Cum se creează imagini cu defilare animate înainte și după în Divi
Publicat: 2021-04-07O mulțime de site-uri web trebuie să se afișeze înainte și după imagini din mai multe motive. De exemplu, firmele de design web pot afișa înainte și după imagini ale site-urilor pe care le-au construit, iar site-urile de fitness pot afișa înainte și după portrete ale clienților lor de succes (și potriviți). De obicei, site-urile web se mulțumesc cu un design simplu care afișează fiecare fotografie una lângă alta. În acest tutorial, vom îmbunătăți acest design tradițional cu animație interactivă.
În acest tutorial, vom arăta cum să creăm scroll animat înainte și după imagini în Divi. Cu acest design, utilizatorul va vedea tranziția imaginilor înainte și după ce derulează pagina. Acesta este un mod excelent de a atrage utilizatorii să deruleze pe site-ul dvs. și să vadă transformarea într-un mod unic. În plus, putem construi acest lucru folosind doar opțiunile încorporate ale Divi. Nu este nevoie de cod personalizat sau plugin!
Să începem.
Trage cu ochiul
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe desenele din acest tutorial, va trebui mai întâi să îl descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
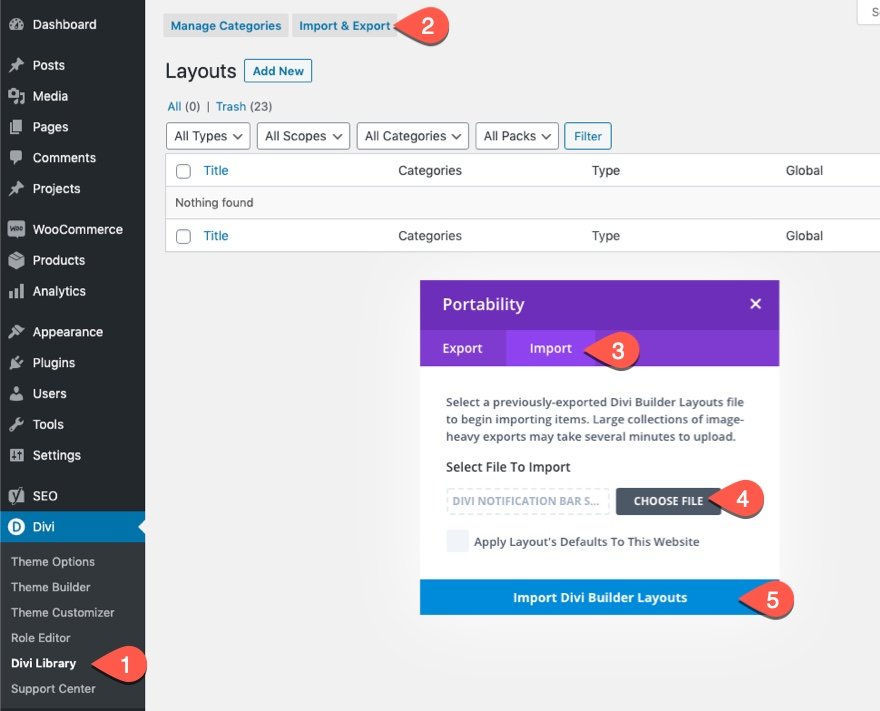
Pentru a importa aspectul secțiunii în biblioteca Divi, navigați la biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

După ce ați terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, nu-i așa?
Ce trebuie să începeți

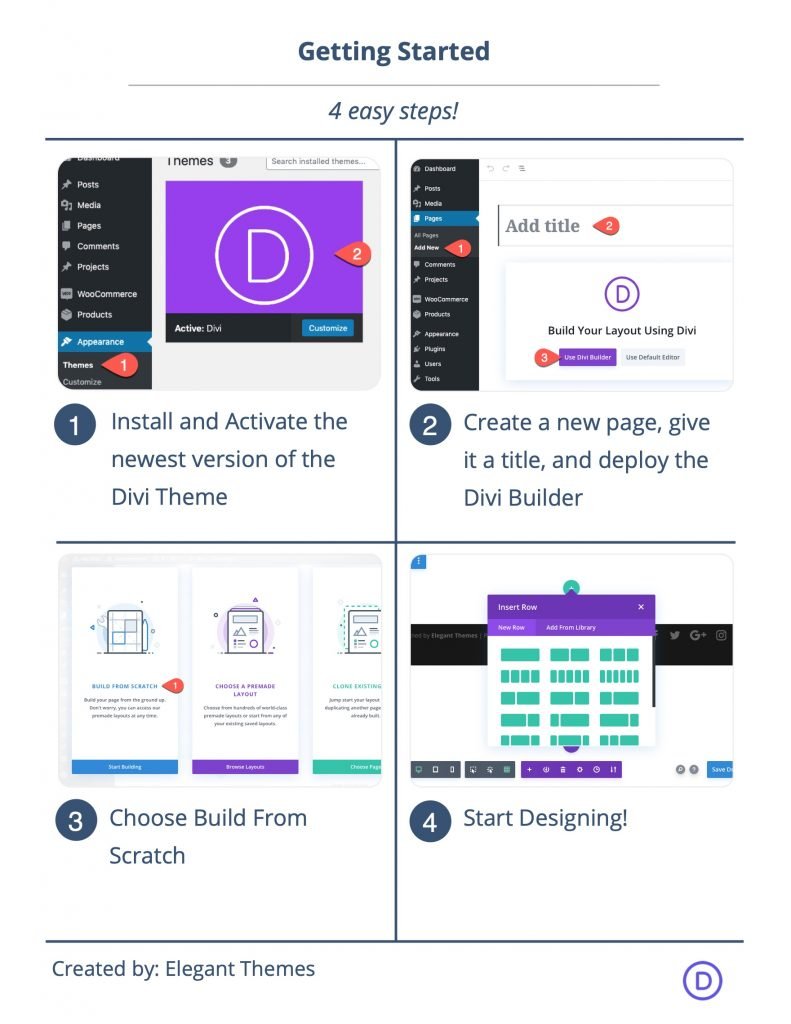
Pentru a începe, va trebui să faceți următoarele:
- Dacă nu ați făcut-o încă, instalați și activați tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina din partea frontală (builder vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Crearea de imagini Scroll animate înainte și după în Divi
Acum suntem gata să începem să creăm scroll-ul nostru animat înainte și după imagini în Divi. Pentru a face acest lucru, va trebui mai întâi să creăm un rând din două coloane care nu se va înfășura (sau rupe) pe dispozitivul mobil. Fiecare dintre coloane va trebui, de asemenea, să aibă depășirea ascunsă, astfel încât imaginile anterioare și postale să alunece afară și să vadă în fiecare coloană din scroll. Odată ce coloanele sunt la locul lor, vom adăuga imaginile noastre la fiecare coloană și vom adăuga stilul și animația de defilare orizontală la fiecare. Odată ce acest lucru este la locul său, vom adăuga textul înainte și după titlu de deasupra imaginilor.
Partea 1: Crearea rândului cu două coloane
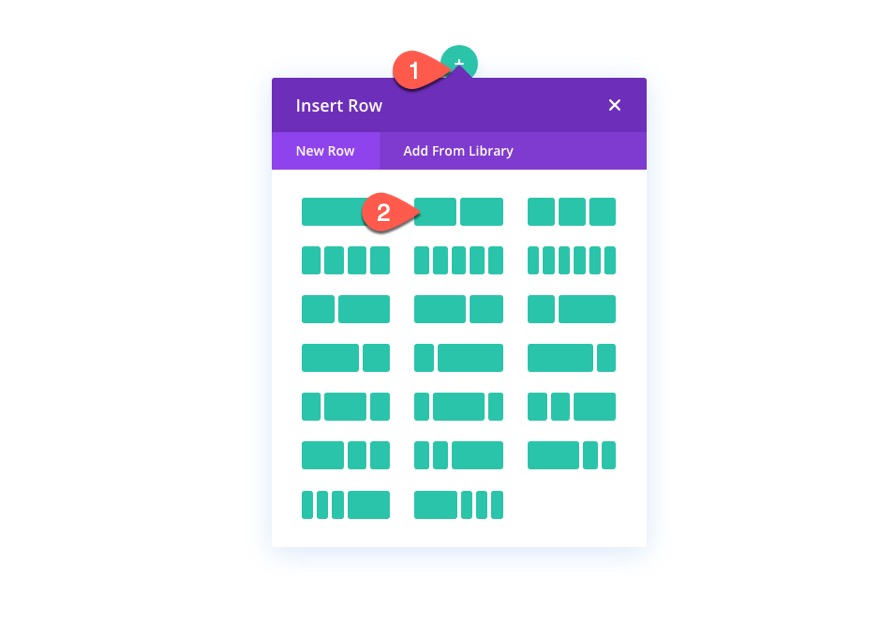
Pentru început, adăugați un rând cu două coloane la secțiunea obișnuită implicită folosind Divi Builder din partea frontală.

Setări rând
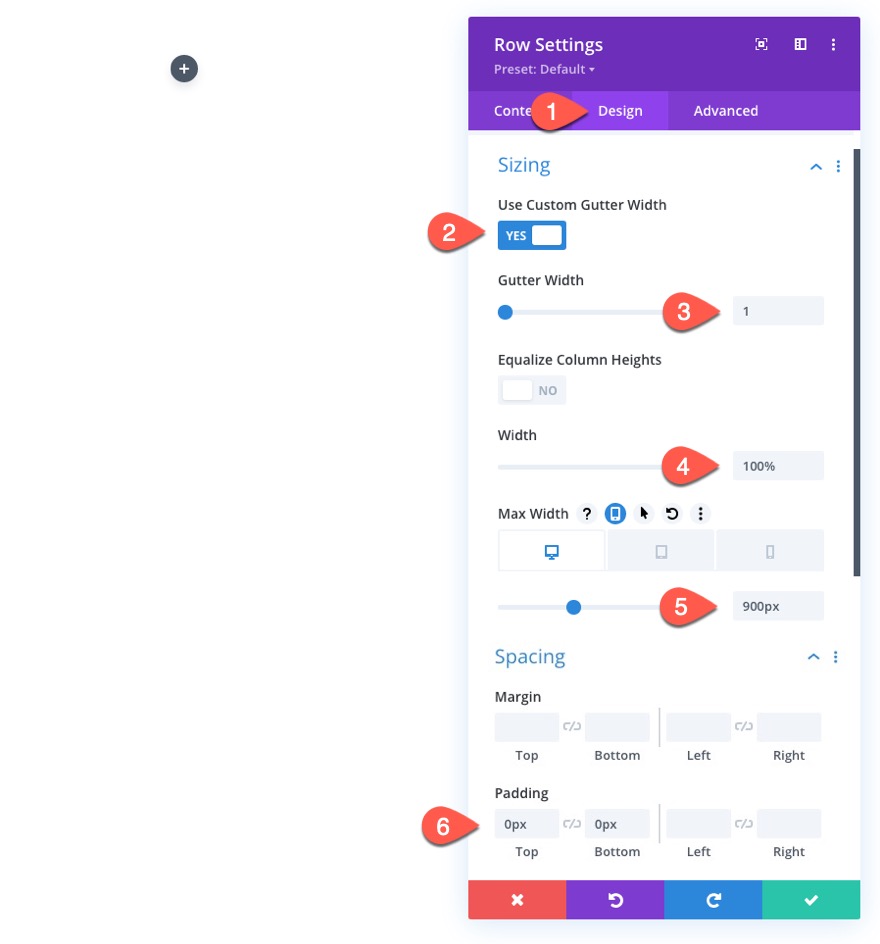
Deschideți setările rândului și actualizați următoarele:
- Lățimea jgheabului: 1
- Lățime: 100%
- Lățime maximă: 900 px (desktop), 700 px (tabletă), 300 px (telefon)
- Căptușeală: 0 px sus, 0 px jos
NOTĂ: Setarea lățimii maxime a rândului folosind unități de lungime a pixelilor este crucială pentru ca acest design să funcționeze. Rețineți aceste valori, deoarece lățimea fiecărei imagini și animația de defilare orizontală pe care o vom adăuga mai târziu vor depinde de lățimea maximă a rândului.

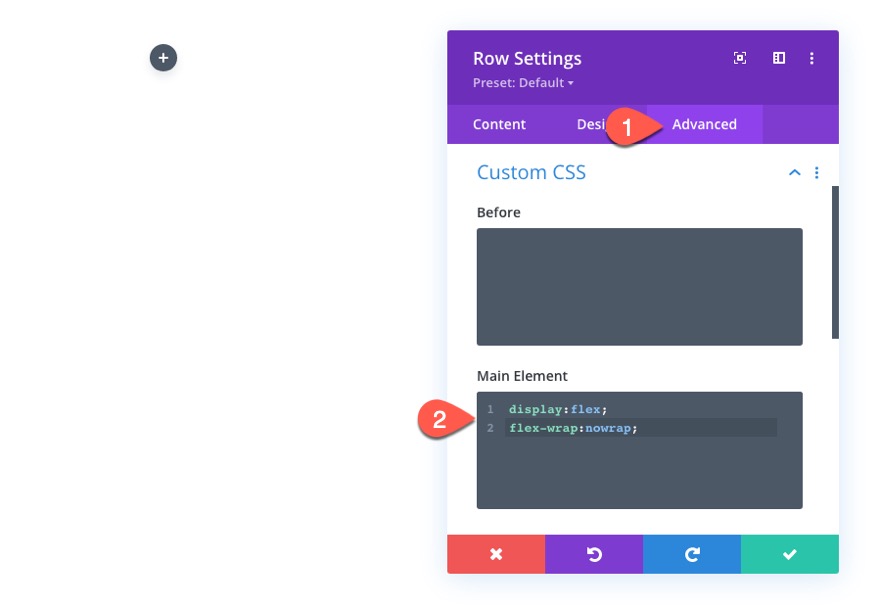
Pentru a vă asigura că coloanele nu se înfășoară sau se împart într-un aspect cu o coloană pe mobil, deschideți fila avansată și adăugați următorul CSS personalizat la Elementul principal:
display:flex; flex-wrap:nowrap;

Setări coloană
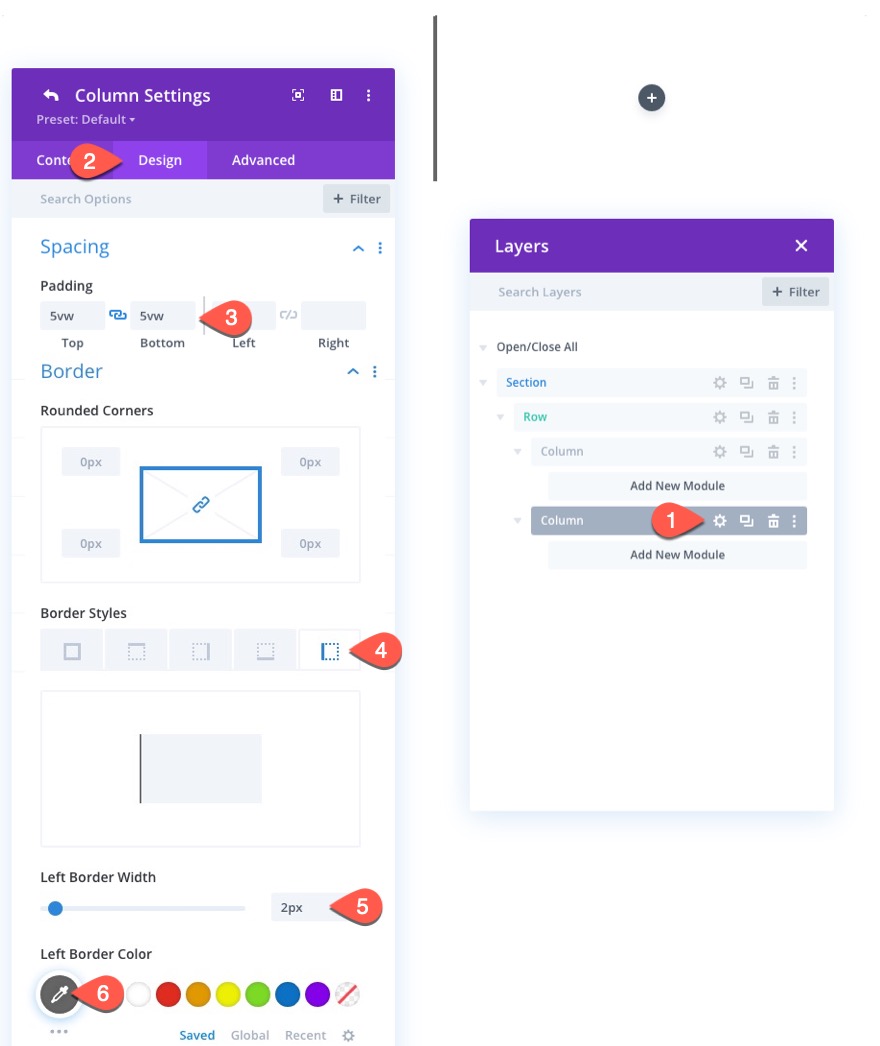
Apoi, deschideți setările pentru coloana 1 și actualizați setările de proiectare după cum urmează:
- Garnitura: 5vw sus, 5vw jos
- Lățimea marginii drepte: 2 px
- Culoare margine dreaptă: # 666666

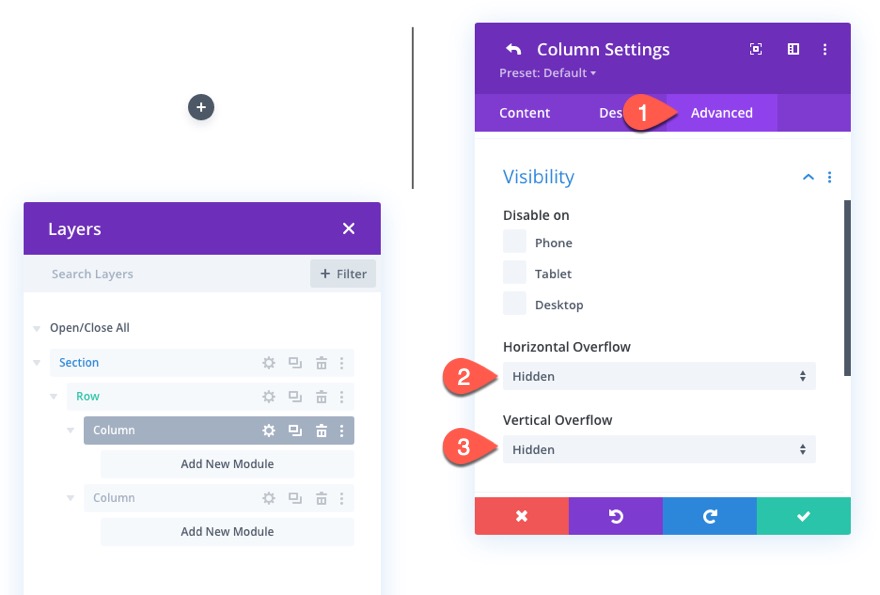
Sub fila Avansat, actualizați depășirea după cum urmează:
- Overflow orizontal: Ascuns
- Vertical Overflow: Ascuns
Amintiți-vă, fiecare dintre coloane va trebui să aibă depășirea ascunsă, astfel încât imaginile anterioare și postale să alunece și să fie vizualizate în cadrul fiecărei coloane din scroll

Apoi, deschideți setările pentru coloana 2 și actualizați setările de proiectare după cum urmează:
- Garnitura: 5vw sus, 5vw jos
- Lățimea marginii stânga: 2 px
- Culoare margine stângă: # 666666
NOTĂ: marginea dreaptă și stânga de pe fiecare coloană creează linia de mijloc care va fi punctul central al tranziției imaginii înainte și după.

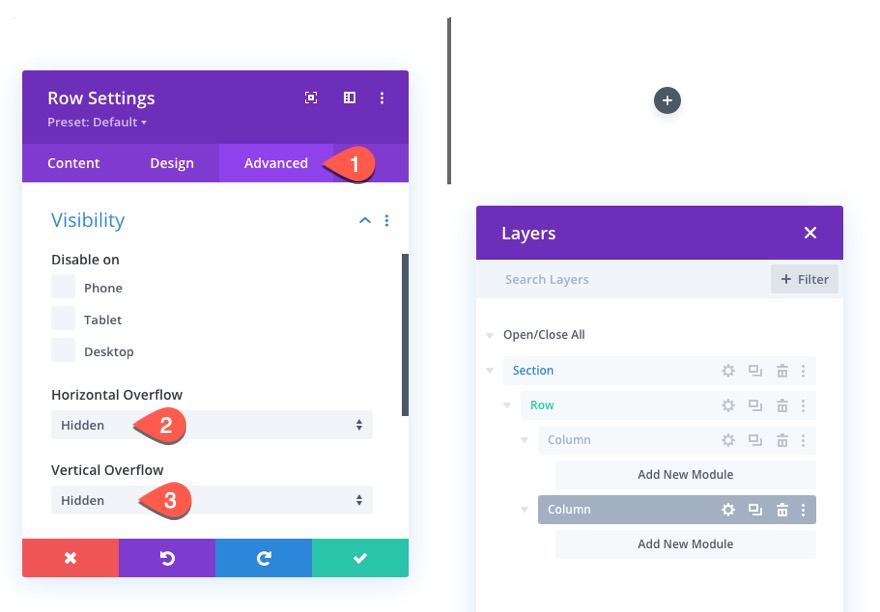
Apoi actualizați deversorul la ascuns și pentru această coloană.
- Overflow orizontal: Ascuns
- Vertical Overflow: Ascuns

Partea 2: Crearea imaginilor înainte și după
Cu aspectul nostru cu două coloane, putem adăuga acum imaginile pe care le vom folosi pentru animația dinainte și după. Vom avea de fapt trei imagini în total. În coloana 1, vom avea o versiune „umbră” a imaginii anterioare care rămâne în spate (nu animă) și vom avea imaginea anterioară (în alb și negru) care se va deplasa în cele din urmă spre dreapta pe scroll. În coloana 2 vom avea imaginea after care va derula în vizualizare din stânga în scroll.
Adăugarea celor trei imagini
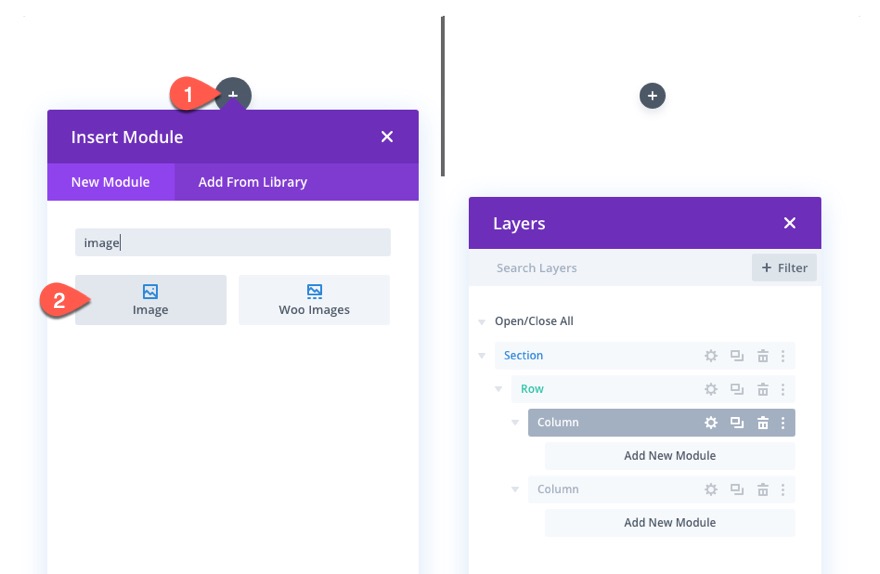
Pentru a crea prima imagine, adăugați un nou modul de imagine în coloana 1.


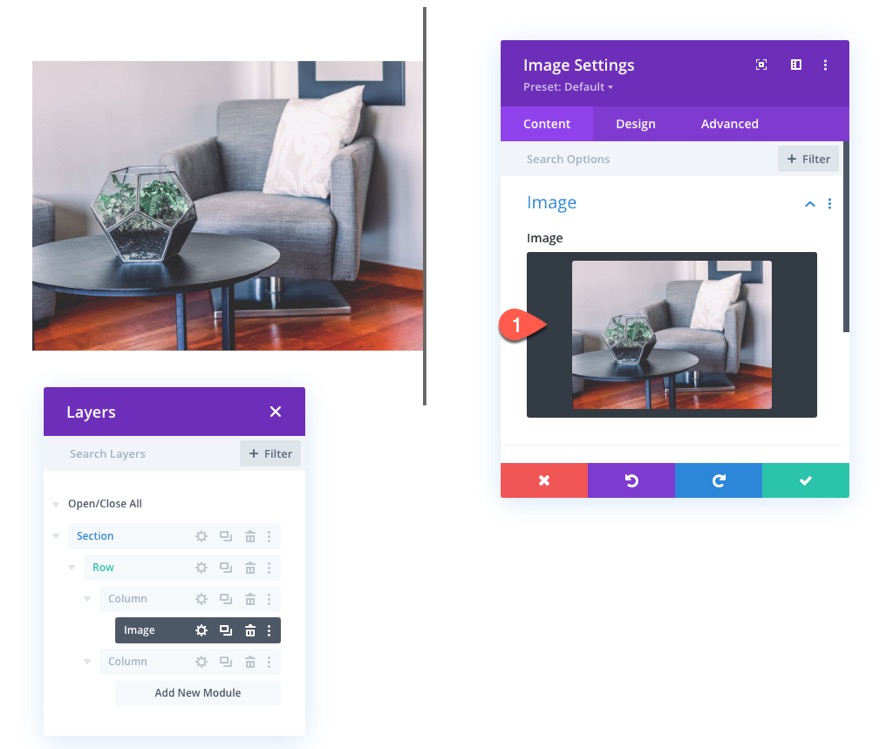
Apoi încărcați o imagine în modul.

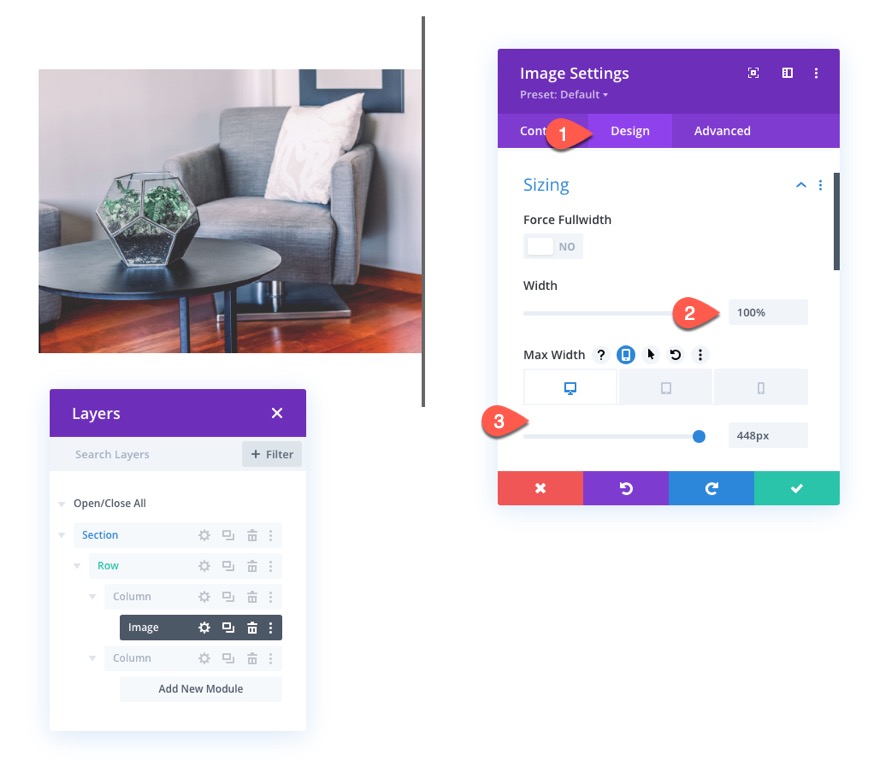
Sub fila Design, actualizați următoarele opțiuni de lățime:
- Lățime: 100%
- Lățime maximă: 448 px (desktop), 348 px (tabletă), 148 px (telefon)
NOTĂ: Fiecare dintre dimensiunile lățimii maxime sunt determinate de exact jumătate din rând minus marginea de 2 px. Deci, pentru desktop, rândul are o lățime maximă de 900 px. Jumătate din rând este de 450 px. Apoi scoateți 2px-urile adăugate de margine și veți obține 448px.

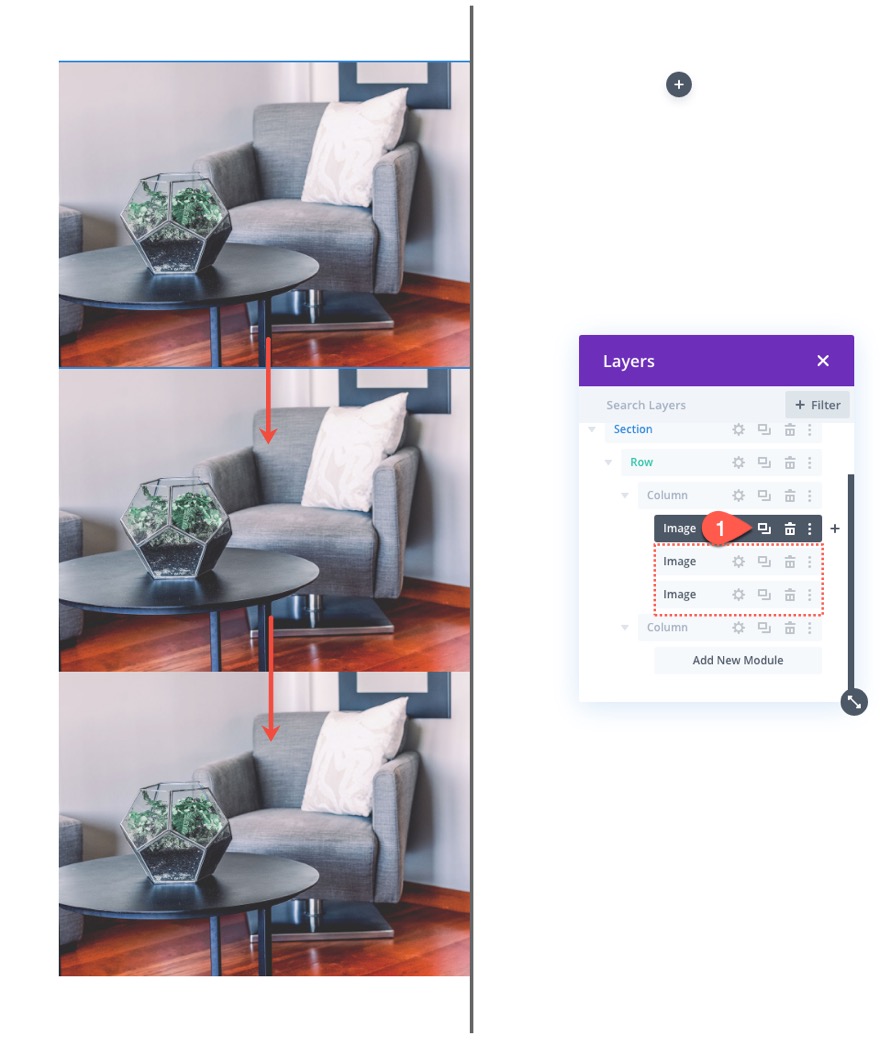
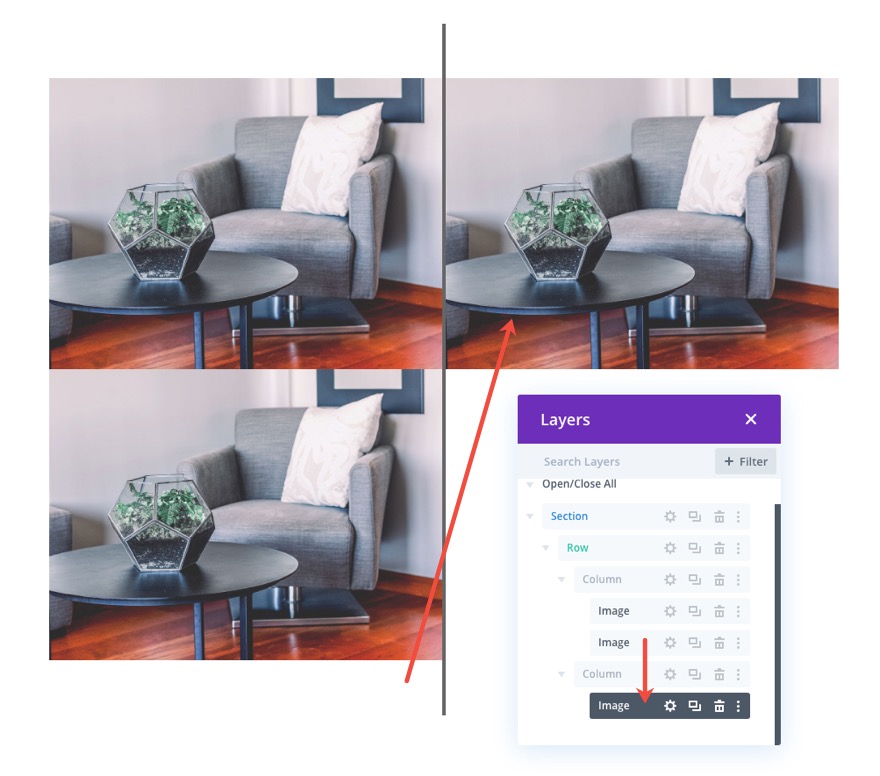
Pentru a crea următoarele două imagini, copiați modulul de imagine de trei ori.

Apoi mutați una dintre imagini în coloana 2.

Partea 3: Adăugarea stilului personalizat și a animației de derulare la imagini
Înaintea imaginii „Shadow” Styling
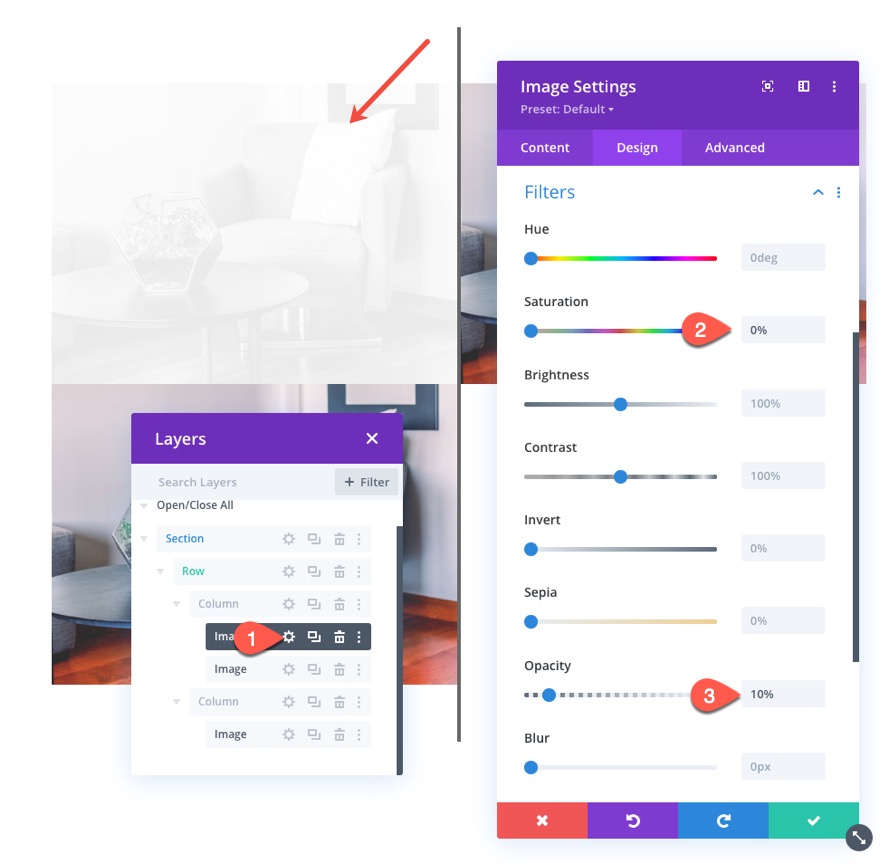
Pentru a stiliza imaginea anterioară „umbră”, deschideți setările pentru prima (sau partea superioară) a imaginii din coloana 1 și actualizați opțiunea de filtrare după cum urmează:
- Saturație: 0%
- Opacitate: 10%

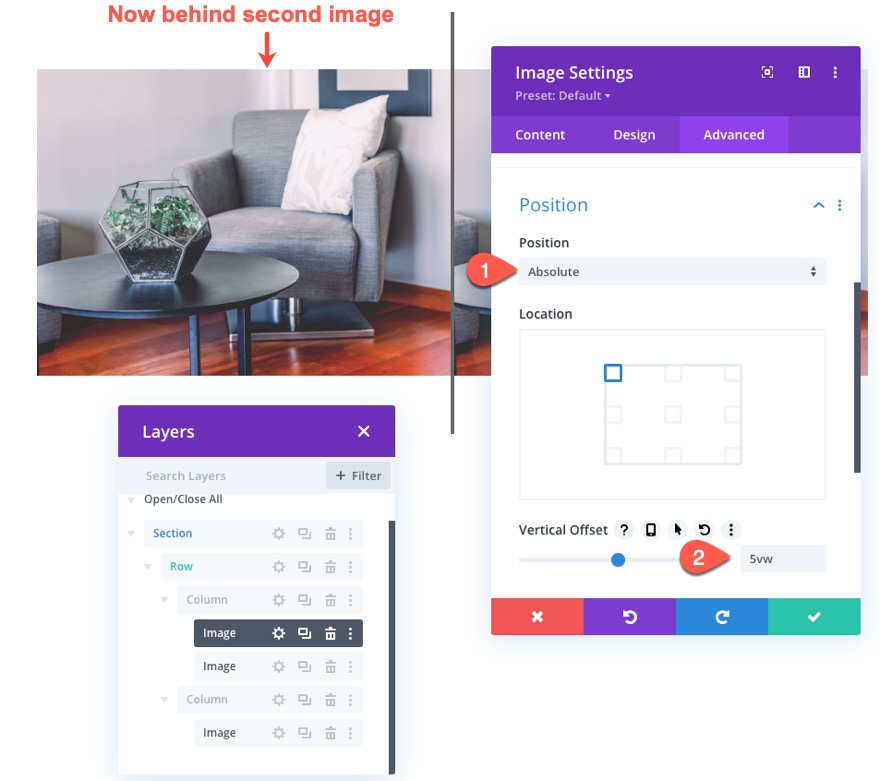
Pentru a vă asigura că imaginea umbră este poziționată direct în spatele imaginii anterioare, actualizați poziția imaginii după cum urmează:
- Poziție: Absolută
- Decalaj vertical: 5vw
NOTĂ: Decalajul vertical trebuie să fie egal cu umplutura superioară a coloanei, astfel încât imaginile să rămână aliniate vertical.

Înainte de setările de stilare și derulare a imaginii
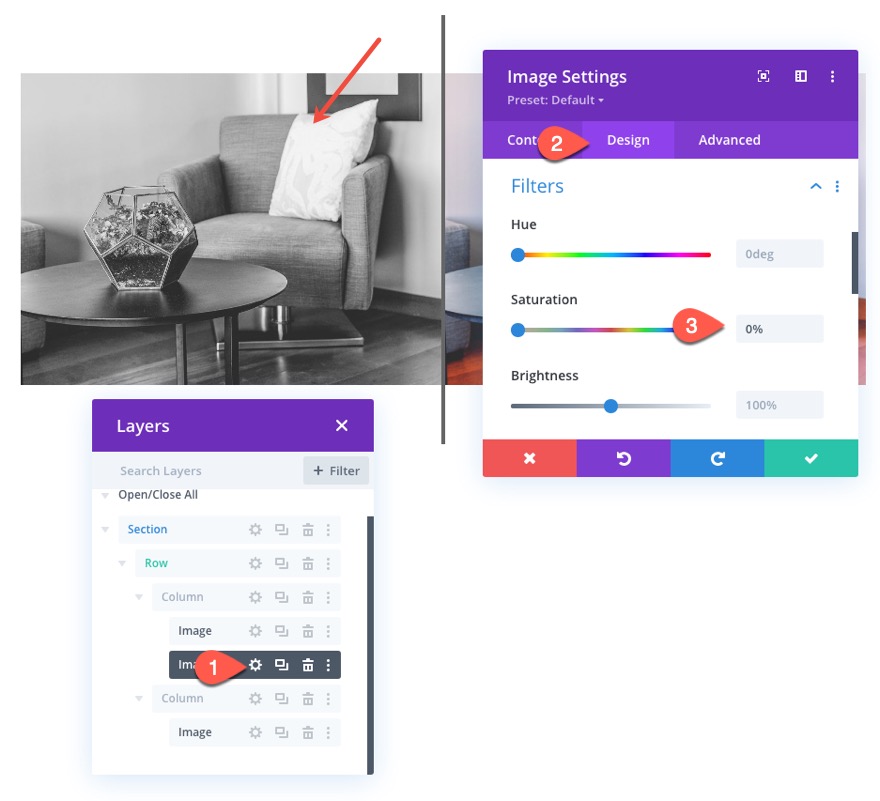
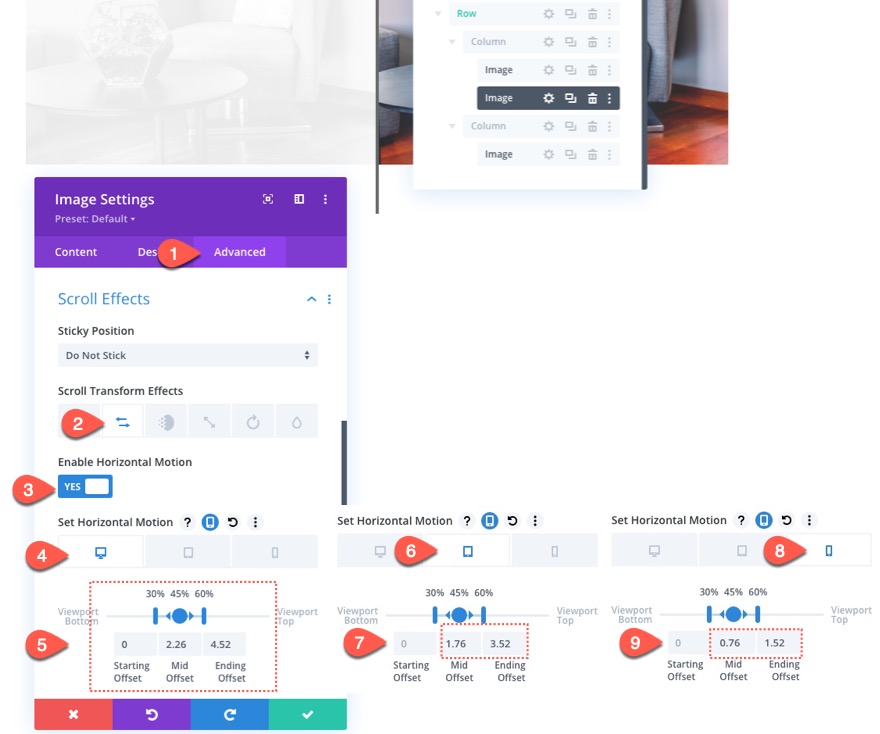
Apoi, deschideți setările pentru a doua imagine din coloana 1 (așezată acum deasupra imaginii din umbră) și actualizați filtrul de saturație pentru a face o versiune alb-negru a imaginii după cum urmează:
- Saturație: 0%

Sub fila avansată, selectați fila mișcare orizontală sub Efecte de transformare defilare și activați Mișcarea orizontală. Apoi actualizați următoarele:
Setați mișcarea orizontală pentru desktop ...
- Offset de pornire: 0 (la 30%)
- Decalaj mediu: 2,26 (la 45%)
- Offset final: 4,52 (la 60%)
Setați mișcarea orizontală pentru tabletă ...
- Offset de pornire: 0 (la 30%)
- Decalaj mediu: 1,76 (la 45%)
- Offset final: 3,52 (la 60%)
Setați mișcarea orizontală pentru telefon ...
- Offset de pornire: 0 (la 30%)
- Decalaj mediu: 0,76 (la 45%)
- Offset final: 1,52 (la 60%)

NOTĂ: Rețineți că valorile de compensare sunt setate în pixeli. O valoare 1 este egală cu 100px. Deci, o valoare de 4,52 este de fapt 452px. Deci, la sfârșitul animației orizontale de pe desktop, imaginea se va muta 452px spre dreapta. 452px este determinat de jumătate din rând (450px) plus chenarul de 2px.
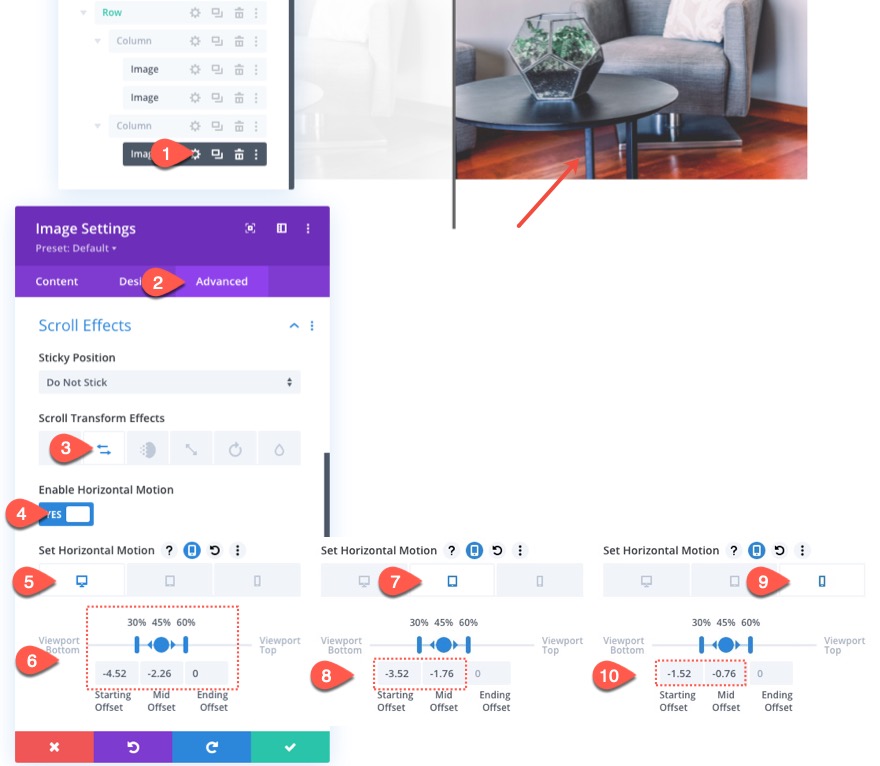
După setările de derulare a imaginii
În cele din urmă, actualizați imaginea finală din coloana 2 cu următoarele efecte de derulare a mișcării orizontale:
Setați mișcarea orizontală pentru desktop ...
- Offset de pornire: -4,52 (la 30%)
- Decalaj mediu: -2,26 (la 45%)
- Offset final: 0 (la 60%)
Setați mișcarea orizontală pentru tabletă ...
- Offset de pornire: -3,52 (la 30%)
- Decalaj mediu: -1,76 (la 45%)
- Offset final: 0 (la 60%)
Setați mișcarea orizontală pentru telefon ...
- Offset de pornire: -1,52 (la 30%)
- Decalaj mediu: -0,76 (la 45%)
- Offset final: 0 (la 60%)

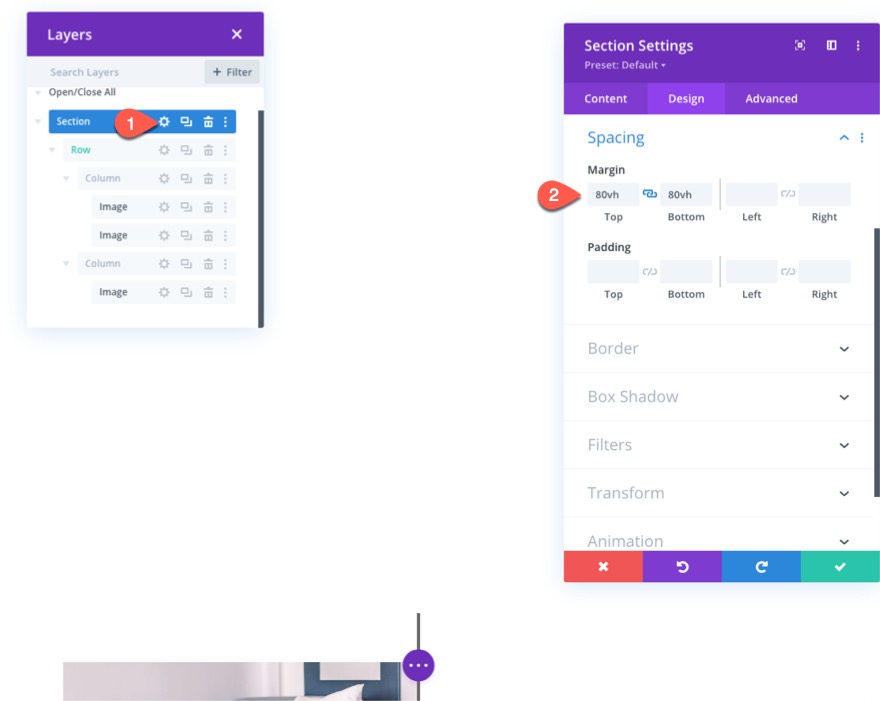
Adăugarea marginii secțiunii pentru testarea defilării
Înainte de a arunca o privire asupra animației noastre de derulare până acum, trebuie să adăugăm niște margini temporare sus și jos la secțiune, astfel încât să avem un spațiu de derulare pe pagina live.
Deschideți setările secțiunii și actualizați următoarele:
- Marja: 80vh sus, 80vh jos

Acum verificați rezultatul pe o pagină live.
Partea 4: Crearea textului anterior și după antet
Pentru a finaliza designul, trebuie să creăm textul înainte și după titlu de deasupra fiecărei imagini.
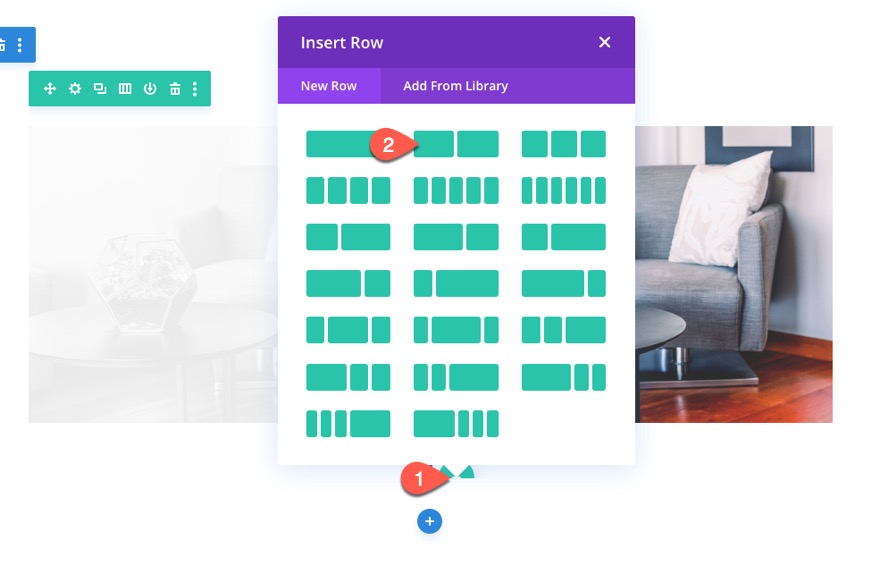
Rând nou
Pentru aceasta, creați un nou rând cu două coloane.

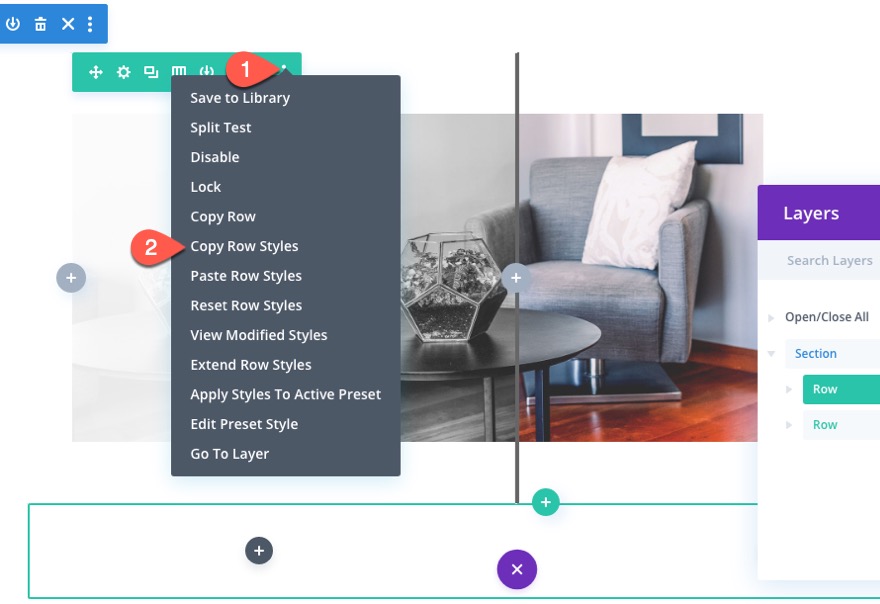
Copiați stilurile de rând din rândul anterior care conține imaginile noastre.

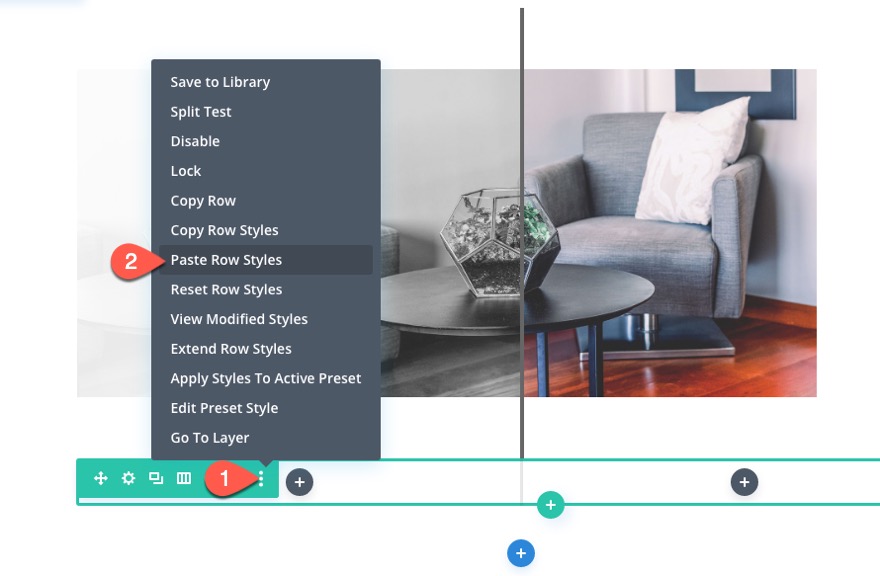
Apoi lipiți stilurile de rând pe noul rând.

Adăugarea modulelor de text
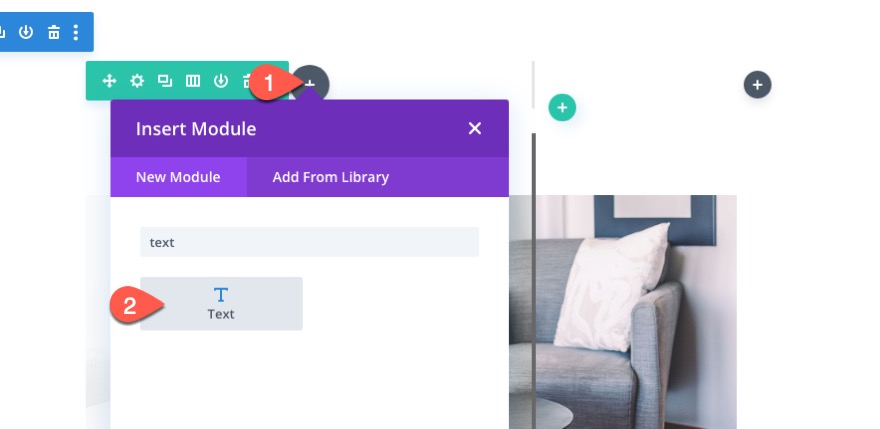
Odată ce rândul este terminat, trageți în partea de sus a rândului care conține imaginile. Apoi adăugați un nou modul de text în coloana 1 a noului rând.

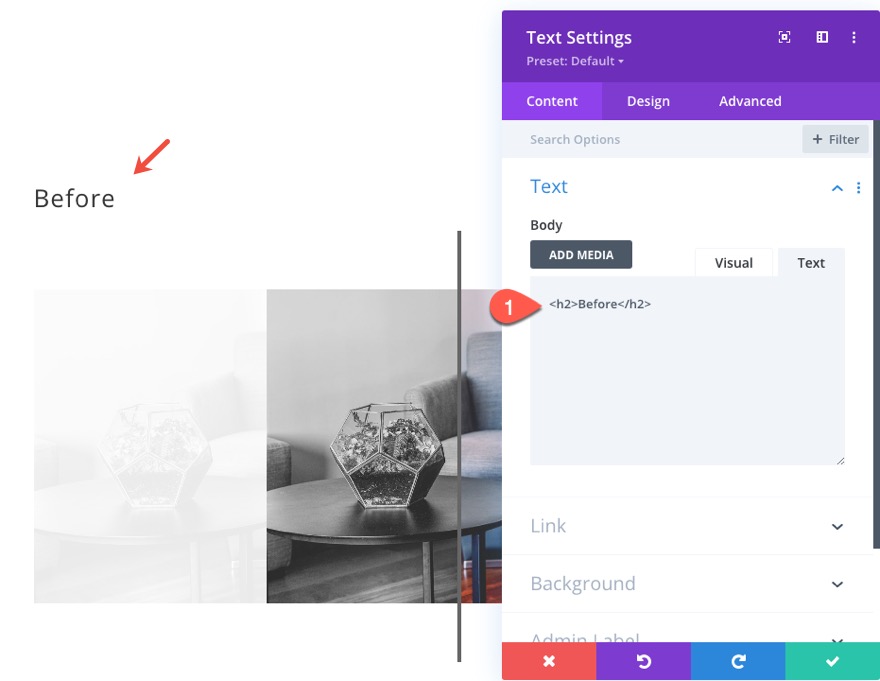
Apoi înlocuiți textul corpului cu următoarele:
<h2>Before</h2>

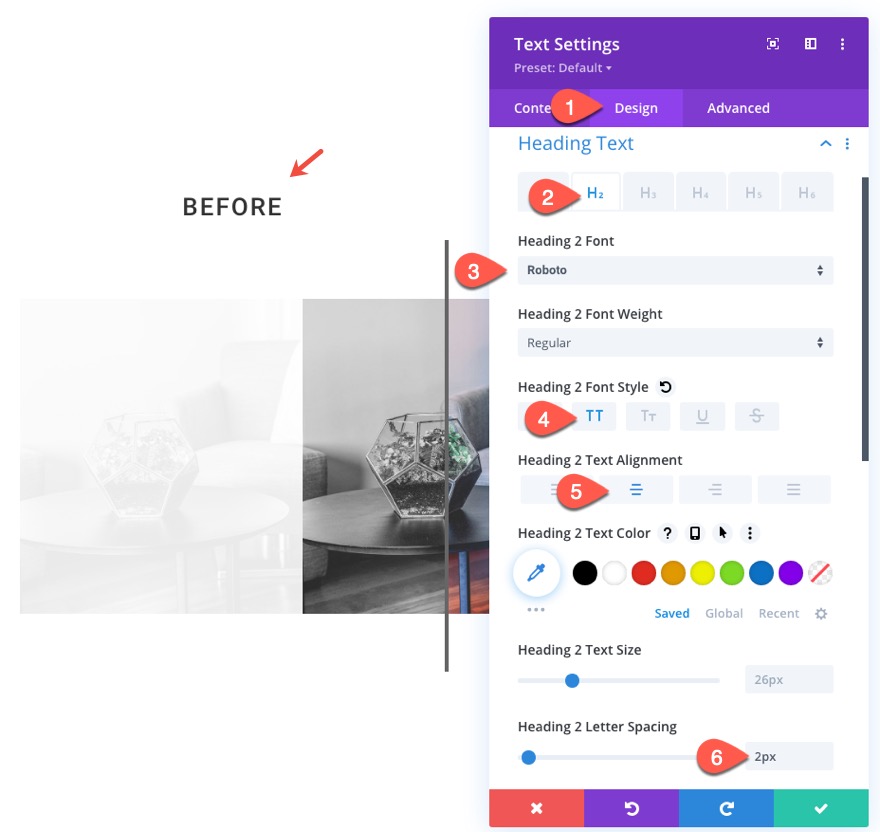
Sub fila Design, actualizați următoarele stiluri de titlu H2:
- Rubrica 2 Font: Roboto
- Rubrica 2 Stil font: TT
- Titlul 2 Aliniere text: centru
- Rubrica 2 Spațierea literelor: 2 px

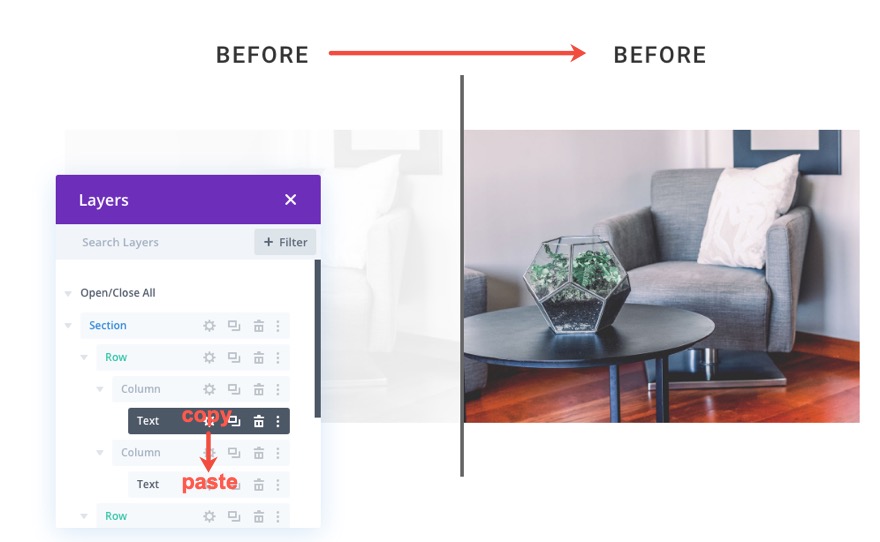
Pentru a crea titlul pentru imaginea de după, copiați modulul text și lipiți-l în coloana 2 din același rând.

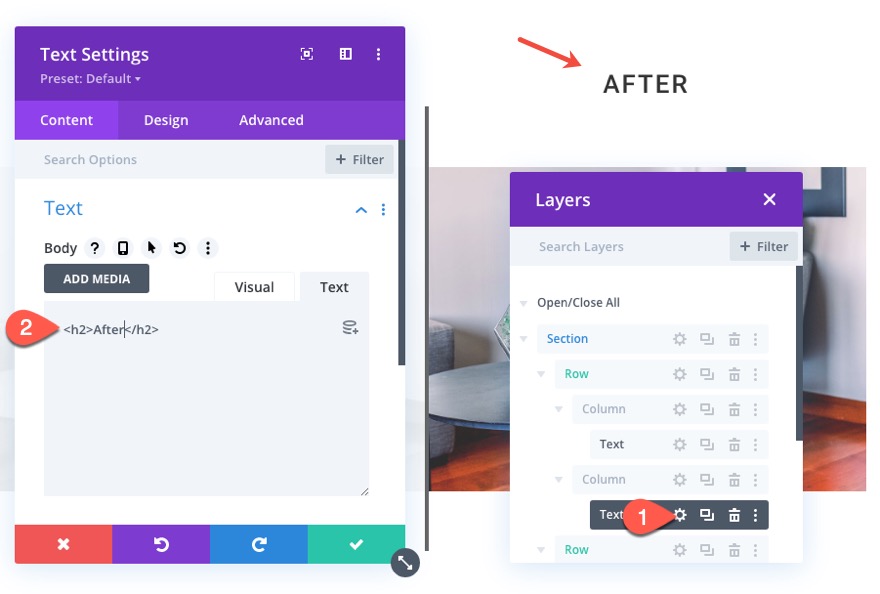
Apoi actualizați textul H2 la „după” în loc de „înainte”.

Asta e!
Rezultat final
Iată rezultatul final.
Iată cum arată pe ecranul tabletei și al telefonului:
Și iată câteva exemple de ceea ce puteți face pur și simplu prin înlocuirea imaginilor folosite.
Gânduri finale
În acest tutorial, v-am arătat cât de ușor este să vă creați propriul scroll personalizat, animat înainte și după imagini folosind Divi. Ce este minunat la acest design este că este ușor de reprodus pentru mai multe exemple de imagini înainte și după. Tot ce trebuie să faceți este să copiați secțiunea și să actualizați imaginile! Rețineți că, pentru cele mai bune rezultate, veți dori să păstrați acele imagini de aceeași dimensiune, astfel încât să se mențină aliniate în timpul animației.
Sperăm că acest lucru vă va oferi un impuls suplimentar de proiectare pentru următorul dvs. proiect, care ar putea fi necesar să prezinte înainte și după imagini.
Aștept cu nerăbdare să aud de la dvs. în comentarii.
Noroc!
