Cómo crear imágenes animadas de desplazamiento antes y después en Divi
Publicado: 2021-04-07Muchos sitios web necesitan mostrar imágenes de antes y después por diversas razones. Por ejemplo, las empresas de diseño web pueden mostrar imágenes de antes y después de los sitios web que han creado, y los sitios de fitness pueden mostrar retratos de antes y después de sus clientes exitosos (y en forma). Por lo general, los sitios web se conforman con un diseño simple que muestra cada foto una junto a la otra. En este tutorial, vamos a mejorar este diseño tradicional con animación interactiva.
En este tutorial, vamos a mostrar cómo crear imágenes animadas de scroll antes y después en Divi. Con este diseño, el usuario verá la transición de las imágenes de antes y después a medida que se desplaza hacia abajo en la página. Esta es una excelente manera de involucrar a los usuarios para que se desplacen hacia abajo en su sitio y vean la transformación de una manera única. Además, podemos construir esto usando solo las opciones integradas de Divi. ¡No se necesita código personalizado ni complemento!
Empecemos.
Vistazo
Aquí hay un vistazo rápido al diseño que crearemos en este tutorial.
Descarga el diseño GRATIS
Para poner sus manos sobre los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
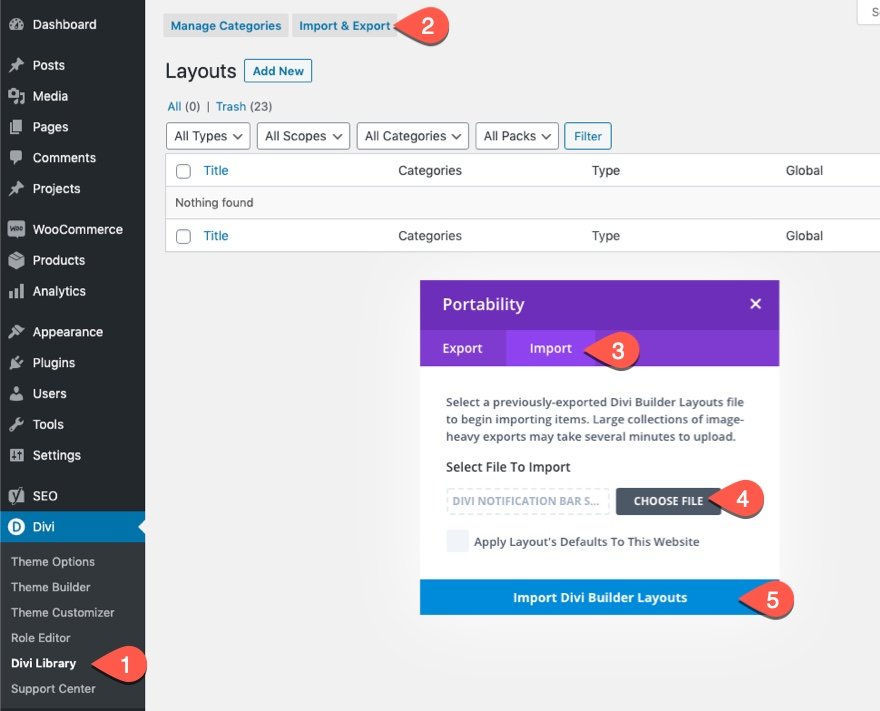
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón Importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

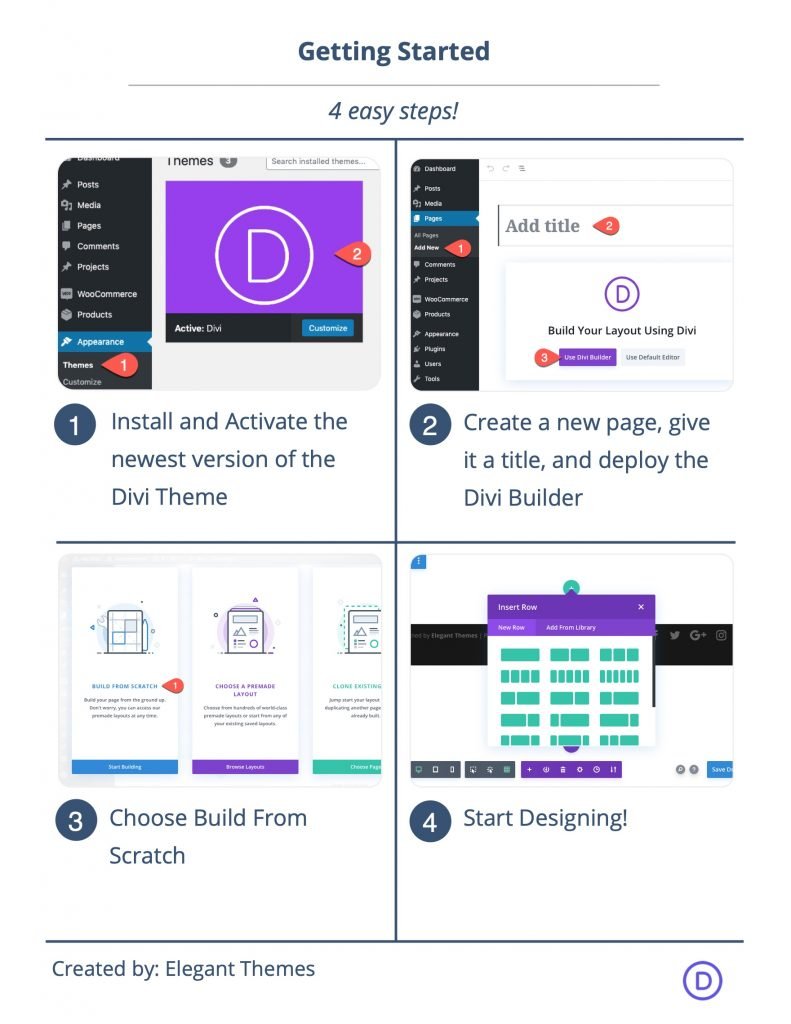
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo ha hecho, instale y active Divi Theme.
- Cree una nueva página en WordPress y use Divi Builder para editar la página en el front-end (constructor visual).
- Elija la opción "Construir desde cero".
Después de eso, tendrá un lienzo en blanco para comenzar a diseñar en Divi.
Creación de imágenes animadas de desplazamiento antes y después en Divi
Ahora estamos listos para comenzar a crear nuestro scroll animado antes y después de imágenes en Divi. Para hacer esto, primero necesitaremos crear una fila de dos columnas que no se ajuste (ni se rompa) en el móvil. Cada una de las columnas también deberá tener el desbordamiento oculto para que las imágenes de antes y después se deslicen hacia afuera y hacia adentro para verlas dentro de cada columna en el desplazamiento. Una vez que las columnas estén en su lugar, agregaremos nuestras imágenes a cada columna y agregaremos el estilo y la animación de desplazamiento horizontal a cada una. Una vez que esté en su lugar, agregaremos el texto del encabezado antes y después sobre las imágenes.
Parte 1: Creación de la fila de dos columnas
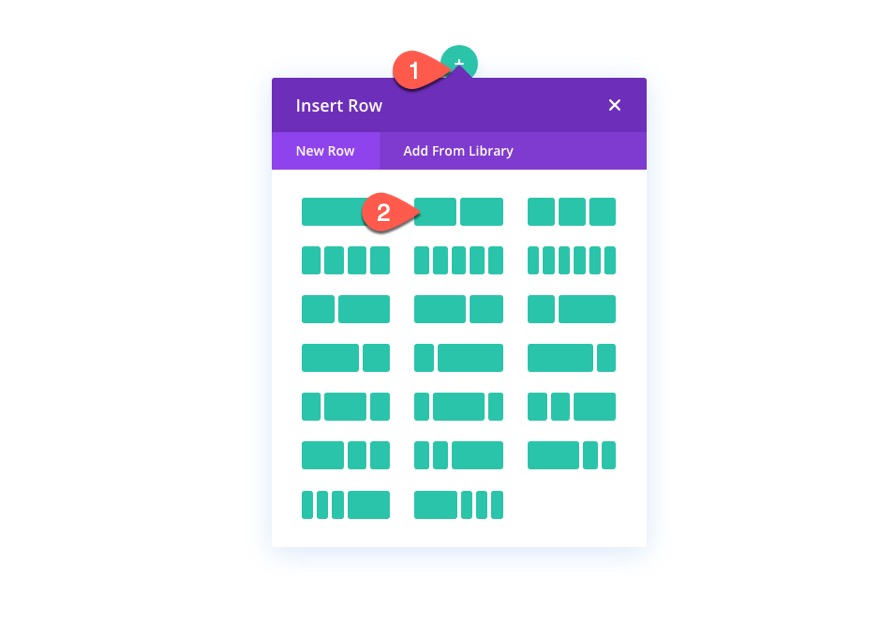
Para comenzar, agregue una fila de dos columnas a la sección regular predeterminada utilizando Divi Builder en la parte frontal.

Configuración de filas
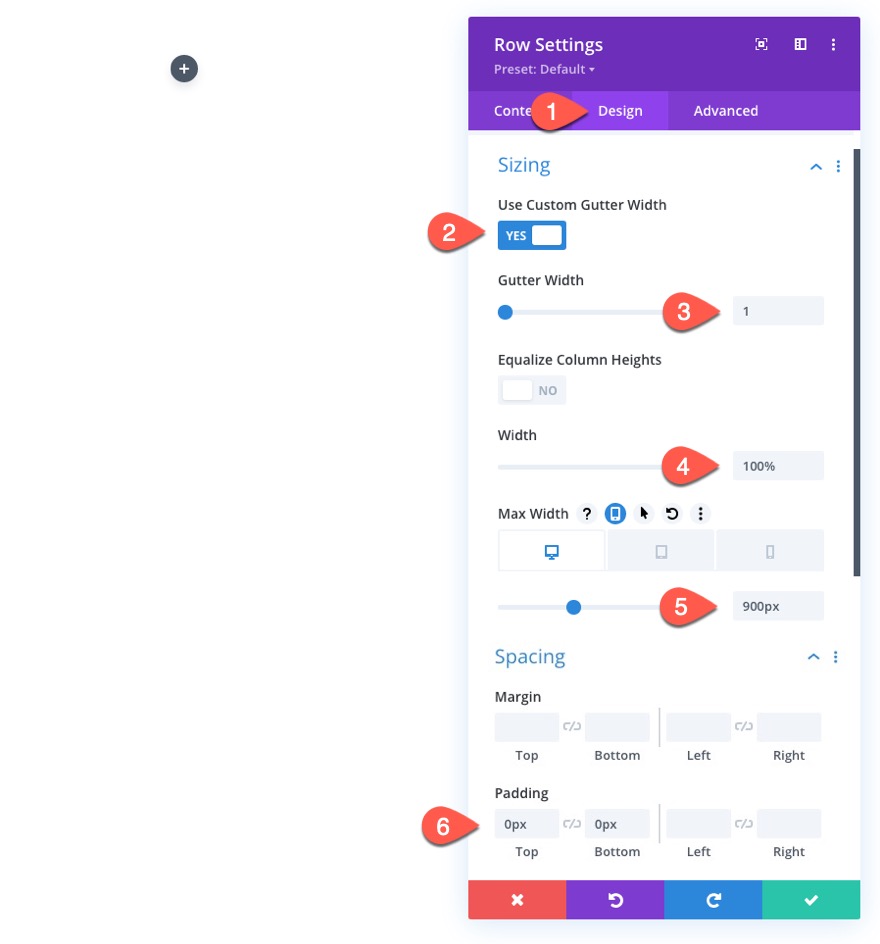
Abra la configuración de la fila y actualice lo siguiente:
- Ancho de la canaleta: 1
- Ancho: 100%
- Ancho máximo: 900 px (escritorio), 700 px (tableta), 300 px (teléfono)
- Relleno: 0px arriba, 0px abajo
NOTA: Establecer el ancho máximo de la fila usando unidades de longitud de píxeles es crucial para que este diseño funcione. Tenga en cuenta estos valores porque el ancho de cada imagen y la animación de desplazamiento horizontal que agregaremos más adelante dependerán del ancho máximo de la fila.

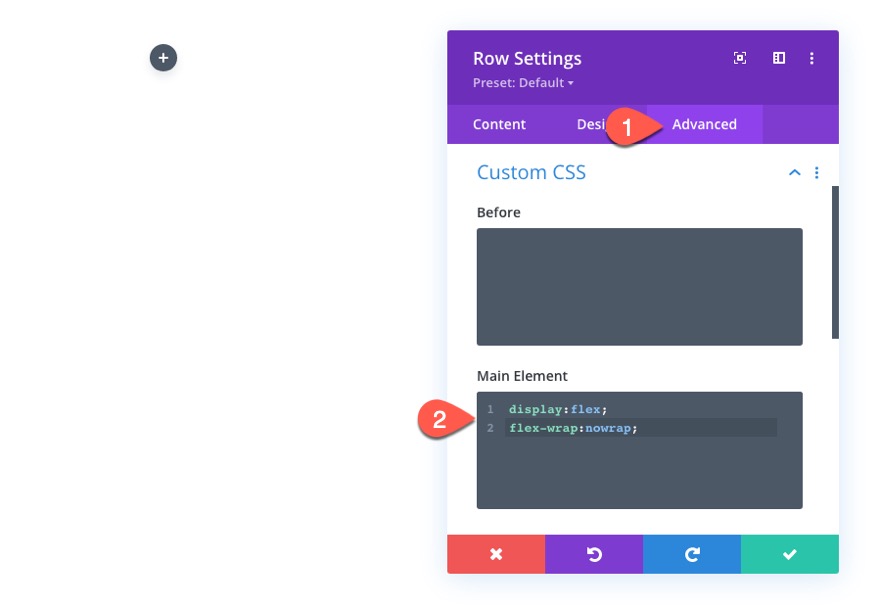
Para asegurarse de que las columnas no se ajusten ni se dividan en un diseño de una columna en el dispositivo móvil, abra la pestaña avanzada y agregue el siguiente CSS personalizado al elemento principal:
display:flex; flex-wrap:nowrap;

Configuración de columna
A continuación, abra la configuración de la columna 1 y actualice la configuración de diseño de la siguiente manera:
- Acolchado: 5vw superior, 5vw inferior
- Ancho del borde derecho: 2px
- Color del borde derecho: # 666666

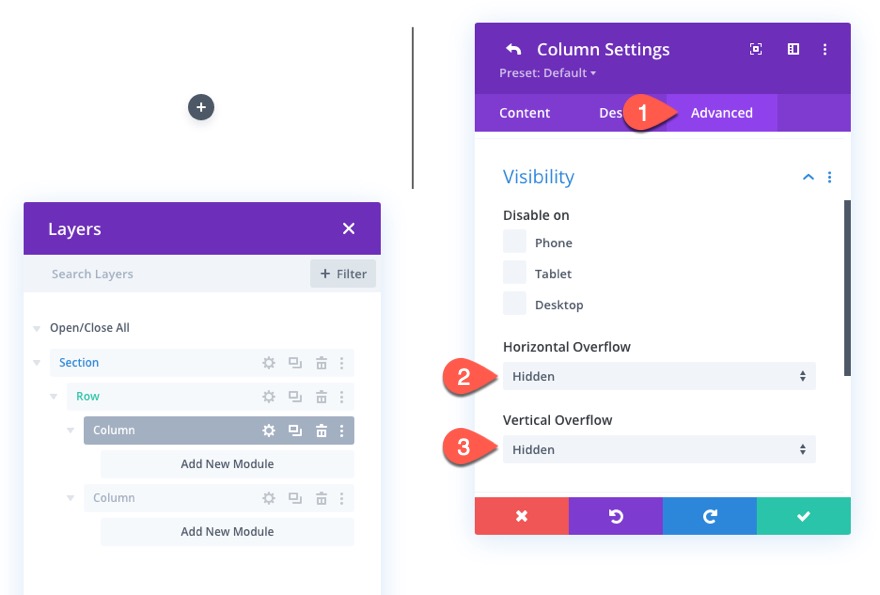
En la pestaña Avanzado, actualice el desbordamiento de la siguiente manera:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto
Recuerde, cada una de las columnas deberá tener el desbordamiento oculto para que las imágenes de antes y después se deslicen hacia afuera y hacia adentro para verlas dentro de cada columna en el desplazamiento.

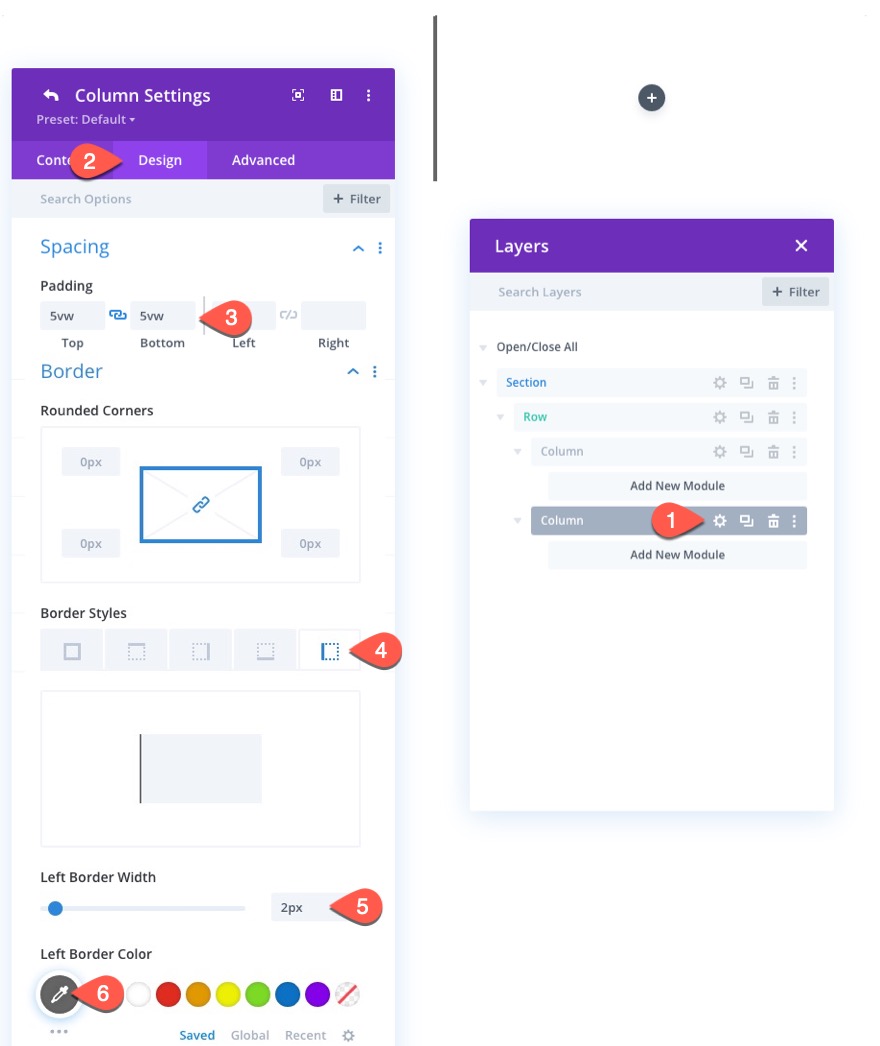
A continuación, abra la configuración de la columna 2 y actualice la configuración de diseño de la siguiente manera:
- Acolchado: 5vw superior, 5vw inferior
- Ancho del borde izquierdo: 2px
- Color del borde izquierdo: # 666666
NOTA: El borde derecho e izquierdo de cada columna crea la línea media que será el punto central de la transición de la imagen antes y después.

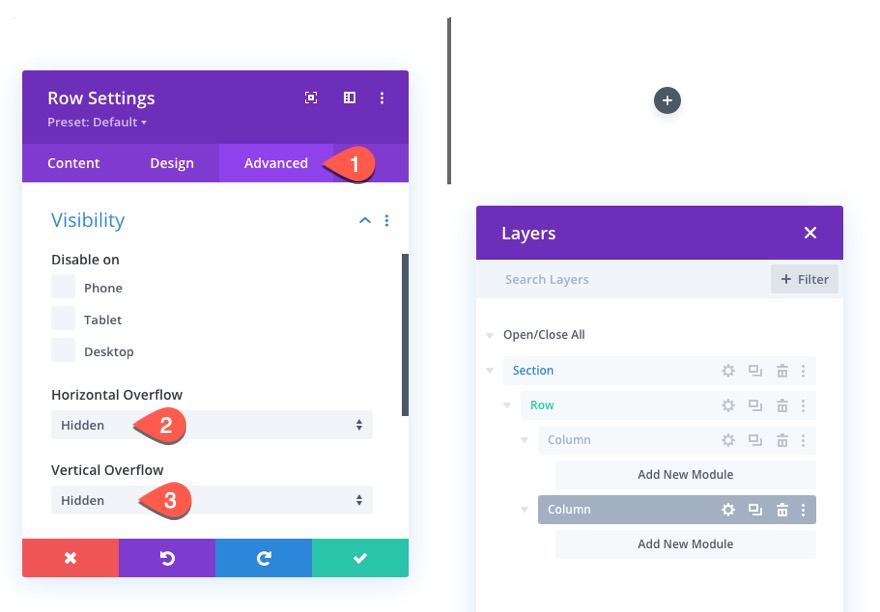
Luego actualice el desbordamiento a oculto también para esta columna.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Parte 2: Creación de imágenes de antes y después
Con nuestro diseño de dos columnas en su lugar, ahora podemos agregar las imágenes que usaremos para la animación antes y después. De hecho, tendremos tres imágenes en total. En la columna 1, tendremos una versión “en sombra” de la imagen anterior que se queda atrás (no anima) y tendremos la imagen anterior (en blanco y negro) que eventualmente se moverá hacia la derecha en el desplazamiento. En la columna 2 tendremos la imagen posterior que se desplazará a la vista desde la izquierda en el desplazamiento.
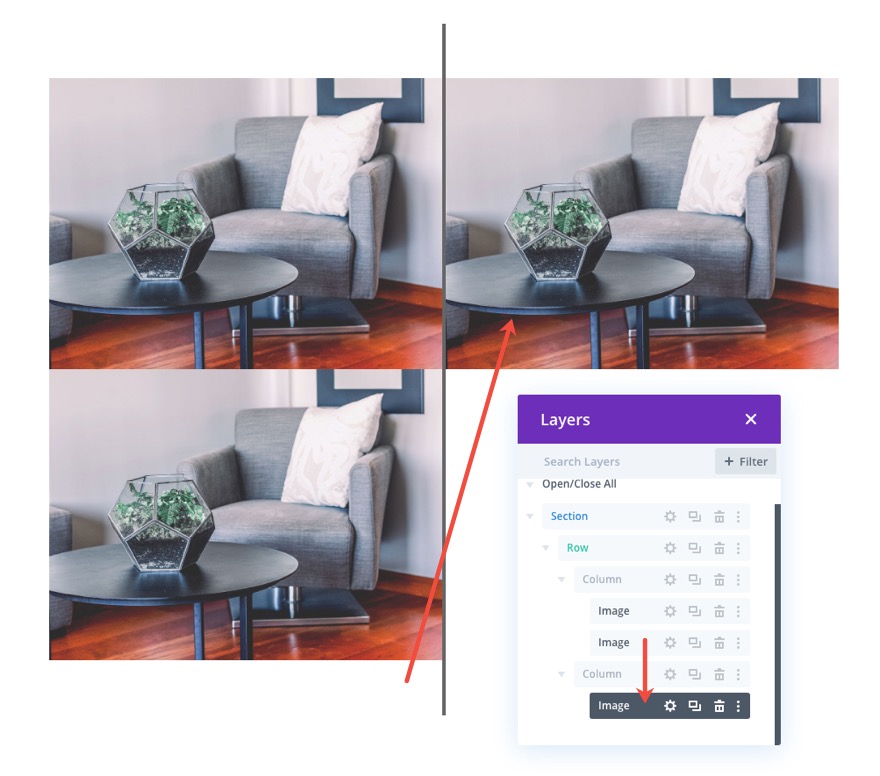
Adición de las tres imágenes
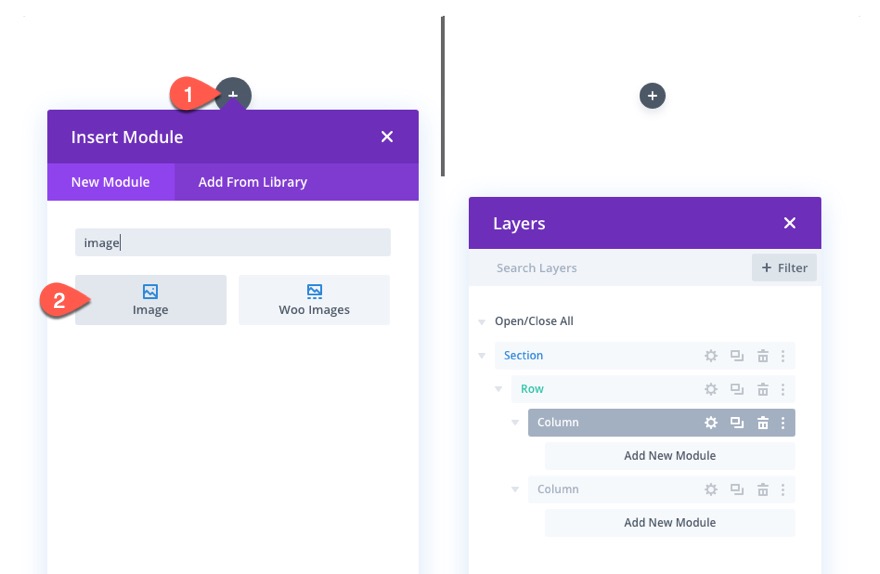
Para crear la primera imagen, agregue un nuevo módulo de imagen en la columna 1.


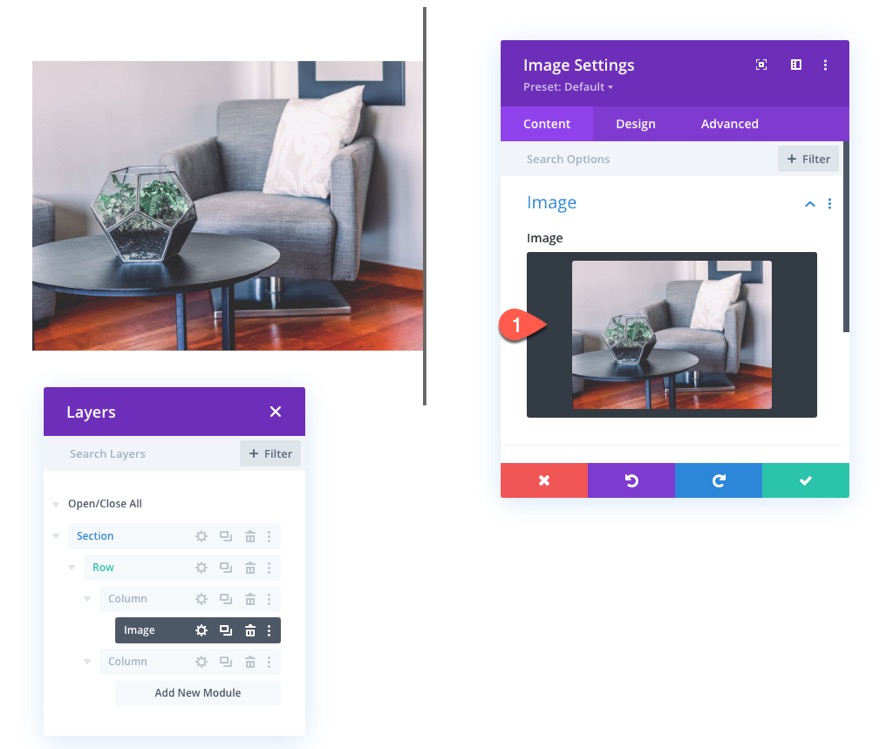
Luego sube una imagen al módulo.

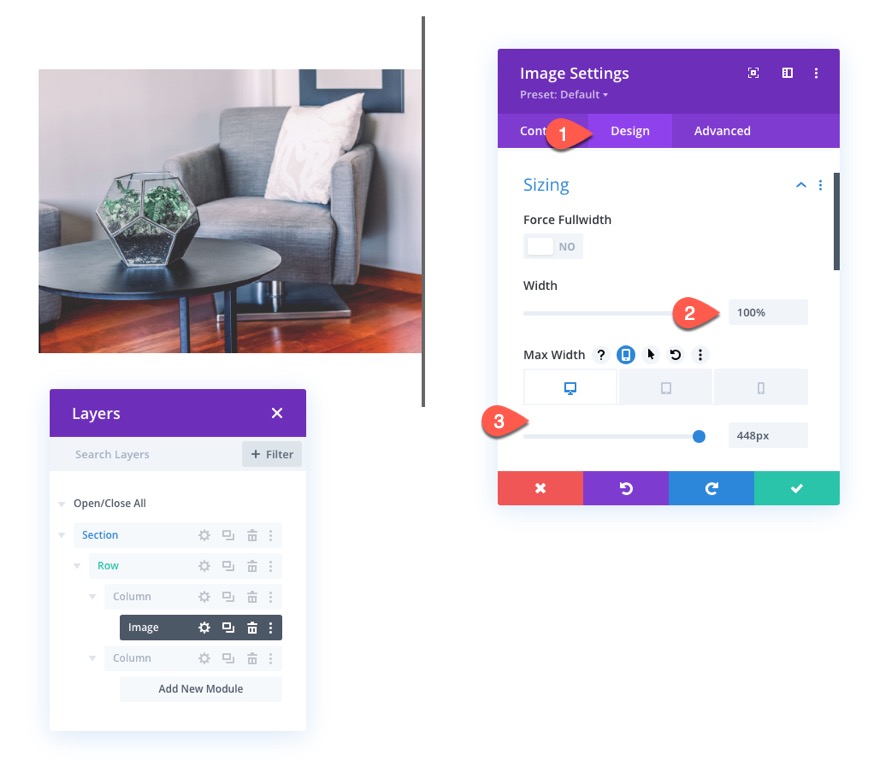
En la pestaña de diseño, actualice las siguientes opciones de ancho:
- Ancho: 100%
- Ancho máximo: 448px (escritorio), 348px (tableta), 148px (teléfono)
NOTA: Cada una de las dimensiones de ancho máximo está determinada exactamente por la mitad de la fila menos el borde de 2px. Entonces, para el escritorio, la fila tiene un ancho máximo de 900px. La mitad de la fila es de 450 px. Luego quite los 2px agregados por el borde y obtendrá 448px.

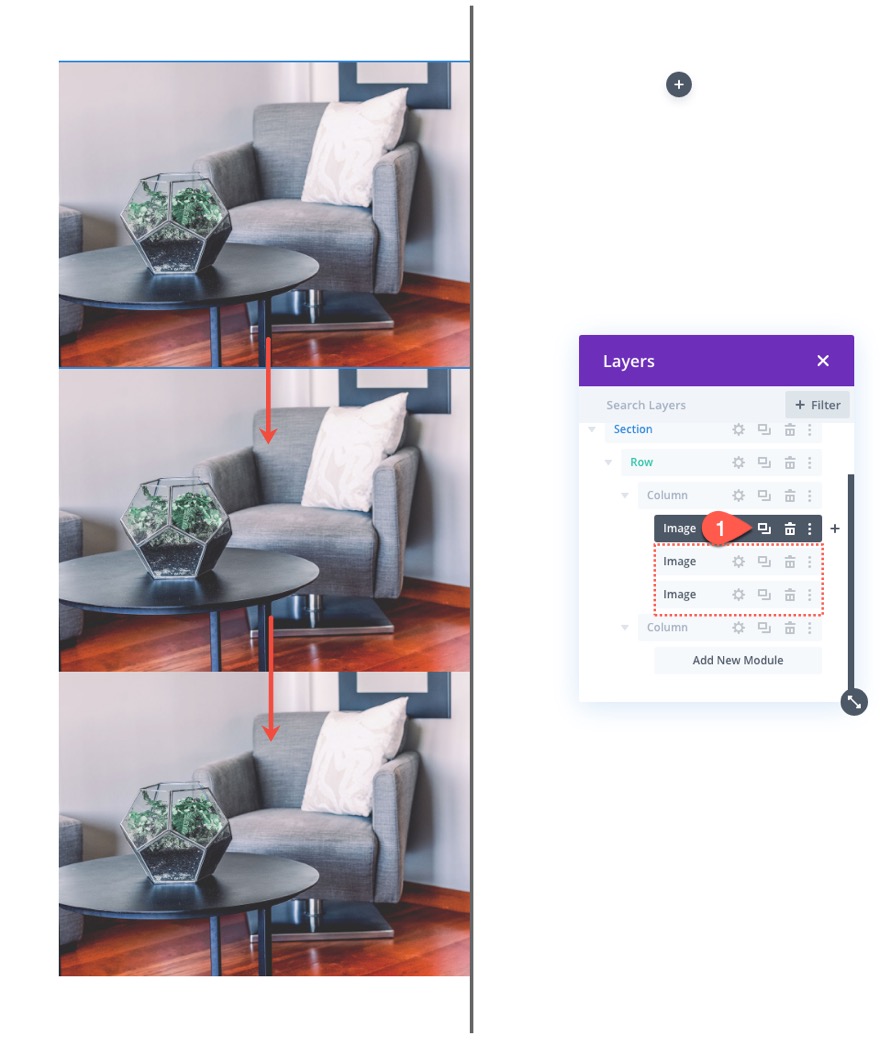
Para crear las siguientes dos imágenes, duplique el módulo de imagen tres veces.

Luego mueva una de las imágenes a la columna 2.

Parte 3: Agregar estilo personalizado y animación de desplazamiento a las imágenes
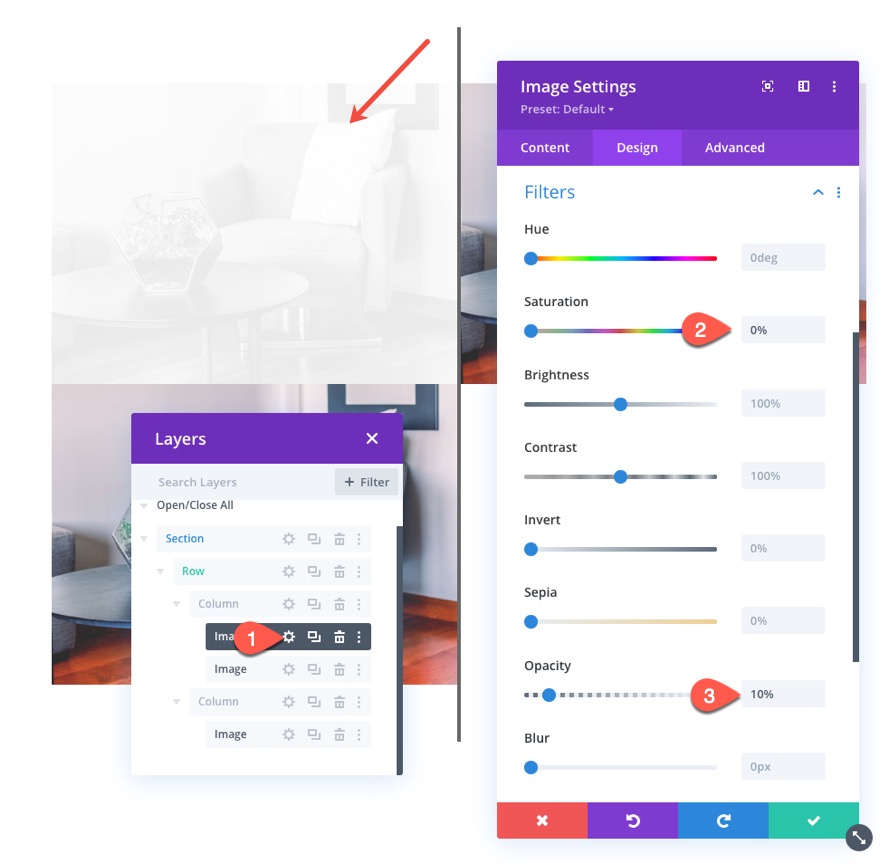
Estilo "Sombra" de la imagen anterior
Para diseñar la "sombra" de la imagen anterior, abra la configuración de la primera (o superior) imagen en la columna 1 y actualice la opción de filtro de la siguiente manera:
- Saturación: 0%
- Opacidad: 10%

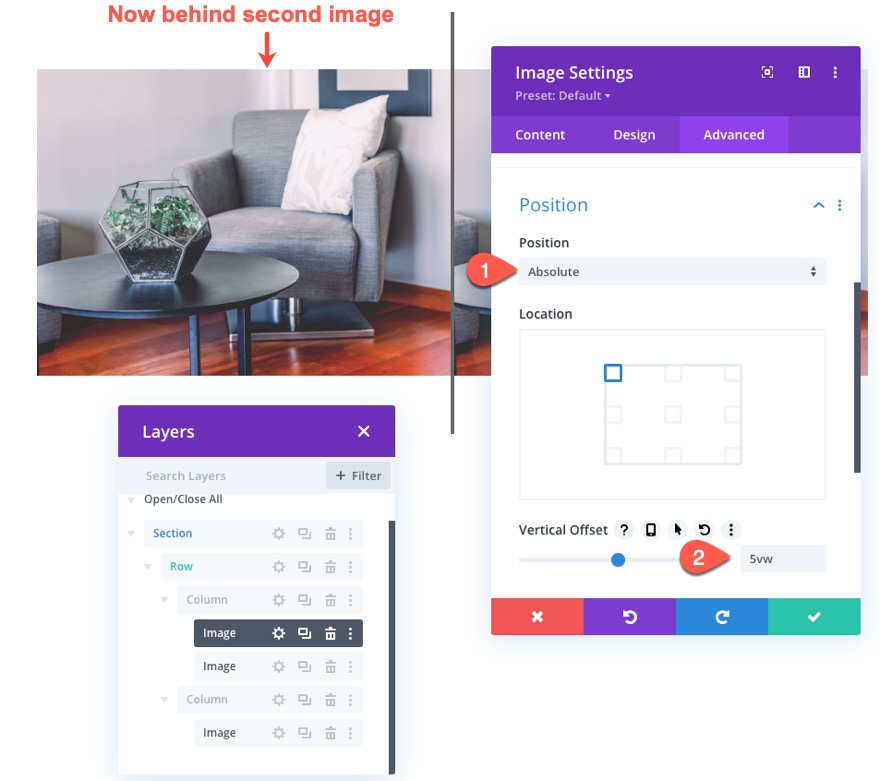
Para asegurarse de que la imagen de la sombra esté colocada directamente detrás de la imagen anterior, actualice la posición de la imagen de la siguiente manera:
- Posición: Absoluto
- Desplazamiento vertical: 5vw
NOTA: El desplazamiento vertical debe ser igual al relleno superior de la columna para que las imágenes permanezcan alineadas verticalmente.

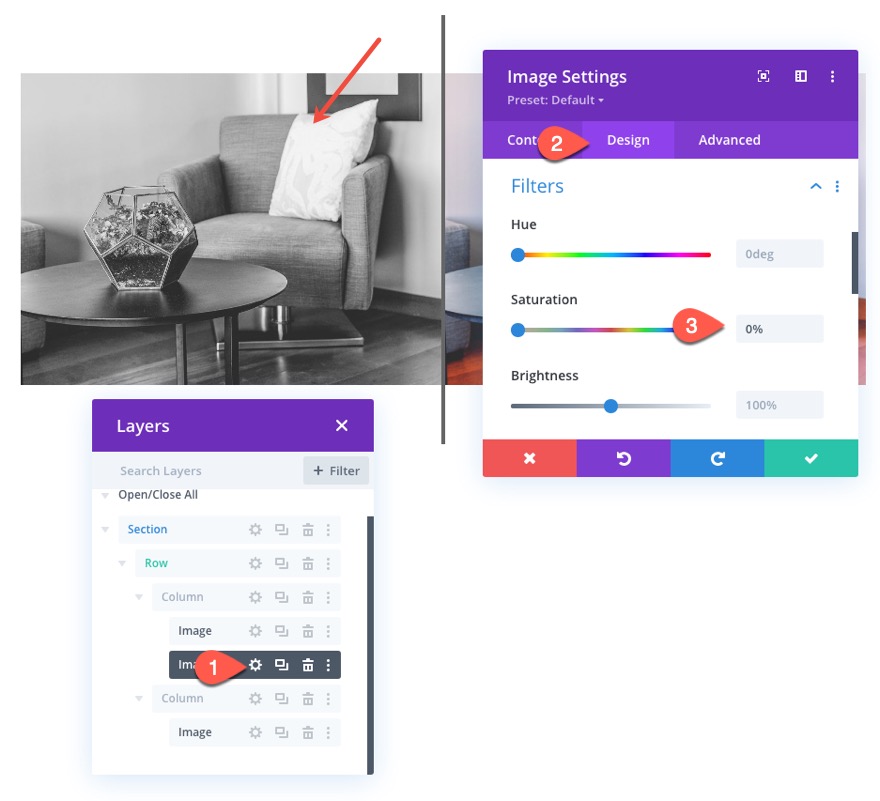
Antes de la configuración de desplazamiento y estilo de imagen
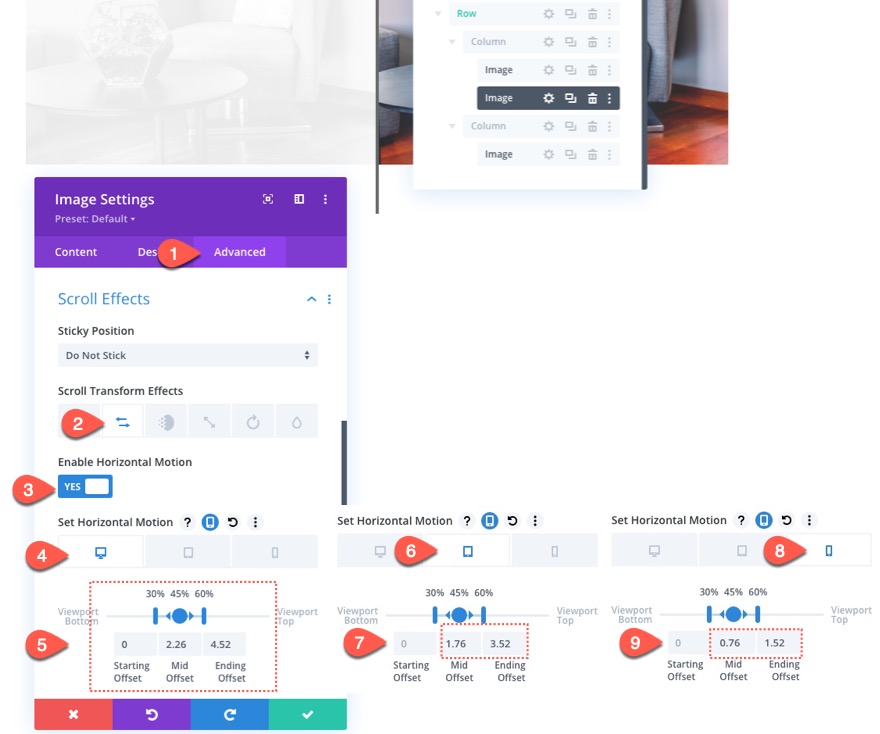
A continuación, abra la configuración de la segunda imagen en la columna 1 (que ahora se encuentra encima de la imagen de la sombra) y actualice el filtro de saturación para que sea una versión en blanco y negro de la imagen de la siguiente manera:
- Saturación: 0%

En la pestaña avanzada, seleccione la pestaña de movimiento horizontal en Efectos de transformación de desplazamiento y habilite el Movimiento horizontal. Luego actualice lo siguiente:
Establecer movimiento horizontal para escritorio…
- Desplazamiento inicial: 0 (al 30%)
- Desplazamiento medio: 2,26 (al 45%)
- Compensación final: 4.52 (al 60%)
Establecer movimiento horizontal para tableta…
- Desplazamiento inicial: 0 (al 30%)
- Desplazamiento medio: 1,76 (al 45%)
- Compensación final: 3,52 (al 60%)
Establecer movimiento horizontal para teléfono…
- Desplazamiento inicial: 0 (al 30%)
- Desplazamiento medio: 0,76 (al 45%)
- Compensación final: 1,52 (al 60%)

NOTA: Tenga en cuenta que los valores de compensación se establecen en píxeles. Un valor de 1 es igual a 100 px. Entonces, un valor de 4.52 es en realidad 452px. Entonces, al final de la animación horizontal en el escritorio, la imagen se habrá movido 452px hacia la derecha. El 452px está determinado por la mitad de la fila (450px) más el borde de 2px.
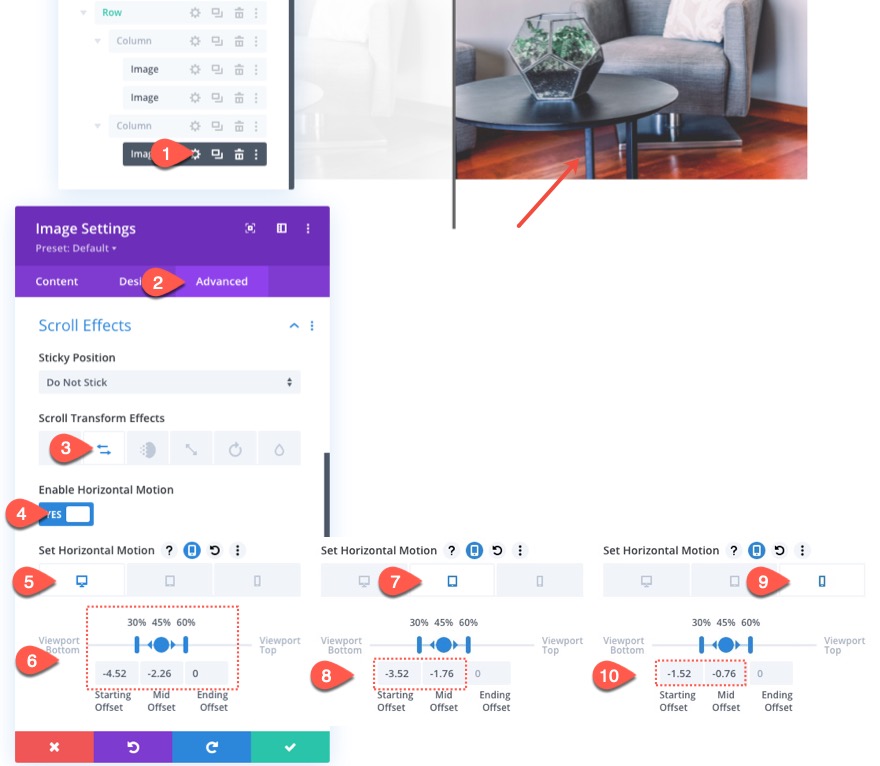
Después de la configuración de desplazamiento de imágenes
Finalmente, actualice la imagen final en la columna 2 con los siguientes efectos de desplazamiento de movimiento horizontal:
Establecer movimiento horizontal para escritorio…
- Desplazamiento inicial: -4,52 (al 30%)
- Desplazamiento medio: -2,26 (al 45%)
- Compensación final: 0 (al 60%)
Establecer movimiento horizontal para tableta…
- Compensación inicial: -3.52 (al 30%)
- Compensación media: -1,76 (al 45%)
- Compensación final: 0 (al 60%)
Establecer movimiento horizontal para teléfono…
- Desplazamiento inicial: -1,52 (al 30%)
- Desplazamiento medio: -0,76 (al 45%)
- Compensación final: 0 (al 60%)

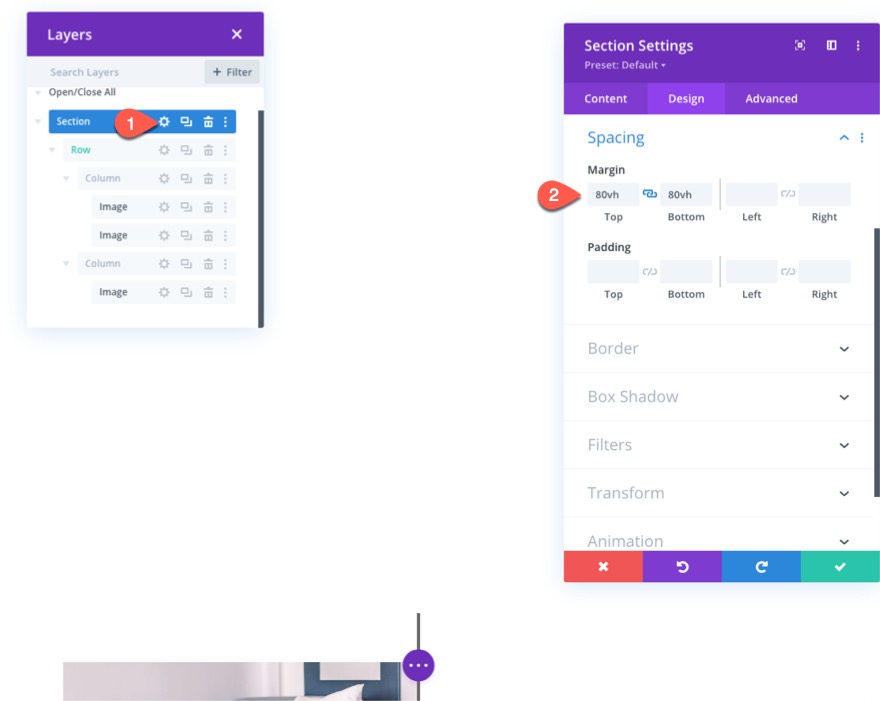
Agregar margen de sección para pruebas de desplazamiento
Antes de echar un vistazo a nuestra animación de desplazamiento hasta ahora, necesitamos agregar un margen superior e inferior temporal a la sección para que tengamos algo de espacio para desplazarnos en la página en vivo.
Abra la configuración de la sección y actualice lo siguiente:
- Margen: 80vh arriba, 80vh abajo

Ahora mira el resultado en una página en vivo.
Parte 4: Creación del texto de encabezado antes y después
Para terminar el diseño, necesitamos crear el texto del encabezado antes y después sobre cada imagen.
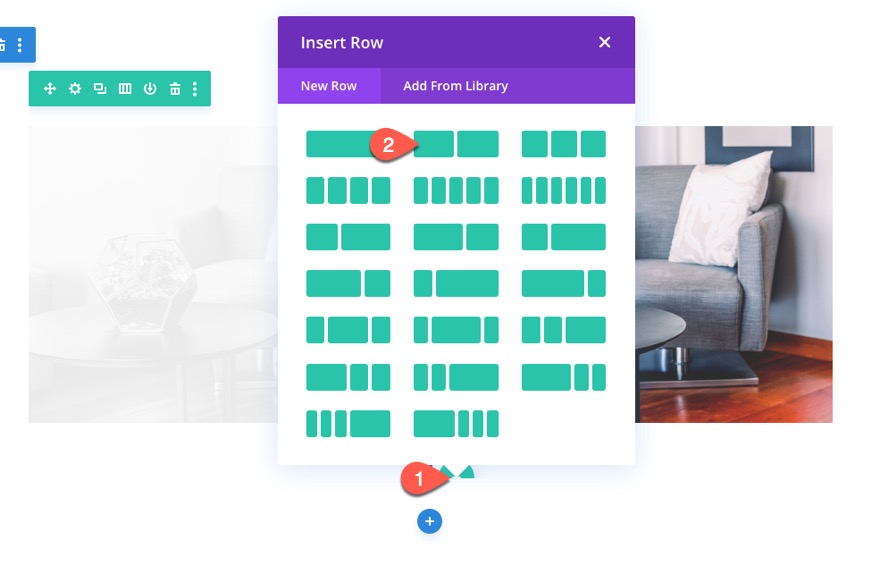
Fila nueva
Para hacer esto, cree una nueva fila de dos columnas.

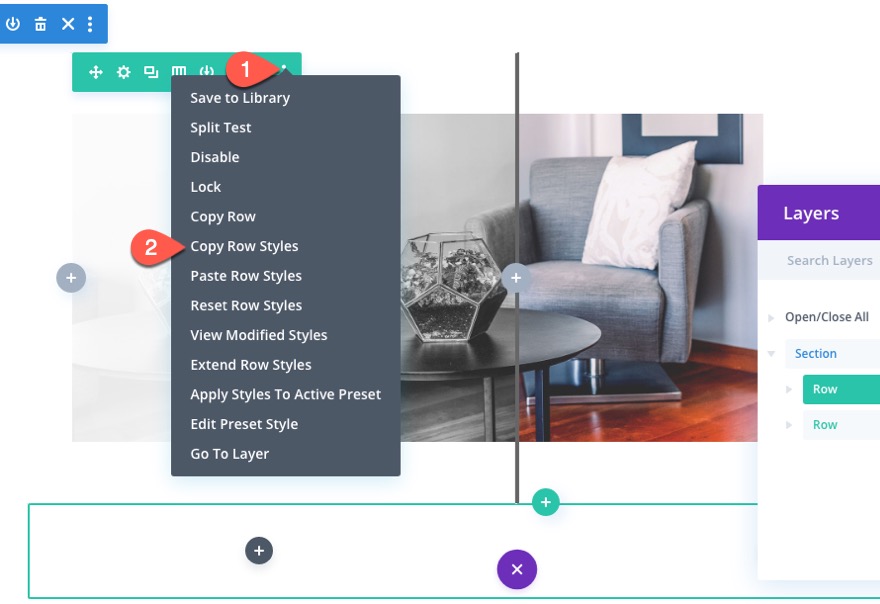
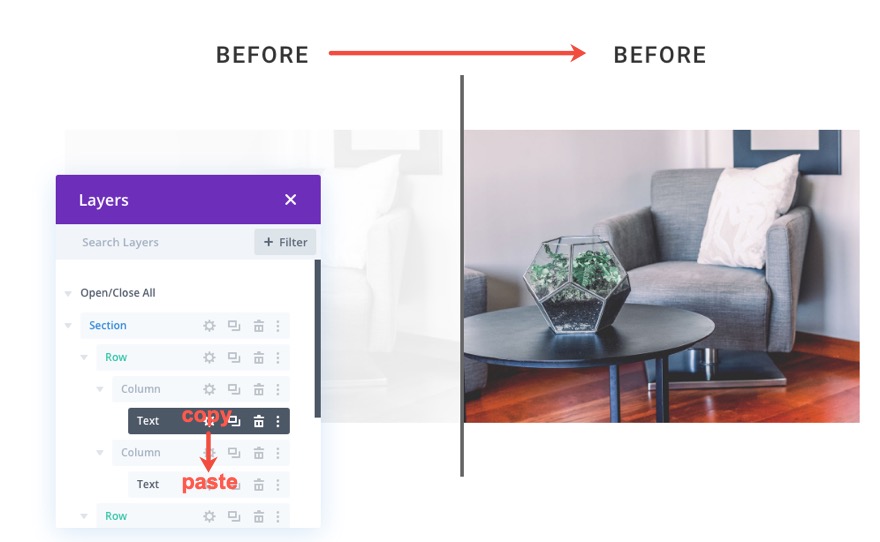
Copie los estilos de fila de la fila anterior que contiene nuestras imágenes.

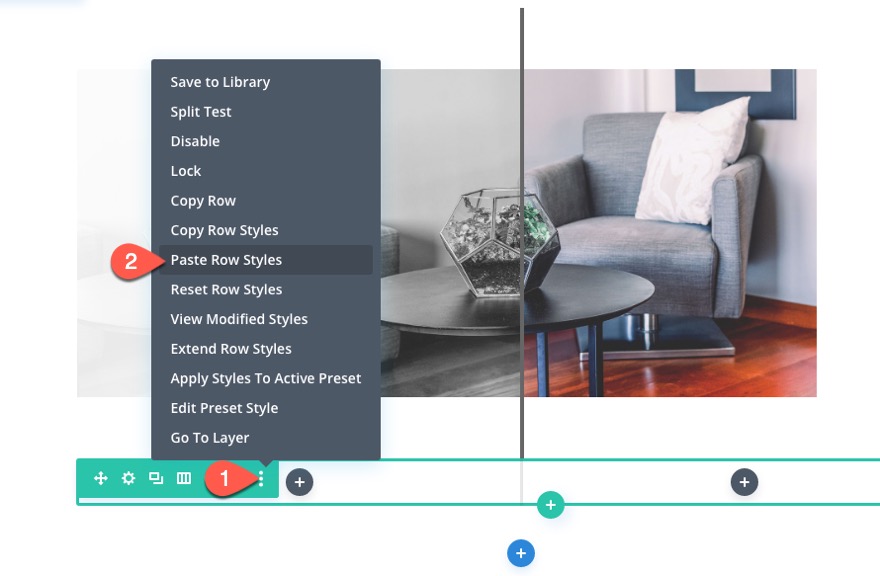
Luego pegue los estilos de fila en la nueva fila.

Agregar los módulos de texto
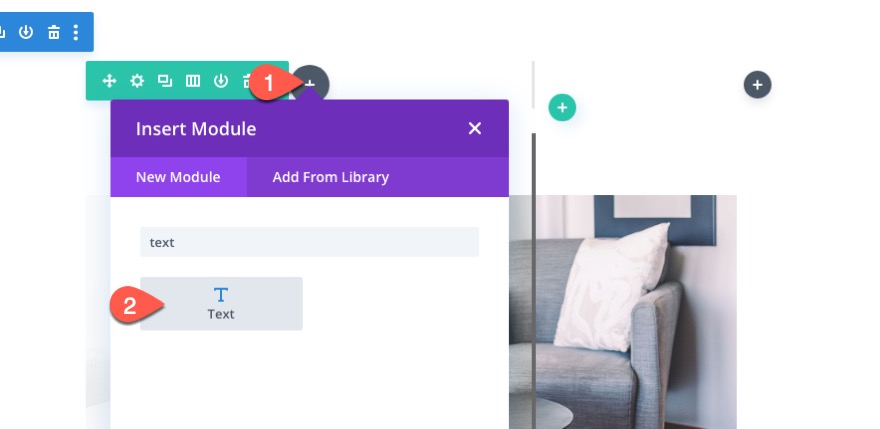
Una vez que termine la fila, arrastre sobre la fila que contiene las imágenes. Luego agregue un nuevo módulo de texto a la columna 1 de la nueva fila.

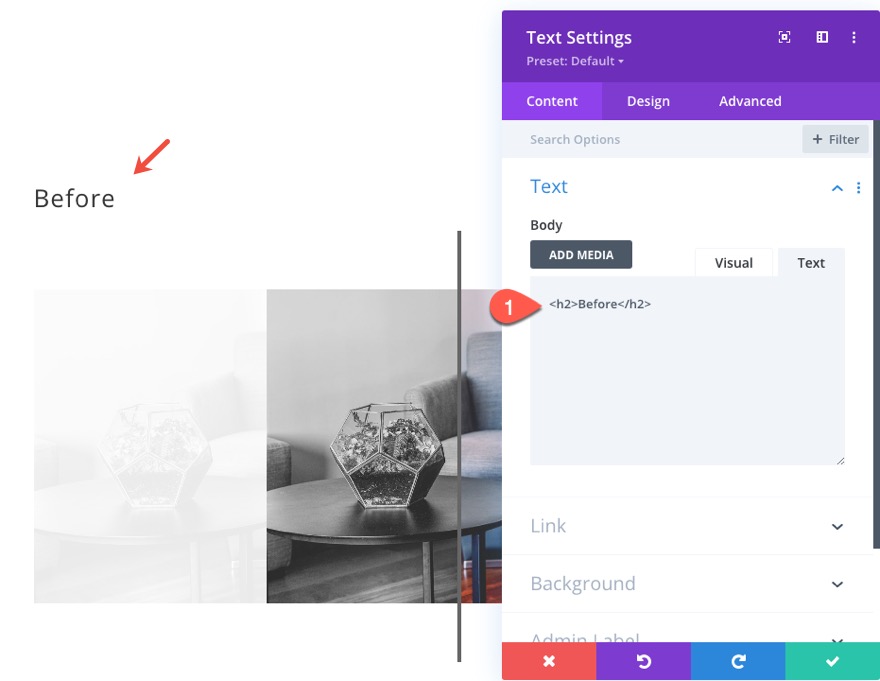
Luego reemplace el texto del cuerpo con lo siguiente:
<h2>Before</h2>

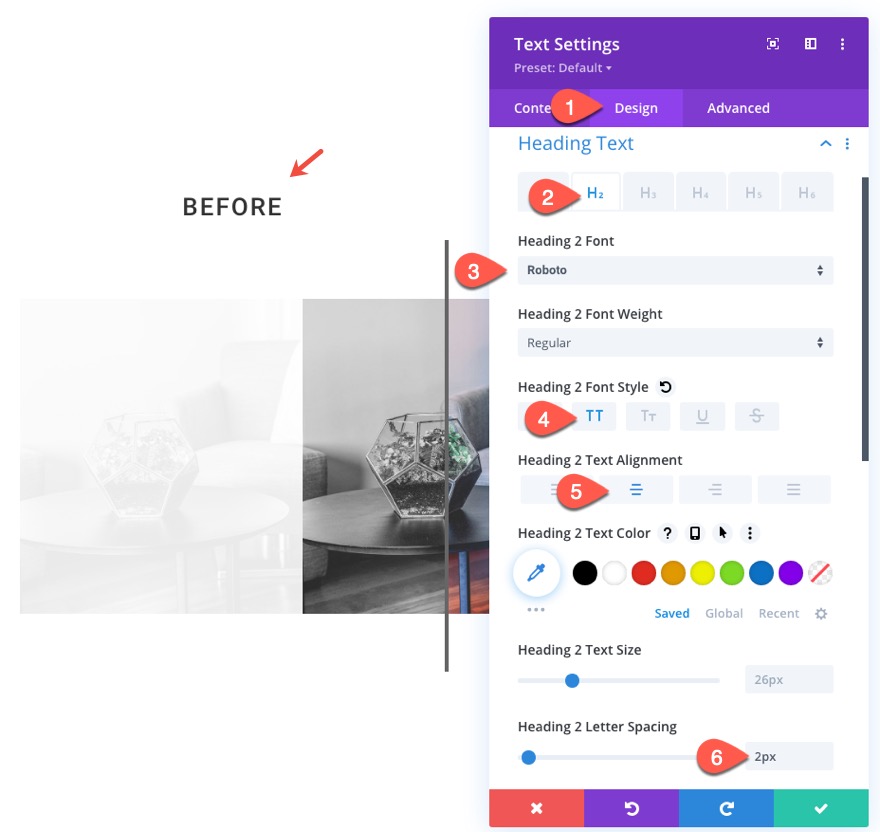
En la pestaña de diseño, actualice los siguientes estilos de encabezado H2:
- Fuente del encabezado 2: Roboto
- Estilo de fuente del título 2: TT
- Alineación del texto del encabezado 2: centro
- Encabezado 2 espaciado de letras: 2px

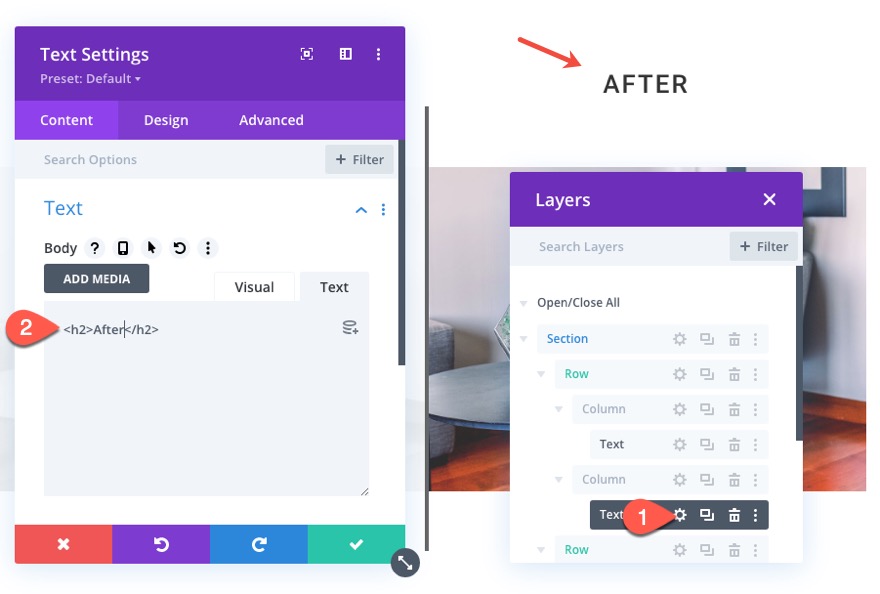
Para crear el encabezado de la imagen posterior, copie el módulo de texto y péguelo en la columna 2 de la misma fila.

Luego actualice el texto H2 a "después" en lugar de "antes".

¡Eso es todo!
Resultado final
Aquí esta el resultado final.
Y así es como se ve en la pantalla de la tableta y el teléfono:
Y aquí hay algunos ejemplos más de lo que puede hacer simplemente reemplazando las imágenes utilizadas.
Pensamientos finales
En este tutorial, le mostramos lo fácil que es crear su propio scroll personalizado con imágenes animadas de antes y después usando Divi. Lo bueno de este diseño es que es fácil de replicar para obtener más ejemplos de imágenes de antes y después. ¡Todo lo que necesita hacer es duplicar la sección y actualizar las imágenes! Tenga en cuenta que para obtener los mejores resultados, querrá mantener esas imágenes del mismo tamaño para que se mantengan alineadas durante la animación.
Con suerte, esto le dará un impulso de diseño adicional para su próximo proyecto que puede necesitar mostrar imágenes de antes y después.
Espero tener noticias tuyas en los comentarios.
¡Salud!
