Un guide simple des pages par défaut de WooCommerce
Publié: 2021-10-23Si vous avez un site Web WordPress, il y a de fortes chances que WooCommerce soit installé. Si ce n'est pas le cas, il y a de fortes chances que vous l'ayez envisagé ou que vous l'envisagiez. Nous comprenons que la perspective d'apprendre une plate-forme de commerce électronique complète peut être intimidante, mais heureusement, WooCommerce est une plate-forme facile à apprendre. Une grande partie de ses fonctionnalités de base peut être comprise en découvrant les pages par défaut qui sont installées lors de l'installation et leur fonctionnement.
1. Boutique

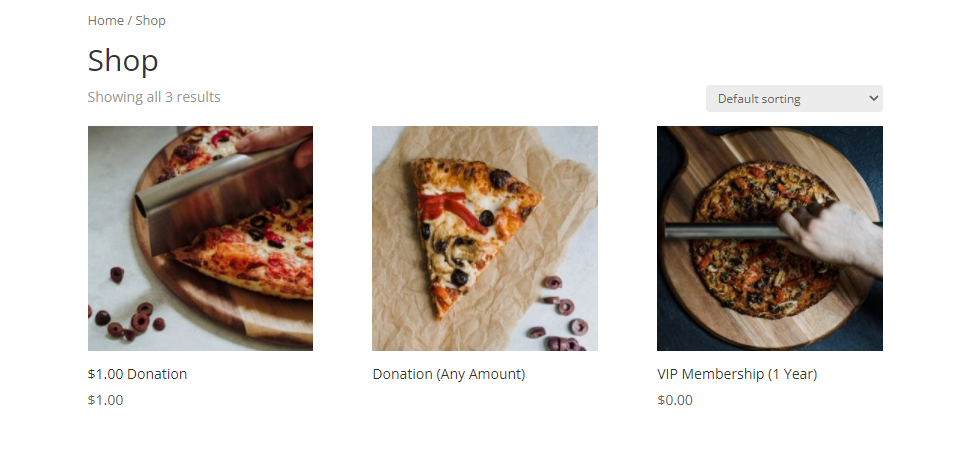
Peut-être la page par défaut la plus importante pour WooCommerce, la boutique est l'endroit où vos clients verront les différents produits que vous avez à vendre. C'est sa seule fonction, vraiment - afficher les produits.
Lors de l'installation, WooCommerce définit l'URL de la boutique https://example.com/shop . Alors qu'une grande partie du contenu de WooCoomerce s'affiche grâce à l'utilisation de codes abrégés, la page Boutique ne le fait pas.
Il est important de noter que lorsque vous modifiez cette page et les autres pages WooCommerce par défaut, elles n'incluent pas les options de style. Pour personnaliser ces pages, vous devez modifier leur CSS directement ou utiliser un thème ou un plugin qui fournit des options de style. Notre propre produit phare, le thème Divi, est un outil de conception incroyablement puissant pour tous ceux qui utilisent WooCommerce. Si vous ne voulez pas une seule page de boutique pour tout (ce qui peut être impossible à gérer si vous avez une grande boutique), vous pouvez toujours créer des pages de catégories de produits qui n'affichent que certains types de produits, et le Divi Theme Builder
De plus, vous pouvez utiliser Divi pour réorganiser complètement l'apparence de WooCommerce de plusieurs manières, en créant un modèle WooCommerce à l'échelle du site qui affiche les produits de manière beaucoup plus attrayante. En plus de cela, les modules WooCommerce de Divi incluent un certain nombre d'options de personnalisation, y compris un module Boutique que vous pouvez utiliser de concert avec le générateur de thèmes pour créer des effets fantastiques.
2. Panier

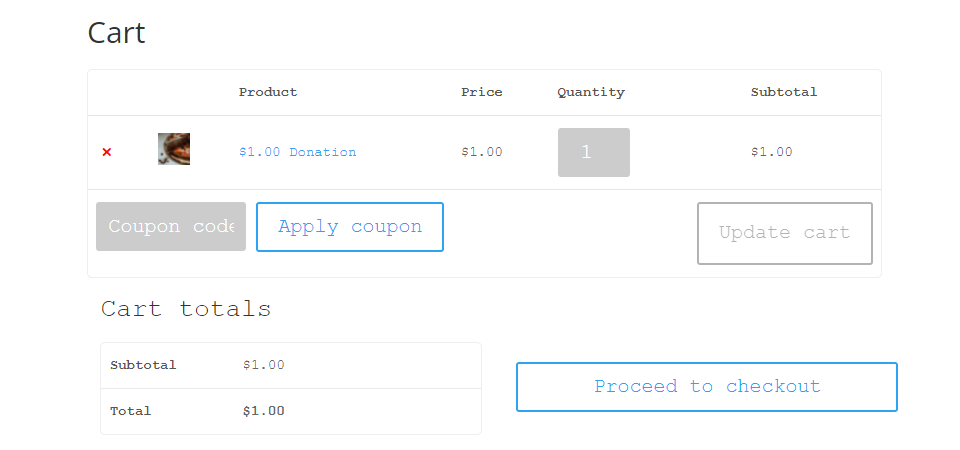
Par défaut, WooCommerce crée l'URL https://example.com/cart pour votre site. Dans ce cadre, le contenu de la page Panier est simplement le shortcode [woocommerce_cart] . La page elle-même contient un certain nombre de points d'information précieux. Il comprend la liste des articles à acheter et leurs quantités, un champ de code de coupon, ainsi que des sous-totaux, des totaux et un bouton Passer à la caisse .
Encore une fois, la page par défaut du panier WooCommerce n'est pas modifiable en dehors du code CSS personnalisé. Certains logiciels tiers vous permettent de le faire. De plus, le rendu du panier via un shortcode vous offre un certain nombre d'options concernant l'endroit où afficher le panier. Vous pouvez facilement l'afficher via le bloc de code court de l'éditeur de blocs. Vous pouvez l'inclure dans le pied de page de votre boutique ou dans n'importe quel modèle de page à l'aide de Divi Theme Builder. Alors que traditionnellement, le panier est une page à part entière, vous pouvez utiliser la flexibilité du shortcode pour éliminer les frictions entre votre utilisateur et un achat finalisé.
3. Paiement

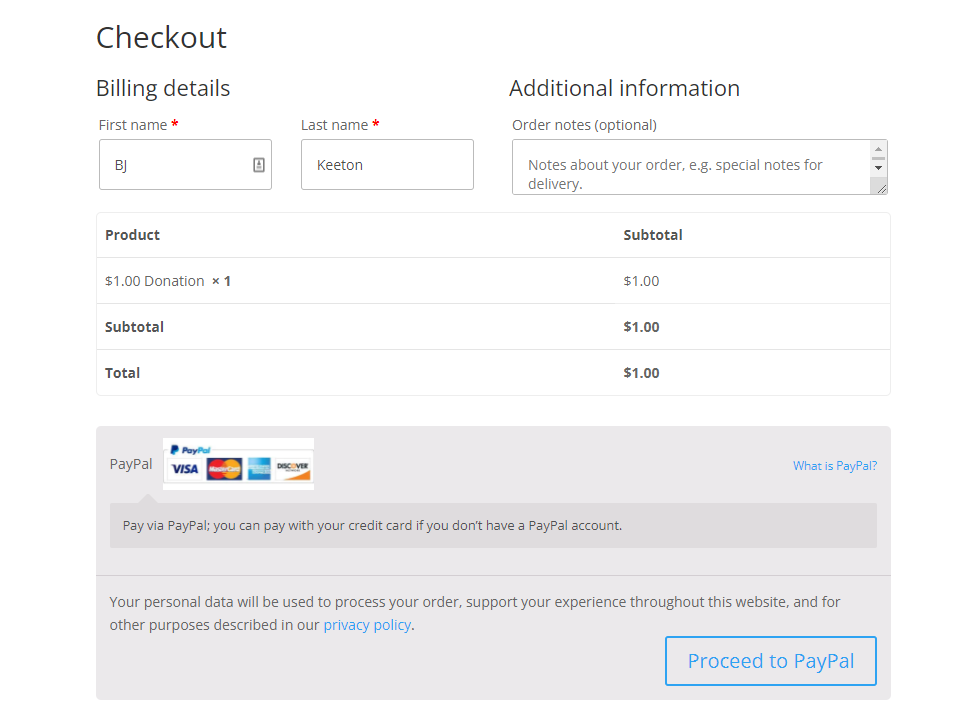
Tout comme les autres pages WooCommerce par défaut, la page de paiement (https://example.com/checkout) affiche également son contenu via un shortcode : [woocommerce_checkout] . Nous tenons à noter que WooCommerce inclut uniquement PayPal comme passerelle de paiement lors de l'installation. Cependant, vous pouvez en ajouter d'autres via des plugins et des extensions, rendant votre boutique beaucoup plus attrayante pour les visiteurs. Stripe et Square et d'autres principales passerelles de paiement sont disponibles et s'afficheront sur la page de paiement une fois installés.

De plus, WooCommerce a publié sa propre passerelle de paiement appelée WooCommerce Payments que vous pouvez installer en tant que plugin séparé. Parce que les directives internationales sur les finances peuvent être strictes, certains processeurs comme PayPal peuvent ne pas être disponibles dans tous les pays. Au lieu de perdre des ventes internationales, vous pouvez utiliser WooCommerce Payments comme passerelle.
Tous les processeurs de paiement et passerelles que vous choisissez apparaîtront sur la page de paiement, ce qui permettra à vos clients de décider facilement comment ils souhaitent finaliser leur achat. La page de paiement utilise le style de site par défaut, mais vous pouvez utiliser un CSS personnalisé ou un logiciel tiers pour le personnaliser.
En outre, vous pouvez ajouter le contenu de votre choix à la page de paiement, comme les ventes incitatives et les produits connexes (tous deux inclus dans le pack de modules Divi WooCommerce) pour attirer davantage vos clients. Il vous suffit de modifier la page contenant le shortcode et d'ajouter des extras où vous le souhaitez.
4. Mon compte

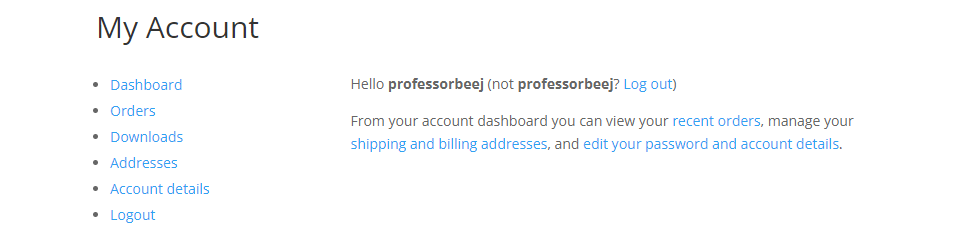
Rendue par le shortcode [woocommerce_my_account] , la page Mon compte sert en quelque sorte de hub pour vos clients. Tout comme les autres pages par défaut de WooCommerce, vous trouverez sur https://example.com/my-account .
Non seulement cela leur permettra d'ajuster leurs détails spécifiques à WordPress tels que le nom d'affichage, l'adresse e-mail et le mot de passe, mais la page Mon compte leur donne un accès complet aux détails précis de leurs interactions avec votre site et votre boutique. Le point de terminaison Adresses leur permet d'ajuster leurs adresses d'expédition et de facturation pour faciliter les achats futurs.
L'option Commandes permet à l'utilisateur de voir toutes les commandes terminées (et annulées) qu'il a passées. Si vous gérez un magasin qui vend des biens numériques, le lien Téléchargements amènera l'utilisateur à ses clés de licence et à des liens vers tous les fichiers auxquels ses achats lui ont donné accès.
Comme les autres pages par défaut de WooCommerce, la page Mon compte offre très peu de personnalisation. Le plugin WooCommerce de base concerne la fonctionnalité plutôt que le style, et comme pour les autres pages, vous pouvez utiliser un logiciel tiers comme Divi pour ajouter un certain nombre de fonctionnalités à la page Mon compte. Faire quelque chose comme ajouter des produits connexes ou une vente incitative au point de terminaison des commandes ou des téléchargements peut considérablement augmenter votre engagement et vos conversions.
Conclusion avec les pages par défaut de WooCommerce
WooCommerce est l'un des outils WordPress les plus puissants du marché. Mais puissant ne doit pas être compliqué. Les pages par défaut fournies avec WooCommerce sont simples et directes. En comprenant comment chacun d'eux apparaît sur votre site (et comment chacun d'eux peut ensuite être personnalisé et adapté à vos besoins), vous pouvez devenir un magnat de votre créneau. En s'appuyant sur des codes abrégés, WooCommerce a permis aux développeurs tiers d'étendre ses fonctionnalités à pas de géant. Lorsque vous examinez les pages par défaut de votre site et que vous voyez comment vos utilisateurs interagissent avec elles, vous pouvez augmenter les ventes, l'engagement et créer une expérience utilisateur qui les incitera à revenir encore et encore.
Quels trucs et astuces avez-vous appris pour tirer le meilleur parti des pages par défaut de WooCommerce ?
Image en vedette de l'article par Julia Tim / shutterstock.com
