22 cargas de archivos Bootstrap prácticas recomendadas (en 2021)
Publicado: 2021-07-16Después de nuestra investigación exhaustiva, recopilamos las mejores cargas de archivos Bootstrap que puede integrar rápidamente en sus aplicaciones web.
Revisamos más de 50 de ellos, pero estos son los que se destacan.
Buscar diferentes fuentes para satisfacer sus necesidades lleva más tiempo del que cree.
Ya no es necesario.
La configuración de la carga de archivos le permite a su audiencia navegar y cargar o descargar un documento (s).
Y NO NECESITA hacerlo realidad desde cero.
Aumenta la funcionalidad de su sitio web y mejora su propósito para los visitantes que desean conectarse más con usted.
Le mostraré 22 cargas de archivos Bootstrap para ayudarlo a aprovechar al máximo su sitio web.
Las mejores cargas gratuitas de archivos Bootstrap
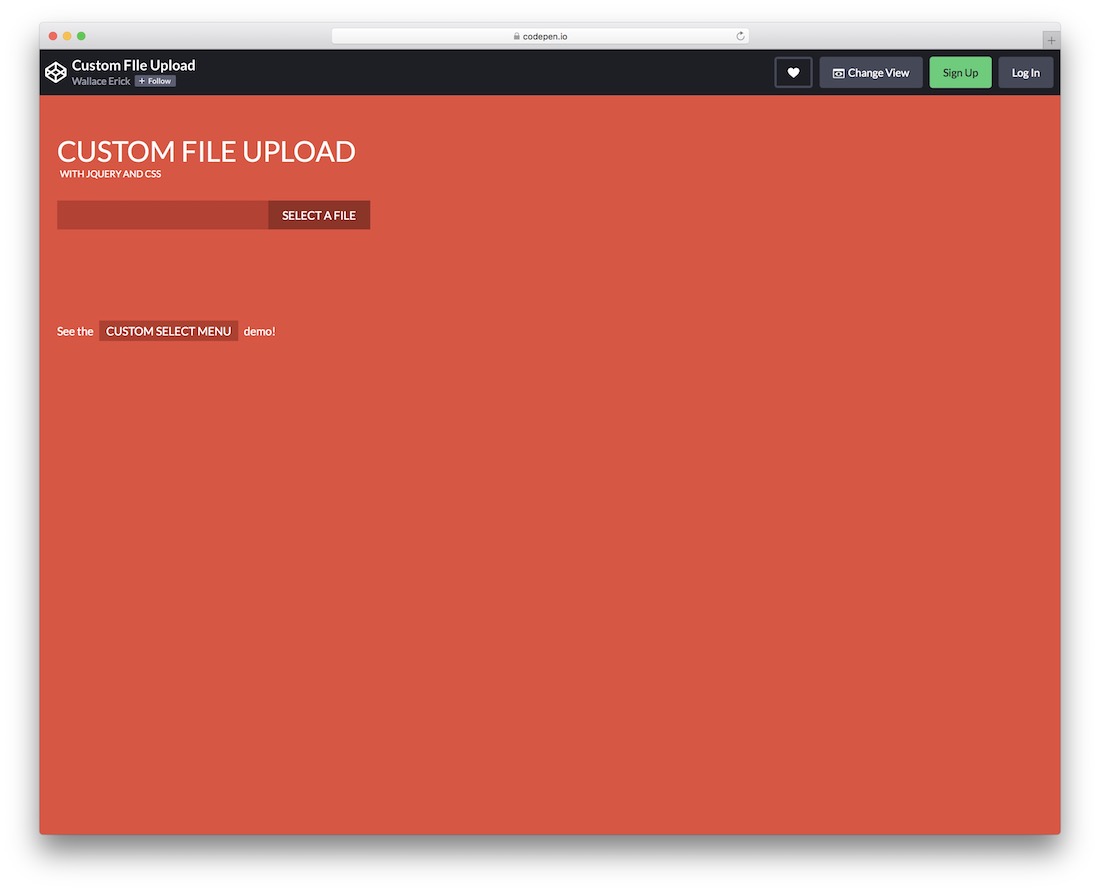
Carga de archivos personalizados

Ofrezca a sus usuarios que seleccionen un archivo personalizado directamente desde el dispositivo y lo carguen en su sitio web. Esta conveniente solución se integrará con su aplicación web fácil y rápidamente .
Es posible que deba realizar solo algunos ajustes y mejoras y eso es todo.
Para ello, hazlo todo en CodePen, AFINÁNDOLO según tus necesidades y gustos. Presenta solo tecnologías modernas, que prometen un rendimiento excelente en diferentes tamaños de pantalla y dispositivos.
Más información / Descargar DemoEntrada de carga de archivo

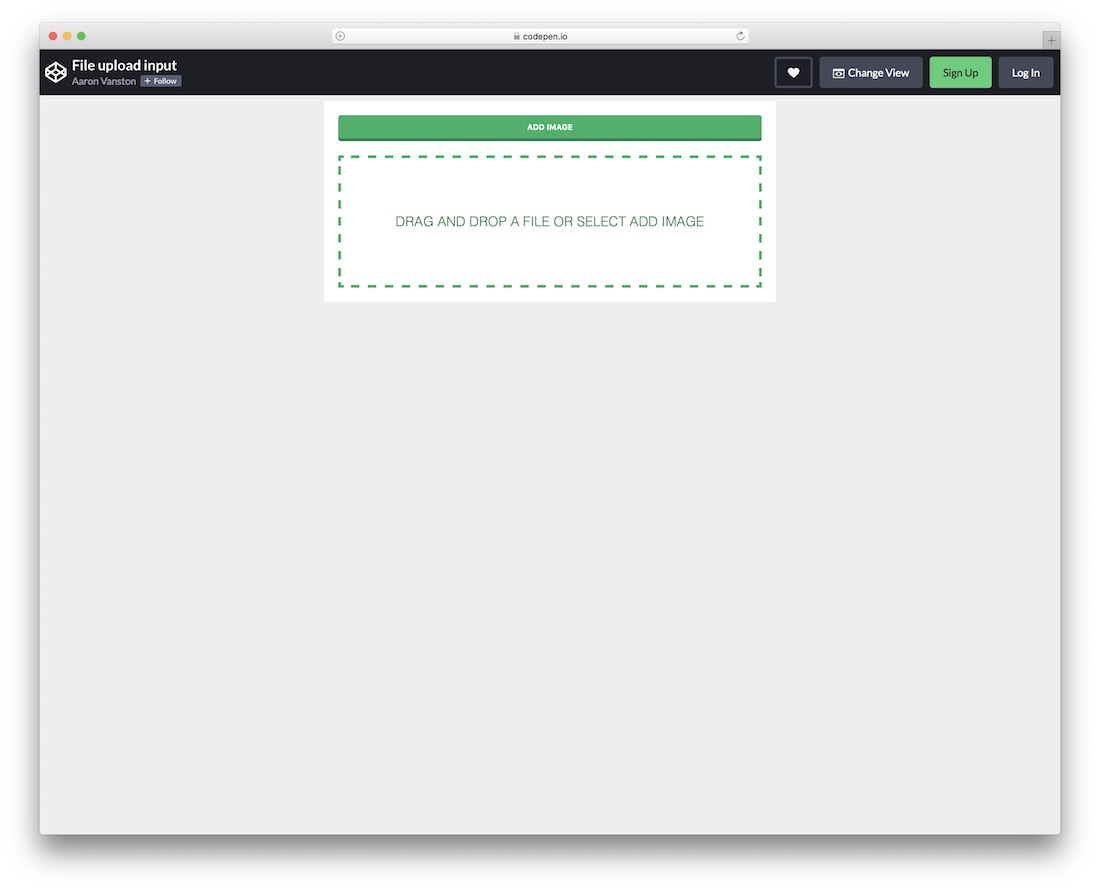
Si la carga del archivo Bootstrap anterior es demasiado básica para usted, estoy seguro de que esta alternativa moderna funcionará. Cuando se trata de esta solución en particular, un usuario puede presionar el botón para elegir el elemento / archivo o simplemente arrastrarlo y soltarlo en el área específica.
Este último también presenta un efecto de desplazamiento que lo hace verde.
Por supuesto, si desea MARCAR el fragmento con sus esquemas de color personalizados, por supuesto, hágalo realidad. No es algo que te lleve mucho tiempo, así que hazte cargo, trabaja en las ediciones e intégralo en tu aplicación.
Más información / Descargar DemoSeleccionar archivo personalizado

Una carga de archivos personalizada simple y minimalista basada en Bootstrap, HTML, CSS y JS.
La estructura de código fácil de usar garantiza que todos obtengan el máximo provecho de él, ya sea que lo use tal como está o lo mejore aún más.
En realidad, después de acceder a CodePen, puede configurar los ajustes predeterminados DENTRO de su navegador web favorito. También puedes jugar con colores y fuentes, haciendo que el resultado siga tu estilo con precisión.
Más información / Descargar DemoDailyUI 31

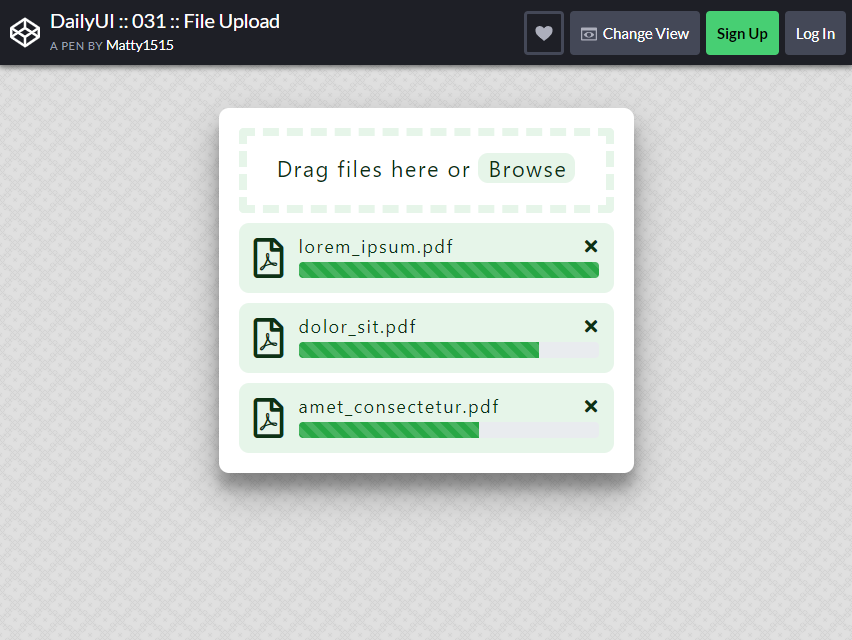
La carga de archivos PDF es esencial para un sitio web que solicita un documento PDF. Puede arrastrar archivos o navegar para cargar el archivo que va a enviar.
A través de estos datos, se permite cargar hasta dos o más archivos PDF al mismo tiempo. La imagen es clara y se coloca en el medio de la página para una vista más cómoda.
Puedes navegarlo sin dificultad.
No se necesitan más acciones. Solo unos pocos clics, ahora puede cargar el archivo.
Más información / Descargar Demo
Formulario HTML Getform.io

¿Se pregunta dónde obtener la carga de archivos para solicitar los datos de alguien , como la dirección de correo electrónico y el nombre? Este formulario es ideal para preguntar los detalles de los solicitantes o de aquellos que desean postularse para un trabajo.
En este formato de carga de archivos Bootstrap, también puede preguntar por la plataforma favorita y pedirle al solicitante que elija un archivo para cargar su CV.
Es conciso y sencillo. La entrada del nombre es más atractiva porque no se separa en nombre, segundo nombre y apellido, lo que hace que sea más fácil de leer.
Para completar el formulario, una persona solo necesita escribir su nombre completo sin hacer clic en las diferentes secciones. Proporciona TODA LA INFORMACIÓN solicitada por el solicitante.
Además, no tiene que pedir los datos totales de alguien cuando solo va a obtener su archivo de CV, donde toda su información esencial está escrita allí.
Más información / Descargar DemoEntrada de archivo nativo personalizado

Esta entrada de archivo es bastante simple pero siempre funciona correctamente. A pesar de que es un botón de un clic de distancia, su propósito sigue siendo el mismo. El tamaño es lo suficientemente grande para ser visto por la audiencia.
La carga de archivos pequeños es uno de los problemas comunes de otras páginas. He visto muchos botones 'Obtener archivo' que son tan pequeños y difíciles de hacer clic y tienen un color muy apagado.
El color es ESENCIAL para una mejor visualización. Antes de navegar con el cursor, verá que el color es azul aciano, pero una vez que coloca el cursor en el medio, se convierte en aguamarina media.
¿Cuál es el propósito de estos colores? Indica que estás en el cursor derecho, y una vez que hagas clic en él, obtendrás lo que pediste.
Más información / Descargar DemoCuadro de carga de archivos

La caja es elegante y bonita. Recuerde que cuando una audiencia visita su sitio web, ESTÁ BUSCANDO una página visualmente relajante.
Con el formato de carga de archivos de contraste de color adecuado, puede aumentar la belleza de su sitio y atraer a más público para que lo visite.
El cuadro de carga de archivos tiene dos opciones: soltar archivo para cargar o cargar un archivo directamente desde su almacenamiento, lo que sea más conveniente para usted. Es lo suficientemente grande y cómodo para hacer clic.
En el medio del cuadro, puede ver una nube y una flecha hacia arriba, ahí es donde arrastrará un archivo. Poner este tipo de imagen facilita las cosas a tus visitantes.
Si su blog o página tiene que ver con cosas femeninas / femeninas, puede usar este formato. Pero esto es para una aplicación general sin un nicho específico.
Más información / Descargar DemoBootstrap Modal con carga de archivos y vista previa

¿Configura su sitio web para permitir que las personas se conecten entre sí? Esta es la carga de archivos Bootstrap perfecta para la conexión. Al iniciar Bootstrap Modal, puede ver una vista previa del cuadro de estado.
Deje que su audiencia DISFRUTE escribiendo su estado para tener más asociación con la gente. Una cosa mejor de este formato es el selector de emojis . Al lado de la barra de estado, también puede ver el botón para cargar una imagen.
El estilo de la barra de estado es similar al que está usando en las cuentas de redes sociales.
Esto agregará un impacto más significativo en su sitio web. Otra cosa, la forma en que se hizo es simple y fácil de entender. Su color blanco es perfecto para cualquier tema que hayas elegido para tu sitio.
Más información / Descargar DemoBotón de carga de imagen

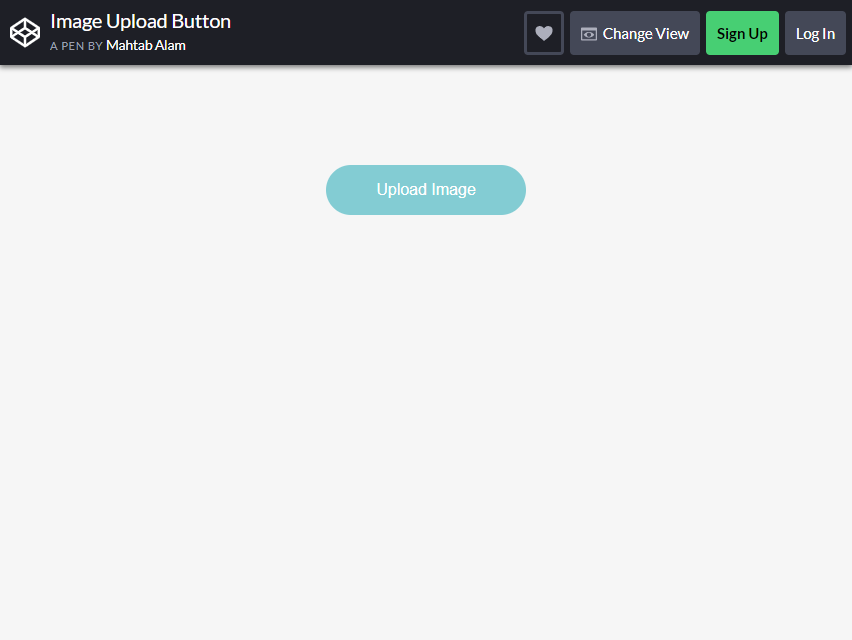
Si está buscando un cargador de imágenes natural para su sitio web, esta es una de las mejores opciones. Para usarlo, haga clic en el botón circular y aparecerá el explorador de archivos.
Puede cargar una imagen desde su almacenamiento local haciendo clic en la imagen o escribiendo el nombre del archivo. Solo tomará de 1 a 3 segundos tener una vista previa de su foto si ha elegido la correcta.
Puede eliminar fácilmente la imagen si tiene el elemento incorrecto haciendo clic en el botón X en la sección superior derecha.
El tamaño es perfecto y NO CONSUMIRÁ mucho espacio. También evita que su blog se quede atrás. Su rendimiento sigue siendo el mismo y no tienes nada de qué preocuparte.
Más información / Descargar DemoFormulario de carga de archivos para Google Drive

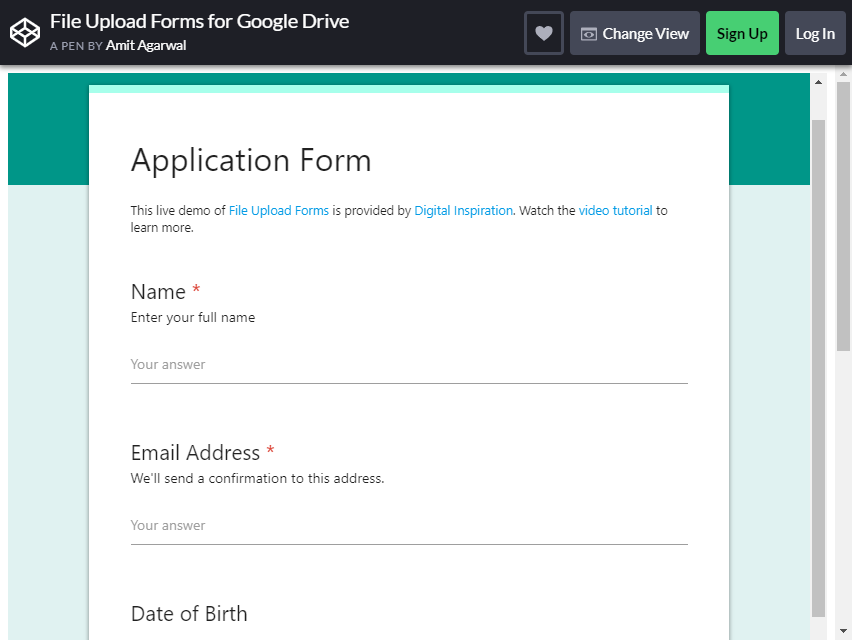
Si prefiere pedirle a su audiencia que complete un formulario para ser redirigido a Google, esta es una de las mejores formas de ser incluido en su blog. Tiene navegación SIMPLE y FÁCIL de leer subtítulos.
Lo mismo con el formulario Getform.io, no tiene que separar su nombre completo en tres secciones, pero puede escribir su nombre directamente.
En el nombre, la dirección de correo electrónico, el título y el currículum son la sección más esencial del formulario que no debe dejar en blanco.
Aparecerá un calendario para que pueda completar la sección de la fecha de nacimiento y elegir cuál es el mes, la fecha y el año correctos. Explore la imagen de su almacenamiento para cargarla.

La mejor sección es la caja de firma electrónica . Desde el teléfono del usuario, puede iniciar sesión allí. No olvide marcar la sección Acepto y haga clic en Recaptcha para continuar.
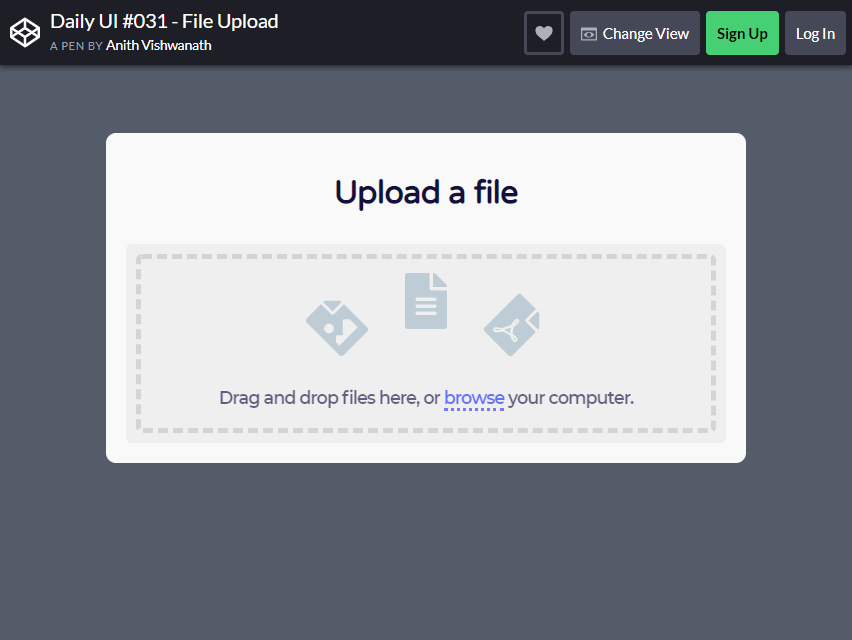
Más información / Descargar DemoUI diaria # 031 - Carga de archivos

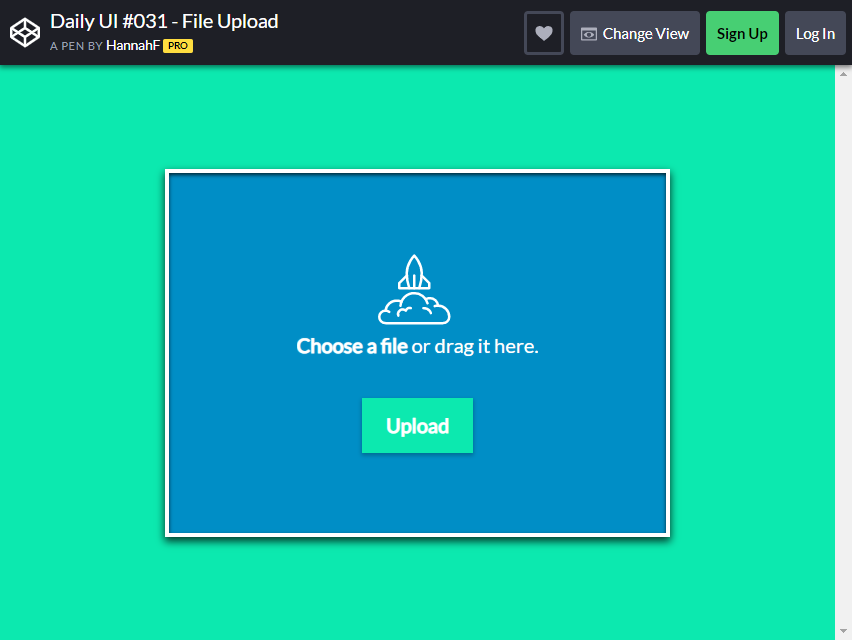
El cuadro de carga del archivo es lo suficientemente grande para navegar. Tiene la opción de elegir un archivo o arrastrarlo dentro del cuadro.
Si coloca el cursor del mouse sobre el botón Cargar, el botón tendrá una sombra a los lados.
Eso indica que el archivo está LISTO para cargar. El color azul de la caja la hace más atractiva.
Más información / Descargar DemoFormulario de carga de archivos

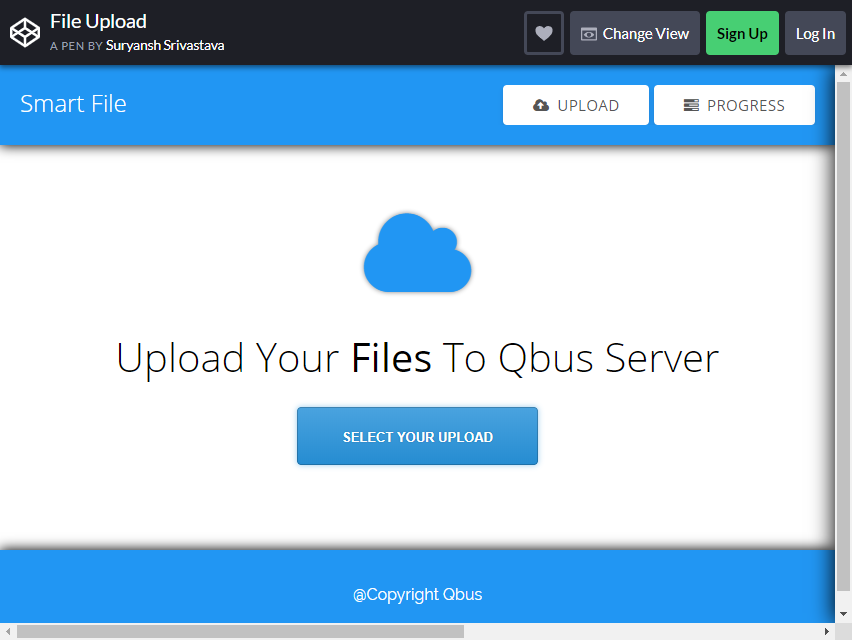
Este formulario es perfecto para cargar archivos inteligentes. Puede ver el botón Cargar y Progreso en la sección superior derecha. Después de cargar el archivo, puede ver el estado de progreso general de lo que cargó.
En la barra de estado de progreso, encontrará el nombre del archivo, el tamaño del archivo y el enlace del archivo del archivo. Tiene la opción de copiar el enlace de sus datos.
Una cosa GRANDE acerca de este formulario de carga de archivos de arranque, el cuadro es lo suficientemente grande como para navegar por él por completo. Se puede ver claramente en su página y el texto es lo suficientemente grande para los espectadores.
Más información / Descargar DemoMultiplicar el cargador de archivos

El formato del cargador de archivos es bastante simple, pero puede cargar varios archivos al mismo tiempo. Si cargó el archivo incorrecto , simplemente haga clic en el botón Eliminar junto al nombre del archivo.
Esta carga de archivo se puede utilizar para varios blogs. Configurar esto NO RALENTIZARÁ la función de su sitio web.
Más información / Descargar DemoCarga de archivos con estilo

En este formato de carga de archivos, puede permitir que el usuario cargue hasta 10 GB de un archivo en la página. Hay un botón azul en el que hacer clic para cargar el archivo.
En la parte inferior, puede ver la indicación de uso , si usó hasta 4 GB del límite de 10 GB de un archivo para cargar.
Si el usuario desea actualizar el tamaño MÁXIMO de los datos que se cargarán en la página, puede hacer clic en el botón "Actualizar" junto a la indicación de Uso.
La caja es clara y sencilla, sin demasiados diseños que la hace comprensible para la lectura y la navegación del público.
Más información / Descargar DemoCarga de archivos con clasificación

Si desea tener un formato de carga de archivos más avanzado, esta es una de las mejores opciones. En este formulario, puede ordenar el archivo que ha cargado desde su almacenamiento. Haga clic en el botón 'Seleccionar archivo' para transferir los datos.
Tan pronto como haga clic en el documento, podrá ver información como Nombre, Tamaño (MB), Tipo y dónde se modificó.
Si hace clic en el archivo diferente, puede optar por hacer clic en el botón eliminar en la última sección de la fila del archivo cargado. Puede tener varias selecciones con este formato.
Más información / Descargar DemoCarga de archivos IU

Arrastre el archivo u otros documentos dentro de la línea discontinua. Los archivos también pueden ser PDF. Al igual que con otros formatos, puede arrastrar y soltar los archivos o simplemente buscarlos directamente desde su almacenamiento.
Una vez que haya terminado de cargarlo, los datos aparecerán en la parte inferior del cuadro de línea discontinua. Puedes ver que está 100% hecho. Tiene la opción de eliminarlo si se equivocó al elegir un archivo.
En la parte inferior junto al cuadro de progreso , tiene la opción de Volver atrás si cambió de opinión al cargar el archivo o simplemente haga clic en el botón "Cargar" para continuar.
El formato es ACCESIBLE y puede agregar belleza a su blog. ¡También es fácil de configurar!
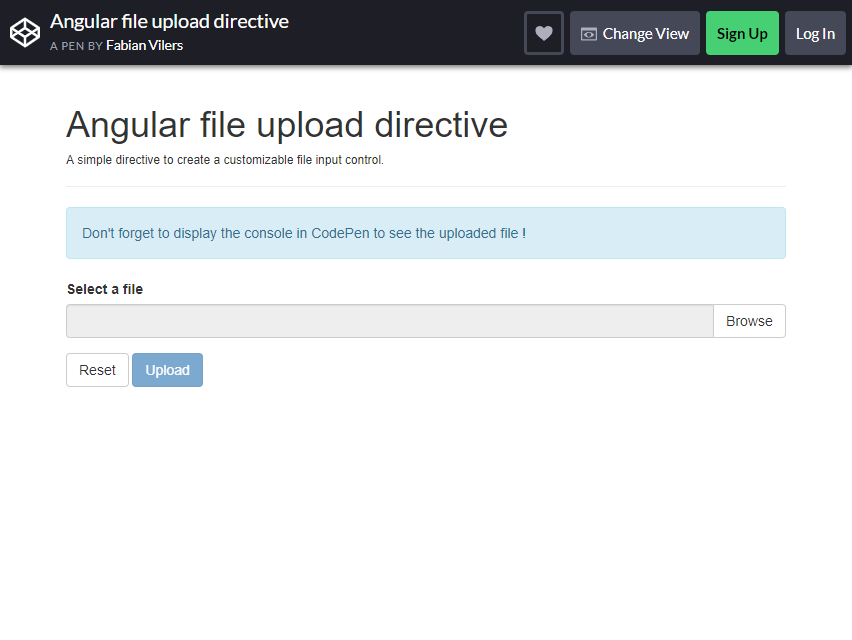
Más información / Descargar DemoDirectiva de carga de archivos angular

Seleccionar un archivo y subirlo a su página nunca ha sido tan fácil. Desde su almacenamiento, el usuario puede elegir de su almacenamiento para cargar en la página web.
Hay un botón 'Restablecer' en la parte inferior y un botón 'Cargar' al lado. Es solo una directiva SIMPLE para el control de entrada de archivos. No hay más botones y navegación solo para cargar el archivo.
Solo hay tres botones para ser exactos. Si desea un formato más sencillo , esta puede ser la elección correcta. A veces, cuanto más simple, mejor.
Más información / Descargar DemoCargador de archivos simple

Este formato es atractivo porque tiene iconos dentro de la línea discontinua. Los iconos indican una imagen, documento o PDF. Estos tipos de archivos son legibles y están disponibles para cargarse en el sitio web.
Ayuda a la audiencia o al usuario a saber qué archivo es aplicable. Aparte de eso, la imagen atrae más a la audiencia, incluso a aquellos que no saben leer. El formato de texto también le da encanto al formato.
Este puede ser un formato básico que no es complicado de usar. Para cargar el archivo, arrastre o suelte su archivo o navegue desde el explorador de archivos.
¿Cuál prefieres, el sencillo o el complicado?
Más información / Descargar DemoFormato de carga de archivos sin formato

Puede ver que solo hay un botón para hacer clic en este formato. Dentro del cuadro, también puede arrastrar el documento necesario. Esto es ideal para algunos sitios web que solo solicitan un archivo simple.
Como puede ver, el color de fondo es negro, lo que lo hace más disponible para cualquier tipo o tema de un sitio web.
El tamaño del cuadro es el correcto y no consume toneladas de espacio en su página.
Cuando se trata de cargas de un solo archivo, apunte a la simplicidad. De esta forma, el usuario puede subir FÁCIL y RÁPIDAMENTE.
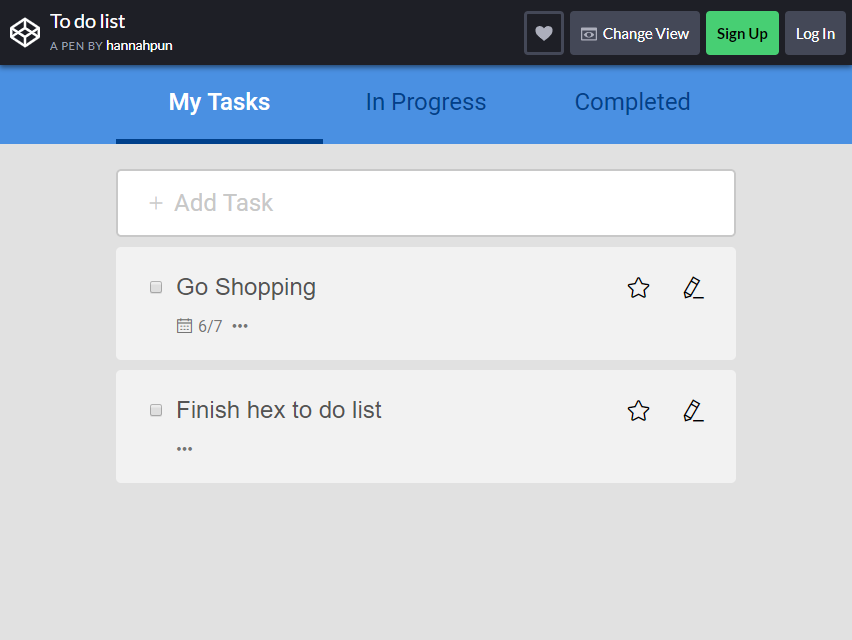
Más información / Descargar DemoFormato de lista de tareas

Este formato es ideal para enumerar todas las actividades o tareas que necesita terminar. Se divide en tres : Mis tareas, En curso y Completado. En la sección Mi tarea, simplemente agregue una tarea que necesite realizar.
Puede poner todo (por ejemplo, ir de compras, terminar las tareas del hogar, terminar una tarea, etc.) que deba hacerse en un día. Además, puede EDITARlo tanto como desee.
También puede escribir la fecha límite de su actividad y cargar un archivo si lo desea. Por último, también puede escribir un comentario sobre la tarea que ha escrito.
En la sesión 'Progreso', ahí es donde pondrás la actividad que estás haciendo actualmente, mientras que en la sección 'Completada' donde incluirás todas las tareas terminadas.
Más información / Descargar DemoArchivo de entrada animado personalizado

¿Está buscando un formato de carga de fotos simple? En esta carga de archivos, solo se permiten imágenes. Los formatos aceptados son jpg, jpeg, BMP y png.
Puede ver el mensaje "¡Buscar su foto!" botón. Simplemente haga clic en él y saldrá el almacenamiento de archivos . Recuerde hacer clic en solo el formato aceptado, a menos que no sea válido.
Esto es perfecto para blogs que SOLO piden una foto. Tiene un solo propósito pero acertado.
Más información / Descargar DemoReaccionar tarjeta de perfil con carga de imagen

La tarjeta de perfil puede ser un activo para su blog o sitio web. Un usuario puede subir su foto simplemente haciendo clic en el círculo en el medio. El nombre y el estado se incluyen en el formato.
Simplemente escriba el nombre y el estado del día, luego haga clic en el botón 'Guardar' y aparecerá en su formato . El color y el estilo son atractivos. Es perfecto para cualquier tema o estilo de sitio web.
Más información / Descargar Demo
