25 meilleurs modèles de barre de recherche Bootstrap gratuits 2021
Publié: 2021-07-16Nous souhaitons partager nos meilleurs modèles de barre de recherche Bootstrap gratuits que vous pouvez utiliser pour n'importe quel site Web ou application Web.
Votre recherche de formulaires de recherche sympas se termine MAINTENANT.
Après en avoir examiné des centaines, nous avons décidé de CRÉER les nôtres.
Cela nous a donné la liberté de vous fournir le lot d'extraits gratuits le plus polyvalent.
Vous pouvez les utiliser hors-the-box ou affiner les plus.
Même si le codage est nécessaire pour travailler avec ces barres de recherche, nous avons créé une structure conviviale pour les débutants pour chacune.
Améliorez encore l'expérience de votre site Web - avec une barre de recherche !
Meilleurs modèles de barre de recherche Bootstrap gratuits
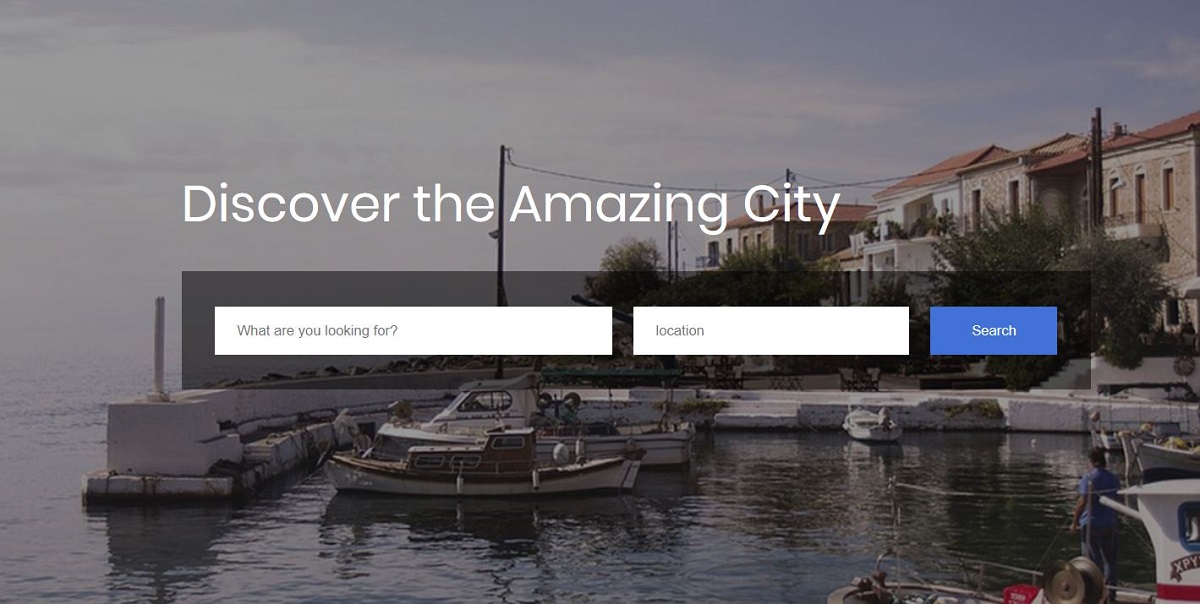
Formulaire de recherche Colorlib v1

Le formulaire de recherche Colorlib v1 a pour titre « Découvrez la ville étonnante ». En utilisant ce formulaire de recherche, les visiteurs de votre site Web peuvent découvrir des villes.
Mais vous devez évidemment y connecter votre base de données et vous devez écrire vous-même le code backend. Ce modèle ne vous donne que la partie frontale.
Lorsque vous cliquez sur le bouton de recherche, rien ne se passe car il n'est pas encore entièrement fonctionnel. Vous devez l'intégrer correctement à votre site Web et vous devez écrire du code.
Ensuite, cela fonctionnera comme un charme!
Dans le premier champ de saisie, l'utilisateur doit saisir ce qu'il recherche. Ensuite, il doit entrer un emplacement avant d'appuyer sur le bouton de recherche.
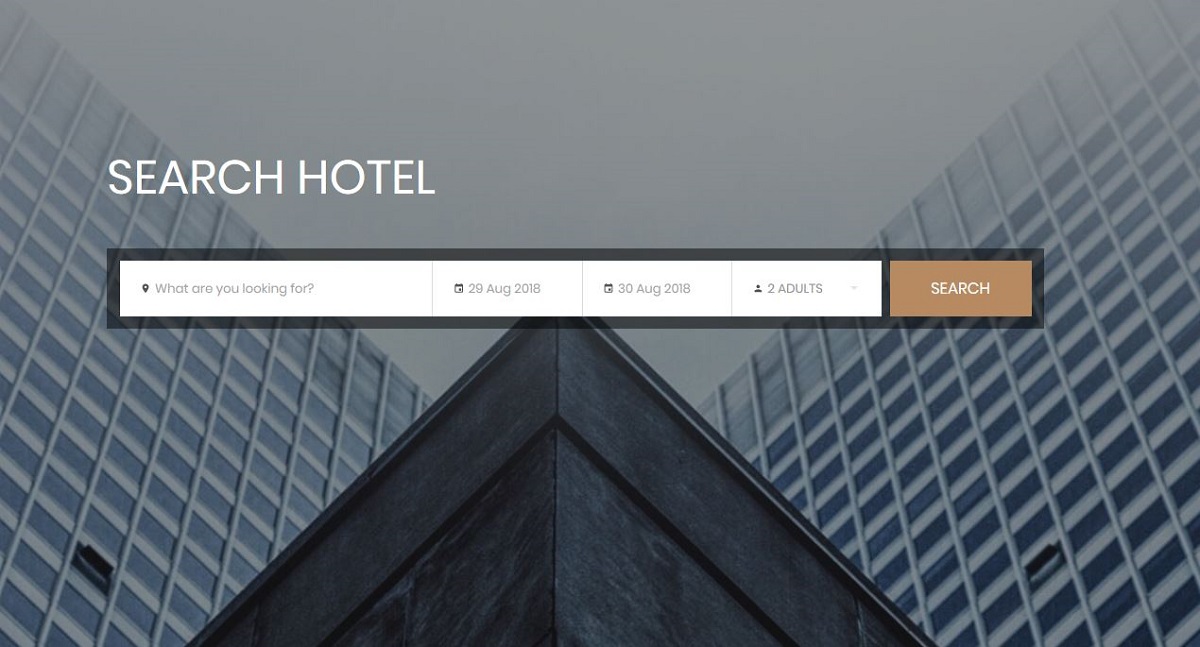
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v2

Colorlib Search Form v2 convient à un site Web lié aux hôtels . Dans le premier champ de saisie de ce formulaire de recherche, l'utilisateur doit saisir le terme de recherche. Ensuite, il doit choisir une date dans le sélecteur de dates fourni.
Ensuite, il doit choisir une autre date. Ces deux dates INDIQUENT la date de début et de fin de votre séjour à l'hôtel.
L'utilisateur doit choisir dans la liste déroulante le nombre d'adultes qui vont séjourner dans l'hôtel.
Vous pouvez personnaliser ce formulaire selon vos besoins. Par exemple, vous pouvez inclure plus d'options si nécessaire.
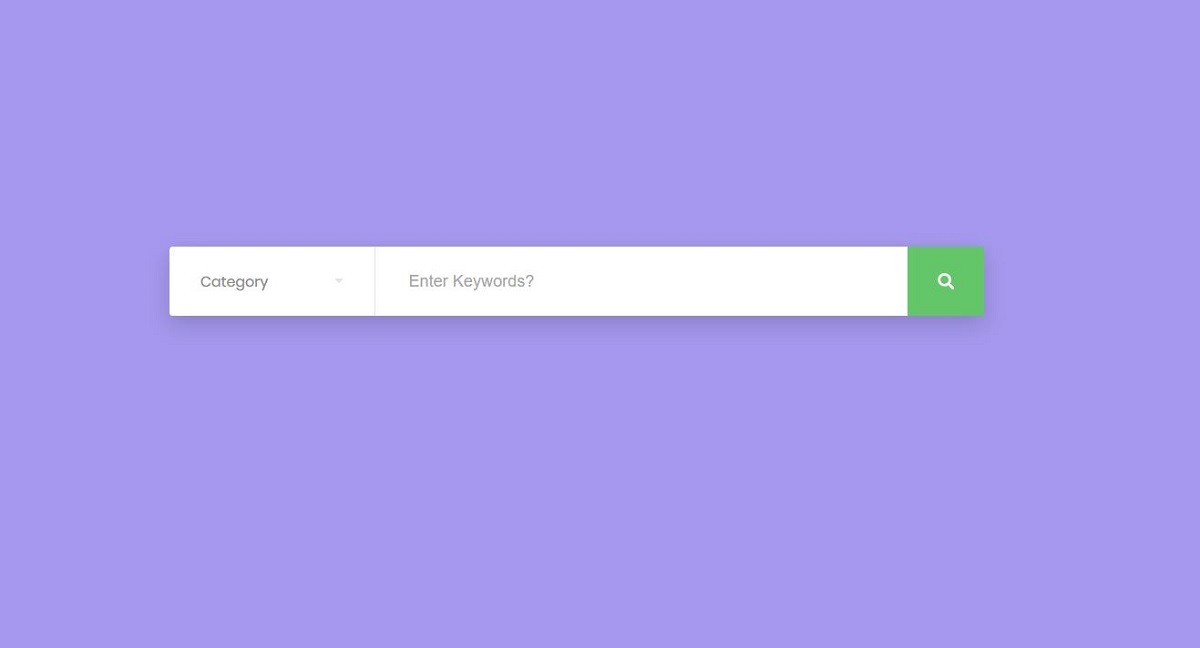
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v3

Colorlib Search Form v3 est un formulaire de recherche sympa développé par Colorlib. Ce formulaire de recherche permet à l'utilisateur de choisir une catégorie et de rechercher dans cette catégorie.
Ce type de recherche produira des résultats meilleurs et plus pertinents car la catégorie est également sélectionnée.
Dans la liste déroulante Catégorie, les éléments sont « Accessoires », « Vêtements », « Chaussures », « Dames », « Hommes », etc.
L'utilisateur peut choisir une catégorie dans cette liste de catégories et peut effectuer une OPÉRATION DE RECHERCHE pour obtenir des résultats qui appartiennent à la catégorie sélectionnée.
Si nécessaire, vous pouvez modifier cette liste. Vous pouvez ajouter d'autres éléments ou supprimer certains éléments.
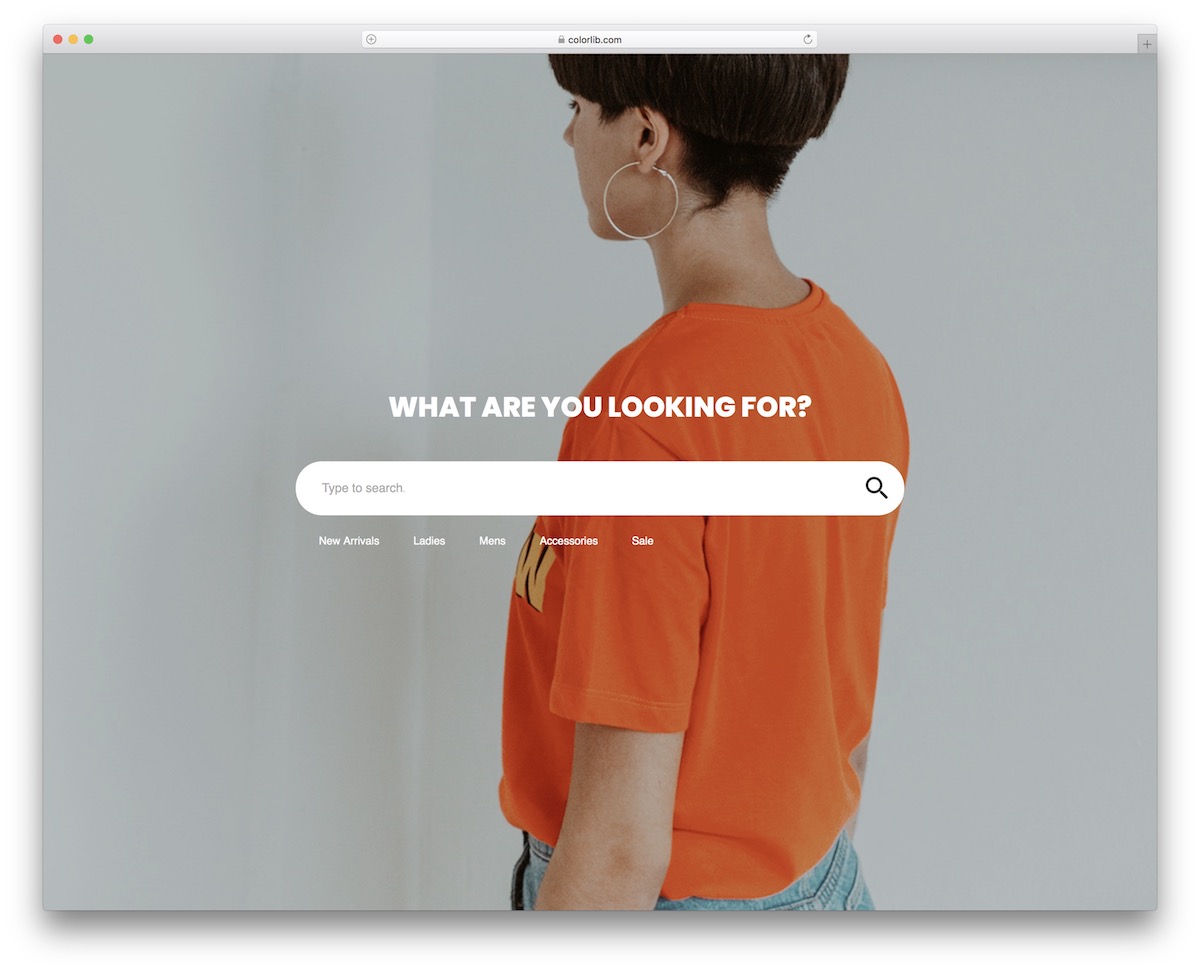
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v4

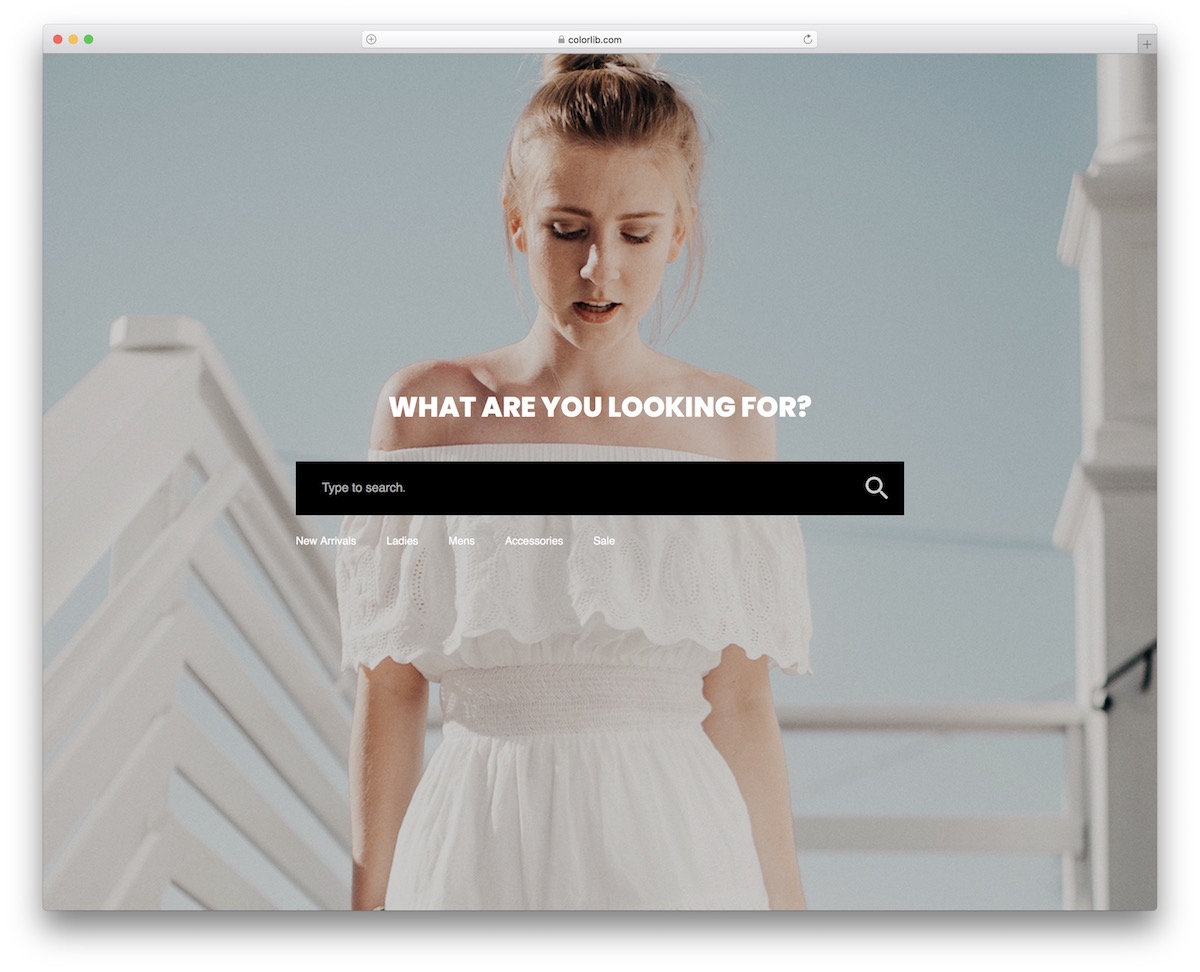
Un modèle de formulaire de recherche magnifique et moderne, idéal pour différents sites Web de commerce électronique, en se concentrant par défaut sur l'industrie de la mode.
Bien sûr, vous pouvez également utiliser l'extrait gratuit pour autre chose - pas besoin de suivre son objectif existant.
De plus, le formulaire de recherche est également en parfaite harmonie avec les différents appareils pour assurer une grande performance. Utilisateurs mobiles et de bureau, tout le monde BÉNÉFICIRA de la barre de recherche pratique sur votre site Web.
Il s'agit d'augmenter l'expérience utilisateur de votre page, et cet extrait y contribuera sans aucun doute.
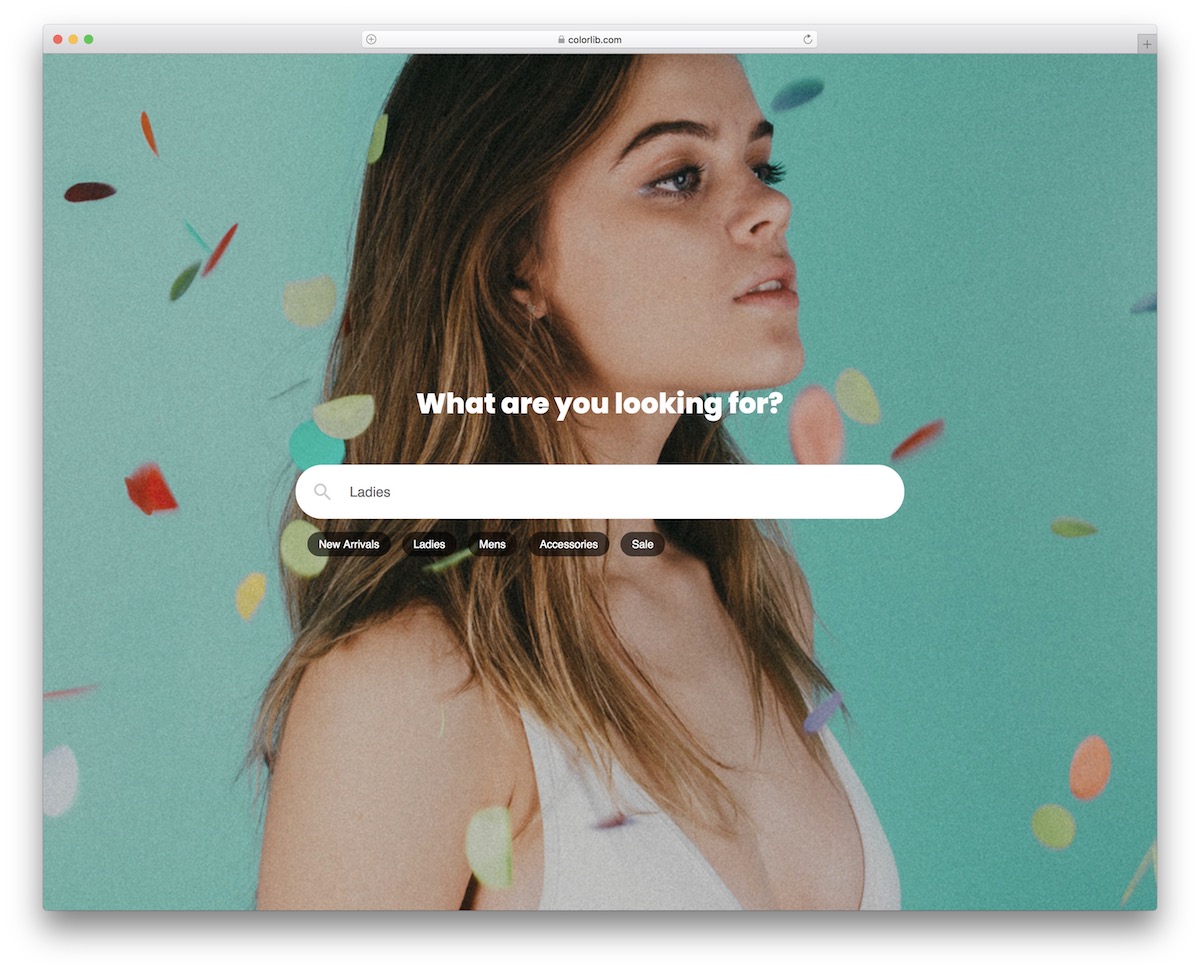
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v5

Une barre de recherche Bootstrap gratuite simple, moderne et facile à utiliser que vous intégrerez dans votre projet facilement et confortablement. Il a un design carré qui répond efficacement à différents thèmes de sites Web.
De plus, si vous recherchez particulièrement un extrait de formulaire de recherche sombre, celui-ci fera l'affaire.
Vous pouvez utiliser le formulaire sur sa propre page en tant que superposition ou l'intégrer à votre site Web d'une autre manière ; les options sont disponibles. Profitez du téléchargement rapide et commencez maintenant.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v6

Un formulaire de recherche Bootstrap moderne et gratuit avec un look épuré et minimal. Cela dit, quel que soit le style de votre site Web, vous pouvez intégrer cette barre sans rien changer.
De plus, le formulaire de recherche a un design arrondi, ce qui le rend encore plus adapté aux mobiles.
En parlant de MOBILE, il s'agit d'un modèle Bootstrap Framework avec une structure réactive.
Vous pouvez également le tester en vous rendant sur l'aperçu de la démo en direct et en voyant le formulaire en plein effet.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v7

Colorlib Search Form v7 est un excellent formulaire de recherche qui permet à un utilisateur d'effectuer une recherche avancée .
La recherche avancée est utilisée sur un site Web pour donner aux utilisateurs des résultats de recherche très, très pertinents en fonction des filtres de recherche spécifiés.
Le premier champ de saisie de ce formulaire de recherche est une zone de texte avec une icône représentant une petite loupe qui indique une fonction de recherche . Cette icône permet aux utilisateurs de reconnaître facilement le formulaire de recherche.
En le voyant, les utilisateurs peuvent RAPIDEMENT comprendre qu'ils doivent taper dans cette case pour rechercher quelque chose. La légende de cette zone de texte est « Rechercher ».
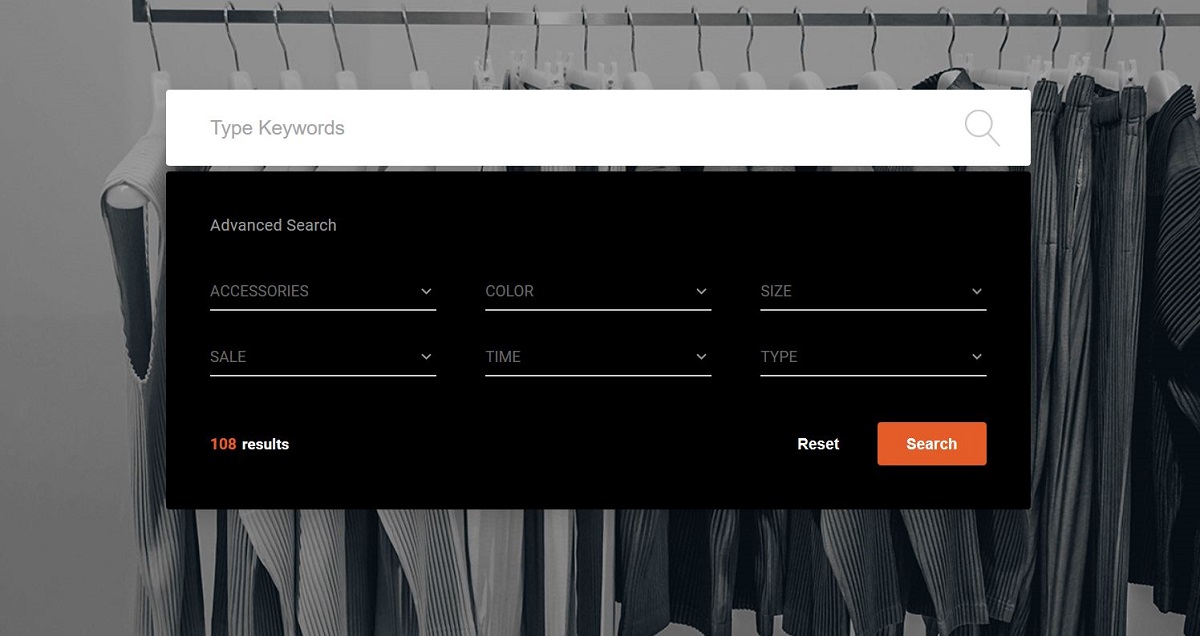
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v8

Colorlib Search Form v8 est un autre excellent formulaire de recherche pour la recherche avancée. Dans la zone de texte de ce formulaire de recherche, vous pouvez saisir les mots-clés, et dans la section de recherche avancée, il y a des filtres.
Lorsque vous appliquez ces filtres, vous obtiendrez des résultats de recherche plus pertinents . Après avoir appliqué certains filtres, vous pouvez les réinitialiser en cliquant sur le bouton « Réinitialiser ».
La couleur d'arrière-plan de la section de recherche avancée est noire tandis que la couleur du texte est blanche.
Cette combinaison de couleurs a rendu le formulaire de recherche PLUS élégant. Il y a aussi une image d'arrière-plan derrière le formulaire.
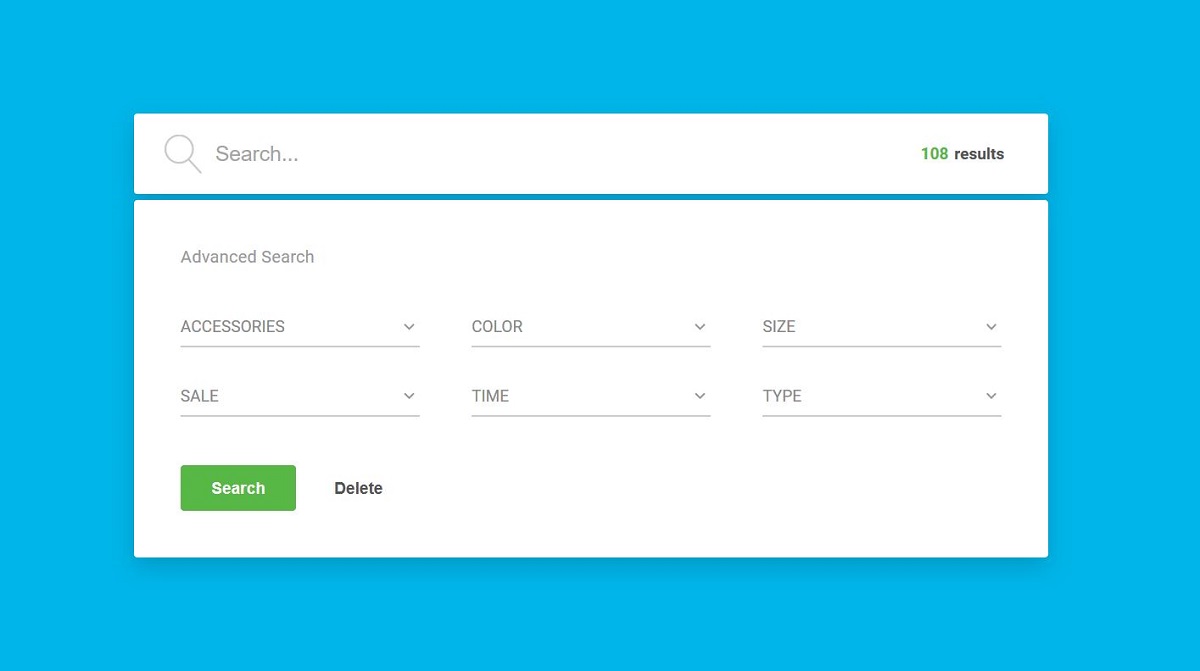
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v9

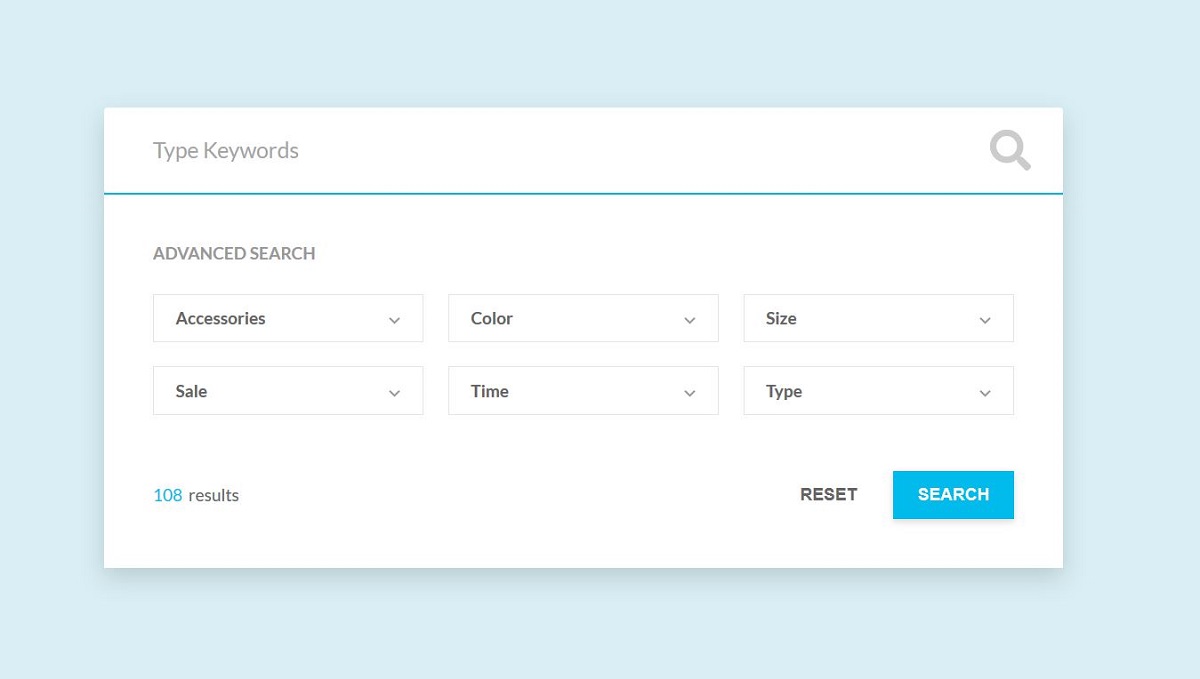
Colorlib Search Form v9 est un formulaire de recherche avec la fonction « recherche avancée ». La section de recherche avancée de ce formulaire vous propose de nombreux filtres que vous pouvez appliquer lors d'une recherche.
Il y a 6 filtres disponibles. Si vous pensez que votre site Web a besoin de plus, vous pouvez en ajouter à partir du code.
Le bouton de réinitialisation vous permet d'effacer les filtres. Lorsque les filtres de recherche sont appliqués et que le bouton de recherche est cliqué, l'opération de recherche est effectuée en filtrant les résultats en fonction des filtres appliqués.
Le nombre de résultats est également indiqué dans ce formulaire.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v10

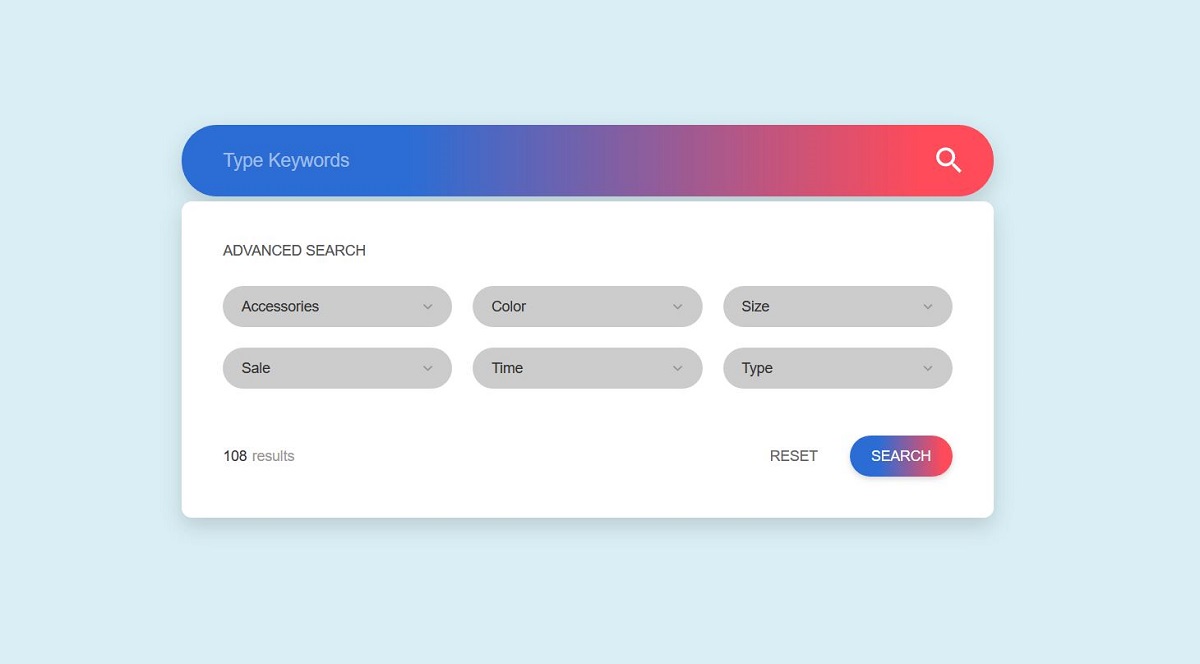
Colorlib Search Form v10 est un puissant formulaire de recherche qui permettra aux visiteurs du site Web d'effectuer une recherche avancée.
La barre de recherche et le bouton de recherche ont un dégradé qui a l'air vraiment bien.
Si vous recherchez un modèle de formulaire de recherche pour la recherche avancée, vous pouvez utiliser celui-ci sur votre site Web. C'est vraiment un modèle incroyable avec un superbe design.
En effectuant une opération de recherche avancée, les visiteurs de votre site Web pourront filtrer les résultats qu'ils souhaitent.
Une recherche avancée peut leur faire gagner beaucoup de temps car elle donne aux utilisateurs exactement ce qu'ils recherchent en fonction de leurs choix.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v11

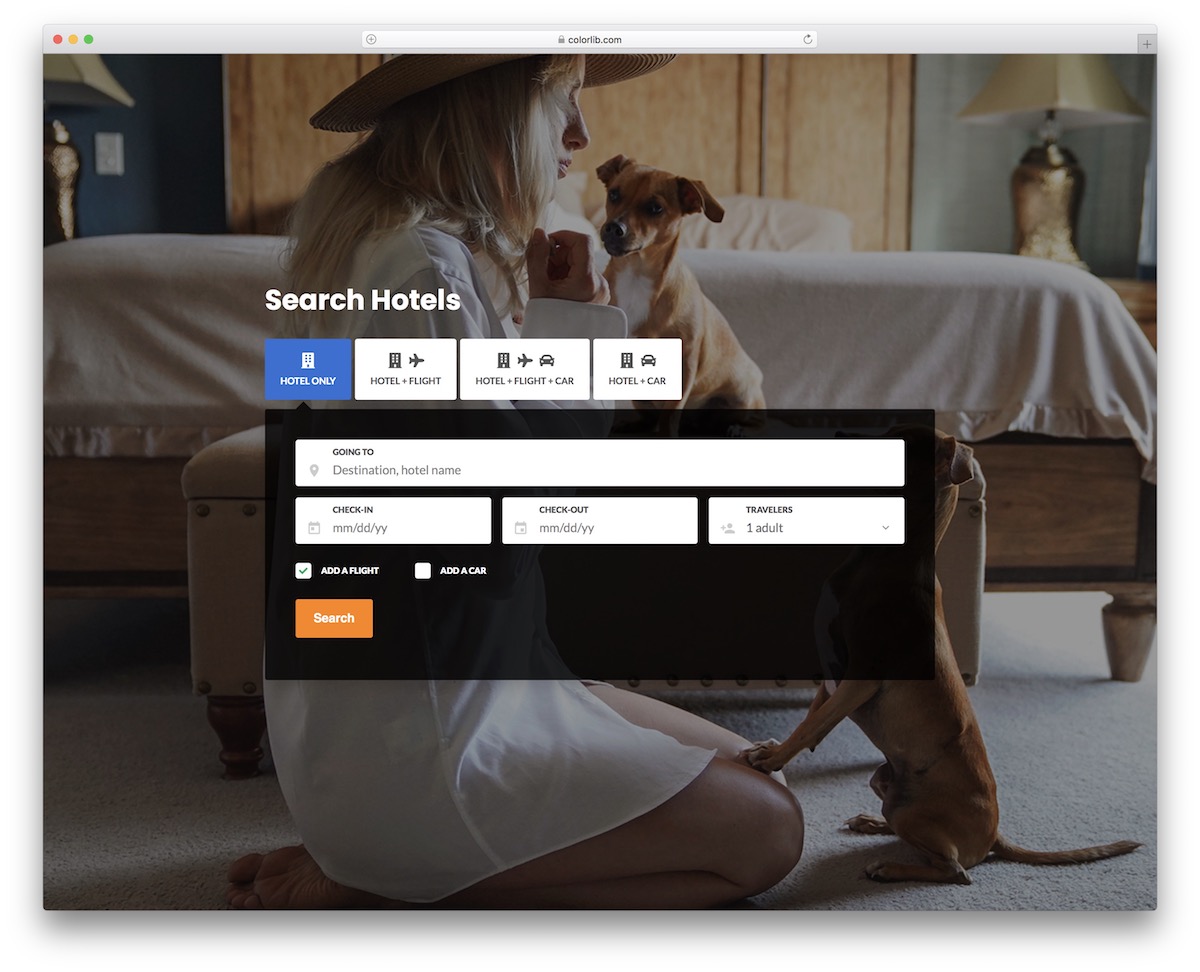
Une barre de recherche Bootstrap gratuite très polyvalente et avancée pour l'industrie du voyage. Si vous construisez une plate-forme générale pour trouver des vols , des hôtels , des locations de voitures , vous l'appelez, c'est l'extrait gratuit qui vous fera du bien.
Il comporte quatre onglets et plusieurs champs prêts à l'emploi dont vous pouvez profiter.
De plus, vous obtenez également un sélecteur de date et une sélection déroulante.
Bien sûr, vous êtes libre d'effectuer des AJUSTEMENTS DE PERSONNALISATION et des améliorations supplémentaires pour adapter les fonctions de recherche en fonction de vos besoins.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v12

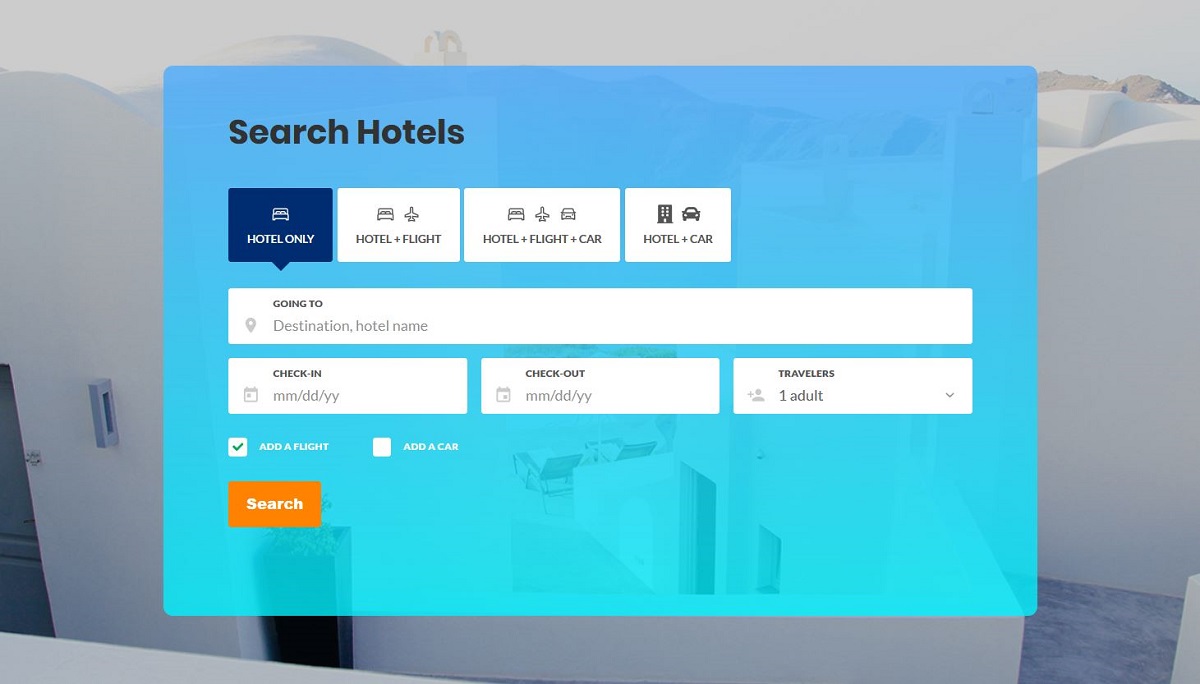
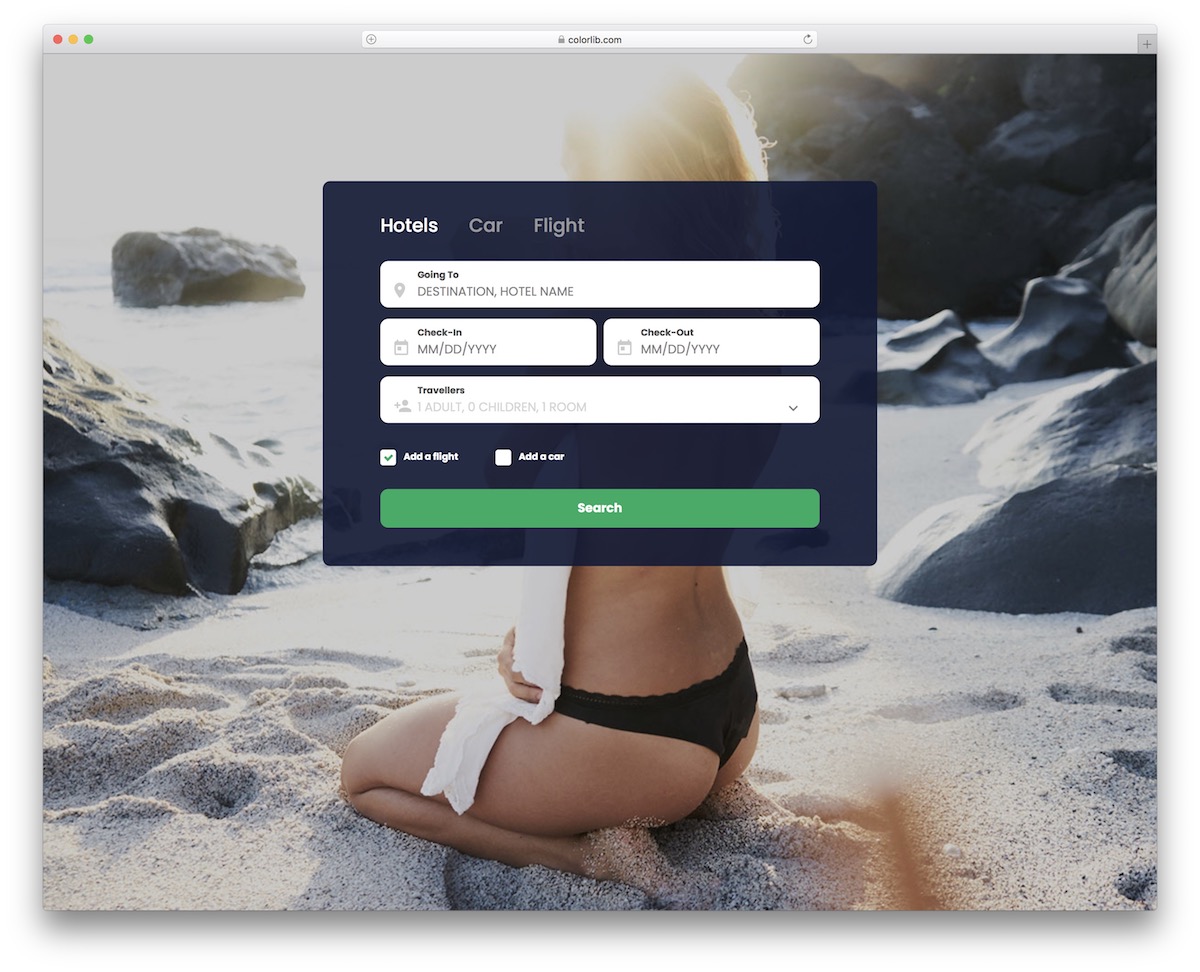
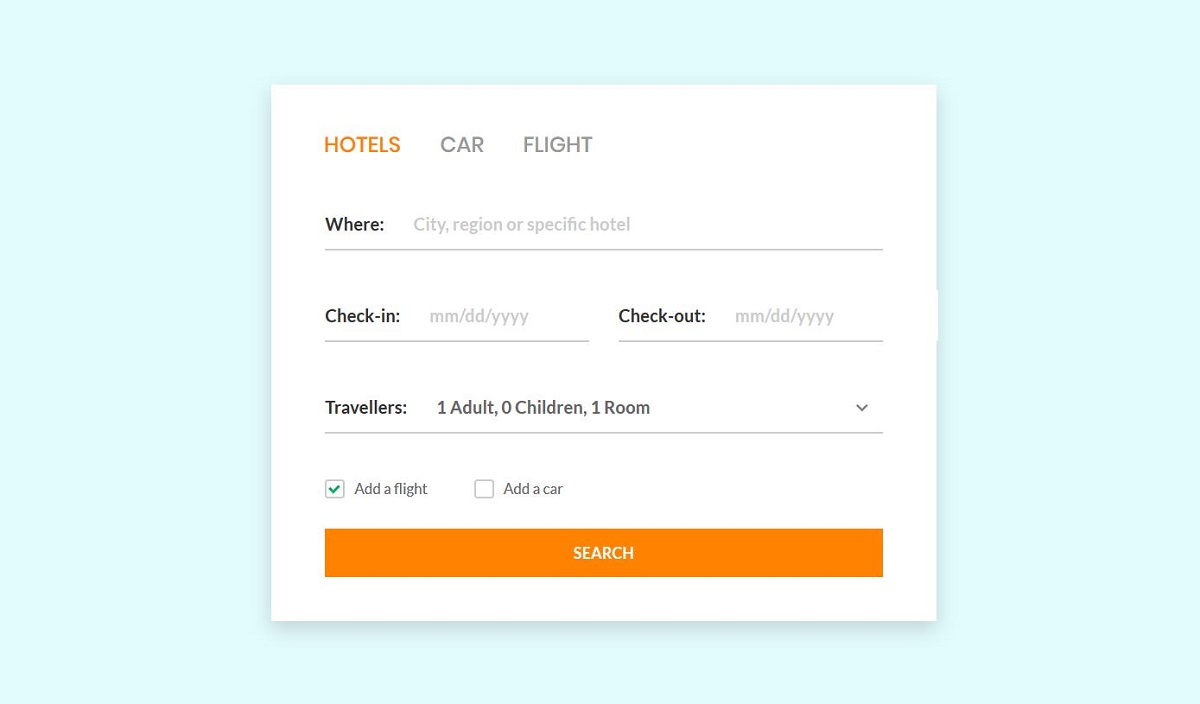
Colorlib Search Form v12 vous conviendrait parfaitement si vous avez un site Web qui aide les gens à trouver des hôtels. Dans ce formulaire de recherche, les utilisateurs peuvent également effectuer des opérations de recherche avancées.
Ils peuvent sélectionner ce qu'ils recherchent parmi les options disponibles qui sont « hôtel seul », « hôtel + vol », « hôtel + vol + voiture » et « hôtel+voiture ». Cela signifie que s'ils recherchent un hôtel uniquement, ils doivent sélectionner « hôtel uniquement ».
Et s'ils sont intéressés par un hôtel et une voiture, ils doivent sélectionner « hôtel + voiture » et cliquer sur le bouton de recherche.
Dans le champ de texte avec la légende "aller à", les utilisateurs doivent entrer la destination et le nom de l'hôtel afin de trouver des détails sur l'hôtel qui les intéresse.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v13

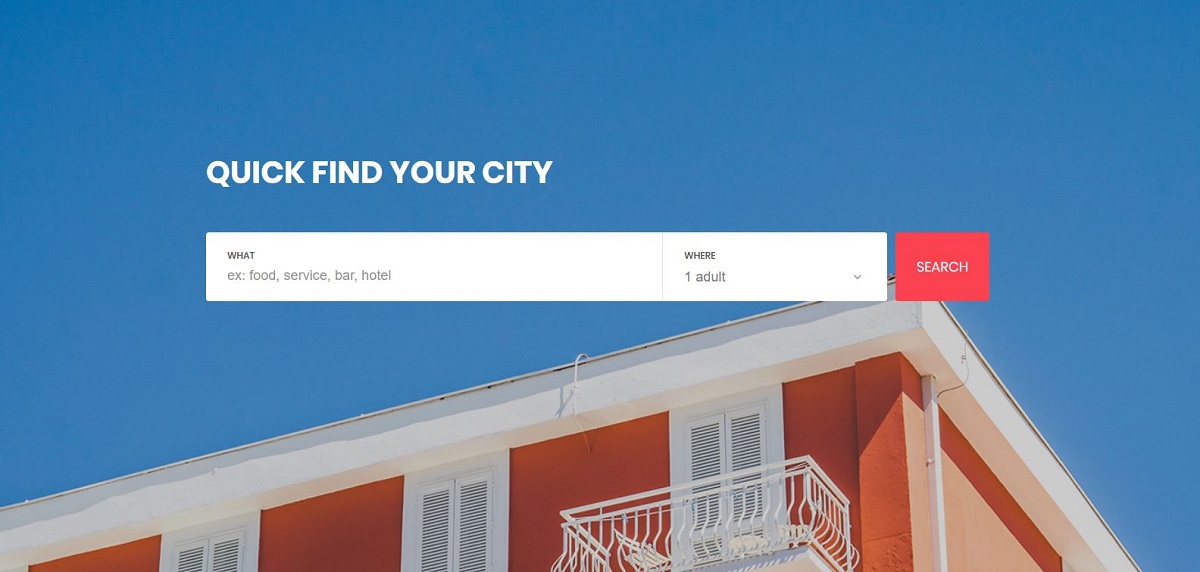
Colorlib Search Form v13 est un formulaire de recherche qui permettra aux visiteurs de votre site Web de rechercher de la nourriture, un hôtel, des services, etc. dans leur ville. Dans le champ de texte avec la légende 'quoi', l'utilisateur peut saisir ce qu'il recherche dans sa ville.
En cliquant sur le bouton de recherche, l'utilisateur verra des résultats pertinents si ce formulaire de recherche est correctement intégré à votre site Web et que tout le code est écrit pour l'opération de recherche.
Ce formulaire de recherche a l'air vraiment COOL à cause de l'image d'arrière-plan. C'est une photo d'une belle maison. Et la conception des champs de texte et du bouton de recherche est également très agréable.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v14

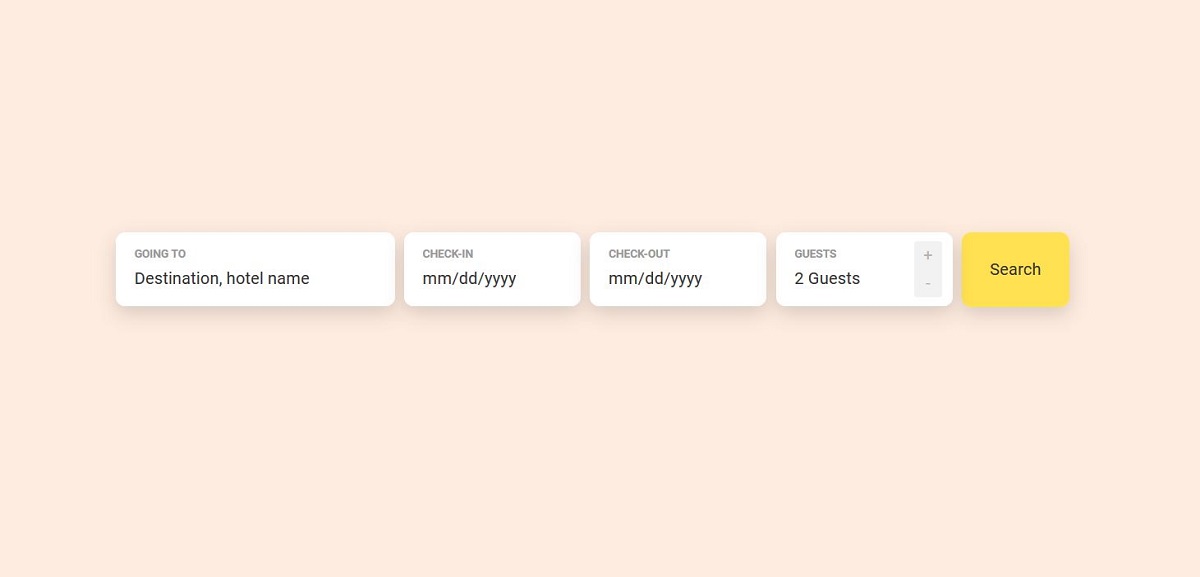
Colorlib Search Form v14 est un formulaire de recherche génial qui comprend une barre de recherche incroyable . Bootstrap a été utilisé pour obtenir un design fantastique dans ce formulaire de recherche.

Si vous possédez un site Web qui permet aux gens de rechercher des hôtels, ce formulaire de recherche serait idéal pour vous.
Ce formulaire vous FOURNIT un champ de texte où l'utilisateur doit saisir la destination et le nom de l'hôtel qui l'intéresse, deux sélecteurs de date pour sélectionner les dates d'arrivée et de départ, et un bouton de recherche.
Il permet également à l'utilisateur de spécifier le nombre d'invités qui vont séjourner dans l'hôtel de son choix.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v15

Une barre de recherche gratuite simple et minimale qui comprend trois onglets différents. Par défaut, le champ de recherche s'adresse facilement à l' industrie du voyage , mais si vous souhaitez l'utiliser pour autre chose, c'est également une option.
Le modèle utilise Bootstrap Framework et suit toutes les dernières tendances et réglementations. En d'autres termes, l'expérience de recherche sur mobile et sur ordinateur sera LISSE et CONFORTABLE.
Il existe également des sélecteurs de date et d'heure, ainsi que des sélecteurs déroulants, ce qui le rend très pratique.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v16

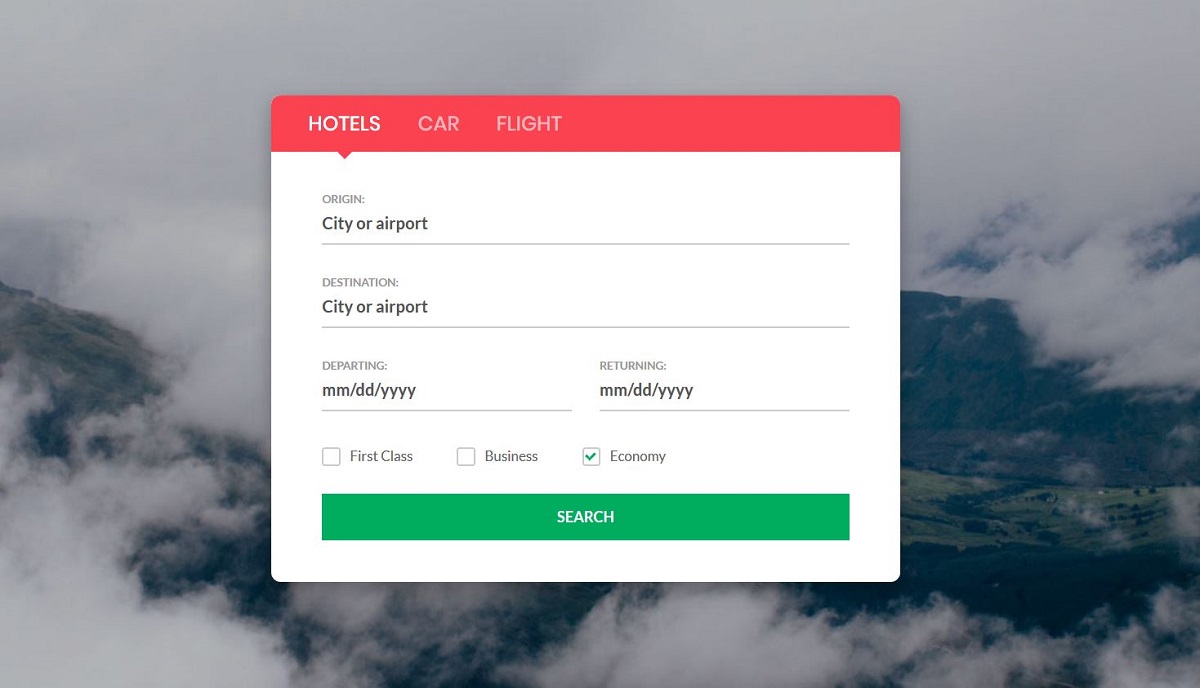
Le formulaire de recherche Colorlib v16 permet aux visiteurs de votre site Web de rechercher des hôtels. Ce formulaire fournit deux champs de texte avec les légendes « origine » et « destination ».
Dans le champ de texte d'origine, l'utilisateur doit saisir sa ville ou son aéroport. Dans le champ de texte suivant, l'utilisateur doit saisir la ville ou l'aéroport de destination.
L'utilisateur peut spécifier les dates de départ et de retour à partir des sélecteurs de dates disponibles dans ce formulaire de recherche.
Comme vous pouvez le voir, il y a trois cases à cocher avec les légendes 'First Class', 'Business' et 'Economy'. L'utilisateur OBTENIR DES RÉSULTATS de recherche en fonction de ce qu'il a sélectionné.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v17

Colorlib Search Form v17 est un autre formulaire de recherche qui permet aux visiteurs de votre site Web d'effectuer des recherches avancées. Ce formulaire de recherche permet à l'utilisateur de rechercher des hôtels. Il a plusieurs champs de saisie .
Le premier champ de saisie est un champ de texte avec la légende « Où ». Dans ce champ, l'utilisateur doit saisir un nom de ville, une région ou un nom d'hôtel particulier.
Dans les champs d'arrivée et de départ, l'utilisateur doit spécifier les dates d'arrivée et de départ. Lorsque vous cliquez sur ces champs, des sélecteurs de date apparaissent et vous permettent de choisir une date.
Le champ 'Voyageurs' vous permet de spécifier le nombre d'adultes et d'enfants qui vont séjourner dans l'hôtel et le nombre de chambres.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v18

Tout comme le formulaire de recherche précédent, Colorlib Search Form v18 est également un formulaire de recherche pour trouver des hôtels. Vous pouvez utiliser ce formulaire si vous créez un site Web pour vous ou pour votre client qui permettra aux gens de trouver des hôtels dans une région particulière.
Il y a une image de fond de la nature derrière le formulaire de recherche, qui embellit le formulaire.
Gardez à l'esprit que ce formulaire est ENTIÈREMENT personnalisable, ce qui signifie que vous pouvez modifier divers aspects de ce formulaire à partir du code. Modifiez donc la conception pour répondre aux spécifications de conception de votre site Web ou du site Web de votre client.
Dans l'ensemble, cette forme a l'air très cool.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v19

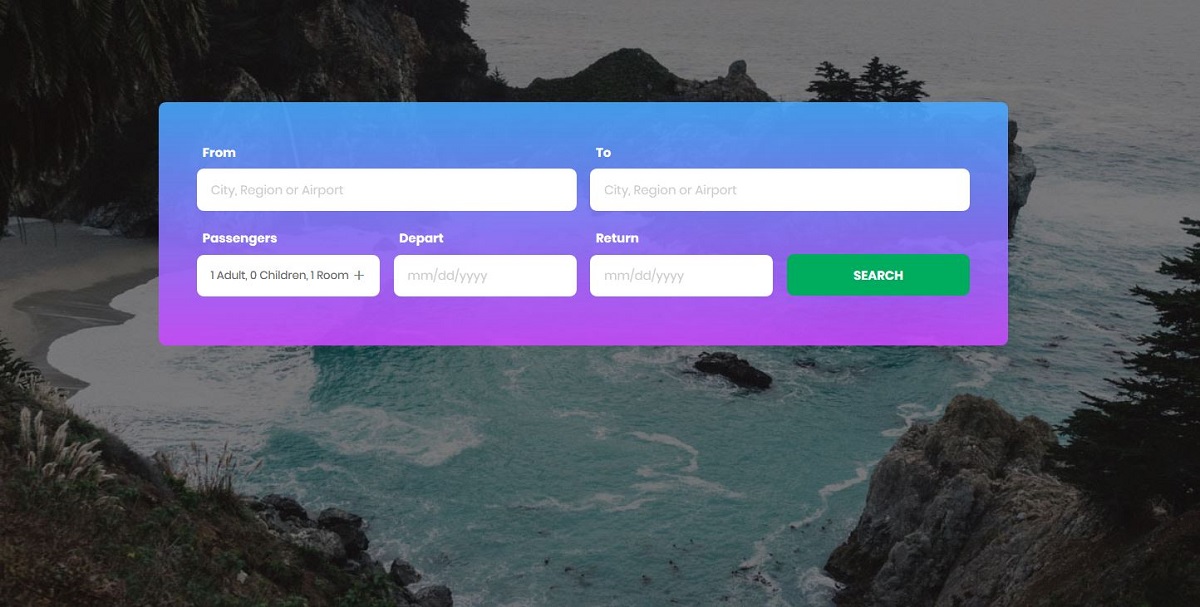
Vous cherchez un formulaire de recherche pour un site Web qui permet aux gens de rechercher des vols ? Si vous travaillez sur un tel site Web pour vous-même ou pour certains de vos clients, ce formulaire de recherche vous conviendra parfaitement.
Voyez à quel point ce formulaire a été magnifiquement conçu à l'aide de Bootstrap. L'image d'arrière-plan de la nature derrière la forme est tout simplement INCROYABLE !
Pour rechercher des vols, l'utilisateur doit saisir le nom de la ville, la région ou le nom de l'aéroport d'où il souhaite commencer le voyage et il doit également saisir la ville, la région ou l'aéroport de destination dans le champ "De ' et 'À' respectivement.
L'utilisateur doit également PRÉCISER le nombre de passagers, la date de départ et la date de retour afin d'obtenir les résultats de recherche qui le concernent.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v20

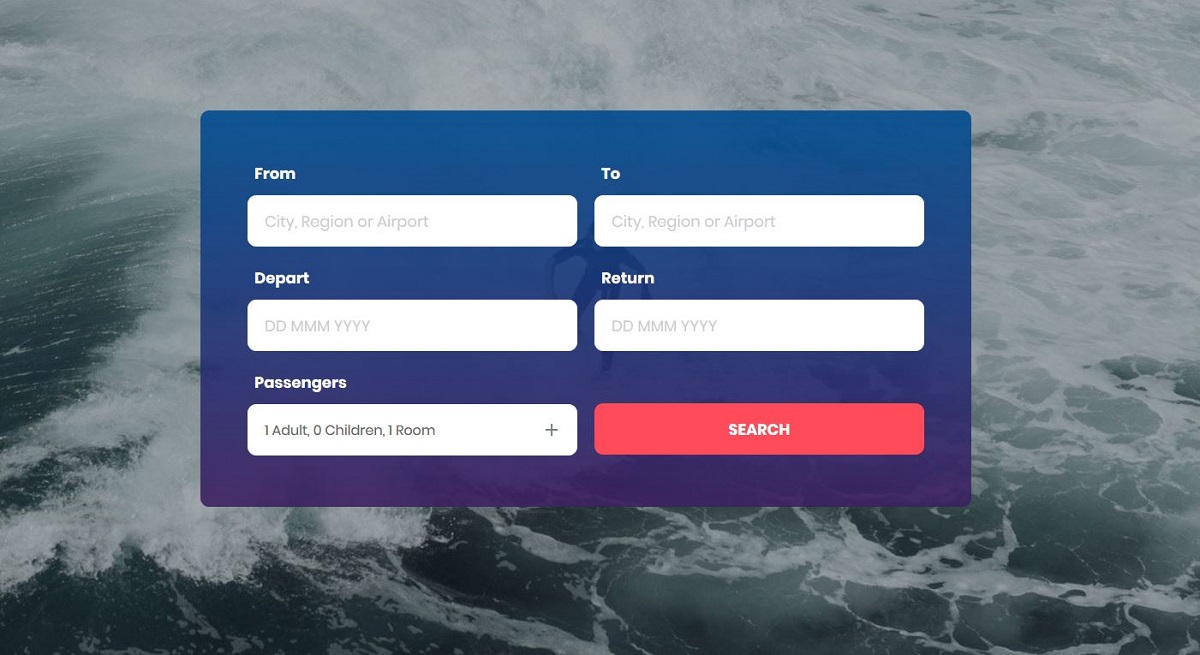
Colorlib Search Form v20 est également un formulaire de recherche, tout comme le précédent, qui a été développé pour un site Web permettant aux gens de rechercher des vols. En arrière-plan de ce formulaire, il y a une image d'un océan.
Vous pouvez modifier les choses selon votre choix. Vous pouvez donc modifier l'image d'arrière-plan et la supprimer si nécessaire.
Les champs de texte sont positionnés de telle manière qu'ils ne consomment pas beaucoup d'espace de page Web. Vous pouvez ajouter plus d'options et de fonctionnalités si vous le souhaitez en modifiant le code.
Faire des changements est facile dans cette forme.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v21

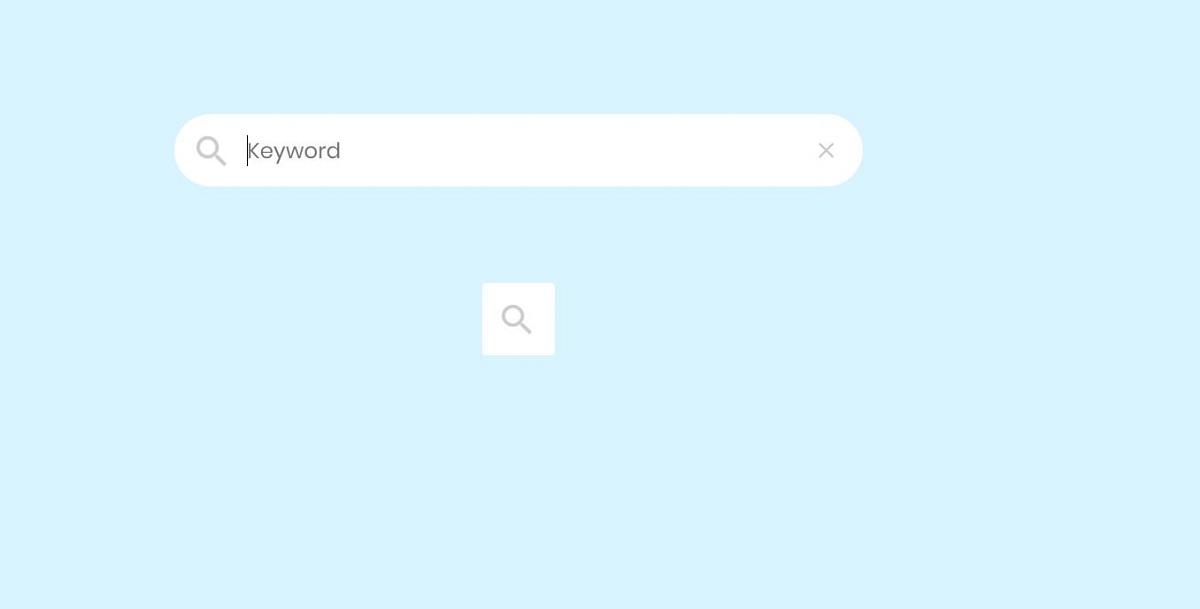
Colorlib Search Form v21 est un formulaire de recherche unique qui vous fournit une barre de recherche très différente.
Il dispose de deux barres de recherche , avec des designs légèrement différents mais vous n'en avez évidemment besoin que d'une. Utilisez celui que vous aimez le plus.
Ce formulaire de recherche est unique car lorsque vous cliquez sur les icônes de la barre de recherche, les icônes s'agrandissent en barres de recherche de grande taille qui vous permettent de rechercher à l'aide de mots-clés.
Dans ces deux champs de recherche, le mot « Mot-clé » a été affiché comme un espace réservé, ce qui vous indique que vous devez entrer un mot-clé dans ce champ de texte.
Vous pouvez rendre ces champs de recherche PLUS conviviaux en changeant le texte en quelque chose de plus significatif.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v22

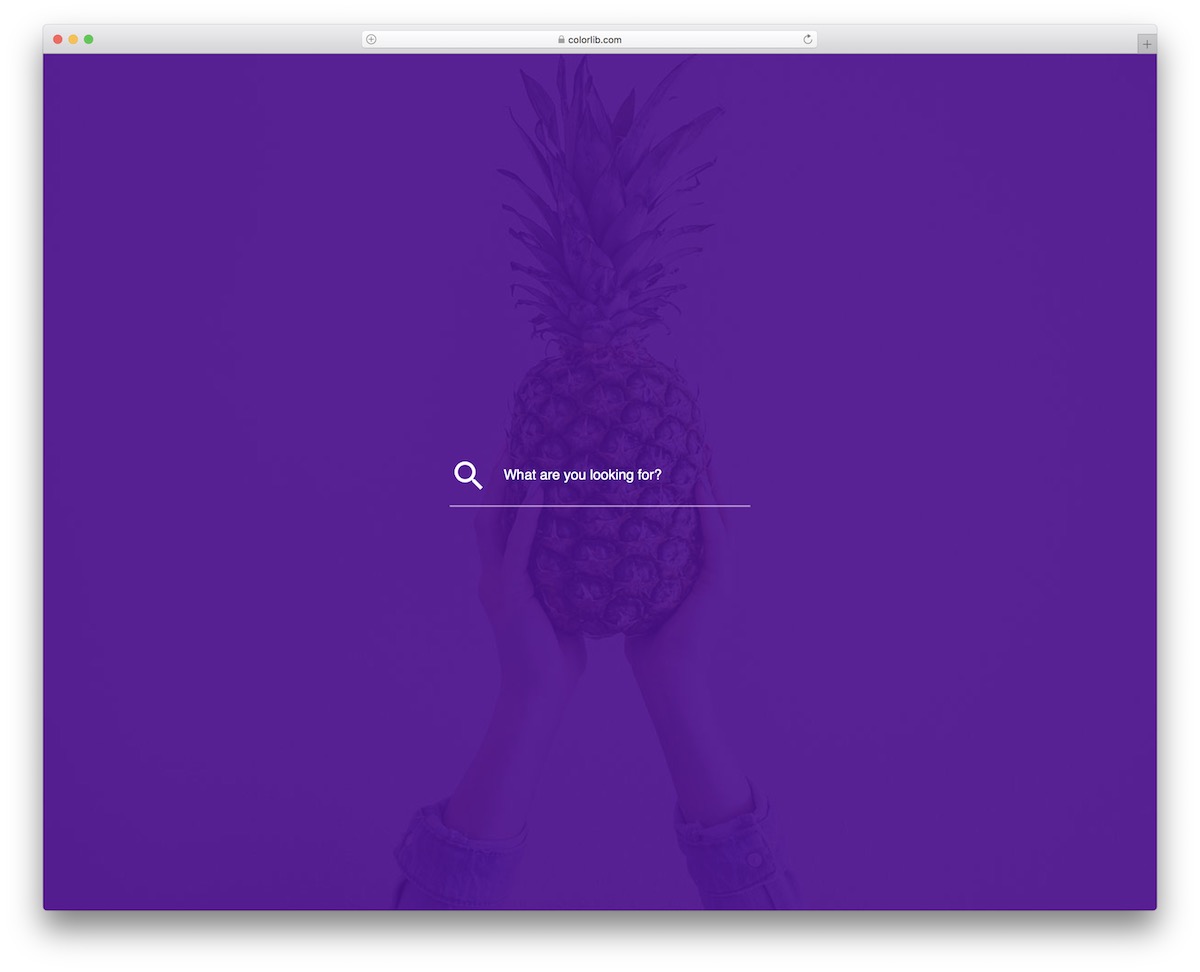
Pour tous ceux qui suivent le style minimaliste, c'est le formulaire de recherche gratuit qui vous fera du bien. Il fonctionne parfaitement en tant que fonction de recherche par superposition en plein écran que vous pouvez désormais intégrer confortablement à votre site Web.
Pourquoi même partir de zéro, si vous pouvez désormais profiter grandement d'un modèle prédéfini ?
Vous n'avez pas non plus besoin de vous inquiéter des détails techniques, en particulier de la réactivité. Comme les autres formulaires de cette liste, celui-ci est entièrement fluide et adaptable à différents écrans également.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v23

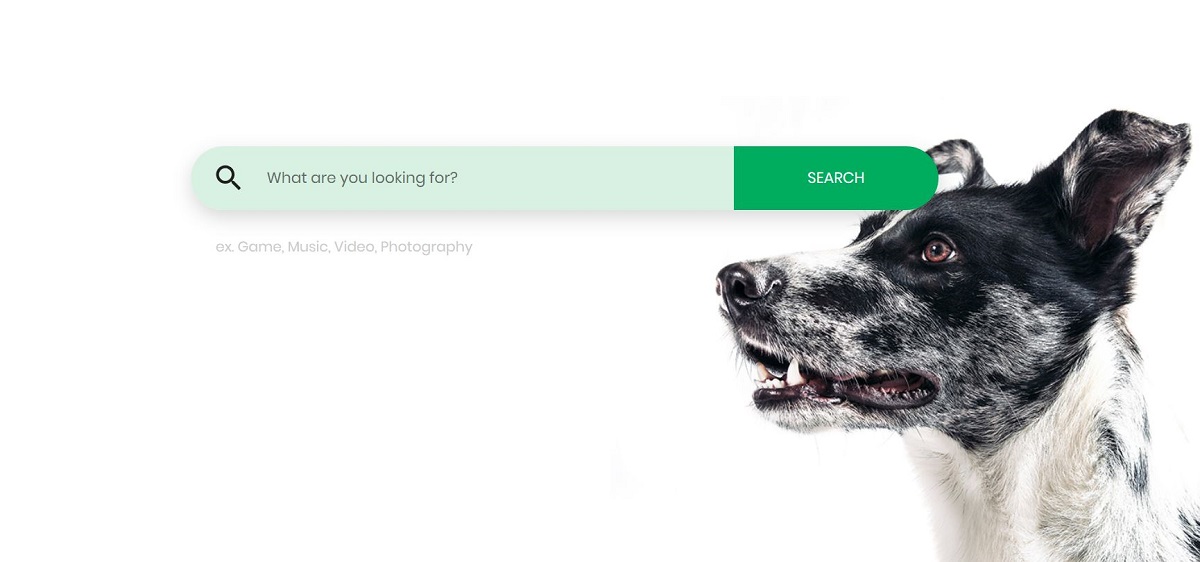
Colorlib Search Form v23 est un formulaire de recherche très beau, puissant et moderne qui peut être utilisé sur n'importe quel site Web. Il y a une bonne image à côté de la barre de recherche. Le champ de recherche comporte une petite icône représentant une loupe à sa gauche.
Le texte d'espace réservé qui a été utilisé pour ce texte est « Que recherchez-vous ? » Ce genre de question directe engage le visiteur. Ce formulaire de recherche communique efficacement avec l'utilisateur.
Juste en dessous de la barre de recherche, il y a des EXEMPLES de termes de recherche. En fournissant des exemples, le formulaire de recherche a permis à l'utilisateur de comprendre plus facilement ce qu'il fallait taper dans la case.
Ce ne sont que des exemples, l'utilisateur peut également effectuer une recherche avec d'autres termes de recherche.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v24

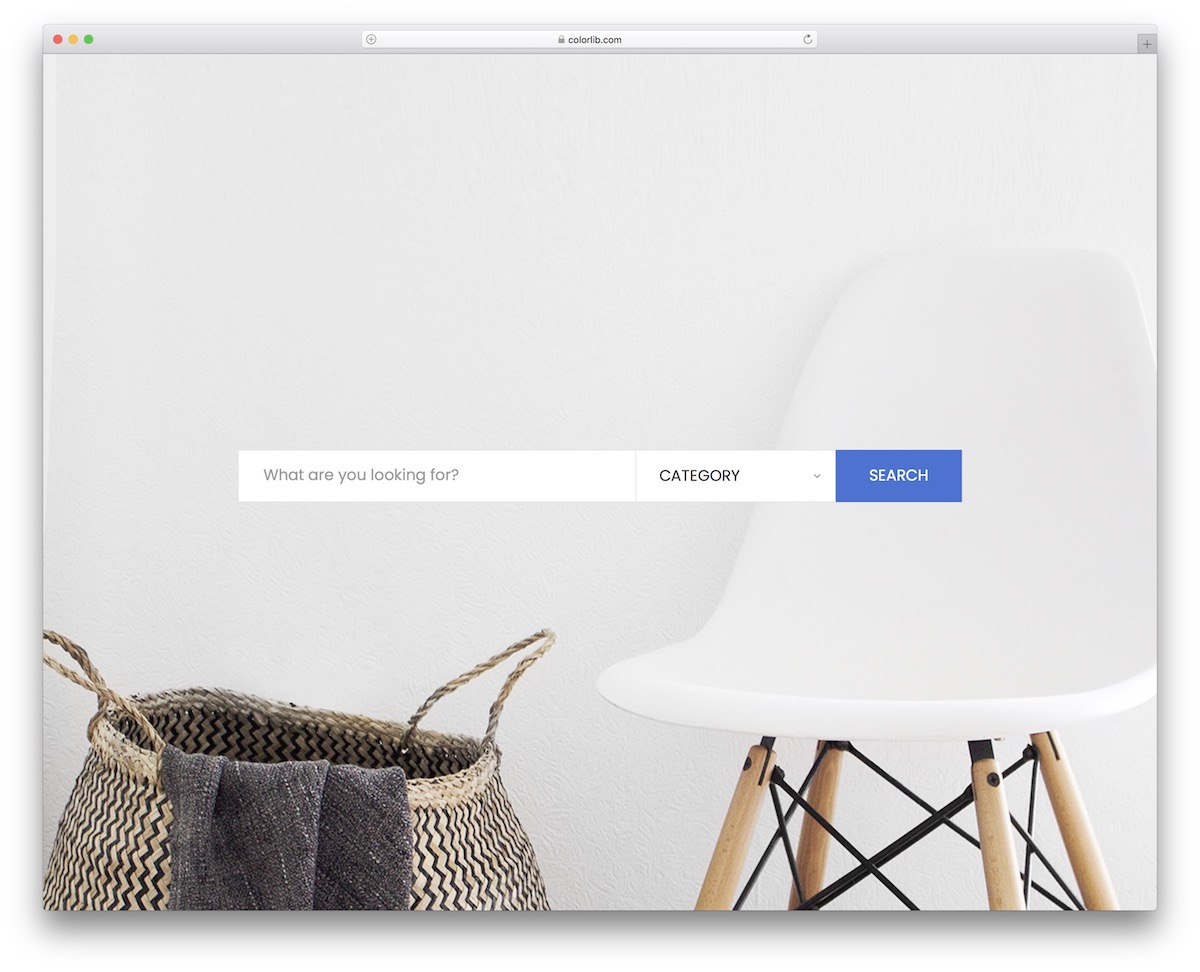
Alors qu'une barre de recherche permet déjà à tout le monde de trouver rapidement différents éléments, vous pouvez affiner davantage les choses avec la sélection de catégories.
Cela permet à l'utilisateur de rechercher dans une section particulière de votre site Web uniquement. Cela est excellent pour les sites Web de commerce électronique, mais vous pouvez également l'utiliser pour autre chose.
Le formulaire est en position horizontale sur le bureau, mais empile les champs les uns sur les autres sur mobile, restant une EXCELLENTE expérience utilisateur.
Saisissez-le maintenant, modifiez-le selon vos besoins et partez de là.
Plus d'infos / Télécharger la démoFormulaire de recherche Colorlib v25

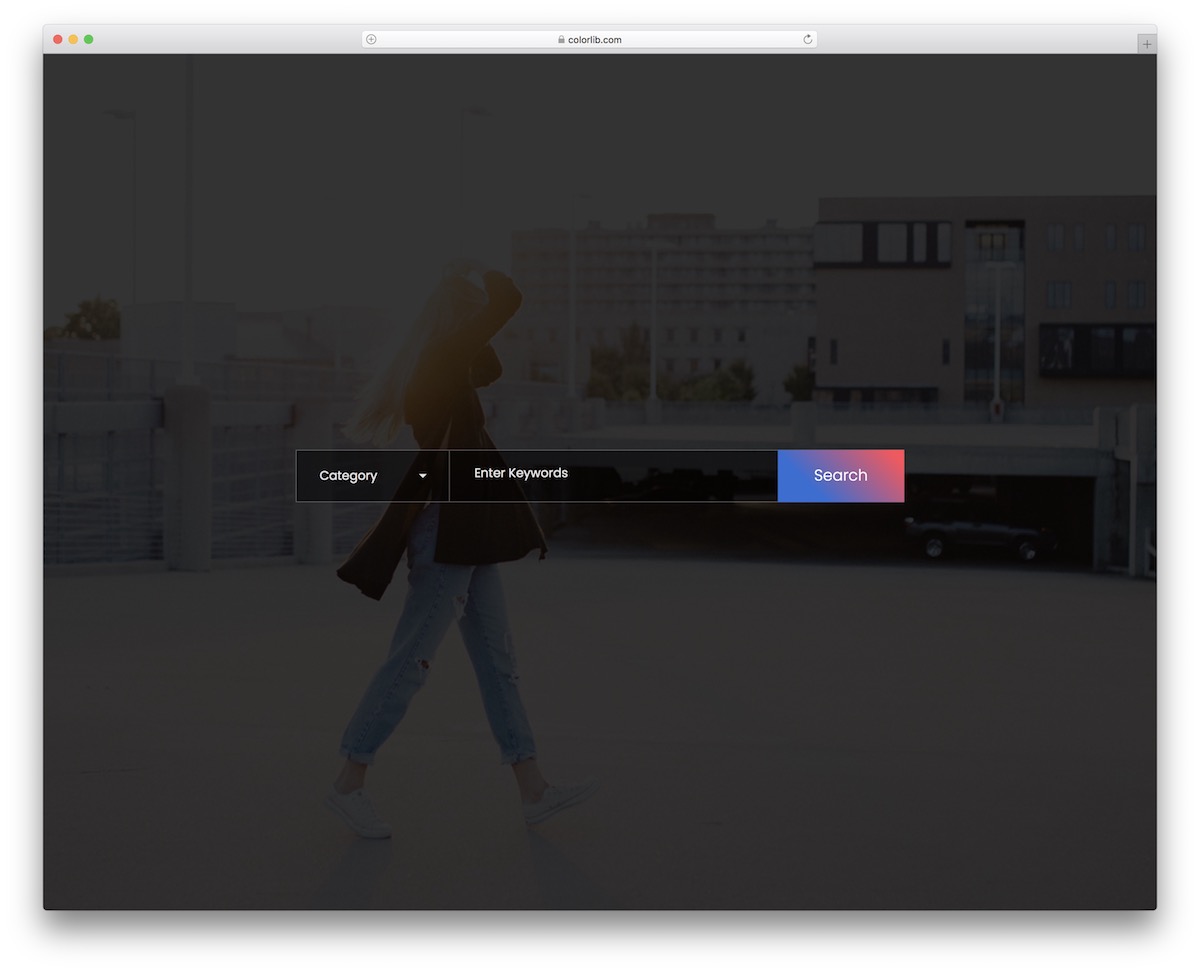
Un modèle de barre de recherche Bootstrap gratuit très avantageux avec un design sombre et un bouton de dégradé. Le bouton comporte également un effet de survol, qui ne fait qu'AMÉLIORER les performances et l'expérience globales.
De plus, le modèle gratuit comporte une liste déroulante sur la gauche pour une fonctionnalité de recherche améliorée. Avec cela, l'utilisateur peut spécifier dans quelle catégorie ou section du site Web il souhaite rechercher des éléments.
La structure simple de l'extrait promet également une intégration rapide et sans effort dans votre application.
Plus d'infos / Télécharger la démoDernières pensées
Si vous pensez avoir besoin d'un formulaire de recherche sur votre site Web (C'EST CE QUE VOUS FAITES !), essayez l'un de ces modèles de barre de recherche Bootstrap répertoriés dans cet article.
Si cela ne convient pas à votre site, essayez un autre modèle plus proche de votre site Web en termes de conception.
Comme tous ces exemples de barre de recherche sont entièrement personnalisables , vous pouvez les modifier afin qu'ils s'affichent bien sur votre site Web et qu'ils correspondent à la conception de votre site Web.
Alors, qu'allez-vous utiliser sur votre site Web ? Selon vous, lequel serait approprié pour votre site Web ?
Bonus : Pourquoi une barre de recherche est-elle importante ?
La fonctionnalité de recherche sur un site Web peut rendre les choses beaucoup plus faciles pour les visiteurs. Cela leur fait gagner beaucoup de temps. Si votre site Web n'a pas beaucoup de choses à offrir, c'est très bien, vous n'avez pas besoin de formulaire de recherche.
Mais si votre site Web propose un grand nombre de choses, telles que des articles de blog, des thèmes, des produits, des profils, etc., vous avez certainement besoin d'une fonction de recherche.
Dans ce cas, avoir un formulaire de recherche sur votre site Web n'aide pas seulement l'utilisateur, il est en fait essentiel, ce qui signifie que si vous n'avez pas de formulaire de recherche sur votre site et que votre site Web propose un grand nombre d'articles ou de produits, il peut Prenez des heures pour que les visiteurs de votre site Web trouvent ce qu'ils recherchent.
Il peut également arriver qu'ils ne puissent pas trouver ce qu'ils veulent sur votre site Web.
Ainsi, une barre de recherche aide étonnamment les utilisateurs en leur montrant instantanément depuis votre site Web ce qui les intéresse.
En résumé, un champ de recherche permet d'économiser du temps et de l'énergie aux visiteurs du site Web en permettant une navigation sans effort sur l'ensemble du site, et il améliore l'expérience utilisateur.
Si vous souhaitez rendre votre site Web plus convivial, vous devez absolument avoir un formulaire de recherche sur votre site. Mais si vous possédez un très petit site simple, un formulaire de recherche peut ne pas être nécessaire.
