Bricks Builder vs Elementor Pro: cuál es mejor
Publicado: 2024-01-22Un creador de páginas es un conjunto de herramientas que le permite diseñar y crear sitios web impresionantes desde cero sin codificación ni experiencia técnica. Ofrecen una buena colección de plantillas, elementos y funcionalidades de arrastrar y soltar prediseñados con funciones para diseñar sitios web de forma intuitiva.
Bricks Builder y Elementor son dos de esas soluciones que se utilizan actualmente en millones de sitios web de WordPress. En este artículo, cubriremos una descripción general completa de Bricks Builder vs Elementor , explicando sus características clave y muchas otras cuestiones.
Entonces, si está considerando seleccionar un creador de páginas entre los dos, este artículo será de su utilidad. Continúe leyendo esta publicación hasta el final para tomar una decisión informada.
¿Qué es Elementor?
Con más de 5 millones de usuarios activos, Elementor es uno de los creadores de páginas más populares para WordPress. Si investiga las herramientas y complementos de creación de páginas durante al menos unos días, Elementor seguramente estará entre algunas de las herramientas que aparecerán al principio.
Con el complemento, puede crear páginas web y diseñar plantillas dinámicas, incluidos tipos de publicaciones personalizadas. Elementor es igualmente útil tanto para principiantes como para desarrolladores web. Inicialmente se lanzaron solo como creador de páginas. Hoy, Elementor también ofrece alojamiento, inteligencia artificial generativa y optimización de imágenes.
¿Qué es el constructor de ladrillos?
Muchos pueden cometer el error de pensar que Bricks Builder es un complemento. En realidad, este es un tema con una opción de construcción incorporada. Aunque Bricks Builder no es tan popular como muchos otros creadores de páginas, todavía lo consideramos una solución sólida de desarrollo web. Su principal objetivo es la velocidad y el rendimiento.
Bricks Builder logra esto mediante una codificación liviana y una representación eficiente. Su interfaz y su lienzo de diseño de página son muy similares a Elementor. Desde fuentes y colores hasta espaciado y alineación, Bricks proporciona un control visual completo a sus usuarios.
Debido a sus tantas opciones y funcionalidades, Bricks Builder puede considerarse un competidor prometedor de Elementor.
Bricks Builder vs Elementor Pro: diferencias clave
Para ser honesto, nos gustaron tanto Elementor como Bricks Builder. Pero como son dos productos separados, tienen ciertas diferencias en varios aspectos como interfaz, configuración, diseño, etc. Explicaremos las diferencias entre ellos sobre estos aspectos.
01. Interfaz de lienzo y diseño
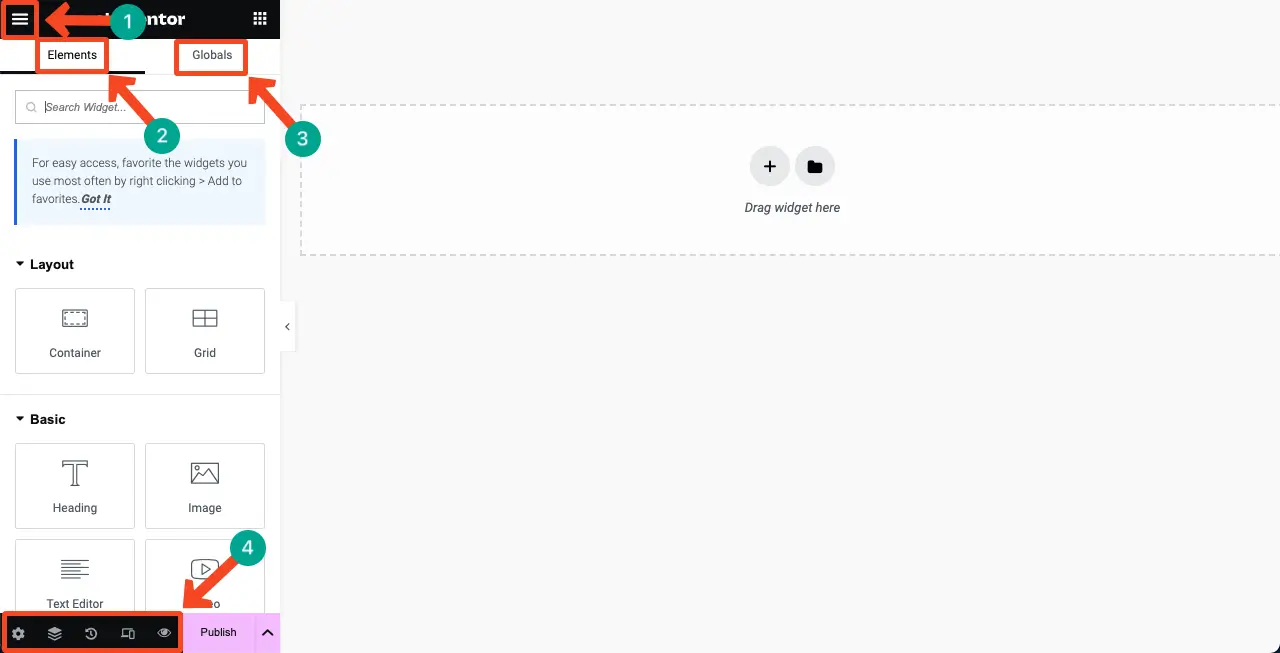
Elementor tiene un lienzo de diseño bastante intuitivo. La barra lateral del widget se encuentra en el lado izquierdo. Al hacer clic en el menú de hamburguesas de tres líneas en la esquina superior izquierda, puede personalizar la configuración del sitio, el creador de temas, las preferencias del usuario y algunas opciones más.
La pestaña Elementos le permitirá explorar los widgets de diseño. Encontrarás los widgets globales en la pestaña Globales . En la parte inferior del panel de Elementor, puede personalizar la configuración de la página, navegar por los contenedores, ver el historial de revisiones, verificar la capacidad de respuesta y obtener una vista previa del diseño .
Nota: Puede mover las opciones en la parte inferior del panel de Elementor a la parte superior. Para eso, debes ir al tablero. Navegue a Elementor > Configuración > Funciones . Luego, active la opción Barra superior del editor .

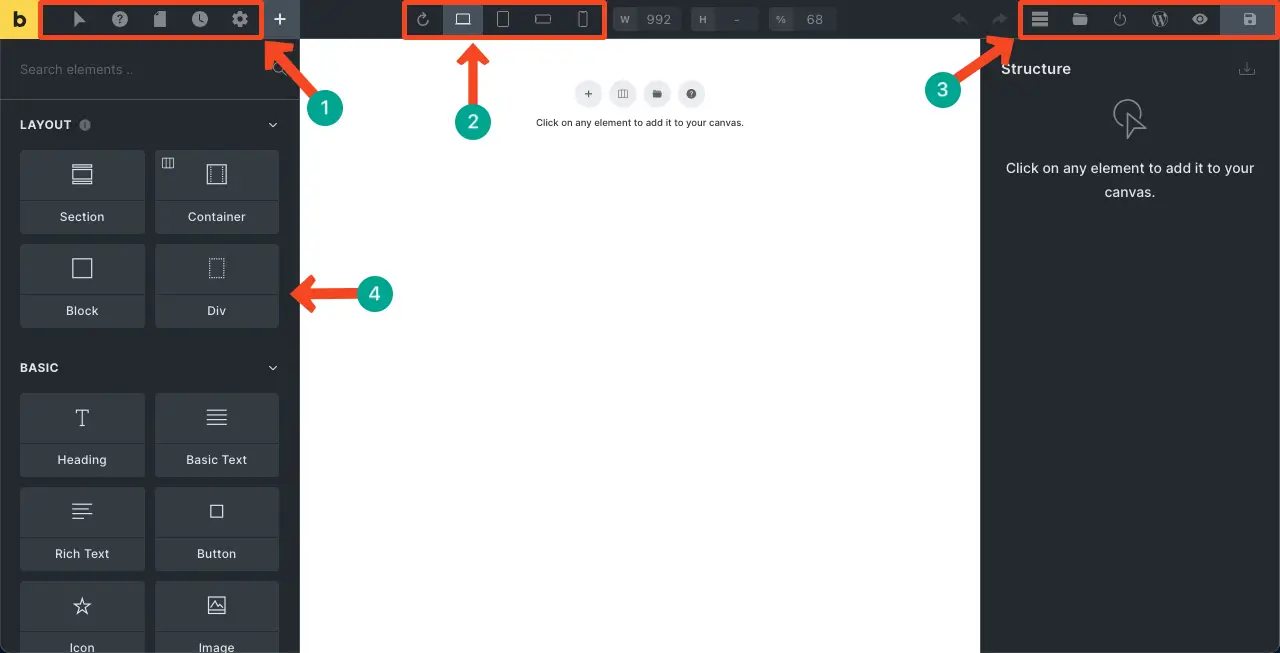
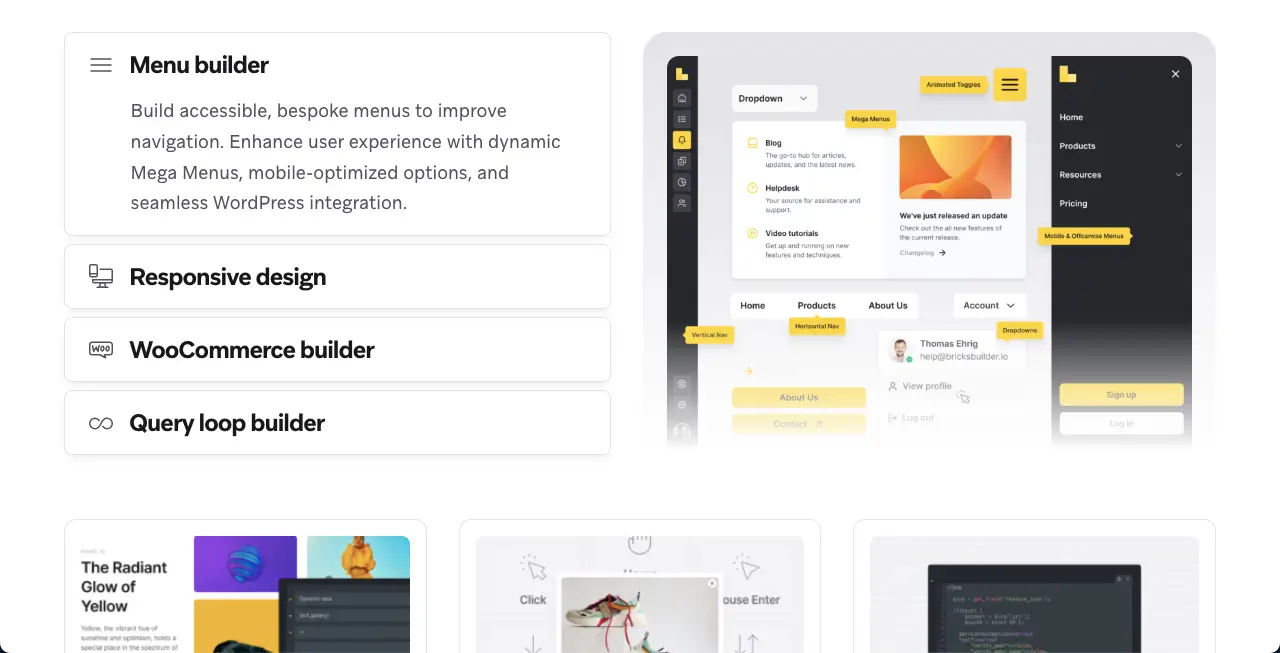
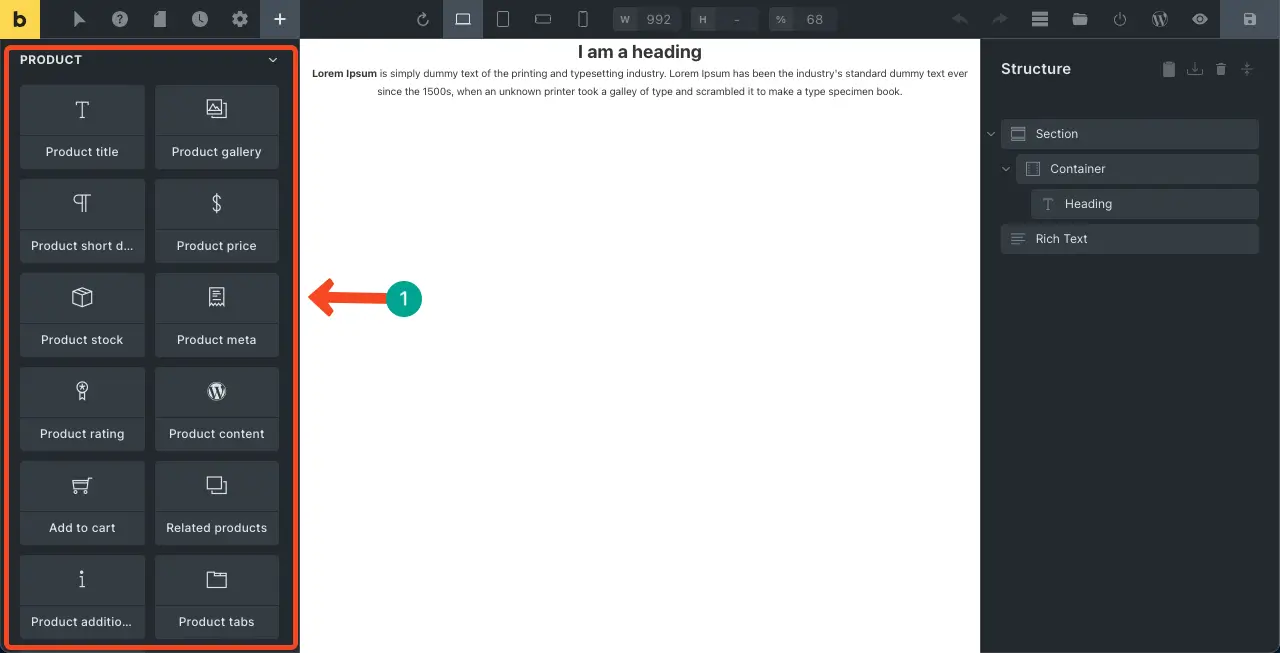
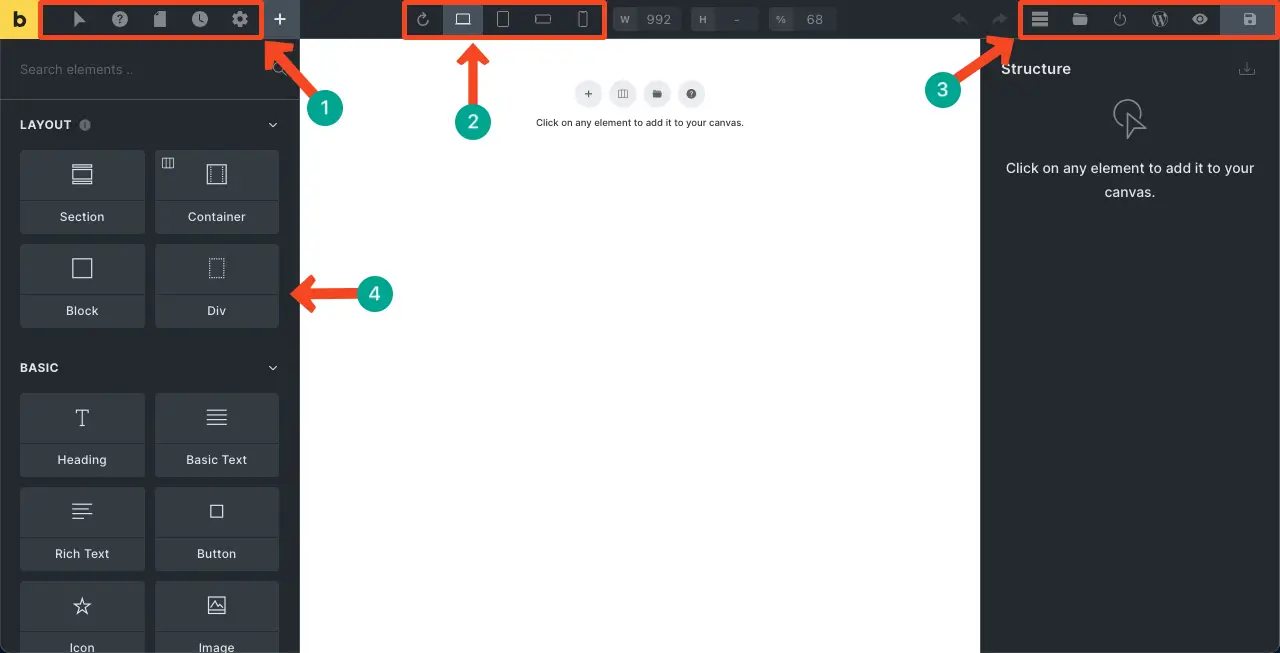
Bricks Builder tiene un lienzo y una interfaz de diseño casi similares. Obtendrás los widgets en la barra lateral izquierda. Otras opciones necesarias estarán disponibles en la barra superior. Pero la diferencia es que obtendrás algunas opciones útiles adicionales en Bricks Builder.
Por ejemplo, en la parte izquierda de la barra superior, encontrará opciones para agregar pseudoclases y cambiar entre páginas . La parte derecha proporcionará opciones para agregar plantillas, publicar y personalizar la estructura .

02. Control de contenedores, secciones y Flexbox
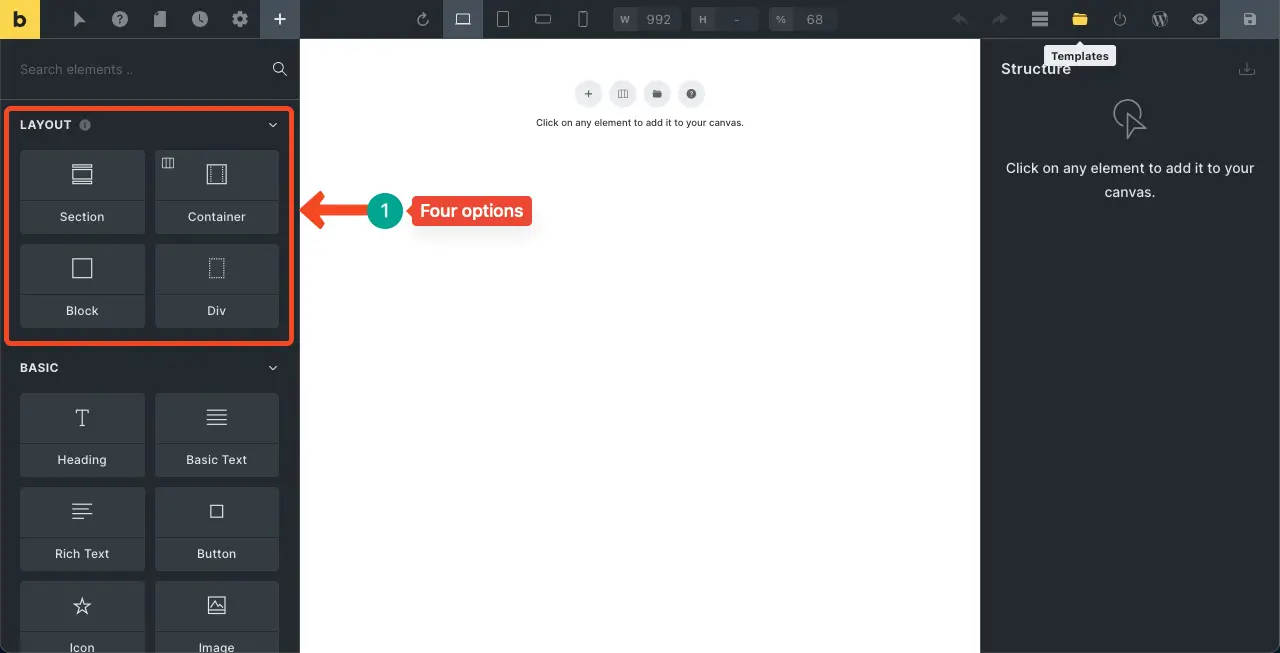
Bricks Builder ofrece cuatro opciones de diseño. Son Sección, Contenedor, Bloque y Div . La Sección crea un ancho completo, el Contenedor coloca contenido dentro del área seleccionada, los Bloques permiten crear columnas y el Div ayuda a agrupar cosas.

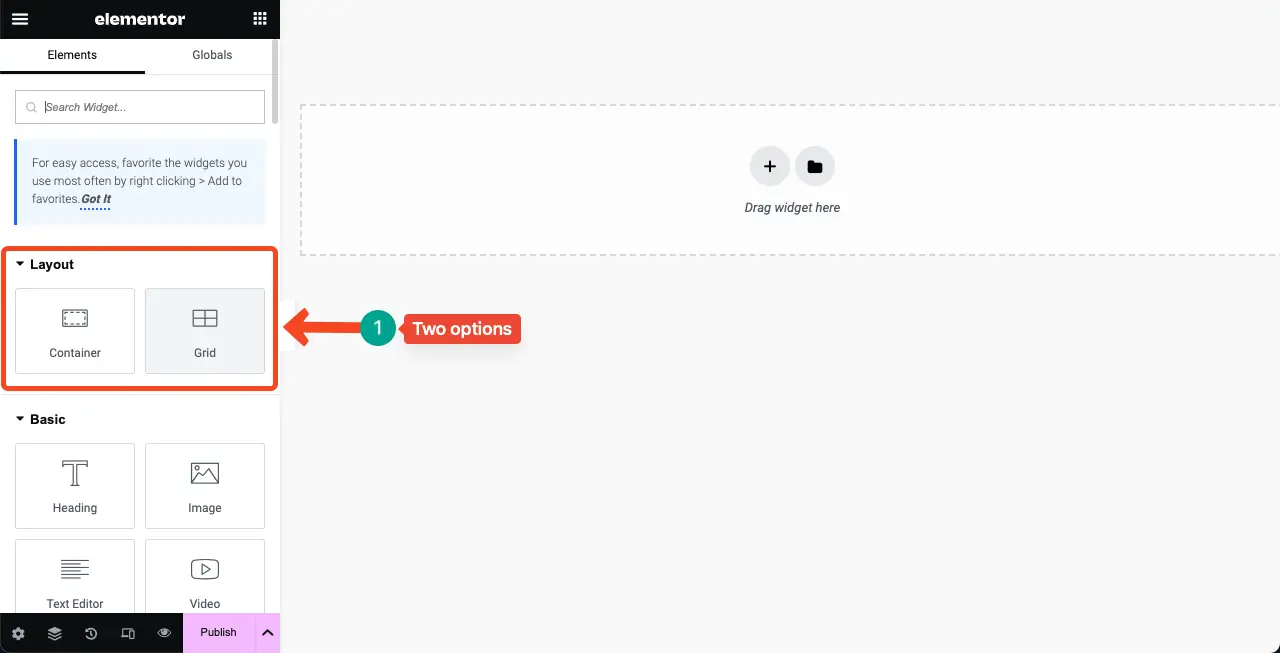
Elementor ofrece dos opciones de diseño. Son Contenedor y Cuadrícula . Pero no te desanimes al ver sólo estas dos opciones. Porque puedes hacer casi las mismas cosas con estas cosas que puedes hacer con Bricks Builder.
Puede hacer que Elementor Container sea de ancho completo o limitado. Además, puedes crear varias columnas usando la opción Cuadrícula.

03. Controles de Flexbox y opciones de alineación
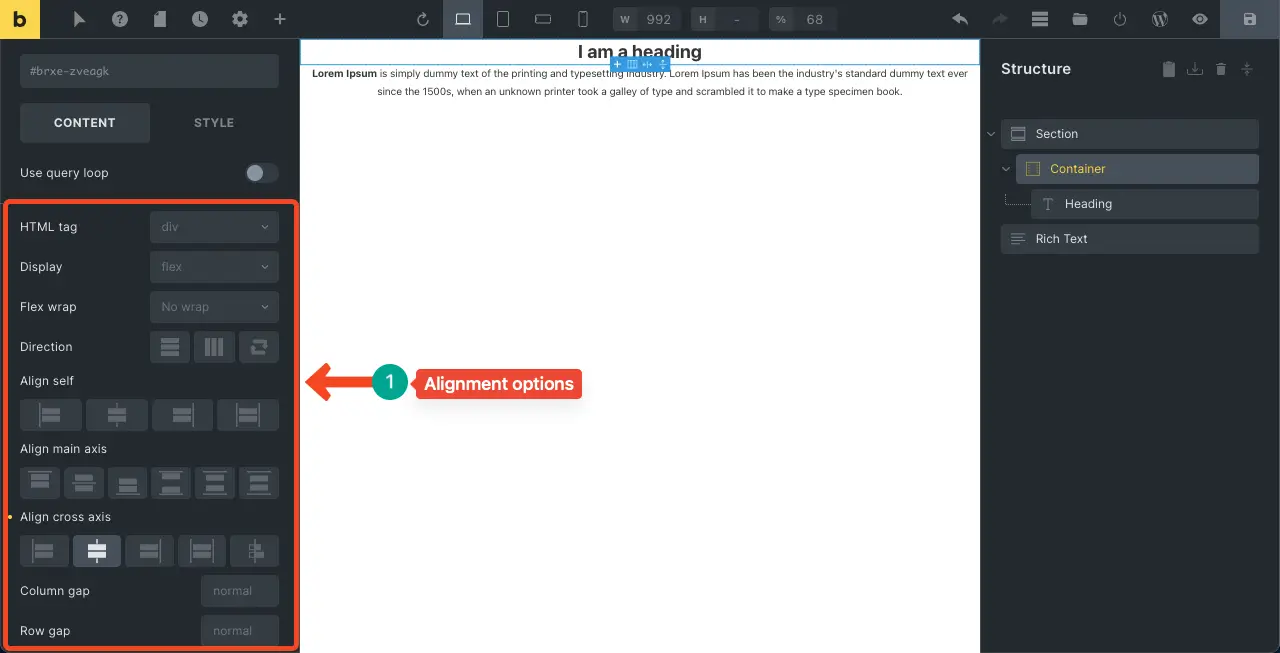
Tanto Bricks Builders como Elementor ofrecen casi los mismos tipos de controles y opciones de alineación. Sólo su interfaz de usuario es diferente. Con Bricks Builder, puede establecer la dirección del contenedor de Flexbox y la alineación del contenido mediante el eje transversal y principal.
Además, puede definir el espacio entre columnas, el espacio entre filas y el ajuste flexible. Desde la opción Estilo, puedes personalizar el relleno y los márgenes del contenedor.

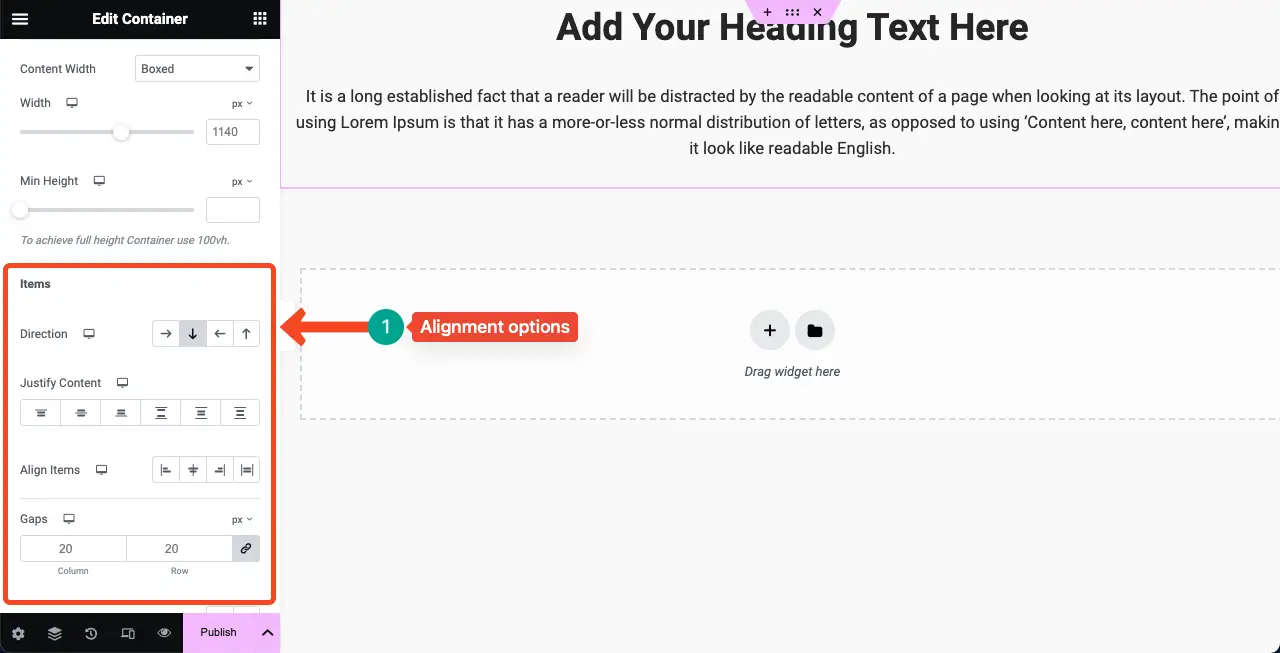
Como puede ver en la imagen a continuación, encontrará casi las mismas opciones de control y alineación en Elementor. Sin embargo, para personalizar el margen y el relleno de un contenedor específico, seleccione ese contenedor primero y luego vaya a Opciones avanzadas. Allí encontrarás todas las opciones necesarias.

04: Opciones de configuración global del sitio
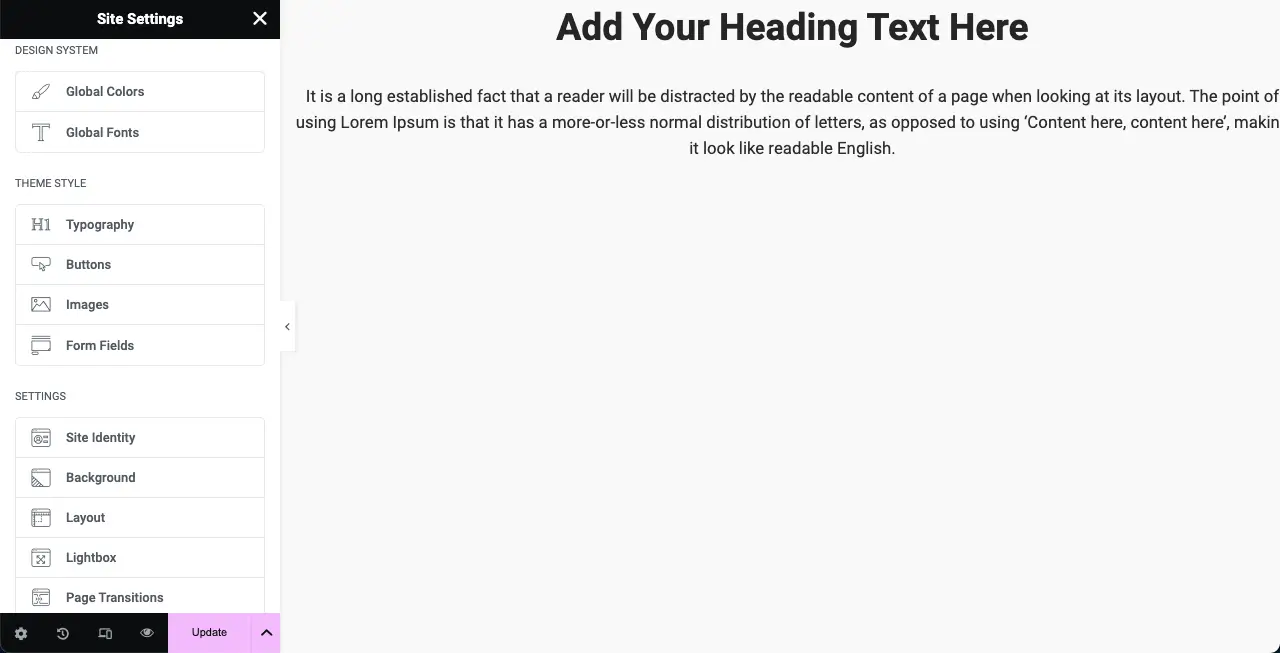
Con las opciones de Configuración global del sitio de Elementor, puede establecer valores predeterminados para varias partes de su sitio web. Puede configurar colores globales, fuentes globales, tipografía, botones, campos de formulario, imágenes, identidad del sitio, diseño de fondo y más.
La mayor ventaja de la configuración global del sitio de Elementor es que no es necesario personalizar demasiadas opciones aquí, lo cual es muy útil para cualquier usuario nuevo. Encontrarás lo necesario en un tamaño compacto en un espacio muy reducido.
Pero la limitación es que cualquier cosa que seleccione aquí se aplicará a todo el sitio. No puedes limitarlos a una publicación o página específica.

Bricks Builder ofrece algunas opciones más avanzadas en su configuración de sitio global. Puede crear múltiples configuraciones de sitio, nombrarlas y configurarlas de manera diferente para publicaciones y páginas específicas. Pero el problema es que aquí obtendrá tantas opciones que puede confundir a cualquier usuario nuevo.
Recuerde que muchas opciones no siempre son beneficiosas. A veces también requiere mucho tiempo. El siguiente vídeo muestra un screencast de las opciones de configuración global del sitio de Bricks Builder.
05. Creador de temas
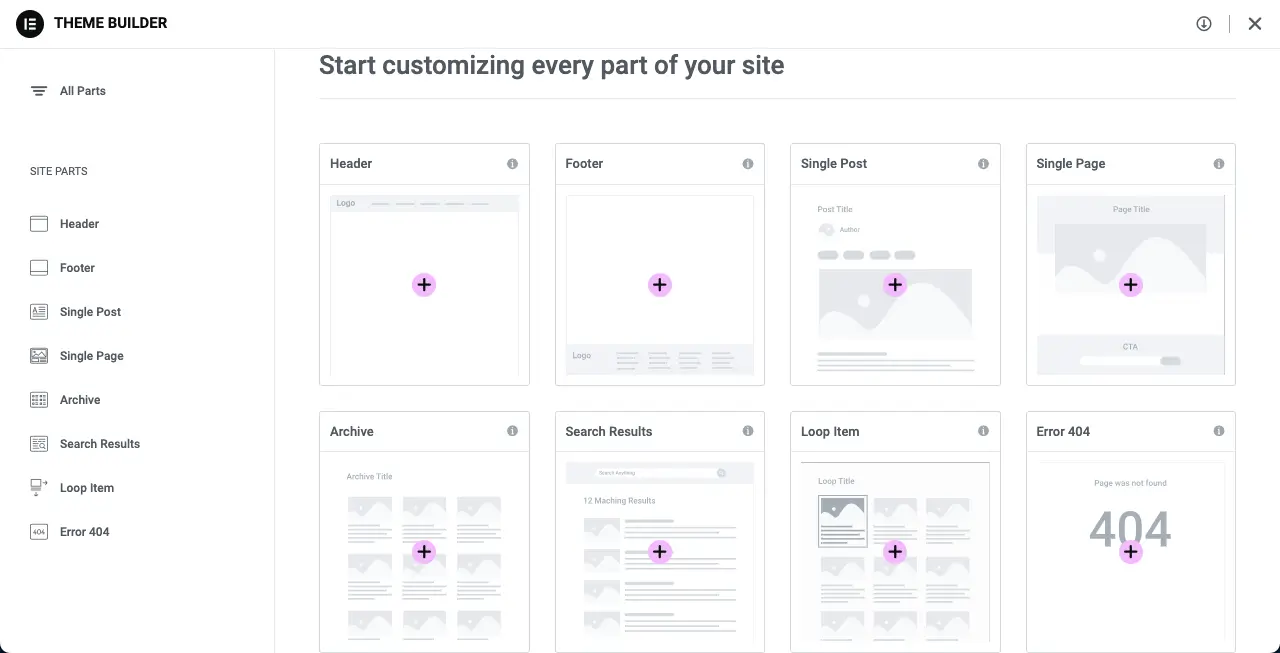
Elementor tiene un potente generador de temas disponible. Le permite crear el encabezado, el pie de página, la plantilla de publicación única, la página única, la página de archivo, la página de resultados de búsqueda, la página de error 404 y la página de elemento de bucle. También puede establecer condiciones para que se utilicen plantillas de publicaciones individuales para publicaciones específicas.
Entonces, si su tema de WordPress no tiene opciones avanzadas de personalización del tema, puede usar Elementor. Sin embargo, Theme Builder está limitado sólo a usuarios premium.
Nota: HappyAddons es un poderoso complemento de Elementor que crea un generador de temas. Puede probar el complemento adicional si desea obtener Theme Builder de forma gratuita. Explore cómo utilizar el creador de temas HappyAddons.

Dado que Bricks Builder ya es un tema , automáticamente obtienes el creador de temas aquí, que te permite diseñar fácilmente muchas cosas como encabezados, pies de página y plantillas de publicaciones individuales.
06. Widgets, funciones y elementos de diseño
Elementor tiene actualmente más de 100 widgets de diseño y docenas de funciones. Algunos de los widgets más notables de Elementor son carruseles, llamado a la acción, tabla de precios, testimonios, formularios, cuenta atrás, divisor, espaciador, Flip Box, creación de widgets, línea de tiempo, comparación de imágenes, etc.

Bricks Builder tiene más de 50 widgets . Una vez que instales el complemento WooCommerce, obtendrás una docena de widgets en la lista. Aún así, la cantidad total de widgets es menor que la de Elementor. Por lo tanto, puede comprender que aquí faltan muchos widgets que están disponibles en Elementor.
Por ejemplo, Bricks Builder carece de widgets como Spacer, Lottie, Image Compare, etc.


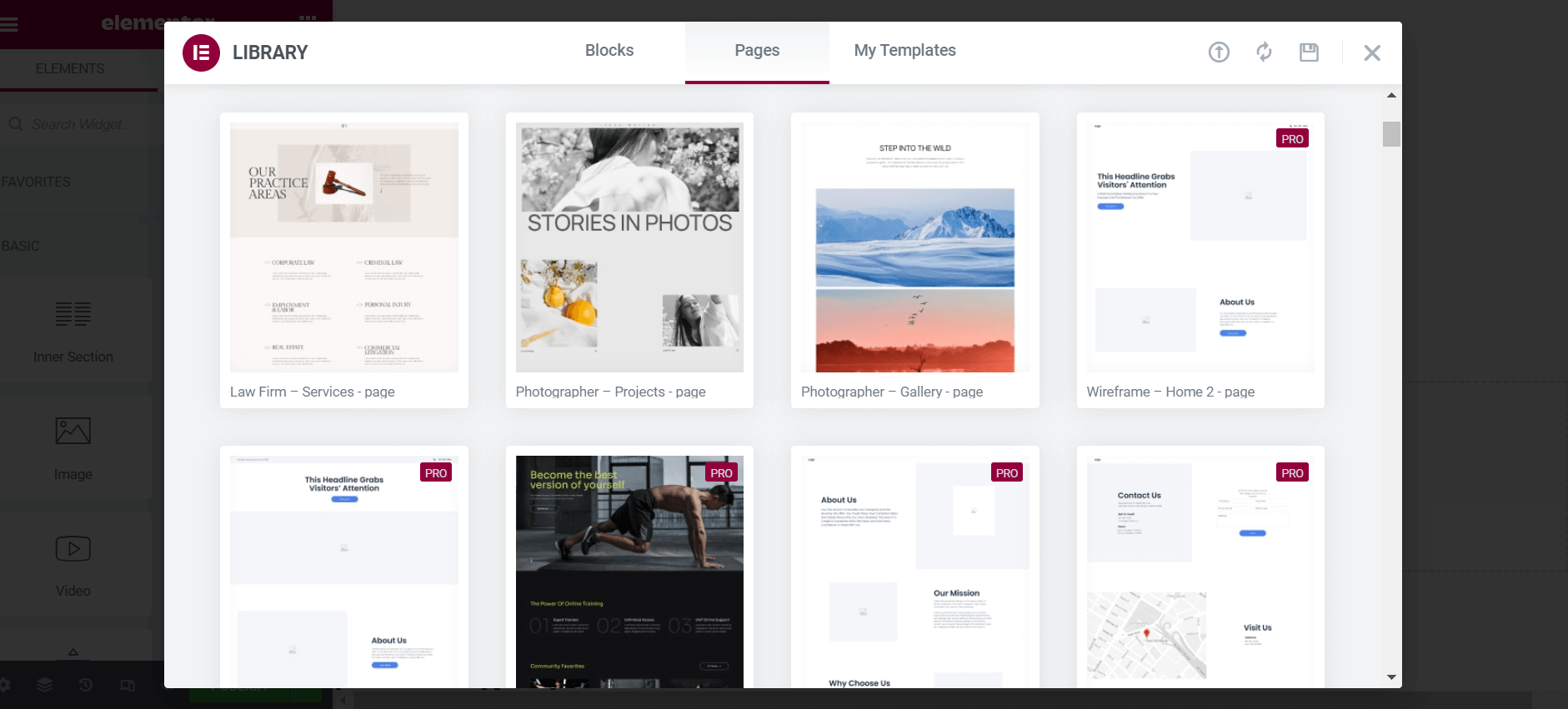
07. Biblioteca de plantillas
Elementor tiene una colección masiva de plantillas listas para usar en su biblioteca. Aquí encontrará numerosas plantillas listas para usar para encabezados, pies de página, páginas, publicaciones, formularios y varios bloques. Sin embargo, debes ser un usuario premium para utilizar las plantillas de Elementor.
¡Pero no te preocupes! La mayoría de los complementos de Elementor te permiten utilizar muchas plantillas libremente. Por ejemplo, HappyAddons te ofrece cientos de plantillas listas para usar de forma totalmente gratuita. Vea cómo usar las plantillas de HappyAddons en Elementor.

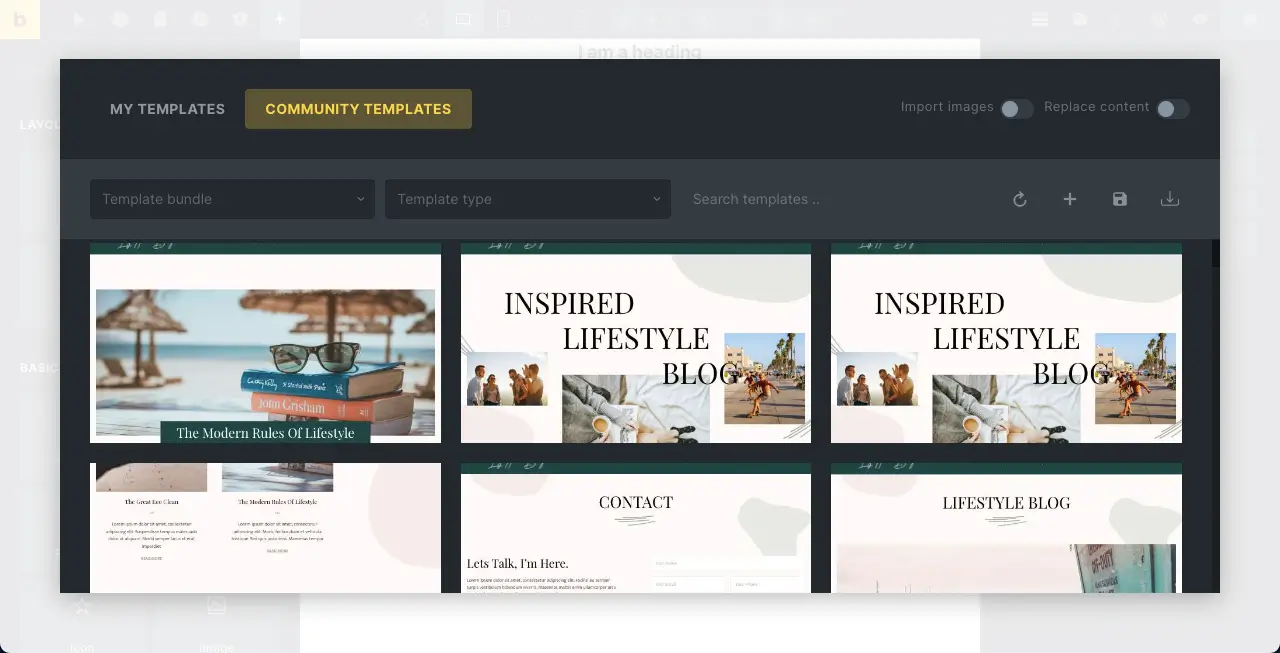
De hecho, Bricks Builder también tiene diferentes tipos de plantillas disponibles. Pero esta colección no es tan sólida como Elementor. Haga clic en la opción Tipo de plantilla en Plantillas comunitarias . Obtendrá opciones para explorar diferentes tipos de plantillas: encabezado, pie de página, único, ventana emergente, etc.

08. Compatibilidad y widgets de WooCommerce
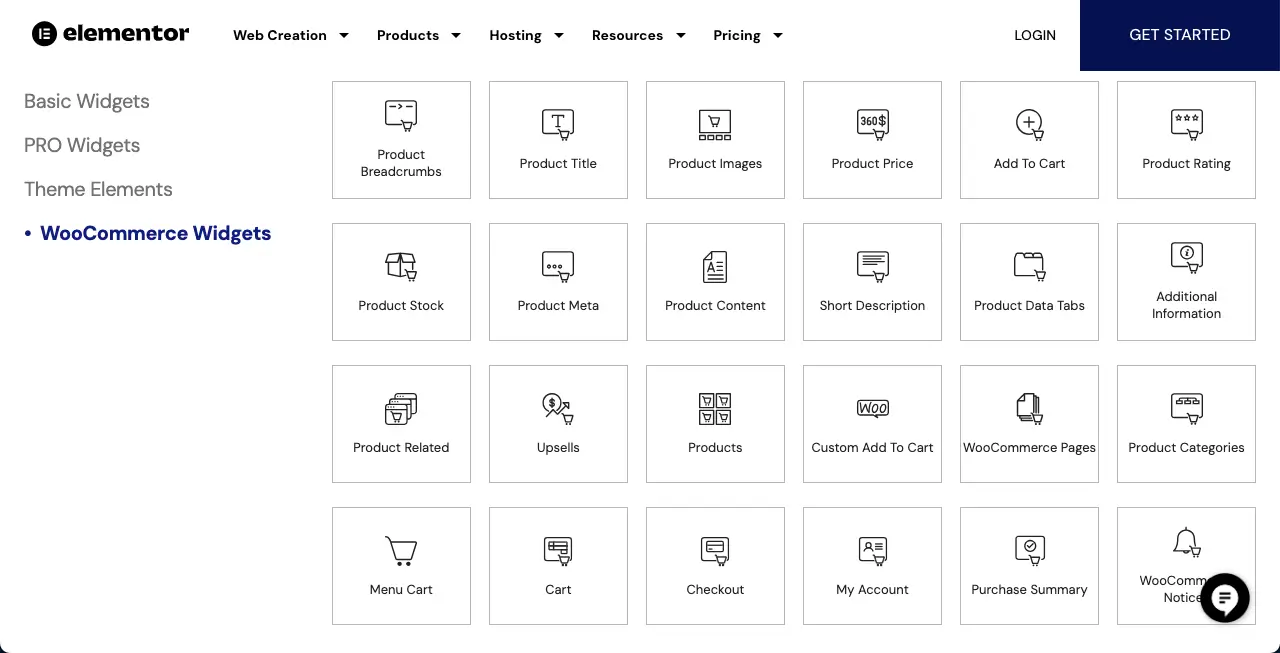
Elementor alberga 24 widgets dedicados para WooCommerce . Si instala otros complementos de WooCommerce compatibles con Elementor en su sitio, es posible que aparezcan muchos más widgets en el panel de Elementor. Todo esto puede hacer que la creación de su sitio WooCommerce sea más maravillosa.

Ya dijimos una vez que Bricks Builder tiene solo 13 widgets de WooCommerce . Para obtener más widgets, debe instalar complementos de WooCommerce compatibles con Bricks Builder. Pero hasta ahora explorados, no encontrarás una gran cantidad de ellos.

09. Capacidad de respuesta móvil
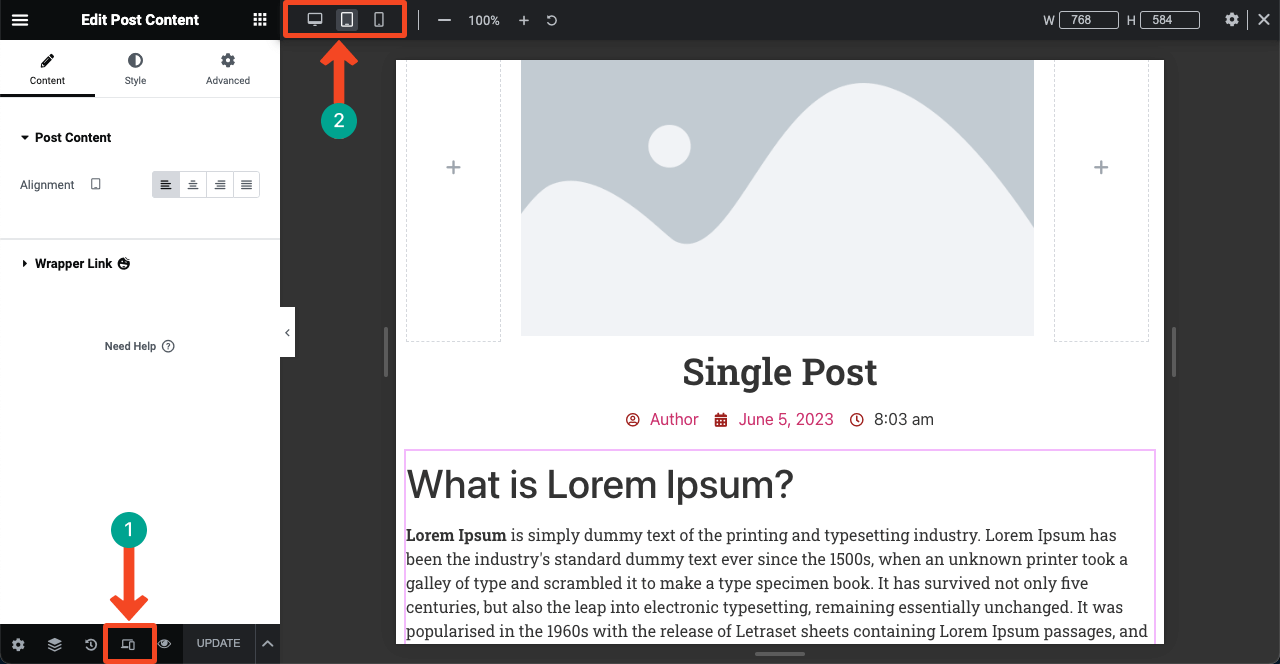
La capacidad de respuesta móvil no es un problema con Elementor. Puede ver fácilmente el diseño de su página en diferentes modos de dispositivo y personalizar sus diseños en consecuencia. Si no desea mostrar ningún widget o elemento en un dispositivo en particular, puede desactivarlo solo para ese dispositivo.

Bricks Builder ofrece una interfaz que es casi similar a la de la capacidad de respuesta móvil. Vea la segunda marca en la imagen a continuación donde resaltamos la opción del modo de vista del dispositivo.

10. Número de complementos disponibles
Elementor tiene una docena de complementos de terceros disponibles. Algunos de los complementos de Elementor más populares son HappyAddons, Premium Addons, Essential Addons, Ultimate Addons, PowerPack, etc. Cada uno de ellos viene con cientos de widgets adicionales, docenas de funciones y toneladas de plantillas listas para usar.
Entonces, si alguna vez te sientes limitado con Elementor, puedes aumentar los alcances y elementos del diseño instalando cualquiera de estos complementos o más.

Por otro lado, también encontrarás muchos complementos de terceros para Bricks Builder. Pero en términos de funciones y widgets, no son tan sólidos ni ingeniosos como los widgets de Elementor. Solo te ayudarán a agregar ciertas funciones. Pero puedes diseñar un sitio web completo con cualquiera de los complementos de Elementor.

11. Velocidad de carga de la página
Sin duda, Bricks Builder se mantiene por delante de Elementor en cuanto a la velocidad de carga de la página. Tiene una función incorporada que minimiza automáticamente los códigos CSS y HTML para garantizar que las páginas se carguen lo más rápido posible. También incluye la función de carga diferida. Además, el tema produce un marcado limpio, semántico y accesible para los motores de búsqueda, lo que resulta en un rendimiento mejorado.
Para ser honesto, Elementor está un poco atrasado en términos de velocidad de carga de páginas. Pero no es tan masivo. Sin embargo, hoy en día existen muchas formas comprobadas de acelerar los sitios web de Elementor. Recuerde, Elementor tiene actualmente más de 5 millones de usuarios activos.
Si conoces los secretos de cómo optimizar sitios web con Elementor, puedes hacer magia. Aquí hay una guía sobre cómo acelerar los sitios web de Elementor.

12. Soporte en vivo
Elementor brinda soporte por chat en vivo las 24 horas, los 7 días de la semana . Pero Bricks Builder lo hace por correo electrónico. Debe enviar su consulta a través de su formulario de contacto y el equipo de soporte le enviará un correo electrónico. En este caso, Elementor se mantiene a la cabeza. Además, ambos cuentan con foros y comunidades online activos en plataformas como Facebook, Twitter, Reddit, Quora, etc.
Planes de precios: Bricks Builder vs Elementor Pro
Ahora estamos en la parte más interesante de este artículo: los planes de precios entre Bricks Builder y Elementor. Como ya dijimos, Elementor ya no es sólo un complemento. Ofrece muchos otros servicios también.
| Productos | Constructor de ladrillos | ElementorPro _ |
| Creador de páginas | Un sitio web: $99 (de por vida) Sitios ilimitados: $249 (de por vida) | Esencial: $59 (año) Avanzado – $99 (año) Experto: $199 (año) Agencia – $399 (año) |
| Alojamiento | N / A | Básico: $9,99 (mes) para un sitio Negocios: $19,99 (mes) por un sitio Crecer: $22,99 (mes) para tres sitios Escala: $49,99 (mes) para diez sitios |
| IA generativa | Incluido | Iniciador de IA: $2,99 (mes) Poder de IA: $8,25 (mes) |
| Optimizador de imagen | N / A | Prueba gratuita: $0 Optimizador 5k – $4.16 (mes) Optimizador 20k – $8,33 (mes) Optimizador 100k – $16.66 (mes) |
Nota: Elementor tiene una versión gratuita disponible.
Pruebe HappyAddons para potenciar su sitio Elementor
Hemos mencionado el nombre de HappyAddons varias veces en la discusión anterior. Con más de 400.000 usuarios activos, actualmente es uno de los complementos más populares de Elementor. Tiene más de 130 widgets junto con 23 funciones interesantes. Entonces, si alguna vez sientes una escasez de widgets con el complemento Elementor, puedes instalar HappyAddons para ampliar la colección de widgets.
Además, HappyAddons también tiene una versión gratuita, con más de 60 widgets gratuitos. Entonces, si desea crear un sitio web de nivel básico, puede hacerlo fácilmente junto con las versiones gratuitas de Elementor y HappyAddons.
Bricks Builder vs Elementor Pro: nuestro comentario final
Las herramientas de creación de páginas realmente han revolucionado la industria del desarrollo web. Hoy en día, incluso como usuario sin código, no tienes que depender de expertos técnicos para diseñar tu web. Solo en WordPress, obtendrás innumerables creadores de páginas, tanto gratuitos como premium.
Obviamente, debes suscribirte a las versiones premium para funciones avanzadas y elementos de diseño. Pero antes de decidirte por alguno en particular, debes explorar y conocer en detalle sobre los constructores en particular que deseas comprar. En este artículo, explicamos: Bricks Builder vs Elementor Pro.
Explora más artículos como este:
- Divi vs Elementor
- Beaver Builder contra Elementor
