Divi 5の設計変数を使用して効率的なWebデザイナーになる
公開: 2025-05-04クライアントが完全なオーバーホールを要求するためだけに、ウェブサイトのタイポグラフィ、色、間隔を完成させるのに何時間も費やしたことがありますか?数え切れないほどのページでの手動編集は、簡単な更新を退屈なプロセスに変えることができます。 Divi 5の設計変数を入力します。これは、これらの頭痛を排除し、Webデザイナーがよりスマートに機能するようにする新しい機能です。
この投稿では、設計変数がワークフローを合理化し、設計の一貫性を確保し、スケーラブルでレスポンシブなWebサイトを有効にする方法を調べます。それらが何であるか、それらがどのように機能するか、そしてそれらを使用してWebデザインプロセスを変換する実用的な方法をカバーします。
注: DIVI 5は利用可能で、新しいWebサイトに最適ですが、既存のサイトの移行にはまだお勧めしません。更新をお楽しみに!
- 1 DIVIの設計変数の理解5
- 1.1設計変数とは何ですか?
- 1.2デザイン変数の種類
- 1.3完全なデザインの相乗効果
- 2設計変数に高度なユニットを使用します
- 2.1高度なユニットの利点
- 3設計変数がWeb設計効率を高める方法
- 3.1集中設計管理
- 3.2設計の一貫性
- 3.3動的コンテンツ統合
- 4 Divi 5に設計変数を実装する方法5
- 4.1要素に変数を適用します
- 4.2設計変数とプリセットを組み合わせます
- 効率を最大化するための5つのベストプラクティス
- 5.1 1。設計システムを早期に計画します
- 5.2 2。他のDivi 5機能と組み合わせます
- 5.3 3。すべてのデバイスでテストします
- 5.4 4.変数を整理します
- 6 Divi5のデザイン変数を使用してワークフローをスーパーチャージします
DIVI 5の設計変数の理解
DIVI 5の設計変数は、比類のない制御、一貫性、および効率性を設計者に提供します。 Visual Builderの変数マネージャーを介してアクセスできるため、1つの中央ハブからテキスト、色、フォントなどを管理できます。ポートフォリオまたはeコマースプラットフォームを設計するかどうかにかかわらず、これらのツールは更新を簡単にします。

設計変数は何ですか、利用可能なタイプ、およびDiviのプリセットシステムでどのように動作して設計を変換していますか。
設計変数とは何ですか?
設計変数は、フォント、色、数字、テキスト、画像、リンクなどの主要なデザイン要素を1つの中央の場所に定義できる再利用可能でグローバルに編集可能な設定です。彼らはあなたのウェブサイトのルックアンドフィールのコントロールパネルとして機能します。電話番号を複数回更新したり、数十の要素とページで同じ色を微調整する代わりに、デザイン変数を1回割り当てて、どこにでも適用できます。
たとえば、カラー変数を作成すると、その色がグローバルパレットに追加されます。これは、クリック数を数回クリックすると、あらゆる要素に簡単に適用できます。
設計変数の種類
DIVI 5は、次のような幅広い変数タイプをサポートしています。
- 色:一貫したブランディングのためにグローバルなカラーパレットを設定し、ウェブサイト全体で高速でシンプルなアプリケーションを可能にします。
- フォント:これらの変数を使用すると、サイト全体にタイポグラフィを標準化できます。これは、WordPressカスタマイザーよりも堅牢です。これにより、フォントオプションが見出しやボディテキストに制限されています。変数を使用すると、見出し、ボディテキスト、証言、レビュー、またはカスタムフォントが必要なサイトのその他の領域にフォントを割り当てることができます。
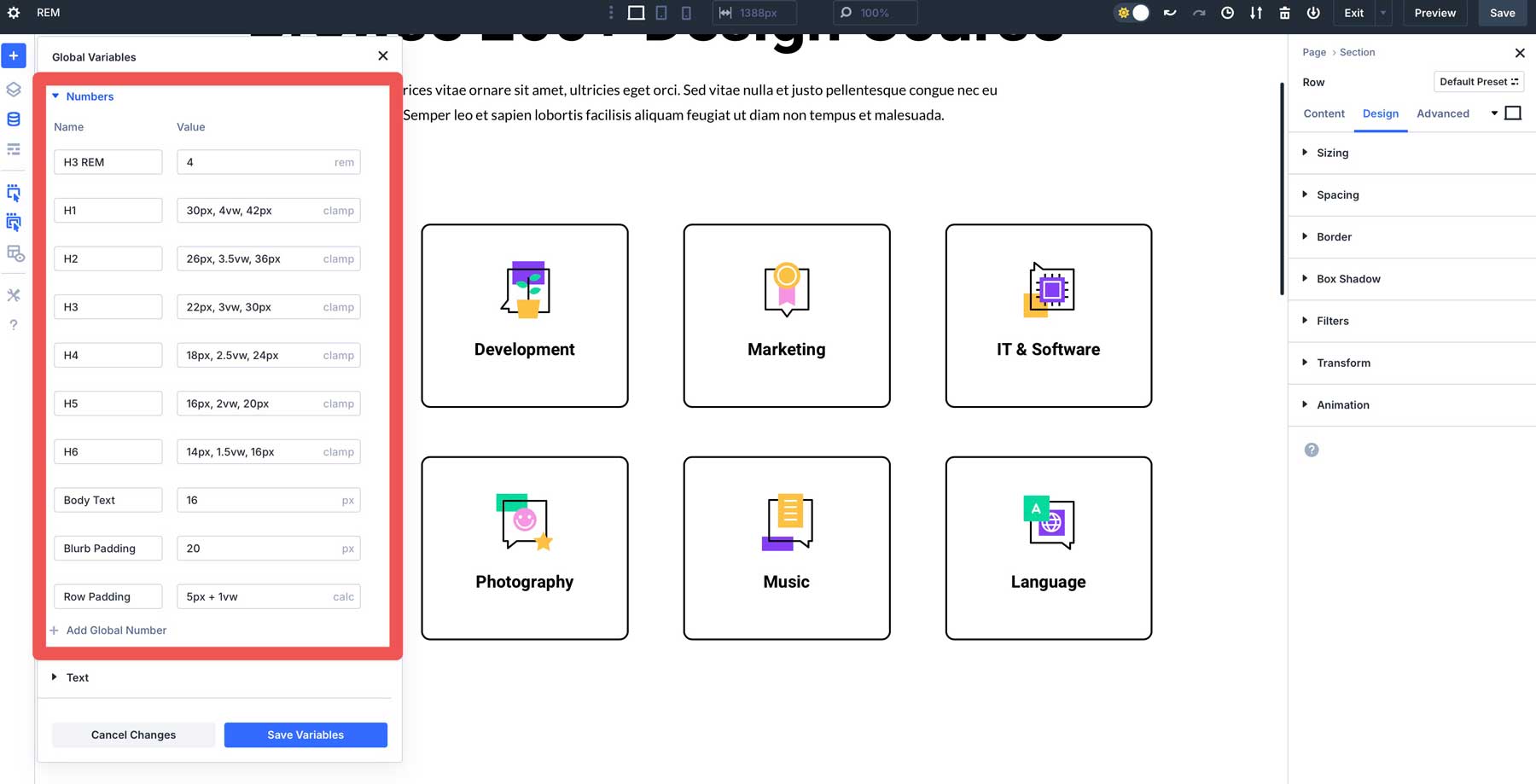
- 数字:間隔、サイジング、境界などを制御できます。たとえば、Clamp()関数を使用して、すべての見出しレベルの数値変数を作成し、画面サイズでテキストが驚くほど見えるようにします。
- テキスト:営業時間や住所などの繰り返しコンテンツを合理化し、サイト全体に簡単に適用します。
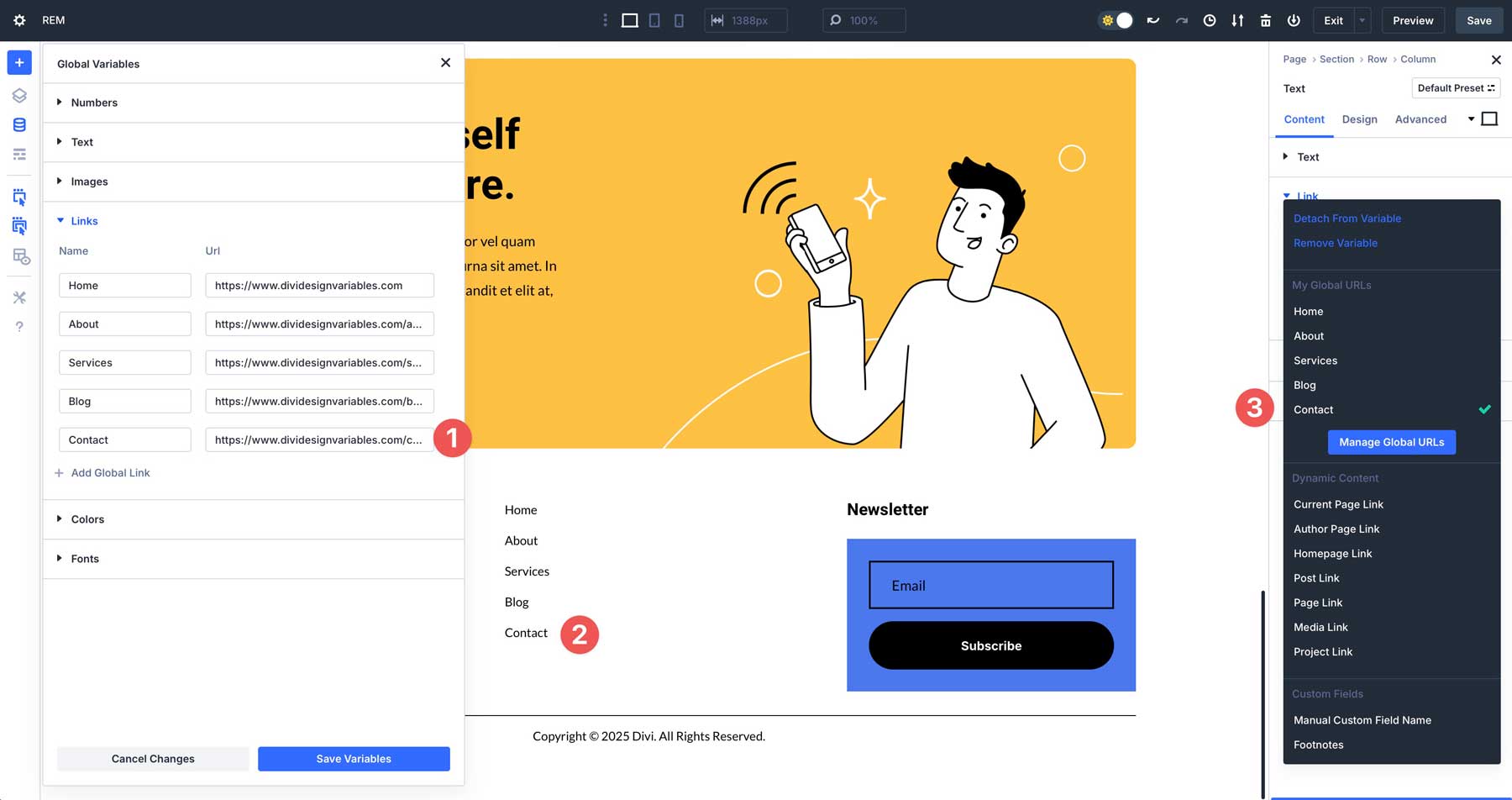
- リンク:ソーシャルメディアリンクなどのリンクの更新を簡素化するか、CTAモジュールまたはボタンで使用します。
- 画像:これにより、ロゴ、背景画像、アイコン、または装飾資産を1回アップロードして、サイト全体に再利用できます。
完全なデザインの相乗効果
Diviのプリセットシステムと高度なユニットを備えたペアデザイン変数と、最大の影響を及ぼします。プリセットは、再利用用のスタイリングの組み合わせ(フォントサイズ、色、パディング)を保存しますが、Clamp()、Rem、Calc()などの高度なユニットは、レスポンシブスケーリングを確保します。一緒に、彼らは最小限の労力で一貫した適応デザインを作成します。

設計変数で高度なユニットを使用します
VW、REM、Clamp()、Calc()などの高度なユニットは、デザインを動的でデバイスに優しいものにします。静的ピクセルとは異なり、これらのユニットは画面サイズまたはユーザー設定に適応します。たとえば、CLAMP()ベースのフォントサイズにより、テキストは電話で読みやすく、デスクトップでバランスが取れていることを保証し、各ブレークポイントの手動調整の必要性を減らします。
高度なユニットの利点
高度なユニットは、繰り返しの手動編集なしで、流動的で応答性の高いスケーリングを可能にします。たとえば、REMベースのパディングはデバイス全体に比例したままであり、ブレークポイント固有の調整の必要性を減らします。
設計変数がWeb設計効率を高める方法
デザイン変数は、繰り返しタスクを自動化し、まとまりのあるプロフェッショナルなWebサイトを確保することにより、ワークフローを変換します。時間を節約し、エラーを減らし、手動の更新ではなく創造性に集中できます。これらがあなたの効率を改善する方法は次のとおりです。
集中設計管理
変数マネージャーは、コントロールを集中化することにより、更新を合理化します。色、フォント、または間隔を編集し、サイト全体に変更を即座に適用します。たとえば、プライマリフォントを更新し、それを含むすべての見出しまたはテキストモジュールが自動的に更新され、手動編集の時間が節約されます。
設計の一貫性
変数は、磨かれたまとまりのある外観を保証します。それらをフォント、色、または間隔に割り当てて、不一致のスタイルを排除します。たとえば、数値変数はモジュール全体のパディングを標準化し、ブランドのアイデンティティを強化できます。


動的コンテンツ統合
テキストとURL変数は、動的コンテンツの管理を簡素化します。ビジネスアドレスまたはソーシャルメディアリンクを一度更新し、どこでも更新します。これらの変数は、マーケティングキャンペーンや頻繁に詳細を変更するのに最適です。
たとえば、サイトマップのリンク変数を作成できます。リンクが変更されるたびに、使用するすべての場所で自動的に更新されます。

DIVI 5に設計変数を実装する方法
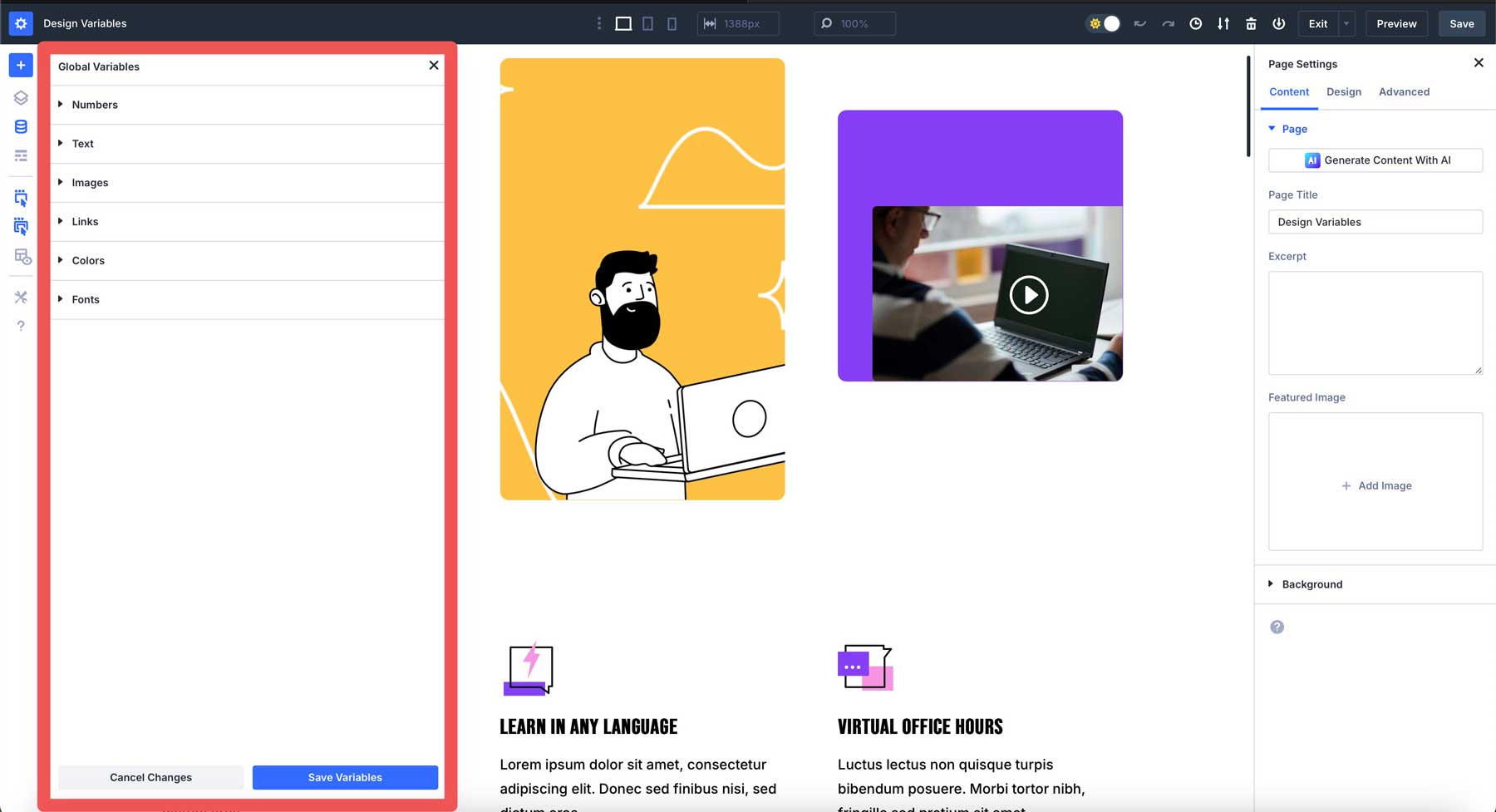
Divi 5のVariable Managerを使用して、設計変数を始めることは簡単です。 Visual Builderを有効にし、 Variable Managerアイコンを選択してアクセスします。

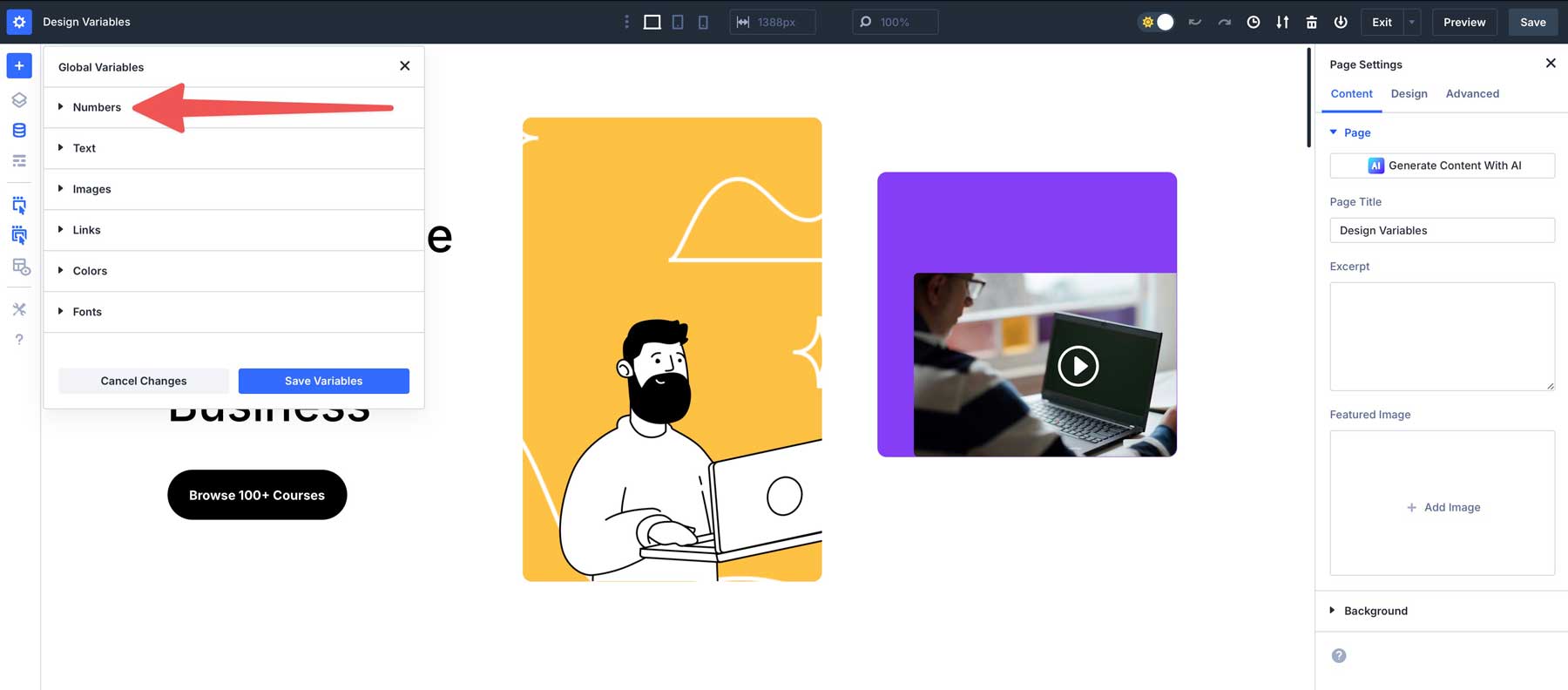
変数を作成するには、数字、テキスト、画像、リンク、色、またはフォントを選択します。パディングの数値変数を作成することから始めましょう。数字の左側にあるドロップダウンメニューをクリックします。

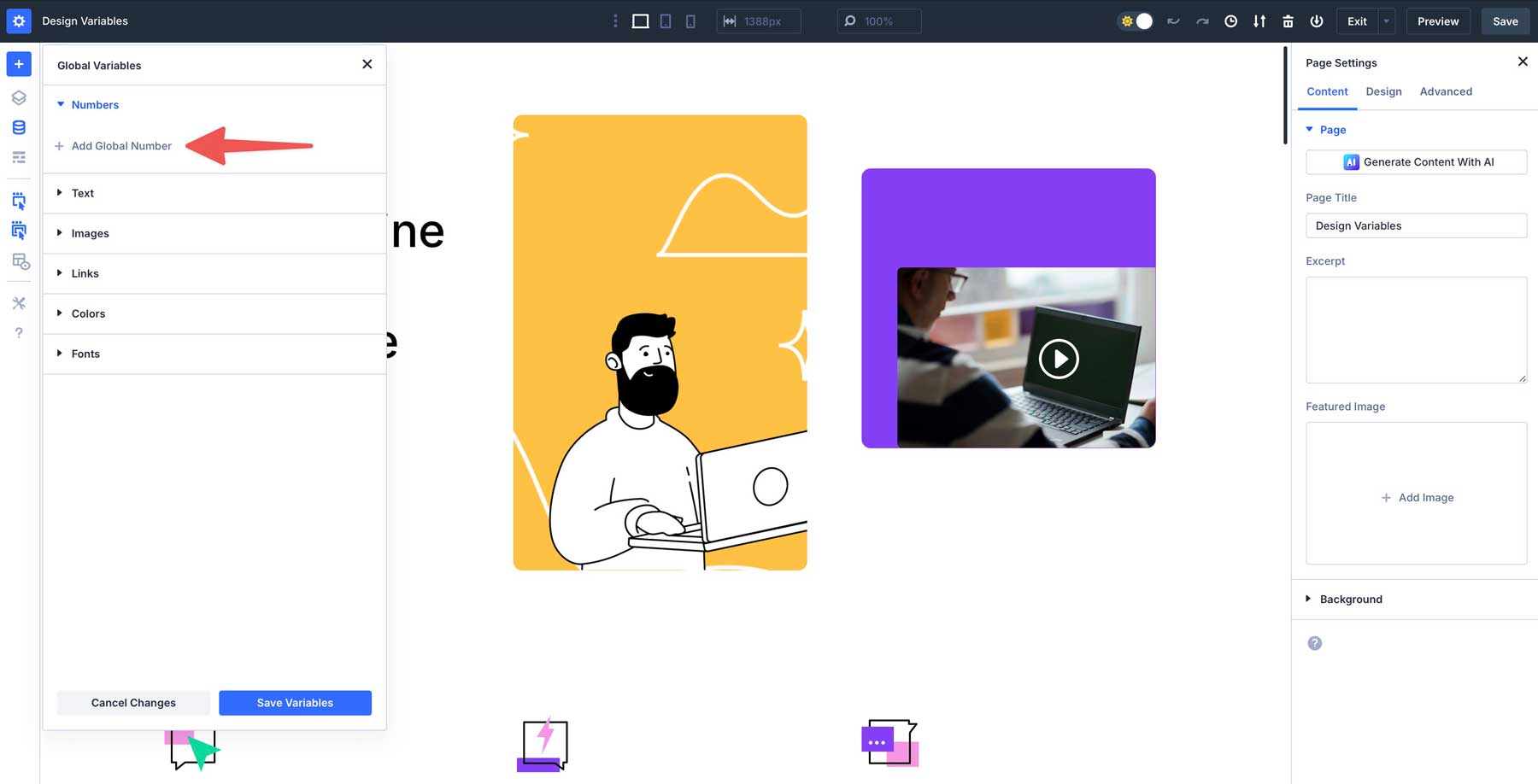
次に、グローバル番号を追加して新しい変数を作成します。

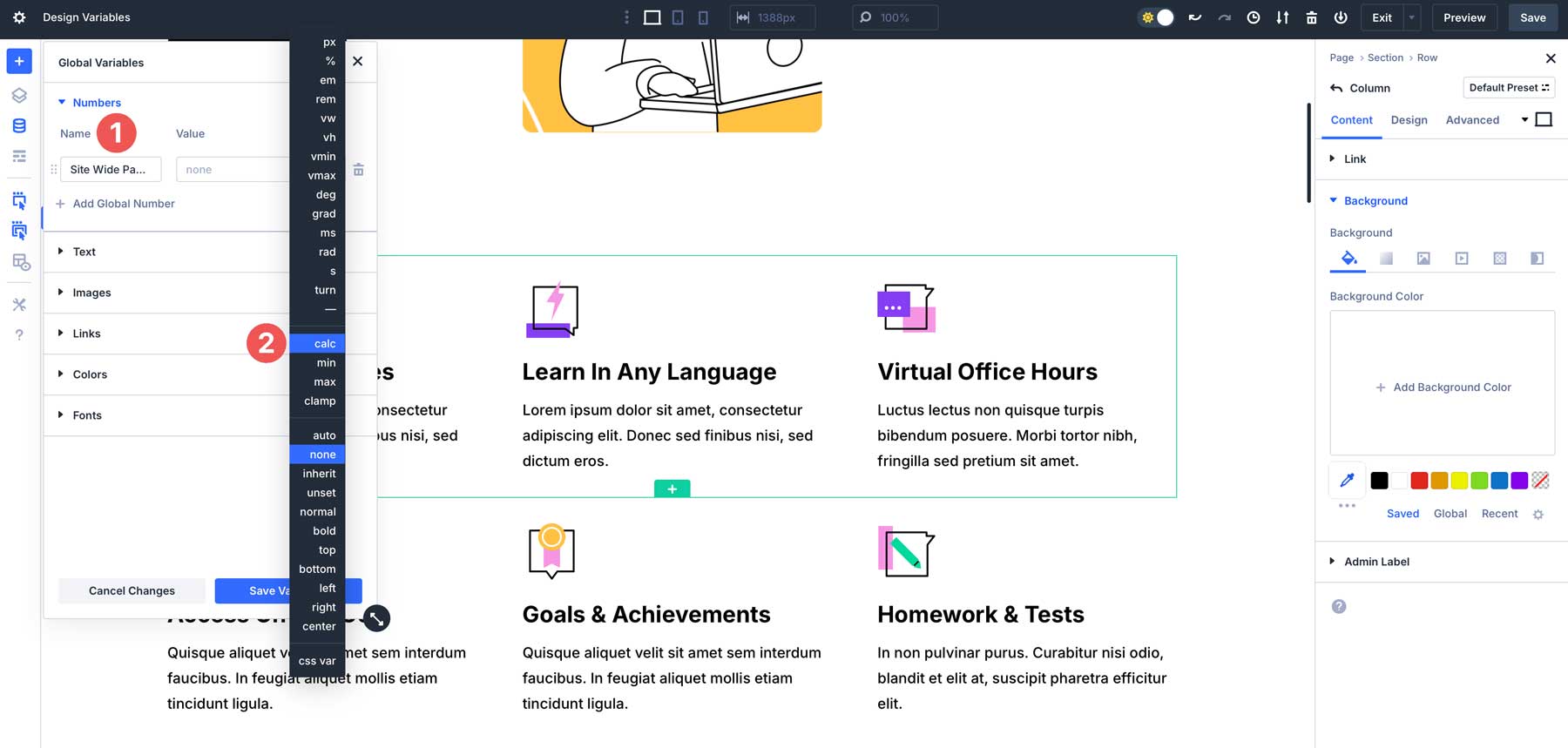
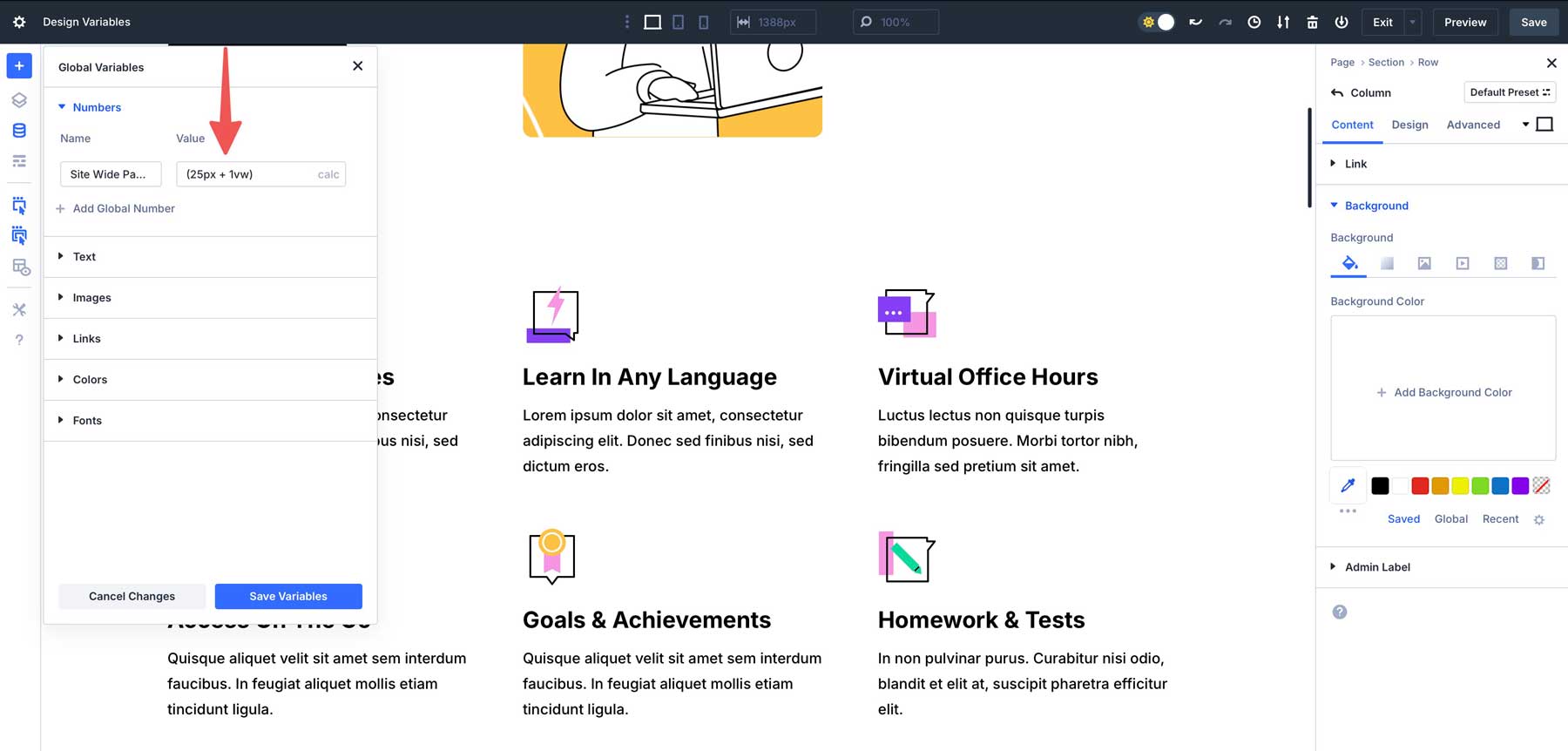
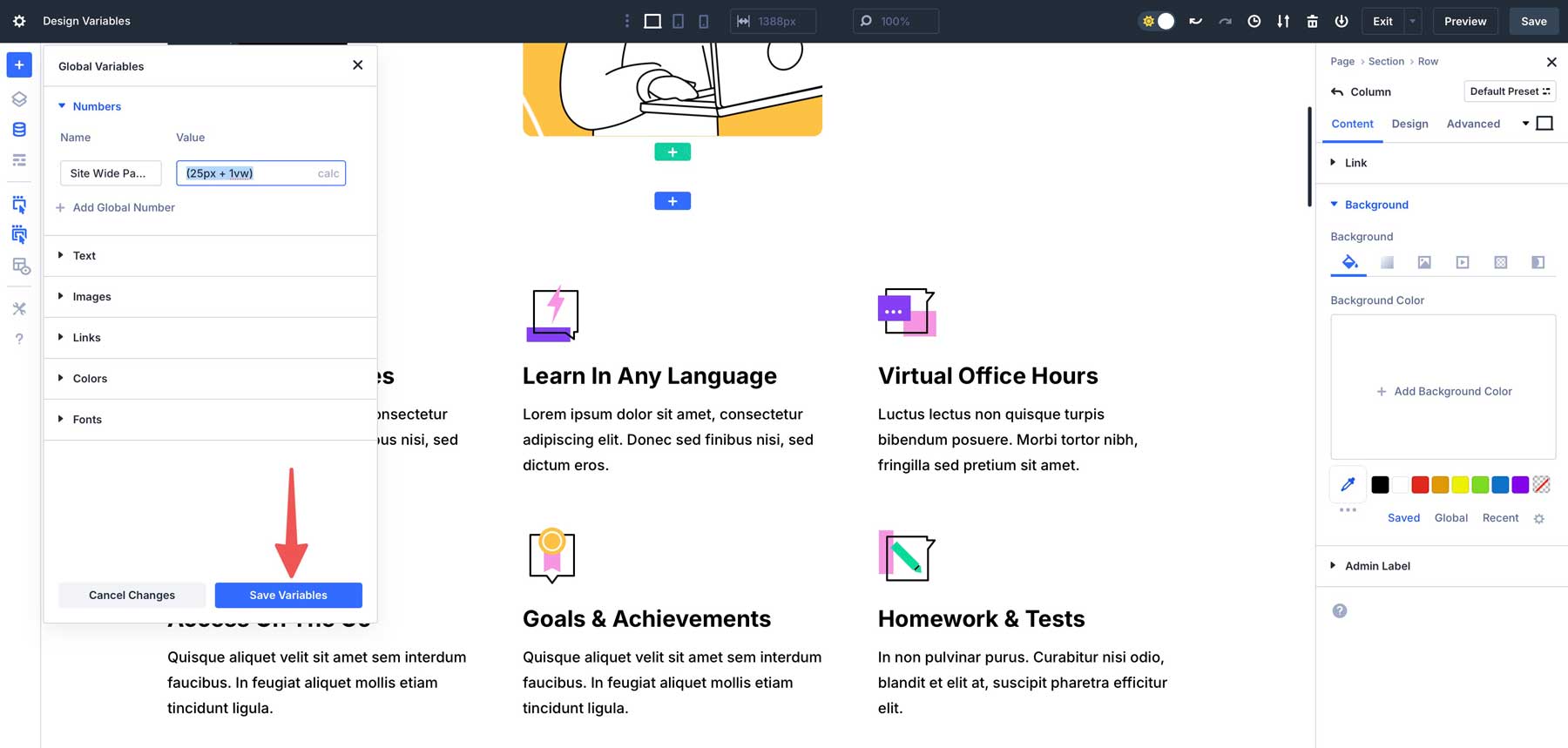
サイト全体のパディングのような名前を変数に指定し、(25px + 1VW)などの計算値を使用して値を入力します。

値フィールドで、追加(25px + 1VW) 。この式がすることを分解しましょう。 25pxは固定長ユニットです。画面のサイズやビューポートに関係なく、値のこの部分は常に25ピクセルになります。フォーミュラは、ビューポートの幅の1%を追加します。ビューポートは、ユーザーのブラウザウィンドウの可視領域です。したがって、ブラウザウィンドウの幅が1200pxの場合、 1VWは12ピクセルに等しくなります。このユニットは、画面サイズの値をスケーリングするため、応答性を可能にします。

[変数の保存]ボタンをクリックして保存します。

最後に、 [変更]をクリックして、Webサイト全体で変数を使用できるようにします。

要素に変数を適用します
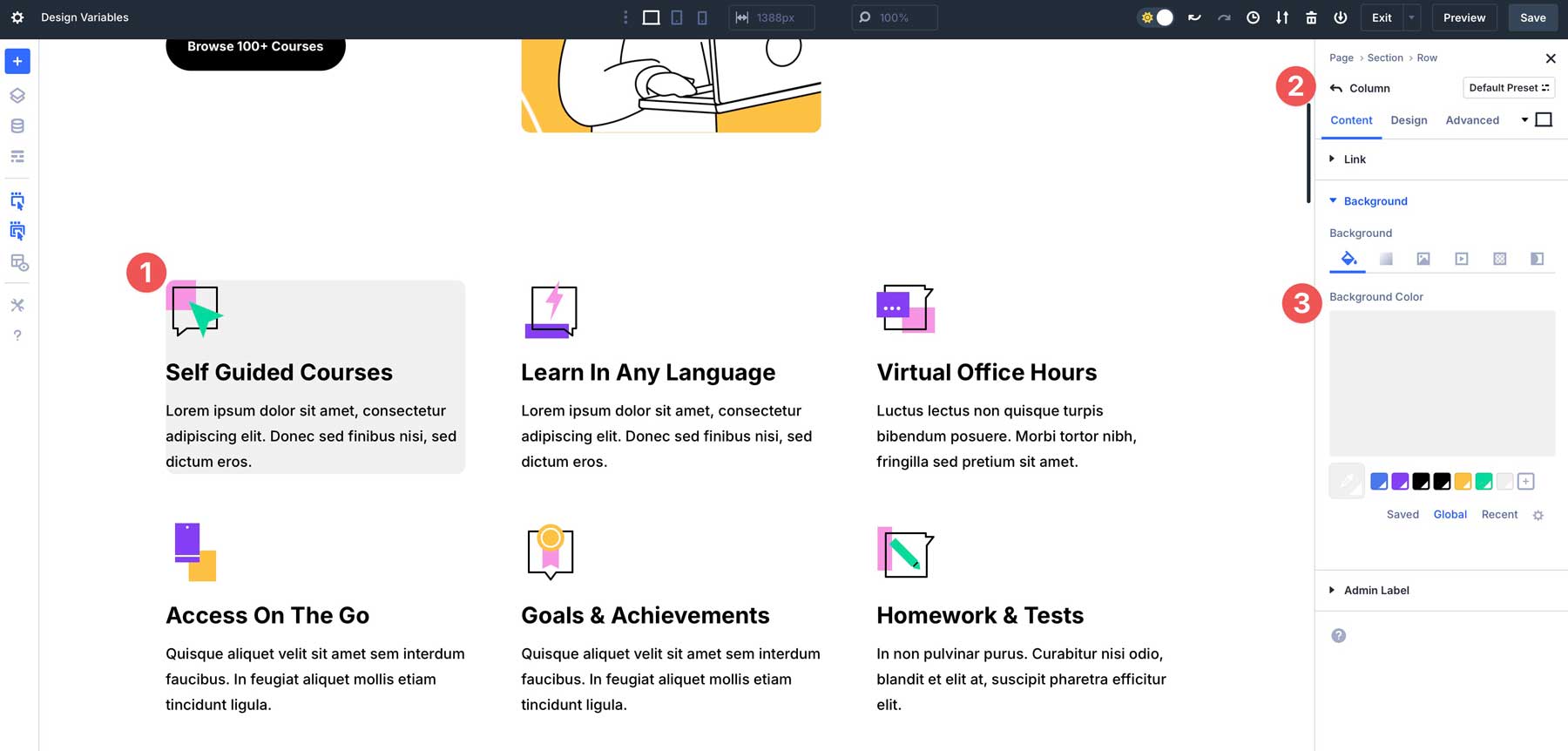
変数が作成されたら、サイト全体にそれらを適用するのは簡単です。ホームページの3列列に作成したパディング変数を使用しましょう。行の最初の列に灰色の背景を与えることから始めます。

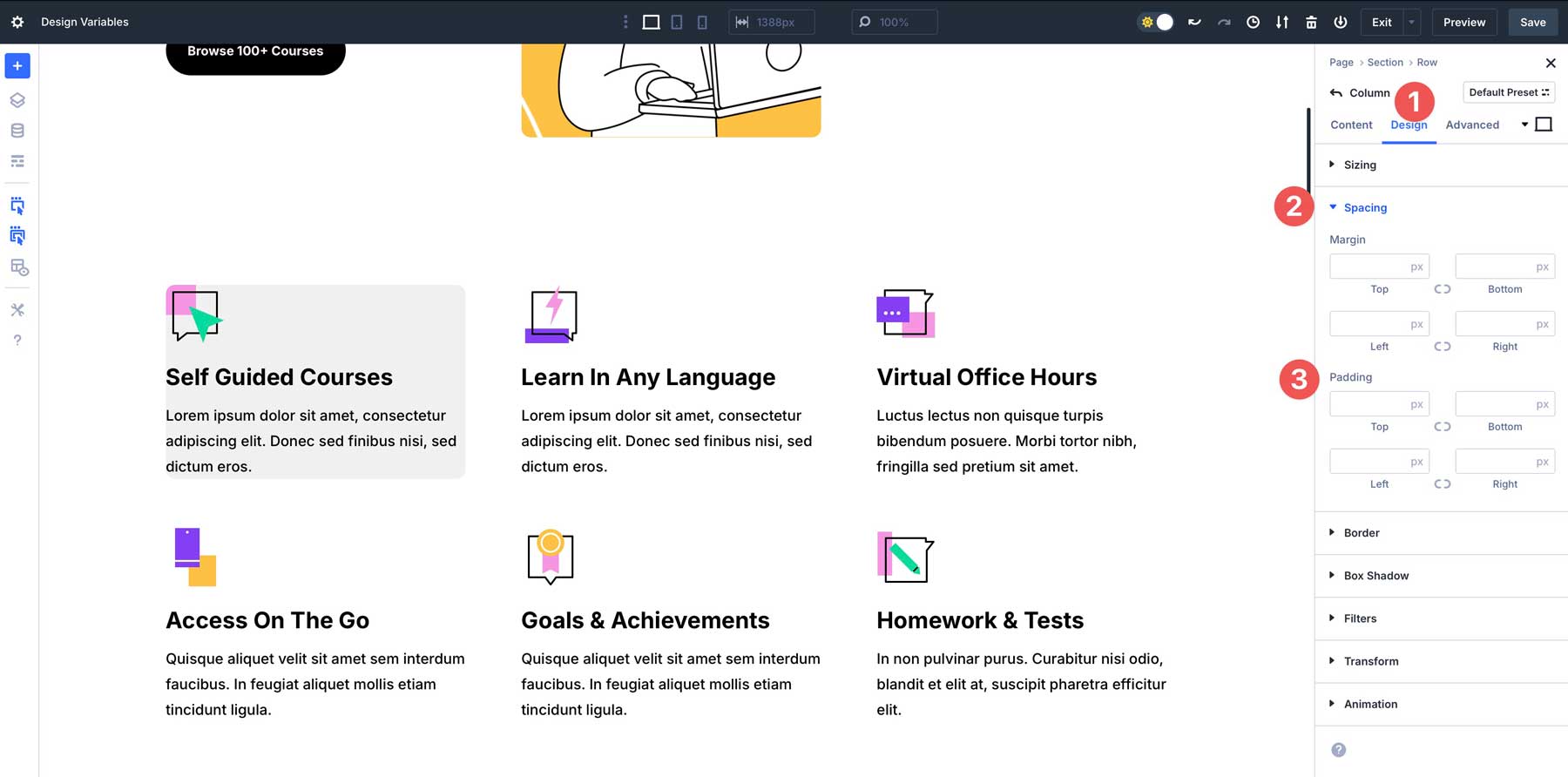
次に、 [デザイン]タブに移動し、間隔設定の下にパディングフィールドを見つけます。

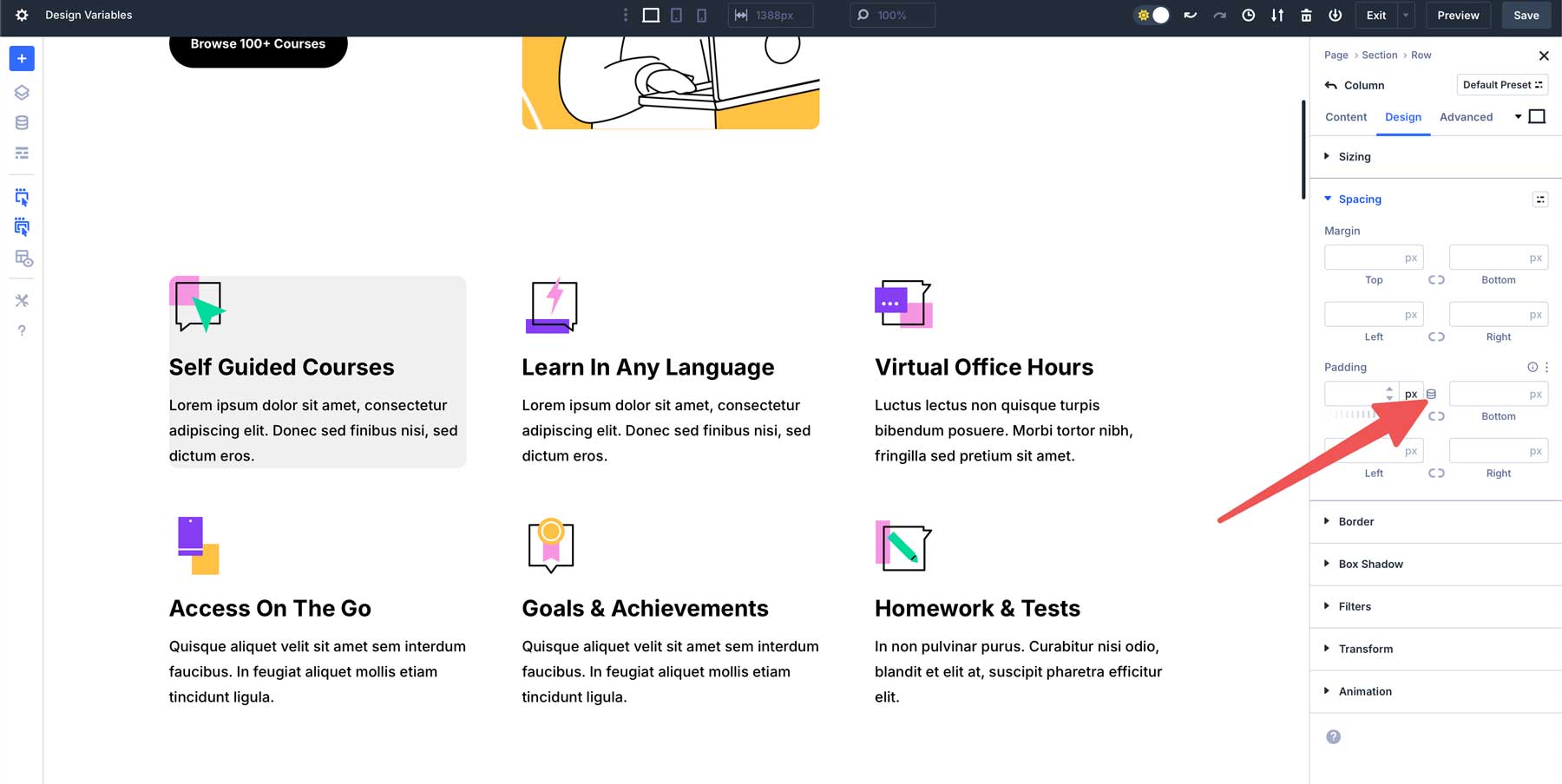
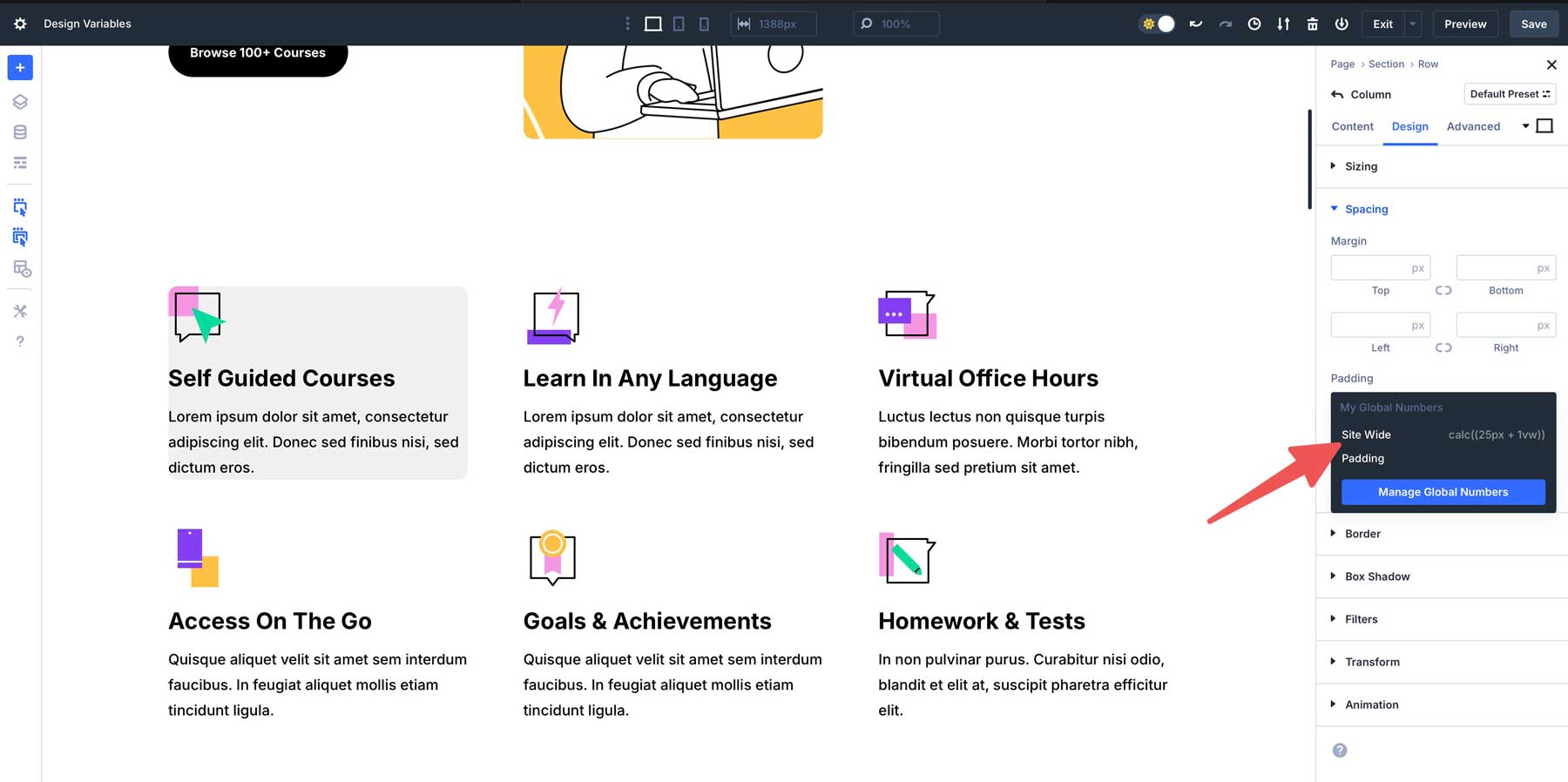
パディングフィールドの上にホバリングして、動的なコンテンツアイコンを表示します。

ダイアログボックスが表示されたら、サイト全体のパディングを選択して、列にcalc()式を適用します。

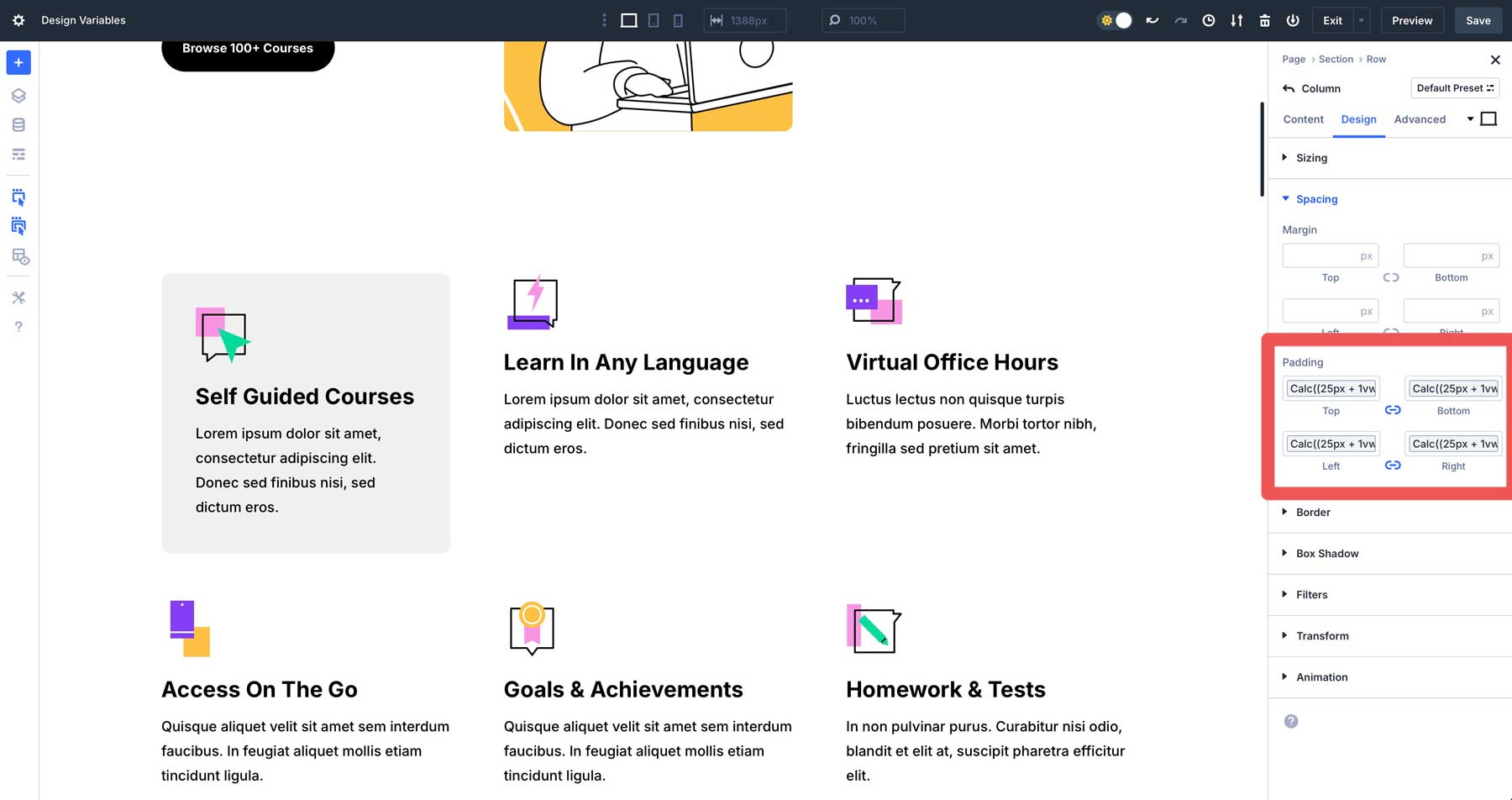
すべての側面に式を適用するには、列のパディングの上部、下、左、および右側の手順を繰り返します。フィールドは、4つの側面すべてを追加するときに、下の画像に似ている必要があります。

設計変数とプリセットを組み合わせます
デザイン変数の最良のことの1つは、それらをプリセットと組み合わせてDiviをより効率的に設計する方法です。上記の例を使用して、灰色の背景、パディング用のcalc()式、および10pxの境界半径を組み合わせた列プリセットを作成します。その後、セクションのすべての列にそのプリセットを適用できます。
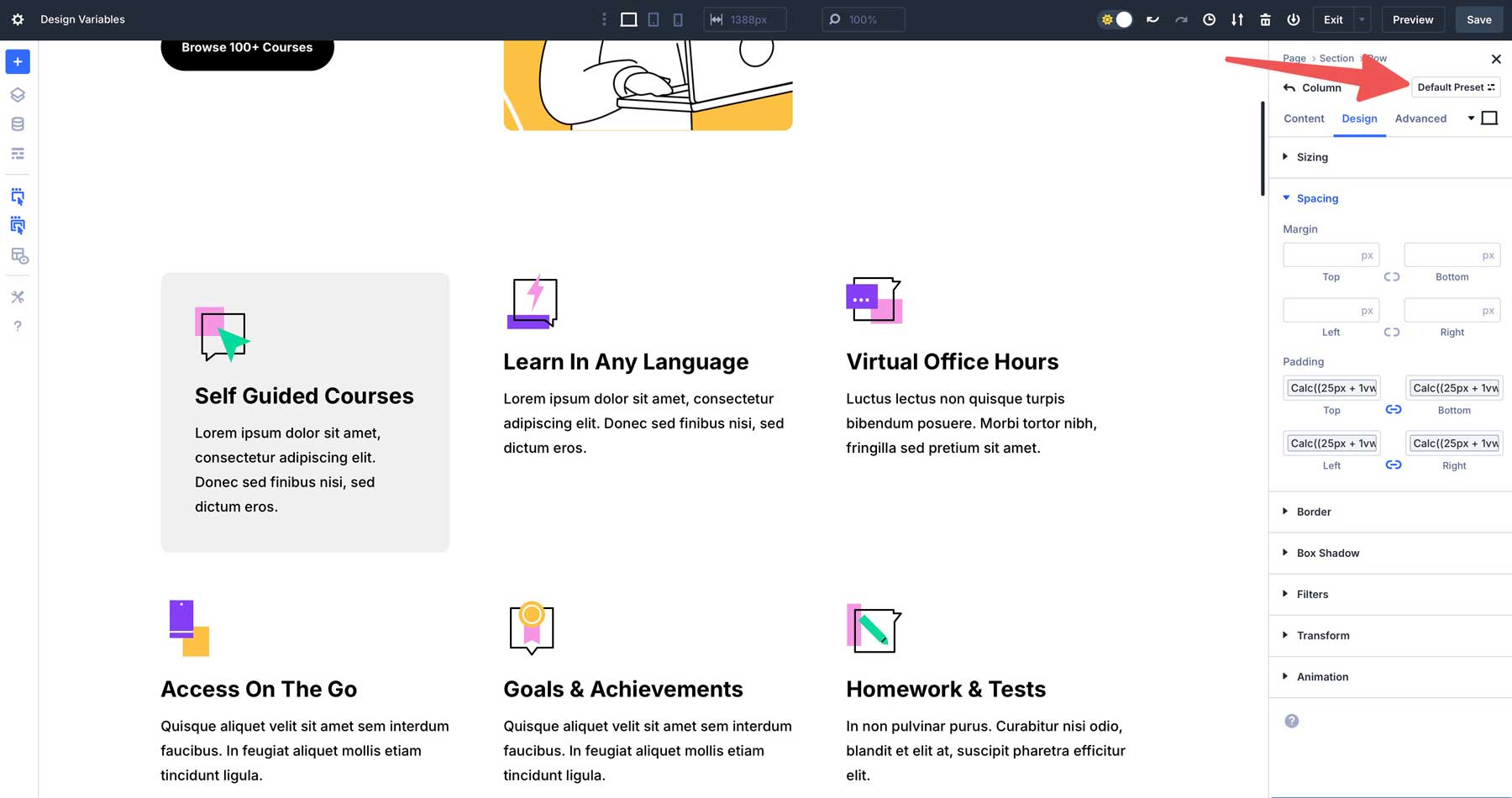
列の設定がまだアクティブで、 [デフォルトのプリセット]ボタンをクリックして、スタイルの列の新しいプリセットを作成します。

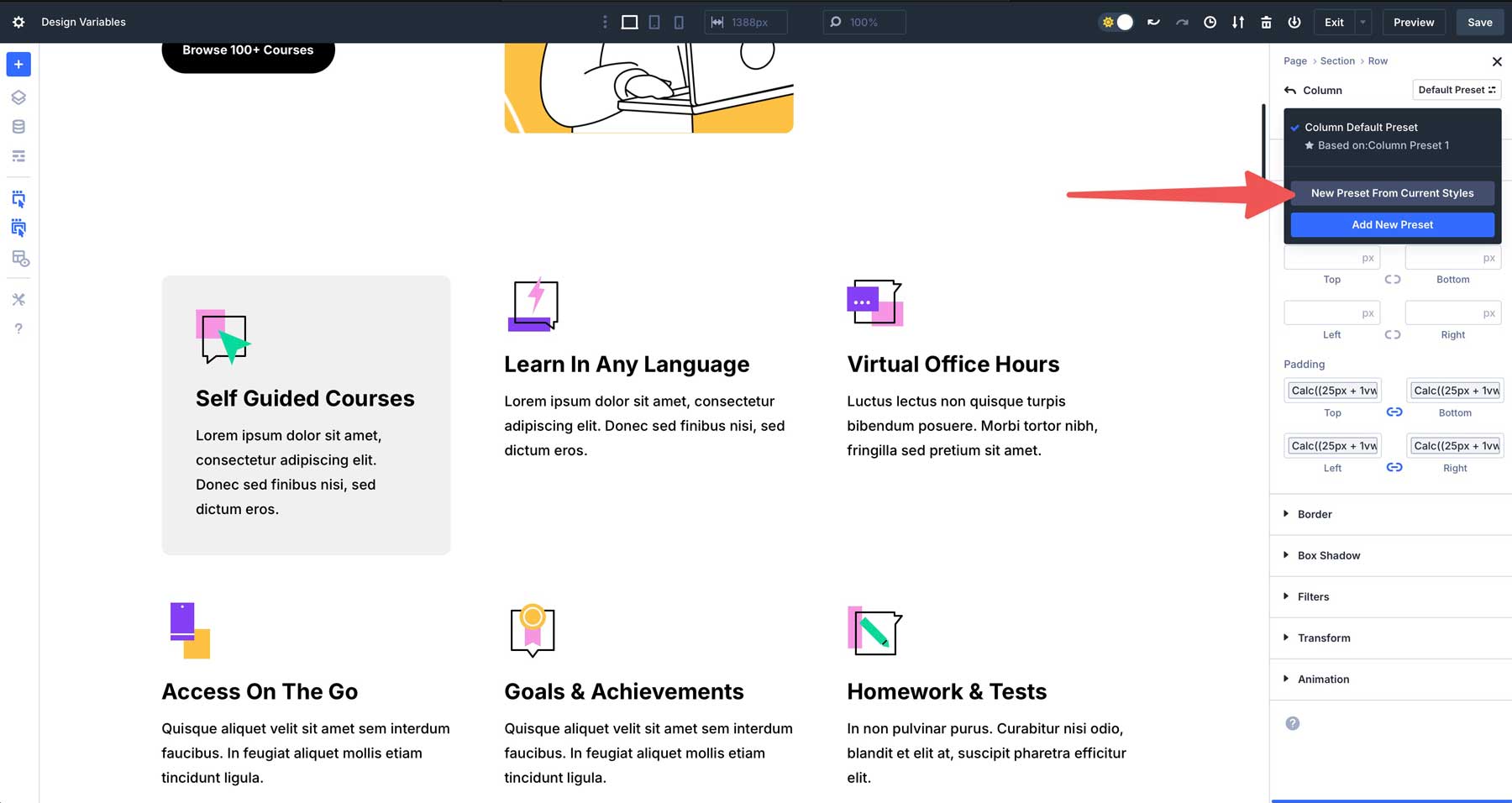
プリセットダイアログボックスをアクティブにすると、現在のスタイルから新しいプリセットをクリックします。ボタンをクリックします。

プリセットの名前を付け、 [プリセット]ボタンを保存するには、保存するボタンを保存します。

そこから、残りの列にプリセットを数秒で適用して、デザインの一貫性を迅速かつ簡単に実現できます。
効率を最大化するためのベストプラクティス
Divi 5の設計変数を使用すると、ワークフローを合理化し、生産性を高めることができます。変数の計画、テスト、整理の戦略的アプローチに従って、距離を最小限に抑えながら、一貫した、応答性の高い効率的なデザインを作成できます。
1。設計システムを早期に計画します
効率を最大化するには、ビルドに飛び込む前に設計システムを定義してください。色、フォント、間隔の値を前払いして、まとまりのある基礎を作成し、過剰な再スタイリングを最小限に抑えます。たとえば、ウェブサイトを構築する前に、プライマリ、セカンダリ、アクセントの色のカラーパレットの定義を開始します。この積極的なアプローチにより、最初から一貫性が保証され、設計変数の適用が容易になります。

2。他のDivi 5機能と組み合わせます
プリセットを使用すると、Diviのエコシステムと再利用変数とペアの設計変数のためのスタイリングの組み合わせを保存することができます。たとえば、パディング、フォントサイズ、色のデザイン変数を設定し、それらを宣伝文字に適用し、プリセットを作成して追加のぼかしをすばやくスタイリングします。
後で変数を変更すると、その変数を使用するすべてのボタンが自動的に更新されます。
3.すべてのデバイスでテストします
複数のデバイスで早期にテストすることにより、変数が完璧に機能するようにすることができます。 Clamp()やREMなどの高度なユニットが、モバイル、タブレット、デスクトップで動作し、起動前にスケーリングの問題をキャッチする方法をプレビューします。たとえば、複数の画面にClamp()ベースのフォントサイズを確認して、ある画面サイズから次の画面サイズにスムーズに調整することを確認します。早期テストは、応答性の高いユーザーフレンドリーなデザインを保証し、土壇場の修正を回避するのに役立ちます。
4.変数を編成します
明確な組織は、変数を効果的に管理するための鍵です。特に複雑なプロジェクトで、説明的で直感的な名前を使用して、更新とコラボレーションを簡単にします。それらを整理しておくと、後で迅速な変更を加えることができ、変数を使用した場所を決定する手間を避けます。
Divi 5の設計変数を使用してワークフローを充電します
Divi 5の設計変数は、設計方法を変換し、より速く作業し、一貫性を維持し、応答性の高いWebサイトを簡単に構築できます。集中更新から、高度なユニットを使用した動的スケーリングまで、繰り返し編集の必要性を排除し、創造性を高めます。 1ページまたは大規模な企業Webサイトを構築するかどうかにかかわらず、デザイン変数はワークフローをスムーズに保ち、デザインをシャープに保ちます。
Divi 5は新しいWebサイトで使用する準備ができていますが、既存のサイトをDivi 5に変換することはまだお勧めしません。 DIVI 5の更新と機能リリースについては、ブログをご覧ください。
