Basculer votre logo sur un en-tête collant dans Divi
Publié: 2021-11-12Lors de la conception d'un en-tête collant sur votre site Web, le changement de logo peut ouvrir de nouvelles opportunités de conception. Par exemple, vous souhaiterez peut-être utiliser une couleur d'arrière-plan différente pour l'en-tête collant, mais vous aurez besoin d'un logo différent pour que le design fonctionne. Ou, vous pouvez avoir besoin d'une version différente du logo qui ne se démarque pas autant et distrait les utilisateurs.
Dans ce tutoriel, nous allons vous montrer comment basculer votre logo sur un sticky header dans Divi. À l'aide du constructeur de thèmes Divi, nous allons créer un nouvel en-tête avec deux logos qui basculent lorsque l'utilisateur engage l'état collant de l'en-tête.
Commençons!
Aperçu
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
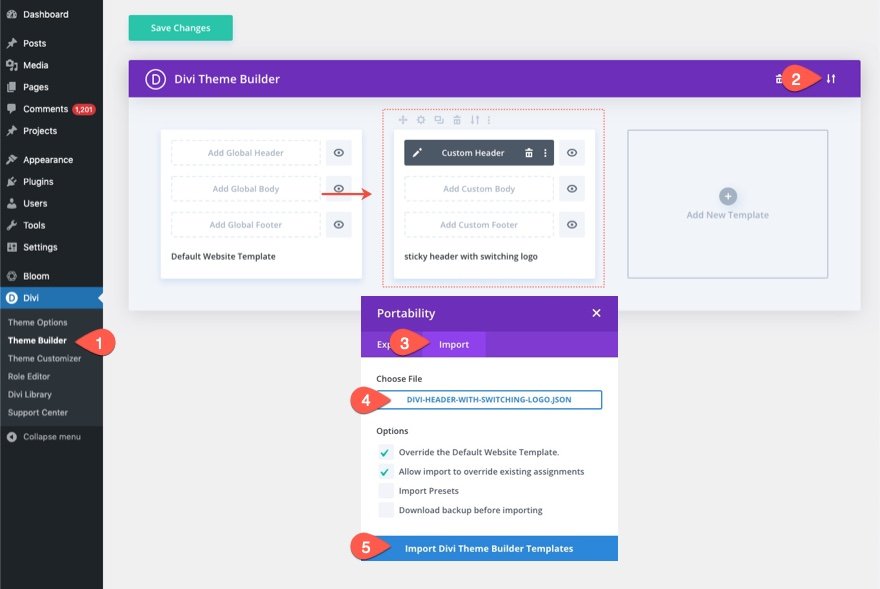
Importer le modèle d'en-tête dans le constructeur de thèmes Divi
Pour importer le modèle d'en-tête, vous devrez accéder à Divi > Theme Builder.
Utilisez ensuite l'icône de portabilité en haut à droite de la page pour importer le fichier JSON.

Passons au tutoriel, d'accord ?
Basculer votre logo sur un en-tête collant dans Divi
Partie 1 : Construire un nouvel en-tête dans le Divi Theme Builder
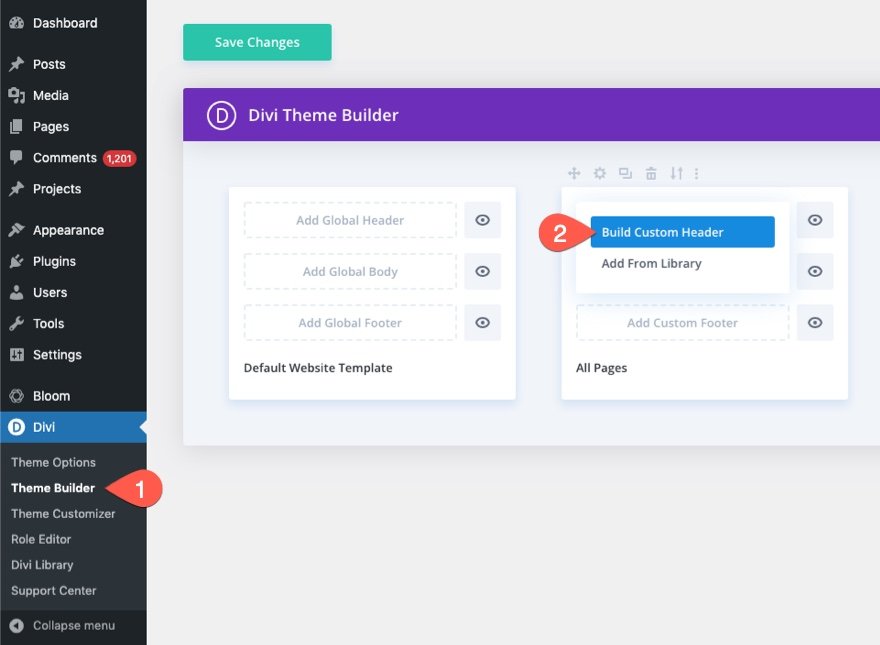
Pour ce didacticiel, nous allons créer un nouvel en-tête à l'aide du générateur de thèmes.
Pour ce faire, accédez au générateur de thèmes.
Ajoutez un nouveau modèle et attribuez-le à Toutes les pages (ou à une page de test). Cliquez ensuite sur pour créer un nouvel en-tête dans le nouveau modèle.

Cela ouvrira l'éditeur de modèle d'en-tête afin que nous puissions commencer à créer l'en-tête à partir de zéro.
Partie 2 : Création de la section collante et de la rangée
Ajouter une rangée
Pour commencer, allez-y et ajoutez une ligne de colonne d'un quart de trois quarts à la section régulière par défaut.

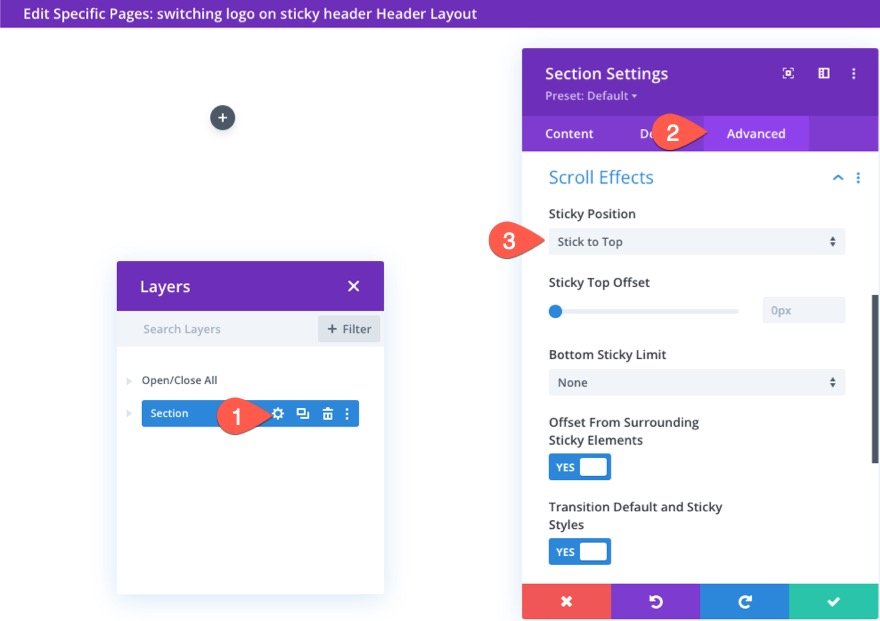
Paramètres de section
Pour en faire un en-tête collant, nous allons ajouter une position collante à la section. Ouvrez les paramètres de la section et, sous l'onglet avancé, mettez à jour la position collante comme suit :
- Position collante : Coller vers le haut

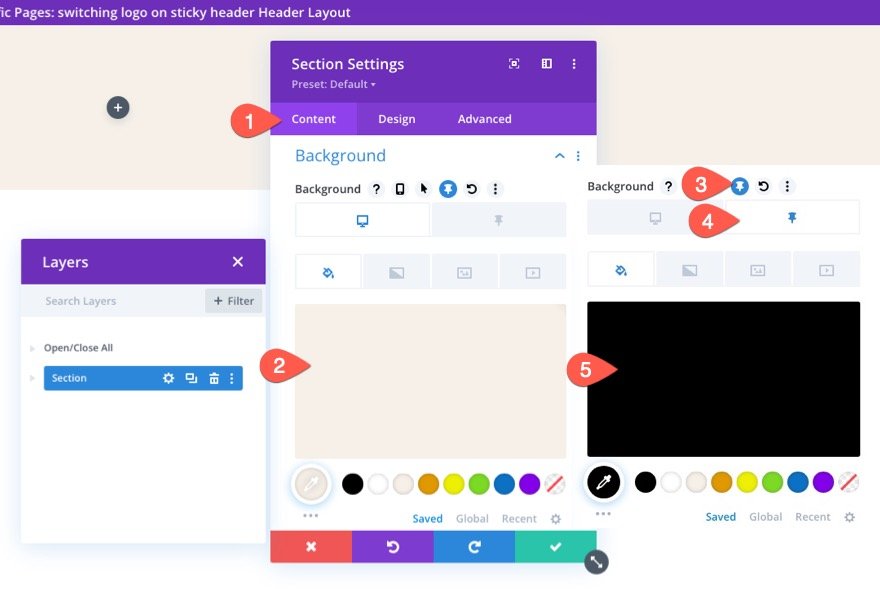
Sous l'onglet contenu, ajoutez une couleur d'arrière-plan pour le bureau et pour l'état collant comme suit :
- Couleur d'arrière-plan (bureau) : #f6f0e7
- Couleur de fond (collant) : #000000

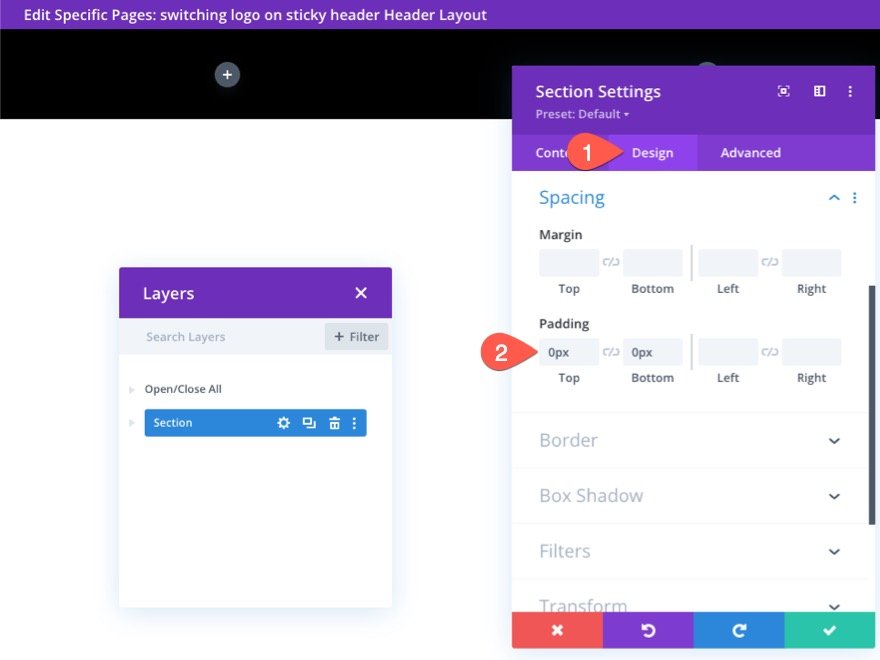
Sous l'onglet design, mettez à jour le rembourrage :
- Rembourrage : 0px en haut, 0px en bas

Paramètres de ligne
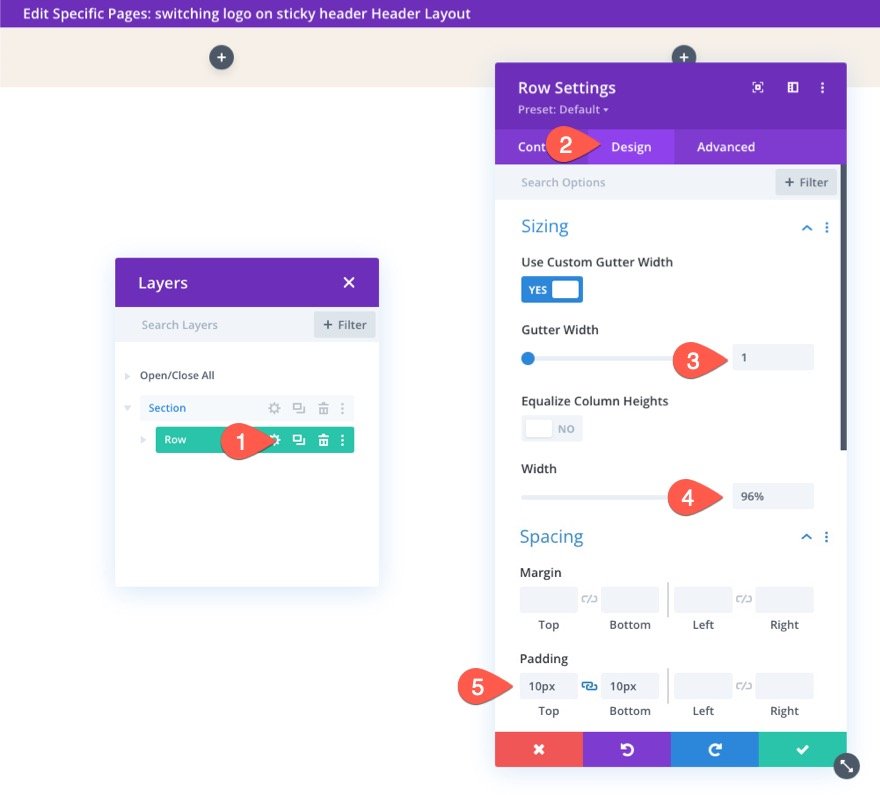
Maintenant que la section est terminée, nous sommes prêts à mettre à jour les paramètres de ligne. Ouvrez les paramètres de la ligne et mettez à jour les paramètres de conception suivants :
- Largeur de gouttière : 1
- Largeur : 96 %
- Rembourrage : 10px en haut, 10px en bas

Partie 3 : Ajout des logos de commutation
Afin de créer l'effet de logo de commutation chaque fois que l'en-tête est à l'état collant, nous allons créer deux images qui glissent vers l'intérieur et vers l'extérieur. Le logo principal sera initialement affiché, puis un nouveau logo d'état collant apparaîtra une fois que l'utilisateur aura fait défiler la page.

Création du logo principal
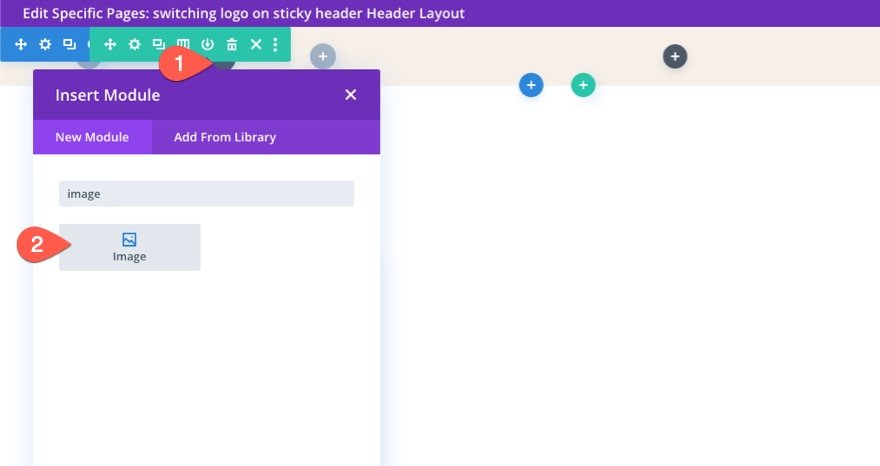
Pour créer le logo principal, ajoutez un nouveau module d'image dans la colonne de gauche.

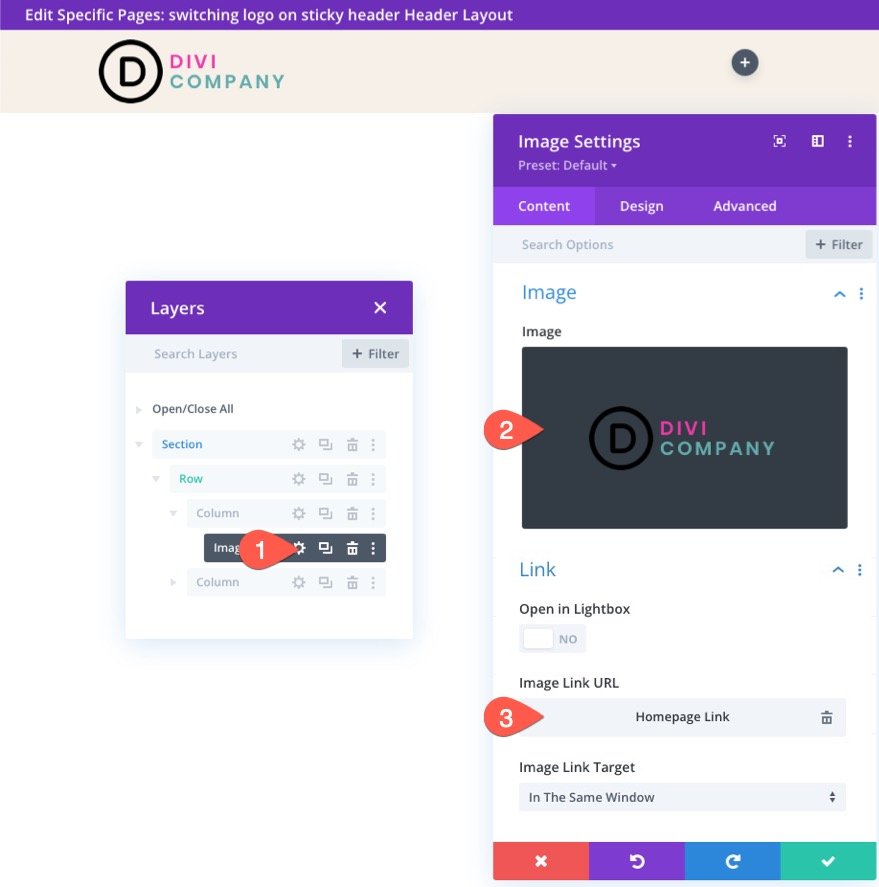
Téléchargez une image de logo dans le module (environ 200 x 67 px). Vous pouvez également ajouter un lien dynamique vers la page d'accueil.

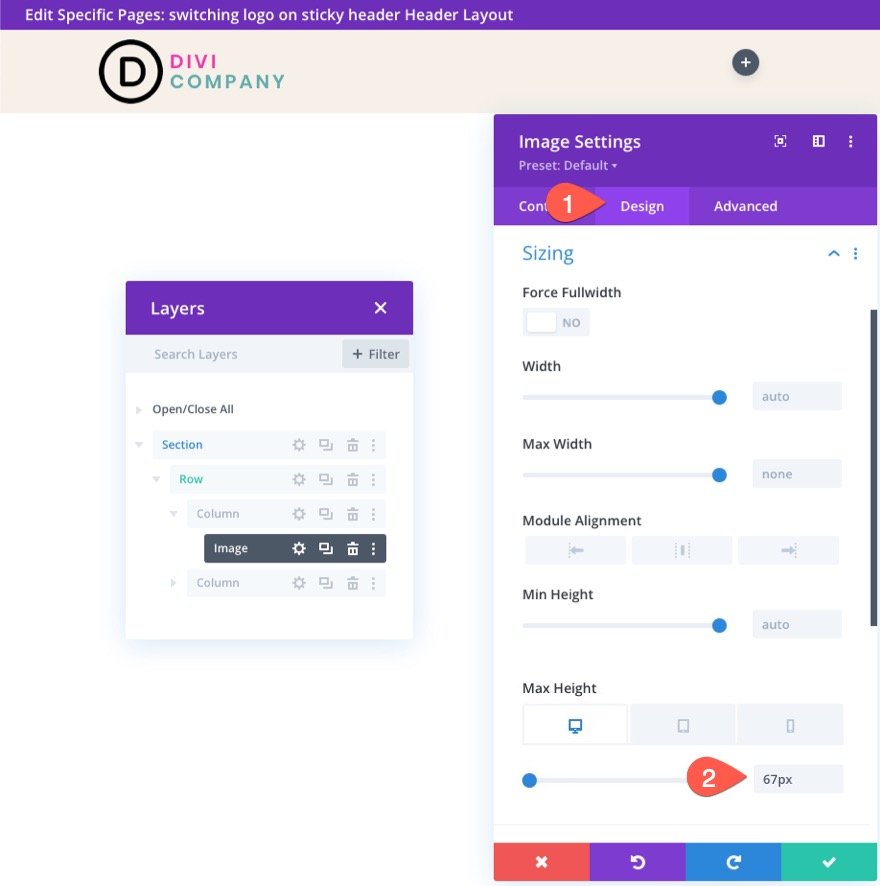
Sous l'onglet conception, donnez à l'image une hauteur maximale comme suit :
- Hauteur maximale : 67 px (ordinateur de bureau), 45 px (tablette et téléphone)

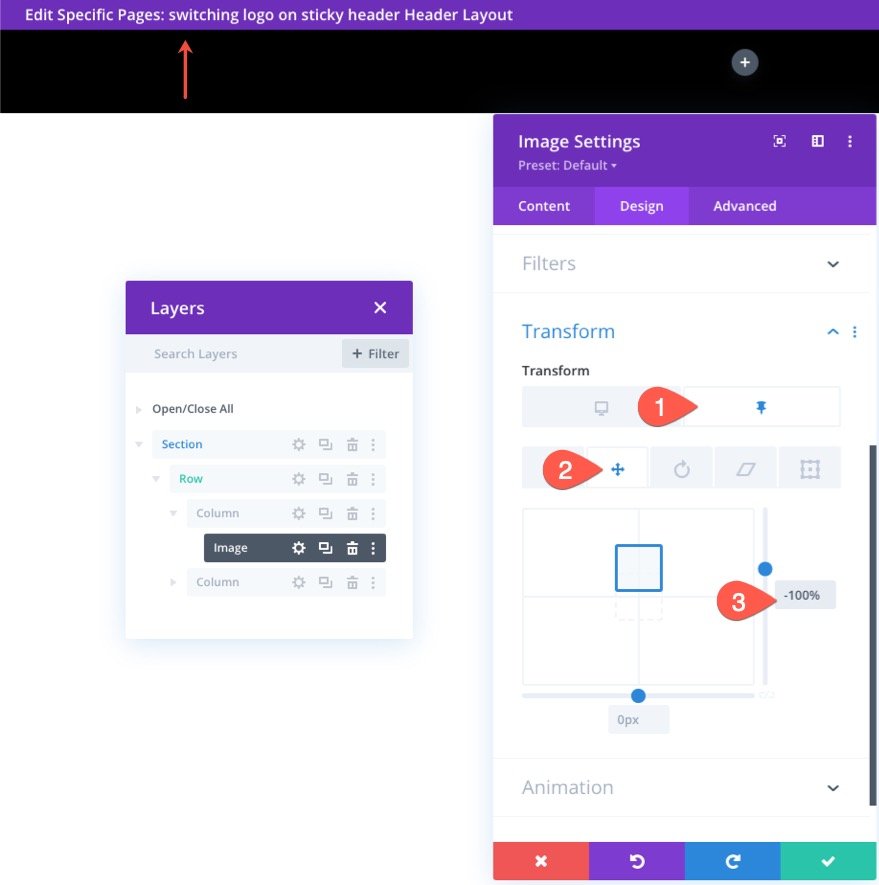
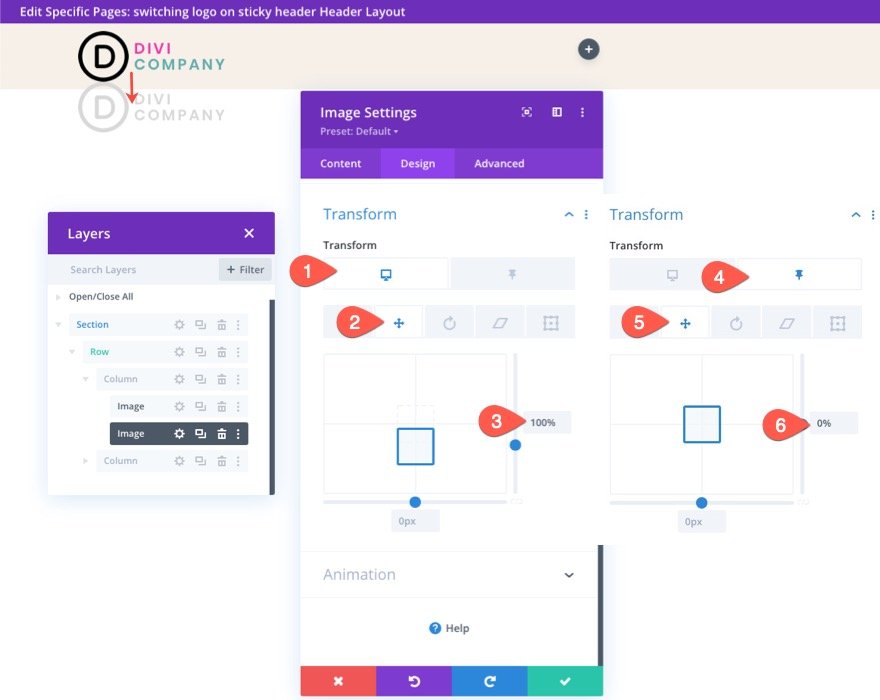
Ensuite, mettez à jour l'option de traduction de transformation suivante dans l'état persistant :
- Transformer Traduire l'axe Y (collant) : -100 %
Cela déplacera le logo vers le haut à l'extérieur de la colonne pour le cacher de la vue dans l'état collant.

Création du logo d'état collant
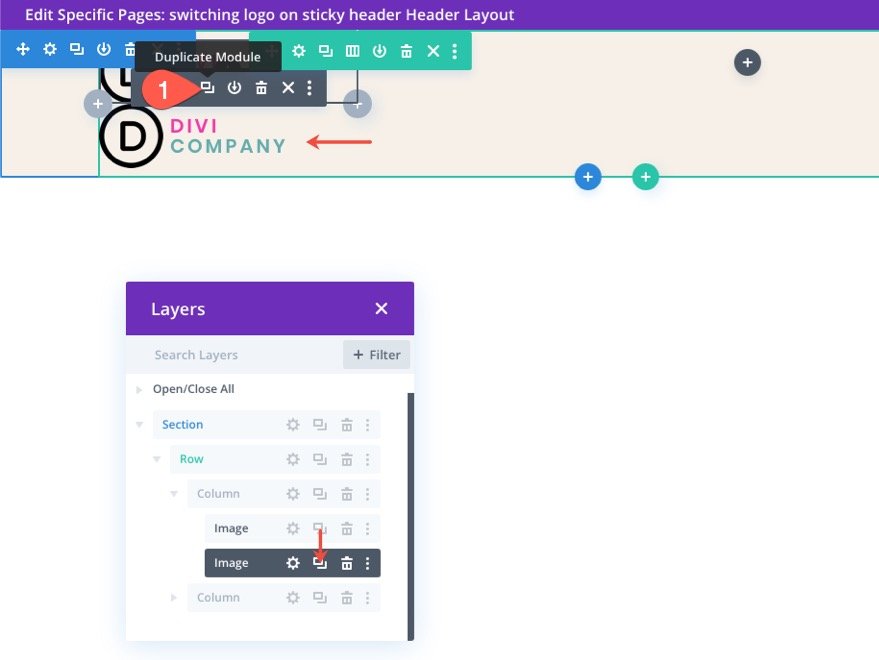
Pour créer le logo d'état collant, dupliquez le module d'image avec le logo que nous venons de créer.

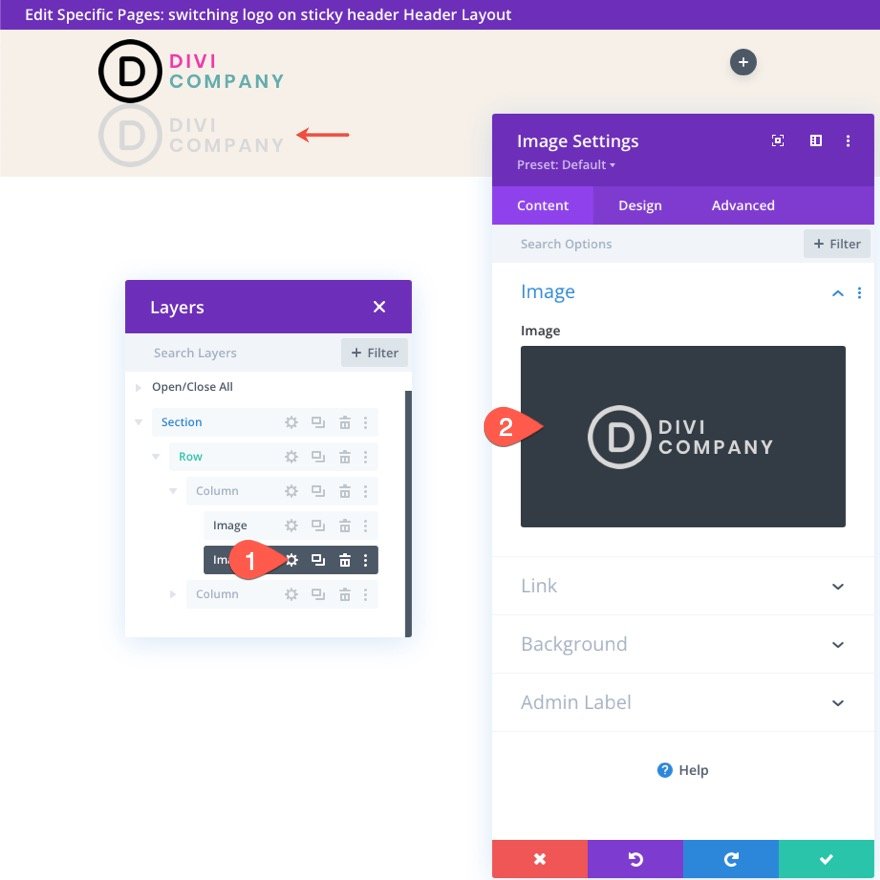
Ouvrez les paramètres du module d'image en double et téléchargez une nouvelle image de logo (celle que vous souhaitez afficher à l'état collant. Pour de meilleurs résultats, le logo doit être de la même taille.

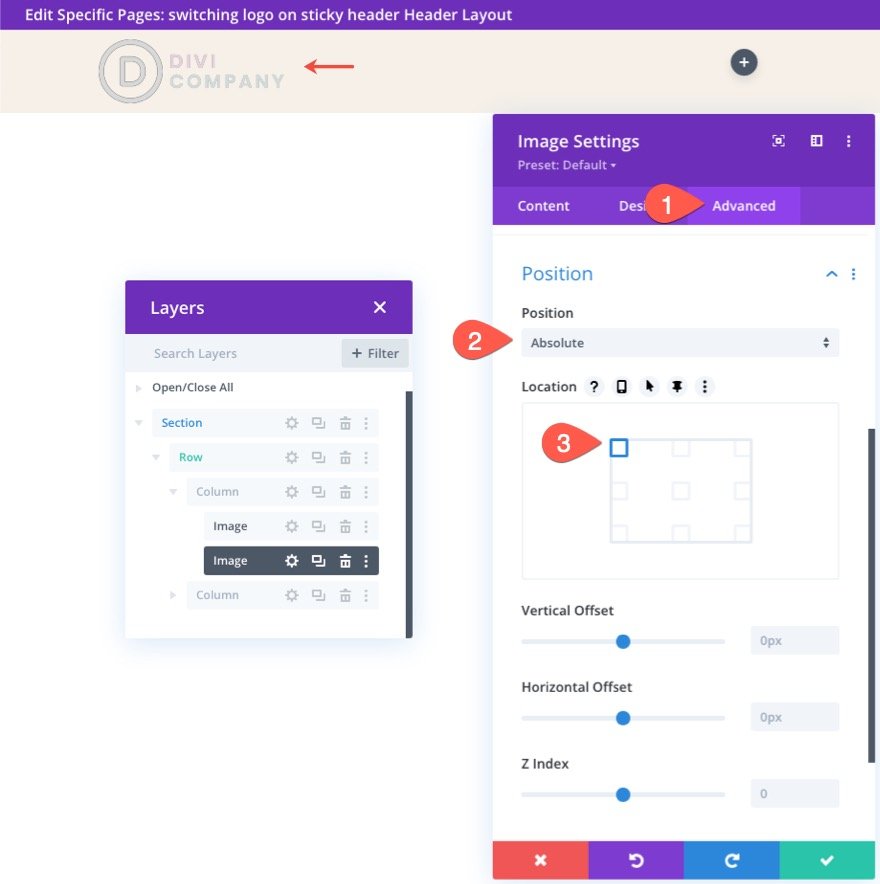
Sous l'onglet avancé, donnez à l'image une position absolue.
- Poste : Absolu
Le logo doit maintenant s'asseoir directement au-dessus du logo principal.

Sous l'onglet Conception, mettez à jour les options de transformation comme suit :
- Transformer Traduire l'axe Y (bureau): 100%
- Transformer Traduire l'axe Y (collant) : 0 %

Cela placera le logo sous l'image principale du logo au départ, puis glissera en place une fois que l'en-tête sera à l'état collant.
Partie 4 : Changer le débordement de colonne en masqué
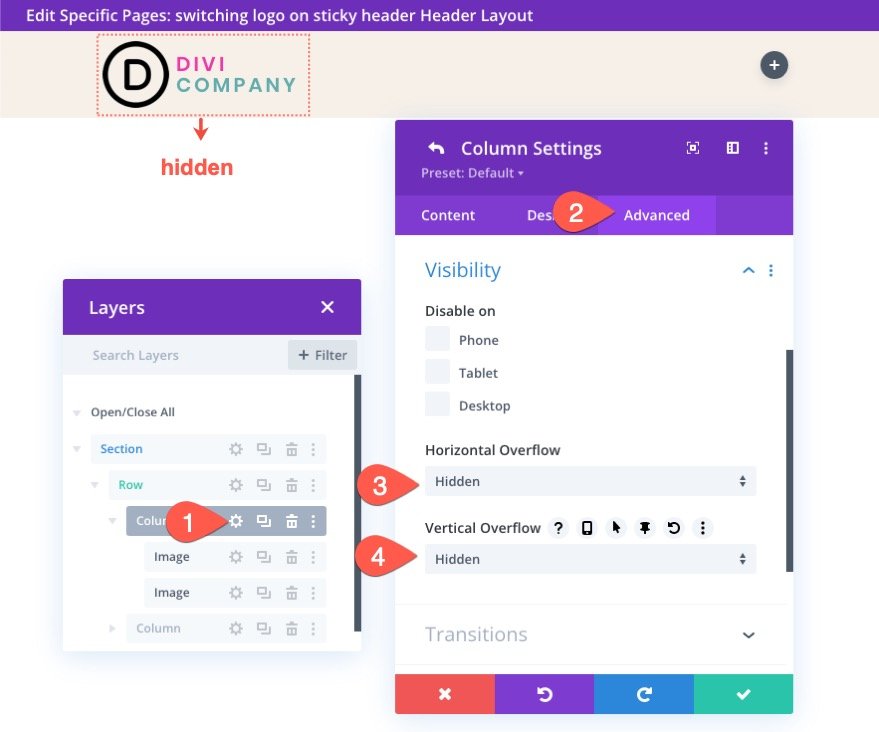
Actuellement, le logo d'état collant restera visible à l'extérieur de la colonne. Pour changer cela, nous devons mettre à jour la visibilité de débordement de la colonne comme suit :
- Débordement horizontal : masqué
- Débordement vertical : masqué

Le résultat
À ce stade, la fonctionnalité de changement de logo est en place. Voici un aperçu des logos de commutation.
Partie 5 : Création du menu
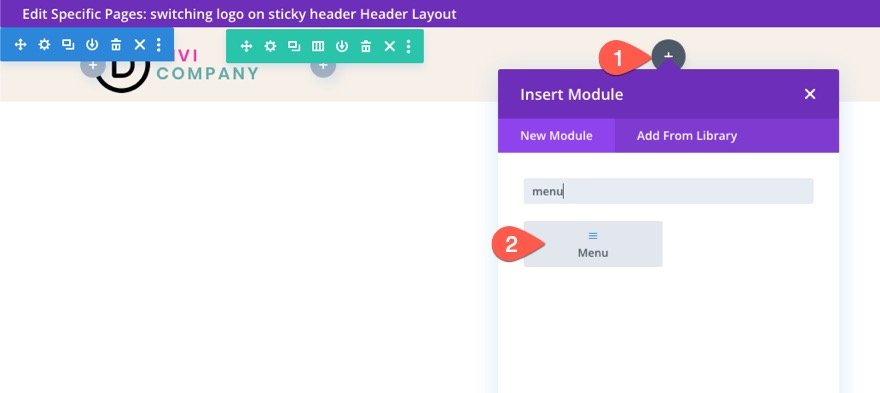
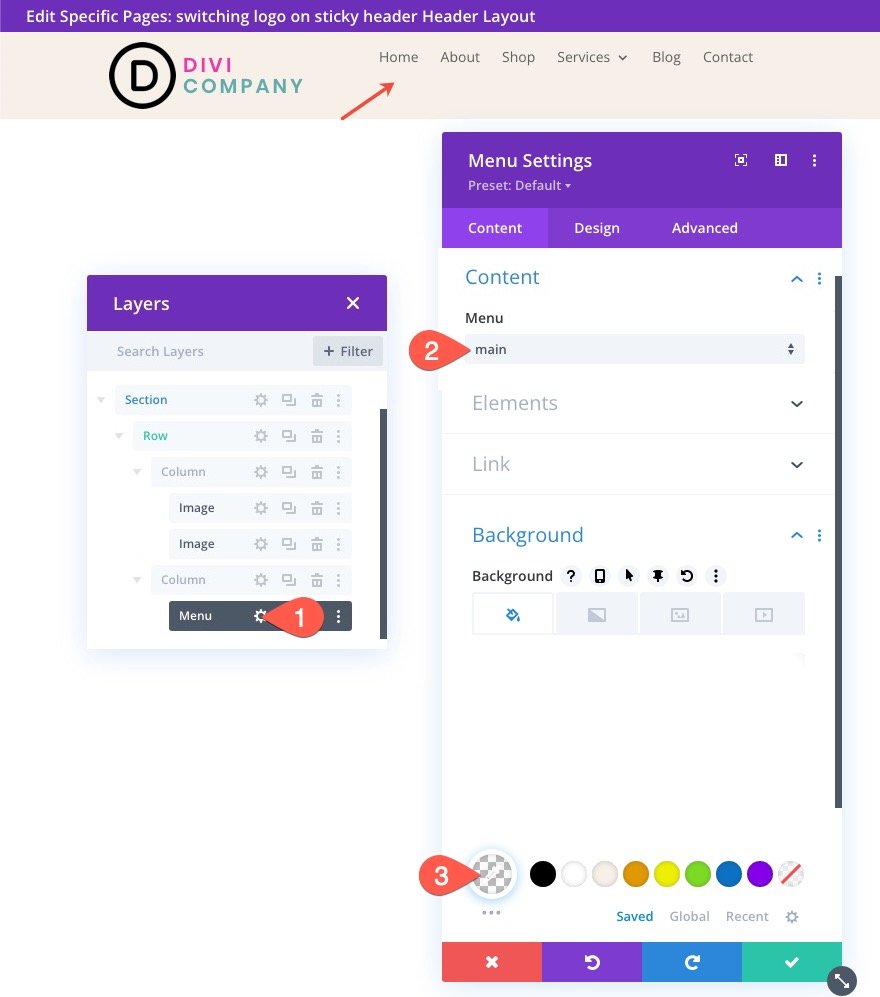
Pour terminer la conception, nous devons ajouter un menu à l'en-tête. Pour ce faire, ajoutez un nouveau module de menu dans la colonne de droite de la ligne.

Sous les paramètres du menu, sélectionnez le menu que vous souhaitez utiliser et donnez au menu un arrière-plan transparent.

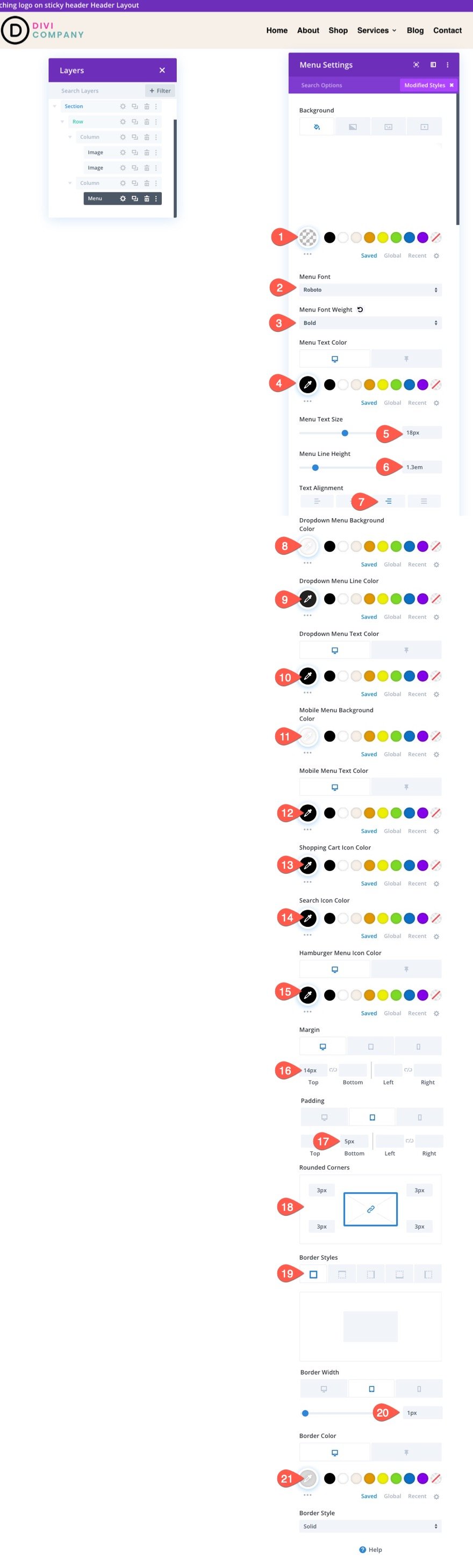
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Police du menu : Roboto
- Épaisseur de la police du menu : Gras
- Couleur du texte du menu : #000 (bureau), #fff (collant)
- Taille du texte du menu : 18 px
- Hauteur de la ligne de menu : 1,3 em
- Alignement du texte : à droite
- Couleur de fond du menu déroulant : #fff
- Couleur de la ligne du menu déroulant : #000
- Couleur du texte du menu déroulant : #000 (bureau), #000 (collant)
- Couleur de fond du menu mobile : #fff
- Couleur du texte du menu mobile : #000 (bureau), #000 (collant)
- Couleur de l'icône du menu hamburger : #000 (bureau), #fff (collant)
- Marge (bureau): 14px en haut
- Marge (tablette et téléphone) : 5px en haut
- Rembourrage (tablette et téléphone) 5px en bas
- Coins arrondis : 3px
- Largeur bordure (tablette et téléphone) : 1px
- Couleur de la bordure : #ddd (bureau), #333 (collant)

Résultat final
Dernières pensées
Avec Divi, vous n'êtes pas obligé de garder le même logo pour vos en-têtes collants. Nous venons de vous montrer à quel point il est facile d'utiliser les options intégrées de Divi. Aucun code supplémentaire n'est nécessaire. Une fois que vous avez débloqué la puissance des options collantes de Divi, vous pouvez faire preuve de créativité dans la façon dont vous faites passer les logos dans et hors de vue. Espérons que cette petite astuce vous sera utile lors de votre prochain projet !
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
