15+ Tutoriels étonnants sur les modèles de publication de blog pour Divi
Publié: 2022-01-23Il existe de nombreuses façons de concevoir et de personnaliser vos modèles de publication de blog Divi. Heureusement, il existe de nombreux didacticiels sur les modèles de publication de blog Divi sur le blog Elegant Themes pour vous aider à démarrer. Dans cet article, nous examinerons plus de 15 tutoriels de modèles de publication de blog incroyables que vous pouvez utiliser avec Divi Theme Builder. Tous incluent des instructions étape par étape sur la création de modèles de publication de blog pour les écrans de bureau et mobiles. Beaucoup incluent des téléchargements de fichiers JSON et des instructions vidéo. Certains incluent CSS.
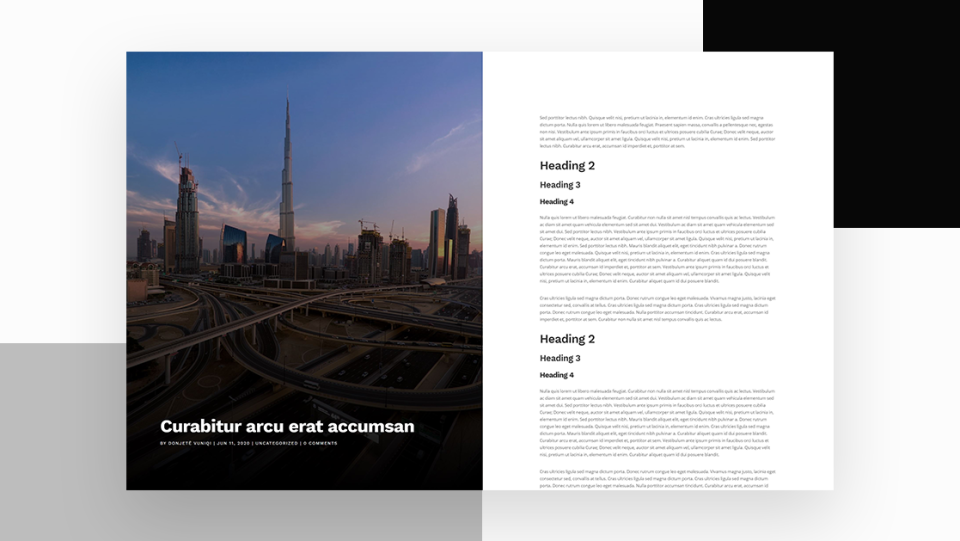
1. Concevoir un modèle d'article de blog

Ce tutoriel montre tout ce que vous devez savoir pour commencer à créer un modèle d'article de blog dans Divi Theme Builder. Il comprend les bases de ce qu'est un modèle d'article de blog et pourquoi vous en avez besoin. Il aborde également le contenu dynamique et comment l'utiliser pour les articles de blog.
Voir le didacticiel
2. Ajouter des CTA Sticky Sidebar à un modèle d'article de blog

Ce didacticiel explique comment créer des CTA collants et les ajouter aux barres latérales de votre modèle d'article de blog. Il montre deux barres latérales différentes qui fonctionnent indépendamment. Les barres latérales défilent avec le message jusqu'à ce qu'elles atteignent leur emplacement collant, puis y restent jusqu'à ce que le message défile jusqu'au point où elles suivent le message. Ces informations fonctionnent également pour n'importe quel modèle de page. Celui-ci inclut le CSS.
Voir le didacticiel
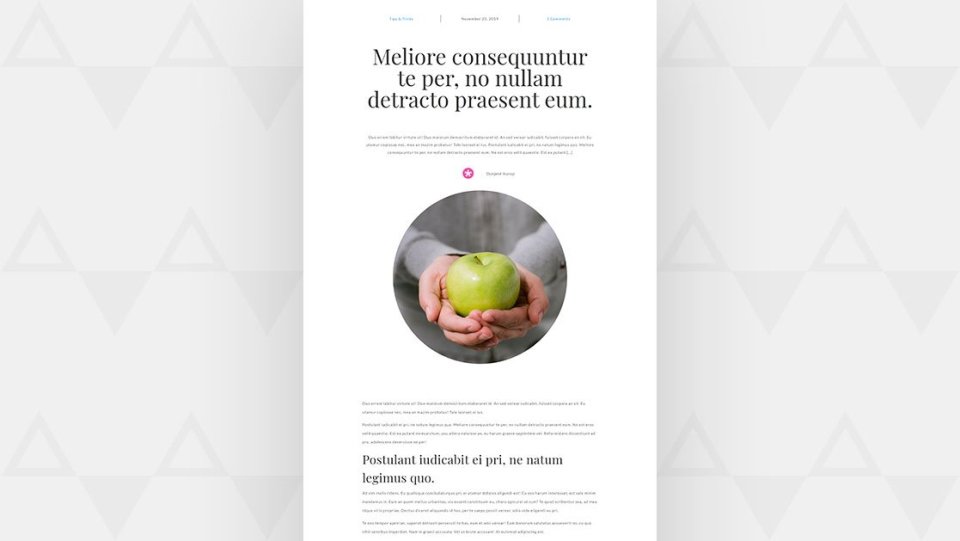
3. Création dynamique d'un modèle d'article de blog compatible UX

Celui-ci montre comment créer un modèle d'article de blog axé sur l'expérience utilisateur. Il montre comment incorporer des éléments dynamiques dans la conception. Le modèle créé dans ce didacticiel est exempt de distractions, ce qui le rend simple et facile à utiliser.
Voir le didacticiel
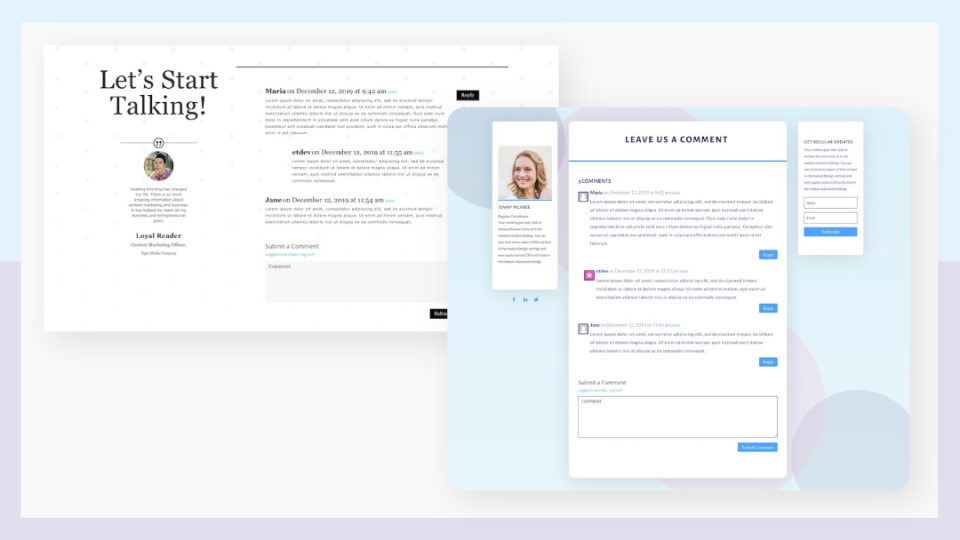
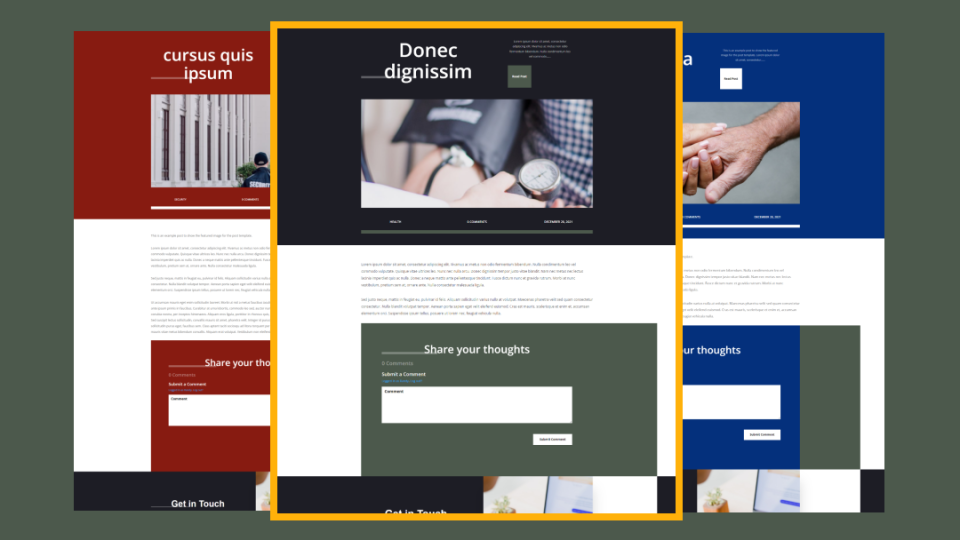
4. Styliser le module de commentaires de Divi dans un modèle d'article de blog

Ce didacticiel se concentre sur le style d'une section de commentaires qui fonctionne parfaitement avec un modèle d'article de blog. Il crée deux conceptions avec des modules de commentaires. Un module Personne avec Social Media Follow est également inclus. L'arrière-plan est créé avec un éditeur graphique et une procédure pas à pas de la façon dont il est créé est incluse.
Voir le didacticiel
5. Concevoir une boîte d'auteur dynamique pour votre modèle d'article de blog

Dans ce didacticiel, vous apprendrez à utiliser le contenu dynamique pour créer une zone d'auteur pour votre modèle d'article de blog. Sur le bureau, la boîte d'auteur reste dans la barre latérale. Le contenu est masqué et l'image de l'auteur est estompée pour créer un design épuré. Le contenu est révélé lorsqu'ils survolent la zone de l'auteur. Pour mobile, la zone auteur se trouve sous le contenu. Il inclut le CSS.
Voir le didacticiel
6. Création d'un modèle d'article de blog à barre latérale recto-verso

Ce didacticiel montre comment créer un modèle d'article de blog avec une barre latérale des deux côtés. Les barres latérales restent propres avec un article de blog d'un côté et un e-mail opt-in de l'autre côté. Les barres latérales s'empilent sur mobile. CSS est inclus.
Voir le didacticiel
7. Création d'une barre d'informations de publication dynamique pour votre modèle de publication de blog

Ce didacticiel montre comment créer une barre d'informations à l'aide d'un contenu dynamique qui reste à l'écran lorsque l'utilisateur fait défiler. Le contenu comprend le titre et la catégorie du message actuel pour montrer ce que l'utilisateur lit, le nombre de commentaires et un lien pour laisser un commentaire, et un bouton pour s'abonner à la newsletter. Il inclut le CSS.
Voir le didacticiel
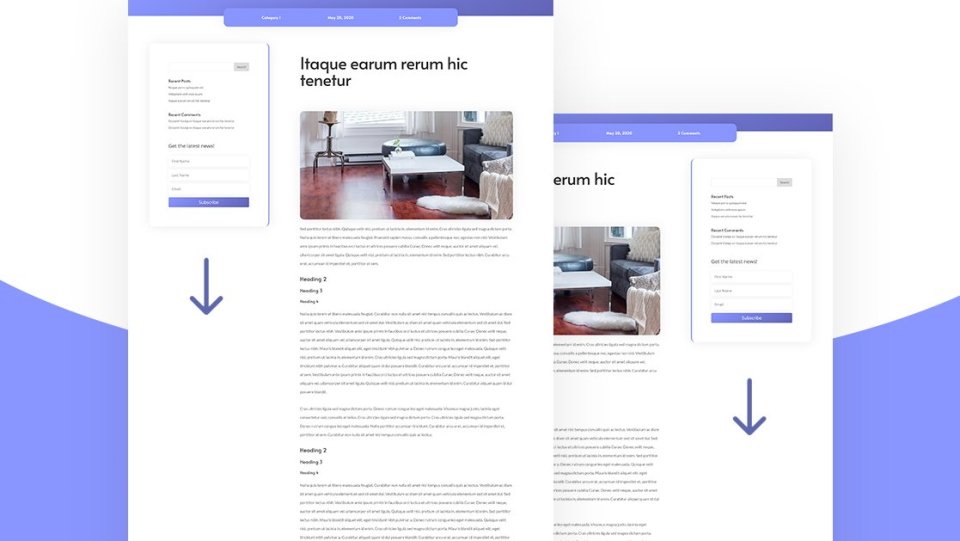
8. Inclure une barre latérale fixe pleine hauteur dans votre modèle d'article de blog

Ce didacticiel montre comment créer une barre latérale pleine hauteur qui est fixée en place sur la version de bureau lorsque l'utilisateur fait défiler. La barre latérale occupe toute la hauteur de l'écran du bureau. La version mobile place la barre latérale après le contenu. CSS personnalisé est inclus.
Voir le didacticiel
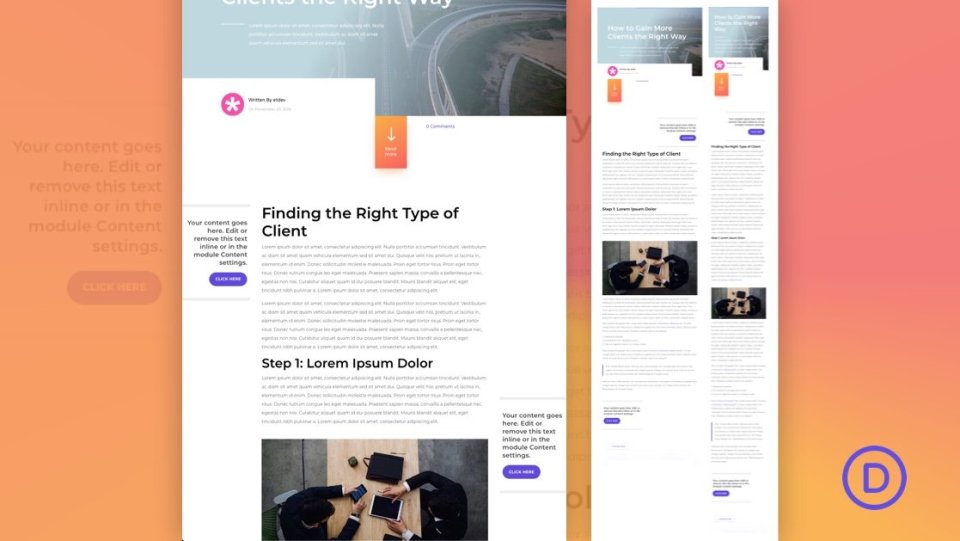
9. Création d'un modèle d'article de blog en écran partagé

Ce didacticiel montre comment créer un modèle d'article de blog avec l'image en vedette d'un côté et le contenu de l'article de l'autre. L'image sélectionnée avec son titre et ses métadonnées reste en place pendant que le contenu défile. Pour mobile, la mise en page fonctionne normalement. Il inclut le CSS.
Voir le didacticiel
10. Créer une barre latérale collante pour votre modèle d'article de blog

Celui-ci montre comment rendre la barre latérale collante. Une fois qu'il atteint son emplacement collant sur l'écran, la barre latérale reste en place jusqu'à ce que la fin du contenu l'atteigne. La barre latérale défile ensuite avec le message comme d'habitude. Cela fonctionne normalement sur mobile. Le modèle d'article de blog est construit à partir de zéro et comprend des éléments qui se chevauchent et un CSS personnalisé.

Voir le didacticiel
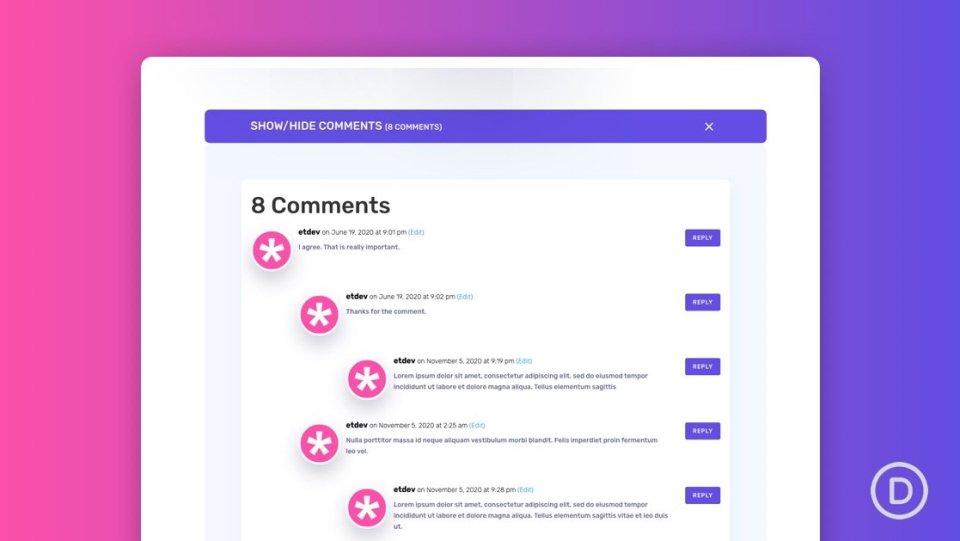
11. Création d'une bascule de commentaires pour votre modèle d'article de blog

Ce didacticiel montre comment créer une bascule pour réduire la section des commentaires. Un bouton sur une barre de commentaires ouvre le commentaire pour le révéler. Ceci est particulièrement utile pour améliorer l'expérience utilisateur sur les messages avec beaucoup de commentaires. CSS personnalisé est inclus.
Voir le didacticiel
12. Inclure une image en vedette pleine largeur dans votre modèle d'article de blog

Ce didacticiel montre comment rendre votre image en vedette pleine largeur sur ordinateur et sur mobile. Il montre plusieurs façons d'y parvenir, notamment une section dynamique, un module de titre de publication, une image séparée et un module de texte. Certains incluent des superpositions de dégradés.
Voir le didacticiel
13. Utiliser différents modèles de publication de blog pour différentes catégories

Celui-ci montre comment utiliser les paramètres de Divi Theme Builder pour configurer différents modèles de publication de blog pour différentes catégories sur votre site Web. Il aborde également les avantages de l'utilisation de différents modèles d'articles de blog et explique comment exclure une catégorie du modèle par défaut.
Voir le didacticiel
14. Attribution d'un modèle d'article de blog différent à des articles spécifiques

Ce tutoriel montre comment utiliser les paramètres de Divi Theme Builder pour attribuer un modèle d'article de blog à un article de blog spécifique. Il discute également des avantages de le faire et fournit quelques exemples de cas où cela aurait le plus de sens.
Voir le didacticiel
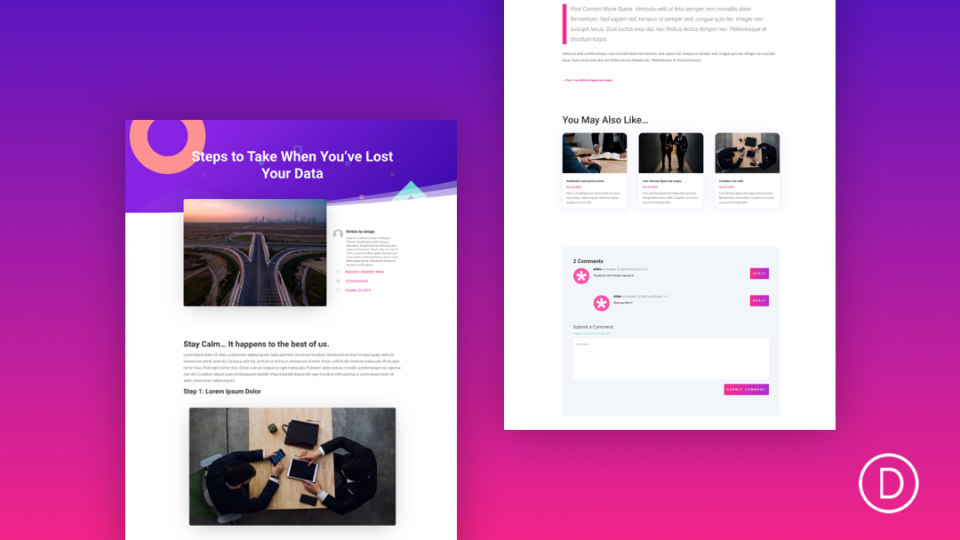
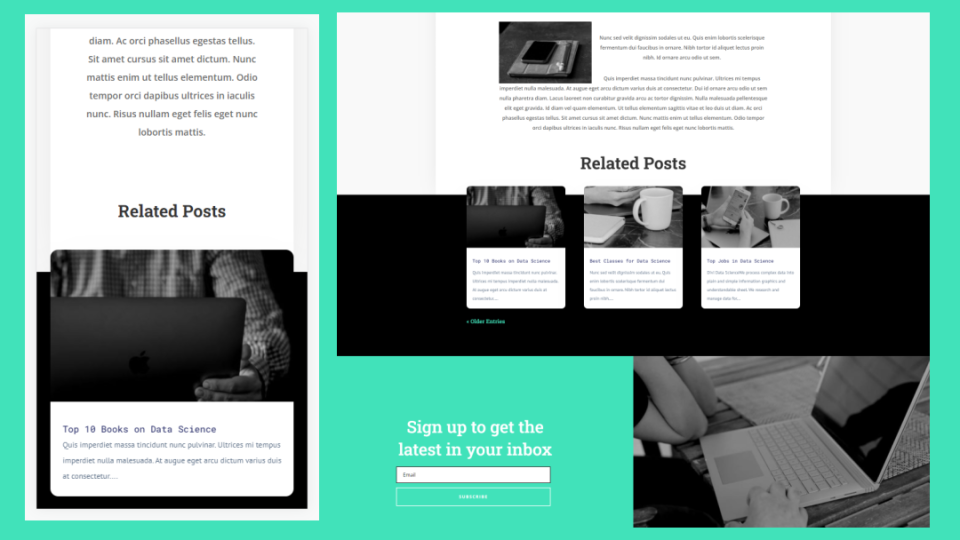
15. Ajout d'articles connexes à votre modèle d'article de blog

Ce didacticiel montre comment ajouter une section à votre modèle d'article de blog qui affiche les articles associés. Celui-ci couvre également les éléments dont un modèle de publication de blog a besoin, des exemples d'autres éléments, les avantages des publications associées et les meilleurs endroits pour les ajouter. La section de publication associée chevauche le corps de la publication de blog.
Voir le didacticiel
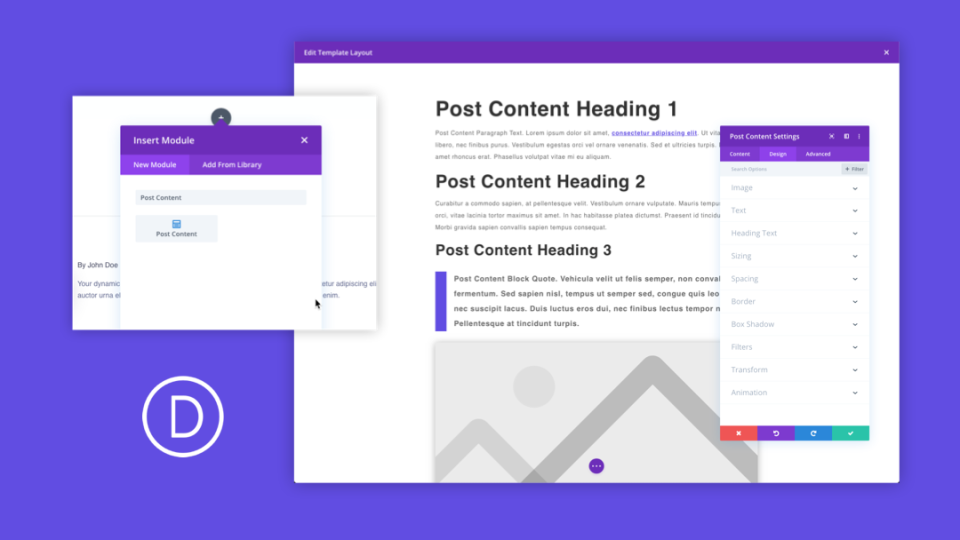
16. Utilisation du module de publication de contenu dans le générateur de thèmes

Ce didacticiel explique en détail comment utiliser le module Publier du contenu. Il explique comment le module fonctionne et comment utiliser au mieux le module lors de la conception de modèles de publication de blog dans Divi Theme Builder. Il montre également comment l'utiliser avec les pages WooCommerce générées avec des codes abrégés et indique quand ne pas l'utiliser.
Voir le didacticiel
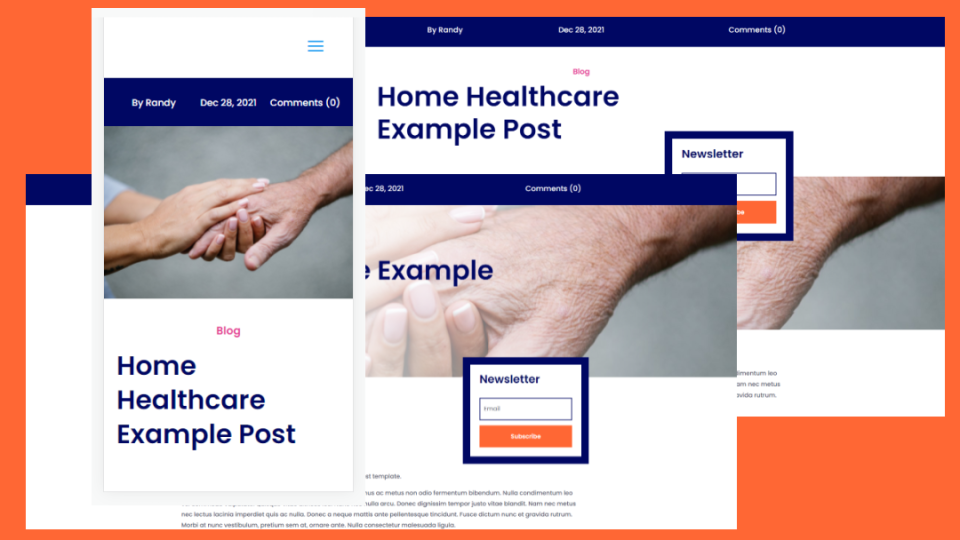
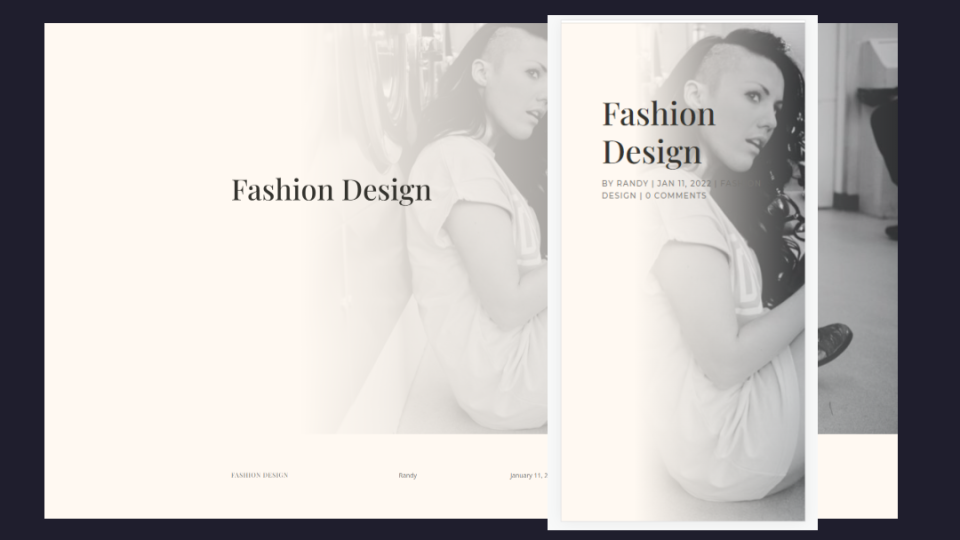
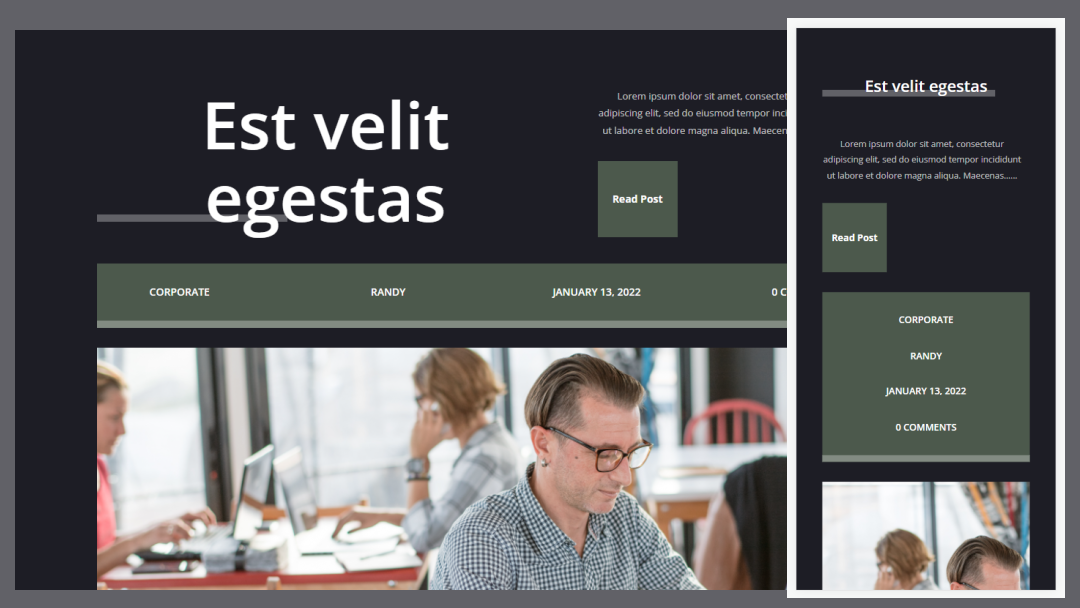
17. Ajouter un héros en plein écran à votre modèle de publication de blog Divi

Ce didacticiel présente plusieurs méthodes pour ajouter une section de héros en plein écran à votre modèle d'article de blog. Les méthodes incluent un module de titre de publication en plein écran, un titre en arrière-plan et l'ajout de métadonnées sous la section héros. Il montre également comment ajouter un dégradé sur l'image du héros.
Voir le didacticiel
18. Inclure des métadonnées dans votre modèle d'article de blog

Celui-ci montre comment utiliser le contenu dynamique pour ajouter des métadonnées à votre modèle d'article de blog. Il explique ce que sont les meatadata, comment le contenu dynamique fonctionne pour les meatadata et pourquoi vous devriez utiliser le contenu dynamique pour afficher les métadonnées. Les différentes options d'affichage des métadonnées sont également couvertes.
Voir le didacticiel
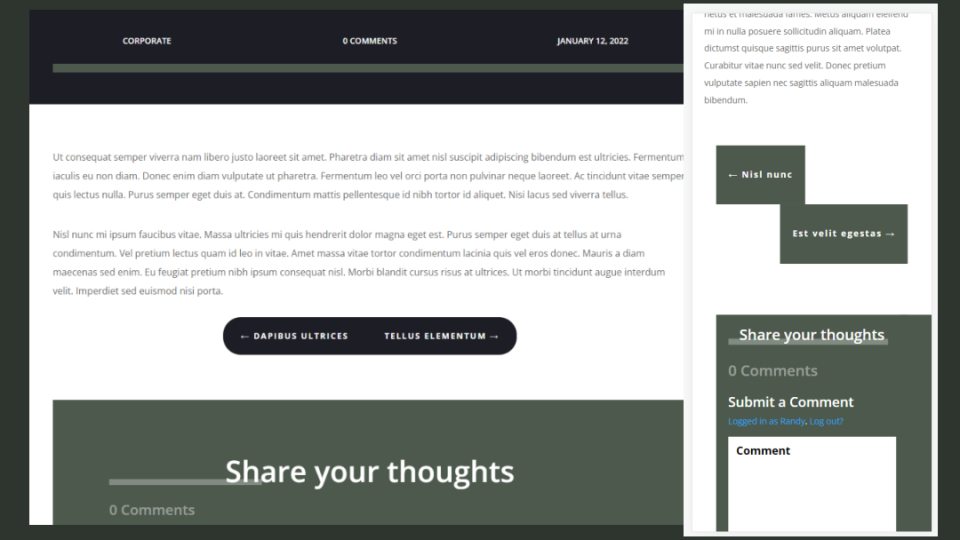
19. Inclure la navigation des articles dans votre modèle d'article de blog Divi

Ce tutoriel couvre le module Post Navigation. Il explique pourquoi vous devriez utiliser la navigation dans les articles et indique le meilleur endroit pour l'ajouter à votre modèle de blog. Il montre trois façons différentes de styliser le module pour créer des liens de texte, des boutons et un bouton double face.
Voir le didacticiel
Comment trouver des modèles de publication de blog gratuits pour Divi

Elegant Themes a créé de nombreux modèles de publication de blog gratuits qui correspondent aux packs de mise en page Divi gratuits. Ces modèles de publication de blog Divi gratuits sont publiés sur le blog ET. Recherchez simplement « modèle de publication de blog gratuit », « modèle de publication de blog Divi gratuit » ou des mots-clés similaires. Vous trouverez de nombreux modèles d'articles de blog gratuits parmi lesquels choisir.
Mettre fin aux pensées
C'est notre regard sur plus de 15 incroyables tutoriels de modèles de publication de blog Divi pour Divi. Ces 15+ tutoriels sont un excellent moyen d'apprendre les nombreuses façons de concevoir et de personnaliser vos modèles de publication de blog Divi. Ils fournissent également des idées pour créer les vôtres à l'aide du générateur de thèmes Divi. Plusieurs d'entre eux montrent comment utiliser CSS.
Nous voulons de vos nouvelles. Avez-vous utilisé l'un de ces 15+ incroyables tutoriels de modèles de publication de blog Divi ? Faites-nous savoir quelle est votre préférée dans les commentaires.
