So erstellen Sie eine Anwalts-Website mit Elementor und HappyAddons
Veröffentlicht: 2023-05-25Ganz gleich, ob Sie Anwalt oder Rechtsanwältin sind, ohne eine Website kommen Sie heute nicht weiter. Die American Bar Association gibt in einem Bericht bekannt, dass rund drei Viertel der Anwaltskanzleien offizielle Websites unterhalten. Denn 64 % der Menschen recherchieren gerne online, um geeignete Anwälte oder Anwaltskanzleien zu engagieren .
Anwälte stehen seit jeher an vorderster Front bei der Lösung aller möglichen Rechtsangelegenheiten, von geschäftlichen bis hin zu familiären Angelegenheiten. Im Jahr 2012 zahlte Apple 60 Millionen US-Dollar an Anwälte für den Sieg im Verfahren gegen Samsung. Fast täglich werden zahlreiche Klagen ähnlicher Art eingereicht.
Mit einer Website können Sie Ihre Dienstleistungen präsentieren, Anwaltsprofile hervorheben, potenzielle Mandanten ansprechen und regelmäßig Inhalte veröffentlichen. In diesem Artikel wird erklärt, wie Sie mit Elementor und HappyAddons eine Anwalts-Website von Grund auf erstellen. Sie benötigen nicht einmal eine einzige Zeile Codierung.
Was sind die Elemente, die Sie auf einer Anwalts-Website haben müssen?

Es gibt mehrere Schlüsselelemente, die auf allen Anwalts-Websites vorhanden sein müssen, unabhängig von Design und Layout. Bevor Sie in den Tutorial-Abschnitt springen, müssen Sie sie im Detail kennen. Lassen Sie uns sie im Detail untersuchen, damit Sie Inhalte für die Elemente vorbereiten können.
A. Startseite
Eine Homepage ist die Hauptzielseite einer Website. Es fungiert als Navigationsportal zu den auf der Website verfügbaren Inhalten. Eine gute Zielseite kann sofort einen positiven Eindruck hinterlassen, die Aufmerksamkeit der Leser fesseln und sie zu den auf verschiedenen Seiten und Abschnitten veröffentlichten Informationen führen.
Eine gute Homepage ist eine, die Ihre Dienste schnell vorstellt und ihnen hilft zu entscheiden, ob diese ihren Bedürfnissen entsprechen oder nicht. Im Folgenden finden Sie die Dinge, die Sie auf Ihrer Homepage einfügen müssen.
- Eine klare und prägnante Beschreibung Ihrer Leistungen und Tätigkeitsbereiche.
- Navigationsmenüs, einschließlich Kopf- und Fußzeile.
- Professionelle und hochwertige Bilder.
- Erfahrungsberichte und soziale Beweise.
- Kontaktformular und ein CTA-Button zur Buchung einer Beratung.
B. Über Seite
Die „Über“-Seite muss bei den Besuchern Glaubwürdigkeit hinsichtlich der Fachkompetenz und Professionalität des Anwalts schaffen können. Stellen Sie die Geschichte Ihrer Anwaltskanzlei im Detail dar, einschließlich ihrer Vision und Ziele. Wenn es Auszeichnungen und Anerkennungen erhalten hat, veröffentlichen Sie diese unbedingt auf dieser Seite.
C. Anwaltsprofile
Sie können auf der Seite „Über uns“ Anwaltsprofile hinzufügen. Aber besser, wenn Sie eine separate Seite für sie erstellen. Stellen Sie sicher, dass Sie von jedem Anwalt auf der Seite ein professionelles Portraitfoto, eine Biografie, einen Bildungshintergrund, Tätigkeitsbereiche, eine berufliche Mitgliedschaft und Links zu sozialen Kanälen haben.
D. Serviceseite
Anwaltskanzleien befassen sich in der Regel mit verschiedenen Klagen. Zum Beispiel Missbrauch geistigen Eigentums, ärztliche Kunstfehler, Diskriminierung, Gewalt in der Familie, Vertragsbruch usw. Präsentieren Sie in bestimmten Abschnitten nur die von Ihrem Unternehmen angebotenen Rechtsstreitdienstleistungen, um Ihre berufliche Expertise hervorzuheben.
e. Referenzen
Testimonials dienen als sozialer Beweis. Laut Attorney Sluice neigen 80 % der Menschen, die online Anwälte beauftragen möchten, dazu, zuerst Bewertungen zu lesen . Erstellen Sie einen speziellen Testimonial-Bereich auf der Startseite und präsentieren Sie diese in Diashows. Und veröffentlichen Sie niemals gefälschte Erfahrungsberichte.

F. Kontaktseite (Buch zur Beratung)
Diese Seite muss Informationen bereitstellen, über die Besucher mit Ihrer Anwaltskanzlei in Kontakt treten können. Sie müssen auf dieser Seite Telefonnummern, WhatsApp, Links zu sozialen Kanälen und E-Mail-Adressen angeben. Fügen Sie eine Karte hinzu, die auf Ihren physischen Bürostandort zeigt.
Heutzutage ermöglichen die meisten Anwaltskanzleien ihren Mandanten die Teilnahme an Online-Meetings. Wenn Sie diesen Service auch anbieten möchten, richten Sie auf der Seite mit den Sprechzeiten einen Abschnitt „Buch zur Beratung“ ein. Besser ist es, wenn Sie die Sprechzeiten in einer Tabelle beschreiben.
G. Blogeinträge
Mithilfe von Blogbeiträgen können Sie Ihr Wissen, Ihre Fachkenntnisse und aktuelle Aktualisierungen zu rechtlichen Themen teilen. Darüber hinaus bietet es zahlreiche SEO-Vorteile. Regelmäßige Blogbeiträge zu relevanten Schlüsselwörtern können Ihre Website in Suchmaschinen organisch platzieren und Ihnen viele potenzielle Kunden bescheren.
Voraussetzungen für die Erstellung einer Anwalts-Website
Ich hoffe, Sie kennen jetzt die unverzichtbaren Elemente einer Anwalts-Website. Vor dem Erstellen einer Website müssen jedoch einige technische Voraussetzungen geklärt werden. Und diese Regel gilt auch für Anwalts-Websites. Schauen Sie sich diese unten an.
1. Holen Sie sich einen Domainnamen

Ein Domainname ist die eindeutige Adresse einer Website, die einer physischen Adresse entspricht. Es enthält einen Namen und eine Erweiterung (wie .com, .org und .net). Einprägsame Domainnamen sind solche, die kurz, aussagekräftig und leicht zu merken sind und den Firmennamen repräsentieren.
Es gibt zahlreiche Orte, an denen Sie Domains kaufen können. Aber die besten davon sind Namecheap, BlueHost, Hostinger, Dreamhost und HostGator.
2. Kaufen Sie einen Webhosting-Plan
Webhosting ist ein Dienst, der Ihre Webdateien und -daten in einem Online-Bereich speichert. Der Kauf eines Hosting-Plans bedeutet die Anmietung eines Online-Bereichs, der dem physischen Geschäft entspricht. Stellen Sie sicher, dass Ihr Hosting-Anbieter erstklassigen Support, Sicherheit, 99 % Verfügbarkeit und ein benutzerfreundliches Control Panel bietet.
Top-Webhosting-Anbieter sind Hostinger, Kinsta, Cloudways, Namecheap und Exonhost. Erkunden Sie ihre Websites und kaufen Sie den Plan, den Sie benötigen.
3. Installieren Sie WordPress
WordPress ist ein einsteigerfreundliches und einfach zu bedienendes Content-Management-System (CMS). Mit diesem CMS können Sie nahezu jede Website erstellen und gestalten.
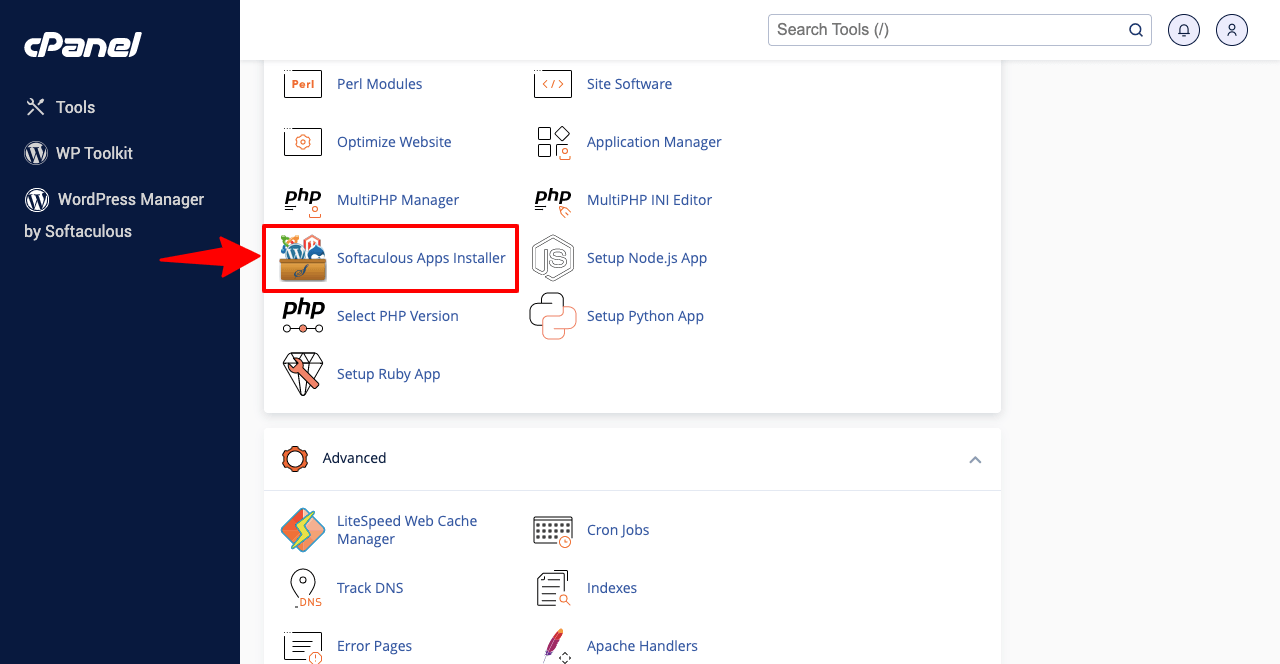
- Melden Sie sich beim cPanel an, sobald Sie vom Hosting-Anbieter Zugriff erhalten.
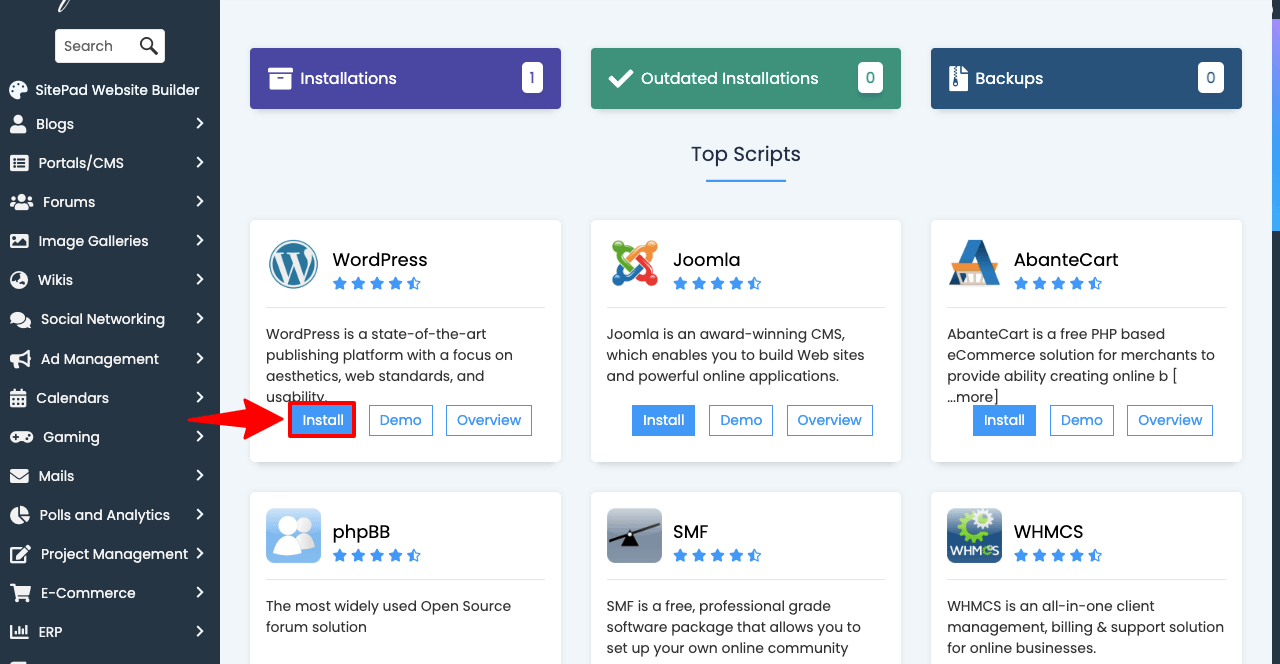
- Suchen Sie den Softaculous Apps Installer und klicken Sie darauf.

- Sie finden alle gängigen Content-Management-Systeme.
- Scrollen Sie durch sie, bis Sie WordPress finden.
- Klicken Sie unter WordPress auf die Schaltfläche „Installieren“ .
- Dies kann mehrere einfache Schritte erfordern.
- Vervollständigen Sie sie einzeln.

Wenn Sie die Domain und das Hosting-Paket von verschiedenen Unternehmen gekauft haben, müssen Sie noch einige weitere technische Dinge regeln, wie zum Beispiel die Nameserver-Einstellung. Fragen Sie den Hosting-Anbieter, ob Sie diesen Ärger nicht auf sich nehmen möchten. Sie werden dies in Ihrem Namen tun.
4. Installieren Sie ein Design und erstellen Sie Seiten
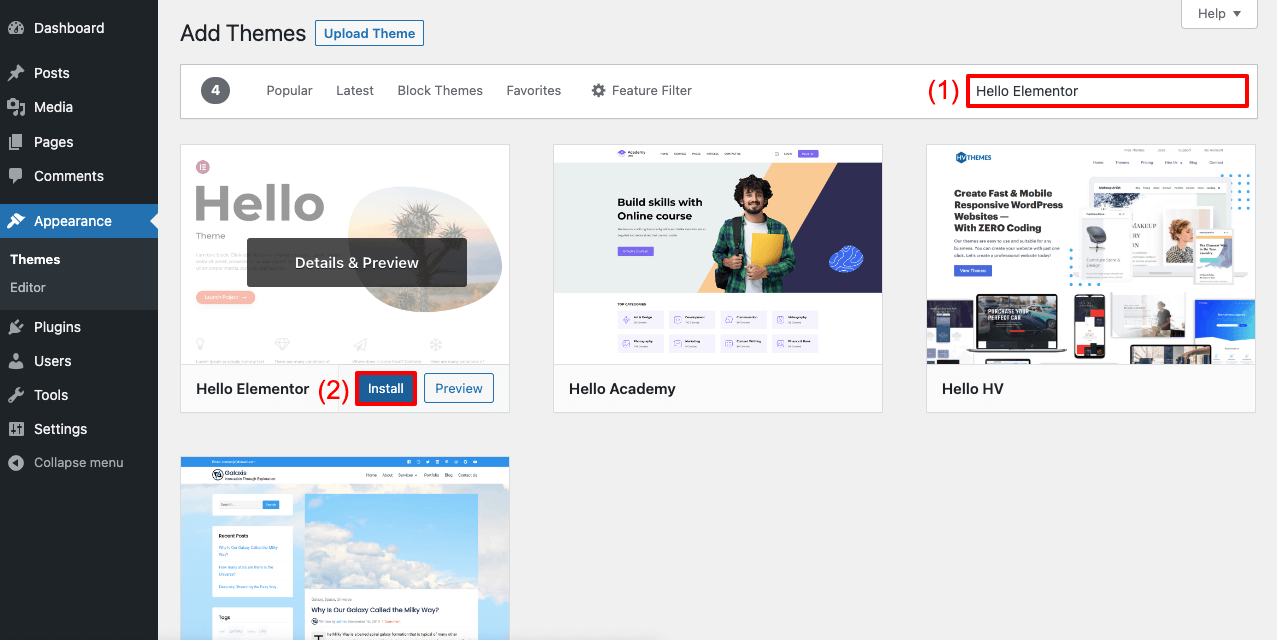
- Gehen Sie zu Erscheinungsbild > Themen .
- Klicken Sie oben auf die Schaltfläche „Neu hinzufügen“ .
- Geben Sie „Hallo Elementor“ in das Suchfeld ein.
- Wenn Sie mit der Maus über das Thema fahren, wird die Schaltfläche „Installieren“ angezeigt.
- Klicken Sie auf die Schaltfläche „Installieren“ und aktivieren Sie es.

Ohne Seiten können Sie keine Informationen auf Ihrer Website veröffentlichen.
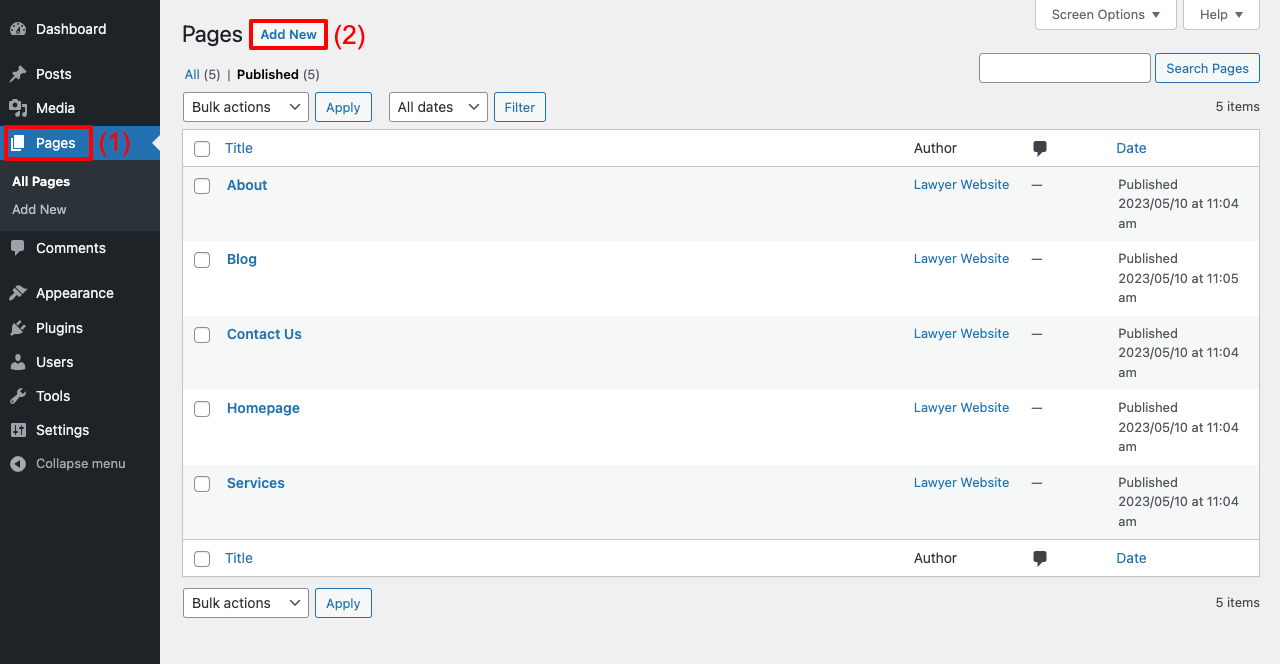
- Navigieren Sie zu WP-Dashboard > Seiten.
- Sie können beliebig viele Seiten erstellen, indem Sie auf die Schaltfläche „Neu hinzufügen“ klicken.

Schritt-für-Schritt-Anleitung zum Website-Design für Anwälte
Wir befinden uns jetzt im Designteil dieses Artikels. Hier behandeln wir eine Schritt-für-Schritt-Anleitung zum Design einer Anwalts-Website mit Elementor und HappyAddons. Elementor ist ein leistungsstarkes Plugin zum Erstellen von Seiten, mit dem Sie jeden einzelnen Teil Ihrer Website gestalten können, ohne etwas programmieren zu müssen.
HappyAddons ist ein Add-on, das Elementor mit aufregenderen Funktionen und Widgets weiter verbessern kann. Installieren Sie diese Plugins über den untenstehenden Link auf Ihrer Website.
- Elementor
- HappyAddons
- HappyAddons Pro
Sobald sie installiert sind, beginnen Sie mit den unten dargestellten Schritten.
Schritt 01: Erstellen Sie einen Header für die Website
HappyAddons verfügt über einen leistungsstarken Theme-Builder, mit dem Sie beeindruckende Kopf- und Fußzeilen erstellen können.
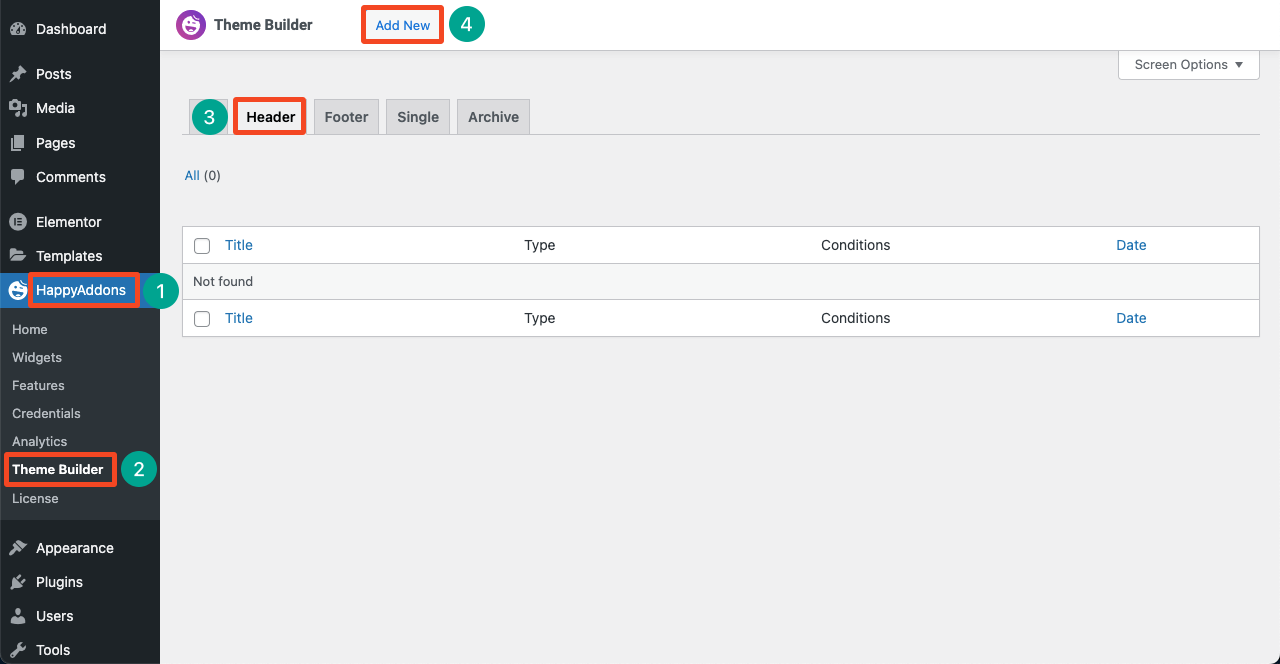
- Navigieren Sie zu HappyAddons > Theme Builder > Header .
- Klicken Sie auf die Schaltfläche Neu hinzufügen .
- Dadurch wird ein einfaches Popup geöffnet.
- Beende es.

- Der Elementor Canvas wird auf Ihrem Bildschirm geöffnet.
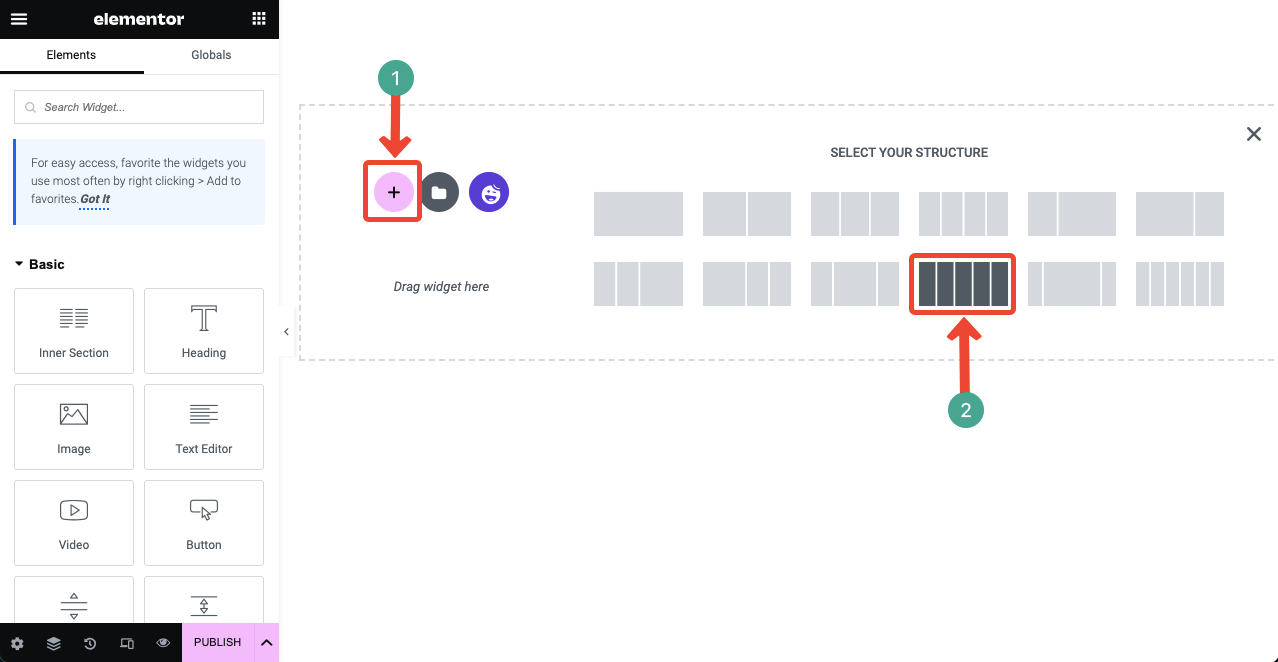
- Klicken Sie auf das Pluszeichen (+) und wählen Sie die Anzahl der Spalten für Ihren Widget-Bereich aus.

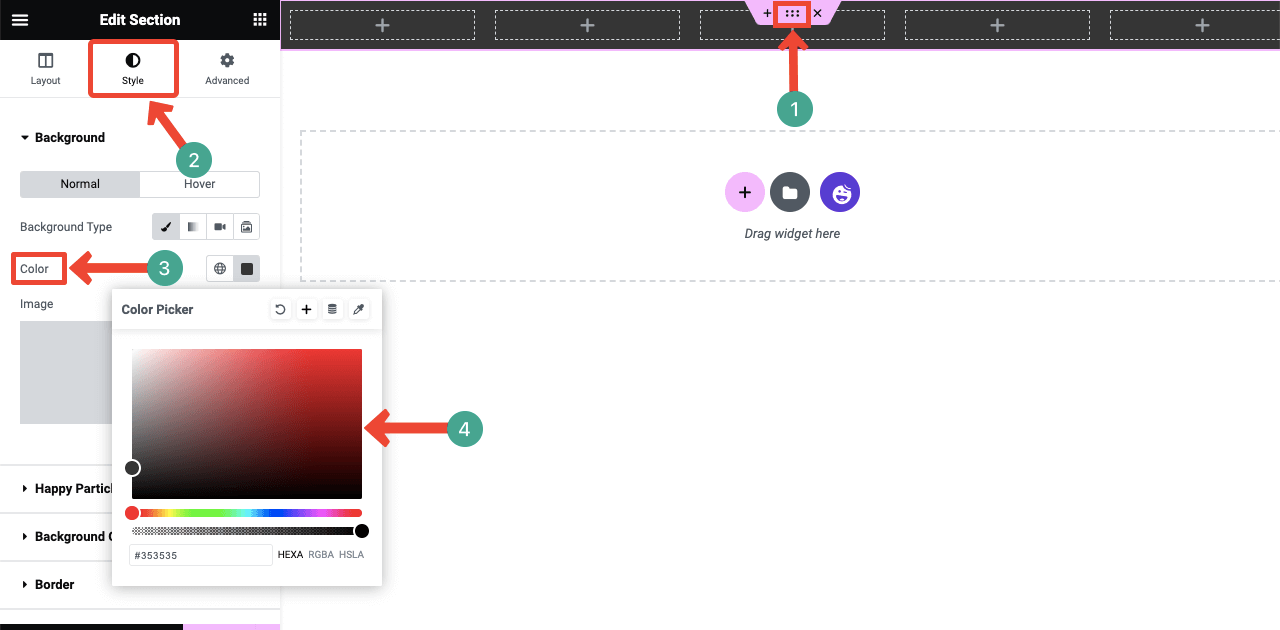
- Sie können dem Hintergrund Farbe hinzufügen.
- Klicken Sie oben auf das Symbol mit den sechs Punkten .
- Gehen Sie zum Abschnitt „Stil“ .
- Sie werden sehen, dass die Farboption etwas kleiner wird.
- Stellen Sie die gewünschte Farbe ein.

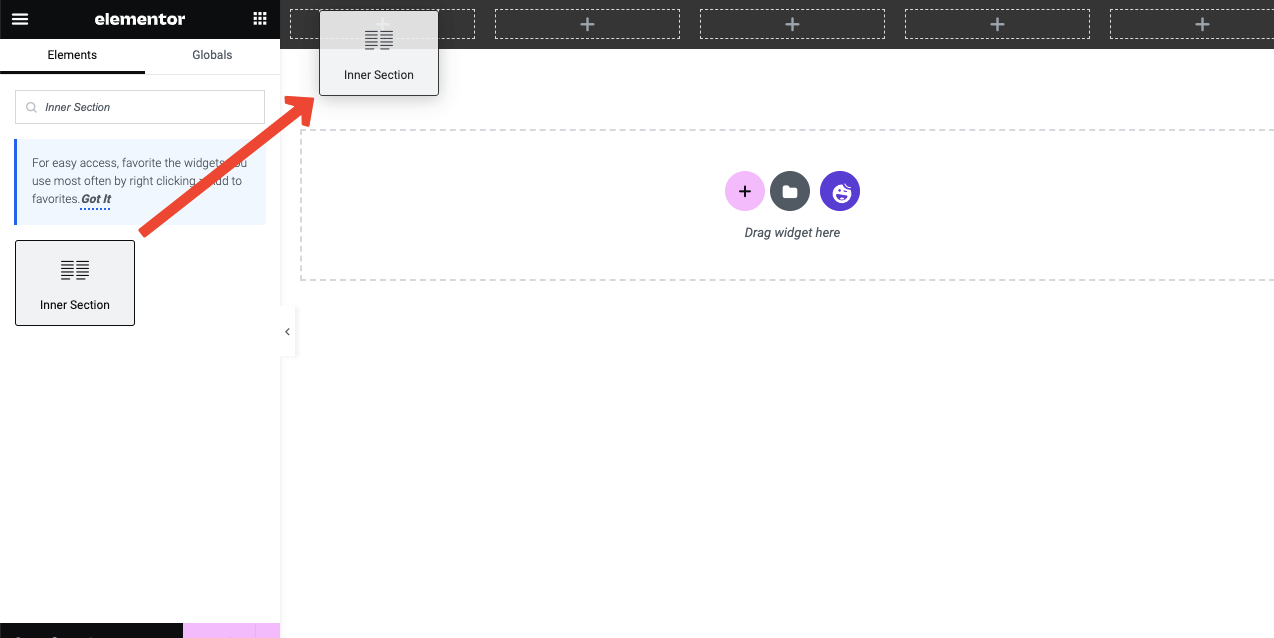
- Mit dem Widget „Innerer Abschnitt“ können Sie innerhalb der einzelnen Spalte weitere Spalten hinzufügen.
- Dadurch erhalten Sie mehr Optionen zum Hinzufügen von Elementen zum Kopfbereich.

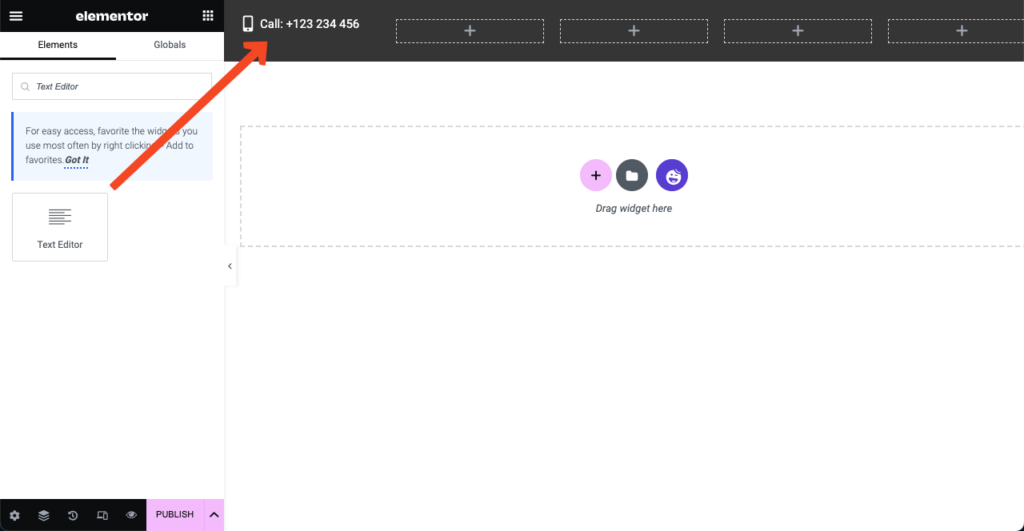
- Ziehen Sie das Symbol -Widget per Drag-and-Drop.
- Dadurch wird dem Abschnitt ein Standardsymbol hinzugefügt.
- Sie können es jedoch ändern und seine Stilisierung anpassen.
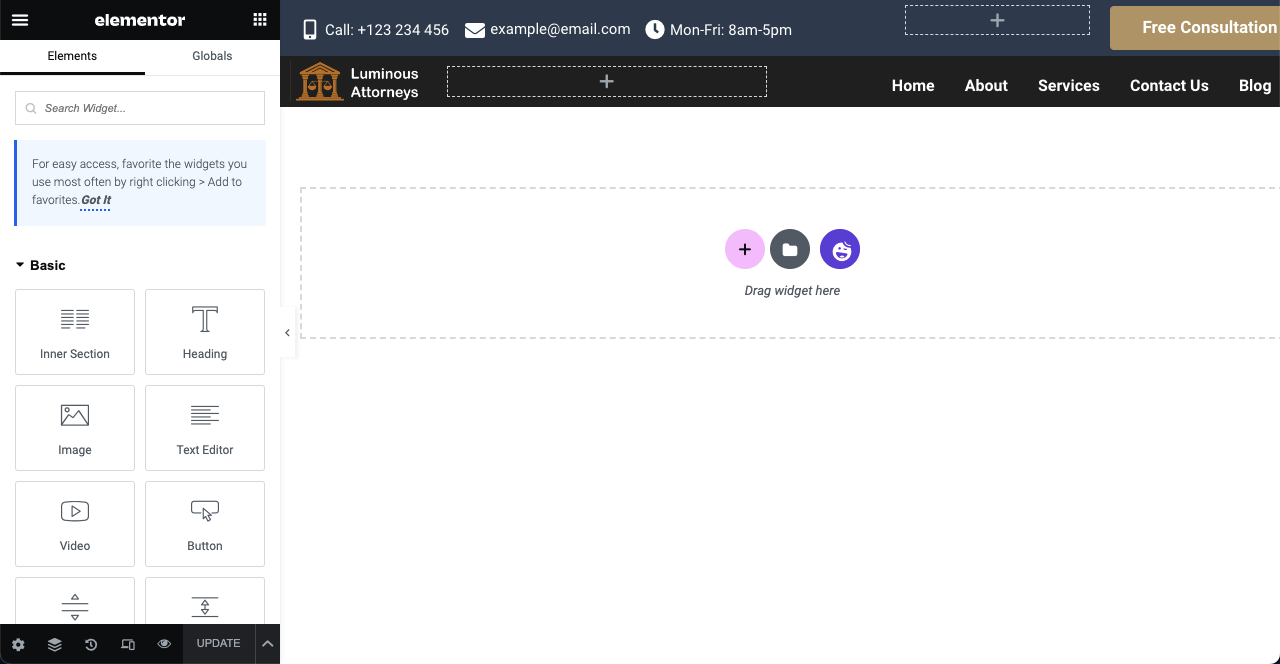
- Mit dem Texteditor- Widget können Sie dem Bereich Text hinzufügen.
- Sie können den Text entsprechend der oben gezeigten Anleitung stilisieren.

- Fügen Sie Symbole und Text wie im Bild unten hinzu, indem Sie dieselben Widgets und dieselben Formeln verwenden.
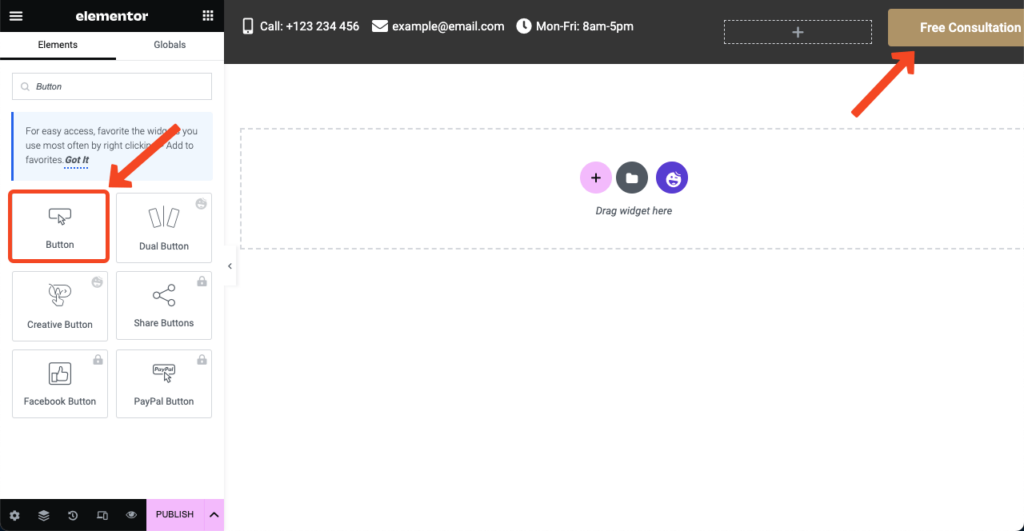
- Sie können mithilfe des Schaltflächen -Widgets eine Schaltfläche im Abschnitt erstellen.

- Auf die gleiche Weise können Sie einen neuen Bereich mit der gewünschten Spaltenanzahl erstellen.
- Fügen Sie ein Logo mit dem Bild- Widget hinzu.
- Fügen Sie mit dem Happy Menu-Widget ein Kopfzeilenmenü hinzu.
- Sie können die Hintergrundfarbe ändern, wenn sich Ihr Geschmack ändert
- Wie Sie sehen, haben wir die Hintergrundfarbe der obersten Ebene geändert.
- Wenn Sie fertig sind, klicken Sie unten im Elementor-Bedienfeld auf die Schaltfläche „Veröffentlichen“.

Hinweis: Wenn das Happy-Menü-Widget nicht funktioniert, haben Sie das Menü im Backend nicht konfiguriert.
- Gehen Sie zu Darstellung > Menüs .
- Konfigurieren Sie das Menü gemäß dem unten angehängten Video.
- Danach funktioniert das Happy Menu-Widget.
Schritt 02: Entwerfen Sie die Homepage für die Anwalts-Website
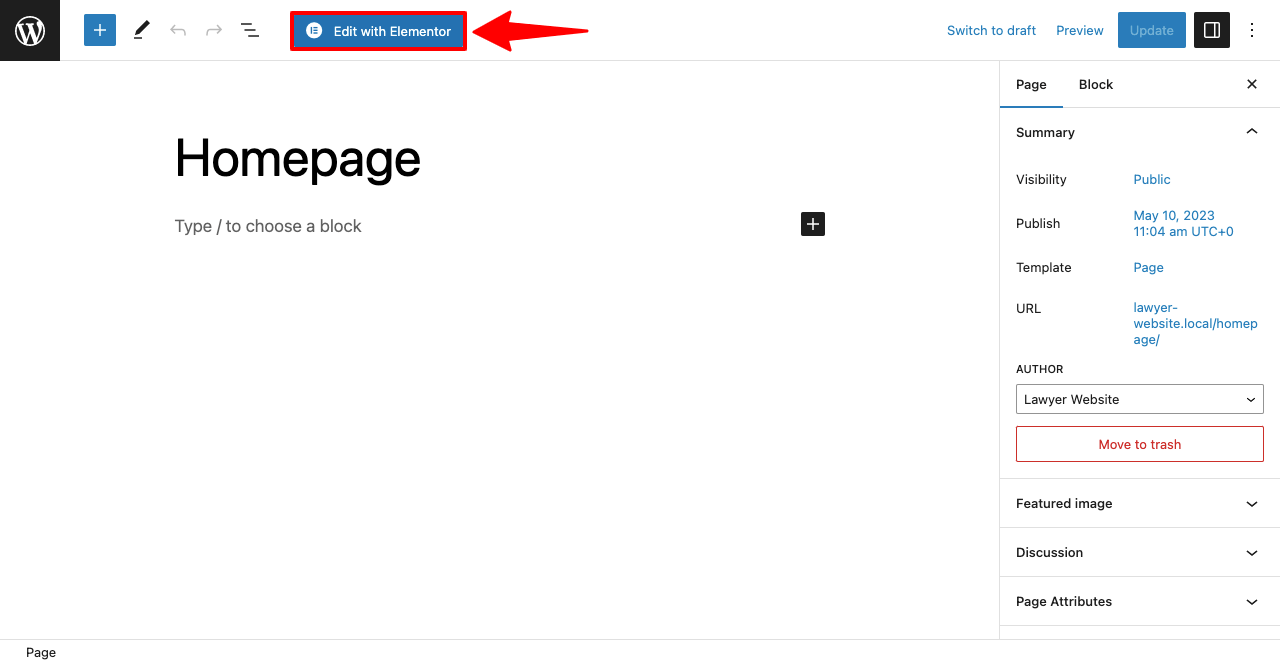
- Gehen Sie zu WP Dashboard > Seiten .
- Wählen Sie die Startseite aus.
- Öffnen Sie die Seite mit Elementor.

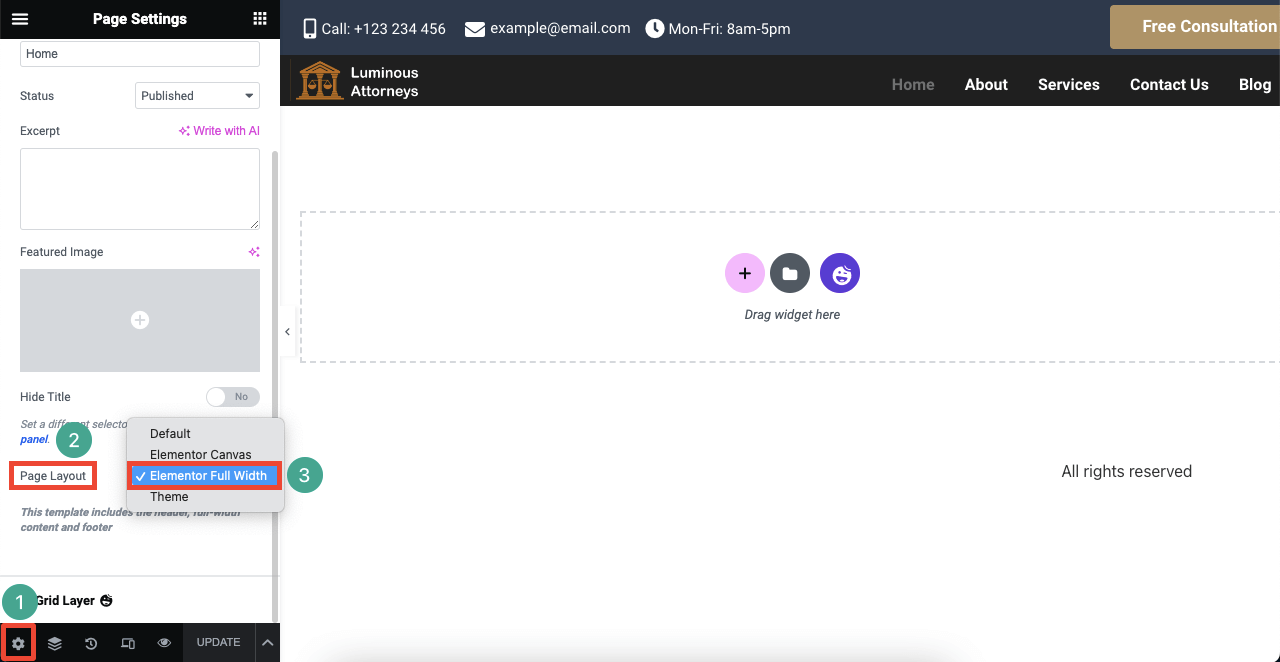
Sobald die Seite geöffnet wird, werden oben die Standardmenüleiste, der Seitenname und die Fußzeile angezeigt. So bereinigen Sie diese Seite von diesen Standardelementen:

- Drücken Sie unten links auf das Einstellungssymbol .
- Klicken Sie auf die Dropdown-Liste neben Seitenlayout .
- Wählen Sie aus der Liste die Option „Elementor volle Breite“ .

# Heldenbereich hinzufügen
- Wählen Sie eine Spalte für den Heldenbereich aus.
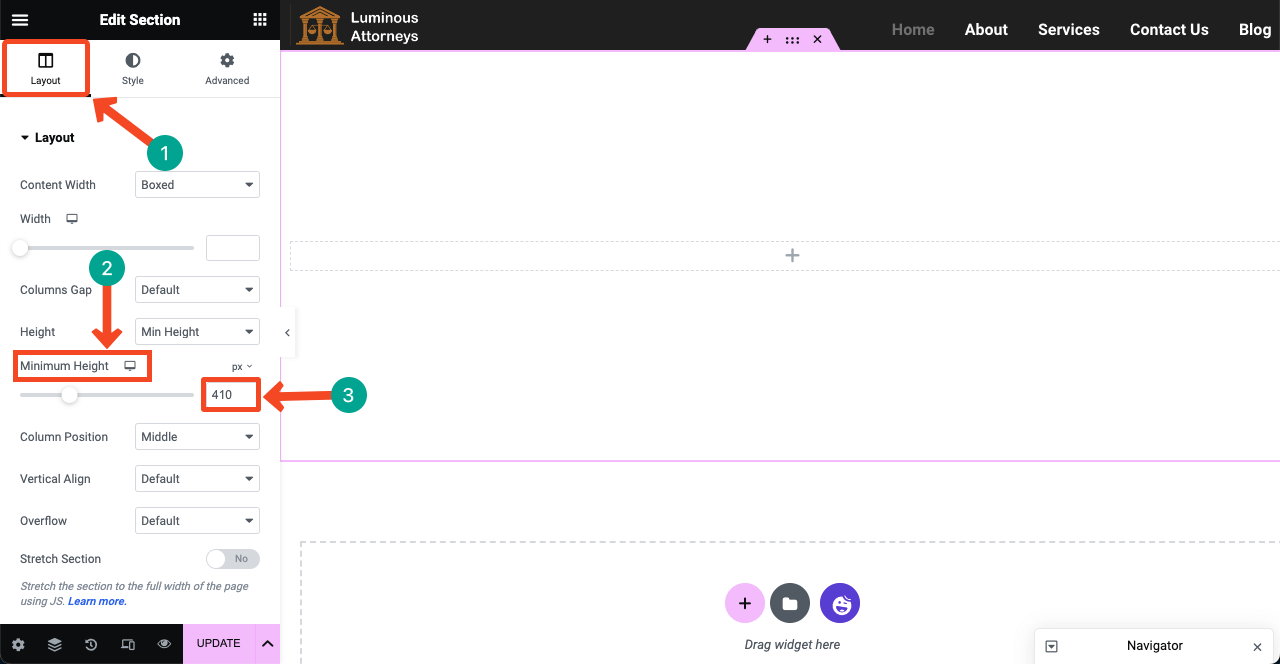
- Erhöhen Sie die Höhe dieses Abschnitts über Layout > Höhe > Mindesthöhe .

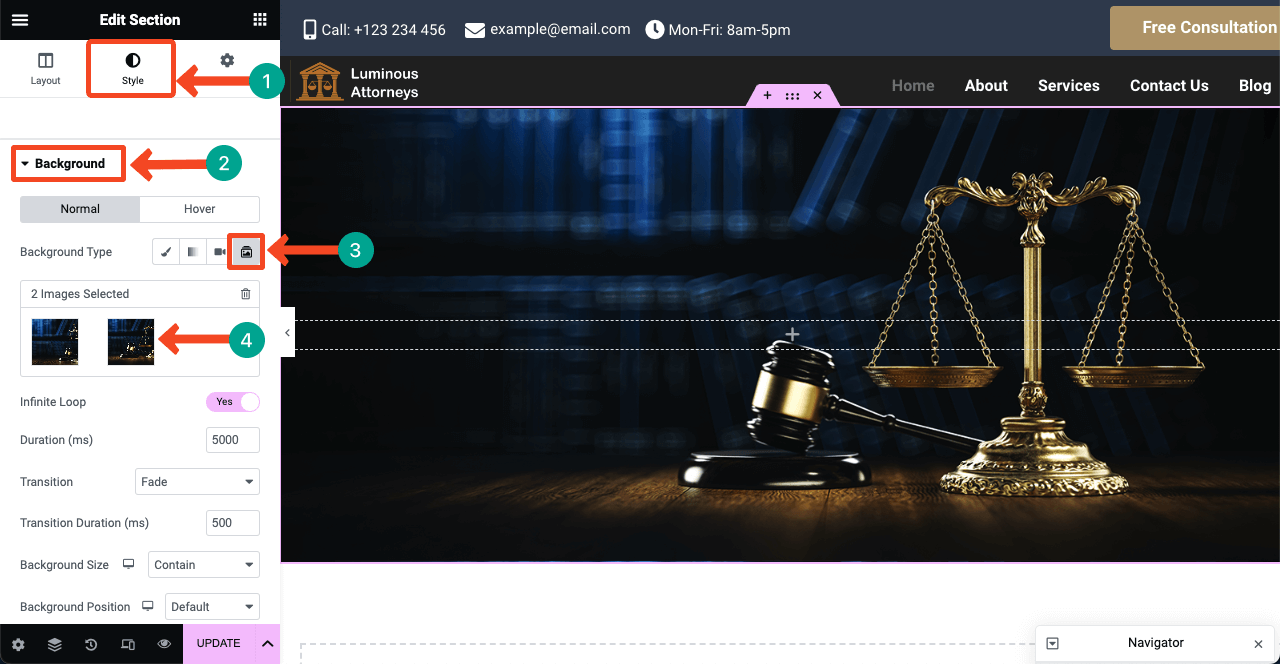
- Gehen Sie zu Stil > Hintergrund .
- Klicken Sie auf das Slideshop- Symbol.
- Fügen Sie so viele Bilder hinzu, wie Sie möchten.
- Stellen Sie jedoch sicher, dass Größe und Gewicht dieser Bilder für die von Ihnen ausgewählte Größe relevant sind.

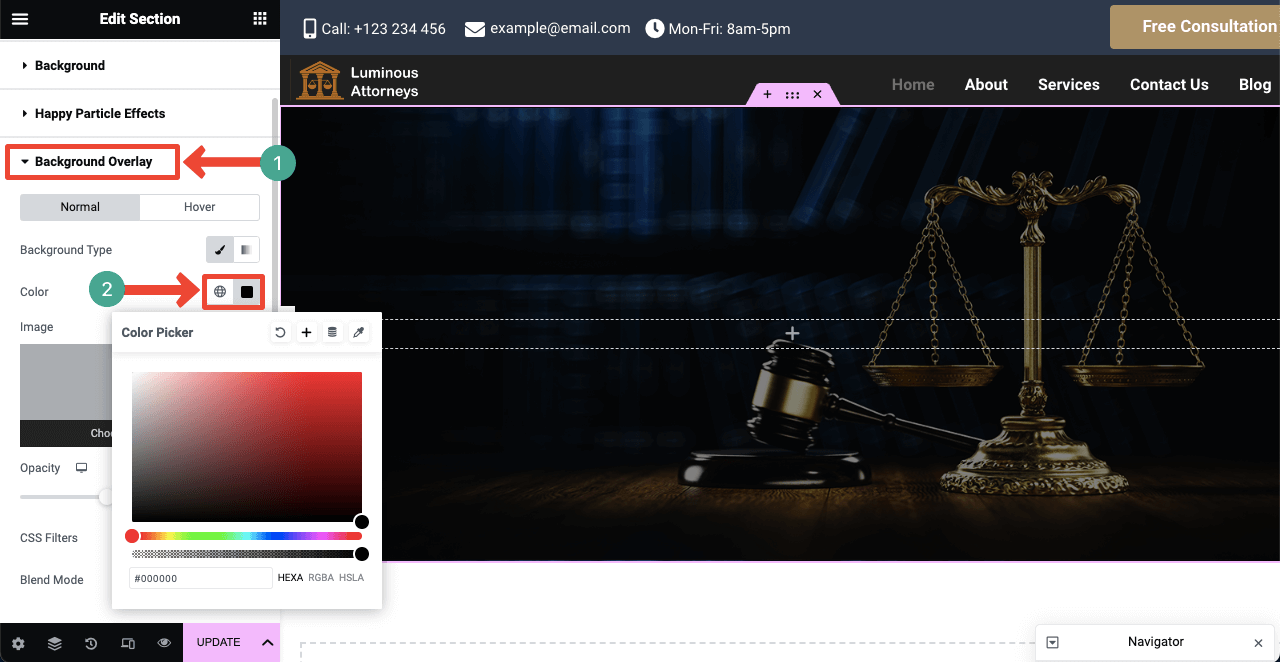
- Sie können dem Bild eine Überlagerungsfarbe hinzufügen.
- Sie finden die Option „Hintergrundüberlagerung“ , indem Sie etwas nach unten scrollen.
- Fügen Sie die gewünschte Farbe hinzu.

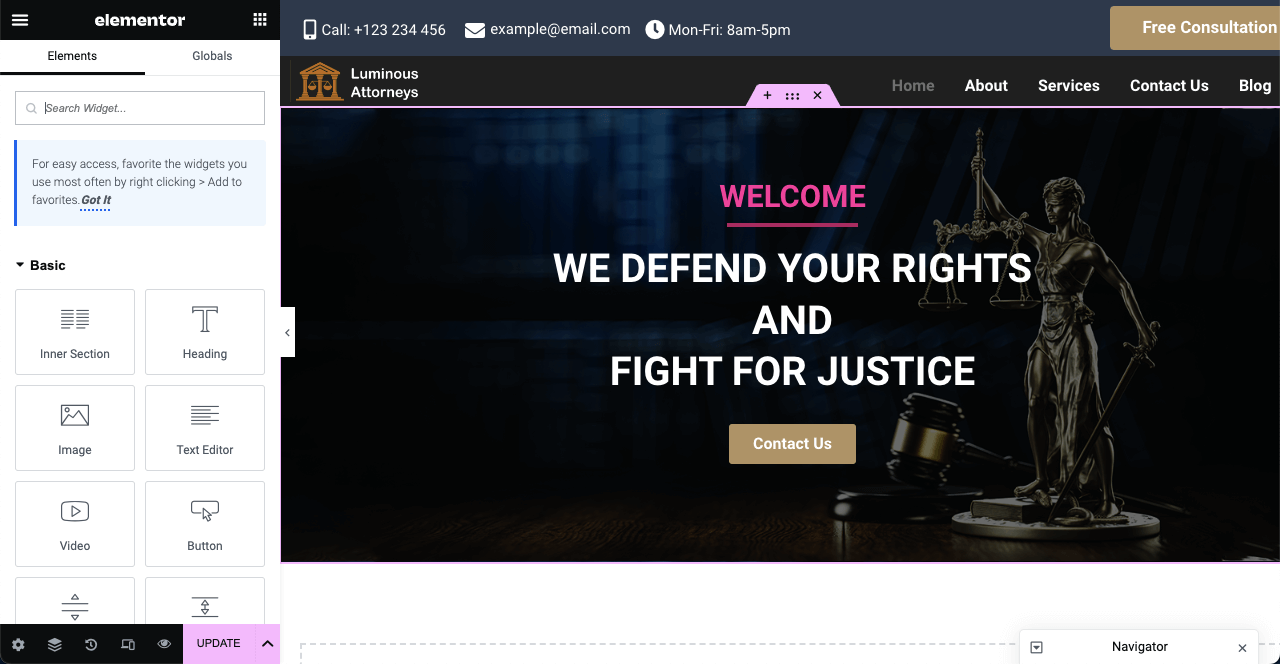
- Sie können im Heldenbereich Texte und Schaltflächen hinzufügen, wie wir es getan haben.
- Verwenden Sie dazu die Widgets „Überschrift“, „Texteditor“ und „Schaltfläche“ .

# Serviceabschnitt hinzufügen
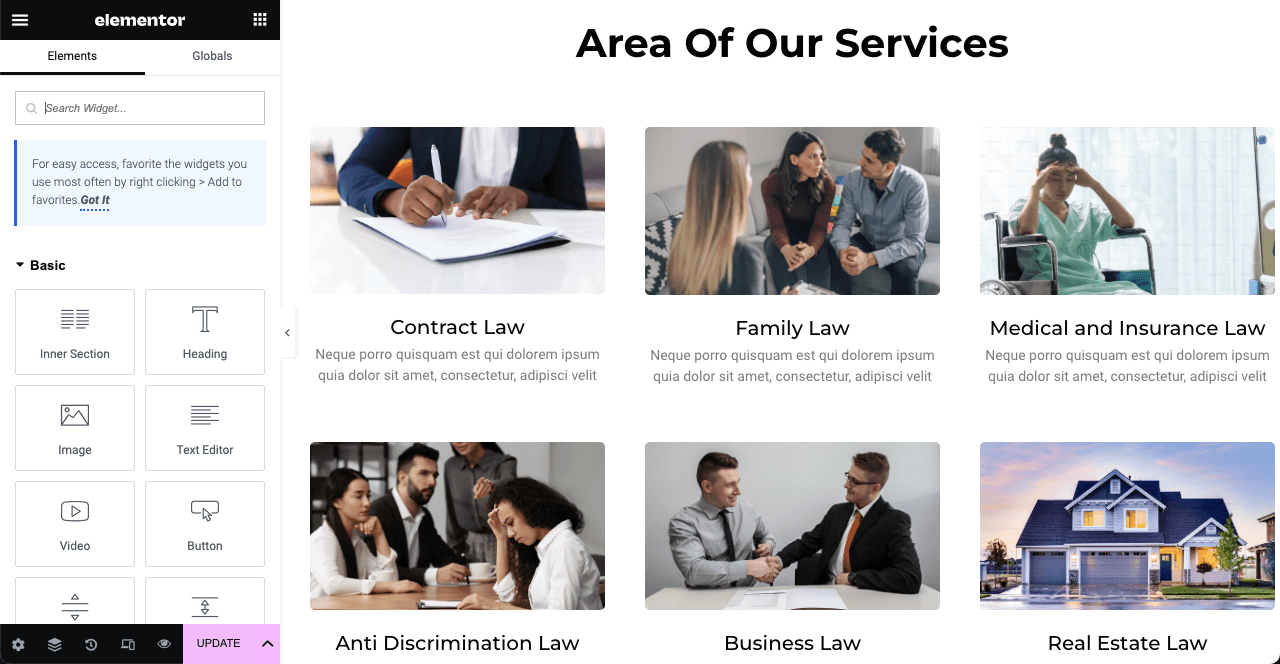
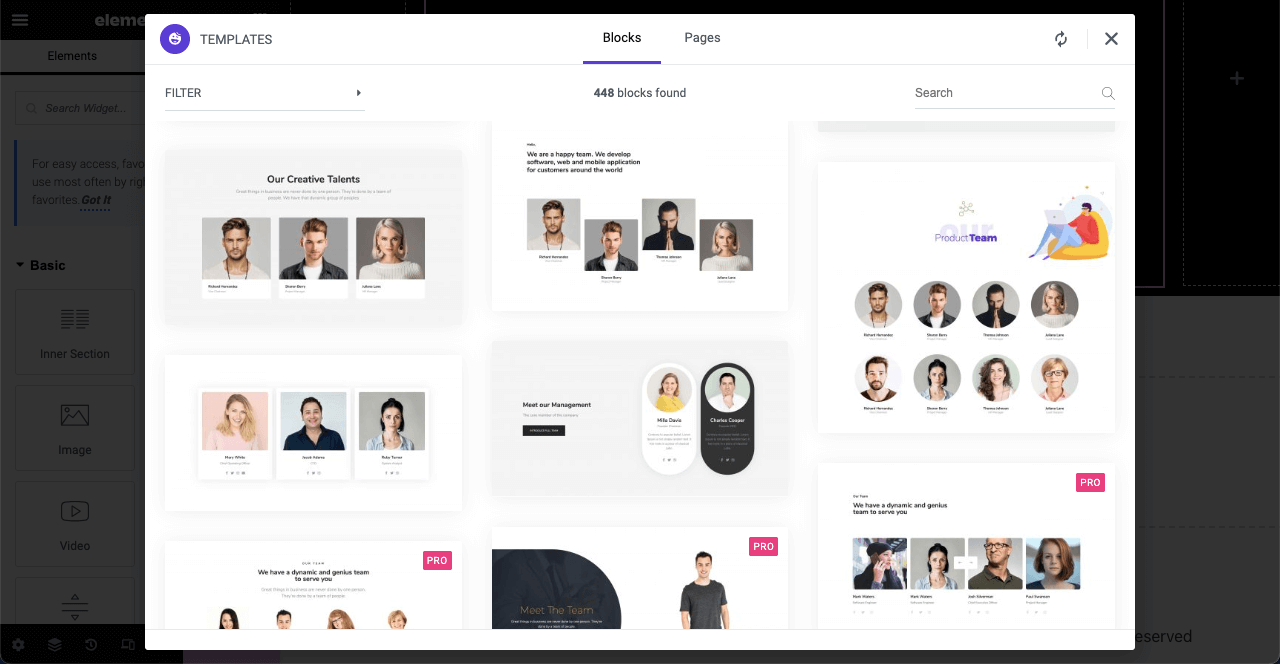
- Sie können vorgefertigte Vorlagen verwenden, um den Servicebereich zu erstellen.
- Durch Klicken auf das Happy- Symbol gelangen Sie zur Vorlagenbibliothek.
- Wählen Sie eine Vorlage aus, die Ihnen gefällt, und klicken Sie auf die Schaltfläche EINFÜGEN.
- Die Vorlage wird in einer Minute auf Ihre Seite importiert.
- Sehen Sie sich den Vorgang im Video an.
- Fügen Sie Bilder und passende Texte hinzu, die Ihre Dienstleistungen repräsentieren.
- Sie können Bilder über die Registerkarte „Stil“ hinzufügen und die Höhe und Breite anpassen.
- Ich hoffe, Sie können es selbst tun.

# Fügen Sie ein kurzes Video hinzu
- Das Hinzufügen kurzer Videos zur Homepage ist heutzutage ein Trend.
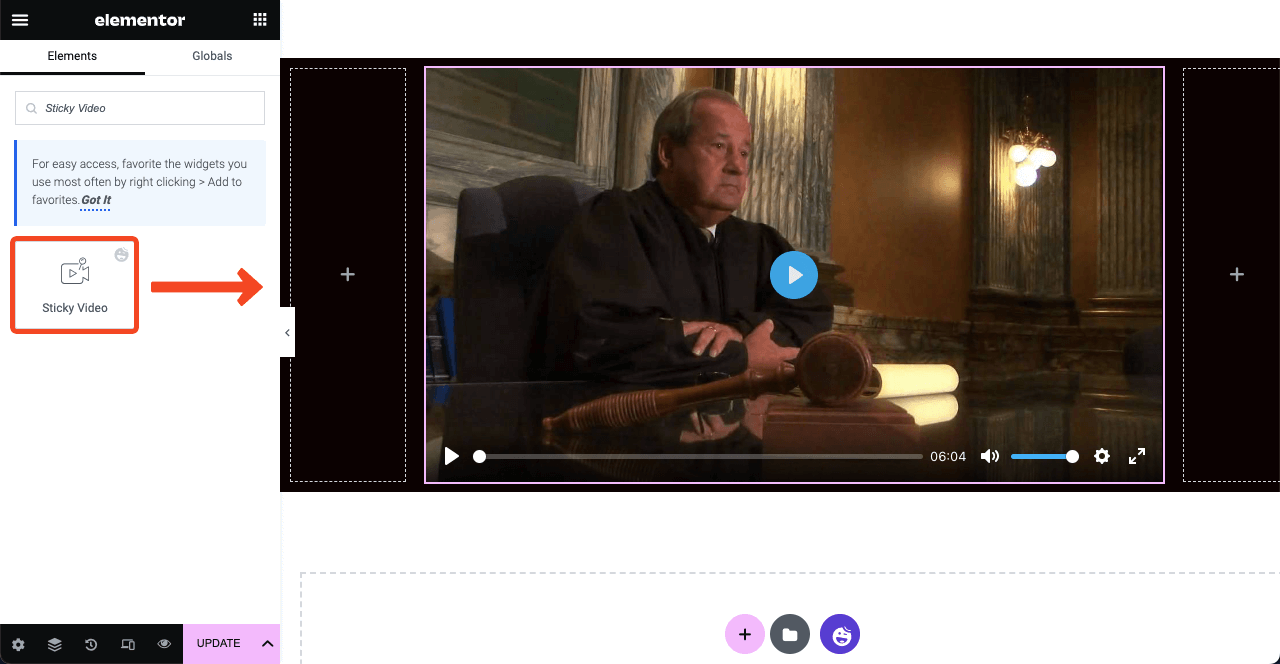
- Ziehen Sie das Sticky Video- Widget per Drag-and-Drop.
- Sie haben die Möglichkeit, Videos zur Startseite hinzuzufügen.

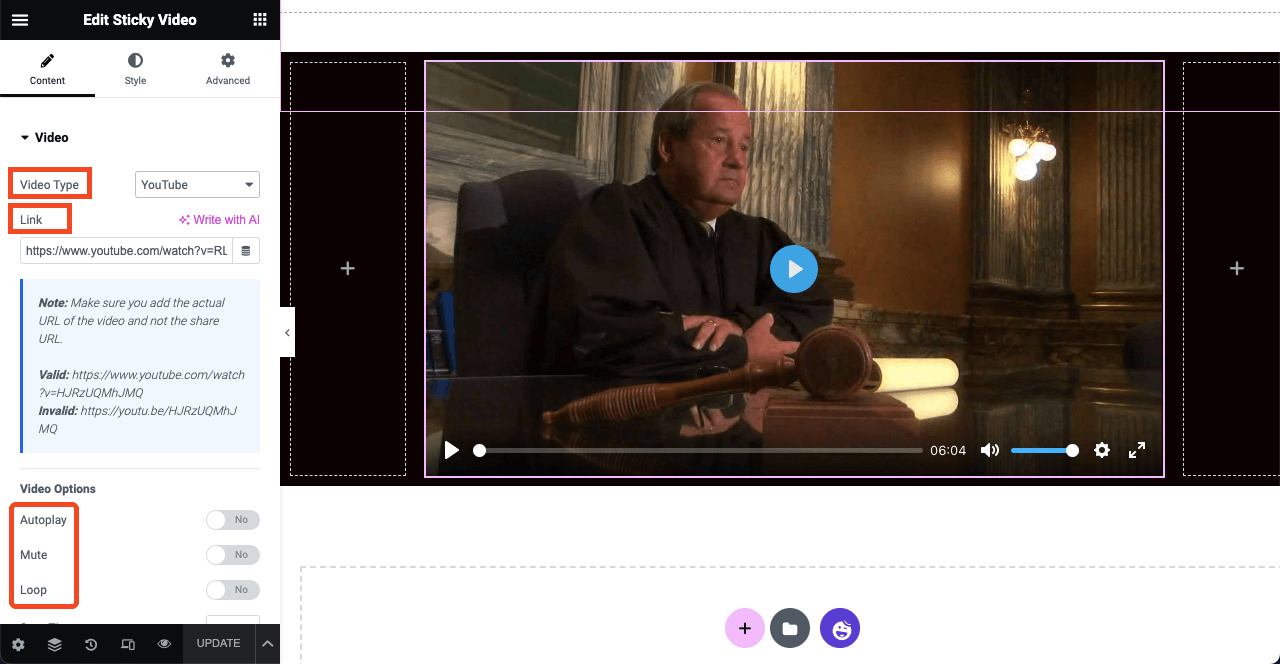
- Sie können ein Video von YouTube oder Vimeo verlinken oder es von Ihrem lokalen Laufwerk hochladen.
- Es gibt mehrere andere Optionen, die Sie aktivieren können, z. B. Autoplay, Stummschaltung, Schleife, Startzeit, Endzeit und mehr.

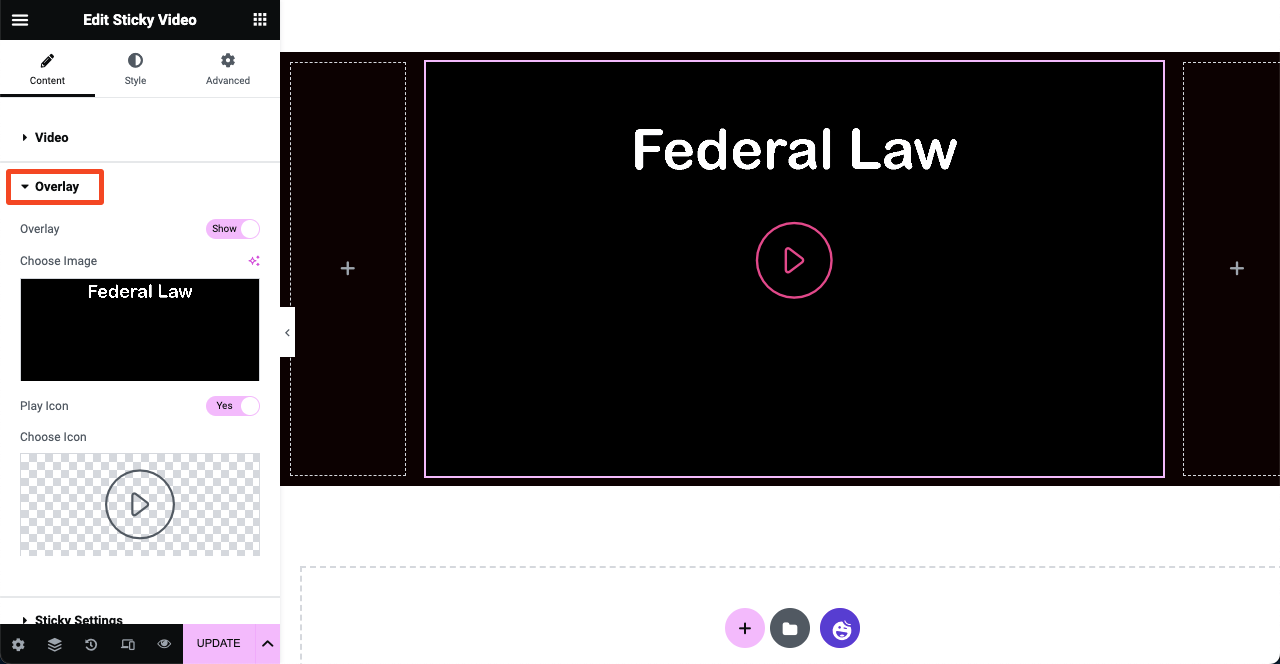
- Für mehr Stilisierung können Sie dem Video ein Overlay-Bild hinzufügen.
- Sie können das gleiche Symbol beibehalten oder es ändern.
- Wenn Besucher auf das Symbol klicken, wird das Video abgespielt.

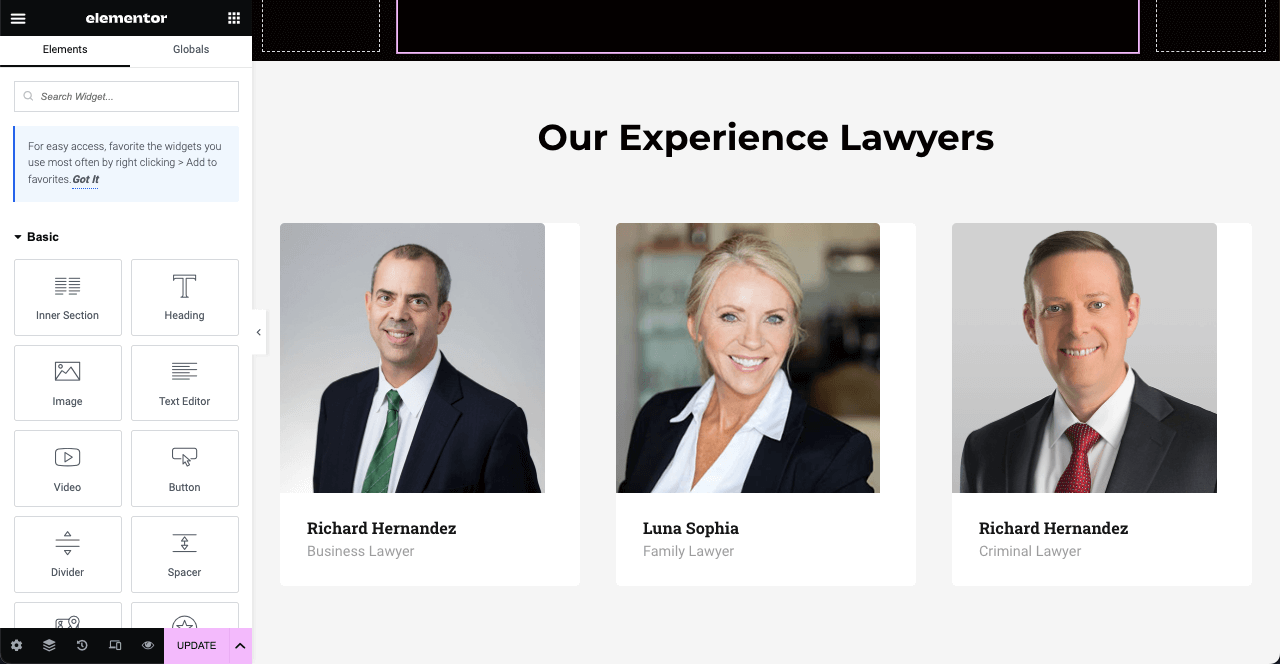
# Fügen Sie den Abschnitt „Anwalt“ hinzu
- Durch Klicken auf das Happy-Symbol können Sie eine Vorlage zur Darstellung der in Ihrer Kanzlei tätigen Anwälte auswählen.
- Sie müssen nicht jeden in der Kanzlei tätigen Anwalt vorstellen.
- Aber Sie können die bekanntesten Anwälte präsentieren.

- Wie Sie sehen, haben wir den Titel für diesen Abschnitt angepasst.
- Anwälte zum Abschnitt hinzugefügt.
- Sie können deren Namen, Berufsbezeichnung und andere Dinge im Elementor-Bedienfeld ändern.

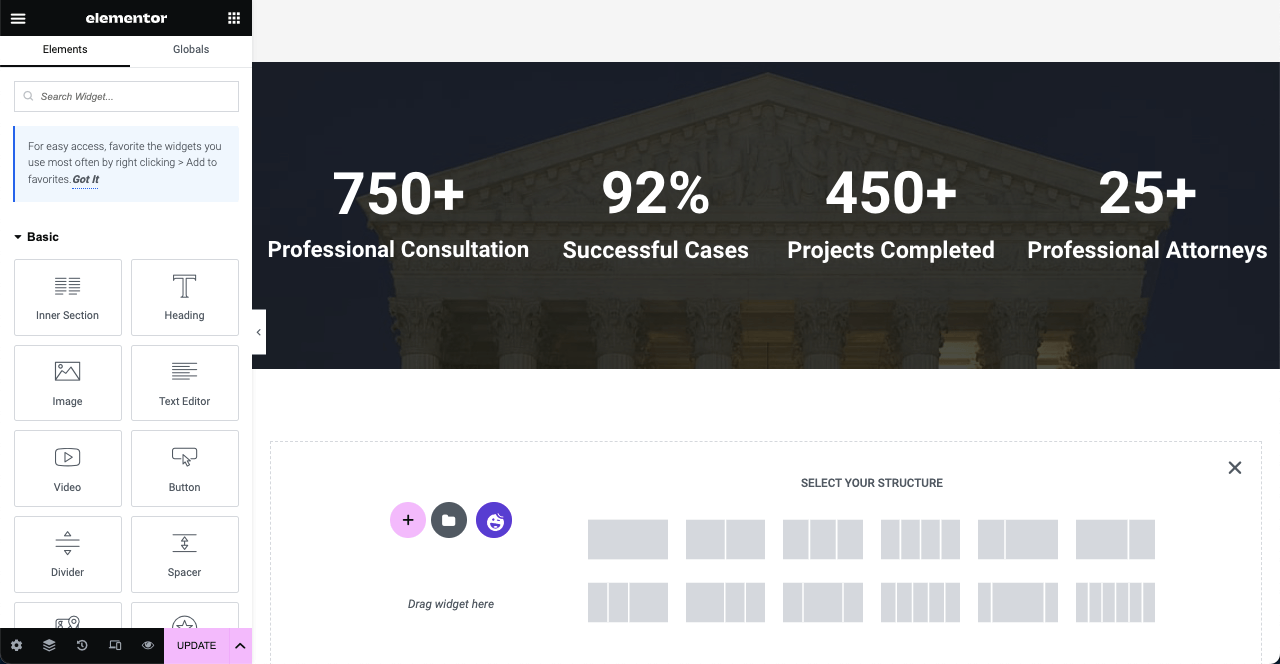
# Zeigen Sie eine kurze Zusammenfassung der beruflichen Laufbahn Ihrer Anwaltskanzlei
Wenn Sie einen kurzen Überblick über Ihre Arbeit geben, können Sie Webbesuchern Ihr Fachwissen verdeutlichen. Besser ist es, wenn Sie es in Zahlen darstellen. Sie können einen Abschnitt erstellen, der unserem Design ähnelt.
- Erstellen Sie einen neuen Bereich.
- Fügen Sie dem Bereich ein Bild und eine Hintergrundüberlagerung hinzu.
- Fügen Sie numerische Zahlen mit dem Texteditor -Widget hinzu.

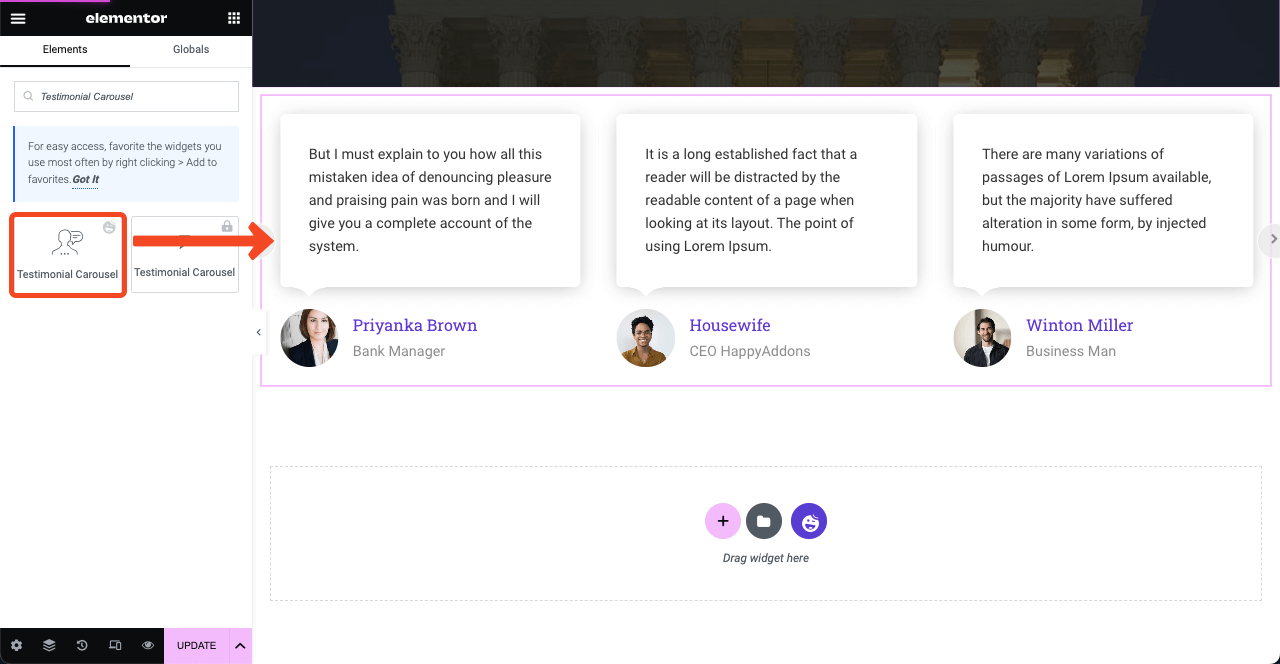
# Testimonial hinzufügen
Wir haben bereits gesagt, dass das obige Testimonial als sozialer Beweis dient.
- Ziehen Sie das Testimonial-Karussell -Widget per Drag-and-Drop auf die Leinwand.
- Fügen Sie Bilder der Person, die Sie bewertet haben, sowie deren Namen und Berufsbezeichnungen hinzu.
- Sie können es im Abschnitt „Stil“ weiter anpassen.

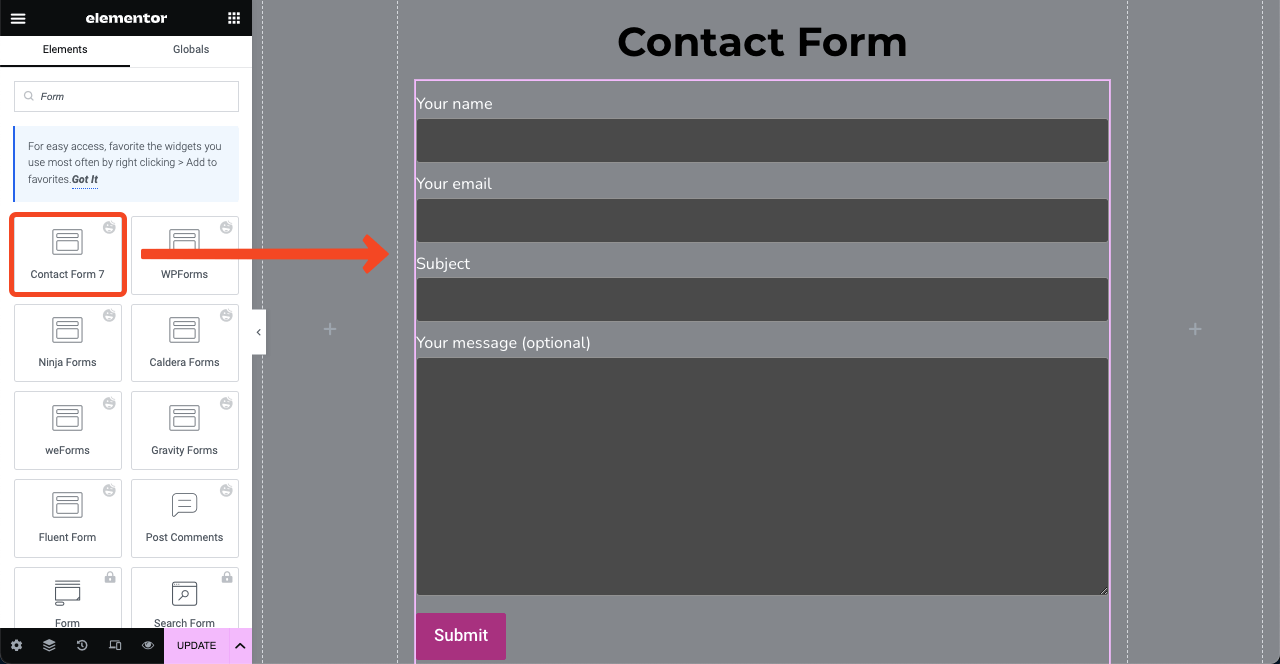
# Fügen Sie ein Kontaktformular hinzu
Durch das Hinzufügen eines Kontaktformulars können Sie Leads sammeln und E-Mail-Listen erstellen.
- Im Elementor-Panel finden Sie unzählige Kontaktformulare.
- Ziehen Sie diejenige, die Sie bereits im Backend installiert haben, per Drag & Drop.
- Passen Sie dann Farbe, Schriftart, Leerzeichen, Schaltfläche usw. an.

Hinweis: Auf die gleiche Weise können Sie auch die anderen Seiten erstellen. Es ist unmöglich, Ihnen den Designprozess aller Seiten in einem Blogbeitrag zu zeigen. Wir haben die Homepage als Beispiel dargestellt. Ich hoffe, Sie können es auf den anderen Seiten selbst tun.
Schritt 03: Fügen Sie eine Fußzeile hinzu
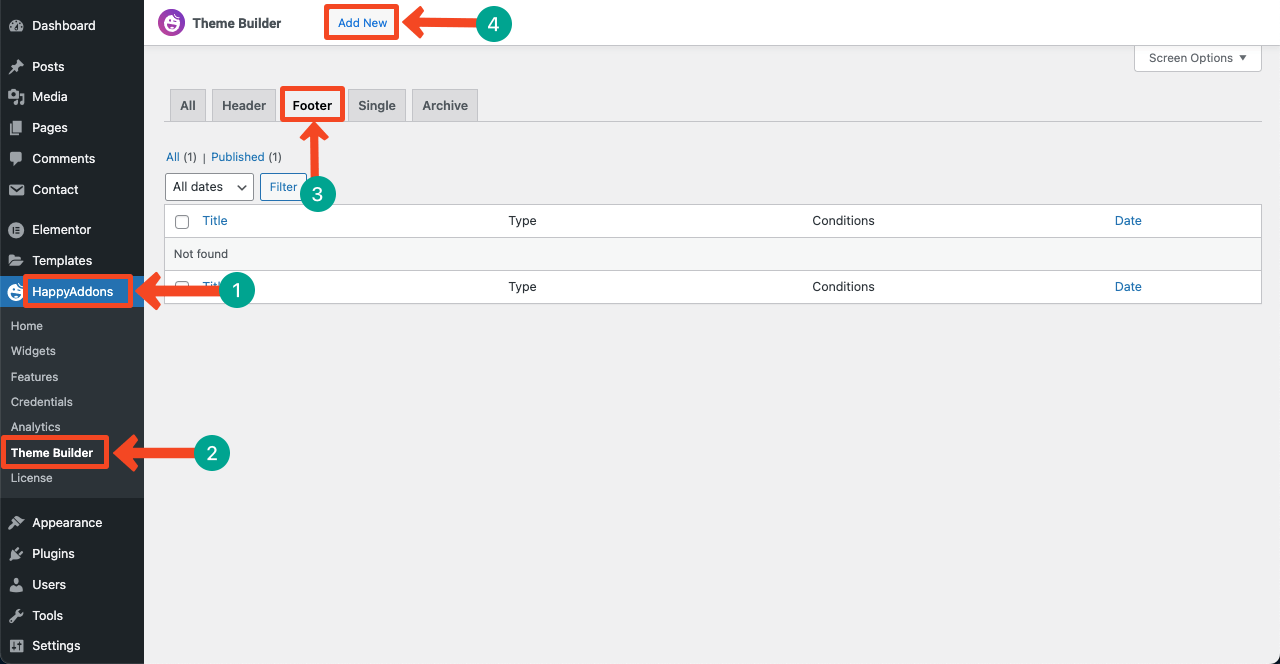
- Sie müssen erneut zum Theme Builder gehen.
- Navigieren Sie also zu HappyAddons > Theme Builder > Footer .
- Klicken Sie auf die Schaltfläche „Neu hinzufügen“ .

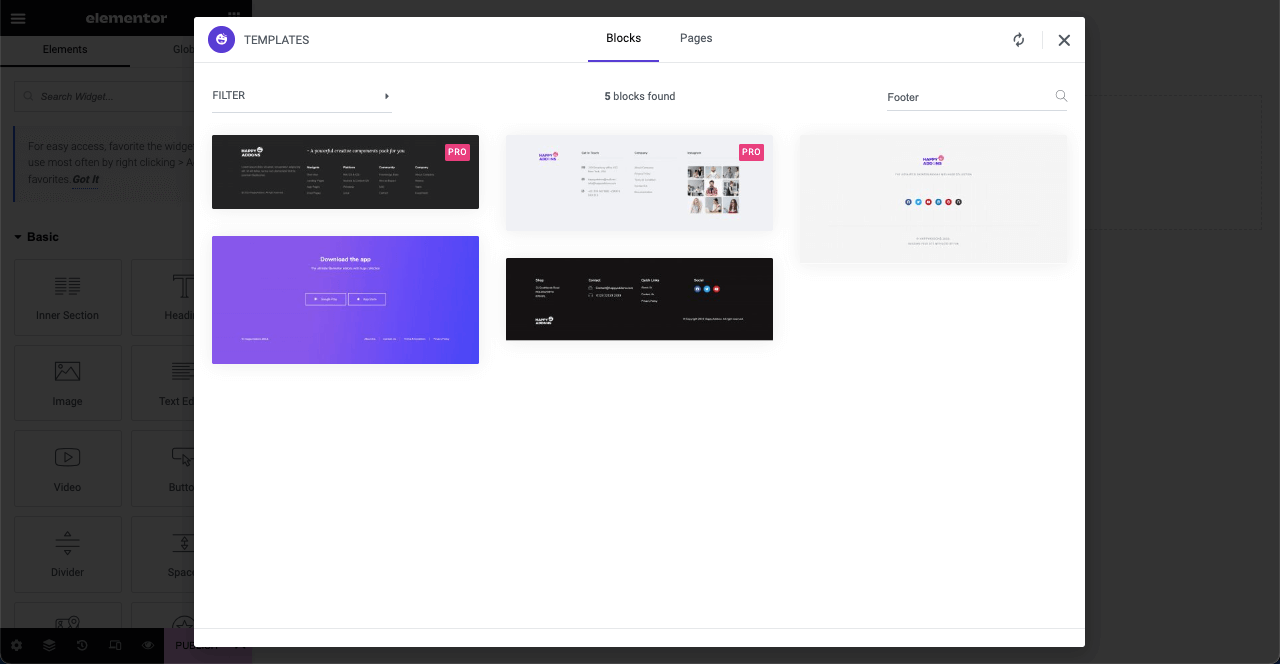
- Wenn Sie auf der Elementor-Leinwand landen, klicken Sie auf das Happy- Symbol.
- Geben Sie Fußzeile in die Suchleiste ein, um alle Fußzeilenvorlagen zu finden.
- Wählen Sie das gewünschte aus und klicken Sie auf die Schaltfläche EINFÜGEN .

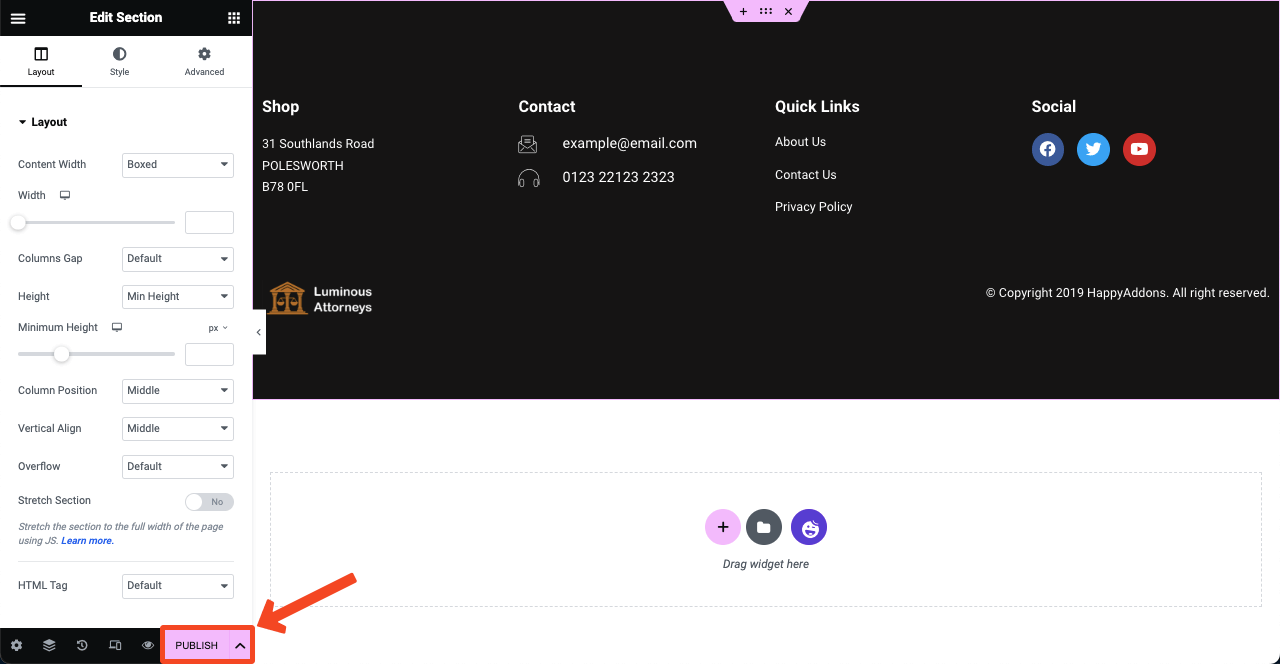
- Passen Sie die Fußzeile mit Optionen aus dem Elementor-Bedienfeld an.
- Sie können neue Menüs, soziale Kanäle und Links zu diesen hinzufügen.
- Klicken Sie am Ende auf die Schaltfläche „Veröffentlichen“ .
- Die Fußzeile wird überall auf Ihrer Website angezeigt.

Schritt 04: Machen Sie das Webdesign mobil responsiv
Über 50 % des Traffics auf Websites werden heute über mobile Geräte generiert. Sie können Ihre Website also nicht unoptimiert lassen. Wenn Sie Ihre Website mit Elementor entwerfen, müssen Sie jeden Abschnitt und jedes Element darin für die mobile Reaktionsfähigkeit optimieren. Der Vorgang ist einfach.
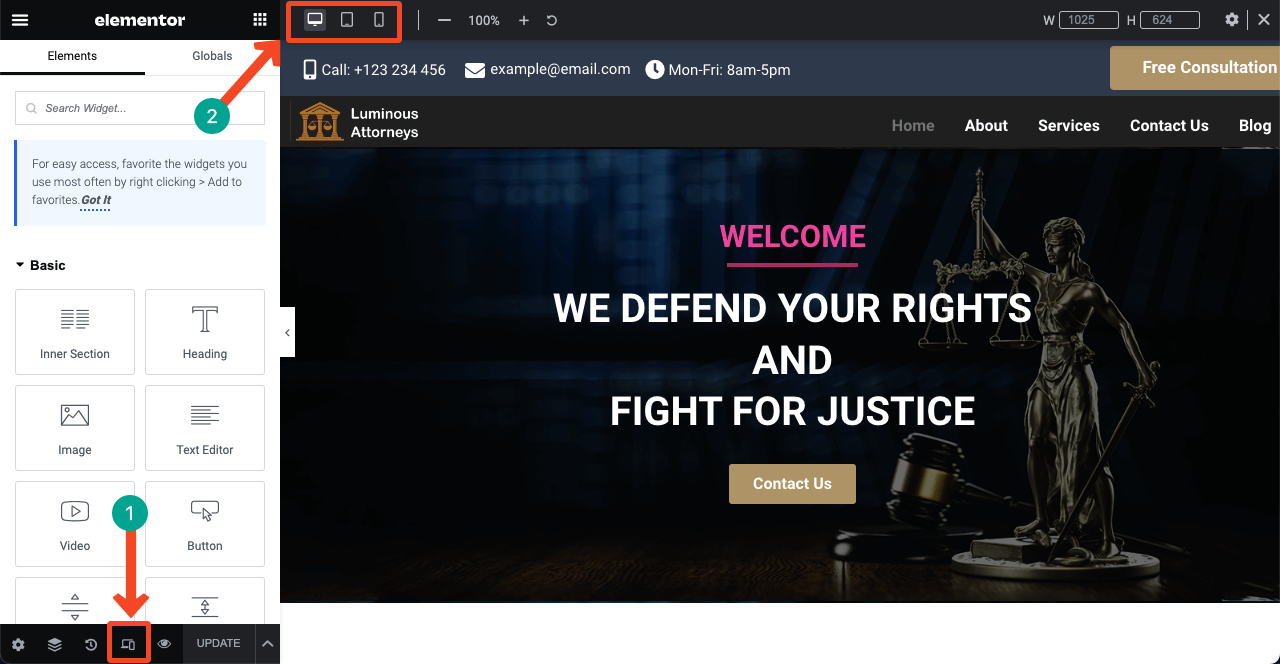
- Klicken Sie auf das Symbol „Responsiver Modus“ unter dem Elementor-Bedienfeld.
- Oben werden die verschiedenen Geräteansichtsmodi geöffnet.
- Wenn Sie in diese Modi wechseln, können Sie sehen, wie das Weblayout auf verschiedenen Bildschirmgrößen aussieht.

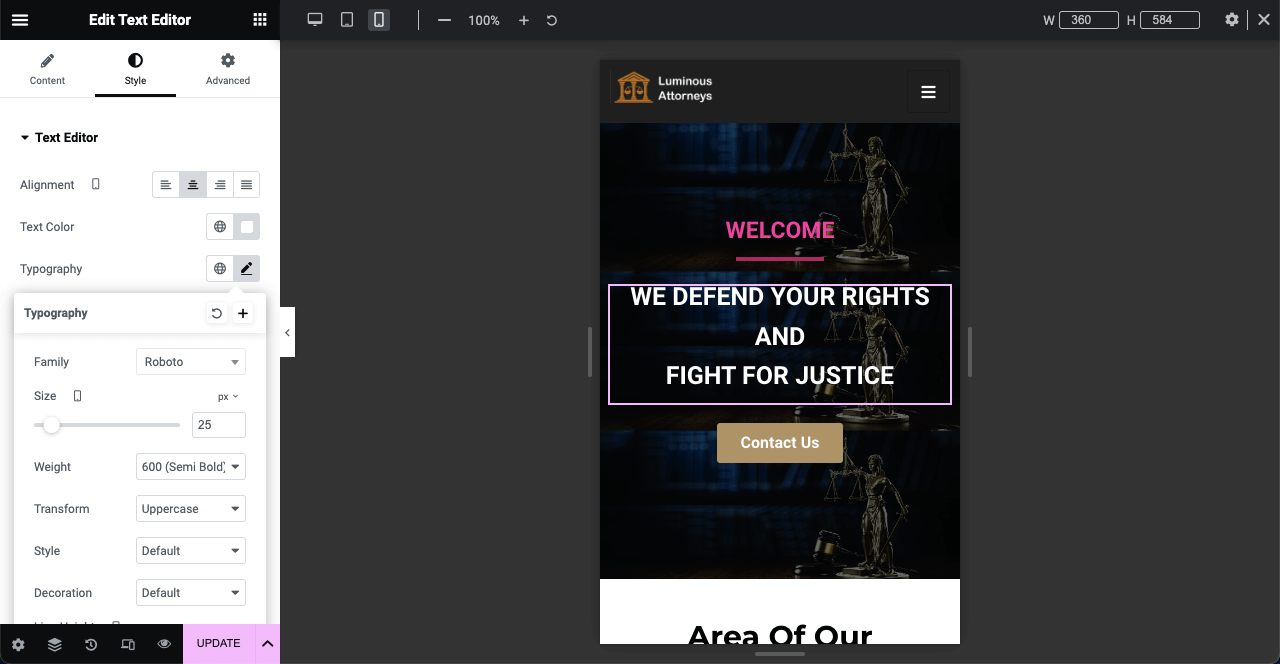
- Wenn Sie einen Abschnitt oder ein Element sehen, das sich nicht perfekt für die Anzeige auf bestimmten Bildschirmen eignet, passen Sie dessen Form, Schriftgröße, Höhe, Abstand usw. an.
- Diese Änderungen werden nur für dieses Gerät behoben.
- Beispielsweise haben Änderungen der Schriftgröße oder -form bei Mobilgeräten keinen Einfluss auf den Desktop-Ansichtsmodus.
Hinweis: Löschen Sie keine Widgets. Wenn Sie ein Widget in einem bestimmten Gerätemodus löschen, wird es auch in anderen Modi gelöscht.

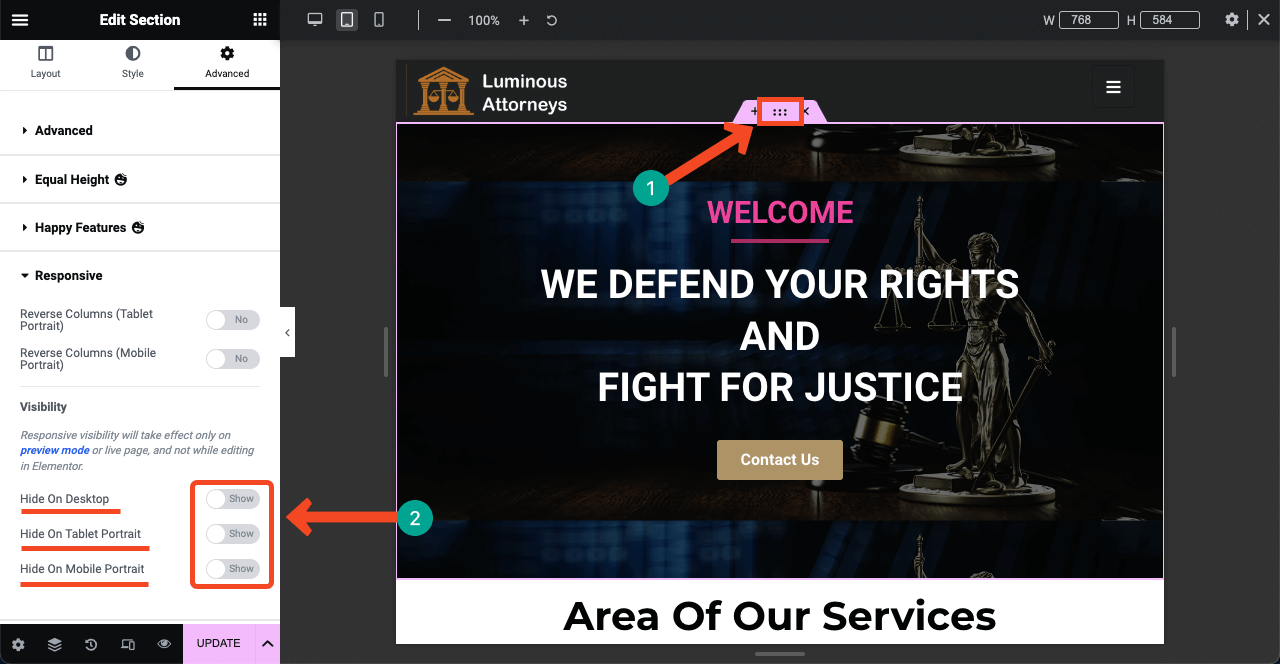
- Wenn Sie einen Abschnitt oder ein Widget jedoch nicht gerne auf einem bestimmten Gerät anzeigen möchten, können Sie es ausblenden.
- Beispielsweise können Sie den Abschnitt mit der Mobiltelefonnummer auf den Bildern oben und unten nicht sehen.
- Wählen Sie einfach den Abschnitt aus, indem Sie auf das Symbol mit den sechs Punkten klicken.
- Gehen Sie zu Erweitert > Responsiv.
- Aktivieren Sie die Schaltfläche neben dem Modus, in dem Sie diesen Abschnitt ausblenden möchten.
- Klicken Sie am Ende auf die Schaltfläche „Aktualisieren“ .

So können Sie Ihre gesamte Website mobil responsiv gestalten und das Webdesign für Ihre Anwaltskanzlei vervollständigen.
Vor dem Abschluss
Das Entwerfen einer gesamten Website ist ein langes Projekt. Vor Jahren mussten die Leute Tausende von Zeilen programmieren, um jede Seite zu gestalten. Dafür waren die Menschen auf professionelle Entwickler angewiesen. Aber mit Seitenerstellern können Sie eine ganze Website ohne eine einzige Codezeile erstellen.
Was Sie brauchen, ist ein wachsendes Gespür für Design, damit Sie wunderbare Seitenlayouts erstellen können. Sobald Ihr Konzept fertig ist, können Sie das Design über Nacht mit Elementor und HappyAddons visualisieren. In diesem Artikel haben wir Ihnen gezeigt, wie Sie mit diesen Tools eine Anwalts-Website erstellen.
Jetzt sind Sie an der Reihe, mit der Gestaltung Ihrer Website zu beginnen. HappyAddons verfügt über ein 24-Stunden-Supportteam. Bei Problemen ist unser Support-Team immer in Ihrer Nähe. Außerdem können Sie Ihre Meinung zu diesem Beitrag im Kommentarfeld abgeben.
