22 Beste Bootstrap-Paginierung (für eine großartige Navigation)
Veröffentlicht: 2021-07-18Das Springen von Seite zu Seite, Abschnitt zu Abschnitt, Element zu Element ist mit Bootstrap-Paginierung viel einfacher und bequemer.
Glücklicherweise müssen Sie die Paginierung nicht selbst sortieren. Nehmen Sie stattdessen eine Abkürzung.
Mit einer vordefinierten Vorlage. (DUH!)
Diese Beispiele sind alle kostenlos, zuverlässig und einfach zu bedienen. Hinweis : Sie sparen auch viel Zeit.
Wir haben alle Tests für Sie durchgeführt und auch unsere eigene Kreation hinzugefügt.
Die Paginierung ist ein wesentlicher Aspekt der Suchoptimierung Ihrer Website. Sortieren Sie jetzt die Dinge und helfen Sie den Benutzern, EINFACH durch Ihre Seiten und Beiträge zu navigieren.
Diese Paginierungsvorlagen können mit jedem Webprojekt verwendet werden.
Beste Bootstrap-Paginierungsstile
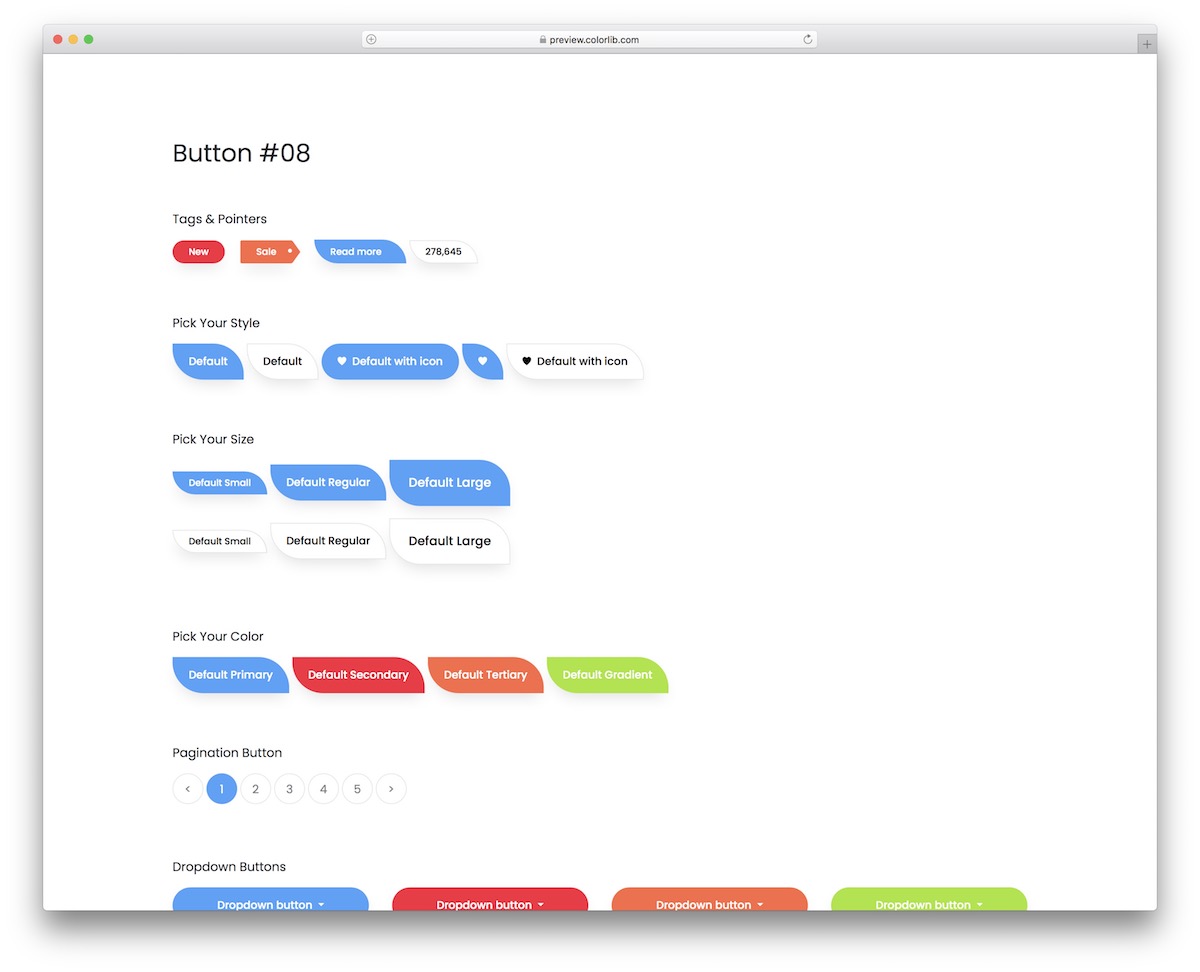
Bootstrap-Tasten V18

Wie Sie sehen, ist dies ein Bündel von Tonnen verschiedener Schaltflächen, die Sie mit Ihrer Webanwendung verwenden können. Natürlich gibt es auch eine moderne Paginierung mit abgerundeten Schaltflächen, die Sie optimal nutzen können.
Dieses gesamte Set ist völlig kostenlos, also auch wenn Sie es nur für die Paginierung herunterladen, ist das gut.
Sie werden jedoch wahrscheinlich auch andere Snippets aktivieren wollen, denn warum nicht, wenn Sie bereits alle haben?
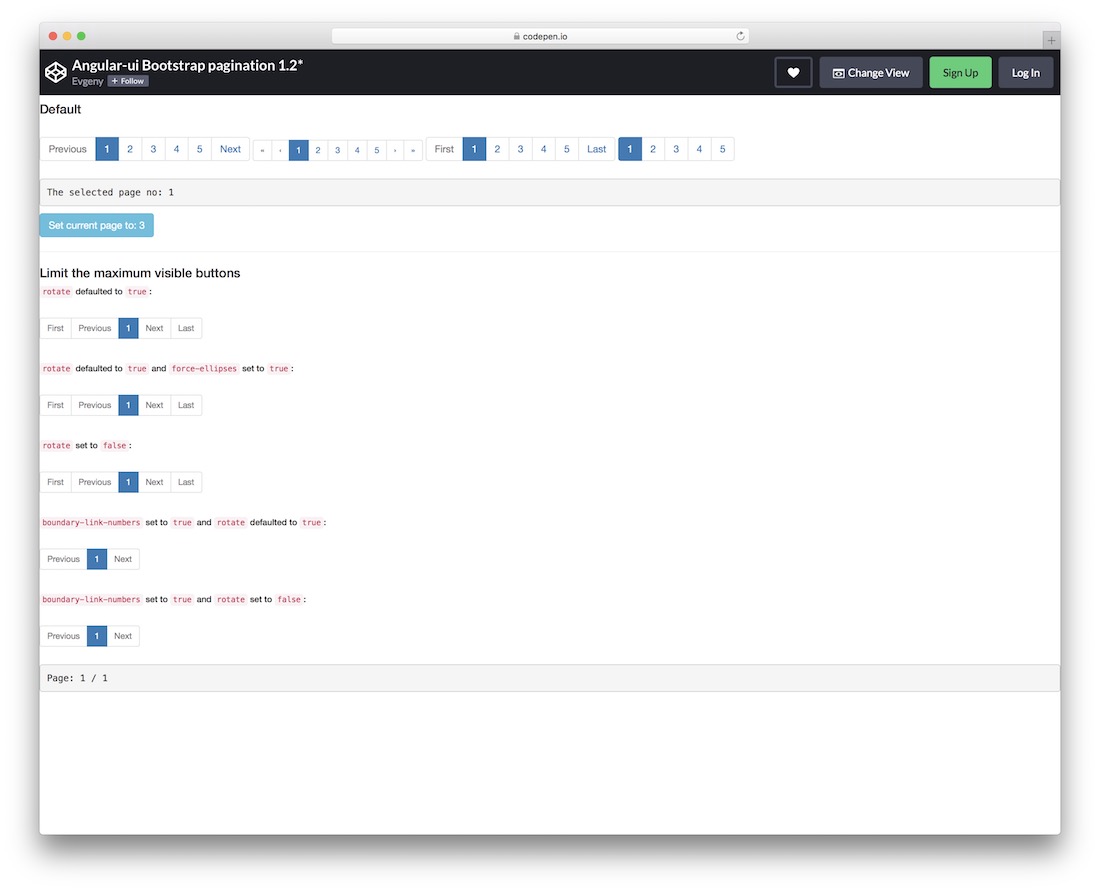
Weitere Informationen / Demo herunterladenAngular Bootstrap-Paginierung

Anstelle einer Art der Bootstrap-Paginierung bietet Ihnen dieses Set vier leichte Variationen.
Auf den SCHNELLEN Blick sind sie ziemlich ähnlich, aber jeder hat etwas anderes und bietet Ihnen mehr Variationen, damit Sie das Beste aus der Box finden.
Drei von ihnen haben Vor- und Zurück-Knöpfe, aber der letzte ist ohne, was die Dinge extrem minimal hält .
Sie können auch Einschränkungen festlegen und andere Anpassungen vornehmen, die Ihnen helfen, die genaue Paginierung zu erstellen, nach der Sie suchen.
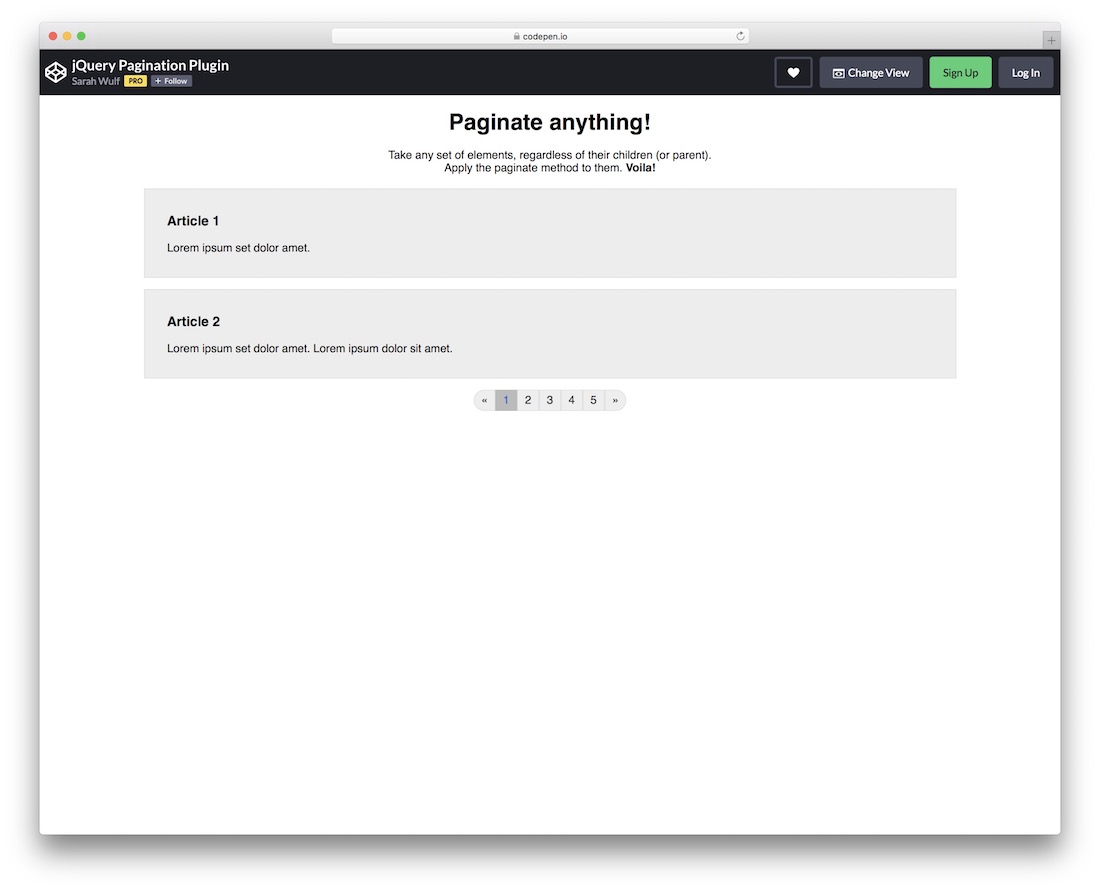
Weitere Informationen / Demo herunterladenjQuery-Paginierungs-Plugin

Dieses coole Snippet schaltet die Option frei, um Ihnen beim Paginieren verschiedener Elemente zu helfen, unabhängig davon, ob sie übergeordnete Elemente sind oder nicht.
Wenn Sie für sehr lange Artikel oder andere Dinge auf Ihrer Website eine Paginierung erstellen möchten, ist dies das Tool, das Ihnen gut tut.
Da es Teil von CodePen ist, wissen Sie, dass Sie es direkt auf der Plattform bearbeiten und ändern können , bevor Sie es in Ihr Projekt integrieren.
Das Layout bietet auch eine 100% mobilfreundliche Struktur für FLUID-Leistung auf verschiedenen Bildschirmgrößen.
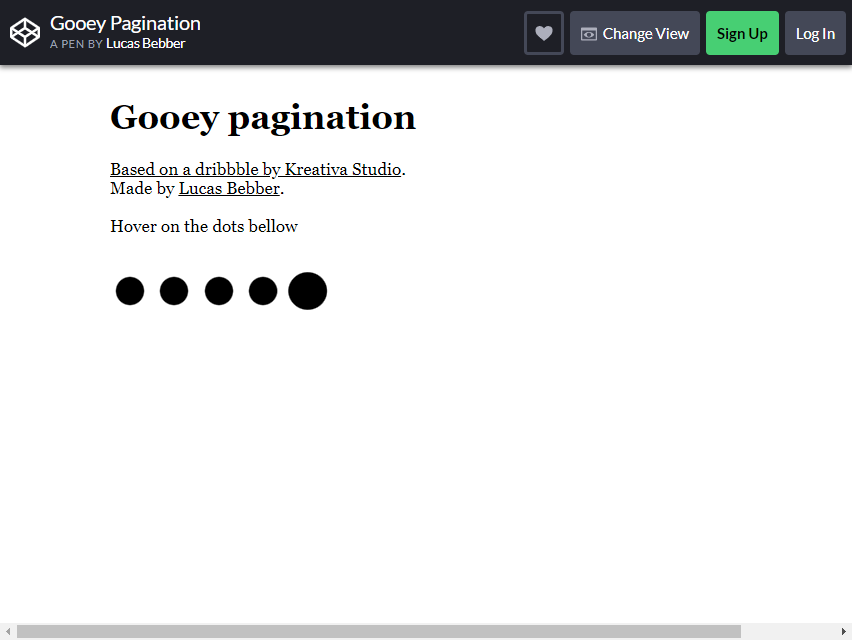
Weitere Informationen / Demo herunterladenKlebrige Paginierung

Beginnen wir mit den einfacheren, aber wunderschön gestalteten Designs. Wenn die Reihenfolge der Zahlen nicht in der Priorität Ihrer Webseite liegt, dann ist dies das Design, nach dem Sie suchen.
Die Gooey Pagination ist ein schleimiges Tröpfchen-Design. Es ist etwas schwierig, die Seite zu identifizieren, da diese nicht entsprechend geordnet ist, aber Sie fügen eine Seitennummer hinzu, wenn Sie möchten.
Wenn Sie mit der Maus über die schwarzen Punkte unter dem Text fahren, wird ein ordentlicher "klebriger" Animationseffekt angezeigt, der die Bewegungen eines Schleimballs nachahmt. Dieser schöne Animationseffekt wird sicherlich neugierige Köpfe anziehen, die mit der Bootstrap-Paginierung interagieren.
Wenn Ihre Website eher zu Spielen für Kinder neigt, können Sie die Farben der dunklen Kleckse ändern und sie in bunte verwandeln. Geben Sie den Kindern eine freundliche Erfahrung und eine lustige Zeit, um damit herumzuspielen.
Das Konzept befindet sich noch in der Demo und ist unvollendet, aber Sie können einiges davon ändern und es selbst fertigstellen, indem Sie ein paar Codes HINZUFÜGEN und ÄNDERN.
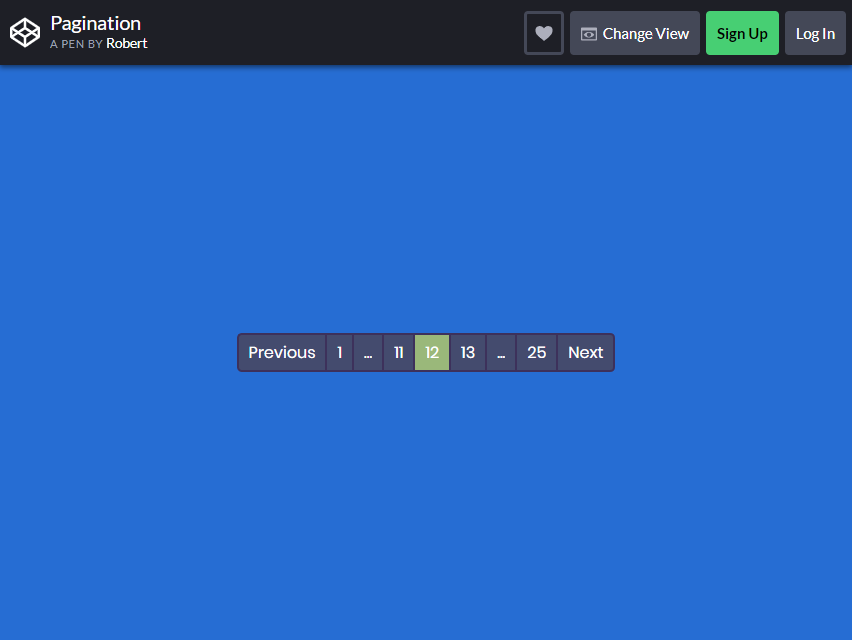
Weitere Informationen / Demo herunterladenPaginierung von Robert

Dieses Paginierungsdesign sieht einfacher und geradliniger aus. Diese Vorlage funktioniert gut mit jedem einfarbigen Füllhintergrund, wie Sie in der Demo sehen.
Dies ist eine großartige Lösung für Blogging-Websites, die ein Paginierungsdesign benötigen. Lassen Sie Ihre Paginierung ordentlich und schön aussehen, indem Sie sich von diesem Design inspirieren lassen.
Sie können diese Vorlage vollständig anpassen und an das Thema Ihrer Website anpassen. Wenn Sie die Seitenzahl anpassen möchten, egal ob höher oder niedriger, können Sie dies tun.
Die farbigen Hervorhebungen helfen Ihren Besuchern auch, zu erkennen, auf welcher Seite sie sich befinden, damit sie sich beim Durchsuchen Ihrer Inhalte nicht verlieren.
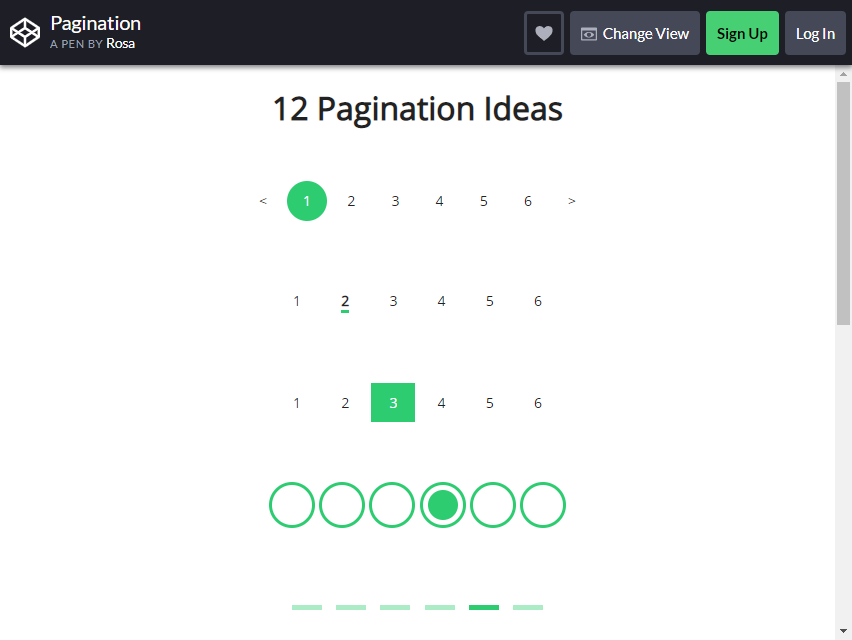
Weitere Informationen / Demo herunterladen12 Paginierung Ideen

Dies ist eine einzigartige Bootstrap-Paginierung von einem der kreativen Programmierer von Codepen. Von den Tausenden von Designs, die Sie im Web finden können, ist dieses eine Überlegung wert, es auszuprobieren .
In diesem Snippet stehen Ihnen zwei Paginierungsdesigns zur Auswahl. Einer hat numerische Schriftarten, die Ihren Benutzern helfen, eine bestimmte Seite der Reihe nach zu identifizieren.
Ein anderer ist mit geometrischen Formen gestaltet. Aber Sie können immer noch BEIDE VERWENDEN, mit den 12 angegebenen Designs können Sie viele Kombinationen damit machen.
Fühlen Sie sich frei, es ein wenig BESONDERS ANFERTIGEN und einige der Elemente an Ihre Vorlieben anzupassen.
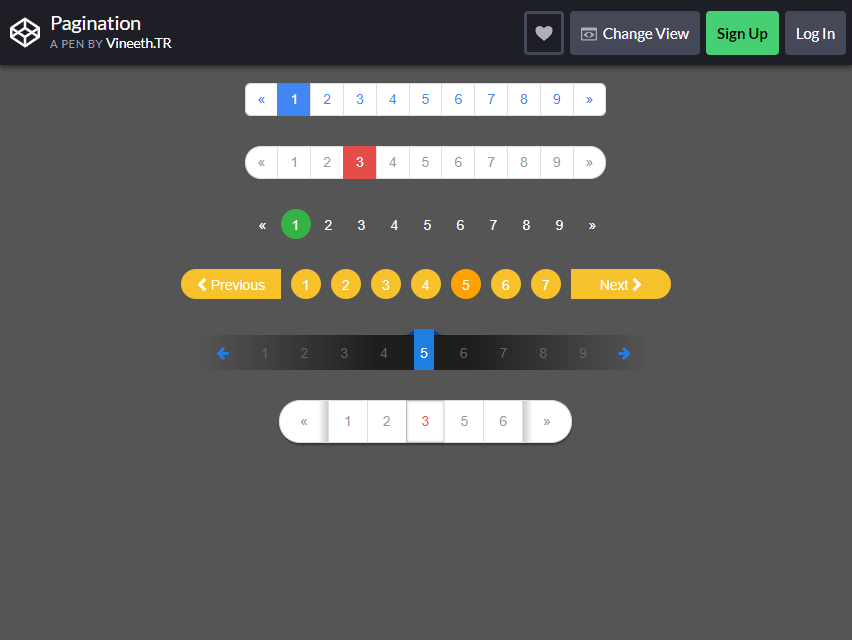
Weitere Informationen / Demo herunterladenPaginierung von Vineeth.TR

Dies ist eine Reihe von Paginierungsdesigns, die Ihnen von Codepen zur Verfügung gestellt werden. Mit dieser Vorlage haben Sie eine Gruppe von Designs zur Auswahl.
Es gibt sechs Paginierungsdesigns , die ebenfalls animiert sind und mit dem Bootstrap-Skript erstellt wurden. Die Designs strahlen natürliche Farben und atemberaubende Grafiken aus. Es verwendet auch symmetrische und schöne Formen, die angenehm anzusehen sind.
Es sind jedoch KEINE Schwebeeffekte in den Designs implementiert, was jedoch nicht ausschließt, dass sie so einzigartig und funktional sind . Es ist ein einfaches und elegantes Layout, das Sie für Ihre eigene Website ausprobieren können.
Weitere Informationen / Demo herunterladenPacman-Paginierung

Sind Sie ein Fan von Videospielen? Konzentriert sich Ihre Website darauf, Spiele zu überprüfen, Blogs über Retro-Spiele zu erstellen oder ist es nur eine Gaming-Website? Wenn das ein Ja ist, dann ist hier ein Bootstrap-Paginierungsdesign, das für diese Nische geeignet ist.
Das Pacman Pagination-Design ist ein interessantes und auffälliges animiertes Design. Die Seite, auf der sich Ihr Benutzer aufhält, wird durch eine Pacman-Figur hervorgehoben.
Wenn Ihre Benutzer beginnen, von einer Seite zur anderen zu wechseln, beginnt die Zahl, die Zahl zur nächsten Seite zu EAT. Der Code selbst funktioniert einwandfrei und Sie können ihn direkt auf Ihrer Website verwenden.
Wenn Sie einige Elemente dieses Designs ändern möchten, können Sie es an das Pacman-Thema anpassen oder es an das Thema Ihrer Website anpassen. Dies ist ein vielseitiges und geeignetes Design für jede Website.
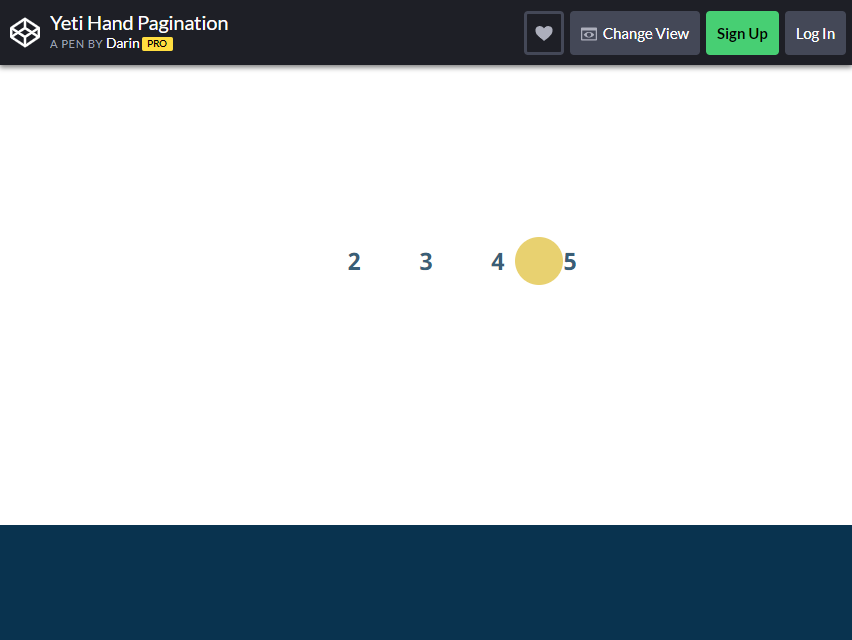
Weitere Informationen / Demo herunterladenYeti-Hand-Paginierung

Ach ja, nichts schreit mehr nach Einzigartigkeit und Seltenheit als die Hand eines berühmten Fabelwesens. Warum dieses Design für Ihre Paginierung verwenden? Warum nicht?! Es ist ungewöhnlich und gleichzeitig super kreativ .
Das Paginierungsdesign der Yeti-Hand hat die Hand eines Yeti-Charakters, um sich durch die fortlaufenden Zahlen zu bewegen. Die Hand BEWEGT DIE MARKIERUNG, um die Seite hervorzuheben, auf der sich Ihre Benutzer befinden.
Wenn Sie dieses experimentelle Design auf Ihrer Website verwenden möchten, müssen Sie einige der Codes ändern, damit es für Ihre Website vollständig kompatibel und funktionsfähig ist. Dieses Design ist ideal für Websites, die für Kinder gedacht waren.
Es ist vollständig anpassbar und Sie können alle Farben ändern. Wählen Sie einen soliden Füllhintergrund, damit die Hand wirklich hervortritt.
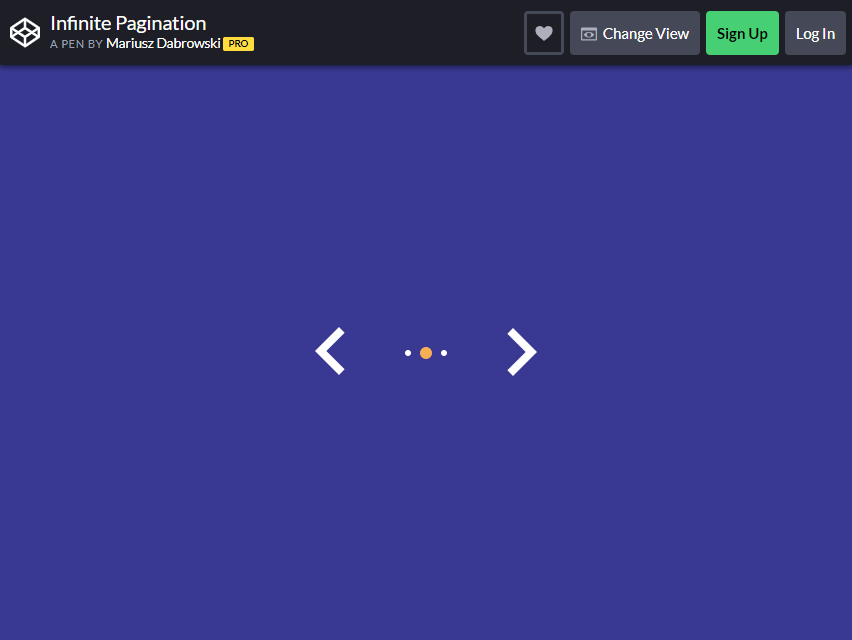
Weitere Informationen / Demo herunterladenUnendliche Paginierung

Dieses Paginierungsdesign ist für Websites gedacht, die viele Inhalte haben, die sie mit ihren Lesern teilen können. Das Infinite Pagination-Layout ist eine einfache und wunderbare Möglichkeit, durch Seiten zu scrollen.
Auf den ersten Blick mag es verwirrend sein. Das einzige Design, das für dieses Design implementiert wurde, sind nur Punkte und mehr nicht. Ja, einfache weiße Punkte und ein einfarbiger Hintergrund. Das Standard-Look lässt den Anschein erwecken, dass die Site kontinuierlich und endlos scrollt. Ergibt diesen „UNENDLICHEN“ Effekt.
Wenn die Leser oder Benutzer das Ende erreichen, scrollt die Bootstrap-Paginierung wie eine Endlosschleife vom Anfang zurück. Der Code funktioniert einwandfrei ohne Probleme.
Es ist einsatzbereit für Ihre Website und Sie können einige der Farben ein wenig an Ihr Thema anpassen.
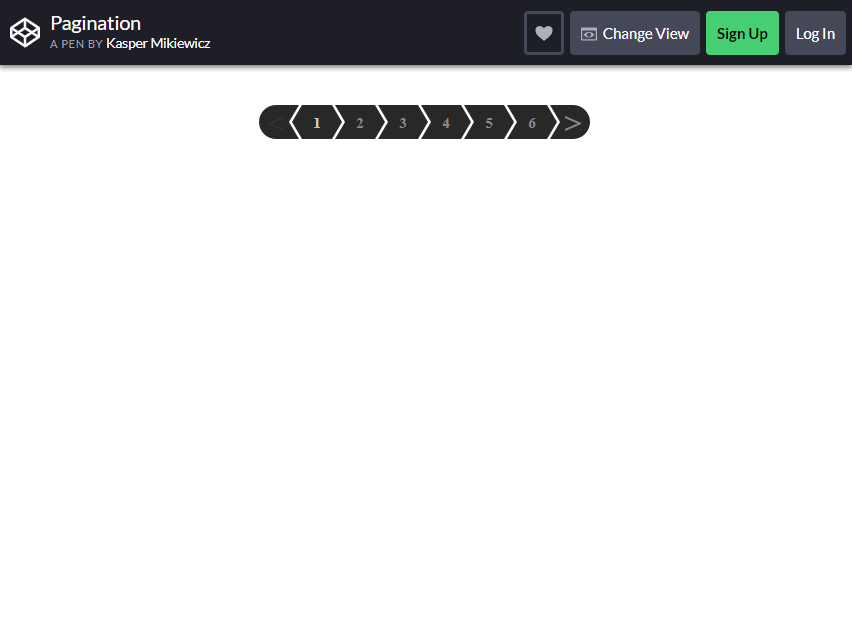
Weitere Informationen / Demo herunterladenPaginierung von Kasper Mikiewicz

Für Websites mit einem moderneren Aussehen und Stil ist dies der richtige Weg. Die Verwendung modularer Formen und geometrischer Figuren kann jedes Thema professionell aussehen lassen und ihm ein zeitgemäßes Aussehen verleihen.

Mit dieser Vorlage erhalten Sie ein einfaches und funktionales Design, das Ihren Benutzern hilft, durch den Inhalt Ihrer Website zu navigieren.
Es ist VOLLSTÄNDIG anpassbar und Sie können den Hintergrund und andere Elemente ändern, um sie an das Thema Ihrer eigenen Website anzupassen.
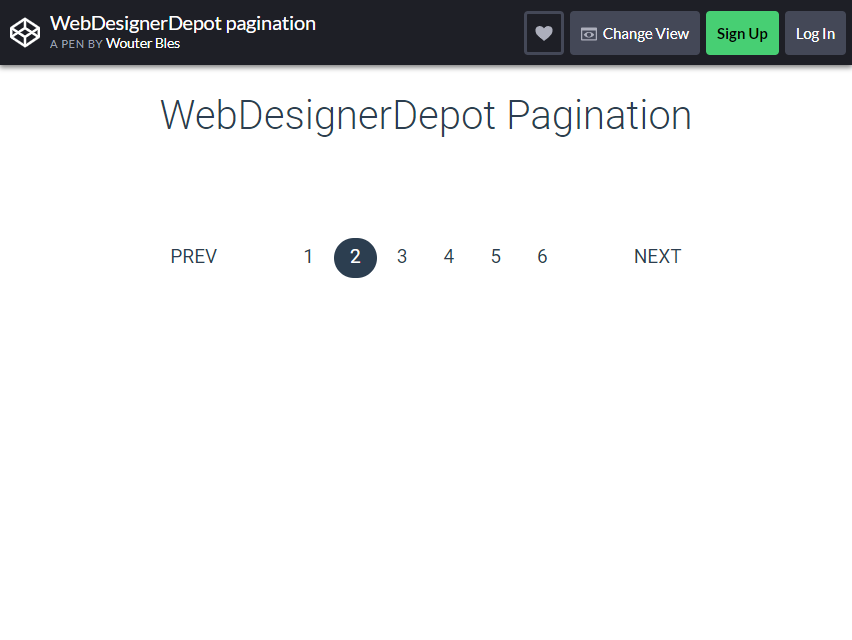
Weitere Informationen / Demo herunterladenWebDesignerDepot-Paginierung

Vielleicht sind Sie auf der Suche nach einer Website, die eher professionell aussieht als die vorherigen kreativen. Dieses Bootstrap-Paginierungsdesign sieht geschäftlicher und professioneller aus. Business-Websites haben immer diesen minimalen und einfachen Look.
Dadurch wird verhindert, dass diese unerwünschten ACHTUNG von anderen Elementen die Aufmerksamkeit Ihrer Benutzer auf sich ziehen und sich mehr auf den Inhalt konzentrieren. Das Design lässt auch den Anschein erwecken, dass Ihre Website legitim und seriös in dem Geschäft ist, das sie abwickelt.
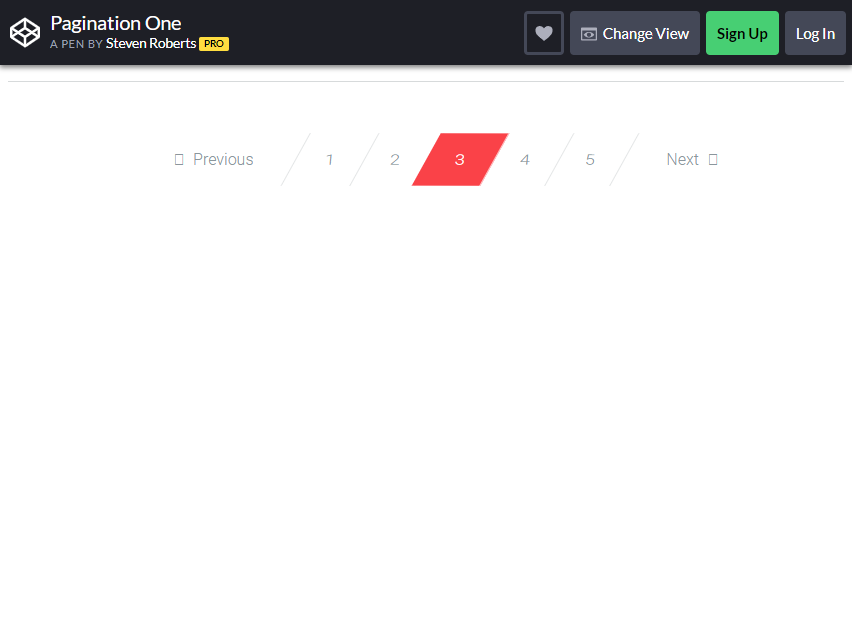
Weitere Informationen / Demo herunterladenPaginierung eins

Ist ein moderner Look zu langweilig? Hier! Probieren Sie einen schlankeren und futuristischeren Look aus. Das Bootstrap Pagination One Design sieht mit seinen geometrischen Formen und der verwendeten Farbwahl total knallhart aus.
Es ist ein Materialdesign und ein Stil für das Konzept der Vorlage. Es verwendete einfache Linien und einen coolen Hover-Effekt für die Paginierungsleiste.
Wenn Sie einige Änderungen vornehmen möchten, können Sie den Code in der bereitgestellten Vorlage hinzufügen oder ändern. Es wird jedoch empfohlen, die Farben so zu belassen, wie sie sind, nichts sagt mehr Kraft aus als ein Karmesinrot!
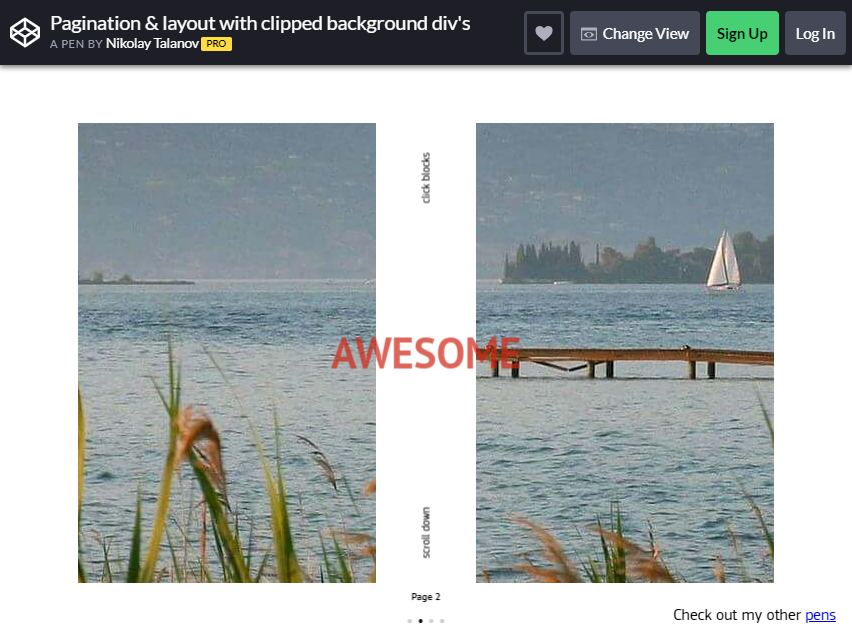
Weitere Informationen / Demo herunterladenPaginierung und Layout mit abgeschnittenem Hintergrund

Ist Ihre Website mit vielen Präsentationsfolien gefüllt? Nun, das Design dieser Paginierung soll Ihnen helfen , Ihre Diashows entsprechend zu organisieren und anzuordnen . Es hilft dabei, die Webseite und die Folien präsentabler und ansprechender zu gestalten.
Die Vorlage hat einen PARALLEL-Scrolling-Effekt, der auf dem Schieberegler verwendet wird, sodass sie mehr Benutzerinteraktion und Interaktion bietet.
Es gibt zwei Möglichkeiten, wie Sie die Funktion dieses Slider verwenden können, können Sie es mit dem Einsatz von Gesten blättern kann unter Folien zu wechseln , oder Sie können die Paginierung Schläger am unteren Rand befindet verwenden.
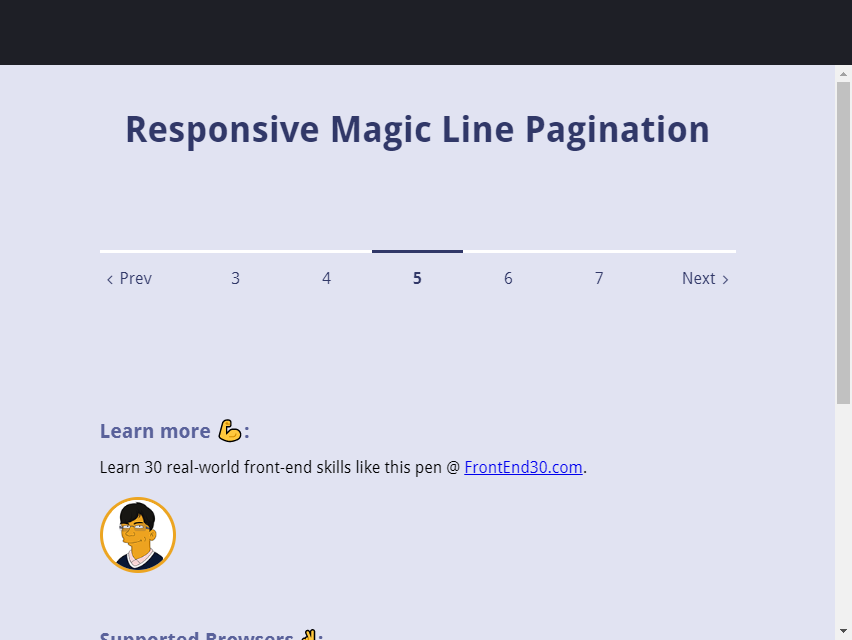
Weitere Informationen / Demo herunterladenResponsive Magic Line-Paginierung

Dieses Bootstrap-Paginierungsdesign ist für eine professionellere Website gedacht. Das Konzept basiert darauf, wie Menschen ein Webdesign als „attraktiv“ für sie empfinden.
Das Design verwendet eine Bildlaufleistenlinie, ähnlich den vorherigen. Die Funktion des Designs besteht darin, dass oben auf der Seite eine Linie platziert wird, die einem Benutzer mitteilt, dass er sich auf der angegebenen Seite befindet. Es ist fast gleich mit den vorherigen Scrollbars, aber dieser gleitet horizontal .
Die Linie schwebt über der Seitennummer, auf der sich der Benutzer befindet. Die wunderbare Codierung macht das Scrollen der horizontalen Linie reibungslos und ohne Probleme.
Es ist großartig für Websites, die ihren Benutzern etwas mehr Grafikdesign bieten möchten.
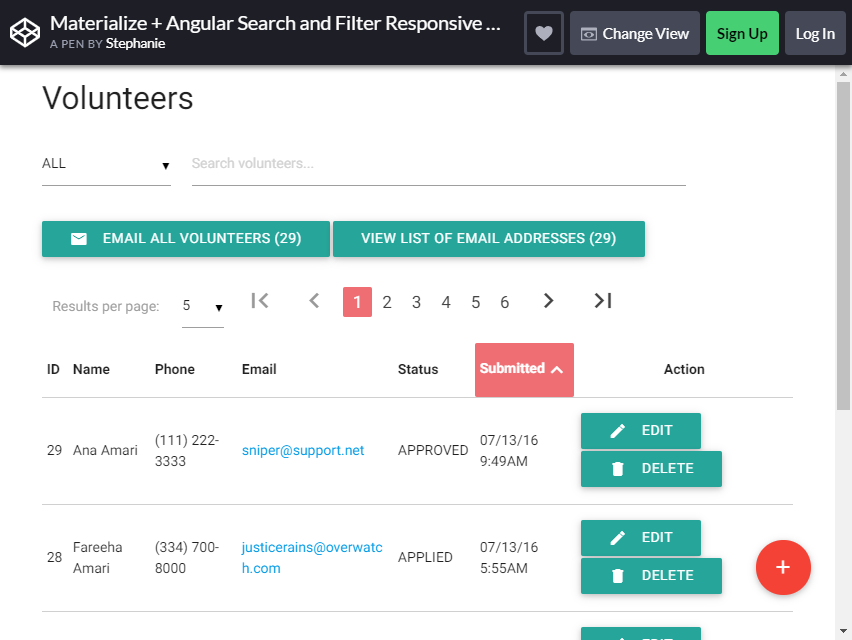
Weitere Informationen / Demo herunterladenResponsive Tabelle mit Paginierung materialisieren

Wir alle wissen, dass die Organisation unserer E-Mails eine schwierige Aufgabe sein kann, OHNE die Hilfe eines Indikators, der uns sagt, auf welcher Seite wir uns befinden.
Dieser Materialise Responsive Table ist nicht nur ein voll funktionsfähiges Element, sondern auch ein Design, mit dem Sie Benutzerkonten aussortieren können.
Diese Vorlage bietet Ihnen eine responsive Tabelle , die zahlreiche Inhalte und Informationen anzeigen kann. Die schönen Farben und das tolle Design machen diesen Tisch zu einem „Must-Have“ für jede Website.
Geben Sie Ihren Benutzern mit dieser Funktion DIE MACHT, ihre Mails, Konten oder Benachrichtigungen zu sortieren. Die hinzugefügte Bootstrap-Paginierung kann ihnen auch helfen, ihre Daten entsprechend zu organisieren.
Zusammen mit der Paginierung erhalten Sie auch eine Suchleiste mit einer Filteroption in einem Element. Da dieses Design viele Funktionen bietet, ist der Code etwas fortgeschrittener.
Aber Sie müssen nur ein paar Dinge ändern, wie z. B. ein Hintergrundbild hinzufügen, etwas Text ändern und die Farben ein wenig abstimmen, um es hervorzuheben .
Weitere Informationen / Demo herunterladenTooltip-Paginierung

Die Tooltip-Paginierung besticht durch ihre Einfachheit im Design und den damit verbundenen Minimalismus, indem Punkte anstelle von Klartext verwendet werden. Aufgrund seines einfachen Designs können Sie es problemlos an jedem Teil Ihrer Website verwenden und es passt wie angegossen.
Das Design wurde für Websites entwickelt, die Tutorials und Tipps für neue Benutzer enthalten. Es kann in ein Untermenü eingebettet werden, das Tipps aus erster Hand gibt. Das Design wurde für Websites mit nur wenigen Seiten erstellt.
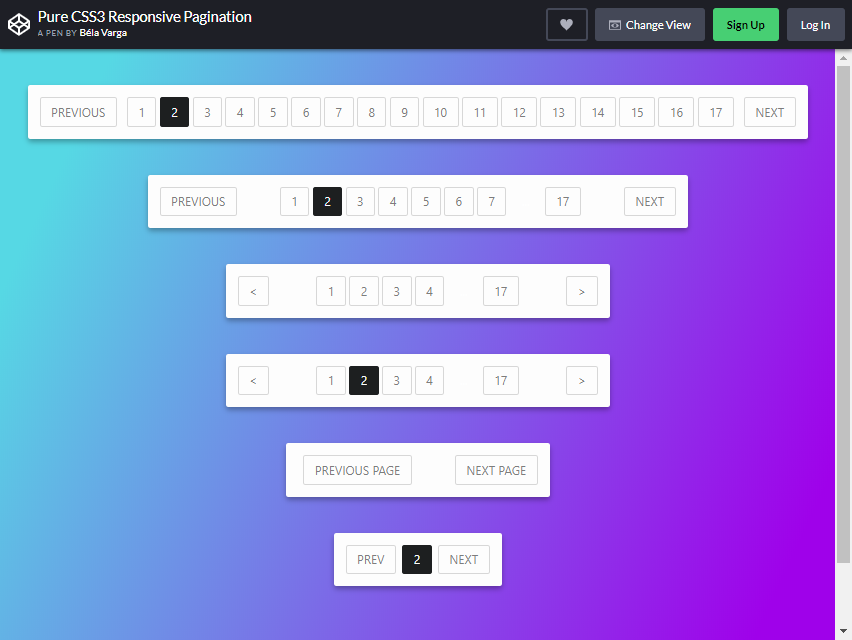
Weitere Informationen / Demo herunterladenReine CSS3-Responsive Paginierung

Dies ist ein weiterer Satz von Bootstrap-Paginierungselementen. Die Vorlage bietet sechs Arten von Paginierungsstilen zur Auswahl. Das Design jedes Typs ist einander ähnlich, der einzige Unterschied ist der Seitenbereich, den er aufnehmen kann.
Es gibt nur einen BEGRENZTEN Bereich für die Anzahl der Seiten, die Sie einem Balkentyp hinzufügen können. Wenn Sie sich für dieses Design entscheiden, versuchen Sie, die Länge des Balkens auszuwählen, die Ihrer Meinung nach zur Anzahl der Webseiten auf Ihrer Website passt.
Das Design besteht aus leichten Strichen und Breiten, die ihm ein professionelles Aussehen verleihen. Dies kommt mit QUICK- Animationseffekten , die die Seitennummer hervorheben, wenn ein Benutzer mit der Maus darüber fährt.
Es kann aufgrund seiner Einfachheit in jeder Art von Website-Themen und -Stil verwendet werden.
Weitere Informationen / Demo herunterladenPaginierung Hover-Animation

Dies ist eines der besten und kreativsten Paginierungsdesigns auf dem Markt. Aufgrund seines einzigartigen Layouts und seiner Funktionalität wird die Codierung dafür sehr komplex sein. Aber Sie können es sofort verwenden und ist auf jedes Webdesign anwendbar.
Wie Sie beim vorherigen Layout bemerkt haben, verbraucht dieses nicht viel Platz. Die Seitenzahlen sind in der schmalen Leiste mit dem Text „Weiter“ VERSTECKT. Wenn ein Benutzer den Mauszeiger darüber bewegt, erscheinen ein Pfeil nach links und rechts.
Wenn Sie auf die Pfeile klicken, werden die Seitenzahlen angezeigt, die mit einer dünnen Linie darunter angezeigt werden. Wenn Sie versuchen, den verfügbaren Platz auf Ihrer Website zu verwalten, ist dies die perfekte Paginierung für Sie.
Das Design ist fabelhaft und die Funktionalität ist tadellos.
Weitere Informationen / Demo herunterladenPac-Man CSS-Paginierung

Erinnern Sie sich an das frühere Pacman-Design, das wir zuvor besprochen haben? Willst du das echte Angebot? Nun, hier ist ein weiteres Bootstrap-Paginierungsdesign im Pacman-Stil, das wirklich das Pacman- Thema trifft !
Das klassische RETRO-Videospiel hat Spieler seit Ewigkeiten begeistert und amüsiert. Bringen Sie dieses legendäre Spiel zurück und geben Sie Ihren Benutzern die Nostalgie, damit sie sich an den Spaß und die Freude erinnern, die wir beim Spielen dieses Spiels hatten.
Dies eignet sich am besten für Websites mit Aktivitäten für Kinder oder eine Spiele-Website. Wenn ein Benutzer mit der Maus über einen Knoten fährt, beginnt Pacman (oder der Textmarker) sich durchzukauen .
Wenn der Knoten angeklickt wird, frisst Pacman diesen Knoten und bewegt sich in Richtung dieser Stelle, ziemlich süß, nicht wahr?
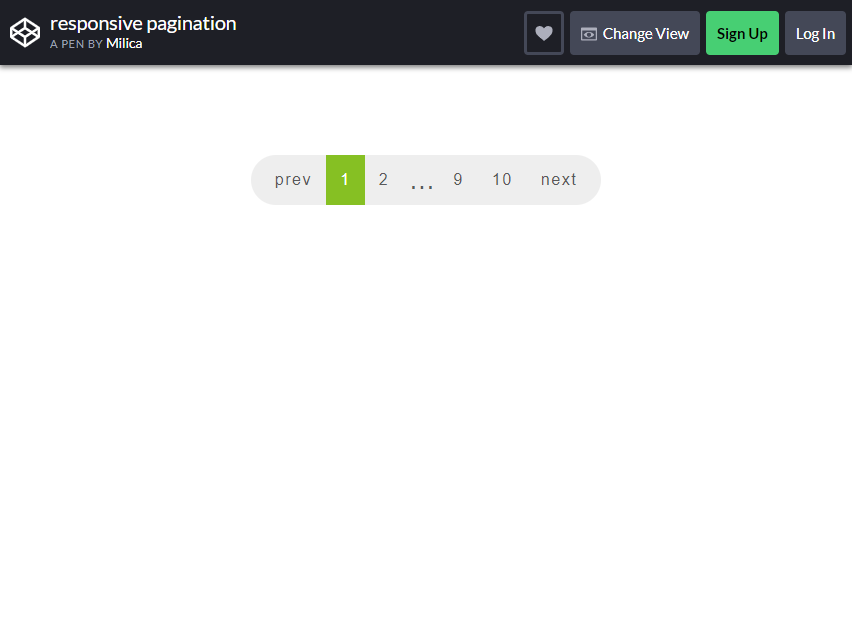
Weitere Informationen / Demo herunterladenResponsive Paginierung

Nachdem wir viele Designs durchgearbeitet haben, versuchen wir, uns wieder auf die Grundlagen zu besinnen. Das Responsive-Paginierungsdesign ist einfach und sauber gestaltet . Es sieht auf den ersten Blick professionell aus.
Dies ist ein grundlegendes Paginierungsdesign, das problemlos für jede Website verwendet werden kann. Wenn Sie eine farbenfrohe, modern aussehende Website mit einem MINIMALIST-Thema haben, dann ist dies das Design, das Sie suchen.
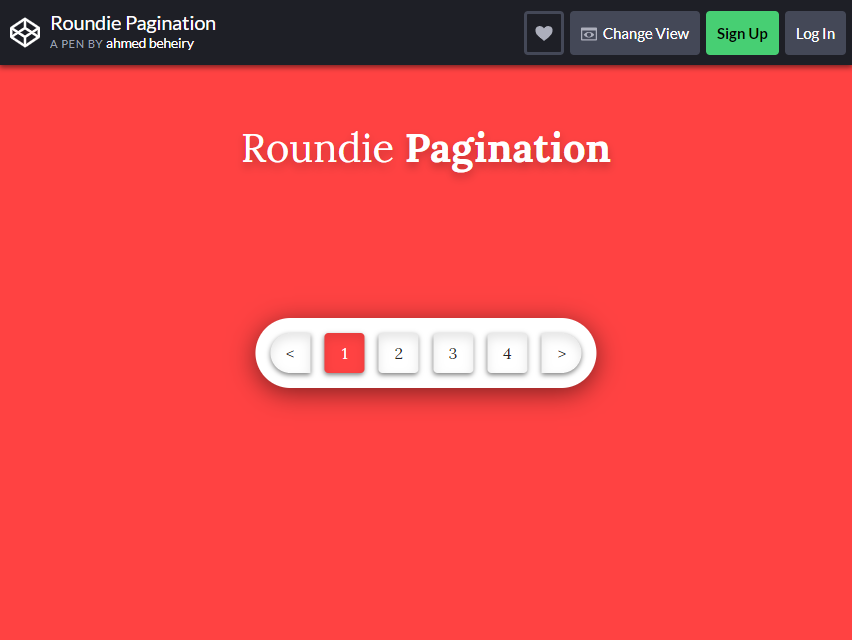
Weitere Informationen / Demo herunterladenRoundie-Paginierung

Ähnlich wie die vorherige bietet die Roundie Pagination das gleiche einfache und elegante Design wie die vorherige. Der einzige Unterschied ist, dass dieser mit seinem gegebenen Farbschema und Design kühner und auffälliger ist .
Die Leiste hat eine gewisse Tiefe, sodass sie aus dem Hintergrund hervortritt. Auch die Farbwahl ließ das Design von seiner besten Seite erscheinen.
Weitere Informationen / Demo herunterladen