20 botones Bootstrap para atraer más participación en el sitio web
Publicado: 2021-05-30Creamos los mejores botones de Bootstrap gratuitos para que pueda confiar ÚNICAMENTE en un recurso al elegir diferentes elementos interactivos para su aplicación o sitio web.
Coloridos, minimalistas, redondeados, oscuros, en ángulo: nuestros botones tienen TODAS las formas y estilos para adaptarse a las necesidades de CADA usuario.
Puede utilizarlos para:
- Medios de comunicación social
- Notificaciones
- Envíos / Subidas de archivos
- Llamadas a la acción (CTA)
- Listas deplegables
- Casillas de verificación, etc.
Hacer que los botones de su sitio web sean atractivos y atractivos agregará más atención a toda la página.
Sin. A. Fresco. Comienzo.
¡Ahorra tiempo y disfruta!
Las mejores plantillas de botones de Bootstrap
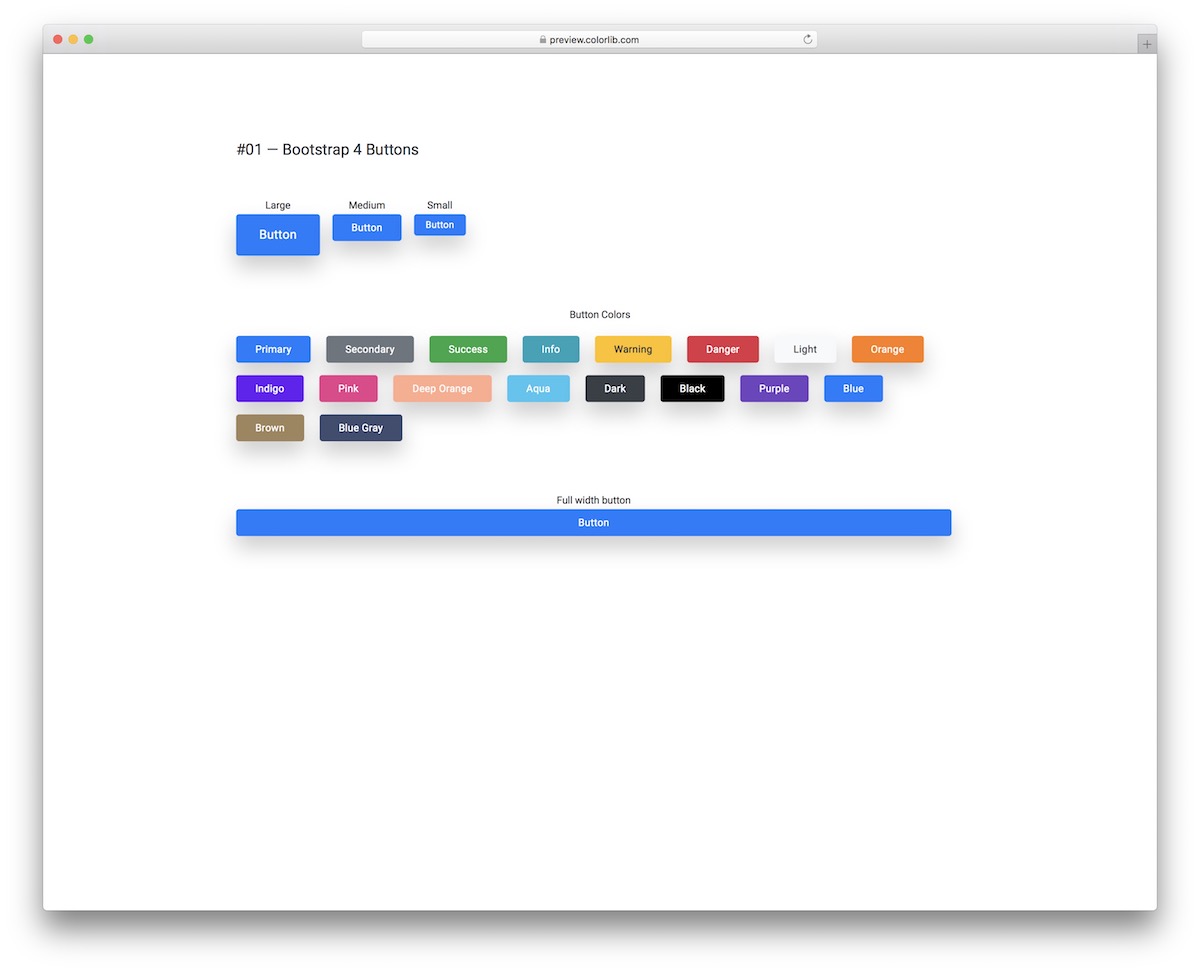
Botones Bootstrap V01

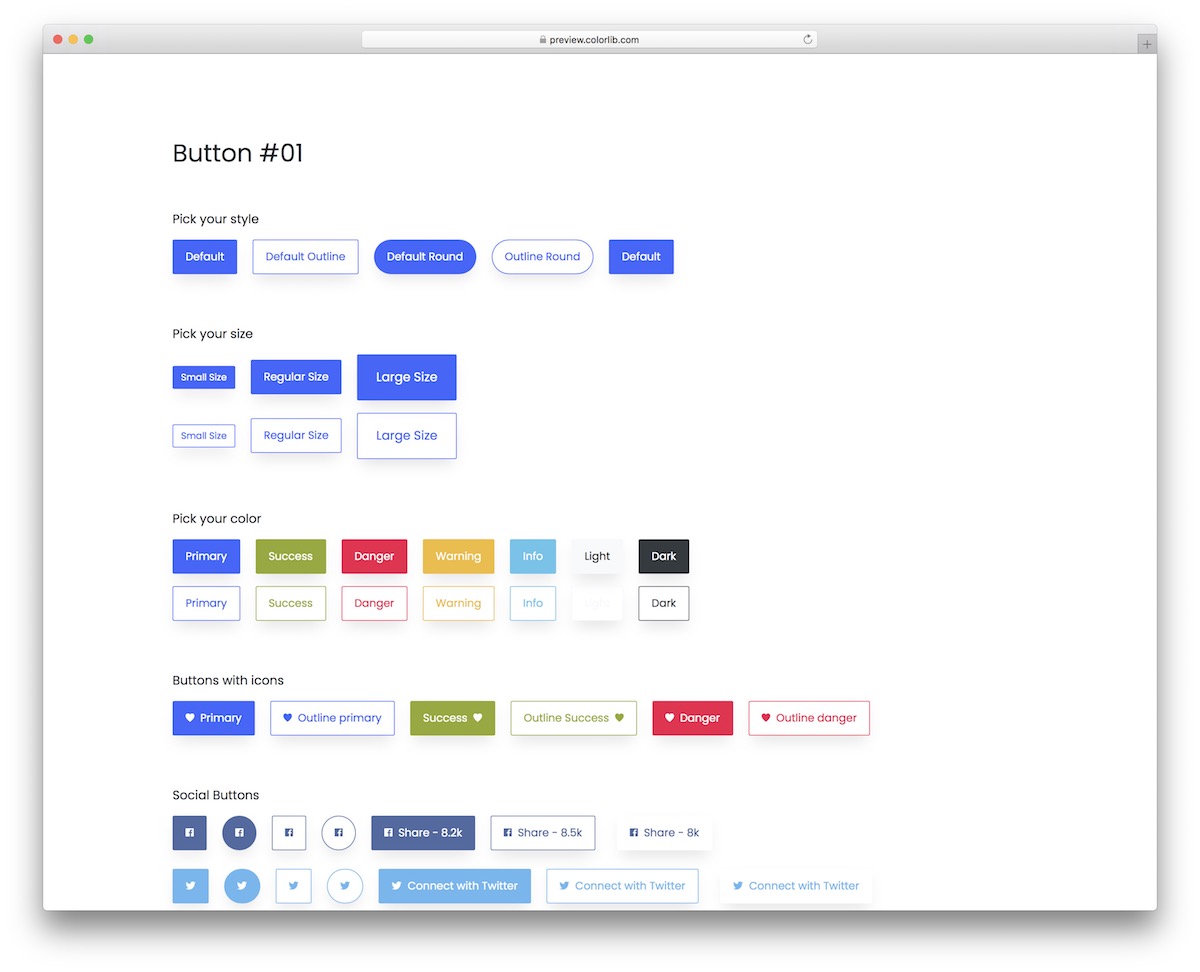
Una colección de varios botones diferentes que funciona para cualquier sitio web o aplicación. Este es un conjunto moderno de pequeños fragmentos que ahora puede integrar sin la necesidad de comenzar desde cero.
Vienen en diferentes estilos, tamaños, colores y otras características que te vendrán bien.
También lo obtienes con un efecto de desplazamiento y una apariencia de contorno MINIMALISTA. En resumen, hay algo para todos.
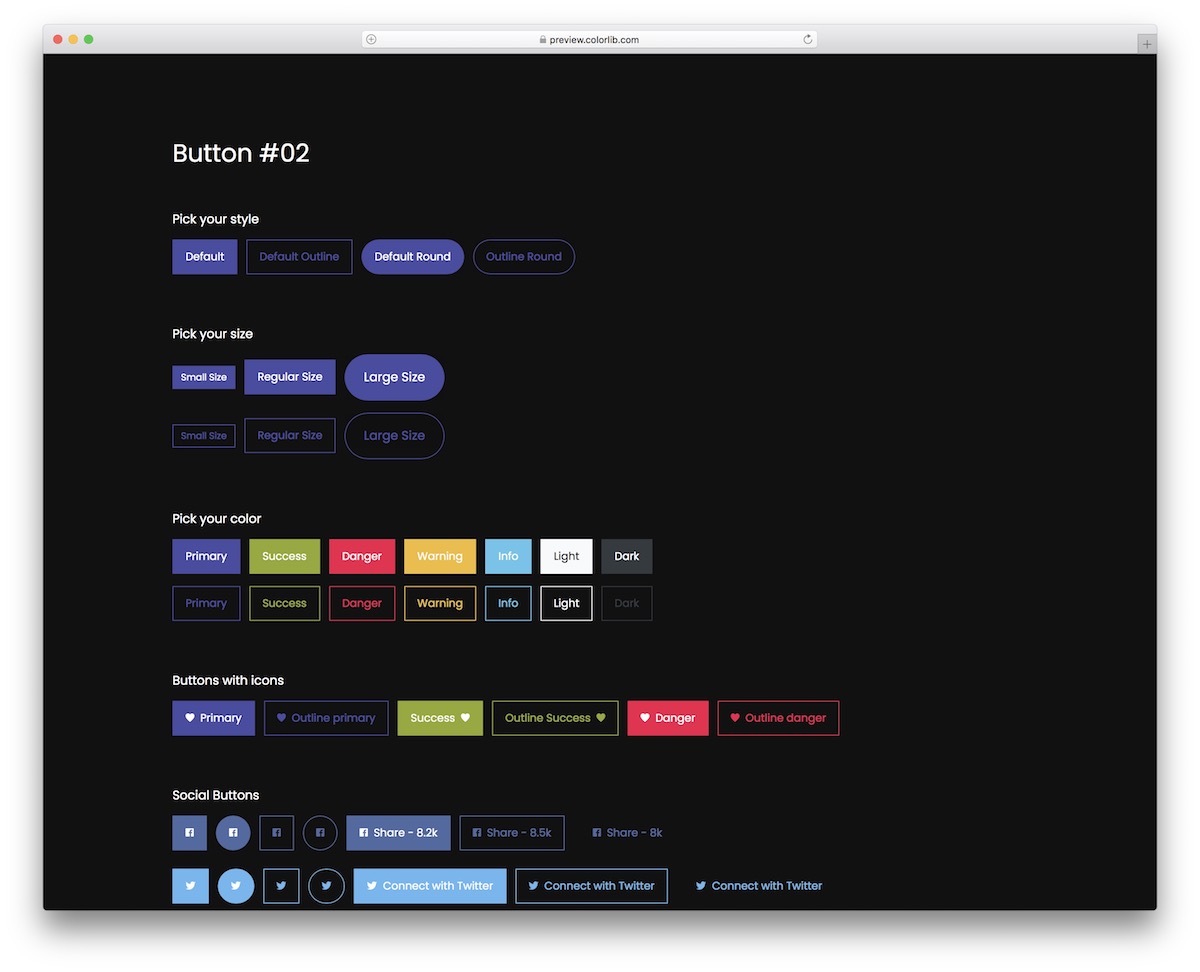
Más información / Descargar DemoBotones Bootstrap V02

Esta colección creativa de botones es perfecta para todos los que buscan una apariencia más relajante. Con las diferentes opciones de color, puede encontrar fácilmente los adecuados para sus regulaciones de marca particulares.
Pero realmente, si desea cambiar algo , es libre de hacer lo suyo.
Junto con los botones estándar, también tiene conmutadores, iconos / botones sociales, casillas de verificación y llamadas a la acción, por nombrar algunos. Por supuesto, todos estos botones FUNCIONAN EN computadoras de escritorio y dispositivos móviles sin problemas.
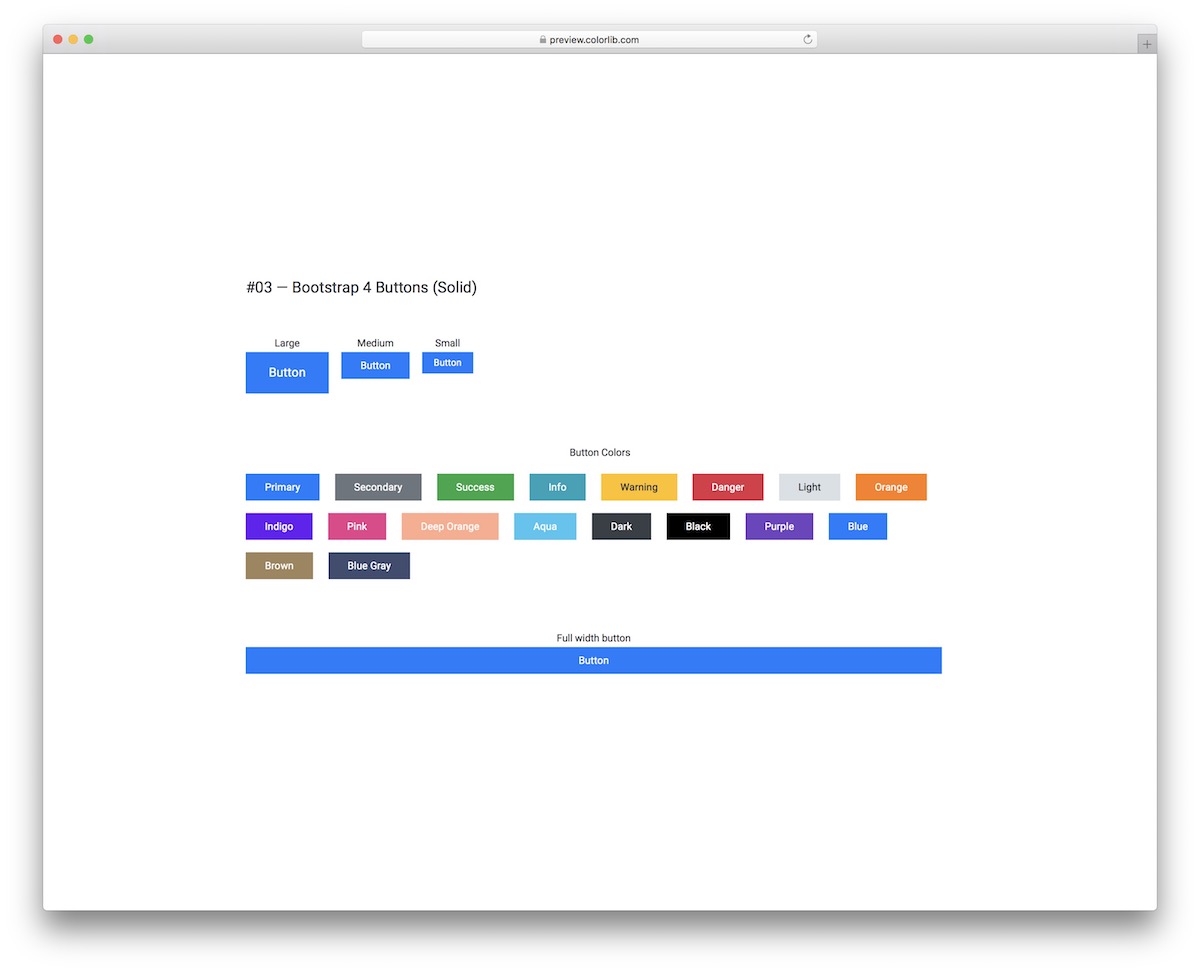
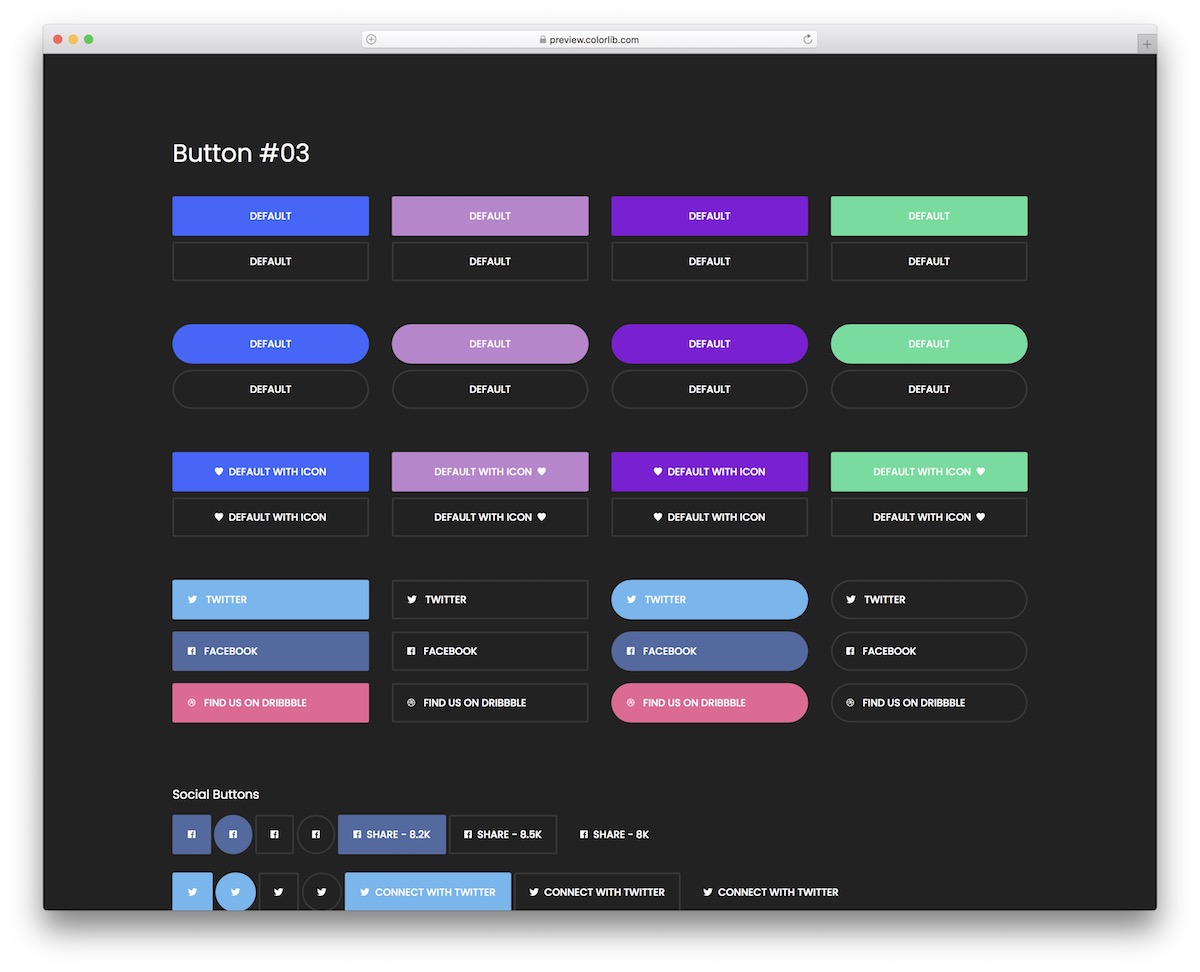
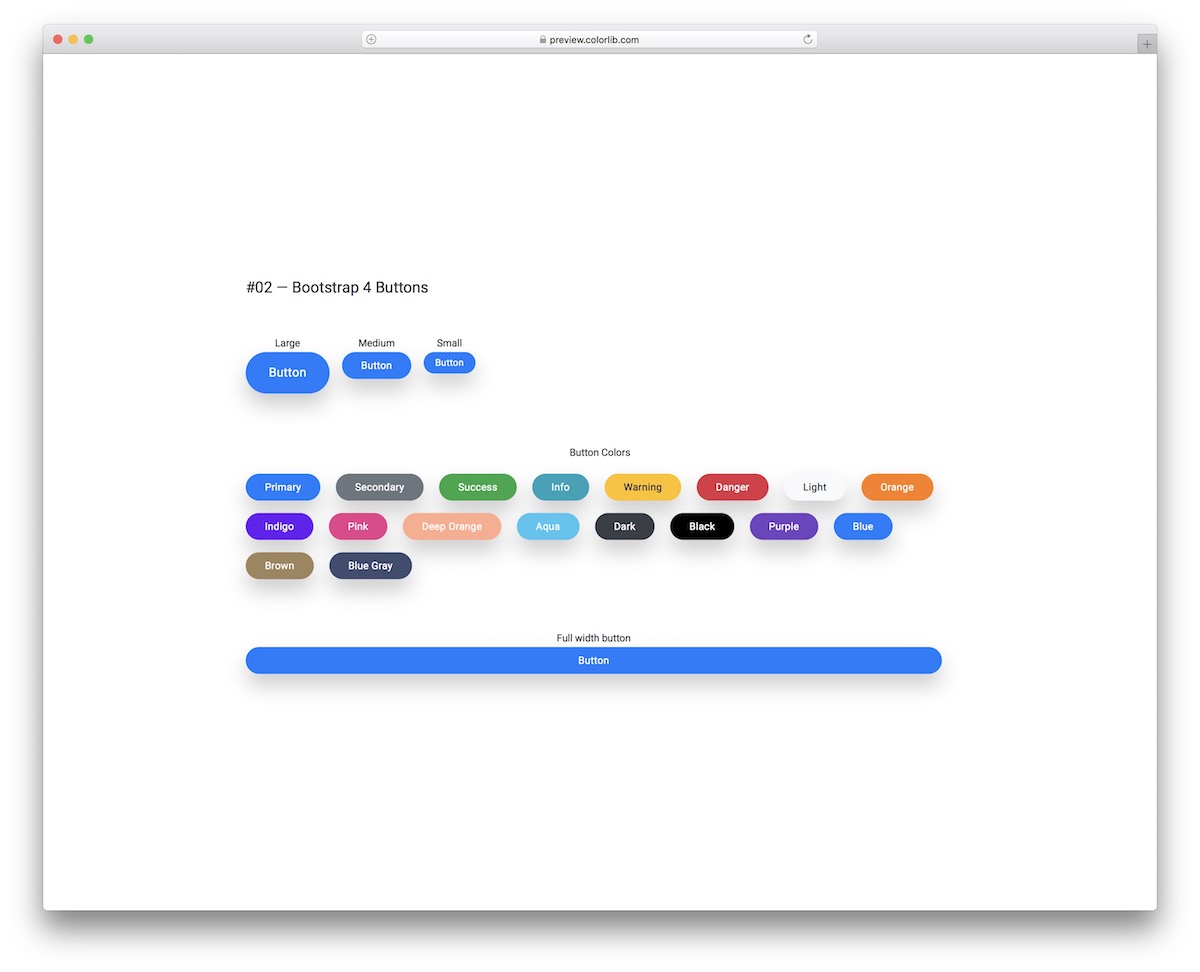
Más información / Descargar DemoBotones Bootstrap V03

Ya sea que desee ir con botones sólidos de Bootstrap o esquemas de alternativas, esta plantilla los tiene todos. Incluso puede mezclar y combinar los dos a voluntad.
Vienen en tres tamaños diferentes, ofrecen más de quince variaciones de color diferentes e incluso una versión de ancho completo.
Si necesita una solución RÁPIDA para su aplicación, no busque más y elija cualquiera de estas.
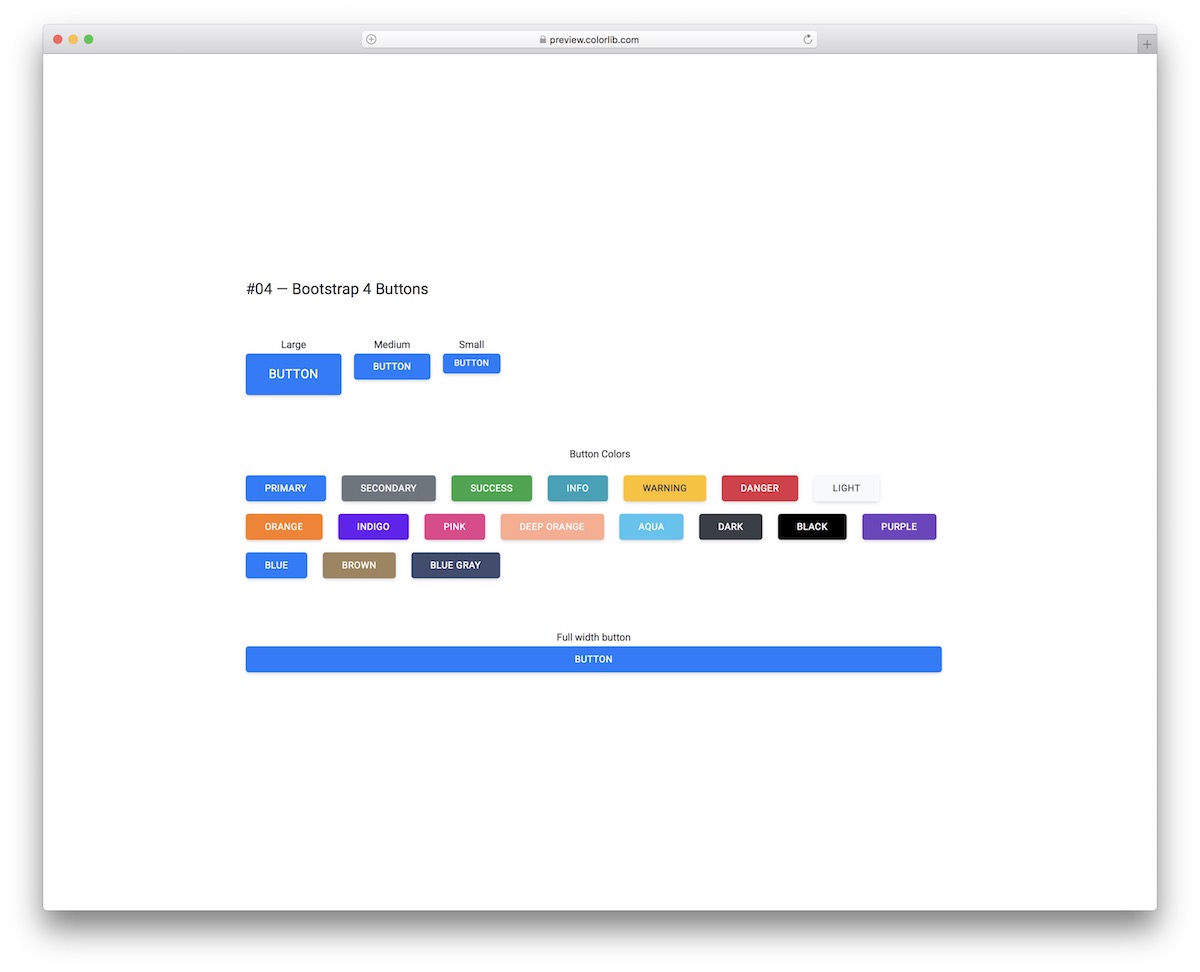
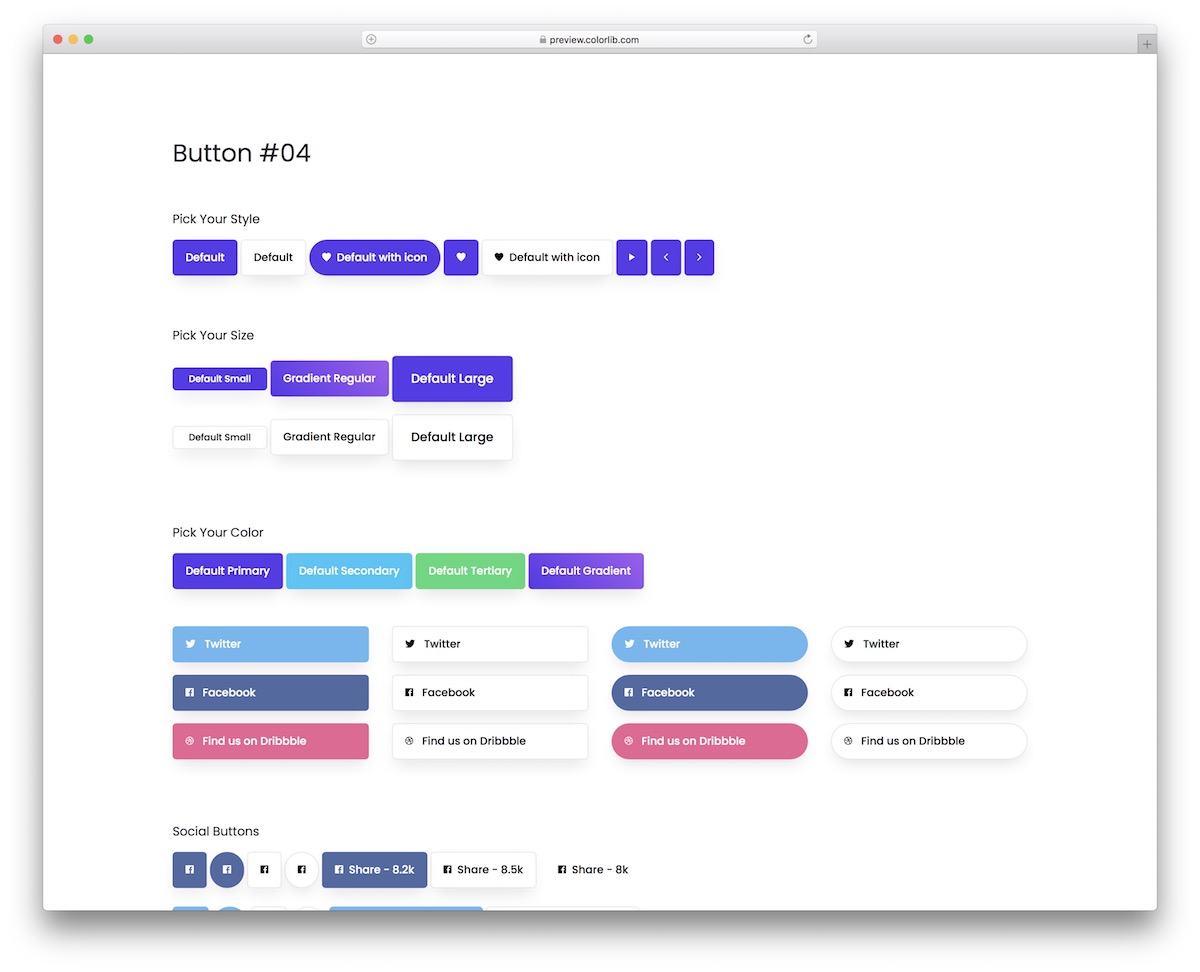
Más información / Descargar DemoBotones Bootstrap V04

Estos botones de Bootstrap son bastante similares a los sólidos de la plantilla anterior, solo que los bordes redondeados de la roca. Si no le gusta la nitidez , puede facilitar las cosas empleando estos botones de respuesta.
También puede seleccionar entre varios tamaños y opciones de color diferentes, lo que permite una integración casi INSTANTÁNEA en su proyecto.
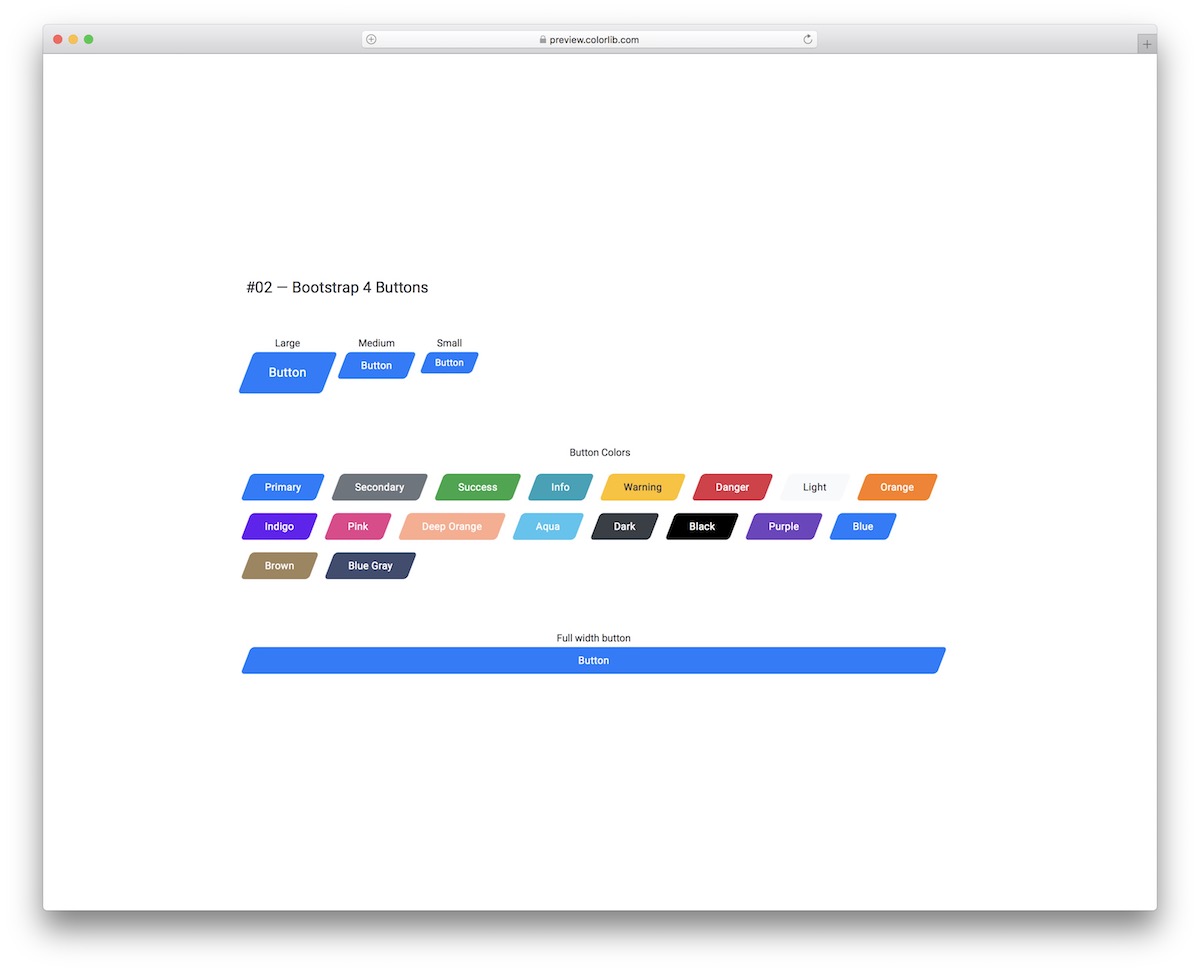
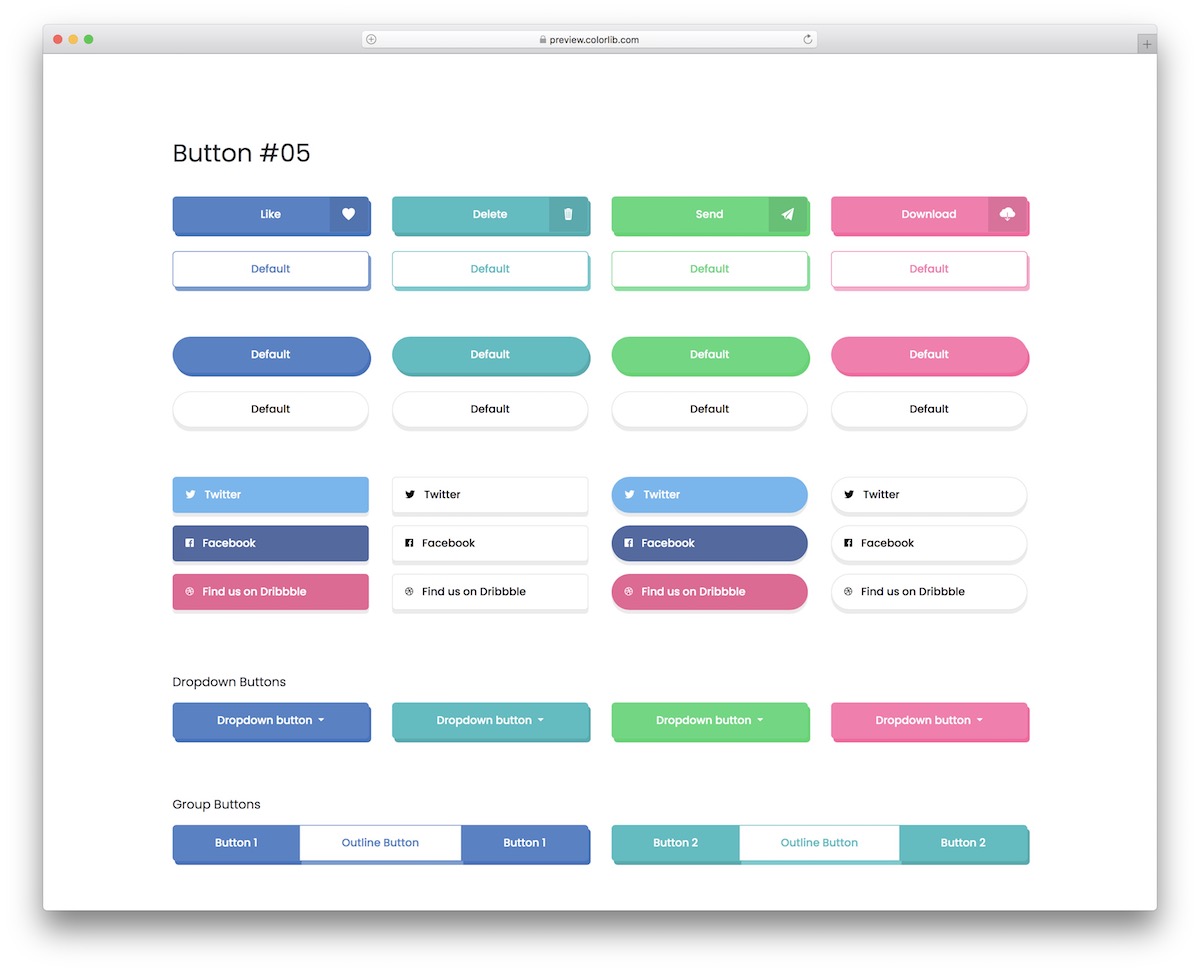
Más información / Descargar DemoBotones Bootstrap V05

Siempre hay una forma de ir en contra de la norma, incluso cuando se trata de botones.
Por ejemplo, puede optar por esta fantástica colección de botones Bootstrap en ángulo que presentan una forma sólida.
Como todas nuestras otras alternativas, también las obtiene en VARIAS dimensiones (ancho completo incluido) y diferentes colores, como puede ver en la captura de pantalla anterior.
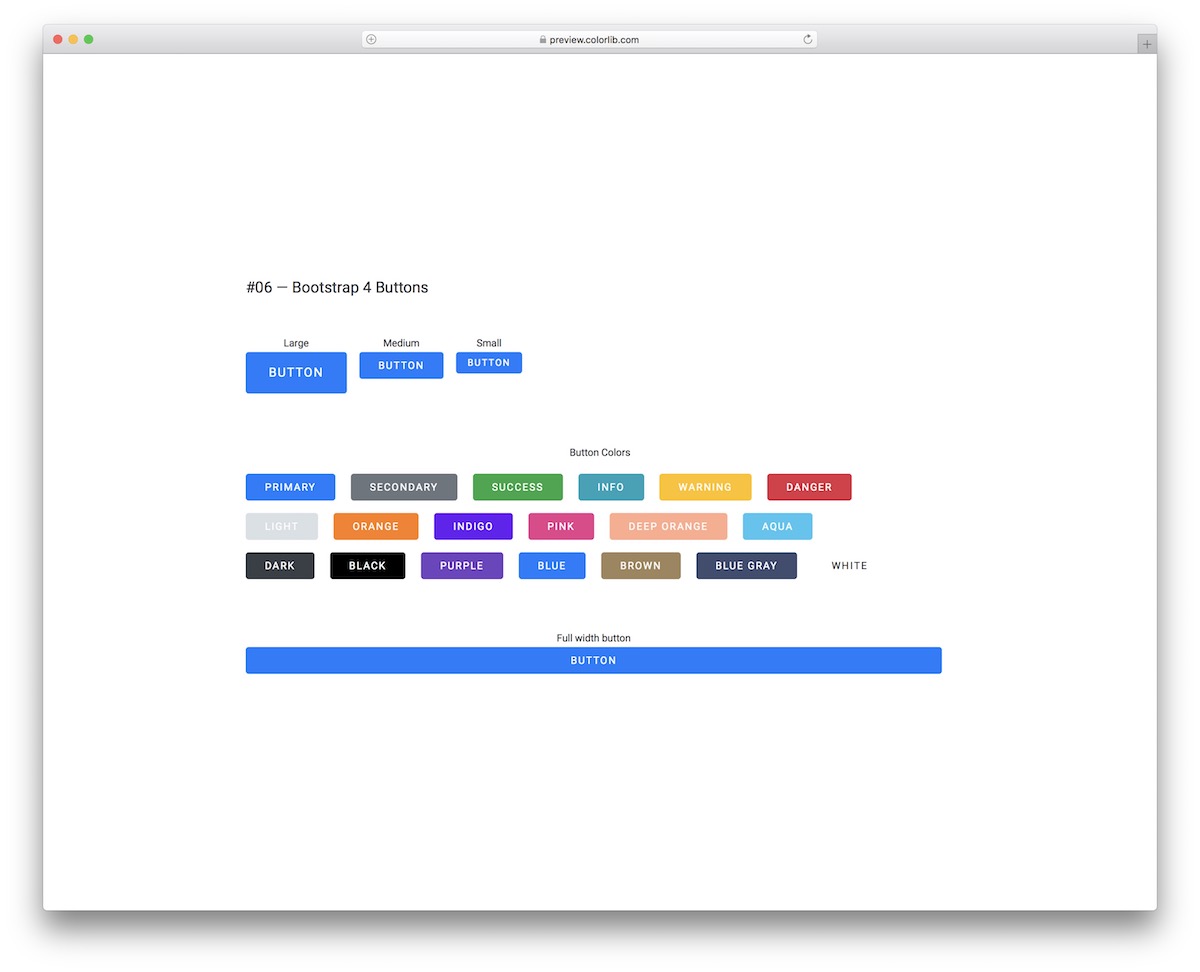
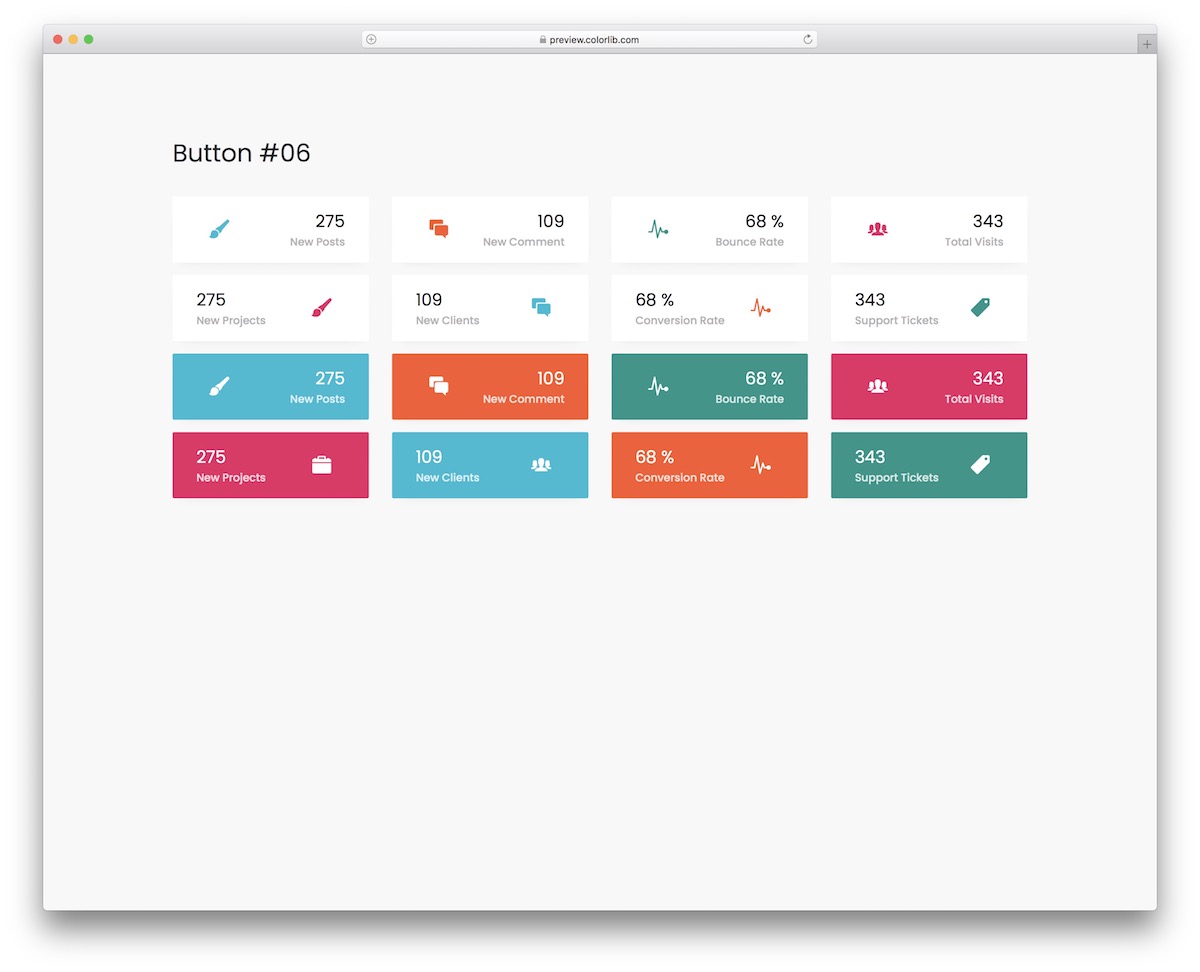
Más información / Descargar DemoBotones Bootstrap V06

Bootstrap Buttons V06 es una colección de botones algo atrevidos y simples con bordes redondeados a primera vista, pero son más que eso.
Cada botón viene con un efecto de desplazamiento genial que lo cambia a blanco y lo hace resaltar ampliándolo ligeramente y agregando una sombra a su alrededor.
Siéntase libre de probarlos primero antes de presionar el botón de descarga.
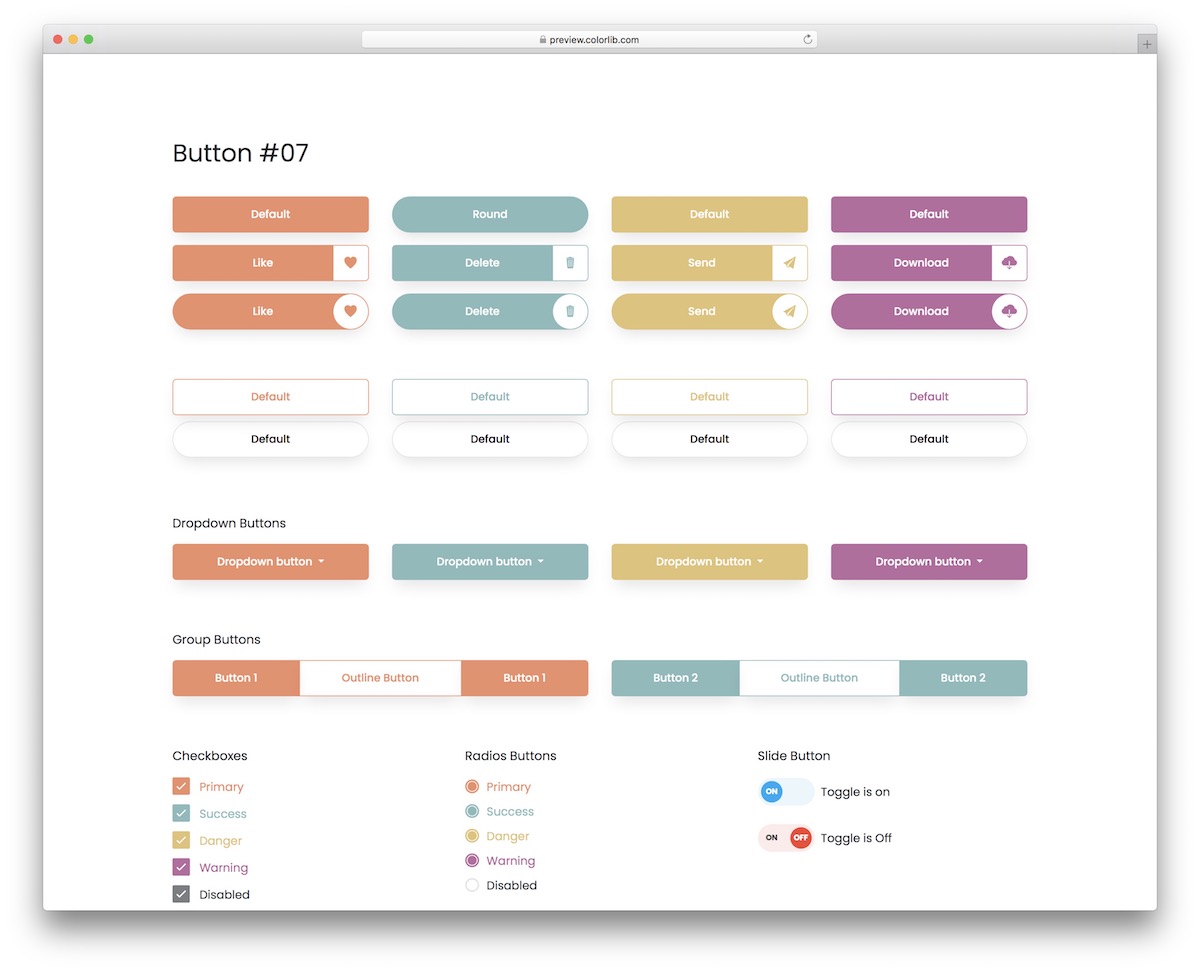
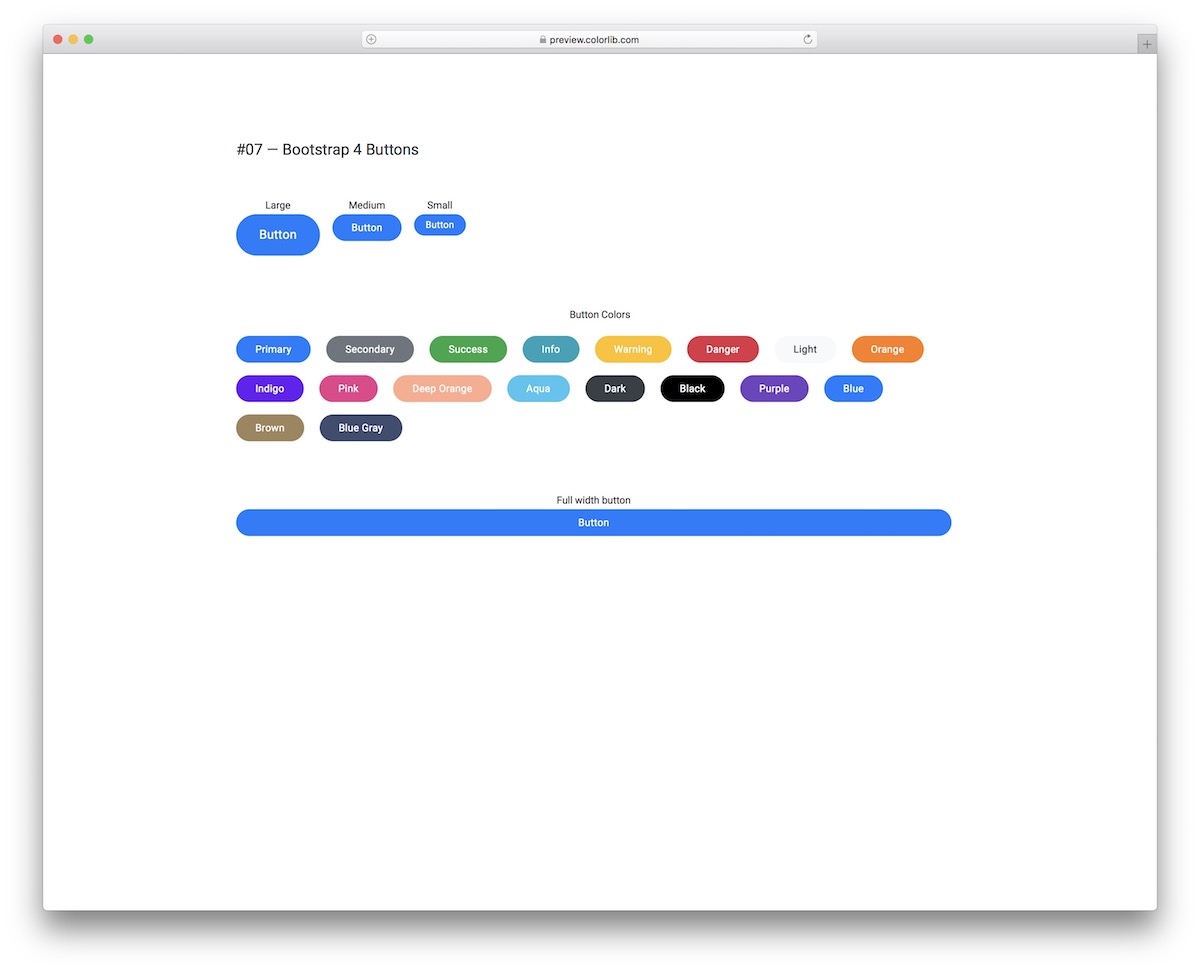
Más información / Descargar DemoBotones Bootstrap V07

Los elementos redondeados en sitios web y aplicaciones se utilizaron cada vez más con la popularidad del tráfico móvil.
Para integrar botones redondeados en su proyecto, no es necesario que los haga usted mismo, sino que descargue el paquete Bootstrap Buttons V07.
Junto con el diseño moderno, también RESPONDEN al pasar el mouse y funcionan en diferentes tamaños de pantalla sin problemas.
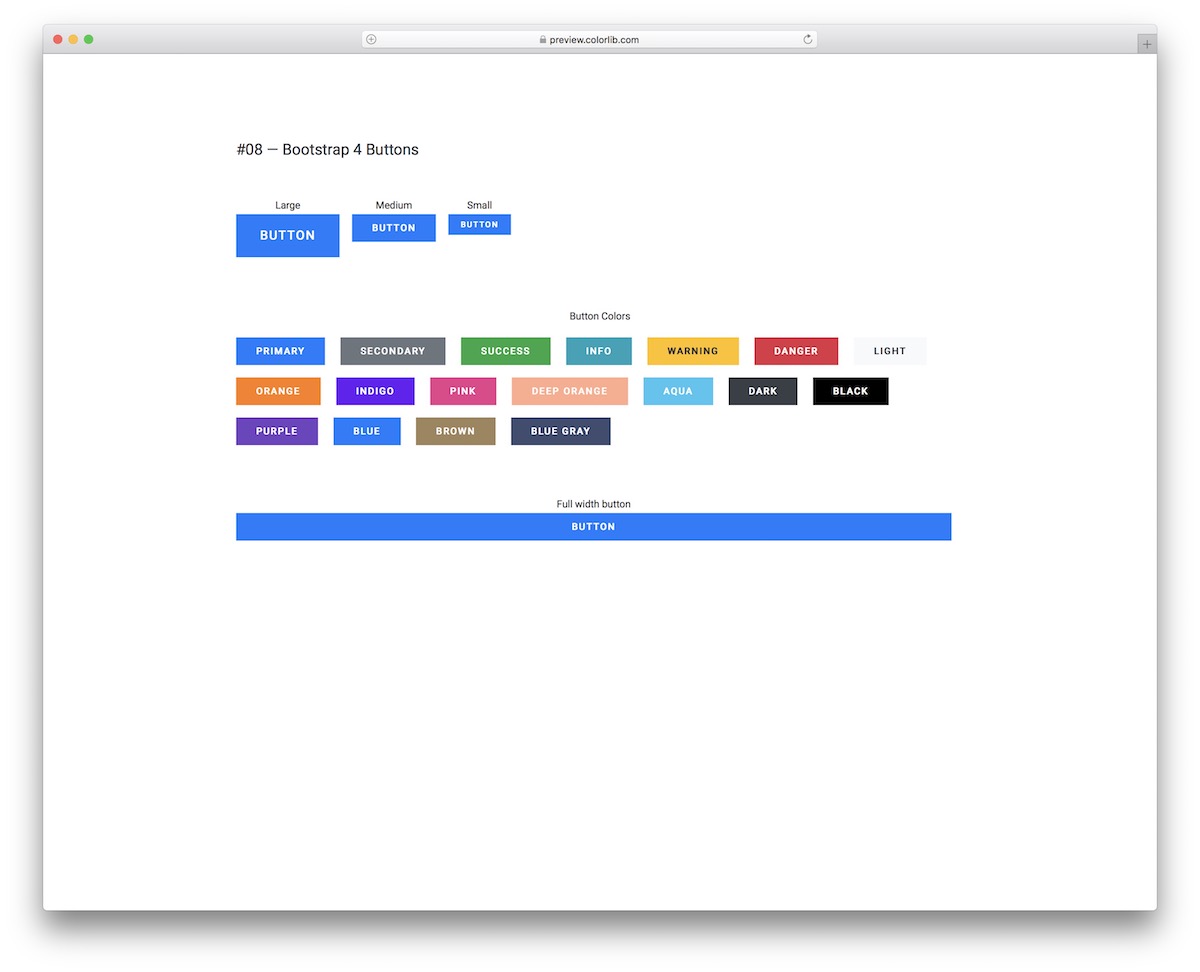
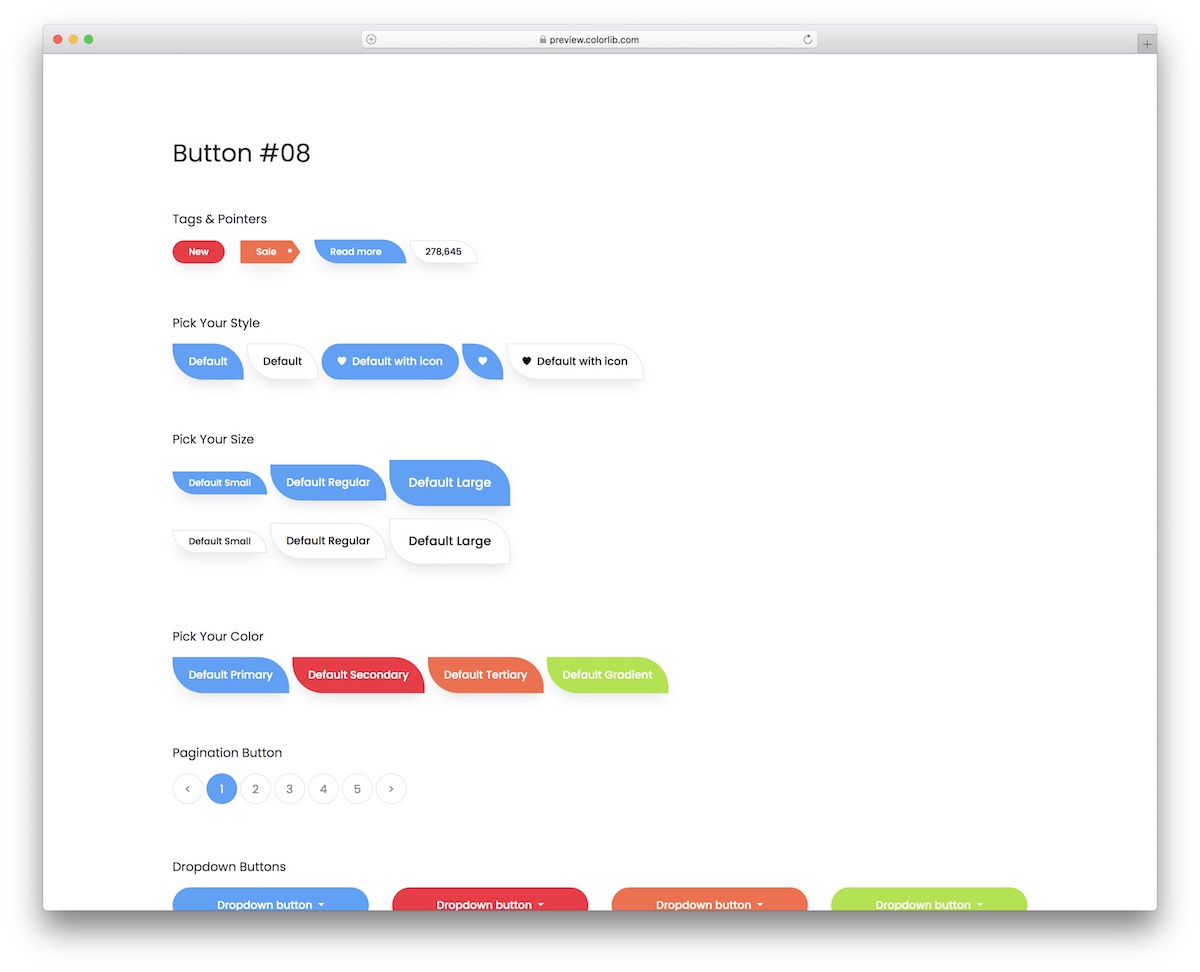
Más información / Descargar DemoBotones Bootstrap V08

Para todos los que buscan botones con bordes afilados, manteniendo las cosas relativamente básicas, Bootstrap Buttons V08 es el paquete de ventajas por el que optar.
Hay disponibles diferentes colores, tamaños y una opción exclusiva de ancho completo para que los integre.
Debido a la base flexible y popular de Bootstrap Framework, es obvio que todos estos botones son excelentes en dispositivos móviles y computadoras de escritorio.
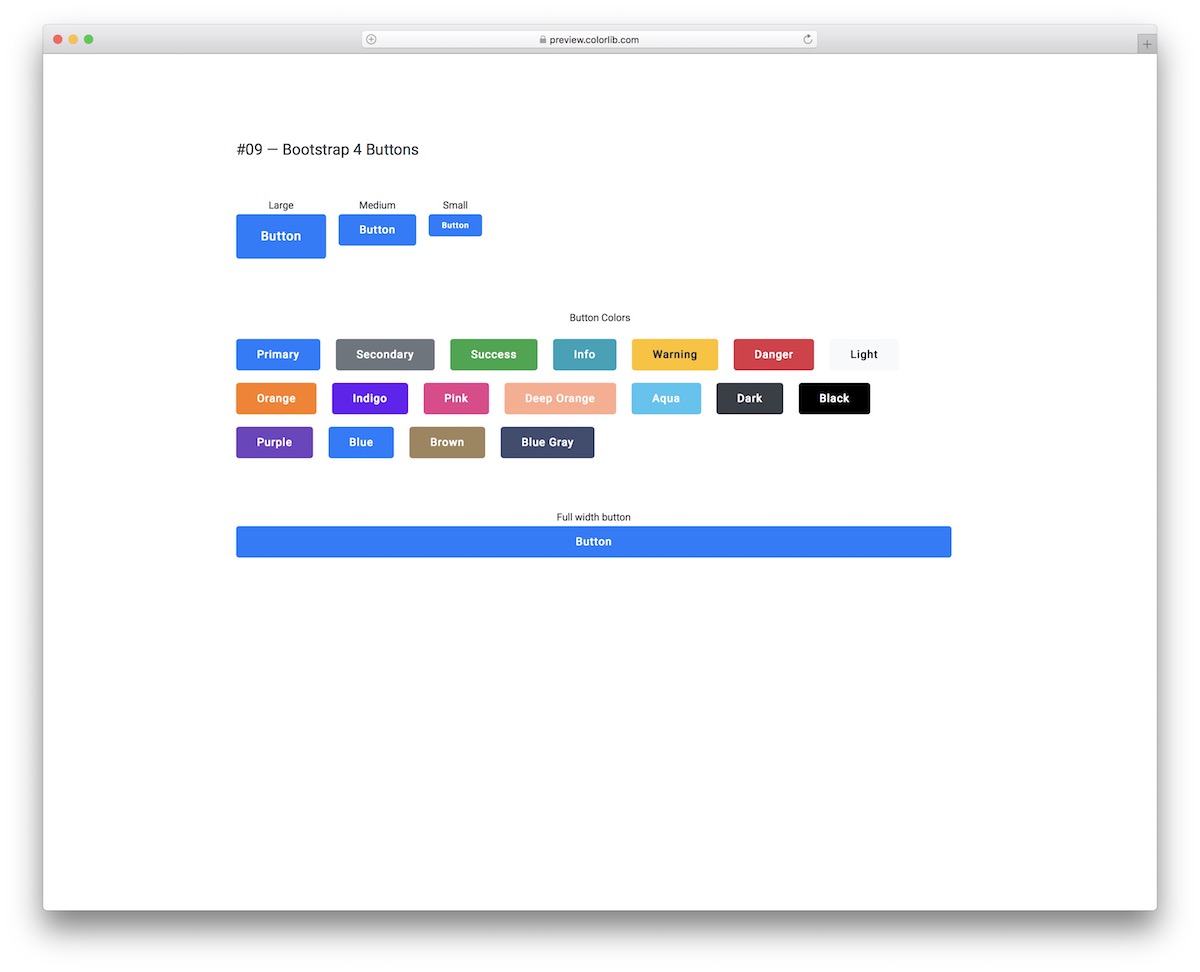
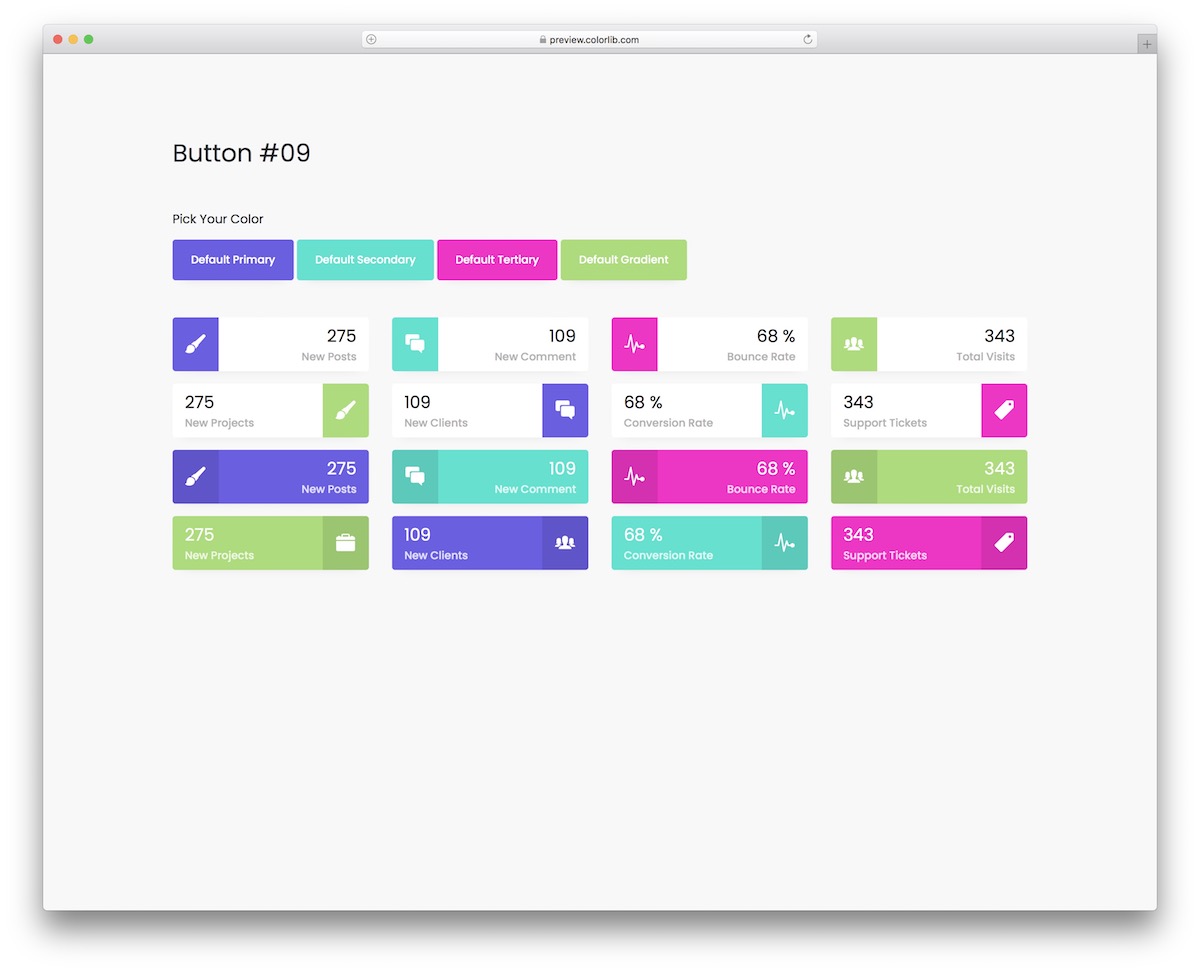
Más información / Descargar DemoBotones Bootstrap V09

Cuando se trata de botones, pueden ser sencillos o pueden tener efectos especiales. Independientemente del estilo que le guste, esta lista los cubre todos y algunos más.
Si le gusta especialmente un efecto de desplazamiento agradable en un botón que aparece como un contorno, puede integrarlos en su aplicación tal como están.
Con las DIVERSAS opciones de colores y tamaños, puede ahorrar mucho tiempo.
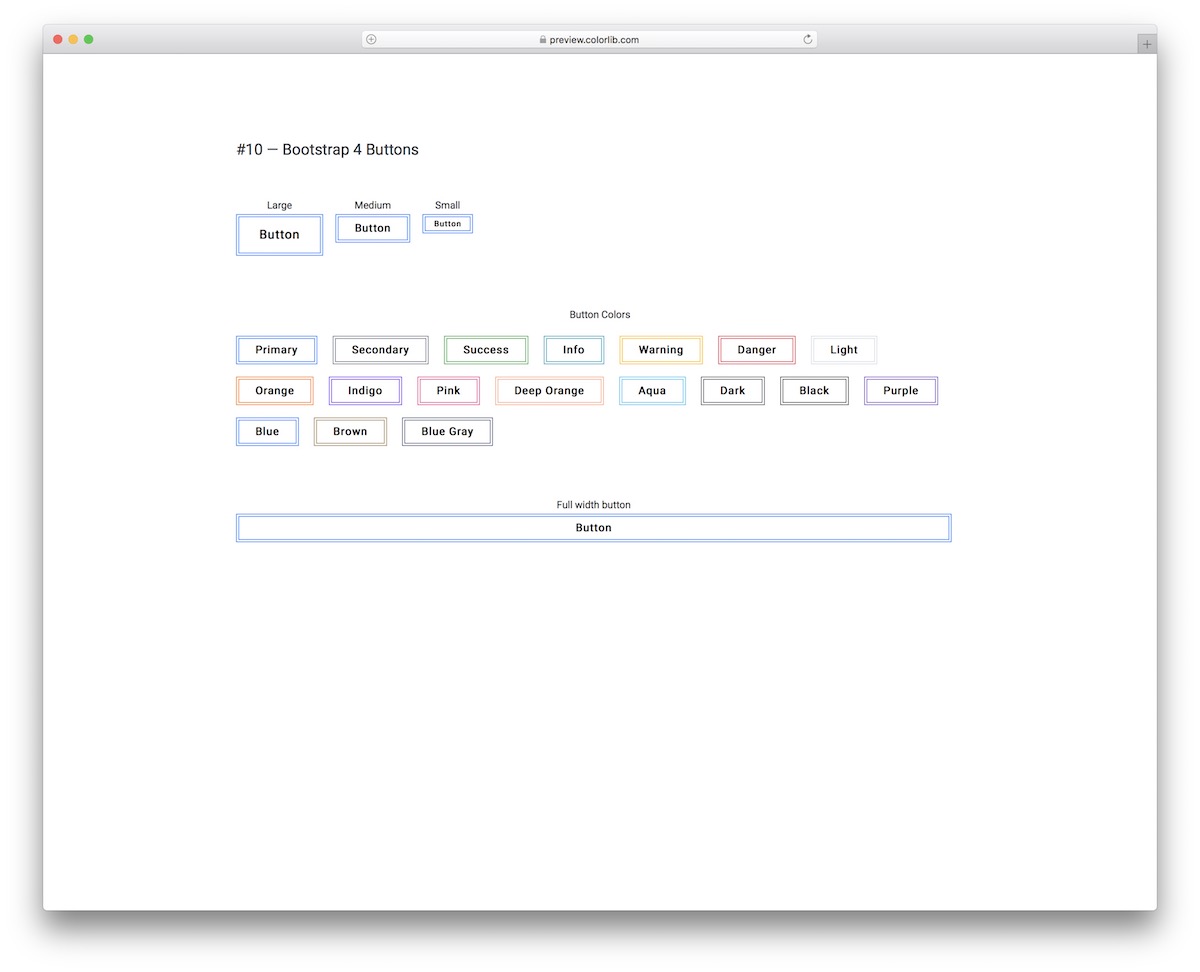
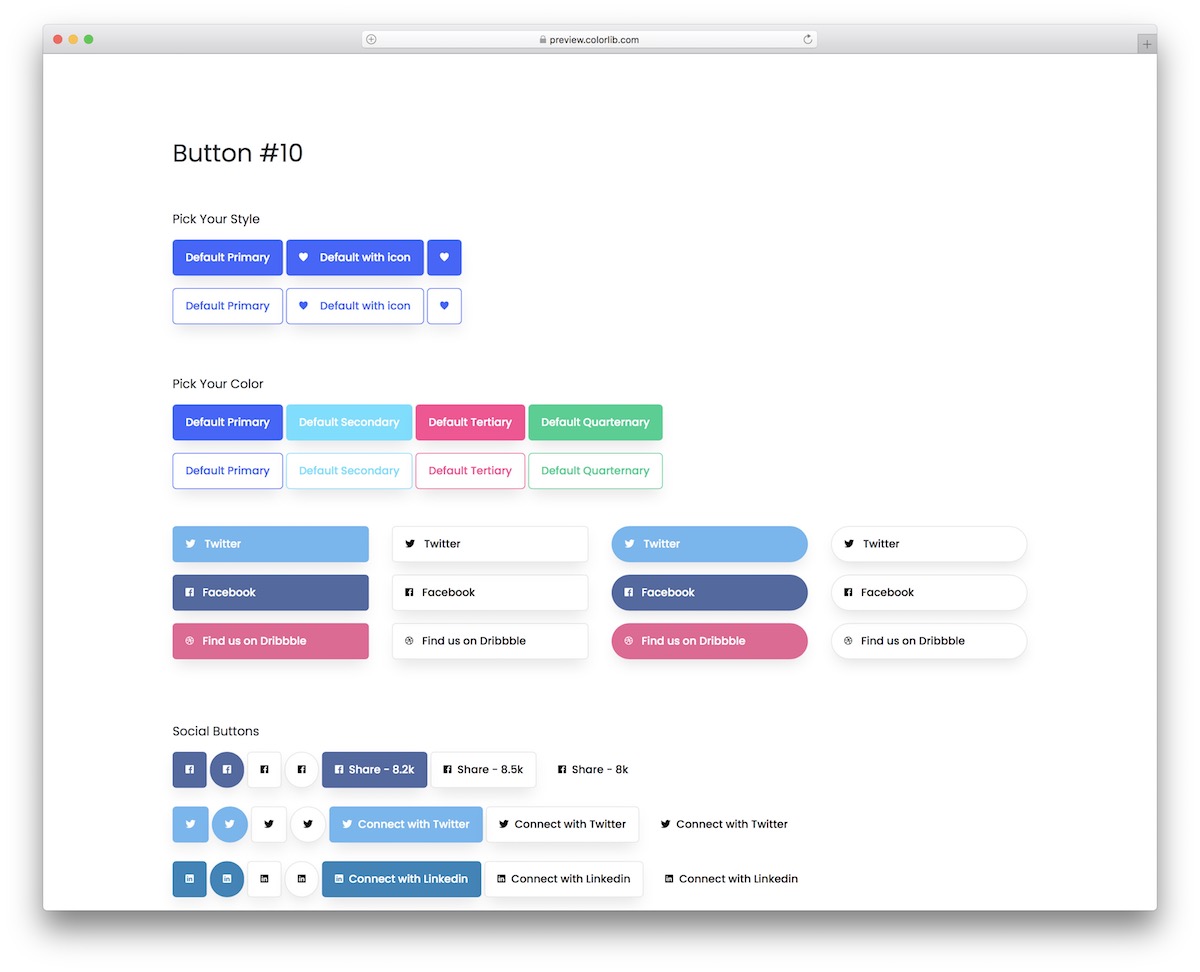
Más información / Descargar DemoBotones Bootstrap V10

Bootstrap Buttons V10 es limpio, minimalista y creativo.
Cuentan con un contorno de doble línea de forma predeterminada, pero una vez que pasa el mouse sobre ellos con el cursor del mouse, las dos líneas se convierten en un contorno en negrita.
Siempre puedes optar por algo no demasiado tradicional y ahí es cuando seleccionas Bootstrap Buttons V10.
Más información / Descargar DemoBotones Bootstrap V11

Los bordes redondeados, la sombra y el efecto de desplazamiento son las tres características principales de Bootstrap Buttons V11.

Estas alternativas flexibles y fáciles de usar son excelentes para todos los que tienen una aplicación ligera (o blanca) o un diseño de sitio web. Seamos realistas, si es oscuro, la sombra casi no tendrá sentido.
Tenga en cuenta que el efecto de desplazamiento hace que la sombra desaparezca y HAGA que el color del botón sea más oscuro.
Más información / Descargar DemoBotones Bootstrap V12

Si ejecuta un sitio web o una aplicación con un diseño oscuro y desea que sus botones y CTA se destaquen, Bootstrap Buttons V12 es su mejor opción.
Esta es una amplia colección de diferentes estilos de botones, tamaños, colores, enlaces, opciones deshabilitadas y más.
TAMBIÉN OBTIENE botones de opción, casillas de verificación, menús desplegables y la lista de especialidades continúa.
Más información / Descargar DemoBotones Bootstrap V13

Bootstrap Buttons V13 es un grupo de muchos estilos de botones que ahora puede aprovechar al máximo.
Estos son excelentes para aplicaciones oscuras y temas de sitios web , pero también puede usarlos con otros formatos.
Cada botón también viene en dos estilos, con un color sólido y un contorno. Además, muchos aplican el efecto de desplazamiento, que puede utilizar de forma predeterminada.
Más información / Descargar DemoBotones Bootstrap V14

Desde botones degradados, de color sólido y blancos, Bootstrap Buttons V14 es la colección de soluciones que los cubre a todos.
También los obtienes en diferentes tamaños y para diferentes intenciones, como redes sociales, menús desplegables y casillas de verificación, por nombrar algunos.
Este paquete tampoco pierde varios botones de iconos, llamadas a la acción y botones / enlaces de estilo de texto.
Más información / Descargar DemoBotones Bootstrap V15

Estos elegantes botones son todo lo que necesita si desea algo que no se vea demasiado clásico pero que no sea demasiado fuera de este mundo.
Los botones vienen en muchos estilos y formatos e incluyen una sombra y un efecto de desplazamiento (este último no se aplica a todos).
Puede usarlos para llamadas a la acción, redes sociales, casillas de verificación, conmutadores y más.
Más información / Descargar DemoBotones Bootstrap V16

Bootstrap Buttons V16 es una colección de fragmentos que presentan más que solo texto en un botón.
Junto con eso, estos botones también incluyen un ícono y un número para ser muy ventajoso para muchos proyectos diferentes. También vienen en dos estilos DISTINTOS , con un fondo claro y un fondo de color sólido.
Además, este último condimenta las cosas con un efecto de desplazamiento.
Más información / Descargar DemoBotones Bootstrap V17

Los botones no pueden tener ningún efecto, un efecto de desplazamiento, un efecto de clic o ambos. Si está optando por el formato "ambos", será mejor que vaya directamente a ver Bootstrap Buttons V17 dirigiéndose a la vista previa de la demostración en vivo.
El efecto de desplazamiento hace que la sombra alrededor del botón desaparezca, mientras que el efecto de clic hace que se sienta como si estuviera " presionado ". Una opción genial que definitivamente marcará la diferencia para su proyecto.
Más información / Descargar DemoBotones Bootstrap V18

Botones, íconos, punteros, paginación, casillas de verificación y botones de radio, eso es todo lo que obtienes con este conjunto en particular.
De hecho, hay más.
Desde una variedad de opciones de color hasta varias dimensiones, incluso efectos de desplazamiento y clic, este paquete es especial. También notará la forma redondeada de los botones, que no es su tradicional, que definitivamente resaltará maravillosamente en su aplicación.
Más información / Descargar DemoBotones Bootstrap V19

Un botón puede incluir texto, ícono y número con una opción de color agradable y dinámica que lo hace muy atractivo a la vista.
Estos botones vibrantes usan Bootstrap, lo que los hace muy flexibles y extensibles para operar sin problemas en diferentes tamaños de pantalla.
También son muy sencillos de usar y RÁPIDOS de integrar debido a la estructura de código amigable para principiantes.
Más información / Descargar DemoBotones Bootstrap V20

Un botón con animación al pasar el mouse puede fácilmente llamar la atención de alguien y aumentar la probabilidad de hacer clic en él.
Bootstrap Buttons V20 es exactamente eso, una colección de botones de diferentes estilos y colores.
Vienen con un color sólido o con un contorno y cuentan con texto, ícono o ambos. También tiene varios botones de redes sociales para elegir, por lo que no necesita crearlos manualmente.
Más información / Descargar DemoRecuerde siempre, al elegir el botón que desea utilizar para su sitio, considere los factores de si se combina con el sitio en sí o no.
Estos pequeños elementos de la interfaz conforman toda su página web. Están ahí para mantenerlo funcional y fácil de usar. Cuando los usuarios hacen clic en un botón, esperan que la interfaz de usuario responda con los comentarios adecuados.
Para proporcionar esos comentarios estéticos, ya sea implementando animaciones o creando interfaces flotantes. Los colores de los botones también son importantes, ya que los hace más visibles .
Elija un color que marque el sitio web de su empresa y que también sea atractivo para sus visitantes.
No confíe únicamente en el texto sin formato.
SER CREATIVO.
El contenido visual supera a todos esos elementos simples en todas las plataformas. Depende de usted cómo puede representar el tema de su página web.
