Jak stworzyć przewijanie animowane przed i po obrazach w Divi
Opublikowany: 2021-04-07Wiele witryn musi wyświetlać obrazy przed i po z różnych powodów. Na przykład firmy zajmujące się projektowaniem stron internetowych mogą wyświetlać zdjęcia utworzonych przez siebie witryn internetowych przed i po, a witryny fitness mogą wyświetlać przed i po portretach swoich udanych (i sprawnych) klientów. Zazwyczaj strony internetowe zadowalają się prostym projektem, który wyświetla każde zdjęcie obok siebie. W tym samouczku zamierzamy wzbogacić ten tradycyjny projekt o interaktywną animację.
W tym samouczku pokażemy, jak utworzyć przewijanie animowane przed i po obrazach w Divi. Dzięki temu projektowi użytkownik zobaczy przejście obrazów przed i po podczas przewijania strony. To świetny sposób, aby zachęcić użytkowników do przewinięcia witryny i zobaczenia transformacji w wyjątkowy sposób. Dodatkowo możemy to zbudować, używając tylko wbudowanych opcji Divi. Nie potrzebujesz niestandardowego kodu ani wtyczki!
Zacznijmy.
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
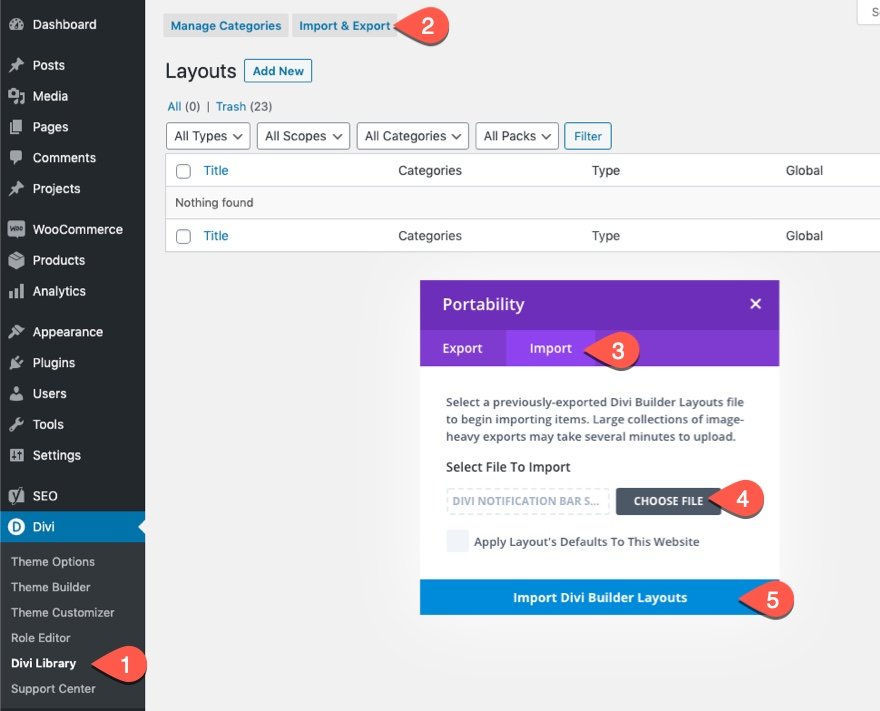
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenośności wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

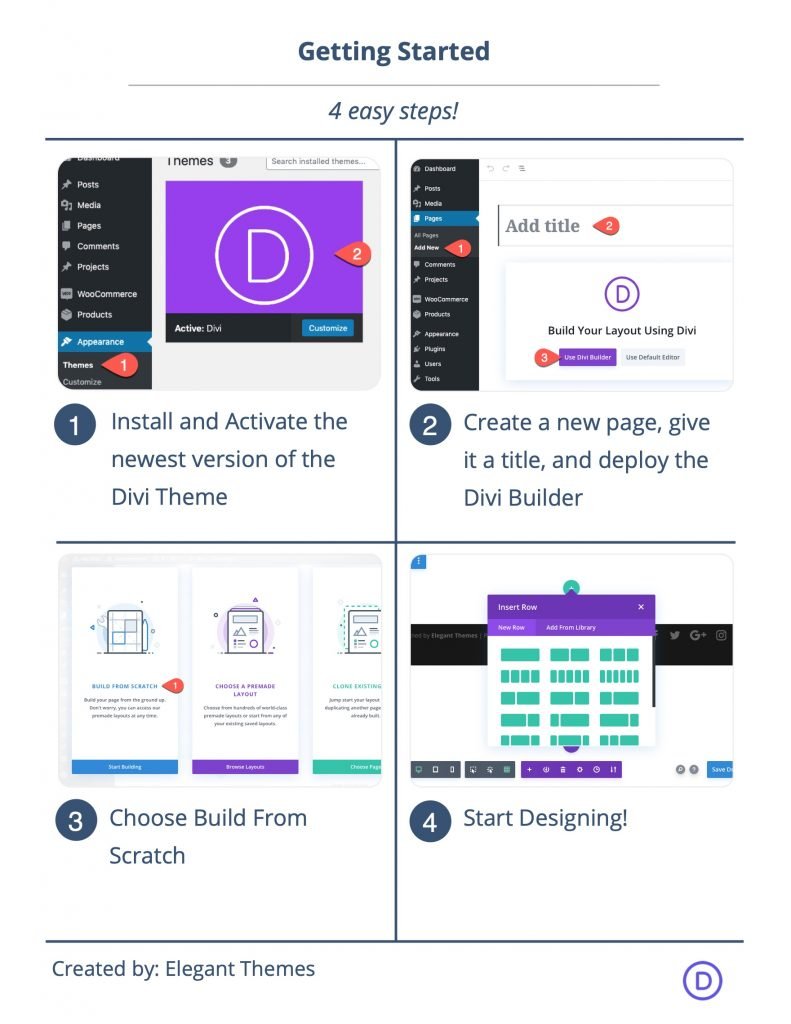
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Tworzenie przewijania animowanego przed i po obrazach w Divi
Teraz jesteśmy gotowi do rozpoczęcia tworzenia naszego zwoju animowanego przed i po obrazach w Divi. Aby to zrobić, najpierw musimy utworzyć dwukolumnowy wiersz, który nie będzie zawijał się (ani nie pękał) na urządzeniu mobilnym. Każda z kolumn będzie również musiała mieć ukryte przepełnienie, aby obrazy przed i po były wysuwane i wyświetlane w każdej kolumnie podczas przewijania. Po umieszczeniu kolumn dodamy nasze obrazy do każdej kolumny i dodamy stylizację i animację przewijania w poziomie do każdej z nich. Gdy to nastąpi, dodamy tekst przed i po nagłówku nad obrazami.
Część 1: Tworzenie dwukolumnowego rzędu
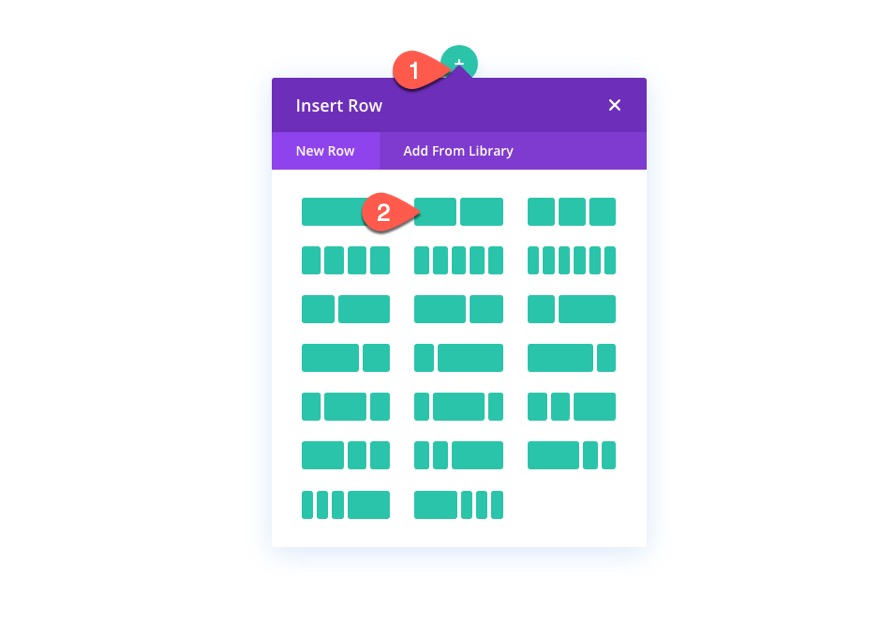
Aby rozpocząć, dodaj dwukolumnowy wiersz do domyślnej zwykłej sekcji za pomocą Divi Builder na przednim końcu.

Ustawienia wiersza
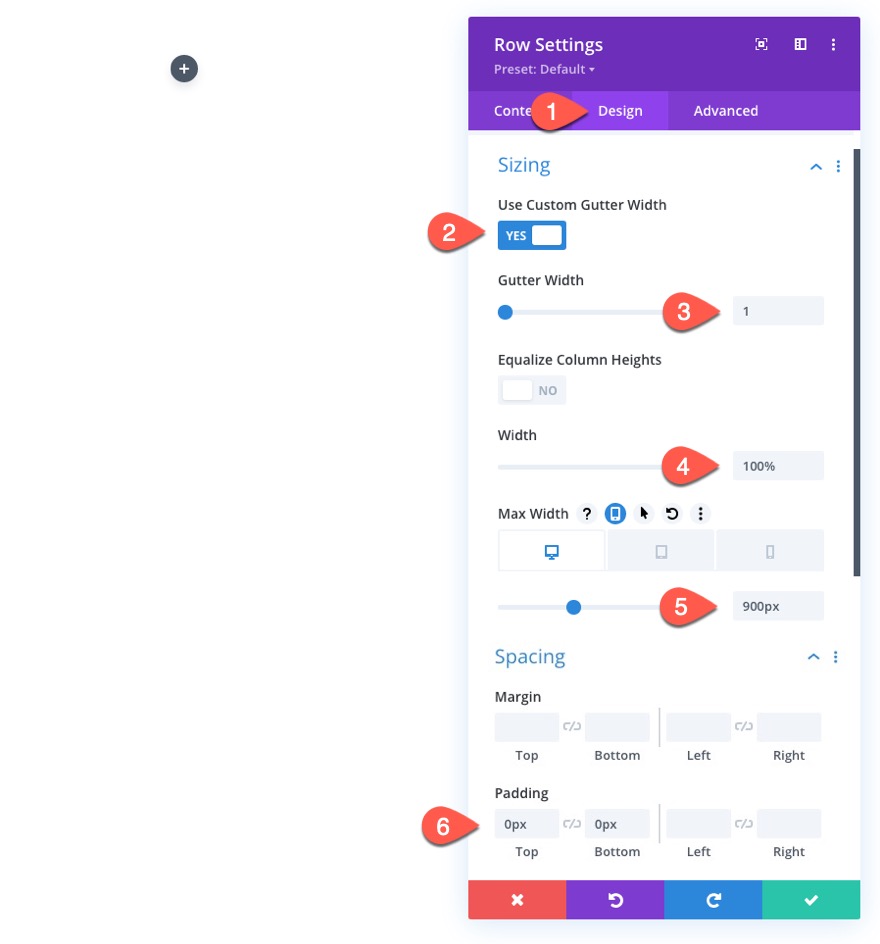
Otwórz ustawienia wiersza i zaktualizuj następujące elementy:
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 900px (komputer), 700px (tablet), 300px (telefon)
- Padding: 0px na górze, 0px na dole
UWAGA: Ustawienie maksymalnej szerokości wiersza za pomocą jednostek długości w pikselach ma kluczowe znaczenie dla działania tego projektu. Pamiętaj o tych wartościach, ponieważ szerokość każdego obrazu i animacja przewijania w poziomie, którą dodamy później, będą zależeć od maksymalnej szerokości wiersza.

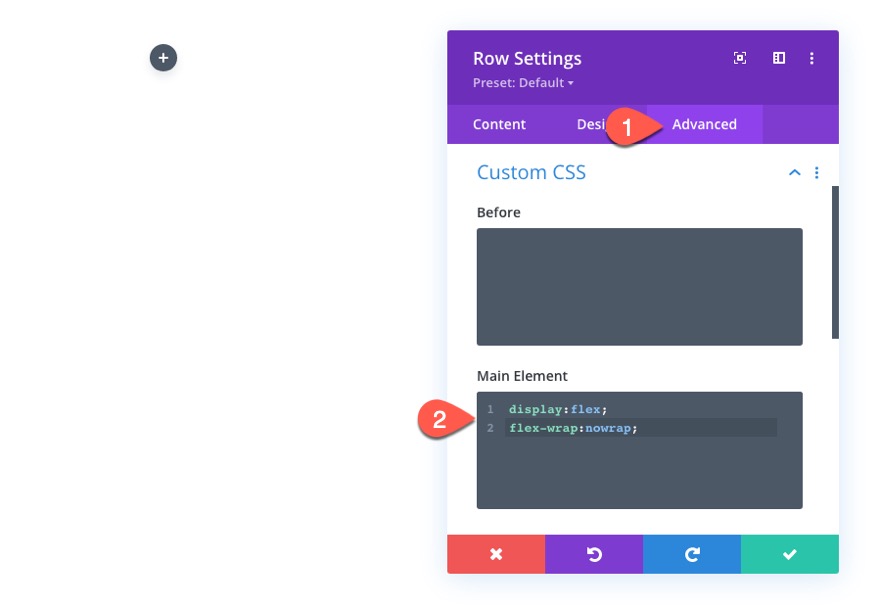
Aby upewnić się, że kolumny nie zawijają się ani nie dzielą w układ jednokolumnowy na urządzeniu mobilnym, otwórz kartę Zaawansowane i dodaj następujący niestandardowy kod CSS do elementu głównego:
display:flex; flex-wrap:nowrap;

Ustawienia kolumny
Następnie otwórz ustawienia dla kolumny 1 i zaktualizuj ustawienia projektu w następujący sposób:
- Wyściółka: góra 5vw, dół 5vw
- Szerokość prawego obramowania: 2px
- Kolor prawego obramowania: #666666

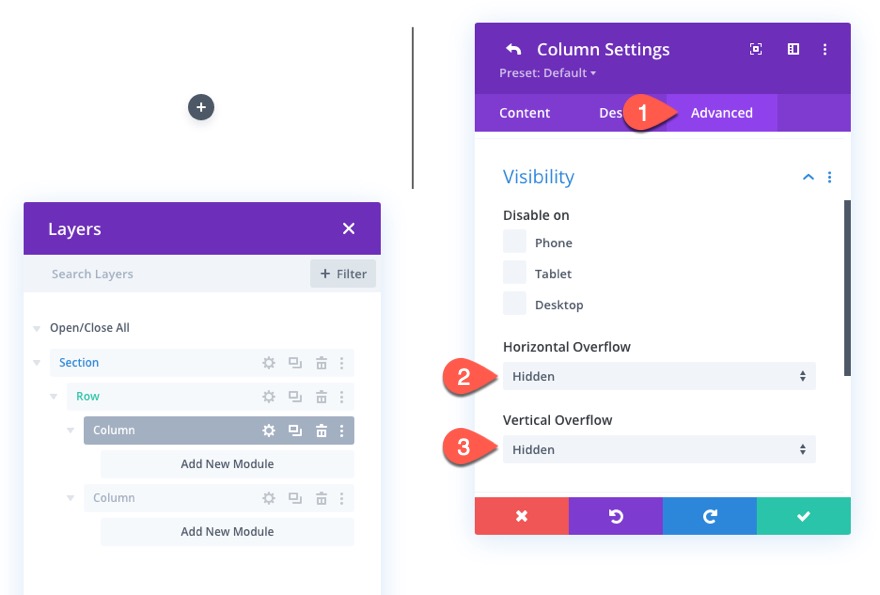
Na karcie Zaawansowane zaktualizuj przepełnienie w następujący sposób:
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte
Pamiętaj, że każda z kolumn będzie musiała mieć ukryte przepełnienie, aby obrazy przed i po były wysuwane i wyświetlane w każdej kolumnie podczas przewijania

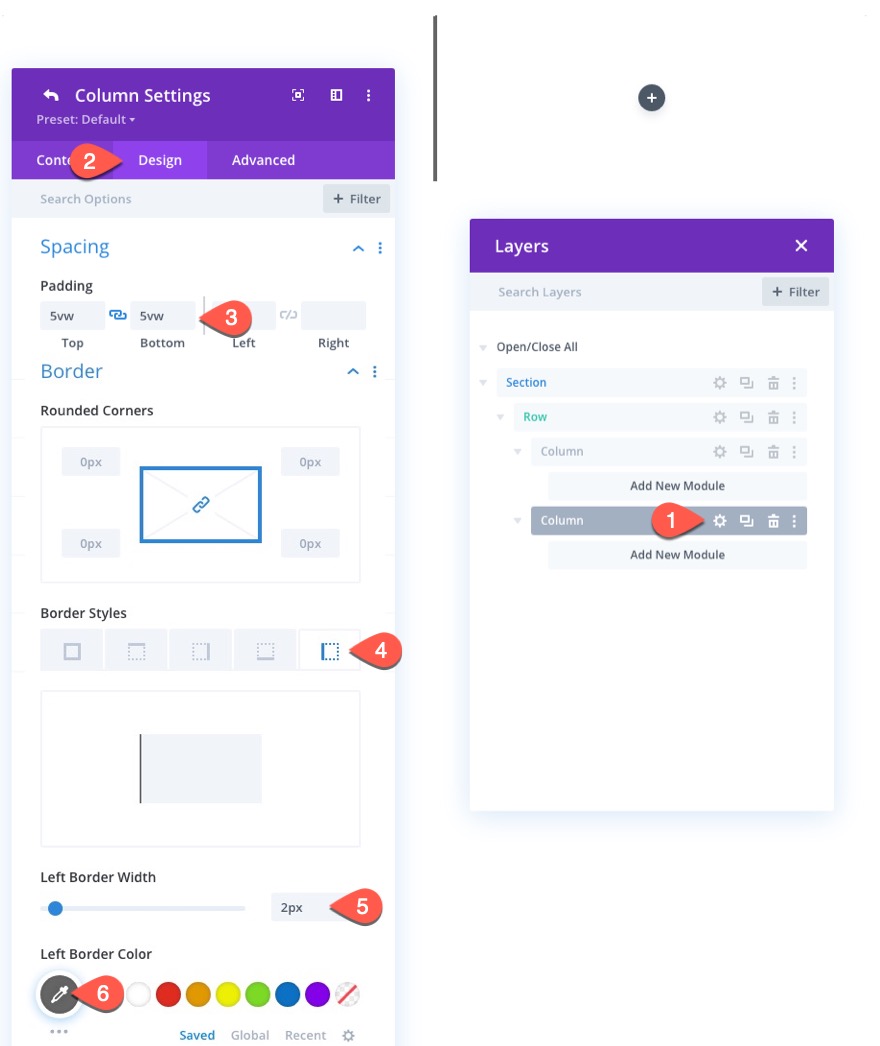
Następnie otwórz ustawienia dla kolumny 2 i zaktualizuj ustawienia projektu w następujący sposób:
- Wyściółka: góra 5vw, dół 5vw
- Szerokość lewej krawędzi: 2px
- Kolor lewej krawędzi: #666666
UWAGA: Prawa i lewa krawędź każdej kolumny tworzą linię środkową, która będzie punktem środkowym przejścia obrazu przed i po.

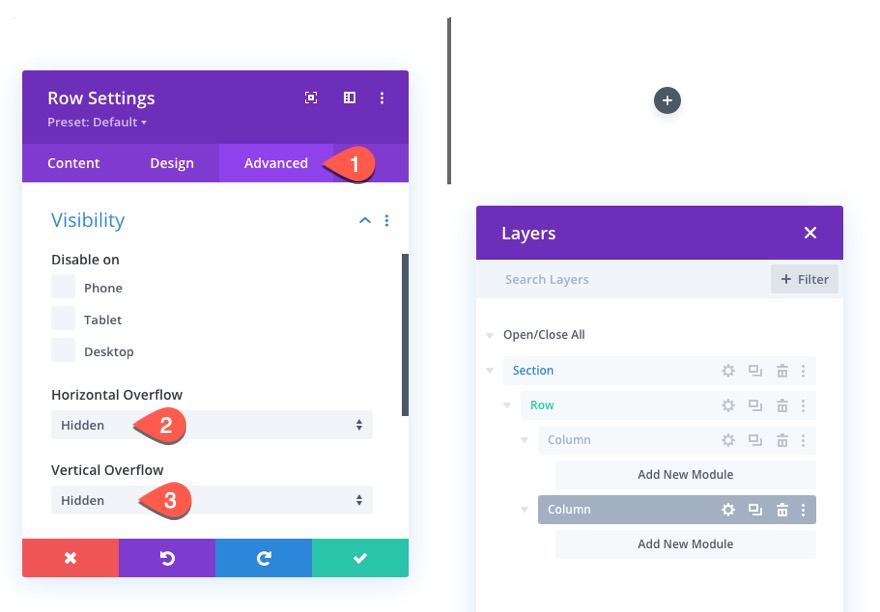
Następnie zaktualizuj przepełnienie do ukrytego również dla tej kolumny.
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

Część 2: Tworzenie obrazów przed i po
Dzięki naszemu dwukolumnowemu układowi możemy teraz dodać obrazy, których użyjemy do animacji przed i po. W sumie będziemy mieli trzy obrazy. W kolumnie 1 będziemy mieć „cieniową” wersję obrazu „przed”, który pozostaje z tyłu (nie jest animowany) i będziemy mieć obraz „przed” (czarno-biały), który ostatecznie przesunie się w prawo podczas przewijania. W kolumnie 2 będziemy mieli poobraz, który będzie przewijany do widoku z lewej strony przewijania.
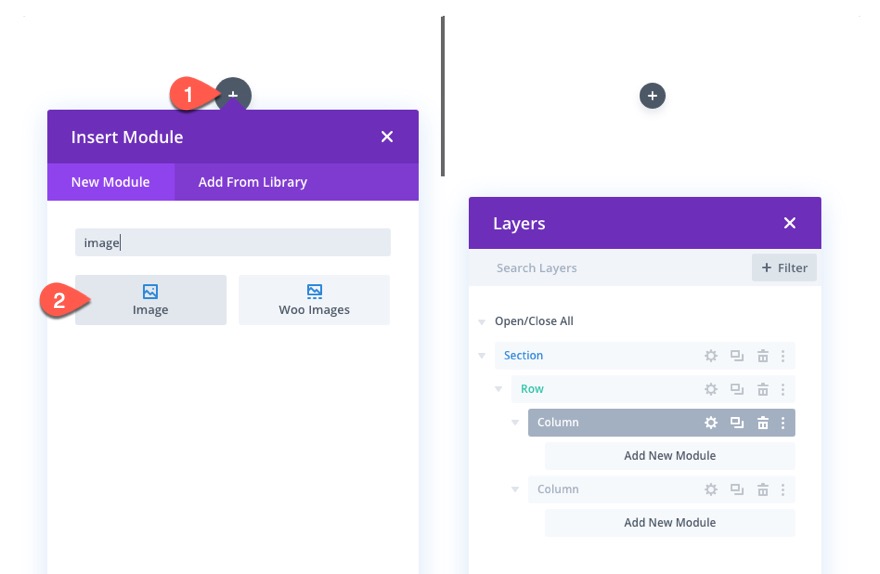
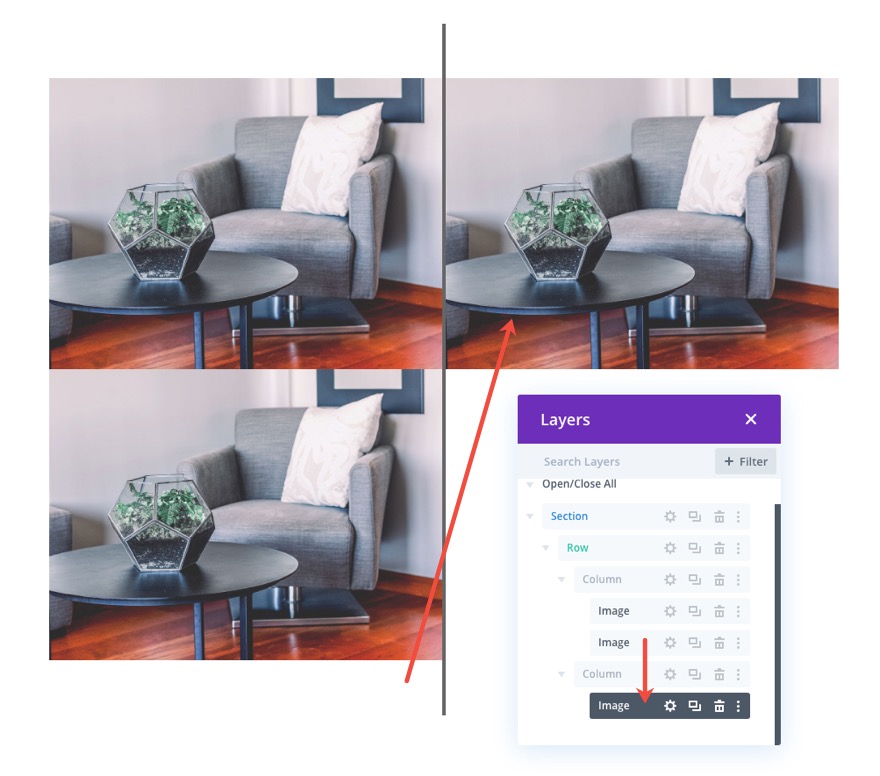
Dodawanie trzech obrazów
Aby utworzyć pierwszy obraz, dodaj nowy moduł obrazu w kolumnie 1.


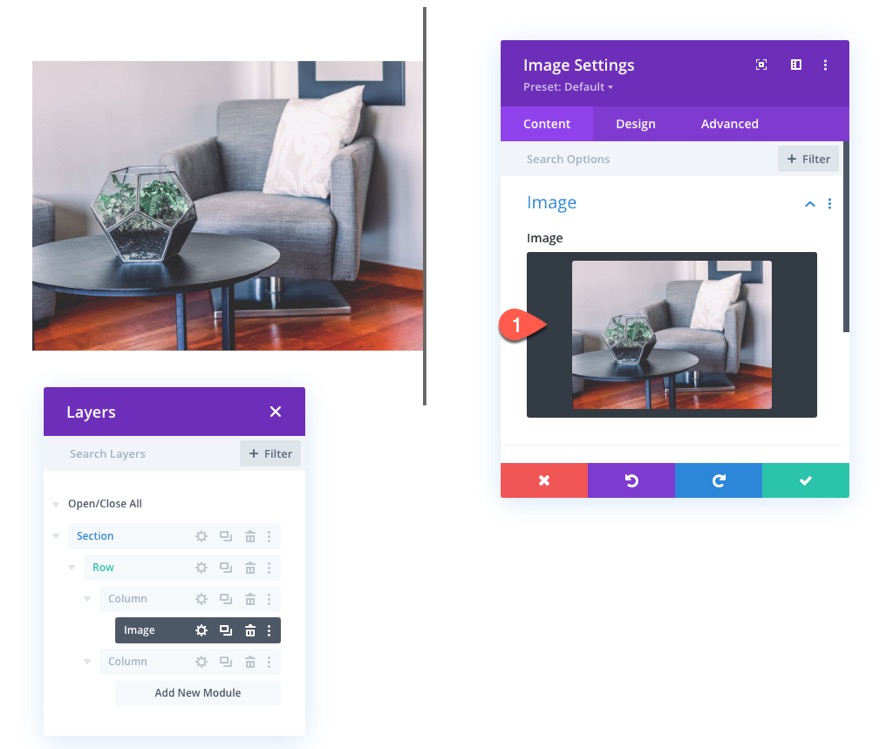
Następnie wgraj obraz do modułu.

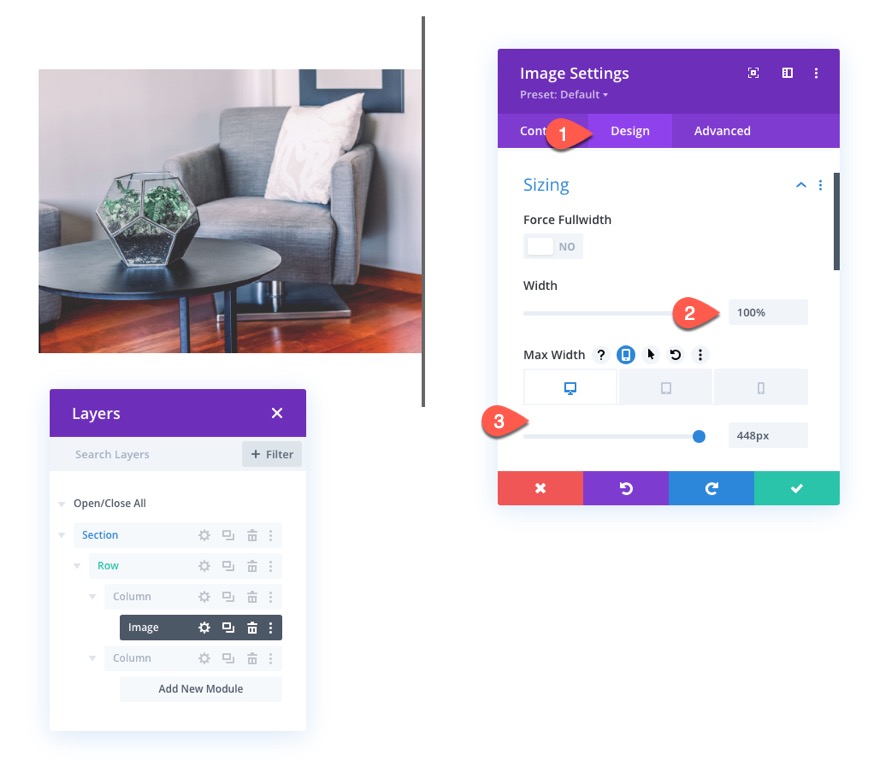
Na karcie projekt zaktualizuj następujące opcje szerokości:
- Szerokość: 100%
- Maksymalna szerokość: 448px (komputer), 348px (tablet), 148px (telefon)
UWAGA: Każdy z wymiarów maksymalnej szerokości jest określany przez dokładnie połowę wiersza minus granica 2 piks. Tak więc w przypadku komputerów stacjonarnych wiersz ma maksymalną szerokość 900 pikseli. Połowa rzędu to 450px. Następnie usuń 2px dodane przez obramowanie, a otrzymasz 448px.

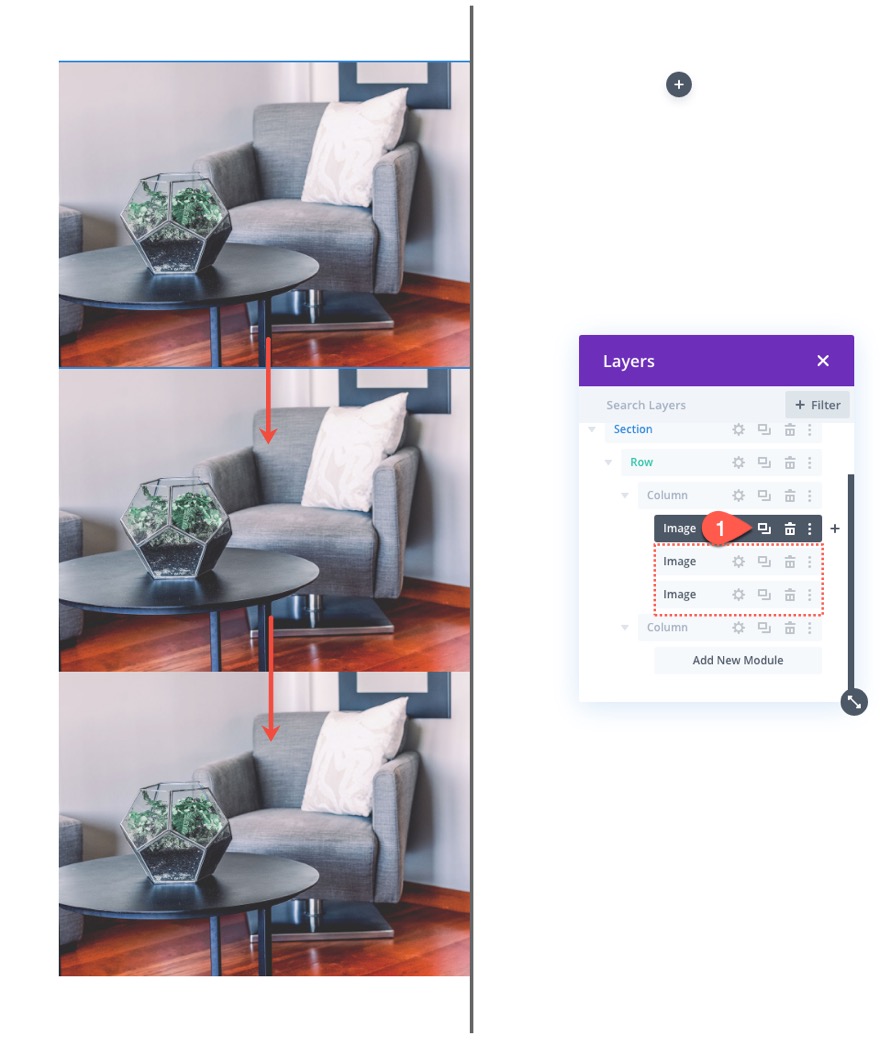
Aby utworzyć kolejne dwa obrazy, zduplikuj moduł obrazu trzy razy.

Następnie przenieś jeden z obrazów do kolumny 2.

Część 3: Dodawanie własnego stylu i animacji przewijania do obrazów
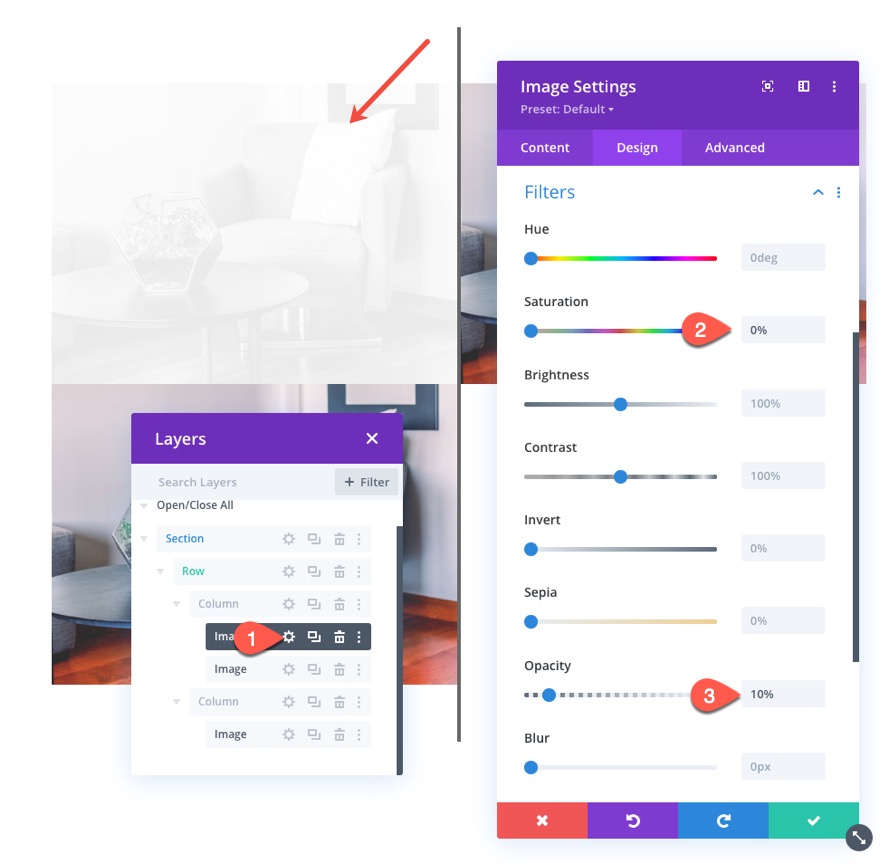
Stylizacja „Cień” przed obrazem
Aby wystylizować „cień” obrazu sprzed, otwórz ustawienia pierwszego (lub górnego) obrazu w kolumnie 1 i zaktualizuj opcję filtra w następujący sposób:
- Nasycenie: 0%
- Krycie: 10%

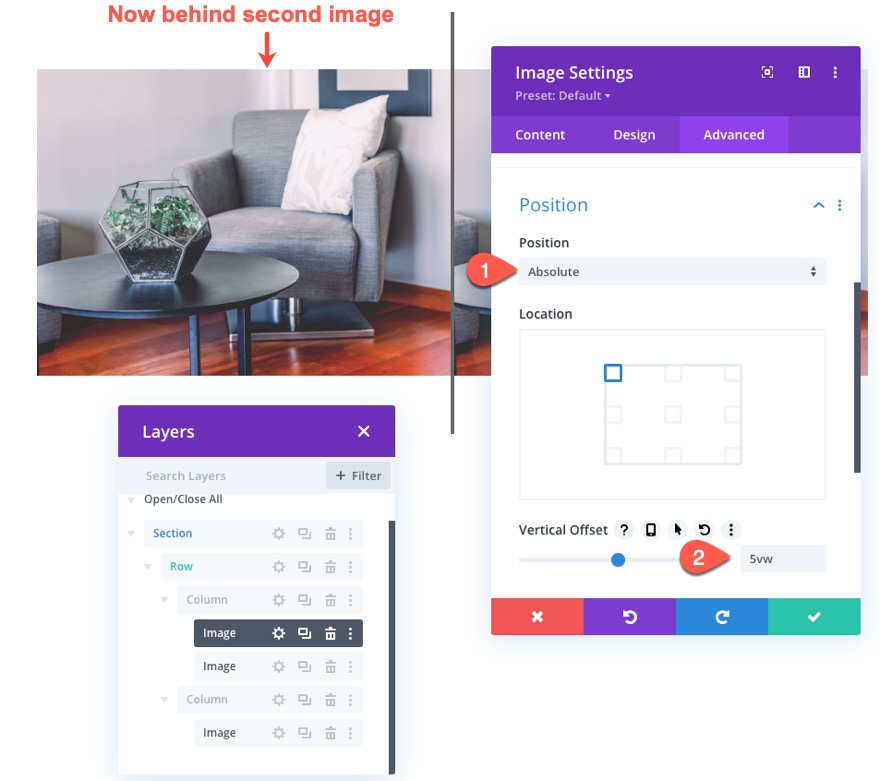
Aby upewnić się, że obraz cienia znajduje się bezpośrednio za obrazem przed, zaktualizuj położenie obrazu w następujący sposób:
- Pozycja: bezwzględna
- Przesunięcie pionowe: 5vw
UWAGA: Przesunięcie w pionie powinno być równe górnej wyściółce kolumny, aby obrazy pozostały wyrównane w pionie.

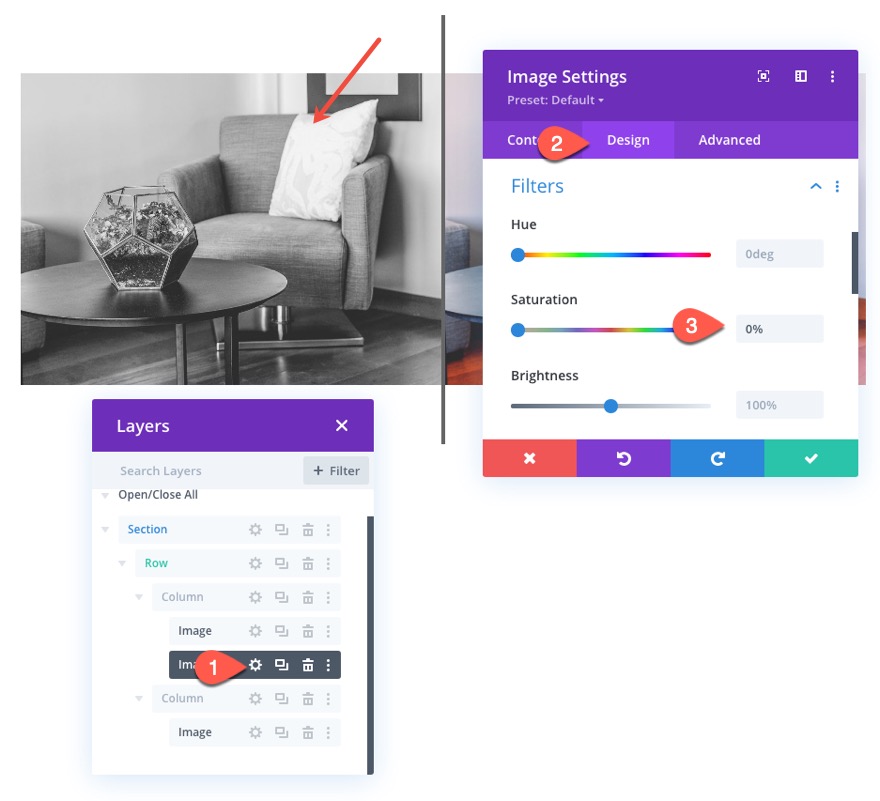
Przed ustawieniami stylizacji obrazu i przewijania
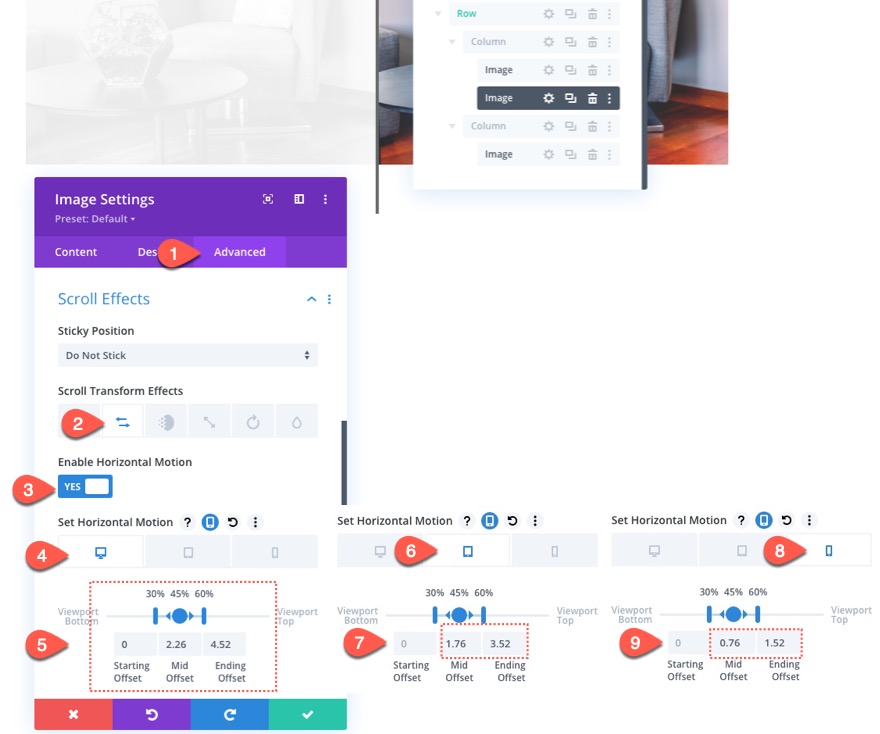
Następnie otwórz ustawienia drugiego obrazu w kolumnie 1 (obecnie znajdującego się nad obrazem cienia) i zaktualizuj filtr nasycenia, aby stał się czarno-białą wersją obrazu w następujący sposób:
- Nasycenie: 0%

Na karcie Zaawansowane wybierz kartę ruchu poziomego w obszarze Efekty przekształcania przewijania i włącz ruch poziomy. Następnie zaktualizuj następujące elementy:
Ustaw ruch poziomy na pulpicie…
- Przesunięcie początkowe: 0 (przy 30%)
- Przesunięcie środkowe: 2,26 (przy 45%)
- Przesunięcie końcowe: 4,52 (przy 60%)
Ustaw ruch poziomy dla tabletu…
- Przesunięcie początkowe: 0 (przy 30%)
- Przesunięcie środkowe: 1,76 (przy 45%)
- Przesunięcie końcowe: 3,52 (przy 60%)
Ustaw ruch poziomy dla telefonu…
- Przesunięcie początkowe: 0 (przy 30%)
- Przesunięcie środkowe: 0,76 (przy 45%)
- Przesunięcie końcowe: 1,52 (przy 60%)

UWAGA: Pamiętaj, że wartości przesunięcia są ustawione w pikselach. Wartość 1 równa się 100px. Tak więc wartość 4,52 to w rzeczywistości 452px. Tak więc na końcu poziomej animacji na pulpicie obraz zostanie przesunięty o 452px w prawo. 452px to połowa wiersza (450px) plus granica 2px.
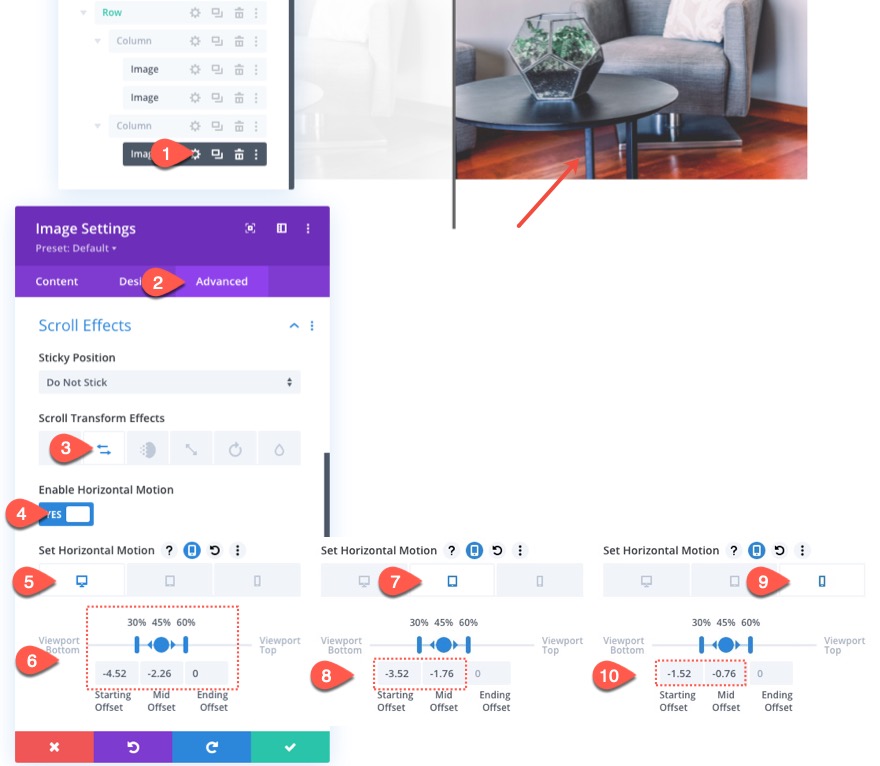
Po ustawieniach przewijania obrazu
Na koniec zaktualizuj końcowy obraz w kolumnie 2 za pomocą następujących efektów przewijania ruchu w poziomie:
Ustaw ruch poziomy na pulpicie…
- Przesunięcie początkowe: -4,52 (przy 30%)
- Przesunięcie środkowe: -2,26 (przy 45%)
- Przesunięcie końcowe: 0 (przy 60%)
Ustaw ruch poziomy dla tabletu…
- Przesunięcie początkowe: -3,52 (przy 30%)
- Przesunięcie środkowe: -1,76 (przy 45%)
- Przesunięcie końcowe: 0 (przy 60%)
Ustaw ruch poziomy dla telefonu…
- Przesunięcie początkowe: -1,52 (przy 30%)
- Przesunięcie środkowe: -0,76 (przy 45%)
- Przesunięcie końcowe: 0 (przy 60%)

Dodawanie marginesu sekcji do testowania przewijania
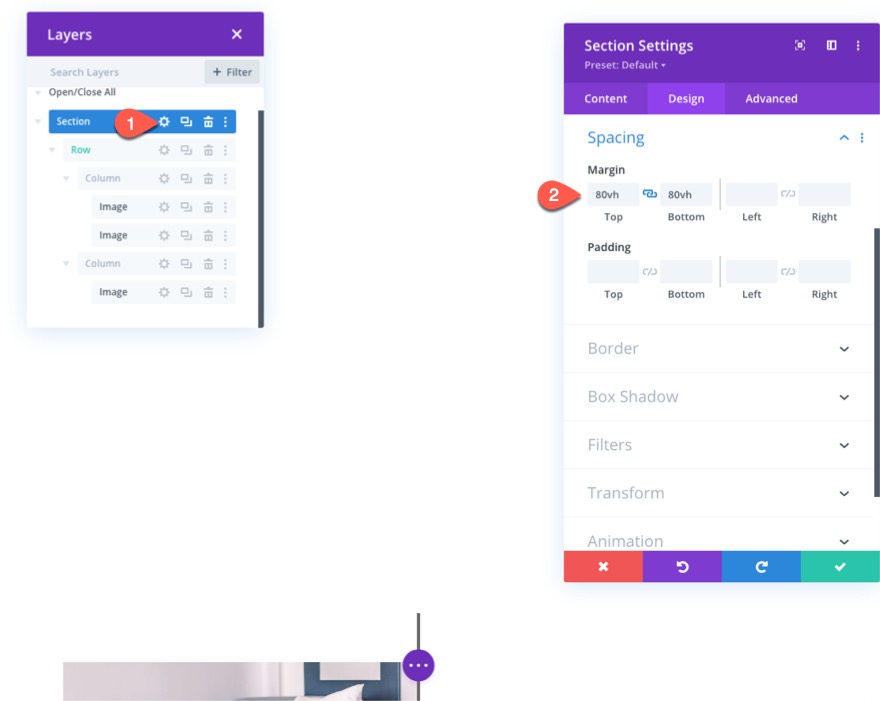
Zanim spojrzymy na naszą dotychczasową animację przewijania, musimy dodać tymczasowy górny i dolny margines do sekcji, aby mieć trochę miejsca na przewijanie na aktywnej stronie.
Otwórz ustawienia sekcji i zaktualizuj następujące elementy:
- Margines: 80vh góra, 80vh dół

Teraz sprawdź wynik na aktywnej stronie.
Część 4: Tworzenie tekstu przed i po nagłówku
Aby zakończyć projekt, musimy utworzyć tekst przed i po nagłówku nad każdym obrazem.
Nowy wiersz
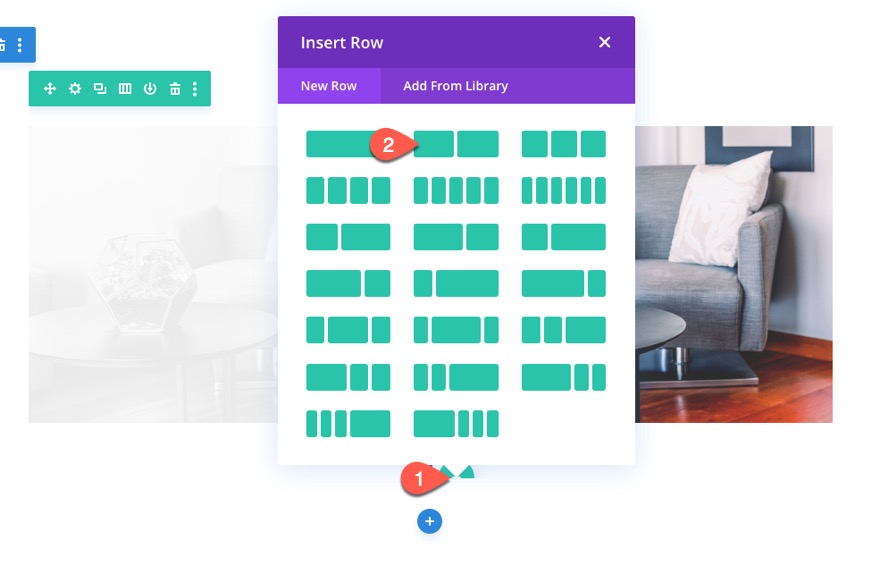
Aby to zrobić, utwórz nowy dwukolumnowy wiersz.

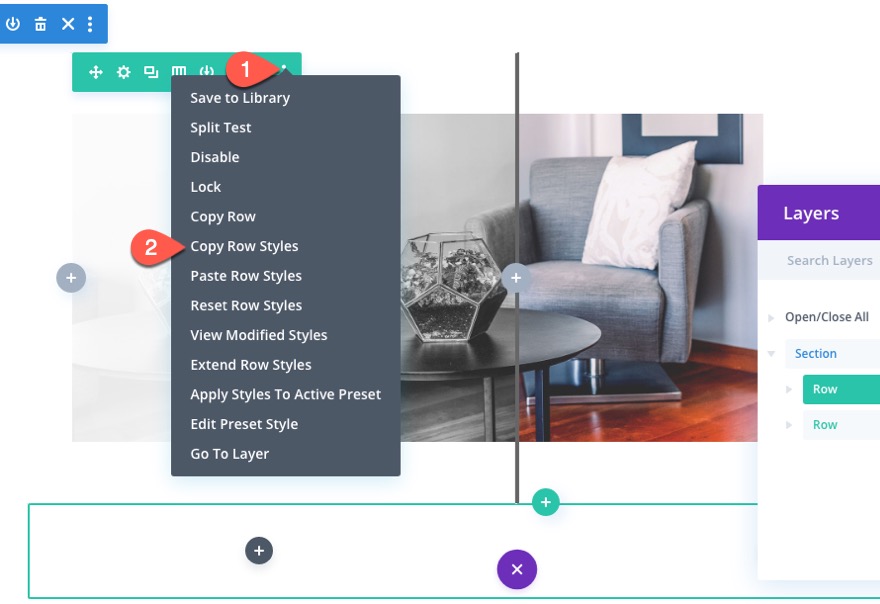
Skopiuj style wierszy z poprzedniego wiersza zawierającego nasze obrazy.

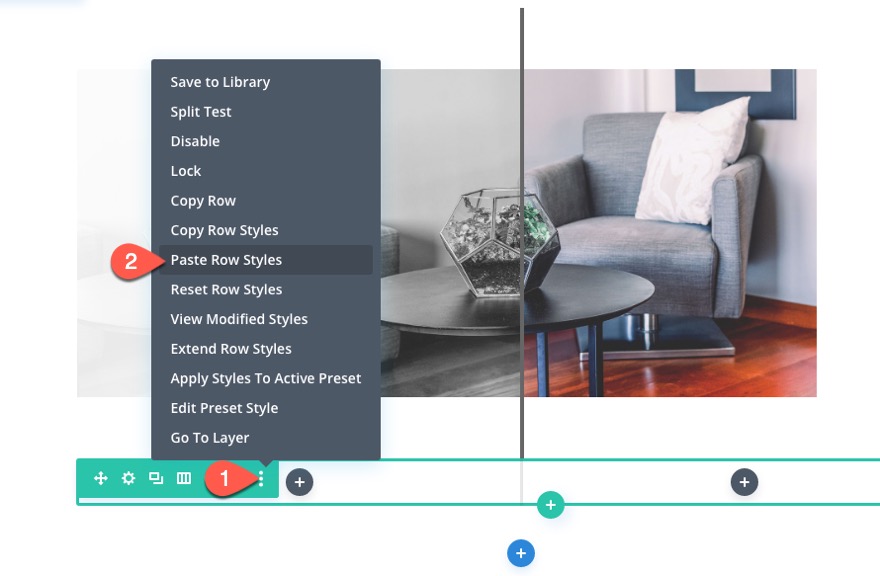
Następnie wklej style wierszy do nowego wiersza.

Dodawanie modułów tekstowych
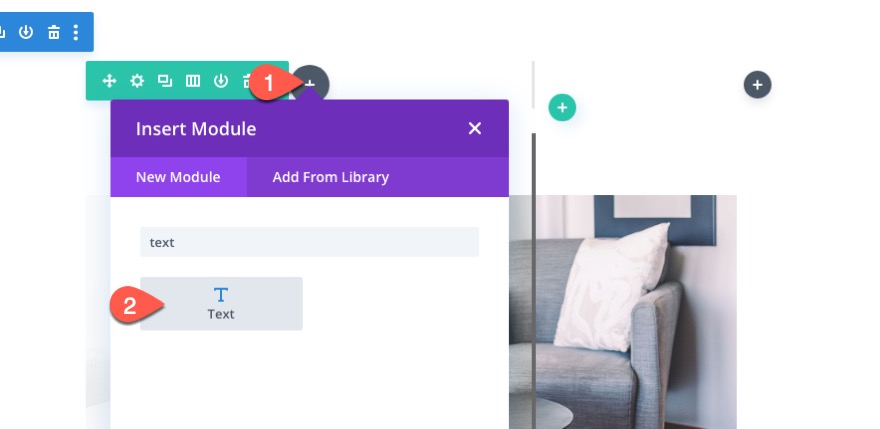
Po zakończeniu wiersza przeciągnij na górę wiersza zawierającego obrazy. Następnie dodaj nowy moduł tekstowy do kolumny 1 nowego wiersza.

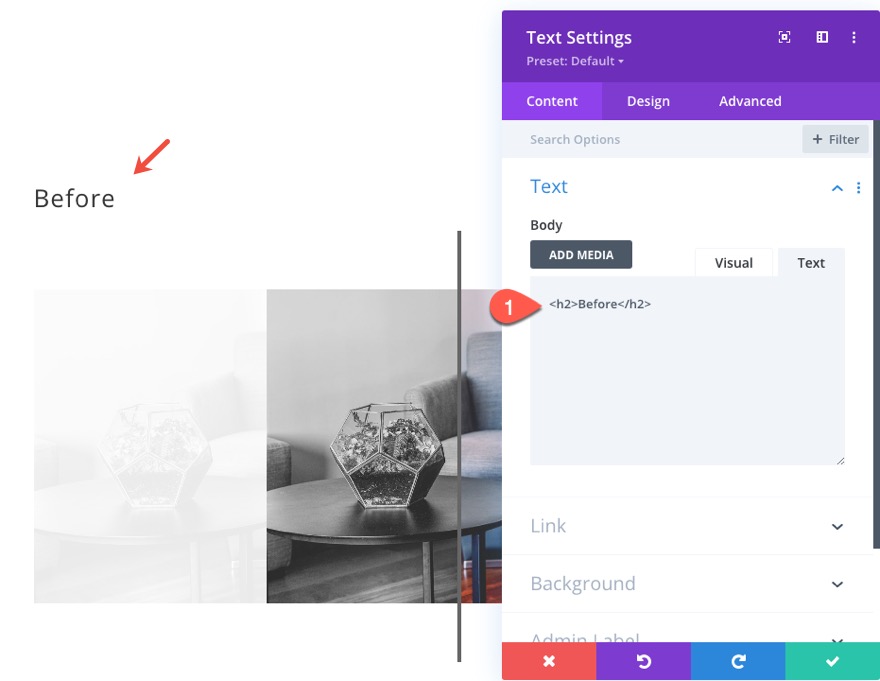
Następnie zastąp tekst treści następującym:
<h2>Before</h2>

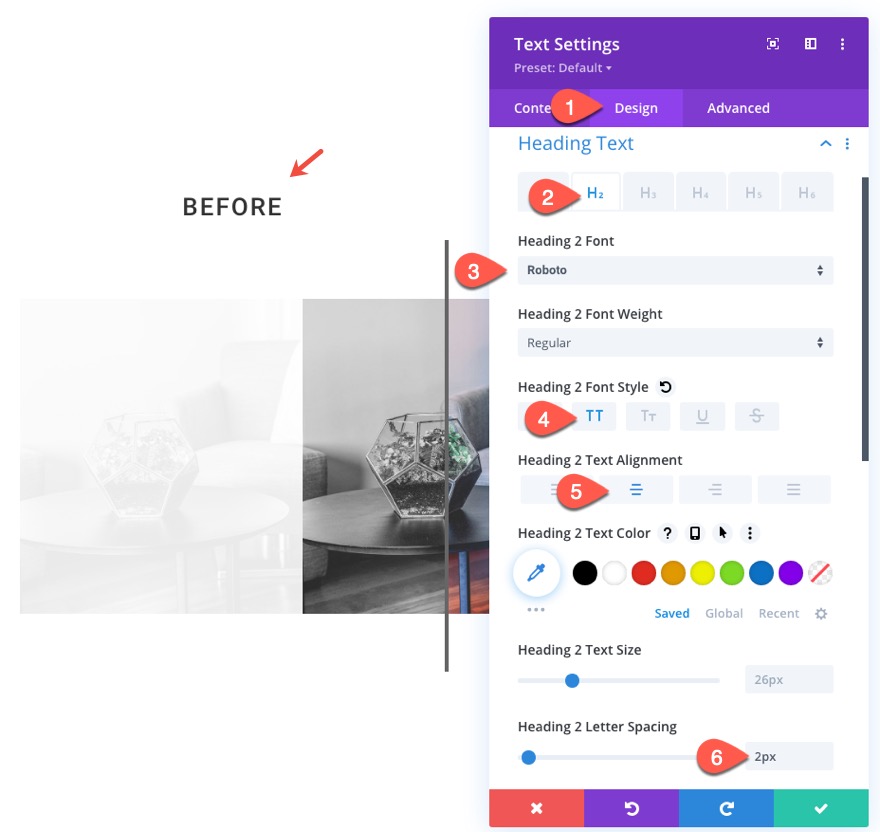
Na karcie projektu zaktualizuj następujące style nagłówków H2:
- Czcionka nagłówka 2: Roboto
- Styl czcionki nagłówka 2: TT
- Nagłówek 2 Wyrównanie tekstu: do środka
- Nagłówek 2 Odstępy między literami: 2px

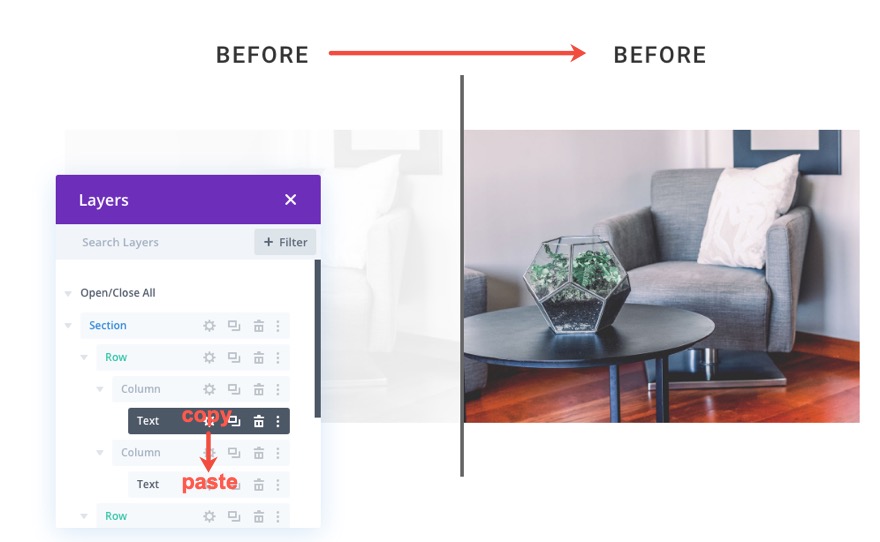
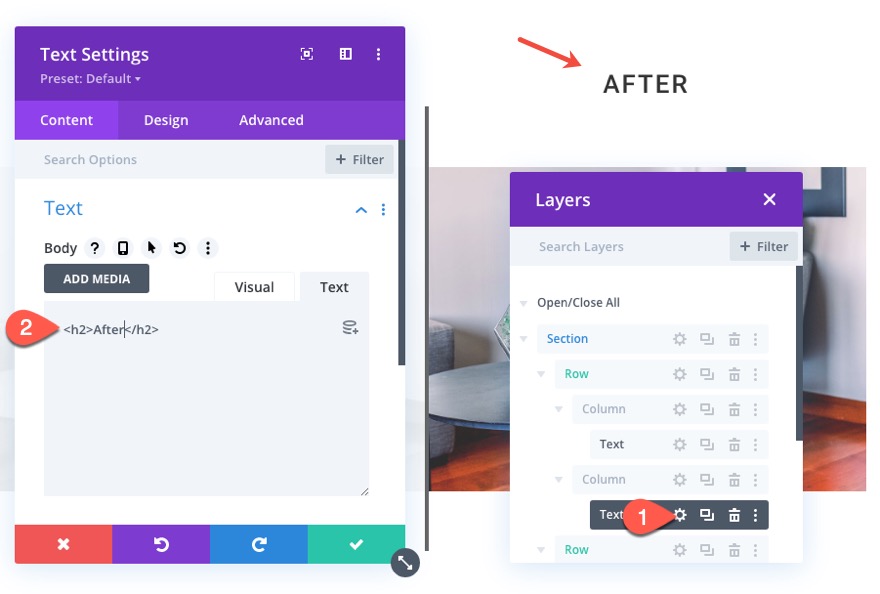
Aby utworzyć nagłówek dla poobrazu, skopiuj moduł tekstowy i wklej go w kolumnie 2 tego samego wiersza.

Następnie zaktualizuj tekst H2 na „po” zamiast „przed”.

Otóż to!
Ostateczny wynik
Oto ostateczny wynik.
A oto jak to wygląda na wyświetlaczu tabletu i telefonu:
A oto kilka innych przykładów tego, co możesz zrobić, po prostu zastępując używane obrazy.
Końcowe przemyślenia
W tym samouczku pokazaliśmy, jak łatwo jest zbudować własny niestandardowy zwój animowany przed i po obrazach za pomocą Divi. Wspaniałą cechą tego projektu jest to, że można go łatwo powtórzyć, aby uzyskać więcej przykładów przed i po obrazie. Wszystko, co musisz zrobić, to zduplikować sekcję i zaktualizować obrazy! Należy pamiętać, że aby uzyskać najlepsze wyniki, należy zachować ten sam rozmiar tych obrazów, aby były wyrównane podczas animacji.
Mamy nadzieję, że zapewni to dodatkowy impuls projektowy do następnego projektu, który może wymagać zaprezentowania obrazów przed i po.
Czekam na kontakt z Państwem w komentarzach.
Pozdrawiam!
