Formulaires Elementor vs WPForms : quel est le meilleur ?
Publié: 2023-03-09Vous recherchez un puissant générateur de formulaires pour votre site WordPress ? Si tel est le cas, vous comparez probablement Elementor Forms à WPForms pour voir lequel vous convient le mieux.
Elementor est un plugin de création de site Web avec des capacités de création de formulaires.
WPForms est un générateur de formulaires puissant et convivial qui permet aux utilisateurs de créer des formulaires attrayants en quelques minutes.
Dans cet article, nous comparerons les 2 plates-formes pour déterminer celle qui convient le mieux à votre site Web WordPress.
Créez votre formulaire WordPress maintenant
Quel est le meilleur constructeur de formulaires pour WordPress ?
Il existe de nombreux constructeurs de formulaires. Bien que le meilleur pour votre site dépende en grande partie de vos besoins spécifiques, tous les créateurs de formulaires ne sont pas créés égaux.
En fin de compte, vous voulez un générateur de formulaires riche en fonctionnalités qui vous permette de créer rapidement des formulaires professionnels attrayants.
Elementor Forms et WPForms sont deux des meilleurs.
Formulaires Elementor vs WPForms : quel est le meilleur ?
Passons maintenant en revue le processus de création d'un formulaire avec chacun de ces plugins pour nous aider à les comparer.
Dans cet article
- Élémentaire
- Création d'un formulaire
- Intégrations et modules complémentaires
- Soumissions
- Caractéristiques supplémentaires
- Tarification
- WPForms
- Création d'un formulaire
- Intégrations et modules complémentaires
- Soumissions
- Caractéristiques supplémentaires
- Tarification
- Utilisation de WPForms avec Elementor
- Formulaires Elementor ou WPForms : quel est le meilleur ?
Élémentaire

Elementor est un constructeur de sites Web par glisser-déposer qui permet aux utilisateurs de créer de magnifiques sites Web sans connaissances en codage.
En tant que constructeur de site Web complet, il possède de nombreuses fonctionnalités et façons d'améliorer ses fonctionnalités. Parmi ceux-ci :
- Générateur de pages Elementor
- Générateur de thème
- Capacité de commerce électronique
- Générateur de pages de destination
- Générateur de fenêtres contextuelles
- Optimisation du flux de travail
- Générateur de formulaires
Dans cette comparaison, nous examinerons le générateur de formulaires Elementor.
Création d'un formulaire
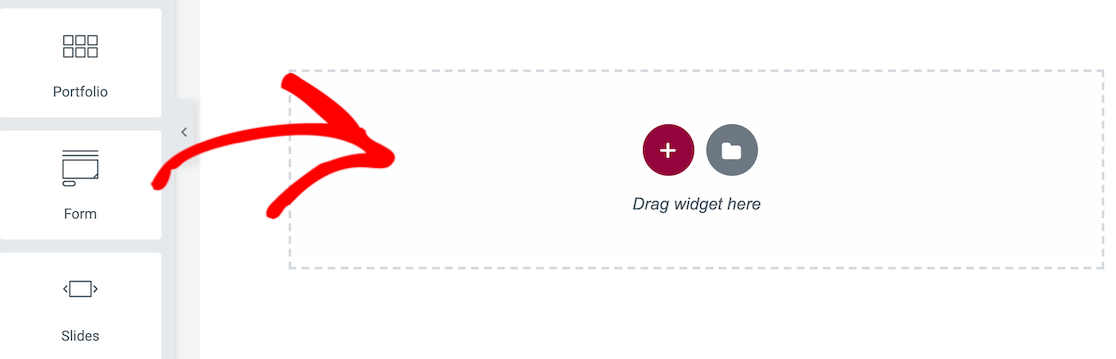
En tant que créateur de site Web, Elementor vous permet de faire glisser et de déposer des éléments pour les placer. La première chose que vous remarquerez est que le générateur de formulaire lui-même est un widget. Vous faites glisser et déposez le widget sur la page.

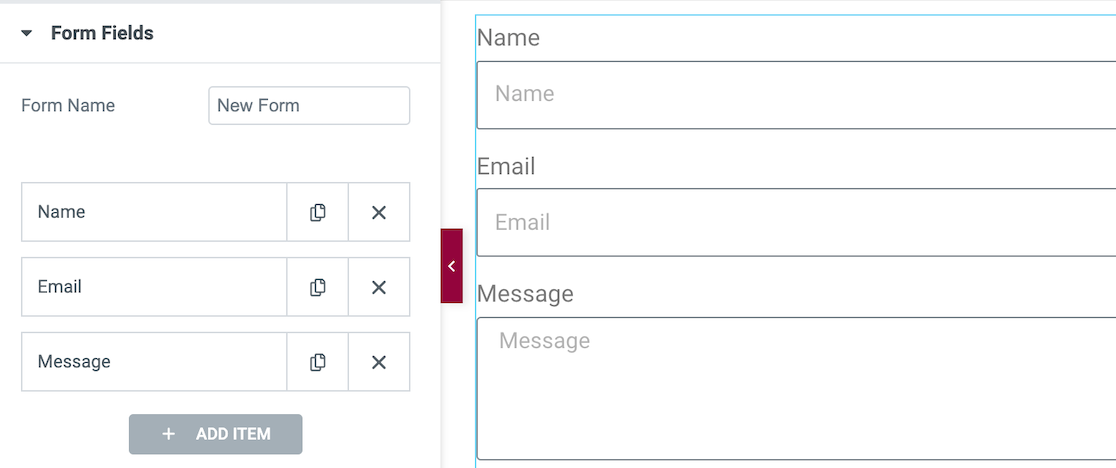
Une fois que vous avez ajouté le widget de formulaire à la page, vous pouvez commencer à ajouter des champs. Par défaut, Elementor vous donnera un simple formulaire de contact. Vous pouvez modifier, ajouter ou supprimer des champs selon vos besoins.

Il y a 20 champs de formulaire au total, ce qui vous permet de créer des formulaires standard dont vous pourriez avoir besoin pour votre site Web.
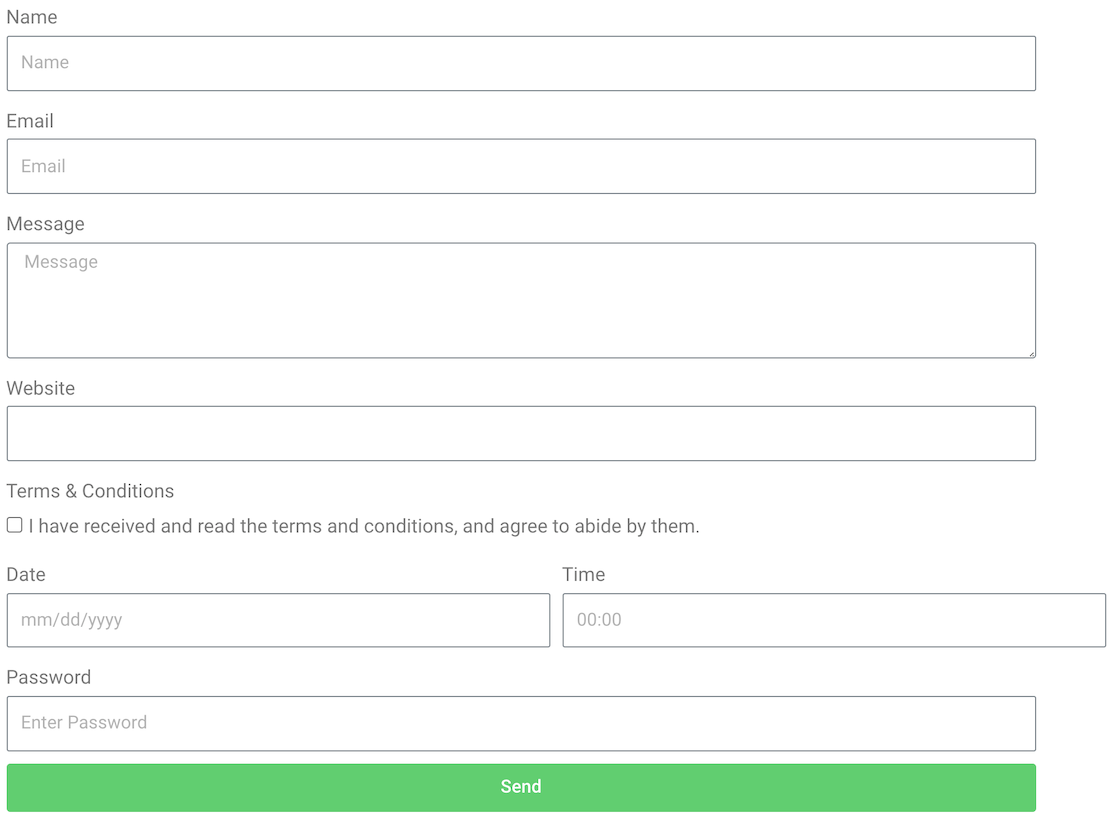
Nous avons créé un formulaire en utilisant plusieurs des champs de formulaire les plus couramment utilisés. Au cours du processus, nous avons constaté que tous les champs de formulaire et les éléments de conception provenaient de la barre latérale gauche. Au fur et à mesure que vous faites défiler, vous pouvez faire des ajustements. En ce qui concerne les formulaires, ces options sont l'étendue du style.
Étant donné que vous cliquez uniquement pour ajouter et que vous ne faites pas glisser et déposez les champs du formulaire, nous avons trouvé difficile de modifier la mise en page. Comme le montre notre exemple de formulaire ci-dessous, les bords droits ne s'alignent pas.

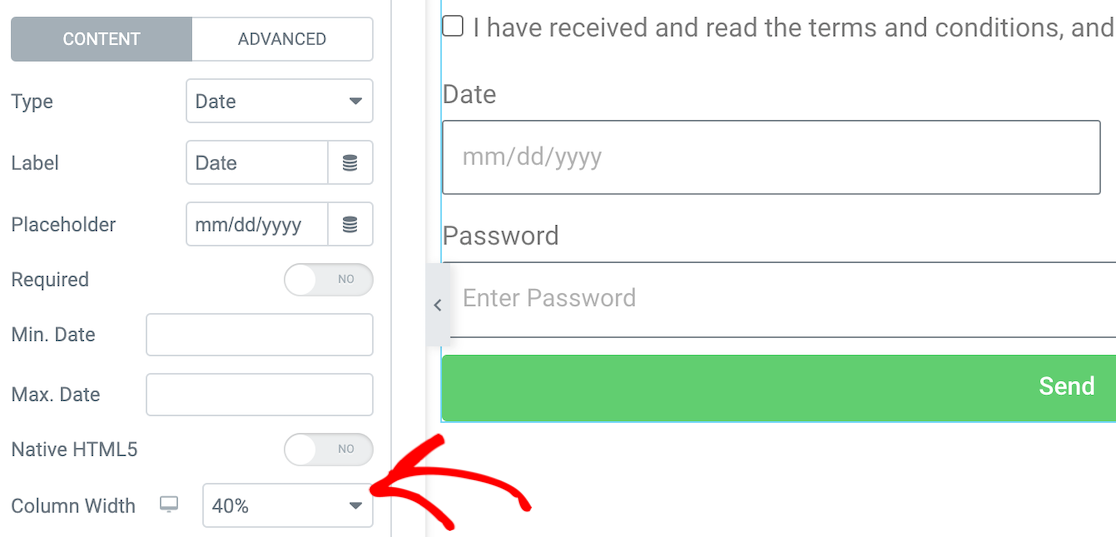
Lorsque vous cliquez pour ajouter un champ de formulaire, sa valeur par défaut est de 100 % de la largeur totale. Vous pouvez ajuster cela dans les paramètres de chaque champ pour raccourcir les champs. Dans notre exemple de formulaire, nous avons défini toutes les largeurs sur 75 %.
Afin d'obtenir des champs côte à côte, comme vous le voyez avec les champs de date et d'heure, la seule façon de le faire était de réduire la taille jusqu'à ce que les deux champs tiennent sur une seule ligne.
Mais vous ne pouvez pas entrer une largeur spécifique. Vous devez choisir parmi certains incréments, nous ne pouvions donc pas faire en sorte que ces deux largeurs de champ totalisent jusqu'à 75 % pour correspondre à toutes les autres lignes. Nous avons donc une ligne totalisant 80 %, avec chaque champ défini à 40 %.

Vous pouvez contourner ce problème en modifiant la largeur des autres lignes. Si vous disposez d'un espace limité pour travailler, cela peut être difficile.
Si vous n'avez pas besoin de modifications de mise en page pour vos spécifications, ce ne sera pas un problème.
Intégrations et modules complémentaires

Il existe environ 40 outils qui s'intègrent à Elementor. Il y en a encore plus si vous vous connectez à Zapier. De plus, environ 25 modules complémentaires tiers sont disponibles.
Soumissions
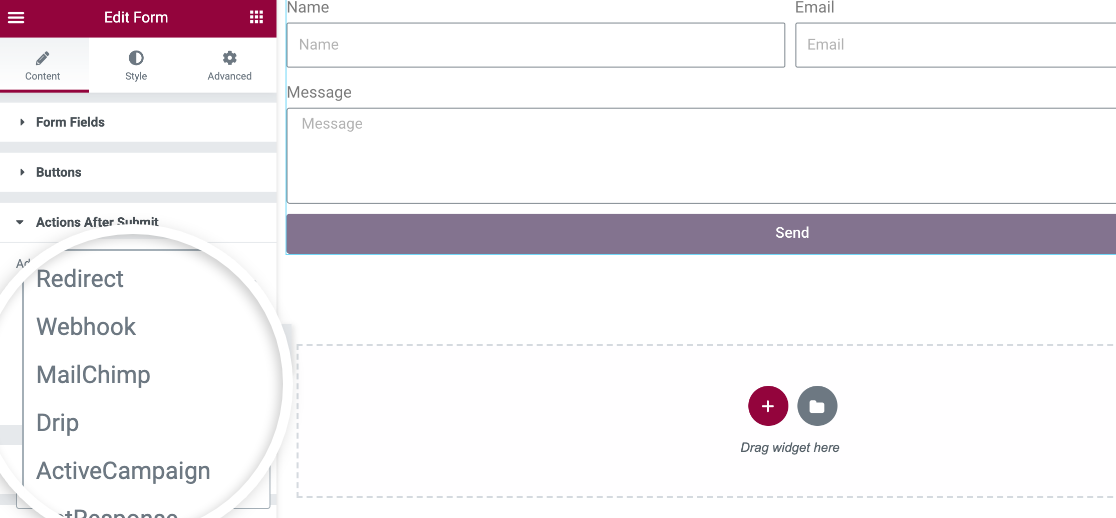
Comme pour les autres paramètres de formulaire, vous pouvez contrôler ce qui se passe avec les soumissions à partir des paramètres de la barre latérale gauche. Le premier que vous rencontrerez est Actions après la soumission, qui vous permet de choisir les actions que vous souhaitez effectuer lorsque les utilisateurs soumettent le formulaire.
C'est ici que vous pouvez le configurer pour déclencher des e-mails, des webhooks ou d'autres actions en fonction de vos intégrations.

2 autres paramètres sont pertinents ici, et vous les verrez juste après la liste déroulante Actions après soumission.
Le premier est Collect Submissions. Si vous avez ajusté vos paramètres Elementor pour indiquer que vous souhaitez collecter les soumissions de formulaires et les stocker dans Elementor, c'est ce qui s'affichera dans ce champ déroulant.
Vient ensuite le courrier électronique, qui vous permet de déclencher une notification par courrier électronique lors de la soumission du formulaire.
Caractéristiques supplémentaires
Voici quelques fonctionnalités supplémentaires que vous trouverez dans Elementor Forms :
- reCAPTCHA et pot de miel
- Options de style pour ajuster l'espacement, la couleur et la typographie
- Effets de mouvement
- Possibilité de changer les couleurs d'arrière-plan en solides ou en dégradés
- Comportement réactif
- Ajouter un CSS personnalisé
Tarification

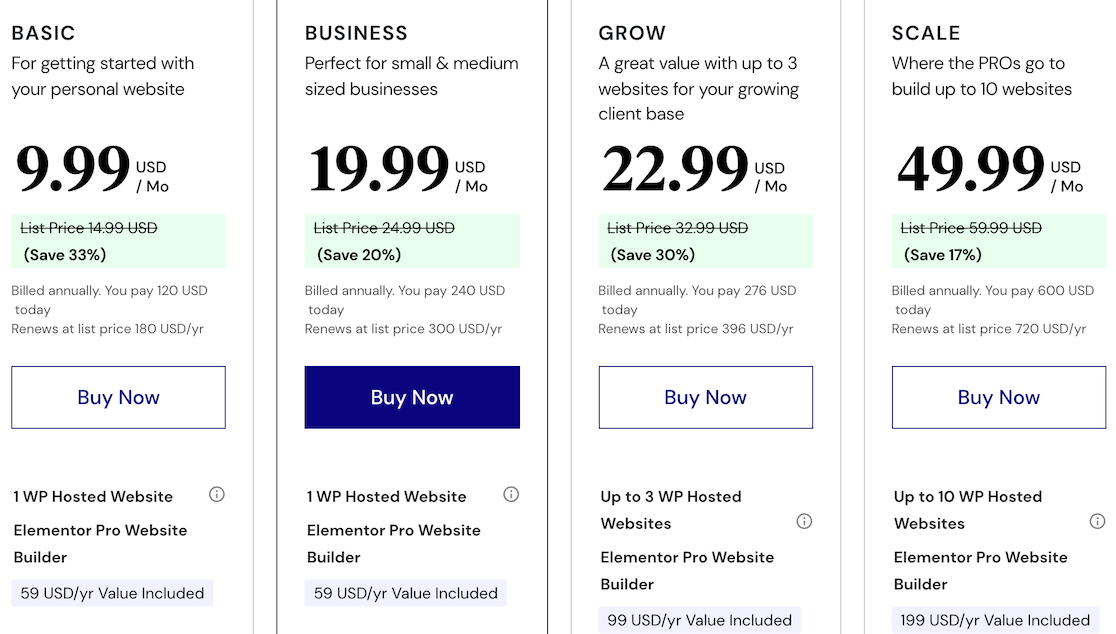
Pour accéder aux formulaires Elementor, vous devez acheter une licence pour Elementor Pro Website Builder. Les plans commencent à 9,99 $ par mois.
WPForms

WPForms est un générateur de formulaires par glisser-déposer qui vous permet de créer divers formulaires et enquêtes. Il permet aux utilisateurs de créer facilement et rapidement des formulaires professionnels complets pour leurs sites Web sans aucune connaissance en matière de codage.
Contrairement à Elementor, WPForms est un plugin de formulaire WordPress autonome. Vous n'avez pas besoin d'installer quoi que ce soit de plus pour l'utiliser. C'est assez facile pour les débutants mais assez puissant pour les utilisateurs plus avancés.
Jetons un coup d'œil et voyons comment cela se compare aux formulaires Elementor.
Création d'un formulaire
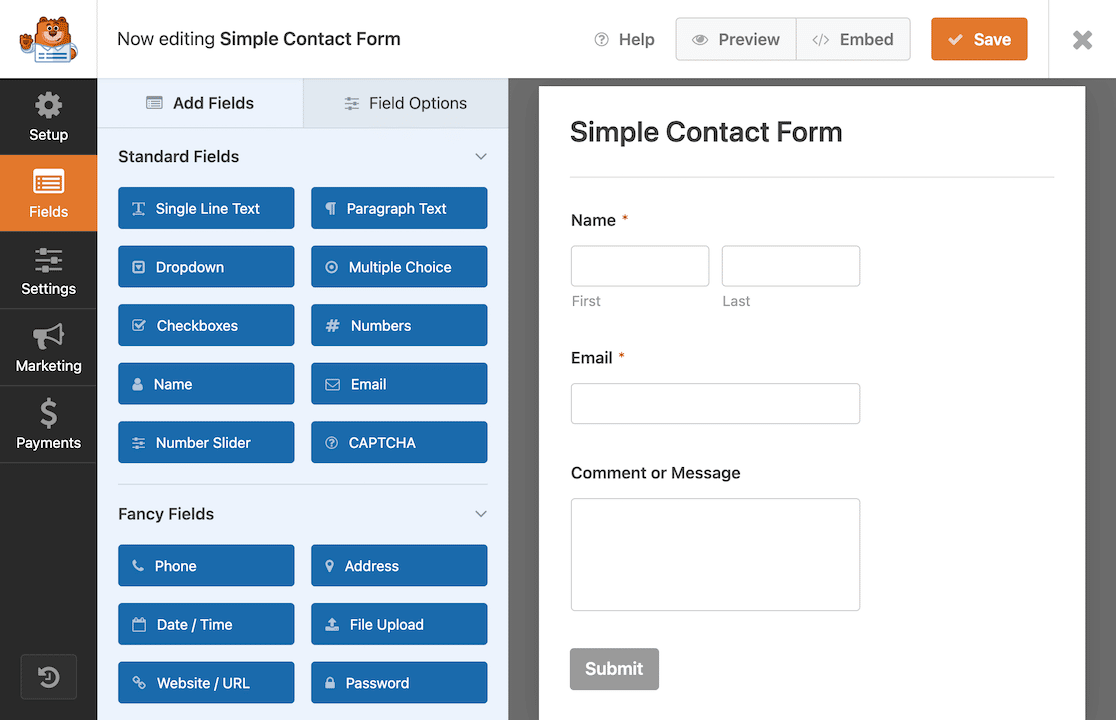
Créer un formulaire dans WPForms est un jeu d'enfant. Choisissez les champs que vous souhaitez inclure, puis faites-les glisser et déposez-les dans le générateur de formulaire. Vous pouvez également facilement ajuster la mise en page avec des champs de mise en page.
WPForms propose actuellement plus de 600 modèles de formulaires que vous pouvez utiliser et personnaliser à votre guise. Que vous personnalisiez un modèle ou que vous créiez votre formulaire à partir de zéro, il existe actuellement plus de 35 champs de formulaire que vous pouvez choisir d'ajouter à votre formulaire.
Pour commencer, téléchargez et installez WPForms, puis ouvrez-le dans WordPress et cliquez sur Ajouter nouveau .

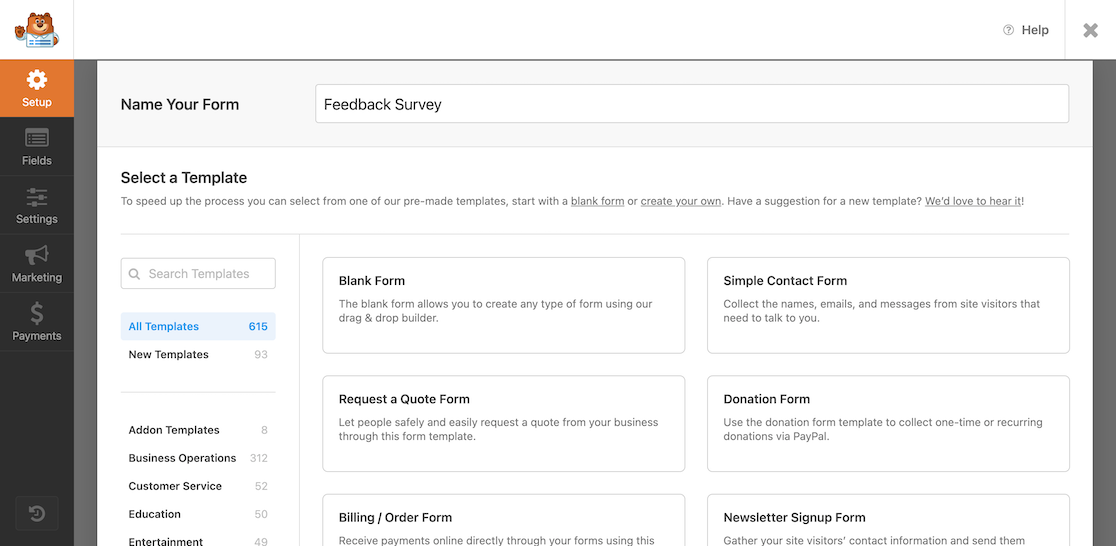
Sur l'écran suivant, vous pouvez sélectionner un modèle ou un formulaire vierge.

Et une fois que vous avez fait cela, vous pouvez commencer à faire glisser et déposer votre chemin vers la forme parfaite.


Dans Elementor, tous les ajustements ont été effectués à partir d'une barre latérale. Dans WPForms, vous pouvez ajuster les paramètres de plusieurs manières. Les ajustements de champ de formulaire sont effectués individuellement par champ. Un exemple de ceci est l'ajout d'une logique conditionnelle.
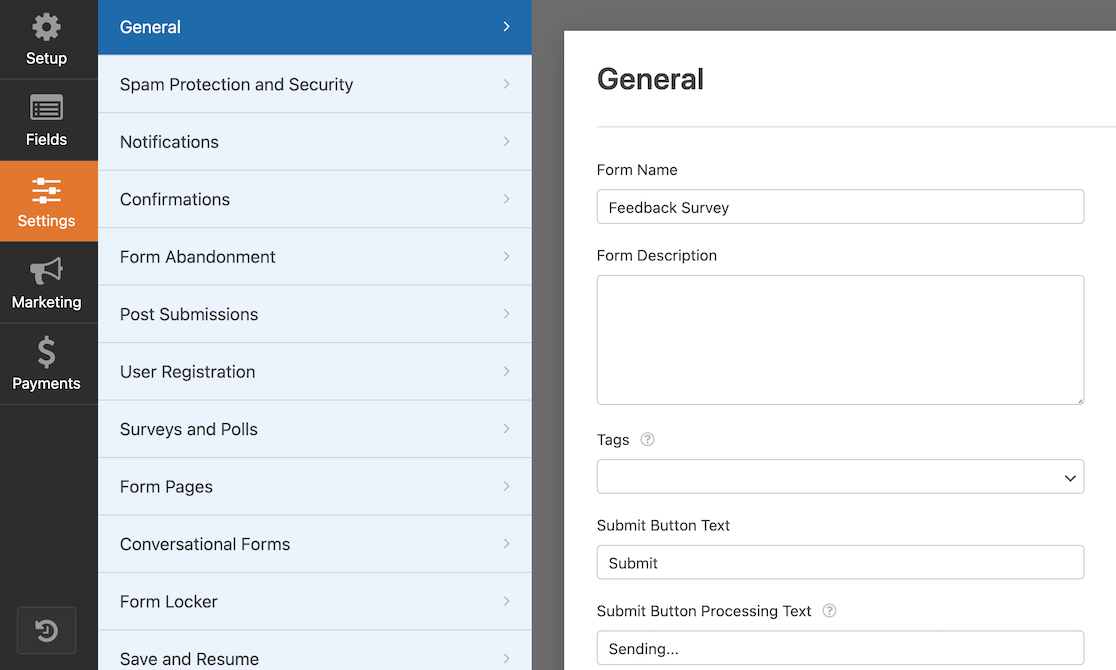
Vous pouvez modifier les paramètres généraux du formulaire en cliquant sur le bouton Paramètres dans le menu de la barre latérale. C'est également là que vous ajustez les paramètres de comportement de soumission, de protection anti-spam et d'addons.

Dans ce même menu latéral, vous pouvez configurer des passerelles de paiement pour utiliser les champs de paiement. Cela permet aux utilisateurs frontaux de payer des biens ou un enregistrement, par exemple.
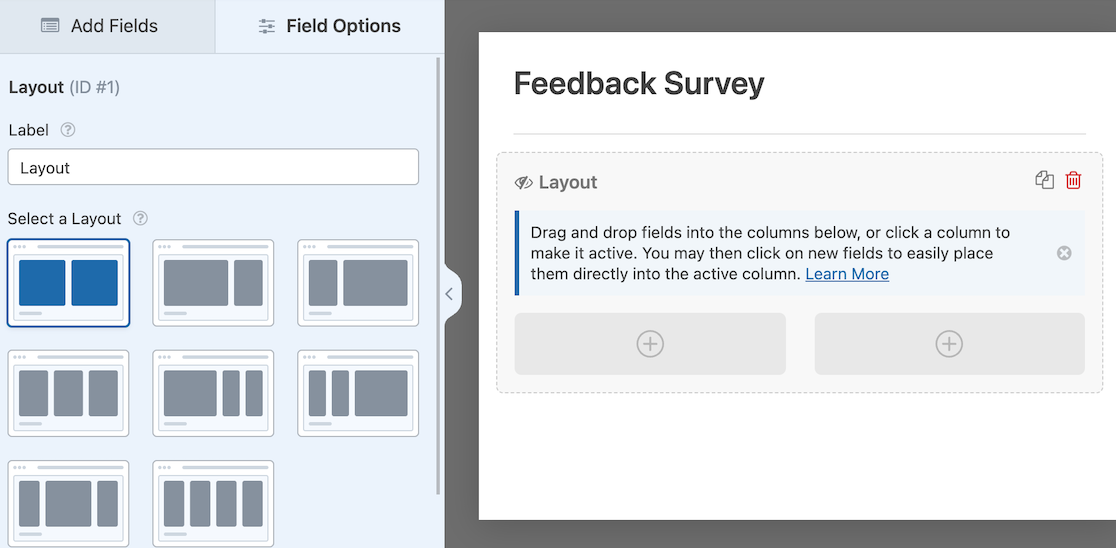
Bien que nous ayons trouvé un peu long pour configurer différentes mises en page dans Elementor, le processus est assez simple dans WPForms. Il vous suffit de sélectionner le champ Dispositions, puis de sélectionner le nombre et la disposition des colonnes. Après cela, vous pouvez faire glisser et déposer les champs comme vous le souhaitez.

Vous pouvez les mélanger et les assortir pour créer des formes attrayantes et dynamiques.
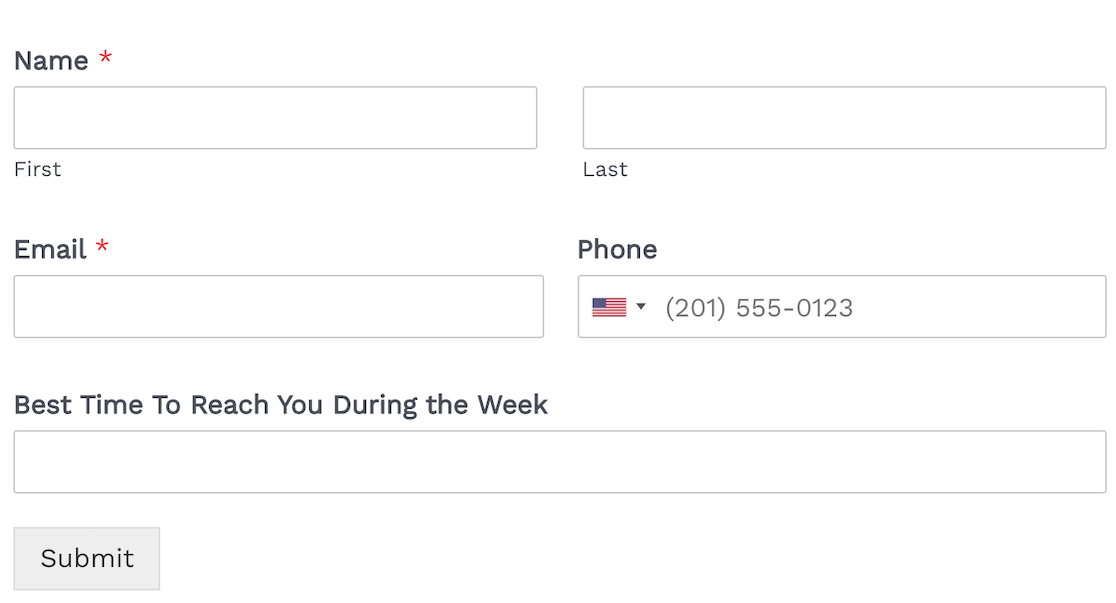
Voici un exemple de formulaire que nous avons créé à l'aide du champ Dispositions. La première ligne comprend un seul champ avec deux conteneurs d'entrée pour les zones de prénom et de nom. La deuxième ligne est composée de deux colonnes. La troisième ligne est à nouveau une seule colonne.

Les mises en page donnent une belle apparence à votre formulaire. Avec WPForms, tout se fait par glisser-déposer, vous n'avez donc pas à vous soucier du calcul des pourcentages pour chaque champ.
Intégrations et modules complémentaires

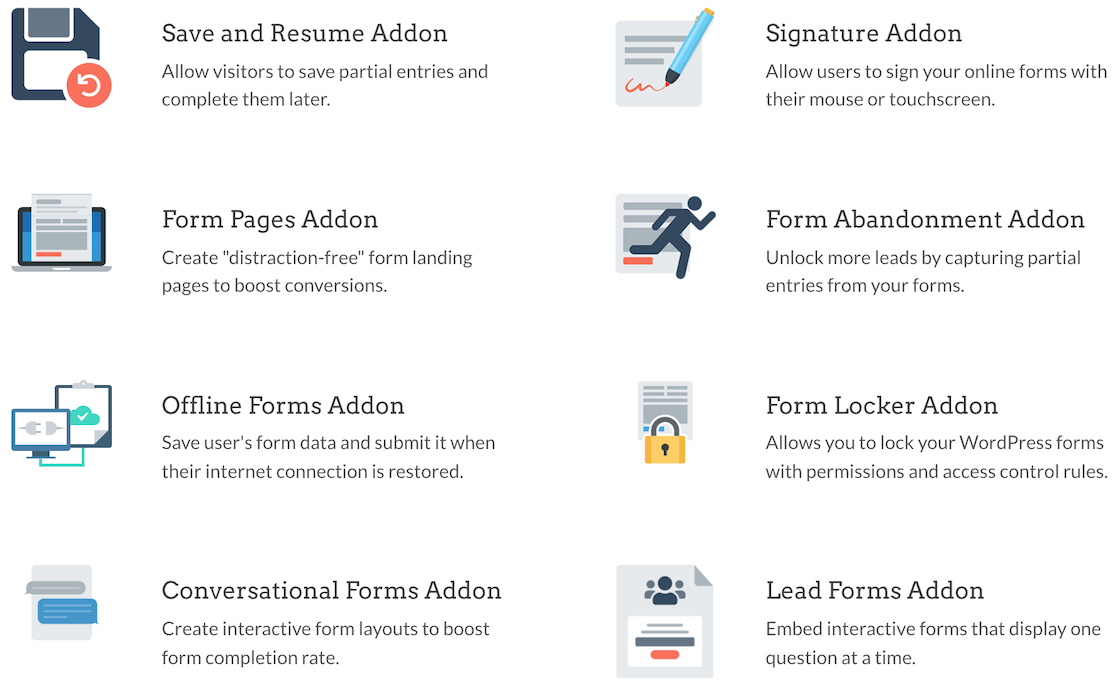
Il existe environ 40 addons différents pour WPForms. Il s'intègre à vos fournisseurs de services de messagerie, CRM et passerelles de paiement préférés.
De plus, plusieurs modules complémentaires disponibles améliorent les fonctionnalités en ajoutant des fonctionnalités telles que les signatures, la sauvegarde et la reprise, ainsi que les enquêtes et les sondages.
Les intégrations avec Zapier et Uncanny Automator facilitent la connexion de vos formulaires avec encore plus d'outils que vous aimez.
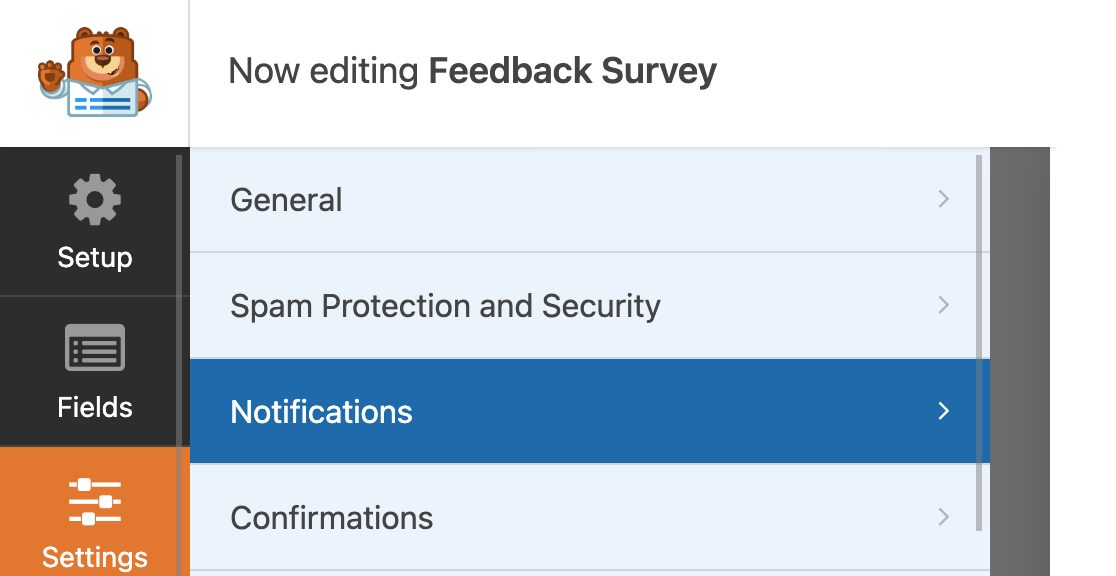
Soumissions
Avec WPForms, 2 paramètres principaux déterminent ce qui se passe après qu'un utilisateur a soumis votre formulaire. Ces paramètres sont les notifications et les confirmations. Vous pouvez accéder aux deux dans les paramètres du formulaire.

Le paramètre de notification est l'endroit où vous allez si vous souhaitez le configurer pour envoyer une notification par e-mail lorsque quelqu'un soumet le formulaire.
Vous pouvez l'ajuster pour déterminer quels champs sont inclus dans la notification, qui la reçoit et si des pièces jointes sont incluses ou non. Vous pouvez également appliquer une logique conditionnelle si vous souhaitez uniquement certaines notifications basées sur les spécifications que vous avez définies.

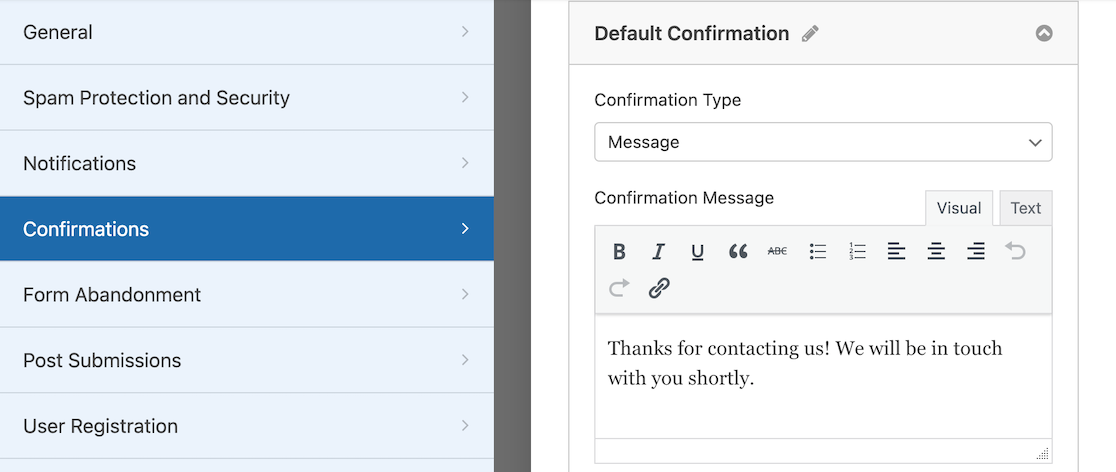
Les paramètres de confirmation vous permettent de configurer un message à afficher une fois que l'utilisateur a soumis le formulaire. En plus d'afficher un message, vous pouvez également afficher une page spécifique ou rediriger vers une autre URL.
Caractéristiques supplémentaires
Voici quelques fonctionnalités supplémentaires que vous trouverez dans WPForms
- Possibilité de créer des formulaires multipages, conversationnels et de prospection
- Google reCAPTCHA, hCaptcha, Captcha personnalisé et Tourniquet Cloudflare
- S'intègre à PayPal, Square, Stripe et Authorize.net pour collecter les paiements
- Module d'enquêtes et de sondages avec rapports avancés, plus les champs de formulaire Net Promoter Score et Likert Scale
- Logique conditionnelle
- Accepter les signatures et les téléchargements de fichiers
- Fonctionne avec Elementor
Tarification

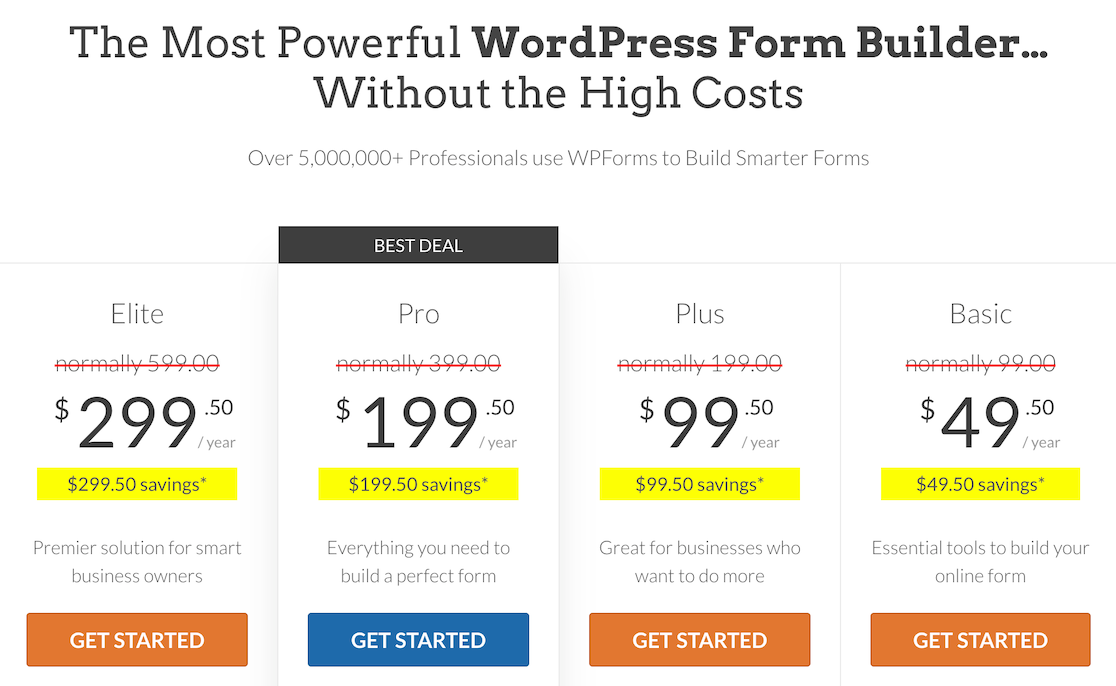
Une version gratuite de WPForms est disponible. Pour accéder à des fonctionnalités et des modules complémentaires plus avancés, vous aurez besoin d'une licence payante. Les plans Premium commencent à 49,50 $ par an.
Utilisation de WPForms avec Elementor
Comme indiqué précédemment dans cet article, il existe de nombreuses différences entre Elementor et WPForms. La plus grande différence est qu'Elementor est un constructeur de sites Web avec une option de création de formulaires, tandis que WPForms est une plate-forme de création de formulaires robuste.
Si vous aimez l'idée d'utiliser Elementor pour concevoir votre site mais que vous souhaitez des fonctionnalités de formulaire plus puissantes, vous avez de la chance. Vous pouvez utiliser WPForms avec Elementor.
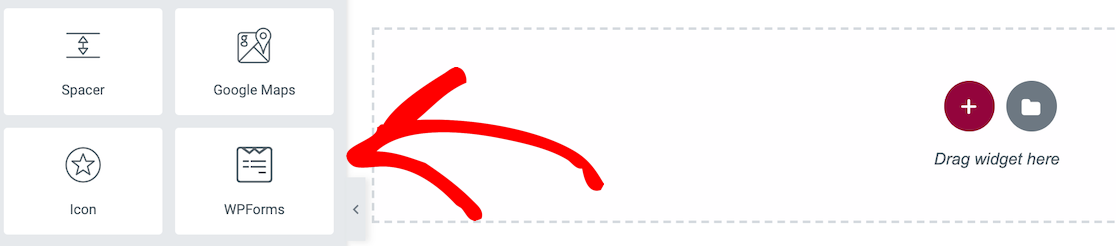
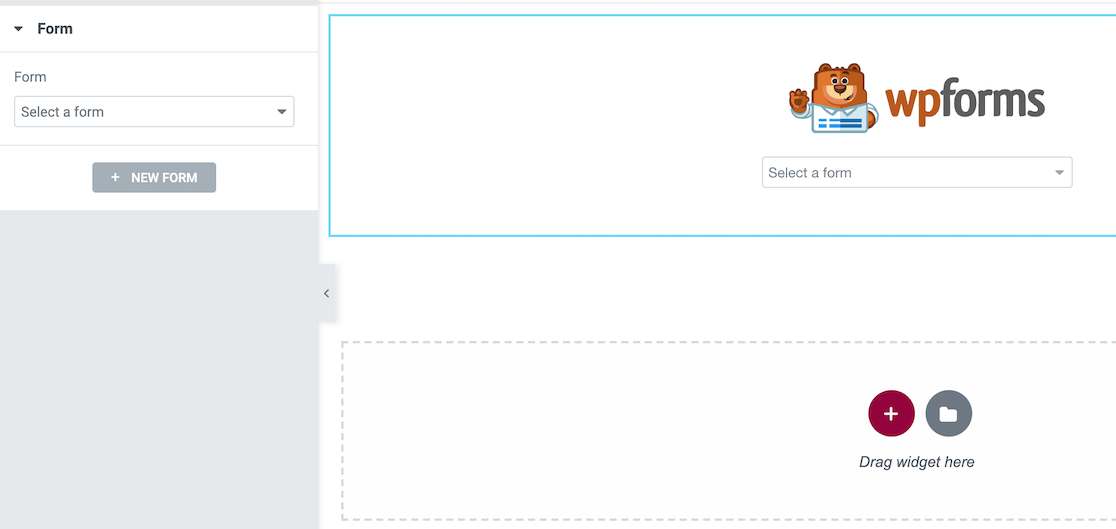
Lorsque vous ajoutez des éléments dans le constructeur de site d'Elementor, vous remarquerez qu'il y a une icône WPForms.

Si vous le faites glisser sur votre page, vous aurez la possibilité de sélectionner un formulaire.

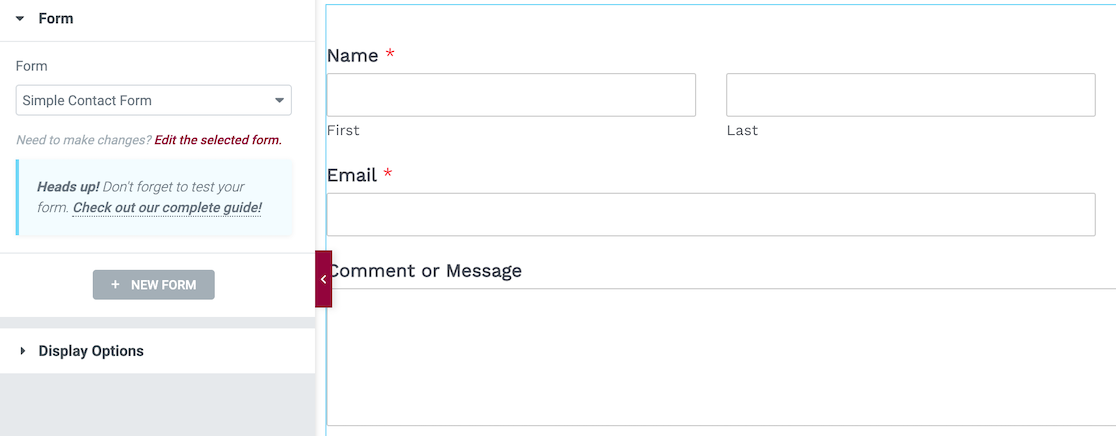
Une fois que vous avez sélectionné le formulaire que vous souhaitez utiliser sur votre page Elementor, il apparaîtra.

N'oubliez pas que WPForms n'est pas un générateur de formulaires lorsqu'il est utilisé dans Elementor. Il importe uniquement les formulaires que vous avez déjà créés. Cela signifie que vous devrez créer les formulaires dans WPForms avant de pouvoir les importer dans Elementor.
Cela fonctionne également avec WPForms Lite. Vous pouvez utiliser la version gratuite d'Elementor avec la version gratuite de WPForms ensemble. Bien que les versions gratuites des deux outils soient plus limitées, il s'agit d'un avantage majeur pour les petits budgets.
Formulaires Elementor ou WPForms : quel est le meilleur ?
Avant d'annoncer le gagnant, voici quelques-uns des principaux points que nous avons couverts pour examen.
| Formes élémentaires | WPForms | |
|---|---|---|
| Plugin autonome ? | Non (Nécessite Elementor Pro) | Oui |
| Tarification | À partir de 9,99 $/mois | À partir de 49,50 $/an |
| Version gratuite? | La version gratuite d'Elementor Pro n'inclut pas les formulaires Elementor | Oui |
| Intégrations | 40 intégrations + Zapier | 40 intégrations + Zapier & Uncanny Automator |
| Passerelles de paiement | Peut connecter Stripe à Elementor Pro pour créer un champ Stripe | Pay Pal Bande Carré Autoriser.net |
| Modèles de formulaire | 0 | 600+ |
| Protection contre les spams | reCAPTCHA Pot de miel | reCAPTCHA hCaptcha Captcha personnalisé Tourniquet Cloudflare |
| Logique conditionnelle ? | Non | Oui |
Pour créer des formulaires avec beaucoup de fonctionnalités et de fonctionnalités, WPForms est le meilleur.
Bien qu'Elementor Pro soit un outil fantastique pour créer des sites Web, la plupart des gens n'auront pas besoin d'un constructeur de site complet uniquement pour créer des formulaires. Pour obtenir une grande partie des mêmes fonctionnalités que WPForms, vous devez télécharger et installer plusieurs plugins et addons tiers.
WPForms est également une meilleure option pour les petits budgets, comme les particuliers ou les petites entreprises.
Ensuite, apprenez à utiliser la logique conditionnelle
La logique conditionnelle permet une bonne expérience utilisateur en montrant aux répondants uniquement les questions qui s'appliquent à eux. Découvrez comment utiliser la logique conditionnelle avec WPForms pour faire passer vos formulaires et enquêtes au niveau supérieur.
Et si vous souhaitez essayer une approche plus conversationnelle de vos formulaires et enquêtes, découvrez comment créer des enquêtes qui affichent une question à la fois.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
