7 เคล็ดลับในการสร้างฟอร์มโต้ตอบ
เผยแพร่แล้ว: 2023-03-15คุณต้องการสร้างแบบฟอร์ม WordPress ของคุณแบบโต้ตอบสำหรับผู้เยี่ยมชมเว็บไซต์หรือไม่?
แบบฟอร์มเชิงโต้ตอบตอบสนองและมีส่วนร่วมกับผู้ใช้ของคุณ และมักนำไปสู่การเติบโตและอัตราการแปลงที่สูงขึ้นสำหรับเว็บไซต์ของคุณ และด้วย WPForms คุณสามารถทำให้ทั้งแบบฟอร์มใหม่หรือแบบฟอร์มที่มีอยู่เป็นแบบโต้ตอบได้
ในโพสต์นี้ เราจะแสดงวิธีง่ายๆ จำนวนหนึ่งในการสร้างฟอร์มโต้ตอบบนเว็บไซต์ WordPress ของคุณ
สร้างแบบฟอร์ม WordPress แบบโต้ตอบของคุณตอนนี้
เหตุใดแบบฟอร์ม WordPress ของฉันจึงควรเป็นแบบโต้ตอบ
เช่นเดียวกับที่เรากล่าวถึงข้างต้น แบบฟอร์มโต้ตอบมีส่วนร่วมและแปลงผู้เยี่ยมชมเว็บไซต์ นอกจากนี้ มักจะใช้งานได้อย่างเพลิดเพลินมากกว่าแบบฟอร์มออนไลน์แบบคงที่
แบบฟอร์มโต้ตอบช่วยให้ผู้ใช้เว็บไซต์ของคุณสื่อสารและดำเนินการผ่านแบบฟอร์มของคุณด้วยวิธีที่สร้างสรรค์ได้หลากหลาย ตั้งแต่วิธีการสำหรับผู้ใช้ในการตอบคำถามในแบบฟอร์ม ไปจนถึงวิธีที่ผู้ใช้โต้ตอบกับชั้นความปลอดภัยของแบบฟอร์มของคุณ
ด้วย WPForms คุณสามารถสร้างแบบฟอร์มที่มีการโต้ตอบและเพิ่มฟังก์ชันการทำงานได้อย่างง่ายดาย และเราจะแสดงให้คุณเห็นถึง 7 วิธีในการทำ
7 เคล็ดลับในการสร้างฟอร์มโต้ตอบ
ในบทความนี้
- 1. แบบฟอร์มการสนทนา
- 2. แบบฟอร์มลูกค้าเป้าหมาย
- 3. ตัวเลือกไอคอน
- 4. ลอจิกเงื่อนไข
- 5. ฟิลด์เนื้อหา
- 6. ช่องอัพโหลดไฟล์
- 7. แคปต์ชาแบบกำหนดเอง
1. แบบฟอร์มการสนทนา
การใช้แบบฟอร์มการสนทนาบนไซต์ WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้แบบฟอร์มโต้ตอบได้
แบบฟอร์มประเภทนี้ทำงานบนหน้าเดียวโดยตัวมันเอง โดยไม่มีองค์ประกอบอื่นที่ทำให้เสียสมาธิรวมอยู่ในหน้านั้น แบบฟอร์มการสนทนาจะแนะนำผู้ใช้ผ่านฟิลด์แบบฟอร์มที่กำหนดทีละรายการ ทำให้เป็นกระบวนการสนทนาที่ผ่อนคลายและโต้ตอบได้
หากต้องการใช้ Conversational Forms บนไซต์ WordPress ของคุณ ก่อนอื่น ให้ติดตั้ง และ เปิดใช้งาน Addon ของ Conversational Forms

จากนั้น จากหน้าการสร้างฟอร์ม ตรงไปที่ การตั้งค่า WPForms ของคุณเพื่อ เปิดใช้งาน โหมดฟอร์มการสนทนาบนฟอร์มที่คุณต้องการสร้างแบบโต้ตอบ

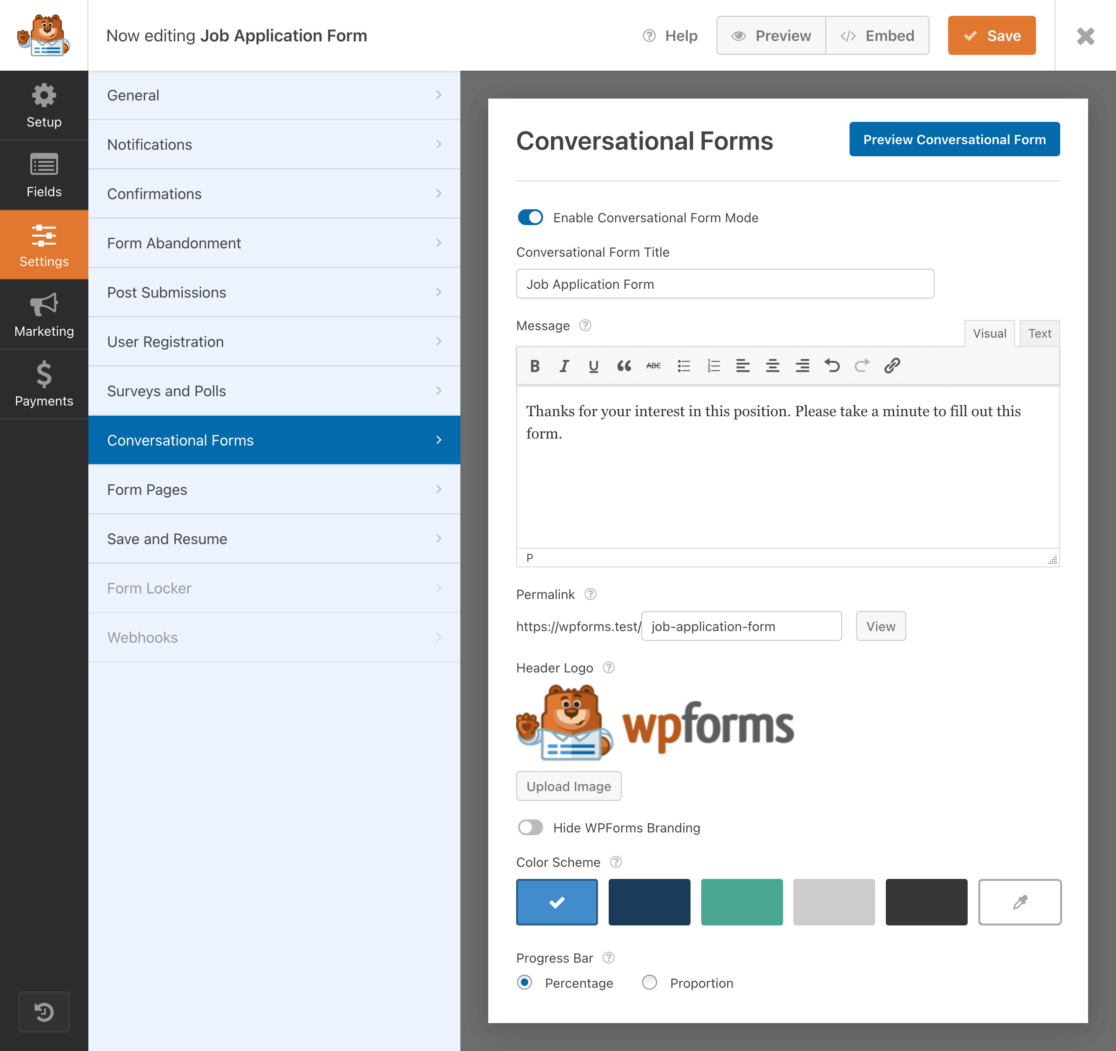
เมื่อเปิดใช้งานแล้ว คุณจะสามารถแก้ไขและปรับแต่งแต่ละขั้นตอนของแบบฟอร์มที่ผู้ใช้จะต้องดำเนินการ

คุณจะสร้างข้อความที่จะแสดงต่อผู้ใช้แบบฟอร์ม กำหนดกล่องข้อความเอง และยังสามารถอัปโหลดโลโก้และเลือกสีเฉพาะและองค์ประกอบการสร้างตราสินค้าอื่นๆ เพื่อรวมไว้ในแต่ละขั้นตอนของแบบฟอร์มได้อีกด้วย

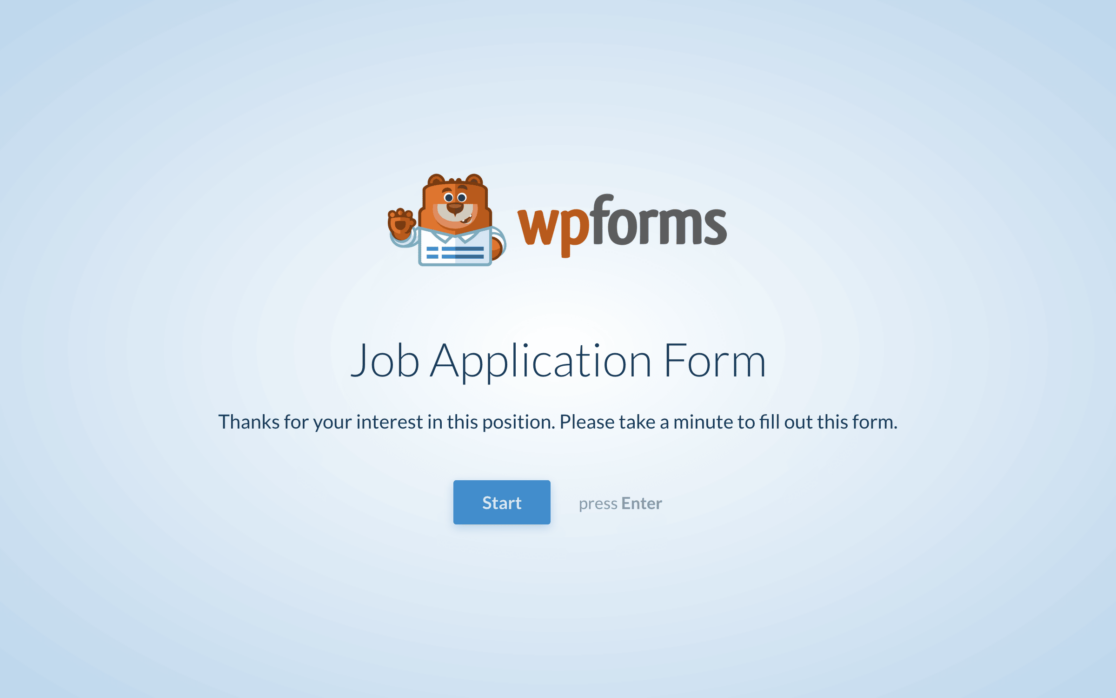
เมื่อคุณดำเนินการแต่ละหน้าที่ผู้ใช้ฟอร์มของคุณจะเจอ คุณจะเหลือกระบวนการโต้ตอบเต็มรูปแบบที่รู้สึกเหมือนฟอร์มน้อยลง แต่เหมือนการสนทนามากขึ้น
2. แบบฟอร์มลูกค้าเป้าหมาย
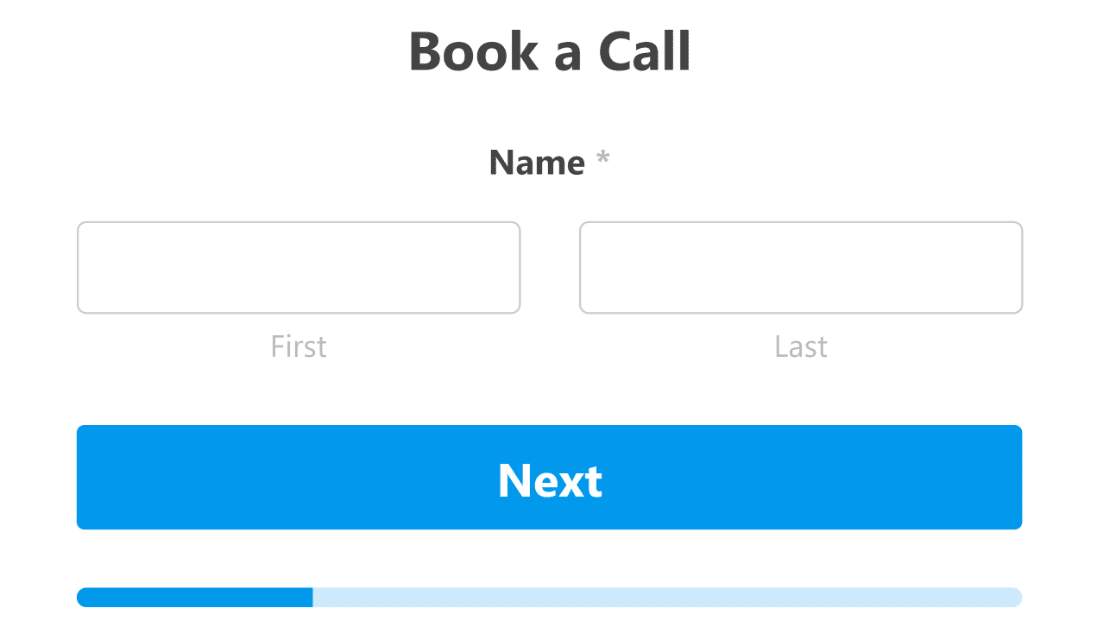
แบบฟอร์มลูกค้าเป้าหมายนั้นคล้ายกับแบบฟอร์มการสนทนาตรงที่อนุญาตให้ผู้ใช้ย้ายผ่านฟิลด์แบบฟอร์มทีละขั้นตอน

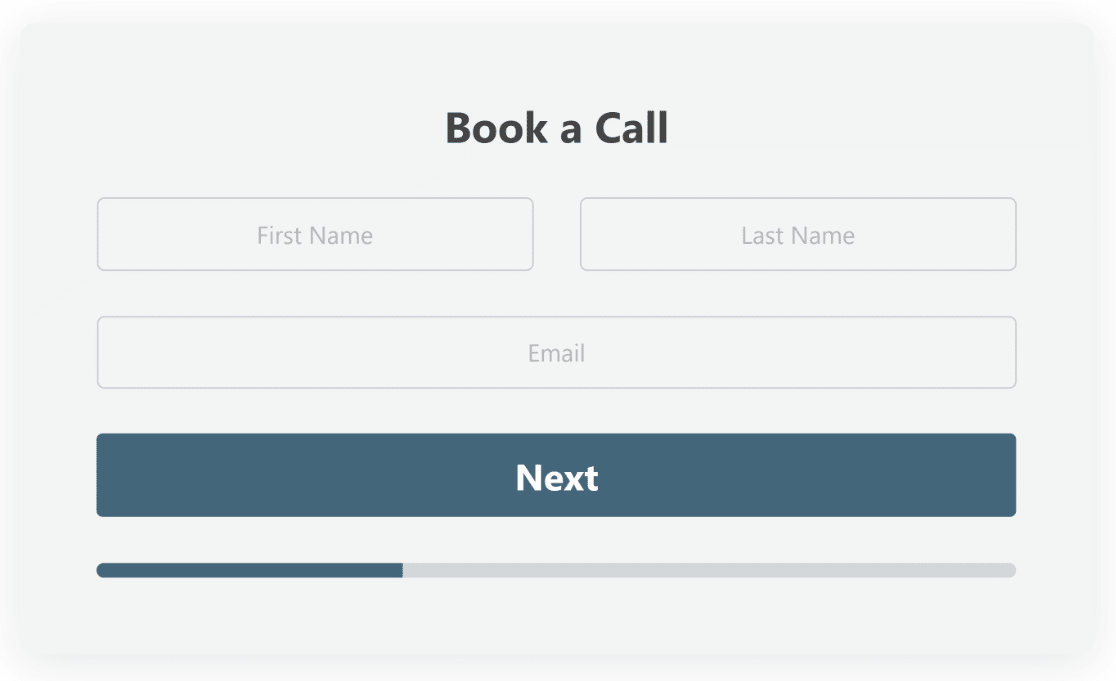
ความคืบหน้าของฟอร์มลูกค้าเป้าหมายสำหรับผู้ใช้ที่มีเพียงหนึ่งฟิลด์บนหน้าจอในแต่ละครั้ง แทนที่จะแสดงฟิลด์ฟอร์มทั้งหมดในหน้าเดียว
ผู้ใช้แบบฟอร์มของคุณจะไปยังฟิลด์ถัดไปหลังจากป้อนข้อมูลสำหรับฟิลด์ที่กำหนด ทำให้กระบวนการทั้งหมดเป็นประสบการณ์แบบโต้ตอบ และตามชื่อของมัน แบบฟอร์มนี้สามารถช่วยคุณสร้างลีดสำหรับไซต์ของคุณได้
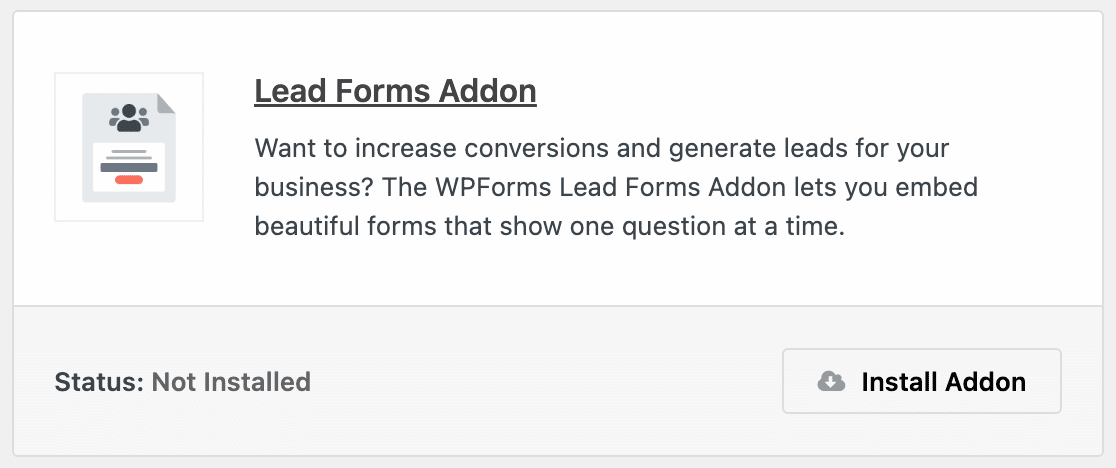
หากต้องการใช้ Lead Forms บนเว็บไซต์ของคุณ คุณจะต้อง ติดตั้ง และ เปิดใช้งาน Lead Forms Addon ก่อน

จากนั้น คุณจะใช้งานส่วนเสริมนี้เหมือนกับ Addon ของแบบฟอร์มการสนทนา
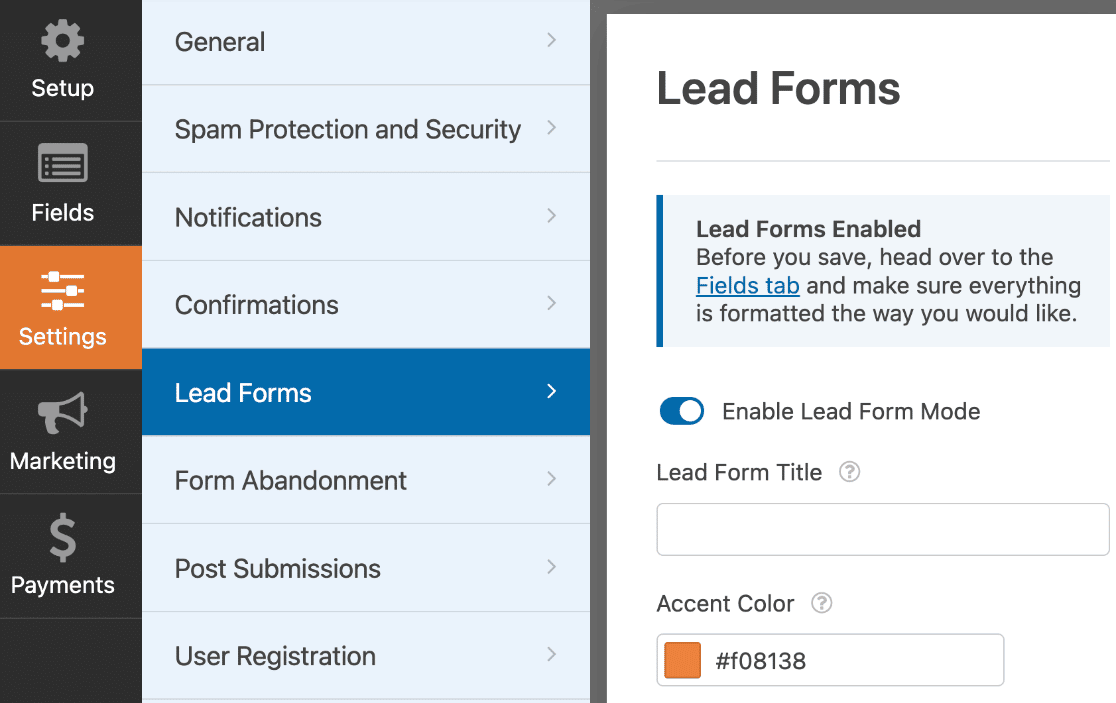
เปิดแบบฟอร์มที่คุณต้องการสร้าง Lead Form ในตัวสร้างแบบฟอร์ม WPForms ของคุณ จากนั้น ไปที่ การตั้งค่า และคลิกที่ แบบฟอร์มลูกค้าเป้าหมาย

ตรวจสอบให้แน่ใจว่า ได้เปิดใช้งาน Lead Form Mode ก่อน
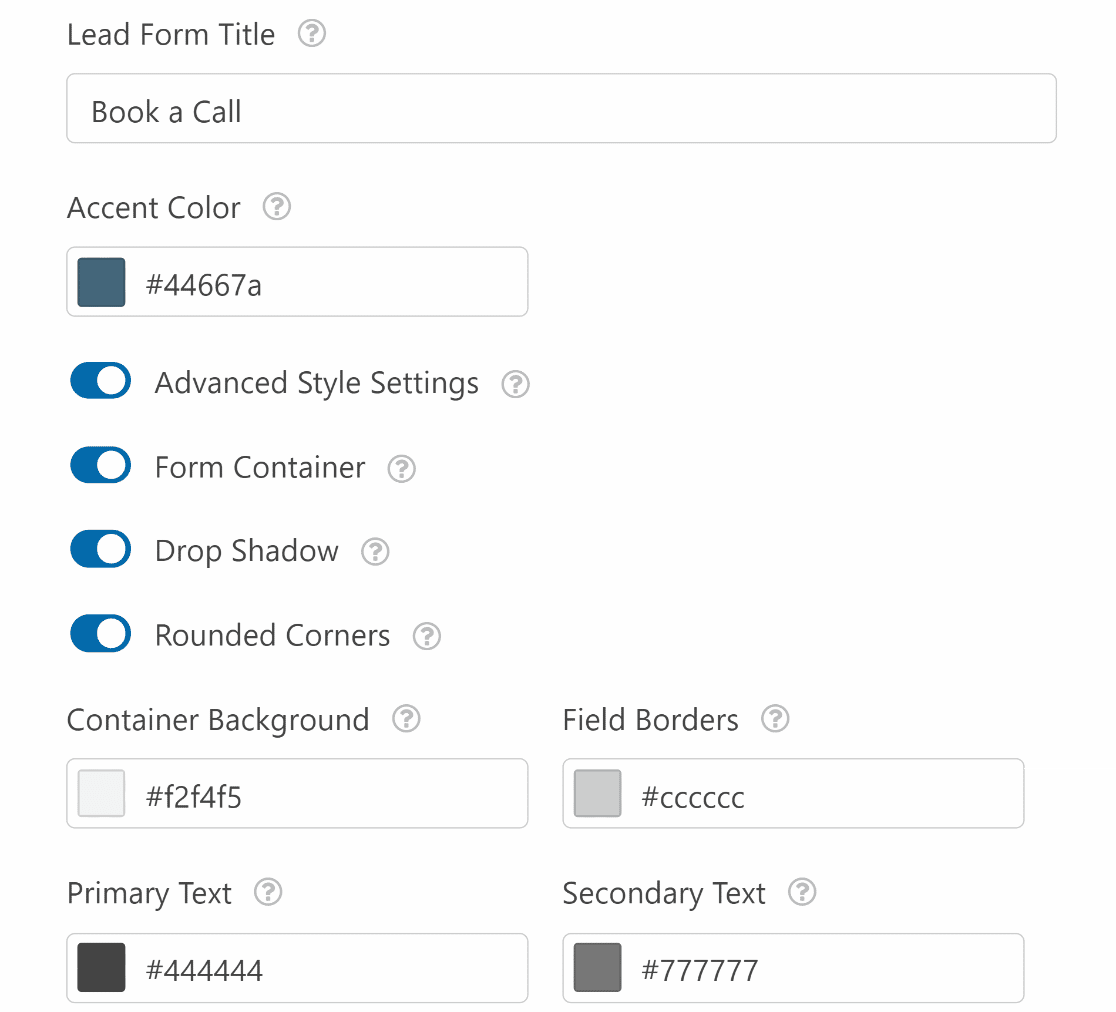
จากที่นี่ คุณจะมีตัวเลือกการปรับแต่งมากมายที่ปลายนิ้วของคุณอีกครั้ง รวมถึงรายละเอียดสี ข้อความเฉพาะ และอื่นๆ

ขณะนี้ผู้ใช้เว็บไซต์ของคุณมีแบบฟอร์มที่มอบประสบการณ์แบบอินเทอร์แอกทีฟให้กับพวกเขา และสร้างโอกาสในการขายให้กับคุณ

ดูเคล็ดลับเพิ่มเติมเหล่านี้เพื่อเรียนรู้เพิ่มเติมว่า Lead Forms สามารถช่วยให้เว็บไซต์หรือธุรกิจของคุณเติบโตได้อย่างไร
3. ตัวเลือกไอคอน
การใช้ตัวเลือกไอคอนในฟิลด์หลายตัวเลือกและช่องทำเครื่องหมายของแบบฟอร์มของคุณจะเพิ่มองค์ประกอบแบบโต้ตอบที่สนุกสนานและมองเห็นได้ให้กับกระบวนการ และทำให้ผู้ใช้แบบฟอร์มของคุณให้ข้อมูลสำคัญกับคุณได้ง่ายยิ่งขึ้น
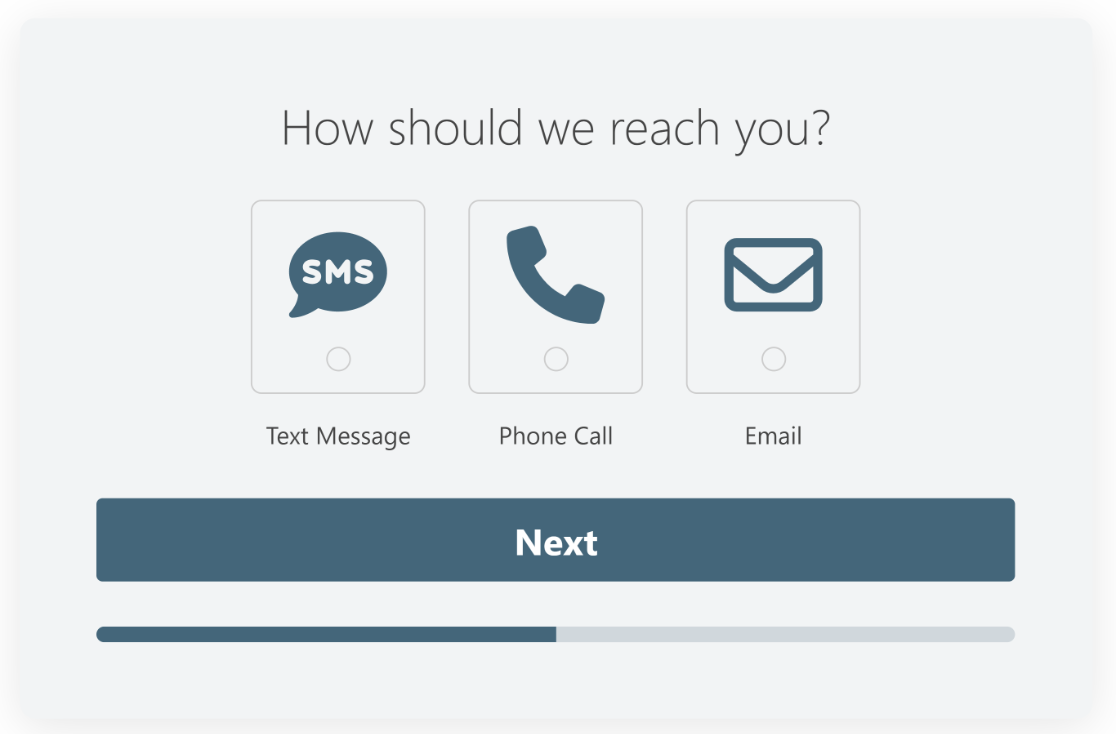
ด้วยตัวเลือกไอคอน ผู้ใช้แบบฟอร์มของคุณจะเลือกไอคอนเป็นคำตอบสำหรับพรอมต์ที่กำหนด

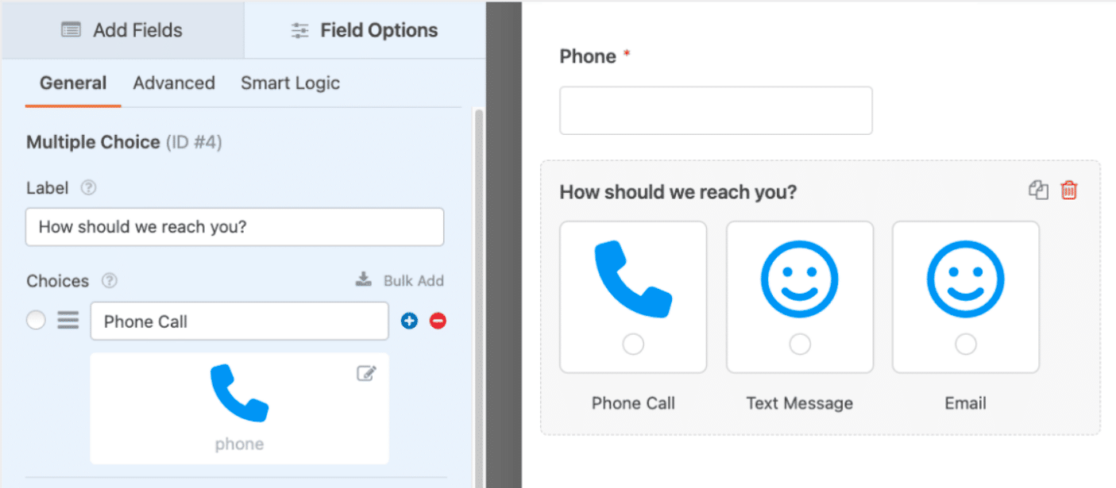
ตัวอย่างเช่น คุณอาจถามผู้ใช้แบบฟอร์มติดต่อว่าพวกเขาต้องการให้คุณติดต่อกลับอย่างไร จากนั้นผู้ใช้ฟอร์มจะคลิกที่ไอคอนเพื่อระบุว่าคุณควรโต้ตอบกับพวกเขาอย่างไร
นี่เป็นวิธีที่สนุกและโต้ตอบได้ในการรวบรวมการตั้งค่าของผู้ใช้ แทนที่จะให้พวกเขาเลือกจากตัวเลือกที่พิมพ์ในรายการดรอปดาวน์หรือเพียงแค่พิมพ์ลงในกล่องข้อความ
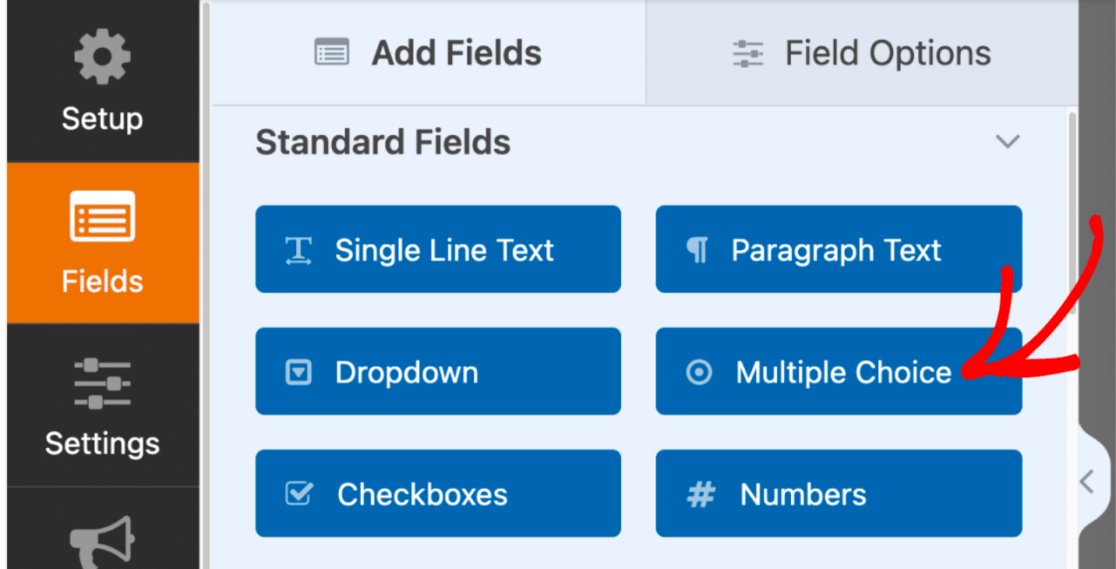
สามารถใช้ตัวเลือกไอคอนสำหรับกล่องกาเครื่องหมาย รายการกล่องกาเครื่องหมาย หลายตัวเลือก และฟิลด์หลายรายการ ซึ่งอยู่ในหน้าการสร้างแบบฟอร์ม WPForms
ขั้นแรก เลือกหนึ่งในฟิลด์เหล่านี้เพื่อเพิ่มในแบบฟอร์มของคุณ

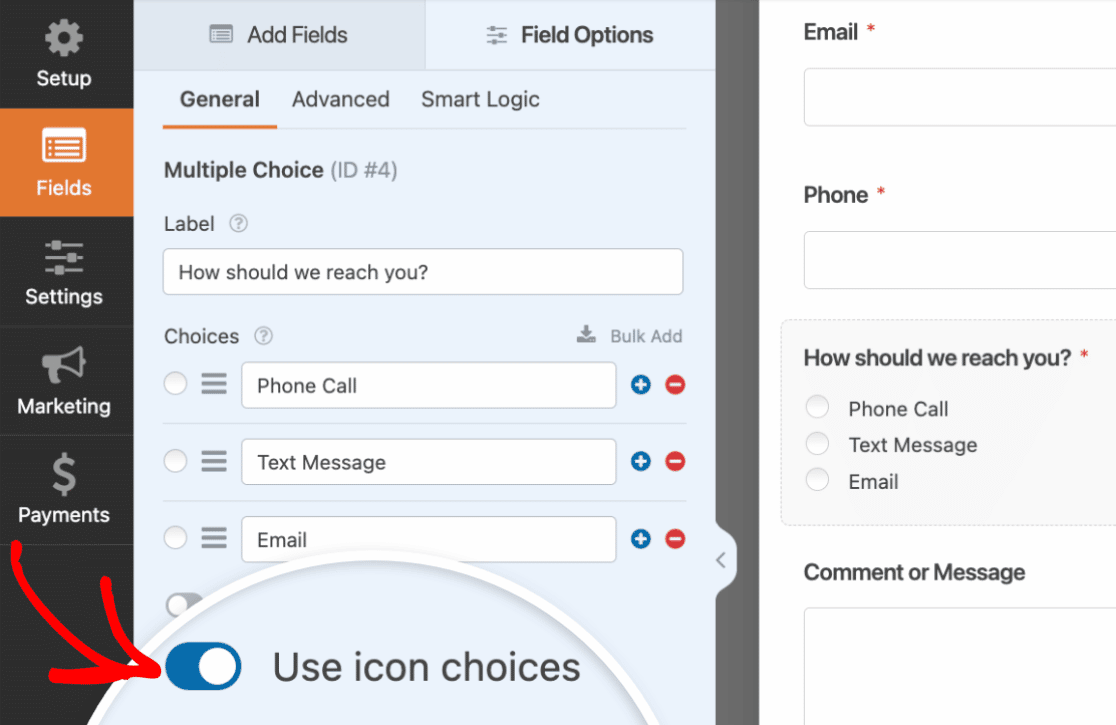
จากนั้น คุณจะแก้ไขและปรับแต่งป้ายกำกับและตัวเลือกที่แสดงบนแบบฟอร์มของคุณ
สำหรับตัวอย่างข้างต้น เราได้รวมตัวเลือกสำหรับการติดต่อทางข้อความ โทรศัพท์ และข้อความอีเมล
ตอนนี้เพื่อเพิ่มไอคอนภาพให้กับตัวเลือกของคุณ ให้สลับ ใช้ตัวเลือกไอคอน ไปที่ตำแหน่งเปิด

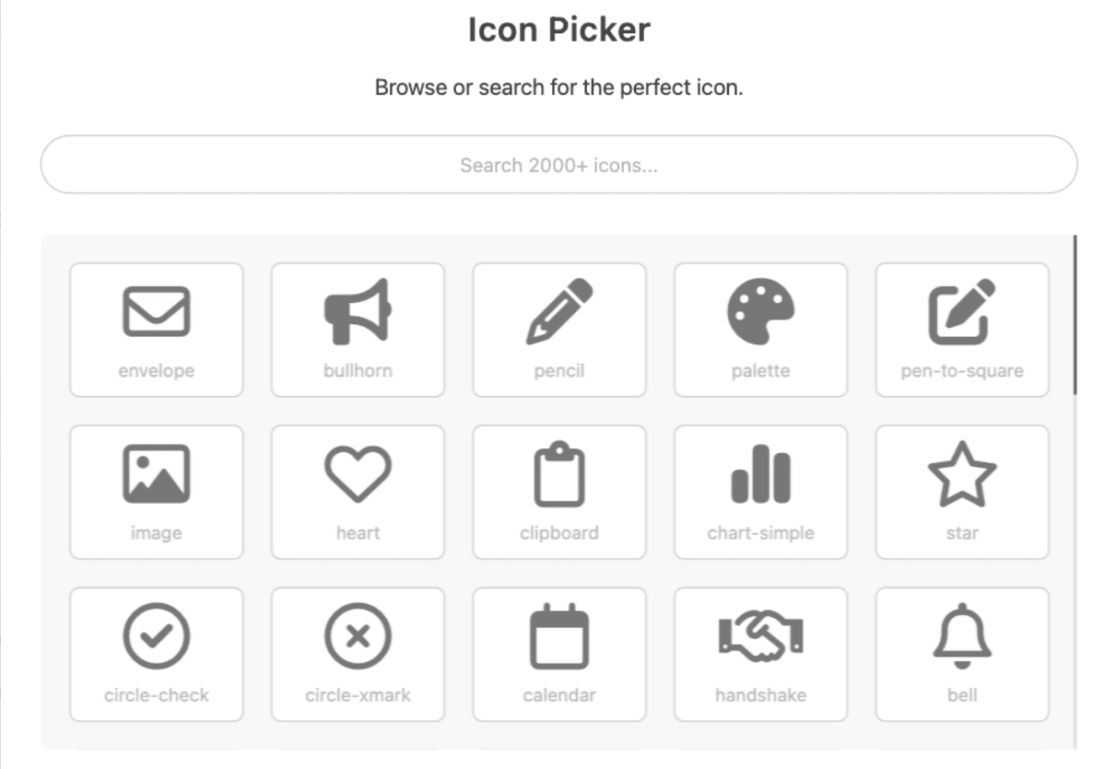
หากคุณไม่เคยใช้ตัวเลือกไอคอนในแบบฟอร์มมาก่อน คุณจะได้รับแจ้งให้ดาวน์โหลดไลบรารีไอคอนที่ WPForms ให้มา
ไลบรารีนี้มีรูปแบบไอคอนให้เลือกมากกว่า 2,000 แบบ ดังนั้นคุณจึงสามารถเลือกไอคอนที่สมบูรณ์แบบเพื่อทำให้ฟอร์มของคุณเป็นแบบโต้ตอบได้

จากไลบรารี ให้ค้นหาและเลือกไอคอนที่คุณต้องการใช้สำหรับแต่ละตัวเลือกที่แสดงบนแบบฟอร์มของคุณ

เมื่อคุณใช้ไอคอนกับแต่ละตัวเลือกในฟิลด์นี้แล้ว คุณจะสามารถปรับแต่งสไตล์เพิ่มเติมได้ คุณสามารถปรับแต่งสี ขนาด และรูปแบบตัวอักษรของไอคอนของคุณได้ ทั้งหมดนี้ทำได้จากการตั้งค่าของฟิลด์ที่กำหนด
และสิ่งที่ยอดเยี่ยมเกี่ยวกับตัวเลือกการปรับแต่งทั้งหมดที่มีให้โดย WPForms คือคุณสามารถปรับแต่งสไตล์เหล่านี้เพื่อประสานงานกับองค์ประกอบเชิงโต้ตอบของแบบฟอร์มการสนทนาหรือแบบฟอร์มลูกค้าเป้าหมายของคุณ เช่นตัวอย่างของเราด้านบน

ดูเอกสารที่เป็นประโยชน์และกว้างขวางของเราเกี่ยวกับการใช้ตัวเลือกไอคอนสำหรับคำแนะนำเพิ่มเติมเกี่ยวกับการปรับแต่งตัวเลือกของคุณ
4. ลอจิกเงื่อนไข
ลอจิกแบบมีเงื่อนไขเป็นคุณลักษณะที่รวมอยู่ในแบบฟอร์มของคุณ ซึ่งช่วยให้คุณเปลี่ยนวิธีการทำงานของแบบฟอร์มสำหรับผู้ใช้บางราย ซึ่งทำให้ผู้เข้าชมเว็บไซต์ของคุณโต้ตอบได้อย่างเหลือเชื่อ
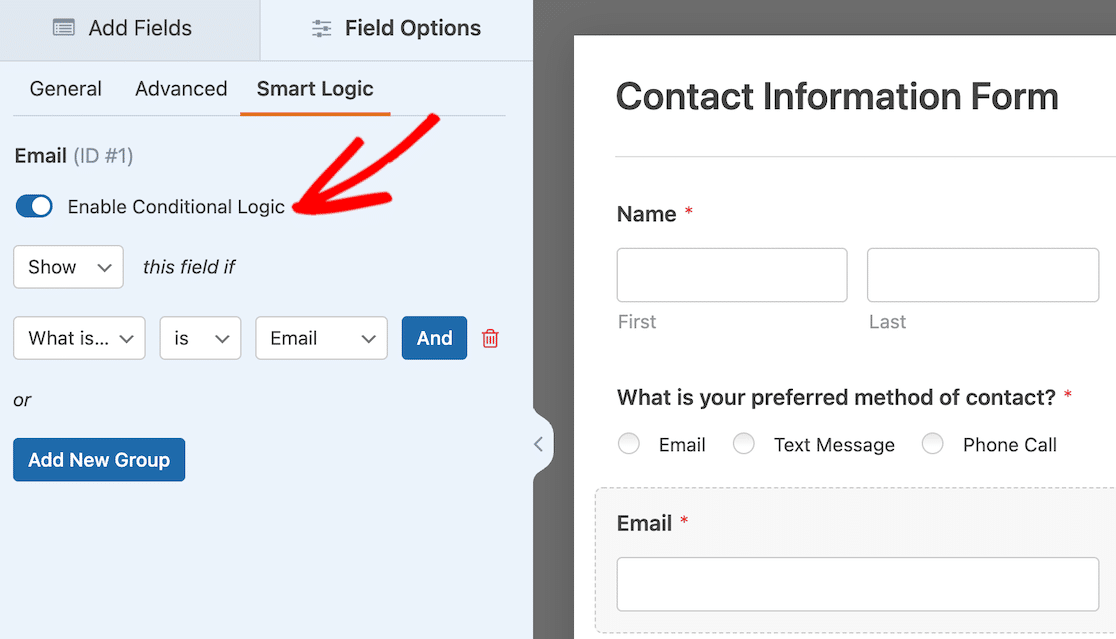
คุณจะพบคุณลักษณะนี้ในการตั้งค่าของเกือบทุกฟิลด์ในตัวสร้างฟอร์ม หากต้องการใช้การตั้งค่าลอจิกแบบมีเงื่อนไข ต้องแน่ใจว่า ได้เปิดใช้งาน ในแท็บ Smart Logic บนฟิลด์ที่คุณต้องการใช้

ประเภทของตรรกะตามเงื่อนไขที่คุณสามารถนำไปใช้กับแบบฟอร์มได้ตั้งแต่พื้นฐานไปจนถึงซับซ้อน และส่งผลต่อองค์ประกอบทุกชนิดในแบบฟอร์มของคุณ
ตรรกะแบบมีเงื่อนไขจะแสดงหรือซ่อนฟิลด์ฟอร์มตามการเลือกของผู้ใช้ สามารถกำหนดประเภทของการแจ้งเตือนและอีเมลที่ผู้ใช้ของคุณจะได้รับ และทำประโยชน์อื่นๆ อีกมากมายสำหรับคุณและผู้ใช้ฟอร์มของคุณ
ด้วยตัวเลือกที่ไม่มีที่สิ้นสุดโดยการตั้งค่าเหล่านี้ เราขอแนะนำให้ทำตามบทช่วยสอนแบบเต็มของเราเกี่ยวกับวิธีใช้ตรรกะตามเงื่อนไข
5. ฟิลด์เนื้อหา
การเพิ่มฟิลด์เนื้อหาลงในแบบฟอร์มของคุณเป็นอีกวิธีที่ยอดเยี่ยมในการสร้างแบบฟอร์มโต้ตอบสำหรับผู้เยี่ยมชมและผู้ใช้เว็บไซต์ของคุณ

ช่องเนื้อหาช่วยให้คุณสามารถเพิ่มสื่อทุกชนิดลงในแบบฟอร์มได้โดยตรง รวมถึงรูปภาพ เพลง และวิดีโอ ด้วยฟิลด์เนื้อหา คุณสามารถสร้างประสบการณ์ที่สมจริงสำหรับผู้ใช้ฟอร์มของคุณ
ตัวอย่างเช่น คุณสามารถใส่วิดีโอสั้นๆ ของตัวเองพร้อมคำแนะนำหรือข้อความสำหรับผู้เยี่ยมชมของคุณ เพื่อให้คุณโต้ตอบกับพวกเขาโดยตรง
สวยเรียบร้อยใช่มั้ย?
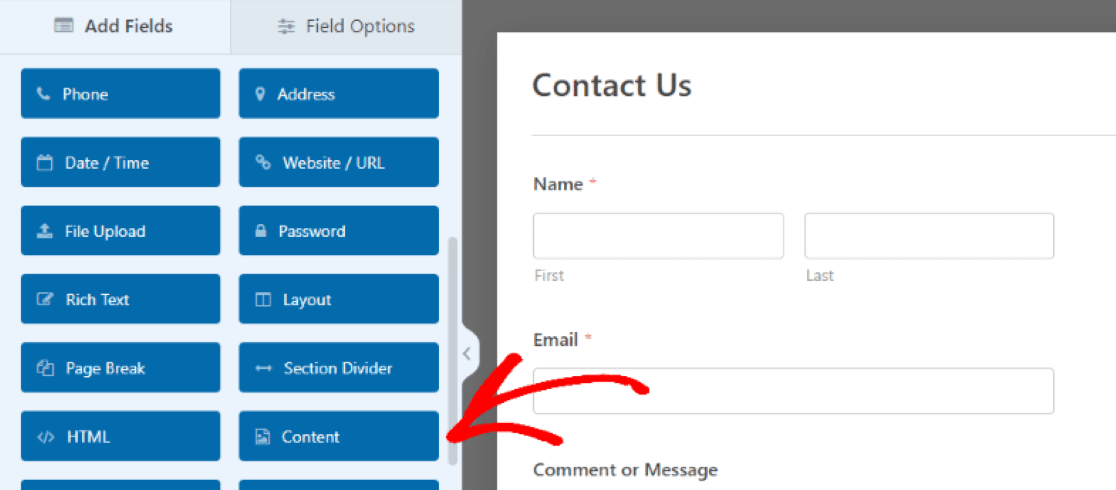
คุณจะพบส่วนเพิ่มเติมนี้ใน ฟิลด์แฟนซี ในแบบฟอร์มที่คุณกำลังแก้ไข เพียงลากไปวางในตำแหน่งที่คุณต้องการรวมสื่อในแบบฟอร์มของคุณ

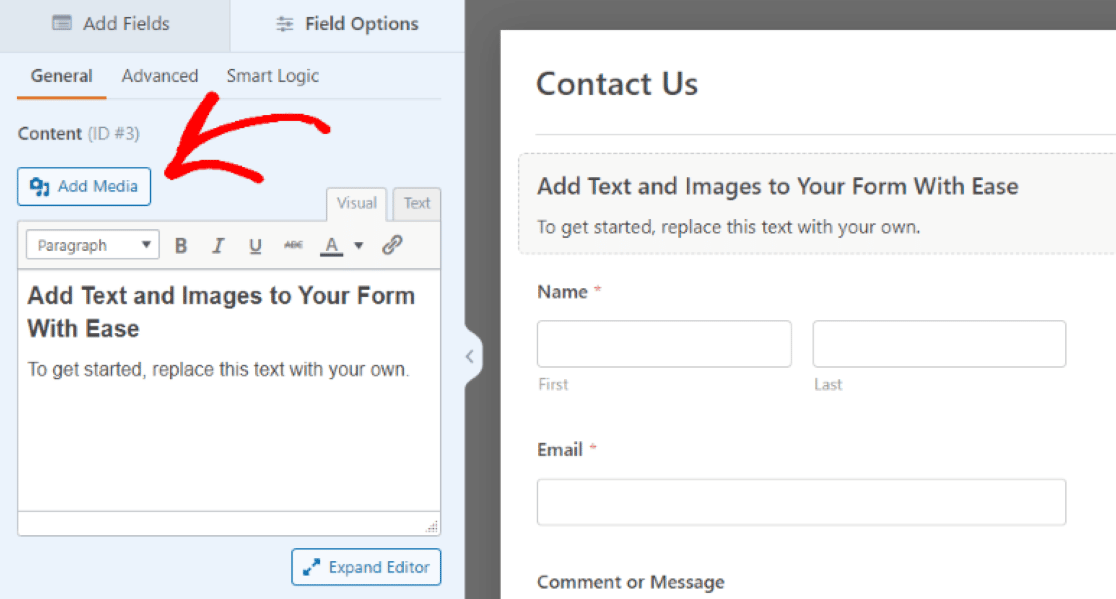
จากนั้นคุณจะเปิดการตั้งค่าของช่องเนื้อหาเพื่ออัปโหลดประเภทสื่อที่คุณต้องการเพิ่มในส่วนนี้ของแบบฟอร์ม
คลิก เพิ่มสื่อ เพื่ออัปโหลดไฟล์ภาพ เสียง หรือวิดีโอ และใช้กล่องแก้ไขข้อความใต้ปุ่มอัปโหลดเพื่อแก้ไขข้อความประกอบ

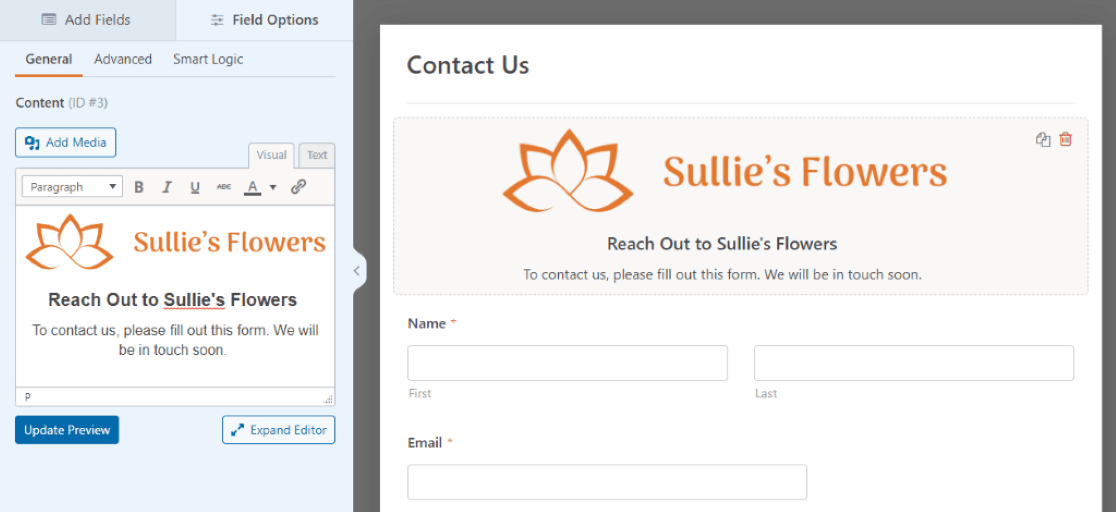
คุณยังใช้การตั้งค่าเพิ่มเติมในช่องนี้เพื่อกำหนดรูปแบบขนาด การวางแนว และองค์ประกอบอื่นๆ ของสื่อที่คุณอัปโหลด
ด้วยการเพิ่มฟิลด์เนื้อหาในแบบฟอร์มของคุณ คุณกำลังเพิ่มความเป็นส่วนตัว ตราสินค้า และการโต้ตอบสำหรับผู้ใช้เว็บไซต์ของคุณ

6. ช่องอัพโหลดไฟล์
เมื่อพูดถึงการอัปโหลดสื่อ จะเป็นการดีหรือไม่หากอนุญาตให้ผู้ใช้แบบฟอร์มของคุณรวมสื่อของตนเองไว้ในแบบฟอร์มของคุณด้วย
ด้วยฟิลด์อัปโหลดไฟล์ของตัวสร้างฟอร์ม คุณสามารถอนุญาตให้มีช่องว่างในฟอร์มของคุณเพื่อทำเช่นนั้นได้

และมีวิธีใดที่ดีกว่าในการทำให้แบบฟอร์มของคุณโต้ตอบได้อย่างแท้จริงมากกว่าการรองรับข้อความเสียงหรือวิดีโอระหว่างคุณและผู้ใช้แบบฟอร์มของคุณ
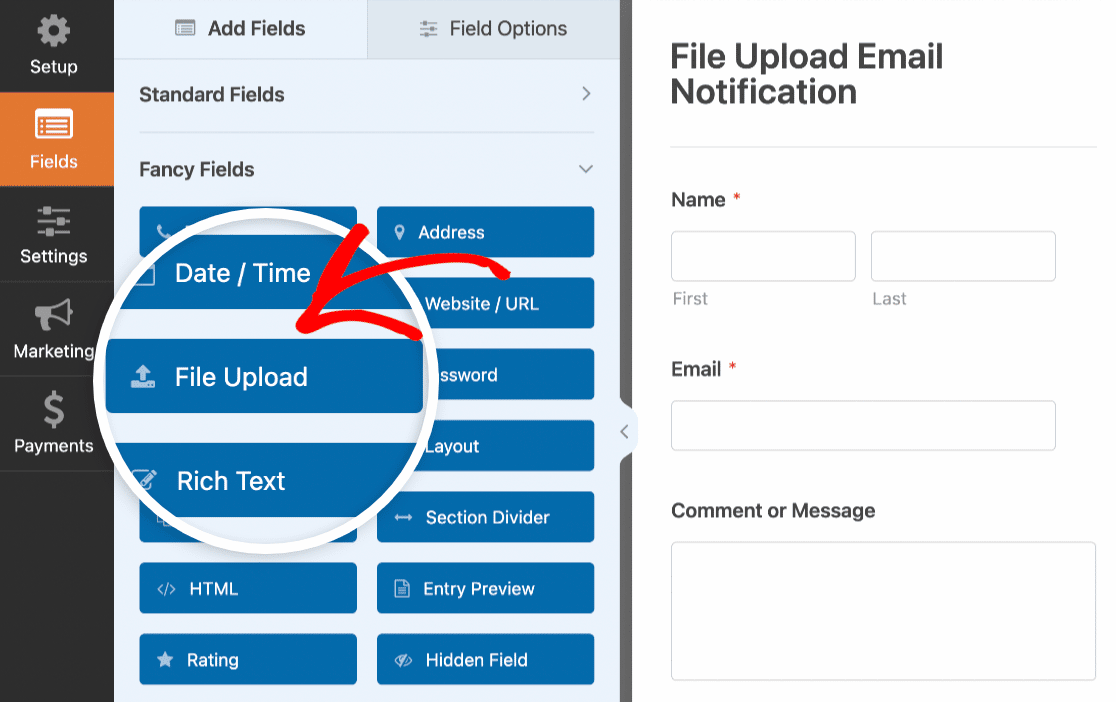
เช่นเดียวกับฟิลด์เนื้อหาที่คุณรวมด้านข้างของการโต้ตอบ "อัปโหลด" คุณจะพบฟิลด์ อัปโหลดไฟล์ ท่ามกลาง ฟิลด์แฟนซี ในเครื่องมือสร้างแบบฟอร์มของคุณ

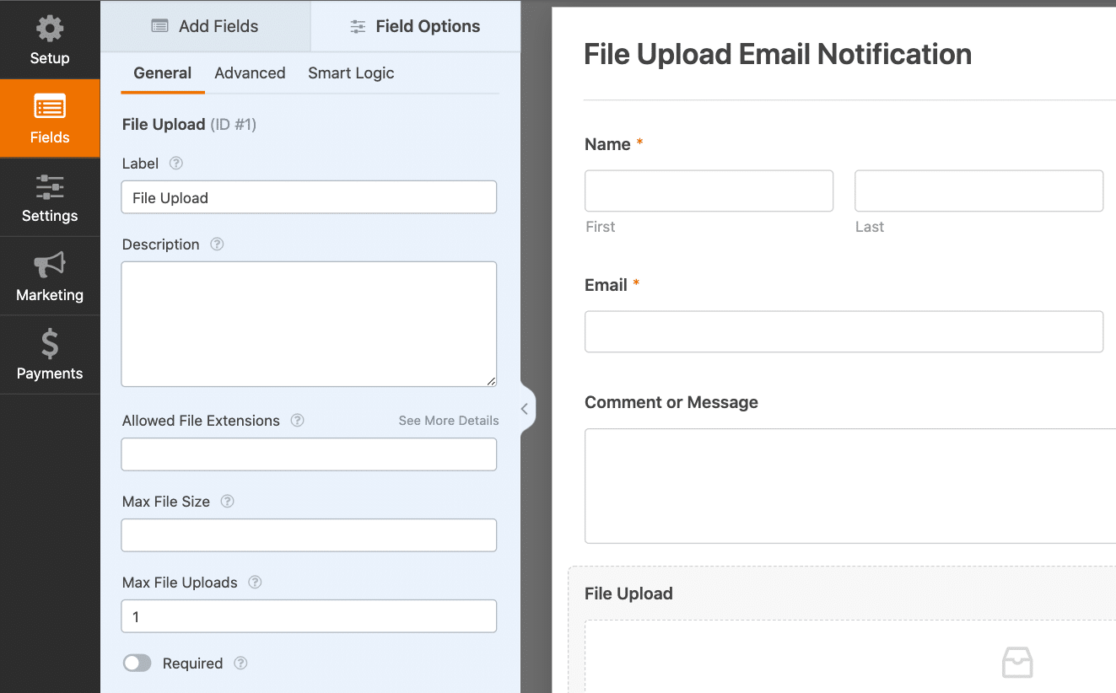
เมื่อคุณลากและวางฟิลด์นี้ในตำแหน่งที่คุณต้องการลงในแบบฟอร์มแล้ว ให้ใช้การตั้งค่าฟิลด์เพื่อปรับแต่งวิธีการทำงานของฟิลด์เพิ่มเติม

ด้วยช่องอัปโหลดไฟล์ แบบฟอร์มของคุณจะโต้ตอบกับผู้ใช้ได้มากกว่าที่เคย
สำหรับแนวคิดเพิ่มเติมเกี่ยวกับวิธีใช้ฟิลด์อัปโหลดบนแบบฟอร์ม WordPress ของคุณ โปรดดูคู่มือฉบับเต็มที่เราสร้างขึ้นเกี่ยวกับวิธีสร้างแบบฟอร์มอัปโหลดไฟล์
7. แคปต์ชาแบบกำหนดเอง
แม้ว่าการเปิดใช้งาน Captcha จะใช้ทางเทคนิคในการป้องกันสแปมและความปลอดภัยของไซต์ การใช้ Custom Captcha บนแบบฟอร์มของคุณเป็นเพียงอีกวิธีหนึ่งในการทำให้แบบฟอร์มโต้ตอบได้
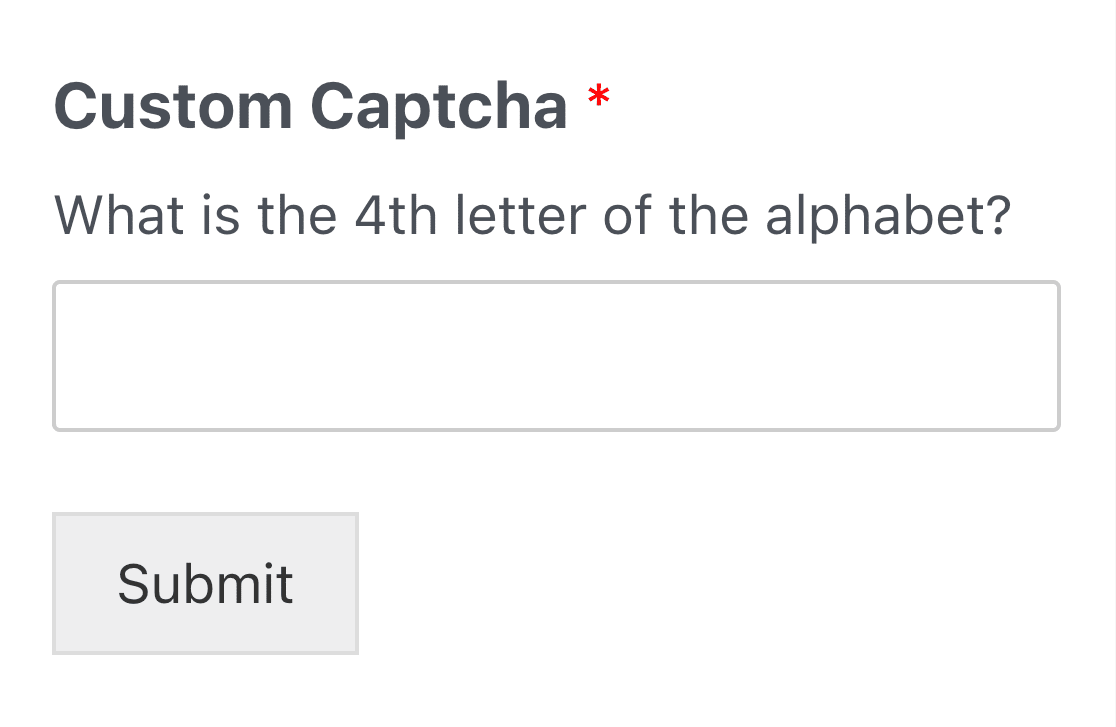
แทนที่จะเรียกใช้การตั้งค่าความปลอดภัย Captcha ของคุณในพื้นหลัง คุณสามารถปรับแต่งคุณลักษณะนี้เพื่อให้ผู้ใช้ฟอร์มโต้ตอบกับมันได้โดยการแก้สมการทางคณิตศาสตร์หรือตอบคำถามที่คุณสร้างขึ้น

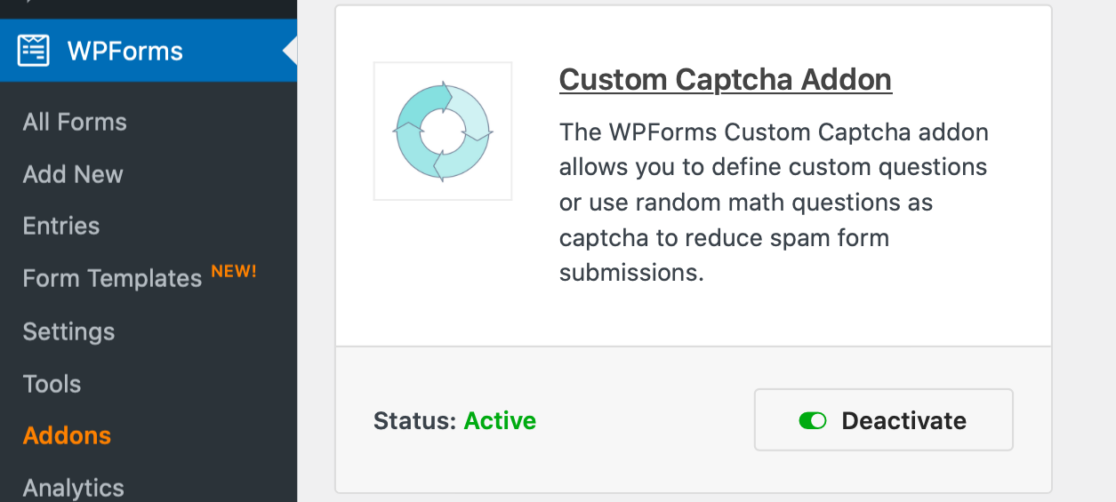
หากต้องการเพิ่มฟีเจอร์ความปลอดภัยแบบโต้ตอบนี้ในแบบฟอร์มของคุณ ก่อนอื่น ให้ติดตั้ง และ เปิดใช้งาน Custom Captcha Addon

จากนั้น เปิดหน้าการสร้างแบบฟอร์มสำหรับแบบฟอร์มที่คุณจะเพิ่มการโต้ตอบ Captcha แบบกำหนดเอง
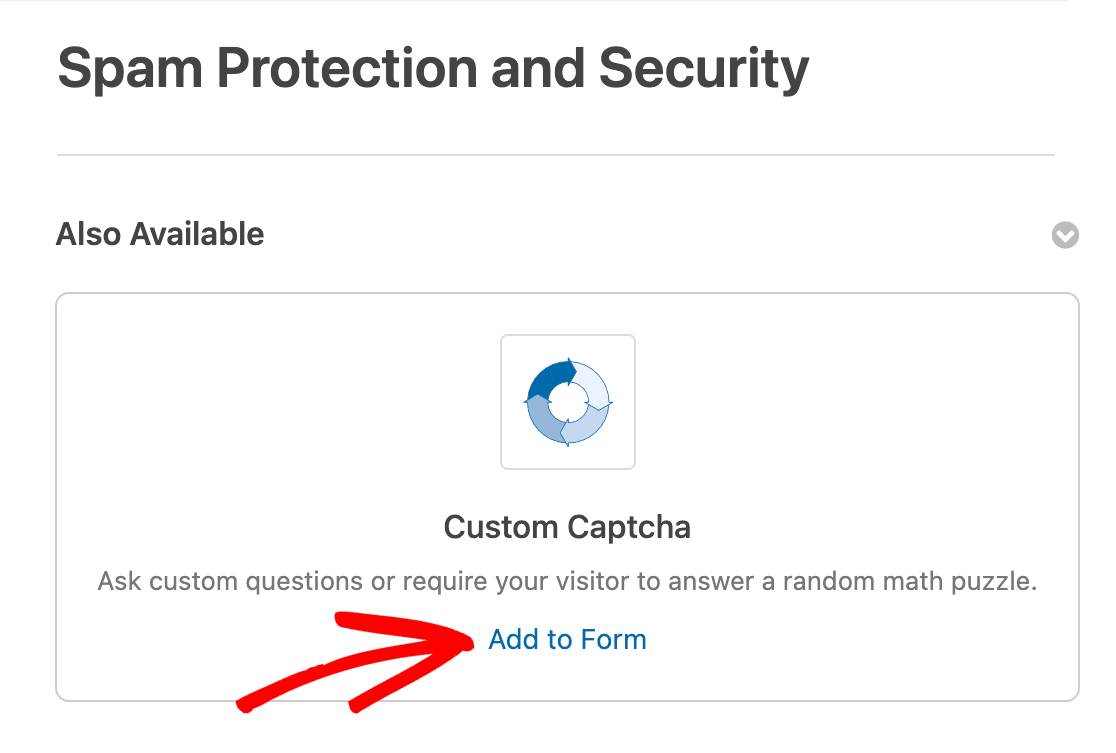
จากนั้นไปที่ การตั้งค่า » การป้องกันสแปมและความปลอดภัย ในแท็บ นอกจากนี้ยังมี คุณจะพบตัวเลือก Captcha แบบกำหนดเอง คลิก เพิ่มในแบบฟอร์ม เพื่อใช้ Captcha แบบกำหนดเองกับแบบฟอร์มของคุณ

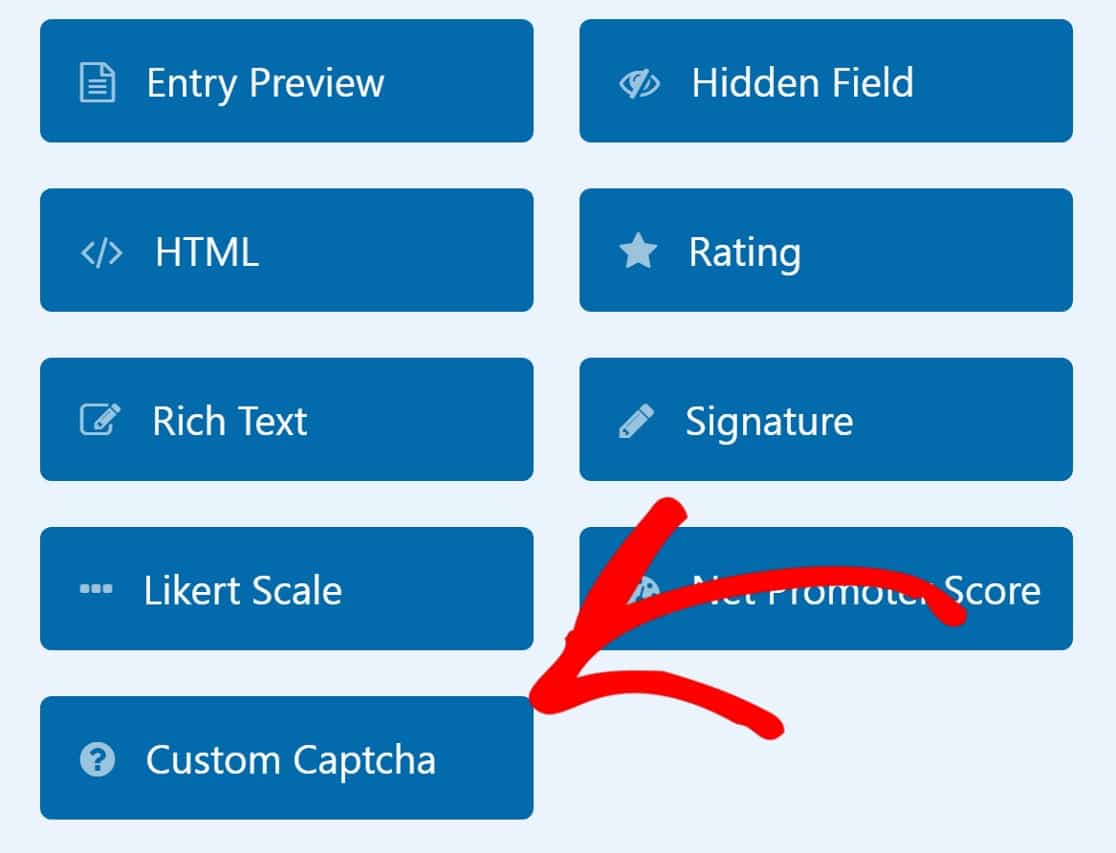
หรือคุณสามารถเพิ่ม Captcha แบบกำหนดเองในแบบฟอร์มของคุณโดยการลากจากฟิลด์ที่มีให้ในเครื่องมือสร้างแบบฟอร์มของคุณ

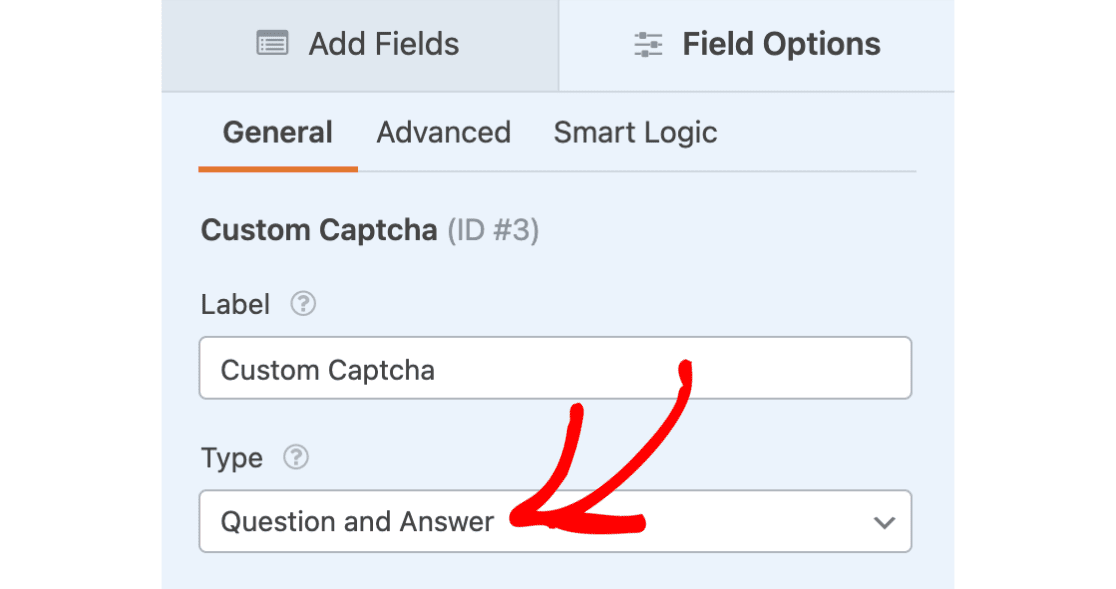
เช่นเดียวกับคุณสมบัติและส่วนเสริมส่วนใหญ่ที่มีอยู่ในตัวสร้างฟอร์ม คุณจะต้องปรับแต่งการตั้งค่าของ Custom Captcha ของคุณ
ในการตั้งค่าฟิลด์ คุณจะพบเมนูแบบเลื่อนลงของตัวเลือก คณิตศาสตร์ หรือ คำถามและคำตอบ เพื่อใช้เป็น Captcha แบบกำหนดเองในแบบฟอร์มของคุณ

คุณสามารถปรับแต่งตัวเลือกเหล่านี้ได้ตามต้องการ ดังนั้นเลือกรูปแบบการโต้ตอบที่ผู้ใช้ฟอร์มของคุณจะใช้เมื่อส่งฟอร์มนี้
และเนื่องจากมีวิธีสนุกๆ มากมายในการใช้การตั้งค่า Captcha แบบกำหนดเองบนแบบฟอร์ม WordPress ของคุณ เราขอแนะนำให้คุณดูเอกสารประกอบที่ให้ข้อมูลทั้งหมดซึ่งครอบคลุมส่วนเสริมนี้
สร้างแบบฟอร์ม WordPress แบบโต้ตอบของคุณตอนนี้
ถัดไป สร้างแบบฟอร์มการเก็บข้อมูลลูกค้าเป้าหมายที่แปลง
ในโพสต์นี้ เราได้พูดถึงหลายวิธีในการสร้างและฝังฟอร์มเชิงโต้ตอบที่แปลงผู้เยี่ยมชมเว็บไซต์ของคุณ รวมถึงฟอร์มโอกาสในการขาย
แต่แม้ว่าคุณจะพยายามอย่างเต็มที่ในการทำให้แบบฟอร์มเหล่านี้มีส่วนร่วมและโต้ตอบได้ แบบฟอร์มเหล่านี้จะไม่มีประโยชน์อะไรหากผู้ใช้ของคุณละทิ้งแบบฟอร์มเหล่านี้ เพื่อหลีกเลี่ยงเหตุการณ์ดังกล่าว โปรดดูเคล็ดลับของเราในการสร้างแบบฟอร์มบันทึกลูกค้าเป้าหมายที่แปลงเพื่อช่วยให้คุณเปลี่ยนผู้เยี่ยมชมเว็บไซต์ให้กลายเป็นลูกค้าเป้าหมายและลูกค้า
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
