Comment utiliser le widget Accordéon avancé Elementor de HappyAddons
Publié: 2024-04-01Les widgets accordéon sont un excellent moyen de présenter et d'organiser du contenu long de manière compacte, sans augmenter la longueur de la page. Vous pouvez ajouter autant de sections réductibles que vous le souhaitez à vos publications et pages avec le widget afin que les visiteurs puissent explorer le contenu à leur propre rythme.
Elementor est un puissant plugin de création de pages avec plus de 100 widgets passionnants. HappyAddons est un module complémentaire du plugin avec plus de 110 widgets et fonctionnalités supplémentaires. Ces deux plugins fournissent un widget accordéon. Mais le widget HappyAddons est plus riche en fonctionnalités que l’autre.
Dans cet article, nous allons vous montrer comment utiliser le widget accordéon avancé Elementor de HappyAddons avec un tutoriel détaillé. Avant cela, jetez un coup d’œil rapide au widget accordéon avancé. Commençons.
Qu'est-ce que le widget accordéon avancé ?
Simplement, le widget accordéon avancé vous permet de créer des sections de contenu pliables sur votre site Web. Les utilisateurs peuvent développer et réduire les sections d'un simple clic pour explorer leur contenu. L'un des principaux avantages du widget est la grande quantité d'informations contenues dans une petite section.
Cela peut éviter aux utilisateurs d’être submergés par une grande quantité d’informations. Ce widget est particulièrement utile pour les sites Web qui couvrent beaucoup de contenu textuel et le mettent fréquemment à jour. Cela peut vous aider à maintenir une interface propre et organisée sur votre page Web.
Comment utiliser le widget Accordéon avancé Elementor de HappyAddons
Dans cette section, nous vous expliquerons comment utiliser le widget accordéon avancé de HappyAddons. Assurez-vous que les plugins suivants sont installés et activés sur votre site.
- Élémentor
- HappyAddons
- HappyAddonsPro
Maintenant, suivez les étapes décrites ci-dessous pour savoir comment utiliser le widget accordéon avancé.
Étape 01 : faites glisser et déposez le widget Accordéon avancé sur le canevas Elementor
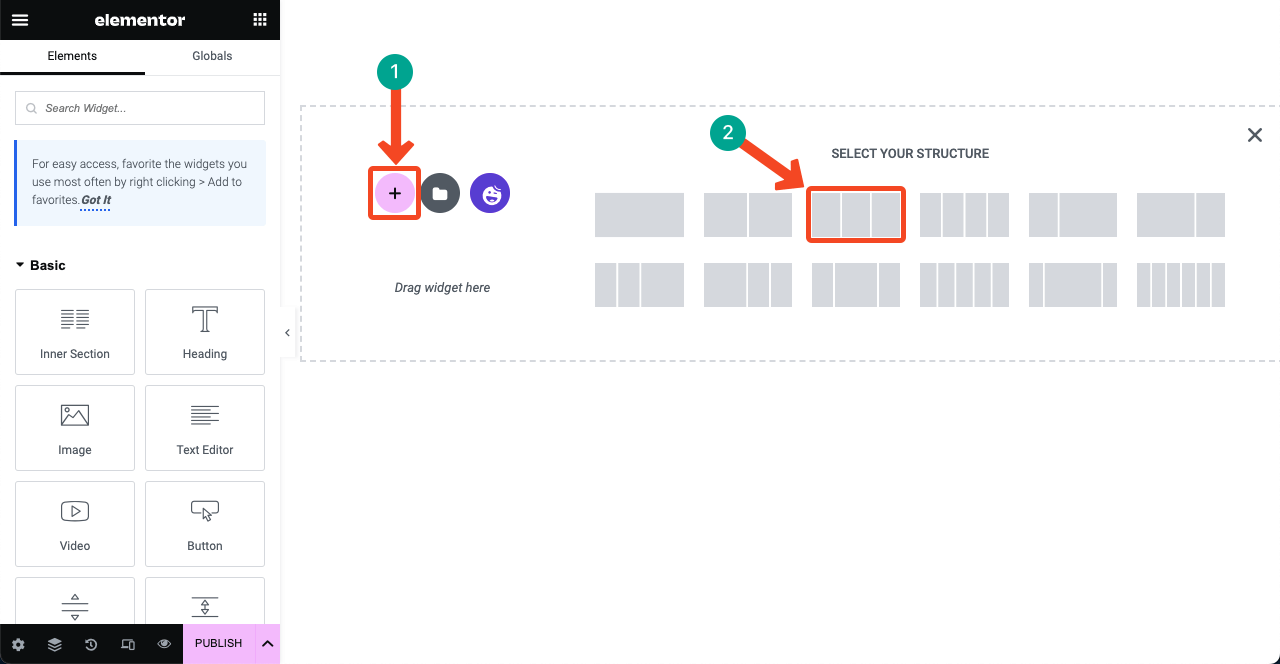
Ouvrez la page de votre choix avec le canevas Elementor. Ensuite, créez une mise en page de section en cliquant sur le bouton plus (+) . Vous obtiendrez plusieurs mises en page basées sur des colonnes. Sélectionnez celui que vous aimez. Pour ce didacticiel, nous sélectionnerons la disposition à une colonne.

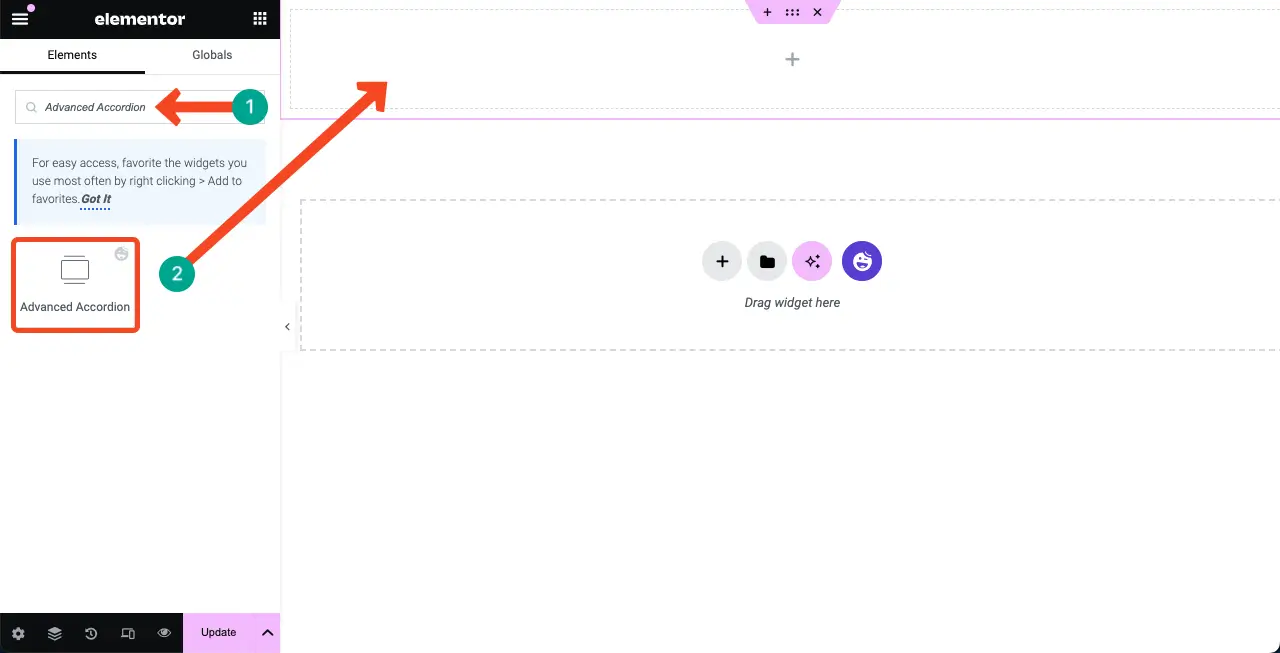
Recherchez le widget Advanced Accordion en le tapant dans la barre de recherche du panneau Elementor. Une fois le widget affiché, faites-le glisser et déposez-le dans la zone de canevas Elementor sélectionnée.

Étape 02 : Modifier le style de mise en page de l'accordéon avancé
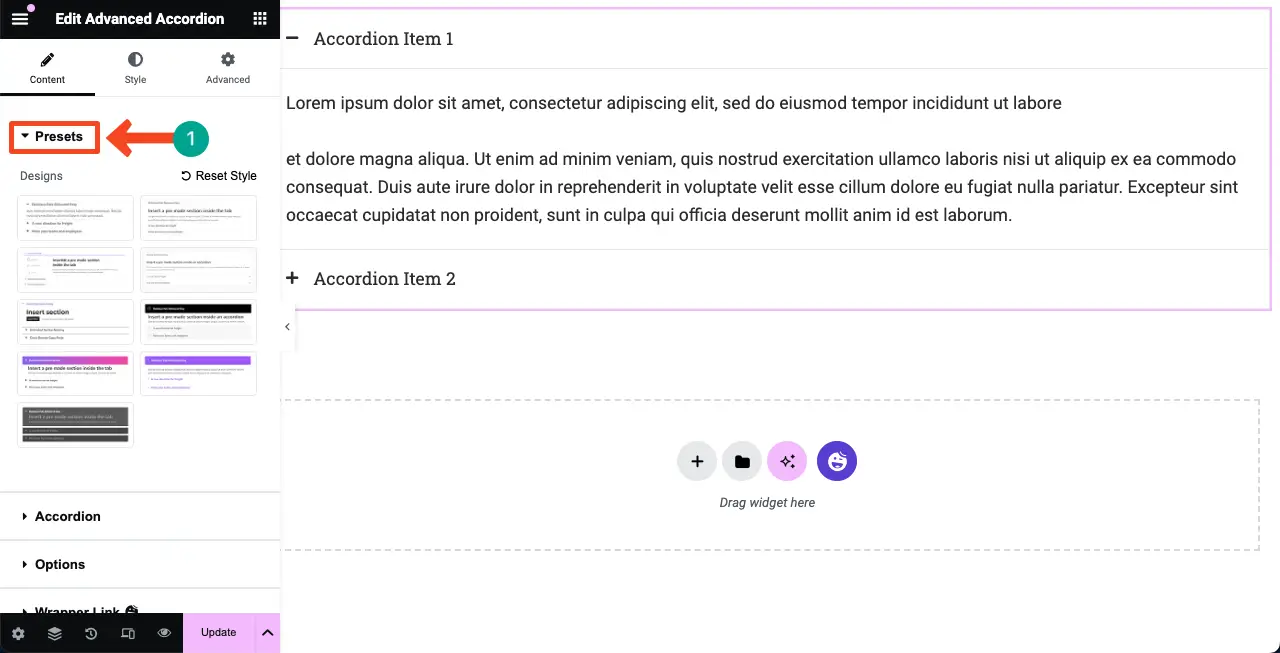
Par défaut, le widget est livré avec un arrière-plan noir et blanc. Cependant, HappyAddons propose plusieurs préréglages prédéfinis. Vous pouvez modifier la disposition du widget à l'aide de ces préréglages.

Accédez à Contenu > Préréglages . Cliquez sur les préréglages disponibles pour les explorer. Regardez la vidéo ci-dessous pour savoir comment procéder. Sélectionnez un préréglage que vous aimez.
Étape 03 : Ajouter de nouveaux éléments à l'accordéon avancé
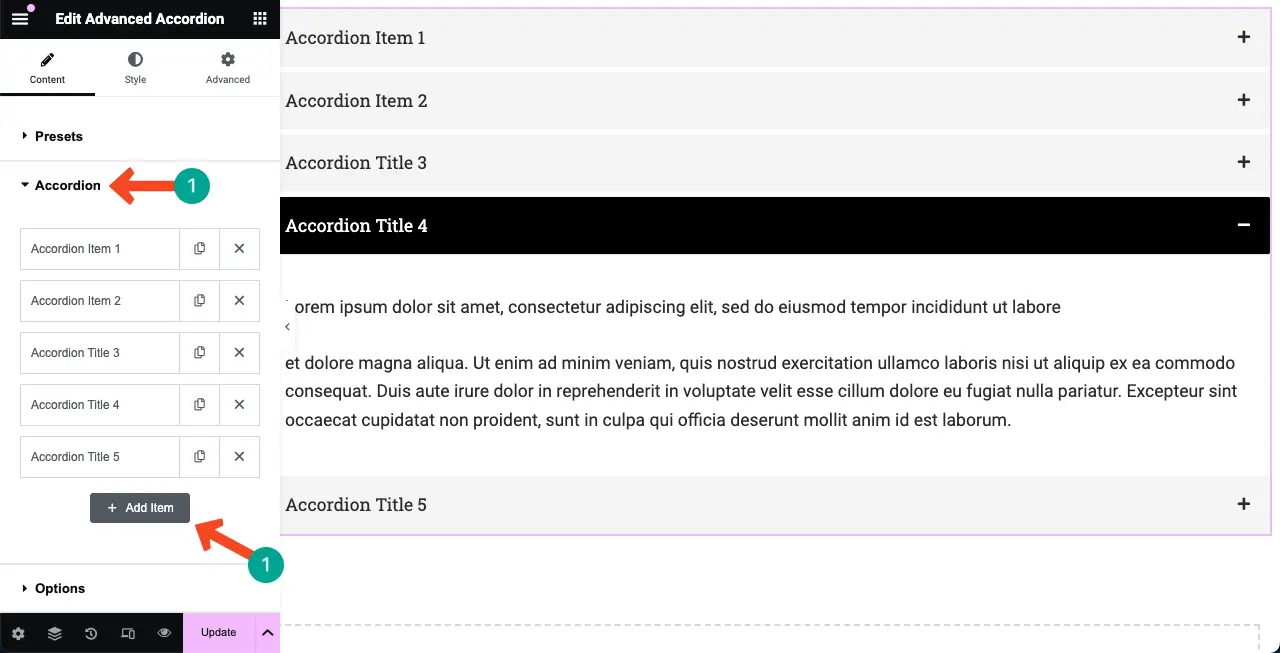
Accédez à Contenu > Accordéon sur le panneau Elementor. Développez la section Accordéon . Cliquez sur le bouton + Ajouter un élément pour ajouter une nouvelle section accordéon au widget.

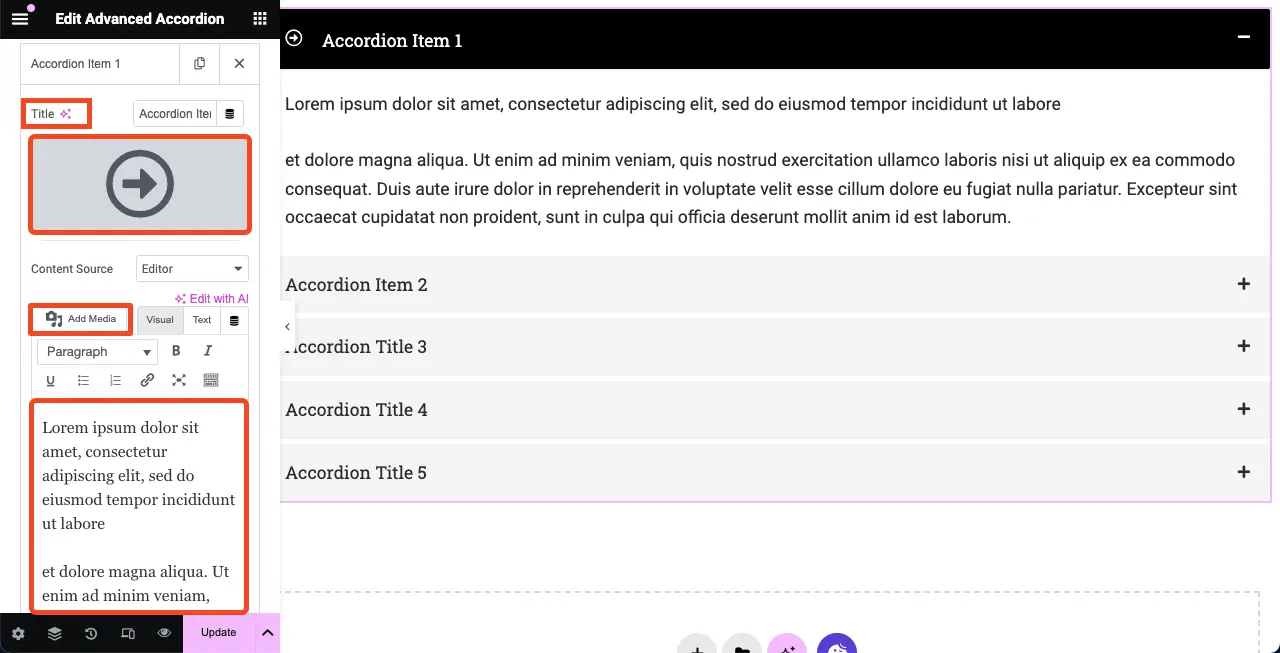
Maintenant, cliquez et développez l'onglet de l'élément auquel vous souhaitez ajouter du contenu. Les types de contenu que vous pouvez ajouter sont le titre, l'icône, le fichier multimédia et la description textuelle . J'espère que vous pourrez le faire vous-même.

# Importer un modèle en accordéon
Le widget accordéon avancé de HappyAddons vous permet d'importer des modèles. Voyons comment procéder. Mais assurez-vous d’avoir créé et enregistré des modèles de première main.
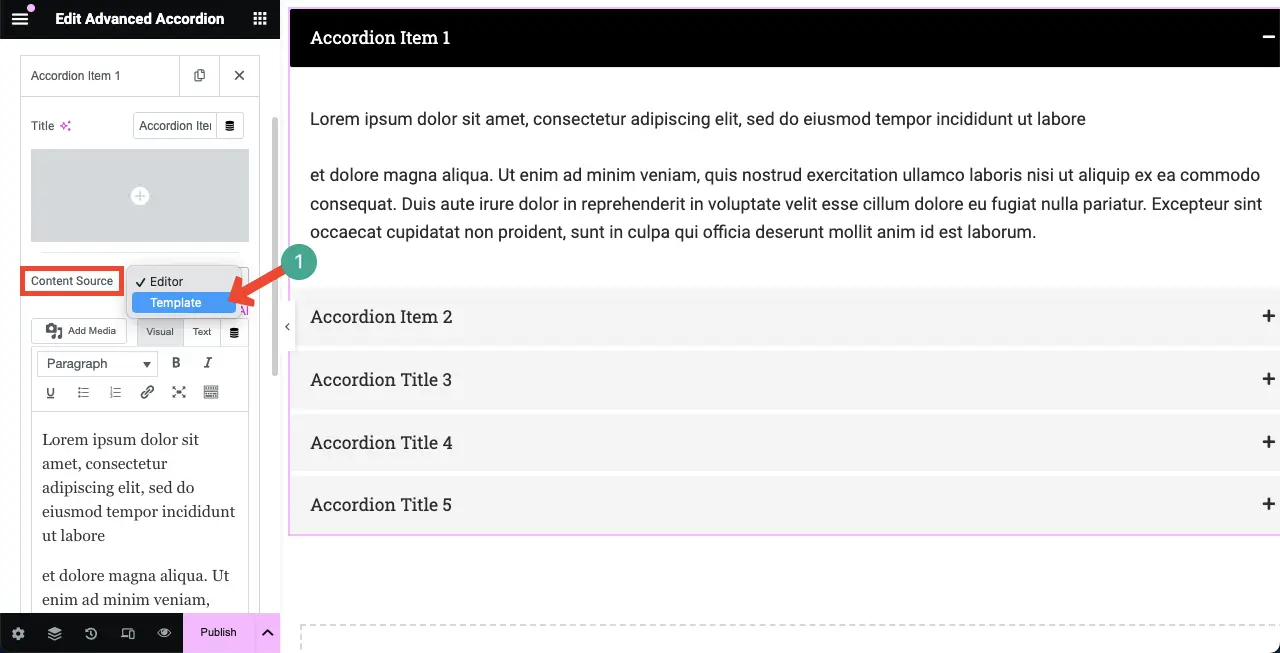
Cliquez sur la liste déroulante à côté de Source de contenu . Sélectionnez l'option Modèle dans la liste.

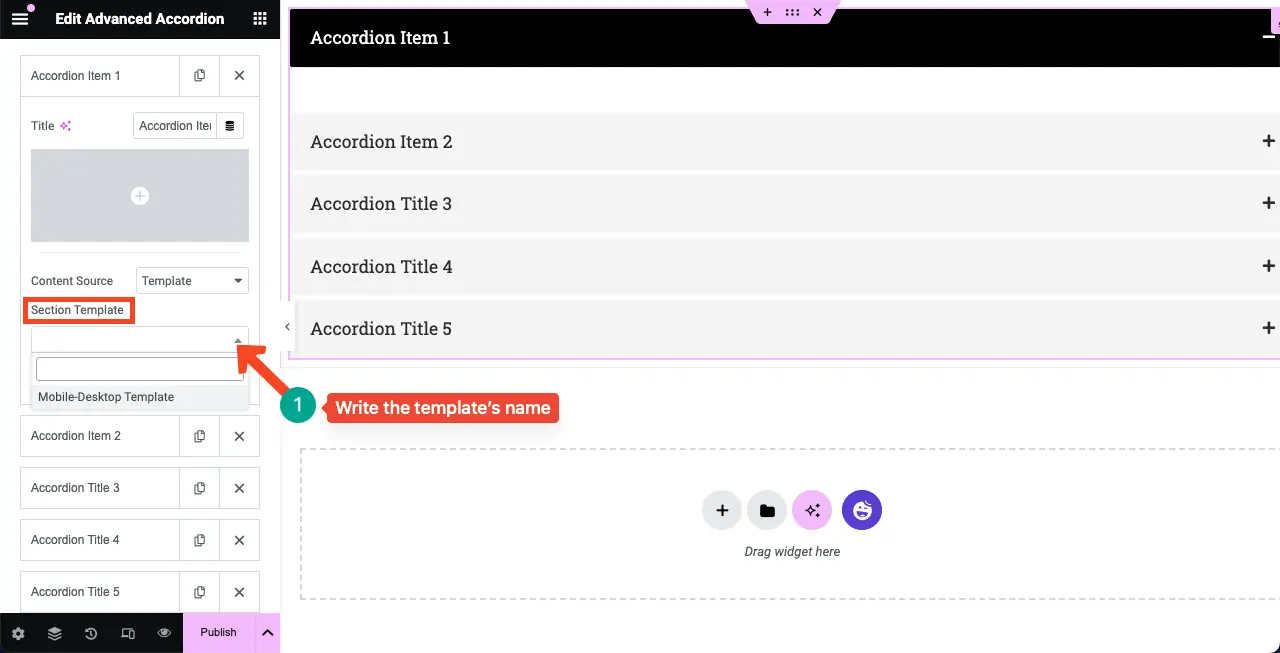
Écrivez le nom du modèle dans la zone Modèle de section pour le trouver. Une fois le modèle affiché, cliquez dessus.

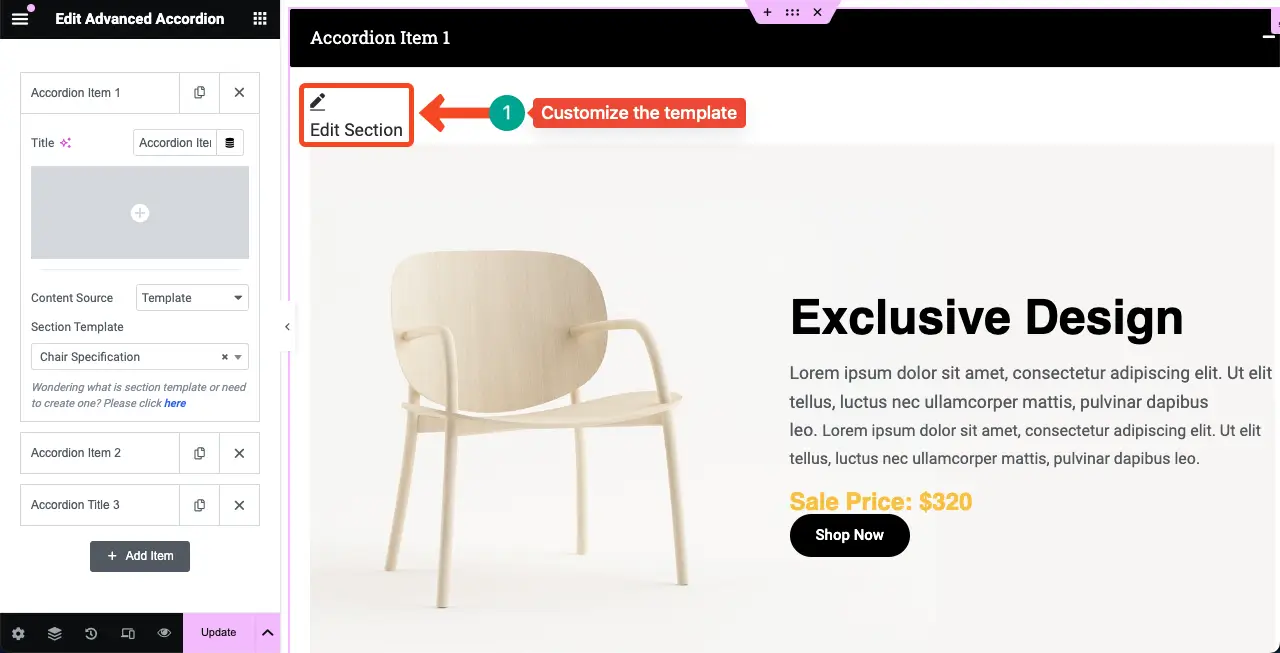
Vous pouvez voir que le modèle est apparu dans la section accordéon avancée. Pour le personnaliser, cliquez sur l' option Modifier la section . Vous serez autorisé à personnaliser le modèle.

Remarque : Nous expliquerons le didacticiel d'aujourd'hui à l'aide de contenu textuel et non de modèles.
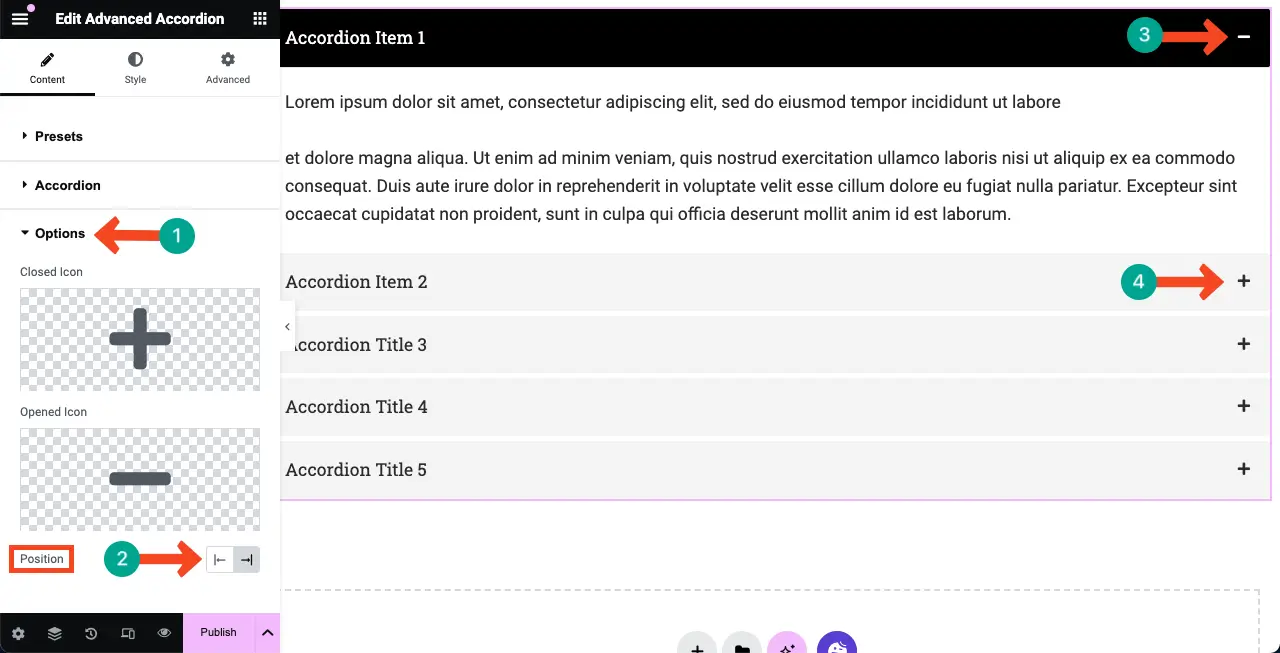
Étape 04 : Ajouter des icônes à l'accordéon avancé
Développez l' option Options . Vous obtiendrez des options pour modifier l' icône Fermé et l'icône Ouvert . Vous pouvez également modifier la position de l'icône à droite ou à gauche.

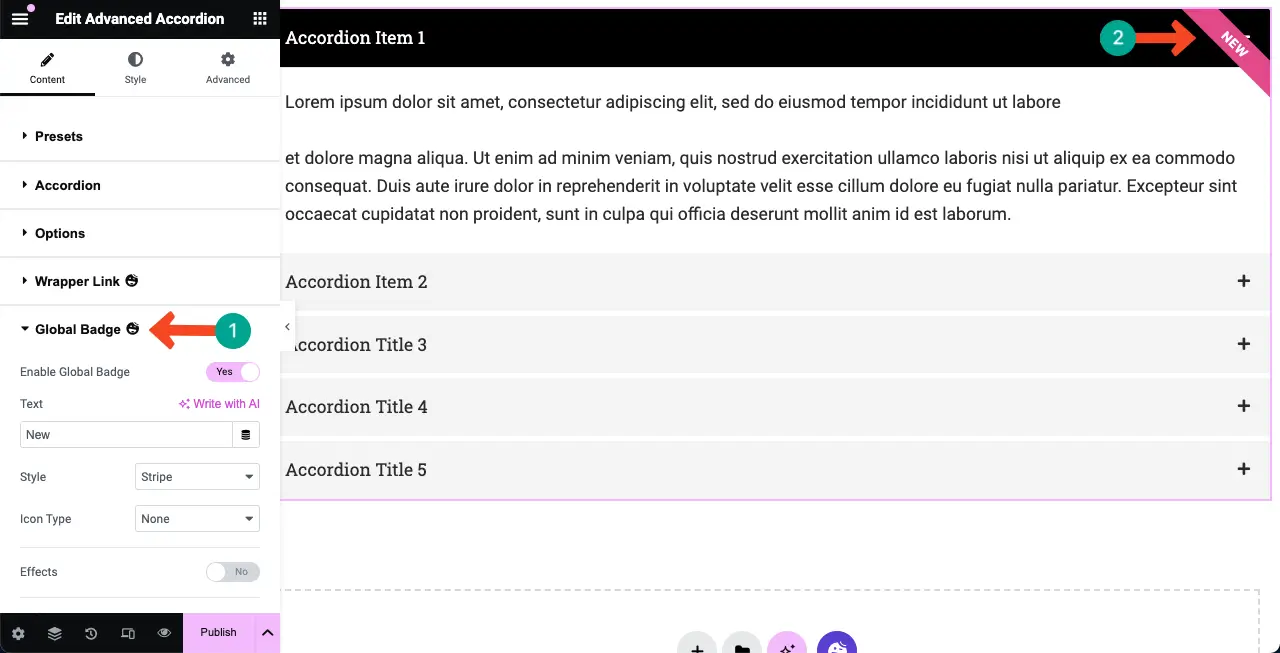
Étape 05 : Ajouter un badge global
Un badge global est un style de badge sophistiqué utilisé pour décorer des éléments Web. Vous pouvez activer un badge pour le widget accordéon avancé à partir de cette option.
Les utilisateurs peuvent choisir parmi différents styles de badges tels que Stripe, Flag, Triangle, Circle, Bookmark, ou même créer une mise en page personnalisée. Vous pouvez également ajouter une icône, une image et Lottie au badge si vous le souhaitez.

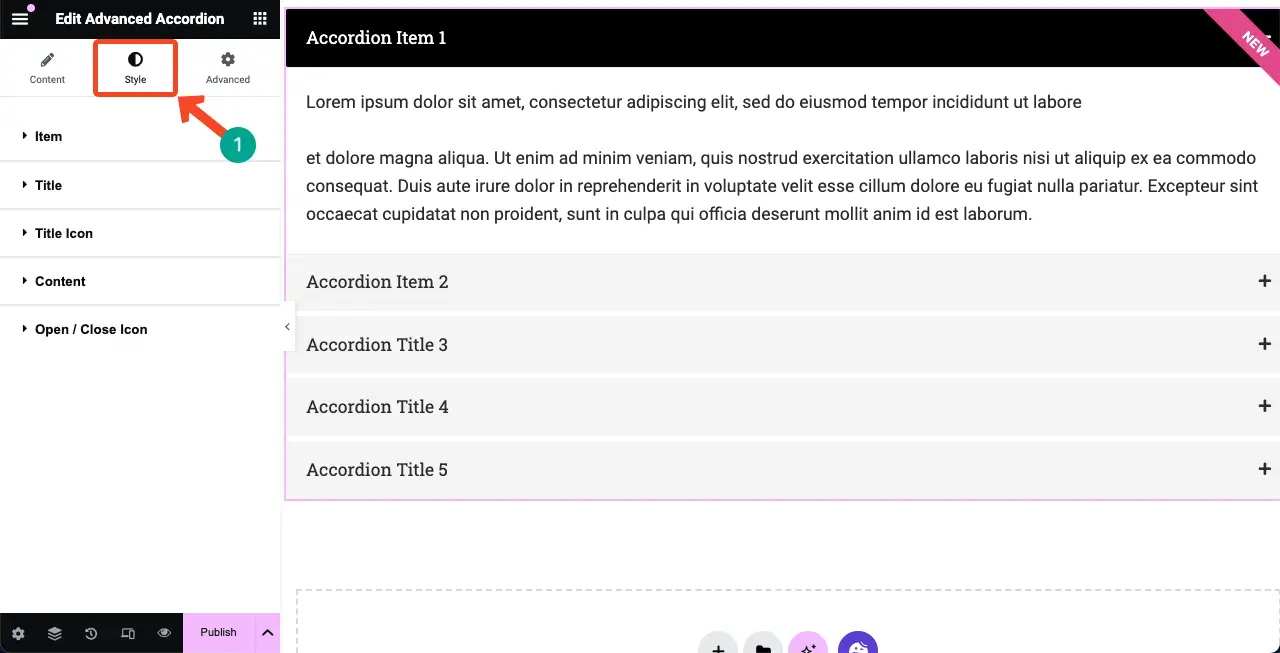
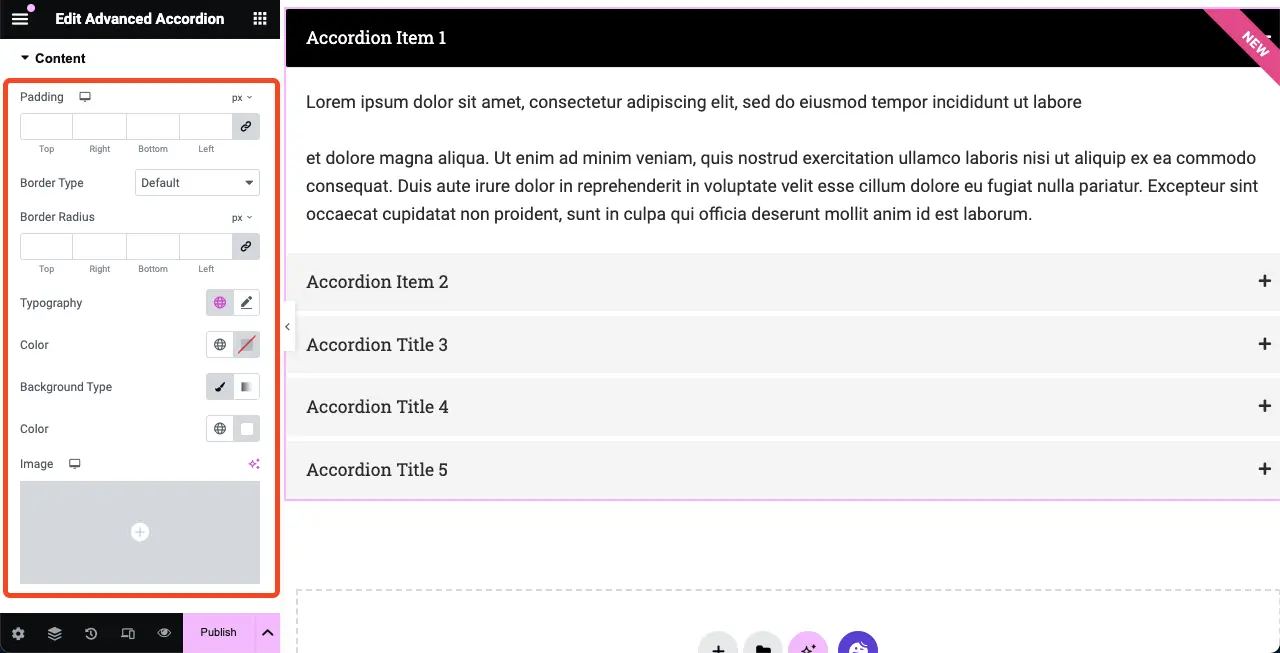
Étape 06 : Styliser le widget accordéon avancé
Accédez à l' onglet Style une fois que vous avez terminé avec le contenu. Vous pouvez personnaliser leur remplissage, leur typographie, leur effet d'ombre, leur rayon de bordure, la couleur du texte, la couleur, le type d'arrière-plan, l'espacement et diverses autres options.


Vous trouverez ci-dessous un aperçu des éléments que vous pouvez personnaliser pour les éléments respectifs du widget. En fonction des éléments, les options de personnalisation seront différentes.

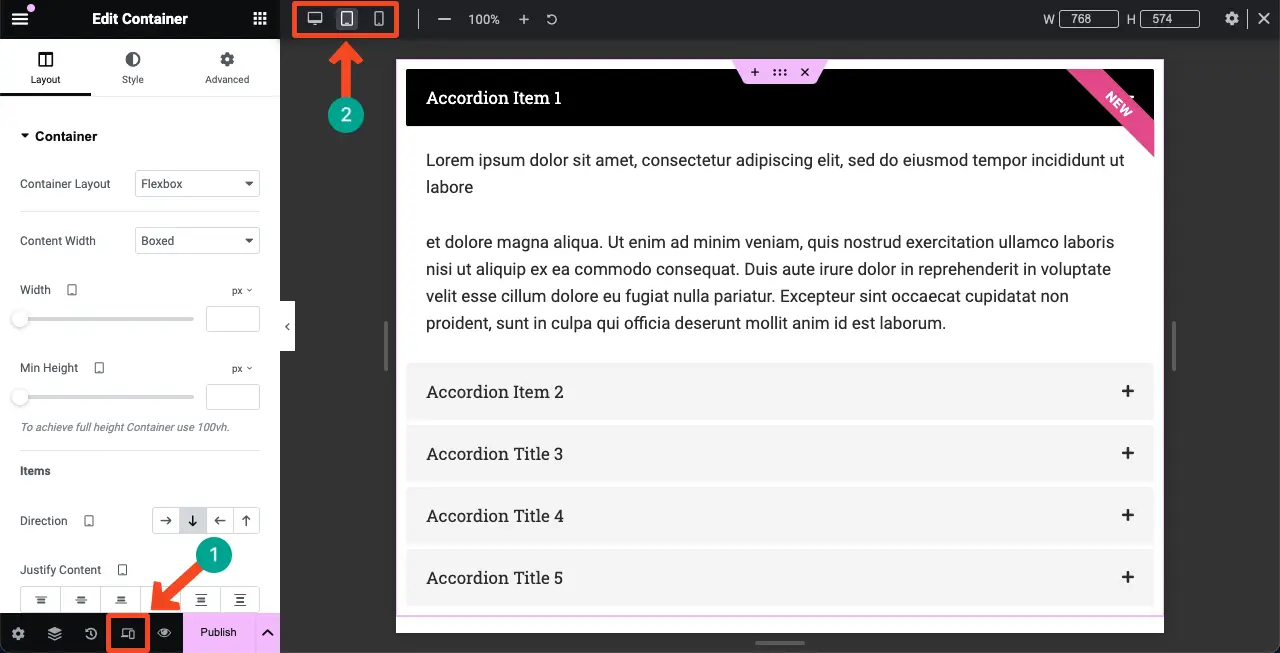
Étape 07 : Rendre le widget Accordéon avancé mobile réactif
Rendre le widget Advanced Accordion mobile réactif est si simple. Comme dans d'autres widgets, une personnalisation approfondie doit être effectuée en modifiant la position de divers éléments en commençant par les éléments ; dans le cas des widgets Advanced Accordion, cela n’est pas nécessaire.
Vérifiez simplement si le widget s’affiche parfaitement sur toutes les tailles d’écran. Si cela nécessite une correction mineure, faites-le. Visitez cet article pour plus de guides sur la façon de rendre un site Elementor réactif pour les mobiles.

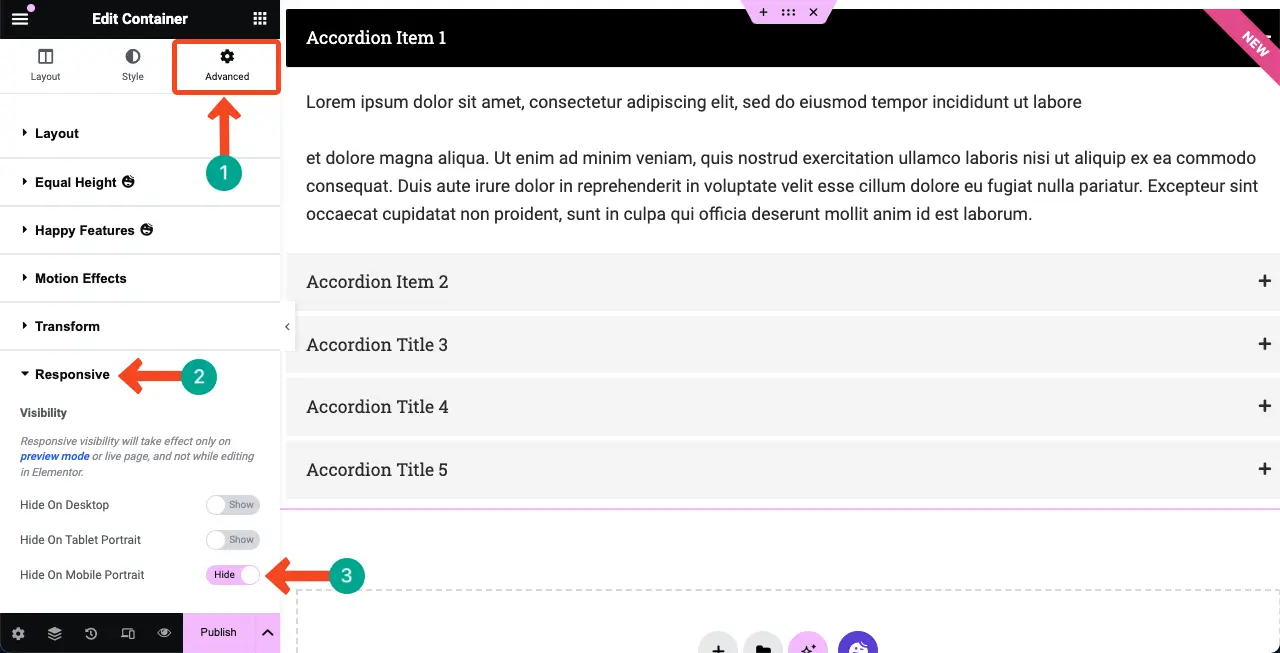
Vous pouvez empêcher l'affichage de ce widget sur un type d'appareil ou une taille d'écran particulier. Accédez à l'onglet Avancé > Adaptatif . Masquez le widget sur un appareil particulier en activant l'option à côté.

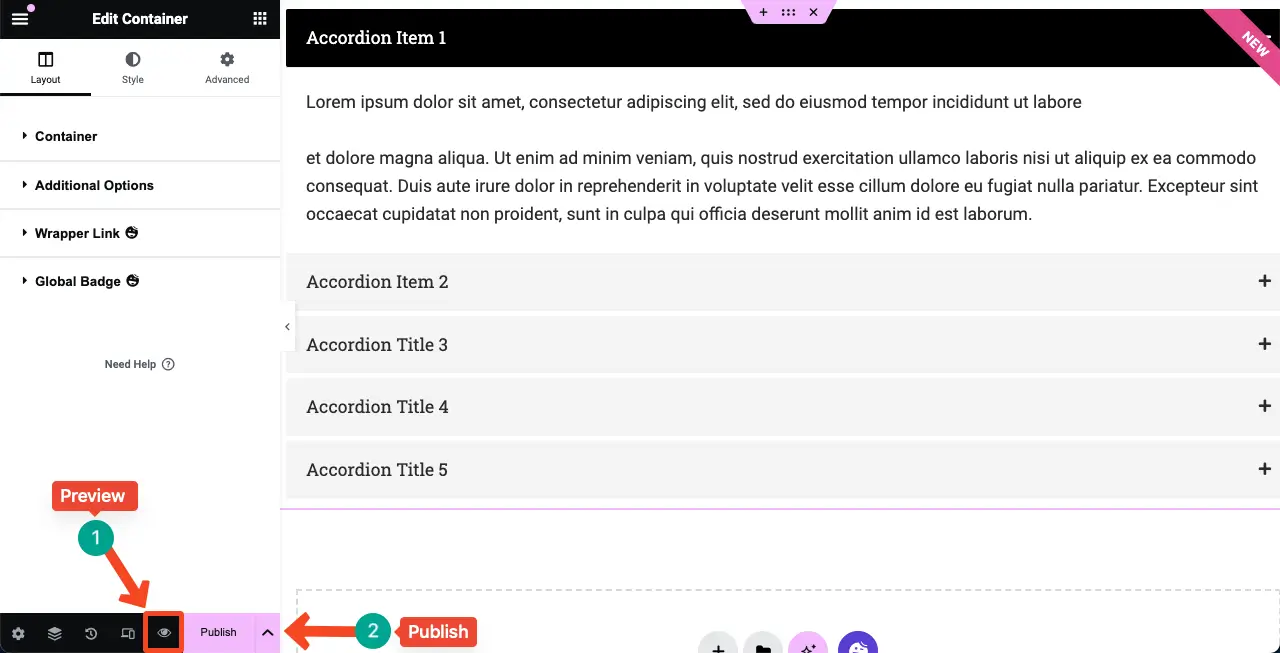
Étape 08 : Prévisualisez et publiez le widget Accordéon avancé
Espérons que votre contenu devrait maintenant être correct et prêt à être publié. Mais prévisualiser n’importe quel contenu avant de le publier est toujours une bonne pratique. En cliquant sur l' icône Aperçu dans la barre inférieure du panneau Elementor, vous pouvez prévisualiser le widget. Ensuite, publiez-le

Pour plus de conseils, consultez notre documentation sur le widget accordéon avancé.
Choses que vous pouvez faire avec le widget accordéon avancé de HappyAddons
Vous pouvez organiser différents types de contenu avec le widget Advanced Accordion de HappyAddons pour captiver les utilisateurs. Ci-dessous, nous avons répertorié quelques cas d’utilisation de ce type.
1. Pages/Sections FAQ
Le widget accordéon avancé est parfait pour créer des pages ou des sections FAQ (Foire aux questions). Il vous permet d'organiser et d'afficher une liste de questions et réponses de manière compacte et conviviale. Les utilisateurs peuvent facilement explorer les réponses correspondantes en cliquant sur les questions.
2. Contenu pliable
Le contenu pliable vous permet de masquer et d'afficher des sections de contenu en cliquant. Cela peut vous faire gagner un espace précieux. Si vous souhaitez couvrir un contenu long mais que vous craignez qu'il ne crée des expériences utilisateur négatives, vous pouvez l'afficher à l'aide du widget.
3. Caractéristiques du produit
Le widget accordéon avancé est un excellent outil pour présenter les fonctionnalités de vos produits ou services. Vous pouvez créer une mise en page en accordéon avec une question ou un titre représentant chaque fonctionnalité. Lorsque les utilisateurs cliquent sur la question ou le titre, les détails de la fonctionnalité correspondante apparaîtront.
4. Tutoriels ou guide étape par étape
Vous pouvez structurer les guides didactiques en une série d'étapes ou d'étapes, chaque étape étant représentée par un accordéon pliable. Les utilisateurs peuvent suivre le guide à leur propre rythme, en développant chaque étape pour explorer les instructions ou informations détaillées.
5. Conditions générales
Les termes et conditions peuvent souvent être extrêmement longs, ce qui peut être accablant pour les utilisateurs. Ainsi, au lieu d'afficher tout le texte en même temps, vous pouvez utiliser le widget accordéon avancé pour le décomposer et l'afficher en sections courtes et gérables.
Différences entre les widgets Accordéon avancé (HappyAddons) et Accordéon (Elementor)
À présent, nous espérons que vous comprenez que l'accordéon avancé est un widget de HappyAddons et que l'accordéon est un widget d'Elementor. Les deux présentent des différences notables. Nous présenterons les différences entre eux dans le tableau suivant.
| Sujet | HappyAddons | Élémentor |
| Icône d'accordéon | Oui! Vous pouvez ajouter des icônes distinctes pour chaque section d'accordéon. | Non! Vous pouvez ajouter uniquement des icônes ouvertes et fermées, mais pas des icônes spécifiques à l'accordéon. |
| Schéma de la FAQ | Non! HappyAddons n'a pas le schéma FAQ. | Oui! Elementor fournit le schéma FAQ pour le widget. |
| Modèle d'importation | Oui! Il vous permet d'ajouter et d'afficher des modèles à l'aide du widget. | Non! Vous ne pouvez afficher que des textes et des images. Aucun modèle n'est autorisé. |
| Prime | Oui! Ce widget est réservé uniquement aux utilisateurs premium. | Non! Ouvert à tous les utilisateurs. |
Conclusion
Elementor avec HappyAddons a véritablement révolutionné le domaine du développement Web, en particulier pour les utilisateurs sans code. Comme beaucoup d’autres créations et personnalisations sophistiquées, vous pouvez réaliser de nombreuses choses étonnantes sur votre site Web avec eux.
Tout au long de cet article de didacticiel, nous avons exploré les différentes caractéristiques et fonctionnalités du widget Advanced Accordion de HappyAddons. Nous avons appris à créer des sections de style accordéon, à ajouter du contenu dans chaque élément d'accordéon et à personnaliser l'apparence et le comportement de l'accordéon.
En mettant en œuvre les conseils et techniques partagés dans cet article de blog, j'espère que vous pourrez utiliser le widget vous-même. Mais si vous rencontrez des problèmes, nous vous demandons de nous en informer via la zone de commentaire ou contactez notre équipe d'assistance.
