Comment créer un modèle d'article de blog dans Elementor Free avec HappyAddons
Publié: 2023-07-07Créer un modèle d'article de blog avec Elementor signifie créer une mise en page unique pour tous les articles de blog sur votre site Web. Chaque fois que vous installez un thème sur WordPress, vous obtenez une mise en page par défaut avec des options de personnalisation limitées. Mais la mise en page par défaut peut ne pas suffire à répondre à vos besoins.
Vous pouvez personnaliser sa structure, son apparence et son style de contenu. Elementor est une merveilleuse solution grâce à laquelle vous pouvez le faire entièrement à partir de zéro en utilisant son générateur de thèmes. Mais si vous connaissez Elementor, au moins pendant quelques jours, vous devez savoir que son constructeur de thèmes n'est pas gratuit.
Mais pas de soucis ! Aujourd'hui, nous allons vous présenter un module complémentaire Elementor, vous offrant un générateur de thème gratuit grâce auquel vous pouvez terminer le processus sans frais. Entrons donc dans la discussion sur la création d'un modèle d'article de blog dans Elementor gratuitement.
Différence entre la page de blog et l'article de blog
Une page de blog est une page statique comprenant tous les articles de blog qui ont déjà été publiés. Les articles sont publiés sur la page du blog par ordre chronologique, que ce soit par ordre alphabétique ou par date. La page du blog affiche généralement les articles les plus récents en haut avec un extrait. Il n'inclut pas la boîte de l'auteur, les boutons de partage social et la zone de commentaires.
Un article de blog est un article individuel couvrant une analyse détaillée d'un sujet particulier. Il comprend également plusieurs autres éléments comme la table des matières, les détails de l'auteur, les boutons de partage social, les appels à l'action, la zone de commentaire, la balise, la publication associée, la FAQ, le formulaire d'abonnement, etc.
Comment créer un modèle d'article de blog dans Elementor Free

Pour créer un modèle d'article de blog personnalisé avec Elementor, vous devez avoir accès à son générateur de thèmes. Mais la fonctionnalité n'est pas gratuite. Vous devez passer à la version premium pour accéder à la fonctionnalité. Cependant, vous pouvez toujours utiliser cette fonctionnalité gratuitement simplement en installant un autre plugin nommé HappyAddons .
HappyAddons est en fait un addon Elementor. Il est livré avec des dizaines de fonctionnalités et de widgets supplémentaires pour dynamiser votre site Elementor. HappyAddons propose également une version gratuite et premium. La version gratuite comprend un générateur de thème grâce auquel vous pouvez créer des modèles de publication de blog personnalisés.
Téléchargez et installez les plugins sur votre site Web ci-dessous.
- Élémentaire
- HappyAddons
Une fois activé sur votre site, passez aux étapes ci-dessous.
Étape 01 : Ouvrez un modèle unique à partir du générateur de thèmes HappyAddons
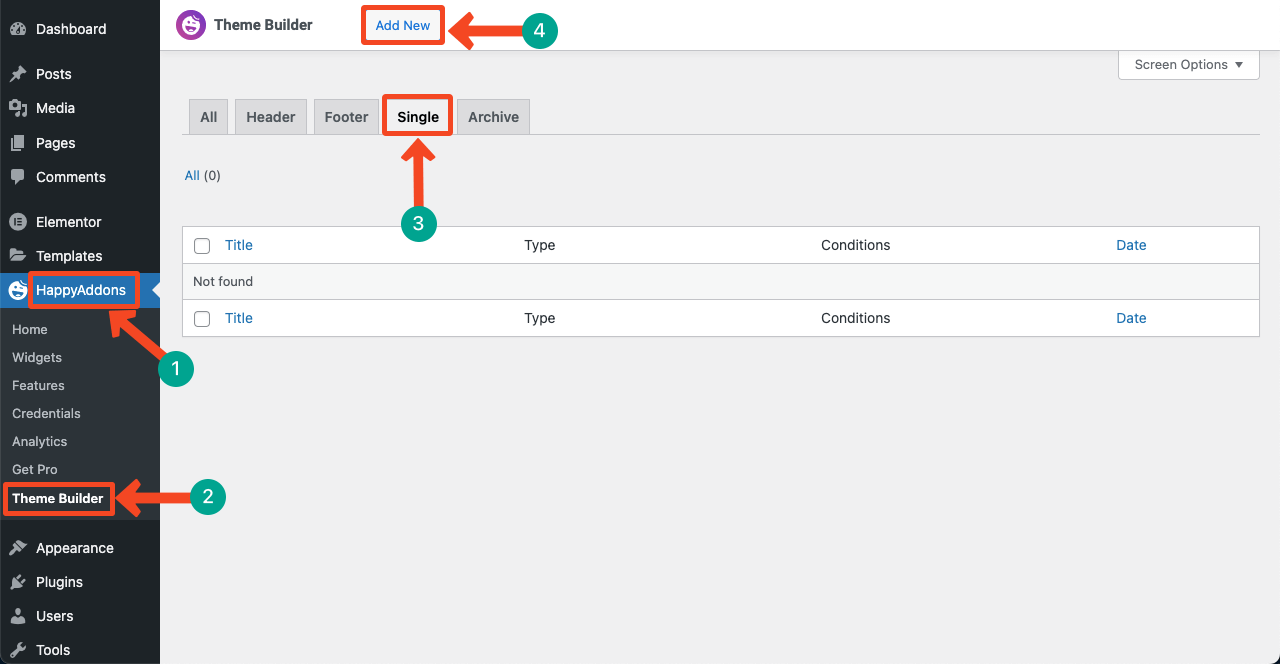
- Accédez à HappAddons > Générateur de thèmes .
- Sélectionnez l'onglet Unique .
- Cliquez sur le bouton Ajouter nouveau .

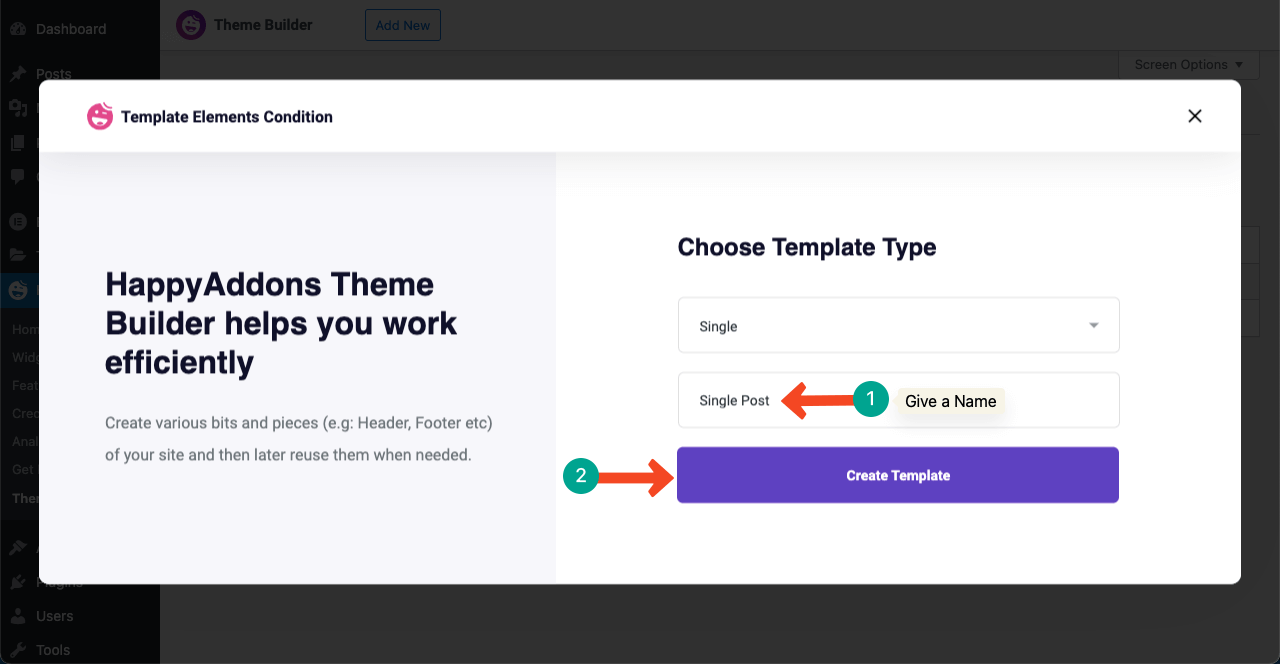
- Une fenêtre contextuelle s'ouvrira.
- Donnez un nom au modèle.
- Appuyez sur le bouton Créer un modèle .

Étape 02 : Ajouter des éléments par glisser-déposer
Les éléments d'un site Web varient généralement en fonction de la conception Web et du style de contenu. Mais il y a des éléments indispensables sur tout article de blog, quel que soit leur type. Il s'agit du titre, de l'image en vedette, du corps du contenu, du nom de l'auteur, de la date de publication, de la boîte de l'auteur, des boutons de partage social, de la boîte de commentaire, etc.
Nous vous recommandons de créer un wireframe. Cela vous aidera à avoir une idée des éléments à inclure dans votre modèle d'article de blog. Nous allons maintenant les ajouter au message un par un.
# Ajouter une image en vedette
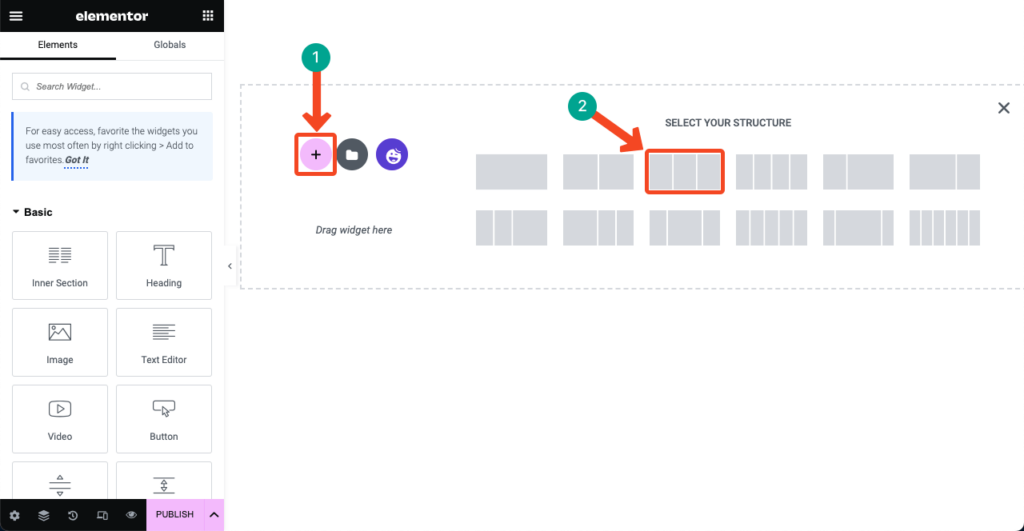
- Créez une zone de contenu en cliquant sur l'icône plus (+) .
- Sélectionnez le nombre de colonne qui va avec votre wireframe.
- Nous avons sélectionné trois colonnes pour le tutoriel.

- Vous pouvez personnaliser la taille et la largeur des colonnes.
- Nous avons agrandi la colonne du milieu et resserré les deux autres.
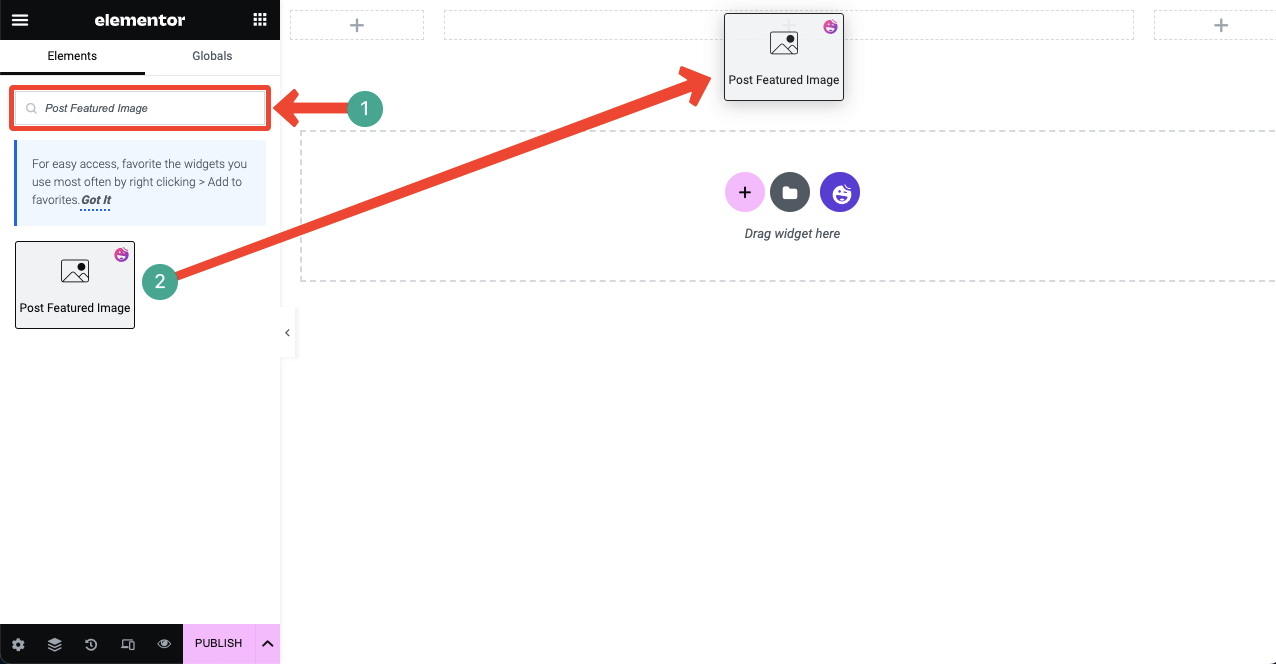
- Tapez Post Featured Image dans la zone de recherche.
- Faites-le glisser et déposez-le dans la zone de contenu.

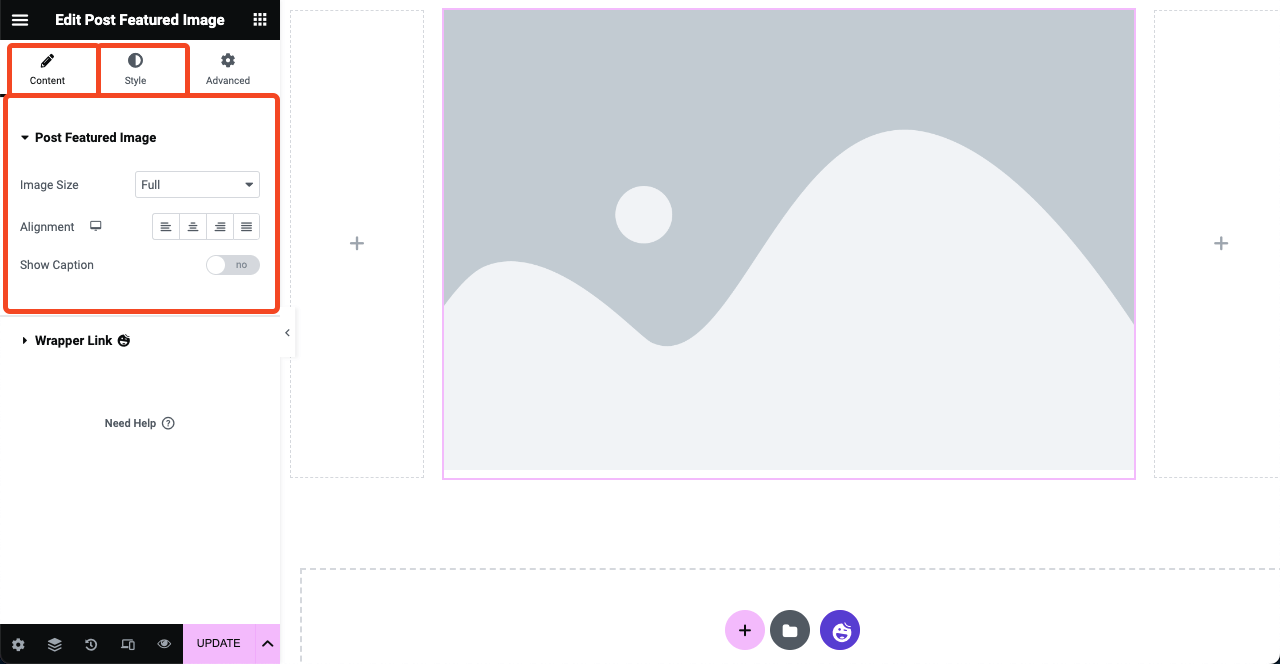
- Vous pouvez personnaliser l'image sélectionnée à partir des onglets Contenu et Style du panneau Elementor.
- Vous pouvez modifier sa taille, son alignement, sa marge, son remplissage, son type de bordure, etc.
Remarque : Vous ne verrez qu'une section d'image sans aucun contenu. Pas de soucis! Vous créez simplement une mise en page. Une fois le modèle publié, la mise en page sera appliquée à tous les articles de blog. Et vous verrez les changements sur le frontend de vos articles de blog publiés.

# Ajouter le titre du message
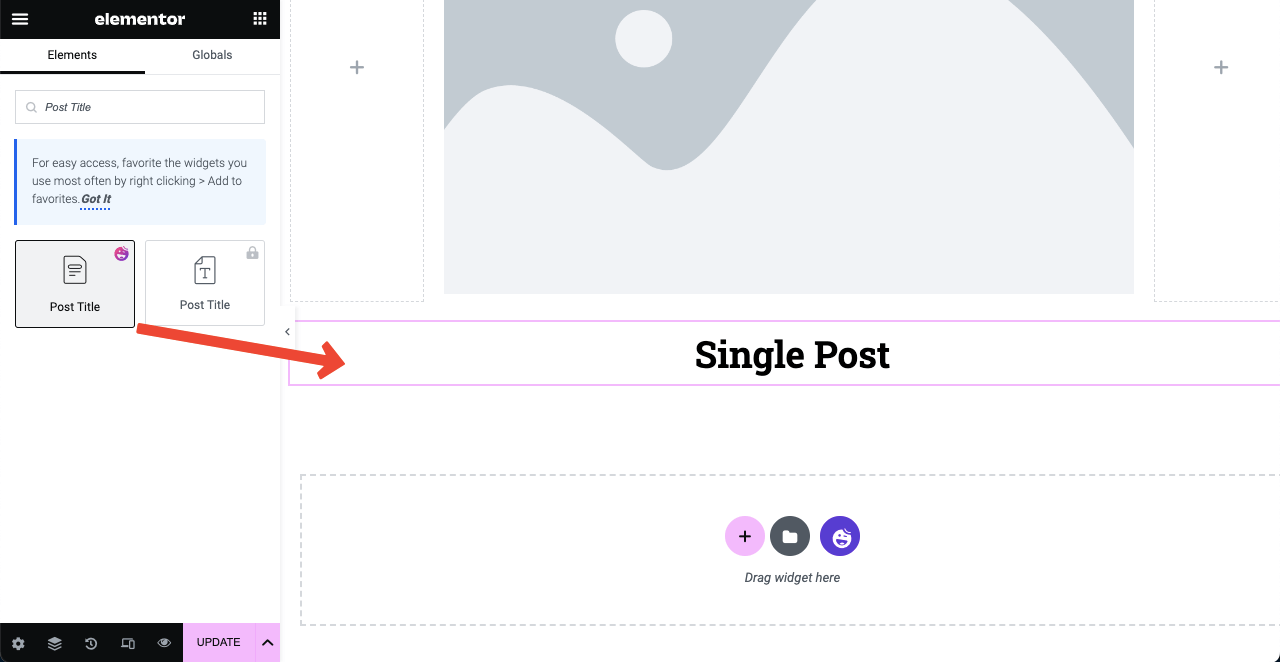
- Faites glisser et déposez le widget Titre du message sous l'image sélectionnée.
- Mais si vous le souhaitez, vous pouvez placer le titre au-dessus de la section d'image caractéristique.

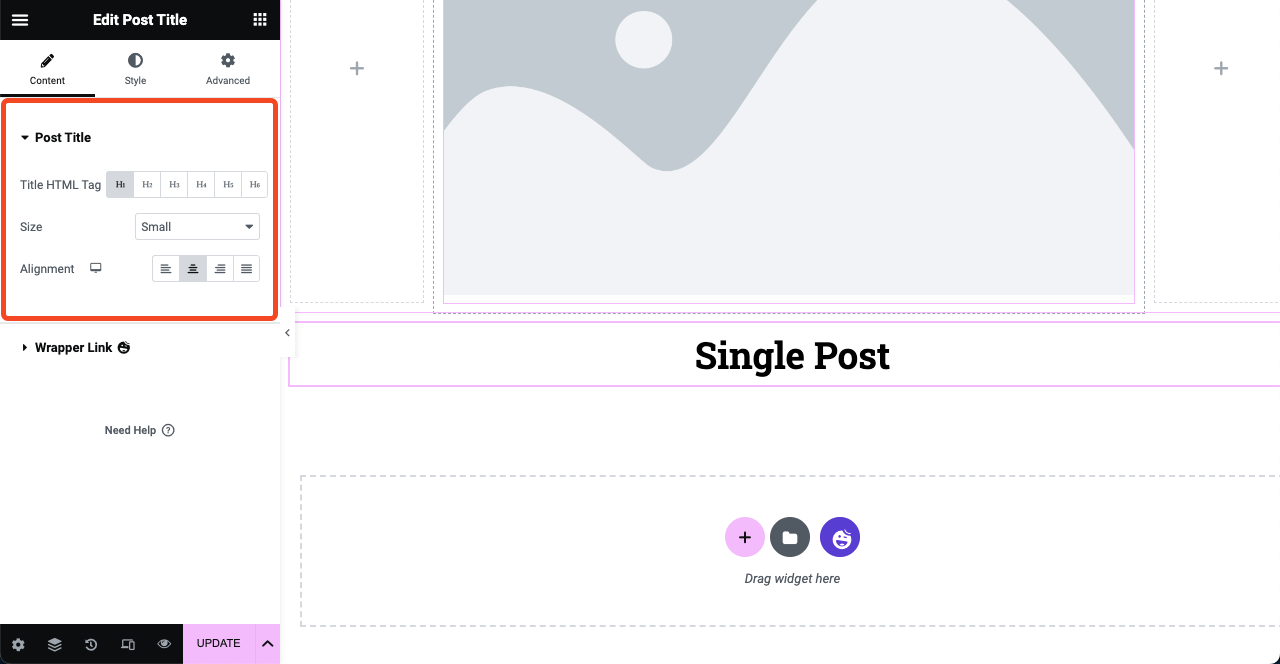
- Ensuite, personnalisez et stylisez le titre du message à partir du panneau Elementor.
- Assurez-vous de définir H1 pour le titre de l'article de blog.

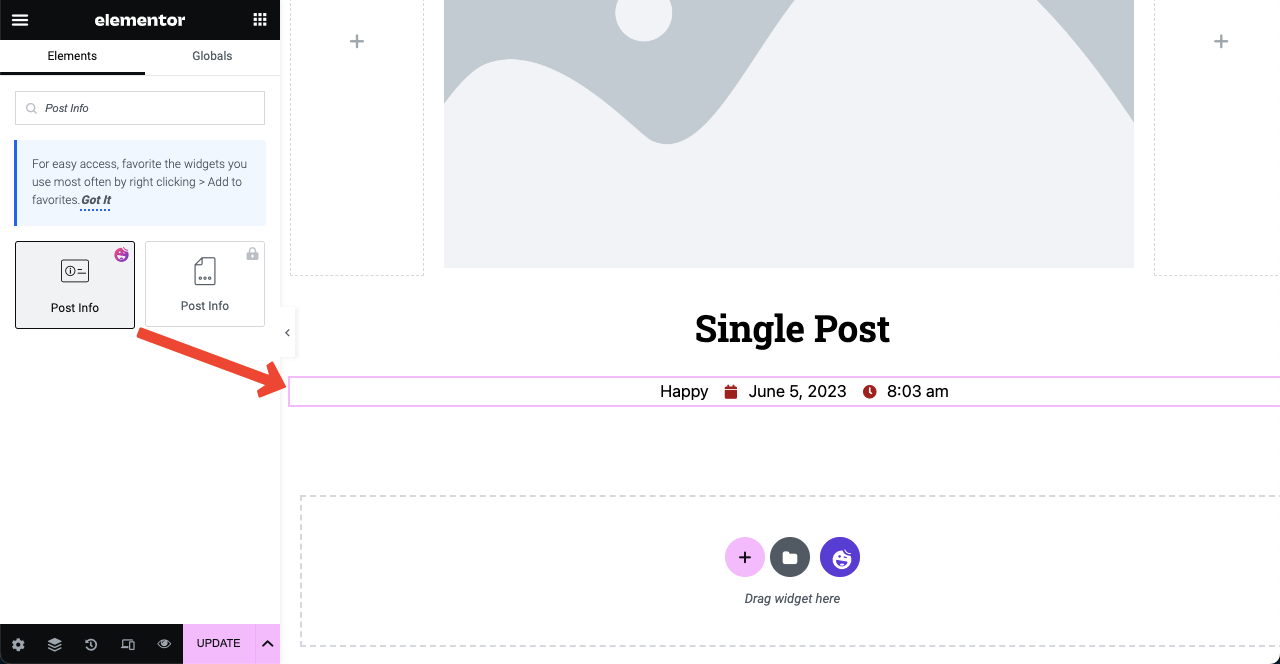
# Ajouter des informations sur la publication
- Le widget Post Info vous permettra d'afficher le nom de l'auteur, l'heure de publication de la publication, la date, le commentaire et plus d'options.
- Tapez le nom du widget dans la zone de recherche Elementor.
- Une fois qu'il apparaît ci-dessous, faites-le glisser et déposez-le sous la section de titre.

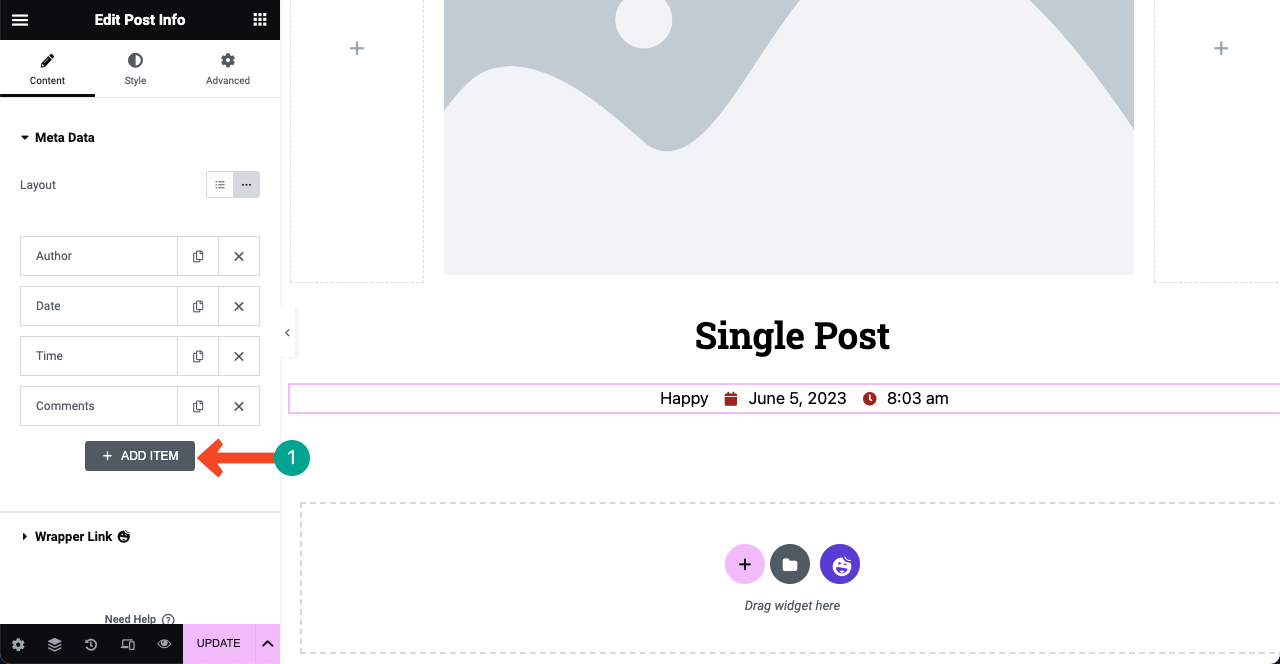
- Vous pouvez ajouter plus d'options à la section en cliquant sur le bouton AJOUTER UN ÉLÉMENT .
- Accédez ensuite à l'onglet Style pour styliser le contenu.
Remarque : L'élément Commentaire n'apparaîtra que si votre article de blog a reçu des commentaires.

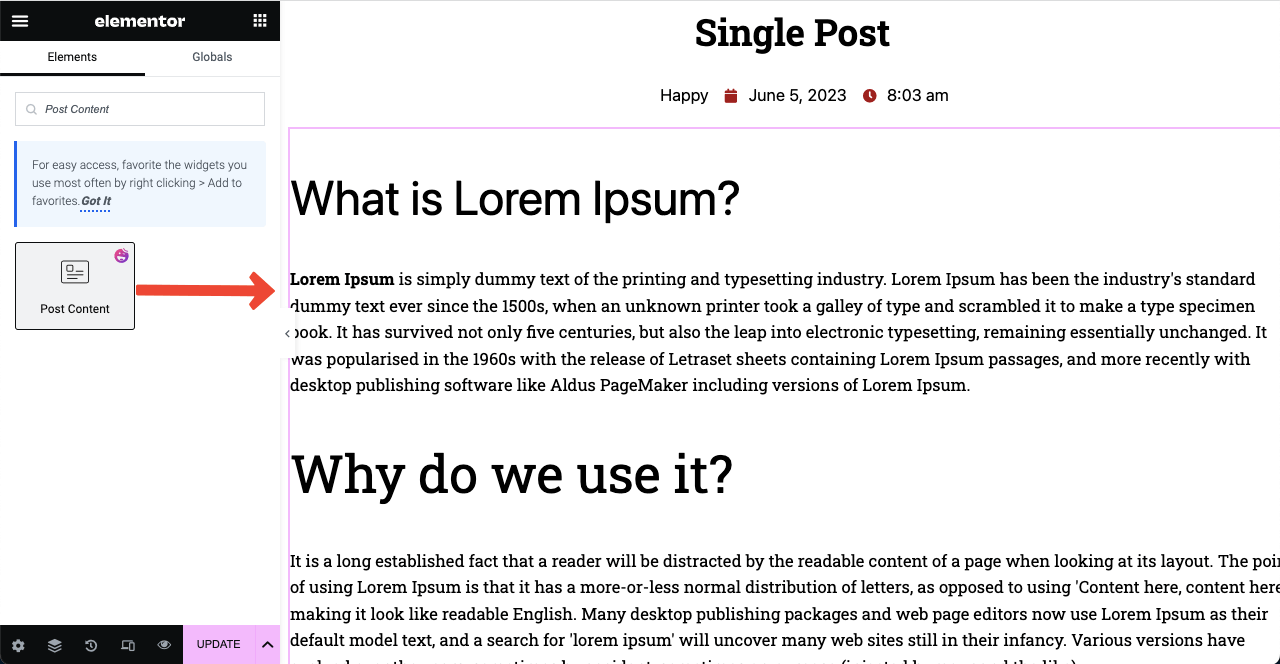
# Ajouter du contenu de publication
- Le widget Publier du contenu couvre le corps du contenu principal.
- Il vous permet d'inclure du texte, des images, des GIF et des vidéos dans la publication.
- Faites glisser et déposez le widget sur une position appropriée et personnalisez de la même manière.

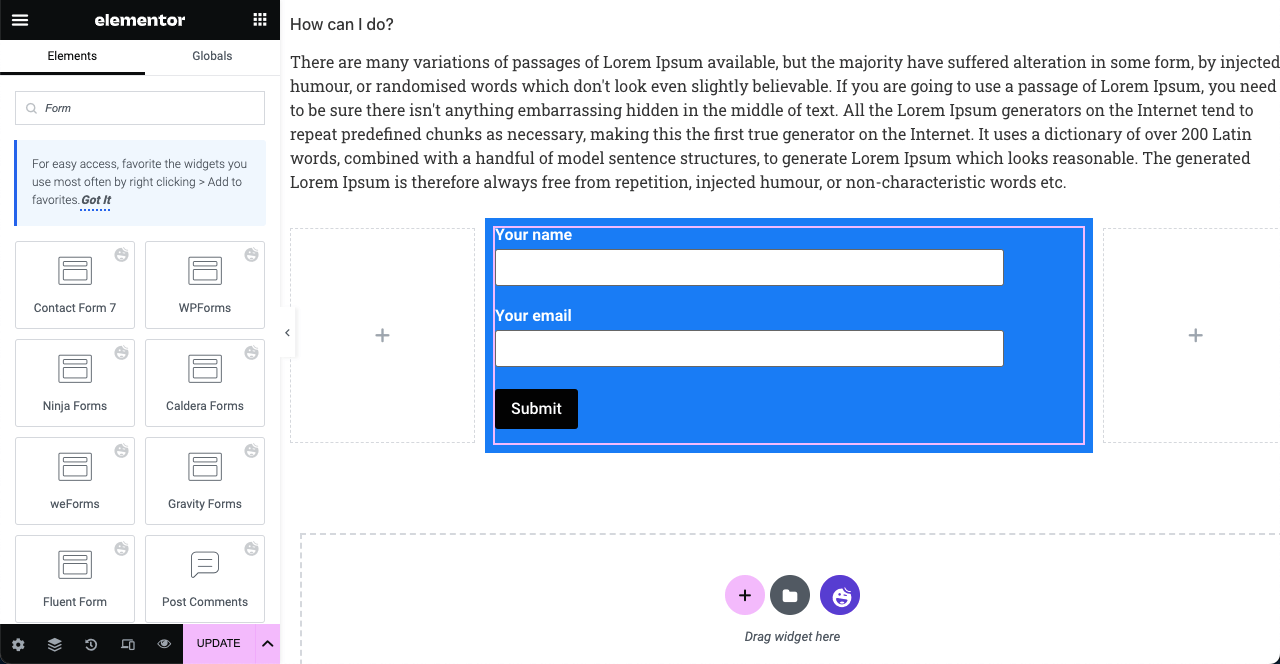
# Ajouter un formulaire de contact
- HappyAddons s'intègre à la plupart des formulaires de contact populaires.
- Tapez simplement le mot ' Formulaire ' dans le champ de recherche.
- Vous obtiendrez tous les widgets de formulaire populaires apparaissant ci-dessous.
- J'espère que vous trouverez le widget de votre plugin de formulaire de contact dans la liste.
- Faites-le glisser et déposez-le sur votre toile.
Remarque : Par exemple, si vous utilisez weForms dans le backend, faites glisser et déposez le même widget sur votre canevas.

MailChimp est considéré comme une excellente plateforme pour développer une liste d'abonnés. Il s'agit également d'un fournisseur de services de marketing par e-mail populaire. La bonne nouvelle est que HappyAddons a un widget MailChimp . Vous pouvez également utiliser ce widget au lieu du plugin de formulaire de contact si vous souhaitez développer votre liste d'abonnés.
Consultez ce guide pour savoir comment intégrer le formulaire MailChimp sur votre site Web à l'aide de HappyAddons.

# Ajouter des icônes de partage social
- Le widget Social Share permettra aux utilisateurs de partager le billet de blog sur leurs profils sociaux.
- Cela peut être un excellent moyen de renforcer l'engagement des lecteurs et des visiteurs.
- Tapez Partage social dans la zone de recherche Elementor.
- Faites-le glisser et déposez-le sous le formulaire d'inscription.

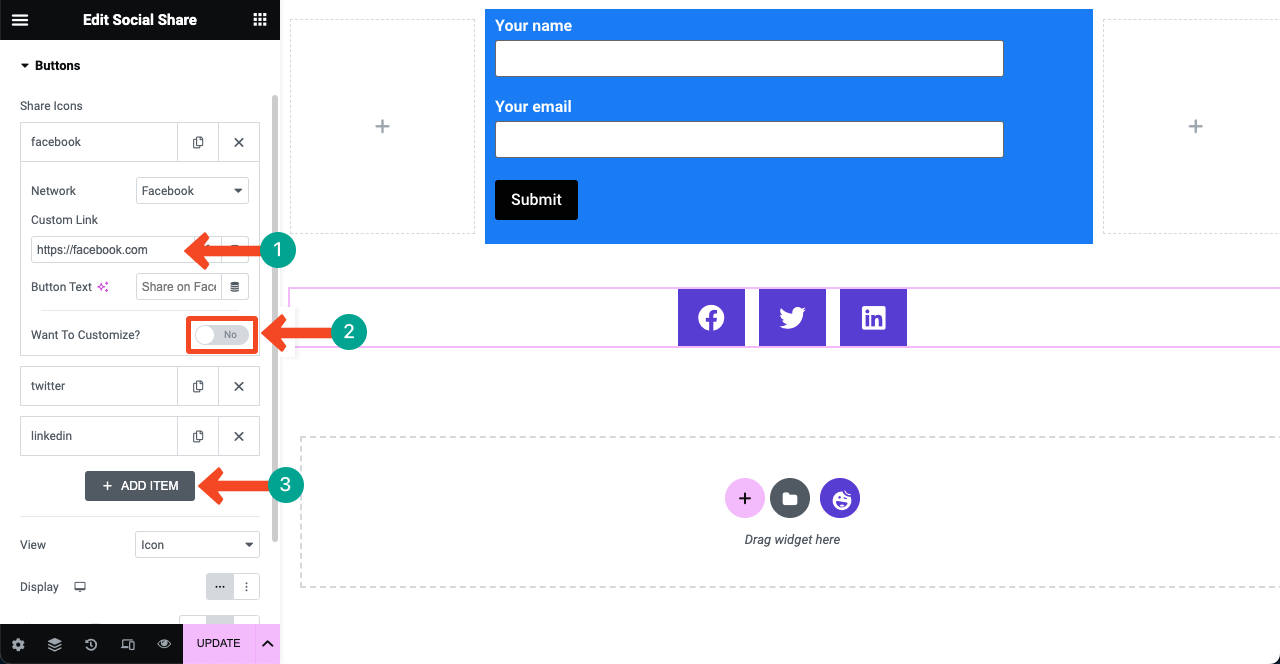
- Appuyez sur n'importe quel onglet social.
- Vous aurez des options pour coller votre lien social et les personnaliser.
- Faites de même avec les autres onglets un par un.
- Cliquez sur AJOUTER UN ARTICLE pour ajouter plus d'icônes de partage social sur la page.

# Boîte d'ajout d'auteur

- Aujourd'hui, les gens aiment connaître les auteurs en lisant un article.
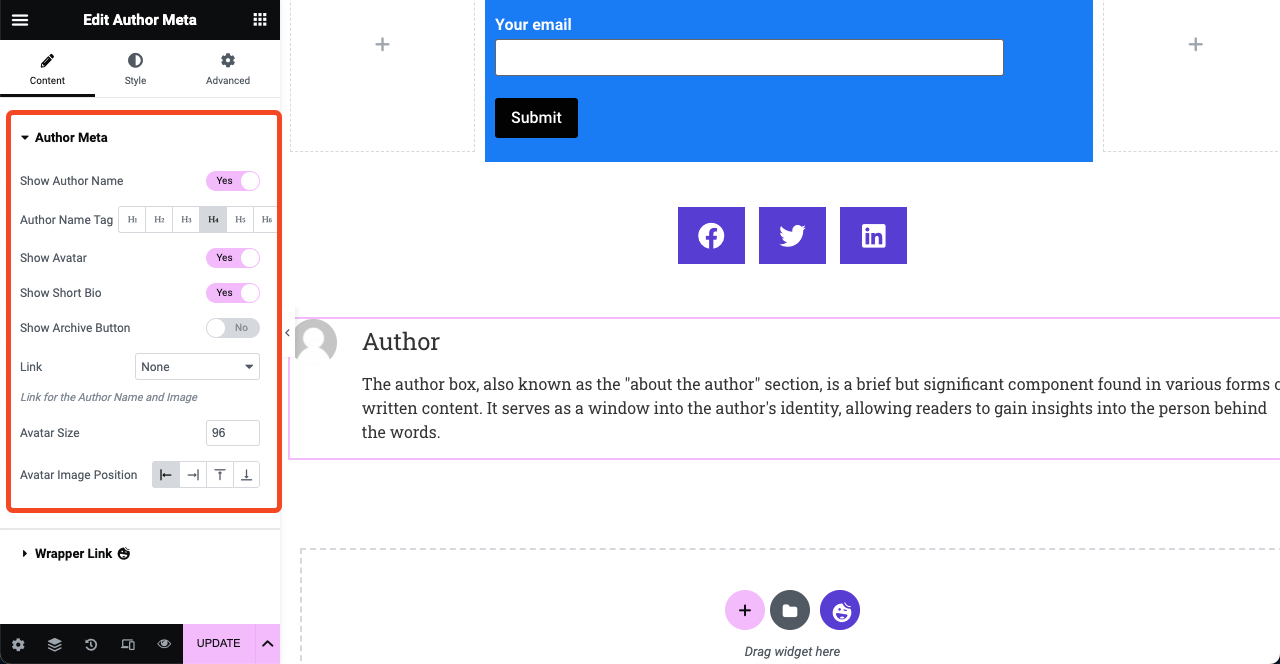
- Le widget Author Meta vous permettra de créer une section auteur sur le modèle de publication.
- Vous pouvez présenter le nom de l'auteur, son avatar, une courte biographie et des messages écrits.
- Ajoutez le widget sous les icônes de partage social.

- Développez la section Author Meta dans l'onglet Content.
- Vous pouvez décider de présenter le nom de l'auteur, ses tags, son avatar, etc.
- Vous pouvez également modifier la position de l'image, la taille de l'avatar et styliser d'autres éléments.

# Ajouter une boîte de commentaire
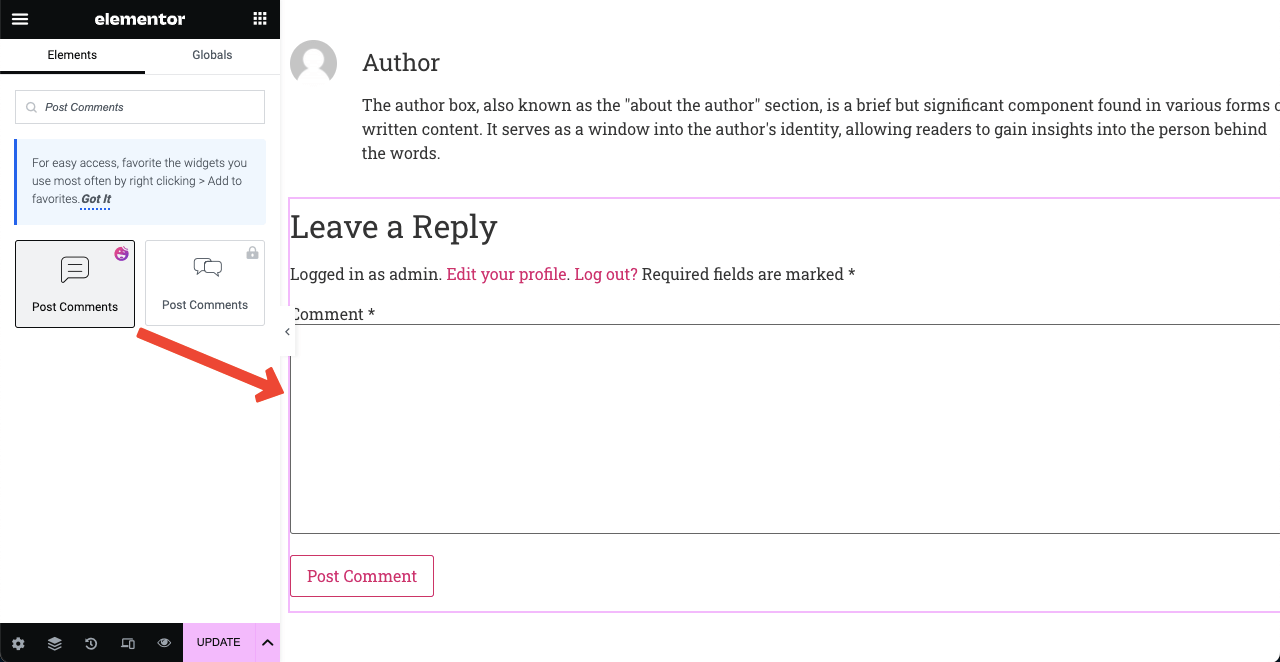
- La section des commentaires permet aux visiteurs de soumettre leurs opinions concernant le billet de blog.
- Faites glisser et déposez le widget Publier des commentaires à la fin du modèle de publication.

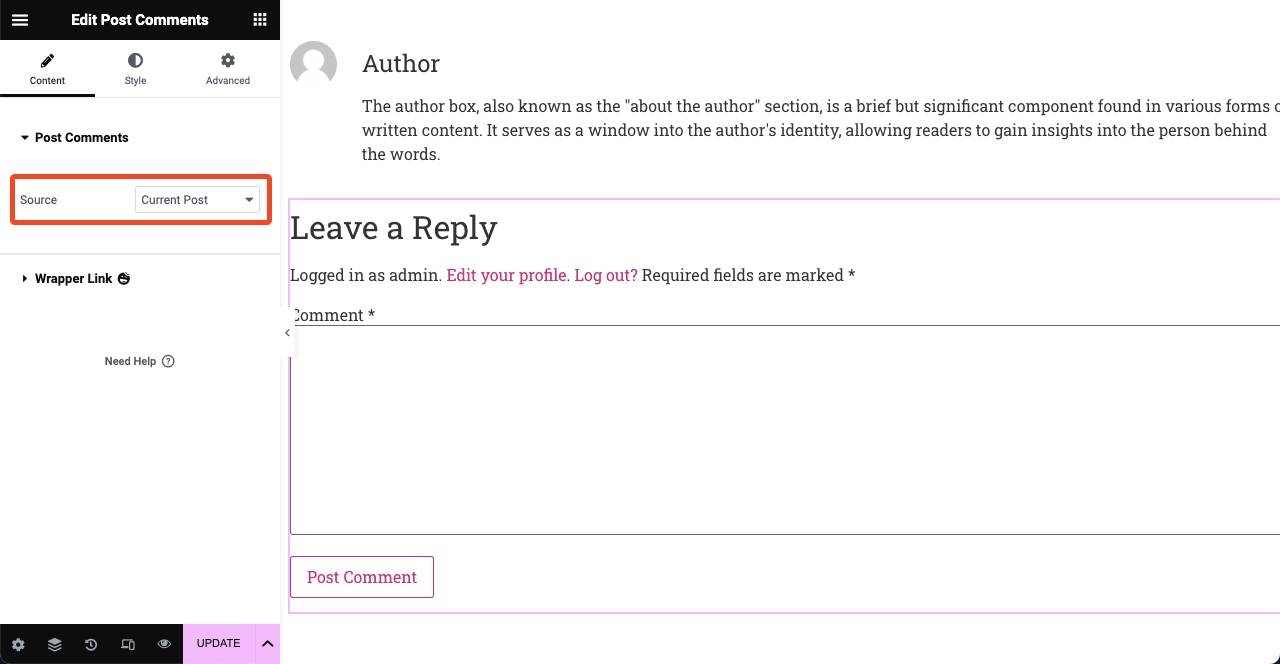
- Vous pouvez afficher la section des commentaires sur tous les messages ou sur certains.
- Accédez à l'option Source et cliquez sur l'icône déroulante à côté.
- La liste déroulante comprend deux options : Message actuel et Personnalisé .
- Choisir l'option Personnalisé vous permettra d'afficher cette boîte de commentaires sur les publications sélectionnées.

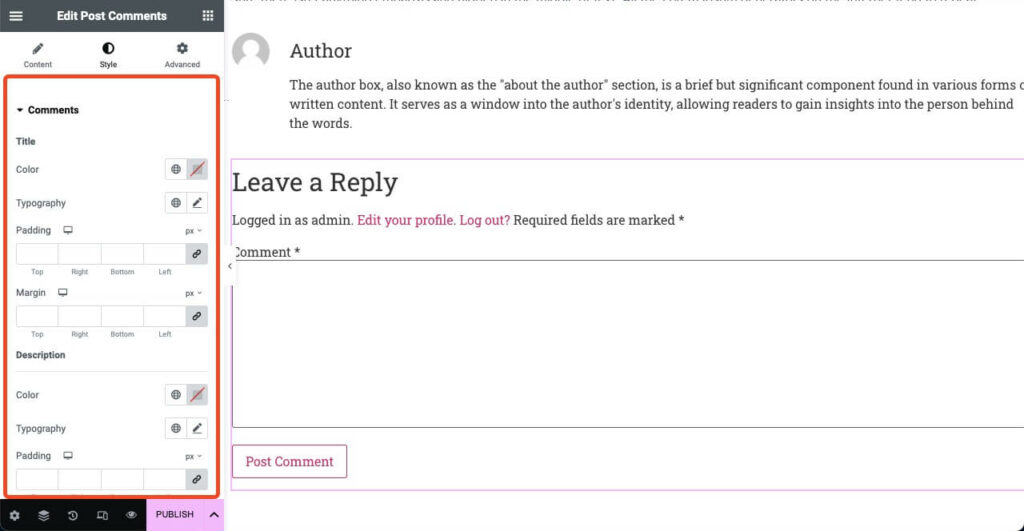
- Publier un commentaire de HappyAddons est un widget unique.
- Parce qu'il vous permet de styliser la mise en page post-commentaire.
- Mais cette option de stylisation n'est pas disponible dans Elementor.
- Ainsi, avec HappyAddons, vous pouvez profiter de plus de flexibilité dans la personnalisation.

# Afficher les messages associés
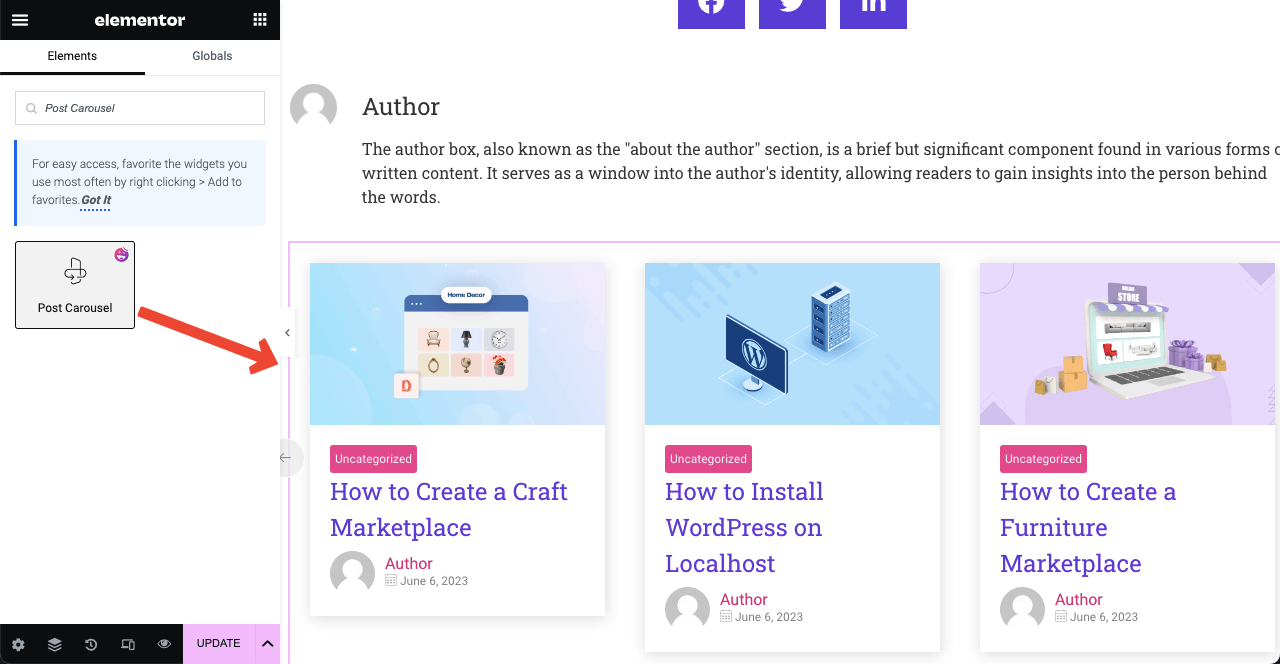
La section des articles associés suggère d'autres contenus et articles pertinents pour l'article de blog actuel. Ils sont généralement sélectionnés en fonction de balises, de mots-clés et de catégories. Vous pouvez utiliser le widget Post Carousal pour créer cette section. Mais pour cela, vous devez avoir accès au Premium de HappyAddons.
- Une fois le plugin premium installé, le widget Post Carousel sera déverrouillé.
- Faites-le glisser et déposez-le sur le canevas Elementor.
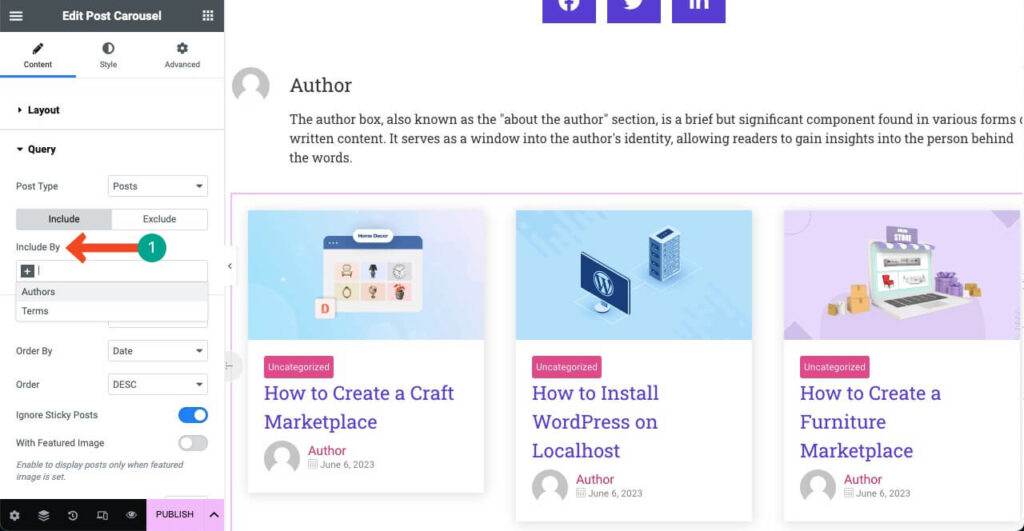
- Ensuite, personnalisez-le à partir de l'onglet contenu et style.

- Accédez à Contenu > Requête .
- Spécifiez les auteurs, les termes ou les balises.
- En conséquence, les articles pertinents seront affichés sur chaque article de blog.

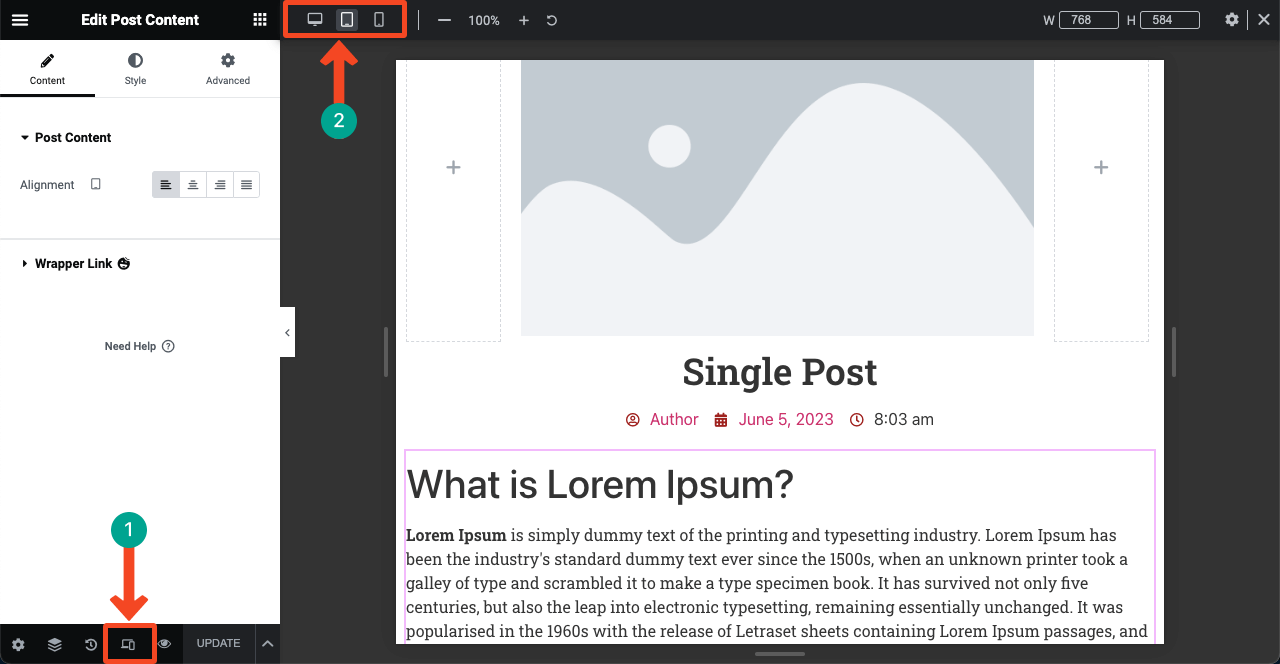
Étape 03 : Rendre le modèle mobile réactif
Aujourd'hui, plus de 50 % de tout le trafic Web provient d'appareils mobiles . Ainsi, une fois que vous avez terminé d'ajouter les éléments nécessaires au canevas, vous devez vérifier s'ils sont parfaitement alignés sur d'autres appareils.
- Cliquez sur l'icône Mode réactif en bas du panneau Elementor.
- Vous verrez les différents modes de l'appareil apparaître en haut.
- En passant de l'un à l'autre, vous pouvez vérifier si les widgets sont parfaitement alignés.

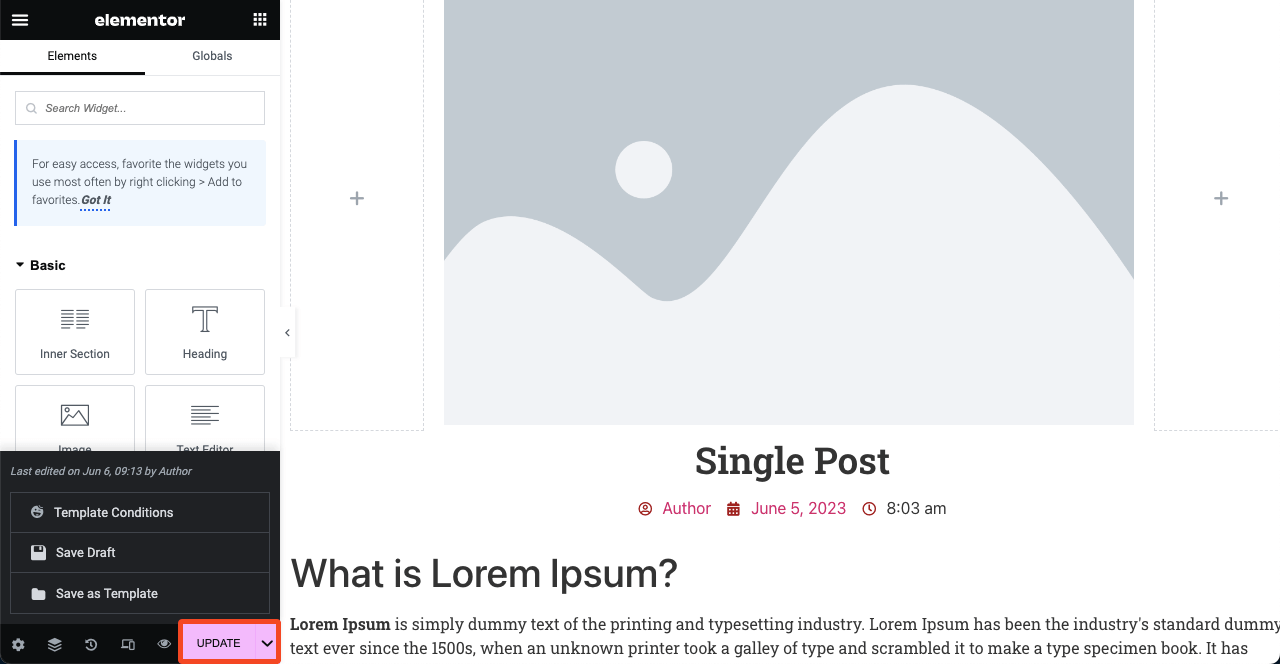
Étape 04 : Publiez le modèle de publication
- Appuyez sur le bouton PUBLIER/METTRE À JOUR ou sur le signe fléché .
- Cliquez sur Enregistrer le brouillon pour enregistrer cette conception en tant que brouillon.
- Cliquez sur Enregistrer comme modèle si vous souhaitez utiliser cette conception plus tard comme modèle prêt à l'emploi.
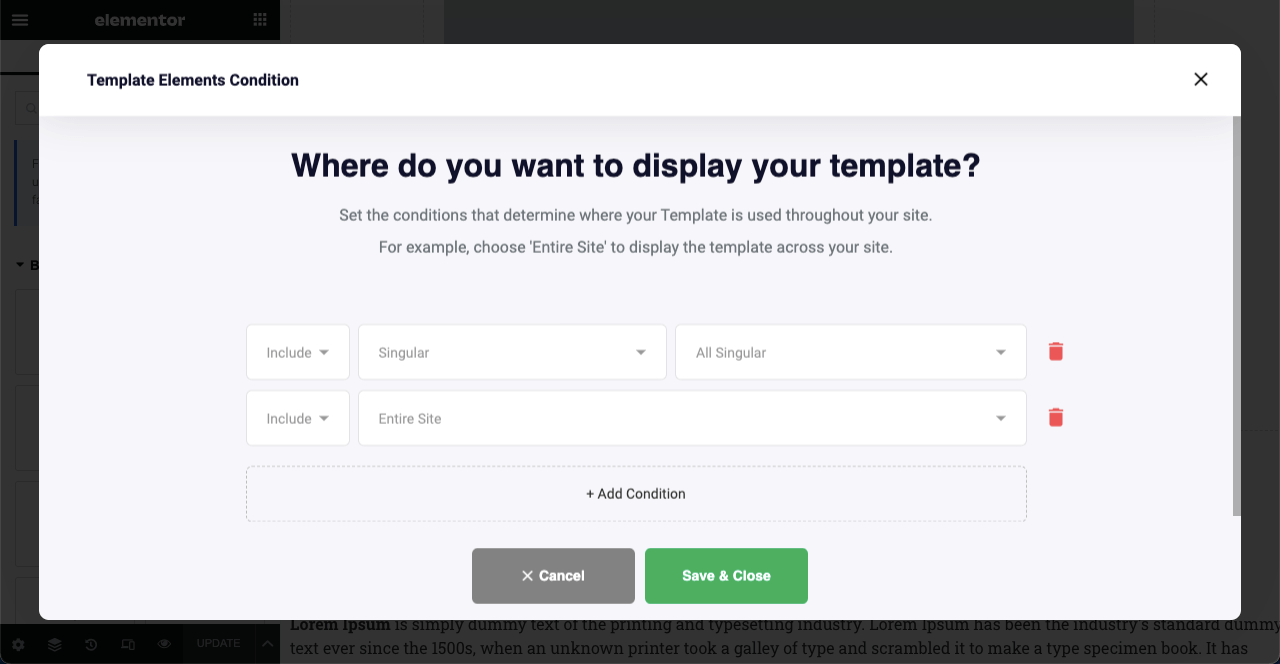
- Cliquez sur Conditions du modèle pour publier la conception.

- Ce que vous voyez dans l'image ci-dessous sont les conditions par défaut que vous pouvez définir à l'aide de la version gratuite de HappyAddons.
- Vous avez besoin d'un accès premium pour définir des conditions personnalisées.
- Cliquez sur le bouton Enregistrer et fermer .

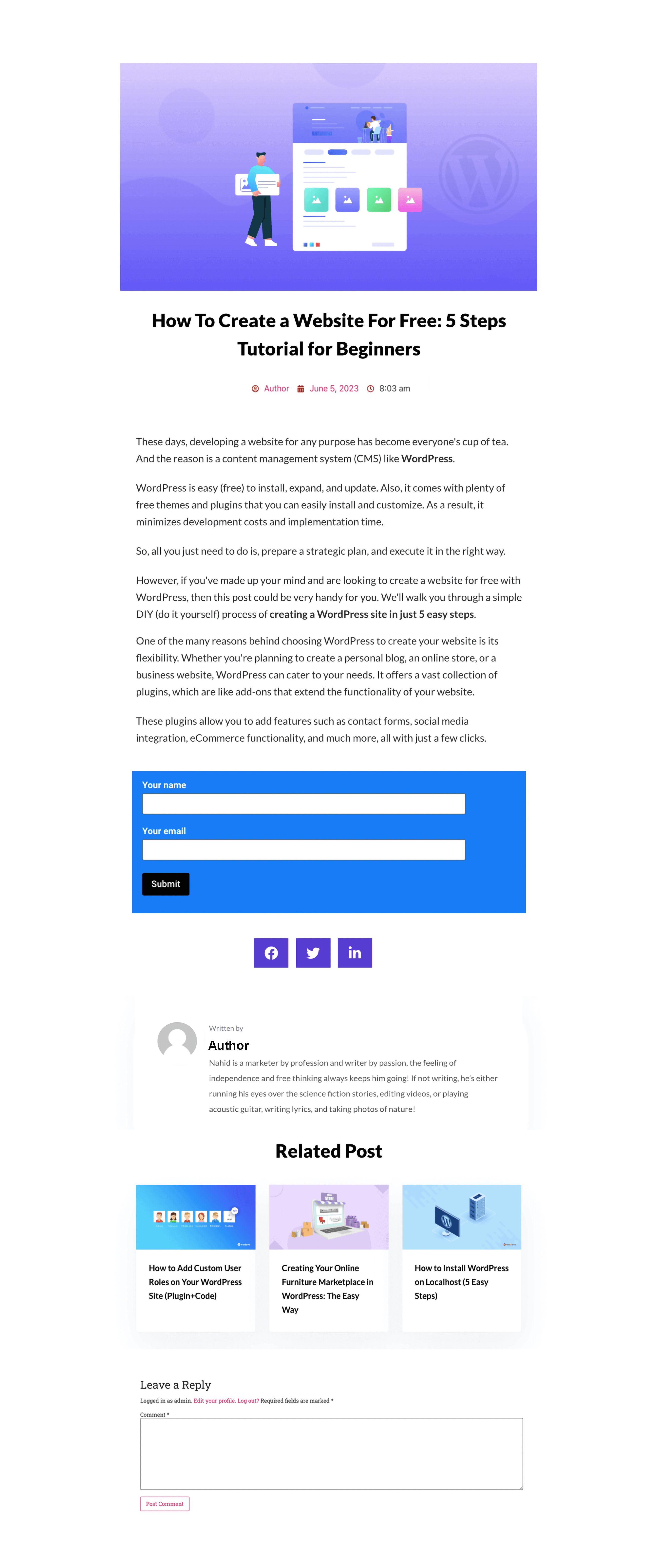
Étape 04 : Prévisualisez le modèle d'article de blog unique
Maintenant, passez en mode aperçu de tout article de blog publié. Vous verrez que le modèle leur a été appliqué. Si vous n'aimez pas la mise en page, ouvrez à nouveau le modèle avec Elementor et personnalisez-le selon vos préférences.

FAQ sur la création d'un modèle d'article de blog dans Elementor
J'espère que vous avez apprécié la partie tutoriel. En dehors de cela, vous devez connaître d'autres sujets pour développer vos connaissances sur la conception d'articles de blog. Nous les couvrirons dans la section FAQ.
Quelle est la différence entre un type d'article personnalisé et un article de blog ?
Un article de blog est un article ou un article traditionnel couvrant une description détaillée d'un produit, d'une fonctionnalité, d'un sujet ou d'une information spécifique. Il ne présente pas le contenu du corps principal de manière dynamique.
Un type de publication personnalisé vous permet de modifier la structure du contenu, y compris les champs personnalisés, les taxonomies et les fonctionnalités. Il donne aux utilisateurs la possibilité de filtrer dynamiquement le contenu souhaité.
Quelle est la principale différence entre un article de blog et une page de blog ?
Un article de blog est une rédaction couvrant une analyse détaillée de sujets donnés. Certains types d'articles de blog populaires sont les guides pratiques, les listes, les critiques, les études de cas, les articles de presse, les histoires personnelles, etc.
Mais une page de blog présente une collection d'articles de blog publiés avec leurs titres, fonctionnalités, images et extraits.
Quelles sont les principales parties d'un article de blog ?
Vous trouverez ci-dessous les quatre parties principales d'un article de blog, quel que soit son type :
1. Un titre convaincant
2. Contenu corporel engageant
3. Fichiers multimédias (images, clips vidéo et GIF)
4. Appels à l'actionComment améliorer la lisibilité d'un article de blog ?
1. Utilisez un texte clair et facile à comprendre
2. Divisez le contenu principal en plusieurs sections avec des titres
3. Ajoutez des visuels pour supprimer la monotonie
4. Incorporez des tableaux et des puces pour décomposer
5. Suivez le format F ou Z dans l'écriture du texteEst-il possible de gérer plusieurs modèles de publication unique dans Elementor ?
Oui, vous pouvez gérer plusieurs modèles de publication unique. Mais pour cela, vous avez besoin d'un accès premium, que ce soit à Elementor ou à HappyAddons.
Puis-je styliser/personnaliser la section des commentaires de publication avec Elementor ?
Elementor, par défaut, ne vous permet pas de personnaliser la section des commentaires de publication. Mais en installant le plugin HappyAddons, vous pouvez permettre à Elementor de styliser et de personnaliser la section des commentaires de publication.
Derniers plats à emporter !
Si vous utilisez la mise en page par défaut des articles de blog avec n'importe quel WordPress populaire, vous verrez que des centaines et des milliers d'autres propriétaires de sites Web utilisent la même mise en page. Et cette disposition de copie peut conduire à une expérience utilisateur ennuyeuse pour vos lecteurs et visiteurs Web.
La création d'un modèle d'article de blog personnalisé peut être une solution révolutionnaire dans ce cas. Cela peut rendre votre section de blogs plus professionnelle et unique que les autres. Avec le générateur de thèmes HappyAddons, vous pouvez créer un modèle de publication unique presque professionnel pour votre site Web.
J'espère que vous avez apprécié l'article. C'est maintenant à vous d'essayer le plugin. Pour plus de conseils, explorez la documentation sur tous les widgets que nous avons couverts dans le didacticiel.
