كيفية إنشاء التمرير بالرسوم المتحركة قبل وبعد الصور في Divi
نشرت: 2021-04-07تحتاج الكثير من مواقع الويب إلى عرض الصور قبل وبعد لعدة أسباب. على سبيل المثال ، يمكن لشركات تصميم الويب عرض صور قبل وبعد مواقع الويب التي أنشأتها ، ويمكن لمواقع اللياقة البدنية أن تظهر قبل وبعد صور العملاء الناجحين (والملائمين). عادة ، تستقر مواقع الويب على تصميم بسيط يعرض كل صورة بجوار بعضها البعض. في هذا البرنامج التعليمي ، سنعمل على تحسين هذا التصميم التقليدي بالرسوم المتحركة التفاعلية.
في هذا البرنامج التعليمي ، سوف نوضح كيفية إنشاء صور متحركة متحركة قبل وبعد الصور في Divi. باستخدام هذا التصميم ، سيرى المستخدم انتقال الصور قبل وبعد أثناء التمرير لأسفل الصفحة. هذه طريقة رائعة لجذب المستخدمين للتمرير لأسفل موقعك ورؤية التحول بطريقة فريدة. بالإضافة إلى ذلك ، يمكننا بناء هذا باستخدام خيارات Divi المدمجة فقط. لا حاجة إلى رمز مخصص أو مكون إضافي!
هيا بنا نبدأ.
نظرة خاطفة
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
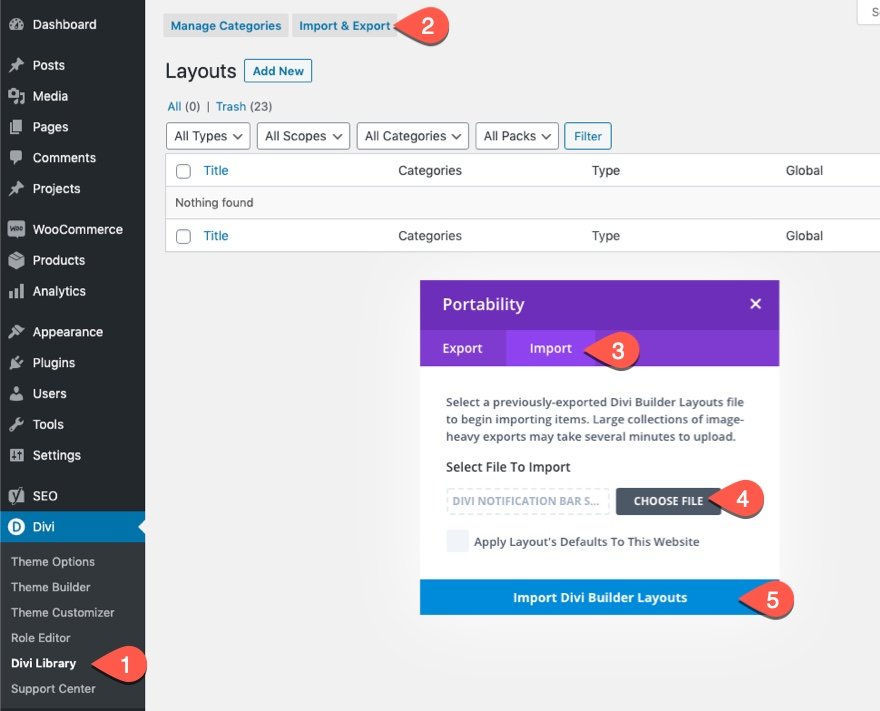
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء

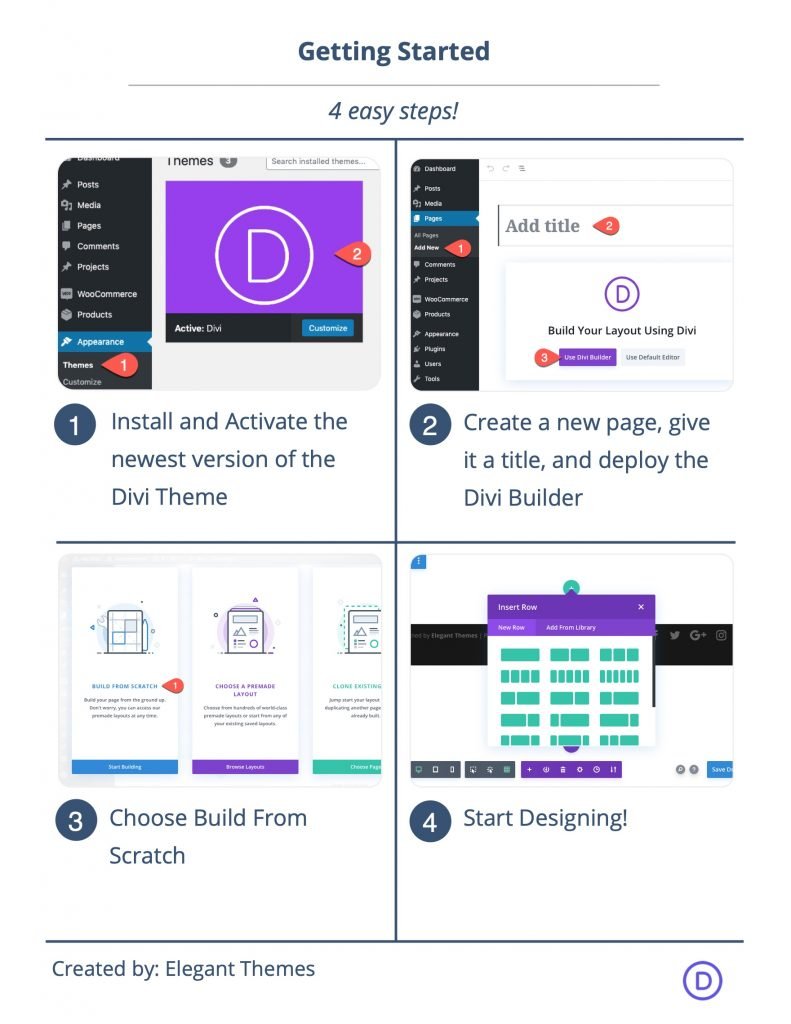
للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
إنشاء Scroll Animated قبل وبعد الصور في Divi
نحن الآن على استعداد لبدء إنشاء التمرير المتحرك الخاص بنا قبل وبعد الصور في Divi. للقيام بذلك ، سنحتاج أولاً إلى إنشاء صف من عمودين لا يلتف (أو ينكسر) على الهاتف المحمول. سيحتاج كل عمود أيضًا إلى إخفاء الفائض بحيث تنزلق الصور السابقة واللاحقة للخارج ويتم عرضها داخل كل عمود عند التمرير. بمجرد وضع الأعمدة في مكانها الصحيح ، سنضيف صورنا إلى كل عمود ونضيف التصميم والتمرير الأفقي المتحرك لكل عمود. بمجرد أن يتم ذلك ، سنضيف النص قبل وبعد العنوان أعلى الصور.
الجزء 1: إنشاء صف من عمودين
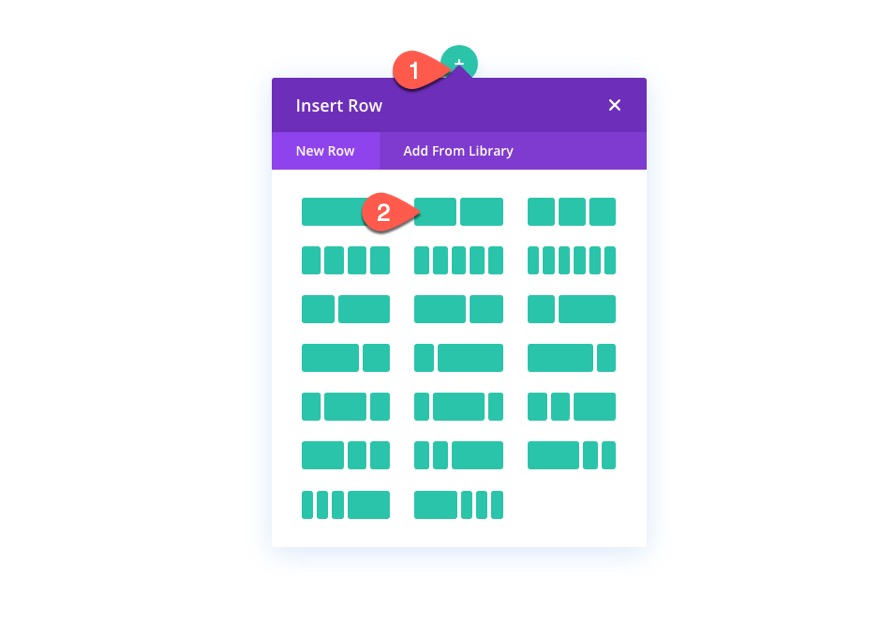
للبدء ، أضف صفًا من عمودين إلى القسم العادي الافتراضي باستخدام Divi Builder في الواجهة الأمامية.

إعدادات الصف
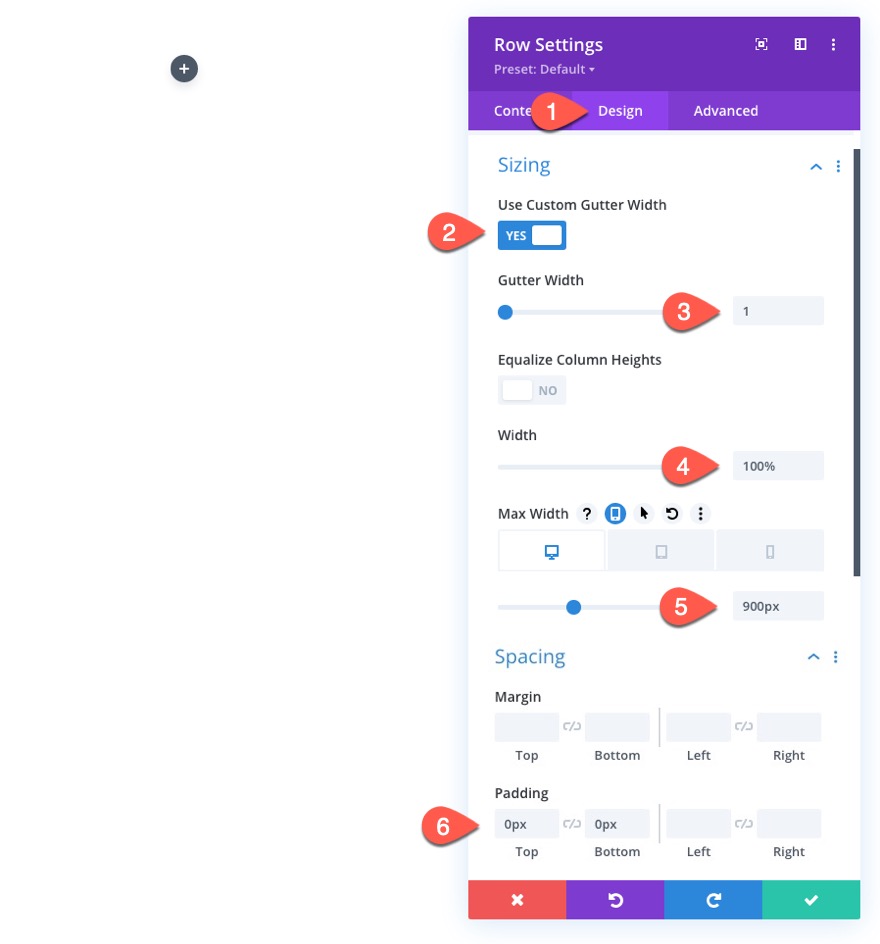
افتح إعدادات الصف وقم بتحديث ما يلي:
- عرض الحضيض: 1
- العرض: 100٪
- العرض الأقصى: 900 بكسل (سطح المكتب) ، 700 بكسل (الجهاز اللوحي) ، 300 بكسل (الهاتف)
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل
ملاحظة: يعد ضبط أقصى عرض للصف باستخدام وحدات طول البكسل أمرًا بالغ الأهمية لعمل هذا التصميم. ضع هذه القيم في الاعتبار لأن عرض كل صورة ورسومات التمرير الأفقية التي سنضيفها لاحقًا ستعتمد على أقصى عرض للصف.

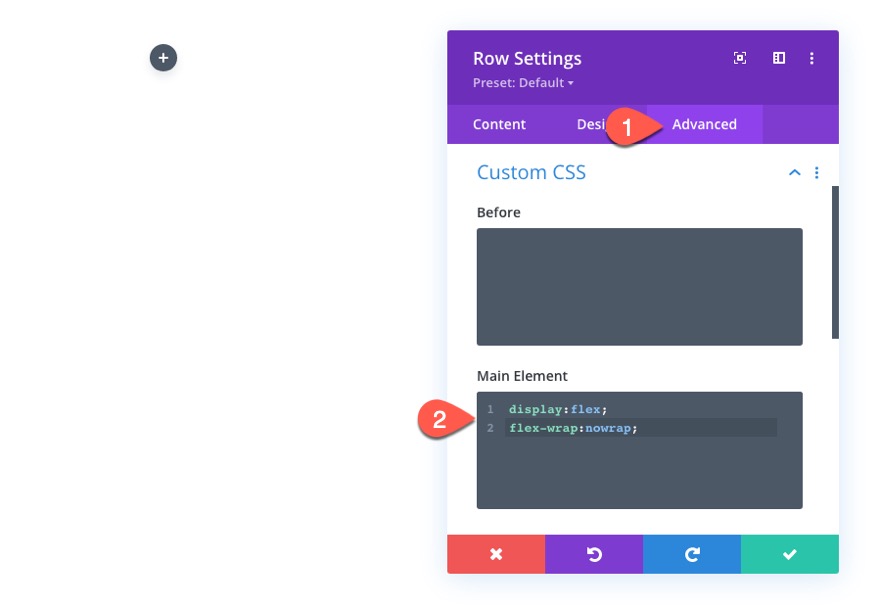
للتأكد من أن الأعمدة لا تلتف أو تنقسم إلى تخطيط من عمود واحد على الهاتف المحمول ، افتح علامة التبويب المتقدمة وأضف CSS المخصص التالي إلى العنصر الرئيسي:
display:flex; flex-wrap:nowrap;

إعدادات العمود
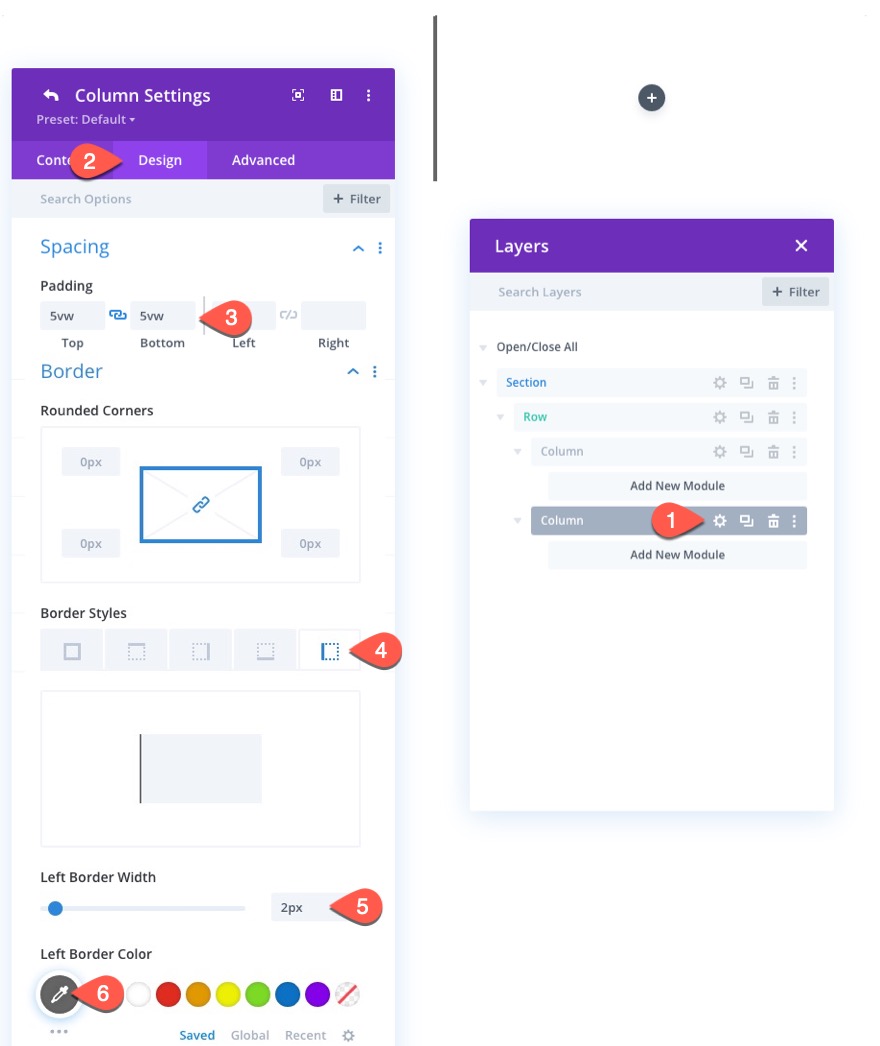
بعد ذلك ، افتح إعدادات العمود 1 وقم بتحديث إعدادات التصميم على النحو التالي:
- الحشو: 5vw أعلى ، 5vw أسفل
- عرض الحد الأيمن: 2 بكسل
- لون الحد الأيمن: # 666666

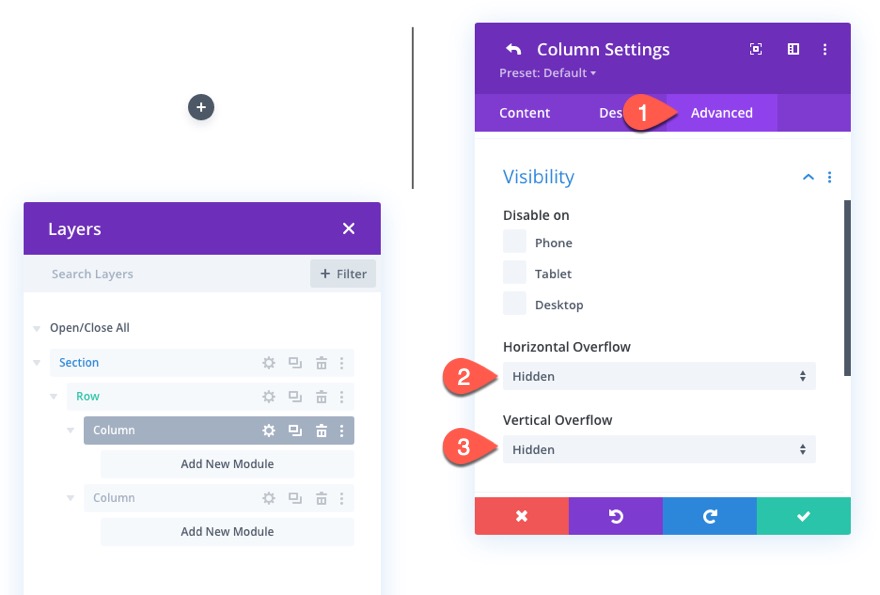
ضمن علامة التبويب خيارات متقدمة ، قم بتحديث تجاوز السعة كما يلي:
- الفائض الأفقي: مخفي
- الفائض العمودي: مخفي
تذكر أن كل عمود من الأعمدة سيحتاج إلى إخفاء الفائض بحيث تنزلق الصور السابقة واللاحقة للخارج والداخل لعرضها داخل كل عمود عند التمرير

بعد ذلك ، افتح إعدادات العمود 2 وقم بتحديث إعدادات التصميم على النحو التالي:
- الحشو: 5vw أعلى ، 5vw أسفل
- عرض الحد الأيسر: 2 بكسل
- لون الحد الأيسر: # 666666
ملاحظة: يُنشئ الحد الأيمن والأيسر على كل عمود الخط الأوسط الذي سيكون النقطة المركزية لانتقال الصورة قبل وبعد.

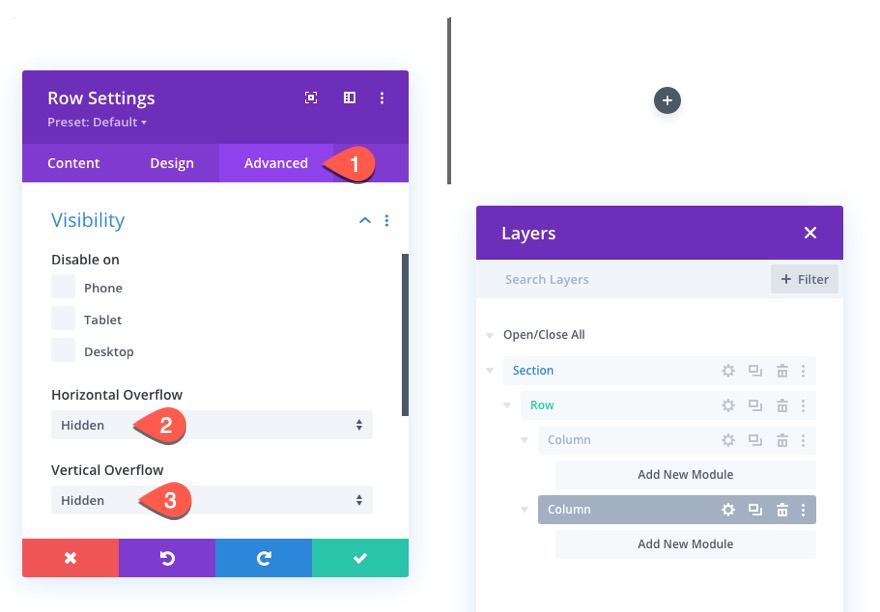
ثم قم بتحديث الفائض إلى مخفي لهذا العمود أيضًا.
- الفائض الأفقي: مخفي
- الفائض العمودي: مخفي

الجزء 2: إنشاء الصور قبل وبعد
من خلال التخطيط المكون من عمودين ، يمكننا الآن إضافة الصور التي سنستخدمها للرسوم المتحركة قبل وبعد. سيكون لدينا في الواقع ثلاث صور إجمالية. في العمود 1 ، سيكون لدينا نسخة "ظل" من الصورة السابقة التي تبقى متخلفة (لا تتحرك) وسيكون لدينا الصورة السابقة (بالأبيض والأسود) والتي ستنتقل في النهاية إلى اليمين عند التمرير. في العمود 2 ، سيكون لدينا الصورة التالية التي ستنتقل إلى العرض من اليسار عند التمرير.
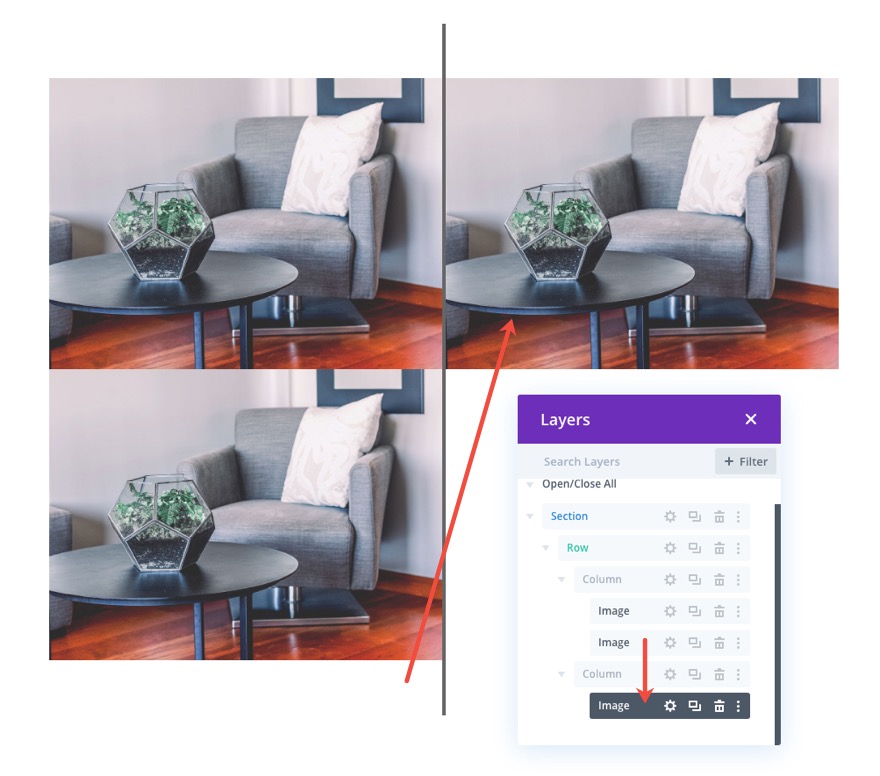
إضافة الصور الثلاث
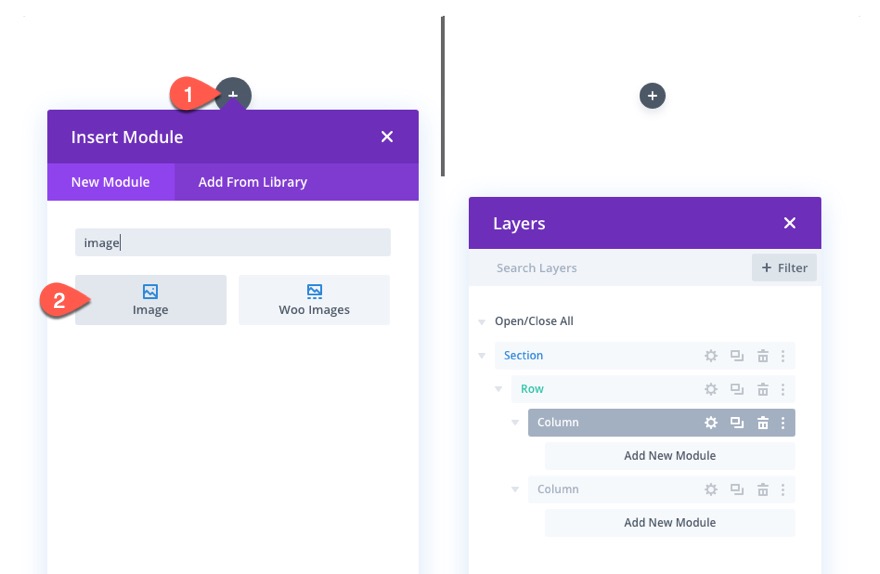
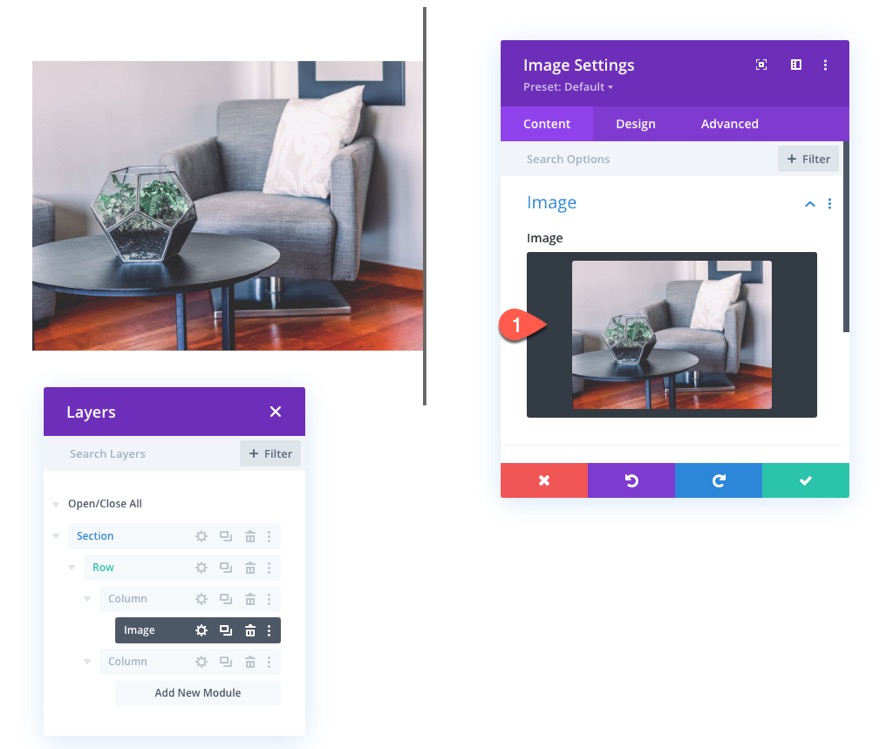
لإنشاء الصورة الأولى ، أضف وحدة صورة جديدة في العمود 1.

ثم قم بتحميل صورة للوحدة.

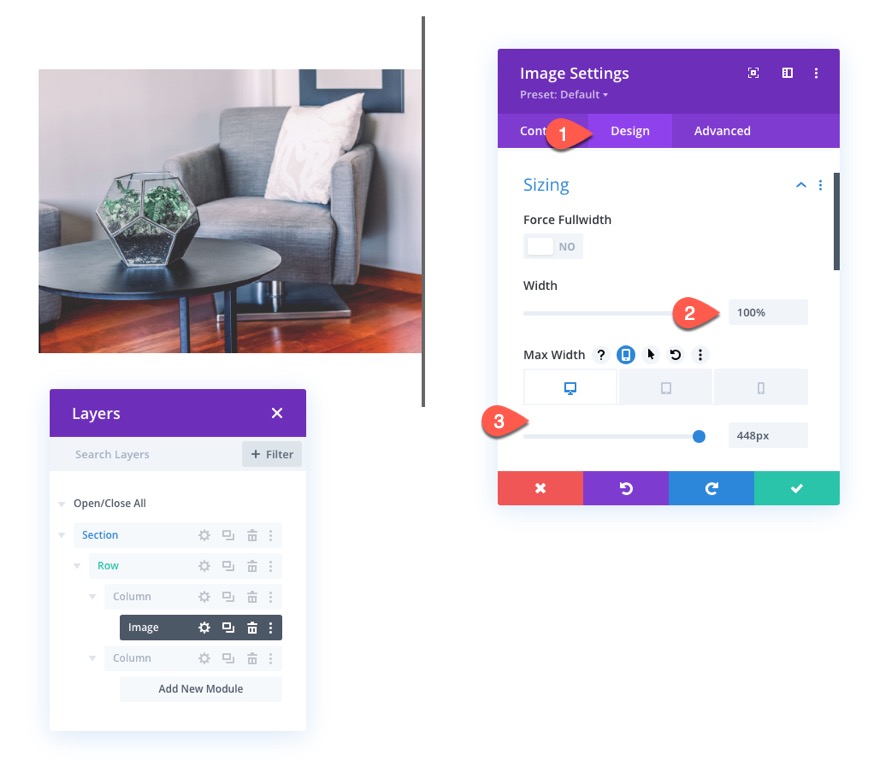
ضمن علامة تبويب التصميم ، قم بتحديث خيارات العرض التالية:
- العرض: 100٪
- العرض الأقصى: 448 بكسل (سطح المكتب) ، 348 بكسل (الكمبيوتر اللوحي) ، 148 بكسل (الهاتف)
ملاحظة: يتم تحديد كل أبعاد أقصى عرض بنصف الصف بالضبط مطروحًا منه حد 2 بكسل. لذلك بالنسبة لسطح المكتب ، يبلغ الحد الأقصى لعرض الصف 900 بكسل. نصف الصف 450 بكسل. ثم أزل 2 بكسل المضافة بواسطة الحد وستحصل على 448 بكسل.


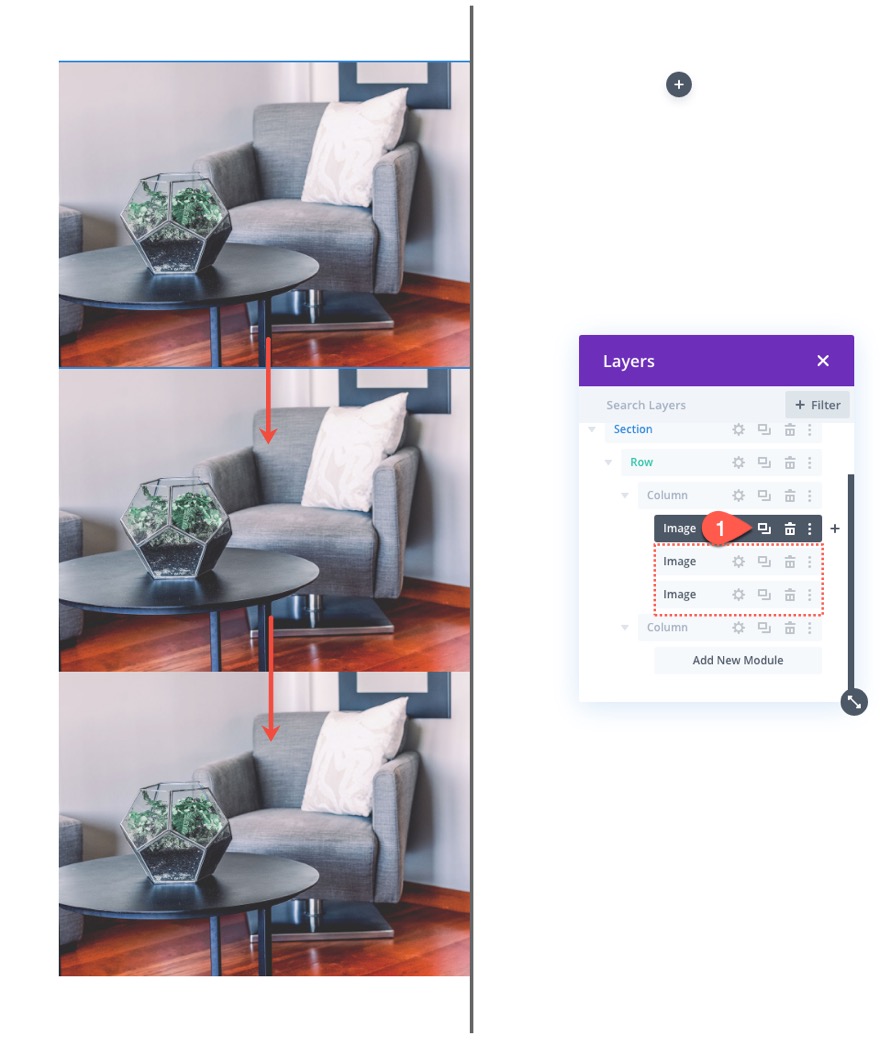
لإنشاء الصورتين التاليتين ، قم بتكرار وحدة الصورة ثلاث مرات.

ثم انقل إحدى الصور إلى العمود 2.

الجزء 3: إضافة نمط مخصص وتحريك التمرير إلى الصور
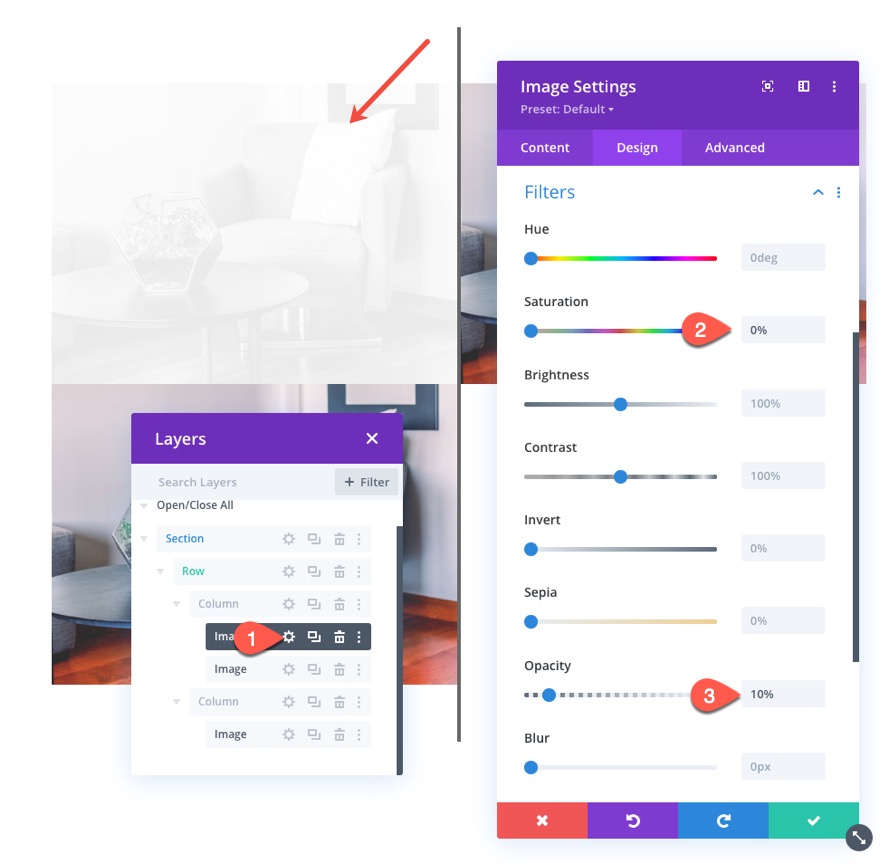
قبل تنسيق الصورة "الظل"
لتحديد نمط الصورة السابقة "الظل" ، افتح إعدادات الصورة الأولى (أو العلوية) في العمود 1 وقم بتحديث خيار المرشح على النحو التالي:
- التشبع: 0٪
- العتامة: 10٪

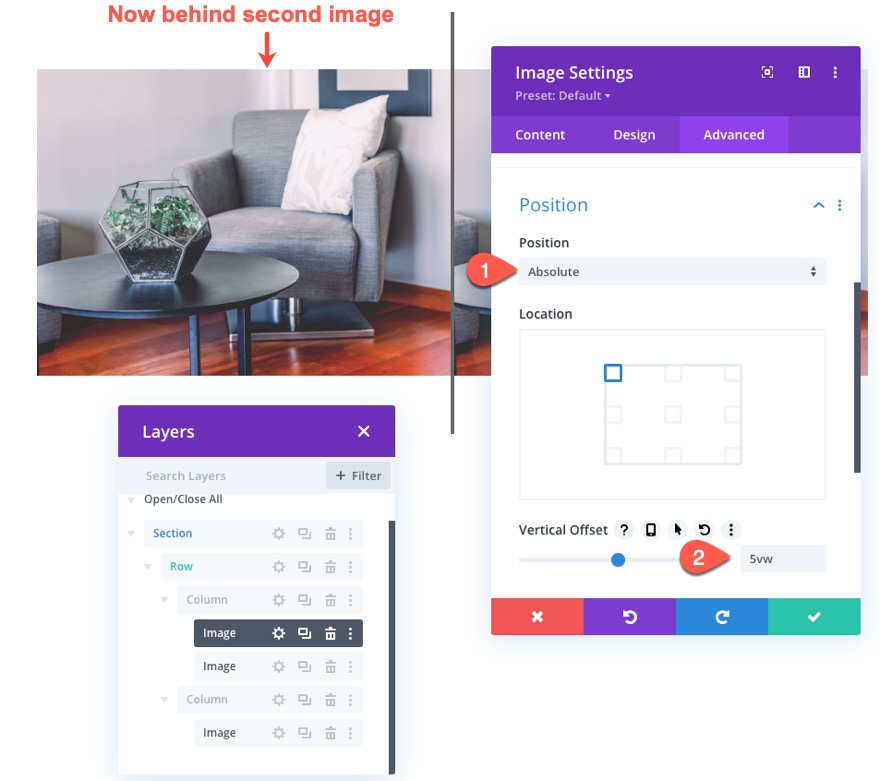
للتأكد من وضع صورة الظل خلف الصورة السابقة مباشرةً ، قم بتحديث موضع الصورة على النحو التالي:
- الموقف: مطلق
- الإزاحة العمودية: 5vw
ملاحظة: يجب أن تكون الإزاحة الرأسية مساوية للحشوة العلوية للعمود بحيث تظل الصور محاذية عموديًا.

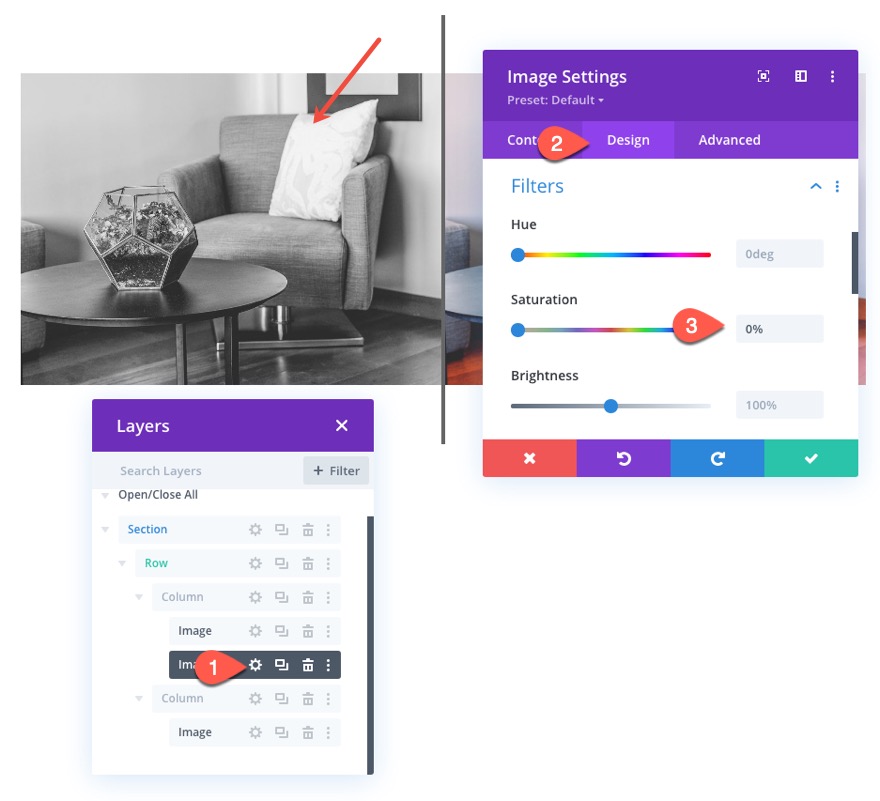
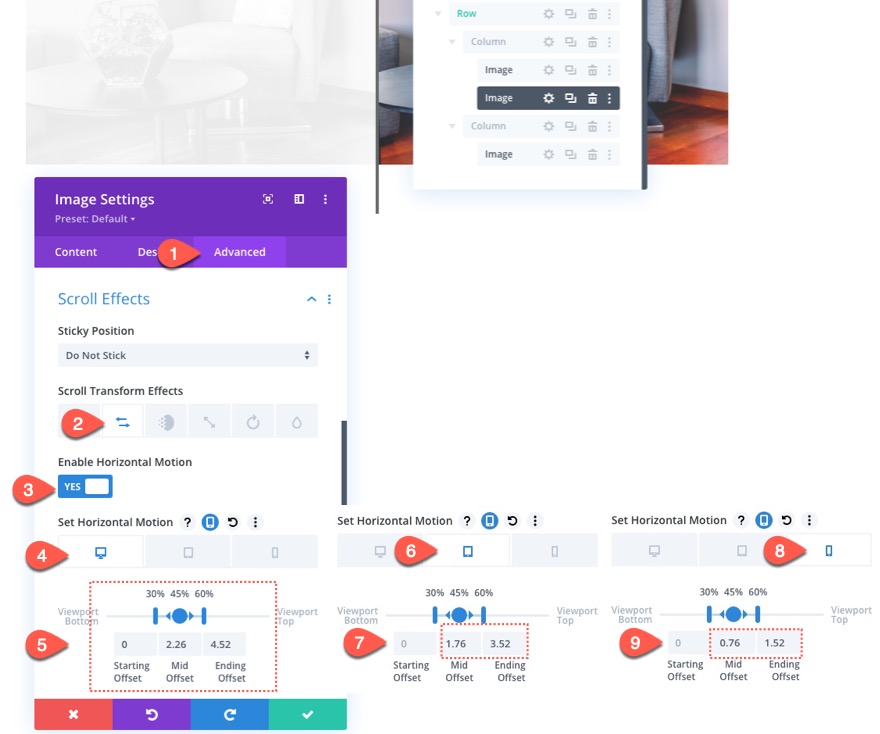
قبل نمط الصورة وانتقل الإعدادات
بعد ذلك ، افتح إعدادات الصورة الثانية في العمود 1 (الموجود الآن فوق صورة الظل) وقم بتحديث مرشح التشبع لجعله نسخة بالأبيض والأسود من الصورة على النحو التالي:
- التشبع: 0٪

ضمن علامة التبويب خيارات متقدمة ، حدد علامة التبويب الحركة الأفقية ضمن Scroll Transform Effects وقم بتمكين Horizontal Motion. ثم قم بتحديث ما يلي:
تعيين حركة أفقية لسطح المكتب ...
- تعويض البدء: 0 (عند 30٪)
- تعويض متوسط: 2.26 (بنسبة 45٪)
- إزاحة النهاية: 4.52 (عند 60٪)
تعيين حركة أفقية للكمبيوتر اللوحي ...
- تعويض البدء: 0 (عند 30٪)
- تعويض متوسط: 1.76 (بنسبة 45٪)
- إزاحة النهاية: 3.52 (عند 60٪)
ضبط الحركة الأفقية للهاتف ...
- تعويض البدء: 0 (عند 30٪)
- تعويض متوسط: 0.76 (عند 45٪)
- إزاحة النهاية: 1.52 (عند 60٪)

ملاحظة: ضع في اعتبارك أن قيم الإزاحة محددة بالبكسل. القيمة 1 تساوي 100 بكسل. إذن فالقيمة 4.52 تساوي 452 بكسل. لذلك في نهاية الرسم المتحرك الأفقي على سطح المكتب ، ستكون الصورة قد تحركت بمقدار 452 بكسل إلى اليمين. يتم تحديد 452 بكسل بنصف الصف (450 بكسل) بالإضافة إلى حد 2 بكسل.
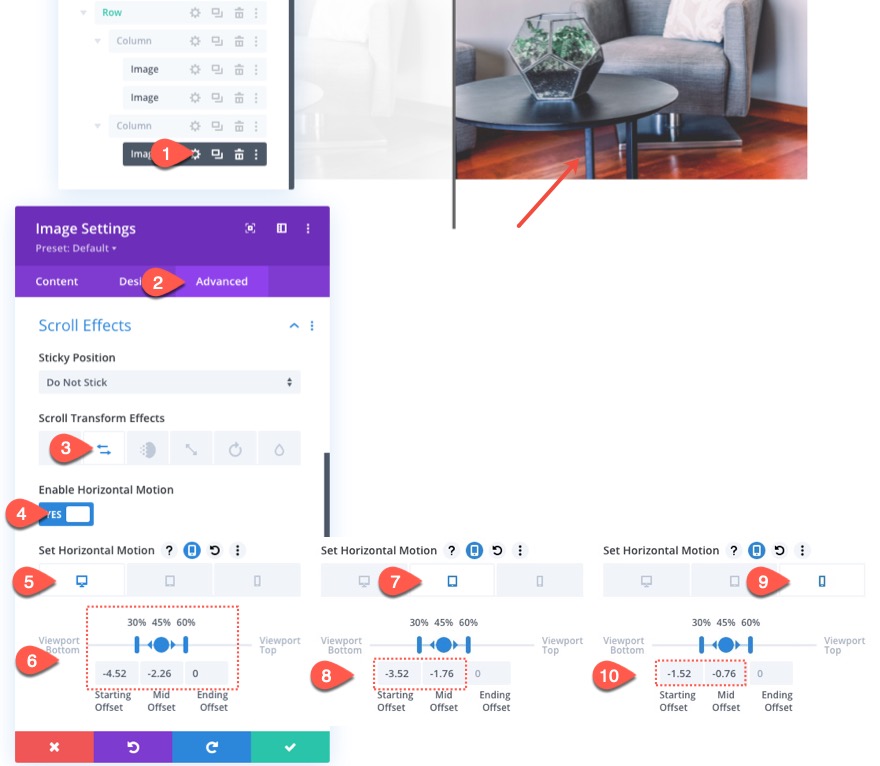
بعد إعدادات تمرير الصورة
أخيرًا ، قم بتحديث الصورة النهائية في العمود 2 بتأثيرات التمرير الأفقي التالية:
تعيين حركة أفقية لسطح المكتب ...
- تعويض البدء: -4.52 (عند 30٪)
- تعويض متوسط: -2.26 (بنسبة 45٪)
- إزاحة النهاية: 0 (عند 60٪)
تعيين حركة أفقية للأجهزة اللوحية ...
- تعويض البدء: -3.52 (عند 30٪)
- تعويض متوسط: -1.76 (بنسبة 45٪)
- إزاحة النهاية: 0 (عند 60٪)
ضبط الحركة الأفقية للهاتف ...
- تعويض البدء: -1.52 (عند 30٪)
- تعويض متوسط: -0.76 (بنسبة 45٪)
- إزاحة النهاية: 0 (عند 60٪)

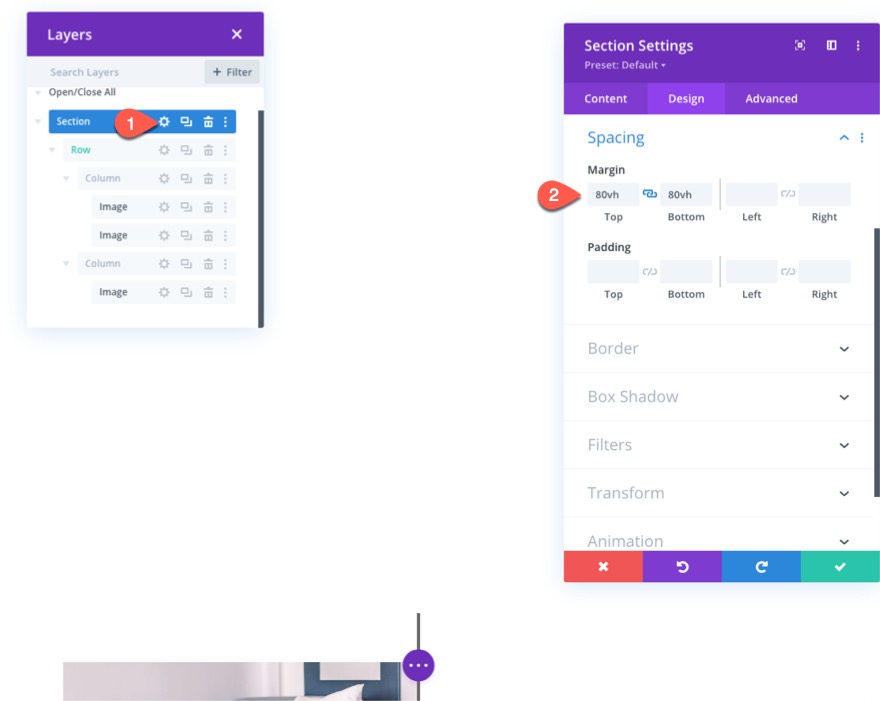
إضافة هامش قسم لاختبار التمرير
قبل إلقاء نظرة على الرسوم المتحركة الخاصة بالتمرير حتى الآن ، نحتاج إلى إضافة بعض الهامش العلوي والسفلي المؤقت إلى القسم حتى يكون لدينا بعض المساحة للتمرير في الصفحة المباشرة.
افتح إعدادات القسم وقم بتحديث ما يلي:
- الهامش: 80vh أعلى ، 80vh أسفل

تحقق الآن من النتيجة على صفحة مباشرة.
الجزء 4: إنشاء نص العنوان قبل وبعد
لإنهاء التصميم ، نحتاج إلى إنشاء نص العنوان قبل وبعد فوق كل صورة.
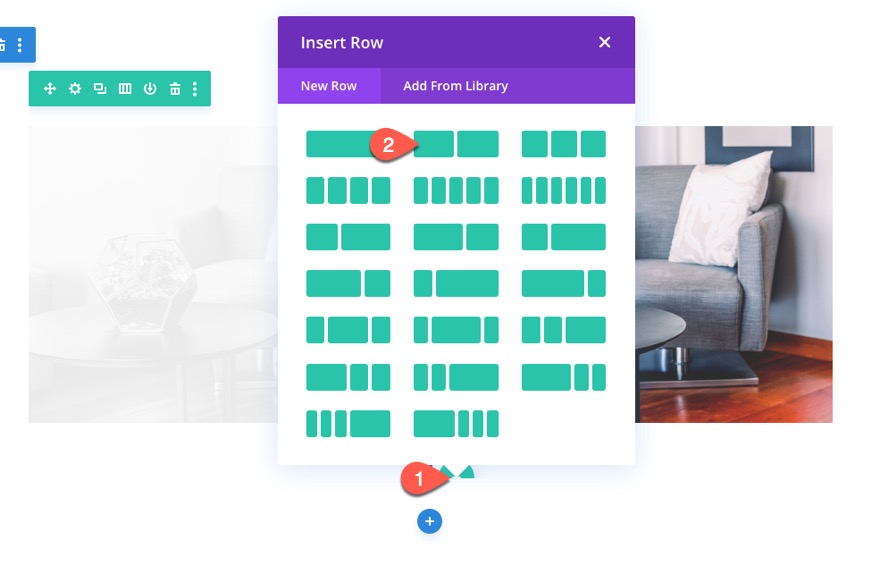
صف جديد
للقيام بذلك ، قم بإنشاء صف من عمودين جديد.

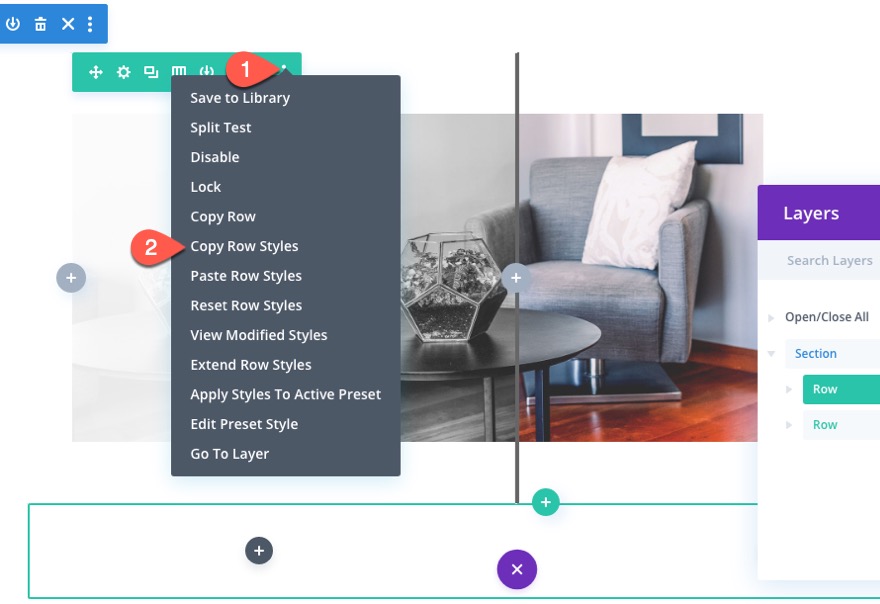
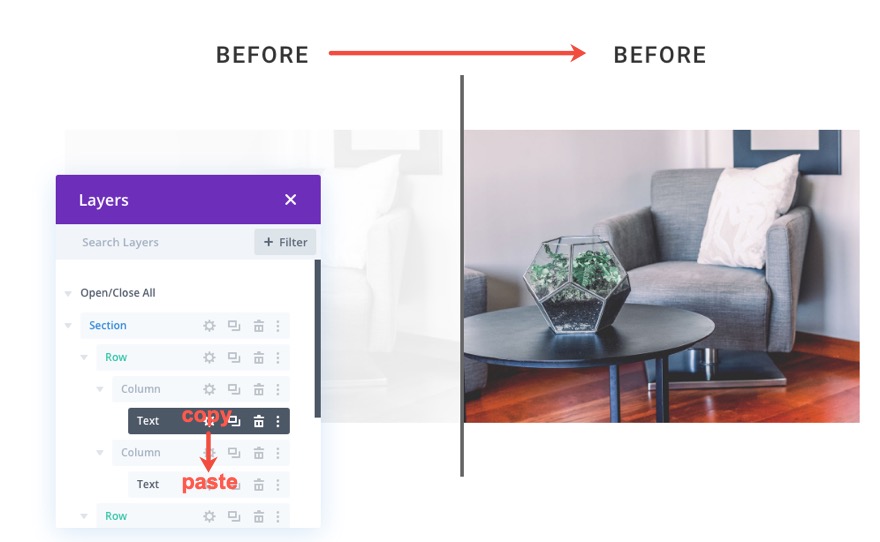
انسخ أنماط الصف من الصف السابق الذي يحتوي على صورنا.

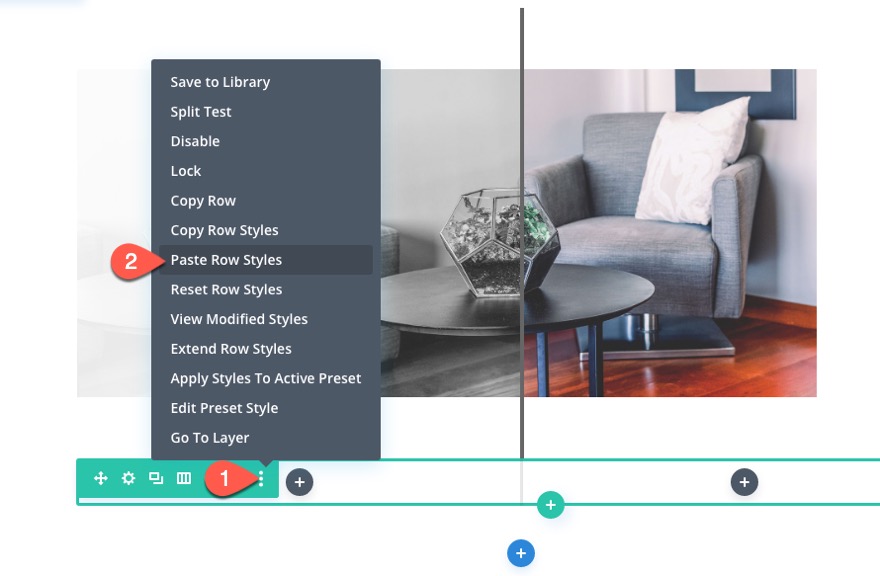
ثم الصق أنماط الصف في الصف الجديد.

إضافة وحدات النص
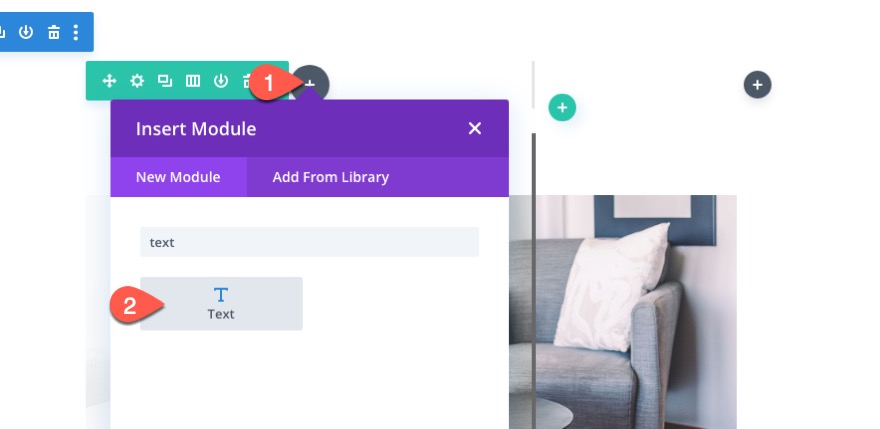
بمجرد الانتهاء من الصف ، اسحب للداخل أعلى الصف الذي يحتوي على الصور. ثم أضف وحدة نصية جديدة إلى العمود 1 من الصف الجديد.

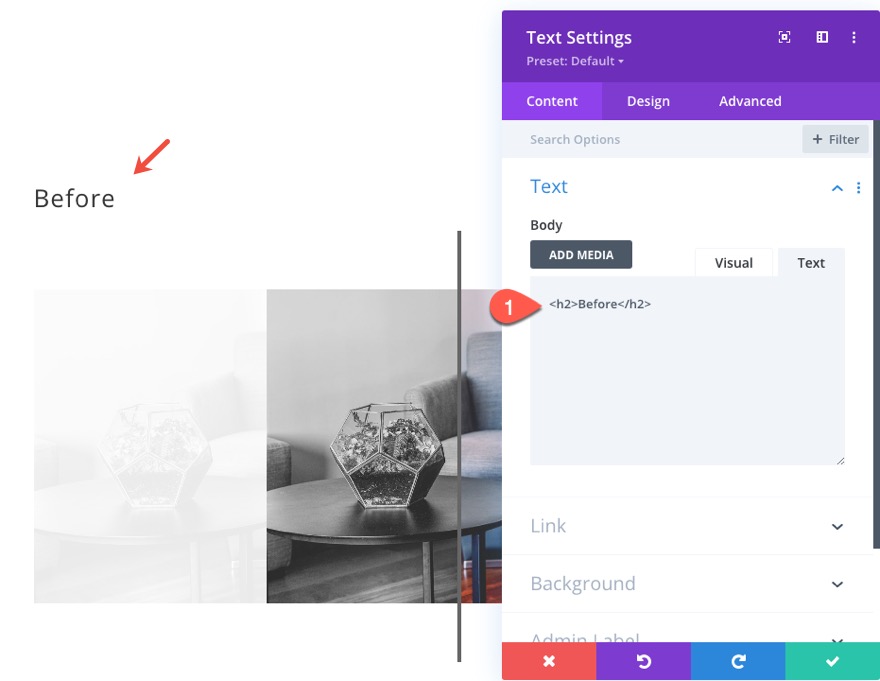
ثم استبدل النص الأساسي بما يلي:
<h2>Before</h2>

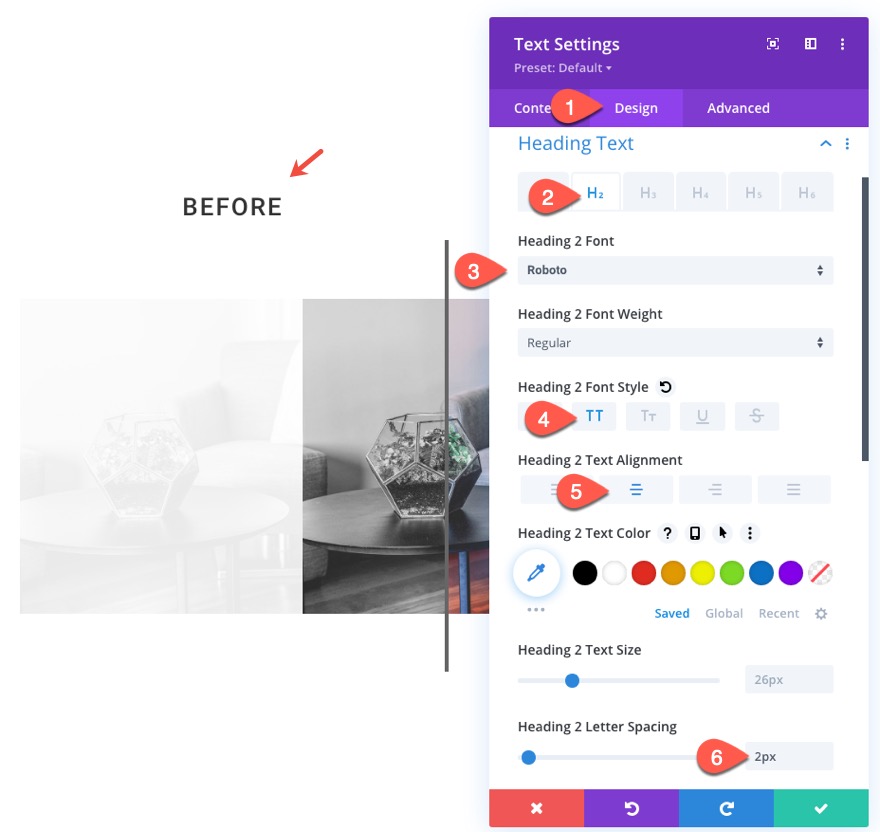
ضمن علامة تبويب التصميم ، قم بتحديث أنماط عناوين H2 التالية:
- خط العنوان 2: Roboto
- نمط خط العنوان 2: TT
- العنوان 2 محاذاة النص: الوسط
- العنوان 2 تباعد الأحرف: 2 بكسل

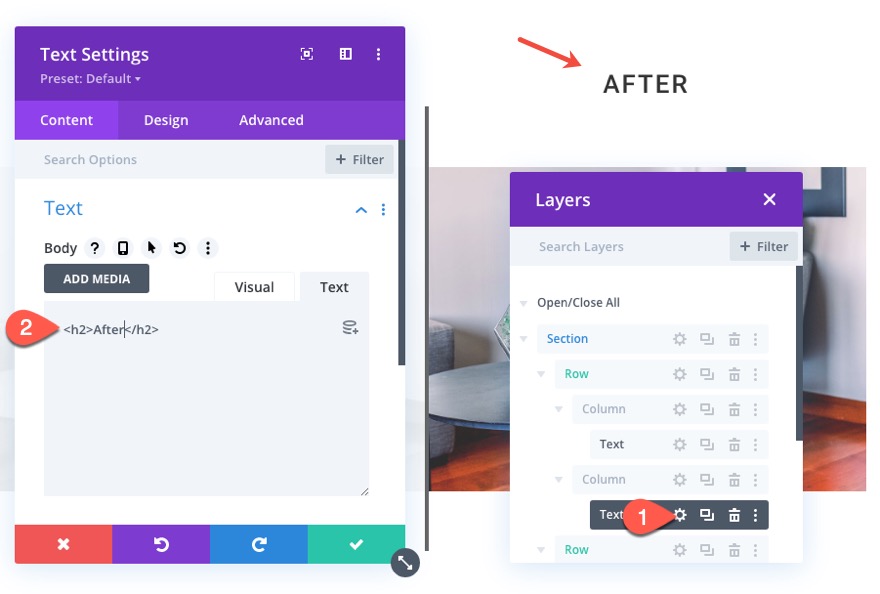
لإنشاء عنوان للصورة التالية ، انسخ وحدة النص والصقها في العمود 2 من نفس الصف.

ثم قم بتحديث نص H2 إلى "بعد" بدلاً من "قبل".

هذا كل شيء!
النتيجة النهائية
هنا هو النتيجة النهائية.
وإليك ما يبدو على شاشة الكمبيوتر اللوحي والهاتف:
وإليك بعض الأمثلة الأخرى لما يمكنك فعله ببساطة عن طريق استبدال الصور المستخدمة.
افكار اخيرة
في هذا البرنامج التعليمي ، أوضحنا لك مدى سهولة إنشاء الرسوم المتحركة المخصصة للتمرير قبل وبعد الصور باستخدام Divi. الشيء الرائع في هذا التصميم هو أنه من السهل تكرار المزيد من الأمثلة قبل وبعد الصور. كل ما عليك فعله هو تكرار القسم وتحديث الصور! ضع في اعتبارك أنه للحصول على أفضل النتائج ، ستحتاج إلى الاحتفاظ بهذه الصور بنفس الحجم حتى تحافظ على محاذاة نفسها أثناء الرسوم المتحركة.
نأمل أن يمنحك هذا تعزيزًا إضافيًا للتصميم لمشروعك التالي الذي قد يحتاج إلى عرض الصور قبل وبعد.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
