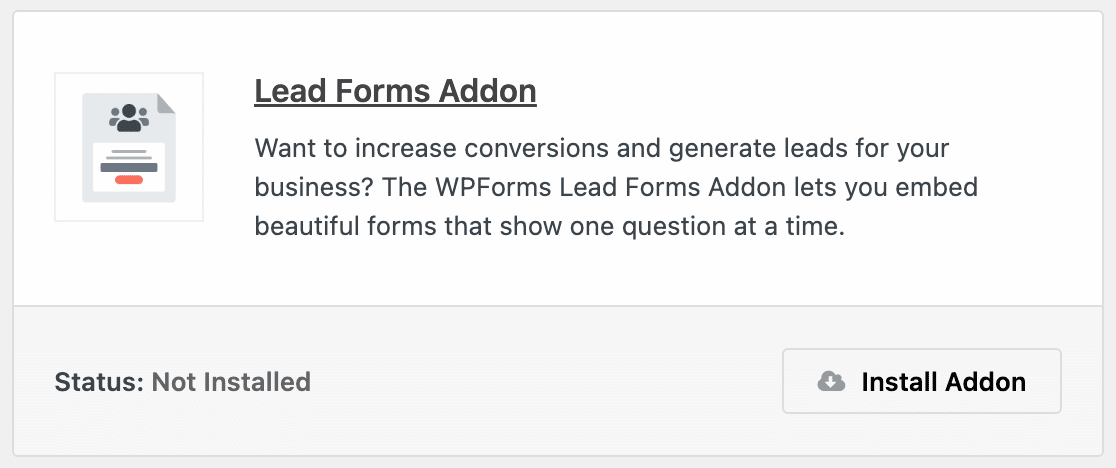
لاستخدام نماذج الرصاص على موقع الويب الخاص بك ، ستحتاج أولاً إلى تثبيت وتفعيل الملحق نماذج الرصاص .

بعد ذلك ، ستعمل على هذا الملحق مثل ملحق نماذج المحادثة.
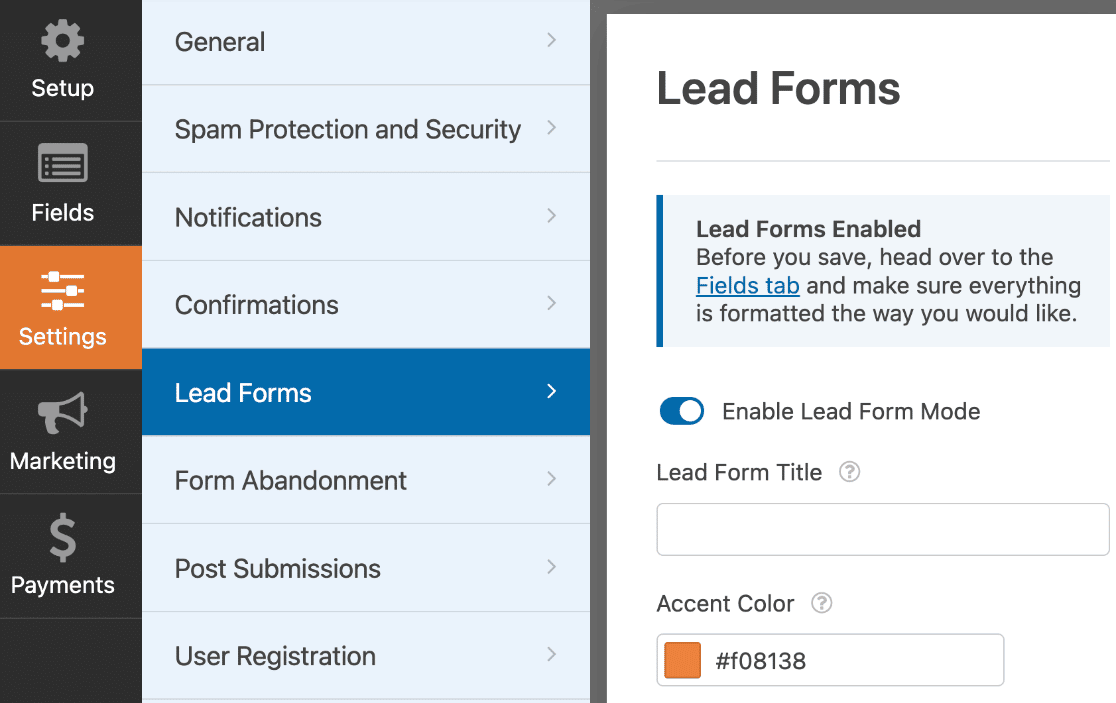
افتح النموذج الذي ترغب في إنشاء نموذج الرصاص في منشئ النماذج الخاص بك WPForms. ثم ، انتقل إلى الإعدادات ، وانقر فوق نماذج الرصاص .

تأكد أولاً من تمكين وضع نموذج الرصاص .
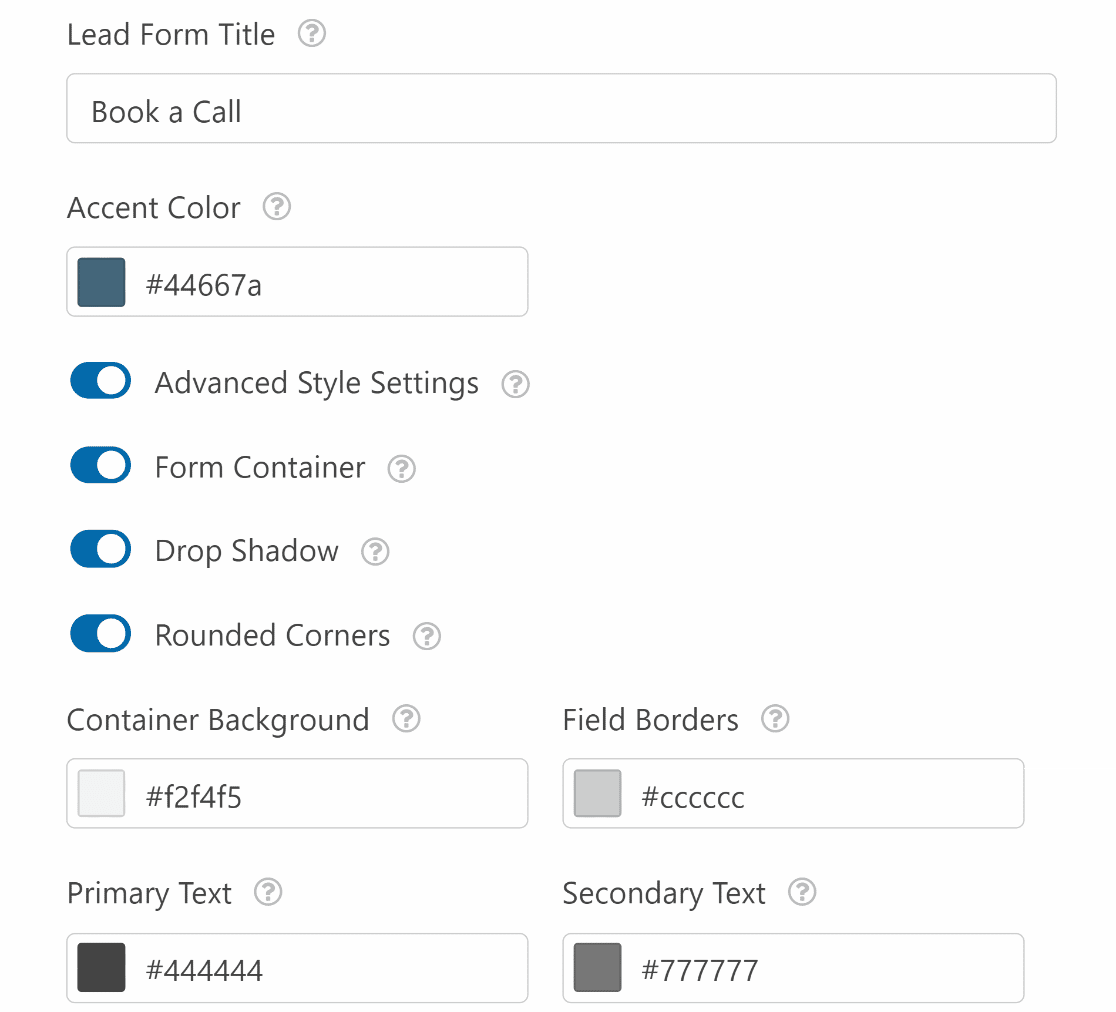
من هنا ، لديك مرة أخرى خيارات تخصيص متعددة في متناول يدك ، بما في ذلك تفاصيل الألوان ورسائل محددة والمزيد.

لدى مستخدمي موقع الويب الخاص بك الآن نموذج يقدم تجربة تفاعلية لهم ، ويولد لك عملاء متوقعين.

تحقق من هذه النصائح الإضافية لمعرفة المزيد حول كيفية مساعدة Lead Forms في تنمية موقعك على الويب أو عملك.
3. خيارات الرمز
يضيف استخدام اختيارات الأيقونة في حقلي الاختيار من متعدد وخانات الاختيار الخاصة بالنموذج عنصرًا تفاعليًا مرئيًا وممتعًا للعملية ، ويسهل على مستخدمي النموذج توفير معلومات مهمة لك.
مع اختيارات الرمز ، سيحدد مستخدم النموذج رمزًا كإجابته على مطالبة معينة.

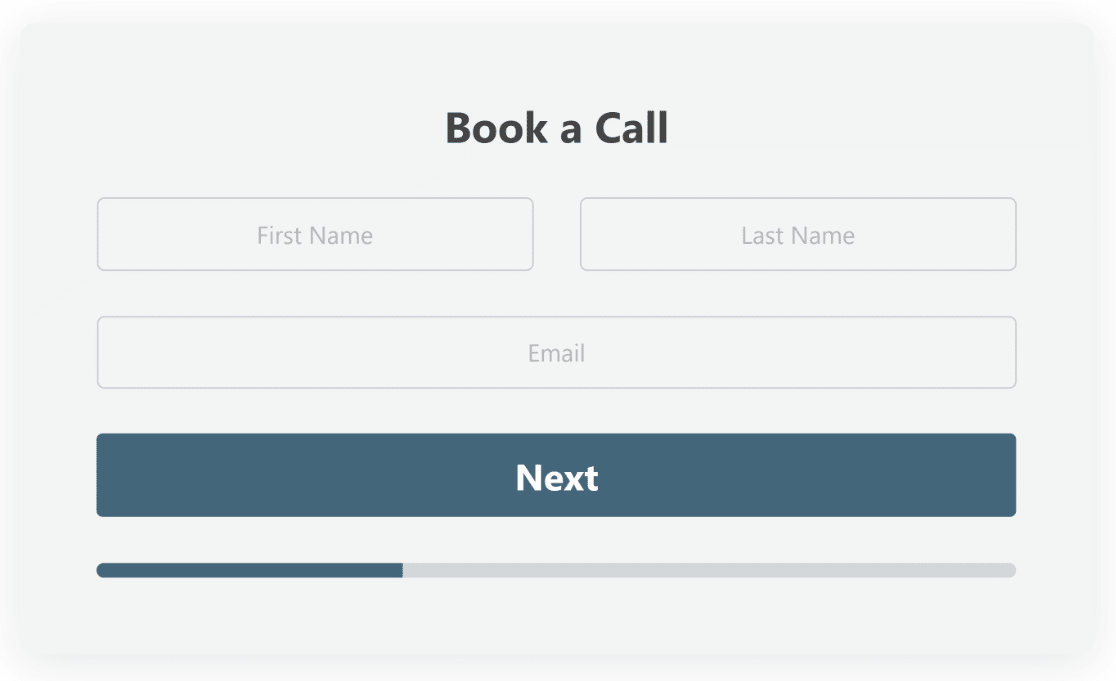
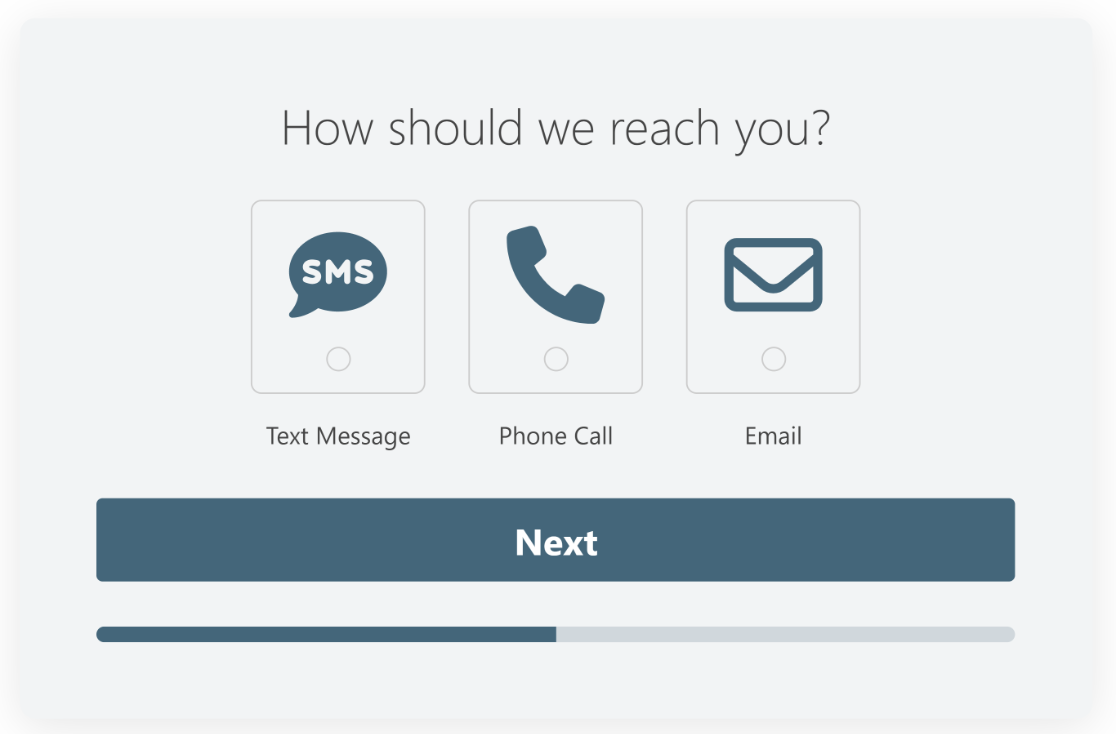
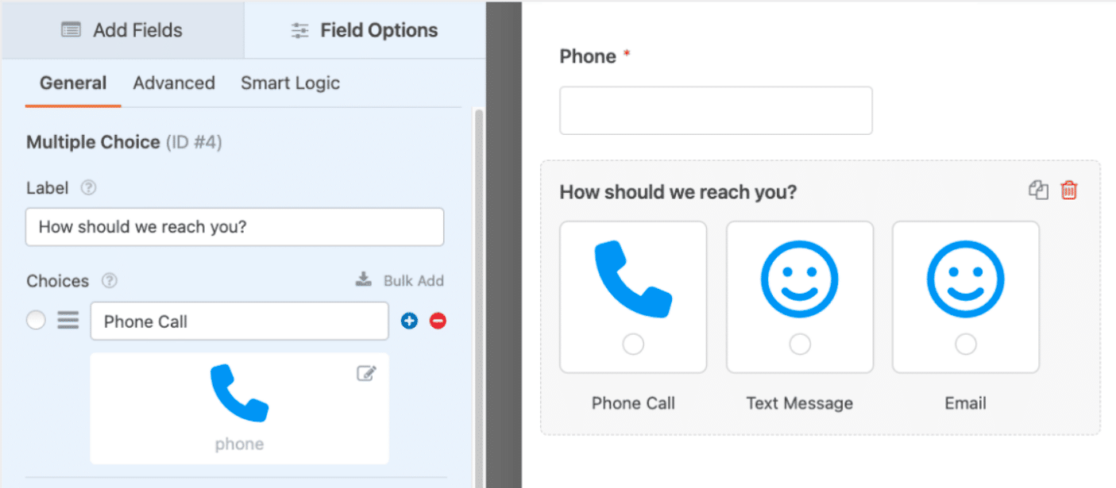
على سبيل المثال ، يمكنك أن تطلب من مستخدمي نموذج الاتصال كيف يفضلون أن يتم الاتصال بك في المقابل. سينقر مستخدم النموذج بعد ذلك على أيقونة للإشارة إلى كيفية التوافق معهم.
هذه طريقة ممتعة وتفاعلية لجمع تفضيلات المستخدم ، بدلاً من جعلهم يختارون من الخيارات المكتوبة في قائمة منسدلة أو ببساطة عن طريق الكتابة في مربعات النص.
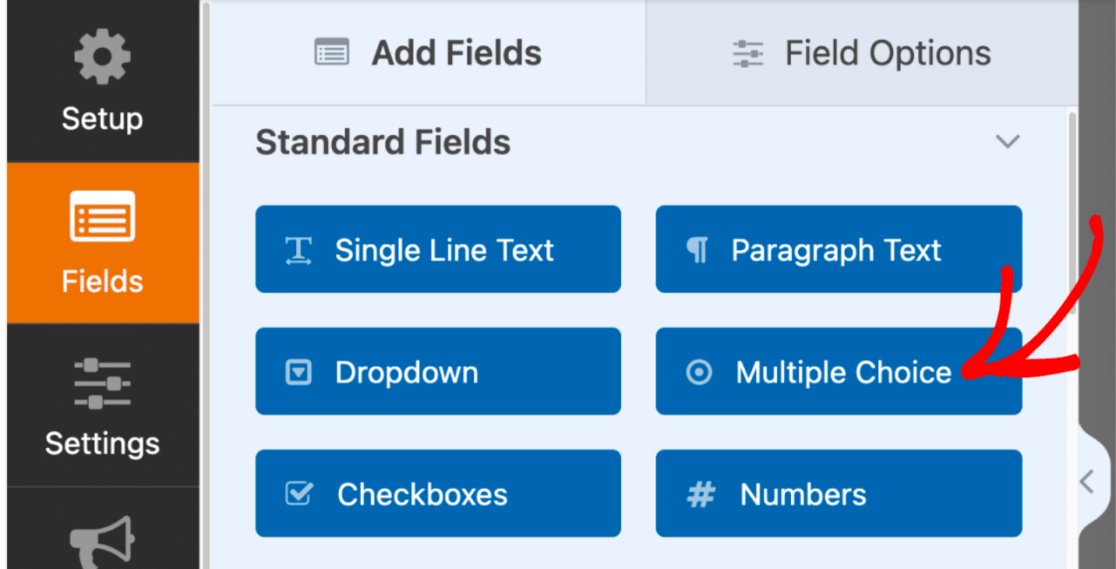
يمكن استخدام اختيارات الأيقونة لحقول مربعات الاختيار وعناصر خانة الاختيار والاختيار من متعدد وحقول العناصر المتعددة الموجودة في صفحة بناء نموذج WPForms.
أولاً ، حدد أحد هذه الحقول لإضافتها إلى النموذج الخاص بك.

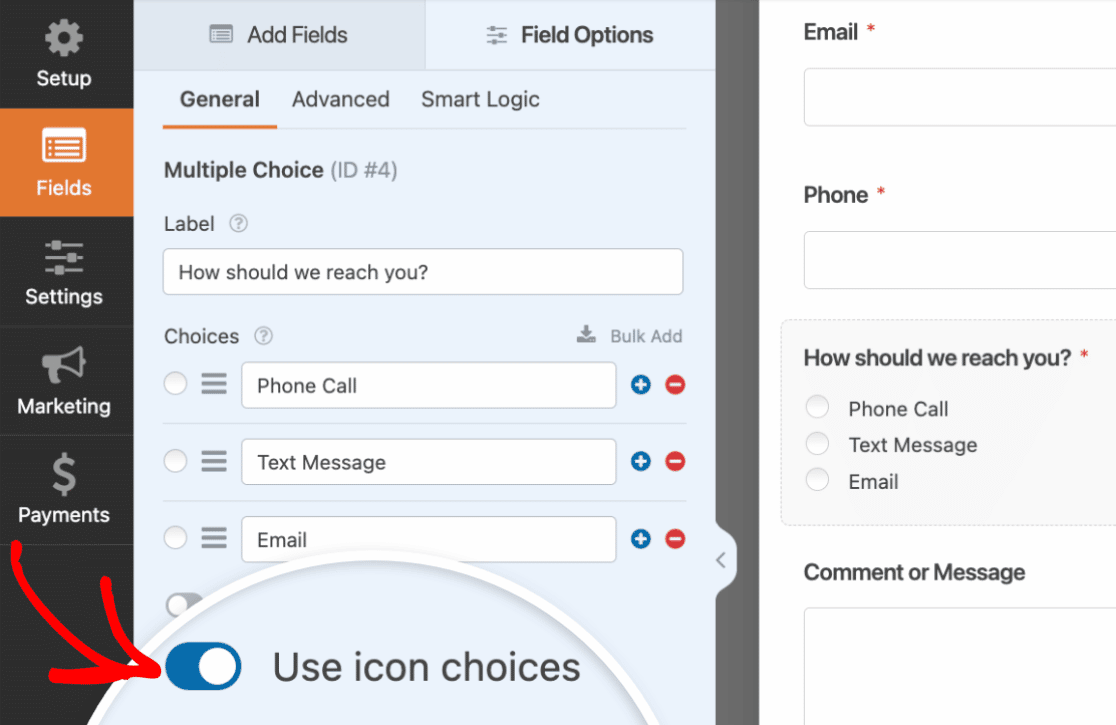
ستقوم بعد ذلك بتحرير وتخصيص التسمية والخيارات الممثلة في النموذج الخاص بك.
على سبيل المثال أعلاه ، قمنا بتضمين خيارات للمراسلات عن طريق الرسائل النصية والمكالمات الهاتفية ورسالة البريد الإلكتروني.
الآن ، لإضافة رموز مرئية إلى اختياراتك المحددة ، قم بتبديل خيارات رمز الاستخدام إلى الوضع "تشغيل".

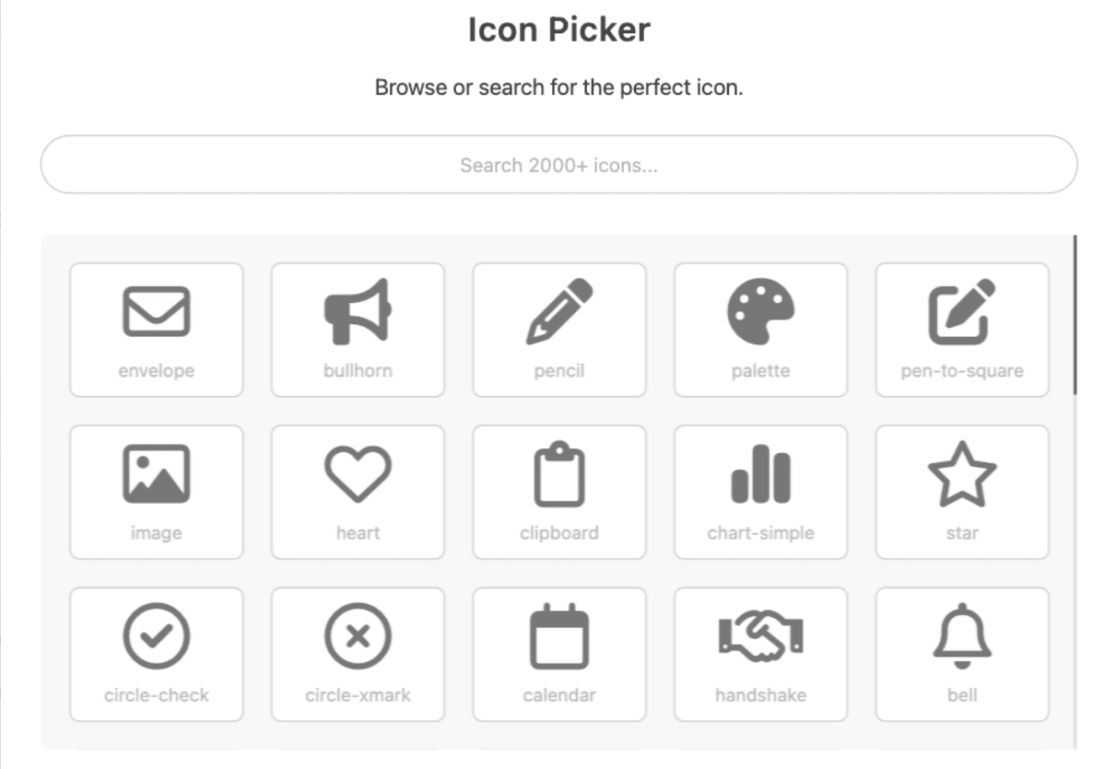
إذا لم تكن قد استخدمت خيارات الرموز في نموذج من قبل ، فستتم مطالبتك بتنزيل مكتبة الرموز التي توفرها WPForms.
تقدم هذه المكتبة أكثر من 2000 نمط رمز للاختيار من بينها ، بحيث يمكنك اختيار الرمز المثالي لجعل نموذجك تفاعليًا بصريًا.

من المكتبة ، ابحث عن الرمز الذي تريد استخدامه لكل اختيار معروض في النموذج وحدده.

بمجرد تطبيق الرموز على كل خيار في هذا المجال ، ستتمكن من تخصيص التصميم بشكل أكبر. يمكنك تخصيص لون الرموز الخاصة بك وحجمها وتصميمها ، كل ذلك من إعدادات الحقل المحددة.

والشيء الرائع في جميع خيارات التخصيص التي تقدمها WPForms ، هو أنه يمكنك حتى معالجة هذه الأنماط للتنسيق مع العناصر التفاعلية لنماذج المحادثة أو نماذج الرصاص ، مثل المثال أعلاه.
ألق نظرة على وثائقنا الشاملة والمفيدة حول استخدام خيارات الرموز لمزيد من النصائح حول تخصيص اختياراتك.
4. المنطق الشرطي
المنطق الشرطي عبارة عن ميزة مضمنة في النموذج الخاص بك تسمح لك بتغيير سلوك النموذج الخاص بك مع مستخدمين معينين ، مما يجعله تفاعليًا بشكل لا يصدق لزوار موقع الويب الخاص بك.
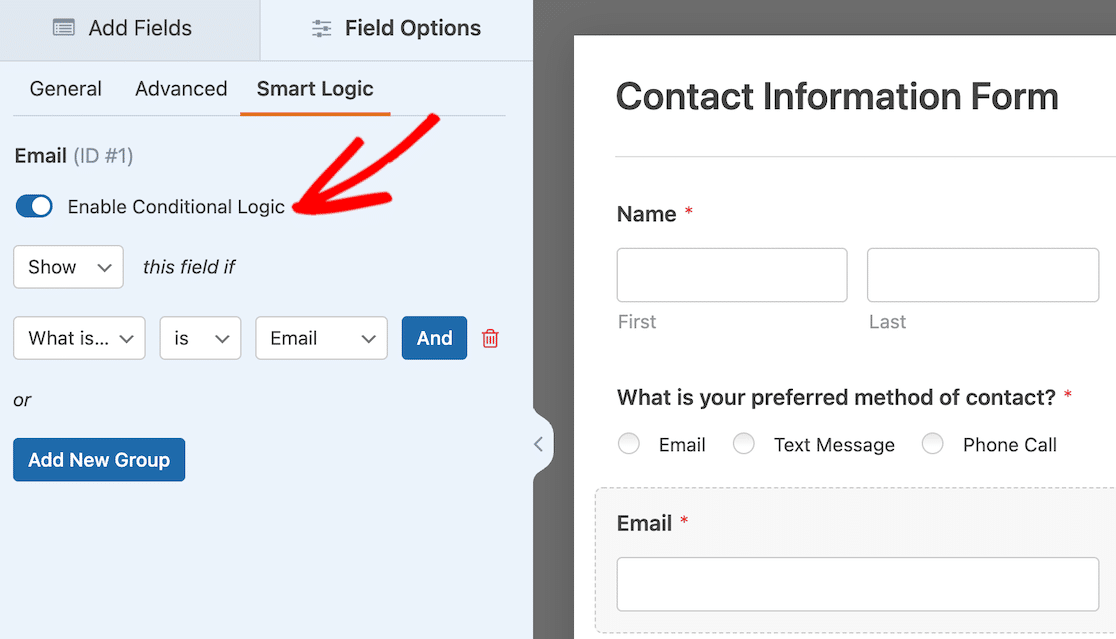
ستجد هذه الميزة متاحة في إعدادات كل حقل تقريبًا في منشئ النموذج. لاستخدام إعدادات المنطق الشرطي ، تأكد من تمكينها في علامة التبويب Smart Logic في الحقل الذي تريد استخدامه فيه.

أنواع المنطق الشرطي التي يمكنك تطبيقها على النموذج الخاص بك تتراوح من الأساسي إلى المعقد ، وتؤثر على جميع أنواع العناصر في النموذج الخاص بك.
سيعرض المنطق الشرطي أو يخفي حقول النموذج بناءً على اختيار المستخدم الخاص بك ، ويمكنه تحديد أنواع التنبيهات ورسائل البريد الإلكتروني التي سيتلقاها المستخدم الخاص بك ، والقيام بالكثير لك ولمستخدمي النموذج.
نظرًا للخيارات التي لا نهاية لها تقريبًا التي توفرها هذه الإعدادات ، نقترح اتباع البرنامج التعليمي الكامل الخاص بنا حول كيفية استخدام المنطق الشرطي.
5. مجال المحتوى
تعد إضافة حقل محتوى إلى النموذج الخاص بك طريقة رائعة أخرى لإنشاء نموذج تفاعلي لزوار موقع الويب الخاص بك والمستخدمين.

يسمح لك حقل المحتوى بإضافة جميع أنواع الوسائط مباشرة إلى النموذج الخاص بك ، بما في ذلك الصور والموسيقى ومقاطع الفيديو. باستخدام حقل المحتوى ، يمكنك إنشاء تجربة غامرة تمامًا لمستخدمي النموذج.
على سبيل المثال ، يمكنك تضمين مقطع فيديو قصير لنفسك مع توجيهات أو رسالة للزائر ، بحيث تتفاعل معهم بشكل مباشر.
أنيق جدا ، أليس كذلك؟
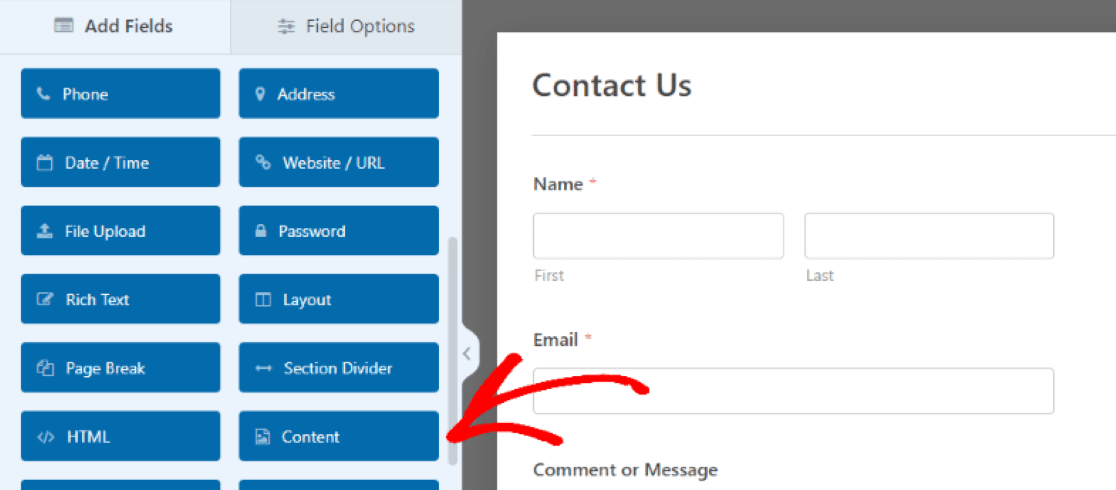
ستجد هذه الإضافة بين Fancy Fields في النموذج الذي تقوم بتحريره. ما عليك سوى سحبها وإفلاتها حيث تريد تضمين الوسائط في النموذج الخاص بك.

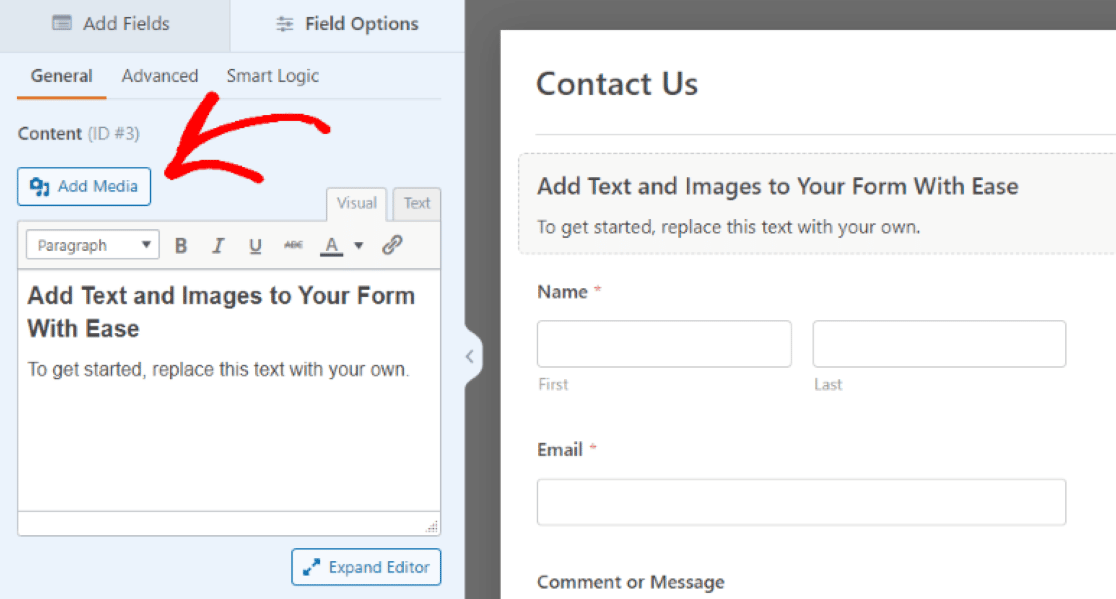
ستفتح بعد ذلك إعدادات حقل المحتوى لتحميل نوع الوسائط التي تريد إضافتها في هذا القسم من النموذج الخاص بك.
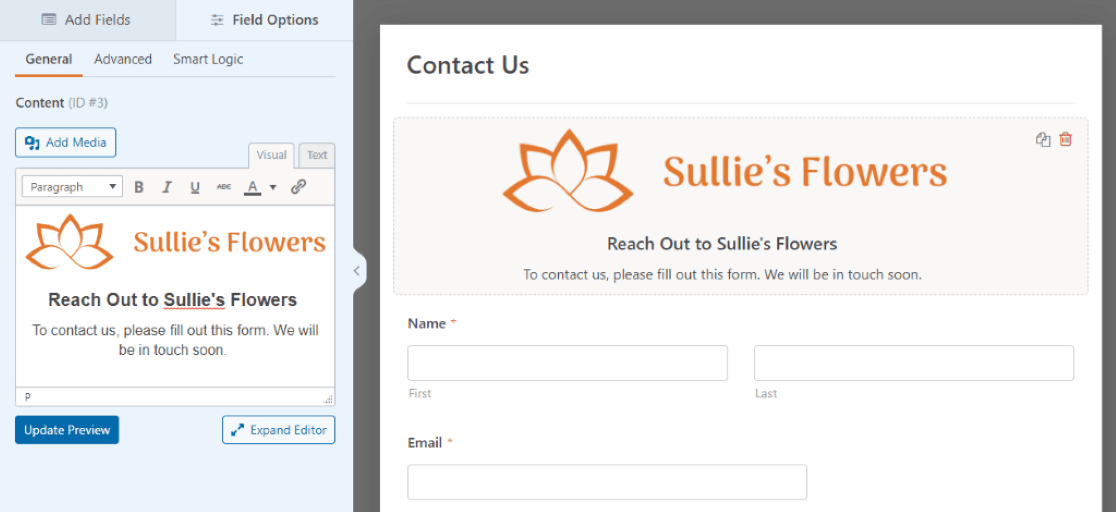
انقر فوق إضافة وسائط لتحميل صورة أو ملف صوتي أو فيديو ، واستخدم مربع محرر النص الموجود أسفل زر التحميل لتحرير الرسالة المصاحبة.

ستستخدم أيضًا الإعدادات الإضافية في هذا الحقل لتبسيط الحجم والاتجاه والعناصر الأخرى للوسائط التي تم تحميلها.
مع إضافة حقل المحتوى إلى النموذج الخاص بك ، فأنت تقوم بتضمين لمسة شخصية وذات علامة تجارية وتفاعلية لمستخدمي موقع الويب الخاص بك.

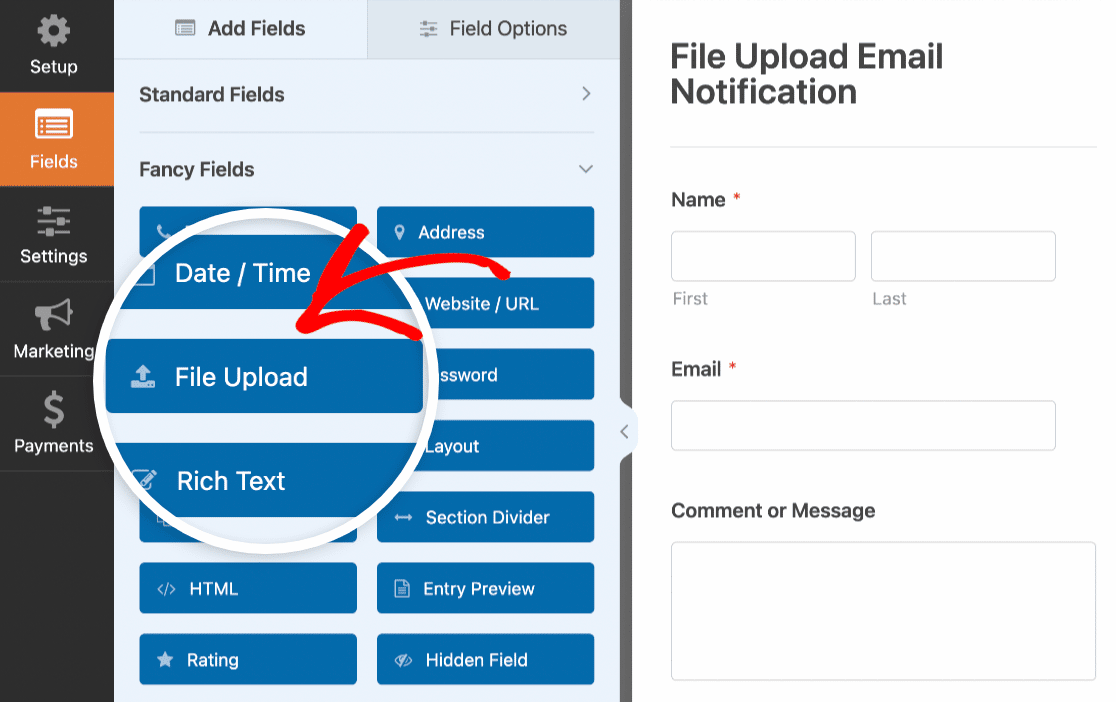
6. حقل تحميل الملف
بالحديث عن تحميل الوسائط ، ألن يكون من الجيد السماح لمستخدمي النموذج الخاص بك بتضمين الوسائط الخاصة بهم في النماذج الخاصة بك أيضًا؟
باستخدام حقل تحميل الملف لمنشئ النماذج ، يمكنك السماح بمساحة في النماذج الخاصة بك للقيام بذلك.

وما هي أفضل طريقة لجعل النموذج تفاعليًا حقًا من استيعاب الرسائل الصوتية أو المرئية بينك وبين مستخدمي النموذج؟
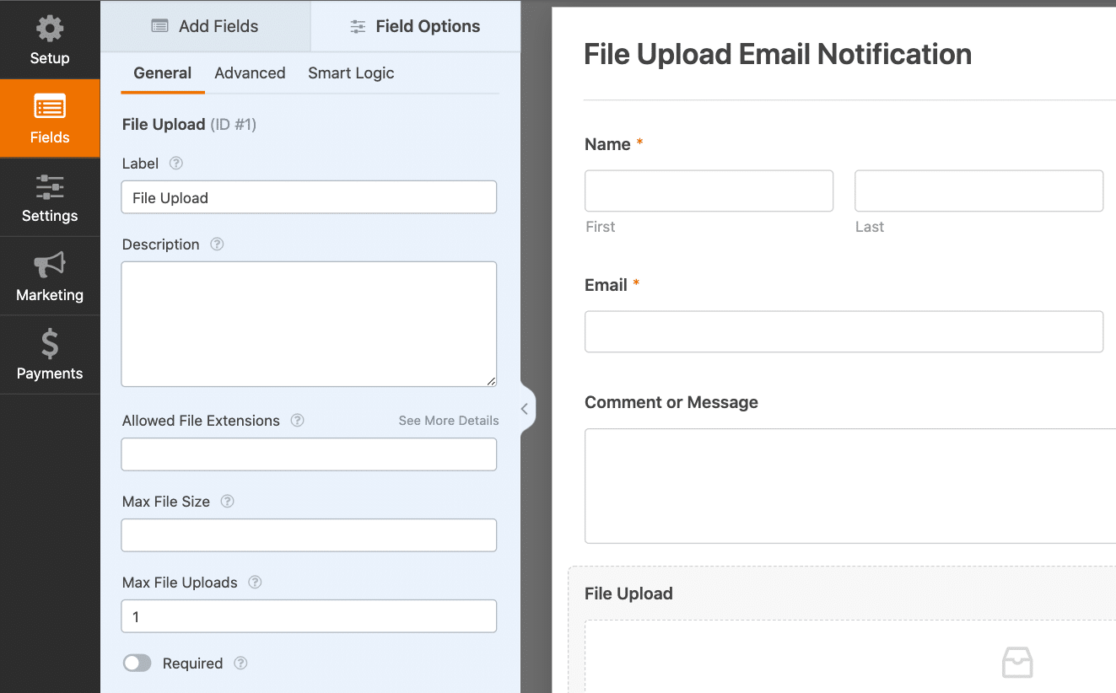
مثل حقل المحتوى ، حيث تقوم بتضمين جانبك من التفاعل "المحمّل" ، ستجد حقل تحميل الملف بين الحقول الرائعة في منشئ النموذج الخاص بك.

بمجرد قيامك بسحب وإسقاط هذا الحقل في المكان الذي تريده في النموذج الخاص بك ، استخدم إعدادات الحقل لمزيد من التخصيص لكيفية عمله.

باستخدام حقل تحميل الملف ، أصبح النموذج الآن أكثر تفاعلاً مع المستخدم من أي وقت مضى.
لمزيد من الأفكار حول كيفية استخدام حقل التحميل في نماذج WordPress الخاصة بك ، راجع هذا الدليل الكامل الذي أنشأناه حول كيفية إنشاء نموذج تحميل ملف.
7. Custom Captcha
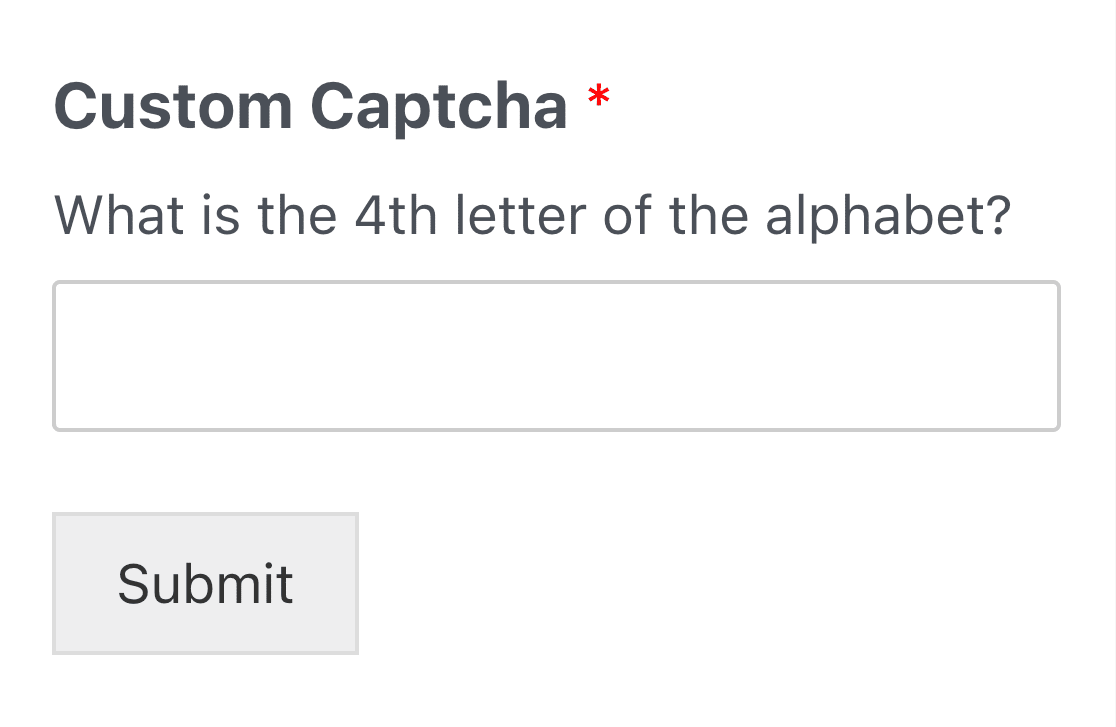
بينما يتم استخدام تمكين Captcha تقنيًا لحماية البريد العشوائي وأمن الموقع ، فإن استخدام Custom Captcha في النموذج الخاص بك هو مجرد طريقة أخرى لجعل النموذج تفاعليًا.
بدلاً من تشغيل إعدادات أمان Captcha في الخلفية ، يمكنك تخصيص هذه الميزة لجعل مستخدمي النموذج يتفاعلون معها عن طريق حل معادلة رياضية أو الإجابة عن سؤال من صنعك.

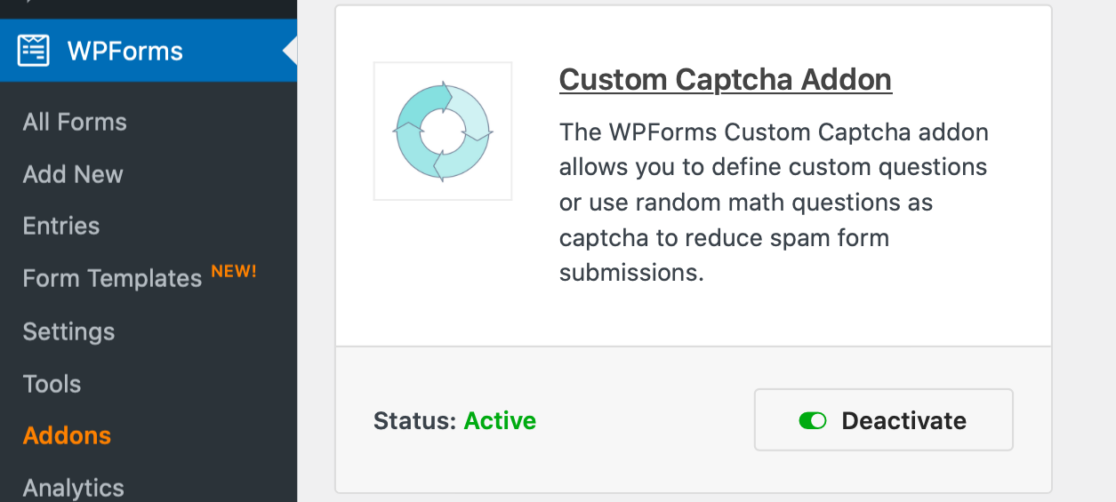
لإضافة ميزة الأمان التفاعلية هذه إلى النماذج الخاصة بك ، قم أولاً بتثبيت وتنشيط ملحق Captcha المخصص .

بعد ذلك ، افتح صفحة إنشاء النموذج للنموذج الذي ستضيف تفاعل Captcha المخصص إليه.
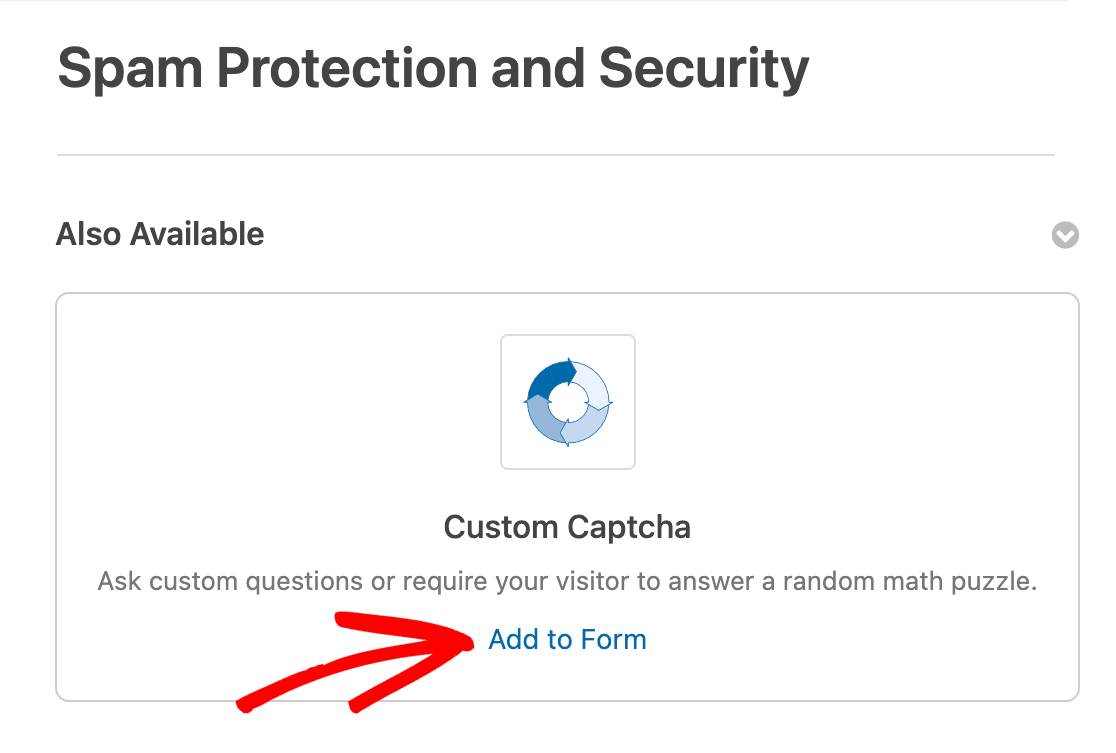
بعد ذلك ، انتقل إلى الإعدادات »الحماية من البريد العشوائي والأمان . في علامة التبويب المتوفرة أيضًا ، ستجد خيار Captcha المخصص . انقر فوق إضافة إلى النموذج لتطبيق Captcha المخصص على النموذج الخاص بك الآن.

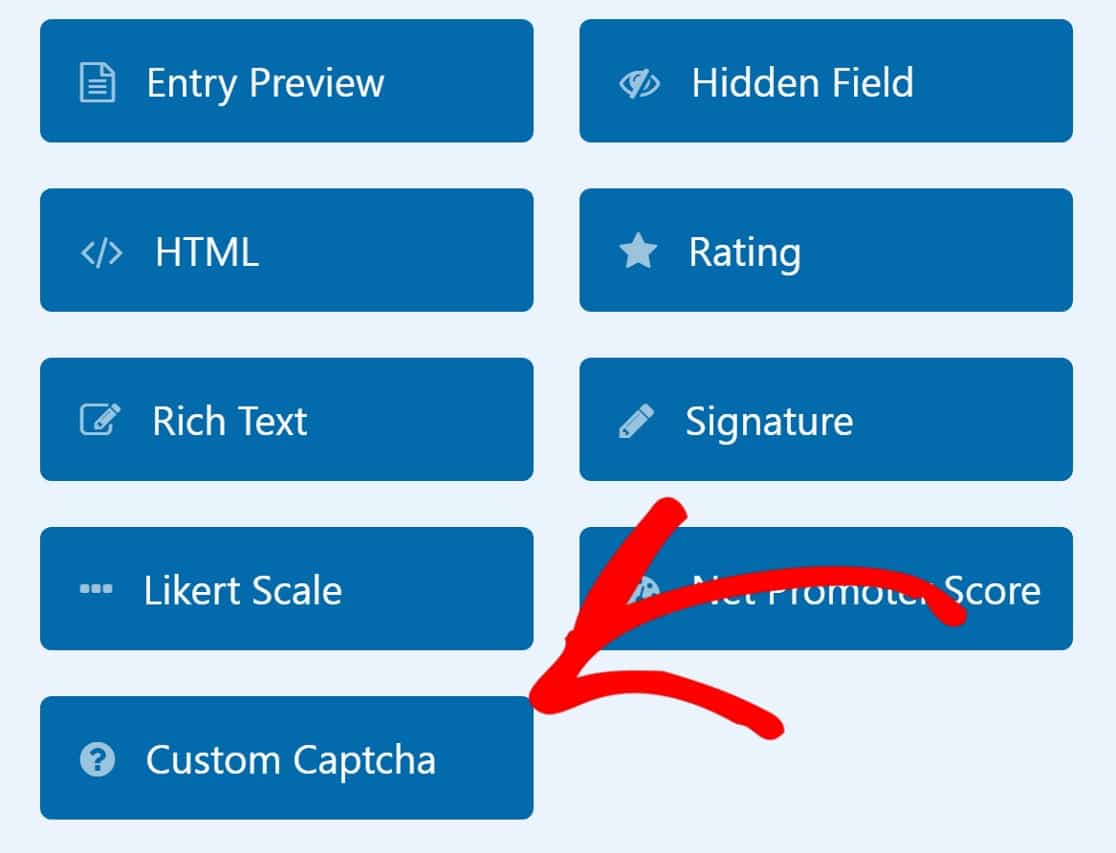
أو يمكنك إضافة Custom Captcha إلى النموذج الخاص بك عن طريق سحبه من الحقول المتوفرة في منشئ النموذج الخاص بك.

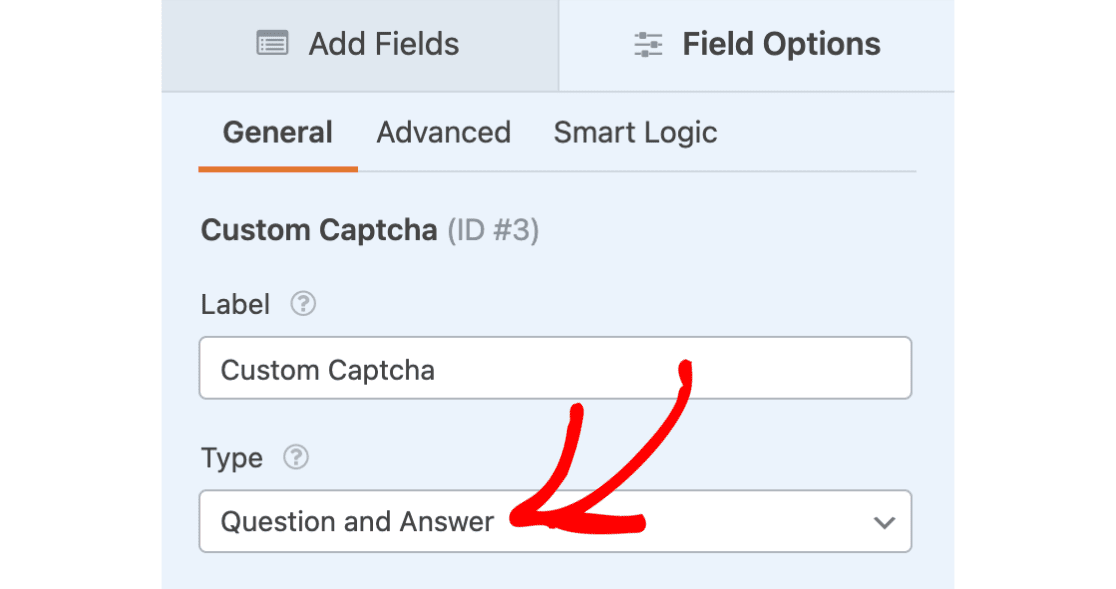
مثل معظم الميزات والوظائف الإضافية المتوفرة في منشئ النماذج ، ستحتاج إلى تخصيص إعدادات Captcha المخصصة.
في الإعدادات الميدانية ، ستجد قائمة منسدلة لخيارات الرياضيات أو الأسئلة والأجوبة لاستخدامها كـ Custom Captcha في النموذج الخاص بك.

يمكنك تخصيص هذه الخيارات كيفما تشاء ، وبالتالي اختيار نمط التفاعل الذي سيستخدمه مستخدمو النموذج عند إرسال هذا النموذج.
ونظرًا لوجود الكثير من الطرق الممتعة لاستخدام إعدادات Captcha المخصصة في نماذج WordPress الخاصة بك ، فإننا نقترح عليك إلقاء نظرة على وثائقنا التثقيفية الكاملة التي تغطي هذا الملحق.
قم بإنشاء نموذج WordPress التفاعلي الآن
بعد ذلك ، قم بإنشاء نموذج التقاط عميل محتمل يتم تحويله
في هذا المنشور ، قمنا بتغطية طرق متعددة لإنشاء وتضمين نماذج تفاعلية تعمل على تحويل زوار موقع الويب الخاص بك ، بما في ذلك نماذج الرصاص.
ولكن ، على الرغم من بذل قصارى جهدك لجعل هذه النماذج جذابة وتفاعلية ، فإنها لن تفيدك إذا تخلى عنها المستخدمون. لتجنب حدوث ذلك ، تحقق من نصائحنا لإنشاء نموذج التقاط عميل محتمل يتم تحويله لمساعدتك في تحويل كل زوار الموقع إلى عملاء متوقعين وعملاء.
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
