7 dicas para criar formulários interativos
Publicados: 2023-03-15Deseja tornar seus formulários do WordPress interativos para os visitantes do site?
Os formulários interativos respondem e se envolvem com seus usuários e geralmente levam a mais crescimento e taxas de conversão mais altas para seu site. E com WPForms, você pode tornar seus novos formulários ou formulários existentes interativos.
Nesta postagem, mostraremos algumas maneiras fáceis de criar formulários interativos em seu site WordPress.
Crie seu formulário interativo do WordPress agora
Por que meus formulários do WordPress devem ser interativos?
Como mencionamos acima, os formulários interativos envolvem e convertem os visitantes do site. Além disso, eles geralmente são mais agradáveis de usar, em oposição aos formulários online estáticos.
Os formulários interativos permitem que os usuários do seu site se comuniquem e progridam em seus formulários de várias maneiras criativas, desde os métodos para os usuários avançarem nas perguntas do formulário até a maneira como eles interagem com as camadas de segurança do seu formulário.
Com o WPForms, você pode criar facilmente formulários interativos e aumentar a funcionalidade, e mostraremos 7 maneiras de fazer isso.
7 dicas para criar formulários interativos
Neste artigo
- 1. Formulários de Conversação
- 2. Formulários de leads
- 3. Opções de ícones
- 4. Lógica Condicional
- 5. Campo de conteúdo
- 6. Campo de upload de arquivo
- 7. Captcha personalizado
1. Formulários de Conversação
Usar Formulários Conversacionais em seu site WordPress é uma ótima maneira de tornar seus formulários interativos.
Esse tipo de formulário opera em uma única página por si só, sem nenhum outro elemento de distração incluído na página. O Formulário Conversacional orienta o usuário através dos campos do formulário fornecidos, um de cada vez, criando um processo descontraído, conversacional e interativo.
Para usar os Formulários de Conversação em seu site WordPress, primeiro instale e ative o Addon de Formulários de Conversação .

Em seguida, na página de construção do formulário, vá para as configurações do WPForms para ativar o modo de formulário de conversação no formulário que você deseja tornar interativo.

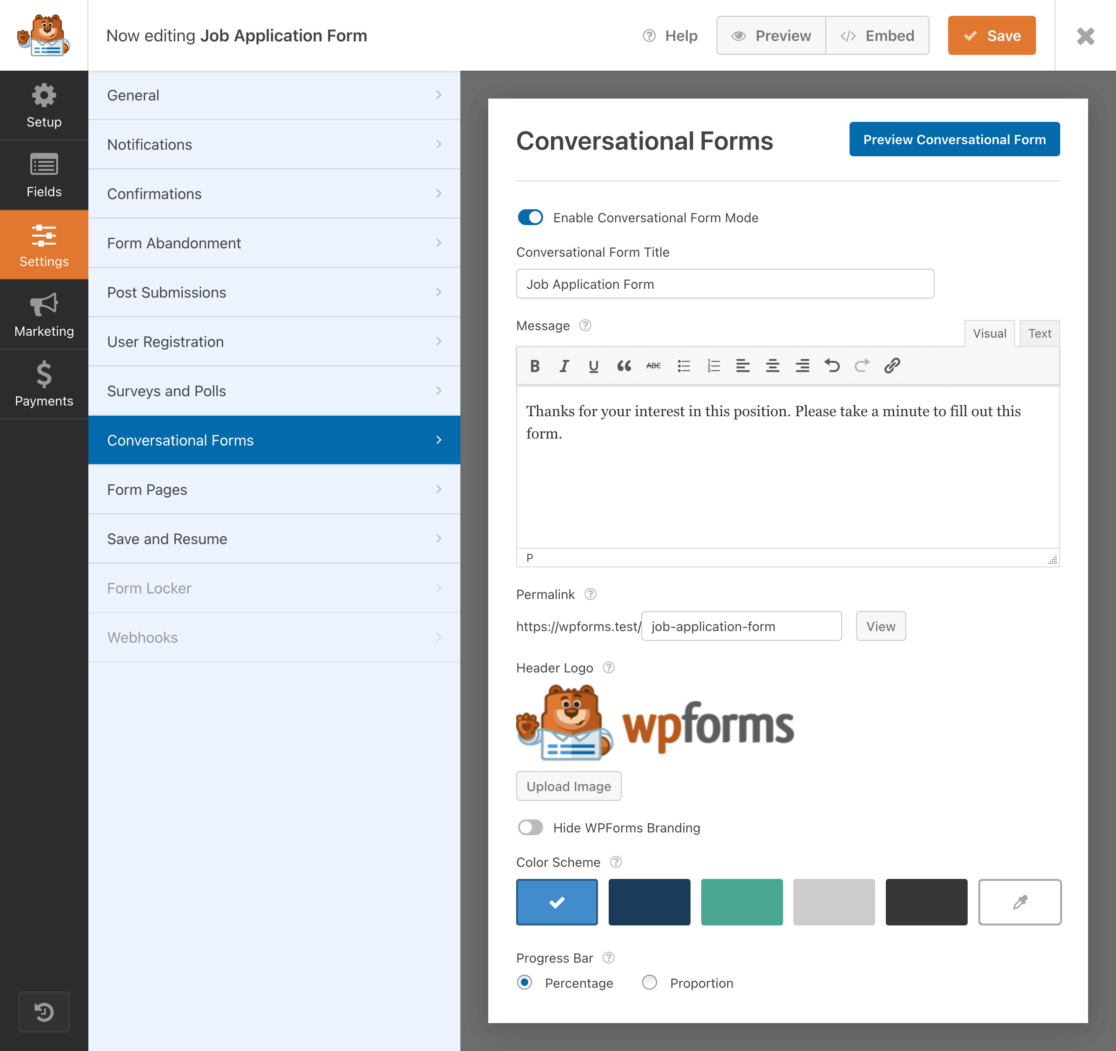
Depois de ativado, você pode editar e personalizar cada etapa do formulário que o usuário percorrerá.

Você criará uma mensagem para exibir ao usuário do formulário, personalizará caixas de texto e poderá até carregar um logotipo e selecionar cores específicas e outros elementos de marca para incluir também em cada etapa do formulário.

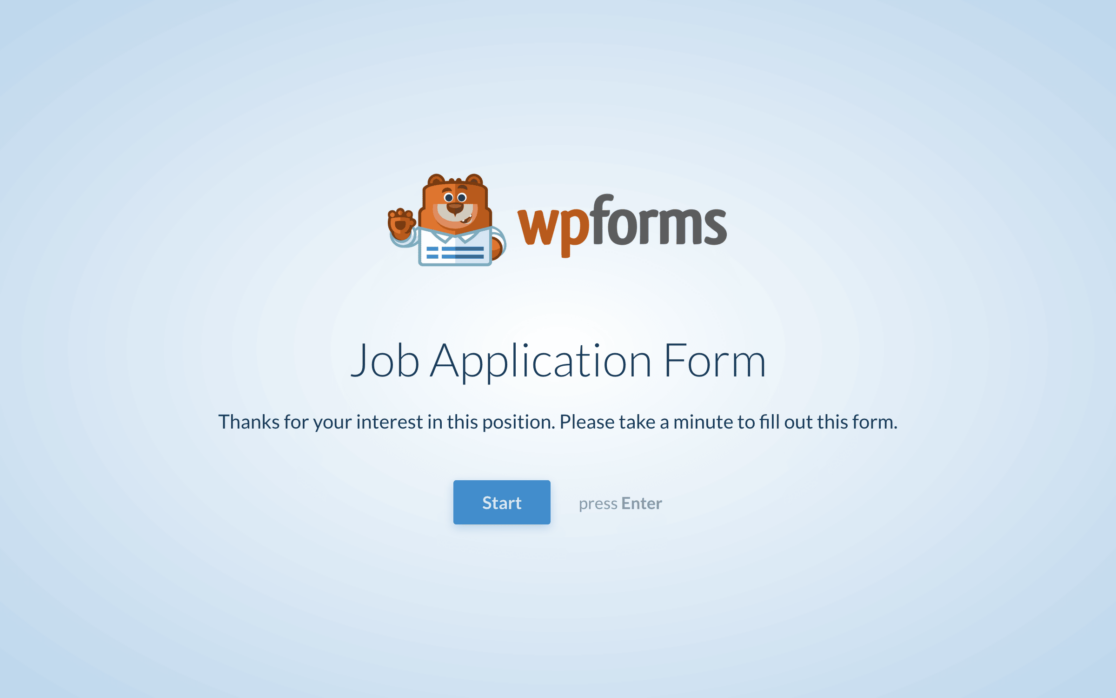
Ao concluir cada página que o usuário do formulário encontrará, você terá um processo totalmente interativo que se parece menos com um formulário e mais com uma conversa.
2. Formulários de leads
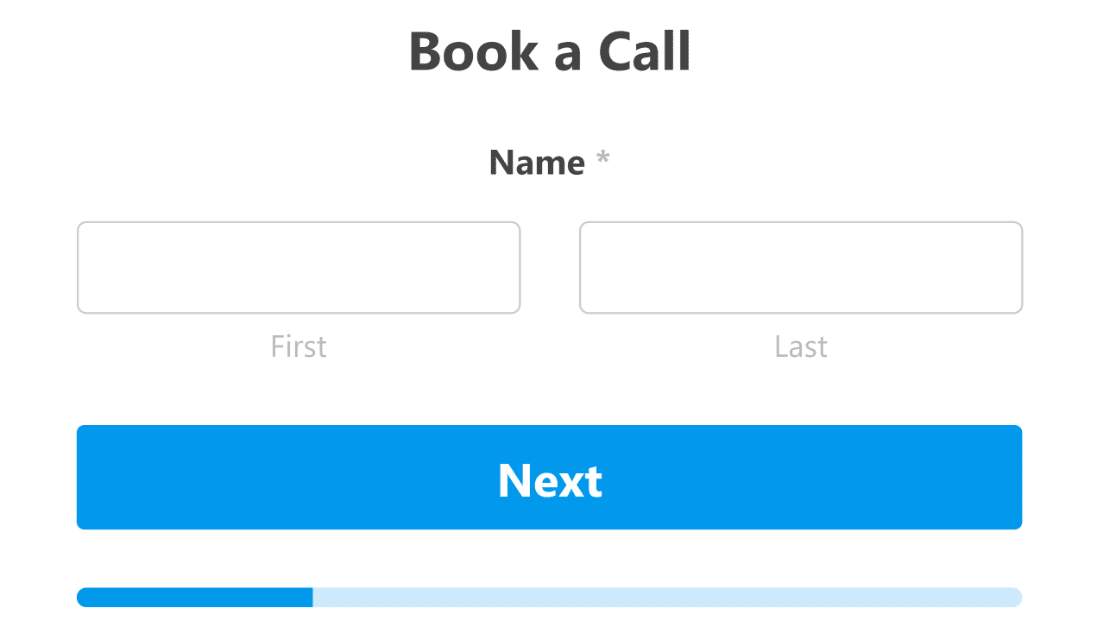
Os formulários de lead são semelhantes aos formulários de conversa, pois permitem que o usuário percorra os campos do formulário uma etapa por vez.

Os formulários de lead progridem para o usuário com apenas um campo na tela por vez, em vez de exibir todos os campos do formulário em uma única página.
O usuário do formulário passará para o próximo campo após inserir suas informações no campo fornecido, tornando todo o processo uma experiência interativa. E, como o próprio nome sugere, esse formulário pode te ajudar a gerar leads para o seu site.
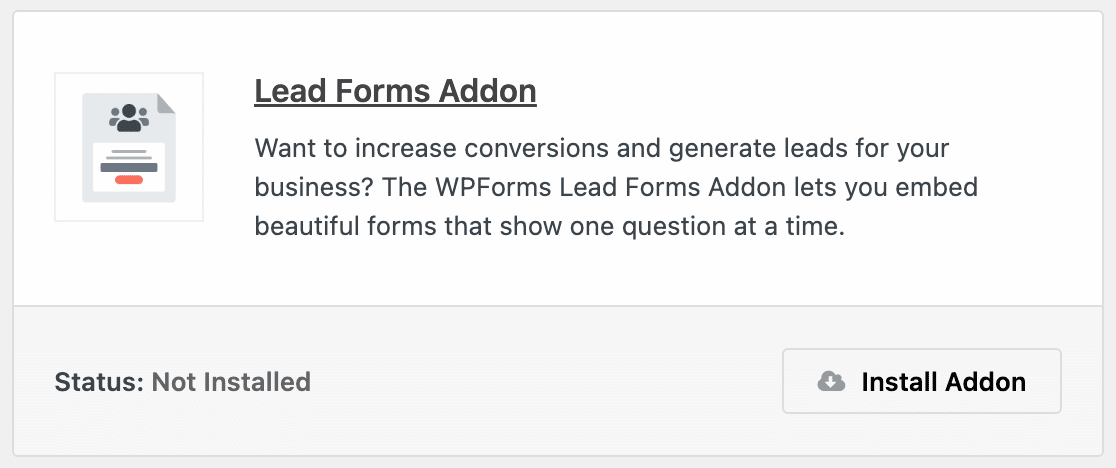
Para utilizar os formulários de lead em seu site, você precisará primeiro instalar e ativar o complemento de formulários de lead .

Em seguida, você operará esse complemento de maneira muito semelhante ao complemento de formulários de conversação.
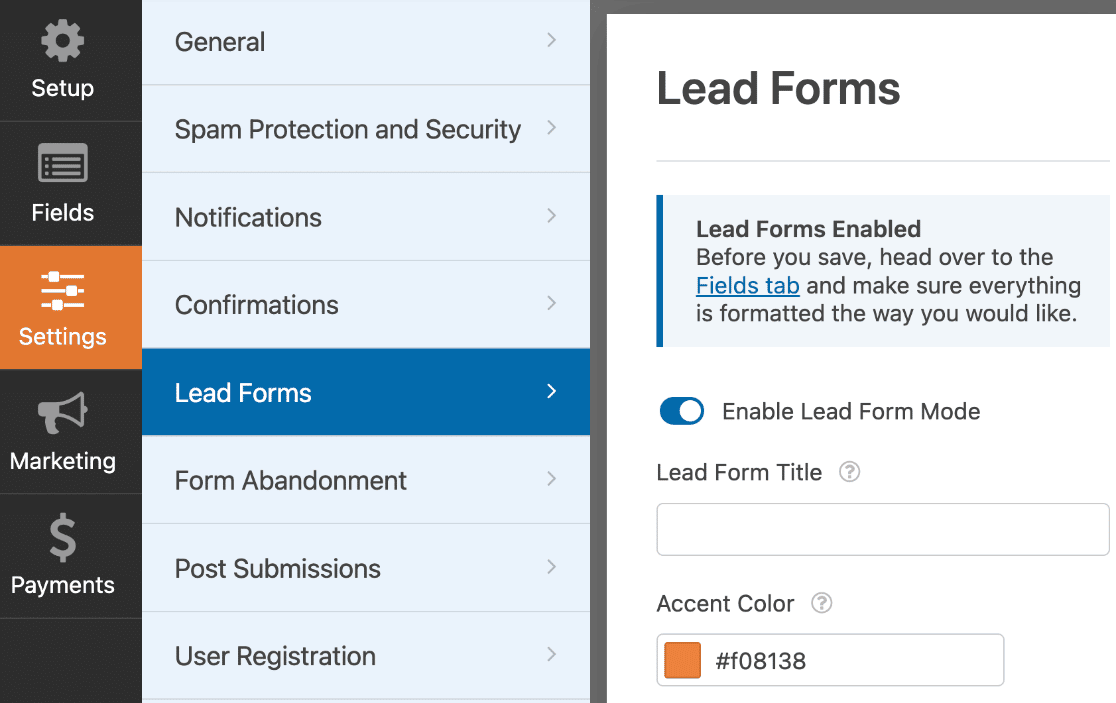
Abra o formulário que você gostaria de transformar em Formulário de Lead em seu construtor de formulários WPForms. Em seguida, navegue até Configurações e clique em Formulários de lead .

Certifique-se de primeiro ativar o modo de formulário de lead .
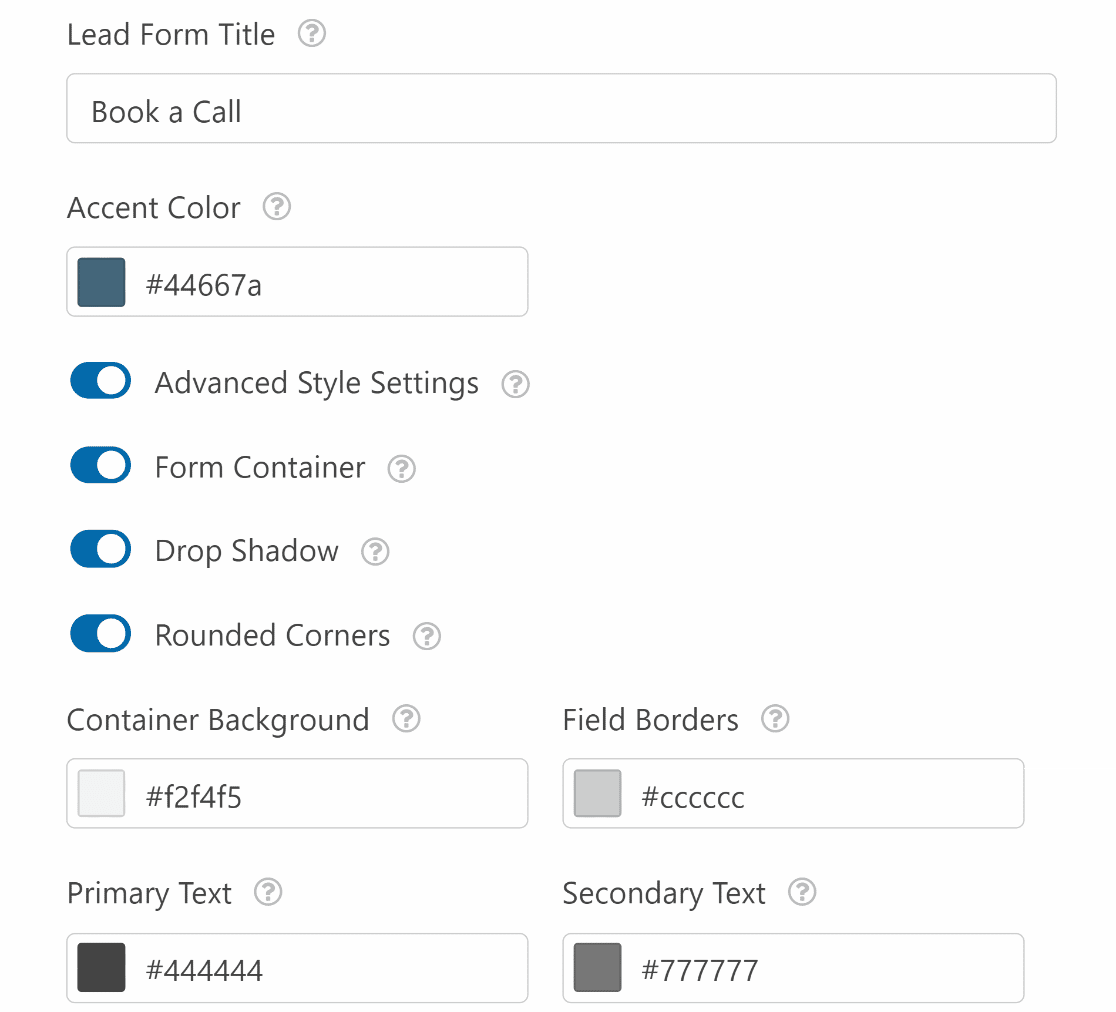
A partir daqui, você tem novamente várias opções de personalização ao seu alcance, incluindo detalhes de cores, mensagens específicas e muito mais.

Os usuários do seu site agora têm um formulário que oferece uma experiência interativa para eles e gera leads para você.

Confira essas dicas adicionais para saber mais sobre como os formulários de lead podem ajudar a expandir seu site ou empresa.
3. Opções de ícones
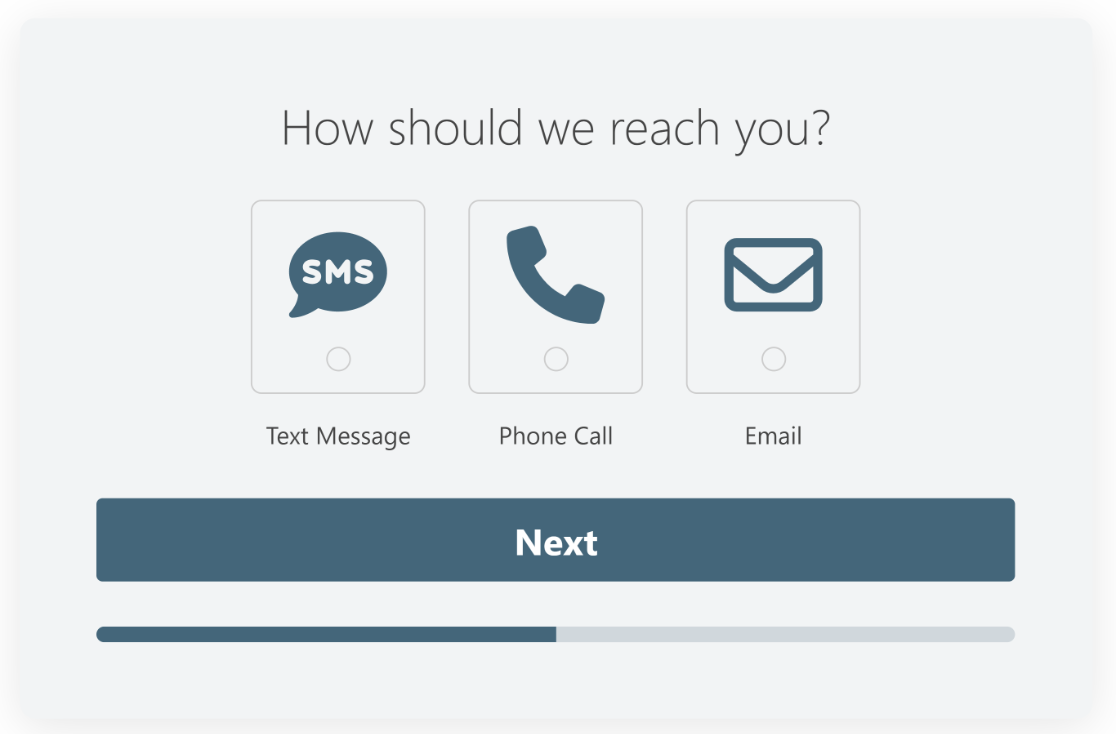
O uso de opções de ícones nos campos de múltipla escolha e caixas de seleção do formulário adiciona um elemento divertido e visualmente interativo ao processo e torna ainda mais fácil para os usuários do formulário fornecer informações importantes para você.
Com opções de ícone, o usuário do formulário selecionará um ícone como resposta a um determinado prompt.

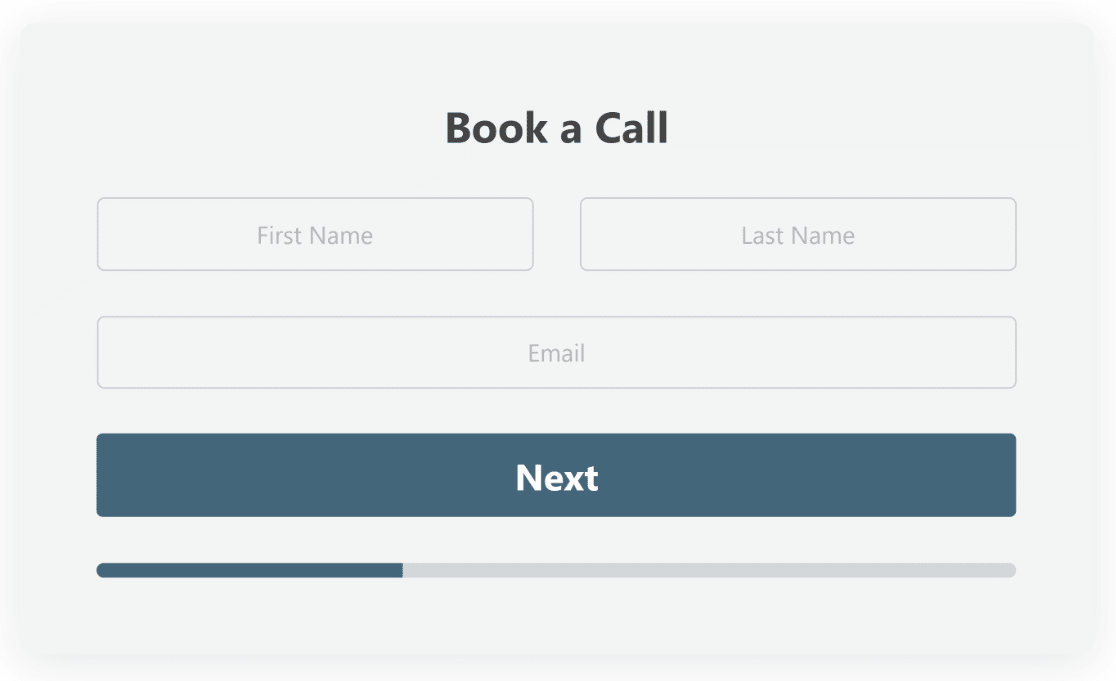
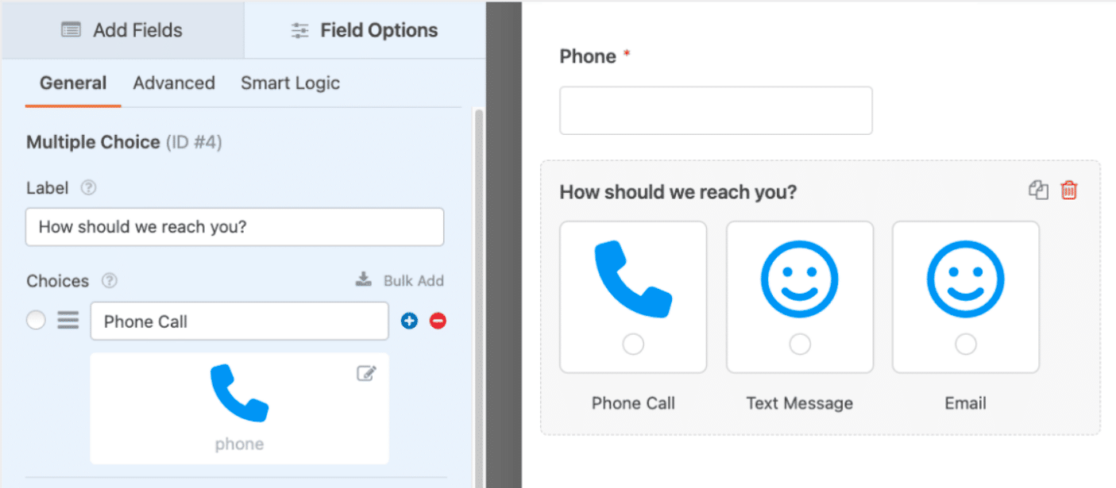
Por exemplo, você pode perguntar aos usuários do formulário de contato como eles preferem ser contatados por você. O usuário do formulário clicará em um ícone para indicar como você deve se corresponder com ele.
Essa é uma maneira divertida e interativa de reunir as preferências do usuário, em vez de fazer com que ele faça uma seleção de opções digitadas em uma lista suspensa ou simplesmente digitando em caixas de texto.
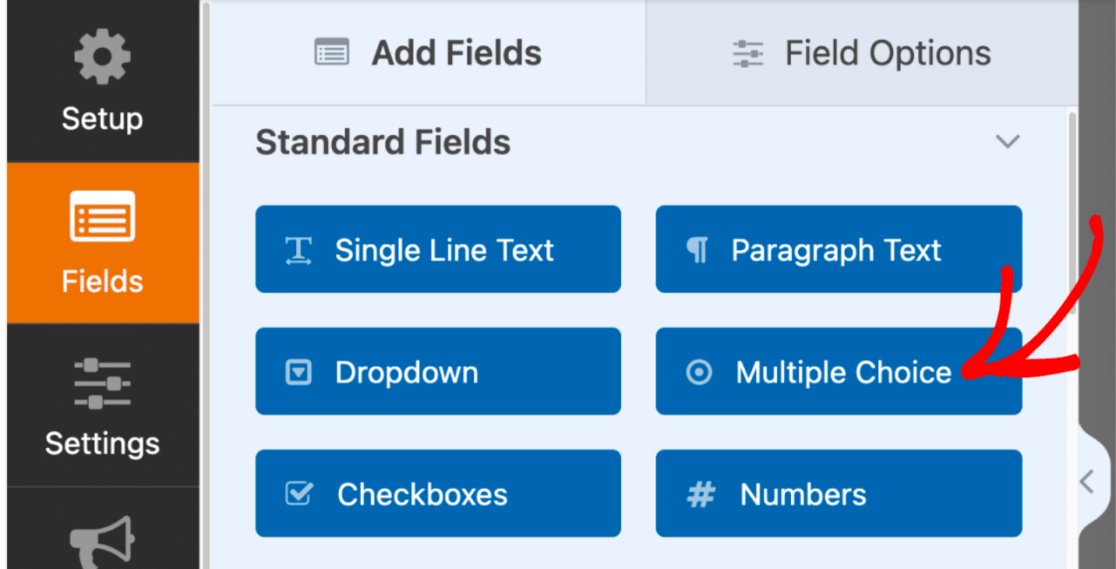
As opções de ícone podem ser usadas para os campos Caixas de seleção, Itens de caixa de seleção, Escolha múltipla e Itens múltiplos, localizados na página de criação de formulário WPForms.
Primeiro, selecione um desses campos para adicionar ao seu formulário.

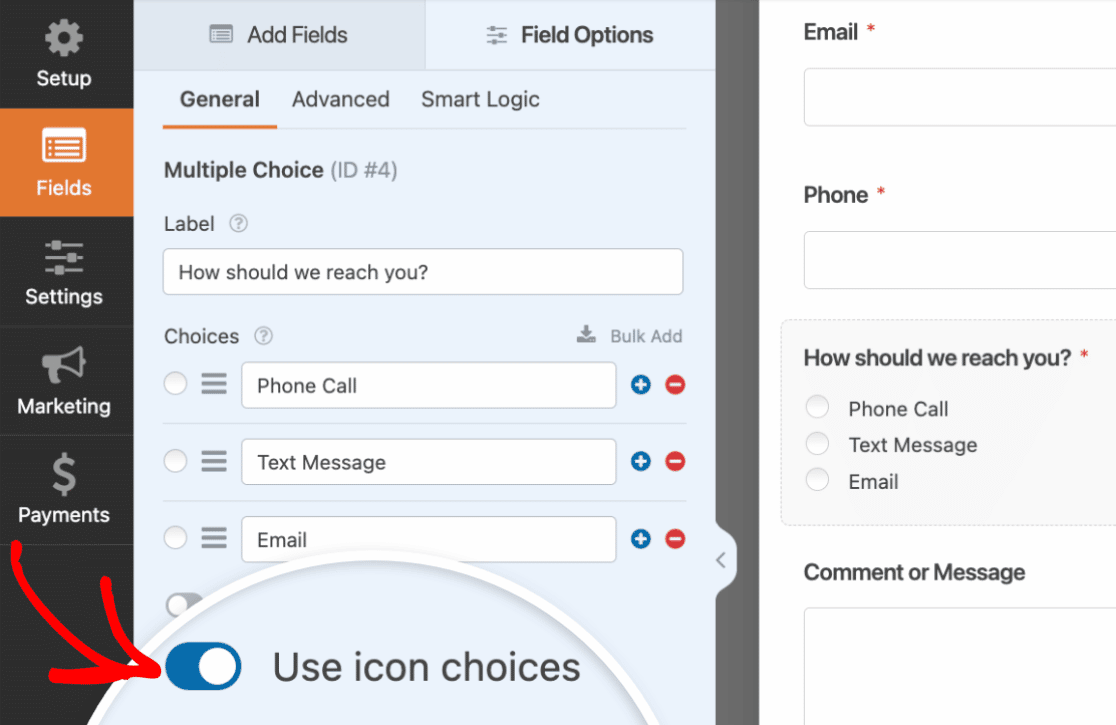
Em seguida, você editará e personalizará o rótulo e as opções representadas em seu formulário.
Para nosso exemplo acima, incluímos opções de correspondência por mensagem de texto, telefonema e mensagem de e-mail.
Agora, para adicionar ícones visuais às opções fornecidas, alterne Usar opções de ícone para a posição ativada.

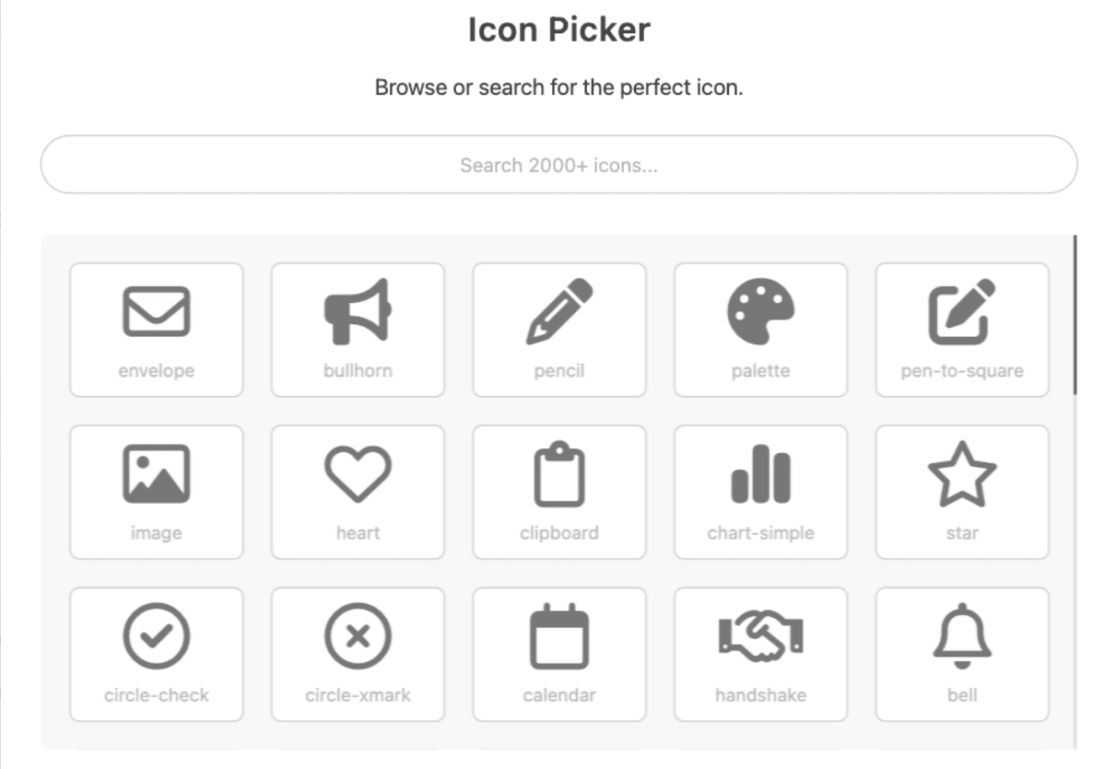
Se você nunca usou opções de ícones em um formulário antes, será solicitado que você baixe a biblioteca de ícones fornecida pelo WPForms.
Esta biblioteca oferece mais de 2.000 estilos de ícones para escolher, para que você possa escolher o ícone perfeito para tornar seu formulário visualmente interativo.

Na biblioteca, localize e selecione o ícone que deseja usar para cada opção apresentada em seu formulário.

Depois de aplicar os ícones a cada opção neste campo, você poderá personalizar ainda mais o estilo. Você pode personalizar a cor, o tamanho e o estilo da fonte de seus ícones, tudo a partir das configurações do campo fornecido.
E o que é ótimo em todas as opções de personalização oferecidas pelos WPForms é que você pode até mesmo manipular esses estilos para coordenar com os elementos interativos de seus formulários de conversação ou lead, como nosso exemplo acima.

Dê uma olhada em nossa extensa e útil documentação sobre o uso de opções de ícones para obter mais dicas sobre como personalizar suas escolhas.
4. Lógica Condicional
A Lógica Condicional é um recurso incluído no seu formulário que permite alterar o comportamento do seu formulário para determinados usuários, o que o torna incrivelmente interativo para os visitantes do seu site.
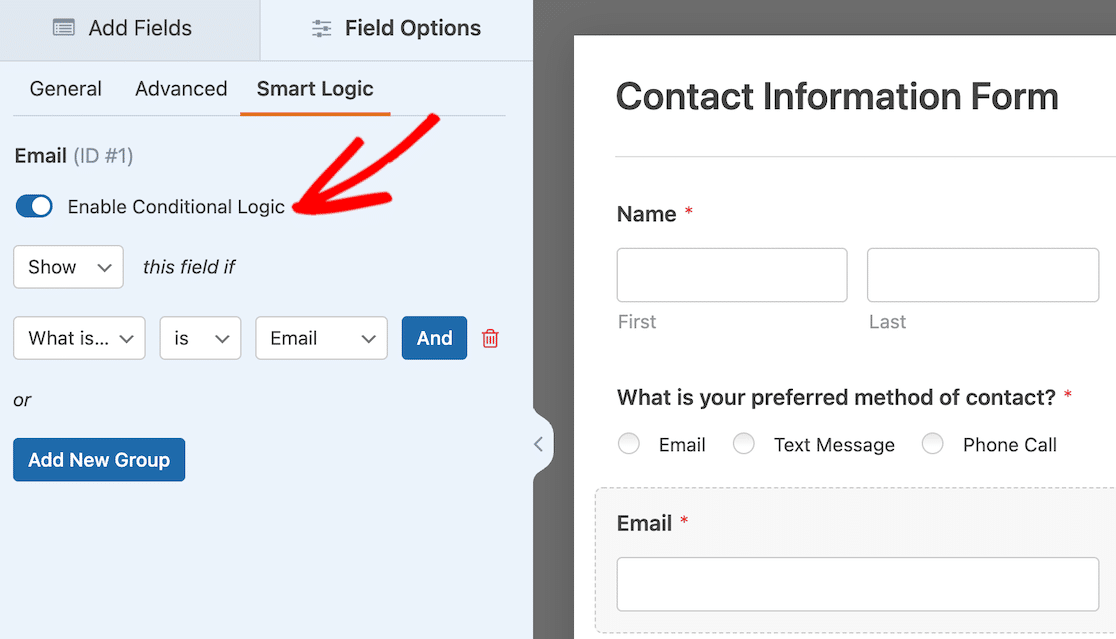
Você encontrará esse recurso disponível nas configurações de quase todos os campos do construtor de formulários. Para usar as configurações de lógica condicional, certifique-se de habilitá -la na guia Smart Logic no campo onde deseja usá-la.

Os tipos de lógica condicional que você pode aplicar ao seu formulário variam do básico ao complexo e afetam todos os tipos de elementos do seu formulário.
A lógica condicional mostrará ou ocultará os campos do formulário com base na seleção do usuário, poderá determinar quais tipos de notificações e e-mails o usuário receberá e fará muito mais por você e pelos usuários do formulário.
Dadas as opções praticamente infinitas fornecidas por essas configurações, sugerimos seguir nosso tutorial completo sobre como usar a lógica condicional.
5. Campo de conteúdo
Adicionar um campo de conteúdo ao seu formulário é outra ótima maneira de criar um formulário interativo para os visitantes e usuários do seu site.

O campo Conteúdo permite adicionar todos os tipos de mídia diretamente em seu formulário, incluindo imagens, músicas e vídeos. Com o campo Conteúdo, você pode criar uma experiência totalmente imersiva para os usuários do seu formulário.
Por exemplo, você pode incluir um pequeno vídeo seu com instruções ou uma mensagem para o visitante, para interagir diretamente com ele.
Muito legal, certo?
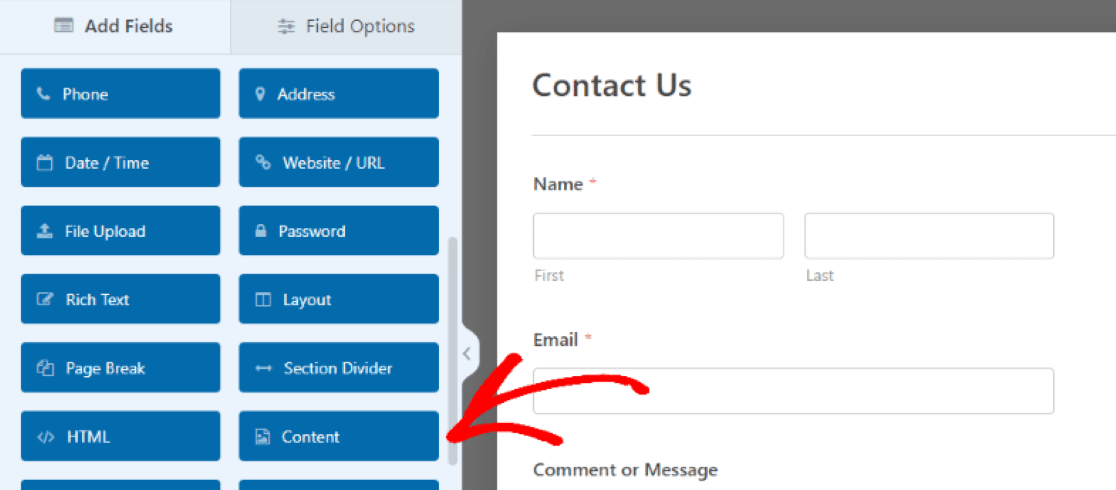
Você encontrará essa adição entre os campos sofisticados no formulário que está editando. Basta arrastá-lo e soltá-lo onde deseja incluir mídia em seu formulário.

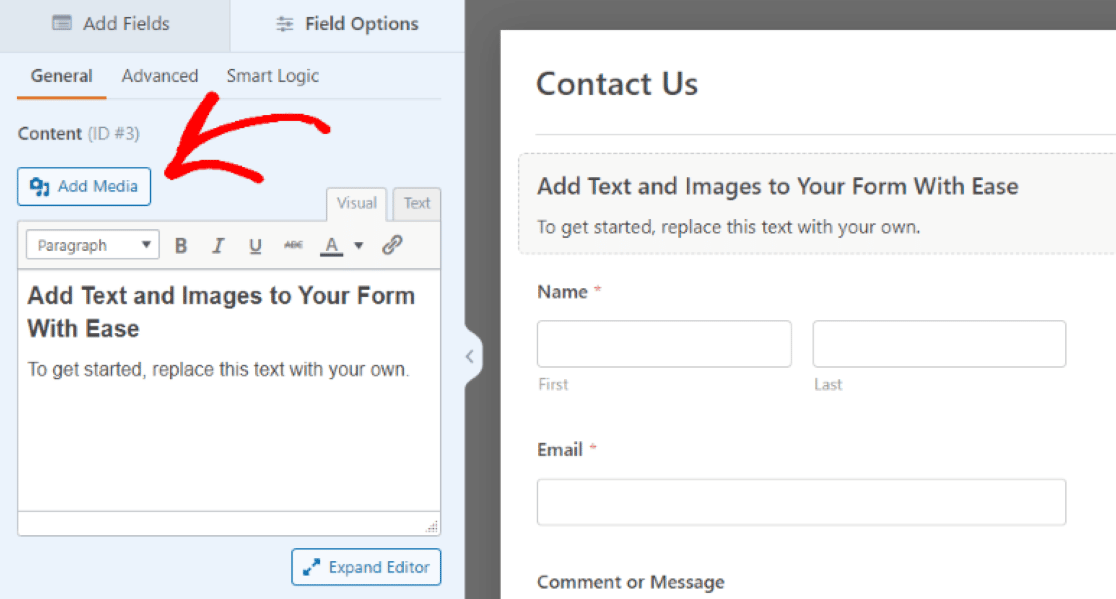
Em seguida, você abrirá as configurações do campo Conteúdo para carregar o tipo de mídia que deseja adicionar nesta seção do seu formulário.
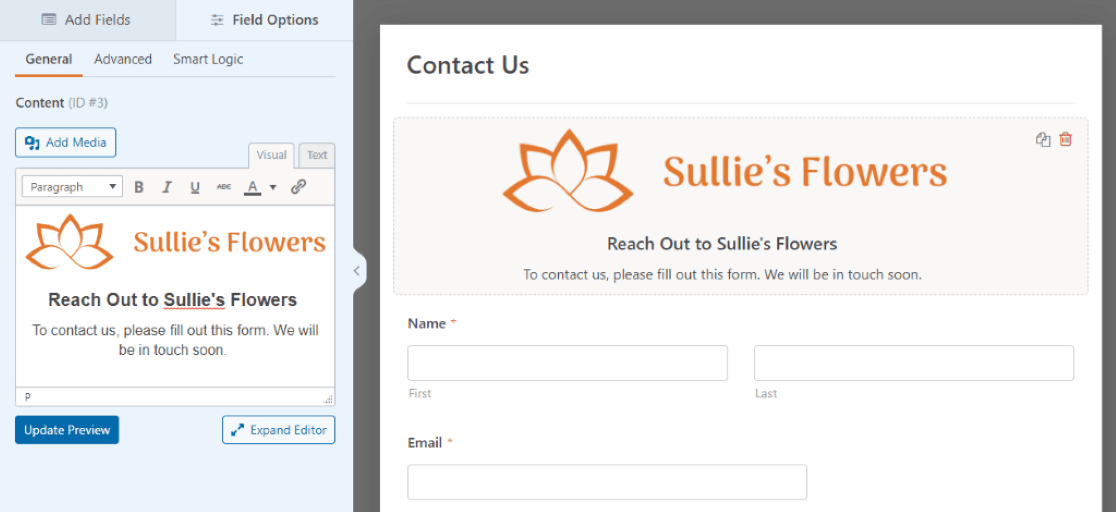
Clique em Adicionar mídia para fazer upload de um arquivo de imagem, áudio ou vídeo e use a caixa do editor de texto abaixo do botão de upload para editar a mensagem que o acompanha.

Você também usará as configurações adicionais neste campo para estilizar o tamanho, a orientação e outros elementos da mídia carregada.
Com o campo Conteúdo adicionado ao seu formulário, você inclui um toque pessoal, de marca e interativo para os usuários do seu site.

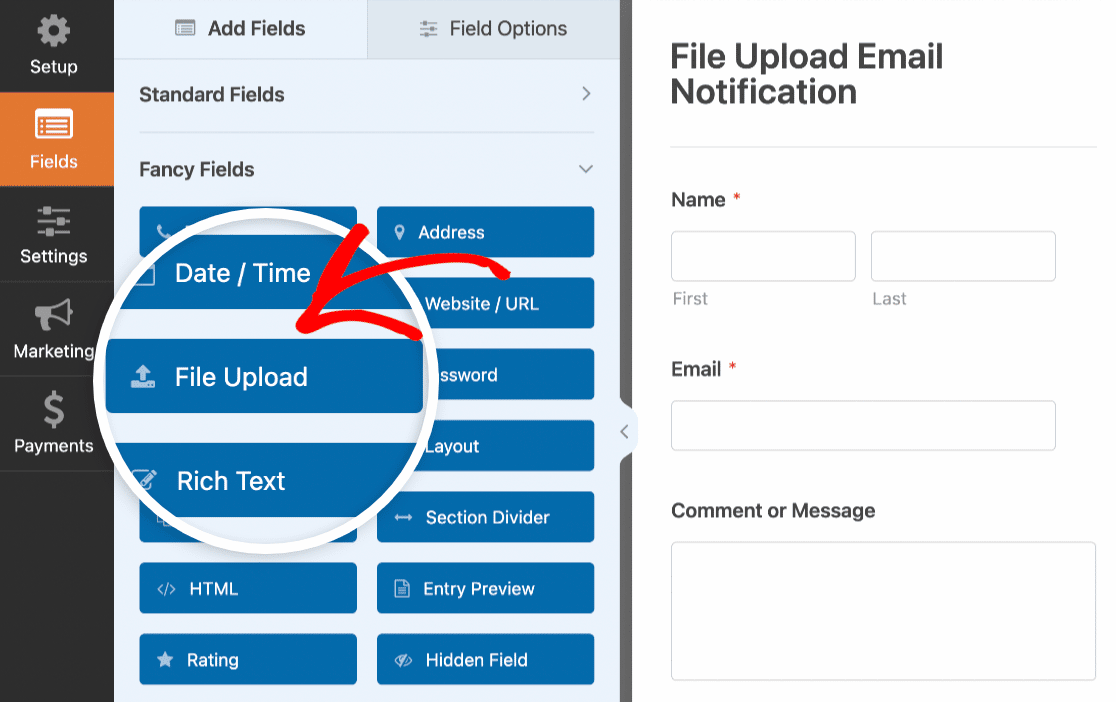
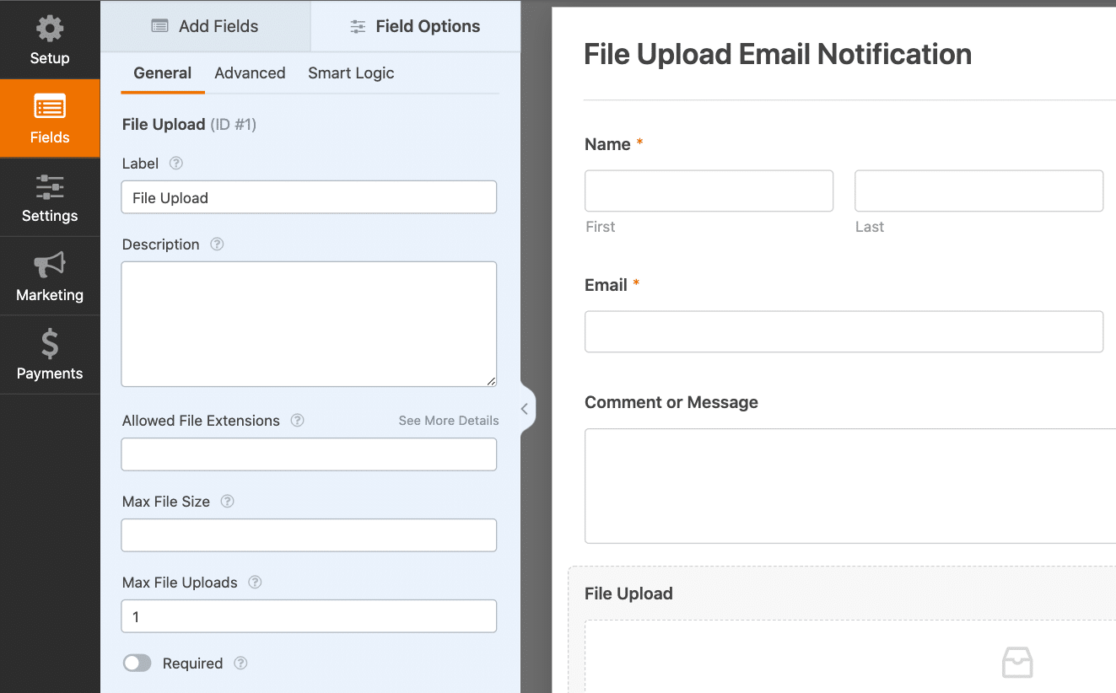
6. Campo de upload de arquivo
Falando em upload de mídia, não seria bom permitir que os usuários de seu formulário incluíssem sua própria mídia em seus formulários também?
Com o campo Upload de arquivo do construtor de formulários, você pode permitir um espaço em seus formulários para fazer exatamente isso.

E que melhor maneira de tornar seu formulário realmente interativo do que acomodar mensagens de áudio ou vídeo entre você e os usuários do formulário?
Assim como o campo Conteúdo, onde você inclui seu lado da interação “carregado”, você encontrará o campo Carregamento de arquivo entre os Campos sofisticados em seu criador de formulários.

Depois de arrastar e soltar este campo onde deseja em seu formulário, use as configurações de campo para personalizar ainda mais como ele funcionará.

Com o campo Upload de arquivo, seu formulário agora é mais interativo do que nunca.
Para obter mais ideias sobre como usar o campo de upload em seus formulários do WordPress, confira este guia completo que criamos sobre como criar um formulário de upload de arquivo.
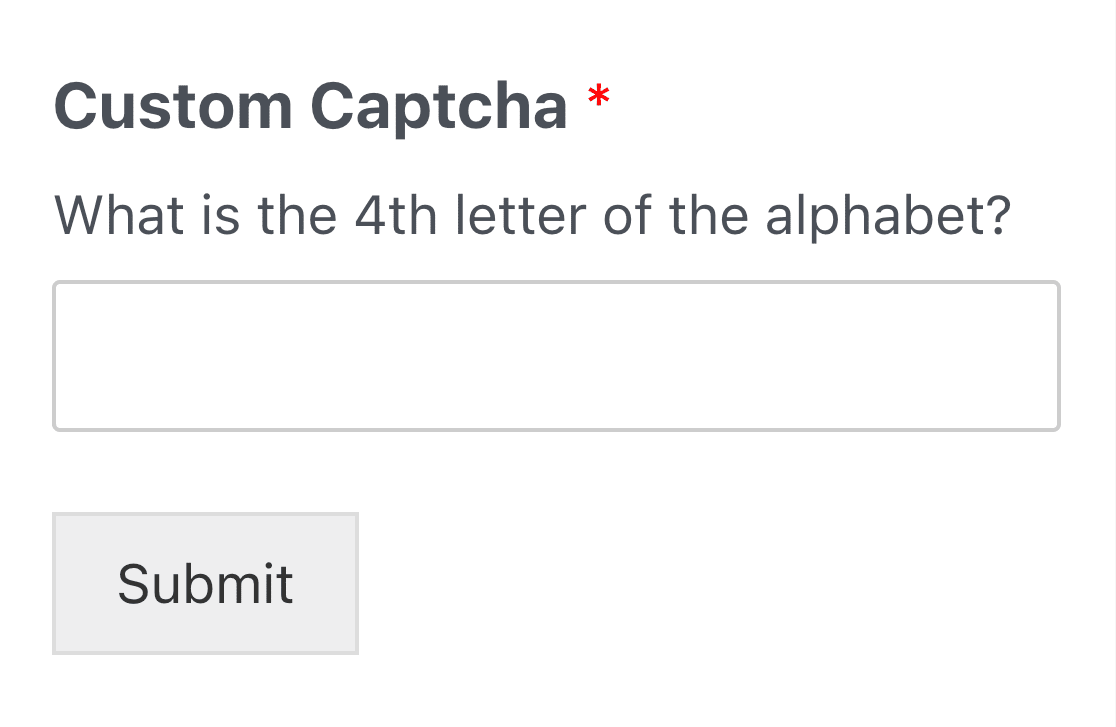
7. Captcha personalizado
Embora habilitar o Captcha seja tecnicamente usado para proteção contra spam e segurança do site, utilizar Captcha personalizado em seu formulário é apenas mais uma maneira de tornar o formulário interativo.
Em vez de executar as configurações de segurança do Captcha em segundo plano, você pode personalizar esse recurso para que os usuários do formulário interajam com ele resolvendo uma equação matemática ou respondendo a uma pergunta feita por você.

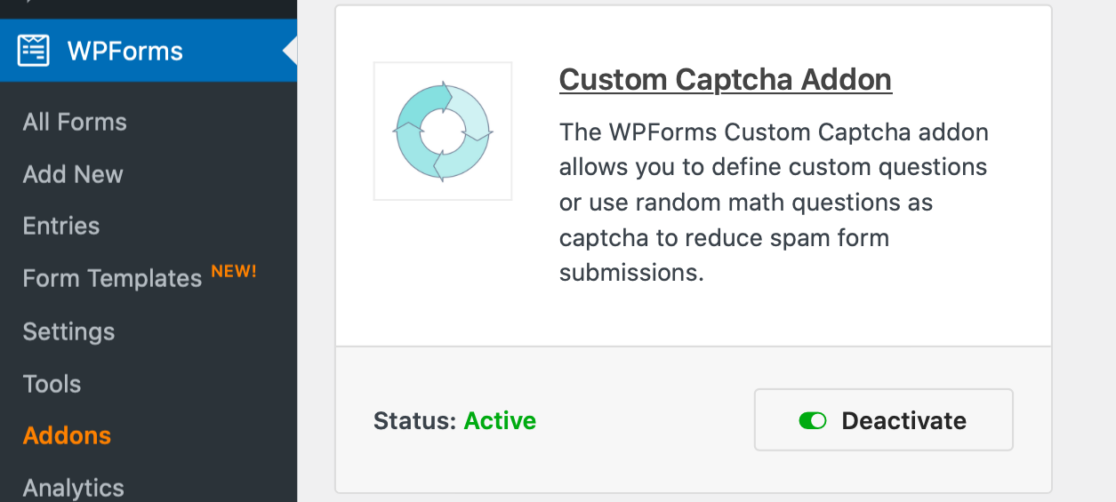
Para adicionar esse recurso de segurança interativo aos seus formulários, primeiro instale e ative o complemento Captcha personalizado .

Em seguida, abra a página de construção do formulário ao qual você adicionará a interação Custom Captcha.
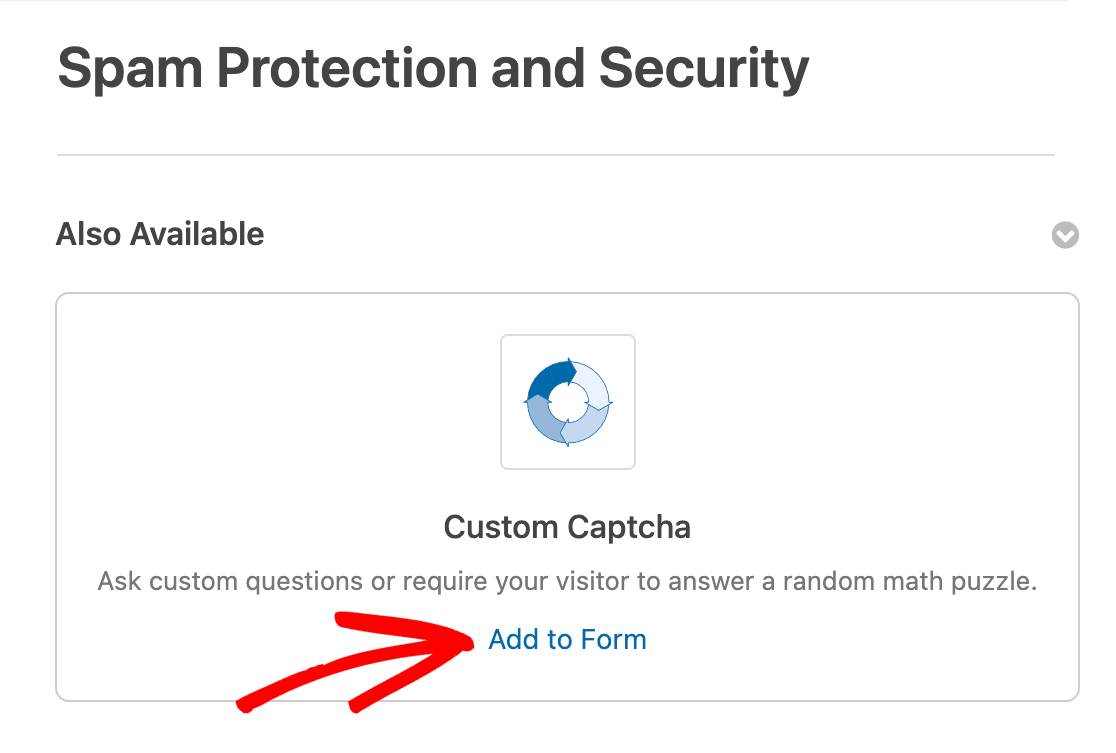
Em seguida, navegue até Configurações » Proteção e segurança contra spam . Na guia Também disponível , você encontrará a opção Custom Captcha . Clique em Adicionar ao formulário para aplicar agora o Captcha personalizado ao seu formulário.

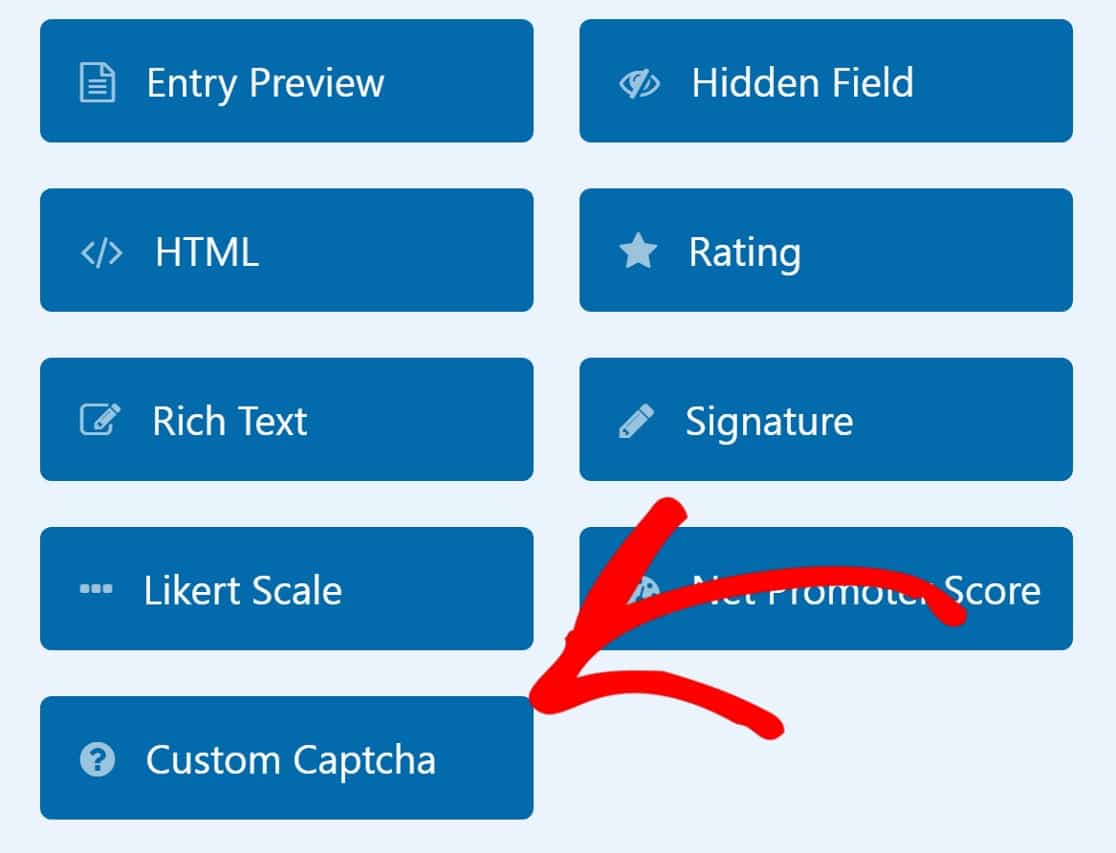
Ou você pode adicionar um Captcha personalizado ao seu formulário arrastando-o dos campos fornecidos em seu criador de formulários.

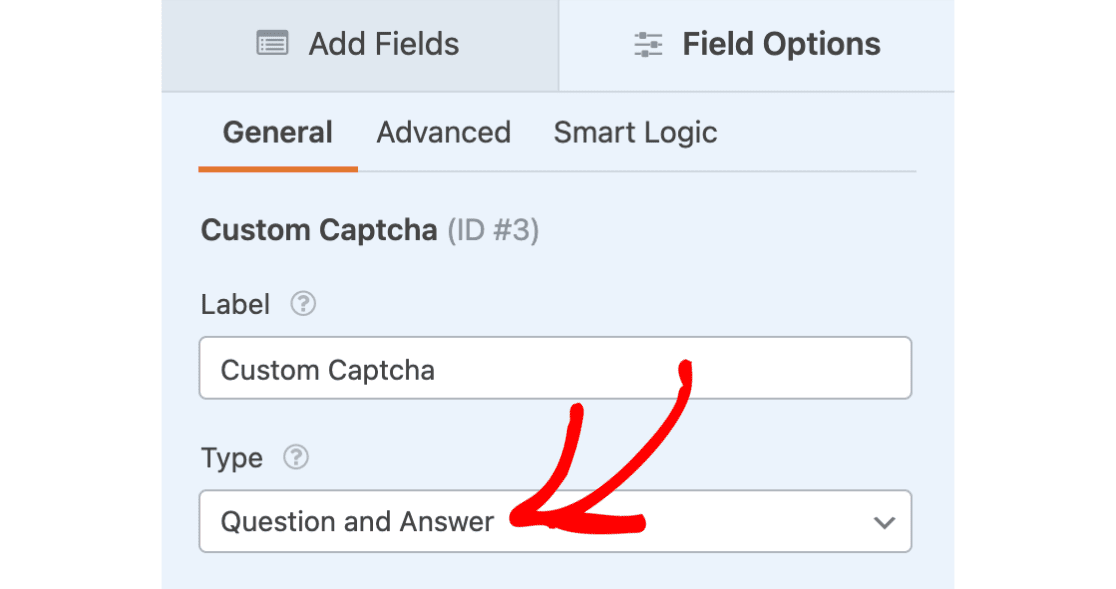
Como a maioria dos recursos e complementos disponíveis no construtor de formulários, você precisará personalizar as configurações do seu Captcha personalizado.
Nas configurações do campo, você encontrará um menu suspenso de opções de matemática ou perguntas e respostas para usar como Captcha personalizado em seu formulário.

Você pode personalizar essas opções como quiser, portanto, escolhendo o estilo de interação que os usuários do formulário utilizarão ao enviar este formulário.
E como existem muitas maneiras divertidas de usar as configurações de Captcha personalizado em seus formulários do WordPress, sugerimos que você dê uma olhada em nossa documentação totalmente informativa sobre este complemento.
Crie seu formulário interativo do WordPress agora
Em seguida, crie um formulário de captura de leads que converte
Nesta postagem, abordamos várias maneiras de criar e incorporar formulários interativos que convertem os visitantes do seu site, incluindo formulários de lead.
Mas, apesar de seus melhores esforços para tornar esses formulários atraentes e interativos, eles não serão úteis se forem abandonados por seus usuários. Para evitar que isso aconteça, confira nossas dicas para criar um formulário de captura de leads que converte para ajudá-lo a transformar todos os visitantes do site em leads e clientes.
Pronto para criar seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
