So fügen Sie Cloudflare Turnstile CAPTCHA zu Ihren Formularen hinzu
Veröffentlicht: 2023-03-13Möchten Sie Cloudflare Turnstile CAPTCHA zu Ihren WordPress-Formularen hinzufügen?
Cloudflare Turnstile ist ein CAPTCHA-ähnliches alternatives Widget, das hilft, Spam-Übermittlungen auf Ihren Formularen zu verhindern. Dieses Widget ist sehr benutzerfreundlich und lässt sich einfach auf den Formularen aktivieren, die Sie erstellen oder bereits haben.
In diesem Beitrag führen wir Sie durch die 6 Schritte zum Hinzufügen von Cloudflare Turnstile CAPTCHA zu Ihren Formularen.
Erstellen Sie jetzt Ihr WordPress-Formular
Warum sollte ich Cloudflare Turnstile CAPTCHA in WordPress verwenden?
Wie bereits erwähnt, ist Cloudflare Turnstile ein CAPTCHA-ähnliches Widget, das benutzerfreundlich ist und einfach zu Ihren WordPress-Formularen hinzugefügt werden kann.
Das Cloudflare Turnstile CAPTCHA bestätigt, dass Ihre Formularbenutzer echte Menschen sind, die Ihre Website besuchen, und keine Spammer oder Bots, ohne dass die Benutzer Rätsel lösen müssen.
Außerdem ist es kostenlos!
Cloudflare Turnstile fügt Ihren WordPress-Formularen eine weitere Sicherheitsebene hinzu, wo Sie möglicherweise auf den meisten Spam stoßen. Und mit diesem Widget haben Sie alle Arten von Anpassungsoptionen in Ihren Einstellungen, sodass Sie die Art von Sicherheit erhalten, die Sie möchten.
Der Prozess zum Aktivieren von Cloudflare Turnstile in WordPress ist einfach und wir zeigen Ihnen, wie es in 6 Schritten geht.
So fügen Sie Cloudflare Turnstile CAPTCHA zu Ihren Formularen hinzu
In diesem Artikel
- 1. Installieren und aktivieren Sie WPForms
- 2. Richten Sie das Cloudflare-Drehkreuz in WPForms ein
- 3. Fügen Sie Ihre Website in Cloudflare hinzu
- 4. Fügen Sie API-Schlüssel zu WPForms hinzu
- 5. Konfigurieren Sie zusätzliche Einstellungen
- 6. Fügen Sie Cloudflare Turnstile zu einem Formular hinzu
1. Installieren und aktivieren Sie WPForms
Zunächst müssen Sie WPForms auf Ihrem WordPress-Dashboard installiert und aktiviert haben.
Sie können das Plugin direkt von unserer WPForms-Website herunterladen, wo Sie den Plan und die Lizenz auswählen, die Ihren Anforderungen am besten entsprechen.

Weitere Anleitungen zum Herunterladen und Installieren des WPForms-Plugins finden Sie in unserem vollständigen Tutorial zu diesem Thema.
2. Richten Sie das Cloudflare-Drehkreuz in WPForms ein
Sobald Sie WPForms in Ihrem WordPress-Dashboard haben, müssen Sie Cloudflare Turnstile einrichten.
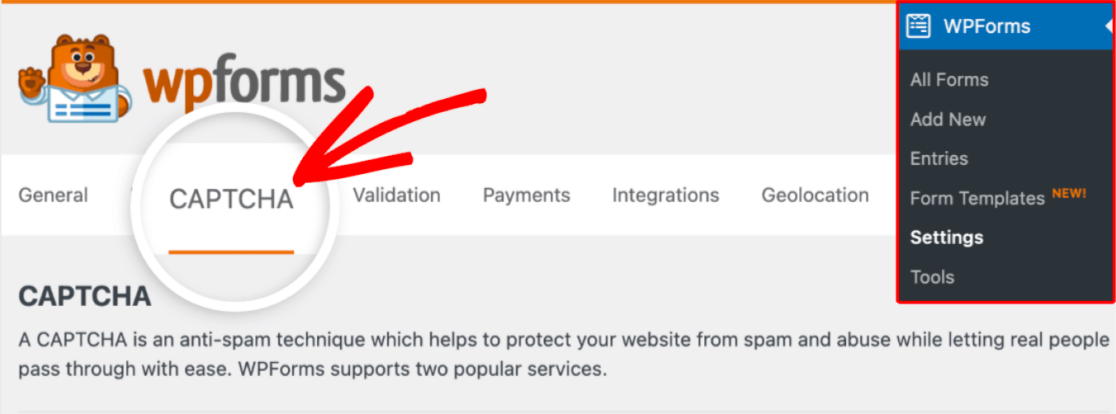
Navigieren Sie von Ihrem Dashboard aus zu WPForms » Einstellungen . Klicken Sie dann auf die Registerkarte mit dem Titel CAPTCHA .

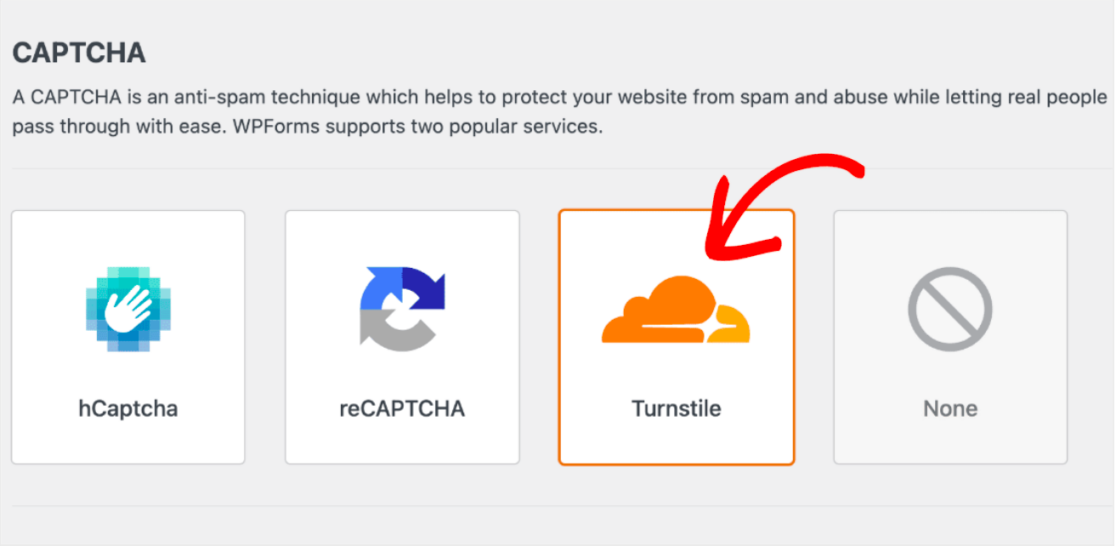
Klicken Sie als Nächstes auf das Turnstile- Quadrat, um Cloudflare Turnstile als Ihre CAPTCHA-Methode auszuwählen.

Nachdem Sie Turnstile ausgewählt haben, müssen Sie ein neues Cloudflare-Konto erstellen und einen Satz API-Schlüssel generieren, um es mit WPForms zu verbinden. Wir werden dies später in Schritt 3 behandeln.
Lassen Sie diese Registerkarte also vorerst geöffnet und fahren Sie mit dem nächsten Schritt fort.
3. Fügen Sie Ihre Website in Cloudflare hinzu
Um Ihre Website hinzuzufügen und API-Schlüssel zu generieren, müssen Sie zuerst Ihr Cloudflare-Konto einrichten.
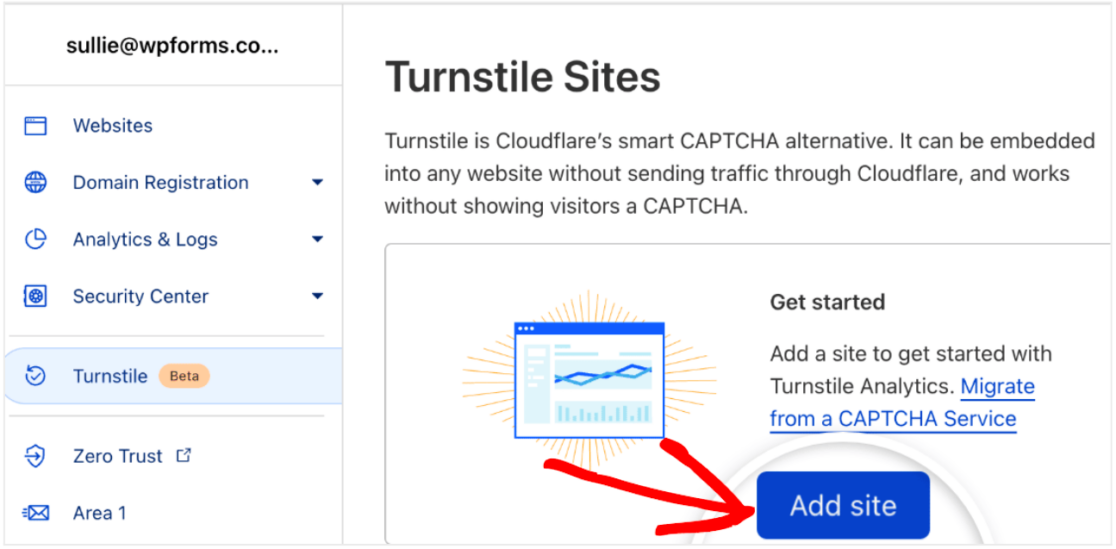
Sobald Sie sich im Cloudflare-Dashboard befinden, scrollen Sie nach unten zur Registerkarte Turnstile und klicken Sie auf Site hinzufügen .

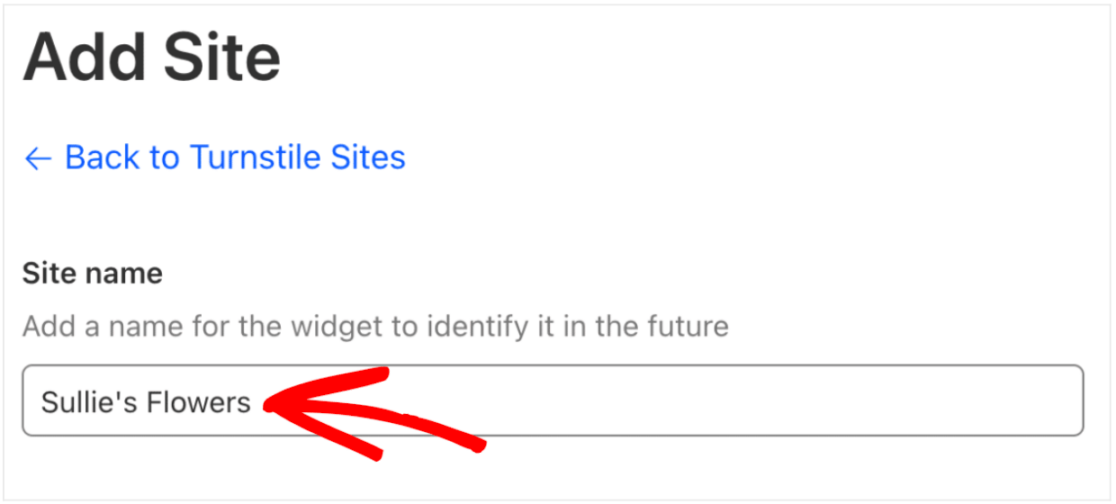
Geben Sie nun den Site-Namen ein, an dem Sie Turnstile verwenden werden.

Aber keine Sorge, dieser Site-Name ist nicht öffentlich, er soll Ihnen nur dabei helfen, ihn in Ihrem Cloudflare-Konto zu identifizieren.
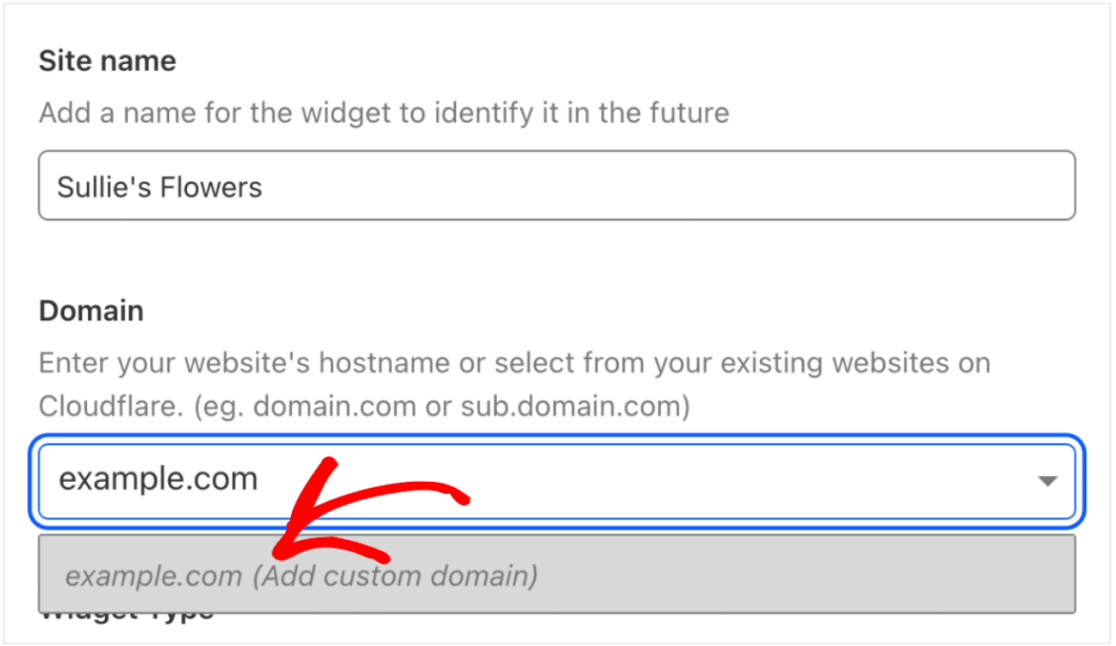
Geben Sie als Nächstes Ihre Website-Adresse in das Feld mit der Bezeichnung Domain ein.

Und denken Sie daran, dass Sie hier mehrere Domains hinzufügen können. Das bedeutet, dass Sie nur einen Satz API-Schlüssel auf allen Websites verwenden können, auf denen Sie Cloudflare Turnstile verwenden.
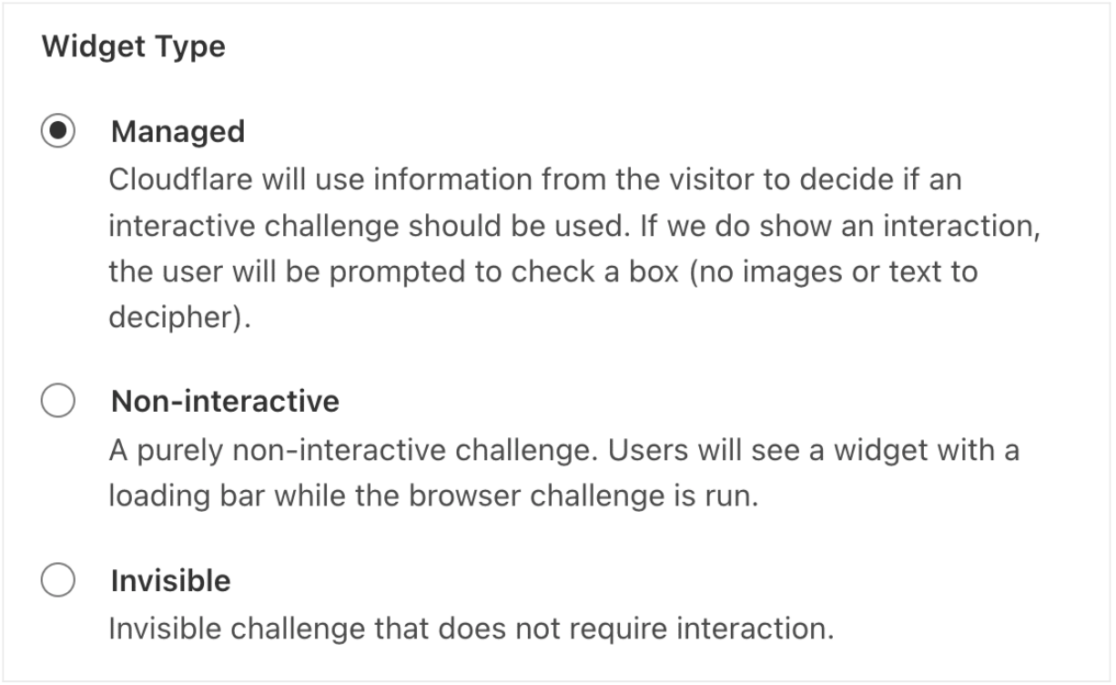
Jetzt entscheiden Sie, wie Cloudflare die CAPTCHA-Anforderungen in Ihren Website-Formularen verarbeiten soll. Sie können zwischen Managed , Non-interactive oder Invisible wählen.
Treffen Sie Ihre Auswahl unter Widget-Typ .

Mit der Option „Verwaltet“ kann Cloudflare entscheiden, ob eine interaktive Herausforderung angezeigt oder der Benutzer automatisch verifiziert werden soll. Cloudflare trifft diese Entscheidung basierend auf den Browserdaten und der Interaktion des Benutzers.
Die nicht-interaktive Option zeigt das CAPTCHA-Widget im Frontend Ihrer Website an und erfordert keine Interaktion durch den Benutzer Ihrer Website. Cloudflare führt die Herausforderung aus und verifiziert den Benutzer automatisch.
Schließlich erfordert die unsichtbare Option auch keine Benutzerinteraktion und wird einfach im Hintergrund ausgeführt.
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf Erstellen , um Ihre Option zu Ihrer Website hinzuzufügen.

Jetzt können Sie endlich den einzigartigen Satz von API-Schlüsseln generieren, die für Ihre WordPress-Site benötigt werden. Wenn Sie auf Erstellen klicken, werden diese Schlüssel automatisch für Sie generiert.


Sie benötigen den Site Key und den Secret Key für Ihre WPForms-Einstellungen, also seien Sie bereit, sie im nächsten Schritt zu kopieren und einzufügen.
4. Fügen Sie API-Schlüssel zu WPForms hinzu
Nachdem Sie nun die API-Schlüssel von Cloudflare Turnstile haben, müssen Sie sie zu WPForms hinzufügen.
Gehen Sie zurück zu Ihren WPForms-Einstellungen und fügen Sie jeden Schlüssel in das erforderliche Feld ein.

Jetzt konfigurieren Sie Ihre Cloudflare Turnstile-Einstellungen in WPForms.
5. Konfigurieren Sie zusätzliche Einstellungen
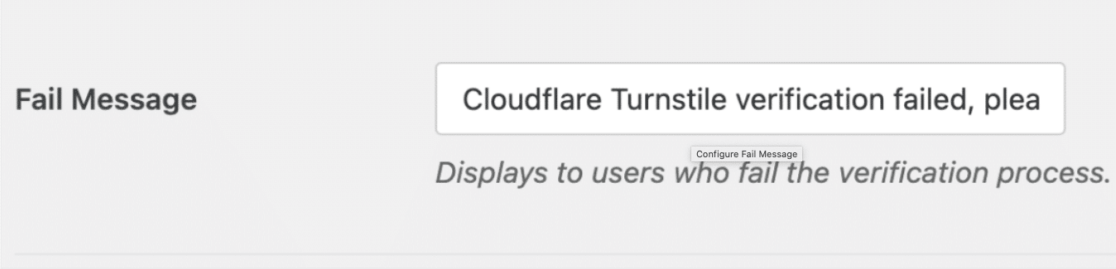
Die erste zusätzliche Einstellung, die Sie konfigurieren können, ist die Fehlermeldung , die Ihre Formularbenutzer möglicherweise erhalten. Benutzer erhalten diese Nachricht, wenn sie versuchen, ein Formular einzureichen, ohne die Cloudflare Turnstile Challenge abgeschlossen zu haben.
Sie finden diese Nachrichteneinstellung direkt unter dem oben eingegebenen geheimen Schlüssel. Sie können diese Nachricht aktualisieren, um anzuzeigen, was Sie möchten, damit Ihre Benutzer es erhalten.

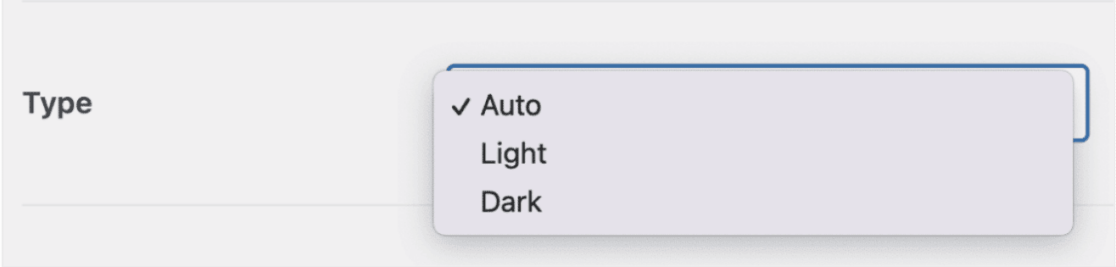
Die nächste auf dieser Seite zu konfigurierende Einstellung ist der Stil des Widgets.
Sie treffen eine Auswahl aus dem Dropdown-Menü „Typ “ und wählen zwischen „Auto“, „Hell“ oder „Dunkel“.

Beachten Sie hier, dass die Auswahl des standardmäßigen automatischen Stils je nach den Einstellungen des Formularbenutzers vom hellen zum dunklen Modus umschaltet.
Als Nächstes sehen Sie den Vorschaubereich dieser Seite, der Ihnen zeigt, wie das Cloudflare Turnstile-Widget auf Ihrer Website angezeigt wird.
Achten Sie darauf, Ihre Einstellungen zu speichern, bevor Sie das Widget in der Vorschau anzeigen.

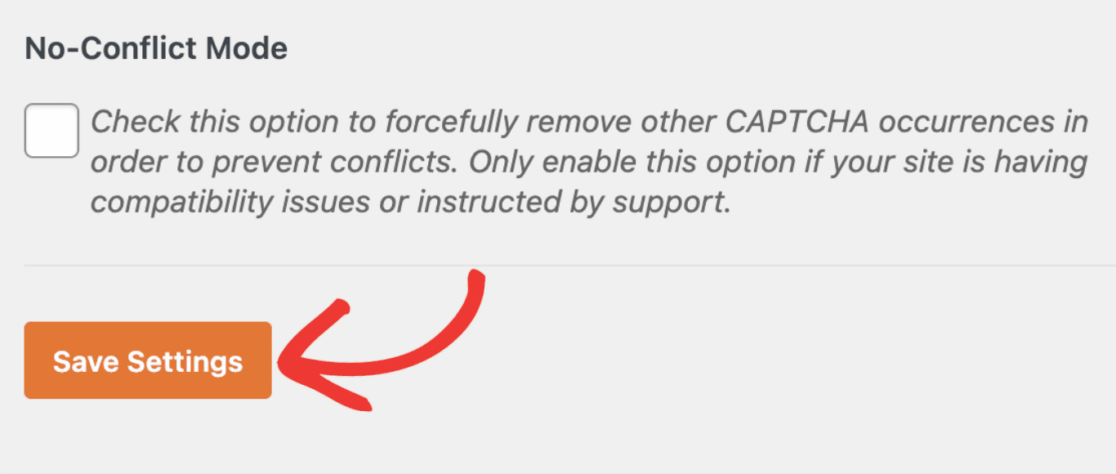
Direkt unter den Vorschaueinstellungen befinden sich die Einstellungen für den konfliktfreien Modus .
Der konfliktfreie Modus entfernt jeglichen Cloudflare Turnstile-Code, der nicht von WPForms geladen wird. Wenn Cloudflare Turnstile beispielsweise sowohl von WPForms als auch von Ihrem WordPress-Theme hochgeladen wird, funktioniert Turnstile CAPTCHA möglicherweise nicht richtig.
Wenn Sie Probleme haben, Turnstile auf Ihrer Website zum Laufen zu bringen, müssen Sie möglicherweise diese Einstellung aktivieren, um das Problem zu beheben. Wir empfehlen jedoch nicht, den konfliktfreien Modus zu aktivieren, es sei denn, Sie haben Probleme mit Turnstile.

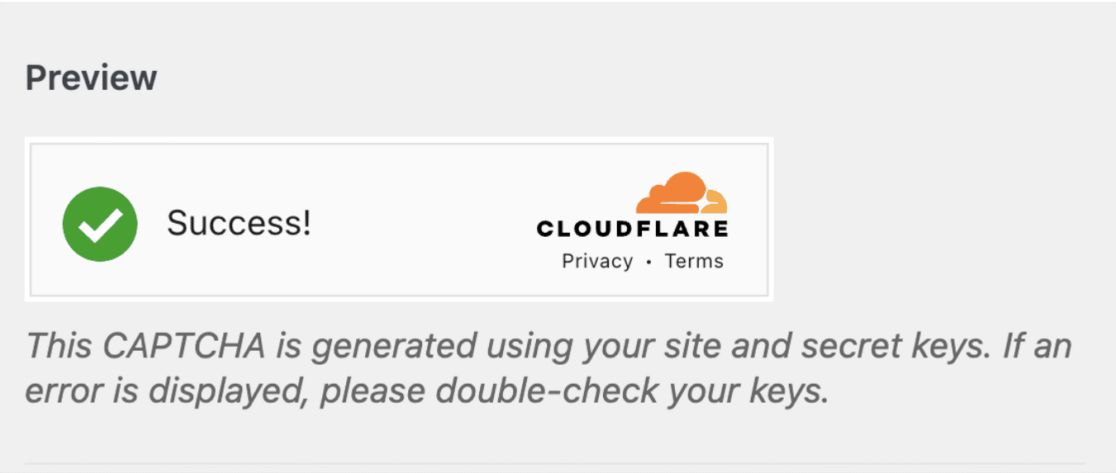
Jetzt sollten Sie in der Lage sein, eine Vorschau Ihres Cloudflare Turnstile-Widgets anzuzeigen.

Und das war's für die Konfiguration aller zusätzlichen Einstellungen! Jetzt können Sie das Widget zu Ihren Formularen hinzufügen.
6. Fügen Sie Cloudflare Turnstile zu einem Formular hinzu
Wenn Ihre Site-Schlüssel und -Einstellungen konfiguriert sind, können Sie Cloudflare Turnstile jetzt zu jedem Ihrer neuen oder vorhandenen Formulare aus WPForms hinzufügen.
Fahren Sie fort und rufen Sie den Formularersteller für ein neues oder bereits erstelltes Formular auf, um dieses neue Feld zu überprüfen.
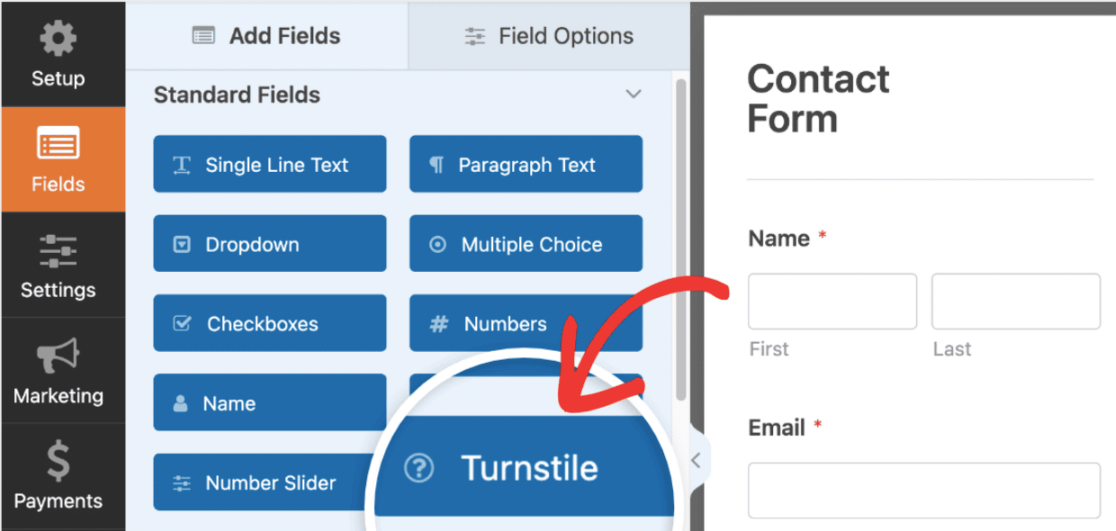
Scrollen Sie durch die Standardfelder und wählen Sie das Feld Turnstile aus, um es per Drag & Drop auf Ihr Formular zu ziehen.

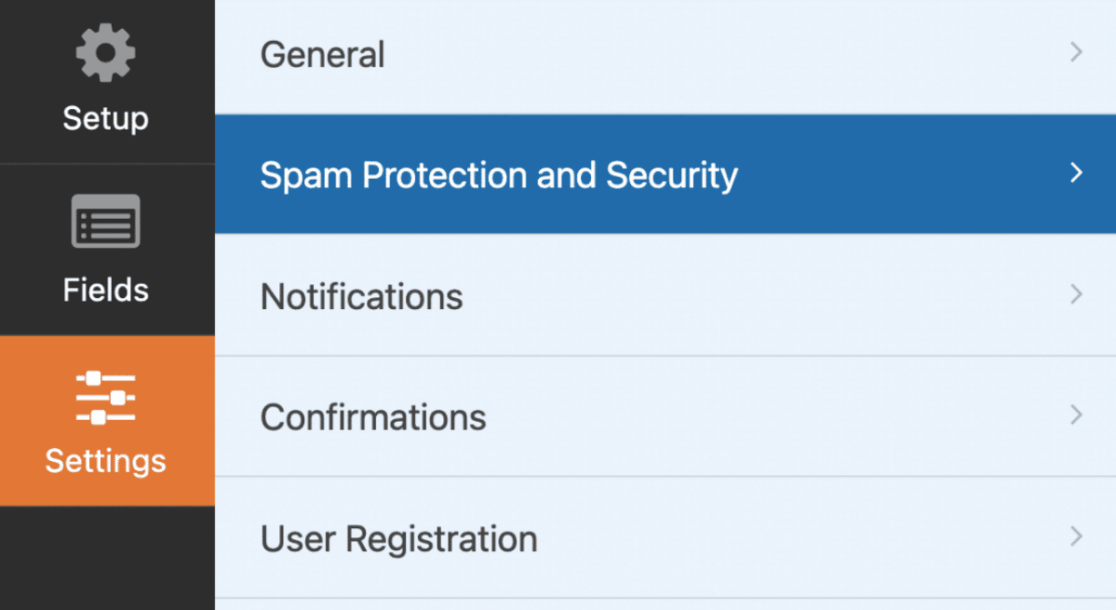
Sie können Cloudflare Turnstile auch für Ihr Formular über Einstellungen » Spamschutz und Sicherheit aktivieren oder deaktivieren.

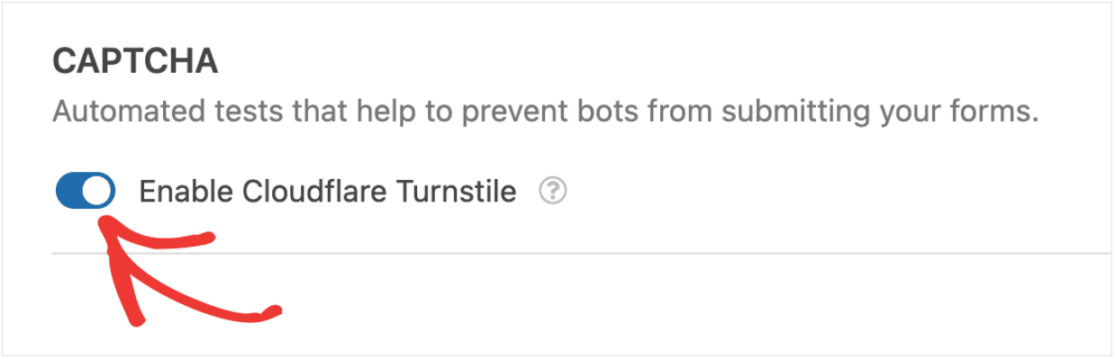
Navigieren Sie von hier aus zum CAPTCHA-Abschnitt und stellen Sie sicher, dass die Option Cloudflare Turnstile aktivieren auf die Position Ein geschaltet ist.

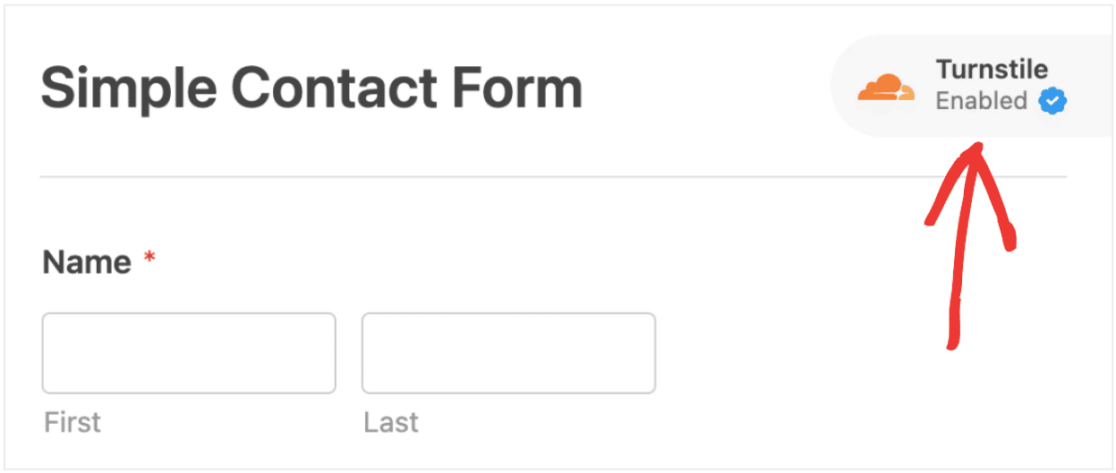
Um dann zu überprüfen, ob es im Form Builder aktiviert ist, suchen Sie nach dem Turnstile- Badge in der oberen rechten Ecke.

Wenn Sie das Turnstile-Badge nicht in Ihrem Form Builder sehen, überprüfen Sie Ihre Cloudflare Turnstile-API-Schlüssel. Möglicherweise wurden sie falsch eingestellt.
Jetzt müssen Sie nur noch sicherstellen, dass Cloudflare Turnstile auf Ihren Formularen so funktioniert, wie Sie es möchten!
Reichen Sie einfach einen Testeintrag in Ihr Formular ein, um Ihr Cloudflare Turnstile CAPTCHA zu überprüfen.
Und das ist es! Sie haben jetzt eine zusätzliche Sicherheitsebene auf Ihrer WordPress-Site.
Erstellen Sie jetzt Ihr WordPress-Formular
Betrachten Sie als Nächstes andere reCAPTCHA-Alternativen
Cloudflare Turnstile ist eine großartige alternative Methode zu reCAPTCHA, aber es ist nur eine von vielen. Für noch mehr Vorschläge, wie Sie Ihre Website schützen können, ohne reCAPTCHA zu verwenden, werfen Sie einen Blick auf unsere bevorzugten Alternativen zur Verwendung in Ihren Kontaktformularen.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
