So erstellen Sie dynamische Testimonial-Module mit Divi & ACF
Veröffentlicht: 2022-04-17Divi funktioniert gut mit dynamischen Inhalten. Dynamische Inhalte können verwendet werden, um Text, Titel und vieles mehr anzuzeigen. Es kann sogar im Testimonial-Modul von Divi verwendet werden, indem es mit einem Plugin namens Advanced Custom Fields kombiniert wird. In diesem Beitrag erfahren Sie, wie Sie mit Divi und ACF dynamische Testimonial-Module erstellen. Divi und ACF arbeiten wirklich gut zusammen, und dieser Beitrag wird Ihnen helfen zu verstehen, wie!
Lasst uns anfangen.
Erweiterte Einrichtung benutzerdefinierter Felder
Zuerst müssen wir die kostenlose Version des Advanced Custom Fields-Plugins installieren.
Installieren Sie erweiterte benutzerdefinierte Felder
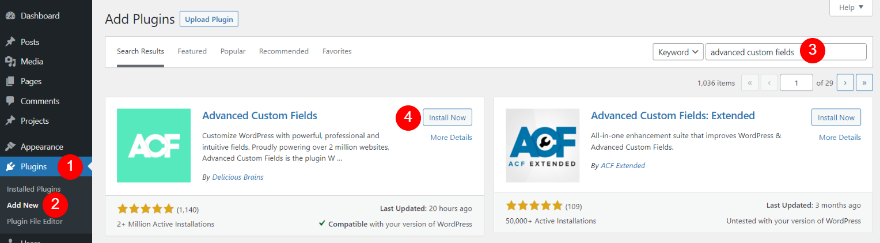
Um es in WordPress zu installieren, gehen Sie im WordPress-Dashboard zu Plugins > Neu hinzufügen. Suchen Sie nach Advanced Custom Fields und klicken Sie auf Jetzt installieren .
- Plugins
- Neue hinzufügen
- Suche
- Jetzt installieren

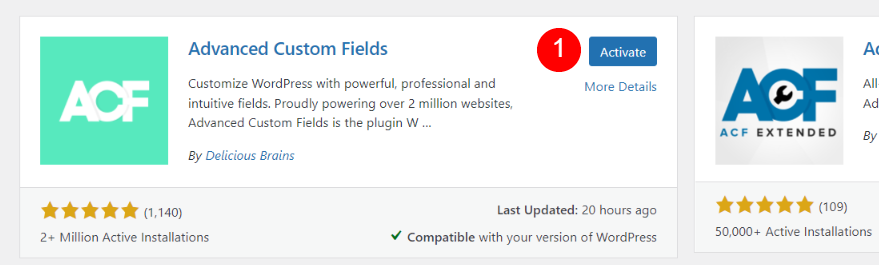
Klicken Sie nach Abschluss der Installation auf Aktivieren .
- aktivieren Sie

Wir können jetzt die benutzerdefinierten Felder für unser Divi-Testimonial einrichten.
Erstellen Sie eine neue Feldgruppe
Erstellen Sie als Nächstes eine Feldgruppe . Diese Feldgruppe enthält alle Felder, die für ein Testimonial benötigt werden. Wir können diese Feldgruppe dann klonen, um so viele Testimonials zu erstellen, wie wir möchten.
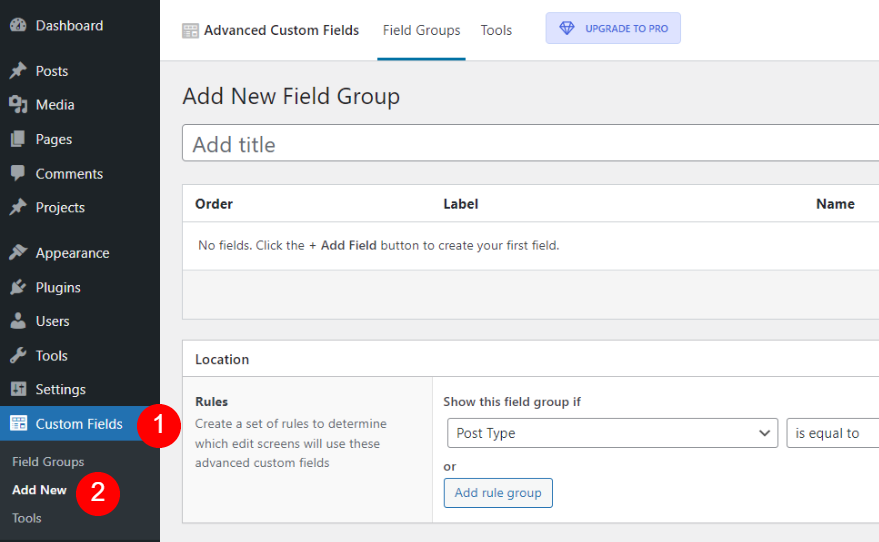
Um die Feldgruppe zu erstellen, gehen Sie im WordPress-Dashboard zu Benutzerdefinierte Felder > Neu hinzufügen.
- Benutzerdefinierte Felder
- Neue hinzufügen

Erstellen Sie die Feldgruppe für Testimonial 1
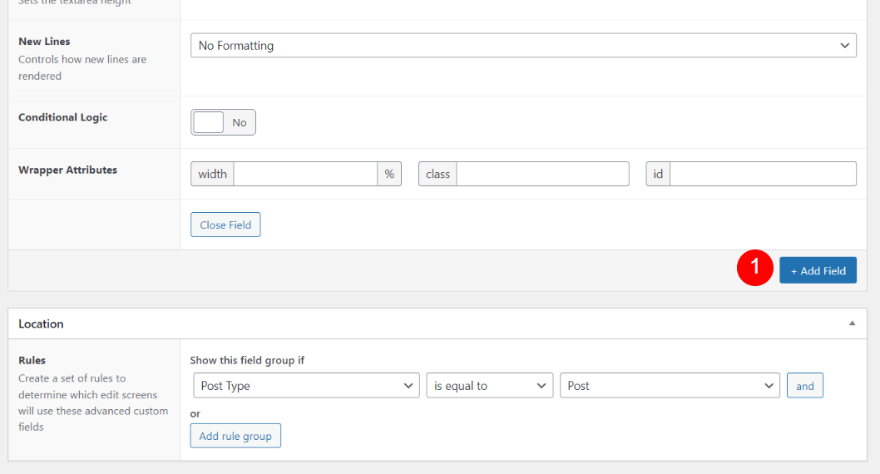
Fügen Sie zunächst einen Titel hinzu und klicken Sie auf Feld hinzufügen .
- Titel hinzufügen
- Klicken Sie auf Feld hinzufügen

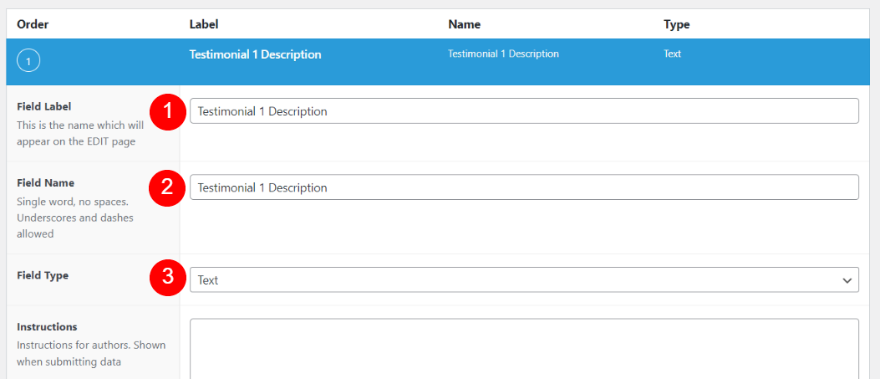
Dadurch wird der Editor geöffnet, in dem wir die Felder erstellen. Wir müssen jeweils ein Feld hinzufügen. Jedes Feld enthält die Bezeichnung, den Namen und den Feldtyp. Name und Label können übereinstimmen.
Testimonial 1 Beschreibung
Geben Sie die Feldbezeichnung und den Feldnamen ein . Klicken Sie auf das Dropdown- Feld Feldtyp, um die Optionen anzuzeigen. Dieses Feld verwendet einen anderen Feldtyp als die anderen drei Felder.
- Feldbezeichnung: Testimonial 1 Beschreibung
- Feldname: Testimonial 1 Beschreibung

Wählen Sie Textbereich aus der Liste aus.
- Feldtyp: Textbereich

Zeugnis 1 Name
Scrollen Sie als Nächstes nach unten und klicken Sie auf Feld hinzufügen .

Geben Sie als Nächstes Testimonial 1 Name für den Feldnamen und die Feldbezeichnung ein. Belassen Sie den Feldtyp auf dem Standardwert (Text).
- Feldname: Testimonial 1 Name
- Feldbezeichnung: Testimonial 1 Name

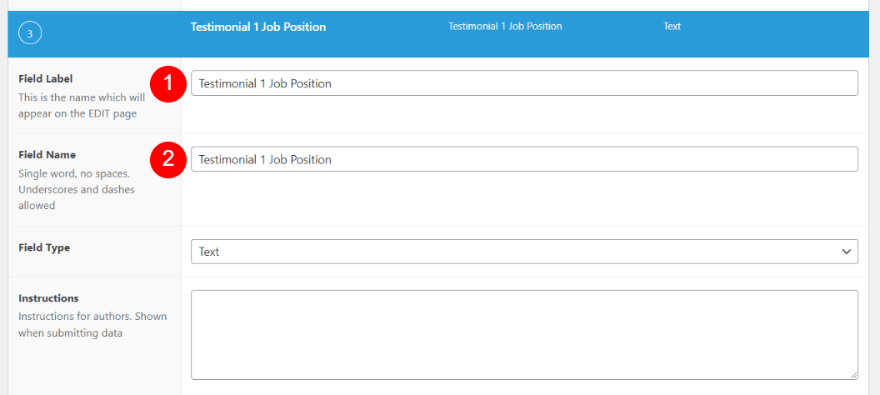
Testimonial 1 Job Position
Klicken Sie anschließend auf Feld hinzufügen und geben Sie als Feldname und Feldbezeichnung Testimonial 1 Job Position ein.
- Feldname: Testimonial 1 Stellenposition
- Feldbezeichnung: Testimonial 1 Job Position

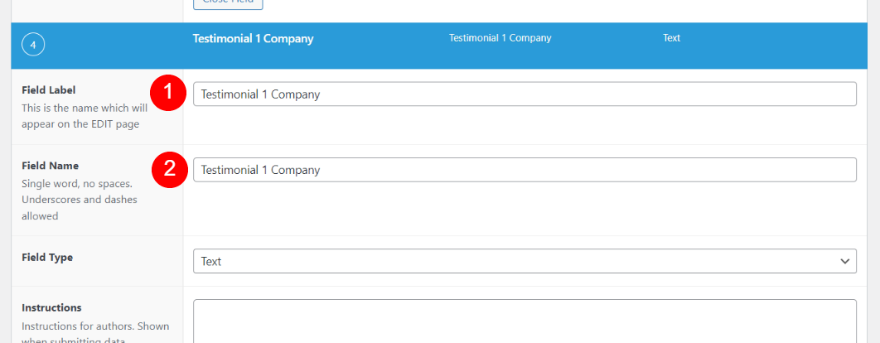
Referenz 1 Unternehmen
Klicken Sie als Nächstes auf Feld hinzufügen und geben Sie Testimonial 1 Company für den Feldnamen und die Feldbezeichnung ein.
- Feldname: Testimonial 1 Unternehmen
- Feldbezeichnung: Testimonial 1 Unternehmen

Standort
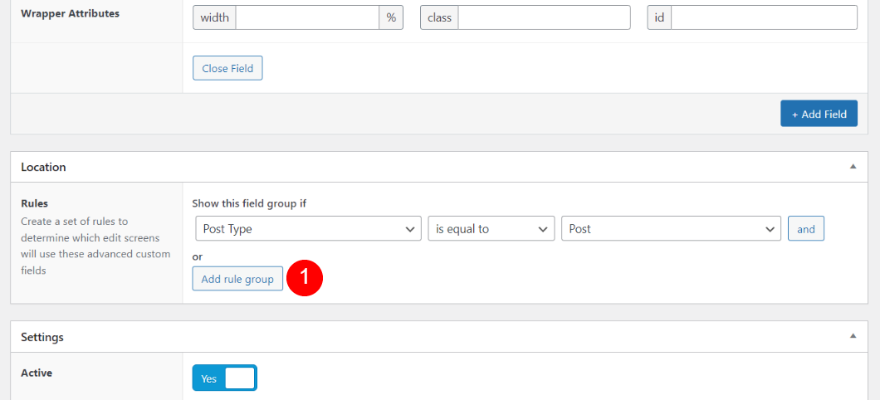
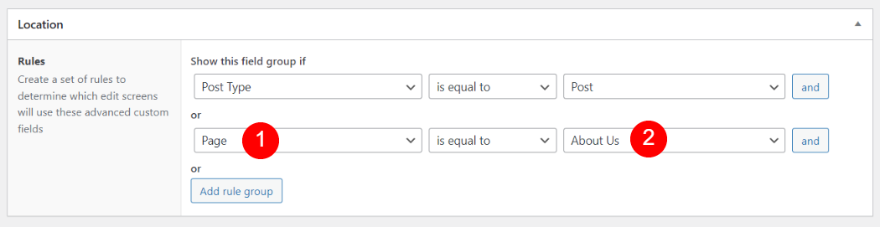
Als Nächstes legen wir die Standortregeln fest . Wir wählen die Seite oder Seiten aus, auf denen wir das Testimonial verwenden möchten. Es hat standardmäßig die Regel Post Type is equal to Page. Wir behalten diese Regel bei und fügen eine weitere hinzu. Klicken Sie auf Regelgruppe hinzufügen .

Wählen Sie das Dropdown -Feld Beitragstyp für die neue Regel und wählen Sie Seite. Wählen Sie das Dropdown-Feld Post für die neue Regel und wählen Sie die Seite aus, die Sie verwenden möchten. Wenn Sie mehrere Seiten verwenden möchten, fügen Sie für jede Seite eine neue Regel hinzu.
- Erstes Feld: Seite
- Zweites Feld: Ihr Seitenname

Veröffentlichen Sie die neue Feldgruppe
Klicken Sie abschließend auf die Schaltfläche „ Veröffentlichen “ in der oberen rechten Ecke des Editors, um die neue Feldgruppe zu veröffentlichen.

Sobald die Feldgruppe veröffentlicht ist, sehen Sie die Liste der Felder und Regeln.

Klonen Sie die Testimonial-Feldgruppe
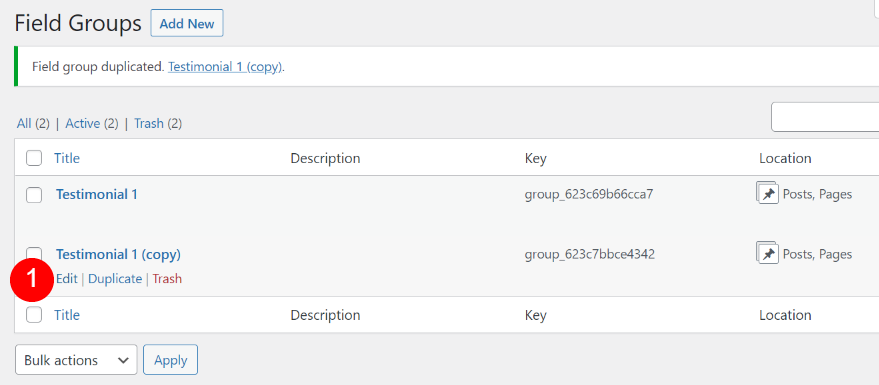
Als Nächstes klonen wir die Testimonial-Feldgruppe. Auf diese Weise können wir ein weiteres Zeugnis erstellen. Wir müssen dies für jeden Testimonial wiederholen, den wir erstellen möchten. Gehen Sie im WordPress-Dashboard zu Benutzerdefiniertes Feld > Feldgruppen . Bewegen Sie den Mauszeiger über die Feldgruppe, die Sie klonen möchten, und klicken Sie auf Duplizieren .
- Benutzerdefinierte Felder
- Feldgruppen
- Duplikat

Klicken Sie anschließend auf Bearbeiten, um die neue Feldgruppe zu öffnen und die Namen der Gruppe und jedes Felds innerhalb der Gruppe zu ändern.

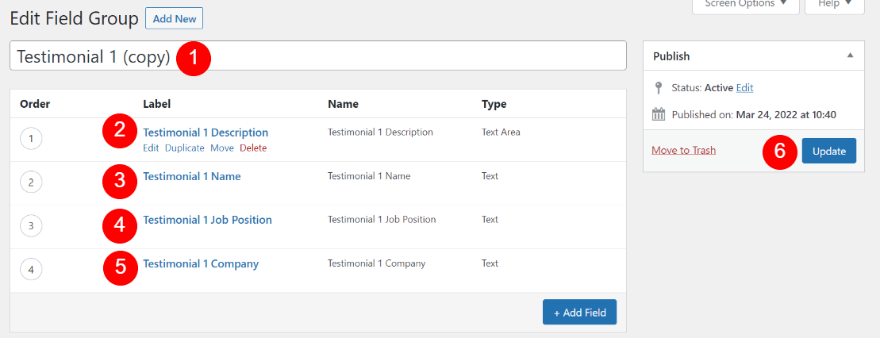
Ändern Sie den Titel, wählen Sie jedes Feld aus und ändern Sie die 1 in eine 2. Klicken Sie auf Aktualisieren , wenn Sie fertig sind.

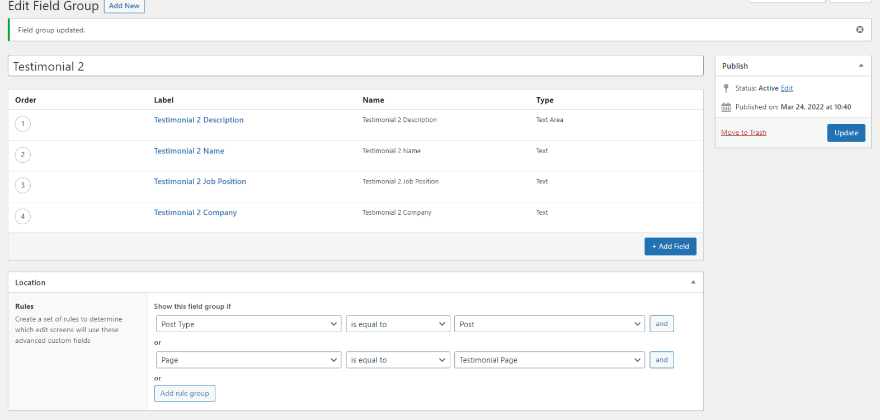
Wählen Sie als Nächstes die Seite aus, auf der diese Empfehlung verfügbar sein soll.

Sie haben nun die Feldgruppe für Ihr zweites Zeugnis.

Erstellen Sie das Zeugnis
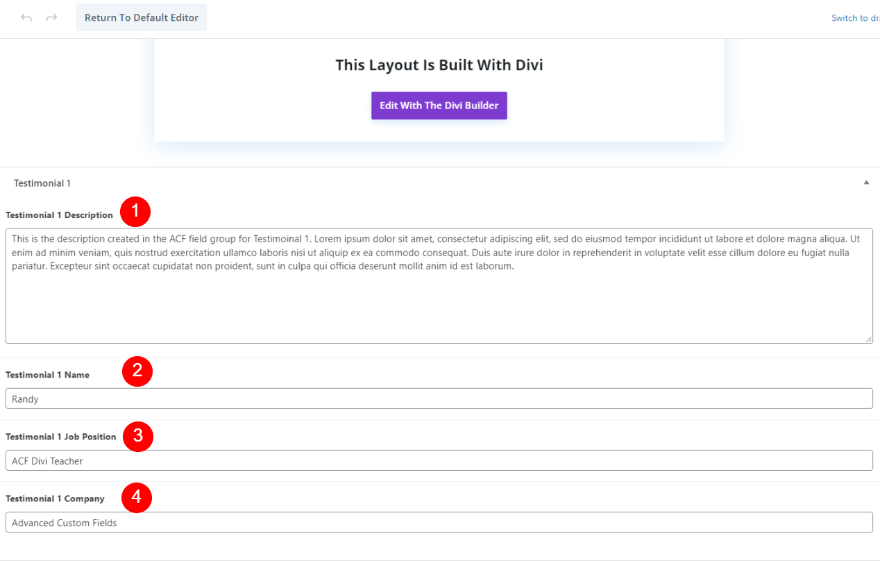
Die Felder für den Testimonial werden unten im Seiteneditor für die Seite angezeigt, die Sie als Speicherort für den Testimonial ausgewählt haben. Dieses Beispiel enthält nur die Felder für Testimonial 1. Ich habe eine andere Seite für den Standort von Testimonial 2 ausgewählt, sodass sie hier nicht angezeigt wird.

Füllen Sie die Felder wie gewohnt aus . Dann können Sie die Felder im Divi-Layout für diese Seite verwenden.

Erstellen Sie das dynamische Divi Testimonial-Modul
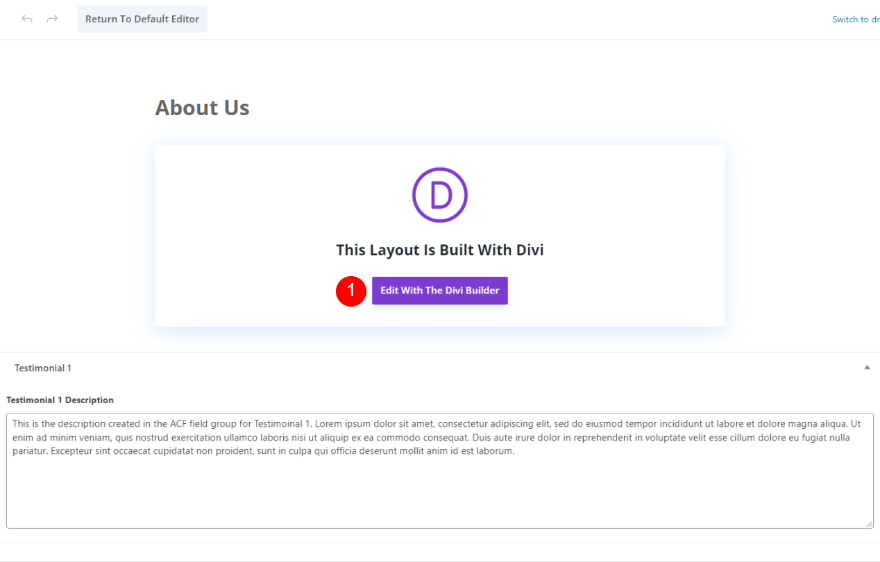
Ein Vorteil für ihn ist, dass jeder die Informationen eingeben oder die Felder bearbeiten kann, ohne die Divi-Module öffnen zu müssen. Die Felder müssen innerhalb des Testimonial-Moduls von Divi zugeordnet werden. Klicken Sie hier, um den Divi Builder für diese Seite zu verwenden.

Sie können die benutzerdefinierte Feldgruppe zu jeder Seite hinzufügen, aber ich erstelle eine neue Seite. Da ich diese Seite About Us genannt habe, verwende ich die About-Seite aus dem kostenlosen Camera Product Layout Pack, das in Divi verfügbar ist. Ich füge ein neues Testimonial-Modul hinzu und gestalte es basierend auf der Seite. Zuerst werde ich Schritt für Schritt durch den Prozess des Hinzufügens des Testimonials zur Seite gehen.
Fügen Sie einen Abschnitt und eine Zeile für neue Divi-Testimonials hinzu
Fügen Sie einen neuen regulären Abschnitt unter dem zweiten Abschnitt des Layouts hinzu.

Fügen Sie als Nächstes eine einspaltige Zeile hinzu .


Fügen Sie das Divi Testimonial-Modul hinzu
Als Nächstes fügen Sie der Zeile ein Testimonial-Modul hinzu.

Erstellen Sie den dynamischen Testimonial-Inhalt
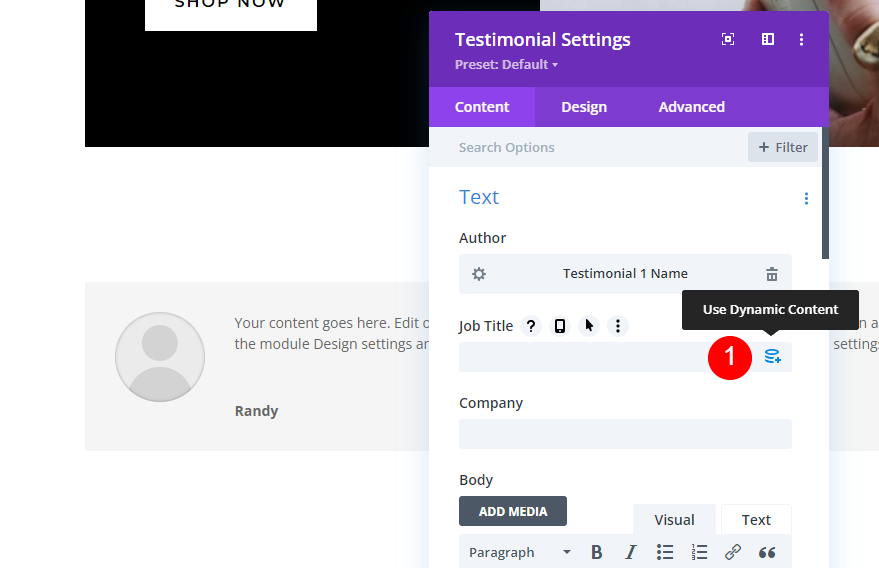
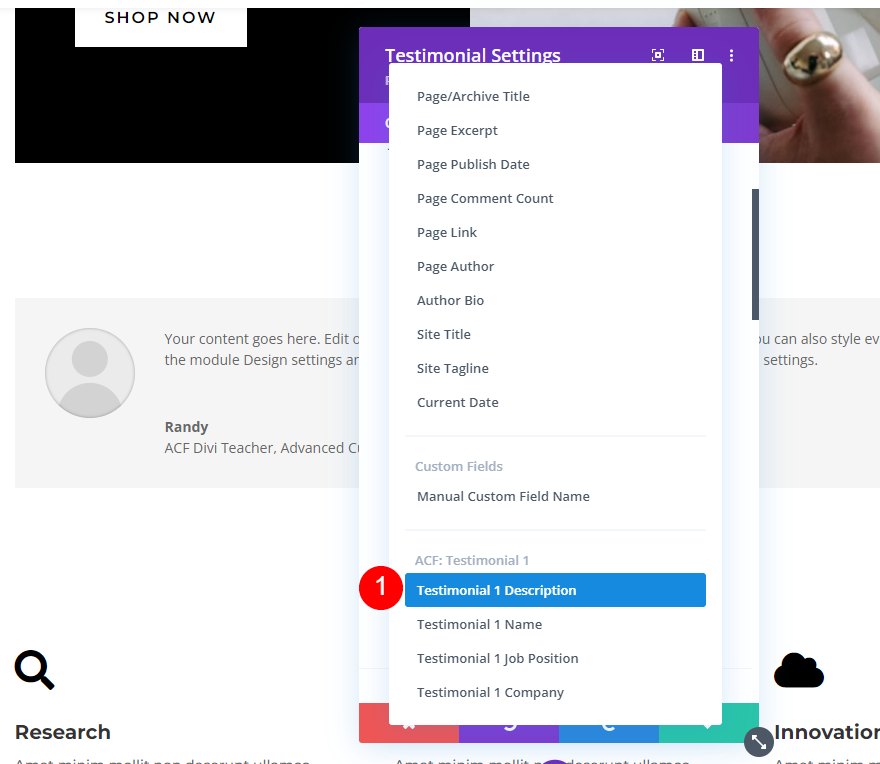
Als Nächstes fügen wir die Daten der erweiterten benutzerdefinierten Felder zum Testimonial-Modul hinzu. Dazu fügen wir jedem Feld die Daten aus der Feldgruppe als dynamischen Inhalt hinzu. Öffnen Sie wie gewohnt die Einstellungen des Moduls . Sie sehen die dynamische Option, wenn Sie den Mauszeiger über jedes Feld bewegen, wie im Bild unten zu sehen.

Dynamischer Autorenname
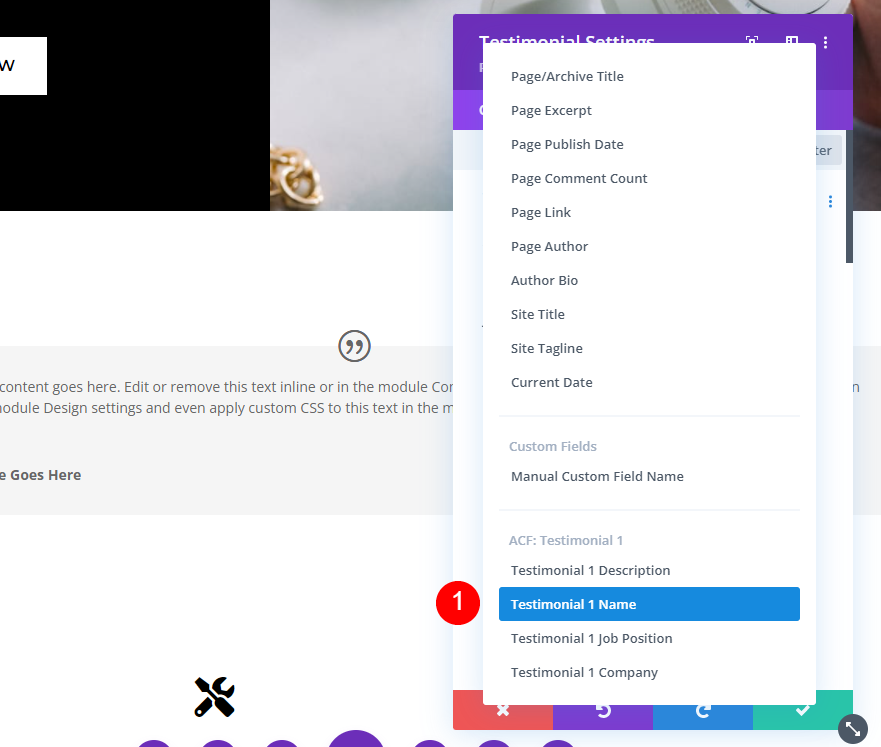
Bewegen Sie zuerst den Mauszeiger über das Feld Autor und klicken Sie auf das Symbol für dynamische Inhalte .

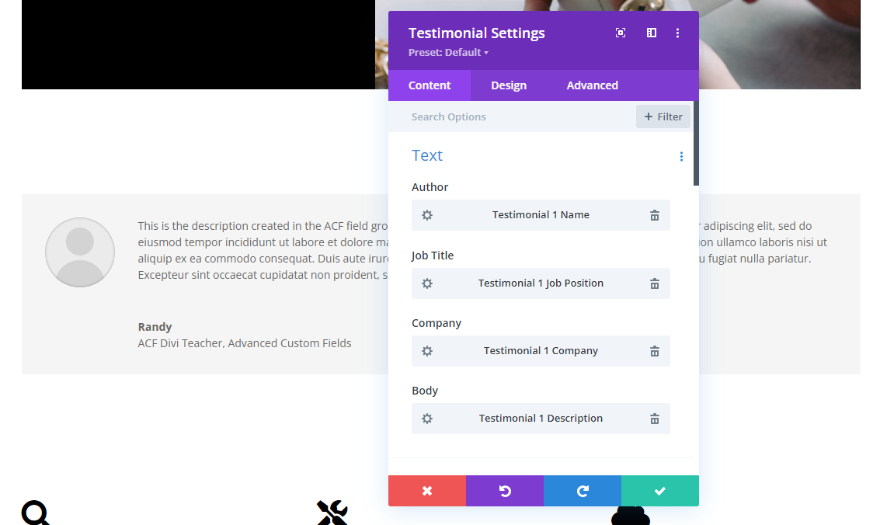
Sie sehen die ACF-Optionen am Ende der Liste. Dies sind die Beschriftungen, die wir den Feldern gegeben haben, als wir die Feldgruppe erstellt haben. Wählen Sie Testimonial 1 Name aus .

Wenn Sie Text vor oder nach dem Namen haben möchten, fügen Sie ihn in die Felder „Davor“ oder „Nachher“ ein. Sie können auch HTML hinzufügen, wenn Sie es aktivieren möchten. Klicken Sie auf das grüne Häkchen, wenn Sie fertig sind.

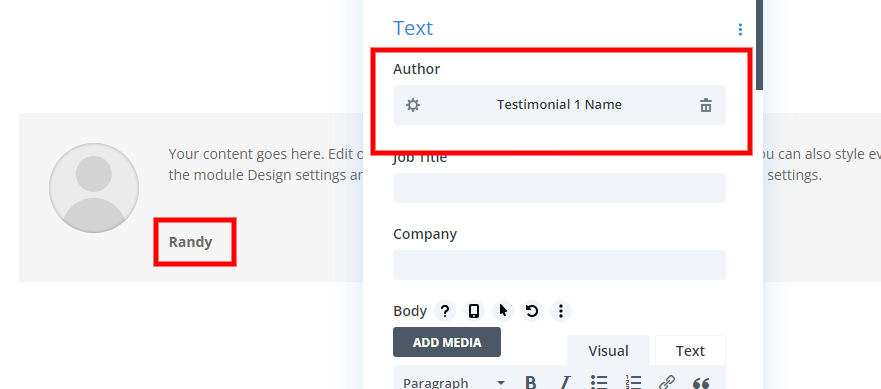
Das Feld „Autor“ zeigt jetzt den Namen seines dynamischen Inhalts an. Der Text, den Sie in das Feld eingegeben haben, erscheint jetzt als Name des Autors.

Dynamische Berufsbezeichnung
Bewegen Sie als Nächstes den Mauszeiger über das Feld für die Stellenbezeichnung und klicken Sie auf das Symbol für dynamische Inhalte.

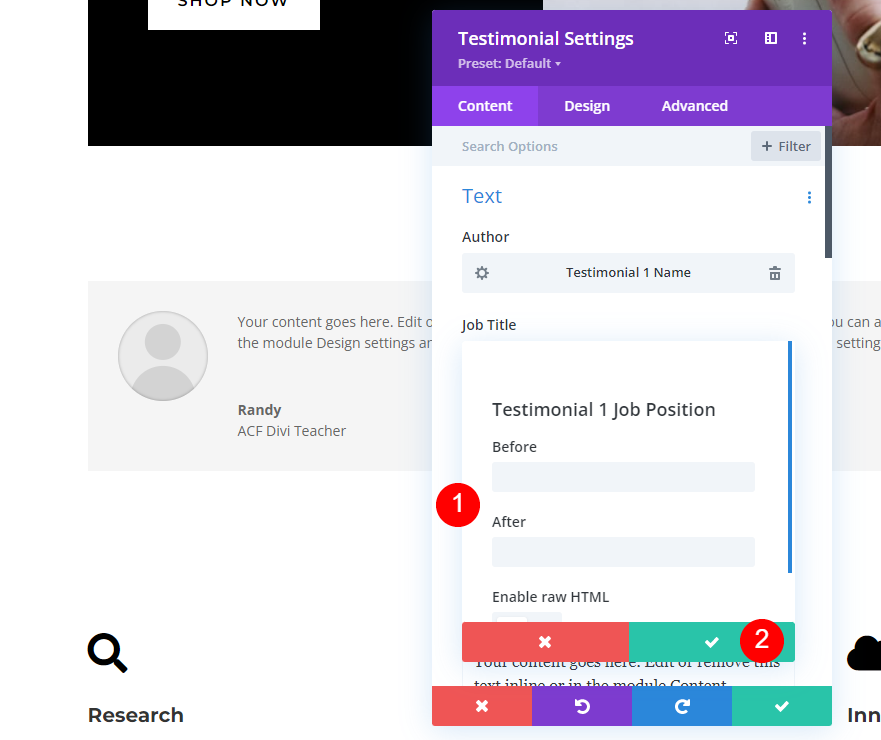
Wählen Sie Testimonial 1 Job Position aus der Liste aus.

Fügen Sie den Feldern einen beliebigen Vorher- oder Nachher-Text hinzu und aktivieren Sie das grüne Häkchen.

Dynamischer Firmenname
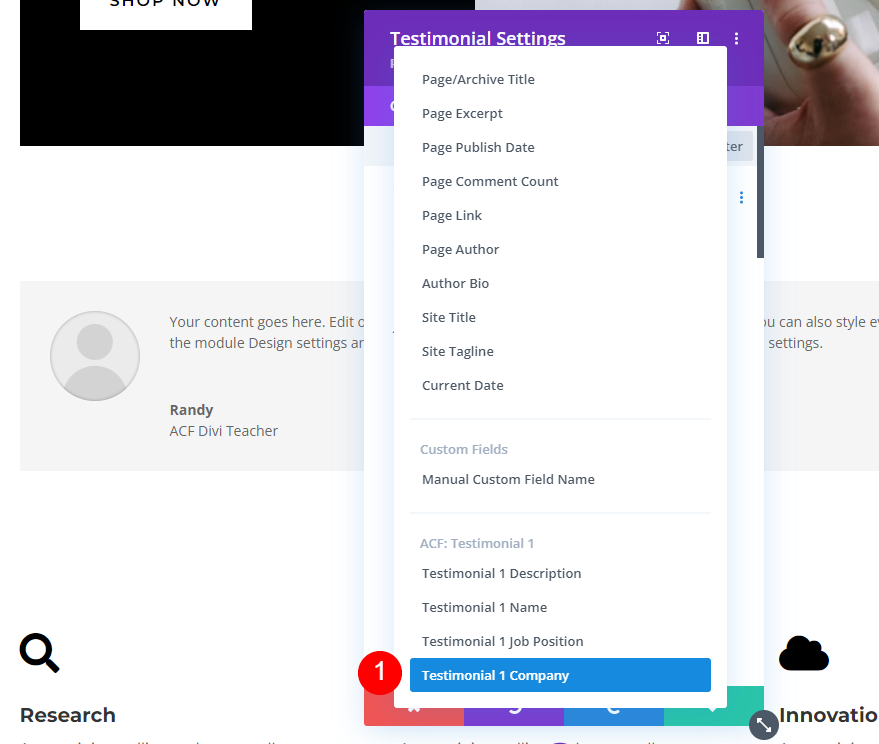
Bewegen Sie als Nächstes den Mauszeiger über das Feld Firma und wählen Sie das dynamische Symbol aus.

Wählen Sie Testimonial 1 Company aus der Liste.

Fügen Sie bei Bedarf Vorher- und Nachher-Text hinzu und klicken Sie auf das grüne Häkchen.

Dynamische Beschreibung
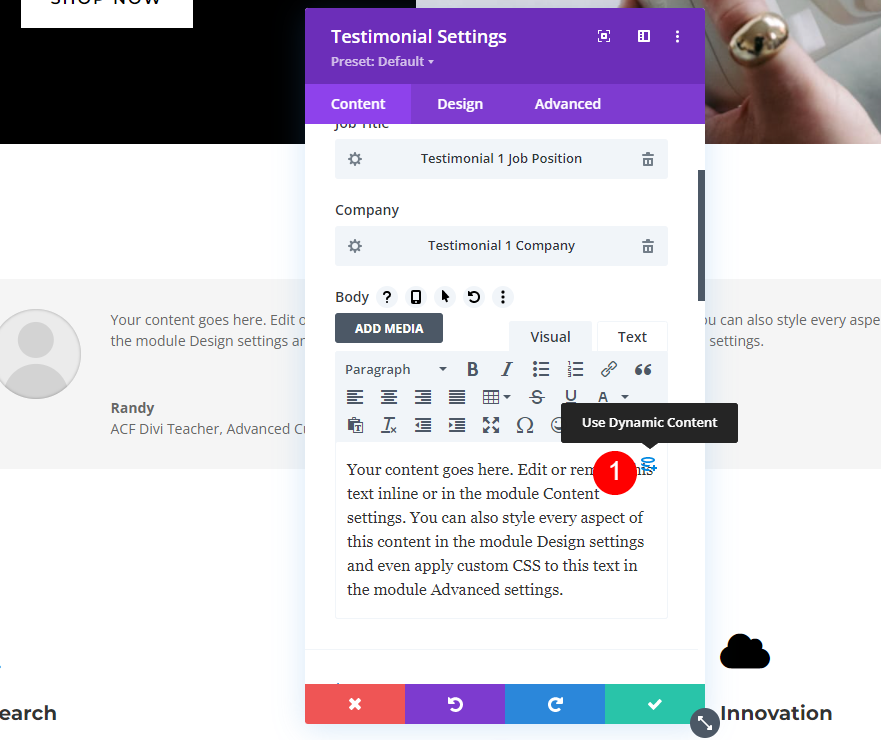
Bewegen Sie schließlich den Mauszeiger über den Inhaltsbereich für den Textkörper und wählen Sie das dynamische Symbol aus.

Wählen Sie Testimonial 1 Beschreibung aus der Liste aus.

Fügen Sie als Nächstes den Vorher- und Nachher-Text hinzu, wenn Sie möchten, und klicken Sie auf das grüne Häkchen. Beenden Sie das Modul und speichern Sie Ihre Seite.

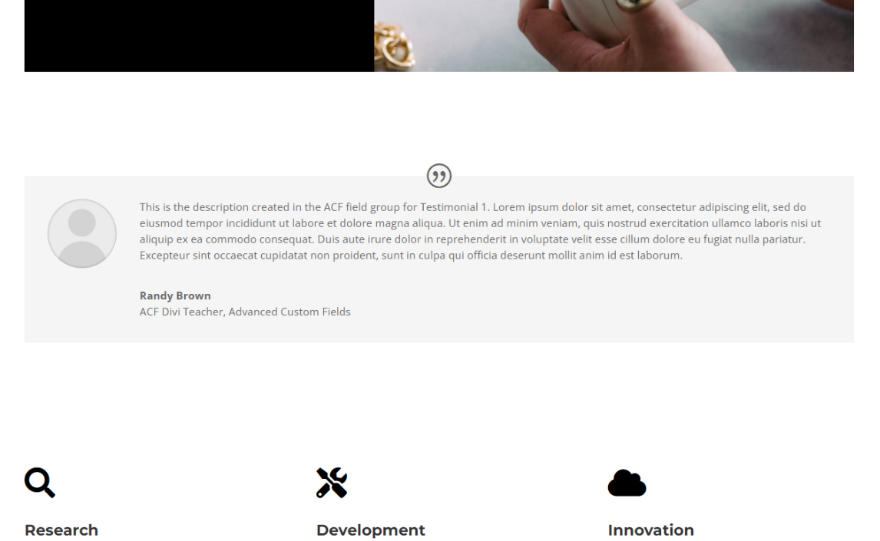
Wir haben jetzt ein Testimonial-Modul, das dynamische Inhalte für die Felder verwendet.

Bearbeiten des dynamischen Testimonial-Inhalts
Jedes der Testimonial-Felder kann aktualisiert werden, ohne den Divi-Builder öffnen zu müssen. Um den dynamischen Inhalt zu bearbeiten, gehen Sie einfach zum Seiteneditor und ändern Sie den Inhalt in den Feldern unten auf der Seite. In diesem Beispiel füge ich meinen Nachnamen zum Feld Testimonial 1 Name hinzu.

Der Name wird im Modul automatisch aktualisiert.

Gestalten Sie das dynamische Testimonial-Modul
Lassen Sie uns als Nächstes das Testimonial-Modul so gestalten, dass es mit der Seitenvorlage übereinstimmt.
Inhaltsbild
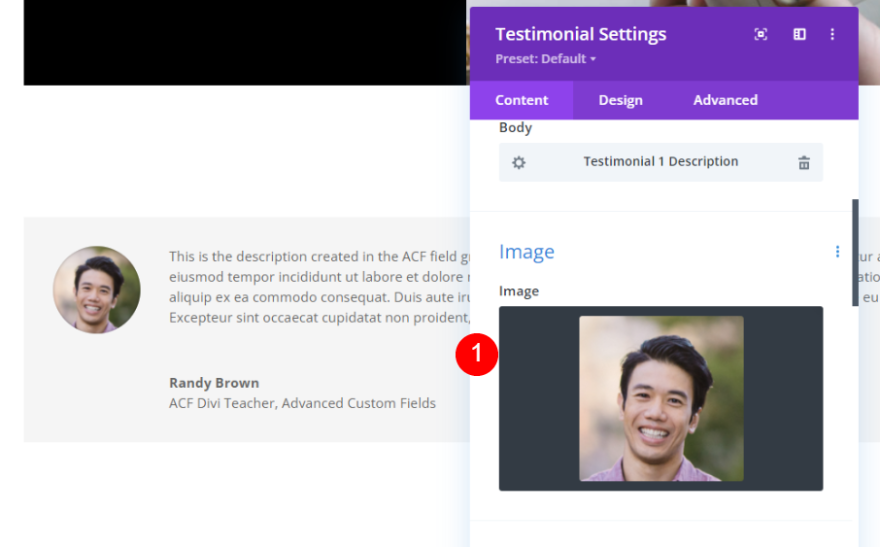
Scrollen Sie auf der Registerkarte Inhalt nach unten zu Bild und fügen Sie das Bild der Person aus Ihrer Medienbibliothek hinzu.
- Bild: Foto der Person

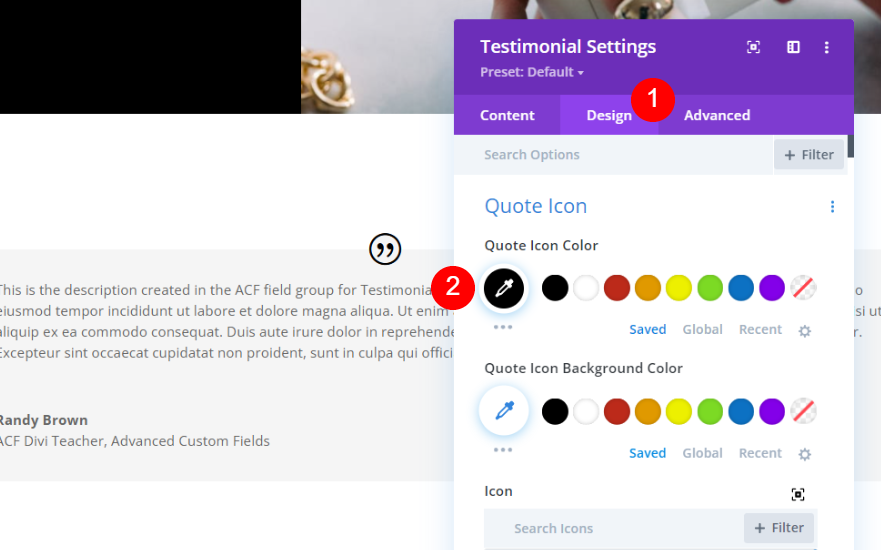
Zitat-Symbol
Wechseln Sie als Nächstes zum Design-Tab. Wählen Sie Schwarz für die Zitat-Symbolfarbe .
- Farbe: #000000

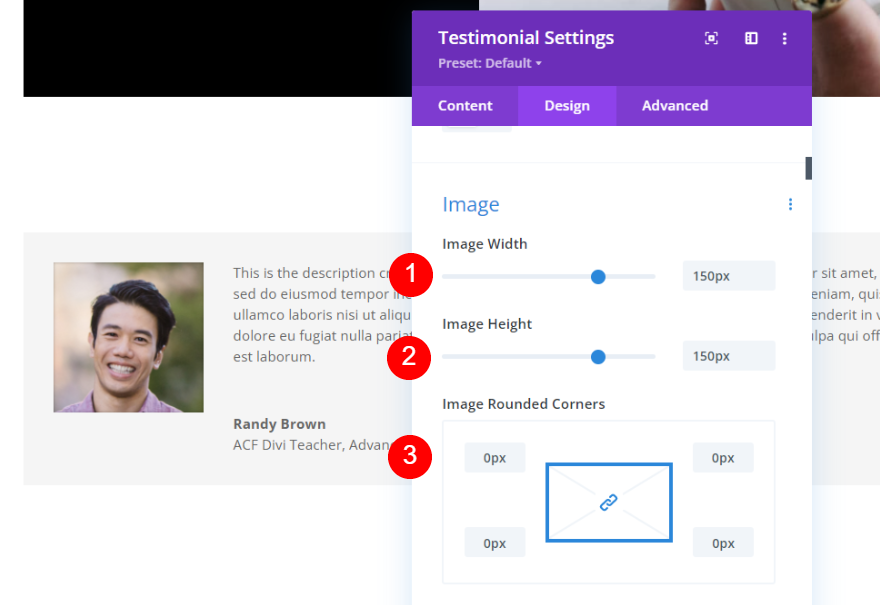
Bild
Scrollen Sie als Nächstes nach unten zu Bild . Stellen Sie die Breite und Höhe auf 150 Pixel ein. Ändern Sie die abgerundeten Ecken in 0px.
- Breite: 150px
- Höhe: 150px
- Abgerundete Ecken: 0px

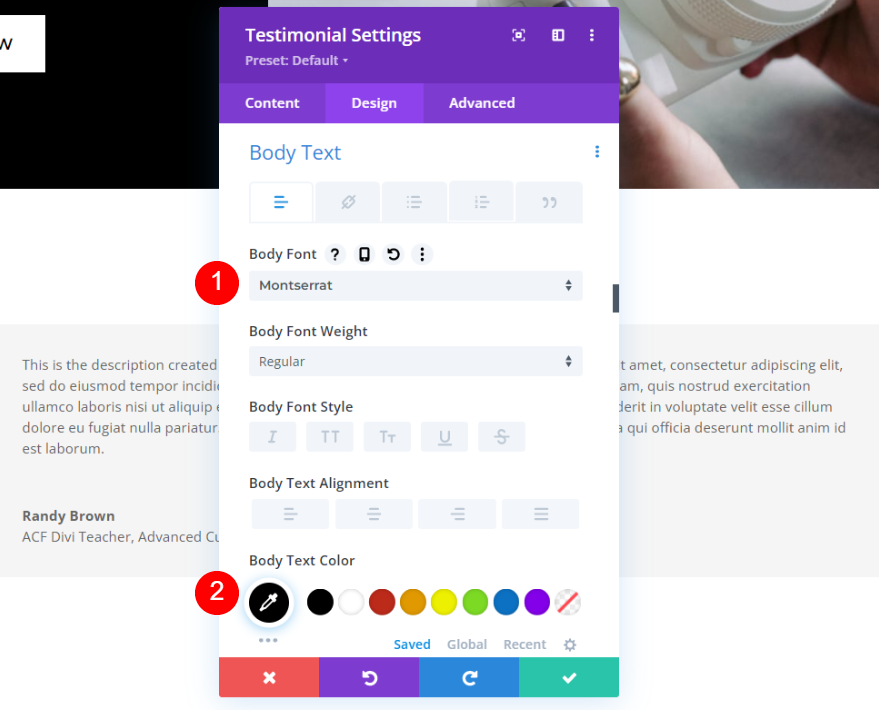
Hauptteil
Scrollen Sie nach unten zu Textkörper . Wählen Sie Montserrat für die Schriftart. Ändern Sie die Farbe in Schwarz.
- Schrift: Montserrat
- Farbe: #000000

Stellen Sie die Desktopgröße auf 16 Pixel, die Telefongröße auf 14 Pixel und die Zeilenhöhe auf 1,8 m ein.
- Größe: 16px, 14px
- Zeilenhöhe: 1,8 m

Autorentext
Scrollen Sie nach unten zum Autorentext . Ändern Sie die Schriftart in Montserrat und ändern Sie die Farbe in Schwarz. Stellen Sie die Desktop-Größe auf 20 Pixel, die Tablet-Größe auf 18 Pixel und die Telefongröße auf 16 Pixel ein.
- Schrift: Montserrat
- Farbe: #000000
- Größe: 20px, 18px, 16px

Positionstext
Scrollen Sie als Nächstes nach unten zu Position Text und ändern Sie die Schriftart in Montserrat.
- Schrift: Montserrat

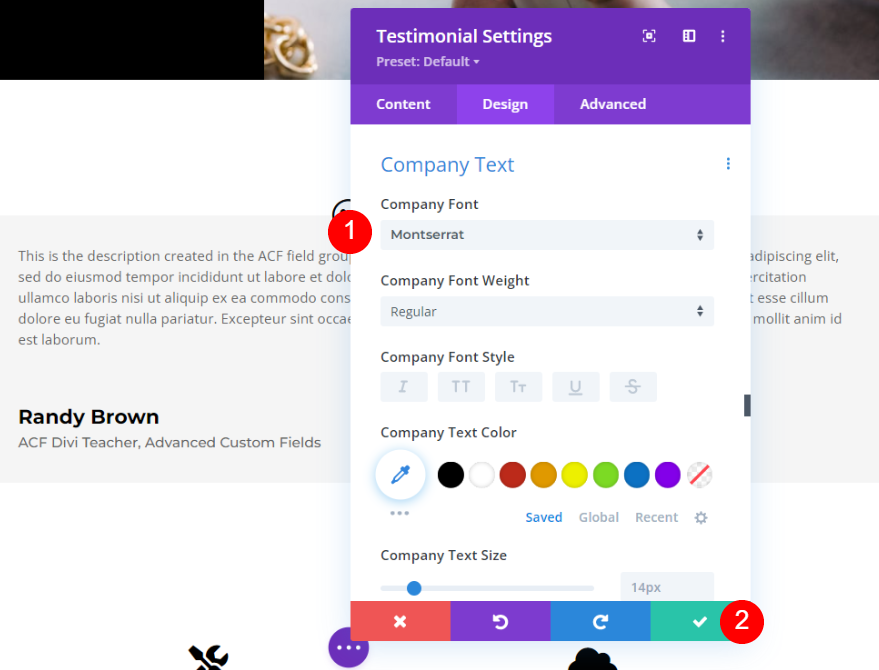
Firmentext
Scrollen Sie schließlich nach unten zu Firmentext und stellen Sie die Schriftart auf Montserrat ein. Schließen Sie das Modul und speichern Sie Ihre Seite.
- Schrift: Montserrat

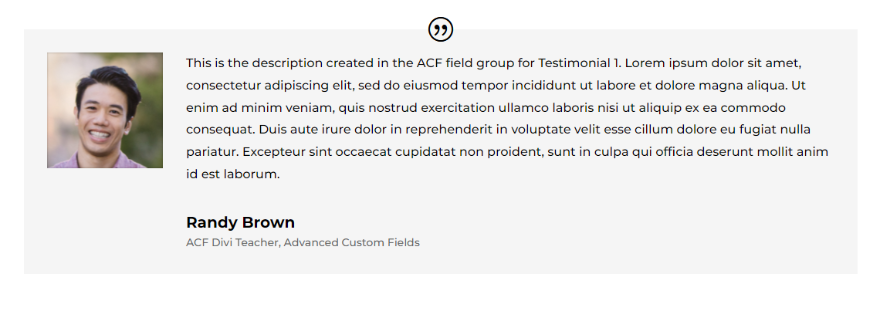
Ergebnis des dynamischen Testimonial-Moduls
Hier ist das fertige Aussehen des dynamischen Divi-Testimonial-Moduls.

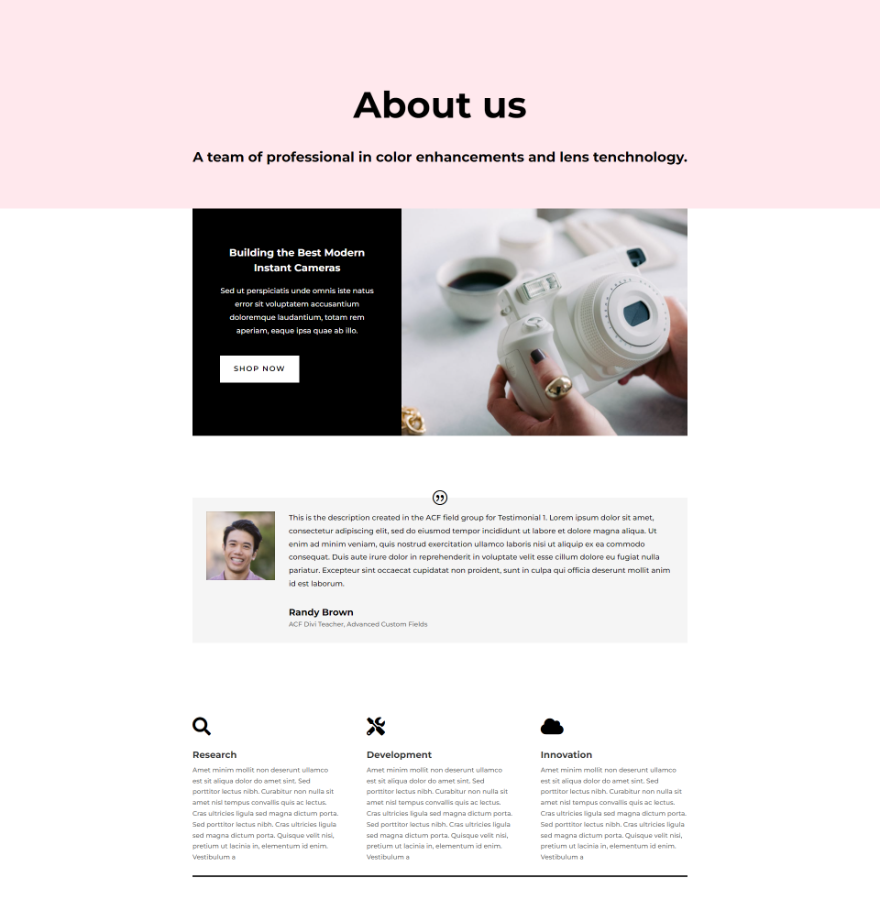
So sieht es im Seitenlayout aus.

Endgedanken
Das ist unser Blick auf die Erstellung dynamischer Testimonial-Module mit Divi & ACF. Das Hinzufügen der benutzerdefinierten Felder zum Divi Testimonial-Modul ist mit dem dynamischen Inhalt von Divi einfach. Es ist so einfach, die Felder als Feldgruppe zu erstellen und dann die Felder mit den dynamischen Inhalten von Divi auszuwählen.
Wir wollen von dir hören. Verwenden Sie dynamische Testimonial-Inhalte mit Divi und ACF? Lass es uns in den Kommentaren wissen.
