6 Best Practices zur Optimierung der SEO von WordPress-Bildern
Veröffentlicht: 2022-01-25Möglicherweise wissen Sie bereits, wie Suchmaschinenoptimierung (SEO) funktioniert und warum sie wichtig ist. Es reicht jedoch nicht aus, nur Schlüsselwörter in Ihren Posts zu verwenden und auffällige Meta-Beschreibungen zu schreiben. Für eine optimale Website-Performance müssen Sie auch an Ihrer Bilder-SEO arbeiten. In diesem Beitrag werfen wir einen genaueren Blick auf Bild-SEO und wie es Ihrer WordPress-Seite helfen kann. Anschließend geben wir Ihnen einige praktische Tipps zur Optimierung Ihrer Bilder.
Was ist Bilder-SEO?
Bilder machen Ihre Website optisch ansprechender und gliedern Ihre Inhalte in verdauliche Abschnitte. Fotos tragen jedoch auch zur Gesamtleistung Ihrer Website bei.
Egal, ob Sie Ihre erste WordPress-Site einrichten oder ein SEO-Audit durchführen, es ist wichtig, etwas Zeit mit der Optimierung Ihrer Bilder zu verbringen. Dieser Prozess kann das Schreiben von Alt-Text, das Komprimieren von Bildern oder die Verwendung relevanter Schlüsselwörter in Ihren Dateinamen umfassen.
Wenn es richtig gemacht wird, kann Bild-SEO es Suchmaschinen-Crawlern erleichtern, Ihre Inhalte zu verstehen. Sie können wiederum Ihre Platzierungen in den Suchmaschinen-Ergebnisseiten (SERPs) verbessern. Die Optimierung kann auch dazu beitragen, dass Ihre Fotos unter den besten Suchergebnissen für Bilder erscheinen.
Schließlich kann Ihnen Bilder-SEO auch dabei helfen, die Leistung und Benutzererfahrung (UX) Ihrer Website zu verbessern. Wenn Sie beispielsweise Ihre Fotos komprimieren und die richtigen Bildgrößen verwenden, kann Ihre Website schneller geladen werden. Da die Seitengeschwindigkeit für Google ein Rankingfaktor ist, kann dieser Prozess Ihre Sichtbarkeit in den SERPs weiter steigern.
Wie hilft Image SEO Ihrer Website?
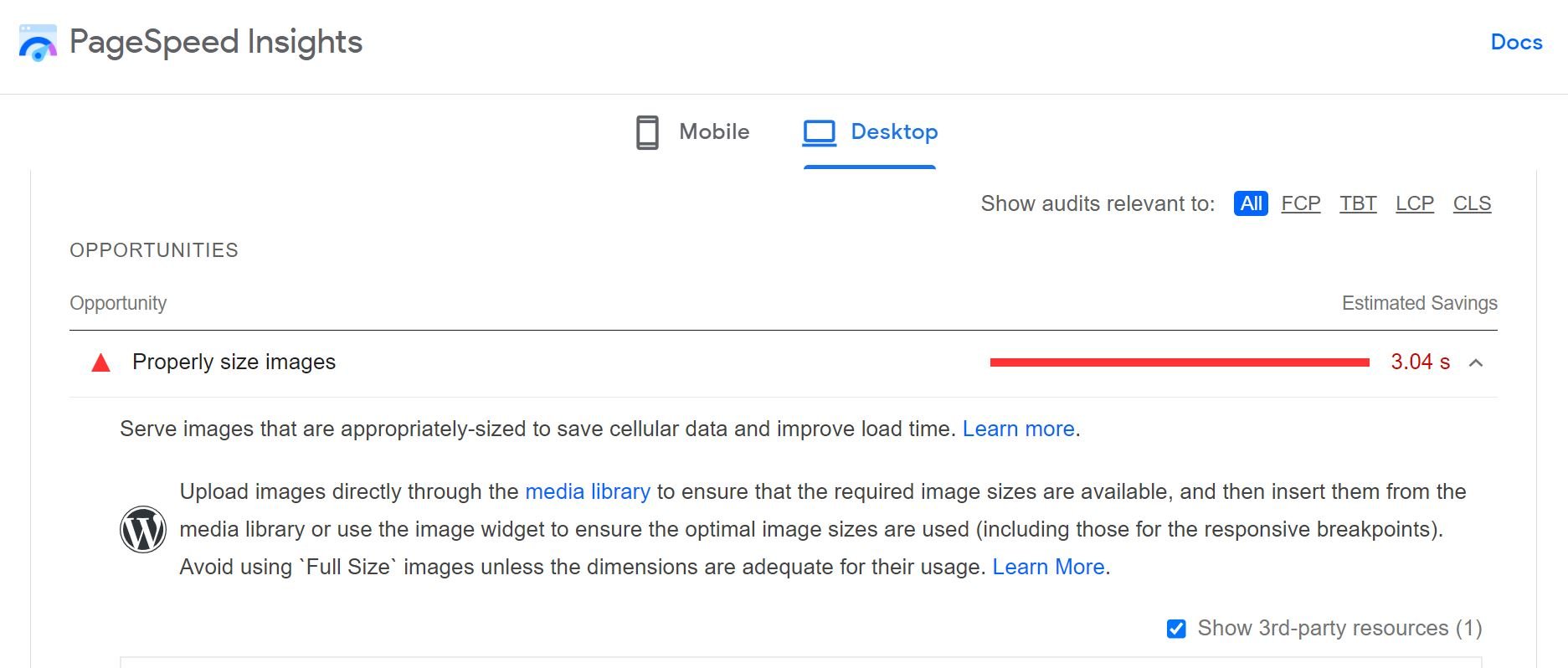
Wie wir bereits gesagt haben, kann Bild-SEO für Ihre Website von Vorteil sein. Lassen Sie uns einen genaueren Blick auf die Auswirkungen auf die Leistung Ihrer Website werfen. Im Jahr 2020 startete Google das Core Web Vitals-Projekt. Hierbei handelt es sich um eine Reihe von Messwerten, die die Leistung und Qualität Ihrer Website messen. Sie können Ihre Website mit einem Tool wie PageSpeed Insights testen.

Wie Sie vielleicht bemerkt haben, können (und werden) Bilder die Punktzahl Ihrer Website beeinflussen. Ihr Largest Contentful Paint (LCP) Score gibt an, wie lange es dauert, bis Ihre Website ihr größtes Element geladen hat. In vielen Fällen ist dieses Element ein Foto.
Darüber hinaus kann Ihnen PageSpeed Insights einige Empfehlungen zur Bildoptimierung geben:

Große Bilddateien können Ihre Website verlangsamen, was viele Besucher vertreiben könnte. Langsame Ladezeiten können auch Ihrer SEO schaden. Google betrachtet die Ladegeschwindigkeit als Qualitätsindikator. Sie möchten, dass Benutzer die gesuchten Informationen schnell finden können.
Aus diesem Grund kann die Optimierung von Bildern dazu führen, dass Ihre Seiten schneller geladen werden. Diese erhöhte Geschwindigkeit kann zu einer besseren UX führen, Ihre Sichtbarkeit in Suchmaschinen verbessern und Ihre Website-Leser beeindrucken.
Bilder-SEO kann Ihre Website auch zugänglicher machen. Dies gilt insbesondere, wenn Sie Alt-Text verwenden, um Ihre Fotos zu beschreiben. Diese Funktion ermöglicht Benutzern mit Sehbehinderungen, Ihre Bilder besser zu verstehen. Im nächsten Abschnitt werden wir uns Alt-Text (und andere Best Practices für Bilder-SEO) genauer ansehen.
6 Best Practices zur Optimierung der Bild-SEO
Jetzt, da Sie ein bisschen mehr Ahnung davon haben, wie Bild-SEO in größerem Maßstab funktioniert, ist es an der Zeit, sich einige Best Practices anzusehen, um die Leistung Ihrer Website zu steigern. Wenn Sie diese sechs Tipps zur Optimierung Ihrer Bilder befolgen, wird Ihre Website mit Sicherheit gedeihen.
1. Geben Sie den Bildern aussagekräftige Dateinamen
Wie bereits erwähnt, ermöglicht Bilder-SEO Suchmaschinen, Ihre Bilder zu verstehen. Sie können diesen Vorgang noch einfacher gestalten, indem Sie Ihren Fotos aussagekräftige Dateinamen geben.
Standardmäßig hat jedes Foto, das Sie mit Ihrer Kamera aufnehmen und auf Ihren Computer übertragen, einen Dateinamen, der in etwa so aussieht: IMG1234.jpg . Dieser Titel gibt keine Auskunft über den Inhalt Ihres Bildes.
Bevor Sie Ihre Bilder in WordPress hochladen, sollten Sie ihnen daher unbedingt SEO-freundliche Namen geben. Wir empfehlen, allgemeine Dateinamen (z. B. „strand.jpg“) zu vermeiden und spezifischere Namen zu verwenden (z. B. „sandiger-strand-spanien.jpg“). Dadurch können Google und andere Suchmaschinen sie leichter indizieren und die Bilder in spezifischeren Suchen anzeigen.
2. Komprimieren und skalieren Sie Ihre Bilder
Wenn Sie eine medienlastige Website haben, empfehlen wir, Ihre Bilder auf Geschwindigkeit zu optimieren. Große Dateien belasten Ihren Server stärker, nehmen viel Platz im Speicher Ihrer Website ein und werden erheblich langsamer geladen als kleinere.
Aus diesem Grund empfehlen wir, Ihre Bilder zu komprimieren, bevor Sie sie auf Ihre WordPress-Seite hochladen. Sie können dazu Ihren bevorzugten Fotoeditor oder ein Online-Tool wie TinyPNG verwenden:

Alternativ können Sie ein Bildkomprimierungs-Plugin wie Imagify installieren. Dieses Tool komprimiert automatisch jedes Bild, das Sie auf Ihre Website hochladen.

Optimierungstools reduzieren die Dateigröße Ihrer Bilder und machen Ihre Website übersichtlicher. Es gibt zwei Haupttypen der Komprimierung:
- Verlustbehaftete Komprimierung: Hilft Ihnen, große Datenmengen aus Ihren Bilddateien zu entfernen, kann sich jedoch auf die Qualität Ihrer Fotos auswirken.
- Verlustfreie Komprimierung: Verkleinert Bilddateien, ohne deren Qualität zu beeinträchtigen.
Neben der Komprimierung Ihrer Fotos sollten Sie auch die richtigen Bildgrößen auf Ihren Seiten verwenden. Standardmäßig generiert WordPress unterschiedliche Bildgrößen für jedes hochgeladene Foto, einschließlich Miniaturbild, Mittel und Groß.
Es ist sinnvoll, die Thumbnail-Version für Bilder in Blog-Feeds zu verwenden. Ebenso müssen Sie Ihre Bilder entsprechend skalieren, wenn Sie Webseiten entwerfen oder sie in Blogbeiträgen verwenden. Wenn Sie größere Bilder als erforderlich verwenden, werden Ihre Seiten nur unnötig belastet.

Außerdem sollten Sie das richtige Format für Bilder auf Ihrer Website verwenden, da Sie möglicherweise ein JPG mit kleiner Dateigröße anstelle eines transparenten PNG oder animierten GIF benötigen. Sie sollten sich nach Möglichkeit auch mit der Bereitstellung von WebP-Bildern befassen (wenn Sie eine vollständig aktualisierte WordPress-Site haben, sollte der Core dies automatisch versuchen).
3. Verwenden Sie Bilder im richtigen Kontext
Damit Google Ihre Bilder besser verstehen kann, müssen Sie sicherstellen, dass Sie sie an relevanten Stellen verwenden. Bei diesem Vorgang platzieren Sie Ihre Fotos in der Nähe von Kontextinhalten.
Stellen Sie sich zum Beispiel vor, Sie schreiben einen Blogbeitrag über die besten Sehenswürdigkeiten in Paris. In diesem Fall sollten Sie Fotos der von Ihnen erwähnten Orte oder Sehenswürdigkeiten in den entsprechenden Abschnitten platzieren. Wie wir es in diesem Artikel getan haben, können Sie Text verwenden, um das Bild vorzustellen, das Sie zeigen möchten. Wenn Sie jedoch dieselben Bilder von Paris in einem Blogbeitrag über die englische Küche verwenden, in dem Frankreich nicht erwähnt wird, besteht die Gefahr, dass Google Ihre Inhalte für nicht vertrauenswürdig hält.
Darüber hinaus können Sie Bildunterschriften schreiben, um Ihre Fotos kontextbezogener zu machen:

Bildunterschriften helfen den Lesern zu verstehen, was ein Bild darstellt oder wo es aufgenommen wurde. Diese Funktion kann die UX Ihrer Website weiter verbessern. Der Alt-Text (den wir als nächstes besprechen werden) spielt auch eine wichtige Rolle bei der Kontextualisierung Ihrer Bilder.
4. Alternativtext hinzufügen
Alt-Text ist möglicherweise die wichtigste Komponente der Bild-SEO. Es ist ein Textstück, das den Inhalt eines Fotos beschreibt, und Suchmaschinen verwenden diesen Text, um zu verstehen, was in Bildern gezeigt wird. Daher kann die Verwendung von Alt-Text dazu beitragen, dass Ihre Inhalte in relevanten Suchergebnissen erscheinen.
Alt-Text macht Ihre Bilder auch für Benutzer mit Screenreadern zugänglich. Dies sind Werkzeuge, die von Personen mit Sehbehinderungen verwendet werden. Wenn Sie Alt-Text einfügen, können diese Leser den Besuchern mitteilen, was Ihre Bilder darstellen.
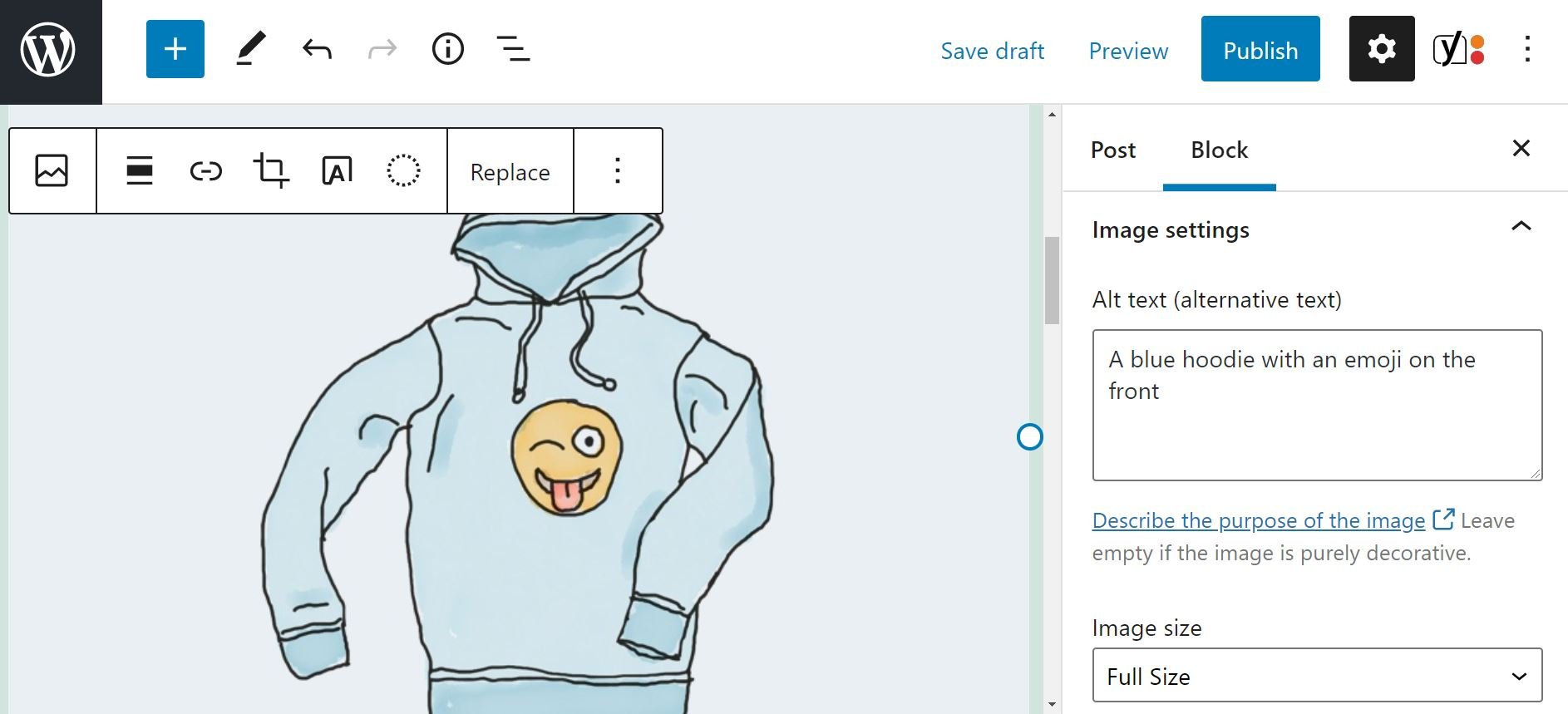
Sie können Alt-Text zu einem Bild im WordPress-Editor hinzufügen. Alles, was Sie tun müssen, ist auf Ihr Bild zu klicken und dann zum Einstellungsfeld auf der rechten Seite zu navigieren. Hier sehen Sie ein Feld für Alt-Text:

Um Ihre Bild-SEO weiter zu verbessern, sollten Sie mit Ihrem Alt-Text so aussagekräftig wie möglich sein. Idealerweise sagen Sie den Lesern in ein bis zwei Sätzen genau, was das Bild darstellt. Nochmals, unter Verwendung des Beispiels von oben, einfach die Verwendung von Alt-Text von „Strand“ im Vergleich zu „Ein weißer Sandstrand an der Küste von Barcelona“ ist viel besser für SEO und UX.
5. Fügen Sie Ihrer Sitemap Bilder hinzu
Google empfiehlt, Ihre Bilder zu einer bestehenden Sitemap hinzuzufügen. Alternativ können Sie eine separate Sitemap nur für Ihre Bilder erstellen.
Unabhängig davon, für welche Option Sie sich entscheiden, ermöglicht das Einfügen von Bildern in eine Sitemap Google, Ihre Fotos zu entdecken und zu indizieren. Dies kann wiederum Ihre Suchrankings verbessern.
Einige Optimierungs-Plugins wie Yoast SEO fügen Ihrer Sitemap automatisch Bilder hinzu. Alternativ können Sie ein WordPress-Sitemap-Plugin verwenden, um den Vorgang abzuschließen. Schließlich könnten Sie einen professionellen Dienstleister oder SEO-Experten damit beauftragen, eine Sitemap für Ihre Website zu erstellen.
6. Verwenden Sie relevante Keywords in Ihren Pinterest-Bildern
Neben der Optimierung der Bilder auf Ihrer Website möchten Sie möglicherweise auch an Grafiken oder Fotos arbeiten, die Sie auf anderen Plattformen veröffentlichen. Dieser Tipp ist wichtig, wenn diese Bilder auf Ihre Website verlinken.
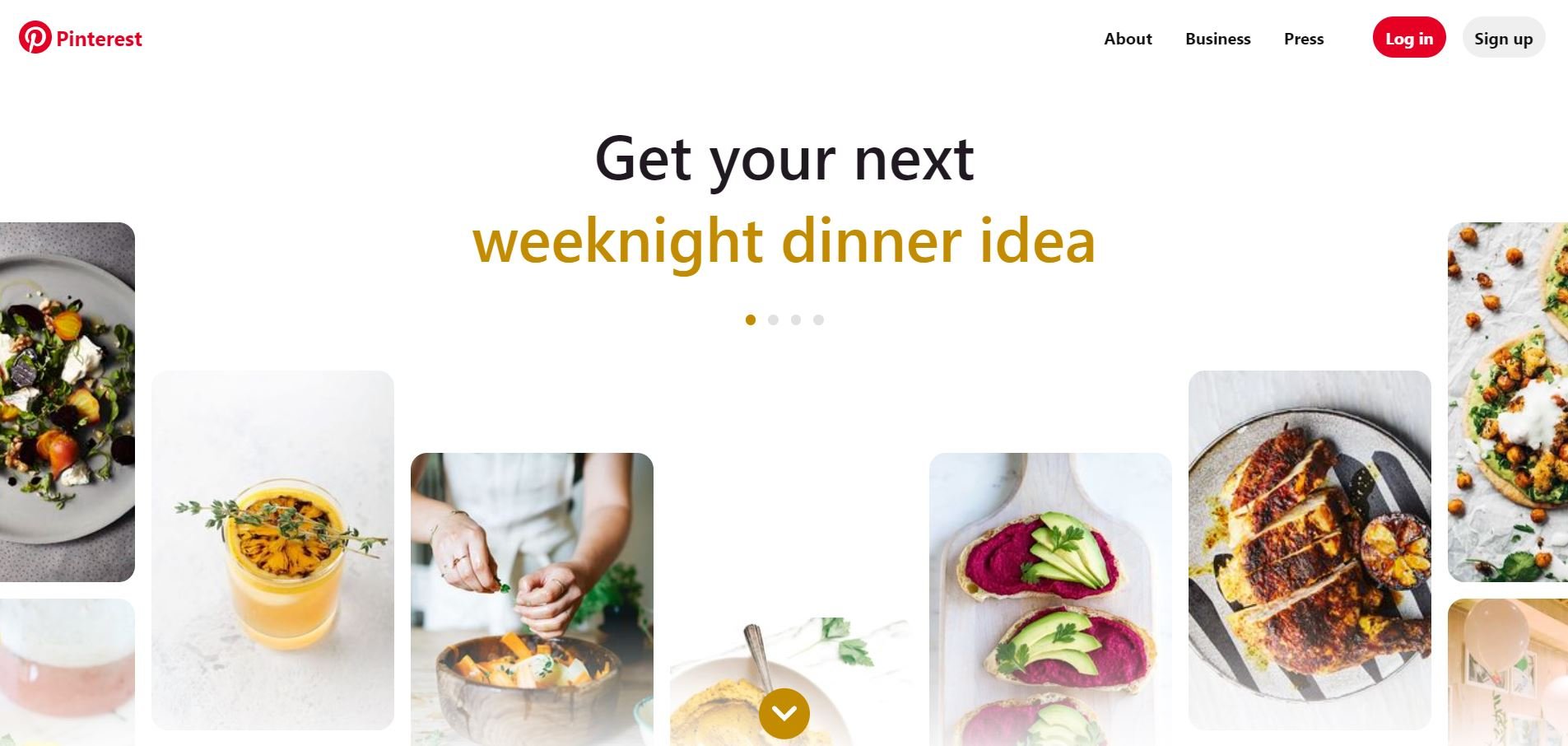
Pinterest ist bis heute eine große Quelle für Referral-Traffic für viele Websites. Diese Social-Media-Site fungiert als visuelle Suchmaschine. Von Modeideen über DIY-Tipps bis hin zu Reiseführern und Rezepten finden die Nutzer alle möglichen hilfreichen Inhalte:

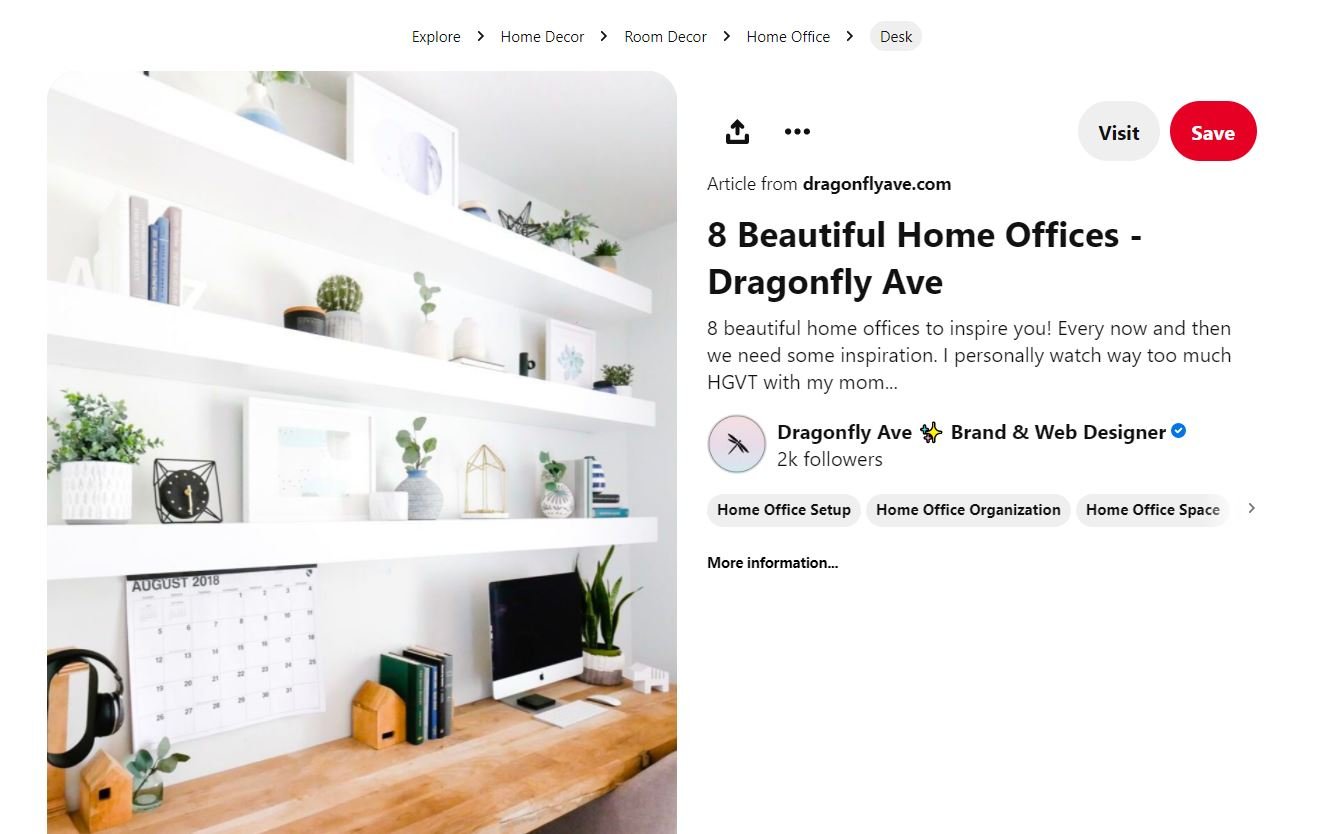
Selbst bei der Google-Bildsuche finden Sie wahrscheinlich Bilder, die auf die Pinterest-Seite und nicht auf die Ursprungsseite verweisen. Wenn Sie Bilder von Ihrer Website pinnen, empfehlen wir Ihnen, diese auf relevanten Pinterest-Boards zu speichern, um mehr Kontrolle über Ihre Inhalte zu behalten. Sie sollten für jedes Foto einen aussagekräftigen Titel und eine Beschreibung angeben:

Es ist auch eine gute Idee, relevante Schlüsselwörter in Ihre Beschreibungen und Titel aufzunehmen. Diese Elemente können dazu beitragen, dass Ihre Bilder sichtbarer werden, wenn Pinterest-Nutzer (und durch Proxy-Nutzer von Google) nach bestimmten Informationen suchen.
Fazit
Bild-SEO ist der Prozess der Optimierung der visuellen Dateien Ihrer Website. Es kann dazu beitragen, dass Ihre Inhalte in Suchmaschinen besser eingestuft werden und die Leistung Ihrer Website verbessert wird. Die größten, auf die Sie sich konzentrieren sollten, sind die Verwendung beschreibender Bilddateinamen, das Komprimieren Ihrer Fotos und das Hinzufügen von Alt-Text. Und wenn Sie auf Pinterest aktiv sind, sollten Sie auch relevante Schlüsselwörter für Ihre Bilder verwenden (und wenn Sie nicht auf Pinterest sind, sollten Sie es in Betracht ziehen, da es eine Menge Traffic auf viele Websites bringt).
Welche Tipps haben Sie zum Thema Bilder-SEO? Wir wollen wissen! Teile sie in den Kommentaren, damit wir darüber sprechen können!/strong>
Vorgestelltes Bild über 32 Pixel / Shutterstock.com
