7 Tipps zum Erstellen interaktiver Formulare
Veröffentlicht: 2023-03-15Möchten Sie Ihre WordPress-Formulare für Website-Besucher interaktiv gestalten?
Interaktive Formulare reagieren auf und interagieren mit Ihren Benutzern und führen oft zu mehr Wachstum und höheren Konversionsraten für Ihre Website. Und mit WPForms können Sie sowohl Ihre neuen Formulare als auch Ihre vorhandenen Formulare interaktiv gestalten.
In diesem Beitrag zeigen wir Ihnen eine Handvoll einfacher Möglichkeiten, interaktive Formulare auf Ihrer WordPress-Website zu erstellen.
Erstellen Sie jetzt Ihr interaktives WordPress-Formular
Warum sollten meine WordPress-Formulare interaktiv sein?
Wie oben erwähnt, binden interaktive Formulare Website-Besucher ein und konvertieren sie. Außerdem sind sie im Gegensatz zu statischen Online-Formularen normalerweise angenehmer zu verwenden.
Interaktive Formulare ermöglichen es Ihren Website-Benutzern, auf vielfältige kreative Weise mit Ihren Formularen zu kommunizieren und voranzukommen, angefangen von den Methoden, mit denen Benutzer durch Formularfragen vorankommen, bis hin zu der Art und Weise, wie sie mit den Sicherheitsebenen Ihres Formulars interagieren.
Mit WPForms können Sie ganz einfach Formulare erstellen, die interaktiv sind und die Funktionalität steigern, und wir zeigen Ihnen 7 Möglichkeiten, dies zu tun.
7 Tipps zum Erstellen interaktiver Formulare
In diesem Artikel
- 1. Konversationsformen
- 2. Lead-Formulare
- 3. Symbolauswahl
- 4. Bedingte Logik
- 5. Inhaltsfeld
- 6. Datei-Upload-Feld
- 7. Benutzerdefiniertes Captcha
1. Konversationsformen
Die Verwendung von Konversationsformularen auf Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre Formulare interaktiv zu gestalten.
Diese Art von Formular funktioniert auf einer einzigen Seite, ohne dass andere störende Elemente auf der Seite enthalten sind. Das Conversational Form führt den Benutzer einzeln durch die vorgegebenen Formularfelder und sorgt so für einen entspannten, dialogorientierten und interaktiven Prozess.
Um Conversational Forms auf Ihrer WordPress-Site zu verwenden, installieren und aktivieren Sie zuerst das Conversational Forms Addon .

Gehen Sie dann von der Formularerstellungsseite zu Ihren WPForms- Einstellungen , um den Konversationsformularmodus für das Formular zu aktivieren , das Sie interaktiv machen möchten.

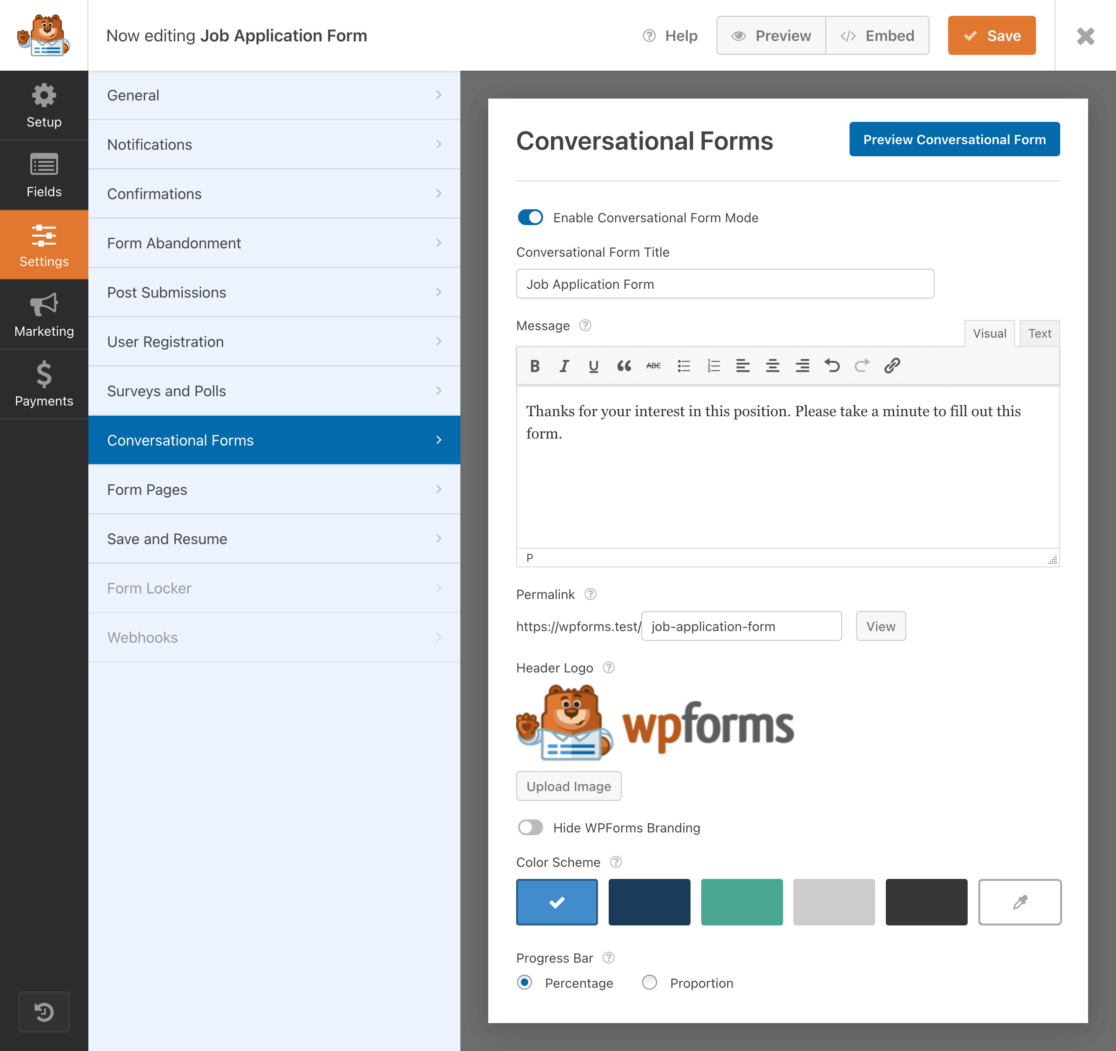
Nach der Aktivierung können Sie jeden Schritt Ihres Formulars, den Ihr Benutzer durcharbeitet, bearbeiten und anpassen.

Sie erstellen eine Nachricht, die Ihrem Formularbenutzer angezeigt wird, passen Textfelder an und können sogar ein Logo hochladen und bestimmte Farben und andere Branding-Elemente auswählen, die auch in jedem Schritt des Formulars enthalten sein sollen.

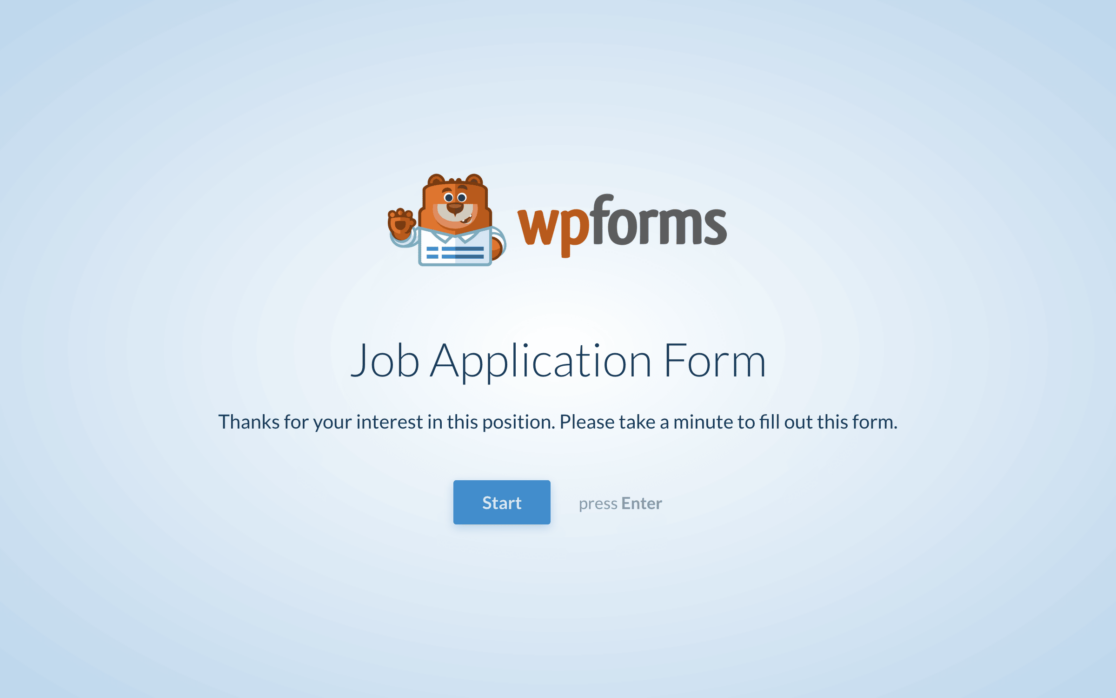
Wenn Sie jede Seite ausgefüllt haben, auf die Ihr Formularbenutzer stoßen wird, bleibt Ihnen ein vollständig interaktiver Prozess, der sich weniger wie ein Formular und eher wie eine Konversation anfühlt.
2. Lead-Formulare
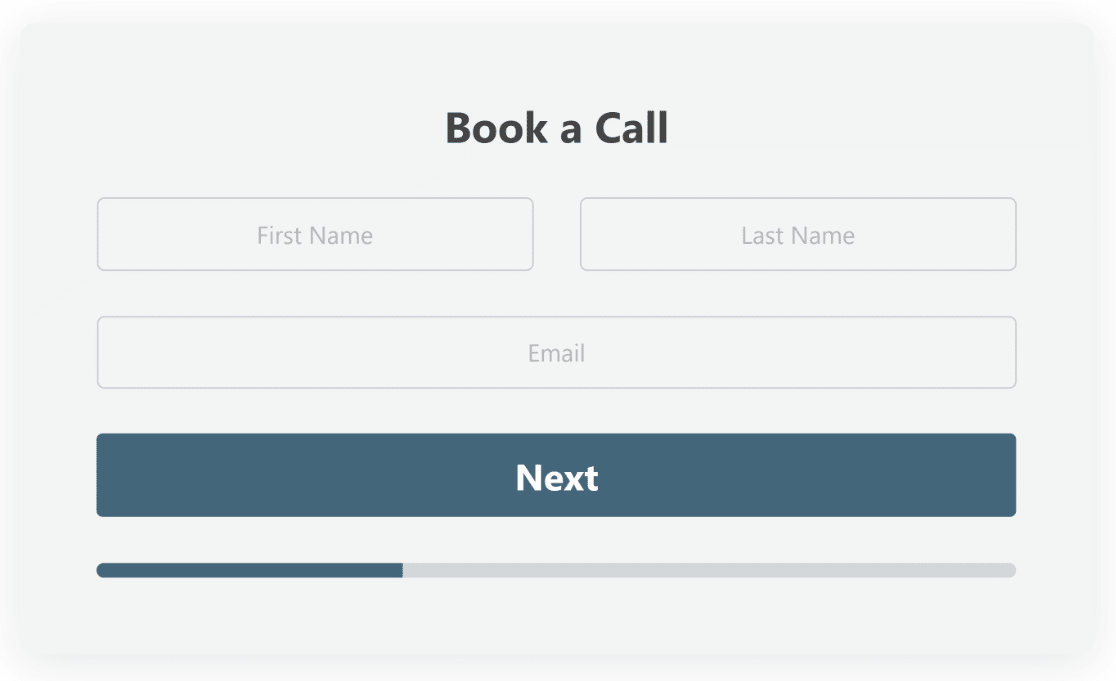
Lead-Formulare ähneln Konversationsformularen darin, dass sie es dem Benutzer ermöglichen, sich Schritt für Schritt durch die Formularfelder zu bewegen.

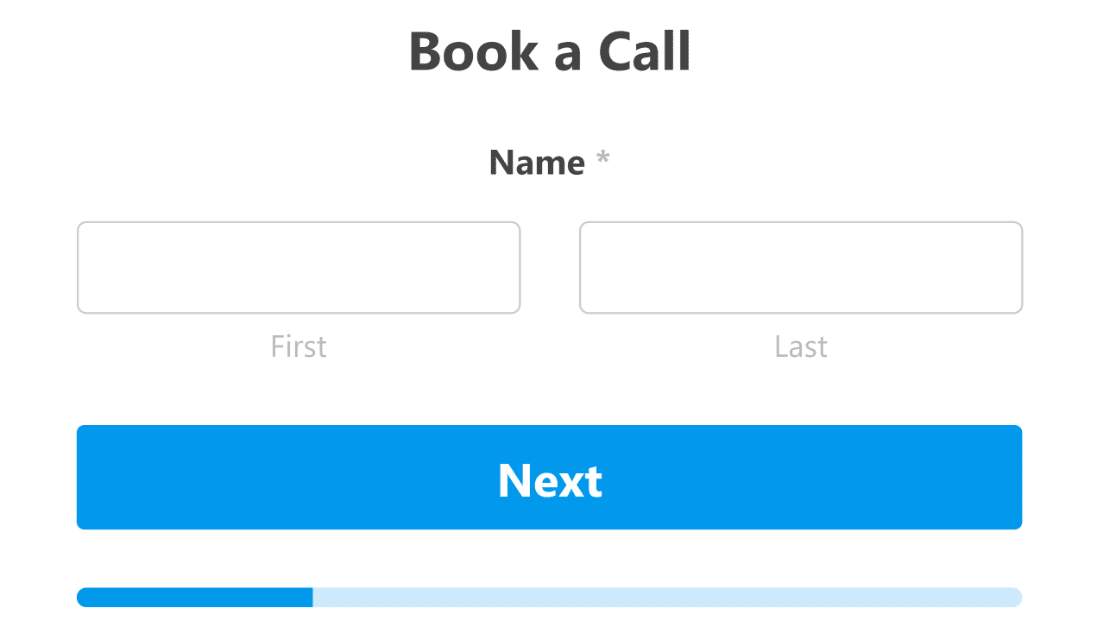
Lead-Formulare werden für den Benutzer mit jeweils nur einem Feld auf dem Bildschirm angezeigt, anstatt alle Formularfelder auf einer einzigen Seite anzuzeigen.
Ihr Formularbenutzer geht zum nächsten Feld über, nachdem er seine Informationen für das jeweilige Feld eingegeben hat, wodurch der gesamte Prozess zu einem interaktiven Erlebnis wird. Und wie der Name schon sagt, kann dieses Formular Ihnen dabei helfen, Leads für Ihre Website zu generieren.
Um Lead Forms auf Ihrer Website zu verwenden, müssen Sie zuerst das Lead Forms Addon installieren und aktivieren .

Dann bedienen Sie dieses Addon ähnlich wie das Conversational Forms Addon.
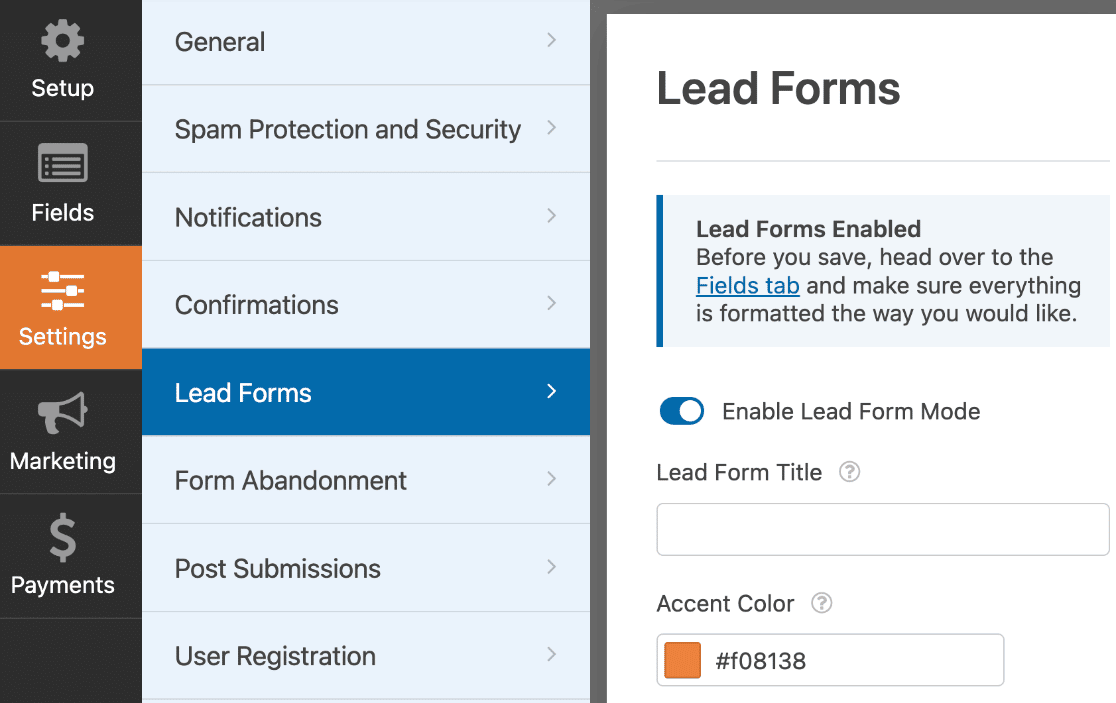
Öffnen Sie das Formular, aus dem Sie ein Lead-Formular erstellen möchten, in Ihrem WPForms-Formularersteller. Navigieren Sie dann zu Einstellungen und klicken Sie auf Lead-Formulare .

Stellen Sie sicher, dass Sie zuerst den Lead-Formularmodus aktivieren .
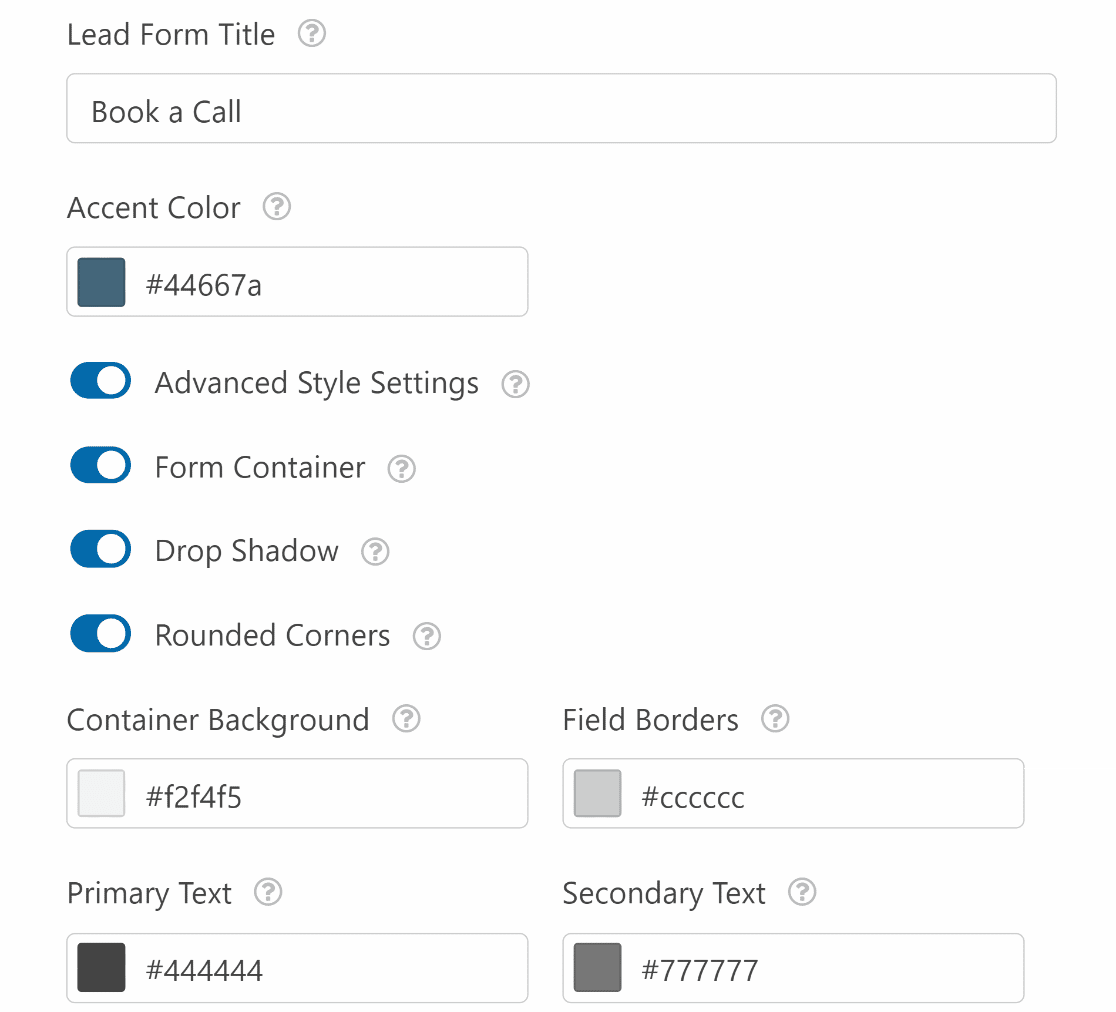
Von hier aus stehen Ihnen wieder mehrere Anpassungsoptionen zur Verfügung, darunter Farbdetails, spezifische Nachrichten und mehr.

Ihre Website-Benutzer haben jetzt ein Formular, das ihnen ein interaktives Erlebnis bietet und Leads für Sie generiert.

Sehen Sie sich diese zusätzlichen Tipps an, um mehr darüber zu erfahren, wie Lead-Formulare zum Wachstum Ihrer Website oder Ihres Unternehmens beitragen können.
3. Symbolauswahl
Die Verwendung von Symbolauswahlmöglichkeiten in den Multiple-Choice- und Kontrollkästchenfeldern Ihres Formulars fügt dem Prozess ein lustiges, visuell interaktives Element hinzu und macht es Ihren Formularbenutzern noch einfacher, wichtige Informationen für Sie bereitzustellen.
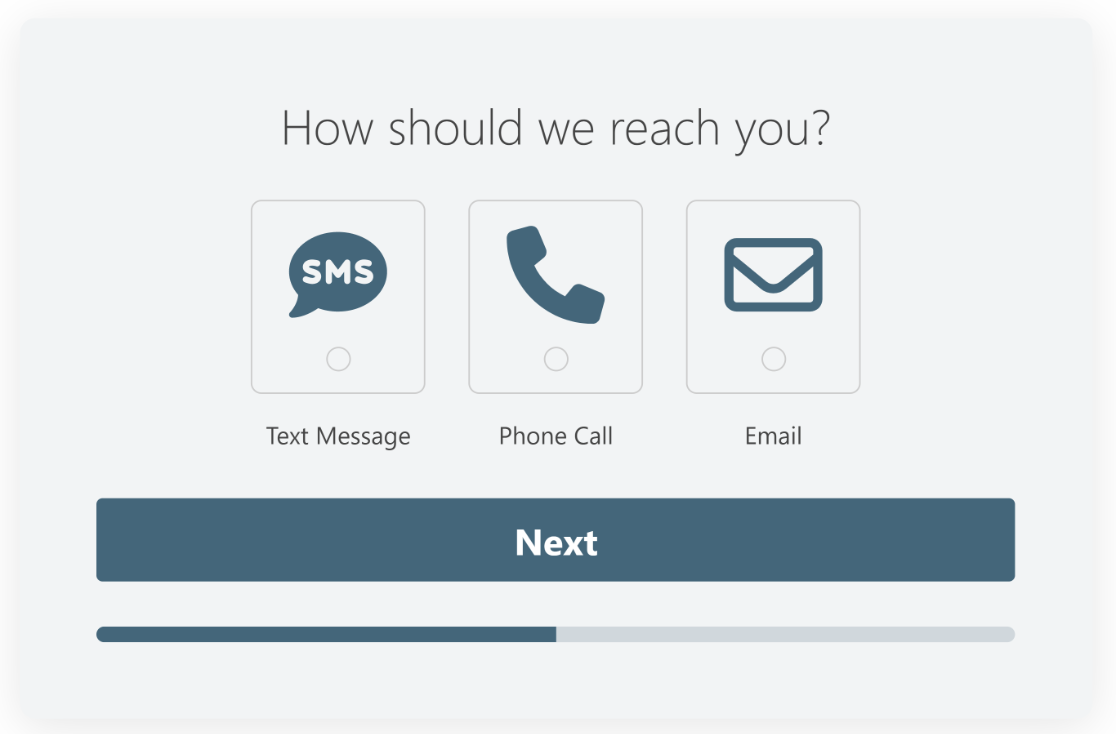
Bei der Symbolauswahl wählt Ihr Formularbenutzer ein Symbol als Antwort auf eine bestimmte Eingabeaufforderung aus.

Beispielsweise können Sie Kontaktformularbenutzer fragen, wie sie im Gegenzug von Ihnen kontaktiert werden möchten. Der Formularbenutzer klickt dann auf ein Symbol, um anzugeben, wie Sie mit ihm korrespondieren sollen.
Dies ist eine unterhaltsame und interaktive Methode, um die Präferenzen Ihrer Benutzer zu erfassen, anstatt sie eine Auswahl aus eingetippten Optionen in einer Dropdown-Liste oder durch einfaches Eintippen in Textfelder treffen zu lassen.
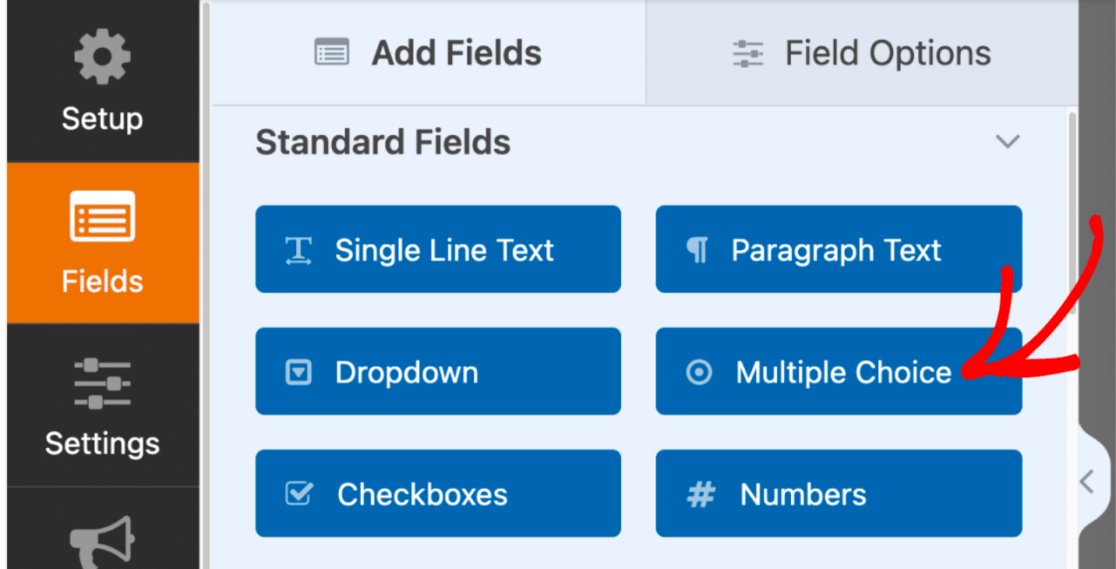
Symbolauswahlen können für Checkboxen, Checkbox-Elemente, Multiple-Choice- und Multiple-Items-Felder verwendet werden, die sich auf der WPForms-Formularerstellungsseite befinden.
Wählen Sie zunächst eines dieser Felder aus, um es Ihrem Formular hinzuzufügen.

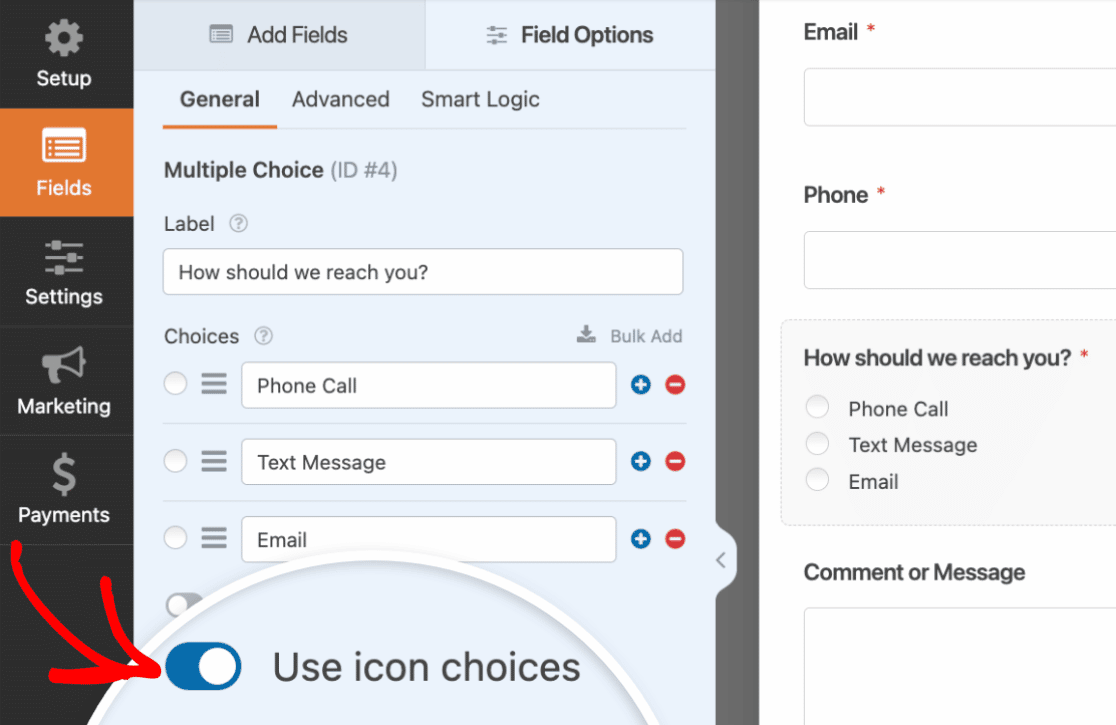
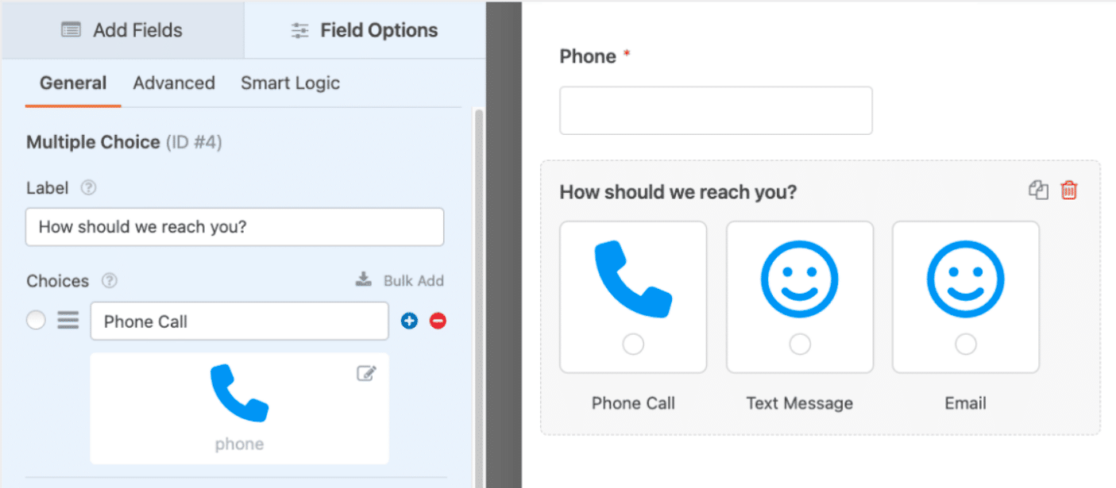
Anschließend bearbeiten und passen Sie die Bezeichnung und die Auswahlmöglichkeiten auf Ihrem Formular an.
Für unser obiges Beispiel haben wir Optionen für die Korrespondenz per SMS, Telefonanruf und E-Mail-Nachricht eingefügt.
Um nun visuelle Symbole zu Ihren gegebenen Auswahlmöglichkeiten hinzuzufügen, schalten Sie Symbolauswahl verwenden auf die Position Ein um.

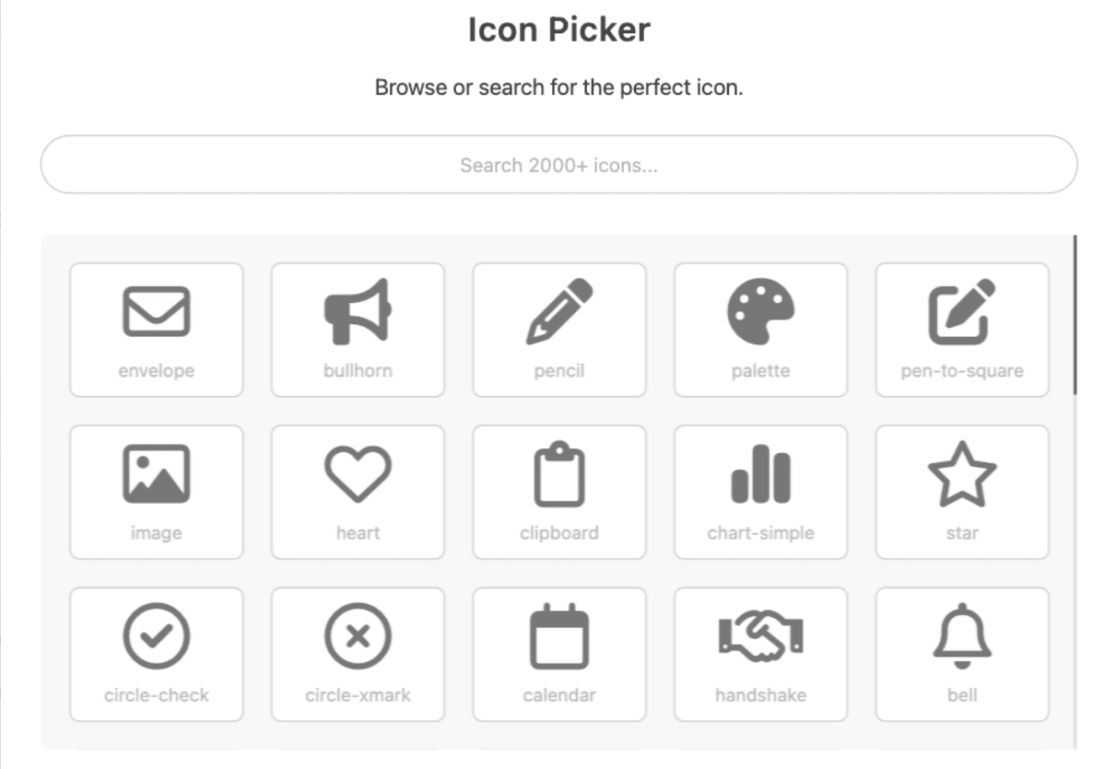
Wenn Sie die Symbolauswahl noch nie in einem Formular verwendet haben, werden Sie aufgefordert, die von WPForms bereitgestellte Symbolbibliothek herunterzuladen.
Diese Bibliothek bietet mehr als 2.000 Symbolstile zur Auswahl, sodass Sie das perfekte Symbol auswählen können, um Ihr Formular visuell interaktiv zu gestalten.

Suchen Sie in der Bibliothek das Symbol, das Sie für jede Auswahl in Ihrem Formular verwenden möchten, und wählen Sie es aus.

Sobald Sie die Symbole auf jede Option in diesem Feld angewendet haben, können Sie das Styling noch weiter anpassen. Sie können die Farbe, Größe und Schriftart Ihrer Symbole über die Einstellungen des jeweiligen Felds anpassen.
Und das Tolle an all den von WPForms angebotenen Anpassungsoptionen ist, dass Sie diese Stile sogar manipulieren können, um sie mit den interaktiven Elementen Ihrer Konversations- oder Lead-Formulare zu koordinieren, wie in unserem obigen Beispiel.

Werfen Sie einen Blick auf unsere umfangreiche und hilfreiche Dokumentation zur Verwendung von Symbolauswahlen, um weitere Tipps zum Anpassen Ihrer Auswahl zu erhalten.
4. Bedingte Logik
Bedingungslogik ist eine in Ihrem Formular enthaltene Funktion, mit der Sie ändern können, wie sich Ihr Formular für bestimmte Benutzer verhält, wodurch es für Ihre Website-Besucher unglaublich interaktiv wird.
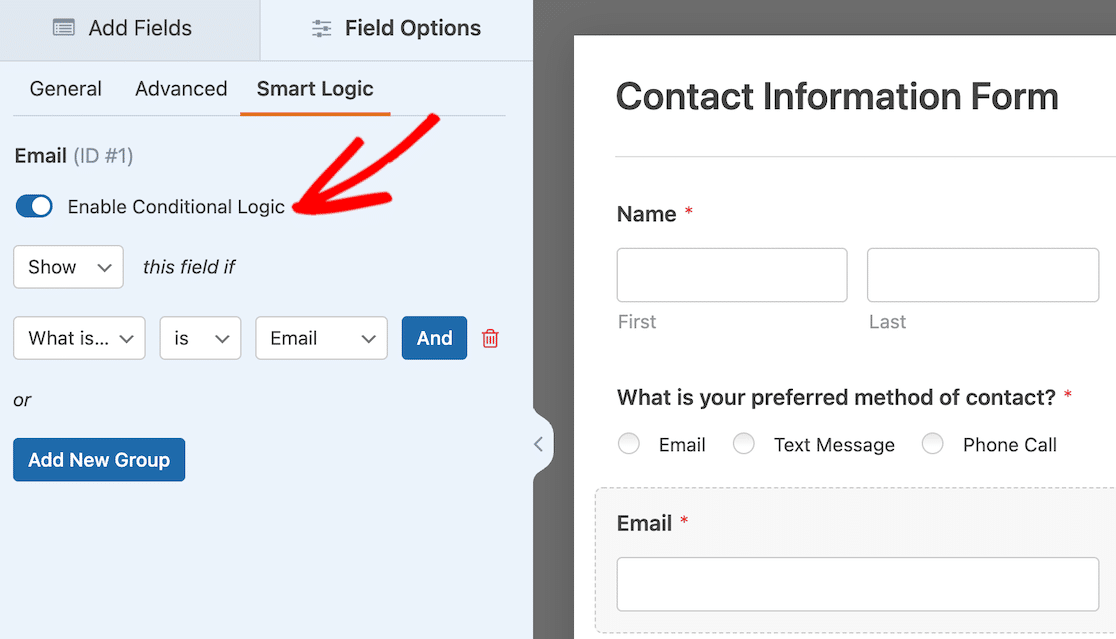
Sie finden diese Funktion in den Einstellungen fast aller Felder im Formularersteller. Um die bedingten Logikeinstellungen zu verwenden, stellen Sie sicher, dass Sie sie auf der Registerkarte Smart Logic in dem Feld aktivieren , in dem Sie sie verwenden möchten.

Die Arten der bedingten Logik, die Sie auf Ihr Formular anwenden können, reichen von einfach bis komplex und wirken sich auf alle Arten von Elementen in Ihrem Formular aus.
Bedingte Logik zeigt oder verbirgt Formularfelder basierend auf der Auswahl Ihres Benutzers, kann bestimmen, welche Arten von Benachrichtigungen und E-Mails Ihr Benutzer erhält, und tut so viel mehr für Sie und Ihre Formularbenutzer.
Angesichts der praktisch endlosen Optionen, die diese Einstellungen bieten, empfehlen wir, unser vollständiges Tutorial zur Verwendung der bedingten Logik zu befolgen.
5. Inhaltsfeld
Das Hinzufügen eines Inhaltsfelds zu Ihrem Formular ist eine weitere großartige Möglichkeit, ein interaktives Formular für Ihre Website-Besucher und Benutzer zu erstellen.

Das Inhaltsfeld ermöglicht es Ihnen, alle Arten von Medien direkt zu Ihrem Formular hinzuzufügen, einschließlich Bilder, Musik und Videos. Mit dem Inhaltsfeld können Sie ein völlig immersives Erlebnis für Ihre Formularbenutzer schaffen.
Sie könnten beispielsweise ein kurzes Video von sich selbst mit einer Wegbeschreibung oder einer Nachricht für Ihren Besucher einfügen, sodass Sie direkt mit ihm interagieren.
Ziemlich ordentlich, oder?
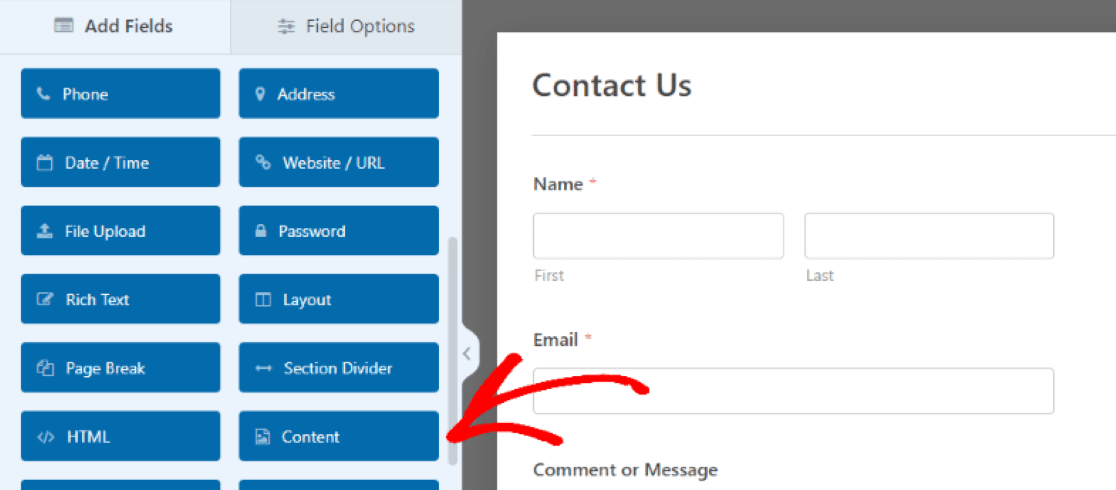
Sie finden diesen Zusatz unter den ausgefallenen Feldern auf dem Formular, das Sie gerade bearbeiten. Ziehen Sie es einfach an die Stelle, an der Sie Medien in Ihr Formular einfügen möchten, und legen Sie es dort ab.

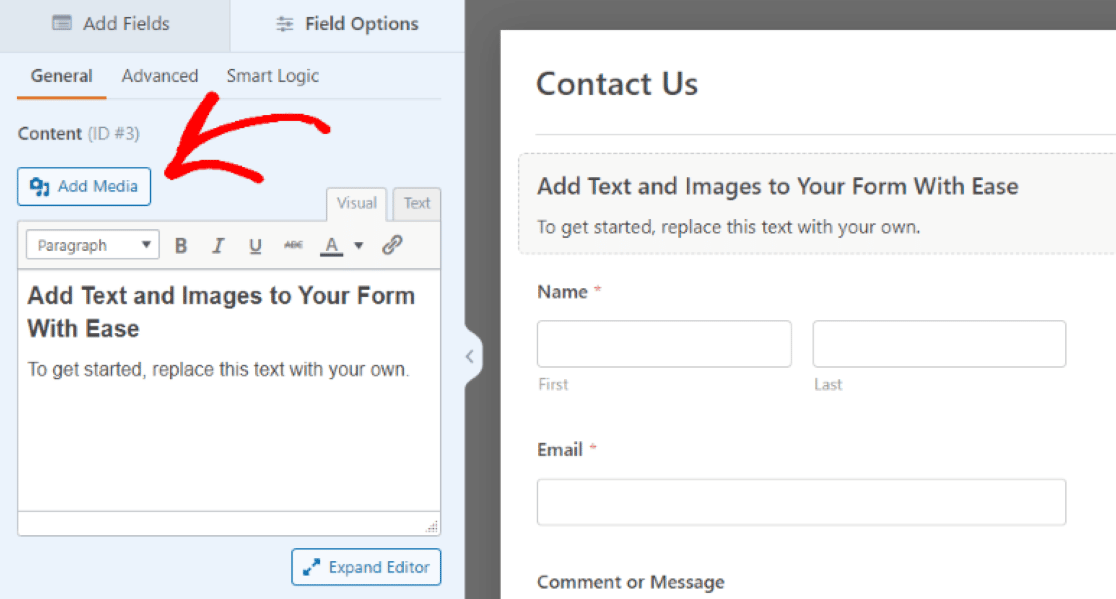
Sie öffnen dann die Einstellungen des Inhaltsfelds, um den Medientyp hochzuladen, den Sie in diesem Abschnitt Ihres Formulars hinzufügen möchten.
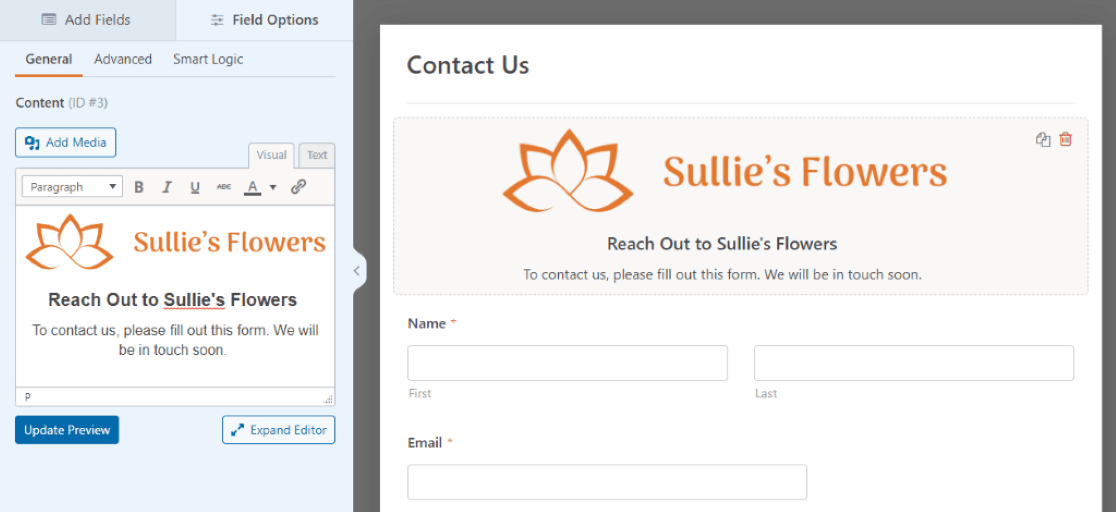
Klicken Sie auf Medien hinzufügen, um eine Bild-, Audio- oder Videodatei hochzuladen, und verwenden Sie das Texteditorfeld unter der Upload-Schaltfläche, um eine begleitende Nachricht zu bearbeiten.

Sie verwenden auch die zusätzlichen Einstellungen in diesem Feld, um die Größe, Ausrichtung und andere Elemente Ihrer hochgeladenen Medien zu stilisieren.
Mit dem zu Ihrem Formular hinzugefügten Inhaltsfeld verleihen Sie Ihren Website-Benutzern eine persönliche, markenbezogene und interaktive Note.

6. Datei-Upload-Feld
Apropos Hochladen von Medien, wäre es nicht schön, Ihren Formularbenutzern zu erlauben, auch ihre eigenen Medien in Ihre Formulare einzufügen?
Mit dem Datei-Upload-Feld des Formularerstellers können Sie genau dafür einen Platz auf Ihren Formularen zulassen.

Und welche bessere Möglichkeit gibt es, Ihr Formular wirklich interaktiv zu gestalten, als Audio- oder Videonachrichten zwischen Ihnen und Ihren Formularbenutzern bereitzustellen?
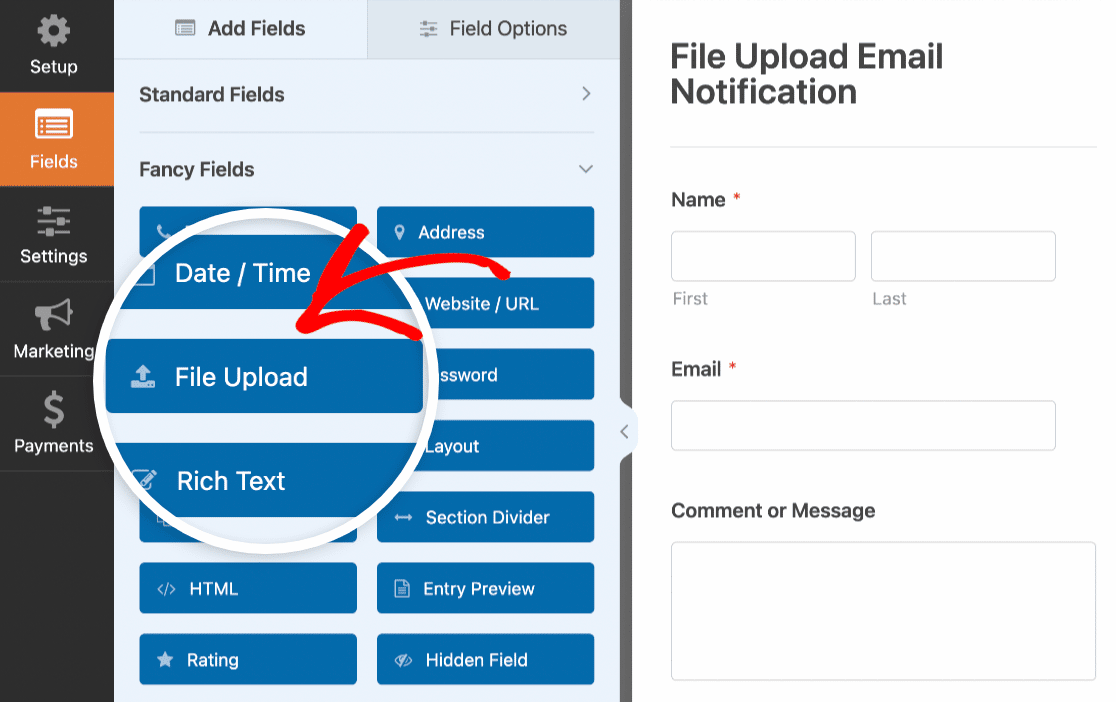
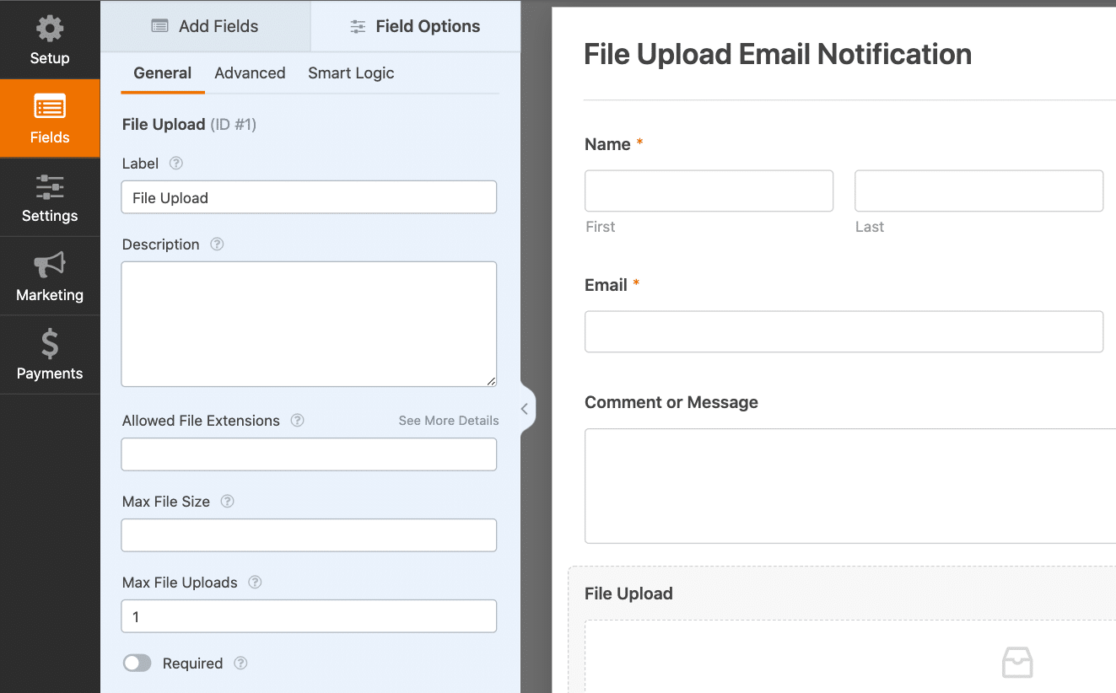
Wie das Inhaltsfeld, in dem Sie Ihre Seite der „hochgeladenen“ Interaktion einschließen, finden Sie das Datei-Upload- Feld unter den ausgefallenen Feldern in Ihrem Formularersteller.

Nachdem Sie dieses Feld per Drag-and-Drop an die gewünschte Stelle in Ihrem Formular gezogen haben, können Sie die Funktionsweise mithilfe der Feldeinstellungen weiter anpassen.

Mit dem Datei-Upload-Feld ist Ihr Formular jetzt benutzerinteraktiver als je zuvor.
Weitere Ideen zur Verwendung des Upload-Felds in Ihren WordPress-Formularen finden Sie in dieser vollständigen Anleitung, die wir zum Erstellen eines Datei-Upload-Formulars erstellt haben.
7. Benutzerdefiniertes Captcha
Während die Aktivierung von Captcha technisch gesehen zum Schutz vor Spam und zur Sicherheit der Website verwendet wird, ist die Verwendung von benutzerdefiniertem Captcha in Ihrem Formular nur eine weitere Möglichkeit, das Formular interaktiv zu gestalten.
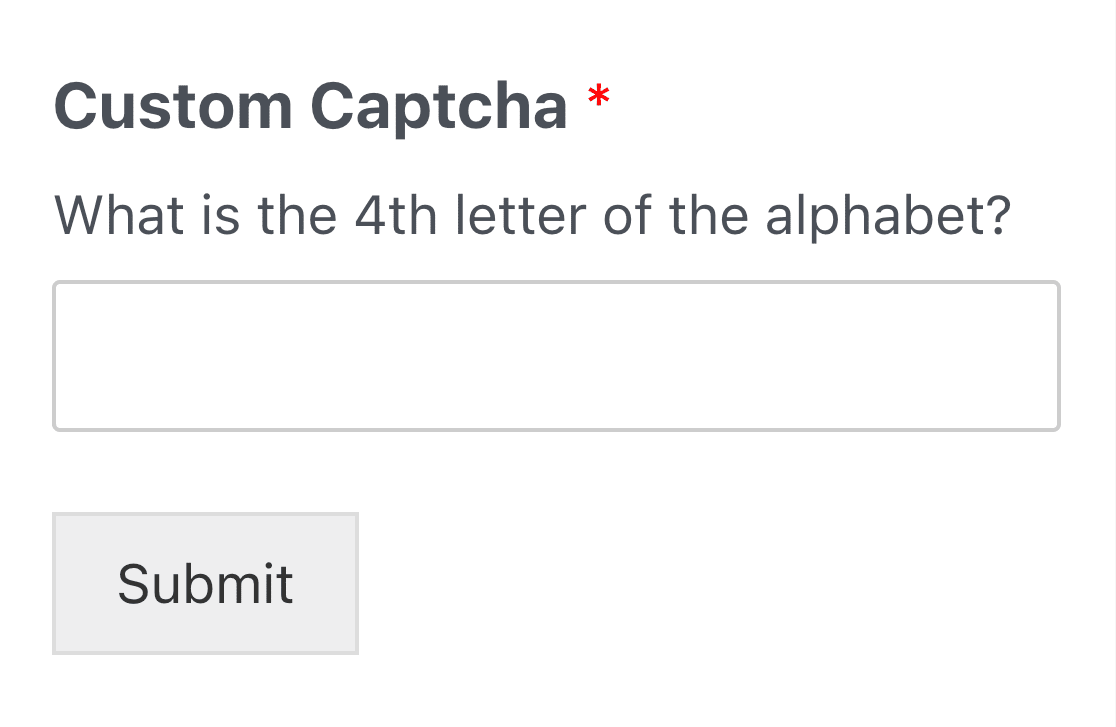
Anstatt Ihre Captcha-Sicherheitseinstellungen im Hintergrund ausführen zu lassen, können Sie diese Funktion so anpassen, dass Formularbenutzer damit interagieren, indem sie eine mathematische Gleichung lösen oder eine von Ihnen erstellte Frage beantworten.

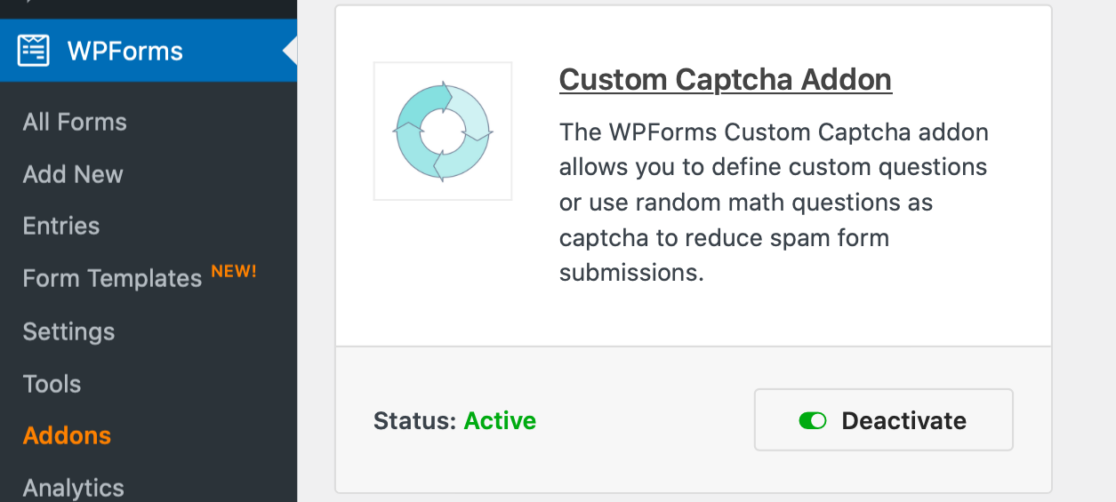
Um diese interaktive Sicherheitsfunktion zu Ihren Formularen hinzuzufügen, installieren und aktivieren Sie zuerst das benutzerdefinierte Captcha-Add-on .

Öffnen Sie als Nächstes die Formularerstellungsseite für das Formular, dem Sie die benutzerdefinierte Captcha-Interaktion hinzufügen möchten.
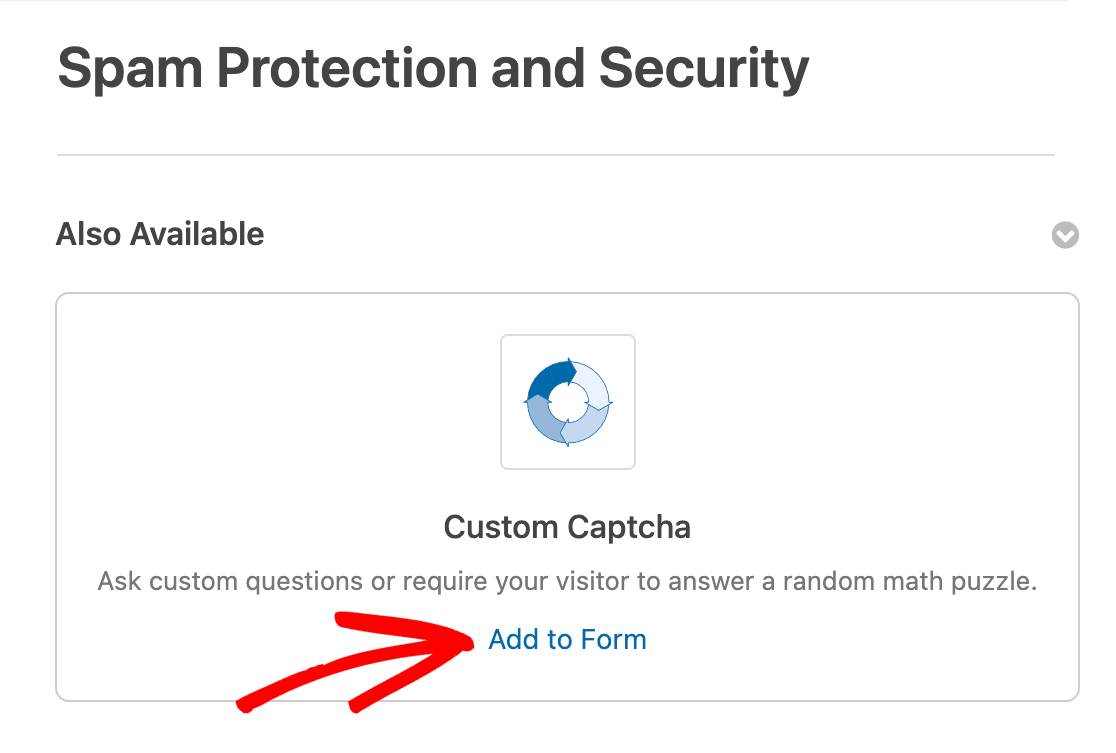
Navigieren Sie dann zu Einstellungen » Spamschutz und Sicherheit . Auf der Registerkarte „Auch verfügbar “ finden Sie die Option „Benutzerdefiniertes Captcha“ . Klicken Sie auf Zum Formular hinzufügen, um jetzt das benutzerdefinierte Captcha auf Ihr Formular anzuwenden.

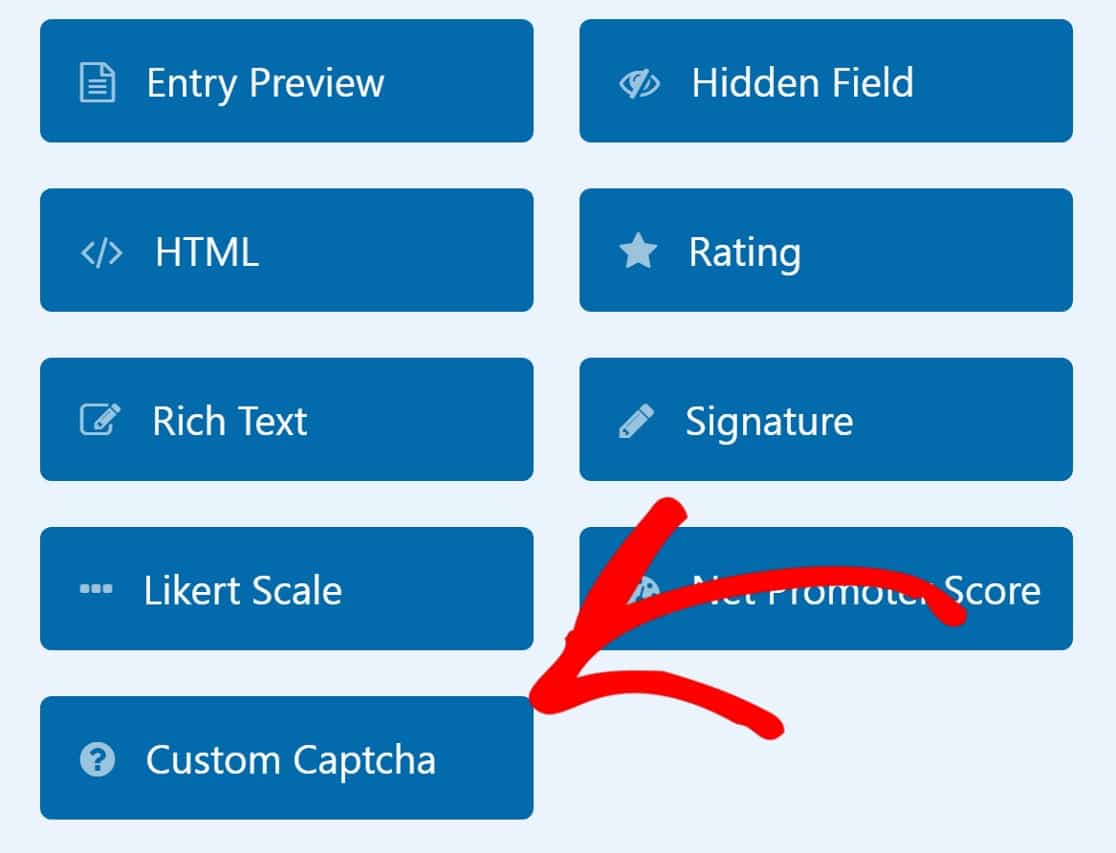
Oder Sie können Ihrem Formular ein benutzerdefiniertes Captcha hinzufügen, indem Sie es aus den Feldern Ihres Formularerstellers ziehen.

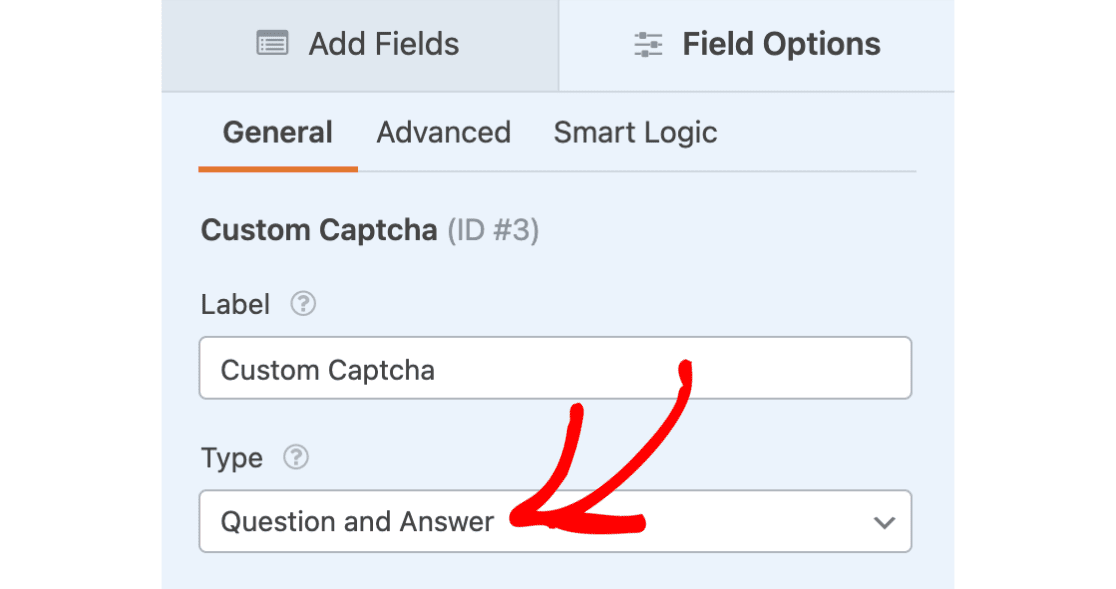
Wie die meisten Funktionen und Add-Ons, die im Form Builder verfügbar sind, müssen Sie die Einstellungen Ihres benutzerdefinierten Captchas anpassen.
In den Feldeinstellungen finden Sie ein Dropdown-Menü mit mathematischen oder Frage-und-Antwort- Optionen, die Sie als benutzerdefiniertes Captcha in Ihrem Formular verwenden können.

Sie können diese Optionen nach Belieben anpassen und so den Interaktionsstil auswählen, den Ihre Formularbenutzer beim Absenden dieses Formulars verwenden werden.
Und da es viele unterhaltsame Möglichkeiten gibt, die benutzerdefinierten Captcha-Einstellungen in Ihren WordPress-Formularen zu verwenden, empfehlen wir Ihnen, einen Blick auf unsere umfassende informative Dokumentation zu diesem Add-On zu werfen.
Erstellen Sie jetzt Ihr interaktives WordPress-Formular
Erstellen Sie als Nächstes ein Lead-Erfassungsformular, das konvertiert
In diesem Beitrag haben wir mehrere Möglichkeiten zum Erstellen und Einbetten interaktiver Formulare behandelt, die Ihre Website-Besucher konvertieren, einschließlich Lead-Formularen.
Aber trotz Ihrer Bemühungen, diese Formulare ansprechend und interaktiv zu gestalten, nützen sie Ihnen nichts, wenn sie von Ihren Benutzern aufgegeben werden. Um dies zu vermeiden, lesen Sie unsere Tipps zum Erstellen eines Lead-Erfassungsformulars, das konvertiert, um all diese Website-Besucher in Leads und Kunden zu verwandeln.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
