Die 7 besten Countdown-Timer-Plugins für WordPress
Veröffentlicht: 2023-03-02Suchen Sie nach dem besten Countdown-Timer-Plugin für Ihre WordPress-Website?
Unabhängig davon, ob der Countdown für eine bevorstehende Veranstaltung, einen Verkauf oder eine Registrierung gilt, Timer sind eine großartige Möglichkeit, bei Ihren Besuchern ein Gefühl der Dringlichkeit zu erzeugen. Schließlich möchte niemand etwas verpassen!
In diesem Beitrag sehen wir uns 7 der besten WordPress-Countdown-Timer-Plugins an, um Ihnen bei der Entscheidung zu helfen, welches das Richtige für Sie ist.
Wie fügt man einen Countdown-Timer auf einer WordPress-Site ein?
Der einfachste Weg, einen Countdown-Timer zu Ihrer Website hinzuzufügen, ist die Verwendung eines WordPress-Plugins, wie wir es in diesem Artikel besprechen. Obwohl es viele davon gibt, werden nicht alle Plugins gleich erstellt.
Sobald Sie ein Plugin mit dem gewünschten Aussehen und der gewünschten Funktionalität gefunden und installiert haben, müssen Sie nur noch den Countdown erstellen und ihn an der gewünschten Stelle einbetten.
Die besten Countdown-Timer-Plugins für WordPress
Wir haben eine Reihe von Timer-Plugins getestet. Schauen wir uns 7 der besten für WordPress an.
In diesem Artikel
- Wie fügt man einen Countdown-Timer auf einer WordPress-Site ein?
- 1. OptinMonster
- 2. SeedProd
- 3. Eiltimer
- 4. Countdown-Generator
- 5. Countdown-Timer für WooCommerce-Verkäufe
- 6. meinStickymenu
- 7. Lichtstart
1. OptinMonster

Sie kennen OptinMonster vielleicht als das beste WordPress-Plugin für die Lead-Generierung, aber wussten Sie, dass es auch ein leistungsstarkes Tool zum Erstellen von Countdown-Timern ist?
Wir fanden, dass OptinMonster benutzerfreundlich und intuitiv war, wenn es um die Einrichtung ging. Es gibt zwei Haupttypen von Countdown-Timern, statische und immergrüne, und mit OptinMonster können Sie beide erstellen.
Statische Timer sind solche, bei denen alle Benutzer dasselbe sehen. Es gibt einen Countdown bis zum Start, Ende eines Verkaufs, Anmeldeschluss und so weiter.
Ein immergrüner Countdown-Timer ist benutzerspezifisch. Wenn Sie beispielsweise Website-Besuchern 30 Minuten Zeit geben möchten, um einen bestimmten Rabatt zu nutzen, beginnt der Timer ab 30 Minuten herunterzuzählen, sobald der Benutzer auf Ihrer Seite landet.
Beides ist mit OptinMonster möglich. Sie haben viele Optionen, einschließlich der Anpassung, wie Ihr Timer aussieht und wo er angezeigt wird.

Preisgestaltung
Es gibt eine kostenlose Version von OptinMonster, aber Sie benötigen eine Pro-Lizenz oder höher, um auf die Countdown-Timer zugreifen zu können. Die Preise beginnen bei 29,50 $ pro Monat und werden jährlich abgerechnet.
2. SeedProd

SeedProd ist ein leistungsstarker Drag-and-Drop-WordPress-Website-Builder und Landing-Page-Plugin. Eine seiner Funktionen ist die Möglichkeit, statische und immergrüne Timer zu erstellen.
Da Sie alles per Drag-and-Drop an seinen Platz ziehen können, fanden wir es super einfach, in nur wenigen Minuten einen gut aussehenden Countdown-Timer zu erstellen. Dazu gehört auch die Zeit, es anzupassen.
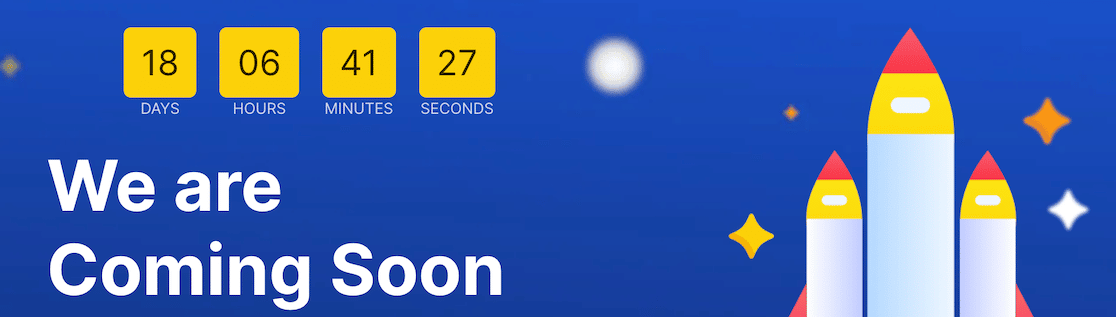
Für unseren Test haben wir eine demnächst erscheinende Seite mit einer der SeedProd-Vorlagen erstellt. Dann haben wir ein Countdown-Timer-Element hinzugefügt und es an die Website angepasst.

Preisgestaltung
Um auf die Countdown-Timer zuzugreifen, benötigen Sie SeedProd Pro, das 159,60 $ pro Jahr kostet.
3. Eiltimer
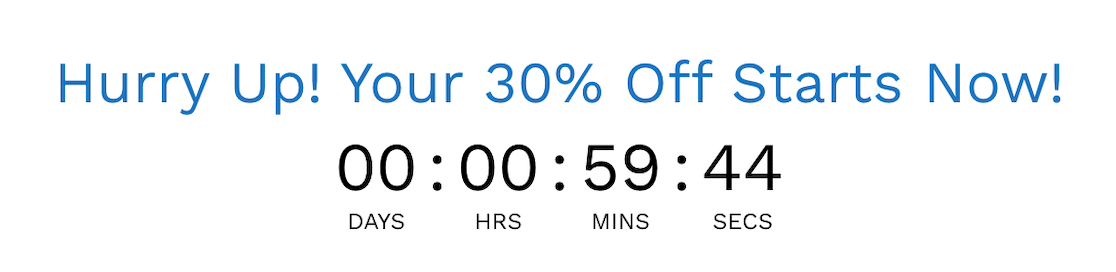
Beeilungstimer ist ein leistungsstarkes Plug-in für Dringlichkeits- und Knappheits-Countdowns. Diese Techniken sind effektiv für Conversions, da die Leute nichts verpassen wollen, wenn sie denken, dass die Zeit knapp wird oder die Mengen gering sind.
Wir haben es getestet und festgestellt, dass Sie mit der Lite-Version auf die meisten Funktionen zugreifen können. Das bedeutet, dass Sie statische oder immergrüne Timer (mit Cookie- und IP-Erkennung) einrichten, Timer bedingt anzeigen, in WooCommerce integrieren und Ablaufaktionen festlegen können, um nur einige Beispiele zu nennen.
Sie können auch auf geplante Kampagnen und CTAs zugreifen, um sie jedem Zähler hinzuzufügen.
Wir fanden den Builder intuitiv und einfach zu bedienen. Während andere Tools Seitenersteller mit eingebauten Countdown-Timern sind, ist dies ein wunderbares Countdown-Timer-Plugin für sich.

Preisgestaltung
Die meisten Funktionen sind im kostenlosen Plug-in „HurryTimer Lite“ verfügbar.
Es gibt jedoch viele Gründe, auf einen kostenpflichtigen Plan umzusteigen. Dazu gehören klebrige Ankündigungsleisten, der Ablauf von WooCommerce-Gutscheinen und wiederkehrende Kampagnen.
Bezahlte Stufen unterscheiden sich nicht in Bezug auf die angebotenen Funktionen. Der einzige Unterschied besteht darin, wie viele Websites Sie installieren werden. Bezahlte Pläne beginnen bei 39 $ pro Jahr.
Sie bieten auch lebenslange Lizenzen an, die bei 69 $ beginnen.

4. Countdown-Generator

Countdown Builder ist ein einfacher Countdown-Timer, der Ihnen eine anständige Anzahl von Optionen bietet. Beim Ausprobieren gab es eine gewisse Lernkurve, aber es dauerte nicht lange, bis wir ein Gefühl dafür bekamen.
Es gibt viele Regeln, die Sie festlegen können, um festzulegen, wo Ihre Zeit angezeigt werden soll, wie Sie den Ablauf einrichten möchten, ob Sie einen späteren Beginn planen und ob Sie ihn mit WooCommerce verbinden möchten.
Für Styling-Optionen können Sie benutzerdefiniertes CSS und JS hinzufügen, sodass es viele Möglichkeiten gibt, es nahtlos in Ihre Website zu integrieren.
Sie können Text auswählen, der vor und nach dem Timer angezeigt werden soll, oder ihn leer lassen, wenn Sie möchten.

Preisgestaltung
Countdown Builder ist kostenlos, mit Upgrade-Optionen für zusätzliche Funktionen.
5. Countdown-Timer für WooCommerce-Verkäufe

WooCommerce Sales Countdown Timer ist ein wenig einzigartig von den anderen auf dieser Liste, da er, wie Sie vielleicht erraten haben, speziell für WooCommerce-Shop- und Produktseiten gedacht ist.
Es gibt auch einen Shortcode-Countdown-Timer, der WooCommerce nicht benötigt.
Sie können dieses Plugin verwenden, um Kunden anzuzeigen, wann Verkäufe oder Kampagnen beginnen und enden oder sogar welche Mengen auf Lager sind. Diese Art von Dringlichkeitskampagne ist darauf ausgelegt, mehr Conversions zu erzielen, da Kunden zeitlich begrenzte Angebote nicht verpassen möchten.
Das Erstellen normaler statischer Countdowns ist kostenlos, aber wenn Sie immergrüne Countdowns erstellen möchten, müssen Sie auf die Pro-Version upgraden.
Preisgestaltung
Kostenlos für den grundlegenden Shortcode-Countdown-Timer. Die Premium-Version zur Integration in WooCommerce-Produkt- und Shop-Seiten kostet 20 US-Dollar.
6. meinStickymenu

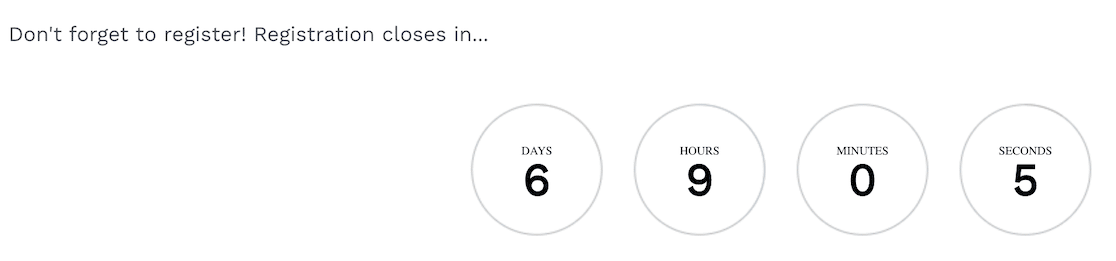
myStickymenu eignet sich am besten für den Verkauf, aber Sie können es sicherlich auch für andere Zwecke verwenden. Wir mochten alle Optionen, die Sie zum Gestalten Ihres Countdowns haben.
Wie bei vielen anderen auf dieser Liste liegt der Schwerpunkt auf der Erstellung von Angeboten, die den Kunden ein Gefühl der Dringlichkeit vermitteln. Es gibt viele moderne Designs, die Sie in Ihre Website integrieren können, um dies zu erreichen, und mit myStickymenu ist dies ganz einfach.
Preisgestaltung
Es gibt eine kostenlose Version, die Sie verwenden können, aber um auf die Countdown-Timer zugreifen zu können, müssen Sie auf eine kostenpflichtige Lizenz upgraden.
Bezahlte Lizenzen beginnen bei 39 $/Jahr, aber der einzige Unterschied zwischen den Ebenen besteht darin, wie viele Websites Sie verbinden können.
Wenn Sie sich für eine Verlängerung entscheiden, erhalten Sie sogar einen Rabatt. Nach Ihrem ersten Jahr erhalten Sie Verlängerungen mit 25 % Rabatt.
Dieses Preismodell macht es besonders attraktiv für kleine Unternehmen, die mehr Funktionalität mit einem Bootstrap-Budget benötigen.
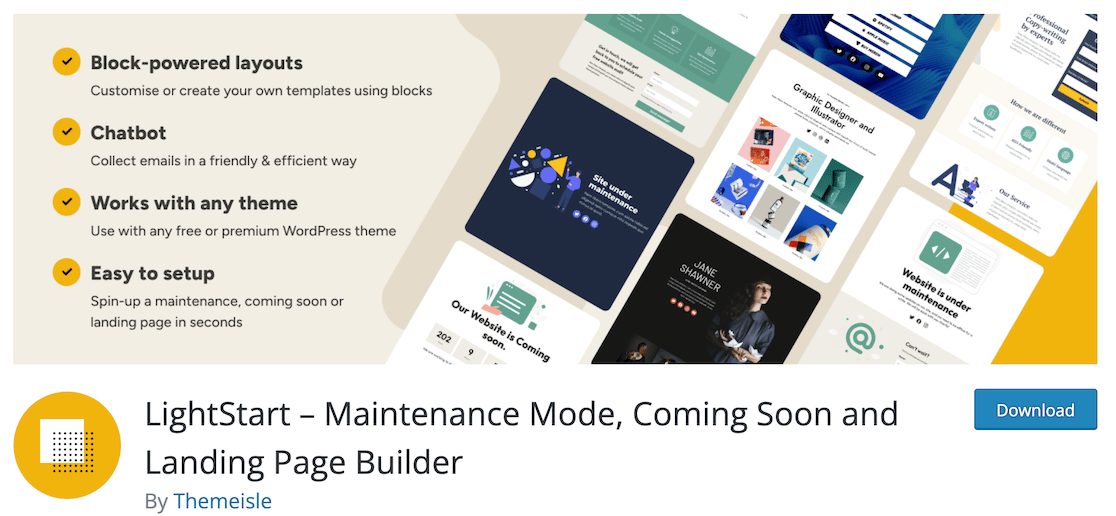
7. Lichtstart

LightStart ist ein Drag-and-Drop-Seitenersteller, der sich auf Splash-, Wartungs-, Demnächst- und Zielseiten spezialisiert hat.
Wir fanden es super einfach einzurichten, und die Vorlagen machten es noch einfacher.
Das heißt, Sie müssen die Vorlagen nicht verwenden. Otter Blocks treibt LightStart an. Während Sie in Ihrem Post- oder Seiteneditor im Backend von WordPress arbeiten, können Sie die einzelnen Elemente genauso hinzufügen wie andere Elemente im Gutenberg-Editor.
Statische Zähler sind Teil des kostenlosen Plans, aber Dauer- und Intervallzähler erfordern ein Upgrade.
Obwohl die Styling-Optionen in der kostenlosen Version begrenzt sind, ist es einfach und erledigt die Arbeit. Sie können weitere Styling-Optionen freischalten, indem Sie Ihr Konto upgraden.

Preisgestaltung
Der Countdown-Block ist in der kostenlosen Version von LightStart verfügbar. Da LightStart von Otter Blocks unterstützt wird, sollten Sie Ihr Konto für zusätzliche Funktionen aktualisieren.
Bezahlte Otter Blocks-Pläne beginnen bei 39 $ pro Jahr.
Als Nächstes erfahren Sie, wie Sie Conversions mit Webformulardesign steigern
Sobald Sie Ihr Timer-Plugin haben, vergessen Sie Ihre Webformulare nicht! Wir haben einige Best Practices für die Verwendung Ihrer Formulare zur Steigerung der Conversions.
Wir können Ihnen sogar mit Tipps zum Verfolgen Ihrer Formularkonvertierungen helfen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.