วิธีสร้างภาพเคลื่อนไหวก่อนและหลังการเลื่อนใน Divi
เผยแพร่แล้ว: 2021-04-07เว็บไซต์จำนวนมากจำเป็นต้องแสดงภาพก่อนและหลังด้วยเหตุผลหลายประการ ตัวอย่างเช่น บริษัทออกแบบเว็บไซต์สามารถแสดงภาพก่อนและหลังของเว็บไซต์ที่พวกเขาสร้างขึ้น และเว็บไซต์ฟิตเนสสามารถแสดงก่อนและหลังภาพของลูกค้าที่ประสบความสำเร็จ (และพอดี) ของพวกเขา โดยปกติ เว็บไซต์จะเลือกใช้การออกแบบที่เรียบง่ายซึ่งแสดงภาพแต่ละภาพที่อยู่ติดกัน ในบทช่วยสอนนี้ เราจะปรับปรุงการออกแบบดั้งเดิมนี้ด้วยแอนิเมชั่นเชิงโต้ตอบ
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างการเลื่อนภาพเคลื่อนไหวก่อนและหลังใน Divi ด้วยการออกแบบนี้ ผู้ใช้จะเห็นการเปลี่ยนแปลงของภาพก่อนและหลังขณะที่เลื่อนหน้าลง นี่เป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้ใช้ให้เลื่อนดูไซต์ของคุณและดูการเปลี่ยนแปลงในรูปแบบที่ไม่เหมือนใคร นอกจากนี้ เราสามารถสร้างสิ่งนี้ได้โดยใช้ตัวเลือกในตัวของ Divi เท่านั้น ไม่จำเป็นต้องใช้โค้ดหรือปลั๊กอินที่กำหนดเอง!
มาเริ่มกันเลย.
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
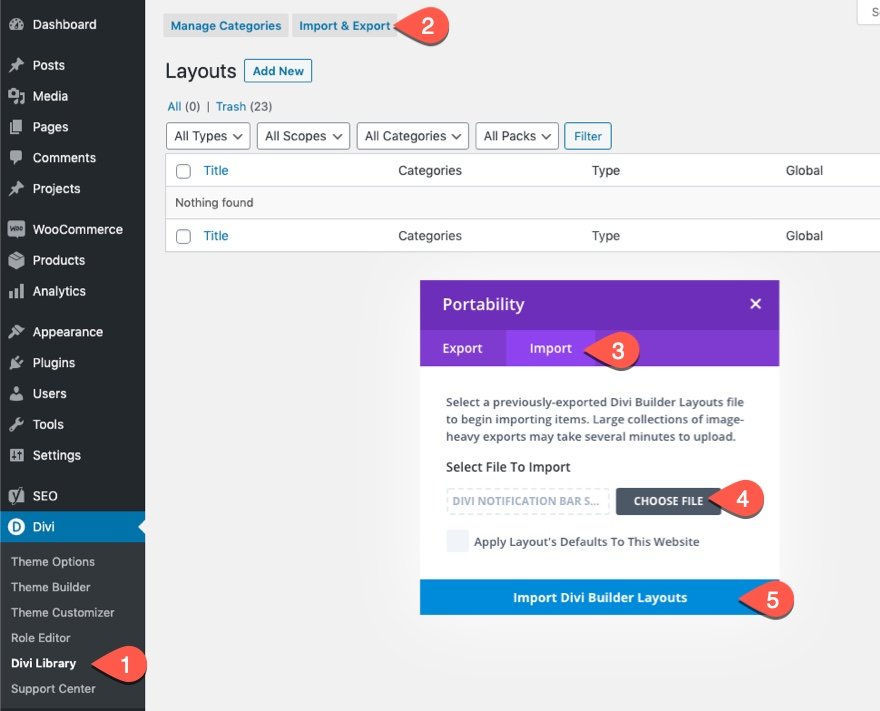
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปกวดวิชากันเถอะ
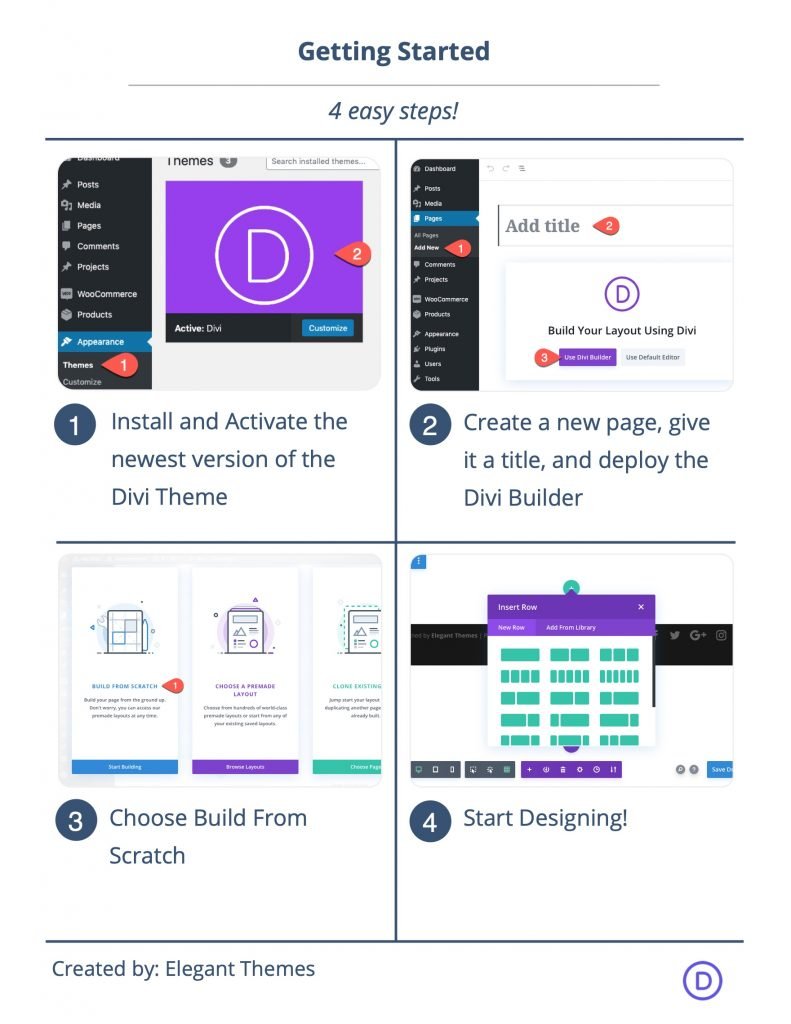
สิ่งที่คุณต้องการเพื่อเริ่มต้น

ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
การสร้างภาพเคลื่อนไหวก่อนและหลังการเลื่อนใน Divi
ตอนนี้เราพร้อมที่จะเริ่มสร้างการเลื่อนภาพเคลื่อนไหวก่อนและหลังใน Divi แล้ว ในการทำเช่นนี้ ก่อนอื่นเราต้องสร้างแถวสองคอลัมน์ที่จะไม่ตัด (หรือแตก) บนมือถือ แต่ละคอลัมน์จะต้องซ่อนโอเวอร์โฟลว์เพื่อให้ภาพก่อนและหลังจะเลื่อนออกและดูภายในแต่ละคอลัมน์เมื่อเลื่อน เมื่อวางคอลัมน์แล้ว เราจะเพิ่มรูปภาพของเราในแต่ละคอลัมน์ และเพิ่มสไตล์และแอนิเมชั่นการเลื่อนแนวนอนให้กับแต่ละคอลัมน์ เมื่อพร้อมแล้ว เราจะเพิ่มข้อความส่วนหัวก่อนและหลังเหนือรูปภาพ
ส่วนที่ 1: การสร้างแถวสองคอลัมน์
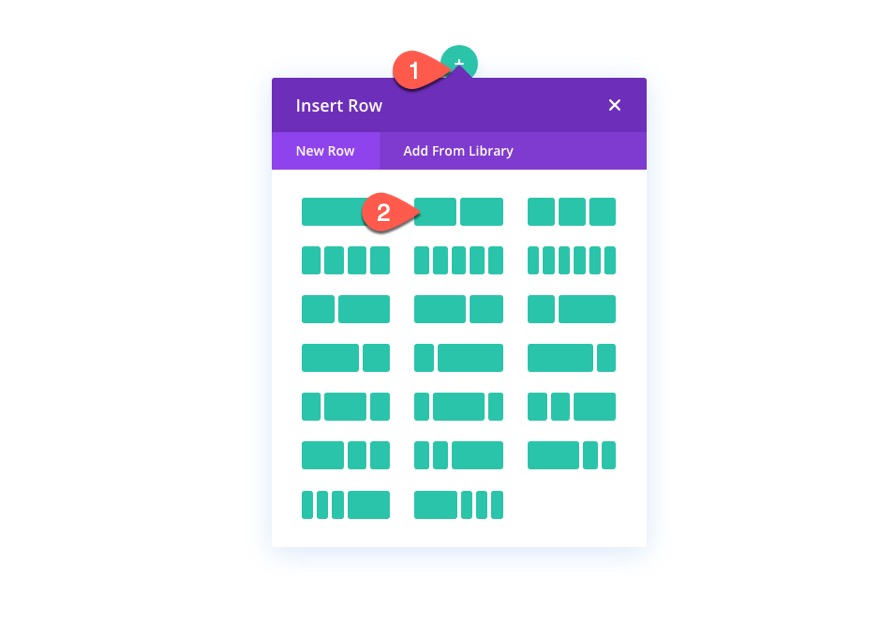
ในการเริ่มต้น ให้เพิ่มแถวสองคอลัมน์ในส่วนปกติที่เป็นค่าเริ่มต้นโดยใช้ Divi Builder ที่ส่วนหน้า

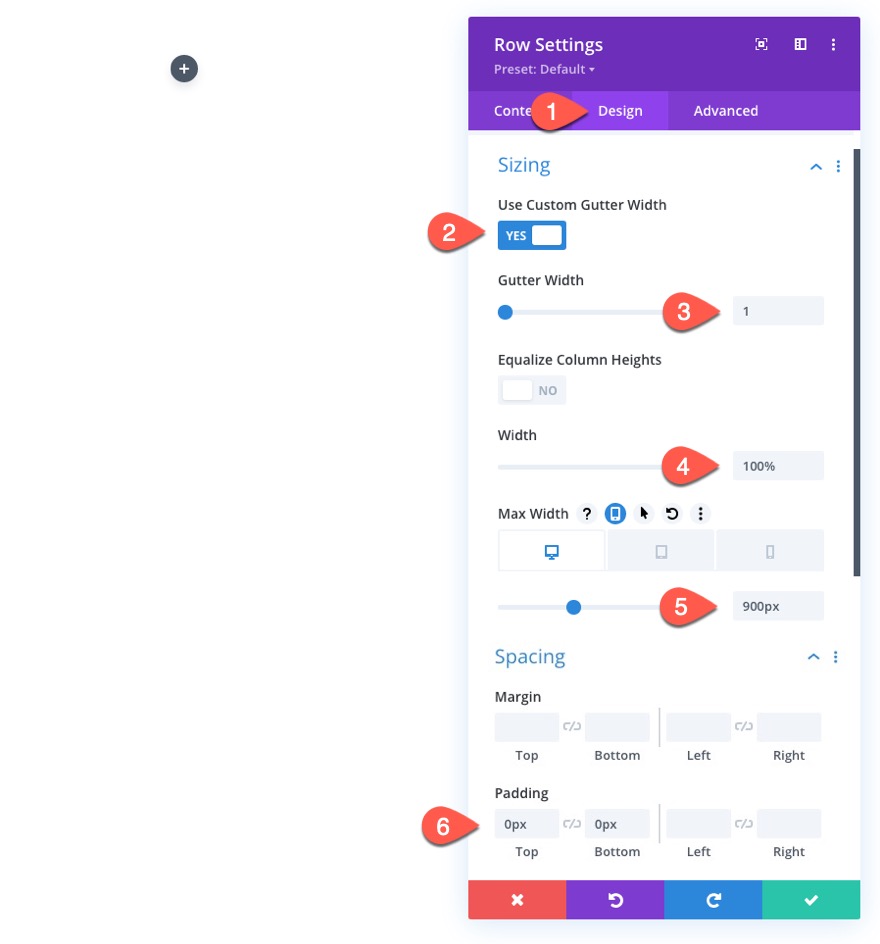
การตั้งค่าแถว
เปิดการตั้งค่าแถวและอัปเดตสิ่งต่อไปนี้:
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 900px (เดสก์ท็อป), 700px (แท็บเล็ต), 300px (โทรศัพท์)
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง
หมายเหตุ: การตั้งค่าความกว้างสูงสุดของแถวโดยใช้หน่วยความยาวพิกเซลเป็นสิ่งสำคัญสำหรับการออกแบบนี้ในการทำงาน คำนึงถึงค่าเหล่านี้เพราะความกว้างของแต่ละภาพและภาพเคลื่อนไหวการเลื่อนแนวนอนที่เราจะเพิ่มในภายหลังจะขึ้นอยู่กับความกว้างสูงสุดของแถว

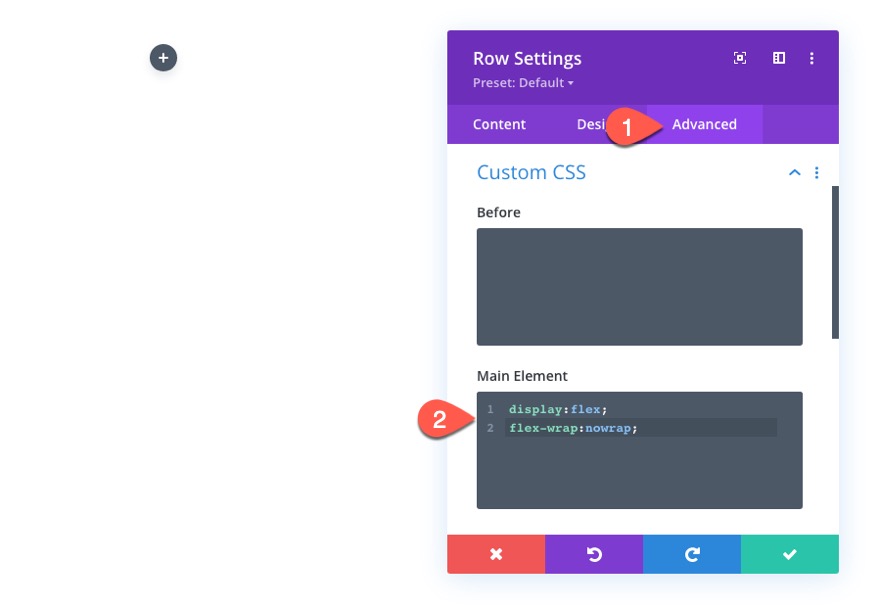
เพื่อให้แน่ใจว่าคอลัมน์ต่างๆ จะไม่ถูกรวมหรือแบ่งเป็นเค้าโครงแบบคอลัมน์เดียวบนมือถือ ให้เปิดแท็บขั้นสูงและเพิ่ม CSS ที่กำหนดเองต่อไปนี้ในองค์ประกอบหลัก:
display:flex; flex-wrap:nowrap;

การตั้งค่าคอลัมน์
ถัดไป เปิดการตั้งค่าสำหรับคอลัมน์ 1 และอัปเดตการตั้งค่าการออกแบบดังนี้
- Padding: บน 5vw, 5vw ล่าง
- ความกว้างของเส้นขอบขวา: 2px
- สีขอบขวา: #666666

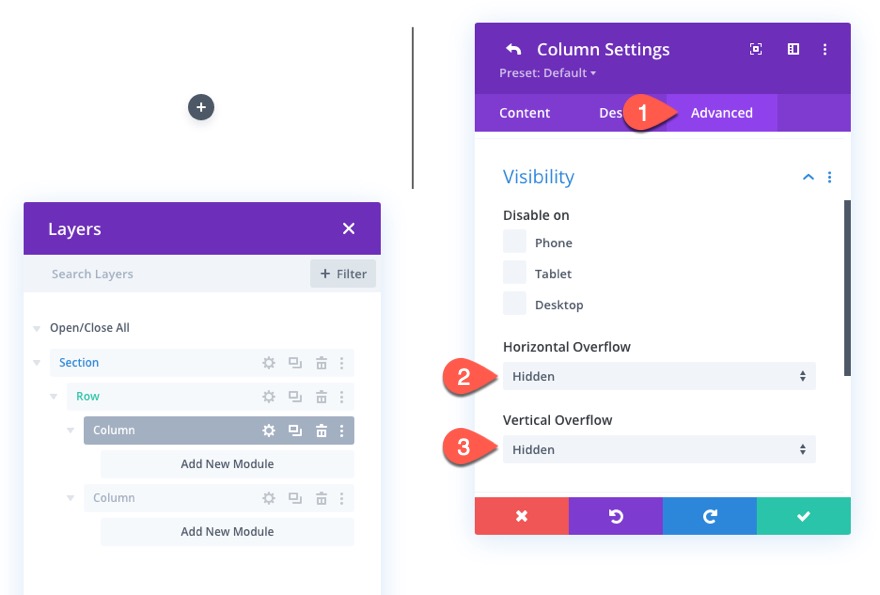
ภายใต้แท็บ ขั้นสูง ให้อัปเดตโอเวอร์โฟลว์ดังนี้:
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน
โปรดจำไว้ว่าแต่ละคอลัมน์จะต้องซ่อนโอเวอร์โฟลว์เพื่อให้ภาพก่อนและหลังจะเลื่อนออกและดูภายในแต่ละคอลัมน์เมื่อเลื่อน

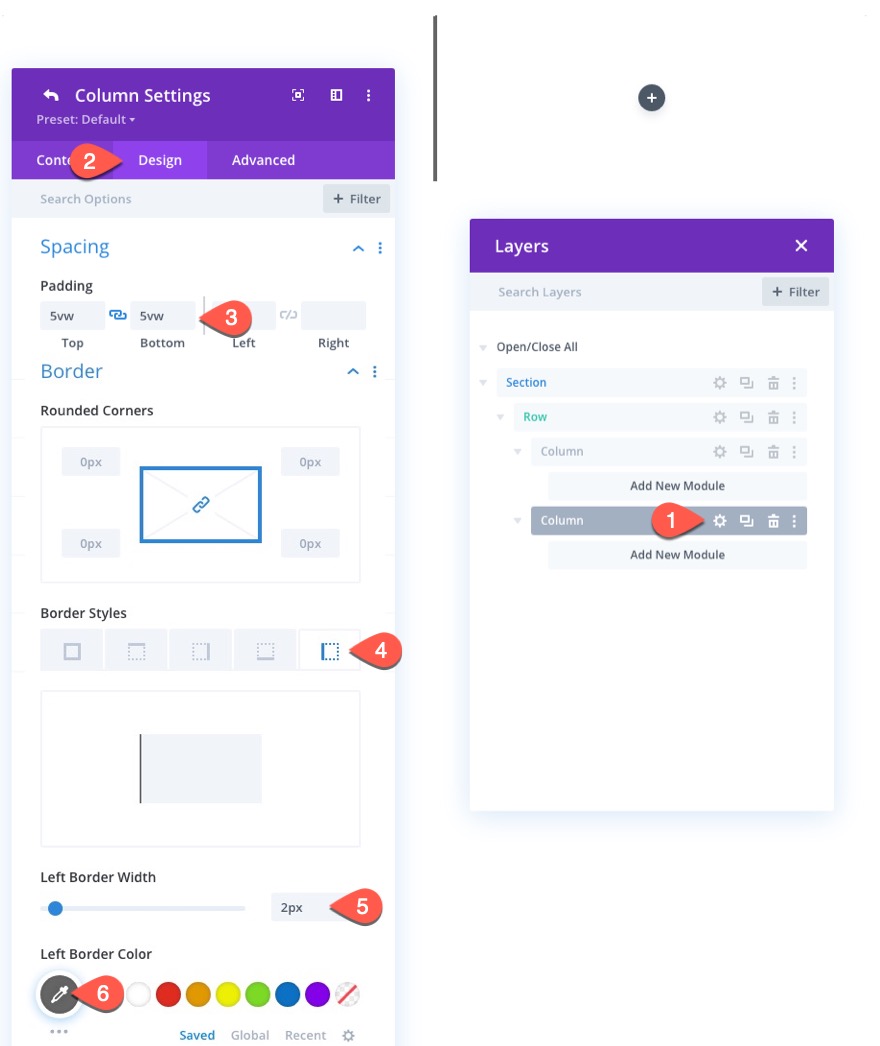
ถัดไป เปิดการตั้งค่าสำหรับคอลัมน์ 2 และอัปเดตการตั้งค่าการออกแบบดังนี้
- Padding: บน 5vw, 5vw ล่าง
- ความกว้างของเส้นขอบด้านซ้าย: 2px
- ขอบซ้ายสี: #666666
หมายเหตุ: เส้นขอบด้านขวาและด้านซ้ายของแต่ละคอลัมน์จะสร้างเส้นกลางที่จะเป็นจุดศูนย์กลางของการเปลี่ยนภาพก่อนและหลัง

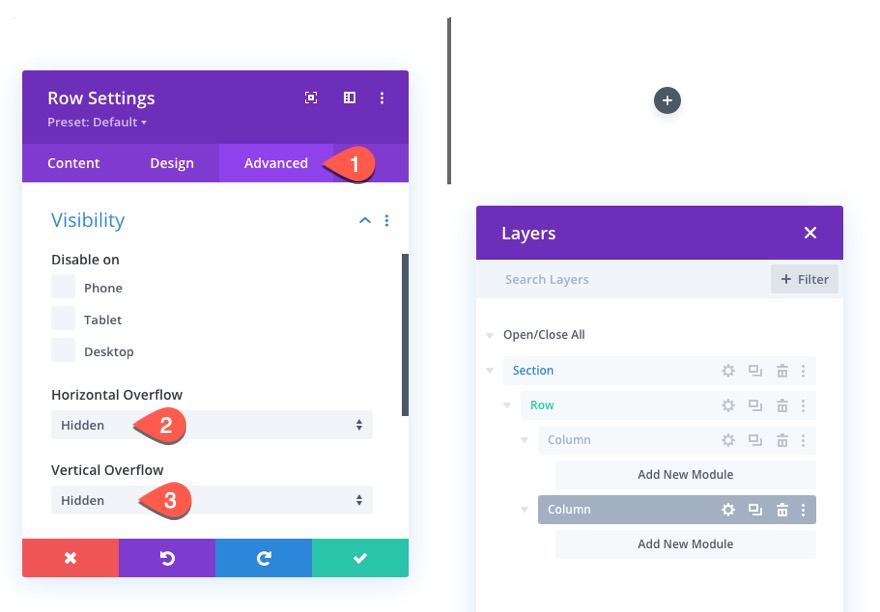
จากนั้นอัปเดตโอเวอร์โฟลว์เพื่อซ่อนสำหรับคอลัมน์นี้ด้วย
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

ส่วนที่ 2: การสร้างภาพก่อนและหลัง
ด้วยการจัดวางแบบสองคอลัมน์ของเรา ตอนนี้ เราสามารถเพิ่มรูปภาพที่เราจะใช้สำหรับแอนิเมชั่นก่อนและหลัง เราจะมีภาพทั้งหมดสามภาพ ในคอลัมน์ที่ 1 เราจะมี "เงา" ของรูปภาพ before ที่อยู่เบื้องหลัง (ไม่เคลื่อนไหว) และเราจะมีรูปภาพ before (แบบขาวดำ) ที่จะเลื่อนไปทางขวาในที่สุดเมื่อเลื่อน ในคอลัมน์ที่ 2 เราจะมีภาพหลังที่จะเลื่อนเข้าสู่มุมมองจากด้านซ้ายบนเลื่อน
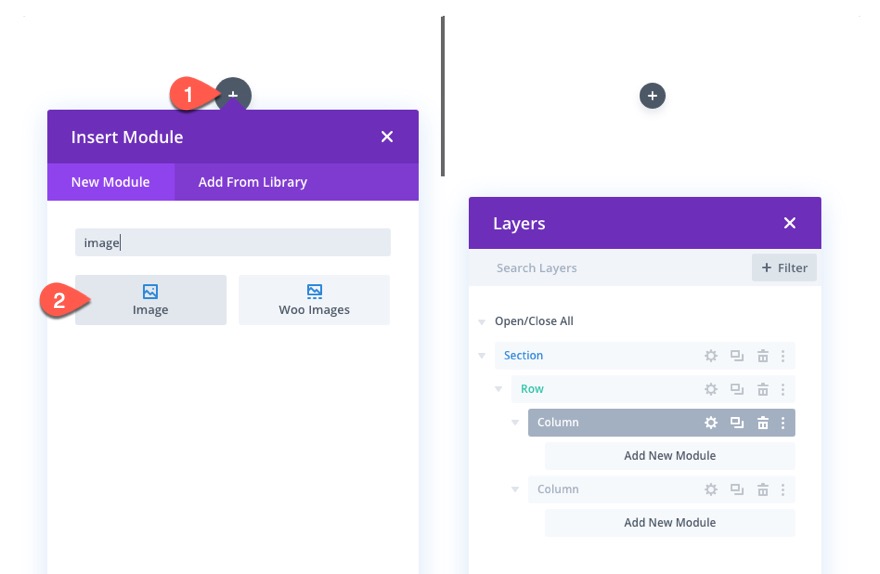
การเพิ่มสามภาพ
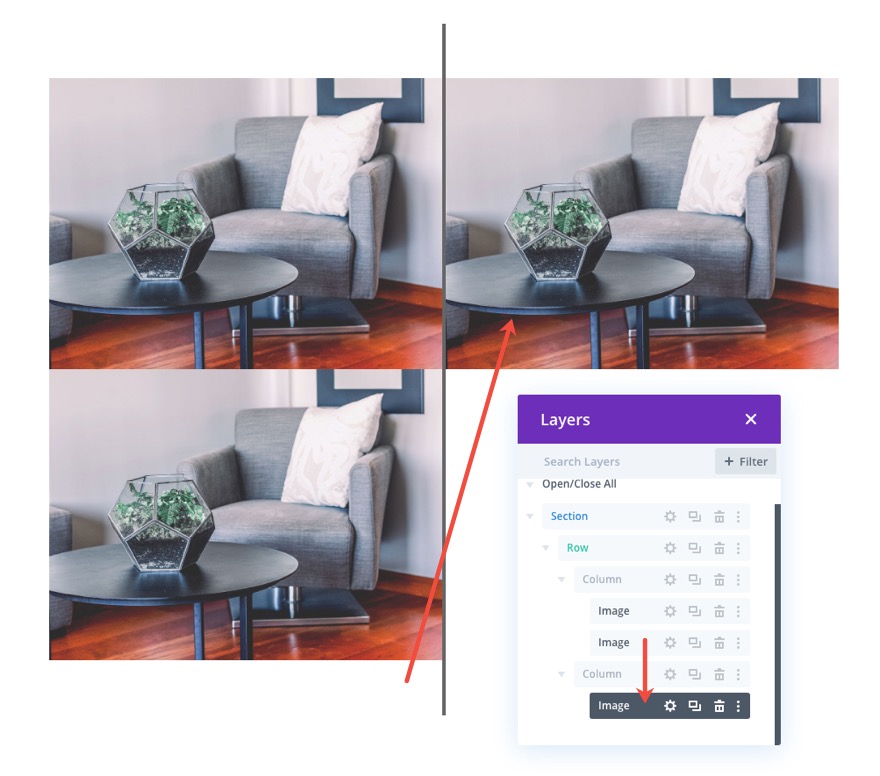
หากต้องการสร้างรูปภาพแรก ให้เพิ่มโมดูลรูปภาพใหม่ในคอลัมน์ 1

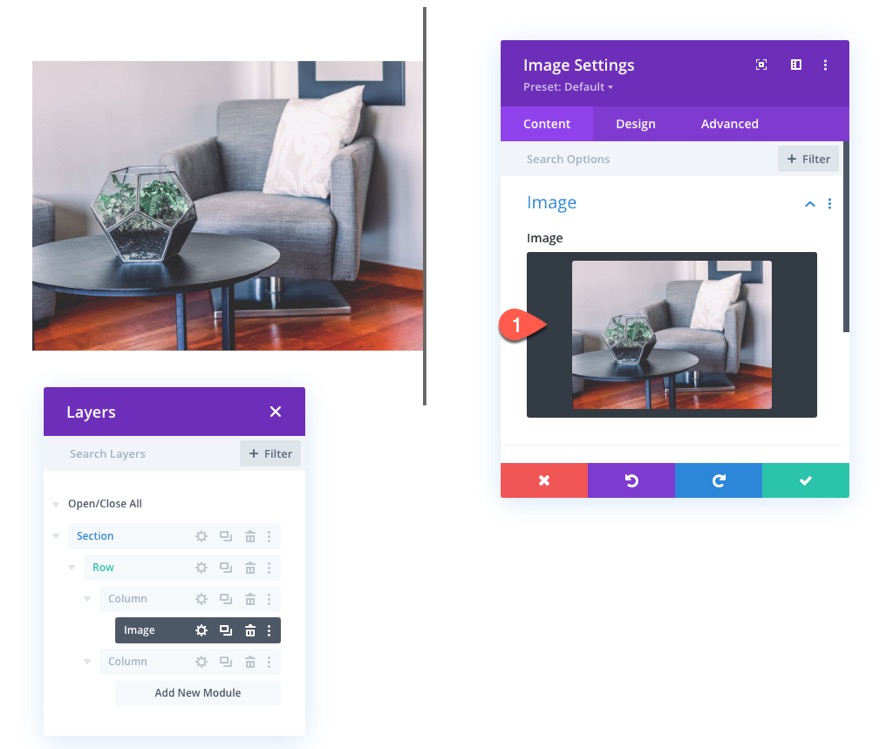
จากนั้นอัปโหลดรูปภาพไปยังโมดูล


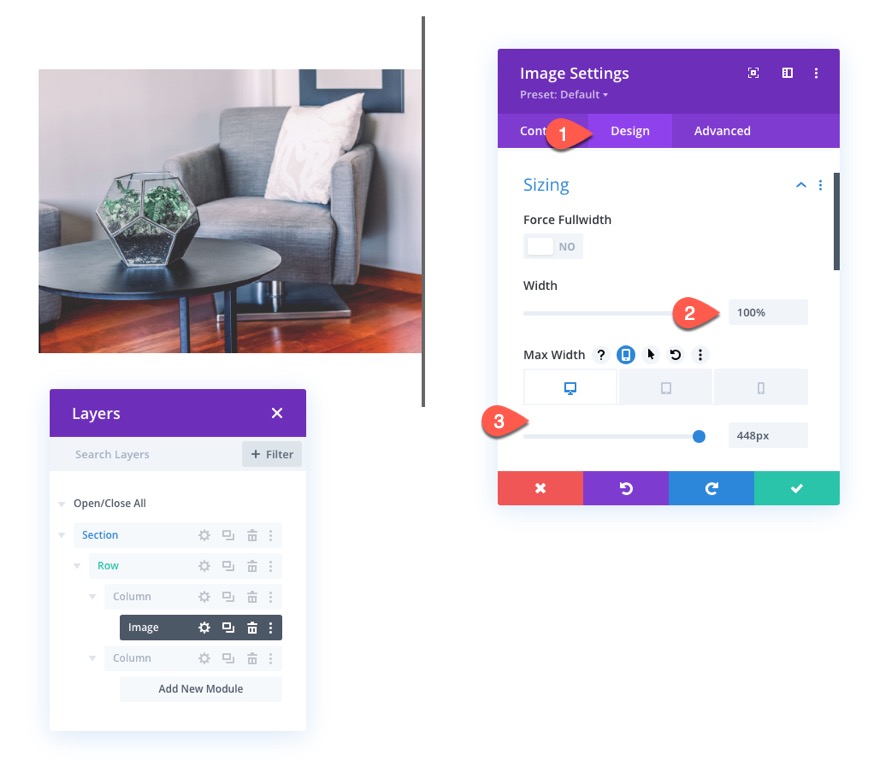
ภายใต้แท็บการออกแบบ ให้อัปเดตตัวเลือกความกว้างต่อไปนี้:
- ความกว้าง: 100%
- ความกว้างสูงสุด: 448px (เดสก์ท็อป), 348px (แท็บเล็ต), 148px (โทรศัพท์)
หมายเหตุ: ขนาดความกว้างสูงสุดแต่ละรายการกำหนดโดยครึ่งหนึ่งของแถวลบด้วยเส้นขอบ 2px ดังนั้นสำหรับเดสก์ท็อป แถวจึงมีความกว้างสูงสุด 900px ครึ่งหนึ่งของแถวคือ 450px จากนั้นนำ 2px ที่เพิ่มโดยเส้นขอบออกแล้วคุณจะได้ 448px

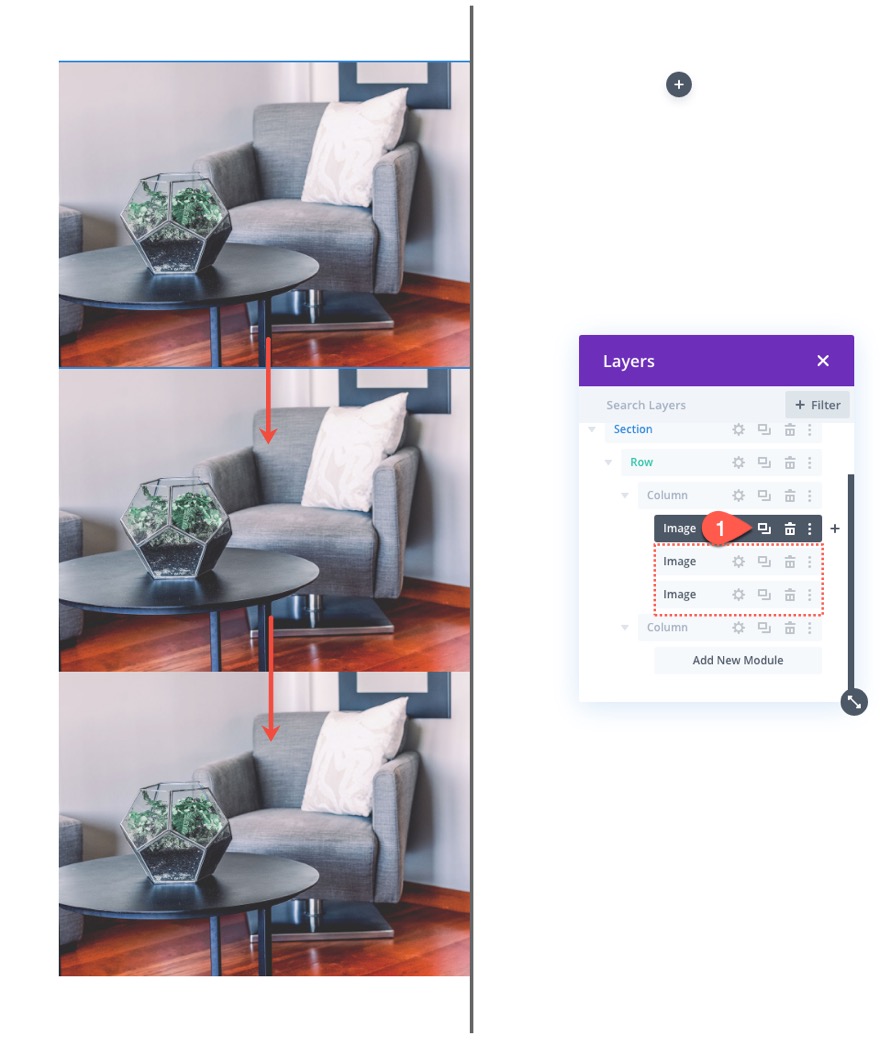
ในการสร้างภาพสองภาพถัดไป ให้ทำซ้ำโมดูลภาพสามครั้ง

จากนั้นย้ายรูปภาพหนึ่งรูปไปไว้ในคอลัมน์ 2

ส่วนที่ 3: การเพิ่มสไตล์ที่กำหนดเองและภาพเคลื่อนไหวแบบเลื่อนไปที่รูปภาพ
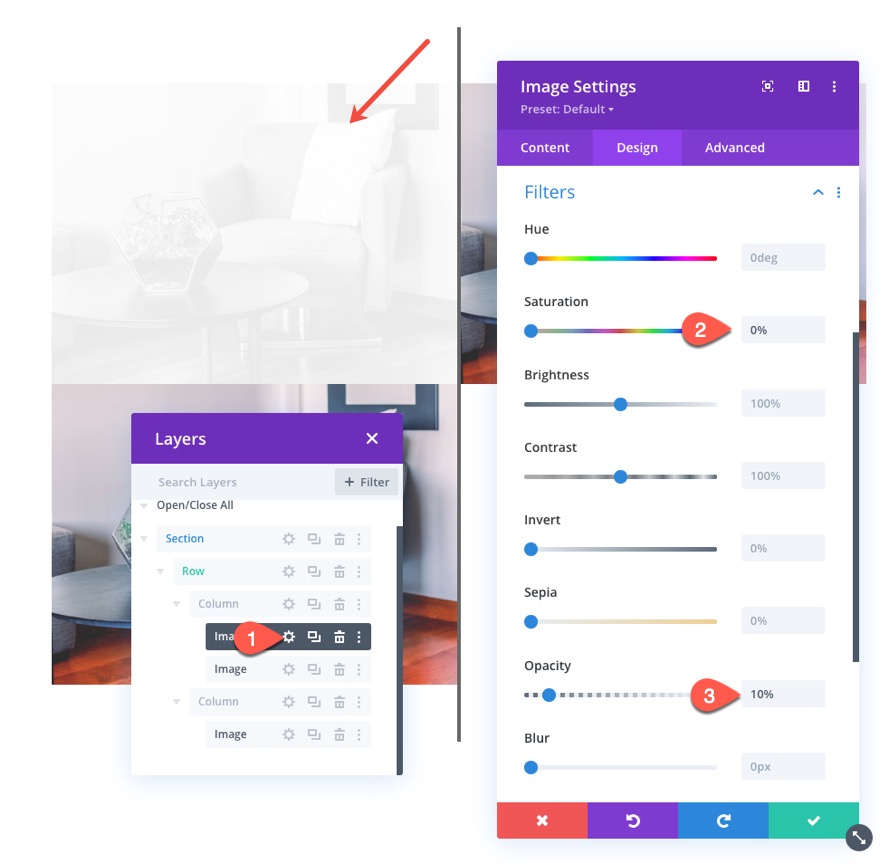
ก่อนแต่งภาพ “เงา”
หากต้องการจัดรูปแบบ "เงา" ของรูปภาพก่อนหน้า ให้เปิดการตั้งค่าสำหรับรูปภาพแรก (หรือบนสุด) ในคอลัมน์ 1 และอัปเดตตัวเลือกตัวกรองดังนี้:
- ความอิ่มตัว: 0%
- ความทึบ: 10%

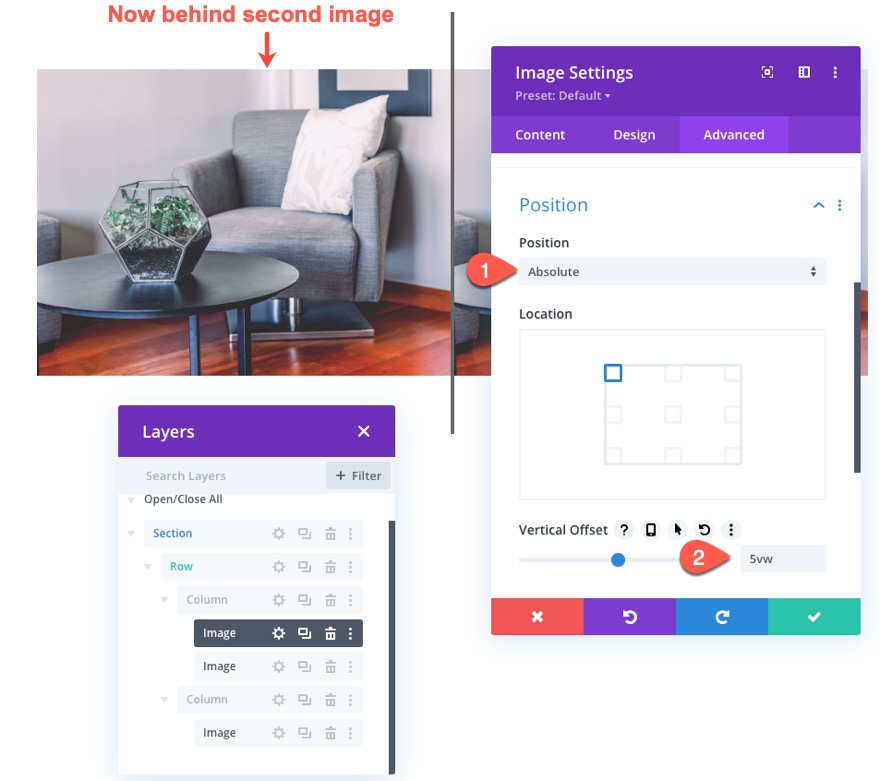
เพื่อให้แน่ใจว่าภาพเงาอยู่ด้านหลังภาพก่อนหน้า ให้อัปเดตตำแหน่งของภาพดังนี้:
- ตำแหน่ง: Absolute
- ออฟเซ็ตแนวตั้ง: 5vw
หมายเหตุ: ออฟเซ็ตแนวตั้งควรเท่ากับการเติมด้านบนของคอลัมน์ เพื่อให้รูปภาพอยู่ในแนวเดียวกันในแนวตั้ง

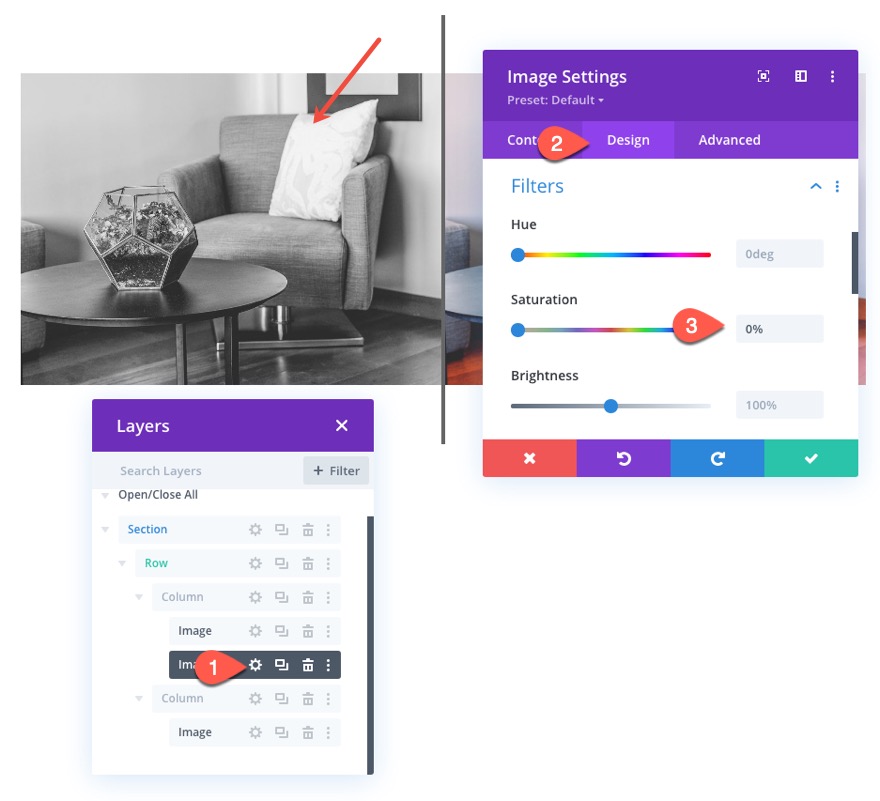
ก่อนการจัดรูปแบบรูปภาพและการตั้งค่าการเลื่อน
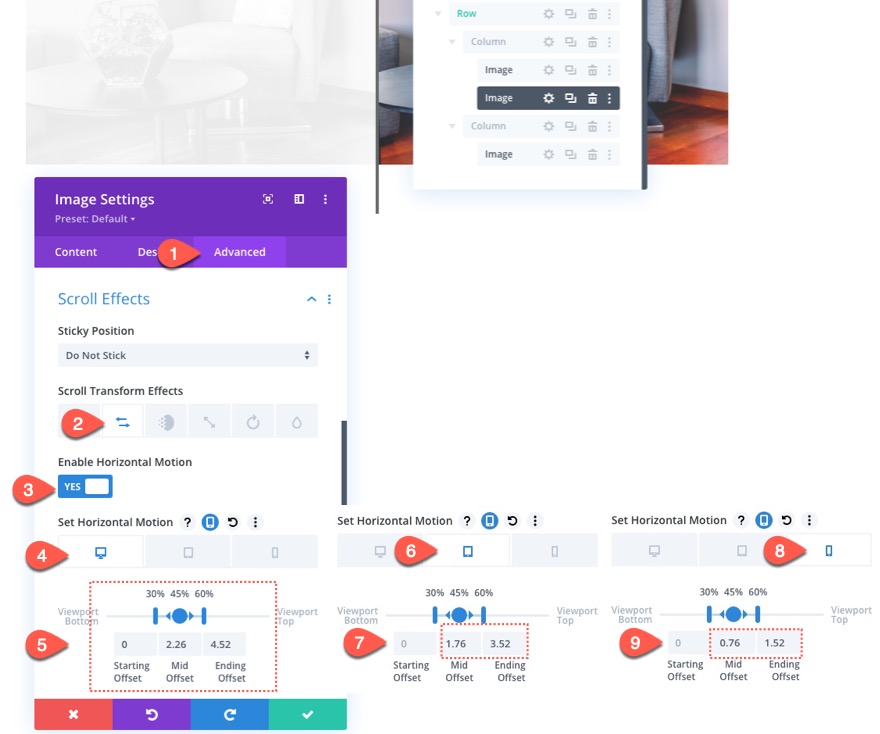
ถัดไป เปิดการตั้งค่าสำหรับรูปภาพที่สองในคอลัมน์ 1 (ตอนนี้นั่งอยู่เหนือรูปภาพเงา) และอัปเดตตัวกรองความอิ่มตัวเพื่อให้เป็นรูปภาพในเวอร์ชันขาวดำดังนี้:
- ความอิ่มตัว: 0%

ใต้แท็บขั้นสูง ให้เลือกแท็บการเคลื่อนไหวในแนวนอนภายใต้เอฟเฟกต์การเลื่อนเลื่อนและเปิดใช้งานการเคลื่อนไหวในแนวนอน จากนั้นอัปเดตสิ่งต่อไปนี้:
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับเดสก์ท็อป...
- ออฟเซ็ตเริ่มต้น: 0 (ที่ 30%)
- ออฟเซ็ตกลาง: 2.26 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 4.52 (ที่ 60%)
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับแท็บเล็ต...
- ออฟเซ็ตเริ่มต้น: 0 (ที่ 30%)
- ออฟเซ็ตกลาง: 1.76 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 3.52 (ที่ 60%)
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับโทรศัพท์...
- ออฟเซ็ตเริ่มต้น: 0 (ที่ 30%)
- ออฟเซ็ตกลาง: 0.76 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 1.52 (ที่ 60%)

หมายเหตุ: โปรดทราบว่าค่าออฟเซ็ตถูกกำหนดเป็นพิกเซล ค่า 1 เท่ากับ 100px ดังนั้นค่า 4.52 จึงเป็น 452px ดังนั้นเมื่อสิ้นสุดภาพเคลื่อนไหวแนวนอนบนเดสก์ท็อป รูปภาพจะย้ายไปทางขวา 452px 452px ถูกกำหนดโดยครึ่งหนึ่งของแถว (450px) บวกกับเส้นขอบ 2px
หลังจากการตั้งค่าการเลื่อนภาพ
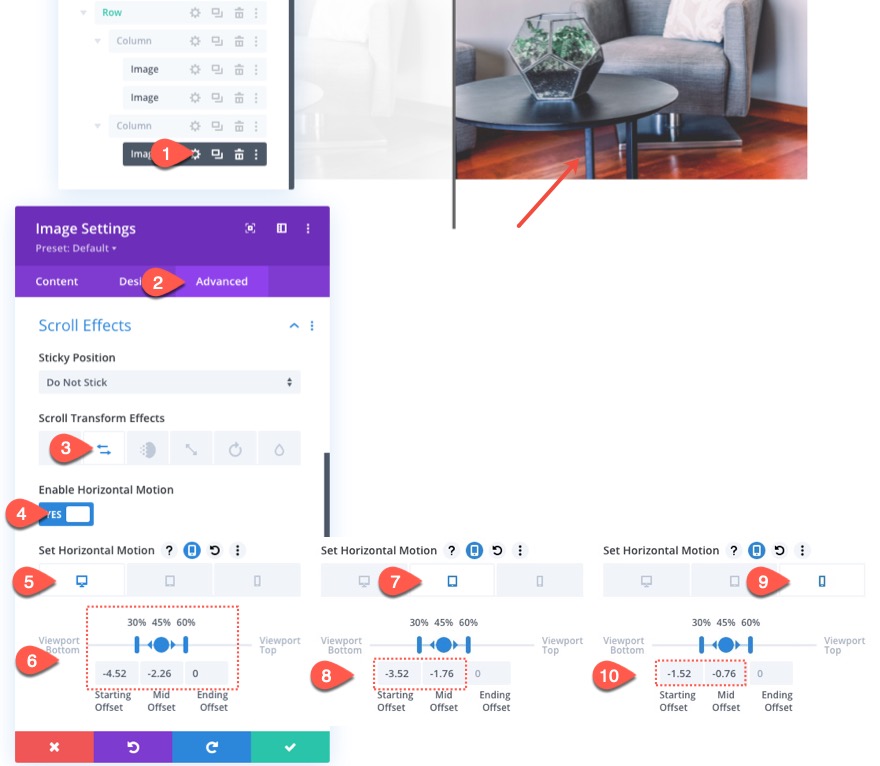
สุดท้าย อัปเดตภาพสุดท้ายในคอลัมน์ 2 ด้วยเอฟเฟกต์การเลื่อนแนวนอนต่อไปนี้:
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับเดสก์ท็อป...
- ออฟเซ็ตเริ่มต้น: -4.52 (ที่ 30%)
- ออฟเซ็ตกลาง: -2.26 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 0 (ที่ 60%)
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับแท็บเล็ต...
- ออฟเซ็ตเริ่มต้น: -3.52 (ที่ 30%)
- ออฟเซ็ตกลาง: -1.76 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 0 (ที่ 60%)
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับโทรศัพท์...
- ออฟเซ็ตเริ่มต้น: -1.52 (ที่ 30%)
- ออฟเซ็ตกลาง: -0.76 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 0 (ที่ 60%)

การเพิ่มส่วนต่างสำหรับการทดสอบการเลื่อน
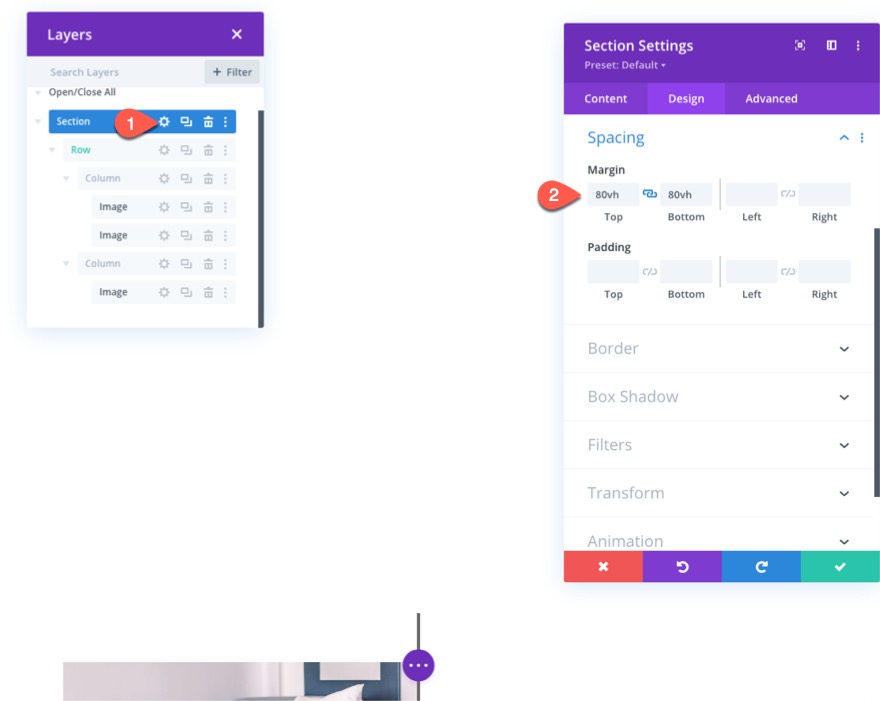
ก่อนที่จะดูภาพเคลื่อนไหวการเลื่อนของเราจนถึงตอนนี้ เราจำเป็นต้องเพิ่มระยะขอบบนและล่างชั่วคราวในส่วนนั้นเพื่อเราจะได้มีที่ว่างให้เลื่อนบนหน้าสด
เปิดการตั้งค่าส่วนและอัปเดตสิ่งต่อไปนี้:
- ขอบ: 80vh บน 80vh ล่าง

ตอนนี้ตรวจสอบผลลัพธ์บนหน้าสด
ส่วนที่ 4: การสร้างข้อความส่วนหัวก่อนและหลัง
เพื่อสิ้นสุดการออกแบบ เราต้องสร้างข้อความส่วนหัวก่อนและหลังเหนือแต่ละภาพ
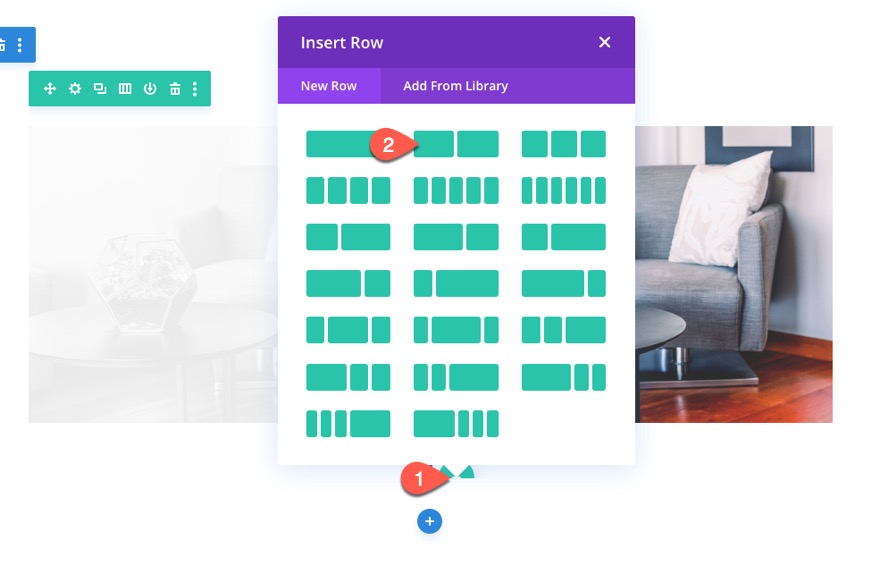
แถวใหม่
เมื่อต้องการทำสิ่งนี้ ให้สร้างแถวสองคอลัมน์ใหม่

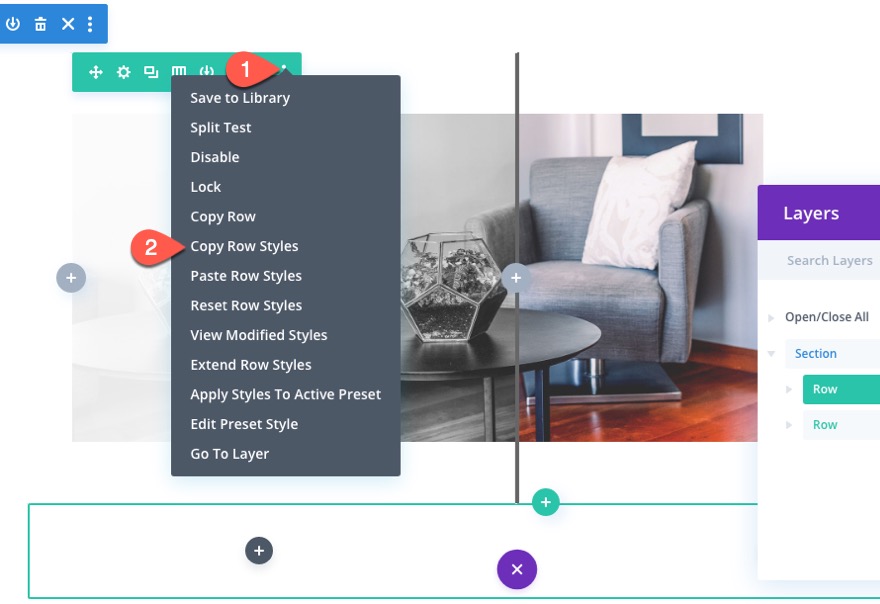
คัดลอกลักษณะแถวจากแถวก่อนหน้าที่มีรูปภาพของเรา

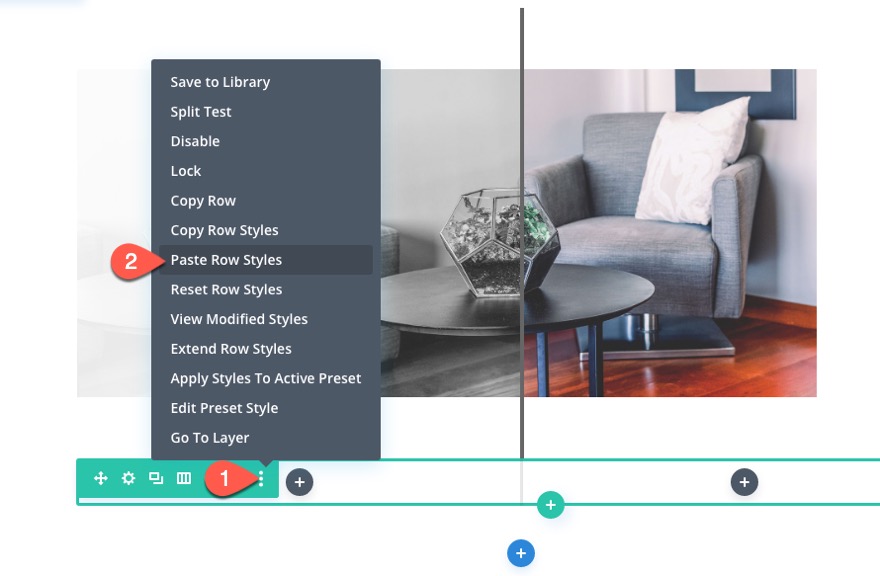
จากนั้นวางลักษณะแถวลงในแถวใหม่

การเพิ่มโมดูลข้อความ
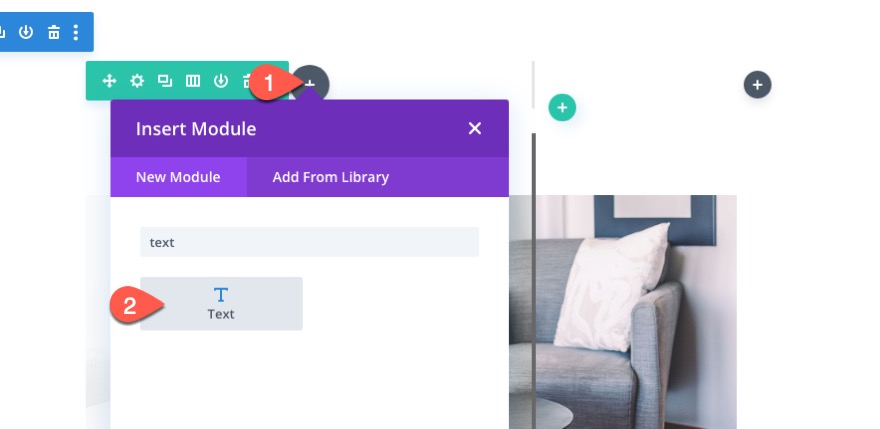
เมื่อแถวเสร็จแล้ว ให้ลากเข้าไปที่ด้านบนของแถวที่มีรูปภาพ จากนั้นเพิ่มโมดูลข้อความใหม่ในคอลัมน์ 1 ของแถวใหม่

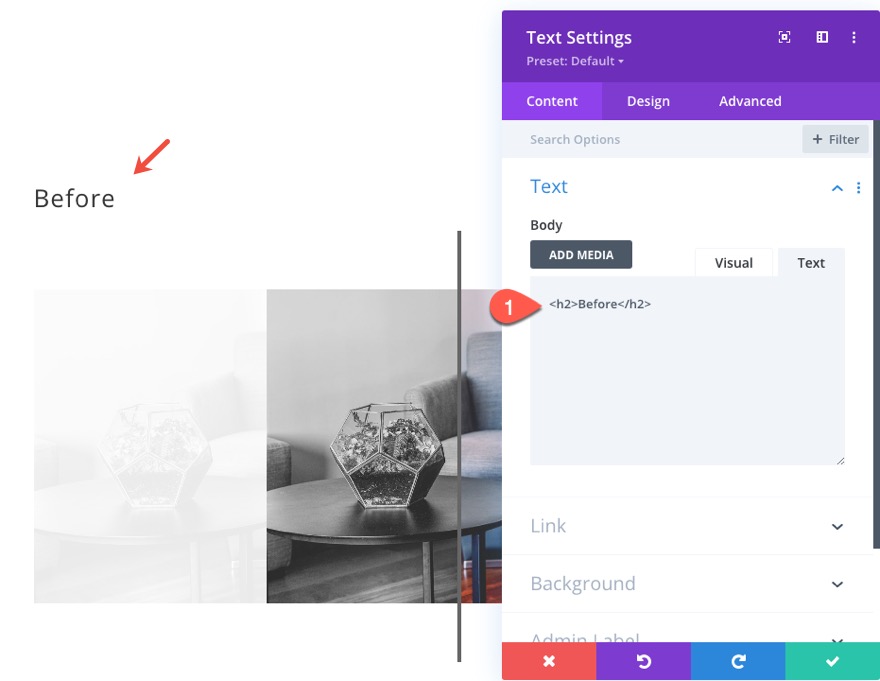
จากนั้นแทนที่ข้อความเนื้อหาดังต่อไปนี้:
<h2>Before</h2>

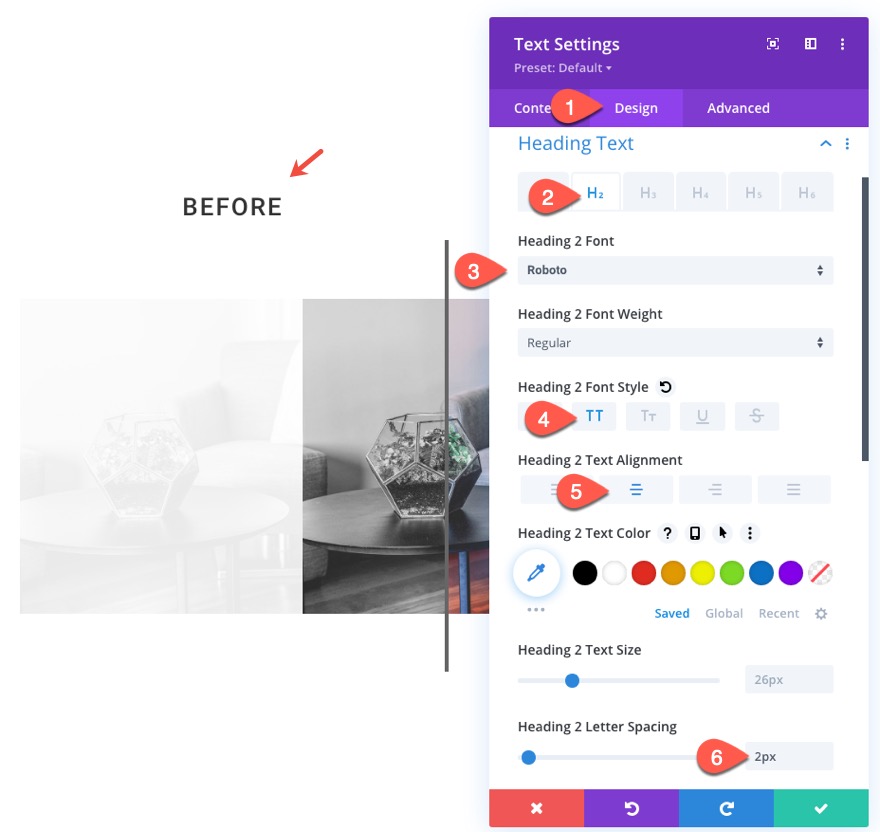
ภายใต้แท็บการออกแบบ ให้อัปเดตสไตล์ส่วนหัว H2 ต่อไปนี้:
- หัวข้อ 2 แบบอักษร: Roboto
- ส่วนหัว 2 รูปแบบตัวอักษร: TT
- การจัดตำแหน่งข้อความหัวเรื่อง 2: center
- หัวเรื่อง 2 ระยะห่างตัวอักษร: 2px

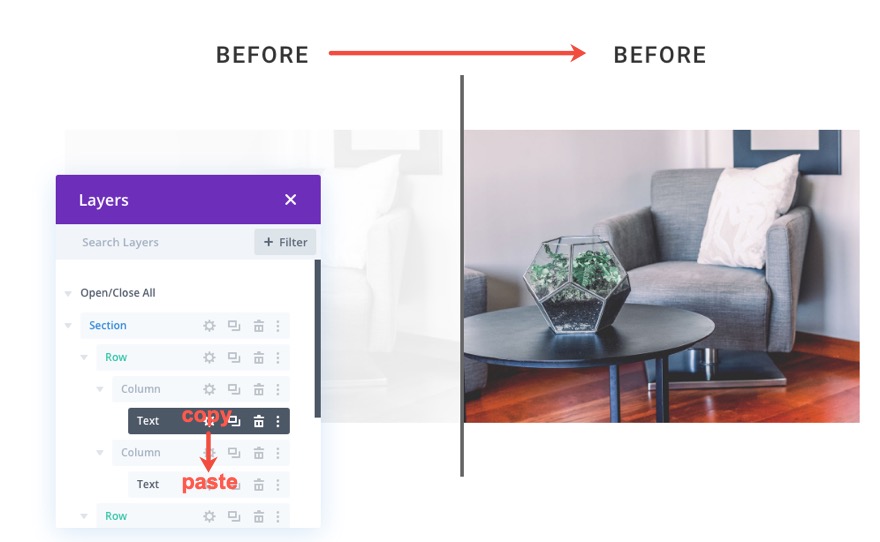
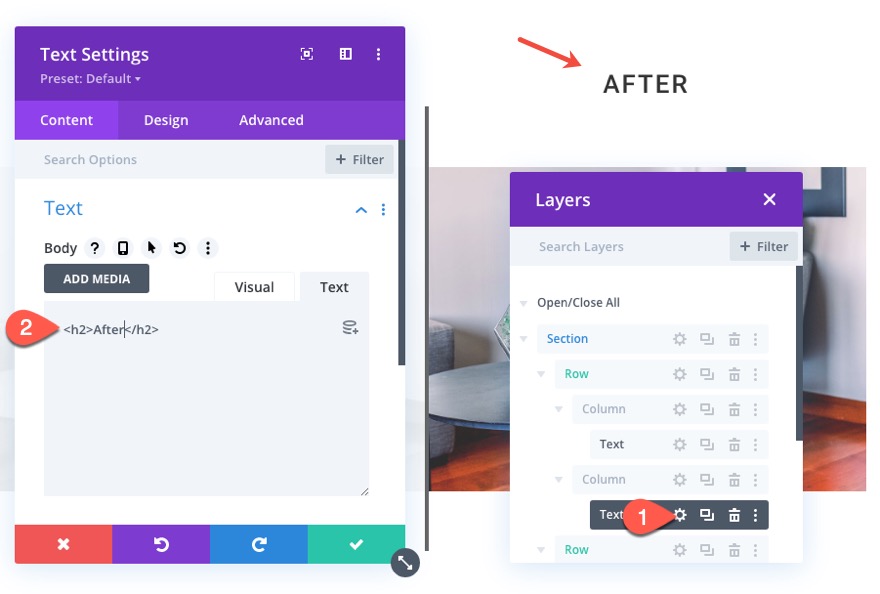
ในการสร้างส่วนหัวสำหรับภาพหลัง ให้คัดลอกโมดูลข้อความแล้ววางลงในคอลัมน์ 2 ของแถวเดียวกัน

จากนั้นอัปเดตข้อความ H2 เป็น "หลัง" แทนที่จะเป็น "ก่อนหน้า"

แค่นั้นแหละ!
ผลสุดท้าย
นี่คือผลลัพธ์สุดท้าย
และนี่คือลักษณะที่ปรากฏบนแท็บเล็ตและโทรศัพท์:
และนี่คือตัวอย่างเพิ่มเติมบางส่วนที่คุณสามารถทำได้โดยแทนที่รูปภาพที่ใช้
ความคิดสุดท้าย
ในบทช่วยสอนนี้ เราแสดงให้คุณเห็นว่าการสร้างการเลื่อนแบบกำหนดเองของคุณเองแบบเคลื่อนไหวก่อนและหลังภาพโดยใช้ Divi นั้นง่ายเพียงใด สิ่งที่ยอดเยี่ยมเกี่ยวกับการออกแบบนี้คือง่ายต่อการทำซ้ำสำหรับตัวอย่างภาพก่อนและหลัง สิ่งที่คุณต้องทำคือทำซ้ำส่วนและอัปเดตรูปภาพ! จำไว้ว่าเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด คุณจะต้องเก็บรูปภาพเหล่านั้นให้มีขนาดเท่ากัน เพื่อให้มันอยู่ในแนวเดียวกันระหว่างการเคลื่อนไหว
หวังว่านี่จะช่วยเพิ่มการออกแบบเพิ่มเติมให้กับโครงการต่อไปของคุณที่อาจจำเป็นต้องแสดงภาพก่อนและหลัง
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
