Comment créer des images de défilement animées avant et après dans Divi
Publié: 2021-04-07De nombreux sites Web doivent afficher des images avant et après pour diverses raisons. Par exemple, les entreprises de conception de sites Web peuvent afficher des images avant et après des sites Web qu'elles ont créés, et les sites de fitness peuvent afficher des portraits avant et après de leurs clients à succès (et en forme). Habituellement, les sites Web se contentent d'un design simple qui affiche chaque photo les unes à côté des autres. Dans ce tutoriel, nous allons améliorer cette conception traditionnelle avec une animation interactive.
Dans ce tutoriel, nous allons montrer comment créer des scrolls animés avant et après des images dans Divi. Avec cette conception, l'utilisateur verra la transition des images avant et après lors du défilement de la page. C'est un excellent moyen d'inciter les utilisateurs à faire défiler votre site et à voir la transformation d'une manière unique. De plus, nous pouvons le construire en utilisant uniquement les options intégrées de Divi. Aucun code personnalisé ou plugin nécessaire !
Commençons.
Aperçu
Voici un aperçu rapide de la conception que nous allons construire dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack ultime de mise en page de la page de destination Divi, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
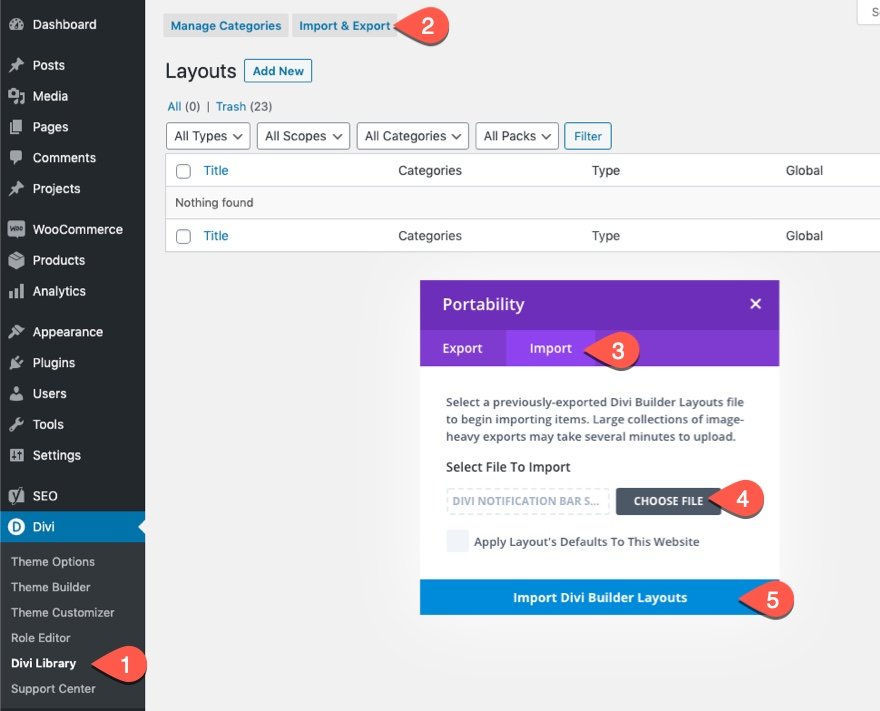
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton importer.

Une fois cela fait, la disposition des sections sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer

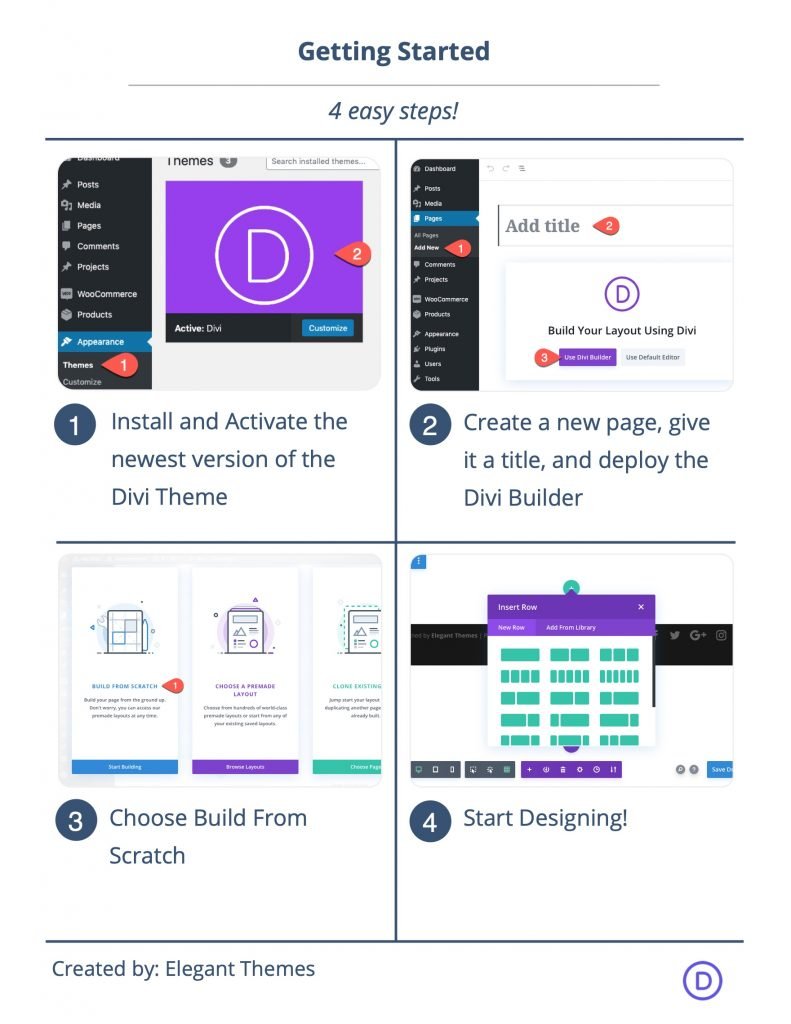
Pour commencer, vous devrez effectuer les opérations suivantes :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option « Construire à partir de zéro ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création d'images animées avant et après le défilement dans Divi
Nous sommes maintenant prêts à commencer à créer nos images de défilement avant et après animées dans Divi. Pour ce faire, nous devrons d'abord créer une ligne à deux colonnes qui ne s'enroulera pas (ou ne se cassera pas) sur mobile. Chacune des colonnes devra également masquer le débordement afin que les images avant et après glissent vers l'extérieur et l'intérieur pour être affichées dans chaque colonne lors du défilement. Une fois les colonnes en place, nous ajouterons nos images à chaque colonne et ajouterons le style et l'animation de défilement horizontal à chacune. Une fois cela en place, nous ajouterons le texte de titre avant et après au-dessus des images.
Partie 1 : Création de la ligne à deux colonnes
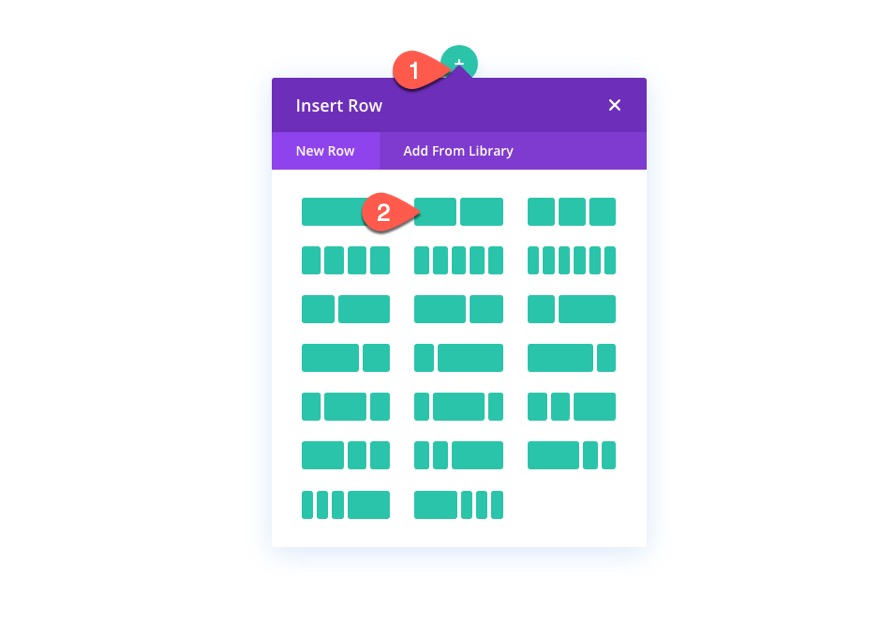
Pour commencer, ajoutez une ligne à deux colonnes à la section régulière par défaut à l'aide du Divi Builder sur le front-end.

Paramètres de ligne
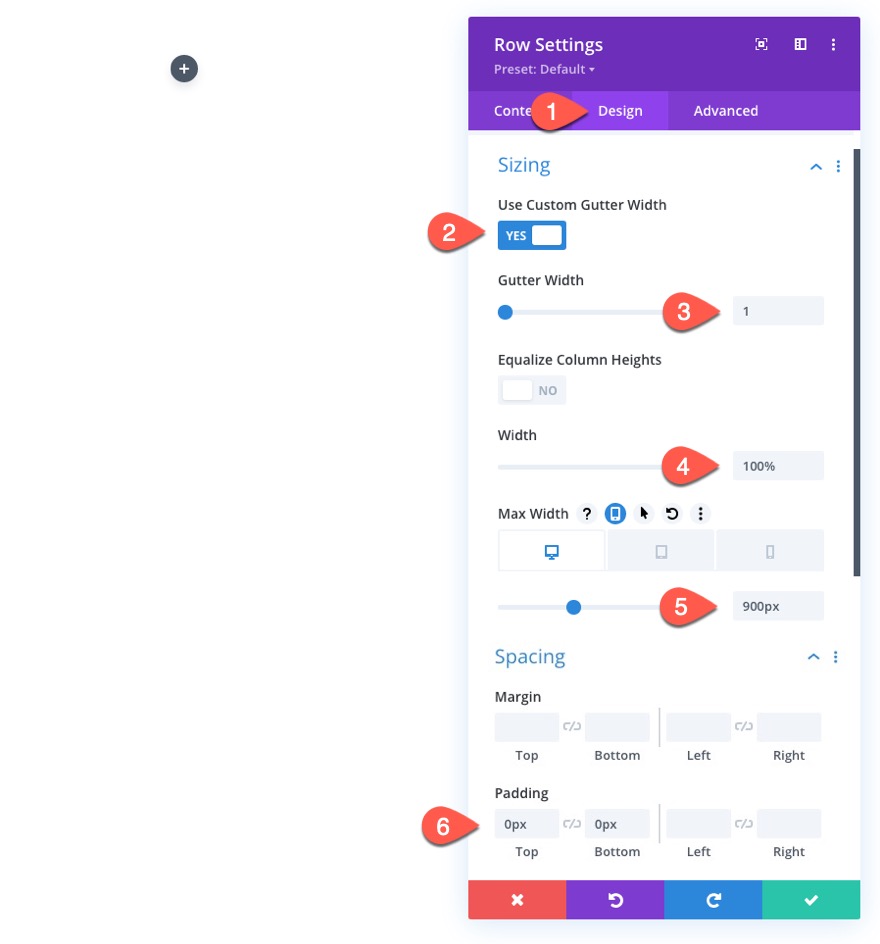
Ouvrez les paramètres de ligne et mettez à jour les éléments suivants :
- Largeur de gouttière : 1
- Largeur : 100 %
- Largeur maximale : 900px (ordinateur de bureau), 700px (tablette), 300px (téléphone)
- Remplissage : 0px en haut, 0px en bas
REMARQUE : Le réglage de la largeur maximale de la ligne à l'aide d'unités de longueur de pixel est crucial pour que cette conception fonctionne. Gardez ces valeurs à l'esprit car la largeur de chaque image et l'animation de défilement horizontal que nous ajouterons plus tard dépendront de la largeur maximale de la ligne.

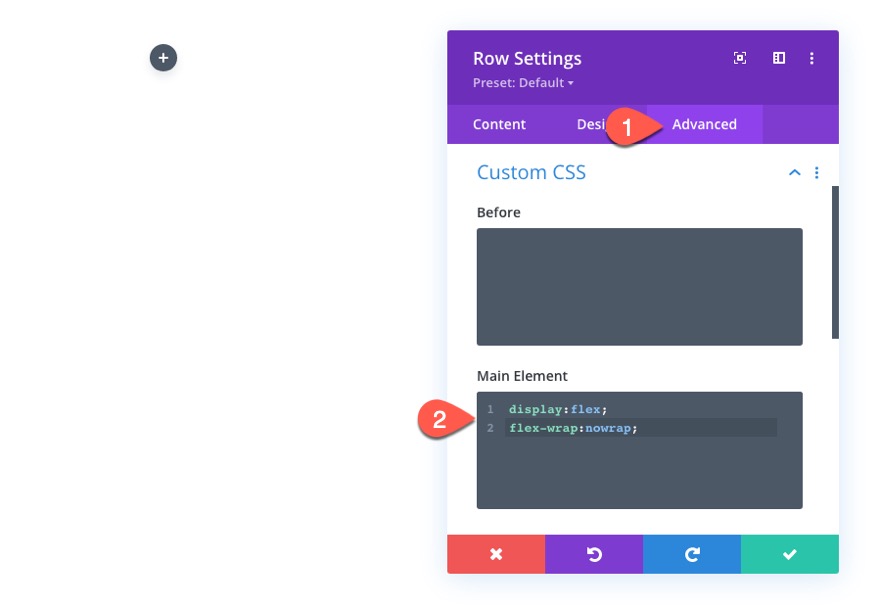
Pour vous assurer que les colonnes ne se terminent pas ou ne se divisent pas en une disposition à une colonne sur mobile, ouvrez l'onglet avancé et ajoutez le CSS personnalisé suivant à l'élément principal :
display:flex; flex-wrap:nowrap;

Paramètres de colonne
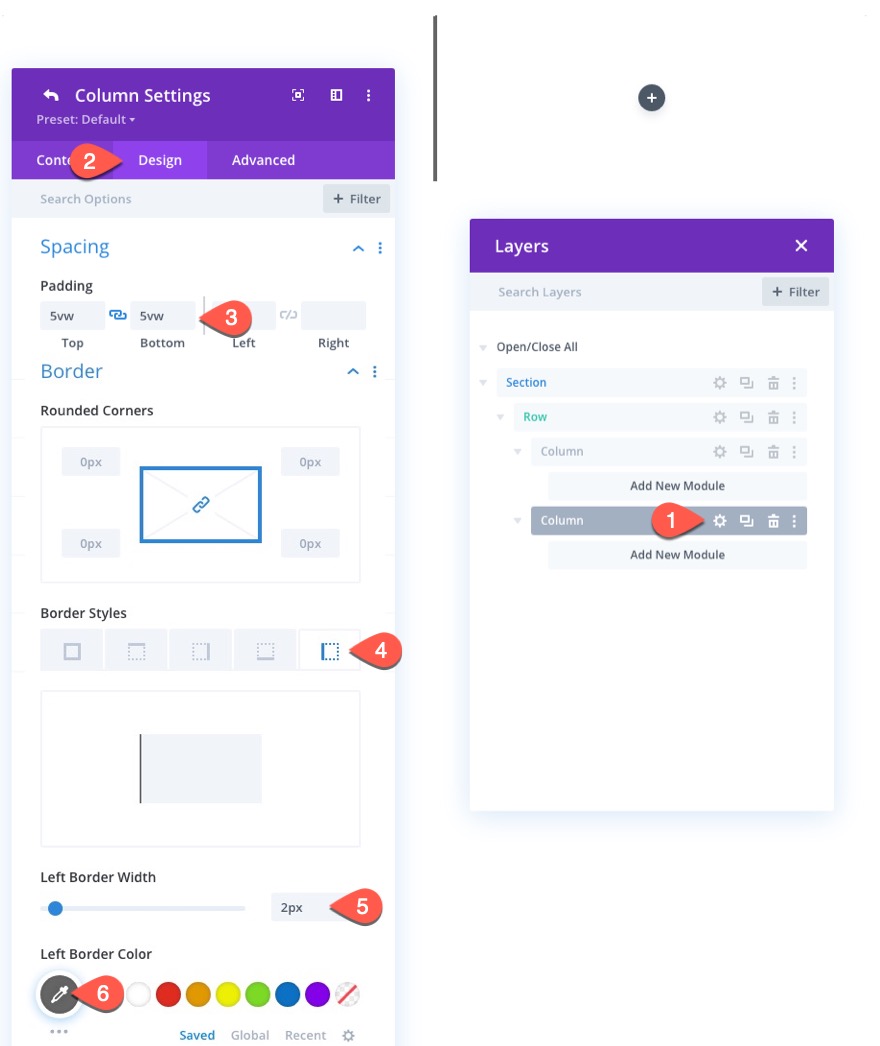
Ensuite, ouvrez les paramètres de la colonne 1 et mettez à jour les paramètres de conception comme suit :
- Rembourrage: haut 5vw, bas 5vw
- Largeur de la bordure droite : 2px
- Couleur de la bordure droite : #666666

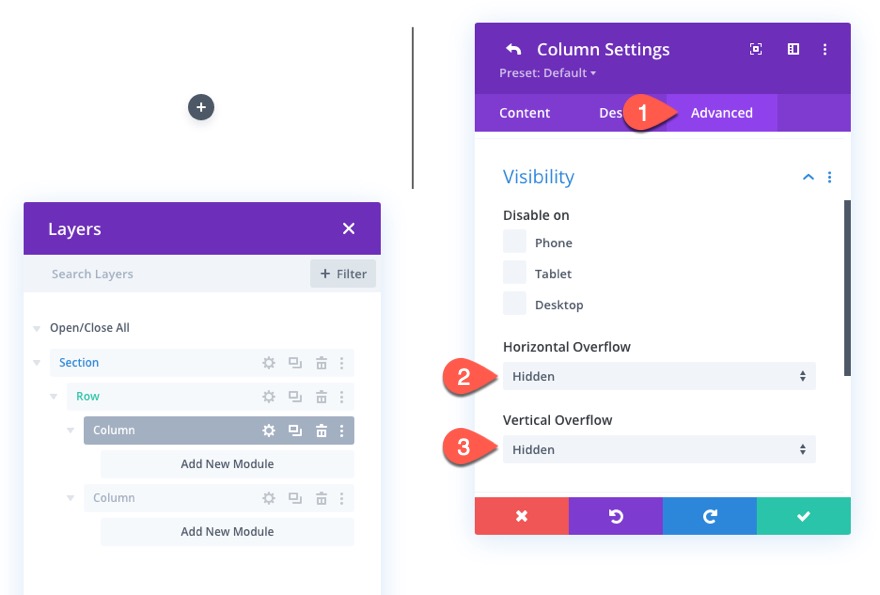
Sous l'onglet Avancé, mettez à jour le débordement comme suit :
- Débordement horizontal : masqué
- Débordement vertical : caché
N'oubliez pas que le débordement de chacune des colonnes devra être masqué afin que les images avant et après glissent vers l'extérieur et s'affichent dans chaque colonne lors du défilement.

Ensuite, ouvrez les paramètres de la colonne 2 et mettez à jour les paramètres de conception comme suit :
- Rembourrage: haut 5vw, bas 5vw
- Largeur de la bordure gauche : 2px
- Couleur de la bordure gauche : #666666
REMARQUE : Les bordures droite et gauche de chaque colonne créent la ligne médiane qui sera le point central de la transition d'image avant et après.

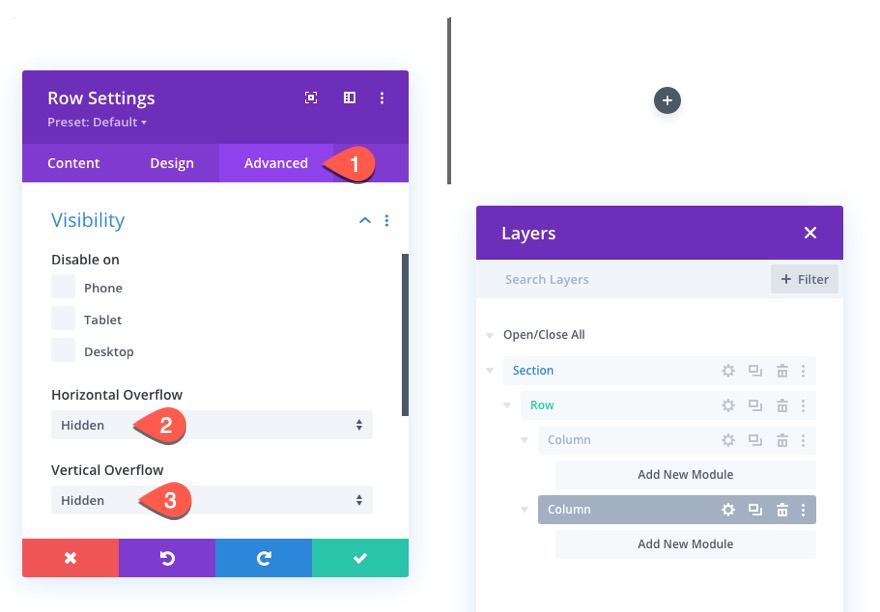
Mettez ensuite à jour le débordement en masqué pour cette colonne également.
- Débordement horizontal : masqué
- Débordement vertical : caché

Partie 2 : Création des images avant et après
Avec notre disposition à deux colonnes en place, nous pouvons maintenant ajouter les images que nous utiliserons pour l'animation avant et après. Nous aurons en fait trois images au total. Dans la colonne 1, nous aurons une version "ombre" de l'image avant qui reste derrière (n'anime pas) et nous aurons l'image avant (en noir et blanc) qui finira par se déplacer vers la droite lors du défilement. Dans la colonne 2, nous aurons l'image après qui défilera vers la gauche lors du défilement.
Ajout des trois images
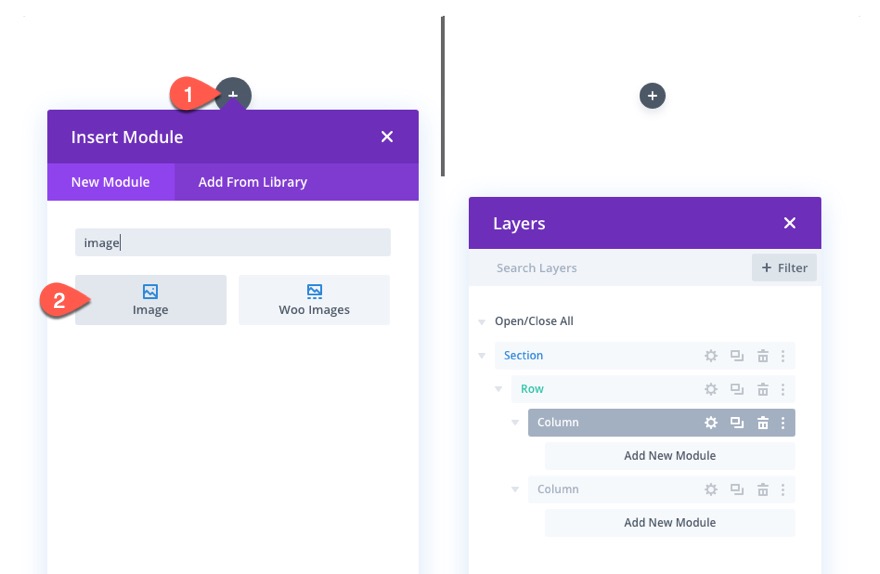
Pour créer la première image, ajoutez un nouveau module d'image dans la colonne 1.


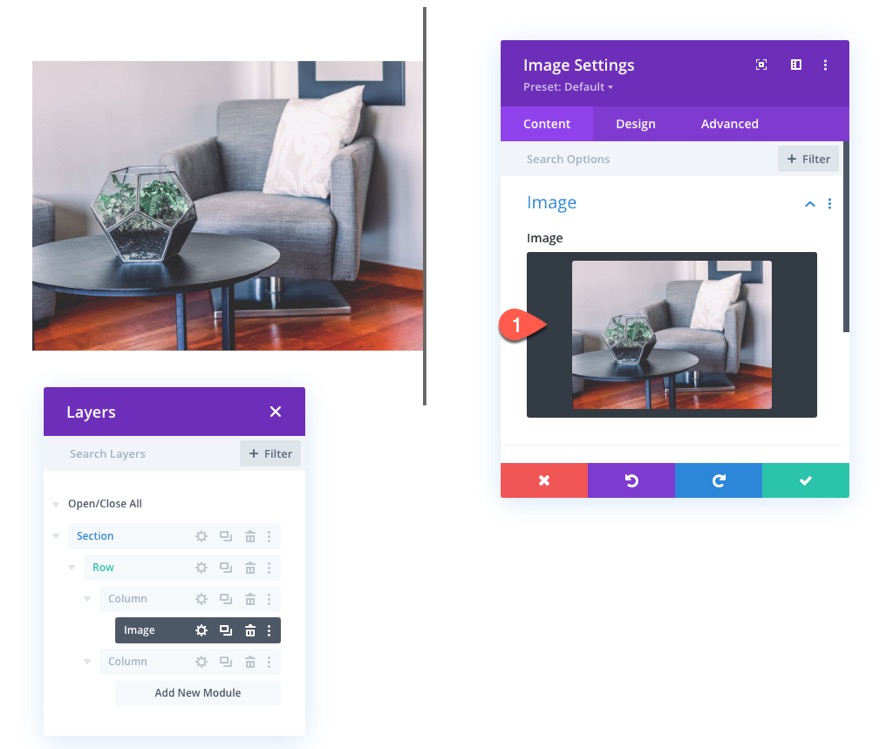
Ensuite, téléchargez une image dans le module.

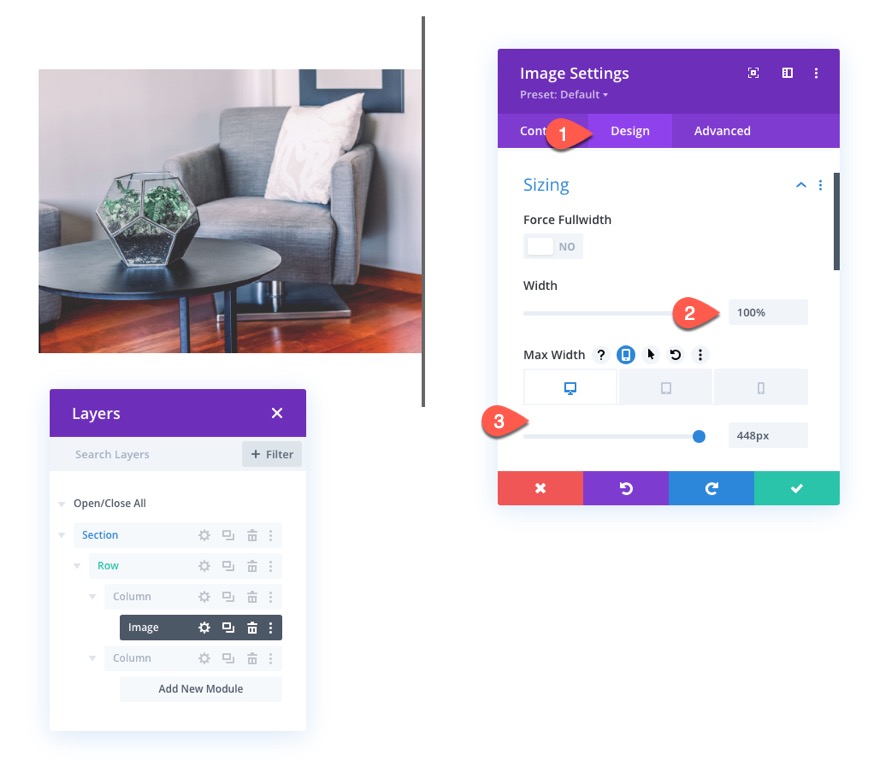
Sous l'onglet Conception, mettez à jour les options de largeur suivantes :
- Largeur : 100 %
- Largeur maximale : 448 pixels (ordinateur de bureau), 348 pixels (tablette), 148 pixels (téléphone)
REMARQUE : Chacune des dimensions de largeur maximale est déterminée par exactement la moitié de la ligne moins la bordure de 2 pixels. Ainsi, pour le bureau, la ligne a une largeur maximale de 900 pixels. La moitié de la ligne fait 450px. Retirez ensuite les 2px ajoutés par la bordure et vous obtenez 448px.

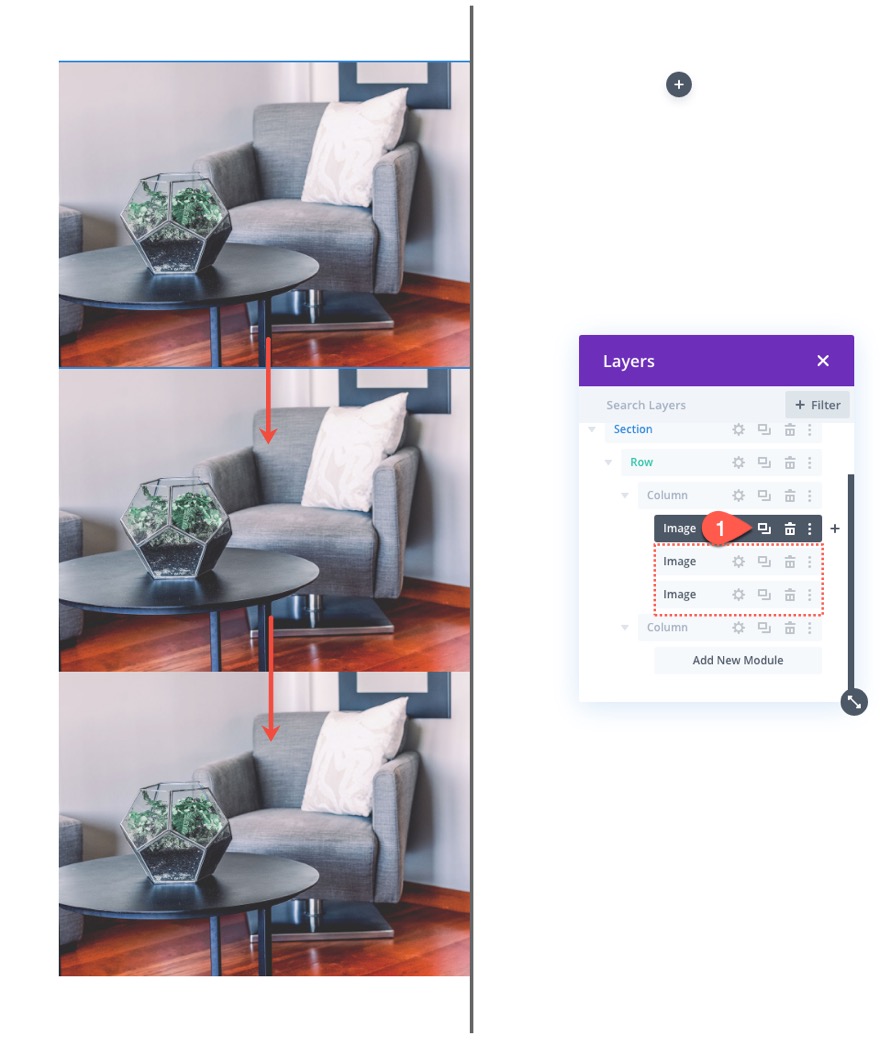
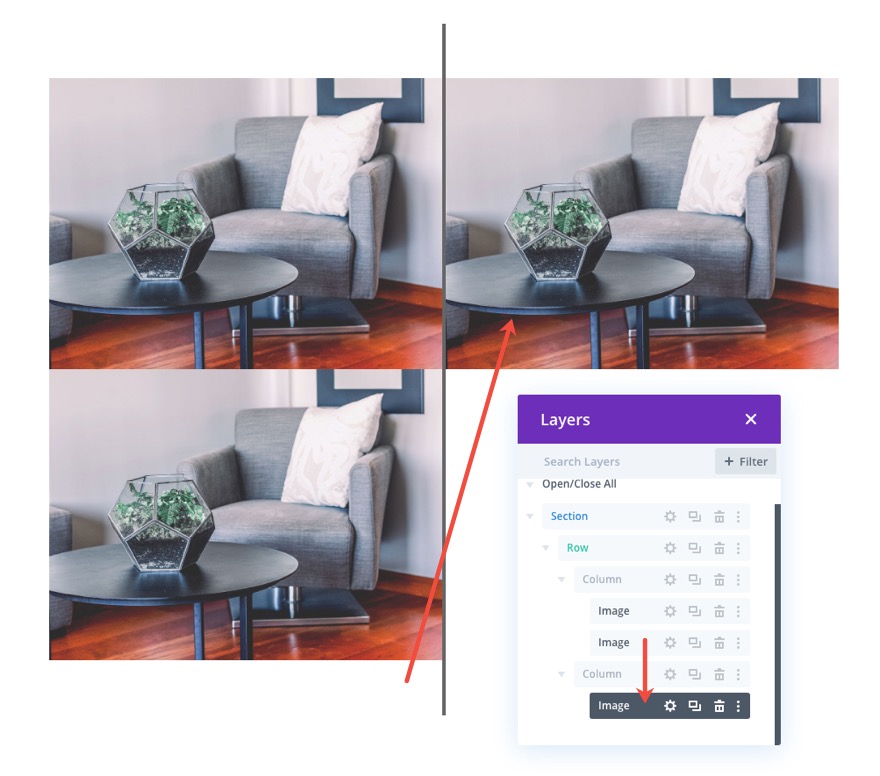
Pour créer les deux images suivantes, dupliquez le module image trois fois.

Déplacez ensuite l'une des images dans la colonne 2.

Partie 3 : Ajout d'un style personnalisé et d'une animation de défilement aux images
Style avant l'image « Ombre »
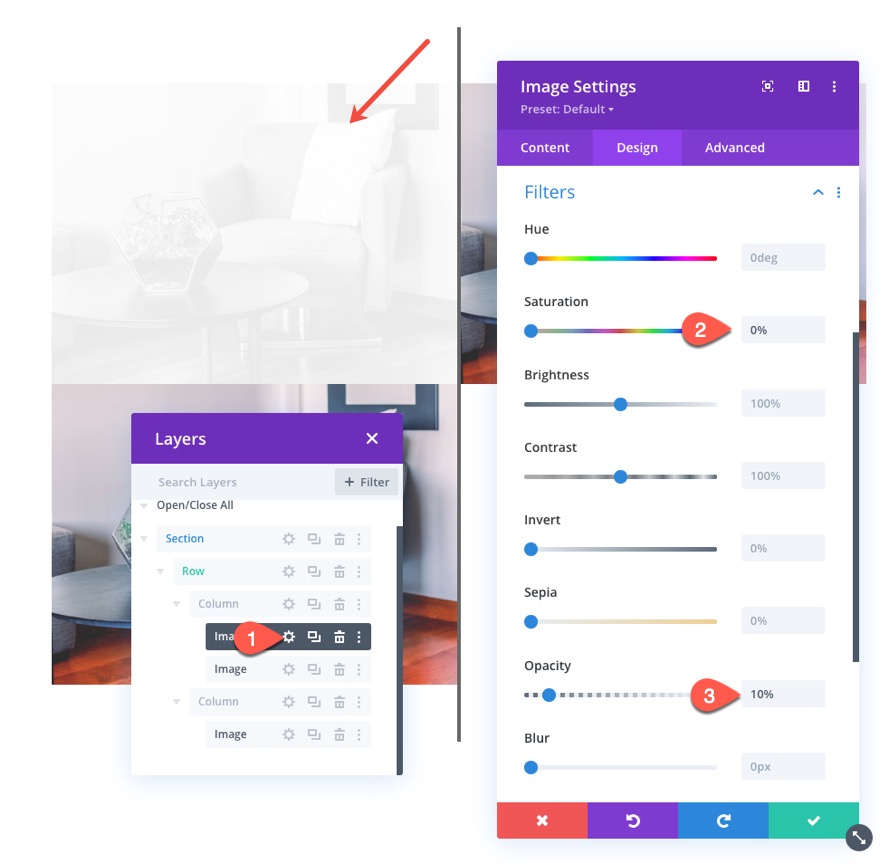
Pour styliser l'« ombre » de l'image avant, ouvrez les paramètres de la première (ou du haut) image dans la colonne 1 et mettez à jour l'option de filtre comme suit :
- Saturation : 0%
- Opacité : 10 %

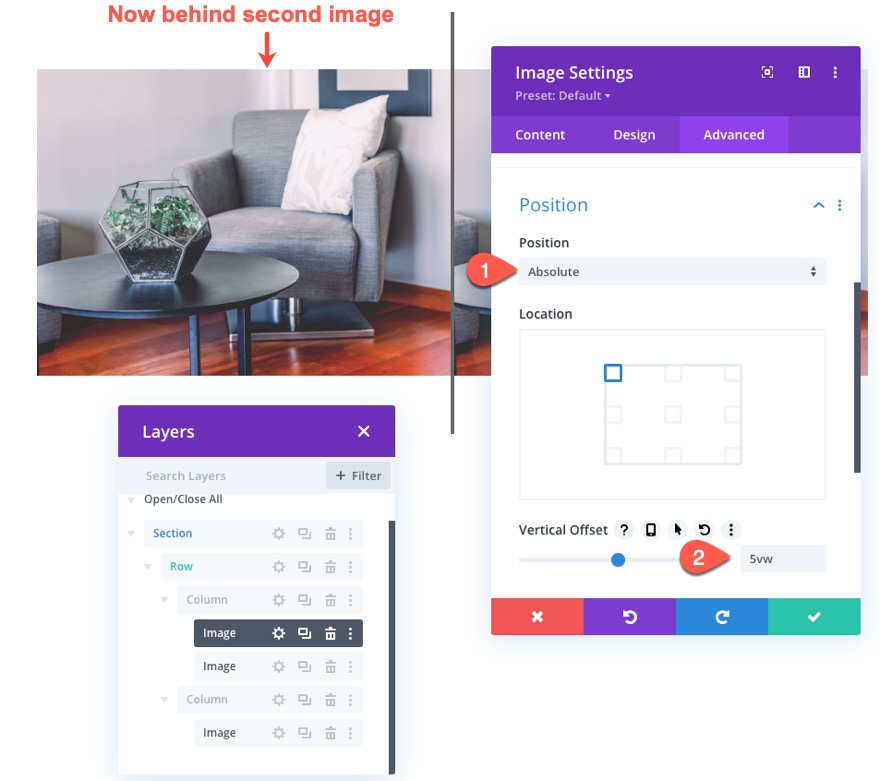
Pour vous assurer que l'image d'ombre est positionnée directement derrière l'image avant, mettez à jour la position de l'image comme suit :
- Position : Absolu
- Décalage vertical : 5vw
REMARQUE : le décalage vertical doit être égal au rembourrage supérieur de la colonne afin que les images restent alignées verticalement.

Avant les paramètres de style d'image et de défilement
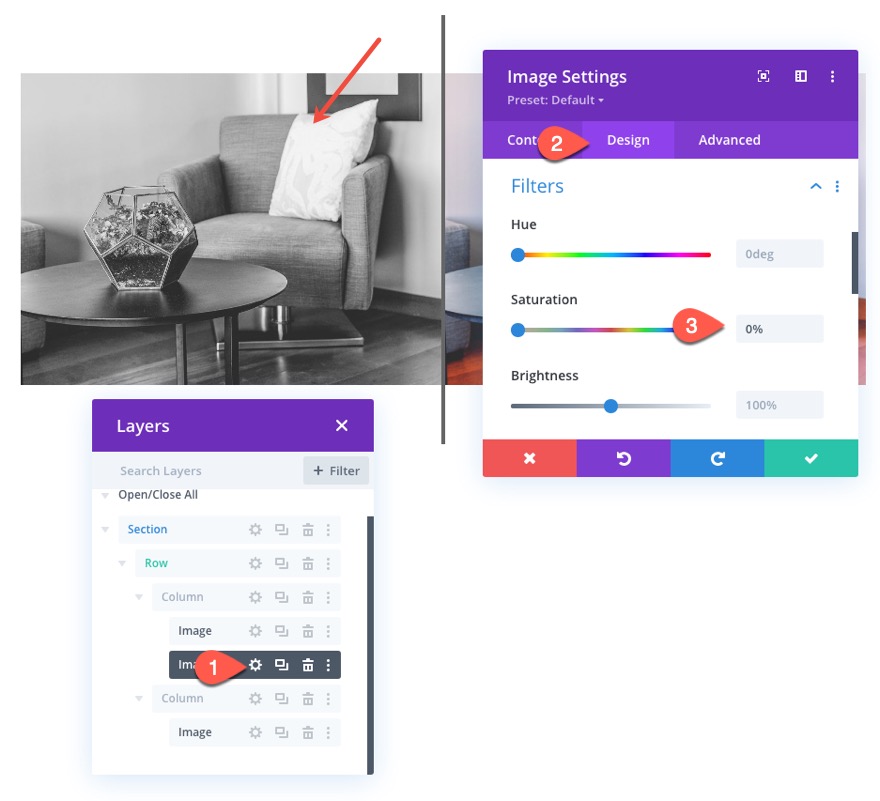
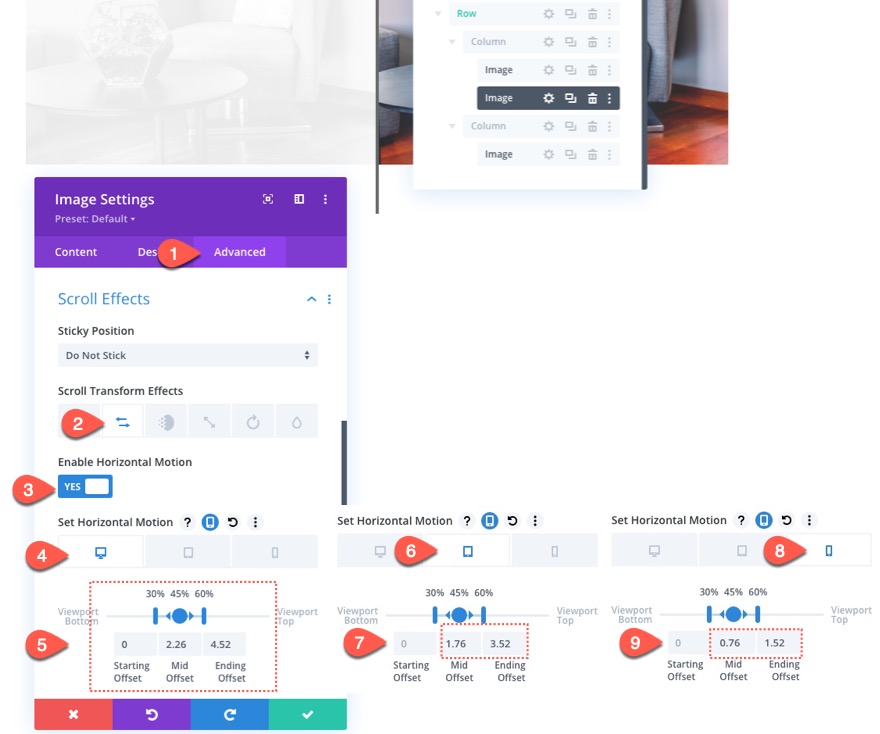
Ensuite, ouvrez les paramètres de la deuxième image dans la colonne 1 (maintenant au-dessus de l'image d'ombre) et mettez à jour le filtre de saturation pour en faire une version noir et blanc de l'image comme suit :
- Saturation : 0%

Sous l'onglet Avancé, sélectionnez l'onglet de mouvement horizontal sous Effets de transformation de défilement et activez le mouvement horizontal. Ensuite, mettez à jour les éléments suivants :
Définir le mouvement horizontal pour le bureau…
- Décalage de départ : 0 (à 30 %)
- Milieu de décalage : 2,26 (à 45 %)
- Décalage de fin : 4,52 (à 60 %)
Définir le mouvement horizontal pour la tablette…
- Décalage de départ : 0 (à 30 %)
- Milieu de décalage : 1,76 (à 45 %)
- Décalage de fin : 3,52 (à 60 %)
Définir le mouvement horizontal pour le téléphone…
- Décalage de départ : 0 (à 30 %)
- Milieu de décalage : 0,76 (à 45 %)
- Décalage de fin : 1,52 (à 60 %)

REMARQUE : Gardez à l'esprit que les valeurs de décalage sont définies en pixels. Une valeur de 1 est égale à 100px. Donc, une valeur de 4,52 est en fait 452px. Ainsi à la fin de l'animation horizontale sur le bureau, l'image aura déplacé 452px vers la droite. Le 452px est déterminé par la moitié de la ligne (450px) plus la bordure de 2px.
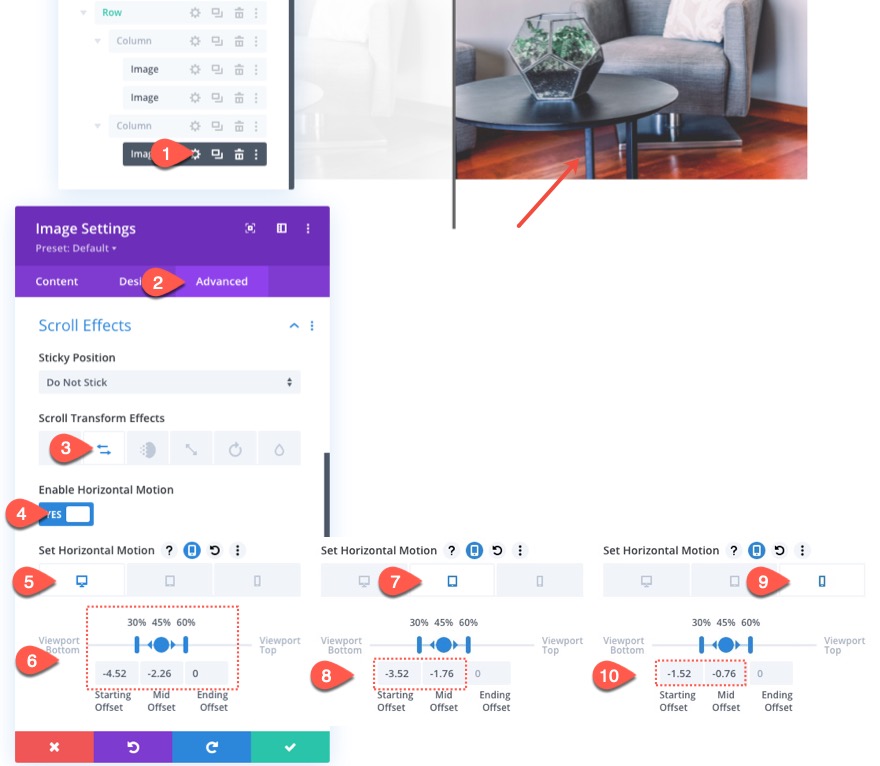
Après les paramètres de défilement de l'image
Enfin, mettez à jour l'image finale dans la colonne 2 avec les effets de défilement horizontal suivants :
Définir le mouvement horizontal pour le bureau…
- Décalage de départ : -4,52 (à 30 %)
- Milieu de décalage : -2,26 (à 45 %)
- Décalage de fin : 0 (à 60 %)
Définir le mouvement horizontal pour la tablette…
- Décalage de départ : -3,52 (à 30 %)
- Milieu de décalage : -1,76 (à 45 %)
- Décalage de fin : 0 (à 60 %)
Définir le mouvement horizontal pour le téléphone…
- Décalage de départ : -1,52 (à 30%)
- Milieu de décalage : -0,76 (à 45 %)
- Décalage de fin : 0 (à 60 %)

Ajout d'une marge de section pour les tests de défilement
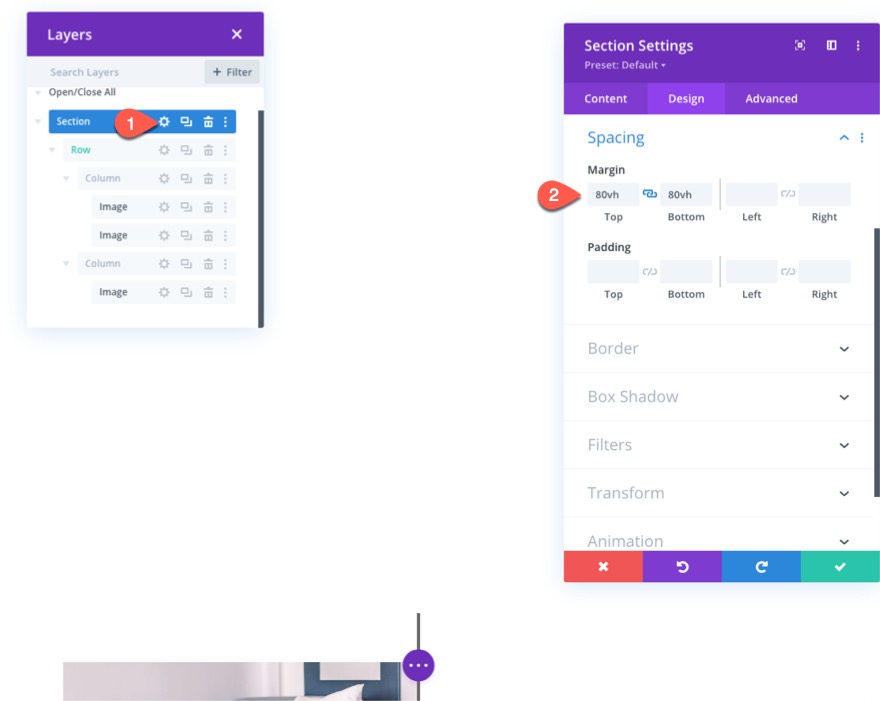
Avant de jeter un coup d'œil à notre animation de défilement jusqu'à présent, nous devons ajouter des marges temporaires en haut et en bas à la section afin que nous ayons de la place pour faire défiler la page en direct.
Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Marge : 80vh haut, 80vh bas

Vérifiez maintenant le résultat sur une page en direct.
Partie 4 : Création du texte d'en-tête avant et après
Pour terminer la conception, nous devons créer le texte d'en-tête avant et après au-dessus de chaque image.
Nouvelle ligne
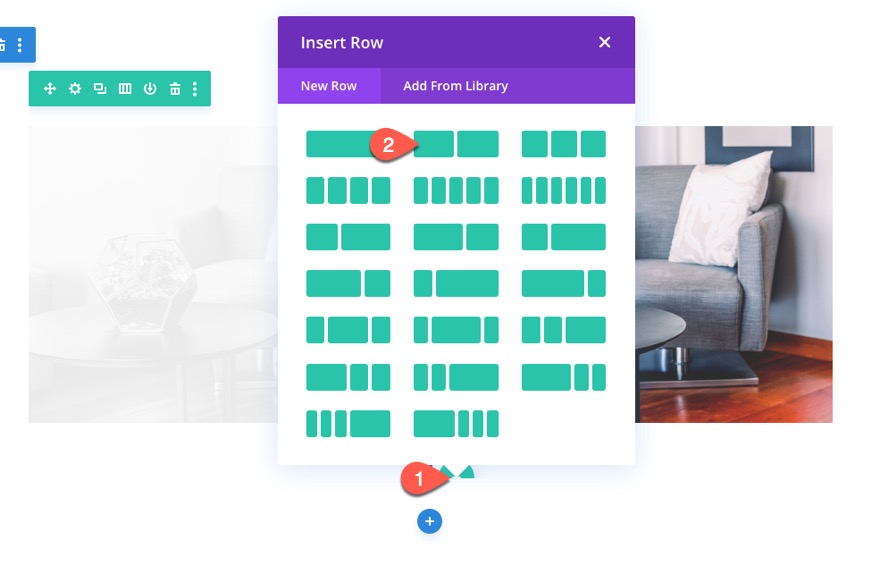
Pour ce faire, créez une nouvelle ligne à deux colonnes.

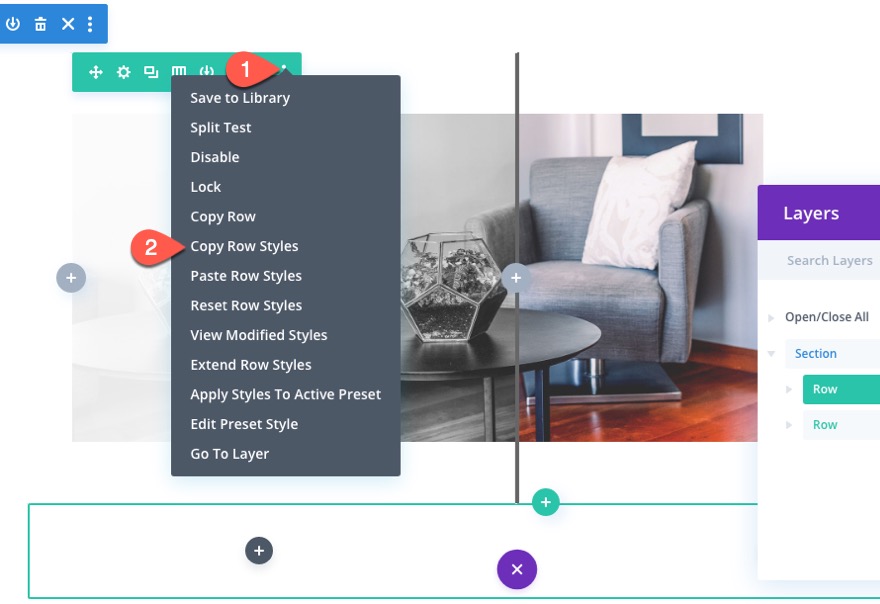
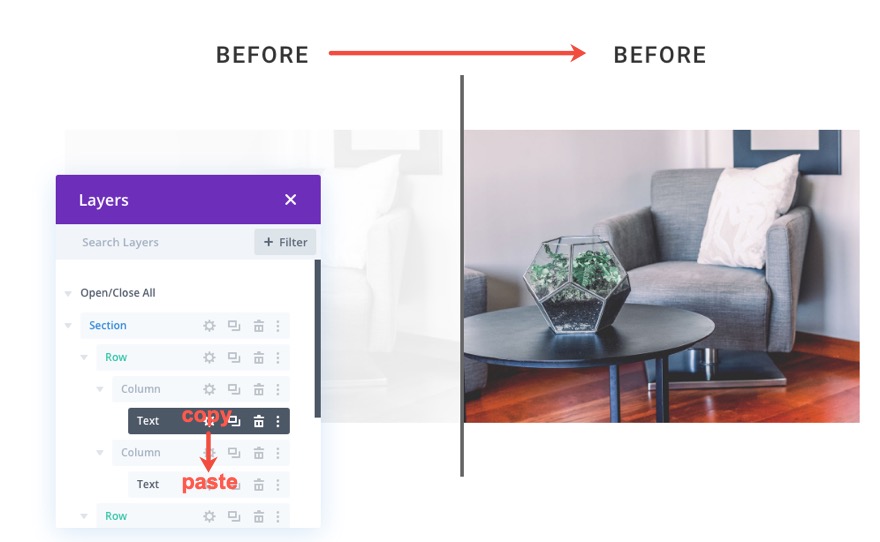
Copiez les styles de ligne de la ligne précédente contenant nos images.

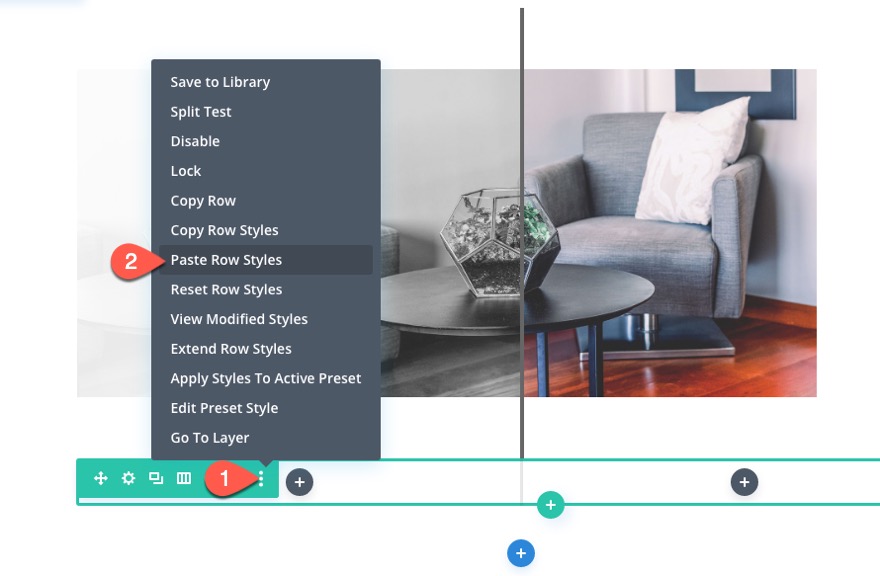
Collez ensuite les styles de ligne dans la nouvelle ligne.

Ajout des modules de texte
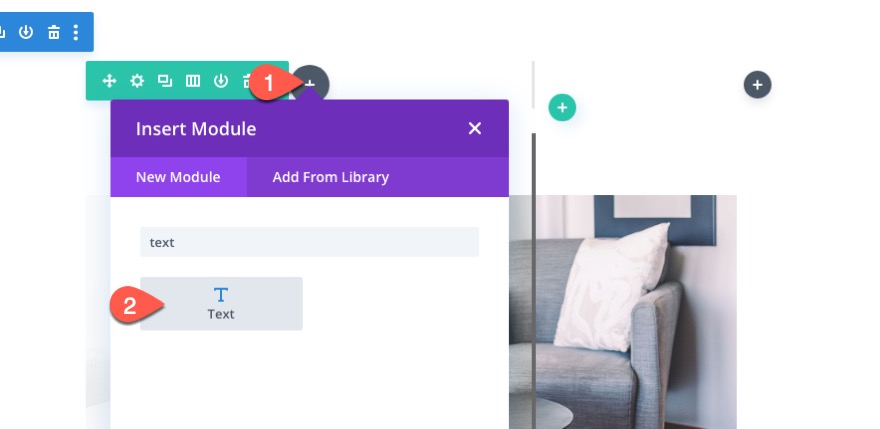
Une fois la ligne terminée, faites glisser au-dessus de la ligne contenant les images. Ajoutez ensuite un nouveau module de texte à la colonne 1 de la nouvelle ligne.

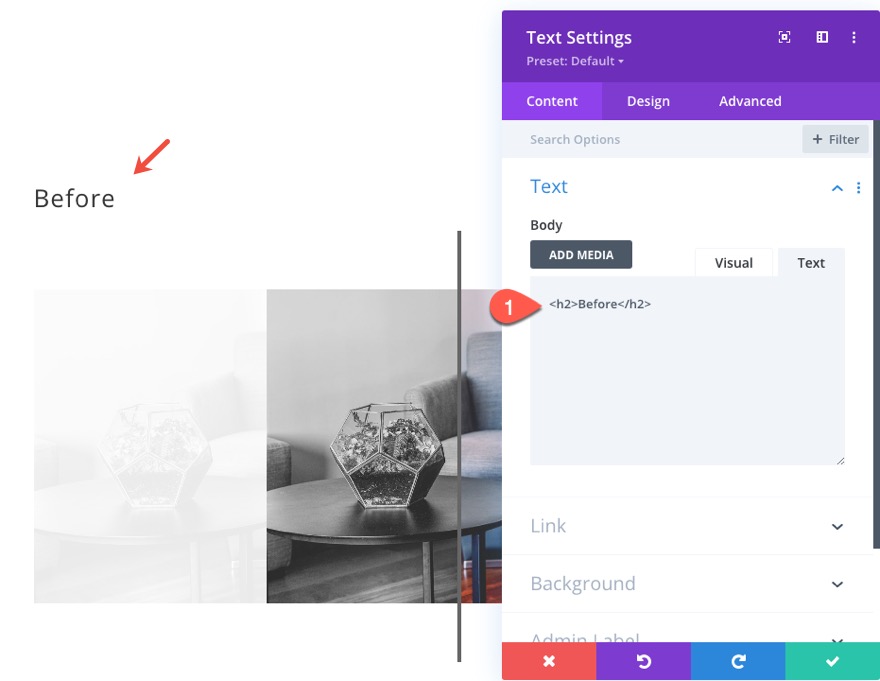
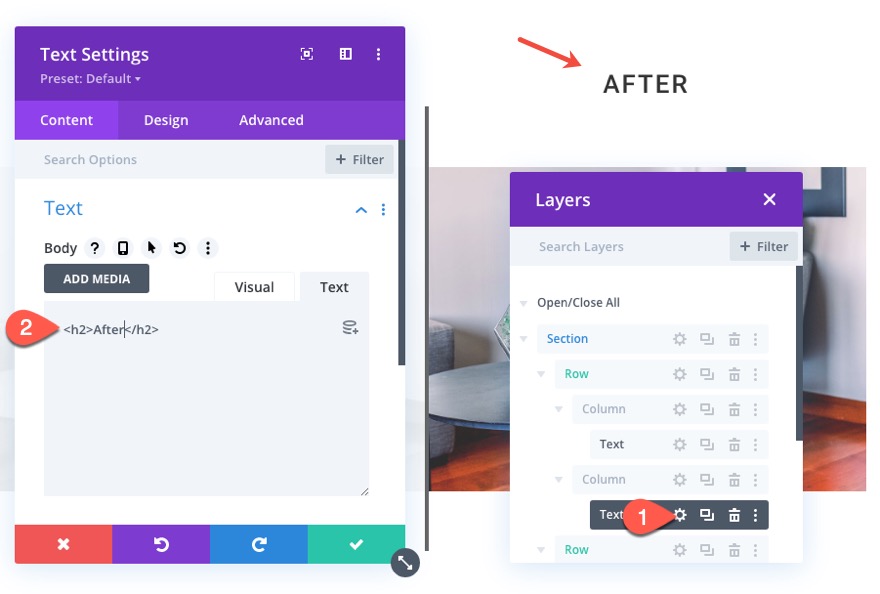
Remplacez ensuite le corps du texte par ce qui suit :
<h2>Before</h2>

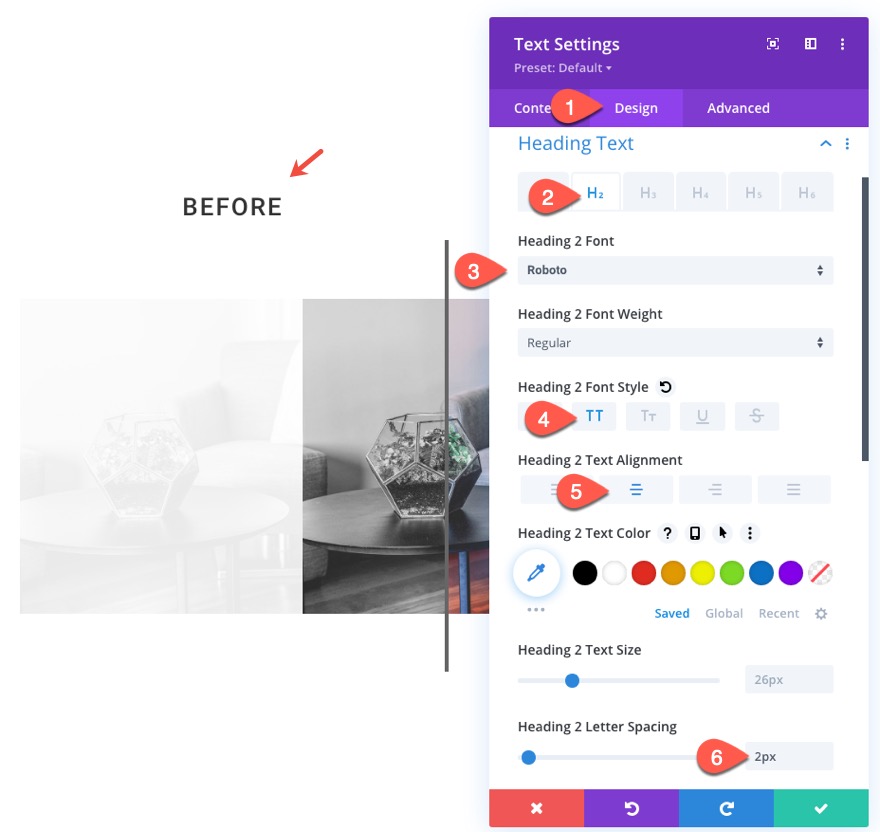
Sous l'onglet Conception, mettez à jour les styles d'en-tête H2 suivants :
- Police de titre 2 : Roboto
- Titre 2 Style de police : TT
- Titre 2 Alignement du texte : au centre
- Espacement des lettres de l'en-tête 2 : 2px

Pour créer l'en-tête de l'image après, copiez le module de texte et collez-le dans la colonne 2 de la même ligne.

Ensuite, mettez à jour le texte H2 en « après » au lieu de « avant ».

C'est ça!
Résultat final
Voici le résultat final.
Et voici à quoi cela ressemble sur l'écran de la tablette et du téléphone :
Et voici quelques autres exemples de ce que vous pouvez faire simplement en remplaçant les images utilisées.
Dernières pensées
Dans ce tutoriel, nous vous avons montré à quel point il est facile de créer votre propre défilement personnalisé animé avant et après des images à l'aide de Divi. Ce qui est génial avec cette conception, c'est qu'elle est facile à reproduire pour plus d'exemples d'images avant et après. Tout ce que vous avez à faire est de dupliquer la section et de mettre à jour les images ! Gardez à l'esprit que pour de meilleurs résultats, vous voudrez garder ces images de la même taille afin qu'elles restent alignées pendant l'animation.
Espérons que cela vous donnera un coup de pouce supplémentaire pour la conception de votre prochain projet qui devra peut-être présenter des images avant et après.
J'ai hâte de vous entendre dans les commentaires.
À votre santé!
