Über 15 erstaunliche Blog-Post-Vorlagen-Tutorials für Divi
Veröffentlicht: 2022-01-23Es gibt viele Möglichkeiten, Ihre Divi-Blogbeitragsvorlagen zu entwerfen und anzupassen. Glücklicherweise gibt es im Elegant Themes-Blog viele Anleitungen zu Vorlagen für Divi-Blogposts, die Ihnen den Einstieg erleichtern. In diesem Artikel sehen wir uns über 15 erstaunliche Tutorials für Blog-Post-Vorlagen an, die Sie mit dem Divi Theme Builder verwenden können. Alle enthalten Schritt-für-Schritt-Anleitungen zum Erstellen der Blog-Post-Vorlagen für Desktop- und mobile Bildschirme. Viele beinhalten Downloads von JSON-Dateien und Videoanleitungen. Einige enthalten CSS.
1. Entwerfen einer Blogbeitragsvorlage

Dieses Tutorial zeigt alles, was Sie wissen müssen, um mit dem Erstellen einer Blog-Post-Vorlage im Divi Theme Builder zu beginnen. Es enthält die Grundlagen darüber, was eine Blogbeitragsvorlage ist und warum Sie eine benötigen. Es behandelt auch dynamische Inhalte und wie man sie für Blog-Posts verwendet.
Lernprogramm ansehen
2. Hinzufügen von Sticky Sidebar CTAs zu einer Blog-Post-Vorlage

Dieses Tutorial konzentriert sich darauf, wie man klebrige CTAs erstellt und sie zu den Seitenleisten Ihrer Blogbeitragsvorlage hinzufügt. Es zeigt zwei verschiedene Seitenleisten, die unabhängig voneinander funktionieren. Die Seitenleisten scrollen mit dem Beitrag, bis sie ihre klebrige Position erreichen, und bleiben dann dort, bis der Beitrag zu dem Punkt scrollt, an dem sie dem Beitrag folgen. Diese Informationen gelten auch für alle Seitenvorlagen. Dieser enthält CSS.
Lernprogramm ansehen
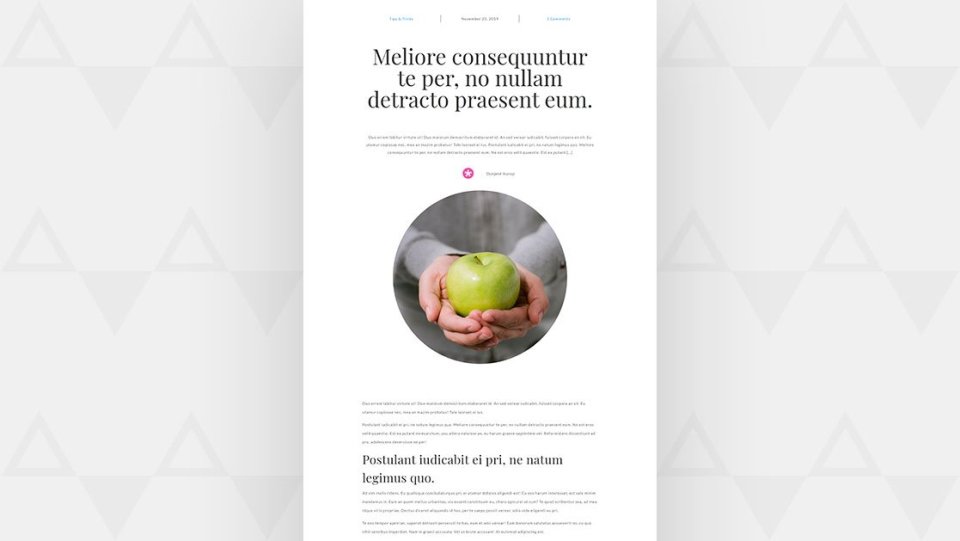
3. Dynamisches Erstellen einer UX-freundlichen Blog-Post-Vorlage

Dieser zeigt, wie man eine Blog-Post-Vorlage erstellt, die sich auf die Benutzererfahrung konzentriert. Es zeigt, wie dynamische Elemente in das Design integriert werden können. Die in diesem Lernprogramm erstellte Vorlage ist frei von Ablenkungen und daher einfach und benutzerfreundlich.
Lernprogramm ansehen
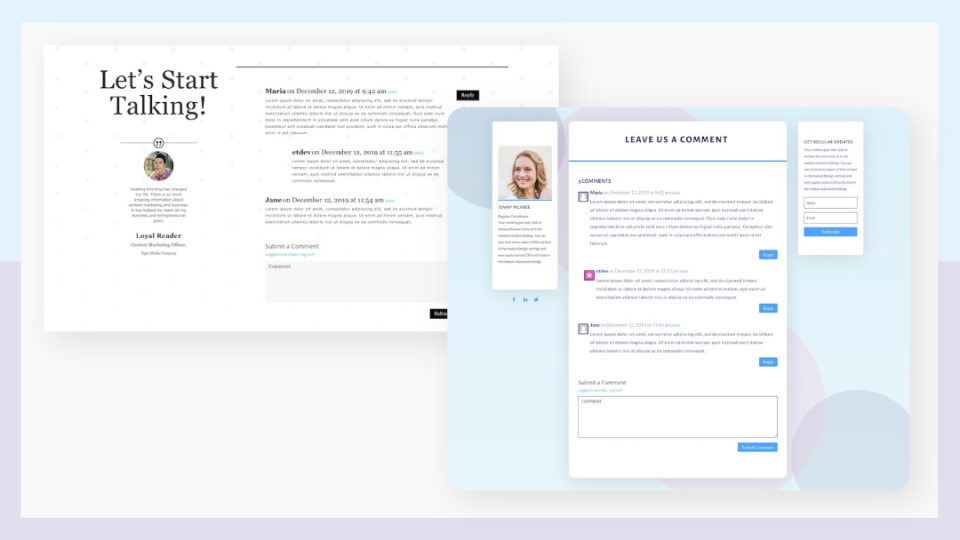
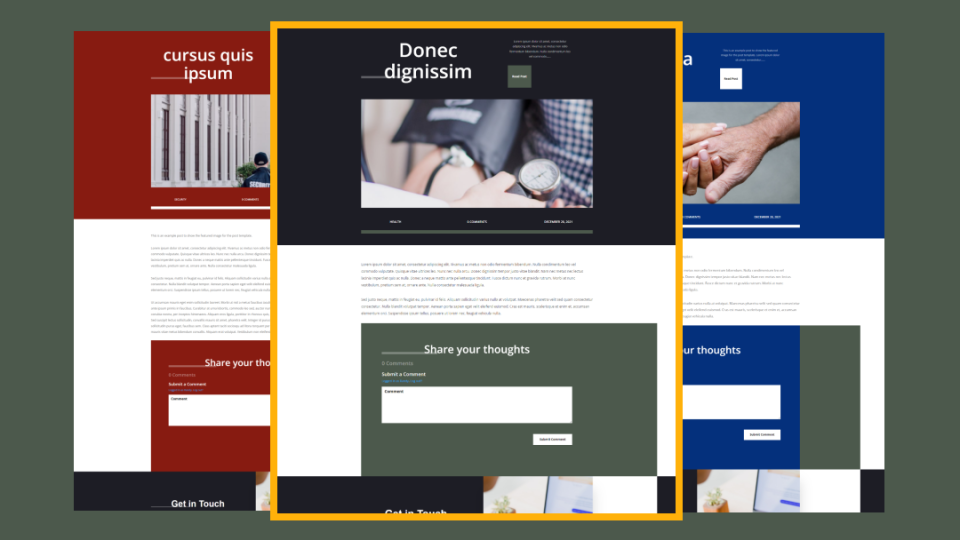
4. Gestalten des Kommentarmoduls von Divi in einer Blogbeitragsvorlage

Dieses Tutorial konzentriert sich auf die Gestaltung eines Kommentarbereichs, der perfekt mit einer Blogpost-Vorlage funktioniert. Es erstellt zwei Designs mit Kommentarmodulen. Ein Personenmodul mit Social Media Follow ist ebenfalls enthalten. Der Hintergrund wird mit einem Grafikeditor erstellt und eine exemplarische Vorgehensweise zur Erstellung ist enthalten.
Lernprogramm ansehen
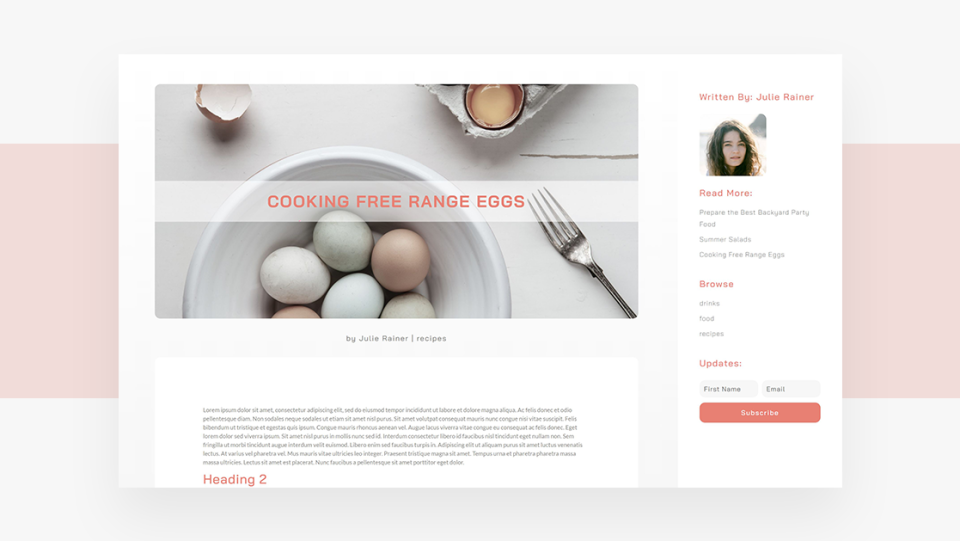
5. Entwerfen einer dynamischen Autorenbox für Ihre Blog-Post-Vorlage

In diesem Tutorial erfahren Sie, wie Sie mit dynamischen Inhalten ein Autorenfeld für Ihre Blogbeitragsvorlage erstellen. Auf dem Desktop klebt das Autorenfeld in der Seitenleiste. Der Inhalt wird ausgeblendet und das Bild des Autors wird ausgeblendet, um ein sauberes Design zu schaffen. Der Inhalt wird angezeigt, wenn sie mit der Maus über das Autorenfeld fahren. Für Mobilgeräte befindet sich das Autorenfeld unter dem Inhalt. Es enthält CSS.
Lernprogramm ansehen
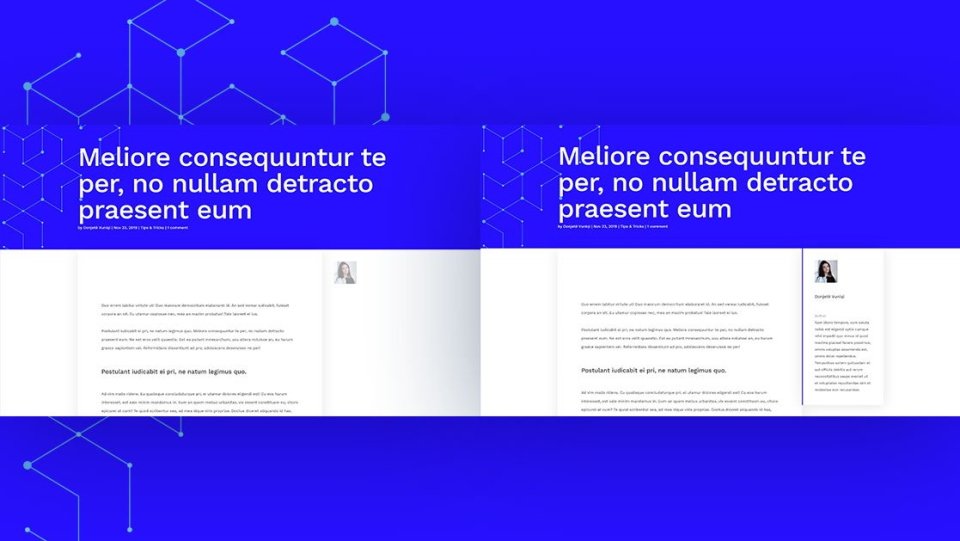
6. Erstellen einer zweiseitigen Seitenleisten-Blogbeitragsvorlage

Dieses Tutorial zeigt, wie Sie eine Blogbeitragsvorlage mit einer Seitenleiste auf beiden Seiten erstellen. Die Seitenleisten bleiben sauber mit einem Blog-Beitrag auf der einen Seite und einem E-Mail-Opt-in auf der anderen Seite. Die Seitenleisten werden auf Mobilgeräten gestapelt. CSS ist enthalten.
Lernprogramm ansehen
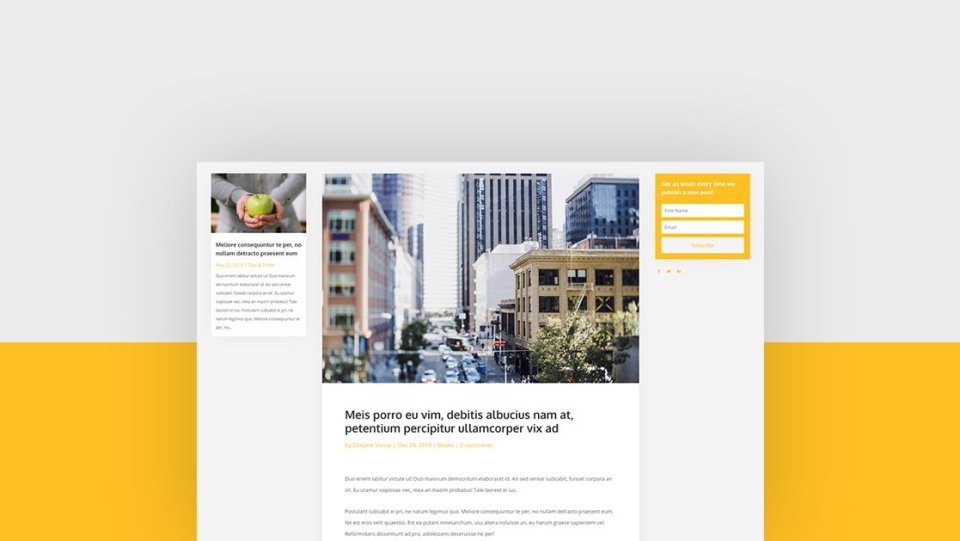
7. Erstellen einer dynamischen Post-Infoleiste für Ihre Blog-Post-Vorlage

Dieses Tutorial zeigt, wie Sie eine Infoleiste mit dynamischem Inhalt erstellen, der beim Scrollen des Benutzers auf dem Bildschirm verbleibt. Der Inhalt umfasst den Titel und die Kategorie des aktuellen Beitrags, um anzuzeigen, was der Benutzer liest, die Anzahl der Kommentare und einen Link zum Hinterlassen eines Kommentars sowie einen Button zum Abonnieren des Newsletters. Es enthält CSS.
Lernprogramm ansehen
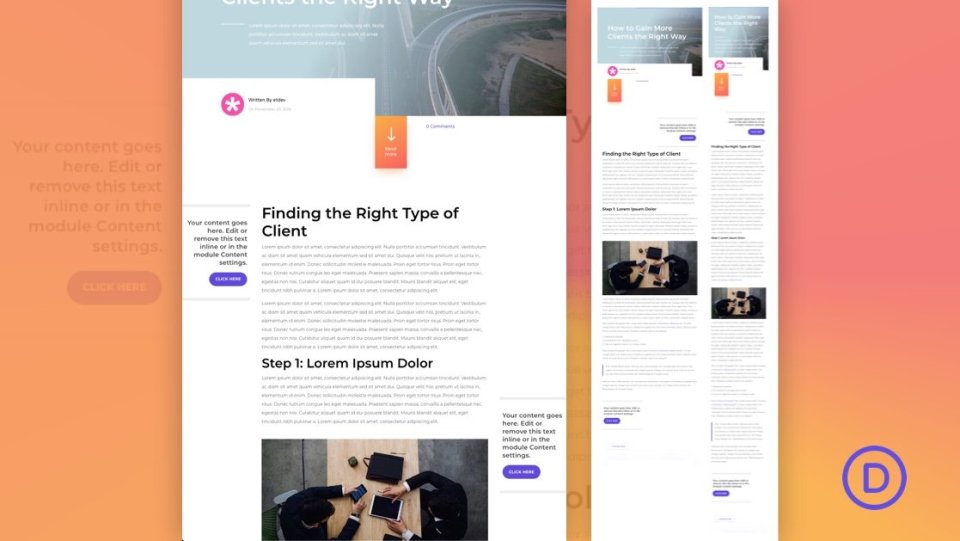
8. Einfügen einer feststehenden Seitenleiste in voller Höhe in Ihre Blog-Beitragsvorlage

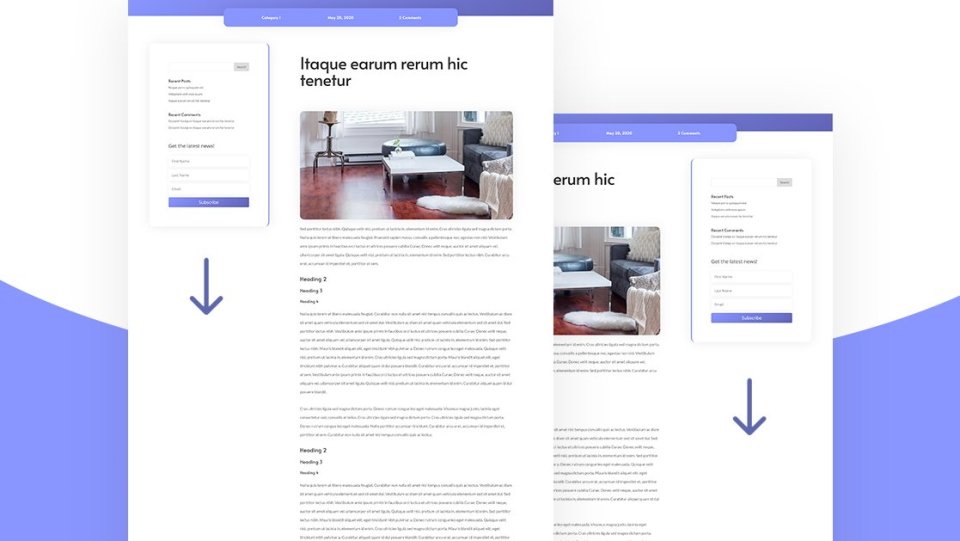
Dieses Tutorial zeigt, wie Sie eine Seitenleiste mit voller Höhe erstellen, die in der Desktop-Version fixiert wird, während der Benutzer scrollt. Die Seitenleiste nimmt die volle Höhe des Desktop-Bildschirms ein. Die mobile Version platziert die Seitenleiste nach dem Inhalt. Benutzerdefiniertes CSS ist enthalten.
Lernprogramm ansehen
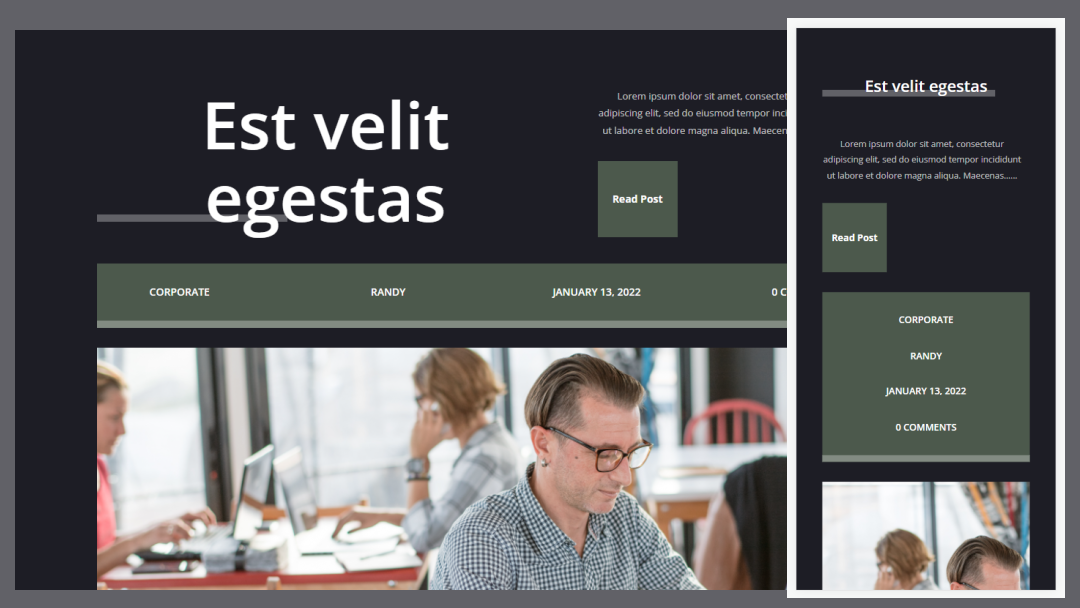
9. Erstellen einer Split-Screen-Blogbeitragsvorlage

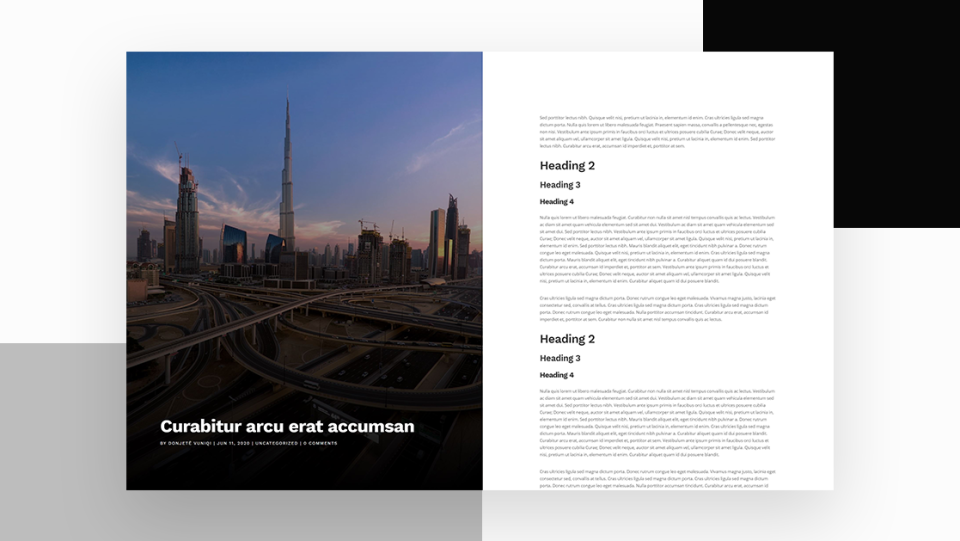
Dieses Tutorial zeigt, wie Sie eine Blogpost-Vorlage mit dem vorgestellten Bild auf der einen Seite und dem Inhalt des Posts auf der anderen Seite erstellen. Das vorgestellte Bild mit Titel und Metadaten bleibt bestehen, während der Inhalt gescrollt wird. Für Mobilgeräte funktioniert das Layout wie gewohnt. Es enthält CSS.
Lernprogramm ansehen
10. Erstellen einer Sticky Sidebar für Ihre Blog-Post-Vorlage

Dieses zeigt, wie man die Seitenleiste klebrig macht. Sobald es seine klebrige Position auf dem Bildschirm erreicht hat, bleibt die Seitenleiste an Ort und Stelle, bis das Ende des Inhalts sie erreicht. Die Seitenleiste scrollt dann wie gewohnt mit dem Beitrag. Auf dem Handy funktioniert es wie gewohnt. Die Blogpost-Vorlage wurde von Grund auf neu erstellt und enthält überlappende Elemente und benutzerdefiniertes CSS.

Lernprogramm ansehen
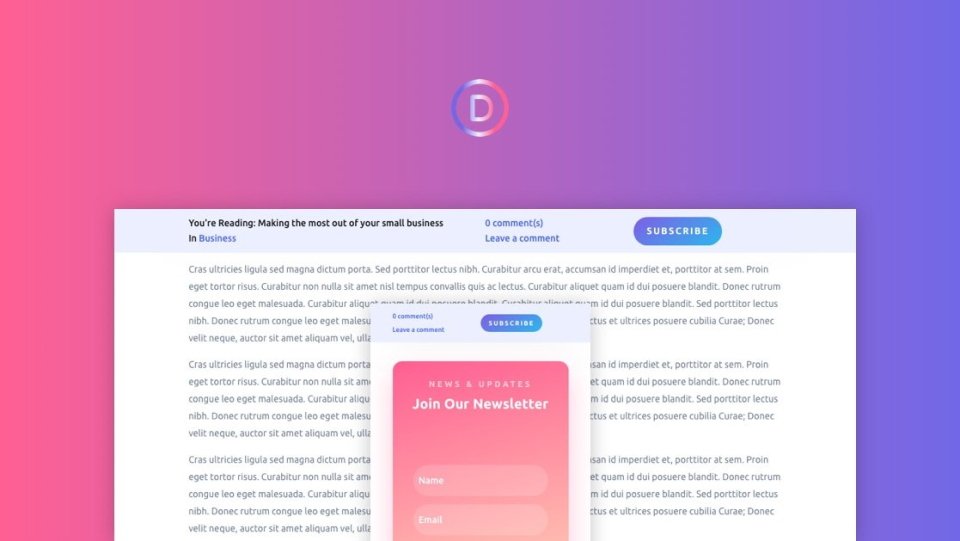
11. Erstellen eines Kommentarschalters für Ihre Blog-Post-Vorlage

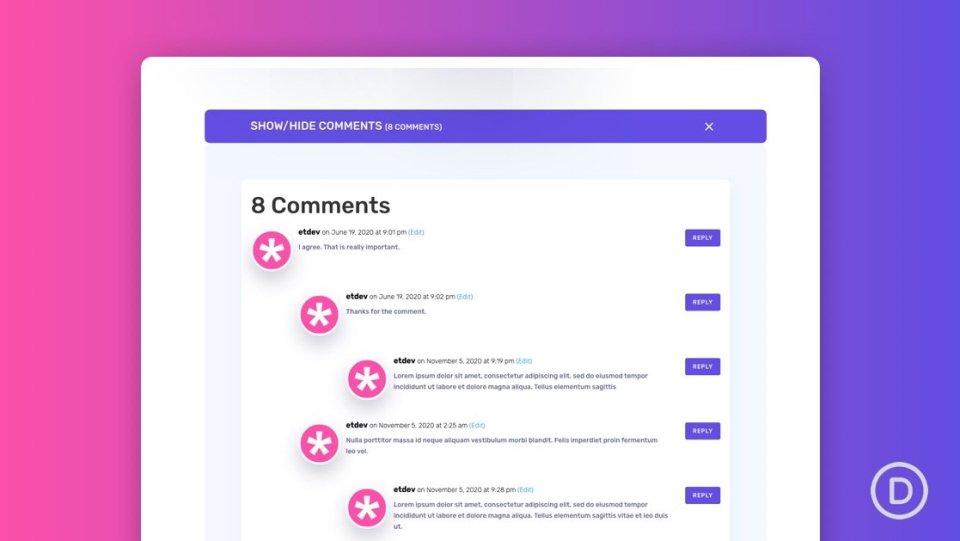
Dieses Tutorial zeigt, wie Sie einen Schalter erstellen, um den Kommentarbereich zu reduzieren. Eine Schaltfläche in einer Kommentarleiste öffnet den Kommentar, um sie anzuzeigen. Dies ist besonders hilfreich, um die Benutzererfahrung bei Beiträgen mit vielen Kommentaren zu verbessern. Benutzerdefiniertes CSS ist enthalten.
Lernprogramm ansehen
12. Einfügen eines Beitragsbildes in voller Breite in Ihre Blog-Beitragsvorlage

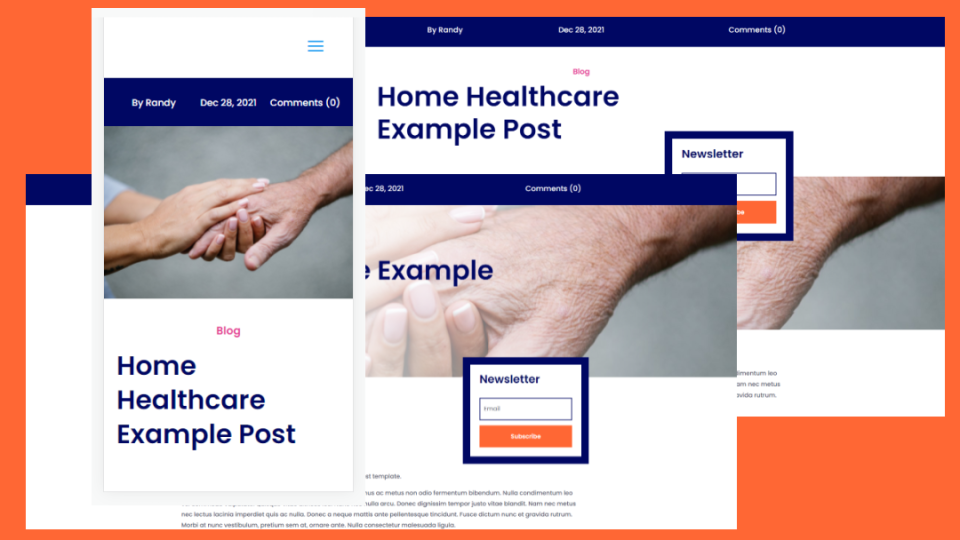
Dieses Tutorial zeigt, wie Sie Ihr vorgestelltes Bild sowohl auf dem Desktop als auch auf dem Handy in voller Breite erstellen. Es zeigt mehrere Möglichkeiten, dies zu erreichen, einschließlich eines dynamischen Abschnitts, eines Beitragstitelmoduls, eines separaten Bilds und eines Textmoduls. Einige enthalten Verlaufsüberlagerungen.
Lernprogramm ansehen
13. Verwenden verschiedener Blog-Post-Vorlagen für verschiedene Kategorien

Dieser zeigt, wie Sie die Einstellungen des Divi Theme Builder verwenden, um verschiedene Blog-Post-Vorlagen für verschiedene Kategorien auf Ihrer Website einzurichten. Außerdem werden die Vorteile der Verwendung verschiedener Blogpost-Vorlagen und das Ausschließen einer Kategorie aus der Standardvorlage erläutert.
Lernprogramm ansehen
14. Zuweisen einer anderen Blog-Post-Vorlage zu bestimmten Posts

Dieses Tutorial zeigt, wie Sie die Einstellungen des Divi Theme Builder verwenden, um eine Blog-Post-Vorlage einem bestimmten Blog-Post zuzuweisen. Es erörtert auch die Vorteile einer solchen Vorgehensweise und liefert einige Beispiele dafür, wann dies am sinnvollsten ist.
Lernprogramm ansehen
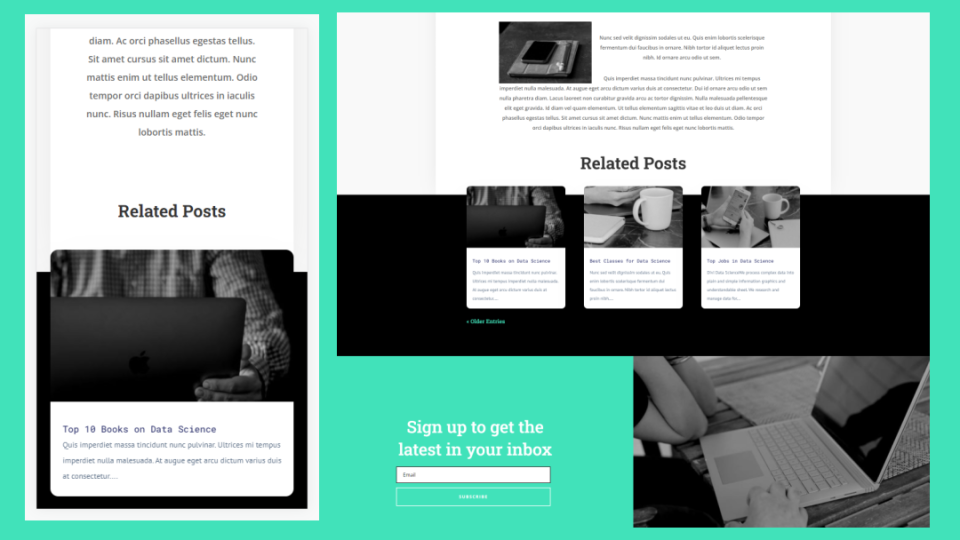
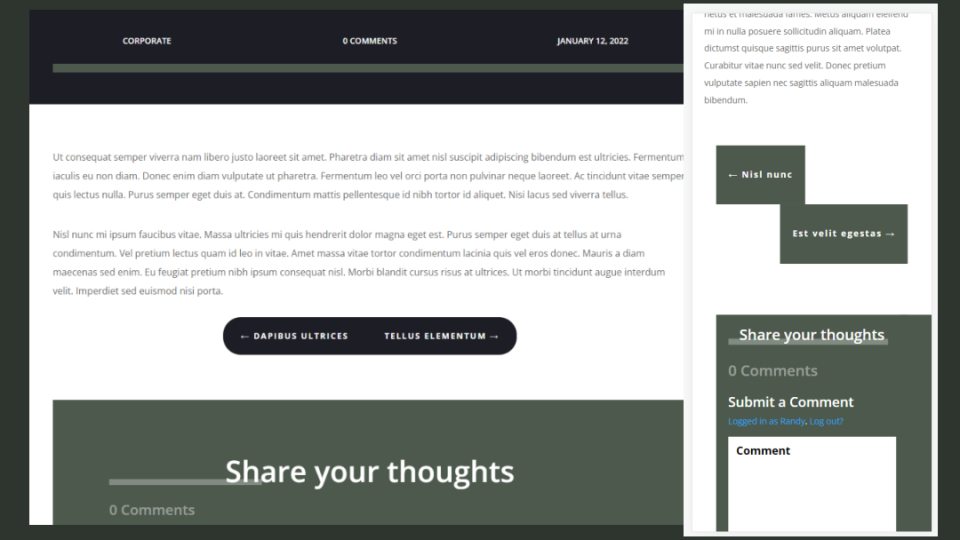
15. Hinzufügen verwandter Posts zu Ihrer Blog-Post-Vorlage

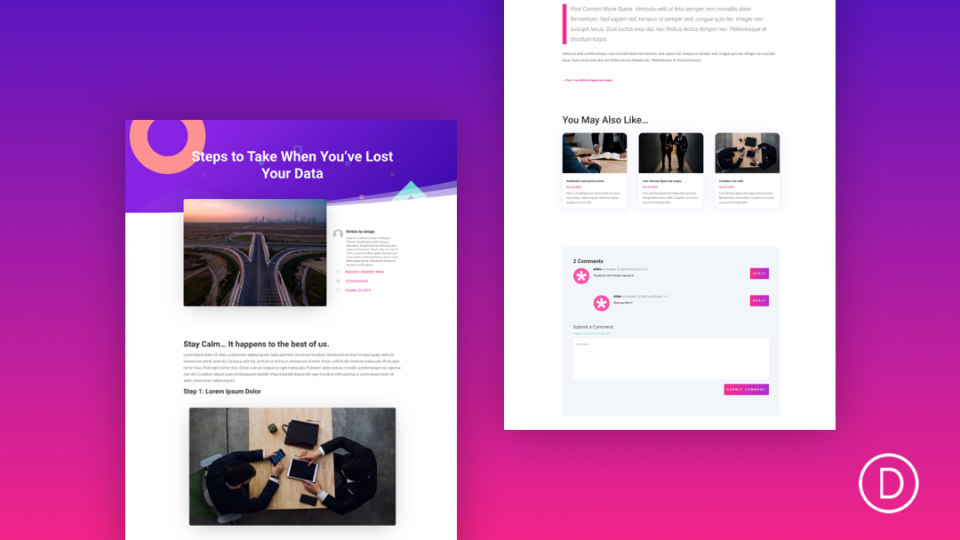
Dieses Tutorial zeigt, wie Sie Ihrer Blogbeitragsvorlage einen Abschnitt hinzufügen, der verwandte Beiträge anzeigt. Dieser behandelt auch die Elemente, die eine Blogpost-Vorlage benötigt, Beispiele für andere Elemente, die Vorteile verwandter Posts und die besten Orte, um sie hinzuzufügen. Der zugehörige Post-Abschnitt überlappt den Text des Blog-Posts.
Lernprogramm ansehen
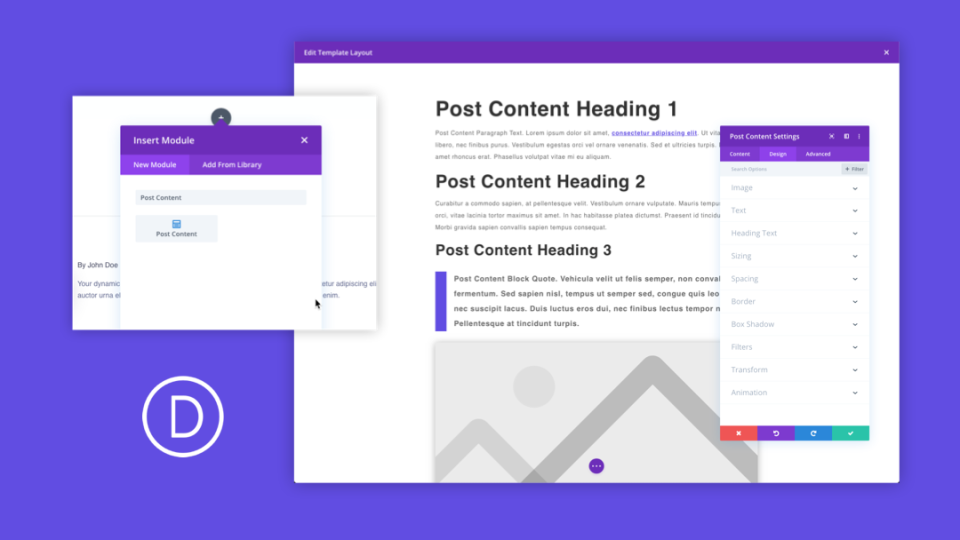
16. Verwenden des Post-Content-Moduls im Theme Builder

In diesem Tutorial erfahren Sie ausführlich, wie Sie das Post Content-Modul verwenden. Es behandelt die Funktionsweise des Moduls und die optimale Verwendung des Moduls beim Entwerfen von Blogpost-Vorlagen im Divi Theme Builder. Es zeigt auch, wie man es mit WooCommerce-Seiten verwendet, die mit Shortcodes generiert wurden, und gibt Hinweise, wann man es nicht verwenden sollte.
Lernprogramm ansehen
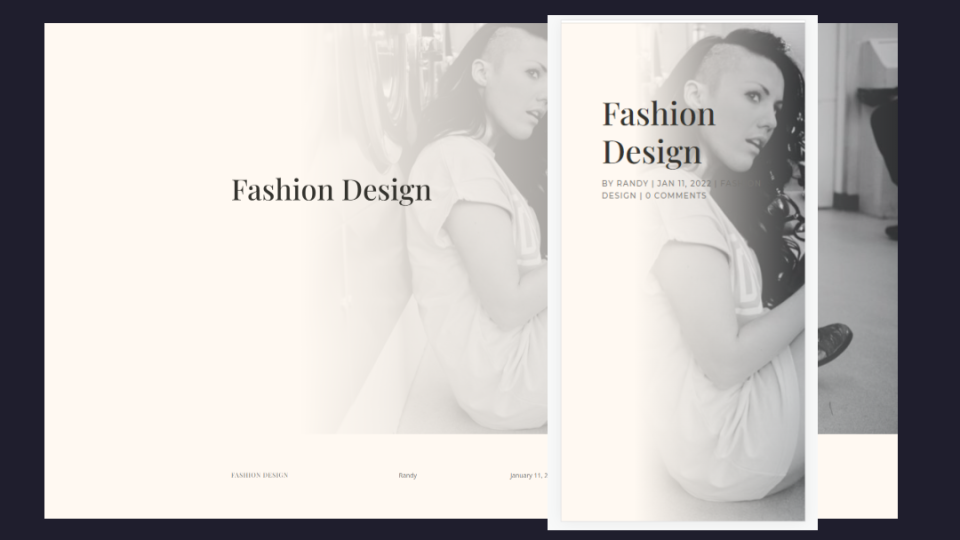
17. Hinzufügen eines Vollbild-Helden zu Ihrer Divi-Blogbeitragsvorlage

Dieses Tutorial zeigt verschiedene Methoden zum Hinzufügen eines Vollbild-Hero-Abschnitts zu Ihrer Blog-Beitragsvorlage. Die Methoden umfassen ein Vollbild-Post-Titelmodul, einen Titel über dem Hintergrund und das Hinzufügen von Metadaten unter dem Heldenabschnitt. Es zeigt auch, wie man einen Farbverlauf über dem Heldenbild hinzufügt.
Lernprogramm ansehen
18. Einfügen von Metadaten in Ihre Blog-Post-Vorlage

Dieser zeigt, wie Sie dynamische Inhalte verwenden, um Metadaten zu Ihrer Blog-Beitragsvorlage hinzuzufügen. Es wird erläutert, was Fleischdaten sind, wie dynamische Inhalte für Fleischdaten funktionieren und warum Sie dynamische Inhalte verwenden sollten, um Metadaten anzuzeigen. Die verschiedenen Anzeigeoptionen für Metadaten werden ebenfalls behandelt.
Lernprogramm ansehen
19. Einfügen der Post-Navigation in Ihre Divi-Blog-Post-Vorlage

Dieses Tutorial behandelt das Post-Navigationsmodul. Es erläutert, warum Sie die Post-Navigation verwenden sollten, und zeigt, wo Sie sie am besten zu Ihrer Blog-Vorlage hinzufügen können. Es zeigt drei verschiedene Möglichkeiten, das Modul zu gestalten, um Textlinks, Schaltflächen und eine doppelseitige Schaltfläche zu erstellen.
Lernprogramm ansehen
So finden Sie kostenlose Blog-Post-Vorlagen für Divi

Elegant Themes hat viele kostenlose Blog-Post-Vorlagen erstellt, die zu den kostenlosen Divi Layout Packs passen. Diese kostenlosen Vorlagen für Divi-Blogbeiträge werden im ET-Blog veröffentlicht. Suchen Sie einfach nach „kostenlose Blogbeitragsvorlage“, „kostenlose Divi-Blogbeitragsvorlage“ oder ähnlichen Schlüsselwörtern. Sie finden viele kostenlose Blog-Post-Vorlagen zur Auswahl.
Endgedanken
Das ist unser Blick auf mehr als 15 erstaunliche Divi-Blogpost-Vorlagen-Tutorials für Divi. Diese über 15 Tutorials sind eine großartige Möglichkeit, die vielen Möglichkeiten zum Entwerfen und Anpassen Ihrer Divi-Blogbeitragsvorlagen kennenzulernen. Sie liefern auch Ideen, um mit dem Divi Theme Builder eigene zu erstellen. Einige von ihnen zeigen, wie man CSS verwendet.
Wir wollen von dir hören. Haben Sie eines dieser über 15 fantastischen Tutorials für Divi-Blogpostvorlagen verwendet? Teilen Sie uns in den Kommentaren mit, welches Ihr Favorit ist.
