باستخدام متغيرات تصميم Divi 5 لتصبح مصمم ويب فعال
نشرت: 2025-05-04هل سبق لك أن أمضيت ساعات في إتقان الطباعة والألوان والتباعد لموقع الويب ، فقط للعميل لطلب إصلاح شامل؟ يمكن أن تحول التعديلات اليدوية عبر صفحات لا حصر لها تحديثات بسيطة إلى عملية شاقة. أدخل متغيرات تصميم Divi 5 ، وهي ميزة جديدة تلغي هذه الصداع وتمكّن مصممي الويب من العمل بشكل أكثر ذكاءً.
في هذا المنشور ، سنستكشف كيفية تبسيط متغيرات التصميم سير عملك ، وضمان اتساق التصميم ، وتمكين مواقع الويب القابلة للتطوير. سنغطي ما هم عليه ، وكيف يعملون ، وطرق عملية لاستخدامها لتحويل عملية تصميم الويب الخاصة بك.
ملاحظة: يتوفر Divi 5 ومثالي لمواقع الويب الجديدة ، ولكن لا ينصح به بعد لترحيل المواقع الموجودة. ترقبوا التحديثات!
- 1 فهم متغيرات التصميم في Divi 5
- 1.1 ما هي متغيرات التصميم؟
- 1.2 أنواع متغيرات التصميم
- 1.3 تآزر التصميم الكامل
- 2 باستخدام وحدات متقدمة في متغيرات التصميم
- 2.1 فوائد الوحدات المتقدمة
- 3 كيف تعزز متغيرات التصميم كفاءة تصميم الويب
- 3.1 إدارة التصميم المركزي
- 3.2 تناسق التصميم
- 3.3 تكامل المحتوى الديناميكي
- 4 كيفية تنفيذ متغيرات التصميم في Divi 5
- 4.1 تطبيق المتغيرات على العناصر
- 4.2 الجمع بين متغيرات التصميم مع الإعدادات المسبقة
- 5 أفضل الممارسات لزيادة الكفاءة
- 5.1 1. خطط لنظام التصميم الخاص بك مبكرًا
- 5.2 2. يُمزج مع ميزات Divi 5 الأخرى
- 5.3 3. اختبار عبر جميع الأجهزة
- 5.4 4. الحفاظ على المتغيرات منظمة
- 6 Supercharge الخاص بك مع متغيرات التصميم في Divi 5
فهم متغيرات التصميم في Divi 5
تقدم متغيرات التصميم في Divi 5 مصممين لا مثيل له والاتساق والكفاءة. يمكن الوصول إليها عبر Manager المتغير في Visual Builder ، فإنها تتيح لك إدارة النص والألوان والخطوط والمزيد من مركز مركزي واحد. سواء كنت تقوم بتصميم محفظة أو منصة للتجارة الإلكترونية ، فإن هذه الأدوات تجعل التحديثات نسيمًا.

دعنا نقوم بتفكيك متغيرات التصميم ، والأنواع المتاحة ، وكيف تعمل مع نظام Divi المسبق لتحويل التصميم الخاص بك.
ما هي متغيرات التصميم؟
تكون متغيرات التصميم قابلة لإعادة الاستخدام ، وهي إعدادات قابلة للتحرير عالميًا تتيح لك تحديد عناصر تصميم المفاتيح - مثل الخطوط والألوان والأرقام والنص والصور والروابط - في موقع مركزي واحد. إنها بمثابة لوحة تحكم لمظهر موقع الويب الخاص بك. بدلاً من تحديث رقم الهاتف أكثر من مرة أو تغيير اللون نفسه عبر العشرات من العناصر والصفحات ، يمكنك تعيين متغير تصميم مرة واحدة وتطبيقه في كل مكان.
على سبيل المثال ، يضيف إنشاء متغير ملون هذا اللون إلى لوحك العالمي ، والذي يمكنك تطبيقه بسهولة على أي عنصر بنقرتين.
أنواع متغيرات التصميم
يدعم Divi 5 مجموعة واسعة من الأنواع المتغيرة ، مثل:
- الألوان: قم بتعيين لوحة ألوان عالمية للعلامات التجارية المتسقة ، وتمكين تطبيق سريع وبسيط عبر موقع الويب الخاص بك.
- الخطوط: تتيح لك هذه المتغيرات توحيد الطباعة عبر موقعك. إنه أكثر قوة من WordPress Customizer ، والذي يحد من خيارات الخط في العنوان ونص الجسم. مع المتغيرات ، يمكنك تعيين خطوط للعناوين أو نص الجسم أو الشهادات أو المراجعات أو أي منطقة أخرى من موقعك تريد خطًا مخصصًا له.
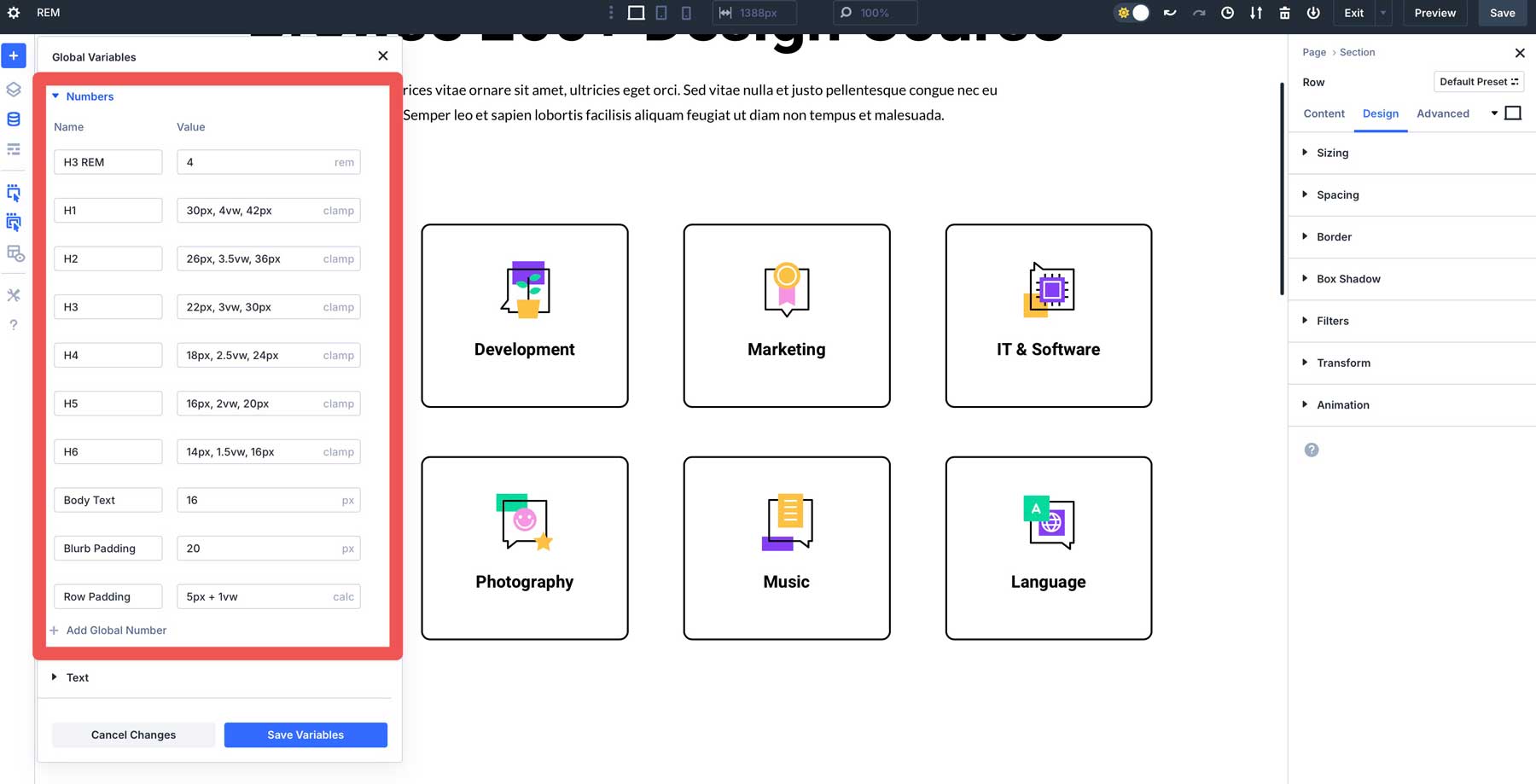
- الأرقام: يمكنك التحكم في التباعد ، التحجيم ، الحدود ، وأكثر من ذلك. على سبيل المثال ، يمكنك استخدام وظيفة clamp () لإنشاء متغيرات الأرقام لجميع مستويات العنوان ، مما يضمن أن النص يبدو مذهلاً في أي حجم شاشة.
- النص: تبسيط المحتوى المتكرر ، مثل ساعات العمل أو العنوان ، وقم بتطبيقه بسهولة في موقعك.
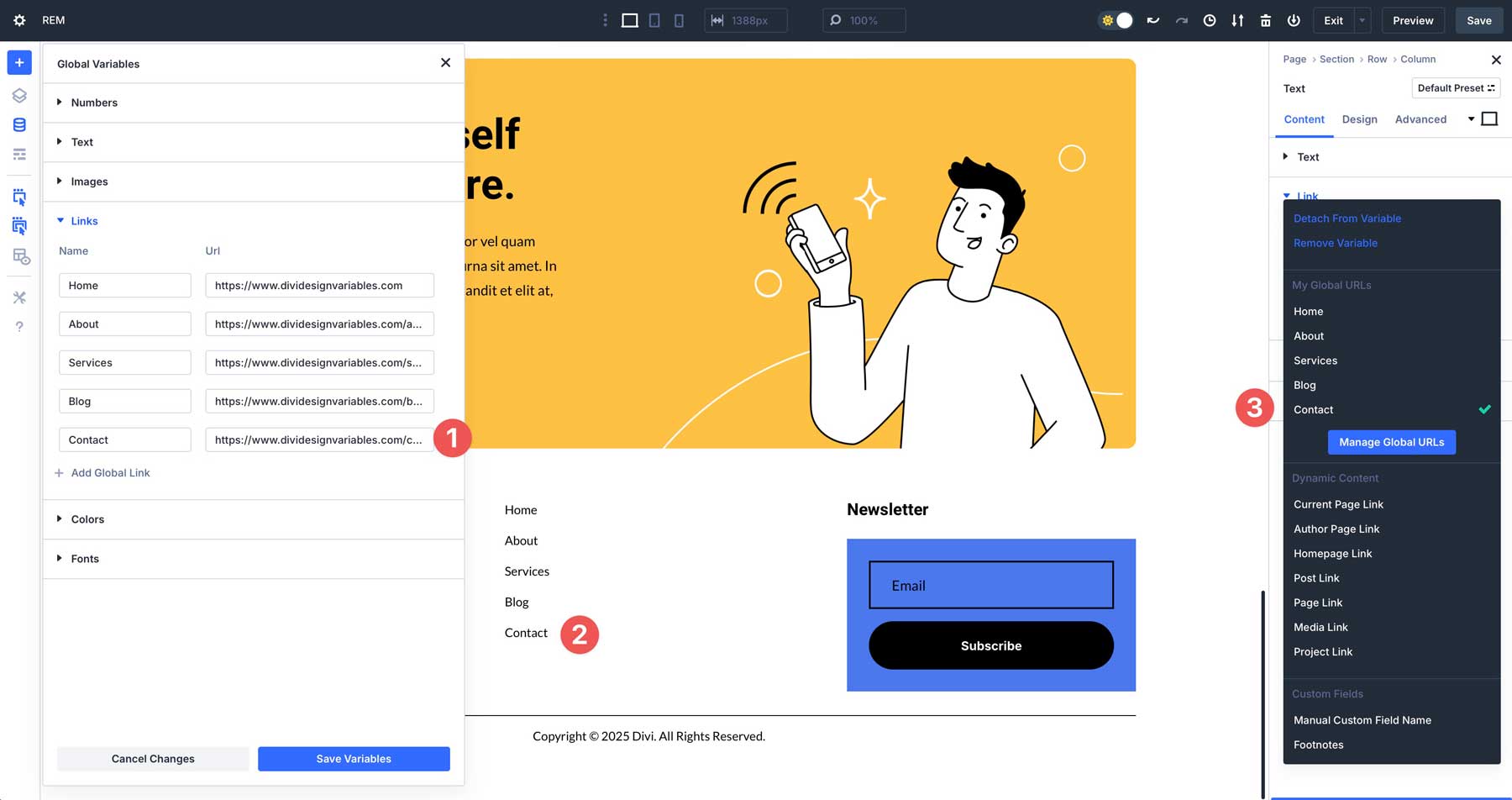
- الروابط: تبسيط تحديثات الارتباط ، مثل روابط الوسائط الاجتماعية ، أو استخدامها في وحدات أو أزرار CTA.
- الصور: يتيح لك ذلك تحميل الشعارات أو صور الخلفية أو الرموز أو الأصول الزخرفية مرة واحدة وإعادة استخدامها عبر موقعك.
تآزر التصميم الكامل
متغيرات تصميم الزوجين مع نظام الإعداد المسبق لـ DIVI والوحدات المتقدمة لتحقيق أقصى تأثير. الإعدادات المسبقة حفظ مجموعات التصميم (حجم الخط ، اللون ، الحشو) لإعادة الاستخدام ، في حين أن الوحدات المتقدمة مثل المشبك () أو REM أو CALC () تضمن التحجيم المستجيب. معًا ، يخلقون تصاميم متسقة وتكيفية مع الحد الأدنى من الجهد.

باستخدام وحدات متقدمة في متغيرات التصميم
الوحدات المتقدمة مثل VW و REM و Clamp () و CALC () تجعل التصميمات ديناميكية وصديقة للجهاز. على عكس البكسلات الثابتة ، تتكيف هذه الوحدات مع أحجام الشاشة أو إعدادات المستخدم. على سبيل المثال ، يضمن حجم الخط القائم على المشبك () النص قابلاً للقراءة على الهواتف ومتوازنة على أجهزة الكمبيوتر المكتبية ، مما يقلل من الحاجة إلى تعديلات يدوية لكل نقطة توقف.
فوائد الوحدات المتقدمة
تمكن الوحدات المتقدمة من السائل ، والتوسيع المستجيب دون التعديلات اليدوية المتكررة. على سبيل المثال ، يبقى الحشو المستند إلى REM متناسبًا عبر الأجهزة ، مما يقلل من الحاجة إلى تعديلات خاصة بنقطة التوقف.
كيف تعزز متغيرات التصميم كفاءة تصميم الويب
تقوم متغيرات التصميم بتحويل سير العمل الخاص بك عن طريق أتمتة المهام المتكررة وضمان موقع متماسك ومهني. يوفرون الوقت ، ويقللون من الأخطاء ، ويتيح لك التركيز على الإبداع بدلاً من التحديثات اليدوية. إليك كيفية تحسين كفاءتك:
إدارة التصميم المركزي
يقوم المدير المتغير بتبسيط التحديثات عن طريق مركزية التحكم. قم بتحرير الألوان أو الخطوط أو التباعد والتغييرات التي تنطبق على الفور عبر موقعك. على سبيل المثال ، قم بتحديث الخط الأساسي ، وكل وحدة عنوان أو وحدة نصية تحتوي على تحديثات تلقائيًا ، وحفظ ساعات التعديلات اليدوية.
تناسق التصميم
المتغيرات تضمن مظهرًا مصقولًا متماسكًا. قم بتعيينها للخطوط أو الألوان أو التباعد للتخلص من الأنماط غير المتطابقة. على سبيل المثال ، يمكن لمتغير الأرقام توحيد الحشو عبر الوحدات ، مما يعزز هوية علامتك التجارية.


تكامل المحتوى الديناميكي
تبسيط متغيرات النص وعنوان URL إدارة المحتوى الديناميكي. قم بتحديث عنوان العمل أو رابط الوسائط الاجتماعية مرة واحدة وتحديثه في كل مكان. هذه المتغيرات مثالية للحملات التسويقية أو تغيير التفاصيل بشكل متكرر.
على سبيل المثال ، يمكنك إنشاء متغيرات الارتباط لخريطة sitemap الخاصة بك ، وكلما تم تغيير الرابط ، سيتم تحديثه تلقائيًا في كل مكان.

كيفية تنفيذ متغيرات التصميم في Divi 5
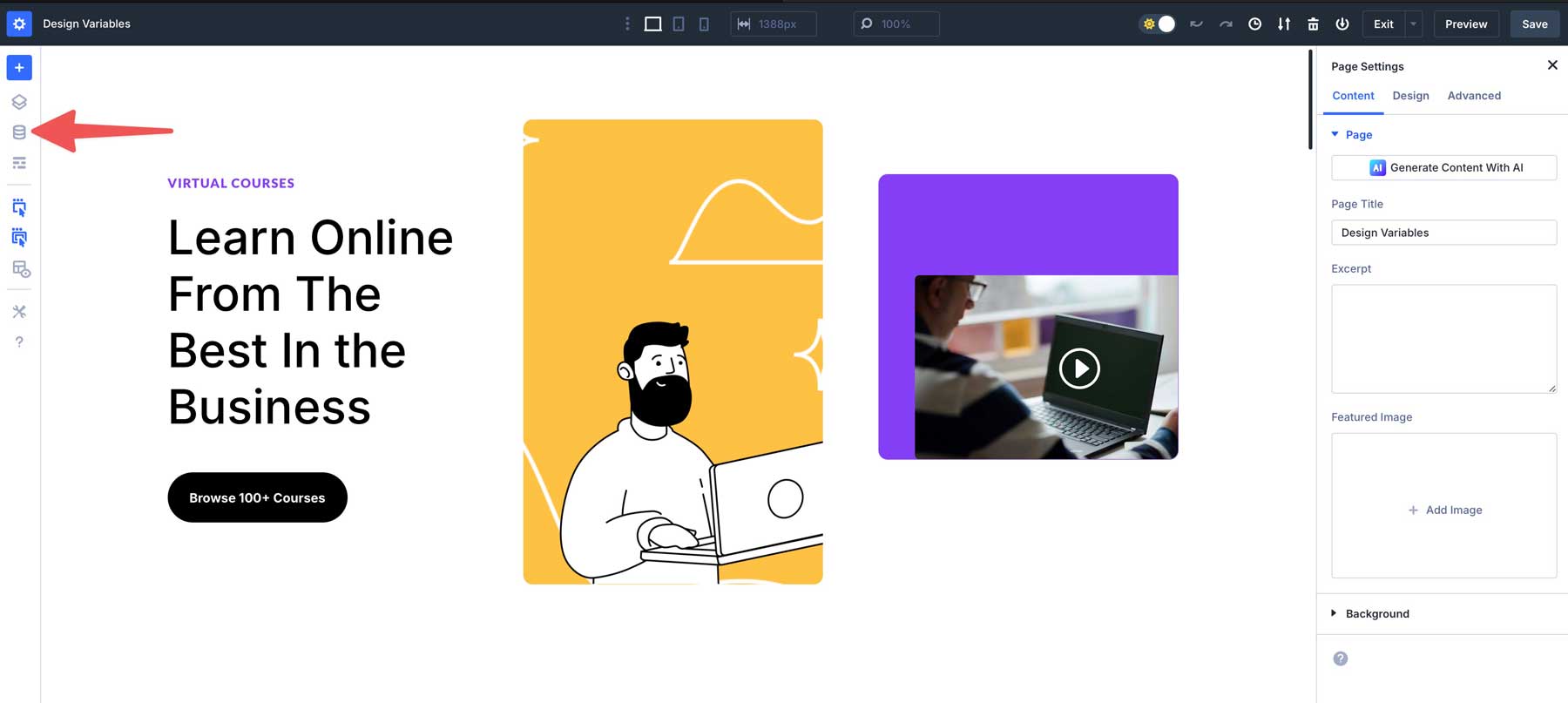
باستخدام مدير Divi 5 المتغير ، فإن البدء في متغيرات التصميم أمر واضح ومباشر. قم بتمكين البناء المرئي وحدد أيقونة مدير المتغير للوصول إليه.

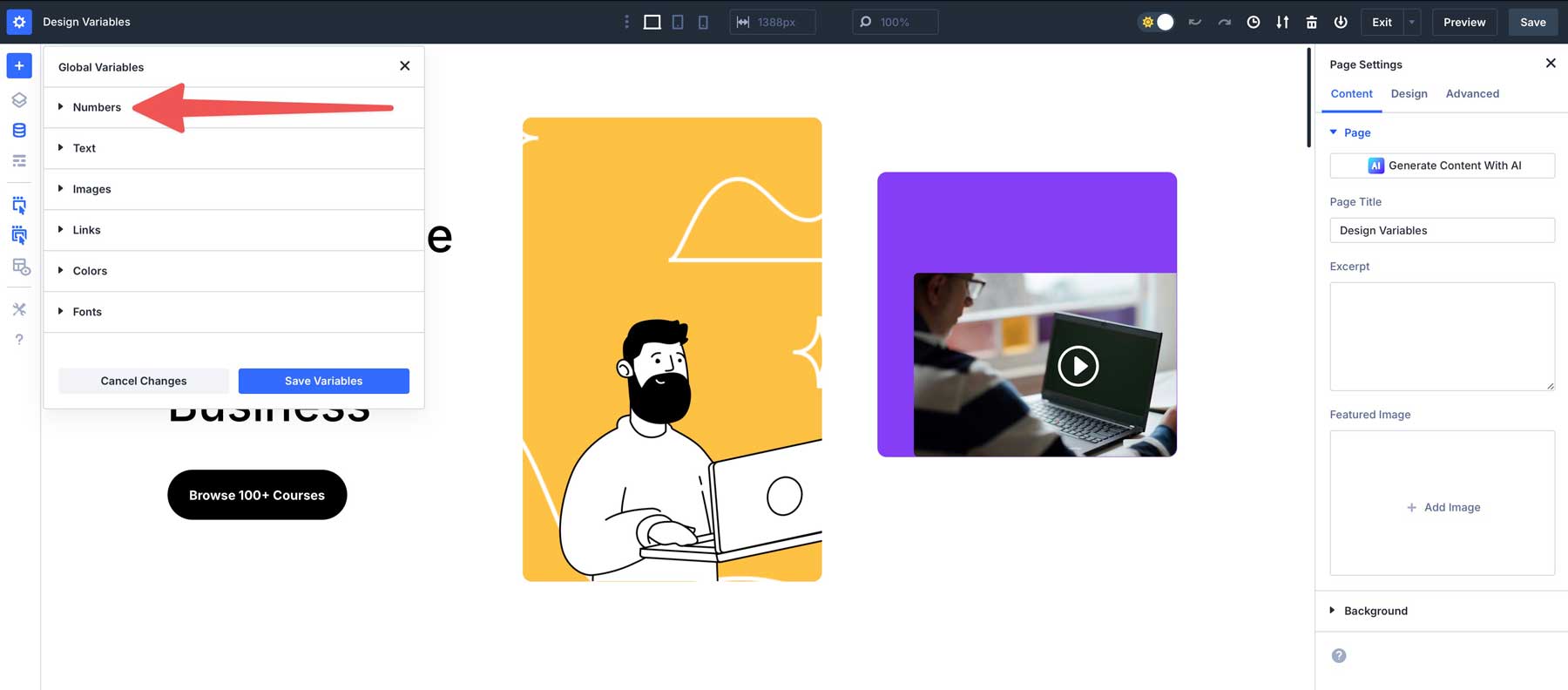
لإنشاء متغير ، اختر بين الأرقام أو النص أو الصور أو الروابط أو الألوان أو الخطوط. لنبدأ بإنشاء متغير رقم للحشو. انقر فوق القائمة المنسدلة على يسار الأرقام .

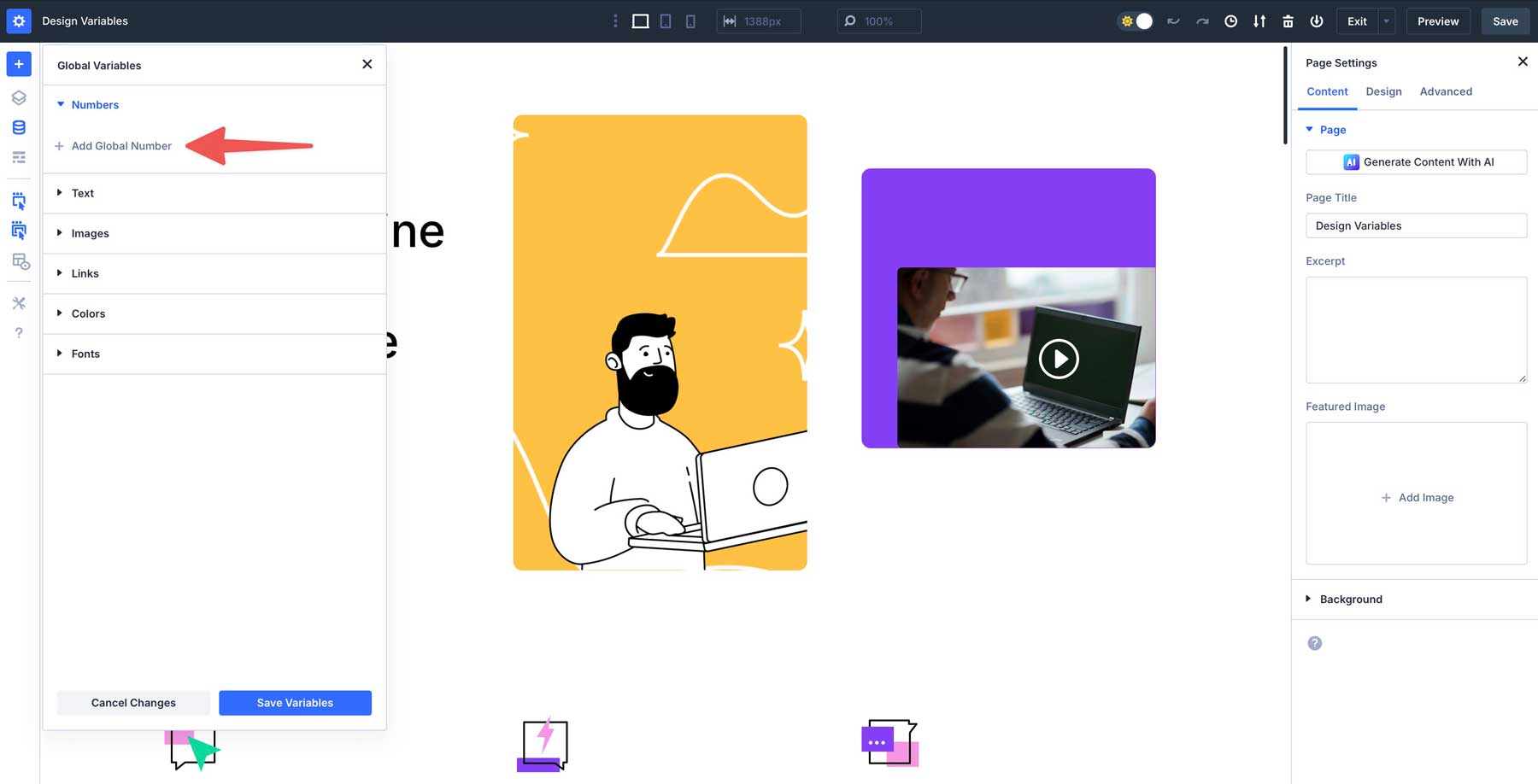
بعد ذلك ، انقر فوق + إضافة رقم عالمي لإنشاء متغير جديد.

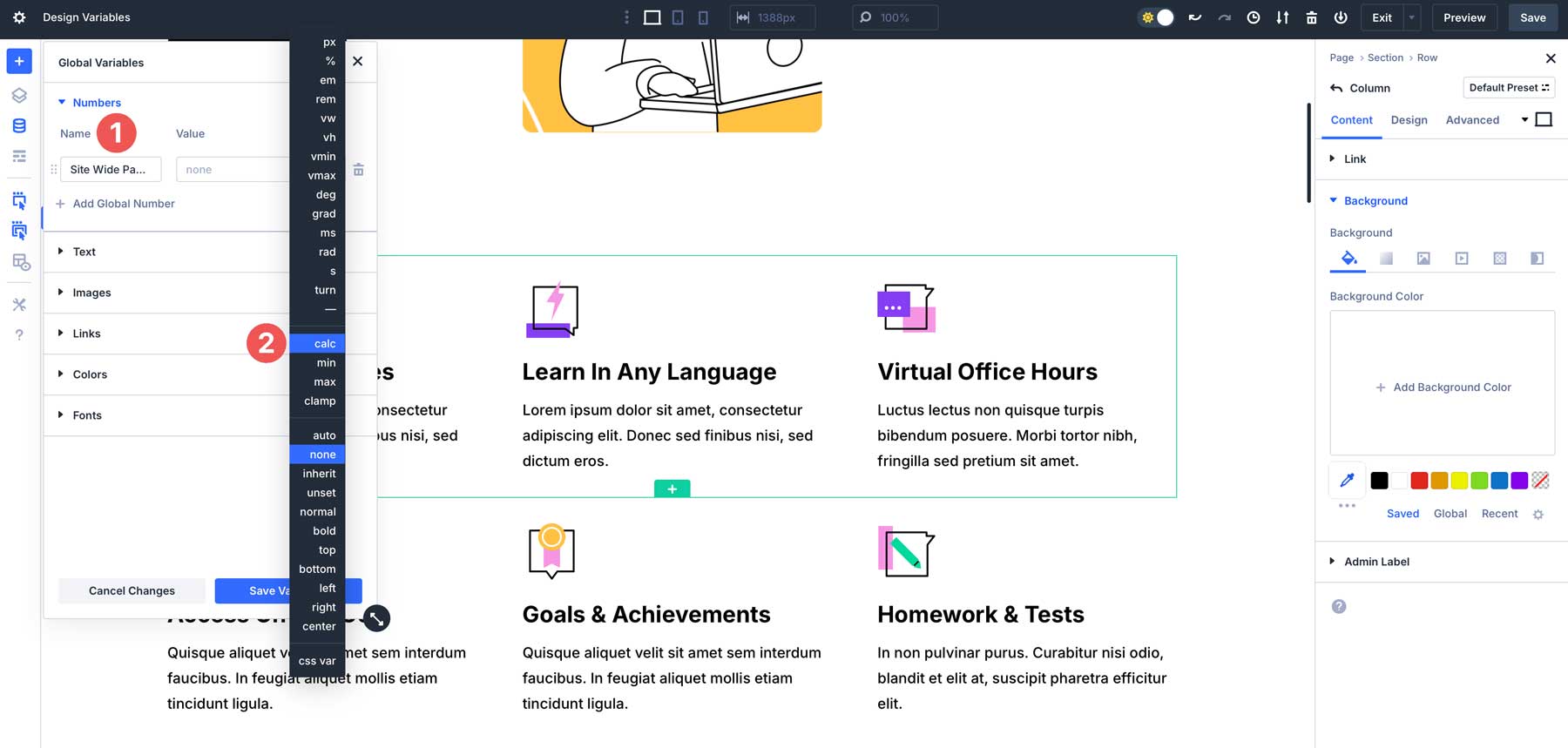
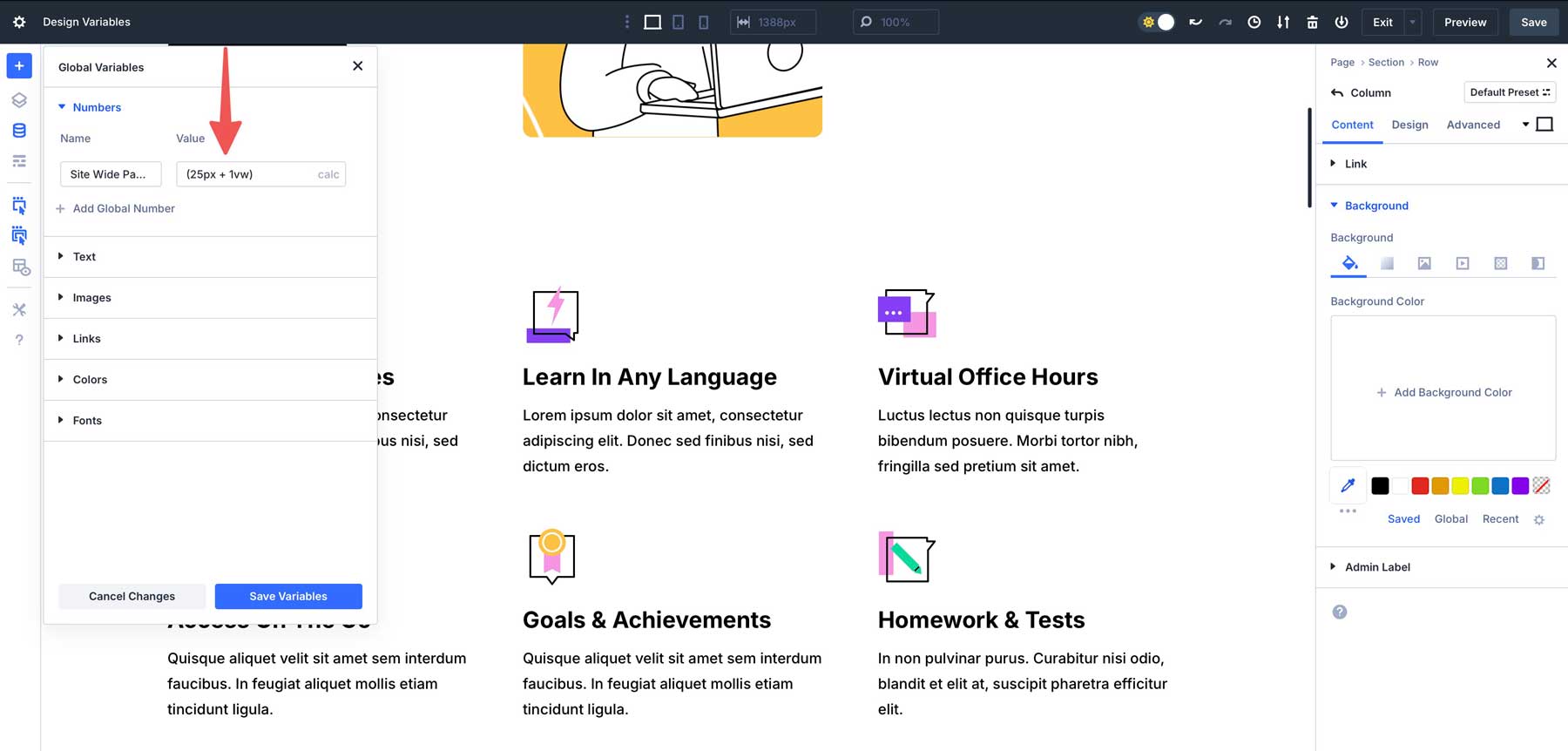
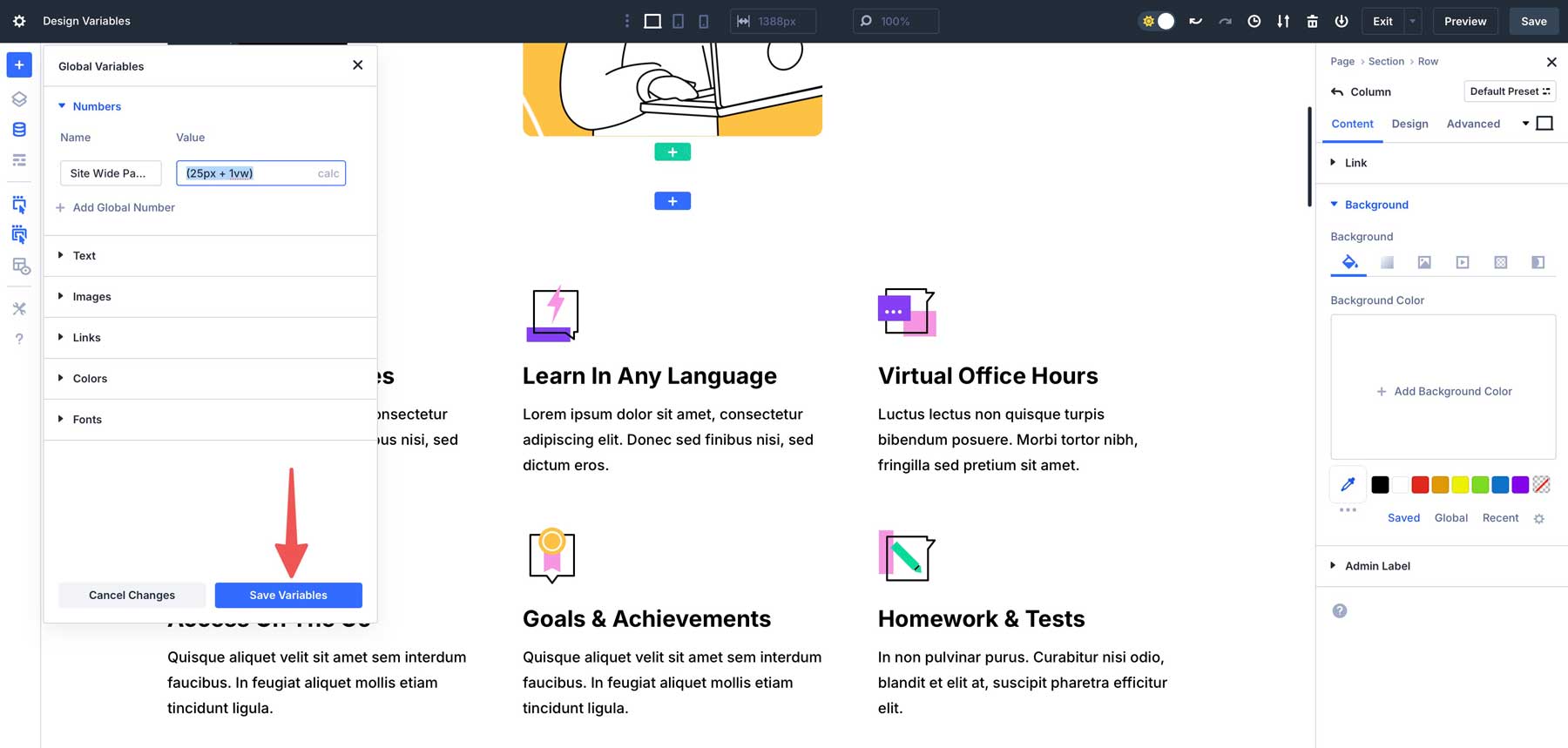
امنح متغيرك اسمًا-مثل الحشو على مستوى الموقع -وأدخل قيمة باستخدام قيمة CALC ، مثل (25px + 1vw).

في حقل القيمة ، أضف (25 بكسل + 1VW) . دعنا نتفكك ما تفعله هذه الصيغة. 25 بكسل هي وحدة ذات طول ثابت. بغض النظر عن حجم الشاشة أو منفذ العرض ، فإن هذا الجزء من القيمة سيكون دائمًا 25 بكسل. ثم تضيف الصيغة 1 ٪ من عرض إيماءة العرض. إطار العرض هو المنطقة المرئية لنافذة متصفح المستخدم. لذلك ، إذا كانت نافذة المتصفح بعرض 1200 بكسل ، فإن 1VW يساوي 12 بكسل. تتيح هذه الوحدة الاستجابة لأن قيمة القيمة مع حجم الشاشة.

انقر فوق الزر "حفظ المتغيرات" لحفظه.

أخيرًا ، انقر فوق تطبيق التغييرات لجعل المتغير متاحًا عبر موقع الويب الخاص بك.

تطبيق المتغيرات على العناصر
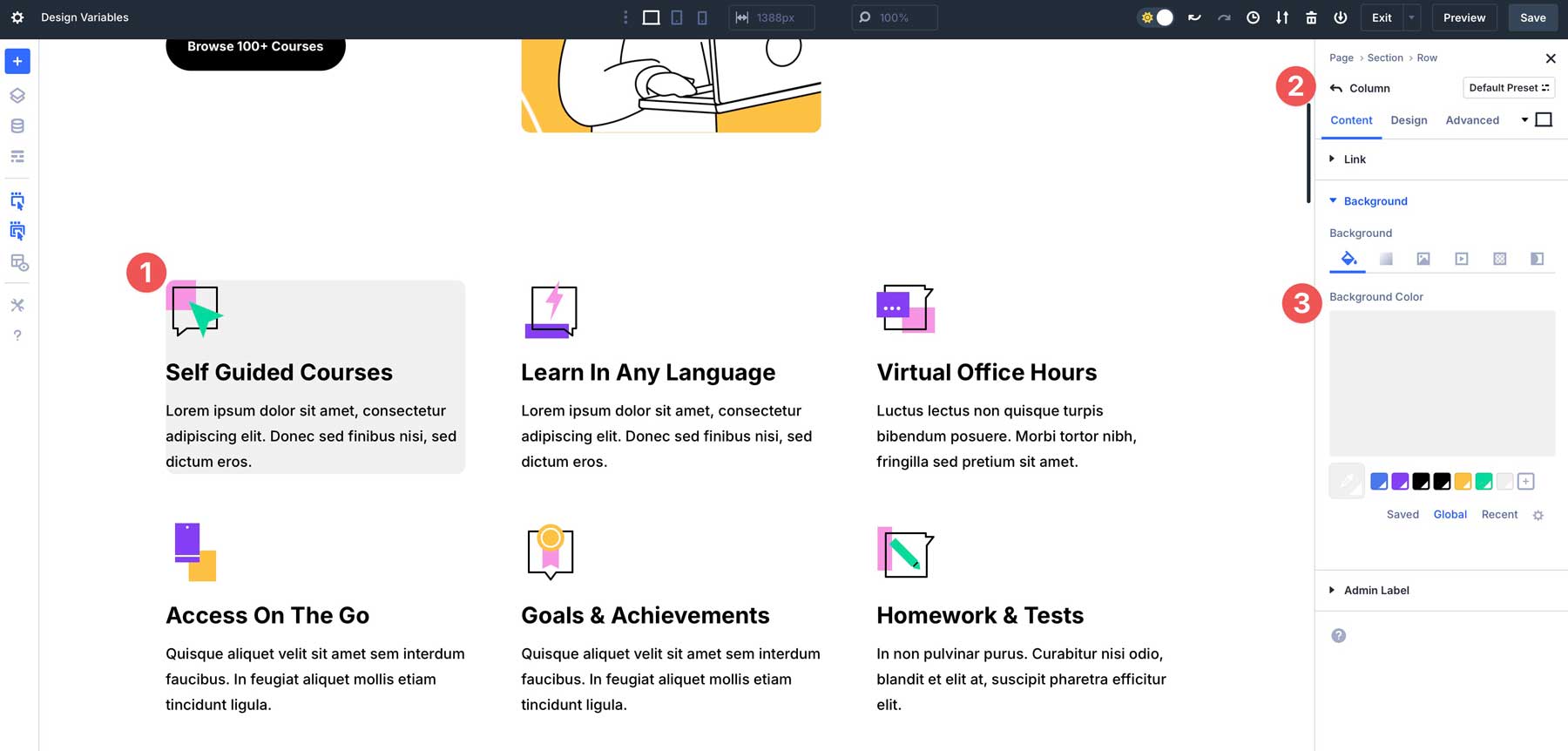
بمجرد إنشاء المتغيرات ، يكون تطبيقها في جميع أنحاء موقعك أمرًا سهلاً. دعنا نستخدم متغير الحشو الذي قمنا به إلى عمود من 3 صفوف على صفحة رئيسية. ابدأ بإعطاء العمود الأول في الصف خلفية رمادية .

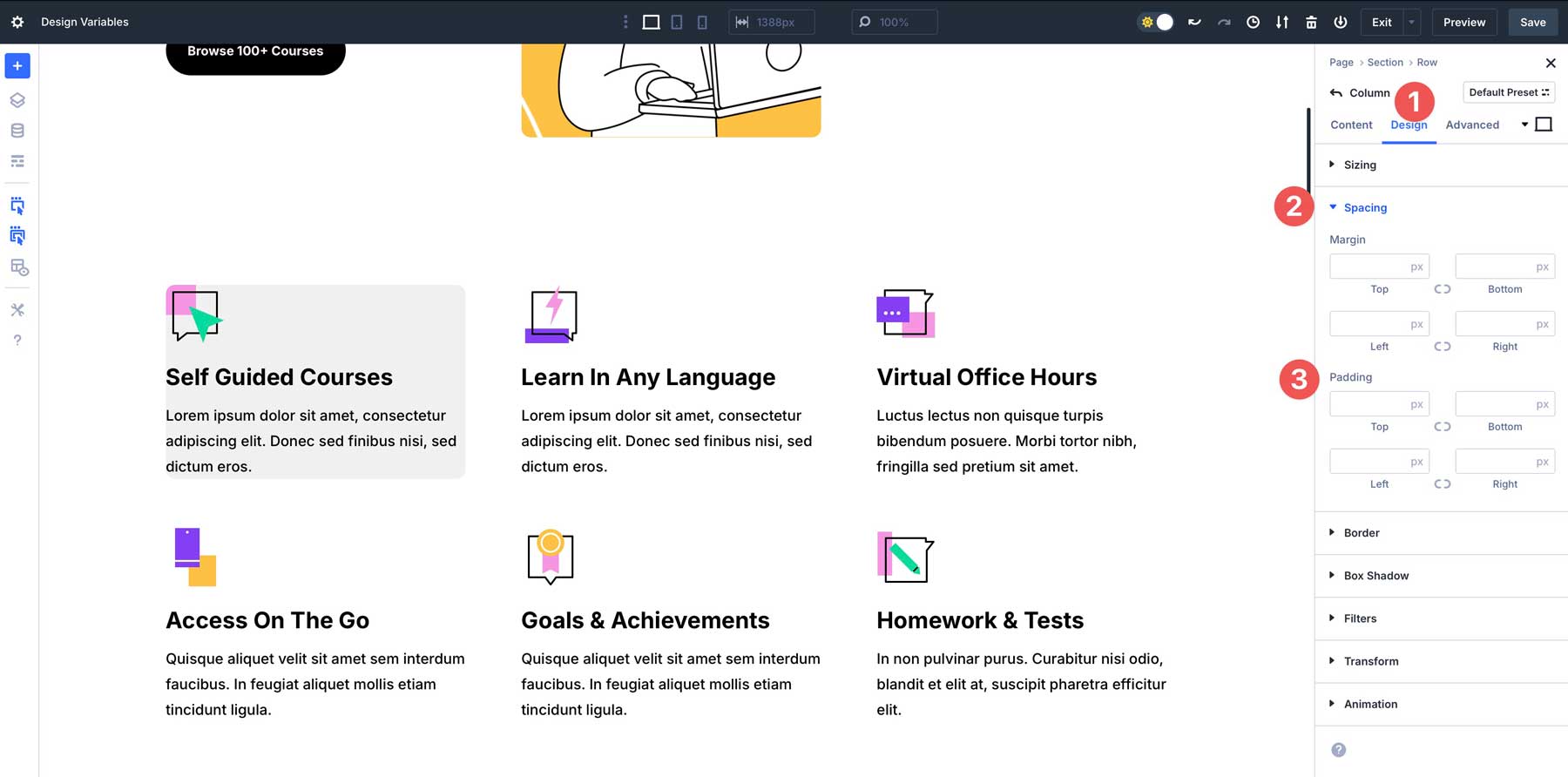
بعد ذلك ، انتقل إلى علامة تبويب التصميم وتحديد موقع حقول الحشو تحت إعدادات التباعد .

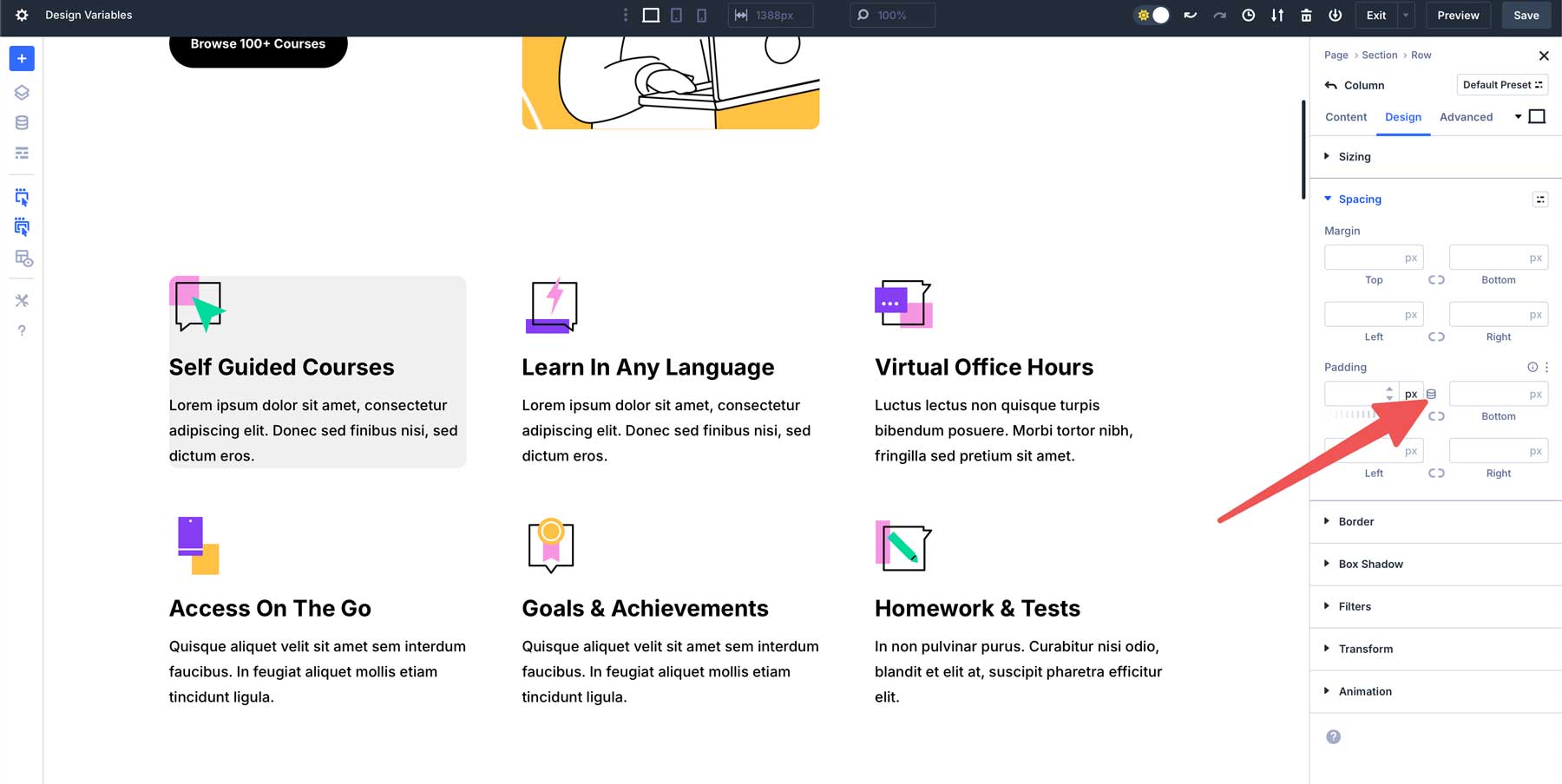
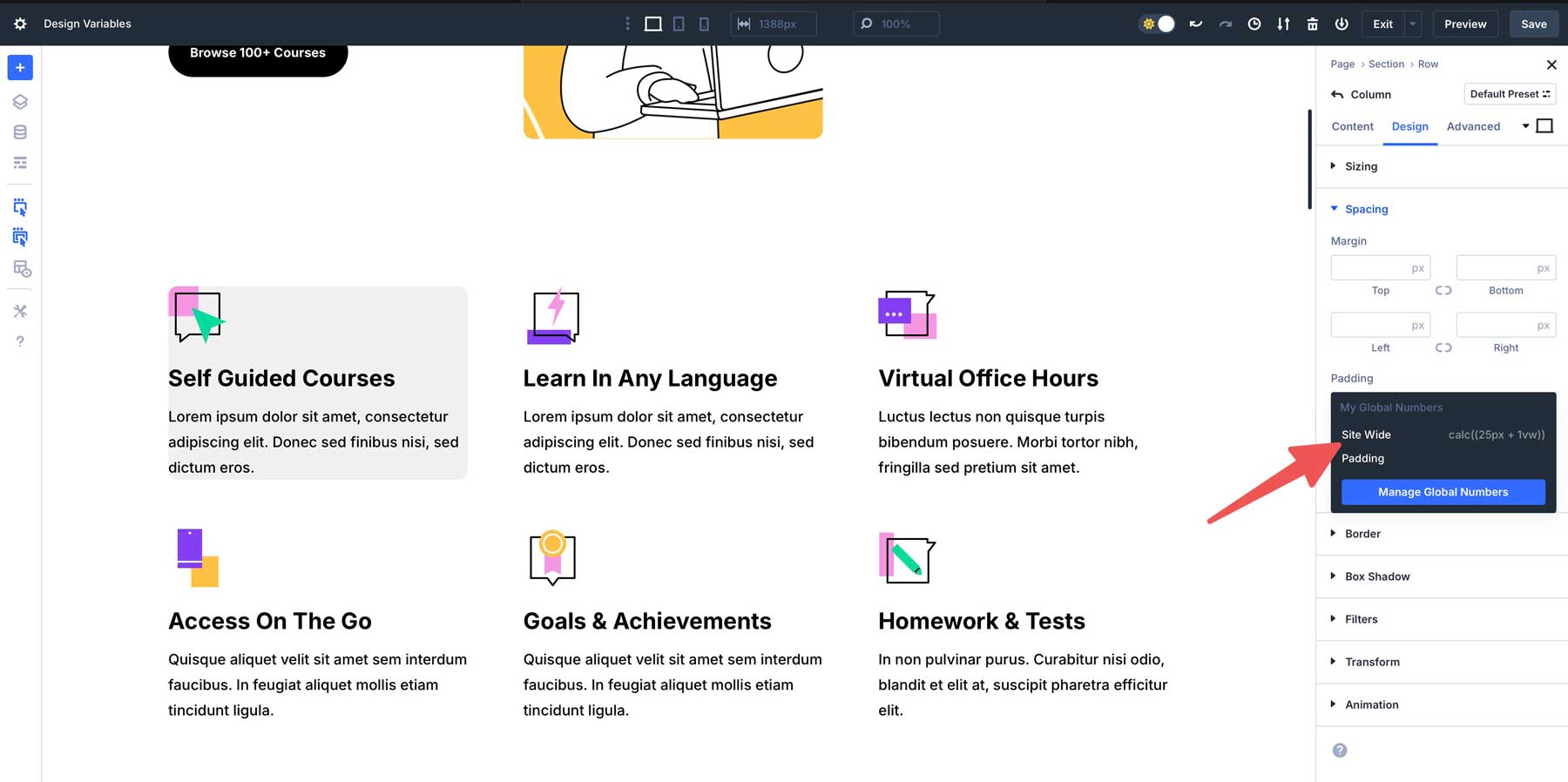
تحوم فوق حقول الحشو للكشف عن أيقونة المحتوى الديناميكي .

عندما يظهر مربع الحوار ، حدد حشوة على مستوى الموقع لتطبيق صيغة CALC () على العمود.

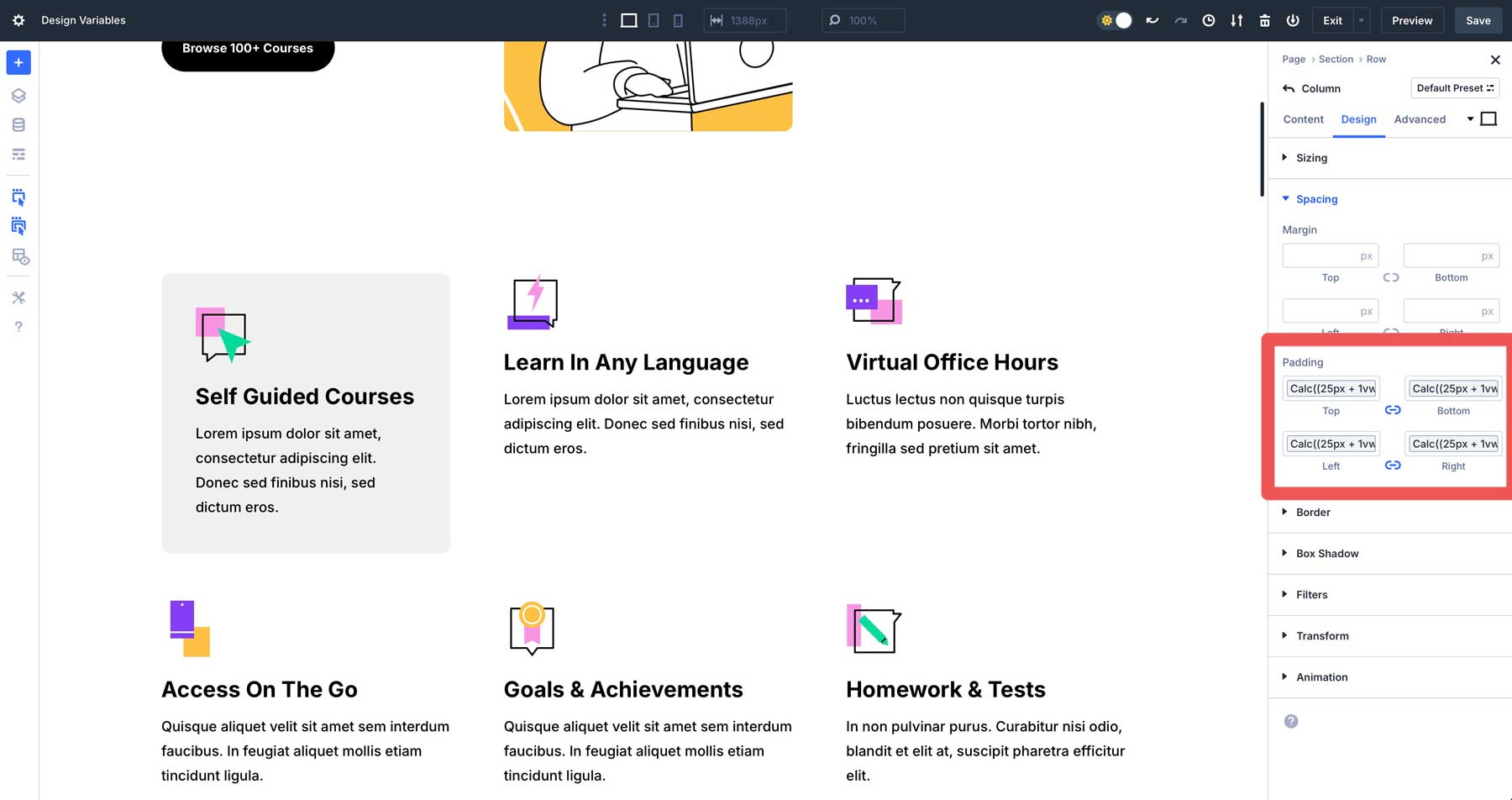
لتطبيق الصيغة على جميع الجوانب ، كرر الخطوات الخاصة بالجوانب العلوية والأسفل واليسار واليمين من حشوة العمود. يجب أن تبدو الحقول مشابهة للصورة أدناه عند إضافة الجوانب الأربعة.

الجمع بين متغيرات التصميم مع الإعدادات المسبقة
أحد أفضل الأشياء حول متغيرات التصميم هو كيف يمكنك دمجها مع الإعدادات المسبقة لتجميع مواقع الويب مع Divi أكثر كفاءة. باستخدام المثال أعلاه ، سنقوم بإنشاء إعداد مسبق عمود يجمع بين الخلفية الرمادية ، وصيغة calc () الخاصة بنا للحشو ، ونصف قطر الحدود 10 بكسل. يمكننا بعد ذلك تطبيق هذا الإعداد المسبق على جميع الأعمدة في القسم.
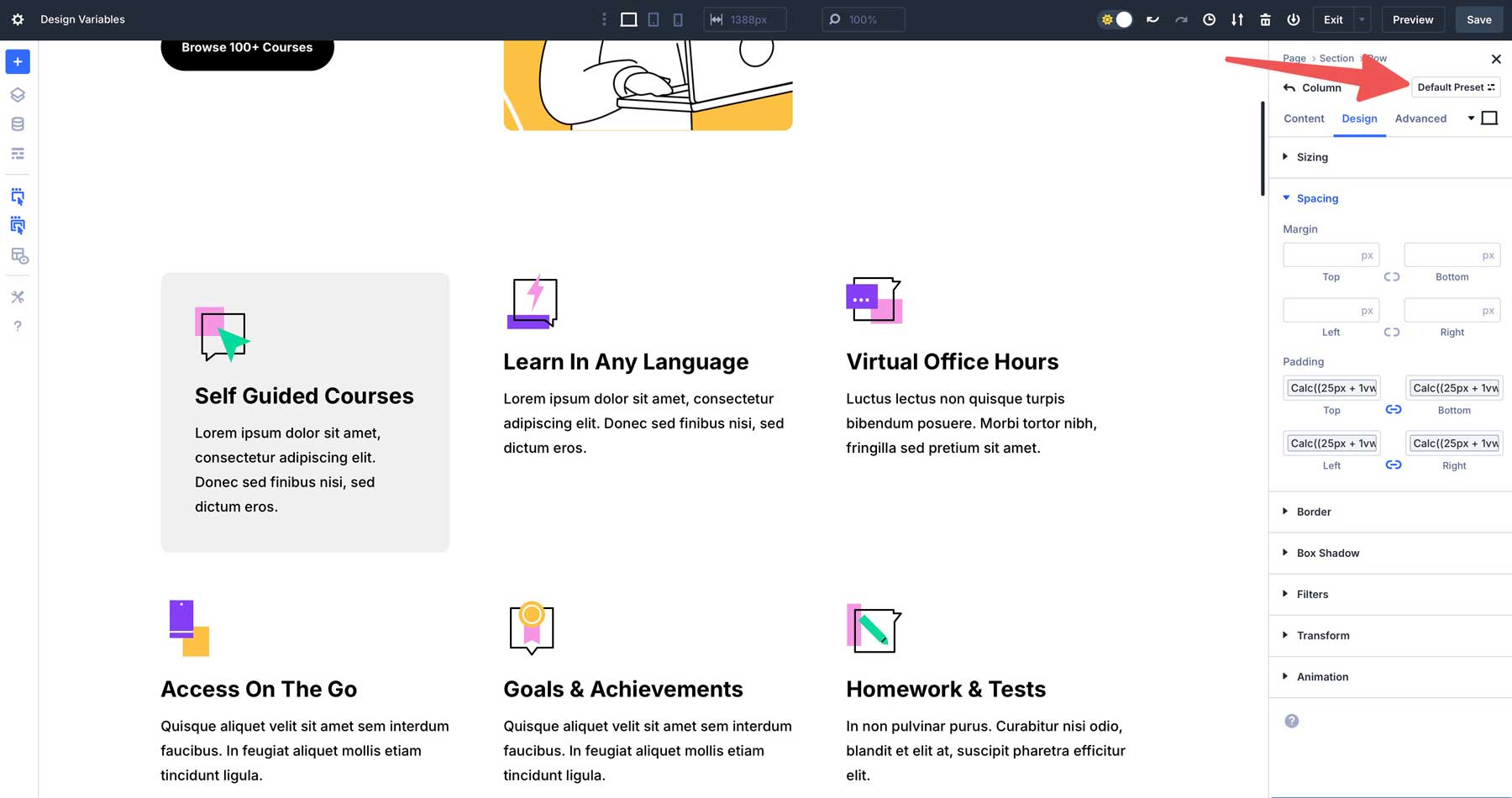
مع استمرار نشطة إعدادات العمود ، انقر فوق الزر "الإعداد المسبق الافتراضي" لإنشاء إعداد مسبق جديد للعمود المصمم.

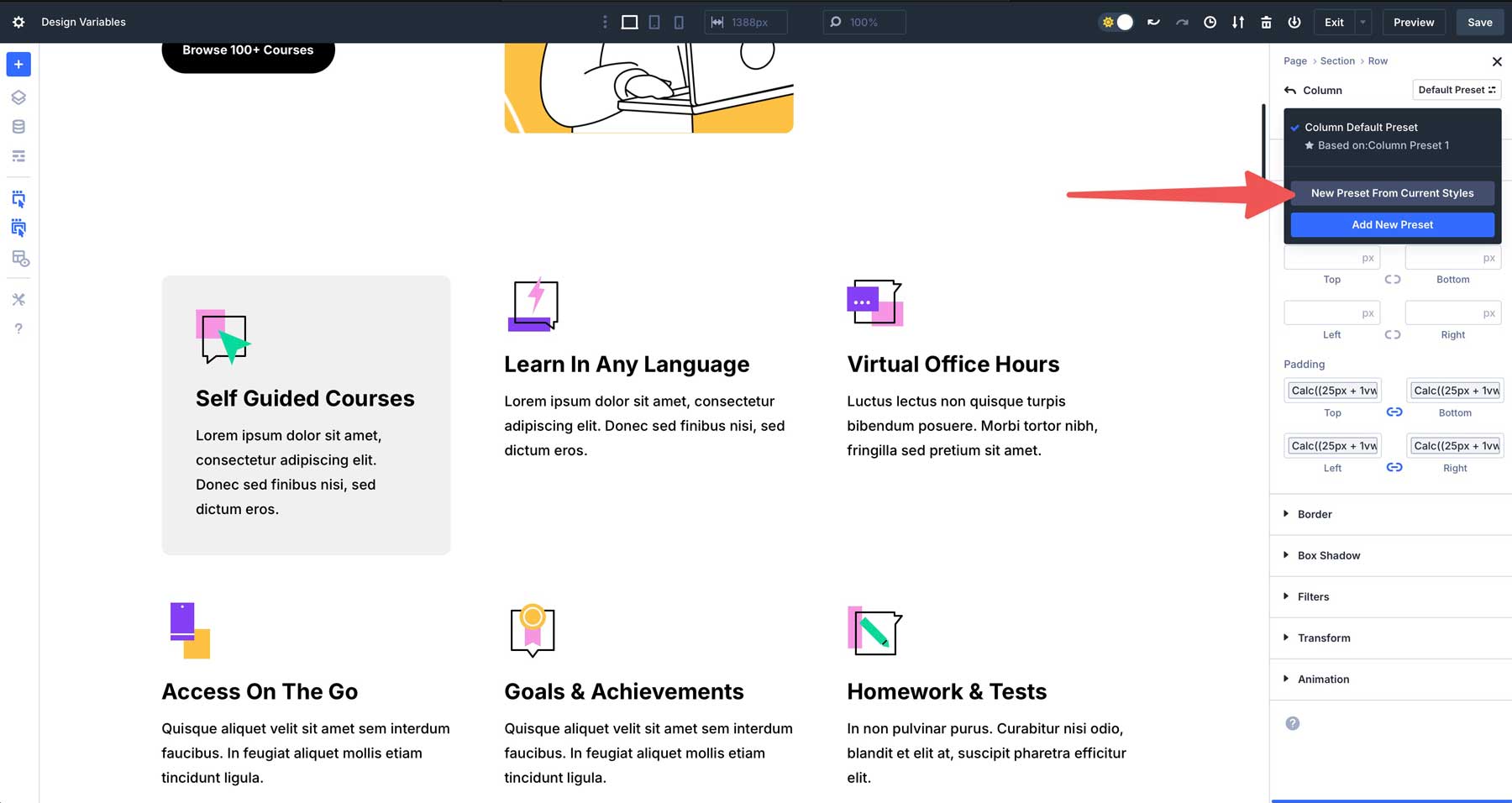
مع مربع الحوار المسبق النشط ، انقر فوق الزر الجديد من النماذج الحالية من الأنماط الحالية .

أعط مسبقًا اسمًا الخاص بك وانقر فوق الزر "حفظ الإعداد المسبق" لحفظه.

من هناك ، يمكنك تطبيق الإعداد المسبق على الأعمدة المتبقية في ثوانٍ ، وتحقيق تناسق التصميم بسرعة وسهولة.
أفضل الممارسات لزيادة الكفاءة
تتيح لك متغيرات تصميم Divi 5 تبسيط سير العمل الخاص بك وزيادة الإنتاجية. من خلال اتباع نهج استراتيجي للتخطيط والاختبار وتنظيم المتغيرات ، يمكنك إنشاء تصميمات متسقة وسريعة الاستجابة وفعالة مع تقليل التعديلات الشاقة على الطريق.
1. خطط لنظام التصميم الخاص بك مبكرًا
لزيادة الكفاءة ، حدد نظام التصميم الخاص بك قبل الغوص في البناء الخاص بك. قم بإنشاء الألوان والخطوط وقيم التباعد مقدمًا لإنشاء أساس متماسك وتقليل إعادة تصنيف الإفراط في الطريق. على سبيل المثال ، ابدأ في تحديد لوحة ألوان من الألوان الأولية والثانوية واللكنة قبل إنشاء موقع الويب الخاص بك. يضمن هذا النهج الاستباقي الاتساق من البداية ويجعل تطبيق متغيرات التصميم سهلة.

2. تجمع مع ميزات Divi 5 الأخرى
يتيح لك الإعدادات المسبقة توفير مجموعات التصميم لإعادة الاستخدام ومتغيرات التصميم مع النظام الإيكولوجي لـ Divi. على سبيل المثال ، يمكنك تعيين متغيرات التصميم للحشوة وحجم الخط واللون ، وتطبيقها على Blurb ، وإنشاء مسبقًا لأسلوب الإشعال الإضافي بسرعة.
إذا قمت بتغيير المتغير لاحقًا ، فسيتم تحديث كل زر يستخدم هذا المتغير تلقائيًا.
3. اختبار عبر جميع الأجهزة
يمكنك التأكد من أن المتغيرات الخاصة بك تعمل بلا عيب عن طريق اختبارها في وقت مبكر على أجهزة متعددة. معاينة كيف تتصرف الوحدات المتقدمة ، مثل Clamp () أو REM ، على الأجهزة المحمولة والأجهزة اللوحية وسطح المكتب لالتقاط أي مشكلات في التحجيم قبل الإطلاق. على سبيل المثال ، تحقق من حجم الخط القائم على المشبك () على شاشات متعددة لتأكيد أنه يتم ضبطه بسلاسة من حجم شاشة إلى آخر. يضمن الاختبار المبكر تصميمات استجابة وسهلة الاستخدام وتساعد على تجنب إصلاحات اللحظة الأخيرة.
4. الحفاظ على المتغيرات منظمة
المنظمة الواضحة هي مفتاح إدارة المتغيرات بفعالية. استخدم أسماء وصفية وبديهية لجعل التحديثات والتعاون أسهل ، وخاصة في المشاريع المعقدة. يساعدك الاحتفاظ بها على تنظيمها في إجراء تغييرات سريعة لاحقًا ، وتجنب متاعب تحديد المكان الذي استخدمت فيه متغيرًا.
Supercharge سير العمل الخاص بك مع متغيرات التصميم في Divi 5
يمكن أن تحول متغيرات تصميم Divi 5 الطريقة التي تصمم بها ، مما يتيح لك العمل بشكل أسرع ، والحفاظ على الاتساق ، وبناء مواقع مستجيبة بسهولة. من التحديثات المركزية إلى التحجيم الديناميكي مع الوحدات المتقدمة ، فإنها تلغي الحاجة إلى التعديلات المتكررة وتعزيز إبداعك. سواء أكان بناء موقع ويب من صفحة واحدة أو كبيرة للشركات ، فإن متغيرات التصميم تبقي سير العمل على نحو سلس وتصميماتك حادة.
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة ، لكننا لا نوصي بتحويل المواقع الحالية إلى Divi 5 حتى الآن. شاهد مدونتنا لمزيد من التحديثات وإصدارات الميزات لـ Divi 5.
