WooCommerceのデフォルトページの簡単なガイド
公開: 2021-10-23WordPress Webサイトをお持ちの場合は、WooCommerceがインストールされている可能性があります。 そうでない場合は、検討した、または検討している可能性が高いです。 eコマースプラットフォーム全体を学習する可能性は気が遠くなる可能性があることを理解していますが、ありがたいことに、WooCommerceは習得しやすいプラットフォームです。 その基本的な機能の多くは、セットアップ中にインストールされるデフォルトのページとそれらがどのように機能するかを学ぶことで理解できます。
1.買い物

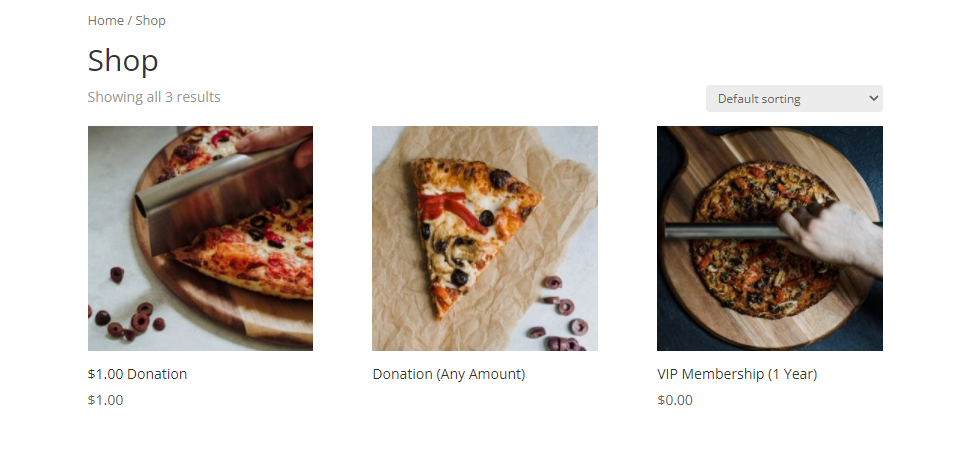
おそらくWooCommerceの最も重要なデフォルトページであるショップは、販売しているさまざまな製品を顧客が見ることができる場所です。 それが唯一の機能であり、実際には製品を表示することです。
インストール時に、WooCommerceはショップhttps://example.com/shopのURLを設定します。 WooCoomerceコンテンツの多くはショートコードを使用して表示されますが、ショップページは表示されません。
このページと他のデフォルトのWooCommerceページを編集するとき、それらにはスタイリングオプションが含まれていないことに注意することが重要です。 これらのページをカスタマイズするには、CSSを直接編集するか、スタイルオプションを提供するテーマまたはプラグインを使用する必要があります。 当社の主力製品であるDiviThemeは、WooCommerceを使用するすべての人にとって非常に強力なデザインツールです。 すべてに単一のショップページが必要ない場合(大規模なショップがある場合は管理が不可能な場合があります)、特定の種類の製品のみを表示する製品カテゴリページとDiviテーマビルダーをいつでも作成できます。
さらに、Diviを使用して、さまざまな方法でWooCommerceの外観を完全に刷新し、製品をより魅力的な方法で表示するサイト全体のWooCommerceテンプレートを作成できます。 さらに、DiviのWooCommerceモジュールには、テーマビルダーと組み合わせて使用して素晴らしい効果を作成できるShopモジュールなど、多数のカスタマイズオプションが含まれています。
2.カート

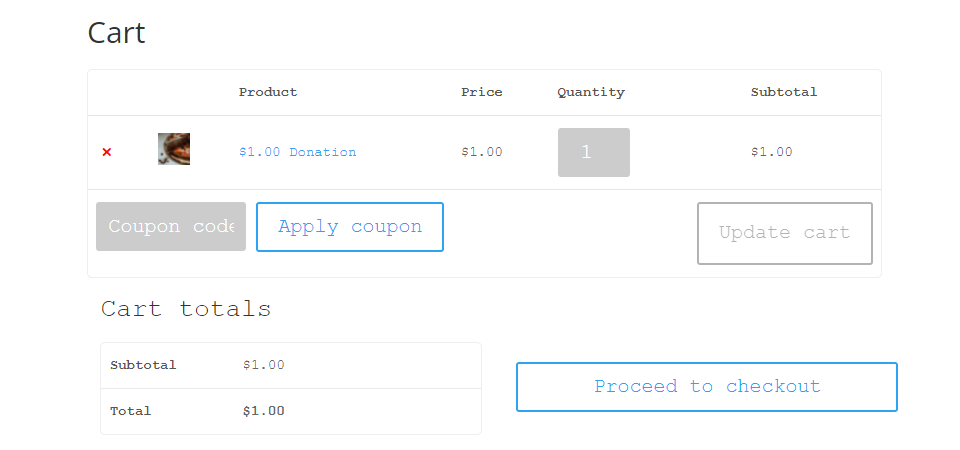
デフォルトでは、WooCommerceはサイトのhttps://example.com/cartURLを作成します。 この中で、カートページのコンテンツは単にショートコード[woocommerce_cart]です。 ページ自体には、多くの貴重な情報ポイントが含まれています。 これには、購入するアイテムとその数量のリスト、クーポンコードフィールド、小計、合計、および[チェックアウトに進む]ボタンが含まれます。
繰り返しになりますが、デフォルトのWooCommerce Cartページは、カスタムCSSコード以外では編集できません。 一部のサードパーティソフトウェアでは、そうすることができます。 さらに、ショートコードを介したカートレンダリングでは、カートを表示する場所に関するいくつかのオプションが提供されます。 ブロックエディタのショートコードブロックを介して簡単に表示できます。 Divi Theme Builderを使用して、ショップのフッターまたは任意のページテンプレートの一部として含めることができます。 従来、カートはそれ自体がページですが、ショートコードの柔軟性を利用して、ユーザーと最終的な購入の間の摩擦を取り除くことができます。
3.チェックアウト

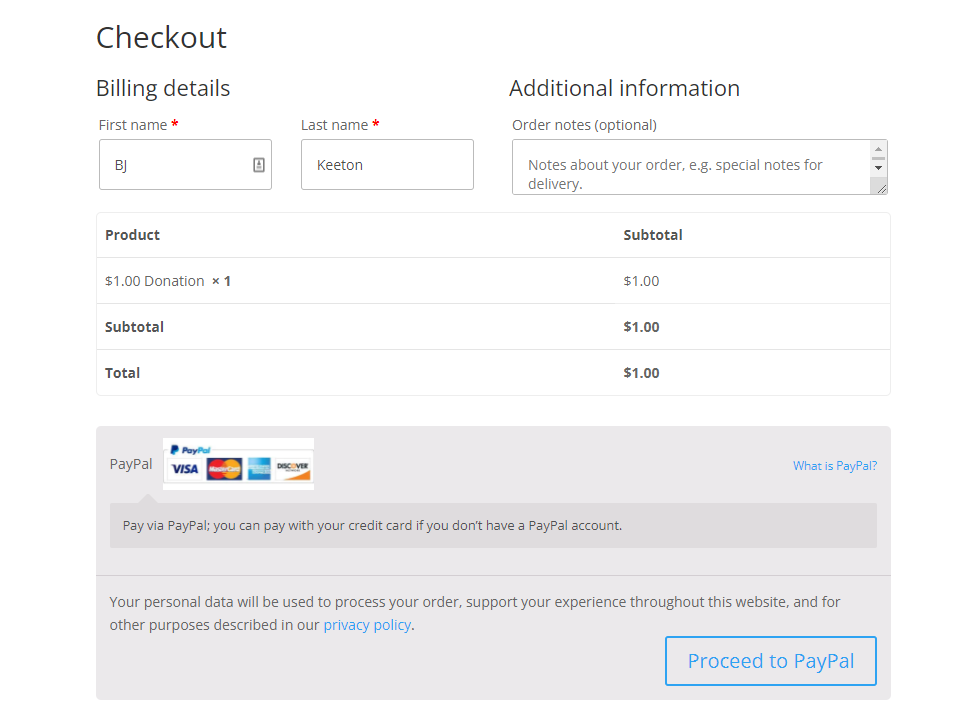
他のデフォルトのWooCommerceページと同様に、チェックアウトページ(https://example.com/checkout)もショートコード[woocommerce_checkout]を介してコンテンツをレンダリングします。 WooCommerceには、インストール時に支払いゲートウェイとしてPayPalのみが含まれていることに注意してください。 ただし、プラグインや拡張機能を使用して他のユーザーを追加することで、訪問者にとってストアをより魅力的にすることができます。 StripeとSquare、およびその他の主要な支払いゲートウェイが利用可能であり、インストールするとチェックアウトページに表示されます。

さらに、WooCommerceはWooCommerce Paymentsと呼ばれる独自の支払いゲートウェイをリリースしました。これは、個別のプラグインとしてインストールできます。 財務に関する国際的なガイドラインは厳格な場合があるため、PayPalなどの特定の処理業者がすべての国で利用できるとは限りません。 海外での販売に負ける代わりに、WooCommercePaymentsをゲートウェイとして使用できます。
選択した支払い処理業者とゲートウェイはチェックアウトページに表示されるため、顧客は購入をどのように完了するかを簡単に決定できます。 チェックアウトページはデフォルトのサイトスタイルを使用しますが、カスタムCSSまたはサードパーティソフトウェアを使用してカスタマイズできます。
また、アップセルや関連製品(どちらもDivi WooCommerceモジュールパックに含まれています)など、必要なコンテンツをチェックアウトページに追加して、顧客をさらに引き付けることができます。 ショートコードを含むページを編集し、必要な場所に追加する必要があります。
4.マイアカウント

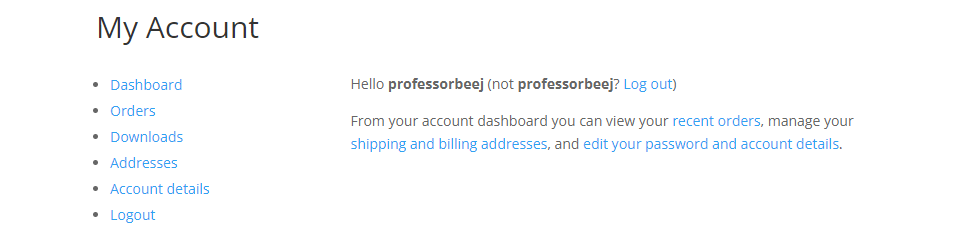
[woocommerce_my_account]ショートコードによってレンダリングされたマイアカウントページは、顧客の一種のハブとして機能します。 他のWooCommerceのデフォルトページと同じように、 https: //example.com/my-accountにあります。
表示名、メールアドレス、パスワードなどのWordPress固有の詳細を調整できるだけでなく、[マイアカウント]ページから、サイトやショップとのやり取りの詳細に完全にアクセスできます。 住所エンドポイントを使用すると、配送先住所と請求先住所を調整して、将来の購入を容易にすることができます。
[注文]オプションを使用すると、ユーザーは、完了した(およびキャンセルされた)注文を確認できます。 デジタル商品を扱うストアを運営している場合、[ダウンロード]リンクをクリックすると、ユーザーはライセンスキーに移動し、購入によってアクセスが許可されているファイルにリンクされます。
他のWooCommerceのデフォルトページと同様に、マイアカウントページではカスタマイズの方法がほとんどありません。 基本的なWooCommerceプラグインは、スタイルよりも機能に関するものであり、他のページと同様に、Diviなどのサードパーティソフトウェアを使用して、マイアカウントページに多くの機能を追加できます。 注文またはダウンロードのエンドポイントに関連商品やアップセルを追加するなどの操作を行うと、エンゲージメントとコンバージョンを大幅に増やすことができます。
WooCommerceのデフォルトページでまとめ
WooCommerceは、最も強力なWordPressツールの1つです。 しかし、強力なものは複雑である必要はありません。 WooCommerceに付属するデフォルトのページはシンプルでわかりやすいものです。 それらのそれぞれがあなたのサイトにどのように現れるか(そしてそれらのそれぞれがあなたのニーズにどのようにカスタマイズされ適応されるか)を理解することによって、あなたはあなたのニッチの中で大物になることができます。 WooCommerceはショートコードに依存することで、サードパーティの開発者がその機能を飛躍的に拡張できるようにしました。 サイトのデフォルトページを見て、ユーザーがそれらをどのように操作しているかを確認すると、売り上げとエンゲージメントを高め、ユーザーエクスペリエンスを作成して、何度も何度も戻ってくるようにすることができます。
WooCommerceのデフォルトページを最大限に活用するために、どのようなヒントやコツを学びましたか?
JuliaTimによる記事特集画像/shutterstock.com
