22 meilleures paginations Bootstrap (pour une excellente navigation)
Publié: 2021-07-18Passer d'une page à l'autre, d'une section à l'autre, d'un élément à l'autre est beaucoup plus simple et pratique avec la pagination Bootstrap.
Heureusement, il n'est pas nécessaire de régler la pagination vous-même. Prenez plutôt un raccourci.
Avec un modèle prédéfini. (DUH !)
Ces exemples sont tous gratuits, fiables et faciles à utiliser. Remarque : vous gagnerez également beaucoup de temps.
Nous avons fait tous les tests pour vous et avons également ajouté notre propre création.
La pagination est un aspect essentiel de l'optimisation de la recherche de votre site Web. Faites le tri maintenant et aidez les utilisateurs à NAVIGUER FACILEMENT dans vos pages et vos publications.
Ces modèles de pagination peuvent être utilisés avec n'importe quel projet Web.
Meilleurs styles de pagination Bootstrap
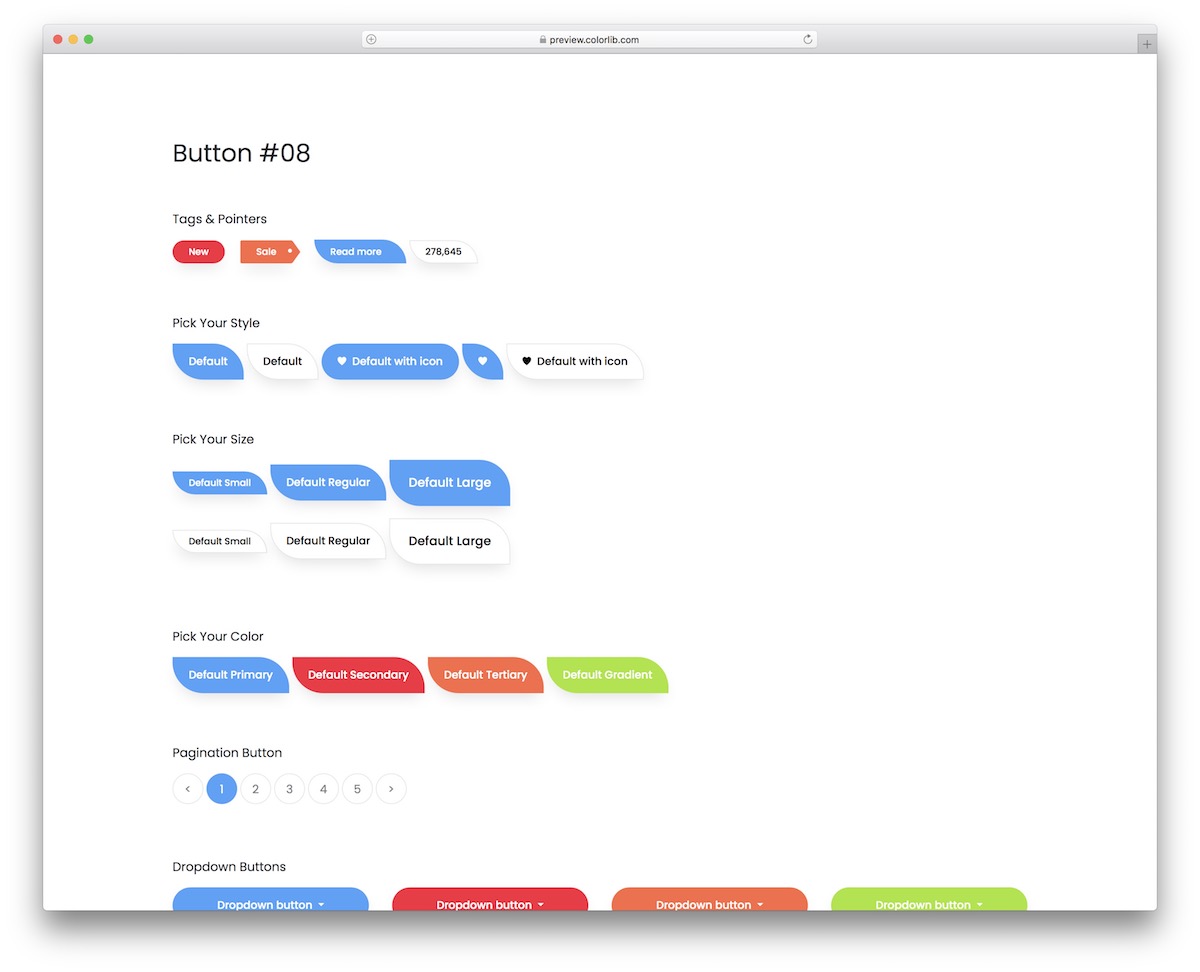
Boutons Bootstrap V18

Comme vous le voyez, il s'agit d'un ensemble de tonnes de boutons différents que vous pouvez utiliser avec votre application Web. Bien sûr, il existe également une pagination moderne avec des boutons arrondis que vous pouvez exploiter à votre avantage.
Cet ensemble complet est entièrement gratuit, donc même si vous le téléchargez juste pour la pagination, c'est bien.
Cependant, vous voudrez probablement activer d'autres extraits , car pourquoi pas, si vous les avez déjà tous ?
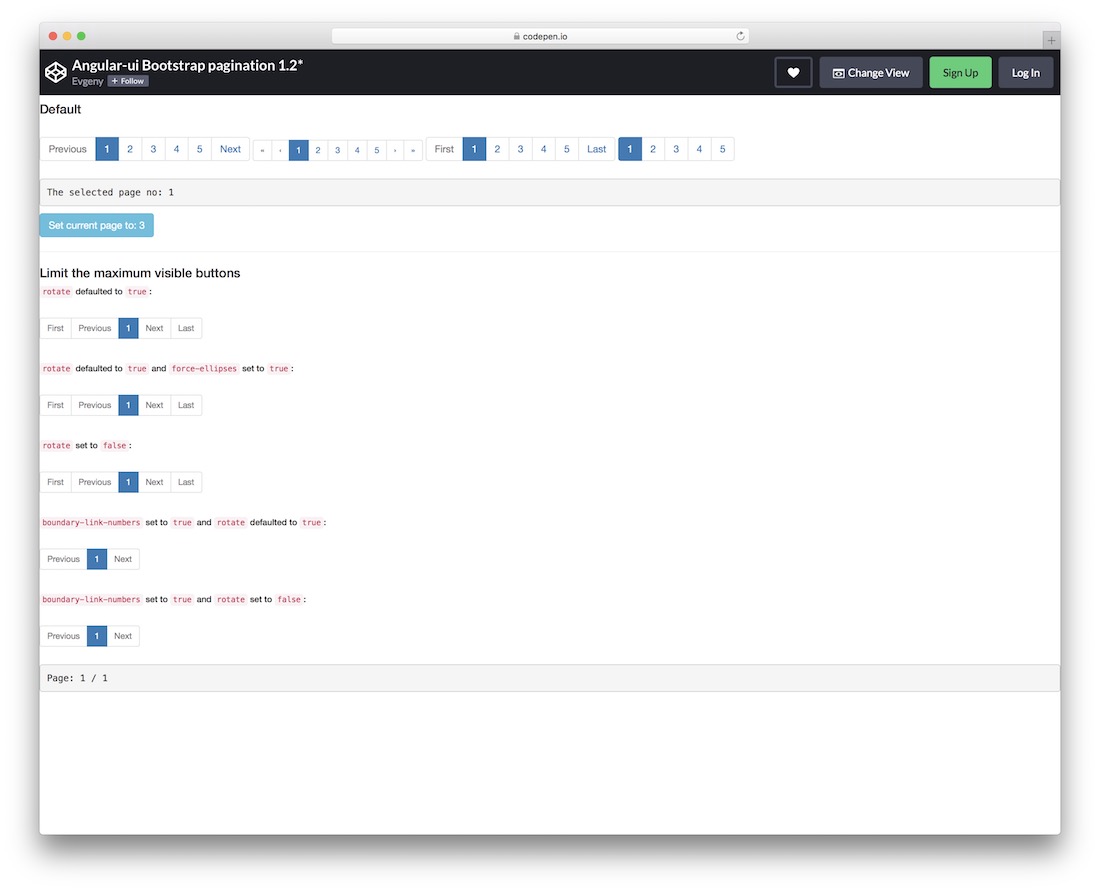
Plus d'infos / Télécharger la démoPagination de bootstrap angulaire

Au lieu d'un style de pagination Bootstrap, cet ensemble vous propose quatre légères variations.
À première vue, ils sont assez similaires, mais chacun a quelque chose de différent, vous offrant plus de variantes pour que vous trouviez le meilleur prêt à l'emploi.
Trois d'entre eux ont des boutons de va-et-vient, mais le dernier est sans, gardant les choses extrêmement minimes .
Vous pouvez également définir des limites et effectuer d'autres ajustements de personnalisation qui vous aideront à créer la pagination exacte que vous recherchez.
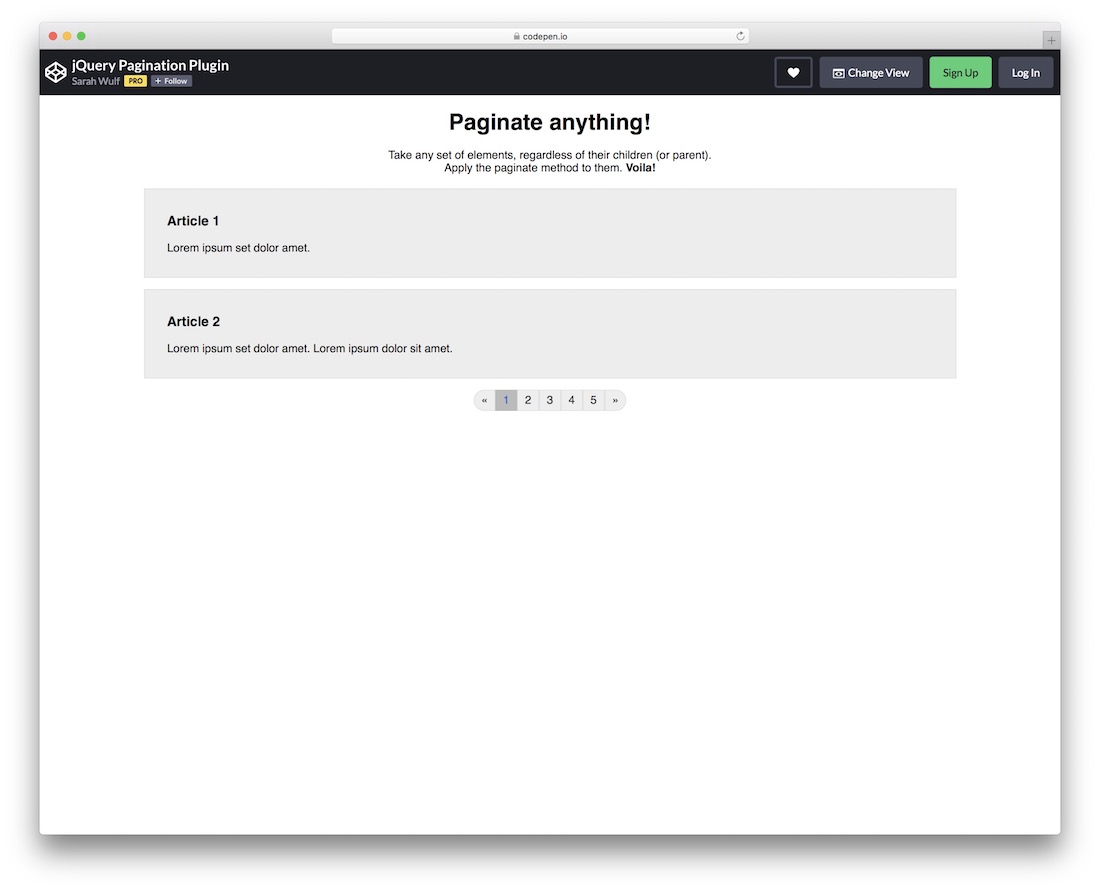
Plus d'infos / Télécharger la démoPlugin de pagination jQuery

Cet extrait sympa ouvre la possibilité de vous aider à paginer différents éléments, qu'ils soient parents ou non.
Si vous souhaitez créer une pagination pour des articles très longs ou d'autres éléments sur votre site Web, c'est l'outil qui vous conviendra.
Comme il fait partie de CodePen, vous savez que vous pouvez l' éditer et le modifier directement sur la plateforme avant de l'intégrer dans votre projet.
La mise en page arbore également une structure 100% adaptée aux mobiles pour des performances FLUIDE sur différentes tailles d'écran.
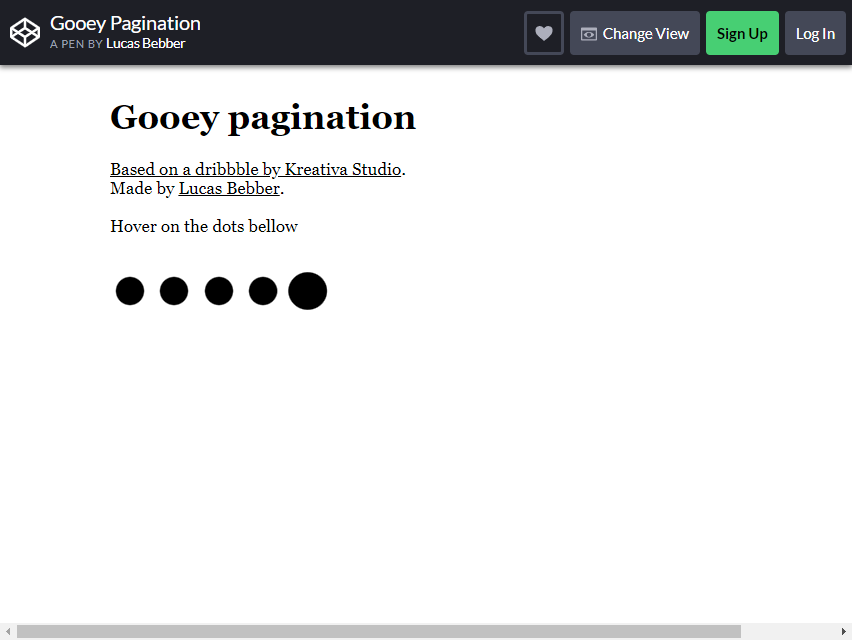
Plus d'infos / Télécharger la démoPagination gluante

Commençons par les designs les plus simples, mais magnifiquement réalisés. Si l'enchaînement des numéros ne fait pas partie de la priorité de votre page Web, alors c'est la conception que vous recherchez.
La pagination Gooey est un style de conception de type slime. Il est un peu difficile d'identifier la page puisque celle-ci n'est pas séquencée en conséquence, mais vous ajoutez un numéro de page si vous le souhaitez.
Lorsque vous survolez les points noirs situés sous le texte, il affiche un effet d'animation « gluant » soigné, imitant les mouvements d'une boule de boue. Ce bel effet d'animation attirera sûrement ces esprits curieux en interagissant avec la pagination Bootstrap.
Si votre site Web est plus enclin aux jeux pour enfants, vous pouvez changer les couleurs des taches sombres et les transformer en couleurs. Offrez aux enfants une expérience conviviale et un moment de plaisir à jouer avec.
Le concept est toujours en démo et inachevé, mais vous pouvez en modifier une partie et le terminer vous-même en AJOUTANT et MODIFIANT quelques codes.
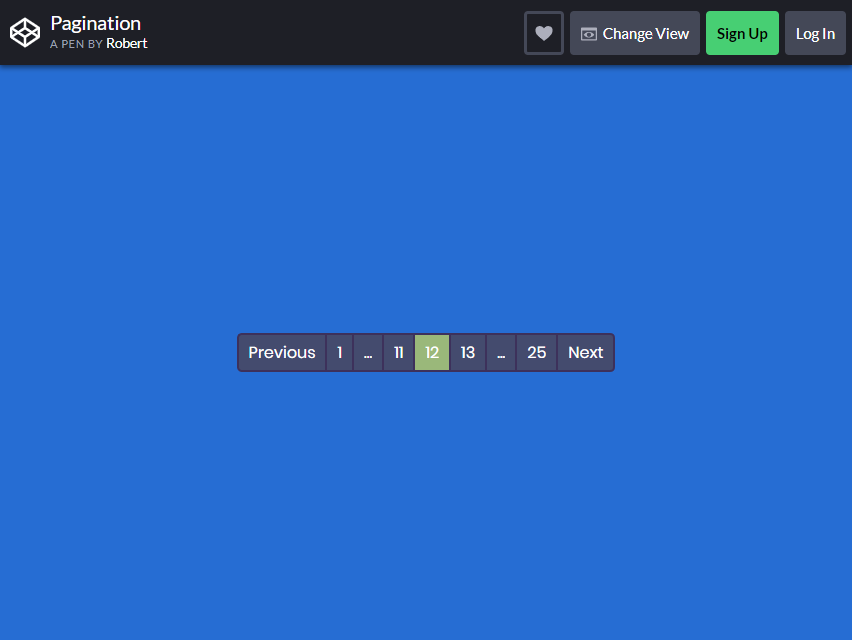
Plus d'infos / Télécharger la démoPagination par Robert

Cette conception de pagination a un aspect plus simple et plus direct. Ce modèle fonctionne bien avec n'importe quel arrière-plan de remplissage uni, comme vous le voyez sur la démo.
C'est un excellent choix pour les sites de blogs qui ont besoin d'une conception de pagination. Rendez votre pagination soignée et belle en vous inspirant de ce design.
Vous pouvez entièrement personnaliser ce modèle et le personnaliser pour qu'il corresponde au thème de votre site Web. Si vous souhaitez ajuster le nombre de pages, qu'il soit supérieur ou inférieur, vous pouvez le faire.
Les surbrillances colorées aideront également vos visiteurs à savoir sur quelle page ils se trouvent afin qu'ils ne se perdent pas en parcourant votre contenu.
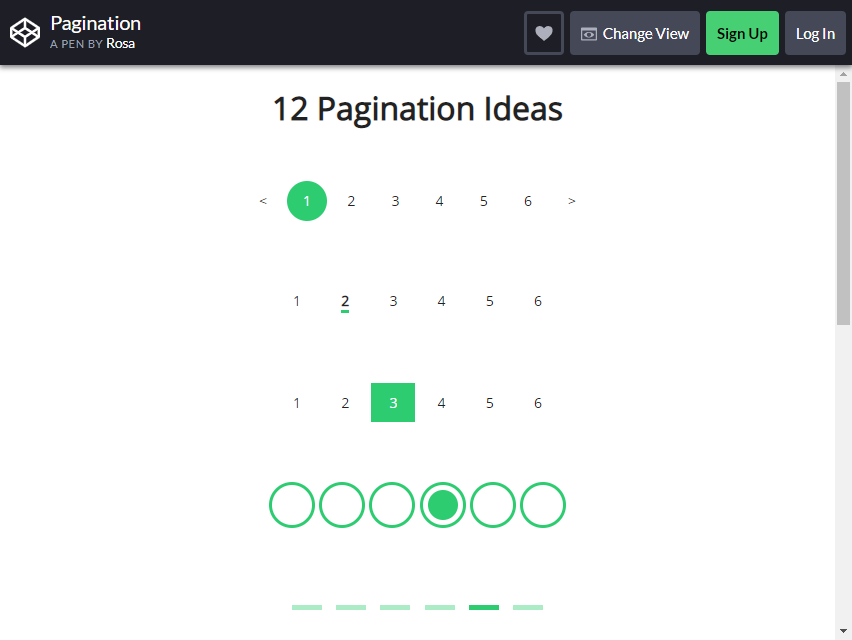
Plus d'infos / Télécharger la démo12 idées de pagination

Il s'agit d'une pagination d'amorçage unique de l'un des codeurs créatifs de Codepen. Parmi les milliers de modèles que vous pouvez trouver sur le Web, celui-ci est à essayer .
Cet extrait vous donne le choix entre deux modèles de pagination. L'un a des polices numériques pour aider vos utilisateurs à identifier une certaine page dans l'ordre.
Un autre, est conçu avec l'utilisation de formes géométriques. Mais vous pouvez toujours UTILISER LES DEUX, avec les 12 modèles donnés, vous pouvez faire beaucoup de combinaisons avec.
N'hésitez pas à le PERSONNALISER un peu et à modifier certains des éléments pour les adapter à vos préférences.
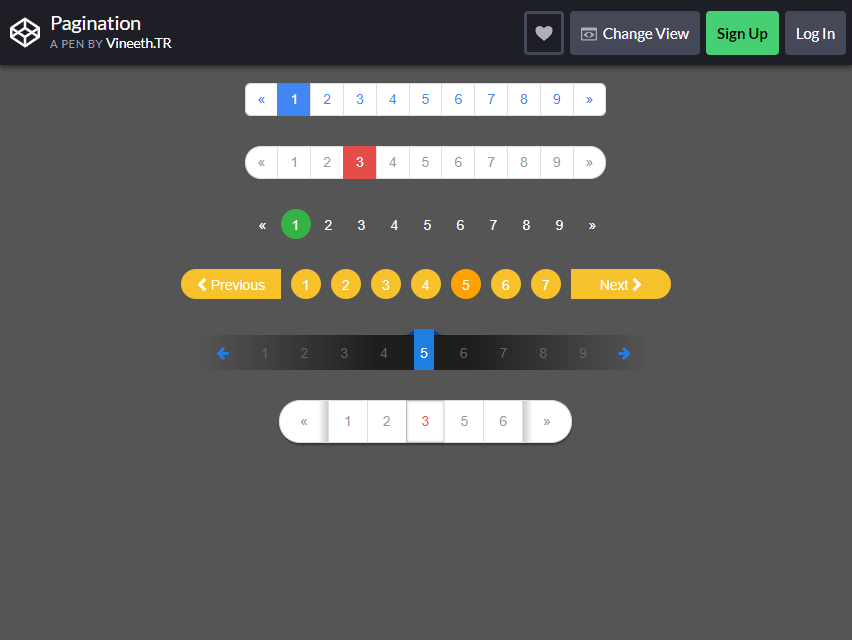
Plus d'infos / Télécharger la démoPagination par Vineeth.TR

Il s'agit d'un ensemble de modèles de pagination mis à votre disposition par Codepen. Avec ce modèle, vous avez le choix entre un groupe de modèles.
Il existe six conceptions de pagination qui sont également animées et ont été créées via le script Bootstrap. Les dessins fleurissent des couleurs naturelles et des graphismes époustouflants. Il utilise également des formes symétriques et belles qui sont agréables à regarder.
Cependant, il n'y a AUCUN effet de survol implémenté sur les conceptions, mais cela ne l'exclut pas d'être si unique et fonctionnel à utiliser. C'est une mise en page simple et élégante que vous pouvez essayer pour votre propre site Web.
Plus d'infos / Télécharger la démoPacman Pagination

Vous êtes fan de jeux vidéo ? Votre site Web est-il axé sur la critique de jeux, la création de blogs sur les jeux rétro ou s'agit-il simplement d'un site Web de jeux ? Si c'est un oui, alors voici une conception de pagination Bootstrap adaptée à ce créneau.
Le design Pacman Pagination est un design animé intéressant et accrocheur . La page où se trouve votre utilisateur sera représentée en étant mise en évidence par un chiffre Pacman.
Lorsque vos utilisateurs commencent à passer d'une page à une autre, le chiffre commence à MANGER le numéro vers la page suivante. Le code lui-même fonctionne parfaitement et vous pouvez l'utiliser directement sur votre site Web.
Si vous souhaitez modifier quelques éléments de cette conception, vous pouvez la PERSONNALISER pour l'adapter au thème Pacman ou pour l'aligner sur le thème de votre site Web. Il s'agit d'une conception polyvalente et adaptée à tout site Web.
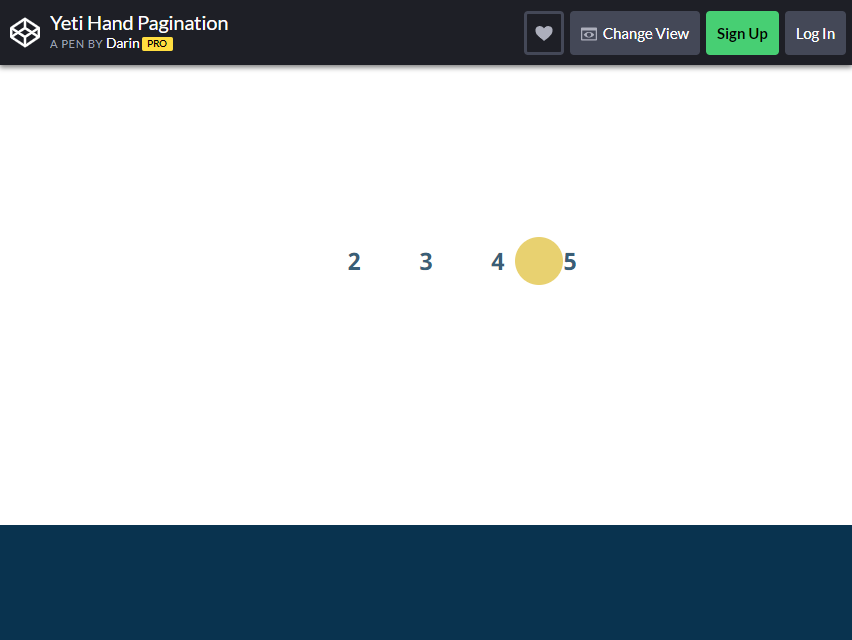
Plus d'infos / Télécharger la démoPagination à la main du Yéti

Ah oui, rien ne crie plus l'unicité et la rareté que la main d'une célèbre créature mythique. Pourquoi utiliser ce design pour votre pagination ? Pourquoi pas?! C'est inhabituel et en même temps super créatif .
La conception de la pagination Yeti Hand a la main d'un personnage yéti pour se déplacer dans les numéros séquencés. La main DÉPLACE LE MARQUEUR pour mettre en évidence la page sur laquelle se trouvent vos utilisateurs.
Si vous souhaitez utiliser cette conception expérimentale sur votre site Web, vous devez modifier certains codes pour le rendre entièrement compatible et fonctionnel pour votre site Web. Cette conception est idéale pour les sites Web destinés aux enfants.
Il est entièrement personnalisable et vous pouvez changer toutes les couleurs. Choisissez un fond de remplissage uni pour faire ressortir la main.
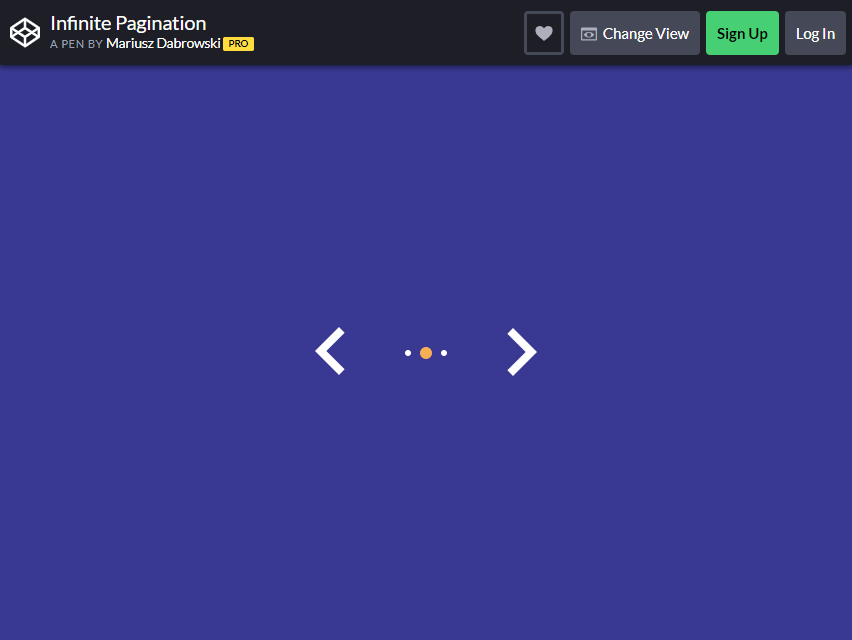
Plus d'infos / Télécharger la démoPagination infinie

Cette conception de pagination est destinée aux sites Web qui ont beaucoup de contenu à partager avec ses lecteurs. La mise en page Infinite Pagination est un moyen simple et merveilleux de faire défiler les pages.
Cela peut être déroutant à regarder en premier. La seule conception implémentée pour cette conception ne sont que des points et rien de plus. Oui, des points blancs unis et un fond de remplissage uni. L'apparence par défaut donne l'impression que le site défile en continu et sans fin. Donner cet effet « INFINITE ».
Lorsque les lecteurs ou les utilisateurs atteignent la fin, la pagination d'amorçage la fera défiler depuis le début, comme une boucle infinie. Le code fonctionne parfaitement sans aucun problème.
Il est prêt à être utilisé pour votre site Web et vous pouvez personnaliser un peu certaines des couleurs en fonction de votre thème.
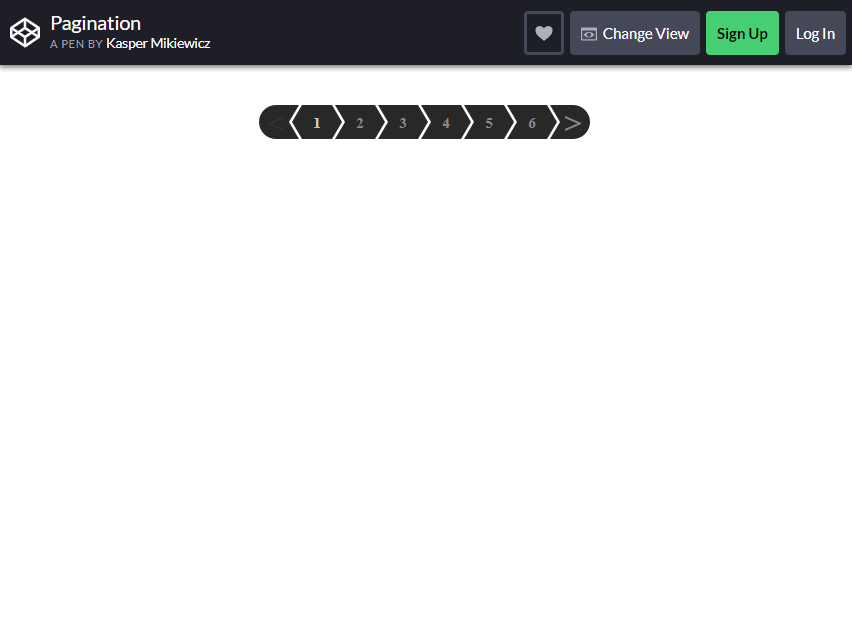
Plus d'infos / Télécharger la démoPagination par Kasper Mikiewicz

Pour les sites Web qui ont un look et un style plus modernes, c'est la voie à suivre. L'utilisation de formes modulaires et de figures géométriques peut donner à n'importe quel thème un aspect professionnel et lui donner un aspect contemporain.

Avec ce modèle, vous pouvez obtenir une conception simple et fonctionnelle qui peut aider vos utilisateurs à naviguer dans le contenu de votre site Web.
Il est ENTIÈREMENT personnalisable et vous pouvez MODIFIER l'arrière-plan et d'autres éléments pour les adapter au thème de votre propre site Web.
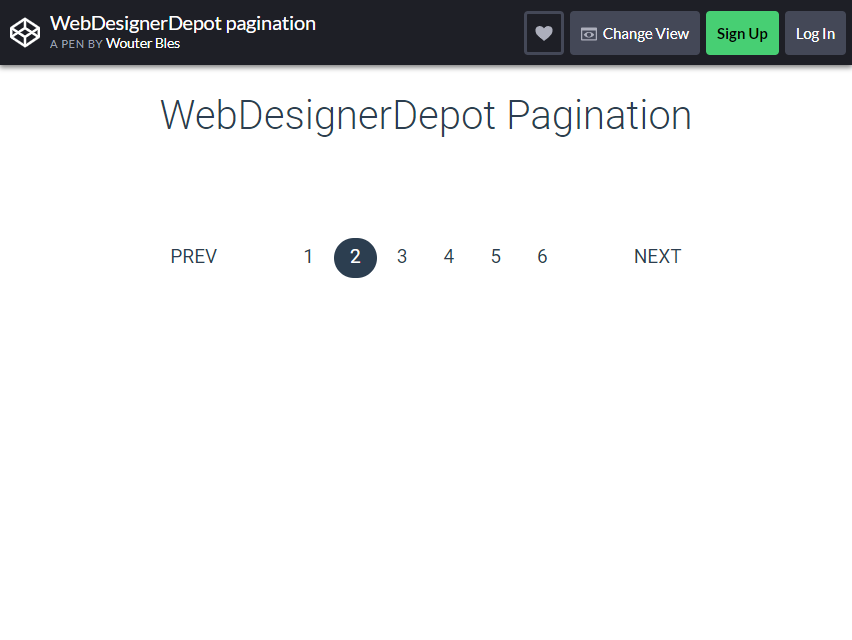
Plus d'infos / Télécharger la démoPagination WebDesignerDepot

Peut-être êtes-vous à la recherche d'un site Web plus professionnel que les précédents créatifs. Cette conception de pagination bootstrap a un aspect plus commercial et professionnel. Les sites Web commerciaux sont toujours sur ce look minimal et simple .
Cela empêchera ces ATTENTIONS indésirables d'autres éléments d'attirer l'attention de vos utilisateurs et de se concentrer davantage sur le contenu. La conception donne également l'impression que votre site Web est légitime et sérieux dans l'entreprise qu'il gère.
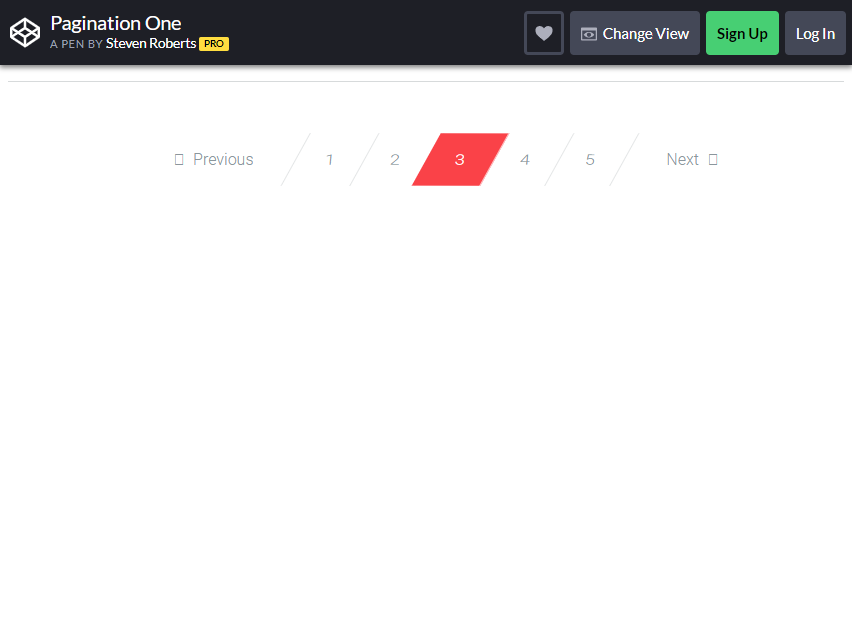
Plus d'infos / Télécharger la démoPremière pagination

Un look moderne est-il trop fade? Ici! Essayez un look plus élégant et plus futuriste. Le design Bootstrap Pagination One a l'air totalement badass avec ses formes géométriques et le choix des couleurs utilisées.
C'est une conception matérielle et un style pour le concept du modèle. Il utilisait des lignes simples et un effet de survol cool pour la barre de pagination.
Si vous souhaitez apporter des modifications, vous le pouvez en ajoutant ou en modifiant le code dans le modèle fourni. Mais il est recommandé de laisser les couleurs telles quelles, rien ne dit PLUS de puissance qu'un rouge cramoisi !
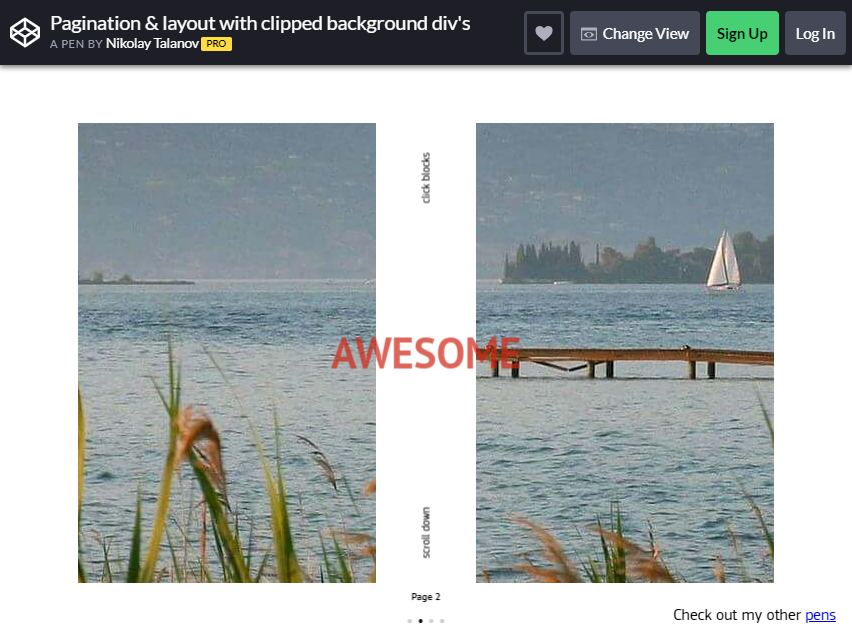
Plus d'infos / Télécharger la démoPagination et mise en page avec fond découpé

Votre site Web contient beaucoup de diapositives de présentation ? Eh bien, la conception de cette pagination est conçue pour vous aider à organiser et à organiser vos diaporamas en conséquence. Cela aide à rendre la page Web et les diapositives plus présentables et plus agréables à regarder.
Le modèle a un effet de défilement PARALLÈLE utilisé sur le curseur, il a donc plus d'engagement et d'interaction de l'utilisateur.
Il existe deux manières d'utiliser la fonction de ce curseur, vous pouvez le faire défiler à l'aide de gestes pour basculer entre les diapositives ou vous pouvez utiliser la batte de pagination située en bas.
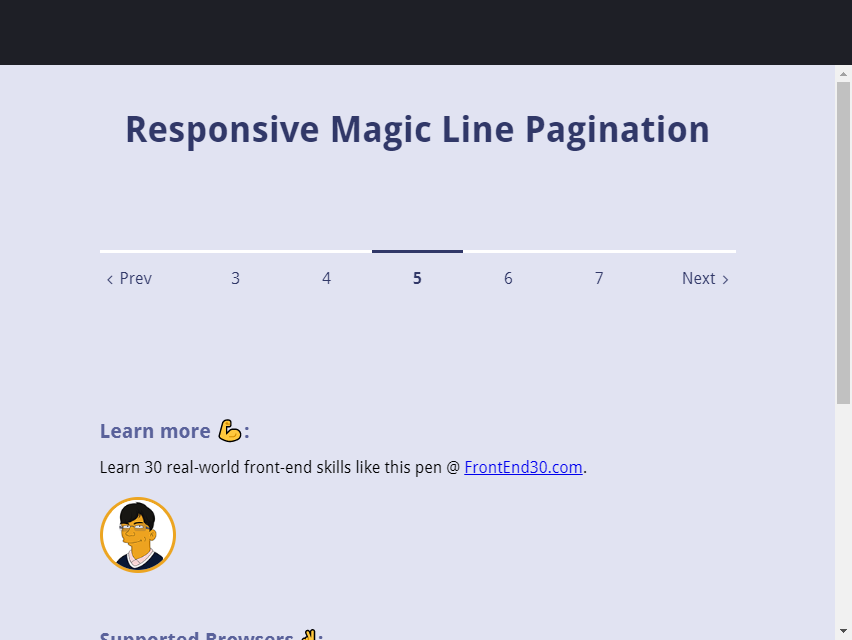
Plus d'infos / Télécharger la démoPagination de ligne magique réactive

Cette conception de pagination bootstrap est destinée à un site Web d'aspect PLUS professionnel. Le concept est basé sur la façon dont les gens perçoivent une conception Web comme « attirante » pour eux.
La conception utilise une ligne de barre de défilement, similaire aux précédentes. La fonction de la conception est qu'une ligne est placée en haut de la page pour indiquer à l'utilisateur qu'il se trouve sur la page indiquée. Elle est presque identique aux barres de défilement précédentes, mais celle-ci glisse horizontalement .
La ligne passe au-dessus du numéro de page sur lequel se trouve l'utilisateur. Le merveilleux codage effectué permet à la fonction de défilement de la ligne horizontale de fonctionner sans problème.
Il est idéal pour les sites Web qui souhaitent offrir un peu plus de conceptions graphiques à leurs utilisateurs.
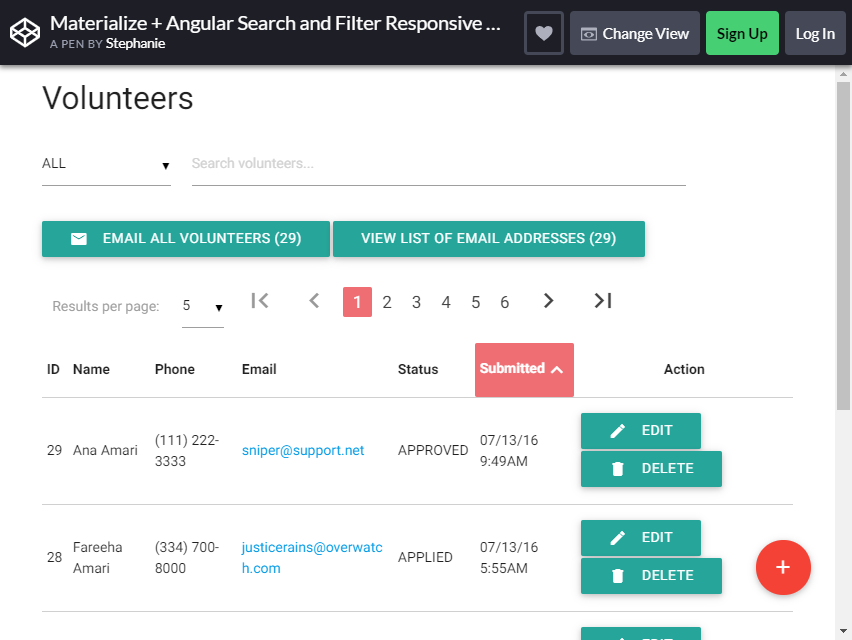
Plus d'infos / Télécharger la démoMaterialise Responsive Table avec pagination

Nous savons tous que l'organisation de notre courrier peut être une tâche difficile SANS l'aide d'un indicateur nous indiquant à quelle page nous en sommes.
Cette table réactive Materialise n'est pas seulement un élément entièrement fonctionnel, mais également une conception que vous pouvez utiliser pour trier les comptes d'utilisateurs.
Ce modèle vous fournit un tableau réactif pouvant afficher de nombreux contenus et informations. Les belles couleurs et les designs étonnants contribuent à faire de cette table un « must » pour chaque site Web.
Donnez à vos utilisateurs LE POUVOIR de trier leurs mails, comptes ou notifications avec cette fonctionnalité. La pagination bootstrap ajoutée peut également les aider à organiser leurs données en conséquence.
En plus de la pagination, vous obtiendrez également une barre de recherche avec une option de filtre dans un seul élément. Étant donné que cette conception contient de nombreuses fonctionnalités, le code est un peu plus avancé.
Mais vous n'avez qu'à modifier quelques éléments tels que l'ajout d'une image d'arrière-plan, la modification du texte et l'ajustement des couleurs pour le faire ressortir .
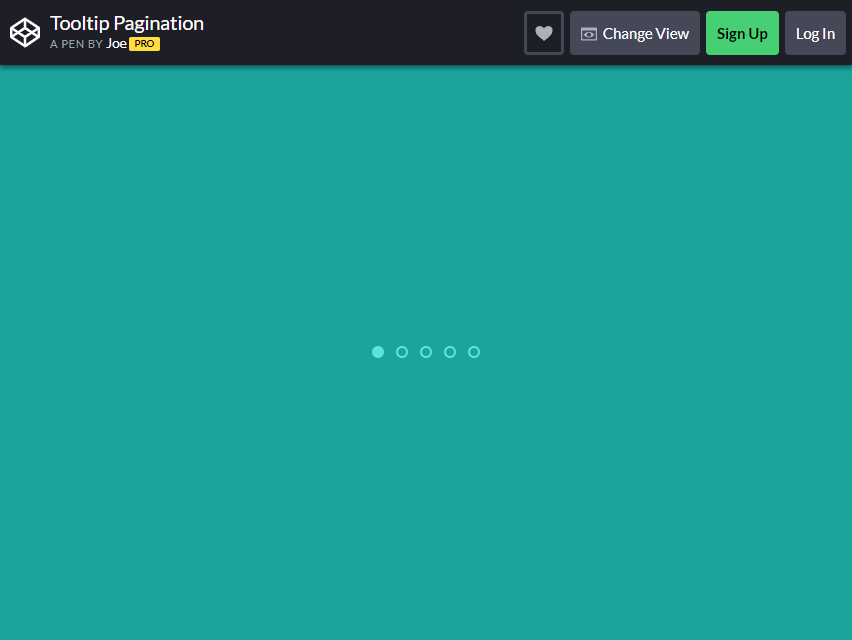
Plus d'infos / Télécharger la démoPagination de l'info-bulle

La pagination de l'info-bulle revendique sa simplicité de conception et son minimalisme en utilisant des points au lieu de texte brut. Compte tenu de sa conception simple, vous pouvez facilement l'utiliser sur n'importe quelle partie de votre site Web et il ira comme un gant.
La conception est conçue pour les sites Web qui proposent des didacticiels et des conseils pour les nouveaux utilisateurs. Il peut être intégré à un sous-menu qui donne des conseils de première main. La conception a été conçue pour des sites Web contenant seulement quelques pages.
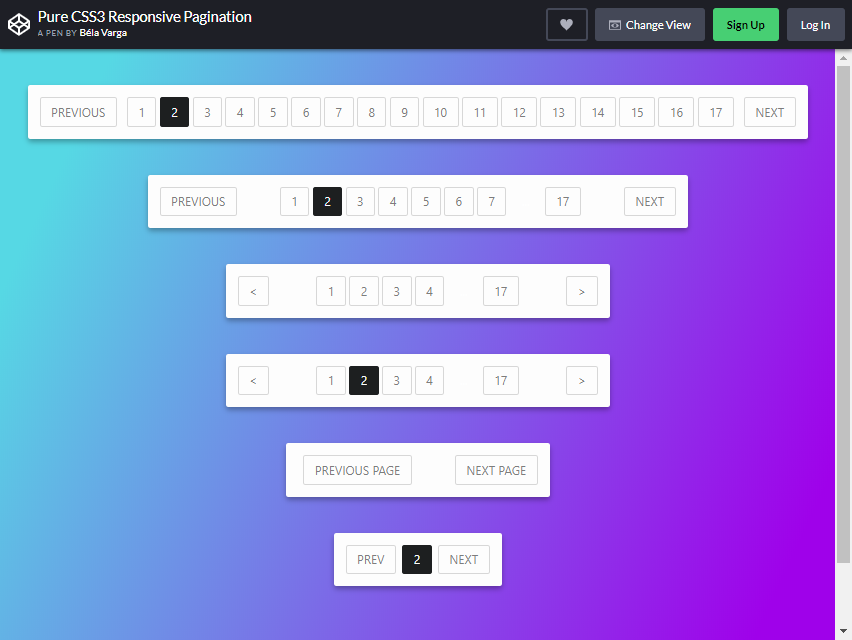
Plus d'infos / Télécharger la démoPagination responsive CSS3 pure

Il s'agit d'un autre ensemble d'éléments de pagination bootstrap. Le modèle propose six types de styles de pagination parmi lesquels choisir. Le design de chaque type est similaire les uns aux autres, la seule différence est la plage de pages qu'il peut accueillir.
Il n'y a qu'une plage LIMITÉE sur le nombre de pages que vous pouvez ajouter à un type de barre. Si vous optez pour cette conception, essayez de choisir la longueur de la barre qui, selon vous, conviendra au nombre de pages Web que vous avez dans votre site Web.
Le design est composé de traits et de largeurs de lignes légères qui lui donnent un aspect professionnel. Cela s'accompagne d' effets d'animation QUICK qui mettent en évidence le numéro de page lorsqu'un utilisateur le survole.
Il peut être utilisé dans tout type de thèmes et de style de site Web compte tenu de sa simplicité.
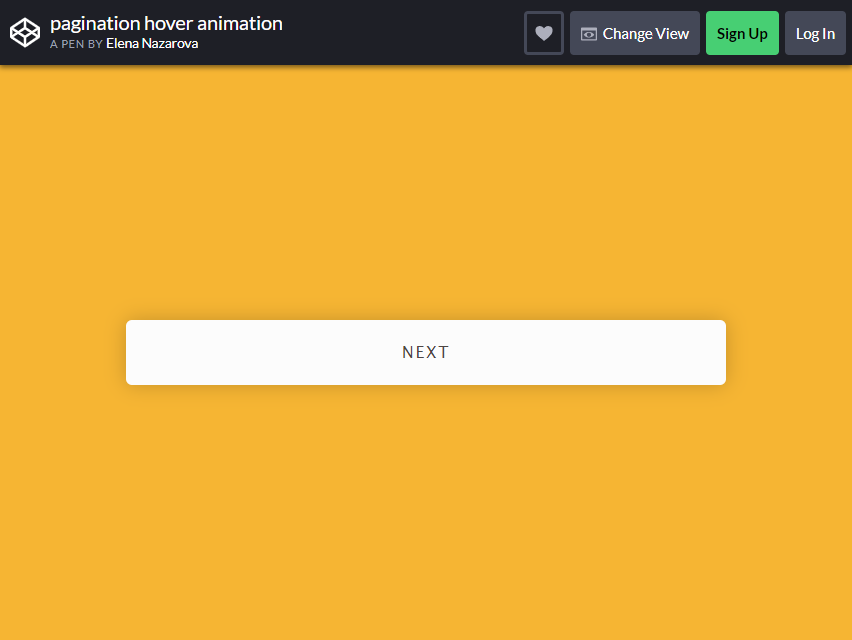
Plus d'infos / Télécharger la démoAnimation de survol de pagination

C'est l'une des conceptions de pagination les meilleures et les plus créatives qui soient. Compte tenu de sa disposition et de ses fonctionnalités uniques, le codage de celui-ci sera très complexe. Mais vous pouvez l' utiliser immédiatement et s'applique à n'importe quelle conception de sites Web.
Comme vous l'avez remarqué la mise en page précédente, celle-ci n'utilise pas beaucoup d'espace. Les numéros de page sont CACHÉS dans la barre mince avec le texte « Suivant » dessus. Lorsqu'un utilisateur le survole, une flèche gauche et droite commence à apparaître.
Cliquer sur les flèches révélera les numéros de page, qui seront indiqués par une fine ligne en dessous. Si vous essayez de gérer l'espace qu'il vous reste sur votre site Web, c'est la pagination parfaite pour vous.
Le design est merveilleux et la fonctionnalité est impeccable.
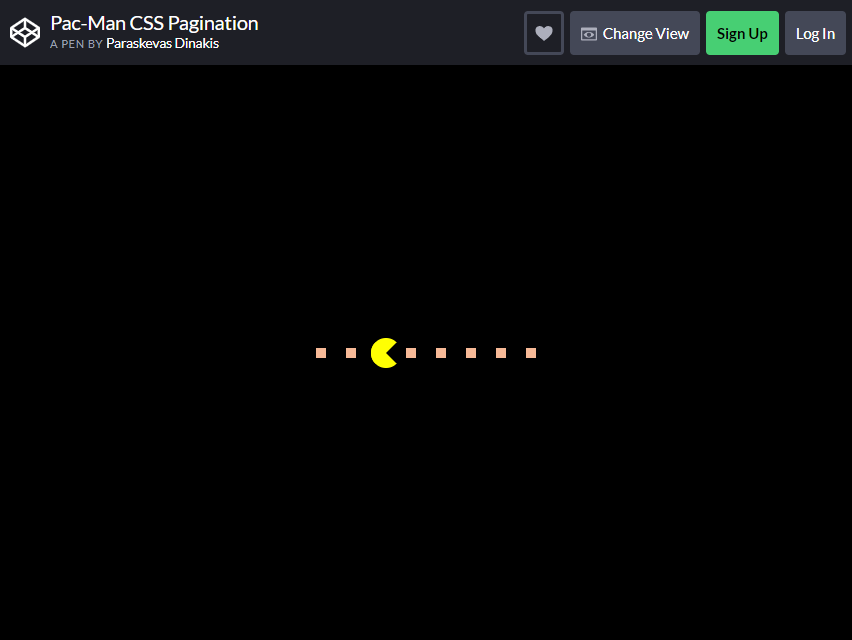
Plus d'infos / Télécharger la démoPagination CSS de Pac-Man

Vous vous souvenez de la conception précédente sur le thème de Pacman dont nous avons parlé plus tôt? Vous voulez la vraie affaire ? Eh bien, voici une autre conception de pagination bootstrap de style Pacman qui frappe vraiment le thème Pacman!
Le jeu vidéo classique RETRO avait séduit et amusé les joueurs pendant des siècles. Ramenez ce jeu légendaire et donnez à vos utilisateurs la nostalgie, leur rappelant le plaisir et le plaisir que nous avons eu en jouant à ce jeu.
Cela convient mieux aux sites proposant des activités pour les enfants ou à un site Web de jeux. Lorsqu'un utilisateur survole un nœud, Pacman (ou le surligneur) commence à se frayer un chemin.
Lorsque le nœud est cliqué, Pacman mange ce nœud et se déplace vers cet endroit, n'est-ce pas?
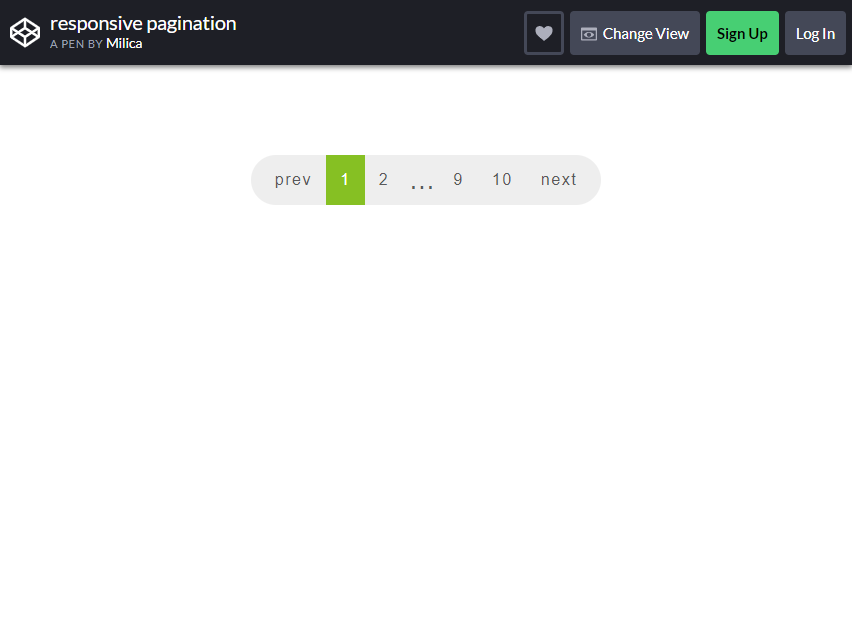
Plus d'infos / Télécharger la démoPagination réactive

Après avoir parcouru de nombreuses conceptions, essayons de revenir à l'essentiel. La conception de la pagination Responsive est conçue pour être simple et propre . Il a un aspect professionnel à première vue.
Il s'agit d'une conception de pagination de base qui peut être utilisée sur n'importe quel site Web sans aucun problème. Si vous avez un site Web coloré et moderne, avec un thème MINIMALISTE, alors c'est le design que vous recherchez.
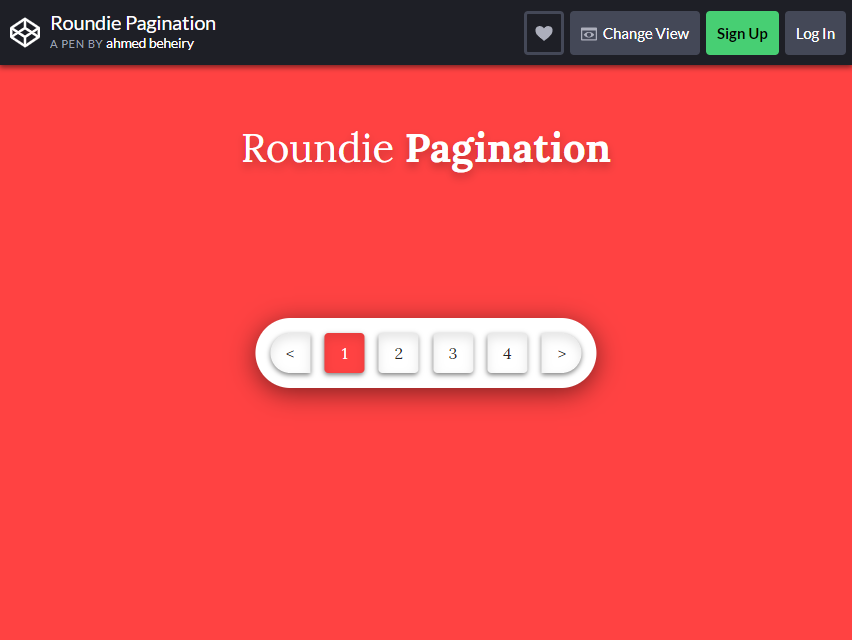
Plus d'infos / Télécharger la démoPagination des rondes

Semblable à la précédente, la pagination Roundie présente le même design simple et élégant que la précédente. La seule différence est que celui-ci est plus audacieux et plus flashy avec sa palette de couleurs et son design.
La barre a une certaine profondeur, la faisant ressortir de l'arrière-plan. Le choix des couleurs a également rendu le design à son meilleur.
Plus d'infos / Télécharger la démo