22 beste praktische Bootstrap-Datei-Uploads (im Jahr 2021)
Veröffentlicht: 2021-07-16Nach unserer gründlichen Recherche haben wir die besten Bootstrap-Datei-Uploads zusammengestellt, die Sie schnell in Ihre Webanwendungen integrieren können.
Wir haben über 50 von ihnen überprüft, aber diese sind die, die auffallen.
Die Suche nach verschiedenen Quellen für Ihre Bedürfnisse nimmt mehr Zeit in Anspruch, als Sie denken.
Das braucht man nicht mehr.
Durch das Einrichten des Datei-Uploads können Ihre Zielgruppen navigieren und Dokumente hochladen oder herunterladen.
Und Sie MÜSSEN es NICHT von Grund auf neu machen.
Es steigert die Funktionalität Ihrer Website und verbessert ihren Zweck für Besucher, die mehr mit Ihnen in Kontakt treten möchten.
Ich zeige Ihnen 22 Bootstrap-Datei-Uploads, damit Sie Ihre Website optimal nutzen können.
Beste kostenlose Bootstrap-Datei-Uploads
Benutzerdefinierter Datei-Upload

Bieten Sie Ihren Benutzern an, eine benutzerdefinierte Datei direkt auf dem Gerät auszuwählen und auf Ihre Website hochzuladen. Diese komfortable Lösung lässt sich einfach und schnell in Ihre Webanwendung integrieren.
Möglicherweise müssen Sie nur ein paar Optimierungen und Verbesserungen vornehmen und das war's.
Dafür machst du alles auf CodePen, FEINSTIMME es nach deinen Bedürfnissen und Vorlieben. Es verfügt nur über moderne Technologien, die eine hervorragende Leistung auf verschiedenen Bildschirmgrößen und Geräten versprechen.
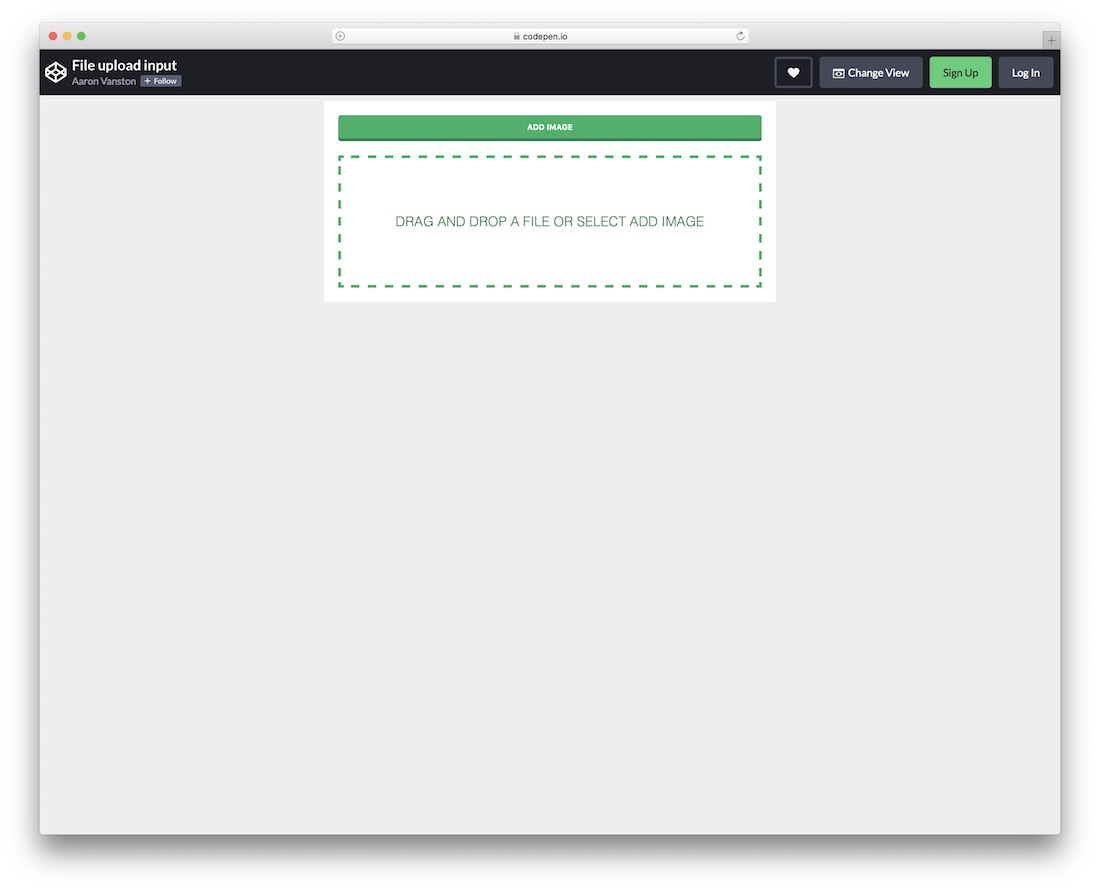
Weitere Informationen / Demo herunterladenEingabe für Datei-Upload

Wenn Ihnen der obige Upload von Bootstrap-Dateien etwas zu einfach ist, bin ich mir sicher, dass diese moderne Alternative den Zweck erfüllen wird. Bei dieser speziellen Lösung kann ein Benutzer entweder auf die Schaltfläche klicken , um das Element/die Datei auszuwählen, oder es einfach per Drag & Drop in den bestimmten Bereich ziehen.
Letzteres verfügt auch über einen Hover-Effekt, der es grün werden lässt.
Natürlich, wenn Sie das Snippet mit Ihren benutzerdefinierten Farbschemata BRANDEN möchten, machen Sie es auf jeden Fall. Es dauert nicht lange, also übernehmen Sie die Verantwortung, arbeiten Sie an Änderungen und integrieren Sie es in Ihre Anwendung.
Weitere Informationen / Demo herunterladenBenutzerdefiniert Datei auswählen

Ein einfacher und minimalistischer benutzerdefinierter Datei-Upload basierend auf Bootstrap, HTML, CSS und JS.
Die benutzerfreundliche Codestruktur stellt sicher, dass jeder das Beste daraus macht, egal ob Sie ihn unverändert verwenden oder weiter verbessern.
Nachdem Sie auf CodePen zugegriffen haben, können Sie die Standardeinstellungen INNERHALB Ihres bevorzugten Webbrowsers konfigurieren. Sie können auch mit Farben und Schriftarten spielen, sodass das Ergebnis genau Ihrem Stil entspricht.
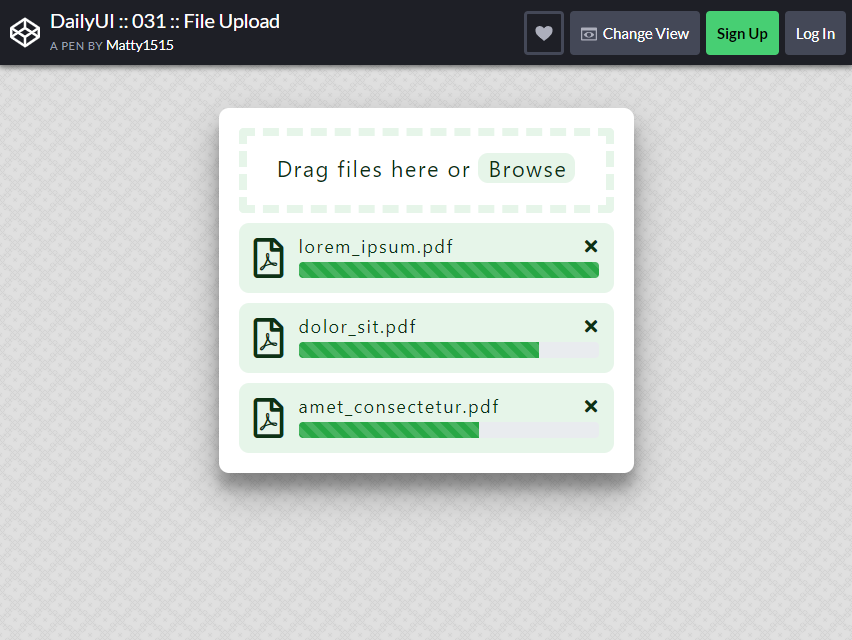
Weitere Informationen / Demo herunterladenDailyUI 31

Das Hochladen von PDF-Dateien ist für eine Website unerlässlich, die nach einem PDF-Dokument fragt. Sie können Dateien ziehen oder durchsuchen, um die zu sendende Datei hochzuladen.
Durch diese Daten ist es erlaubt, bis zu zwei oder mehr PDF-Dateien gleichzeitig hochzuladen. Das Bild ist klar und für eine bequemere Ansicht in der Mitte der Seite platziert.
Sie können es ohne Schwierigkeiten navigieren.
Es sind keine weiteren Maßnahmen erforderlich. Nur EIN PAAR KLICKS, Sie können die Datei jetzt hochladen.
Weitere Informationen / Demo herunterladen
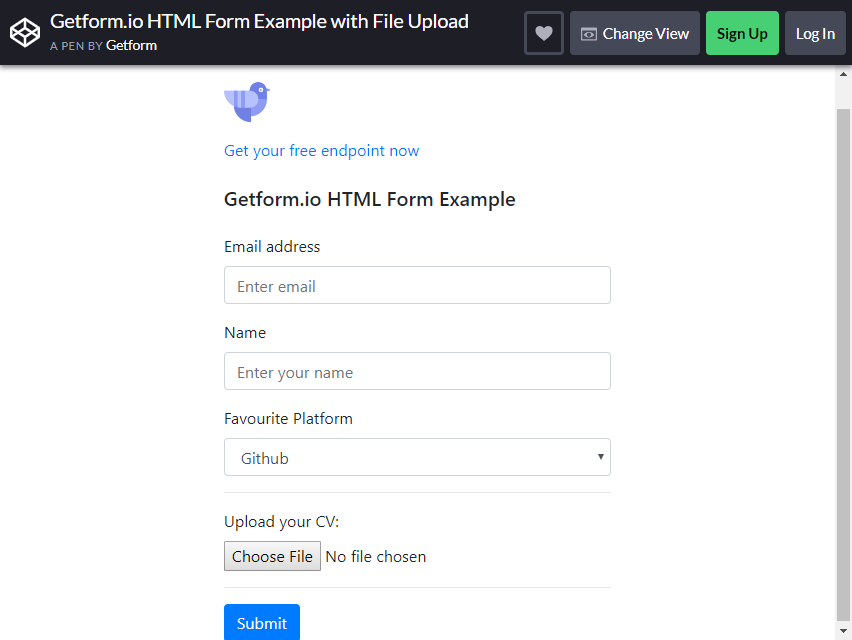
Getform.io HTML-Formular

Fragen Sie sich, wo Sie eine Datei hochladen können, um nach Daten wie E-Mail-Adresse und Name zu fragen ? Dieses Formular eignet sich hervorragend, um die Daten von Bewerbern oder Bewerbern abzufragen.
In diesem Bootstrap-Datei-Upload-Format können Sie auch nach der bevorzugten Plattform fragen und den Bewerber bitten, eine Datei zum Hochladen seines Lebenslaufs auszuwählen.
Es ist prägnant und unkompliziert. Die Namenseingabe ist ansprechender, da sie nicht in Vorname, Zweitname und Nachname unterteilt ist, was die Lesbarkeit erleichtert.
Um das Formular auszufüllen, muss eine Person nur ihren vollständigen Namen eingeben, ohne auf verschiedene Abschnitte zu klicken. Es enthält ALLE INFORMATIONEN, die für den Antragsteller erforderlich sind.
Außerdem müssen Sie nicht nach den Gesamtdaten von jemandem fragen, wenn Sie nur seine Lebenslaufdatei erhalten – in der alle wichtigen Informationen gespeichert sind.
Weitere Informationen / Demo herunterladenBenutzerdefinierte native Dateieingabe

Diese Dateieingabe ist ziemlich einfach, funktioniert aber immer richtig. Obwohl es nur einen Klick entfernt ist, ist sein Zweck immer noch der gleiche. Die Größe ist groß genug, um vom Publikum gesehen zu werden.
Das Hochladen kleiner Dateien ist eines der häufigsten Probleme anderer Seiten. Ich habe viele Schaltflächen "Datei abrufen" gesehen, die so klein und schwer zu klicken sind und eine sehr matte Farbe haben.
Die Farbe ist für eine bessere Anzeige unabdingbar. Bevor Sie mit dem Cursor navigieren, sehen Sie, dass die Farbe kornblumenblau ist, aber sobald Sie den Cursor in der Mitte bewegen, wird er zu einem mittleren Aquamarin.
Was ist der Zweck dieser Farben? Es zeigt an, dass Sie sich im rechten Cursor befinden, und sobald Sie darauf klicken, erhalten Sie, wonach Sie gefragt haben.
Weitere Informationen / Demo herunterladenDatei- Upload- Box

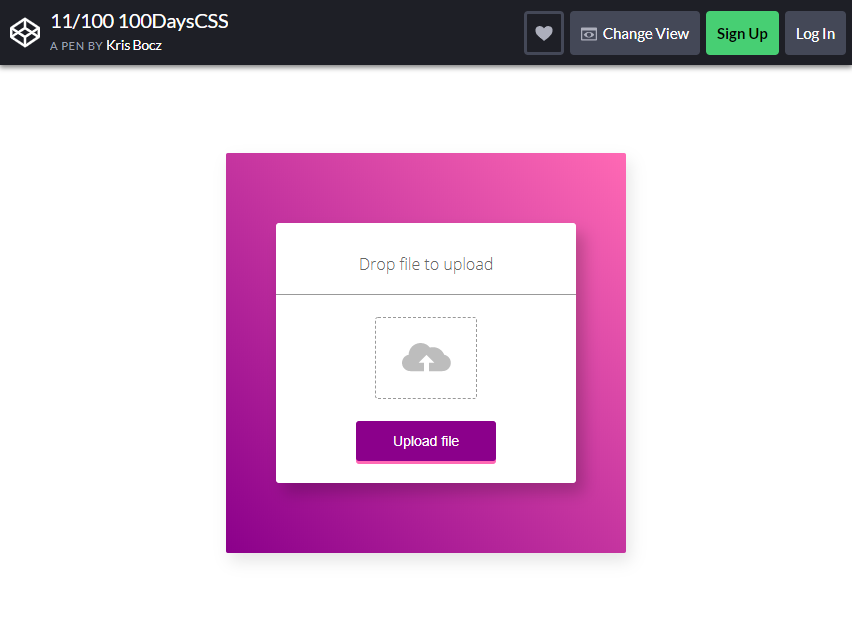
Die Box ist schick und hübsch. Denken Sie daran, dass ein Publikum, das Ihre Website besucht, nach einer visuell entspannenden Seite sucht.
Mit dem richtigen Farbkontrast-Datei-Upload-Format kann es zur Schönheit Ihrer Website beitragen und mehr Publikum anziehen, um es zu besuchen.
Die Datei - Upload - Box verfügt über zwei Optionen: drop - Datei laden oder eine Datei direkt von Ihrem Speicher zu laden, je nachdem , was für Sie bequemer ist. Es ist groß genug und lässt sich bequem anklicken.
In der Mitte des Felds sehen Sie eine Wolke und einen Pfeil nach oben, dorthin ziehen Sie eine Datei. Diese Art von Bild zu platzieren macht es Ihren Besuchern einfacher.
Wenn es in deinem Blog oder deiner Seite nur um mädchenhafte/weibliche Dinge geht, kannst du dieses Format verwenden. Dies ist jedoch für die allgemeine Anwendung ohne eine bestimmte Nische.
Weitere Informationen / Demo herunterladenBootstrap Modal mit Datei-Upload und Vorschau

Richten Sie Ihre Website so ein, dass Menschen miteinander in Kontakt treten können? Dies ist der perfekte Bootstrap-Datei-Upload für die Verbindung. Wenn Sie Bootstrap Modal starten, sehen Sie eine Vorschau des Statusfelds.
Lassen Sie Ihr Publikum GENIESSEN, ihren Status zu schreiben, um mehr mit Menschen in Verbindung zu treten. Eine bessere Sache an diesem Format ist der Emoji-Picker . An der Seite der Statusleiste sehen Sie auch die Schaltfläche zum Hochladen eines Bildes.
Der Stil der Statusleiste ähnelt dem, den Sie in Social-Media-Konten verwenden.
Dies wird einen größeren Einfluss auf Ihre Website haben. Eine andere Sache, die Art und Weise, wie es gemacht wurde, ist einfach und leicht zu verstehen. Seine weiße Farbe ist einfach perfekt für jedes Thema, das Sie für Ihre Website ausgewählt haben.
Weitere Informationen / Demo herunterladenSchaltfläche zum Hochladen von Bildern

Wenn Sie nach einem natürlichen Bild-Uploader für Ihre Website suchen, ist dies eine der besten Möglichkeiten. Um es zu verwenden, klicken Sie auf die Kreisschaltfläche, und der Datei-Explorer wird angezeigt.
Sie laden ein Bild aus Ihrem lokalen Speicher hoch, indem Sie auf das Bild klicken oder den Dateinamen eingeben. Es dauert nur 1-3 Sekunden, bis Sie eine Vorschau Ihres Fotos erhalten, wenn Sie das richtige Foto ausgewählt haben.
Sie können das Bild leicht entfernen , wenn Sie den falschen Artikel haben, indem Sie auf die Schaltfläche X im rechten oberen Bereich klicken.
Die Größe ist genau richtig und verbraucht nicht viel Platz. Es verhindert auch, dass Ihr Blog verzögert. Die Leistung ist immer noch dieselbe, und Sie müssen sich keine Sorgen machen.
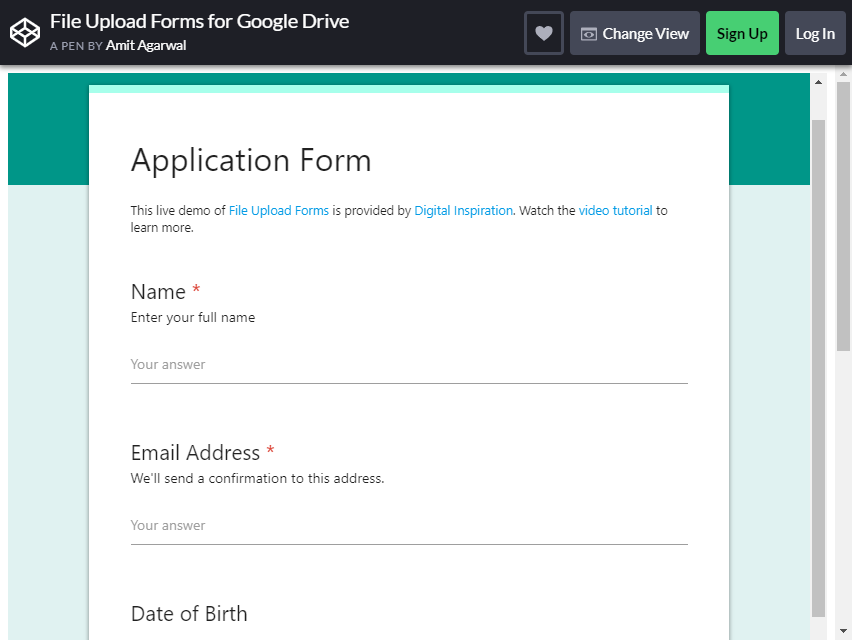
Weitere Informationen / Demo herunterladenDatei- Upload-Formular für Google Drive

Wenn Sie es vorziehen, Ihr Publikum zu bitten, ein Formular auszufüllen, um zu Google weitergeleitet zu werden, ist dies eine der besten Möglichkeiten, um in Ihren Blog aufgenommen zu werden. Es hat eine EINFACHE Navigation und EINFACH zu lesende Bildunterschriften.
Das gleiche gilt für das Getform.io-Formular, Sie müssen Ihren vollständigen Namen nicht in drei Abschnitte unterteilen, sondern können Ihren Namen einfach direkt eingeben.
Beim Namen, E-Mail-Adresse, Abschluss und Lebenslauf sind die wichtigsten Abschnitte im Formular, die Sie nicht leer lassen sollten.
Es wird ein Kalender angezeigt, in dem Sie den Abschnitt mit dem Geburtsdatum ausfüllen und den richtigen Monat, das richtige Datum und das richtige Jahr auswählen können. Durchsuchen Sie das Bild aus Ihrem Speicher, um es hochzuladen.

Der beste Abschnitt ist die E-Signatur-Box . Vom Telefon des Benutzers aus kann er sich dort anmelden. Vergessen Sie nicht, den Abschnitt "Zustimmen" zu überprüfen und auf Recaptcha zu klicken, um fortzufahren.
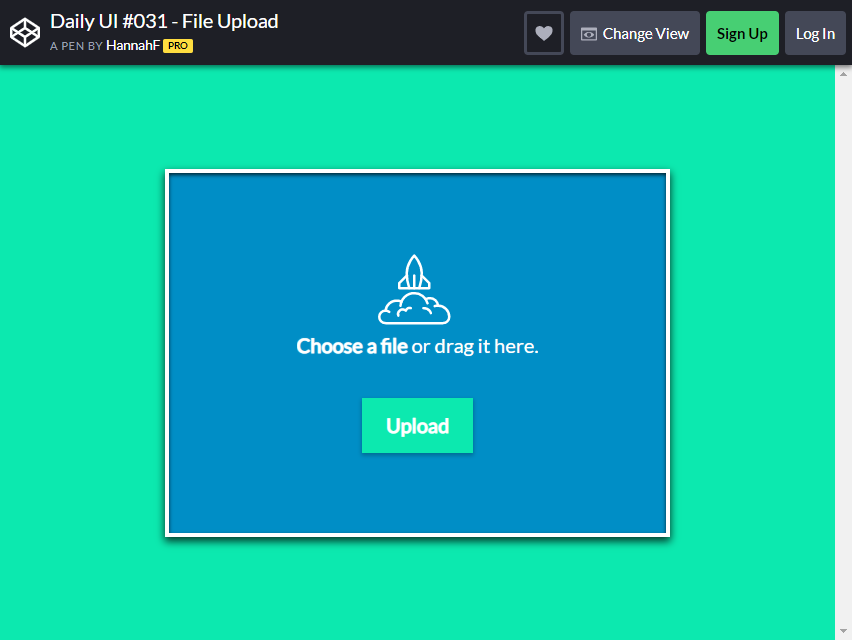
Weitere Informationen / Demo herunterladenTägliche Benutzeroberfläche #031 – Datei-Upload

Die Upload-Dateibox ist groß genug zum Navigieren. Sie haben die Möglichkeit , eine Datei zu wählen , oder ziehen Sie es in der Box.
Wenn Sie den Mauszeiger über die Schaltfläche Hochladen bewegen, wird die Schaltfläche an den Seiten schattiert.
Das zeigt an, dass die Datei BEREIT zum Hochladen ist. Die blaue Farbe der Box macht sie attraktiver.
Weitere Informationen / Demo herunterladenDatei- Upload- Formular

Dieses Formular ist perfekt zum Hochladen von Smart Files. Sie können die Schaltfläche Hochladen und Fortschritt im rechten oberen Bereich sehen. Nach dem Hochladen der Datei können Sie den gesamten Fortschritt Status sehen , was Sie hochgeladen haben .
In der Fortschrittsstatusleiste finden Sie den Dateinamen, die Dateigröße und den Dateilink der Datei. Sie haben die Möglichkeit, den Link Ihrer Daten zu kopieren.
Eine großartige Sache an diesem Formular zum Hochladen von Bootstrap-Dateien ist, dass die Box groß genug ist, um vollständig darin zu navigieren. Es ist auf Ihrer Seite deutlich zu sehen und der Text ist groß genug für die Betrachter.
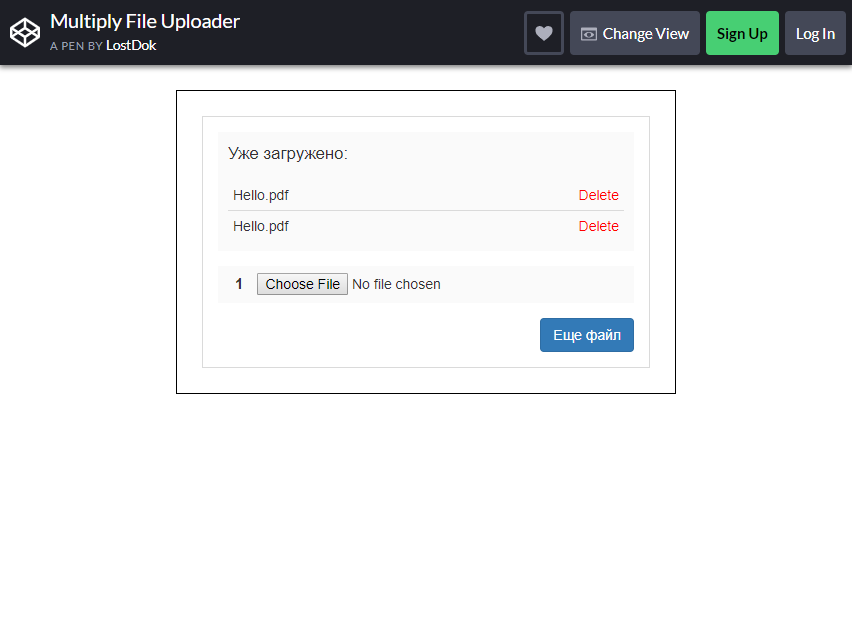
Weitere Informationen / Demo herunterladenDatei-Uploader multiplizieren

Das Datei-Uploader-Format ist ziemlich einfach, aber Sie können mehrere Dateien gleichzeitig hochladen. Wenn Sie die falsche Datei hochgeladen haben , klicken Sie einfach auf die Schaltfläche Löschen neben dem Dateinamen.
Dieser Datei-Upload kann für mehrere Blogs verwendet werden. Wenn Sie dies einrichten, wird die Funktion Ihrer Website NICHT VERLANGSAMT.
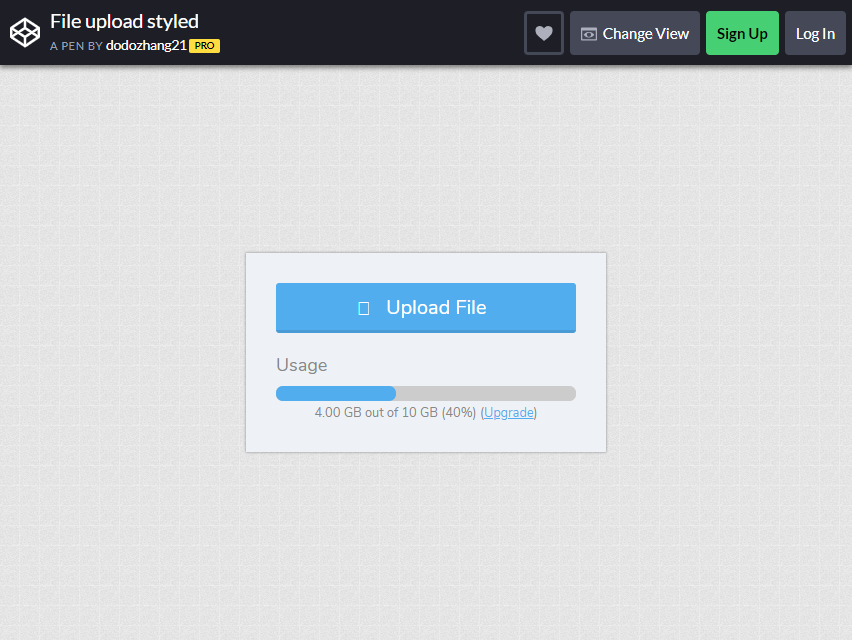
Weitere Informationen / Demo herunterladenDatei- Upload gestylt

In diesem Datei-Upload-Format können Sie dem Benutzer erlauben, bis zu 10 GB einer Datei auf die Seite hochzuladen. Es gibt eine blaue Schaltfläche, auf die Sie klicken können, um die Datei hochzuladen.
Unten sehen Sie die Nutzungsanzeige , ob Sie 4 GB von 10 GB einer Datei zum Hochladen verbraucht haben.
Wenn der Benutzer die MAXIMALE Größe der hochzuladenden Daten auf der Seite aktualisieren möchte, kann er auf die Schaltfläche „Upgrade“ neben der Nutzungsanzeige klicken.
Die Box ist klar und einfach, ohne zu viele Designs, die das Lesen und Navigieren für das Publikum verständlich machen.
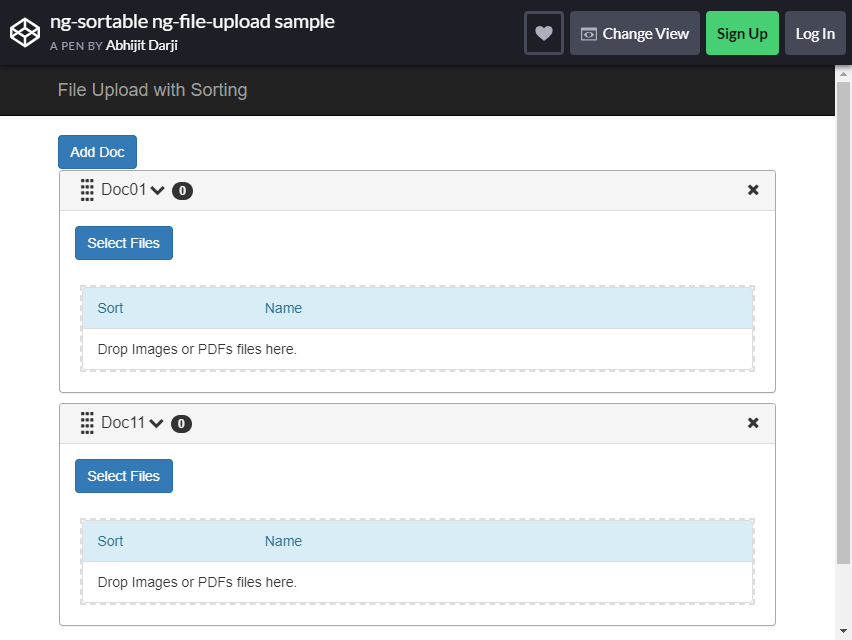
Weitere Informationen / Demo herunterladenDatei- Upload mit Sortierung

Wenn Sie ein fortgeschritteneres Datei-Upload-Format wünschen, ist dies eine der besten Optionen. In diesem Formular können Sie die Datei sortieren, die Sie aus Ihrem Speicher hochgeladen haben. Klicken Sie auf die Schaltfläche „Datei auswählen“, um die Daten zu übertragen.
Sobald Sie auf das Dokument klicken, sehen Sie die Informationen wie Name, Größe (MB), Typ und wo es geändert wurde.
Wenn Sie auf die andere Datei klicken, können Sie einfach auf die Schaltfläche Löschen im letzten Abschnitt der Zeile der hochgeladenen Datei klicken. Bei diesem Format können Sie mehrere Auswahlen treffen.
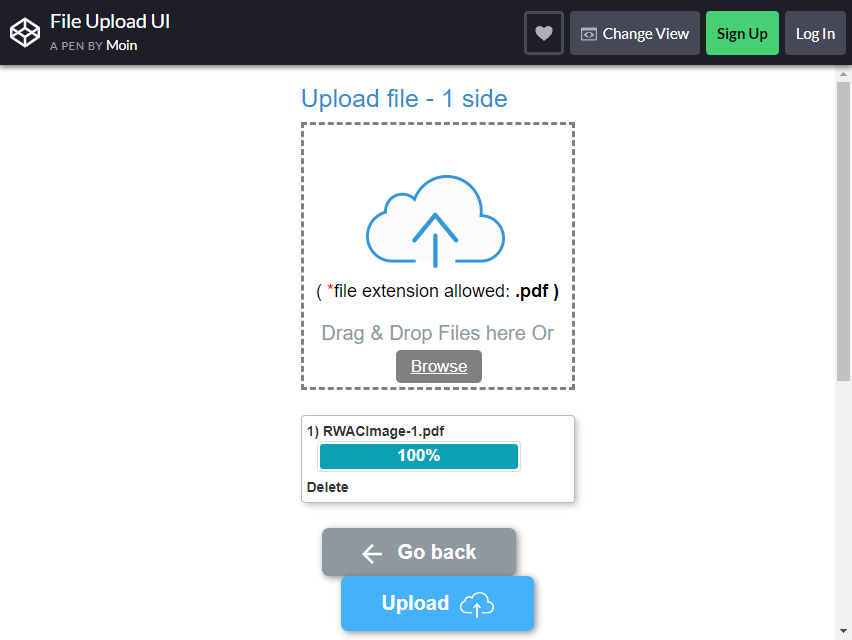
Weitere Informationen / Demo herunterladenDatei- Upload IE

Ziehen Sie die Datei oder andere Dokumente in die gestrichelte Linie. Dateien können auch PDF sein. Wie bei anderen Formaten können Sie die Dateien per Drag & Drop verschieben oder einfach direkt aus Ihrem Speicher durchsuchen .
Sobald Sie mit dem Hochladen fertig sind, werden die Daten unten im gestrichelten Feld angezeigt. Sie können sehen, dass es zu 100% fertig ist. Sie haben die Möglichkeit, es zu löschen, wenn Sie sich bei der Auswahl einer Datei verirrt haben.
Unten neben dem Fortschrittsfeld haben Sie die Möglichkeit, zurück zu gehen, wenn Sie Ihre Meinung beim Hochladen der Datei geändert haben, oder klicken Sie einfach auf die Schaltfläche "Hochladen", um fortzufahren.
Das Format ist ZUGÄNGLICH und kann zur Schönheit Ihres Blogs beitragen. Es ist auch einfach einzurichten!
Weitere Informationen / Demo herunterladenAngular File Upload-Richtlinie

Noch nie war es so einfach, eine Datei auszuwählen und auf Ihre Seite hochzuladen. Aus Ihrem Speicher kann der Benutzer aus seinem Speicher auswählen, um ihn auf die Webseite hochzuladen.
Unten befindet sich die Schaltfläche „Zurücksetzen“ und daneben die Schaltfläche „Hochladen“. Es ist nur eine EINFACHE Direktive für Ihre Dateieingabesteuerung. Es gibt keine weiteren Schaltflächen und keine Navigation, nur um die Datei hochzuladen.
Es gibt nur drei Tasten, um genau zu sein. Wenn Sie ein einfacheres Format wünschen, kann dies die richtige Wahl sein. Manchmal ist einfacher besser.
Weitere Informationen / Demo herunterladenEinfacher Datei- Uploader

Dieses Format ist ansprechend, da es Symbole innerhalb der gestrichelten Linie enthält. Die Symbole weisen auf ein Bild, ein Dokument oder eine PDF-Datei hin. Diese Dateitypen sind lesbar und können auf die Website hochgeladen werden.
Es hilft dem Publikum oder Benutzer zu erfahren, welche Datei anwendbar ist. Abgesehen davon spricht das Bild das Publikum mehr an, auch für diejenigen, die nicht lesen können. Auch das Textformat verleiht dem Format Charme.
Dies kann ein einfaches Format sein, das unkompliziert zu verwenden ist. Um die Datei hochzuladen, ziehen Sie Ihre Datei per Drag-and-Drop oder durchsuchen Sie den Datei-Explorer.
Was bevorzugen Sie, das Schlichte oder das Komplizierte?
Weitere Informationen / Demo herunterladenEinfaches Datei- Upload-Format

Sie sehen, dass es nur eine Schaltfläche gibt, um auf dieses Format zu klicken. Innerhalb der Box können Sie auch das benötigte Dokument ziehen. Dies ist ideal für einige Websites, die nur nach einer einfachen Datei fragen.
Wie Sie sehen, ist die Hintergrundfarbe schwarz, was sie für jede Art oder jedes Thema einer Website besser zugänglich macht.
Die Größe der Box ist genau richtig und verbraucht nicht viel Platz auf Ihrer Seite.
Wenn es um das Hochladen einzelner Dateien geht, streben Sie nach Einfachheit. Auf diese Weise kann der Benutzer EINFACH und SCHNELL hochladen.
Weitere Informationen / Demo herunterladenTo-do- Listenformat

Dieses Format ist ideal, um alle Aktivitäten oder Aufgaben aufzulisten, die Sie erledigen müssen. Es ist in drei Bereiche unterteilt: Meine Aufgaben, In Bearbeitung und Abgeschlossen. Fügen Sie im Abschnitt Meine Aufgabe einfach eine Aufgabe hinzu, die Sie ausführen müssen.
Sie können alles, was an einem Tag erledigt werden muss (z. B. einkaufen gehen, Hausarbeit erledigen, eine Aufgabe erledigen, etc. erledigen). Außerdem können Sie es so oft bearbeiten, wie Sie möchten.
Sie können auch den Abgabetermin Ihrer Aktivität eingeben und eine Datei hochladen, wenn Sie möchten. Schließlich können Sie auch einen Kommentar zu der von Ihnen geschriebenen Aufgabe schreiben.
In der 'Fortschritt'-Sitzung fügen Sie die Aktivität ein, die Sie gerade ausführen, während Sie im Abschnitt 'Abgeschlossen' alle abgeschlossenen Aufgaben einschließen.
Weitere Informationen / Demo herunterladenBenutzerdefinierte animierte Eingabedatei

Suchen Sie ein einfaches Foto-Upload-Format? Bei diesem Dateiupload sind nur Bilder erlaubt. Die akzeptierten Formate sind jpg, jpeg, BMP und png.
Sie können die 'Suche nach Ihrem Bild!' sehen. Taste. Klicken Sie einfach darauf und der Dateispeicher wird angezeigt. Denken Sie daran, nur auf akzeptiertes Format zu klicken, es sei denn, es ist ungültig.
Dies ist perfekt für Blogs, die NUR nach einem Bild fragen. Es hat einen einzigen Zweck, aber den richtigen.
Weitere Informationen / Demo herunterladenReagieren Sie eine Profilkarte mit Bild-Upload

Die Profilkarte kann eine Bereicherung für Ihren Blog oder Ihre Website sein. Ein Benutzer kann sein Foto hochladen, indem er einfach auf den Kreis in der Mitte klickt. Name und Status sind im Format enthalten.
Geben Sie einfach den Namen und den Status für den Tag ein, klicken Sie dann einfach auf die Schaltfläche "Speichern", und es wird in Ihrem Format angezeigt . Farbe und Stil sind ansprechend. Es ist einfach perfekt für alle Website-Themen oder -Stile.
Weitere Informationen / Demo herunterladen
