Umschalten Ihres Logos auf eine klebrige Kopfzeile in Divi
Veröffentlicht: 2021-11-12Wenn Sie einen Sticky-Header auf Ihrer Website entwerfen, kann das Wechseln des Logos neue Gestaltungsmöglichkeiten eröffnen. Beispielsweise möchten Sie möglicherweise eine andere Hintergrundfarbe für den Sticky-Header verwenden, benötigen aber ein anderes Logo, damit das Design funktioniert. Oder Sie benötigen möglicherweise eine andere Version des Logos, die nicht so auffällt und die Benutzer ablenkt.
In diesem Tutorial zeigen wir Ihnen, wie Sie Ihr Logo in einer klebrigen Kopfzeile in Divi umschalten. Mit dem Divi-Theme-Builder werden wir einen neuen Header mit zwei Logos erstellen, die wechseln, wenn der Benutzer den Sticky-Status des Headers aktiviert.
Lass uns anfangen!
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Importieren Sie die Header-Vorlage in den Divi Theme Builder
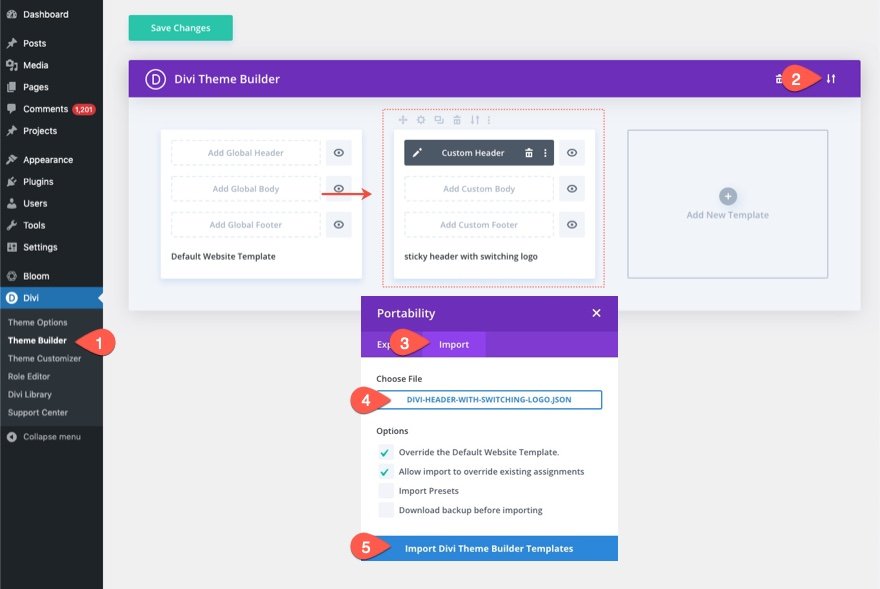
Um die Header-Vorlage zu importieren, müssen Sie zu Divi > Theme Builder navigieren.
Verwenden Sie dann das Portabilitätssymbol oben rechts auf der Seite, um die JSON-Datei zu importieren.

Kommen wir zum Tutorial, sollen wir?
Umschalten Ihres Logos auf eine klebrige Kopfzeile in Divi
Teil 1: Erstellen einer neuen Kopfzeile im Divi Theme Builder
Für dieses Tutorial werden wir mit dem Theme Builder einen neuen Header erstellen.
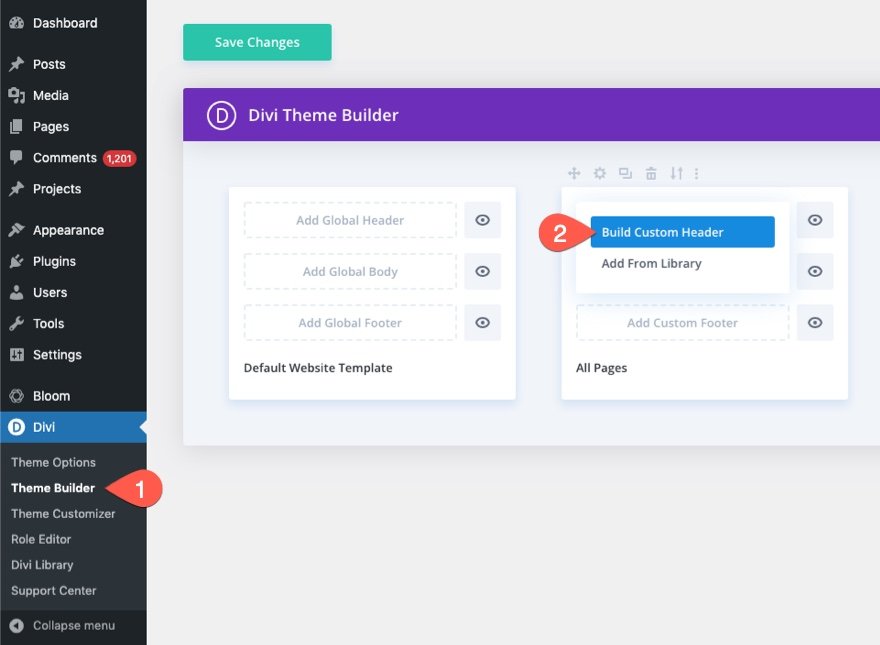
Navigieren Sie dazu zum Theme Builder.
Fügen Sie eine neue Vorlage hinzu und weisen Sie sie Allen Seiten (oder einer Testseite) zu. Klicken Sie dann auf , um eine neue Kopfzeile in der neuen Vorlage zu erstellen.

Dadurch wird der Header-Vorlagen-Editor geöffnet, sodass wir mit dem Erstellen des Headers von Grund auf beginnen können.
Teil 2: Erstellen des klebrigen Abschnitts und der Zeile
Zeile hinzufügen
Um loszulegen, fügen Sie dem standardmäßigen regulären Abschnitt eine Spaltenreihe mit einem Viertel und drei Vierteln hinzu.

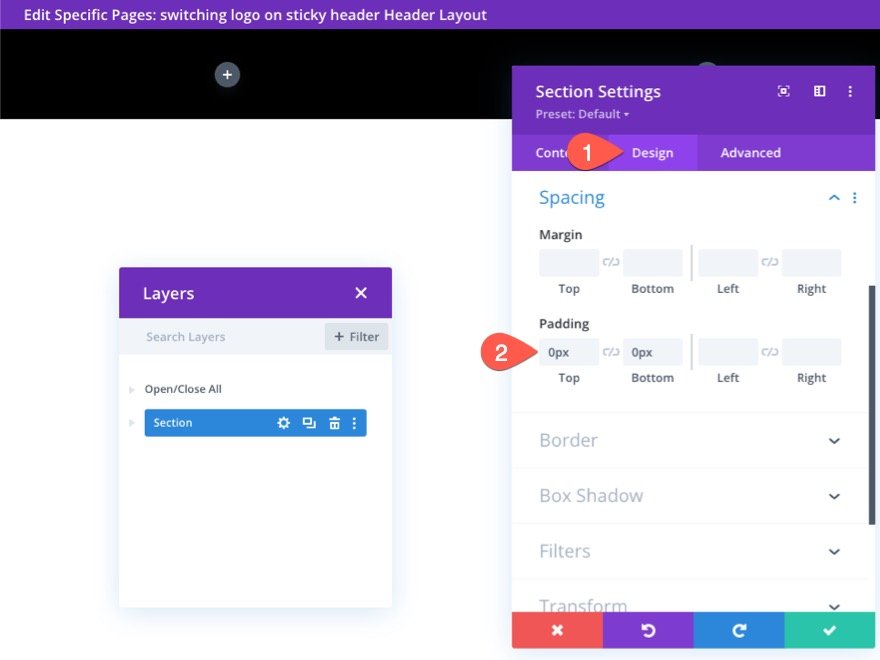
Abschnittseinstellungen
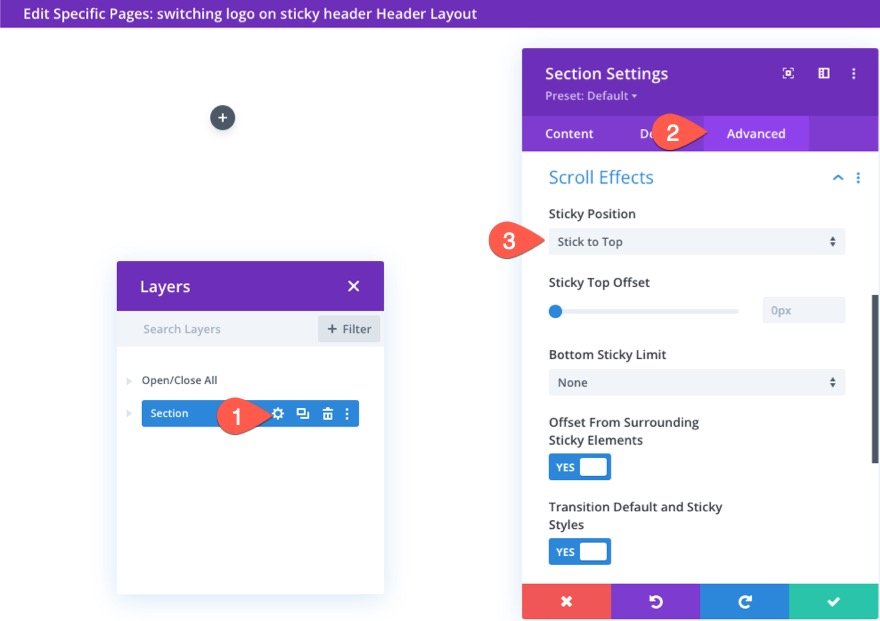
Um dies zu einem Sticky-Header zu machen, fügen wir dem Abschnitt eine Sticky-Position hinzu. Öffnen Sie die Abschnittseinstellungen und aktualisieren Sie auf der Registerkarte „Erweitert“ die Sticky-Position wie folgt:
- Sticky-Position: Oben bleiben

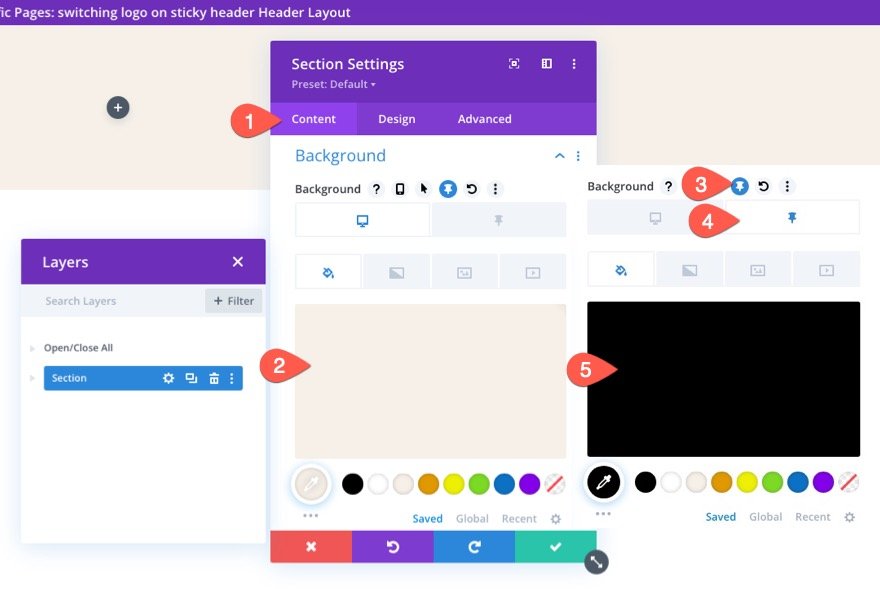
Fügen Sie auf der Registerkarte „Inhalt“ wie folgt eine Hintergrundfarbe für den Desktop und für den Sticky-Status hinzu:
- Hintergrundfarbe (Desktop): #f6f0e7
- Hintergrundfarbe (klebrig): #000000

Aktualisieren Sie auf der Registerkarte Design die Polsterung:
- Polsterung: 0 Pixel oben, 0 Pixel unten

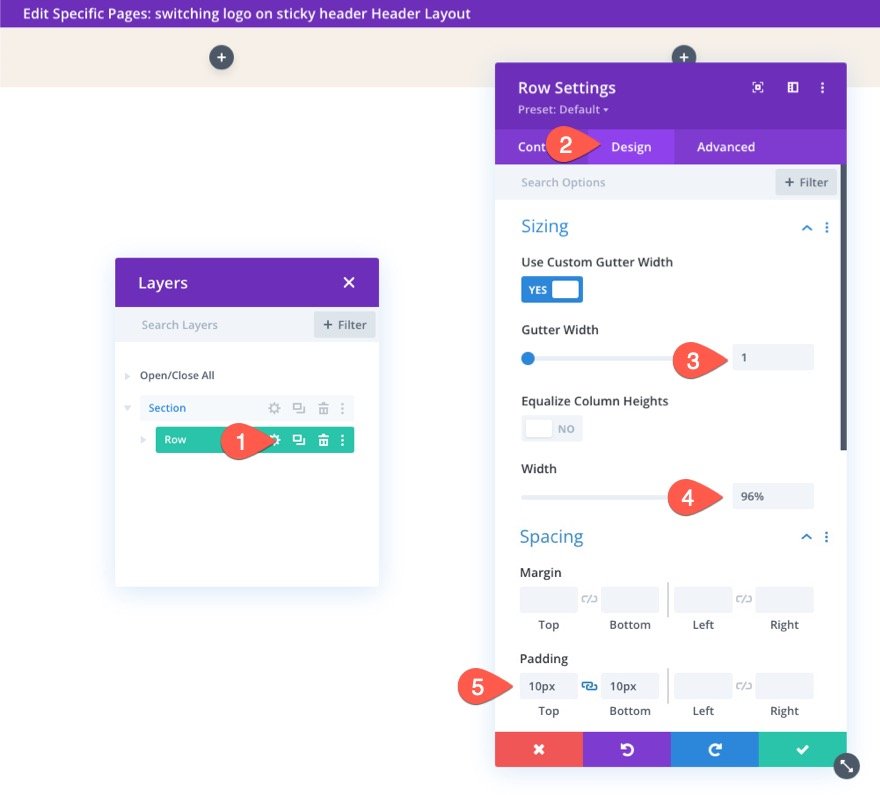
Zeileneinstellungen
Nachdem der Abschnitt nun abgeschlossen ist, können wir die Zeileneinstellungen aktualisieren. Öffnen Sie die Einstellungen für die Zeile und aktualisieren Sie die folgenden Designeinstellungen:
- Rinnenbreite: 1
- Breite: 96 %
- Polsterung: 10 Pixel oben, 10 Pixel unten


Teil 3: Hinzufügen der Switching-Logos
Um den Effekt des wechselnden Logos immer dann zu erzeugen, wenn sich die Kopfzeile im Sticky-Zustand befindet, erstellen wir zwei Bilder, die in die Ansicht hinein- und wieder herausgleiten. Das Hauptlogo wird zunächst angezeigt und dann wird ein neues Sticky-State-Logo angezeigt, sobald der Benutzer die Seite nach unten scrollt
Erstellen des Hauptlogos
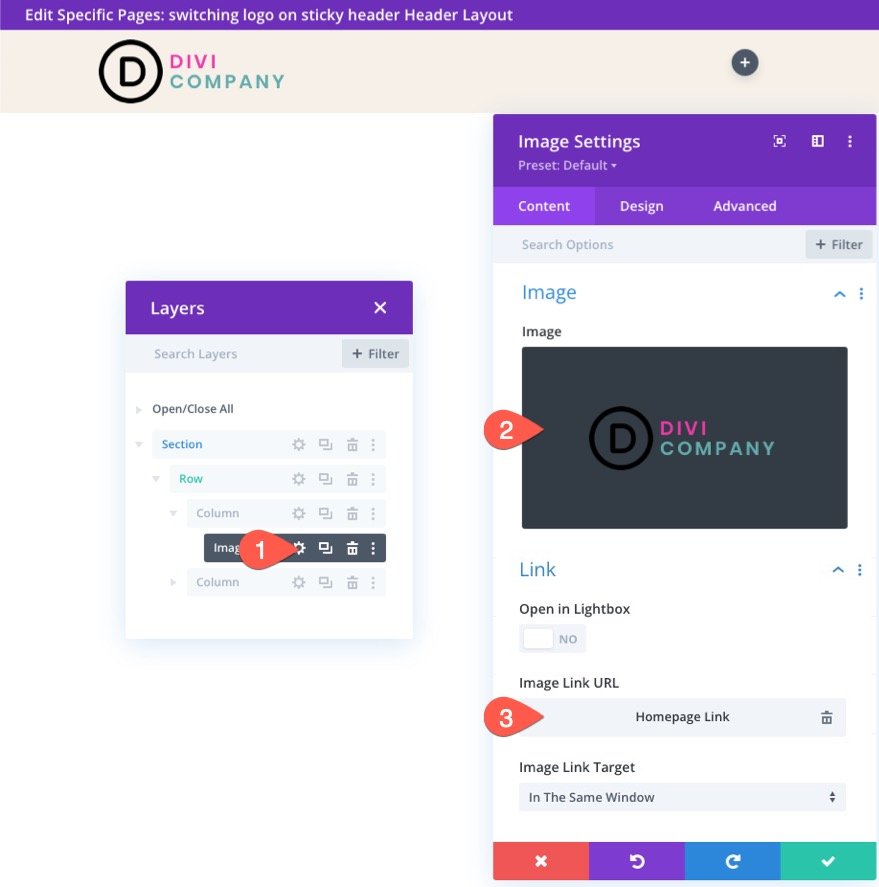
Um das Hauptlogo zu erstellen, fügen Sie der linken Spalte ein neues Bildmodul hinzu.

Laden Sie ein Logobild in das Modul hoch (ca. 200 x 67 Pixel). Sie können auch einen dynamischen Link zur Homepage hinzufügen.

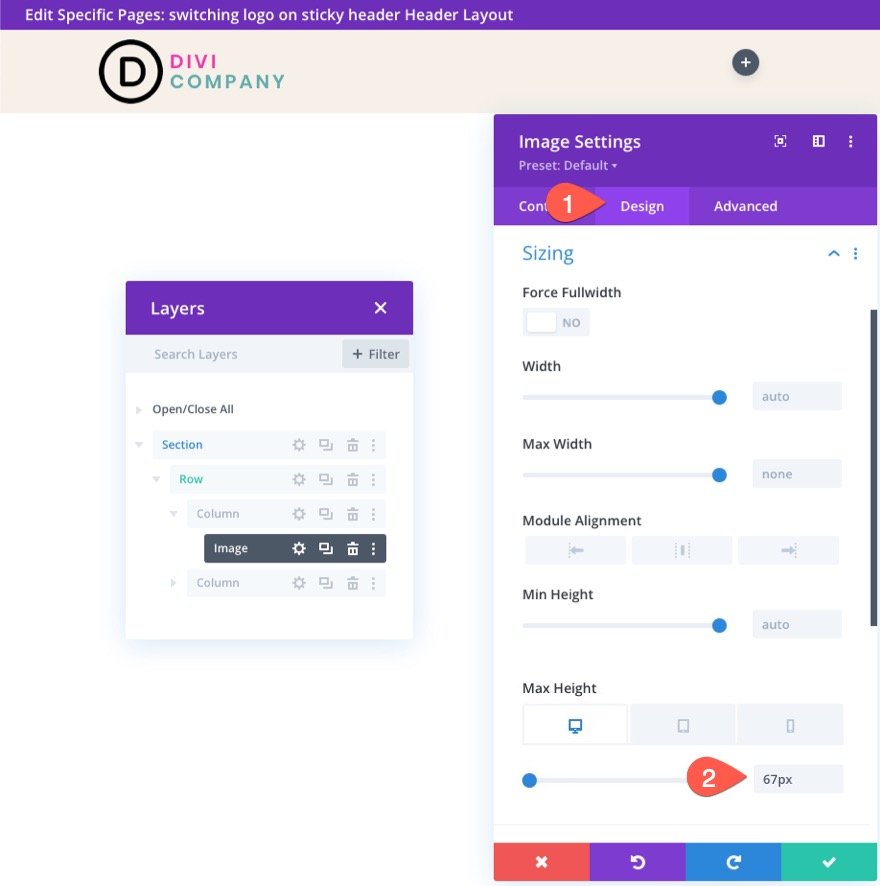
Geben Sie dem Bild auf der Registerkarte Design eine maximale Höhe wie folgt:
- Maximale Höhe: 67 Pixel (Desktop), 45 Pixel (Tablet und Telefon)

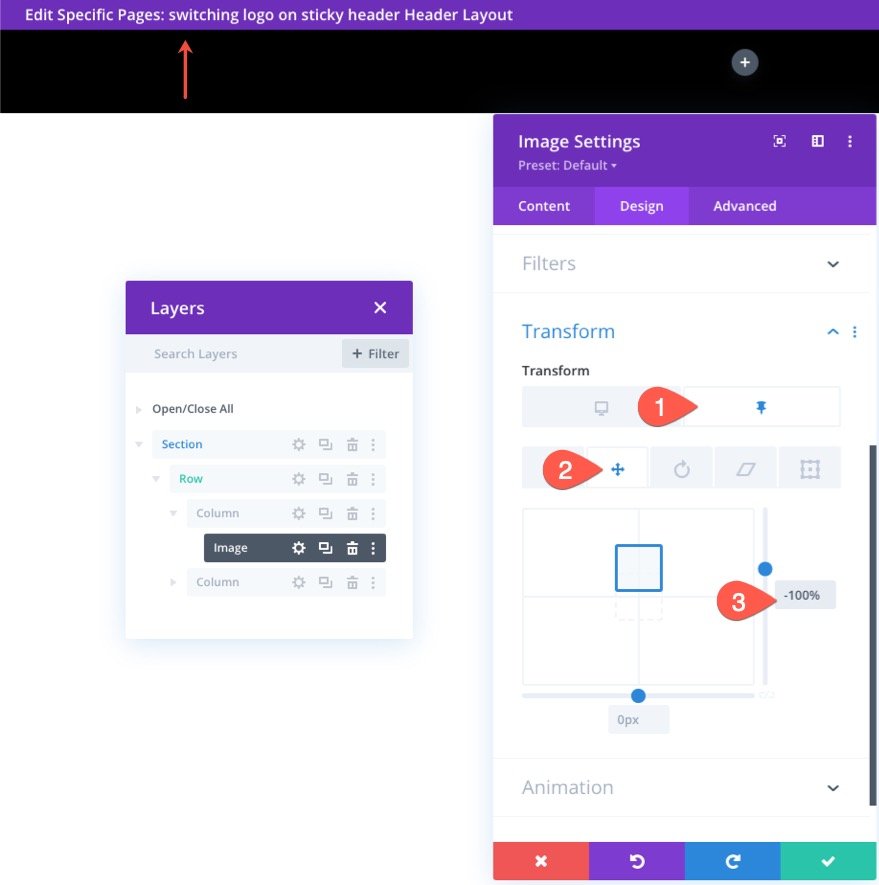
Aktualisieren Sie dann die folgende Transformationsübersetzungsoption im Sticky-Zustand:
- Transformieren Y-Achse übersetzen (klebrig): -100 %
Dadurch wird das Logo außerhalb der Spalte nach oben verschoben, um es im klebrigen Zustand zu verbergen.

Erstellung des Sticky-State-Logos
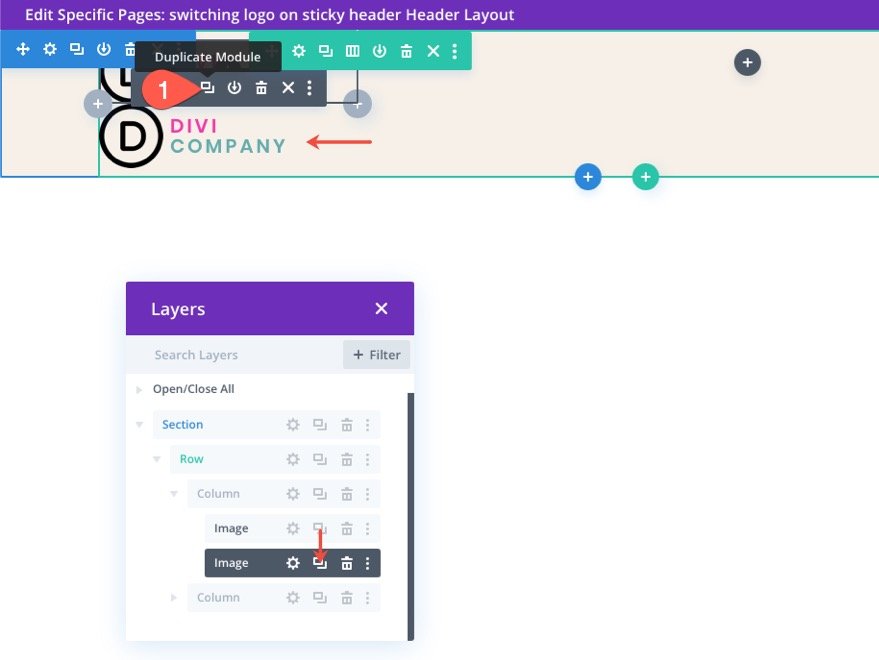
Um das Sticky-State-Logo zu erstellen, duplizieren Sie das Bildmodul mit dem soeben erstellten Logo.

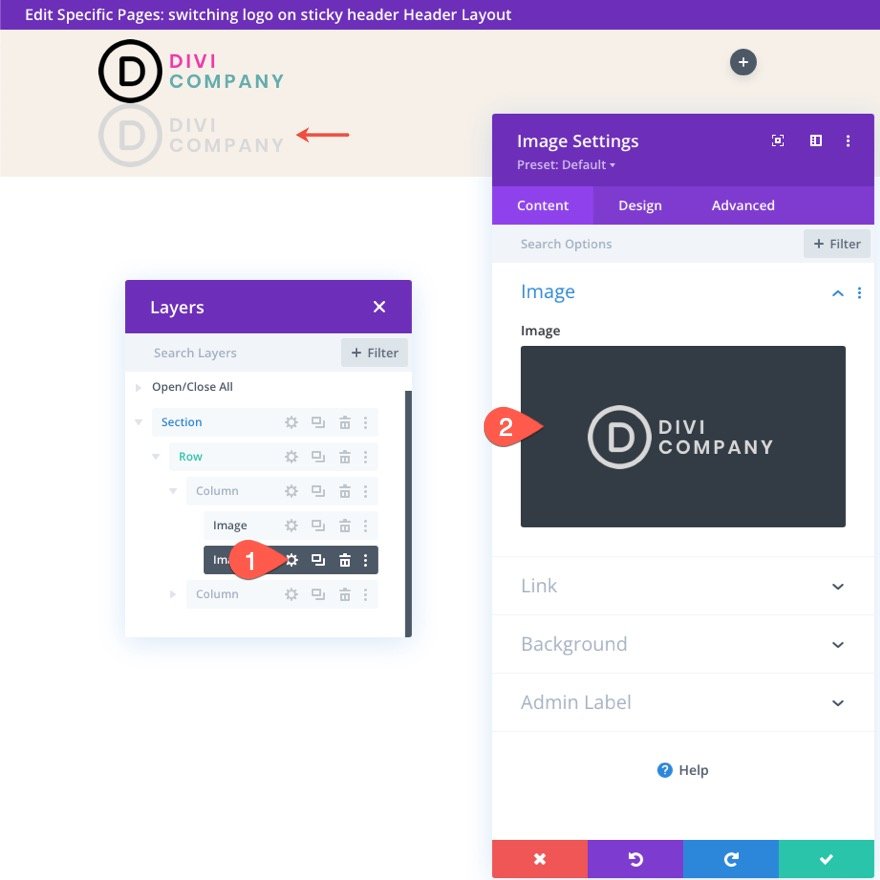
Öffnen Sie die Einstellungen des Duplikatbildmoduls und laden Sie ein neues Logobild hoch (dasjenige, das Sie im Sticky-Zustand anzeigen möchten. Für beste Ergebnisse sollte das Logo dieselbe Größe haben.

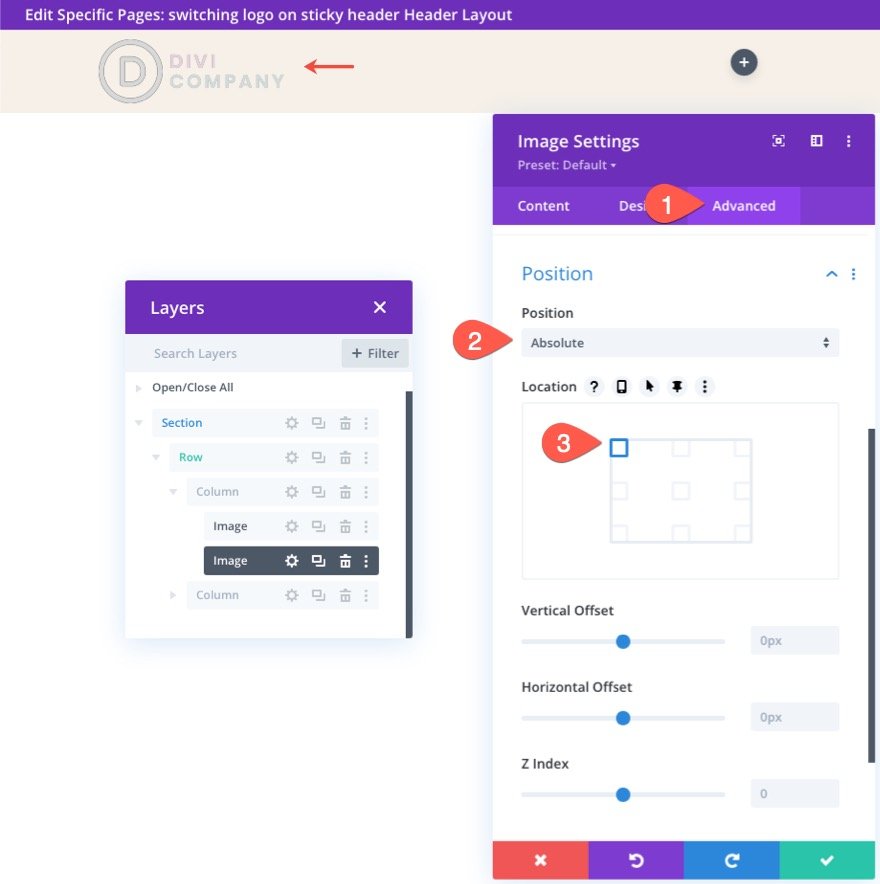
Geben Sie dem Bild auf der Registerkarte „Erweitert“ eine absolute Position.
- Position: Absolut
Das Logo sollte jetzt direkt über dem Hauptlogo sitzen.

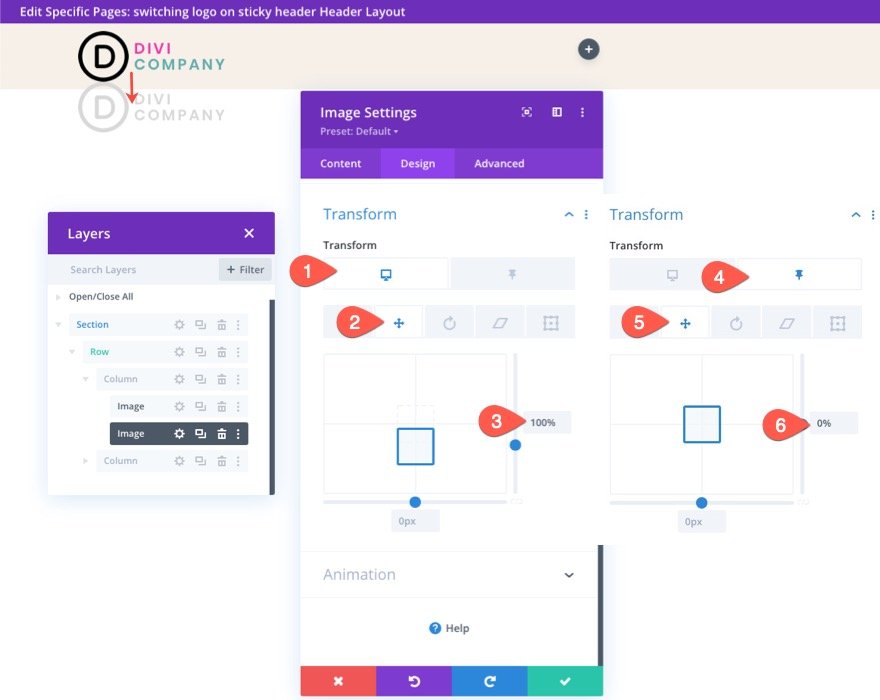
Aktualisieren Sie auf der Registerkarte Design die Transformationsoptionen wie folgt:
- Transformieren Y-Achse übersetzen (Desktop): 100 %
- Transformieren Y-Achse übersetzen (klebrig): 0 %

Dadurch sitzt das Logo zunächst unter dem Hauptlogobild und gleitet dann nach oben, sobald sich die Kopfzeile im klebrigen Zustand befindet.
Teil 4: Ändern Sie den Spaltenüberlauf auf „Ausgeblendet“.
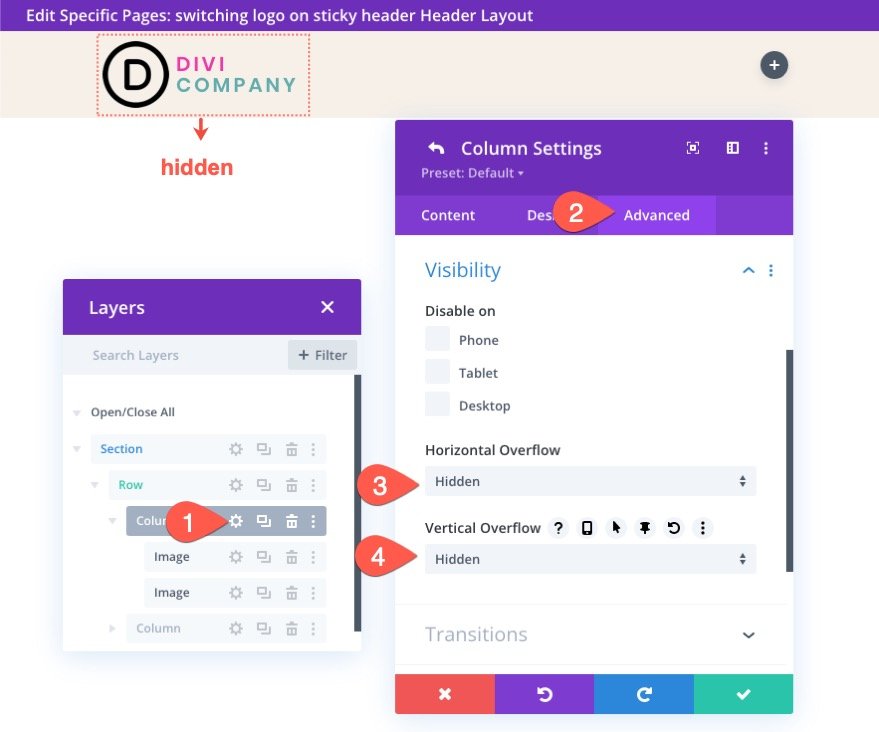
Derzeit bleibt das Sticky-State-Logo außerhalb der Spalte sichtbar. Um dies zu ändern, müssen wir die Überlaufsichtbarkeit der Spalte wie folgt aktualisieren:
- Horizontaler Überlauf: Ausgeblendet
- Vertikaler Überlauf: Ausgeblendet

Das Ergebnis
An dieser Stelle ist die Logo-Wechsel-Funktionalität vorhanden. Hier ist eine Vorschau der Schaltlogos.
Teil 5: Erstellen des Menüs
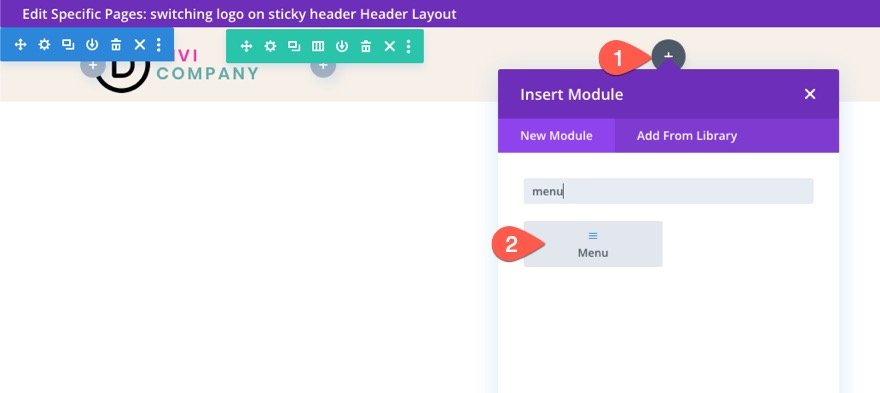
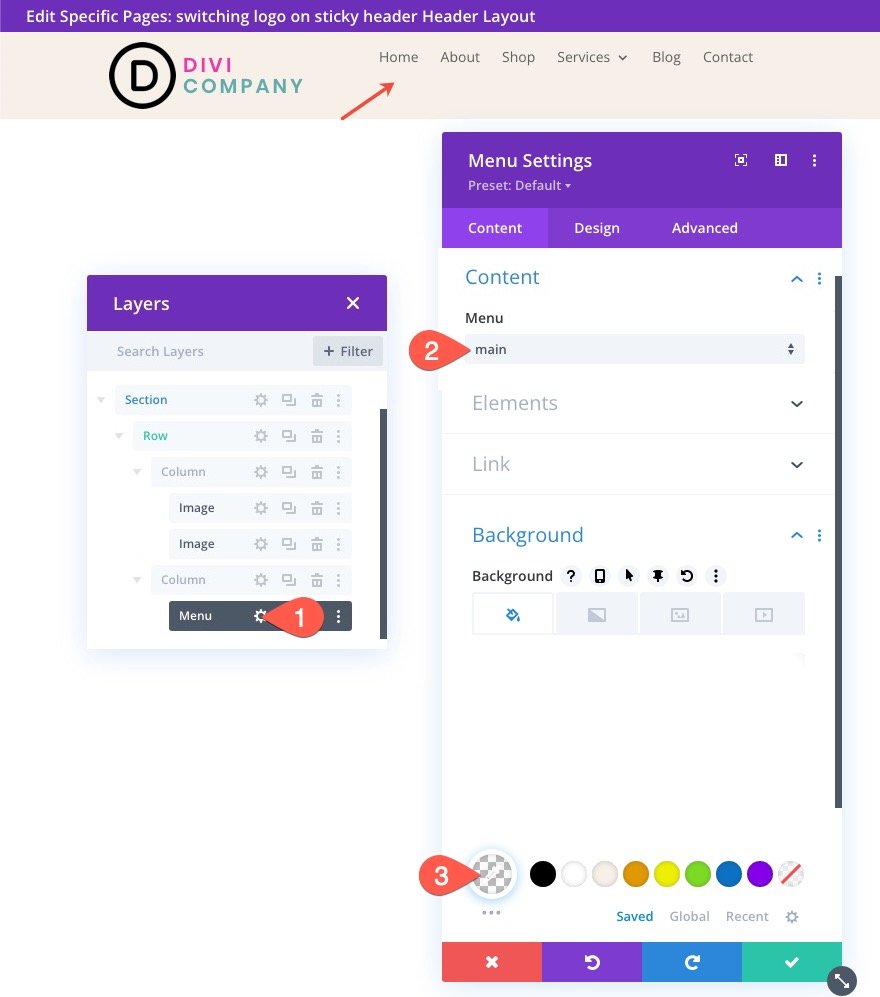
Um das Design abzuschließen, müssen wir der Kopfzeile ein Menü hinzufügen. Fügen Sie dazu in der rechten Spalte der Zeile ein neues Menümodul hinzu.

Wählen Sie unter den Menüeinstellungen das Menü aus, das Sie verwenden möchten, und geben Sie dem Menü einen transparenten Hintergrund.

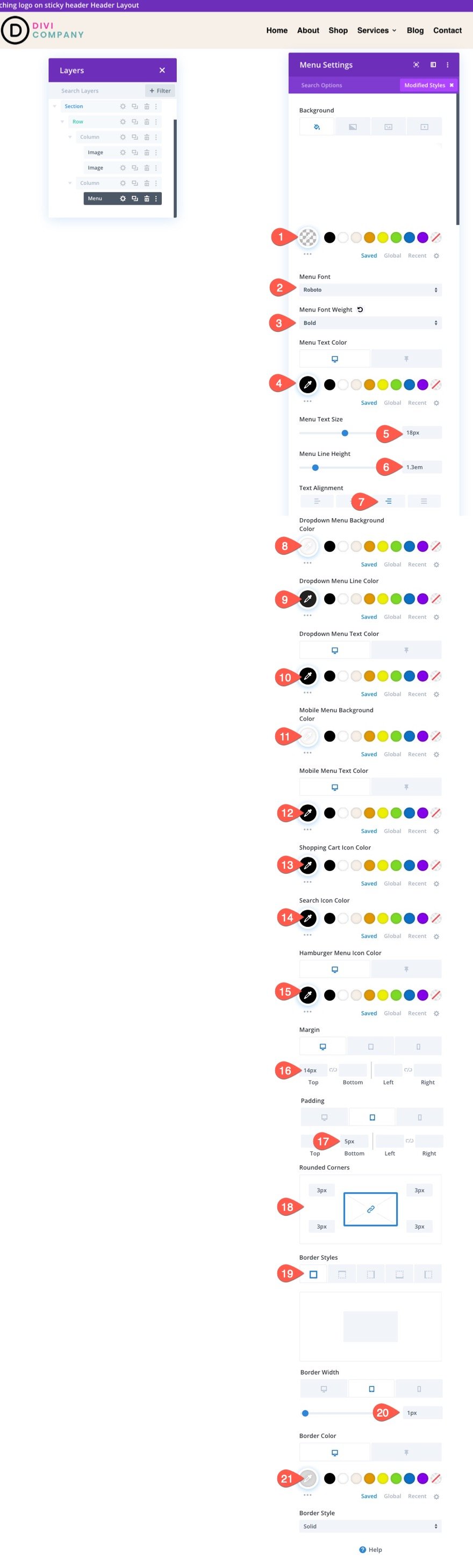
Aktualisieren Sie auf der Registerkarte Design Folgendes:
- Menüschriftart: Roboto
- Gewichtung der Menüschrift: Fett
- Menütextfarbe: #000 (Desktop), #fff (Sticky)
- Menütextgröße: 18px
- Höhe der Menüzeile: 1,3 cm
- Textausrichtung: rechts
- Hintergrundfarbe des Dropdown-Menüs: #fff
- Zeilenfarbe des Dropdown-Menüs: #000
- Textfarbe des Dropdown-Menüs: #000 (Desktop), #000 (Sticky)
- Hintergrundfarbe des mobilen Menüs: #fff
- Textfarbe des mobilen Menüs: #000 (Desktop), #000 (Sticky)
- Farbe des Hamburger-Menüsymbols: #000 (Desktop), #fff (klebrig)
- Rand (Desktop): 14px oben
- Rand (Tablet und Telefon): 5 Pixel oben
- Polsterung (Tablet und Telefon) 5 Pixel unten
- Abgerundete Ecken: 3px
- Randbreite (Tablet und Telefon): 1px
- Rahmenfarbe: #ddd (Desktop), #333 (klebrig)

Endergebnis
Abschließende Gedanken
Mit Divi müssen Sie nicht dasselbe Logo für Ihre klebrigen Kopfzeilen verwenden. Wir haben Ihnen gerade gezeigt, wie einfach es ist, die integrierten Optionen von Divi zu verwenden. Es ist kein zusätzlicher Code erforderlich. Sobald Sie die Leistungsfähigkeit der Sticky-Optionen von Divi freigeschaltet haben, können Sie ziemlich kreativ werden, wie Sie die Logos ein- und ausblenden. Hoffentlich wird sich dieser kleine Trick bei Ihrem nächsten Projekt als nützlich erweisen!
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
