Etkileşimli Formlar Oluşturmak İçin 7 İpucu
Yayınlanan: 2023-03-15WordPress formlarınızı web sitesi ziyaretçileri için etkileşimli hale getirmek ister misiniz?
Etkileşimli formlar, kullanıcılarınıza yanıt verir ve onlarla etkileşim kurar ve genellikle web siteniz için daha fazla büyüme ve daha yüksek dönüşüm oranları sağlar. Ve WPForms ile hem yeni formlarınızı hem de mevcut formlarınızı etkileşimli hale getirebilirsiniz.
Bu gönderide, size WordPress web sitenizde etkileşimli formlar oluşturmanın birkaç kolay yolunu göstereceğiz.
Etkileşimli WordPress Formunuzu Şimdi Oluşturun
WordPress Formlarım Neden Etkileşimli Olmalı?
Yukarıda belirttiğimiz gibi, etkileşimli formlar web sitesi ziyaretçilerinin ilgisini çeker ve onları dönüştürür. Ayrıca, statik çevrimiçi formların aksine bunları kullanmak genellikle daha keyiflidir.
Etkileşimli formlar, web sitesi kullanıcılarınızın formlarınızda, kullanıcıların form sorularını ilerletme yöntemlerinden formunuzun güvenlik katmanlarıyla etkileşime girme biçimlerine kadar çeşitli yaratıcı yollarla iletişim kurmasına ve ilerlemesine olanak tanır.
WPForms ile kolayca etkileşimli formlar oluşturabilir ve işlevselliği artırabilirsiniz ve size bunu yapmanın 7 yolunu göstereceğiz.
Etkileşimli Formlar Oluşturmak İçin 7 İpucu
Bu makalede
- 1. Konuşma Formları
- 2. Potansiyel Müşteri Formları
- 3. Simge Seçenekleri
- 4. Koşullu Mantık
- 5. İçerik Alanı
- 6. Dosya Yükleme Alanı
- 7. Özel Güvenlik Kodu
1. Konuşma Formları
WordPress sitenizde Konuşma Formlarını kullanmak, formlarınızı etkileşimli hale getirmenin harika bir yoludur.
Bu form türü, sayfada başka herhangi bir dikkat dağıtıcı unsur bulunmadan tek bir sayfada kendi başına çalışır. Konuşma Formu, kullanıcıyı verilen form alanlarında birer birer yönlendirerek rahat, sohbete dayalı ve etkileşimli bir süreç sağlar.
Conversational Forms'u WordPress sitenizde kullanmak için önce Conversational Forms Addon'u Yükleyin ve Etkinleştirin .

Ardından, etkileşimli hale getirmek istediğiniz formda Konuşma Form Modunu Etkinleştirmek için form oluşturma sayfasından WPForms Ayarlarınıza gidin.

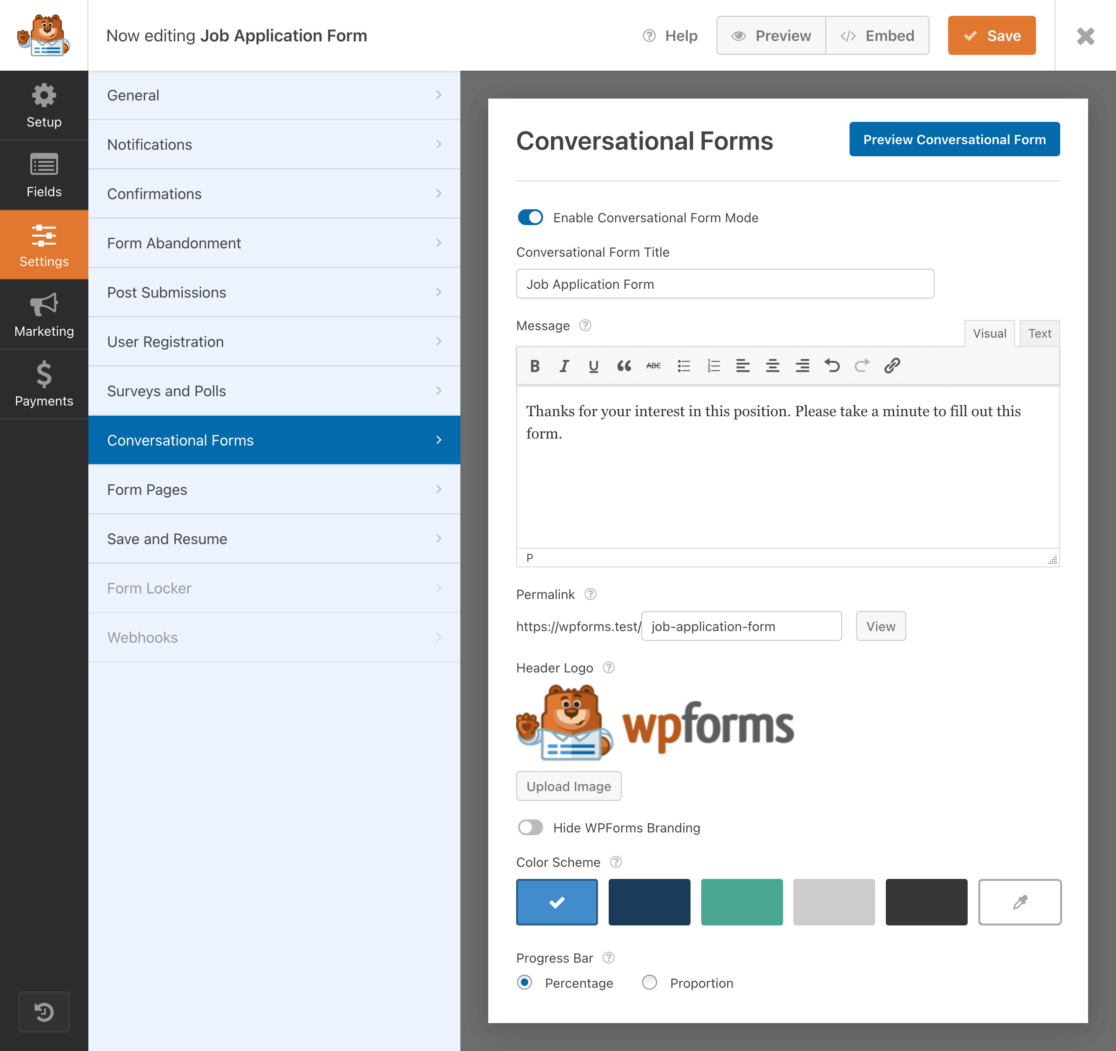
Etkinleştirildikten sonra, formunuzun kullanıcınızın üzerinde çalışacağı her adımını düzenleyebilir ve özelleştirebilirsiniz.

Form kullanıcınıza görüntülenecek bir mesaj oluşturacak, metin kutularını özelleştirecek ve hatta bir logo yükleyip belirli renkleri ve formun her adımına dahil edilecek diğer marka öğelerini seçebileceksiniz.

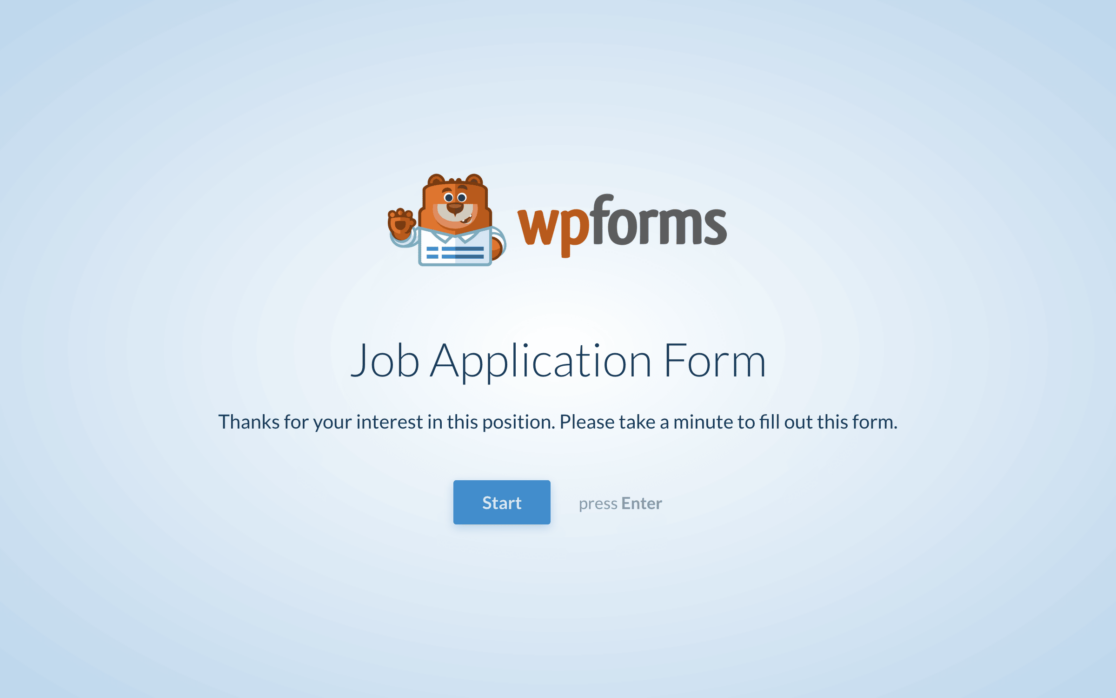
Form kullanıcınızın karşılaşacağı her sayfayı tamamladığınızda, formdan çok sohbete benzeyen tamamen etkileşimli bir süreçle baş başa kalırsınız.
2. Potansiyel Müşteri Formları
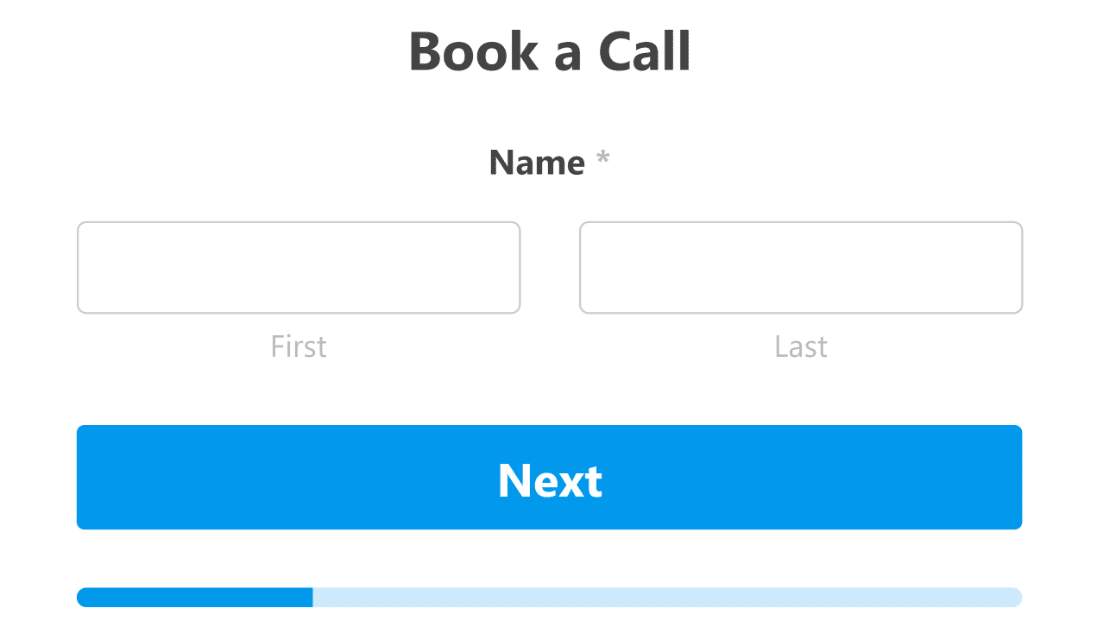
Müşteri Adayı Formları, kullanıcının form alanlarında her seferinde bir adım ilerlemesine izin vermeleri açısından Konuşma Formlarına benzer.

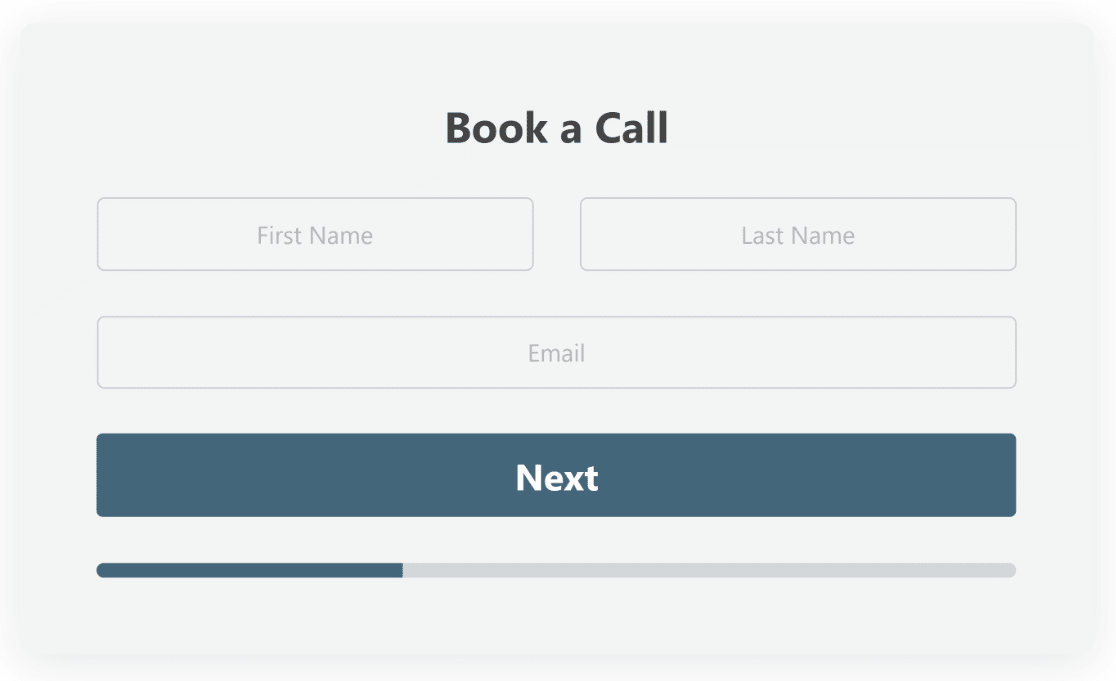
Potansiyel müşteri formları, kullanıcı için tüm form alanlarını tek bir sayfada görüntülemek yerine, her seferinde ekranda yalnızca bir alanla ilerler.
Form kullanıcınız, verilen alan için bilgilerini girdikten sonra bir sonraki alana geçerek tüm süreci etkileşimli bir deneyim haline getirecektir. Adından da anlaşılacağı gibi, bu form siteniz için potansiyel müşteriler oluşturmanıza yardımcı olabilir.
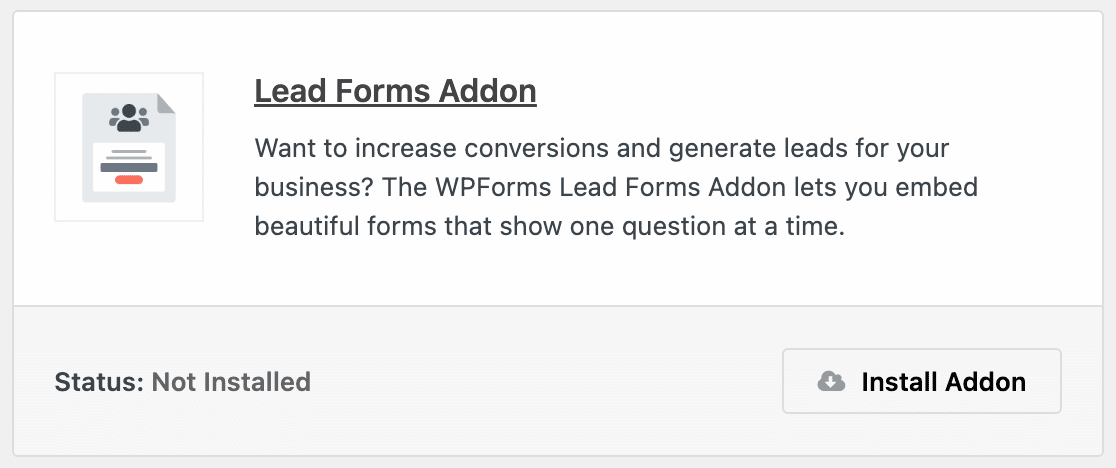
Web sitenizde Potansiyel Müşteri Formlarını kullanmak için, önce Potansiyel Müşteri Formları Eklentisini Yüklemeniz ve Etkinleştirmeniz gerekir.

Ardından, bu eklentiyi Konuşma Formları Eklentisi gibi çalıştıracaksınız.
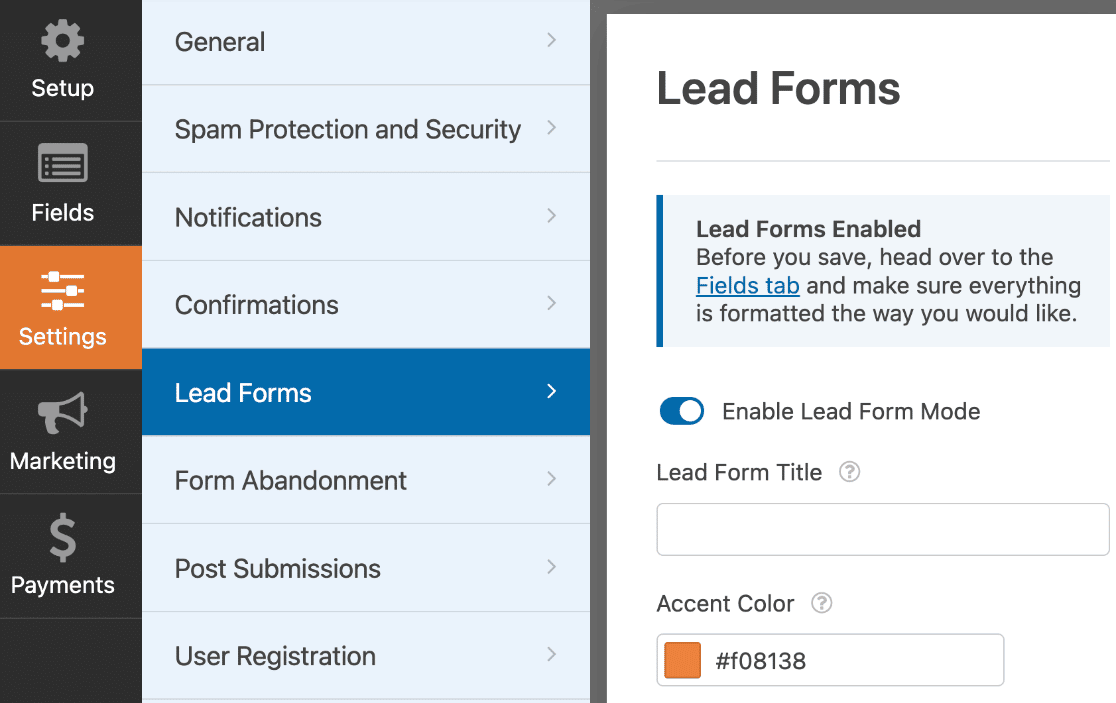
Potansiyel Müşteri Formu yapmak istediğiniz formu WPForms form oluşturucunuzda açın. Ardından, Ayarlar'a gidin ve Müşteri Adayı Formları'na tıklayın.

Önce Müşteri Adayı Formu Modunu Etkinleştirdiğinizden emin olun.
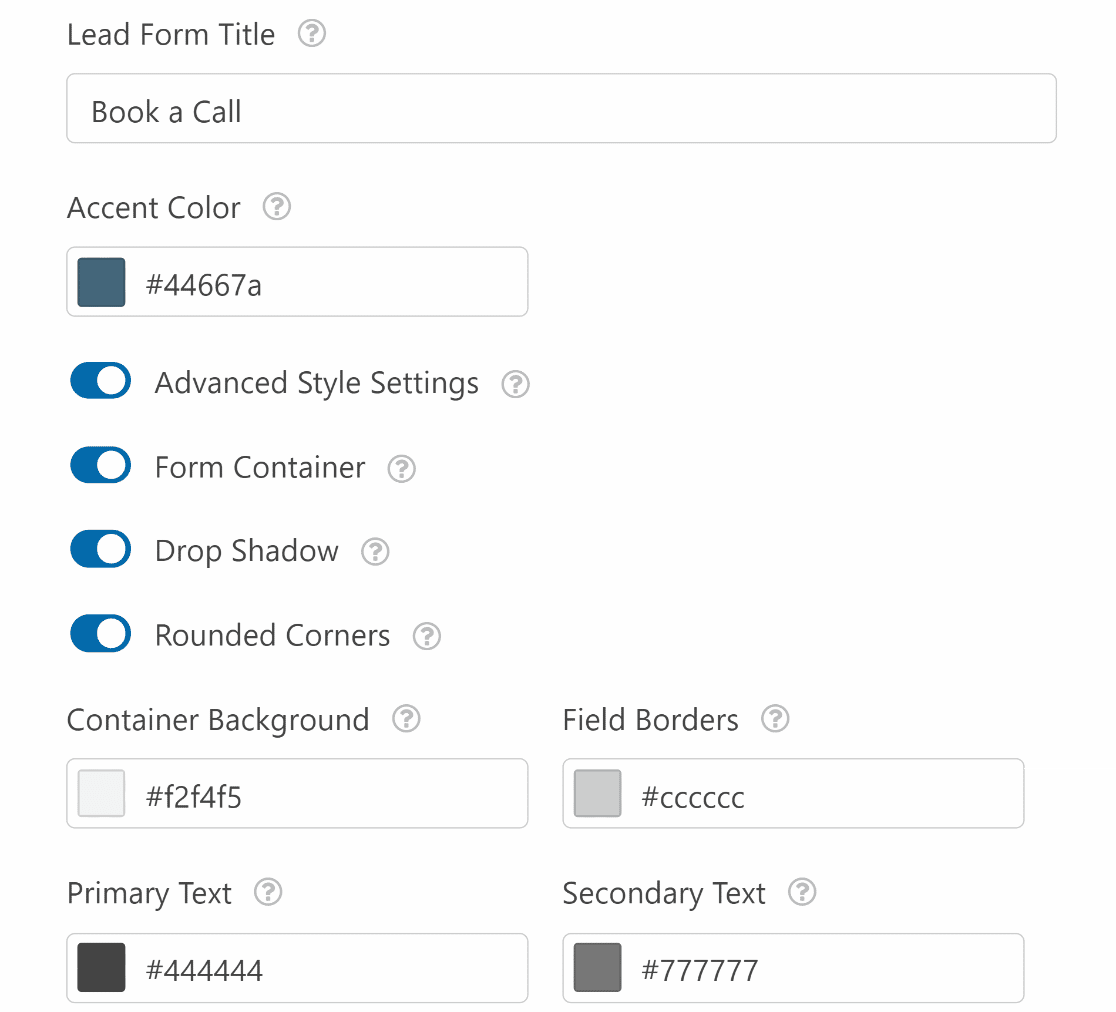
Buradan, renk ayrıntıları, özel mesajlar ve daha fazlası dahil olmak üzere birden çok özelleştirme seçeneğiniz yine parmaklarınızın ucunda.

Web sitenizin kullanıcıları artık kendilerine etkileşimli bir deneyim sunan ve sizin için potansiyel müşteriler oluşturan bir forma sahip.

Potansiyel Müşteri Formlarının web sitenizi veya işinizi büyütmenize nasıl yardımcı olabileceği hakkında daha fazla bilgi edinmek için bu ek ipuçlarına göz atın.
3. Simge Seçenekleri
Formunuzun Çoktan Seçmeli ve Onay Kutuları alanlarındaki simge seçeneklerini kullanmak, sürece eğlenceli, görsel olarak etkileşimli bir öğe ekler ve form kullanıcılarınızın size önemli bilgiler vermesini daha da kolaylaştırır.
Simge seçenekleriyle, form kullanıcınız verilen bir istemin yanıtı olarak bir simge seçecektir.

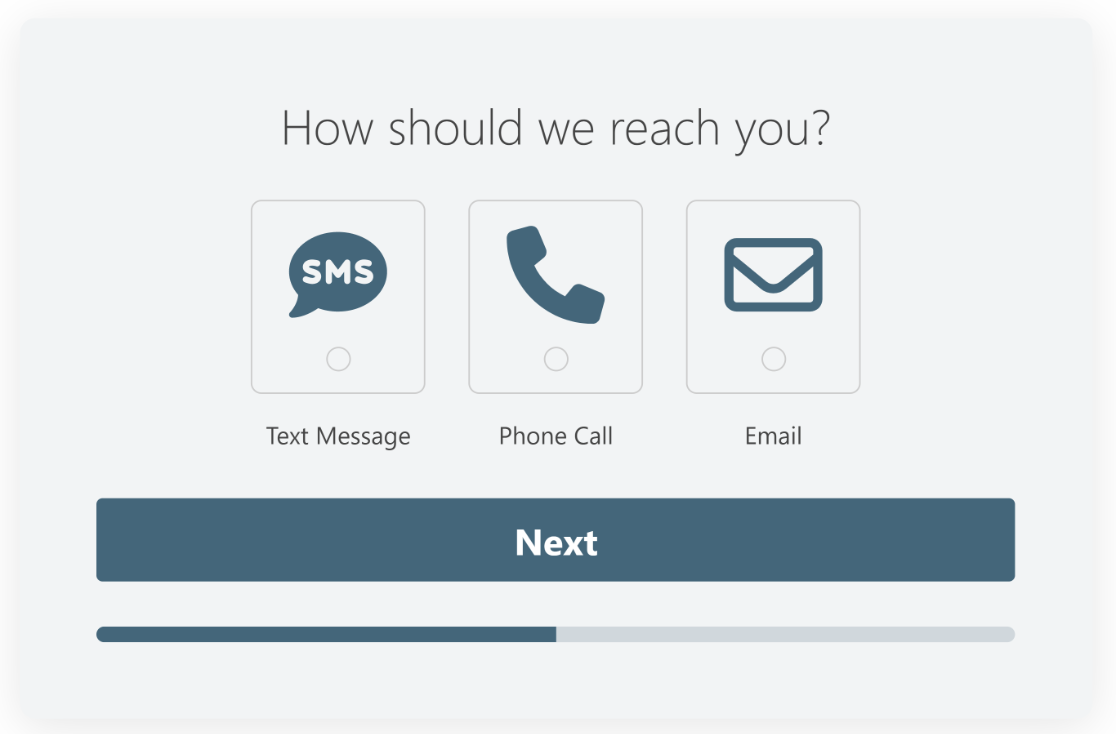
Örneğin, iletişim formu kullanıcılarına karşılığında sizin tarafınızdan nasıl iletişim kurulmasını tercih ettiklerini sorabilirsiniz. Form kullanıcısı daha sonra onlarla nasıl yazışmanız gerektiğini belirtmek için bir simgeye tıklayacaktır.
Bu, bir açılır listede yazılan seçimlerden veya yalnızca metin kutularına yazarak seçim yapmalarını sağlamak yerine, kullanıcılarınızın tercihlerini toplamanın eğlenceli ve etkileşimli bir yoludur.
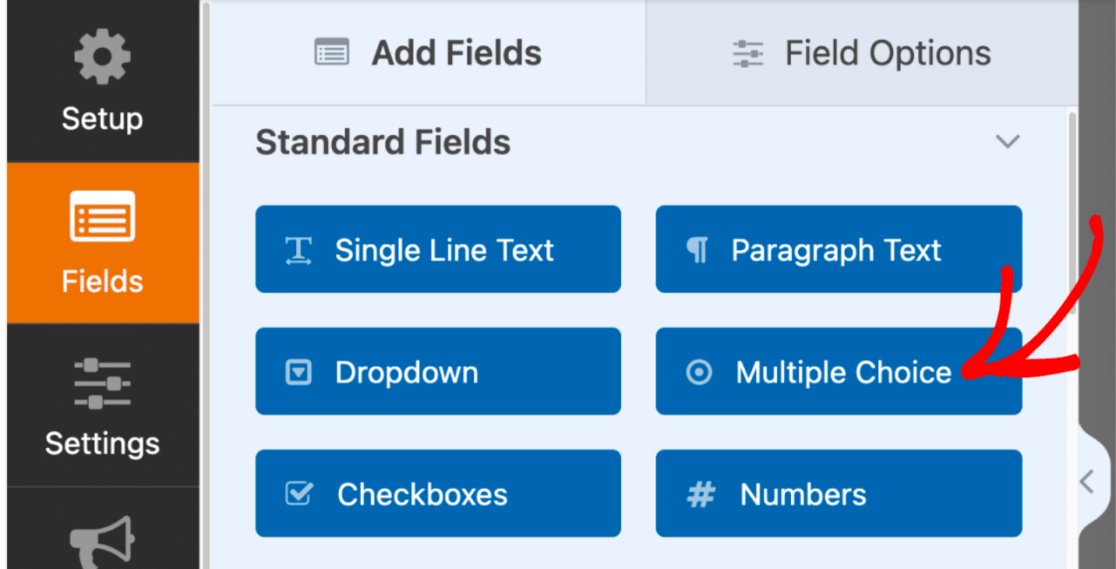
WPForms form oluşturma sayfasında bulunan Onay Kutuları, Onay Kutusu Öğeleri, Çoktan Seçmeli ve Birden Çok Öğe alanları için simge seçenekleri kullanılabilir.
Öncelikle, formunuza eklemek için bu alanlardan birini seçin.

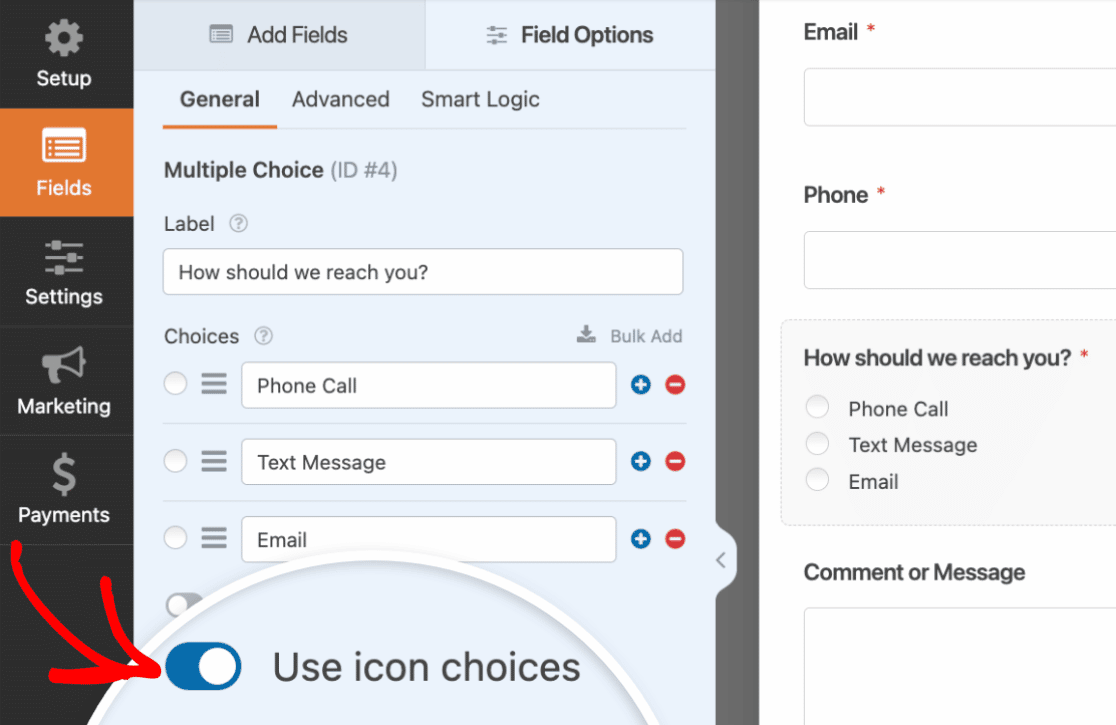
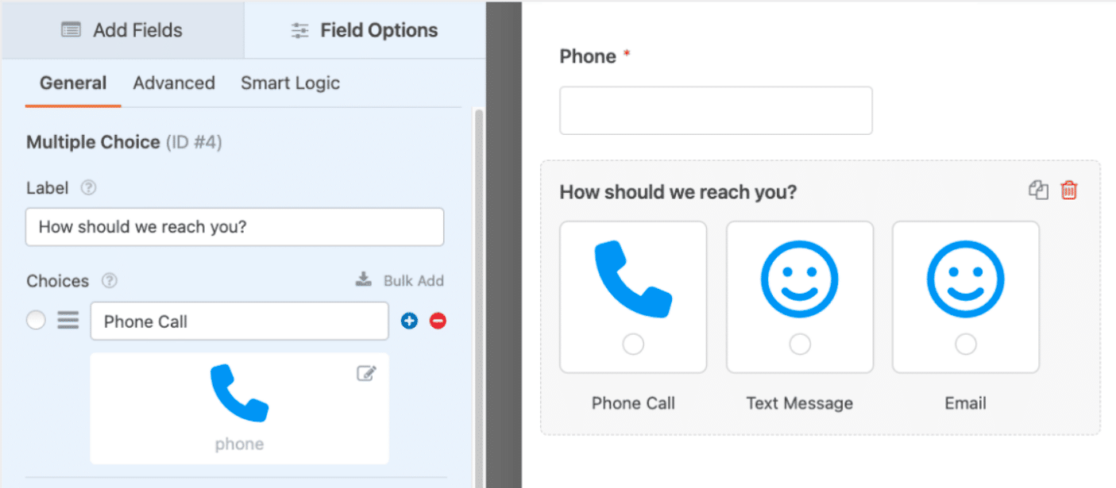
Ardından, formunuzda temsil edilen etiketi ve seçenekleri düzenleyecek ve özelleştireceksiniz.
Yukarıdaki örneğimiz için, kısa mesaj, telefon araması ve e-posta mesajı ile yazışma seçeneklerini ekledik.
Şimdi, verilen seçimlerinize görsel simgeler eklemek için Simge seçeneklerini kullan öğesini açık konuma getirin.

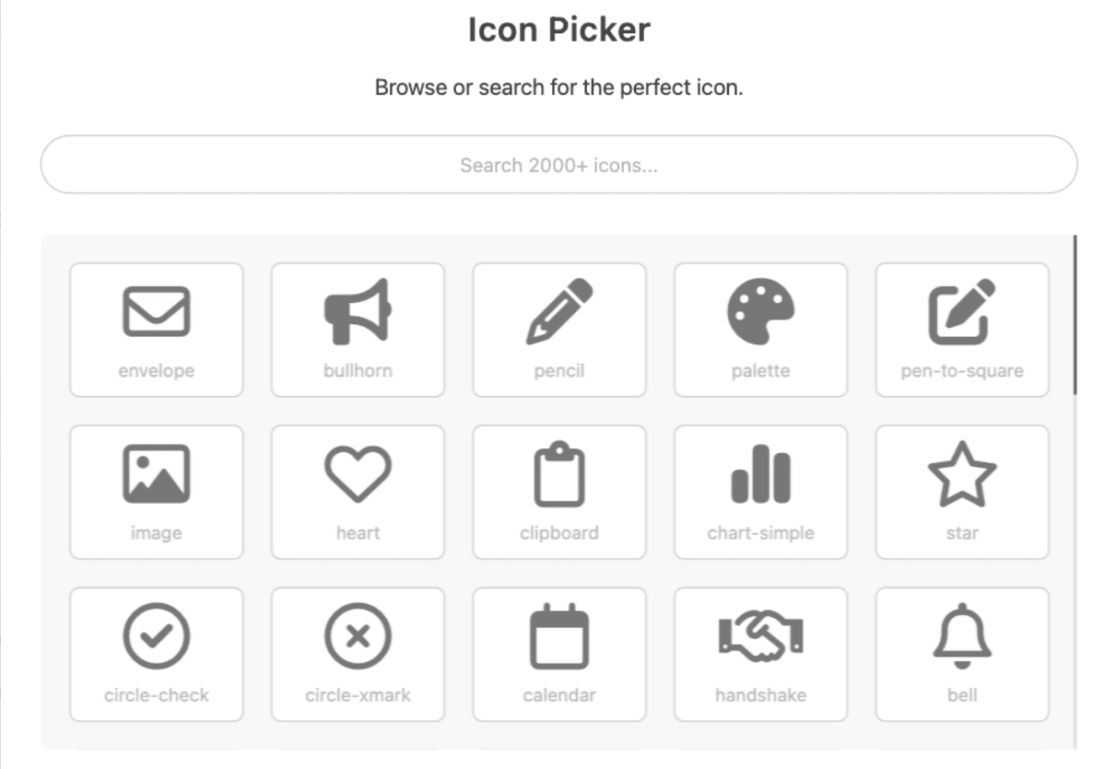
Daha önce bir formda simge seçeneklerini kullanmadıysanız, WPForms tarafından sağlanan simge kitaplığını indirmeniz istenir.
Bu kitaplık, aralarından seçim yapabileceğiniz 2.000'den fazla simge stili sunar, böylece formunuzu görsel olarak etkileşimli hale getirmek için mükemmel simgeyi seçebilirsiniz.

Kitaplıktan, formunuzda sunulan her seçenek için kullanmak istediğiniz simgeyi bulun ve seçin.

Bu alandaki her seçeneğe simgeler uygulandıktan sonra, stili daha da fazla özelleştirme olanağına sahip olursunuz. Simgelerinizin rengini, boyutunu ve yazı tipi stilini verilen alanın ayarlarından özelleştirebilirsiniz.

Ve WPForms tarafından sunulan tüm özelleştirme seçeneklerinin harika yanı, yukarıdaki örneğimizde olduğu gibi, bu stilleri Konuşma veya Müşteri Adayı Formlarınızın etkileşimli öğeleriyle koordine etmek için işleyebilmenizdir.
Seçimlerinizi kişiselleştirmeye ilişkin daha fazla ipucu için simge seçeneklerini kullanmaya ilişkin kapsamlı ve faydalı belgelerimize göz atın.
4. Koşullu Mantık
Koşullu Mantık, formunuzda bulunan ve formunuzun belirli kullanıcılar için nasıl davranacağını değiştirmenize izin veren bir özelliktir, bu da onu web sitenizin ziyaretçileri için inanılmaz derecede etkileşimli hale getirir.
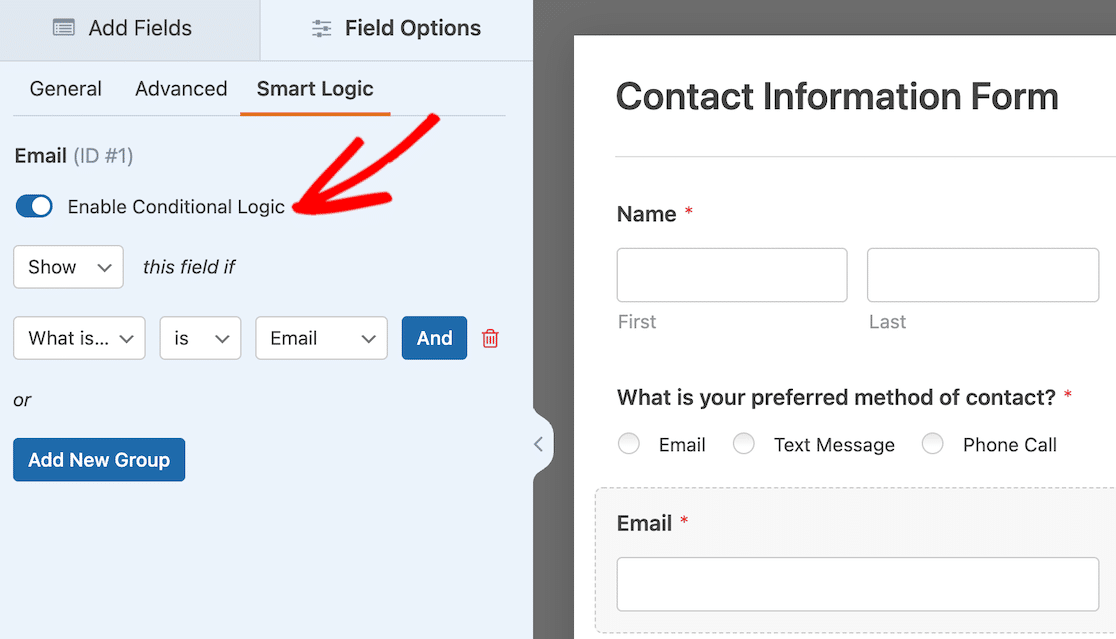
Bu özelliği, form oluşturucudaki hemen hemen her alanın ayarlarında bulabilirsiniz. Koşullu mantık ayarlarını kullanmak için, kullanmak istediğiniz alandaki Smart Logic sekmesinde Etkinleştirdiğinizden emin olun.

Formunuza uygulayabileceğiniz koşullu mantık türleri, basitten karmaşığa kadar değişir ve formunuzdaki her türden öğeyi etkiler.
Koşullu mantık, kullanıcının seçimine göre form alanlarını gösterir veya gizler, kullanıcınızın ne tür bildirimler ve e-postalar alacağını belirleyebilir ve siz ve form kullanıcılarınız için çok daha fazlasını yapabilir.
Bu ayarlar tarafından sağlanan neredeyse sonsuz seçenekler göz önüne alındığında, koşullu mantığın nasıl kullanılacağına ilişkin tam öğreticimizi izlemenizi öneririz.
5. İçerik Alanı
Formunuza bir İçerik alanı eklemek, web sitenizin ziyaretçileri ve kullanıcıları için etkileşimli bir form oluşturmanın başka bir harika yoludur.

İçerik alanı, resimler, müzik ve videolar dahil olmak üzere her tür medyayı doğrudan formunuza eklemenizi sağlar. İçerik alanı ile form kullanıcılarınız için tamamen sürükleyici bir deneyim oluşturabilirsiniz.
Örneğin, yol tarifi içeren kısa bir videonuz veya ziyaretçiniz için bir mesaj ekleyebilirsiniz, böylece onlarla doğrudan etkileşim kurmuş olursunuz.
Oldukça temiz, değil mi?
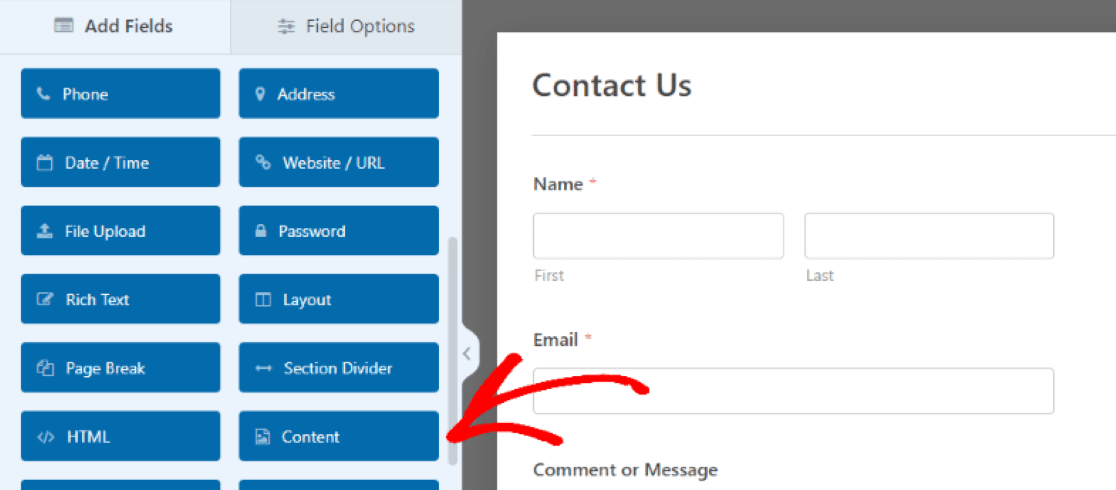
Bu eki, düzenlemekte olduğunuz formdaki Süslü Alanlar arasında bulacaksınız. Basitçe sürükleyin ve formunuza medya eklemek istediğiniz yere bırakın.

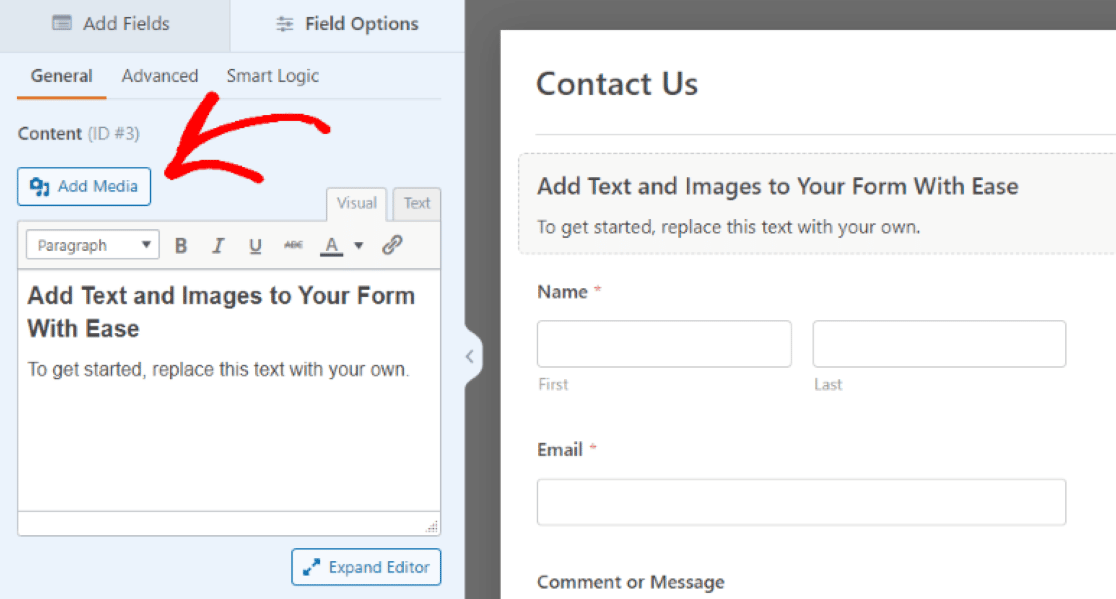
Ardından, formunuzun bu bölümüne eklemek istediğiniz medya türünü yüklemek için İçerik alanının ayarlarını açacaksınız.
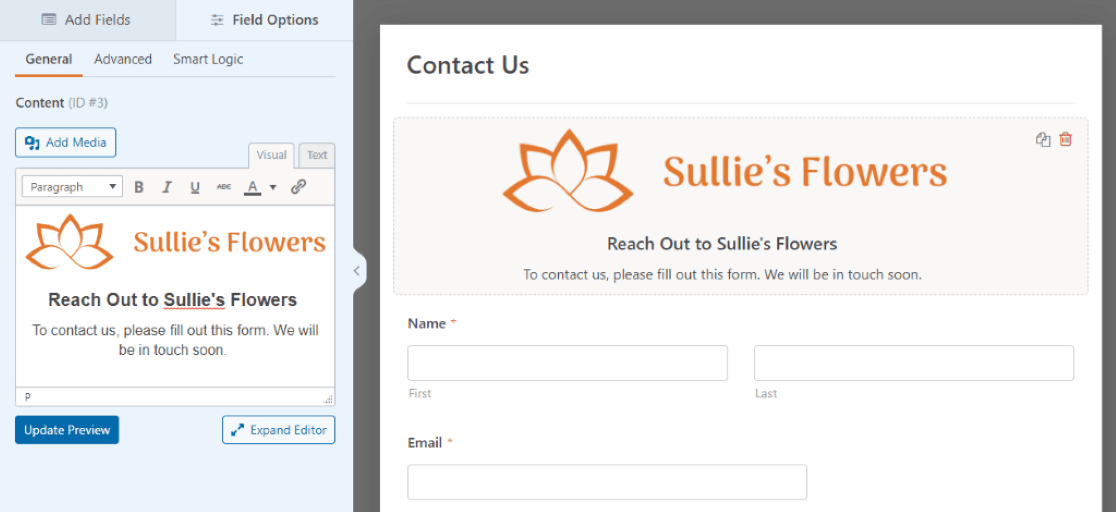
Bir resim, ses veya video dosyası yüklemek için Medya Ekle'ye tıklayın ve beraberindeki bir mesajı düzenlemek için yükleme düğmesinin altındaki metin düzenleyici kutusunu kullanın.

Yüklediğiniz ortamın boyutunu, yönünü ve diğer öğelerini stilize etmek için bu alandaki ek ayarları da kullanacaksınız.
Formunuza eklenen İçerik alanıyla, web sitenizin kullanıcıları için kişisel, markalı ve etkileşimli bir dokunuş katmış olursunuz.

6. Dosya Yükleme Alanı
Medya yüklemekten bahsetmişken, form kullanıcılarınızın da kendi medyalarını formlarınıza dahil etmelerine izin vermek güzel olmaz mıydı?
Form oluşturucunun Dosya Yükleme alanıyla, formlarınızda tam da bunu yapmak için bir boşluk bırakabilirsiniz.

Ve formunuzu gerçekten etkileşimli hale getirmenin, siz ve form kullanıcılarınız arasında sesli veya görüntülü mesajlar barındırmaktan daha iyi bir yolu var mı?
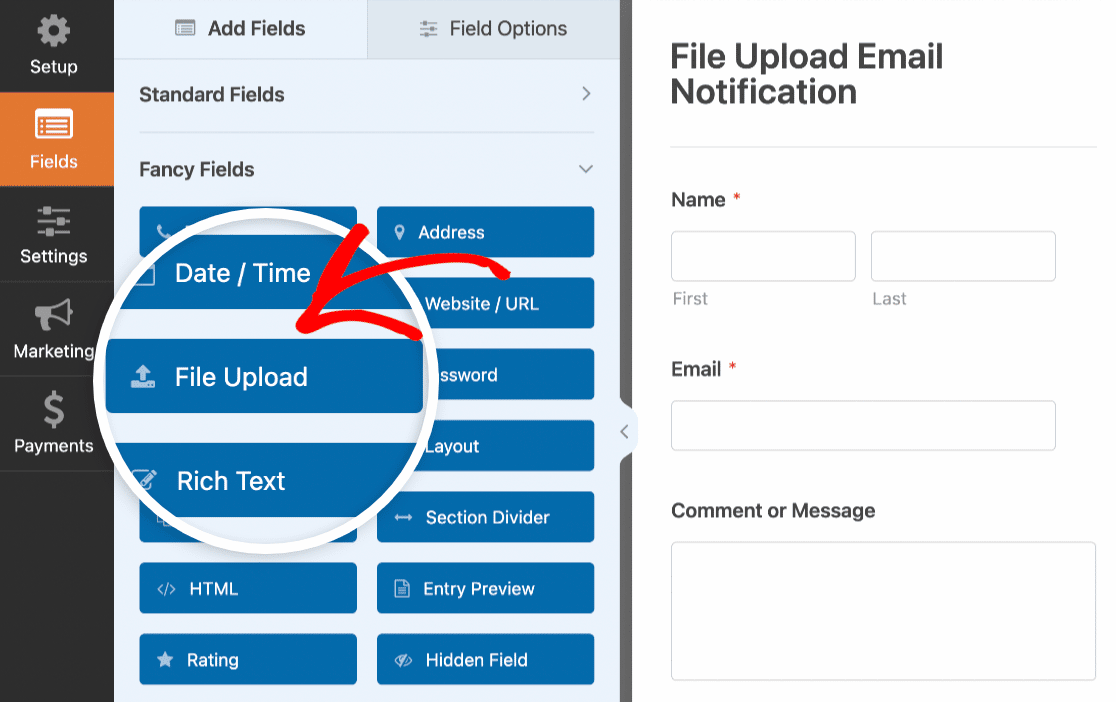
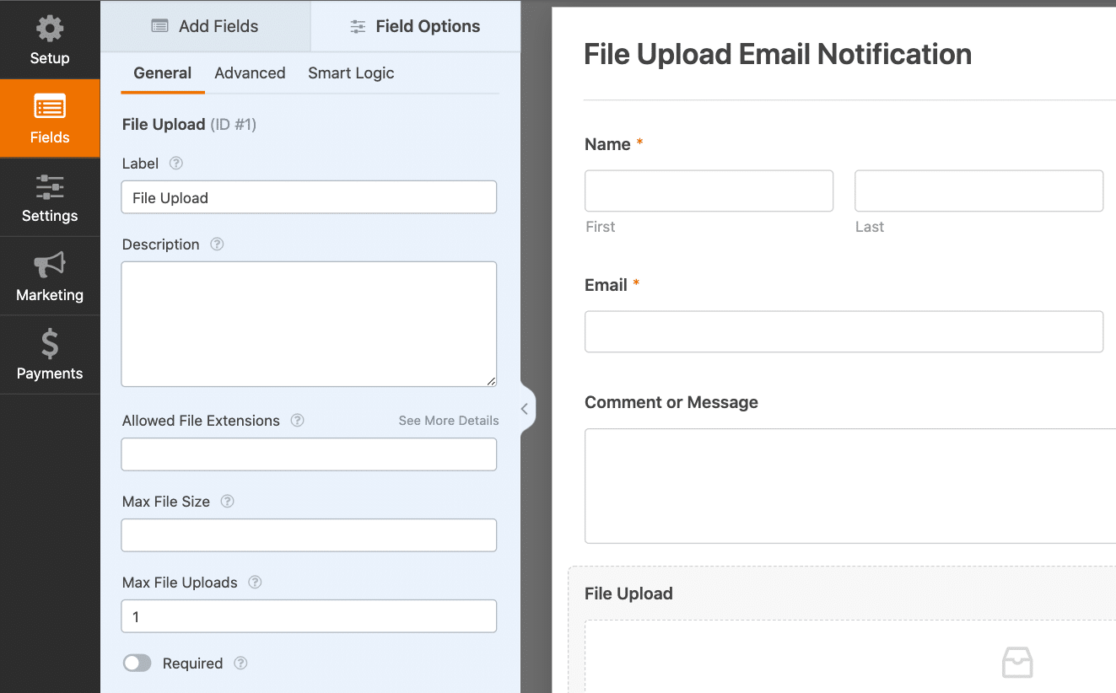
"Yüklenen" etkileşimin tarafınızı eklediğiniz İçerik alanı gibi, Dosya Yükleme alanını da form oluşturucunuzdaki Süslü Alanlar arasında bulacaksınız.

Bu alanı formunuzda istediğiniz yere sürükleyip bıraktıktan sonra, nasıl çalışacağını daha da özelleştirmek için alan ayarlarını kullanın.

Dosya Yükleme alanıyla formunuz artık her zamankinden daha kullanıcı etkileşimli.
WordPress formlarınızda yükleme alanını nasıl kullanacağınız hakkında daha fazla fikir için, dosya yükleme formu oluşturma konusunda oluşturduğumuz bu tam kılavuza göz atın.
7. Özel Güvenlik Kodu
Captcha'yı etkinleştirmek teknik olarak spam koruması ve site güvenliği için kullanılırken, formunuzda Özel Captcha'yı kullanmak formu etkileşimli hale getirmenin bir başka yoludur.
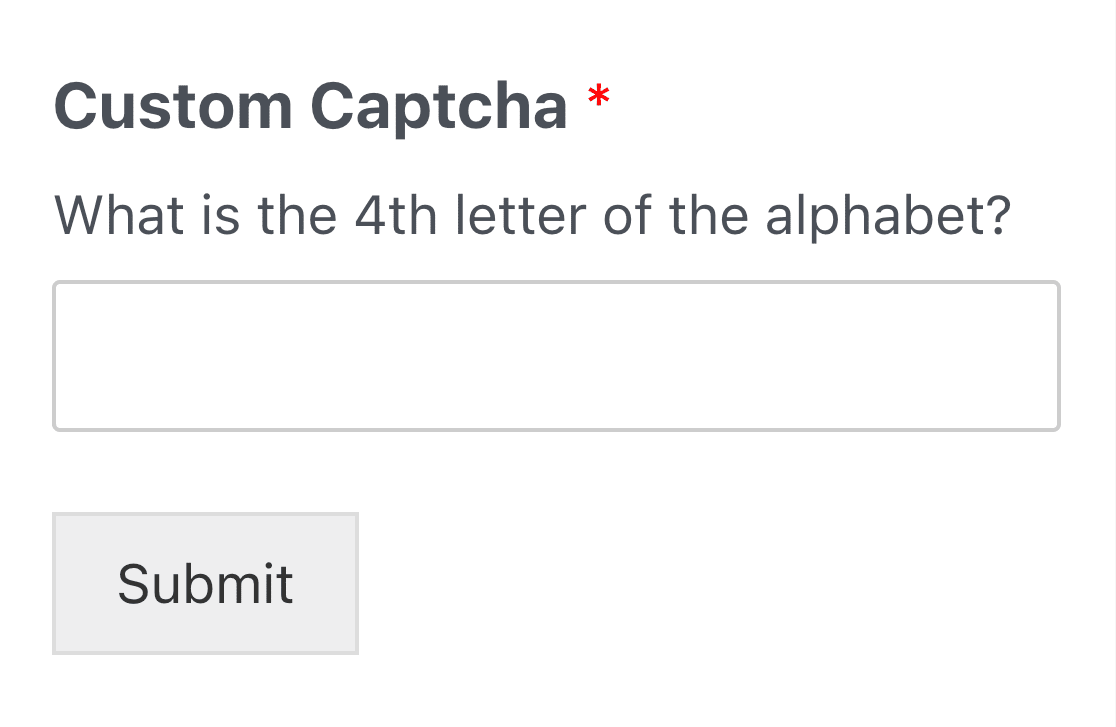
Captcha güvenlik ayarlarınızın arka planda çalışması yerine, form kullanıcılarının bir matematik denklemi çözerek veya oluşturduğunuz bir soruyu yanıtlayarak onunla etkileşim kurmasını sağlamak için bu özelliği özelleştirebilirsiniz.

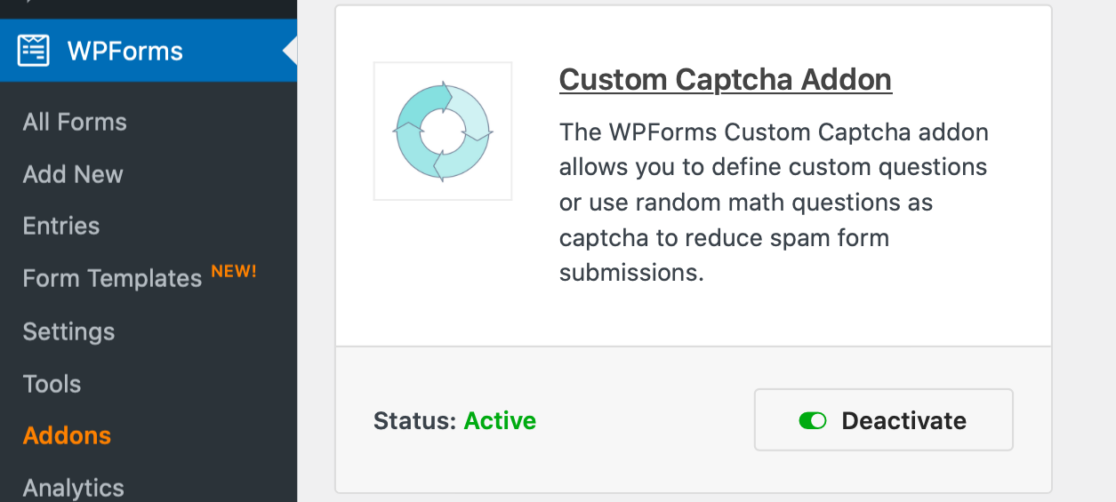
Bu etkileşimli güvenlik özelliğini formlarınıza eklemek için önce Özel Captcha Eklentisini Yükleyin ve Etkinleştirin .

Ardından, Özel Captcha etkileşimini ekleyeceğiniz formun form oluşturma sayfasını açın.
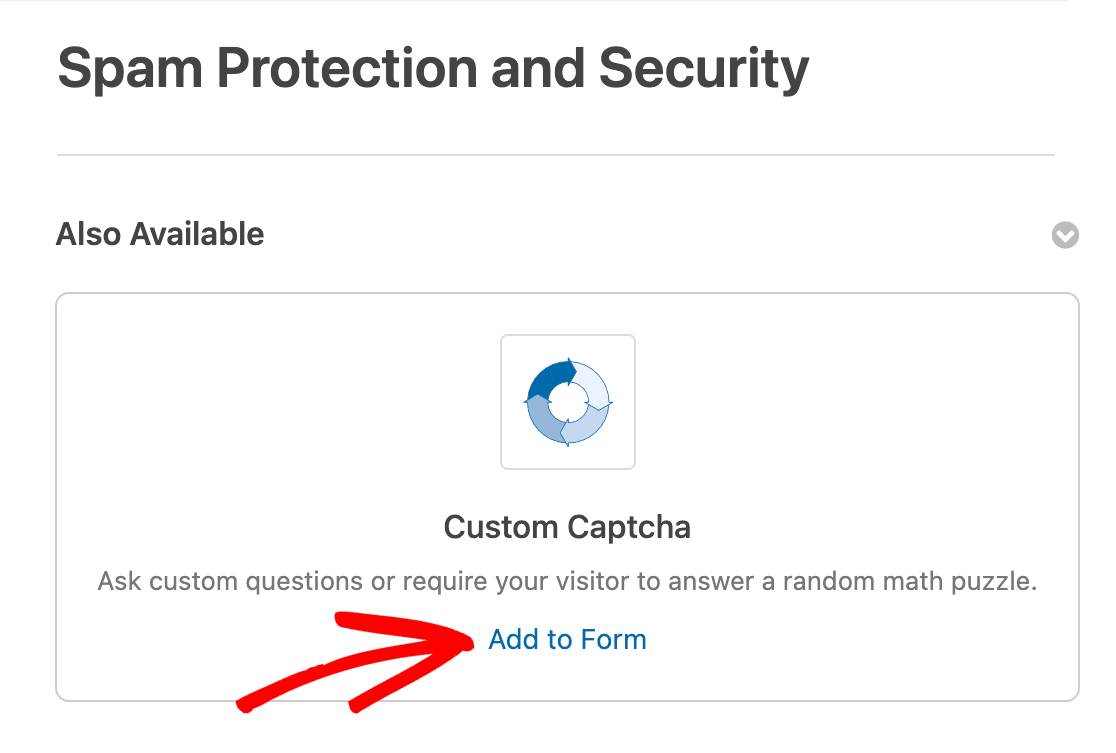
Ardından, Ayarlar » Spam Koruması ve Güvenliği bölümüne gidin. Ayrıca Kullanılabilir sekmesinde, Özel Captcha seçeneğini bulacaksınız. Şimdi Özel Captcha'yı formunuza uygulamak için Forma Ekle'yi tıklayın.

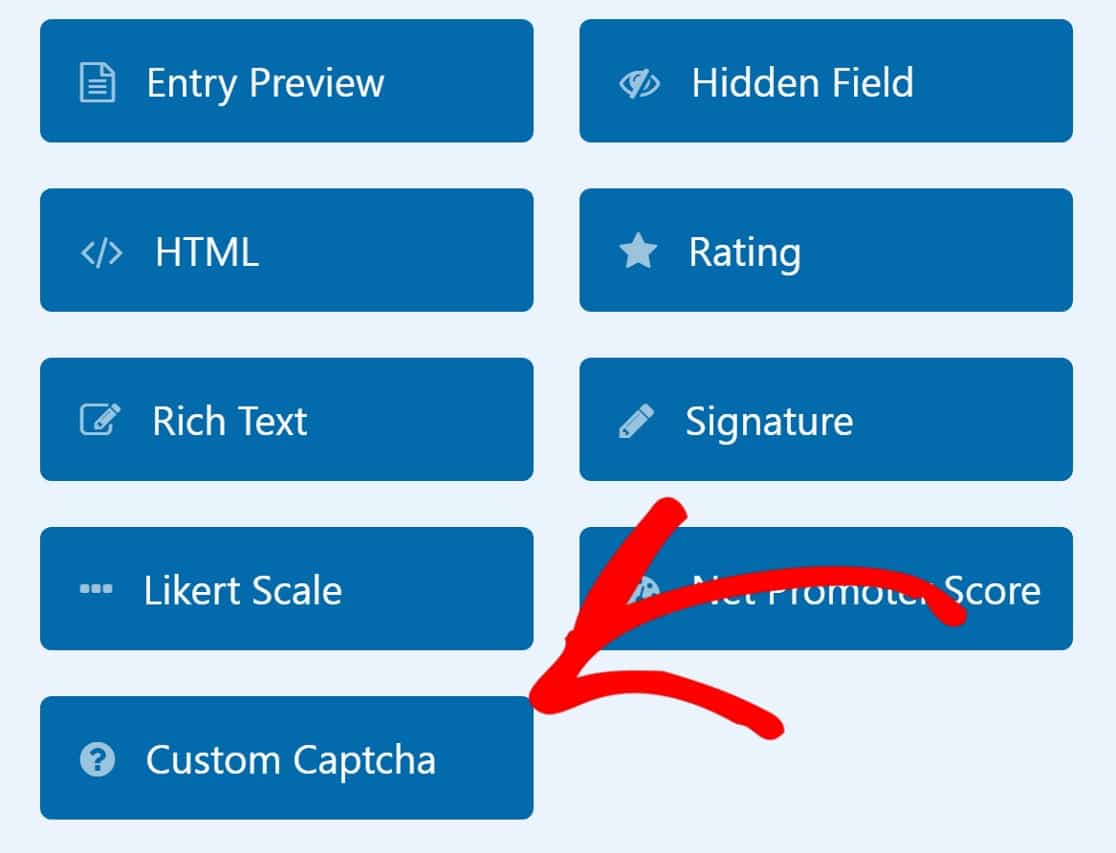
Veya form oluşturucunuzda sağlanan alanlardan sürükleyerek formunuza Özel Captcha ekleyebilirsiniz.

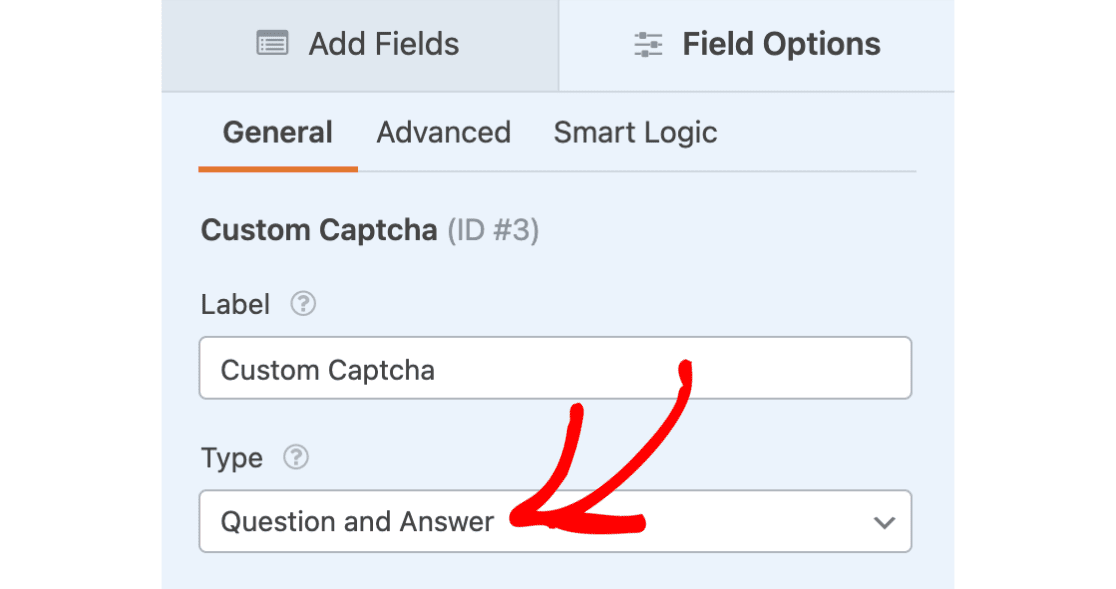
Form oluşturucuda bulunan özelliklerin ve eklentilerin çoğunda olduğu gibi, Özel Captcha'nızın ayarlarını özelleştirmeniz gerekir.
Saha ayarlarında, formunuz üzerinde Özel Captcha olarak kullanmak için Matematik veya Soru-Cevap seçeneklerinden oluşan bir açılır menü bulacaksınız.

Bu seçenekleri istediğiniz gibi özelleştirebilirsiniz, bu nedenle form kullanıcılarınızın bu formu gönderirken kullanacakları etkileşim stilini seçebilirsiniz.
WordPress formlarınızda Özel Captcha ayarlarını kullanmanın pek çok eğlenceli yolu olduğundan, bu eklentiyi kapsayan tamamen bilgilendirici belgelerimize bir göz atmanızı öneririz.
Etkileşimli WordPress Formunuzu Şimdi Oluşturun
Ardından, Dönüştüren Bir Müşteri Adayı Yakalama Formu Oluşturun
Bu gönderide, Potansiyel Müşteri Formları da dahil olmak üzere web sitenizin ziyaretçilerini dönüştüren etkileşimli formlar oluşturmanın ve yerleştirmenin birçok yolunu ele aldık.
Ancak, bu formları ilgi çekici ve etkileşimli hale getirmek için elinizden gelenin en iyisini yapmanıza rağmen, kullanıcılarınız tarafından terk edilirlerse, bunların size bir faydası olmayacaktır. Bunun olmasını önlemek için, tüm bu web sitesi ziyaretçilerini potansiyel müşterilere ve müşterilere dönüştürmenize yardımcı olacak bir potansiyel müşteri yakalama formu oluşturmaya yönelik ipuçlarımıza göz atın.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
