7 suggerimenti per creare moduli interattivi
Pubblicato: 2023-03-15Vuoi rendere i tuoi moduli WordPress interattivi per i visitatori del sito web?
I moduli interattivi rispondono e interagiscono con i tuoi utenti e spesso portano a una maggiore crescita e a tassi di conversione più elevati per il tuo sito web. E con WPForms, puoi rendere interattivi sia i tuoi nuovi moduli che quelli esistenti.
In questo post, ti mostreremo una manciata di semplici modi per creare moduli interattivi sul tuo sito Web WordPress.
Crea ora il tuo modulo WordPress interattivo
Perché i miei moduli WordPress dovrebbero essere interattivi?
Come accennato in precedenza, i moduli interattivi coinvolgono e convertono i visitatori del sito web. Inoltre, di solito sono più piacevoli da usare rispetto ai moduli online statici.
I moduli interattivi consentono agli utenti del tuo sito Web di comunicare e progredire attraverso i tuoi moduli in una varietà di modi creativi, che vanno dai metodi con cui gli utenti avanzano attraverso le domande del modulo, al modo in cui interagiscono con i livelli di sicurezza del tuo modulo.
Con WPForms puoi creare facilmente moduli interattivi e aumentare la funzionalità e ti mostreremo 7 modi per farlo.
7 suggerimenti per creare moduli interattivi
In questo articolo
- 1. Forme conversazionali
- 2. Moduli di piombo
- 3. Scelte delle icone
- 4. Logica condizionale
- 5. Campo contenuto
- 6. Campo caricamento file
- 7. Captcha personalizzato
1. Forme conversazionali
L'utilizzo dei moduli conversazionali sul tuo sito WordPress è un ottimo modo per rendere i tuoi moduli interattivi.
Questo tipo di modulo opera su una singola pagina da solo, senza altri elementi di distrazione inclusi nella pagina. Il modulo conversazionale guida l'utente attraverso i campi del modulo dati uno alla volta, creando un processo rilassato, conversazionale e interattivo.
Per utilizzare Conversational Forms sul tuo sito WordPress, prima installa e attiva il componente aggiuntivo Conversational Forms .

Quindi, dalla pagina di creazione del modulo, vai alle impostazioni di WPForms per abilitare la modalità modulo conversazionale sul modulo che desideri rendere interattivo.

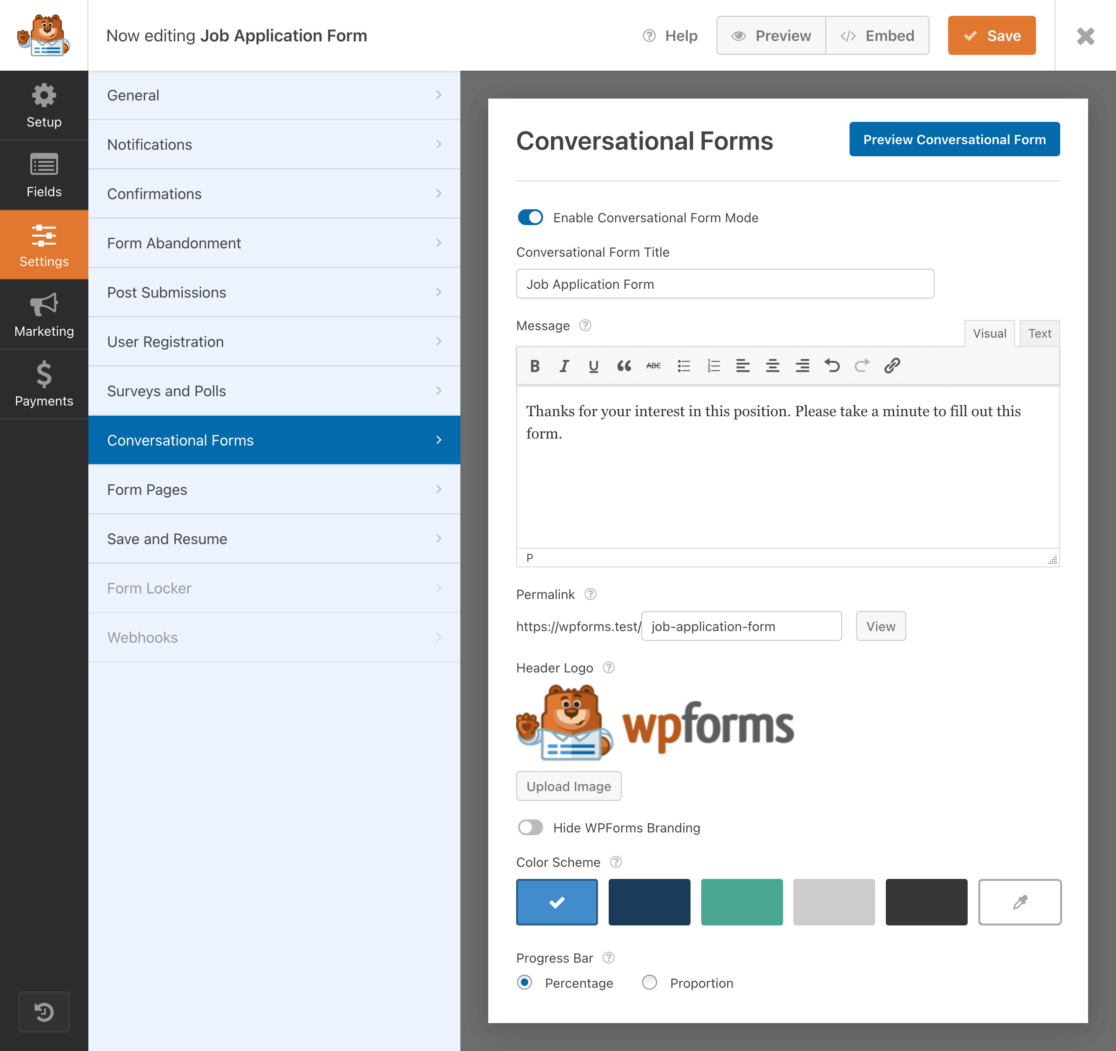
Una volta abilitato, sei in grado di modificare e personalizzare ogni passaggio del modulo su cui il tuo utente lavorerà.

Creerai un messaggio da visualizzare all'utente del modulo, personalizzerai le caselle di testo e potrai persino caricare un logo e selezionare colori specifici e altri elementi di branding da includere anche in ogni fase del modulo.

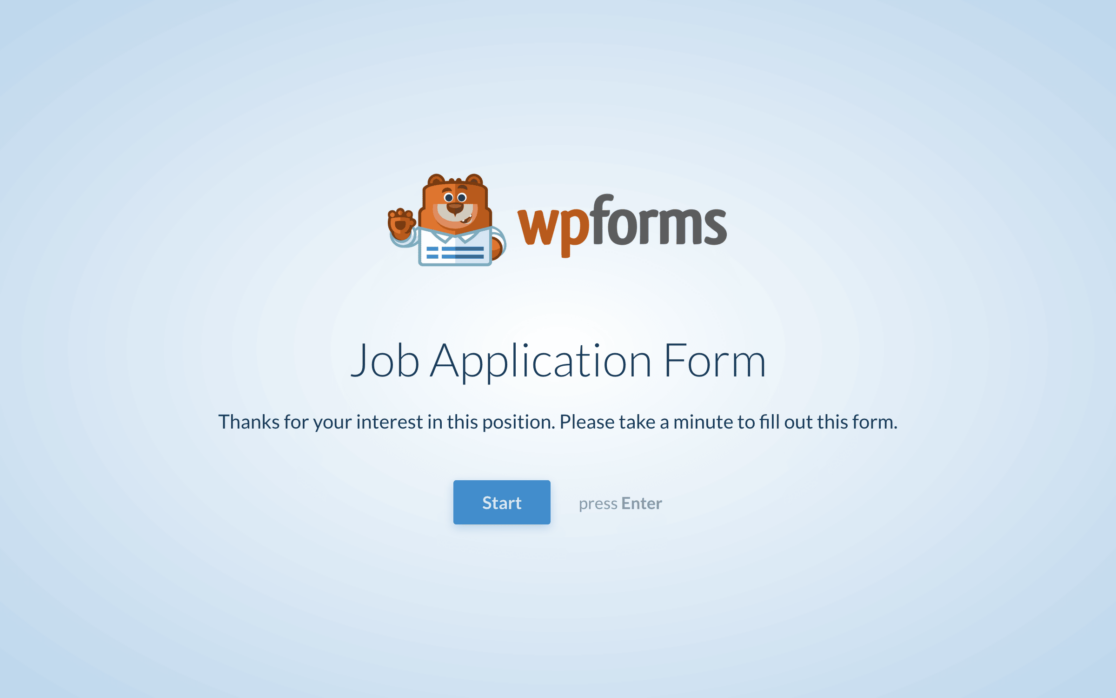
Quando hai completato ogni pagina che l'utente del modulo incontrerà, ti rimane un processo completamente interattivo che sembra meno un modulo e più simile a una conversazione.
2. Moduli di piombo
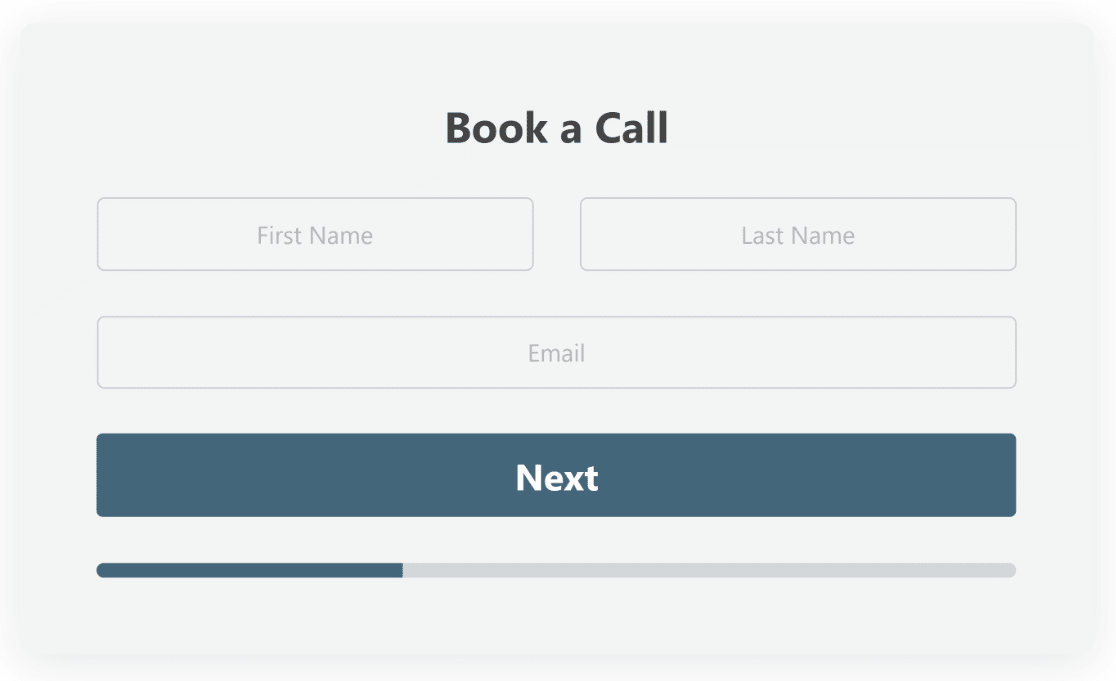
I moduli per i lead sono simili ai moduli conversazionali in quanto consentono all'utente di spostarsi tra i campi del modulo un passaggio alla volta.

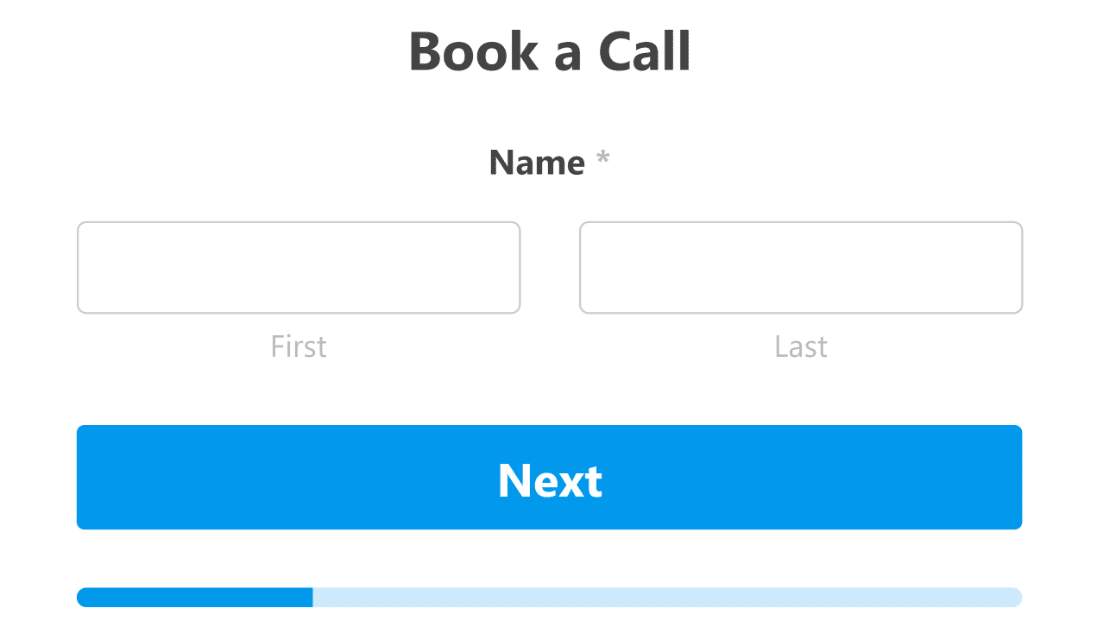
I moduli di lead avanzano per l'utente con un solo campo sullo schermo alla volta, invece di visualizzare tutti i campi del modulo su una singola pagina.
L'utente del modulo passerà al campo successivo dopo aver inserito le informazioni per il campo specificato, rendendo l'intero processo un'esperienza interattiva. E, come suggerisce il nome, questo modulo può aiutarti a generare lead per il tuo sito.
Per utilizzare i moduli per i lead sul tuo sito web, devi prima installare e attivare il componente aggiuntivo per i moduli per i lead .

Quindi, utilizzerai questo componente aggiuntivo in modo molto simile al componente aggiuntivo Conversational Forms.
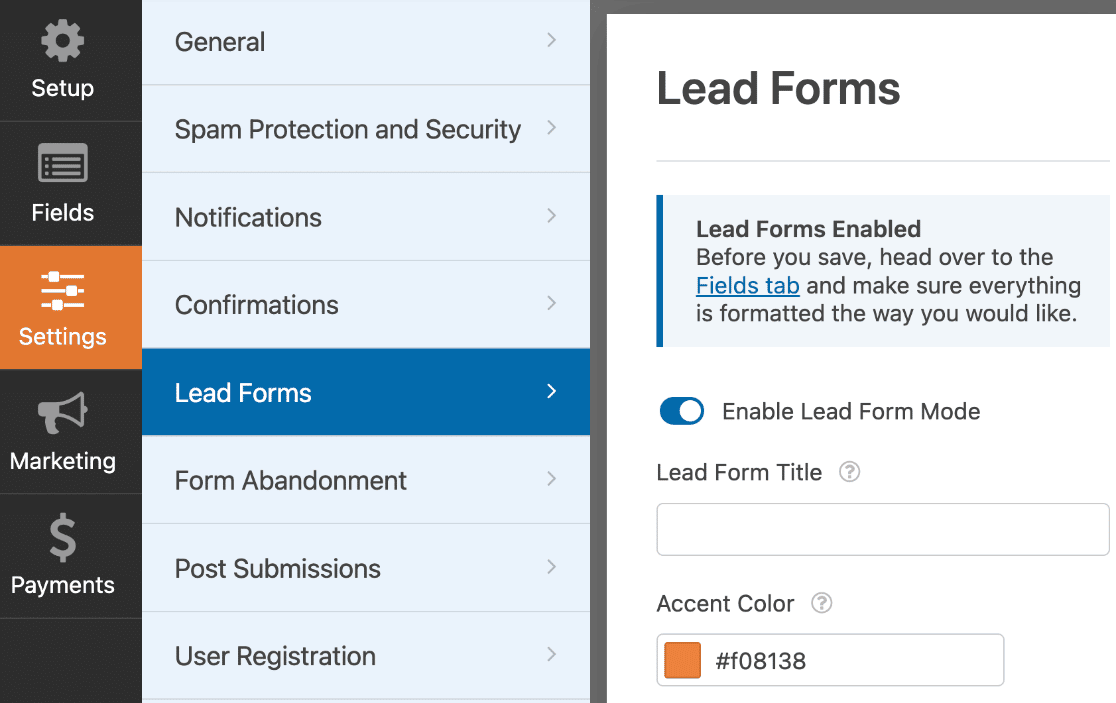
Apri il modulo che desideri creare un modulo lead nel tuo generatore di moduli WPForms. Quindi, vai su Impostazioni e fai clic su Moduli per i lead .

Assicurati di abilitare prima la modalità modulo per i lead .
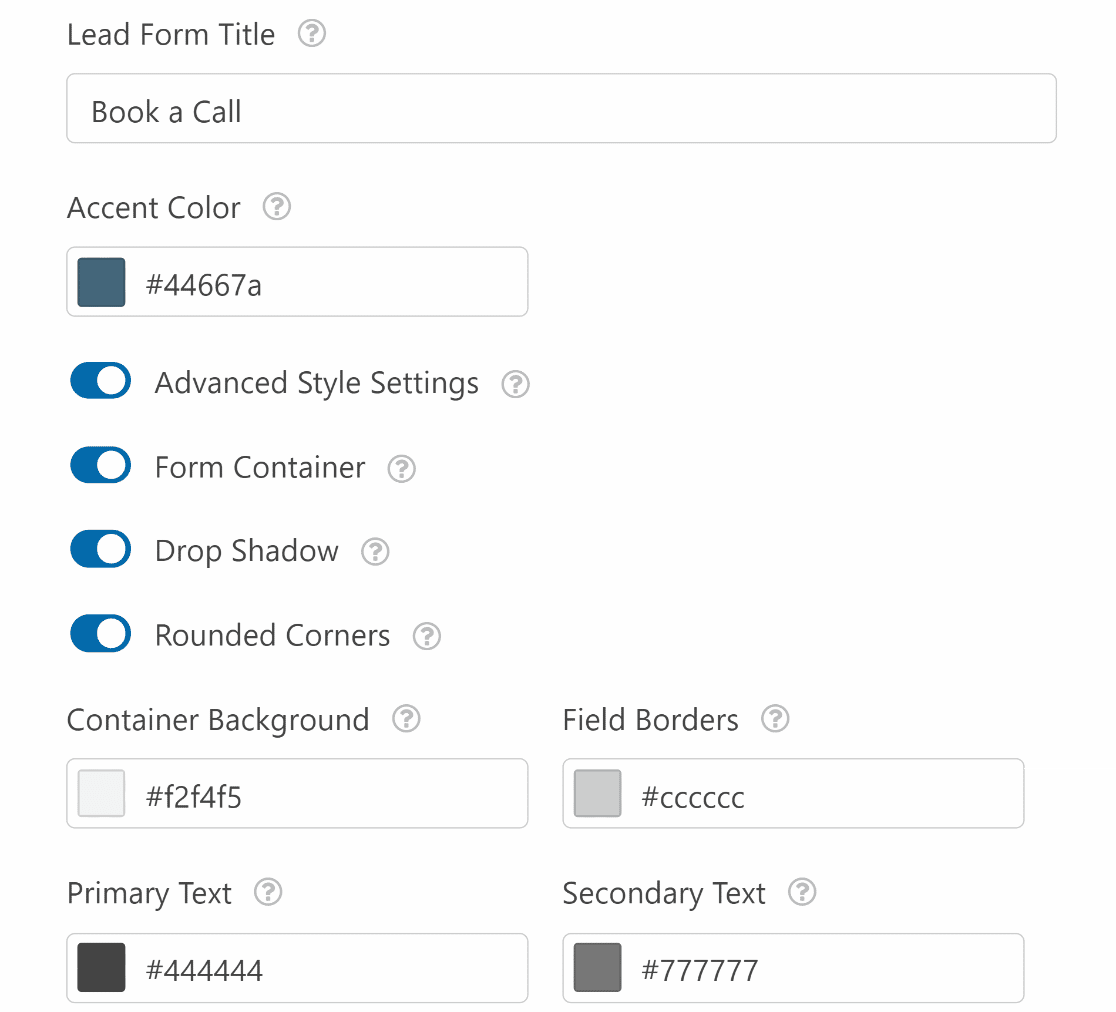
Da qui, hai ancora una volta più opzioni di personalizzazione a portata di mano, inclusi dettagli sui colori, messaggi specifici e altro ancora.

Gli utenti del tuo sito web ora dispongono di un modulo che offre loro un'esperienza interattiva e genera lead per te.

Dai un'occhiata a questi suggerimenti aggiuntivi per saperne di più su come i moduli per i lead possono aiutarti a far crescere il tuo sito web o la tua attività.
3. Scelte delle icone
L'uso delle scelte di icone nei campi Scelta multipla e Caselle di controllo del modulo aggiunge un elemento divertente e visivamente interattivo al processo e rende ancora più semplice per gli utenti del modulo fornire informazioni importanti per te.
Con le scelte dell'icona, l'utente del modulo selezionerà un'icona come risposta a un determinato prompt.

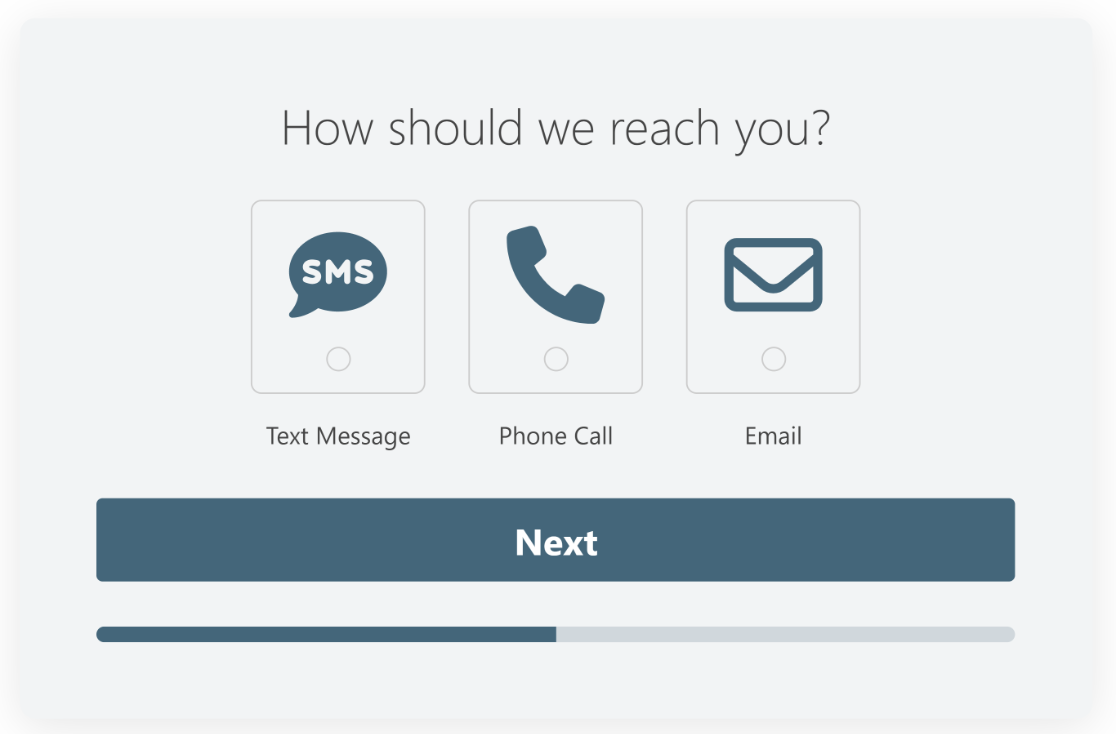
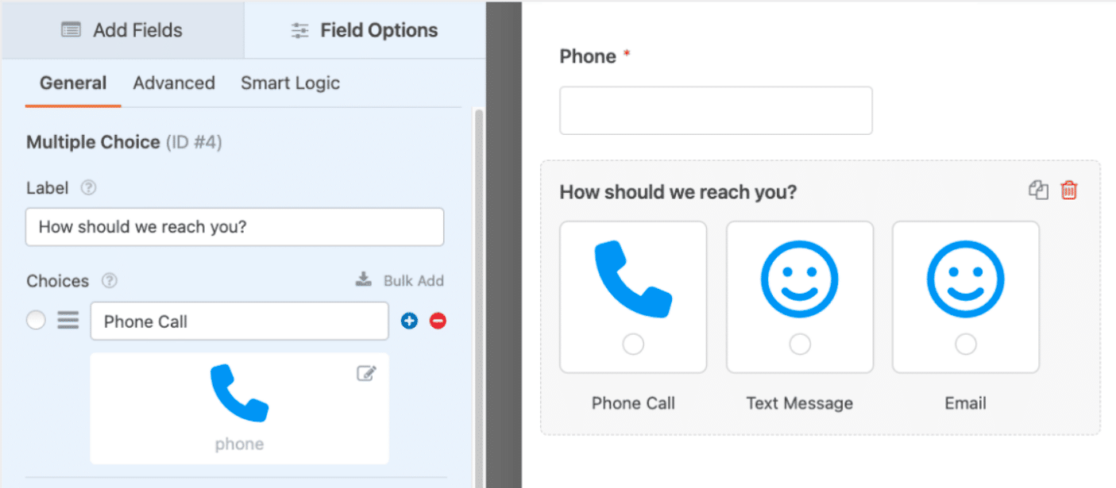
Ad esempio, puoi chiedere agli utenti del modulo di contatto come preferiscono essere contattati da te in cambio. L'utente del modulo farà quindi clic su un'icona per indicare come dovresti corrispondere con loro.
Questo è un modo divertente e interattivo per raccogliere le preferenze dell'utente, piuttosto che fargli fare una selezione dalle scelte digitate in un elenco a discesa o semplicemente digitando nelle caselle di testo.
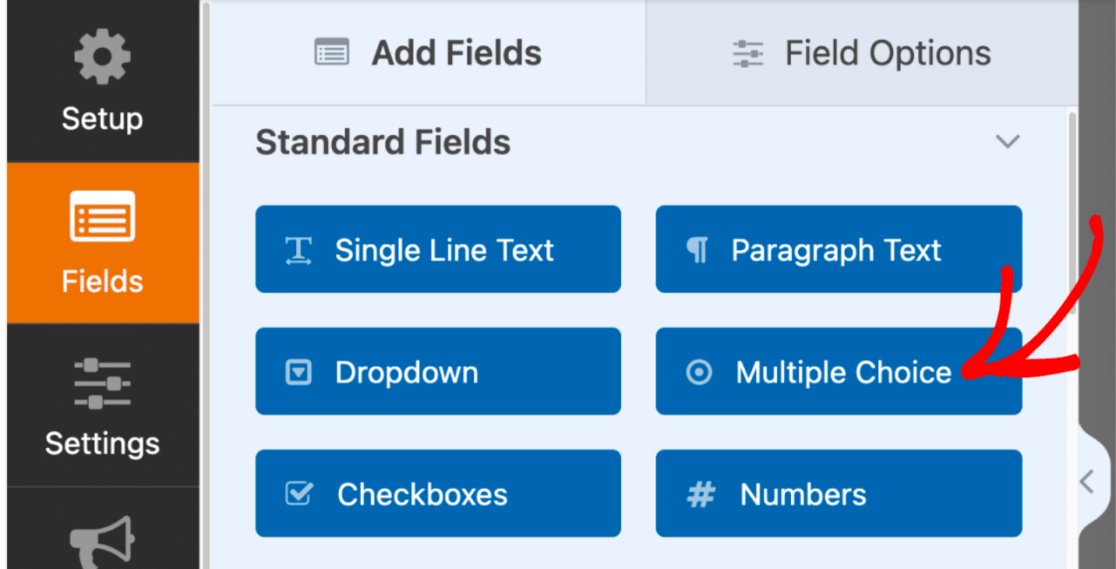
Le scelte di icone possono essere utilizzate per i campi Checkboxes, Checkbox Items, Multiple Choice e Multiple Items, che si trovano nella pagina di costruzione del modulo WPForms.
Innanzitutto, seleziona uno di questi campi da aggiungere al modulo.

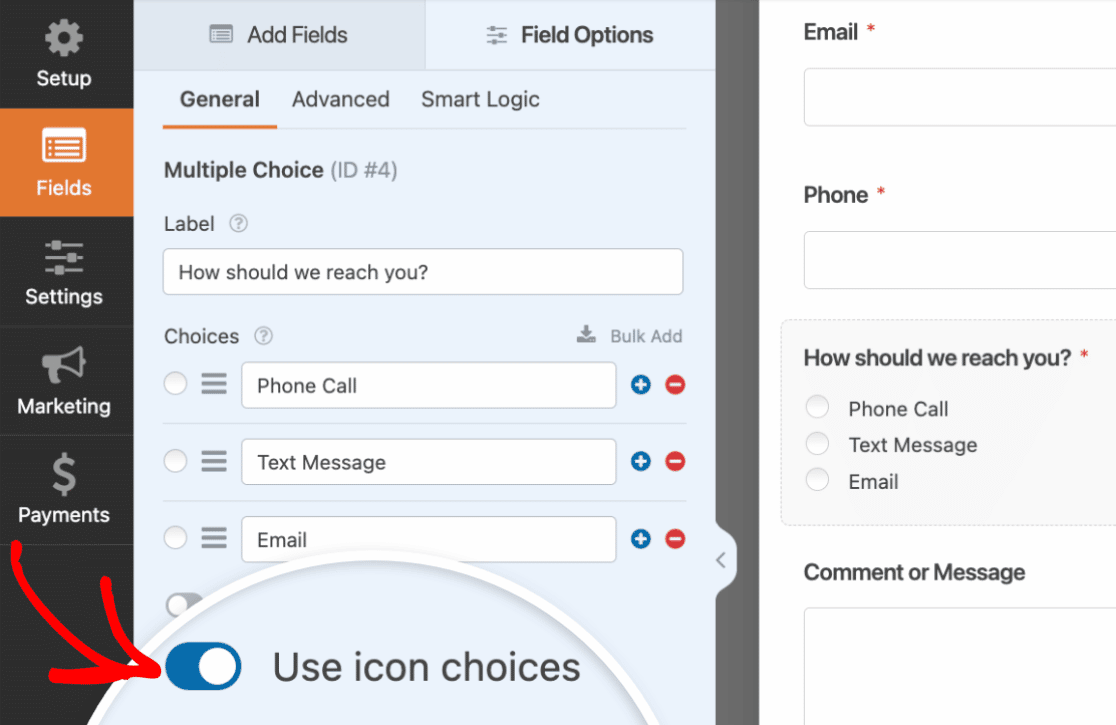
Potrai quindi modificare e personalizzare l'etichetta e le scelte rappresentate nel modulo.
Per il nostro esempio precedente, abbiamo incluso le scelte per la corrispondenza tramite messaggio di testo, telefonata e messaggio di posta elettronica.
Ora, per aggiungere icone visive alle tue scelte date, attiva Usa scelte icona nella posizione on.

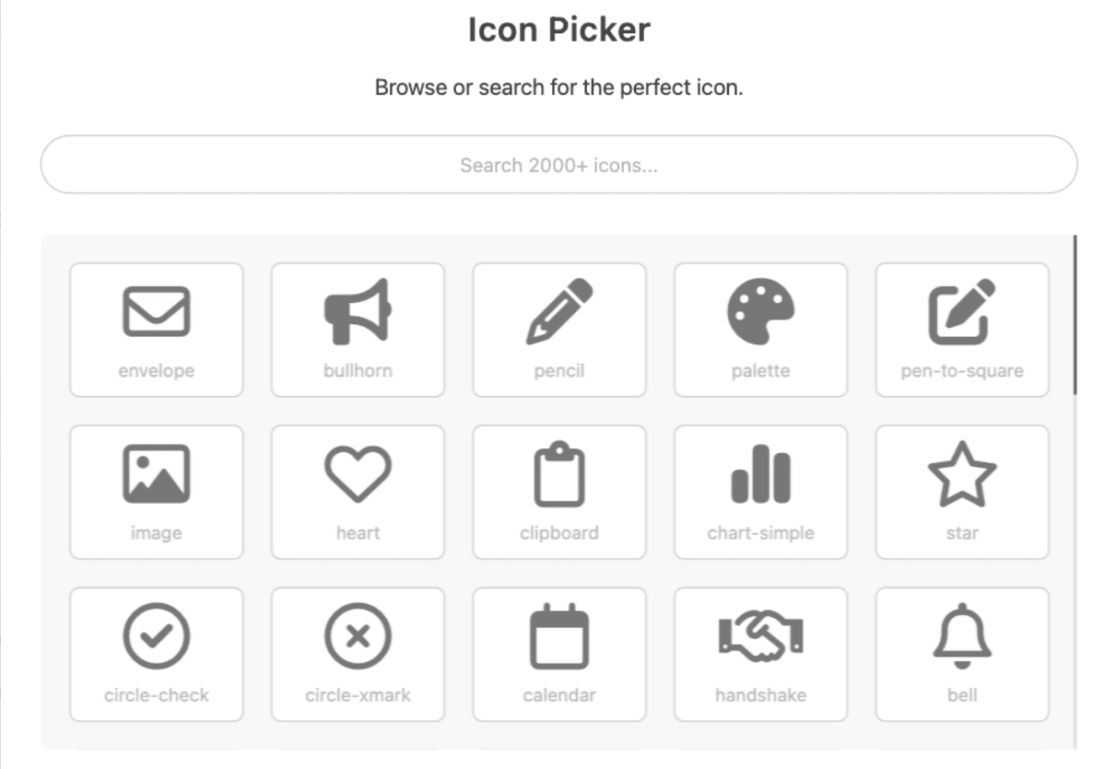
Se non hai mai usato le scelte di icone su un modulo prima, ti verrà chiesto di scaricare la libreria di icone fornita da WPForms.
Questa libreria offre più di 2.000 stili di icone tra cui scegliere, quindi puoi scegliere l'icona perfetta per rendere il tuo modulo visivamente interattivo.

Dalla libreria, trova e seleziona l'icona che desideri utilizzare per ciascuna scelta presentata nel modulo.

Dopo aver applicato le icone a ciascuna opzione in questo campo, hai la possibilità di personalizzare ulteriormente lo stile. Puoi personalizzare il colore, le dimensioni e lo stile del carattere delle tue icone, tutto dalle impostazioni del campo specificato.
E, la cosa fantastica di tutte le opzioni di personalizzazione offerte da WPForms, è che puoi persino manipolare questi stili per coordinarli con gli elementi interattivi dei tuoi moduli di conversazione o lead, come il nostro esempio sopra.

Dai un'occhiata alla nostra ampia e utile documentazione sull'utilizzo delle scelte di icone per ulteriori suggerimenti sulla personalizzazione delle tue scelte.
4. Logica condizionale
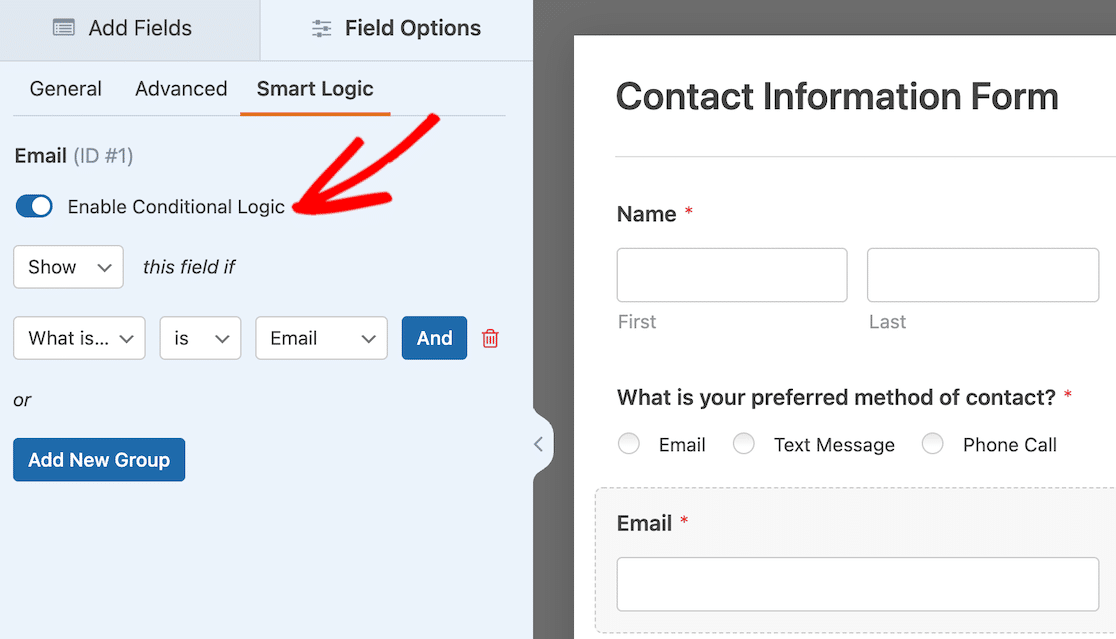
La logica condizionale è una funzionalità inclusa nel modulo che ti consente di modificare il modo in cui il modulo si comporta per determinati utenti, il che lo rende incredibilmente interattivo per i visitatori del tuo sito web.
Troverai questa funzione disponibile nelle impostazioni di quasi tutti i campi del generatore di moduli. Per utilizzare le impostazioni della logica condizionale, assicurarsi di abilitarlo nella scheda Smart Logic nel campo in cui si desidera utilizzarla.

I tipi di logica condizionale che puoi applicare al tuo modulo vanno da quelli di base a quelli complessi e influenzano tutti i tipi di elementi del tuo modulo.
La logica condizionale mostrerà o nasconderà i campi del modulo in base alla selezione dell'utente, può determinare quali tipi di notifiche ed e-mail riceverà il tuo utente e farà molto di più per te e per i tuoi utenti del modulo.
Date le opzioni praticamente infinite fornite da queste impostazioni, suggeriamo di seguire il nostro tutorial completo su come utilizzare la logica condizionale.
5. Campo contenuto
L'aggiunta di un campo Contenuto al modulo è un altro ottimo modo per creare un modulo interattivo per i visitatori e gli utenti del tuo sito web.

Il campo Contenuto ti consente di aggiungere tutti i tipi di media direttamente sul tuo modulo, incluse immagini, musica e video. Con il campo Contenuto, puoi creare un'esperienza totalmente coinvolgente per gli utenti del tuo modulo.
Ad esempio, potresti includere un breve video di te stesso con le indicazioni stradali o un messaggio per il tuo visitatore, in modo da interagire direttamente con lui.
Abbastanza pulito, vero?
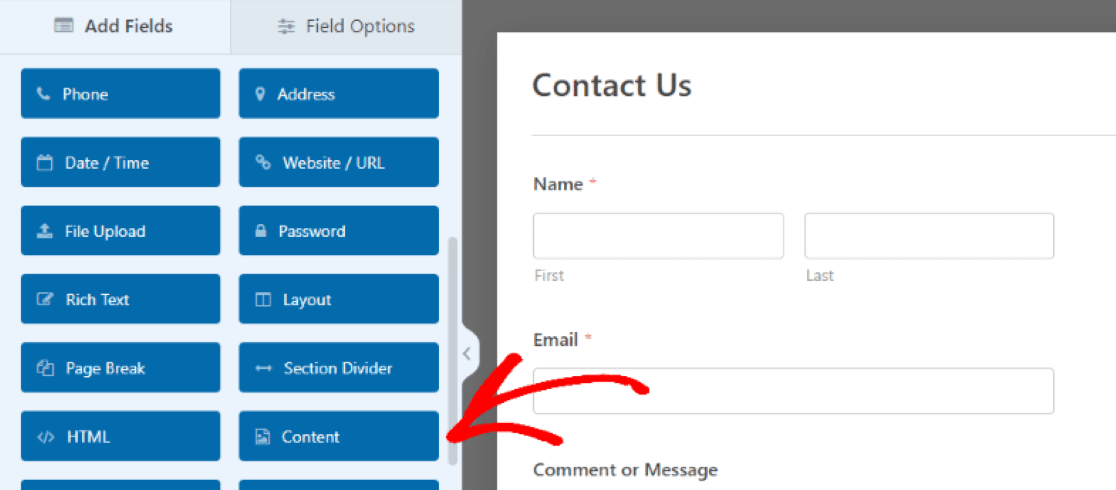
Troverai questa aggiunta tra i campi fantasia sul modulo che stai modificando. Basta trascinarlo e rilasciarlo nel punto in cui desideri includere i media nel modulo.

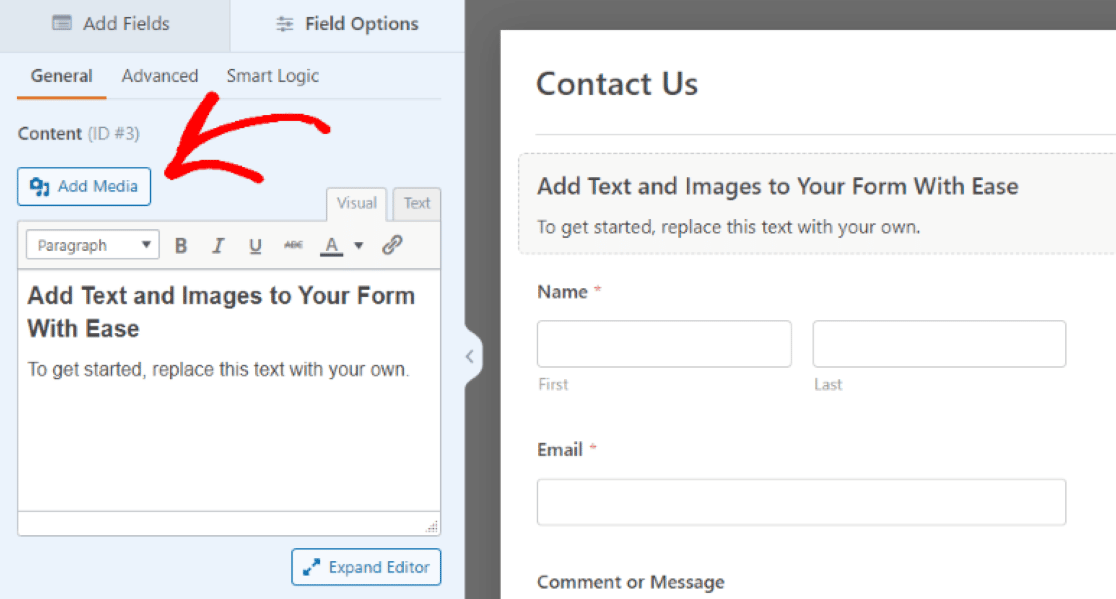
Aprirai quindi le impostazioni del campo Contenuto per caricare il tipo di supporto che desideri aggiungere in questa sezione del modulo.
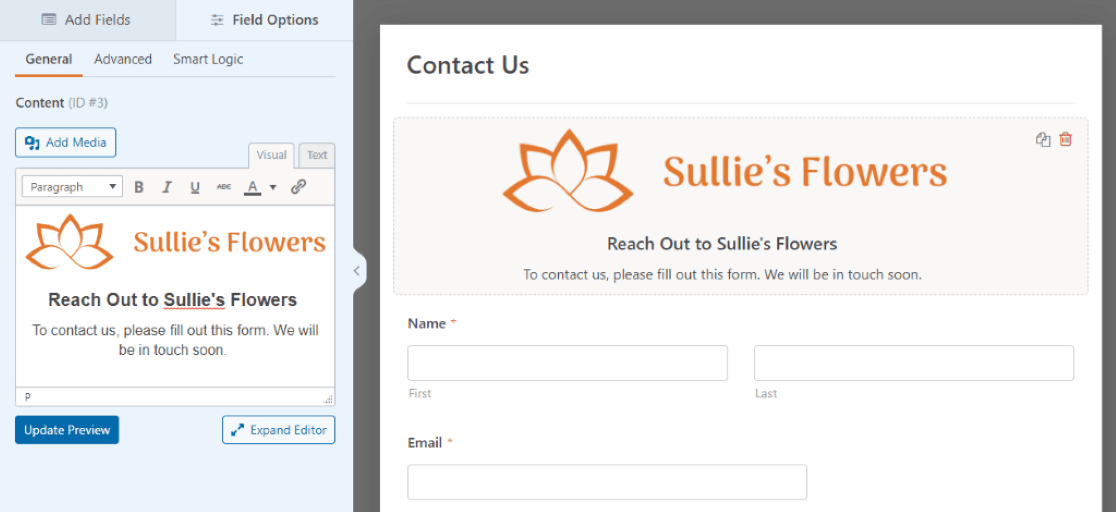
Fare clic su Aggiungi file multimediali per caricare un file immagine, audio o video e utilizzare la casella dell'editor di testo sotto il pulsante di caricamento per modificare un messaggio di accompagnamento.

Utilizzerai anche le impostazioni aggiuntive in questo campo per stilizzare le dimensioni, l'orientamento e altri elementi dei tuoi media caricati.
Con il campo Contenuto aggiunto al tuo modulo, includi un tocco personale, personalizzato e interattivo per gli utenti del tuo sito web.

6. Campo caricamento file
A proposito di caricamento di contenuti multimediali, non sarebbe bello consentire agli utenti del modulo di includere anche i propri contenuti multimediali nei moduli?
Con il campo File Upload del form builder, puoi consentire a uno spazio sui tuoi moduli di fare proprio questo.

E quale modo migliore c'è per rendere il tuo modulo veramente interattivo che accogliere messaggi audio o video tra te e i tuoi utenti del modulo?
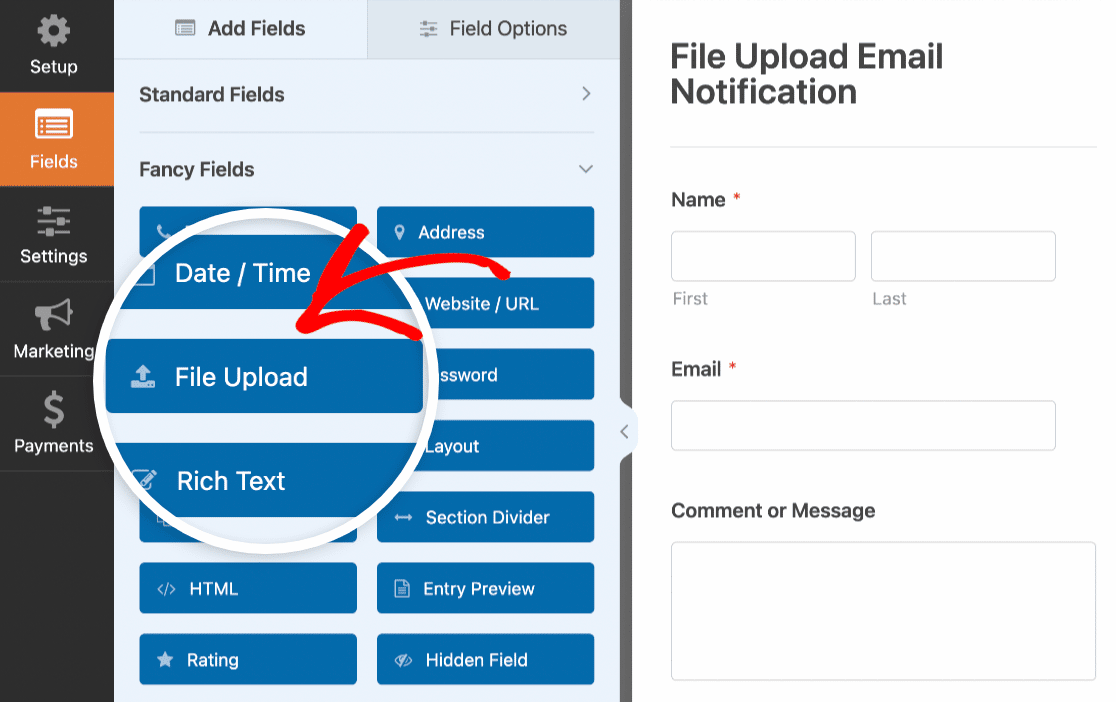
Come per il campo Contenuto, dove includi il tuo lato dell'interazione "caricata", troverai il campo Caricamento file tra i Campi fantasia nel tuo generatore di moduli.

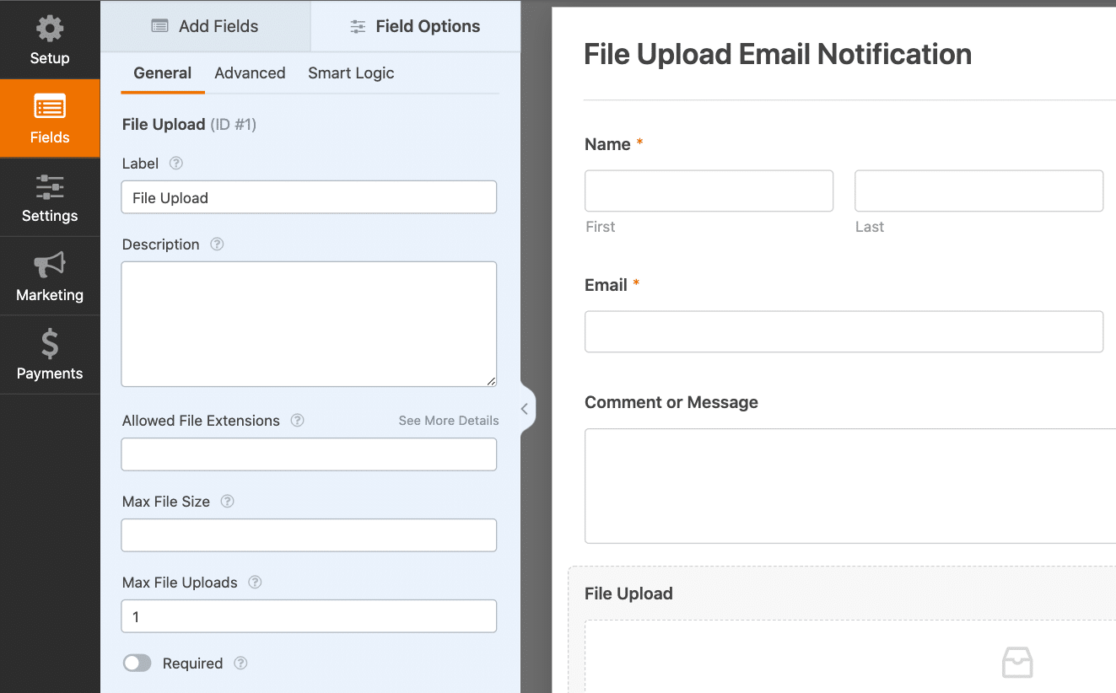
Dopo aver trascinato e rilasciato questo campo nel punto desiderato nel modulo, utilizza le impostazioni del campo per personalizzare ulteriormente il modo in cui funzionerà.

Con il campo File Upload, il tuo modulo è ora più interattivo che mai.
Per ulteriori idee su come utilizzare il campo di caricamento nei moduli WordPress, consulta questa guida completa che abbiamo creato su come creare un modulo di caricamento file.
7. Captcha personalizzato
Sebbene l'abilitazione di Captcha sia tecnicamente utilizzata per la protezione antispam e la sicurezza del sito, l'utilizzo di Captcha personalizzato sul modulo è solo un altro modo per rendere interattivo il modulo.
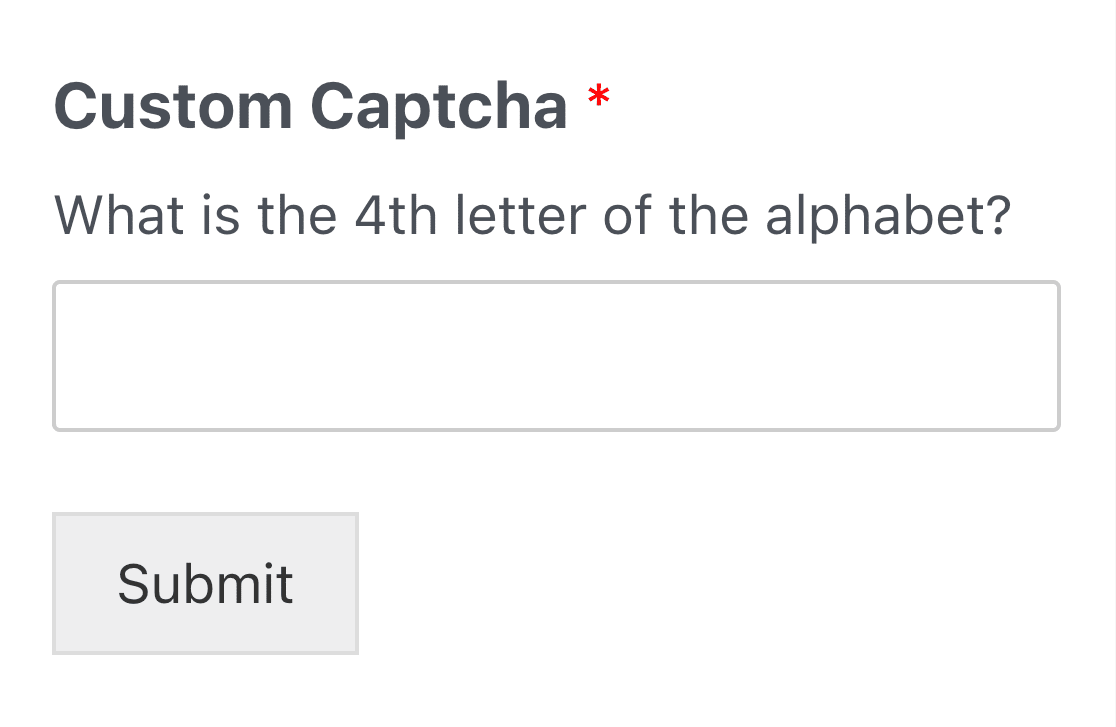
Invece di eseguire le impostazioni di sicurezza Captcha in background, puoi personalizzare questa funzione in modo che gli utenti del modulo interagiscano con essa risolvendo un'equazione matematica o rispondendo a una tua domanda.

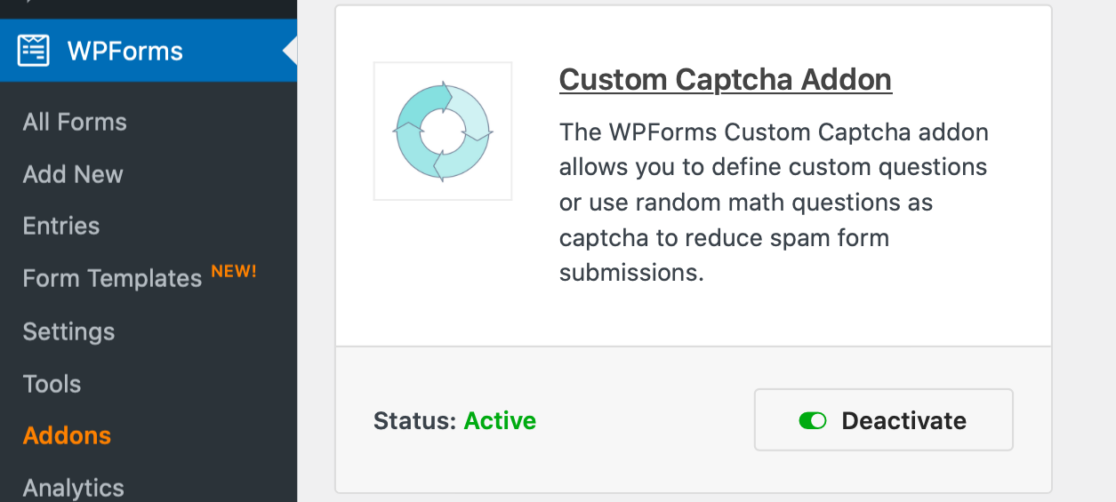
Per aggiungere questa funzione di sicurezza interattiva ai tuoi moduli, installa e attiva prima il componente aggiuntivo Captcha personalizzato .

Successivamente, apri la pagina di creazione del modulo per il modulo a cui aggiungerai l'interazione Captcha personalizzato.
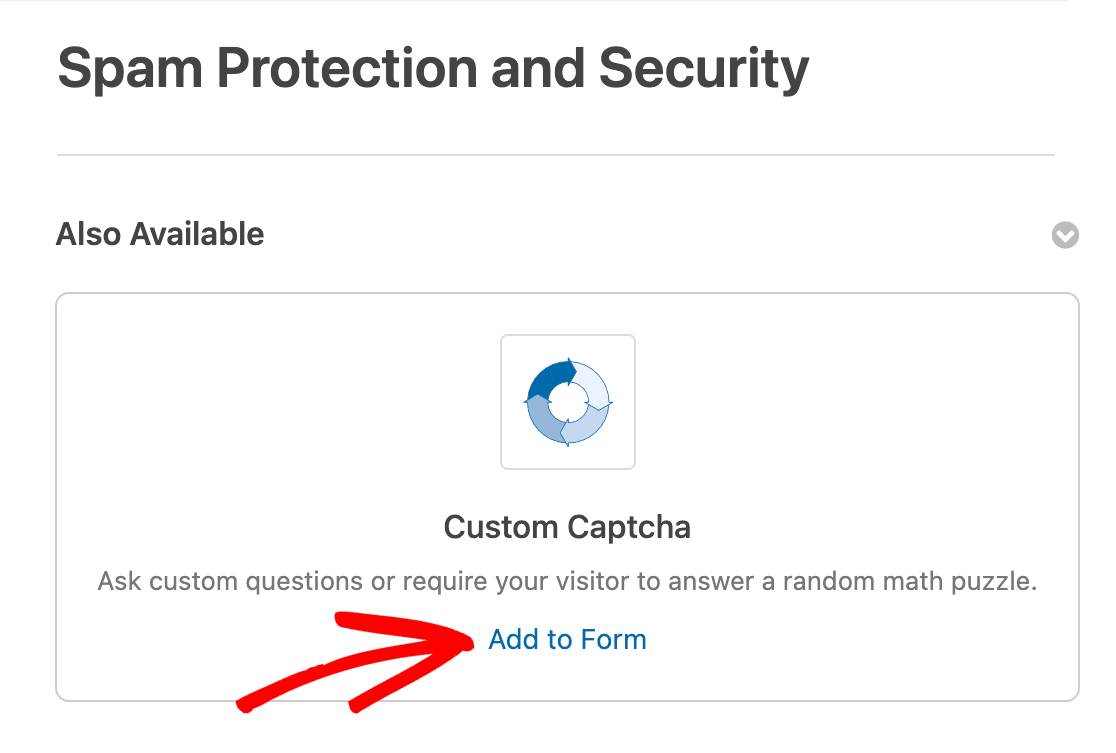
Quindi, vai a Impostazioni » Protezione e sicurezza antispam . Nella scheda Disponibile anche , troverai l'opzione Captcha personalizzato . Fai clic su Aggiungi al modulo per applicare ora il Captcha personalizzato al tuo modulo.

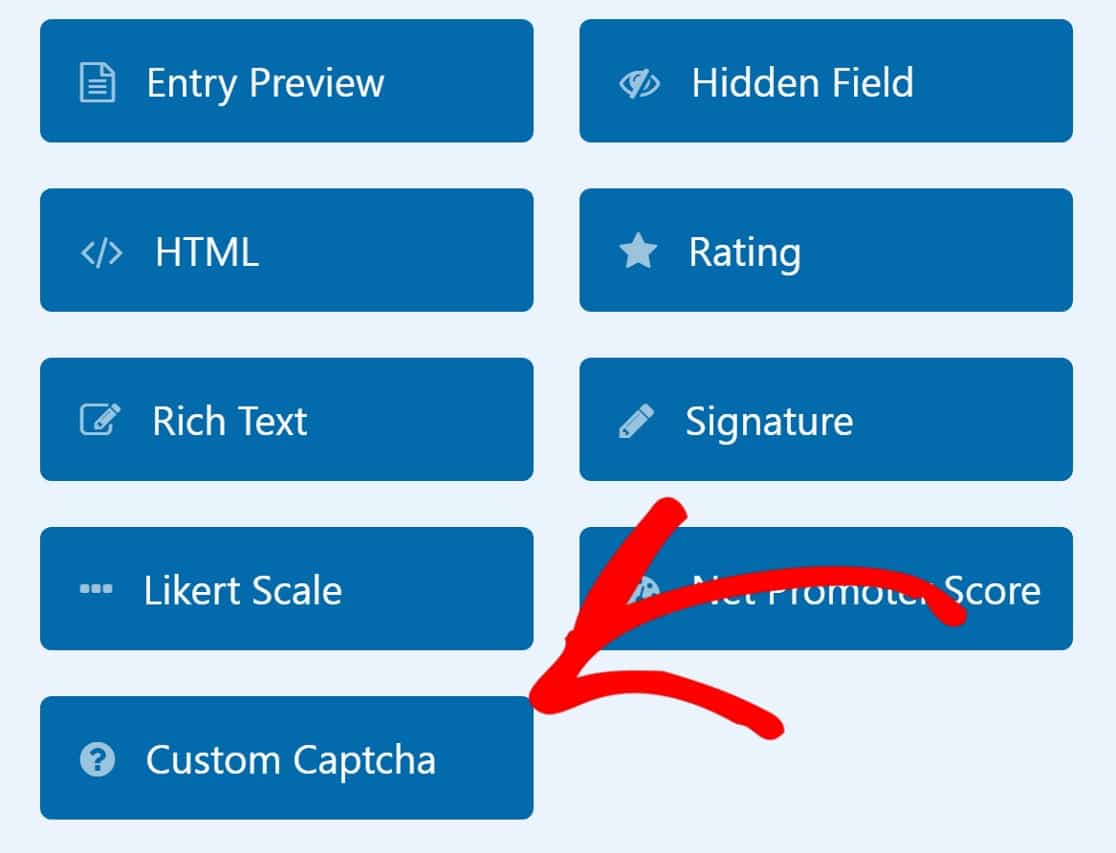
Oppure puoi aggiungere Captcha personalizzato al tuo modulo trascinandolo dai campi forniti nel tuo generatore di moduli.

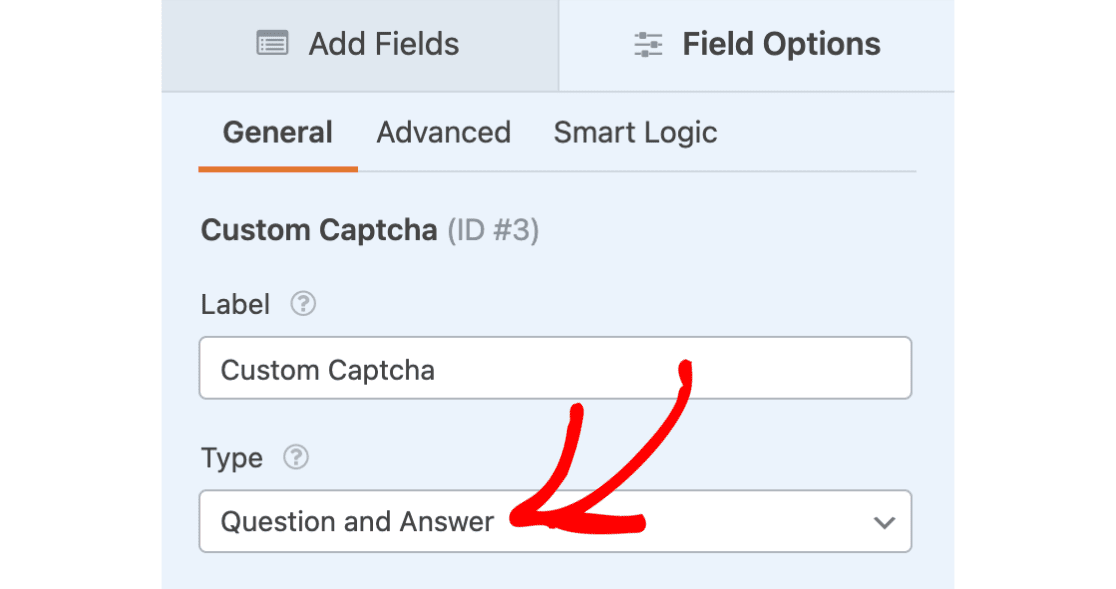
Come la maggior parte delle funzionalità e dei componenti aggiuntivi disponibili nel generatore di moduli, dovrai personalizzare le impostazioni del tuo Captcha personalizzato.
Nelle impostazioni del campo, troverai un menu a discesa di opzioni matematiche o domande e risposte da utilizzare come Captcha personalizzato nel modulo.

Puoi personalizzare queste opzioni come preferisci, scegliendo quindi lo stile di interazione che gli utenti del tuo modulo utilizzeranno quando inviano questo modulo.
E poiché ci sono molti modi divertenti per utilizzare le impostazioni Captcha personalizzate sui tuoi moduli WordPress, ti suggeriamo di dare un'occhiata alla nostra documentazione completa che copre questo componente aggiuntivo.
Crea ora il tuo modulo WordPress interattivo
Successivamente, crea un modulo di acquisizione lead che converte
In questo post, abbiamo coperto diversi modi per creare e incorporare moduli interattivi che convertono i visitatori del tuo sito web, inclusi i moduli per i lead.
Ma, nonostante i tuoi migliori sforzi per rendere questi moduli coinvolgenti e interattivi, non ti serviranno a nulla se vengono abbandonati dai tuoi utenti. Per evitare che ciò accada, dai un'occhiata ai nostri suggerimenti per la creazione di un modulo di acquisizione dei lead che si converta per aiutarti a trasformare tutti quei visitatori del sito Web in lead e clienti.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
