So verwenden Sie das Elementor Advanced Accordion Widget von HappyAddons
Veröffentlicht: 2024-04-01Akkordeon-Widgets sind eine großartige Möglichkeit, lange Inhalte kompakt zu präsentieren und zu organisieren, ohne die Seitenlänge zu erhöhen. Mit dem Widget können Sie Ihren Beiträgen und Seiten so viele zusammenklappbare Abschnitte hinzufügen, wie Sie möchten, sodass Besucher den Inhalt in ihrem eigenen Tempo erkunden können.
Elementor ist ein leistungsstarkes Plugin zum Erstellen von Seiten mit über 100 spannenden Widgets. HappyAddons ist ein Add-on des Plugins mit über 110 zusätzlichen Widgets und Funktionen. Beide Plugins bieten ein Akkordeon-Widget. Aber das Widget von HappyAddons ist im Vergleich zum anderen Widget funktionsreicher.
In diesem Artikel zeigen wir Ihnen mit einem detaillierten Tutorial, wie Sie das erweiterte Akkordeon-Widget Elementor von HappyAddons verwenden. Werfen Sie vorher einen kurzen Blick auf das erweiterte Akkordeon-Widget. Lass uns anfangen.
Was ist das erweiterte Akkordeon-Widget?
Mit dem erweiterten Akkordeon-Widget können Sie ganz einfach zusammenklappbare Inhaltsabschnitte auf Ihrer Website erstellen. Benutzer können die Abschnitte mit einem einfachen Klick erweitern und reduzieren, um ihren Inhalt zu erkunden. Ein wesentlicher Vorteil des Widgets ist, dass es eine große Menge an Informationen auf kleinem Raum bietet.
Dies kann verhindern, dass Benutzer aufgrund einer großen Menge an Informationen überfordert werden. Dieses Widget ist besonders nützlich für Websites, die viele Textinhalte abdecken und diese häufig aktualisieren. Dies kann Ihnen dabei helfen, eine saubere und organisierte Oberfläche auf Ihrer Webseite zu bewahren.
So verwenden Sie das Elementor Advanced Accordion Widget von HappyAddons
In diesem Abschnitt erklären wir Ihnen, wie Sie das erweiterte Akkordeon-Widget von HappyAddons verwenden. Stellen Sie sicher, dass die folgenden Plugins auf Ihrer Website installiert und aktiviert sind.
- Elementor
- HappyAddons
- HappyAddons Pro
Befolgen Sie nun die unten aufgeführten Schritte, um zu erfahren, wie Sie das erweiterte Akkordeon-Widget verwenden.
Schritt 01: Ziehen Sie das erweiterte Akkordeon-Widget per Drag & Drop auf die Elementor-Leinwand
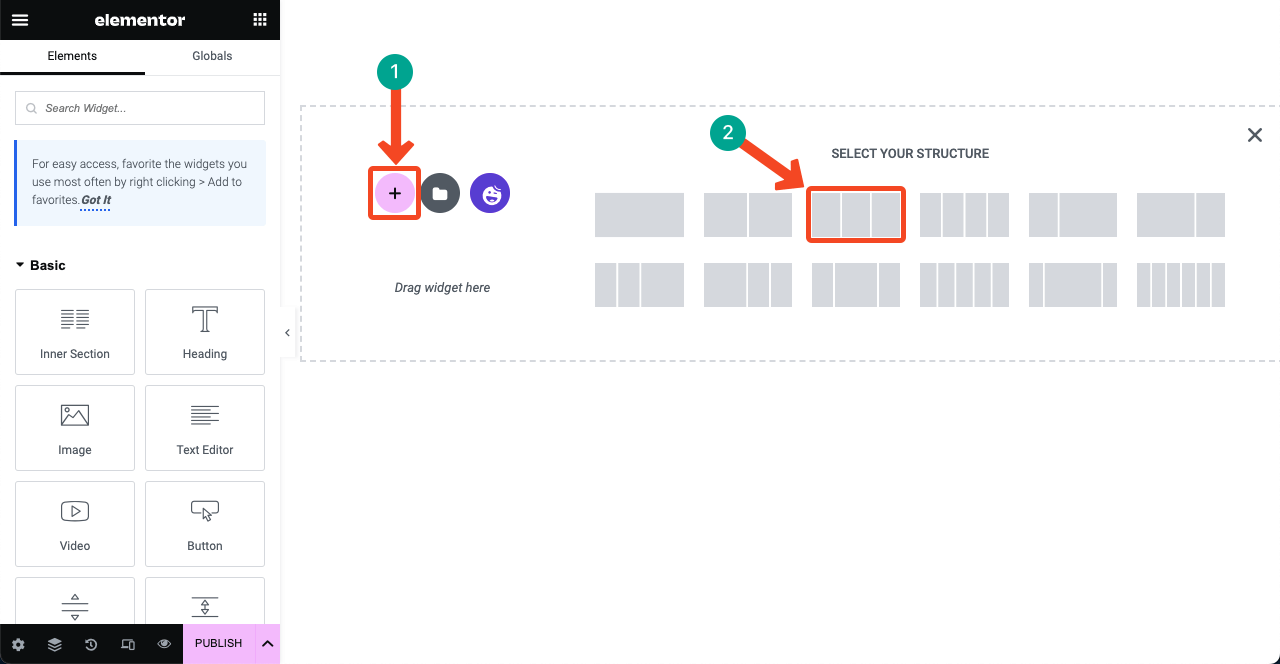
Öffnen Sie Ihre gewünschte Seite mit der Elementor-Leinwand. Erstellen Sie dann ein Abschnittslayout, indem Sie auf die Plus-Schaltfläche (+) klicken. Sie erhalten mehrere spaltenbasierte Layouts. Wählen Sie das aus, das Ihnen gefällt. Für dieses Tutorial wählen wir das einspaltige Layout.

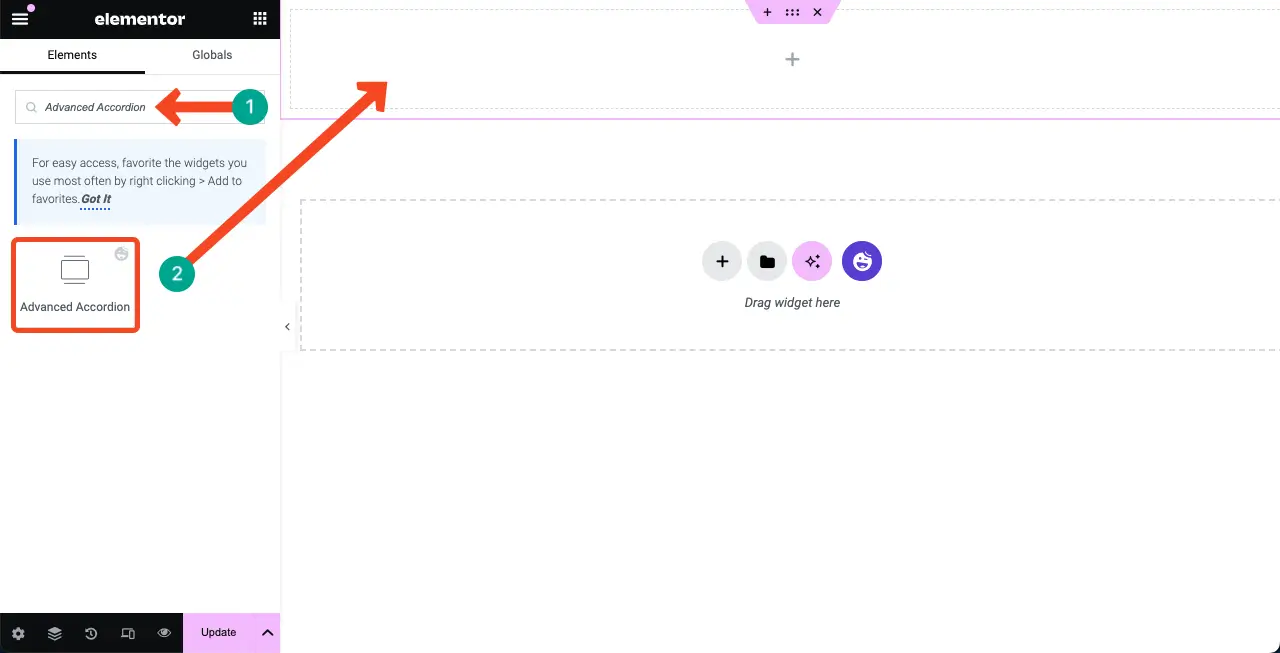
Suchen Sie das Widget „Erweitertes Akkordeon“, indem Sie es in die Suchleiste des Elementor-Bedienfelds eingeben. Sobald das Widget angezeigt wird, ziehen Sie es per Drag & Drop in den von Ihnen ausgewählten Elementor-Leinwandbereich.

Schritt 02: Ändern Sie den Layoutstil des erweiterten Akkordeons
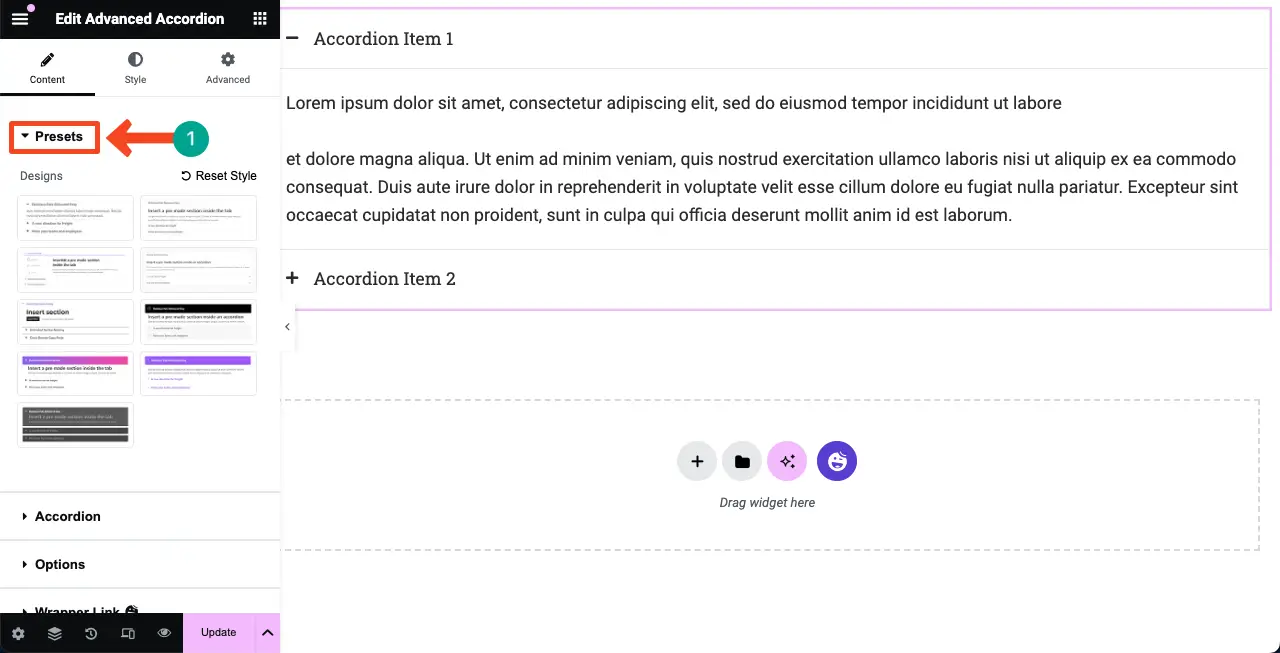
Standardmäßig verfügt das Widget über einen schwarz-weißen Hintergrund. HappyAddons bietet jedoch mehrere vorgefertigte Voreinstellungen. Mithilfe dieser Voreinstellungen können Sie das Layout des Widgets ändern.

Gehen Sie zu Inhalt > Voreinstellungen . Klicken Sie auf die dort verfügbaren Voreinstellungen, um sie zu erkunden. Sehen Sie sich das Video unten an, um zu erfahren, wie das geht. Wählen Sie eine Voreinstellung aus, die Ihnen gefällt.
Schritt 03: Neue Elemente zum erweiterten Akkordeon hinzufügen
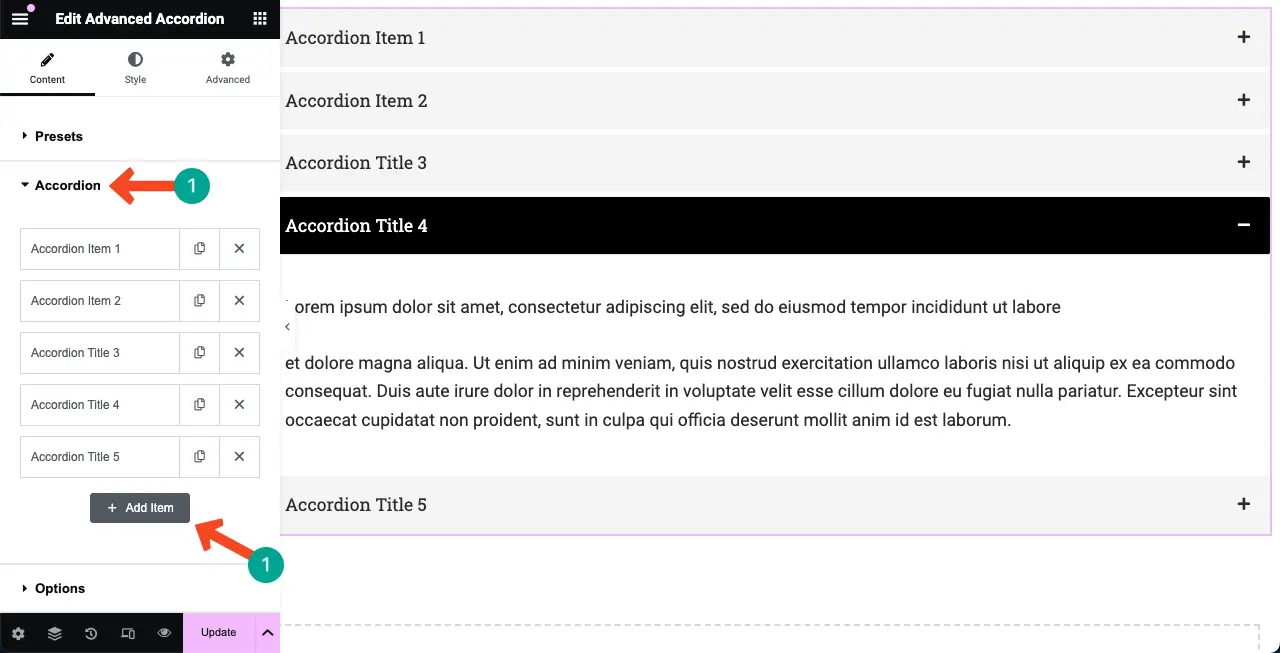
Gehen Sie im Elementor-Bedienfeld zu Inhalt > Akkordeon . Erweitern Sie den Abschnitt „Akkordeon“ . Klicken Sie auf die Schaltfläche + Element hinzufügen, um dem Widget einen neuen Akkordeonabschnitt hinzuzufügen.

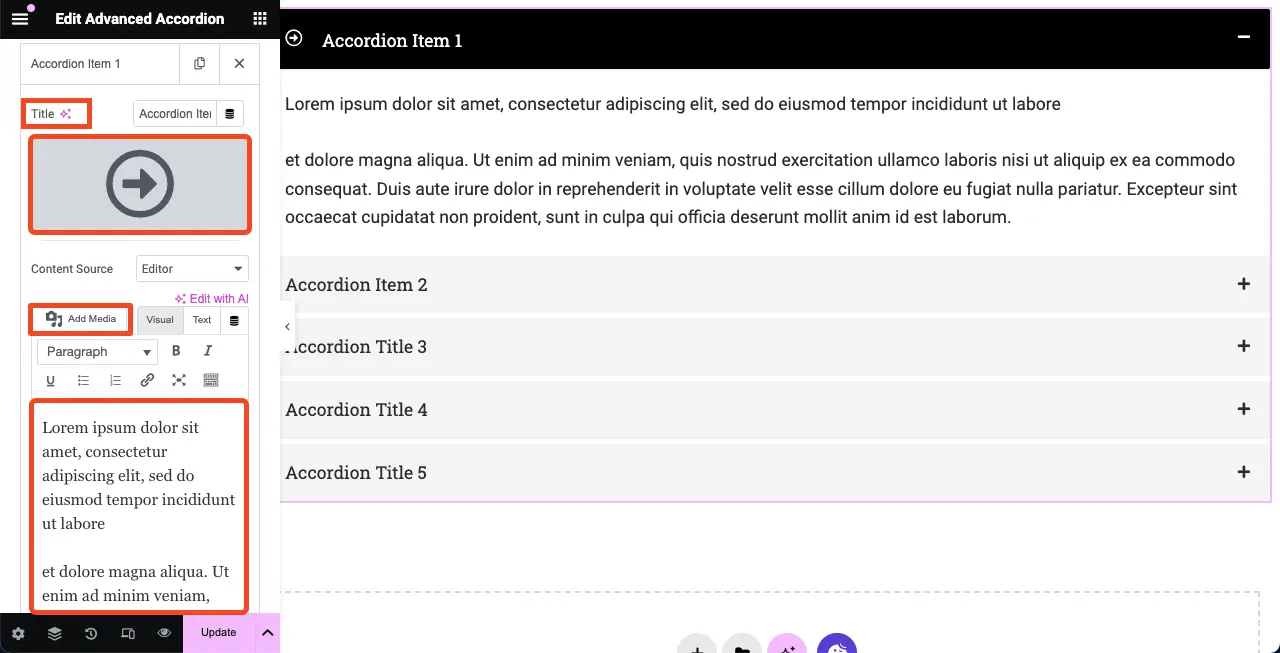
Klicken Sie nun auf die Elementregisterkarte, der Sie Inhalte hinzufügen möchten, und erweitern Sie sie. Zu den Inhaltstypen, die Sie hinzufügen können, gehören Titel, Symbol, Mediendatei und Textbeschreibung . Ich hoffe, Sie können es selbst tun.

# Vorlage in Akkordeon importieren
Mit dem erweiterten Akkordeon-Widget von HappyAddons können Sie Vorlagen importieren. Mal sehen, wie das geht. Stellen Sie jedoch sicher, dass Sie die Vorlagen selbst erstellt und gespeichert haben.
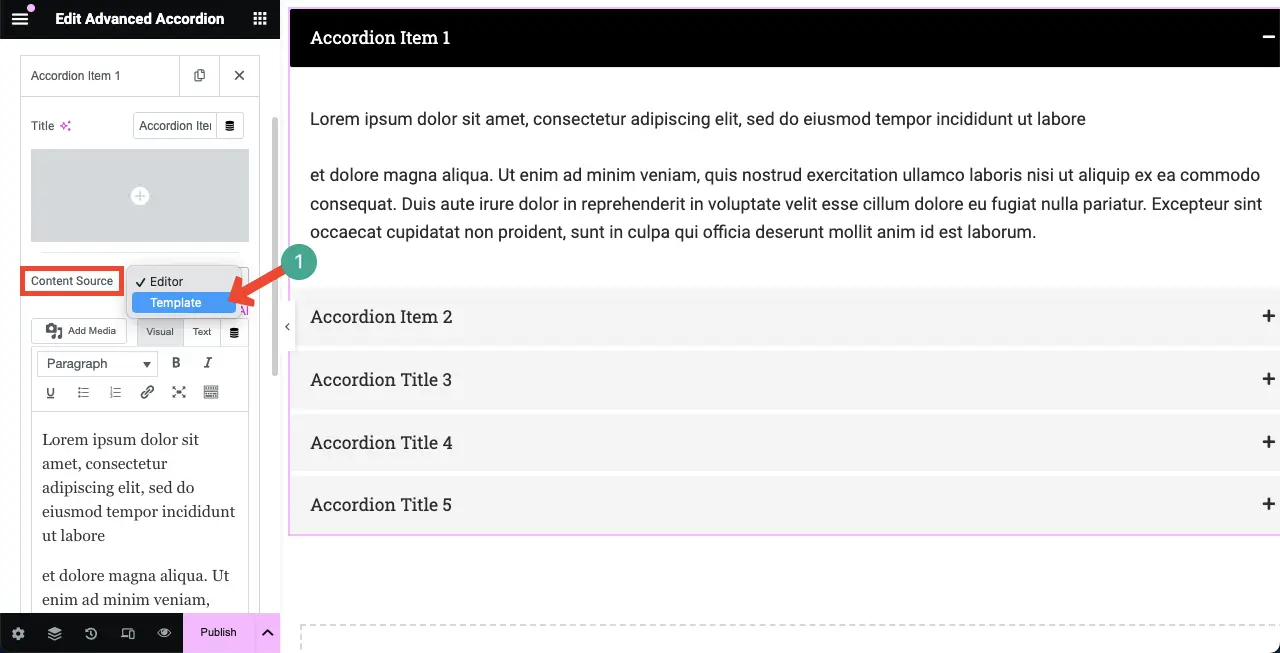
Klicken Sie auf die Dropdown-Liste neben „Inhaltsquelle“ . Wählen Sie in der Liste die Option Vorlage aus.

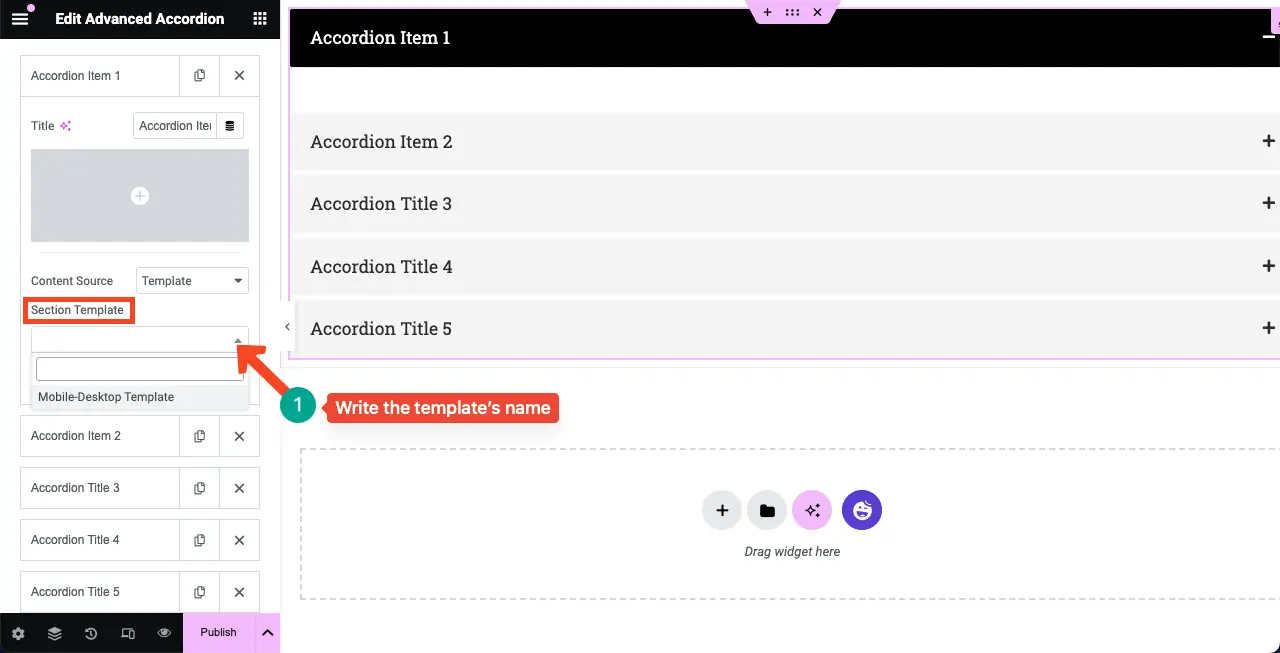
Geben Sie den Namen der Vorlage in das Feld „Abschnittsvorlage“ ein, um sie zu finden. Sobald die Vorlage angezeigt wird, klicken Sie darauf.

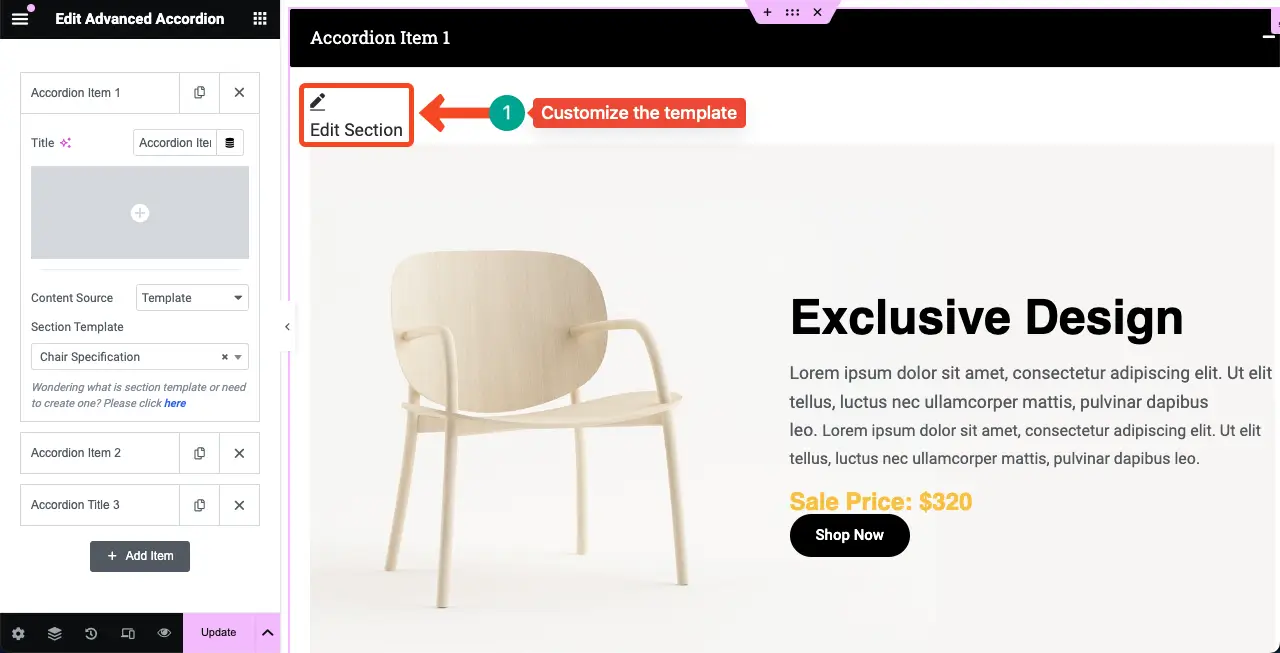
Sie können sehen, dass die Vorlage im erweiterten Akkordeon-Bereich angezeigt wurde. Um es anzupassen, klicken Sie auf die Option Abschnitt bearbeiten . Sie können die Vorlage anpassen.

Hinweis: Wir erklären das heutige Tutorial anhand von Textinhalten, nicht anhand von Vorlagen.
Schritt 04: Fügen Sie Symbole zum erweiterten Akkordeon hinzu
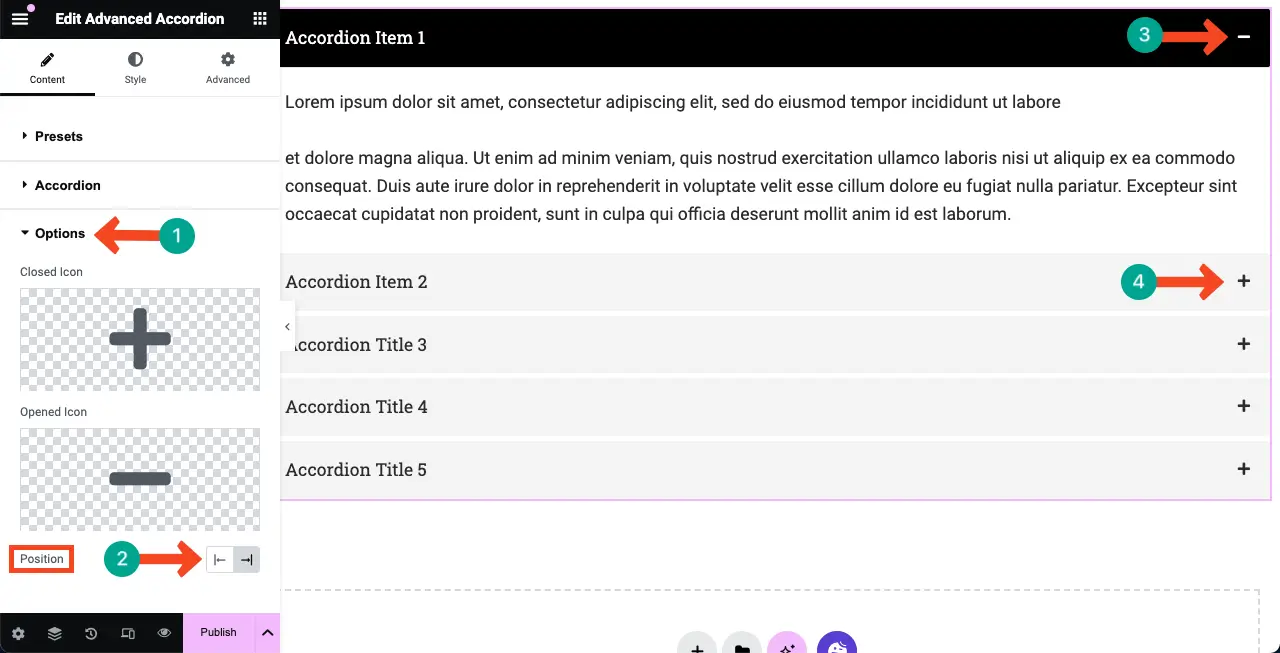
Erweitern Sie die Option Optionen . Sie erhalten Optionen zum Ändern des Geschlossen-Symbols und des Geöffnet-Symbols . Sie können die Position des Symbols auch rechts oder links ändern.

Schritt 05: Globales Abzeichen hinzufügen
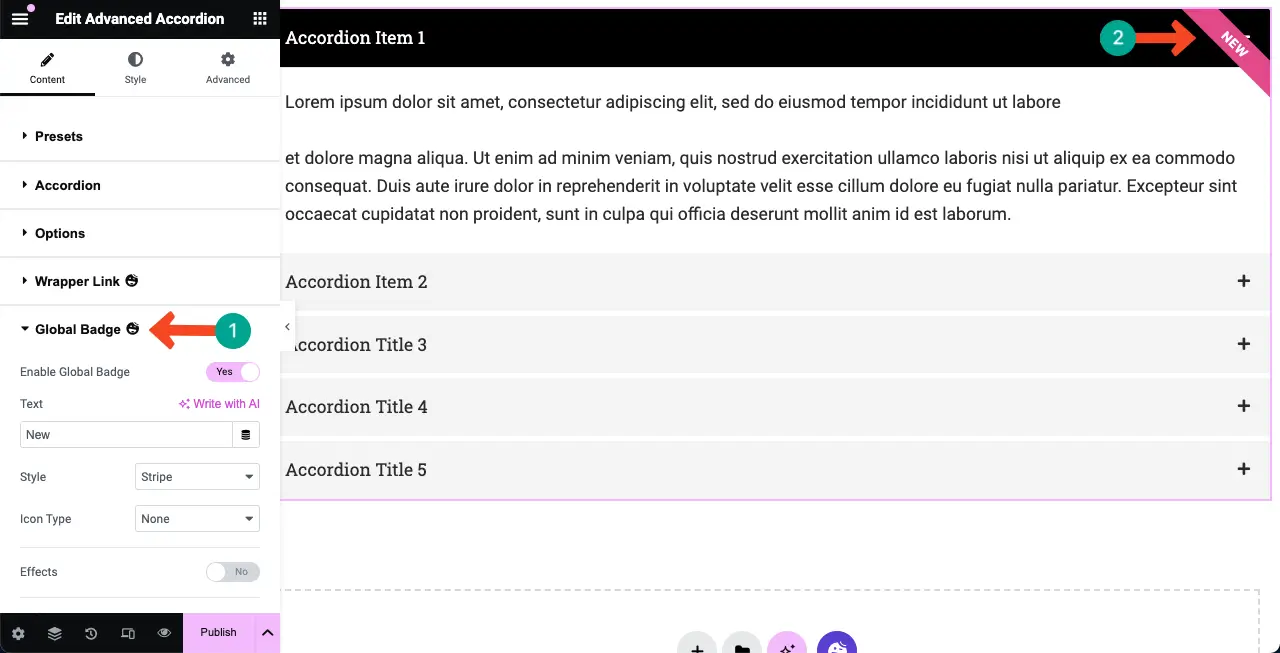
Ein globales Badge ist ein anspruchsvoller Badge-Stil, der zum Dekorieren von Webelementen verwendet wird. Mit dieser Option können Sie ein Abzeichen für das erweiterte Akkordeon-Widget aktivieren.
Benutzer können aus verschiedenen Abzeichenstilen wie Streifen, Flagge, Dreieck, Kreis, Lesezeichen wählen oder sogar ein benutzerdefiniertes Layout erstellen. Wenn Sie möchten, können Sie dem Abzeichen auch ein Symbol, ein Bild und Lottie hinzufügen.

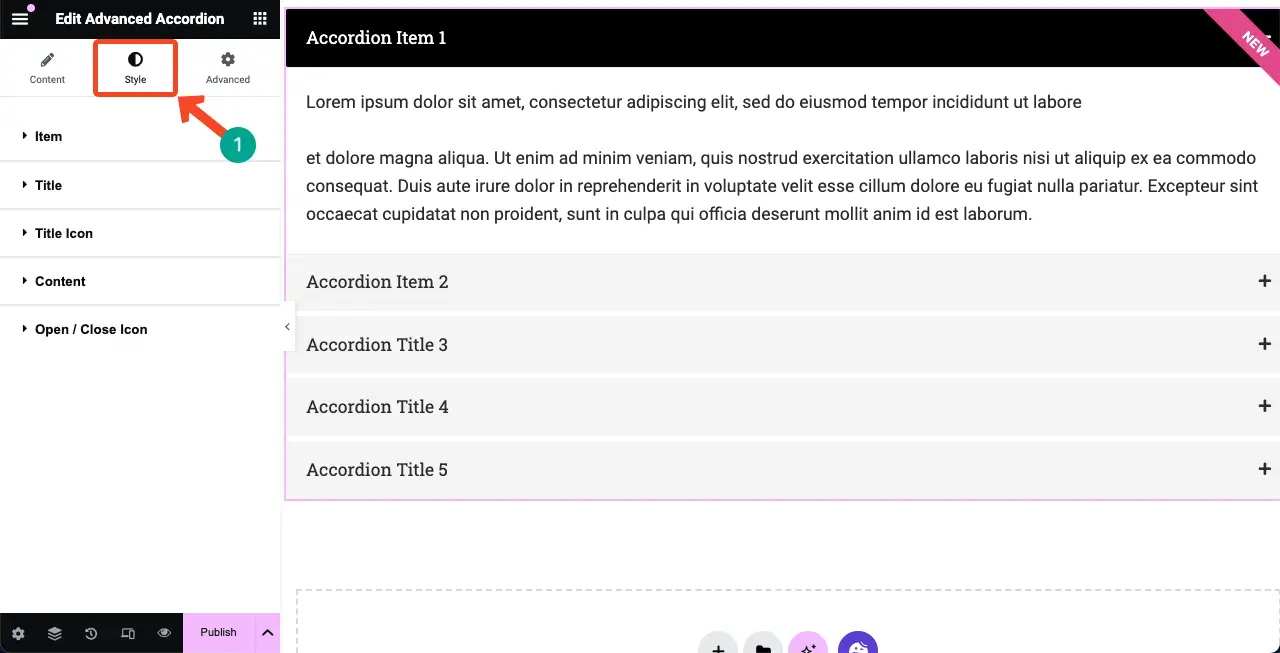
Schritt 06: Stilisieren Sie das erweiterte Akkordeon-Widget
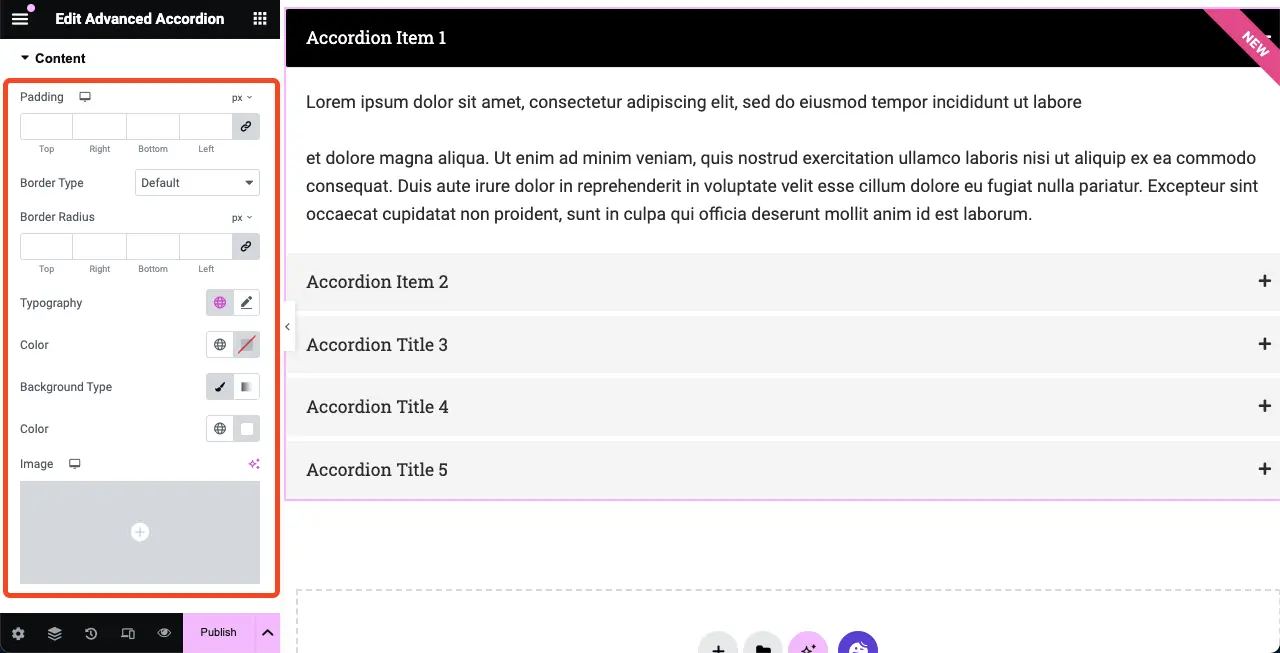
Sobald Sie mit dem Inhalt fertig sind, wechseln Sie zur Registerkarte „Stil“ . Sie können den Abstand, die Typografie, den Schatteneffekt, den Randradius, die Textfarbe, die Farbe, den Hintergrundtyp, den Abstand und verschiedene andere Optionen anpassen.


Nachfolgend finden Sie eine Momentaufnahme der Dinge, die Sie für die jeweiligen Elemente des Widgets anpassen können. Abhängig von den Elementen sind die Anpassungsoptionen unterschiedlich.

Schritt 07: Machen Sie das Advanced Accordion Widget mobil responsiv
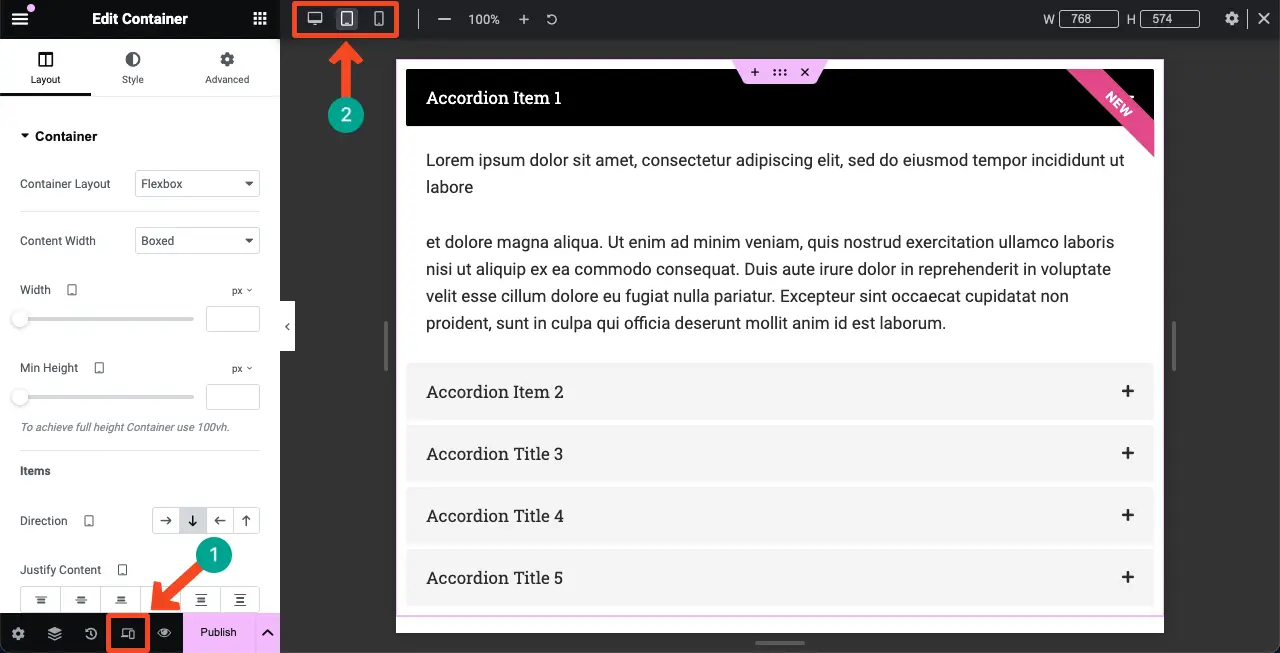
Es ist ganz einfach, das Widget „Erweitertes Akkordeon“ auf Mobilgeräte reagieren zu lassen. Wie bei anderen Widgets müssen umfangreiche Anpassungen vorgenommen werden, indem die Position verschiedener Elemente ausgehend von den Elementen geändert wird. Bei Advanced Accordion-Widgets ist dies nicht erforderlich.
Überprüfen Sie einfach, ob das Widget auf allen Bildschirmgrößen perfekt aussieht. Wenn eine geringfügige Korrektur erforderlich ist, tun Sie dies. Besuchen Sie diesen Beitrag, um weitere Anleitungen zu erhalten, wie Sie eine Elementor-Website auf Mobilgeräte reagieren lassen.

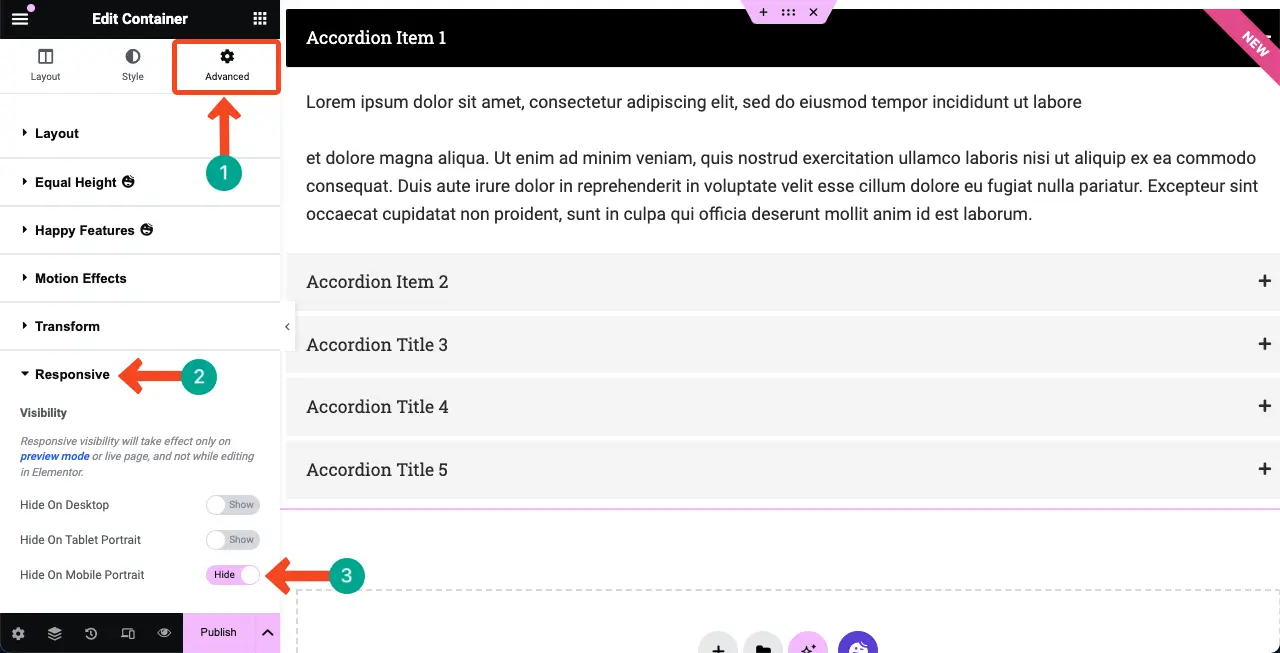
Sie können verhindern, dass dieses Widget auf einem bestimmten Gerätetyp oder einer bestimmten Bildschirmgröße angezeigt wird. Gehen Sie zur Registerkarte „Erweitert“ > „Responsiv“ . Blenden Sie das Widget auf einem bestimmten Gerät aus, indem Sie die Option daneben aktivieren.

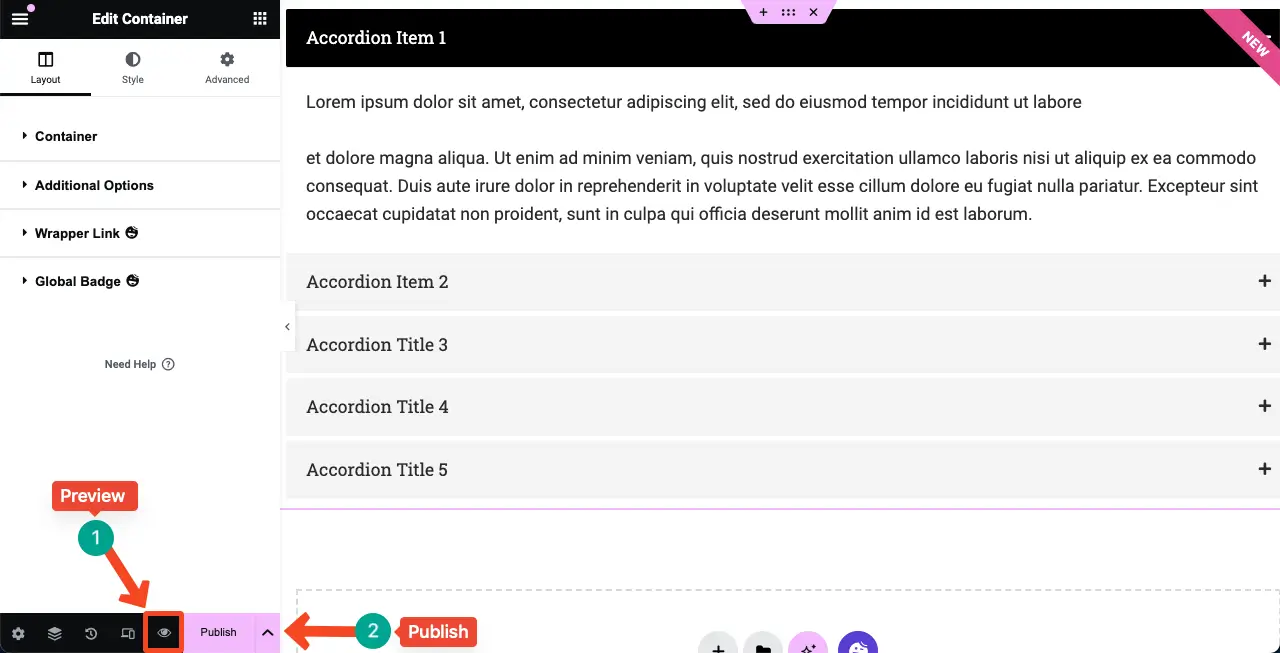
Schritt 08: Vorschau und Veröffentlichung des erweiterten Akkordeon-Widgets
Hoffentlich sollten Ihre Inhalte inzwischen in Ordnung und zur Veröffentlichung bereit sein. Eine Vorschau der Inhalte vor der Veröffentlichung ist jedoch immer eine gute Vorgehensweise. Durch Klicken auf das Vorschausymbol in der unteren Leiste des Elementor-Bedienfelds können Sie eine Vorschau des Widgets anzeigen. Als nächstes veröffentlichen Sie es

Weitere Anleitungen finden Sie in unserer Dokumentation zum erweiterten Akkordeon-Widget.
Dinge, die Sie mit dem erweiterten Akkordeon-Widget von HappyAddons tun können
Mit dem Advanced Accordion-Widget von HappyAddons können Sie verschiedene Arten von Inhalten kuratieren, um Benutzer zu fesseln. Nachfolgend haben wir einige solcher Anwendungsfälle aufgelistet.
1. FAQ-Seiten/-Abschnitte
Das erweiterte Akkordeon-Widget eignet sich perfekt zum Erstellen von FAQ-Seiten oder -Abschnitten (Frequently Asked Questions). Damit können Sie eine Liste mit Fragen und Antworten kompakt und benutzerfreundlich organisieren und anzeigen. Benutzer können die entsprechenden Antworten einfach durch Klicken auf die Fragen erkunden.
2. Zusammenklappbarer Inhalt
Mit zusammenklappbaren Inhalten können Sie Inhaltsabschnitte durch Klicken ein- und ausblenden. Dadurch können Sie wertvollen Platz sparen. Wenn Sie längere Inhalte abdecken möchten, aber befürchten, dass dies zu negativen Benutzererlebnissen führt, können Sie diese mithilfe des Widgets anzeigen.
3. Produktmerkmale
Das erweiterte Akkordeon-Widget ist ein hervorragendes Tool zur Präsentation der Funktionen Ihrer Produkte oder Dienstleistungen. Sie können ein Layout im Akkordeon-Stil erstellen, bei dem jede Funktion durch eine Frage oder einen Titel repräsentiert wird. Wenn Benutzer auf die Frage oder den Titel klicken, werden die entsprechenden Funktionsdetails angezeigt.
4. Tutorials oder Schritt-für-Schritt-Anleitung
Sie können Tutorial-Anleitungen in eine Reihe von Schritten oder Phasen strukturieren, wobei jeder Schritt durch ein zusammenklappbares Akkordeon dargestellt wird. Benutzer können der Anleitung in ihrem eigenen Tempo folgen und jeden Schritt erweitern, um die detaillierten Anweisungen oder Informationen zu erkunden.
5. Allgemeine Geschäftsbedingungen
Die Allgemeinen Geschäftsbedingungen können oft sehr langwierig sein, was für Benutzer überfordernd sein kann. Anstatt also den gesamten Text auf einmal anzuzeigen, können Sie ihn mit dem erweiterten Akkordeon-Widget aufschlüsseln und in kurzen und überschaubaren Abschnitten anzeigen.
Unterschiede zwischen den Widgets „Erweitertes Akkordeon“ (HappyAddons) und „Akkordeon“ (Elementor).
Wir hoffen, dass Sie inzwischen verstehen, dass das erweiterte Akkordeon ein Widget von HappyAddons und das Akkordeon ein Widget von Elementor ist. Beide weisen einige nennenswerte Unterschiede auf. Die Unterschiede zwischen ihnen stellen wir in der folgenden Tabelle dar.
| Thema | HappyAddons | Elementor |
| Akkordeon-Symbol | Ja! Sie können für jeden Akkordeonabschnitt separate Symbole hinzufügen. | NEIN! Sie können nur offene und geschlossene Symbole hinzufügen, jedoch keine Akkordeon-spezifischen Symbole. |
| FAQ-Schema | NEIN! HappyAddons verfügt nicht über das FAQ-Schema. | Ja! Elementor stellt das FAQ-Schema für das Widget bereit. |
| Vorlage importieren | Ja! Es ermöglicht Ihnen, mithilfe des Widgets Vorlagen hinzuzufügen und anzuzeigen. | NEIN! Sie können nur Texte und Bilder anzeigen. Es ist keine Vorlage zulässig. |
| Prämie | Ja! Dieses Widget ist nur Premium-Benutzern vorbehalten. | NEIN! Offen für alle Benutzer. |
Abschluss
Elementor mit HappyAddons hat den Bereich der Webentwicklung wirklich revolutioniert, insbesondere für No-Code-Benutzer. Wie bei vielen anderen anspruchsvollen Designkreationen und Anpassungen können Sie damit viele atemberaubende Dinge auf Ihrer Website tun.
In diesem Tutorial-Beitrag haben wir die verschiedenen Features und Funktionen des Advanced Accordion-Widgets von HappyAddons untersucht. Wir haben gelernt, wie man Abschnitte im Akkordeon-Stil erstellt, Inhalte in jedes Akkordeon-Element einfügt und das Erscheinungsbild und Verhalten des Akkordeons anpasst.
Durch die Umsetzung der in diesem Blogbeitrag vorgestellten Tipps und Techniken hoffen wir, dass Sie das Widget selbst verwenden können. Sollten Sie jedoch auf Probleme stoßen, bitten wir Sie, uns das Problem über das Kommentarfeld oder mitzuteilen Kontaktieren Sie unser Support-Team.
