Usando as variáveis de design do Divi 5 para se tornar um web designer eficiente
Publicados: 2025-05-04Você já passou horas aperfeiçoando a tipografia, as cores e o espaçamento de um site, apenas para o cliente solicitar uma revisão completa? As edições manuais em inúmeras páginas podem transformar atualizações simples em um processo tedioso. Digite as variáveis de design do Divi 5 , um novo recurso que elimina essas dores de cabeça e capacita os designers da web a trabalhar mais inteligente.
Nesta postagem, exploraremos como as variáveis de design otimizam seu fluxo de trabalho, garantiremos a consistência do projeto e ativar sites escaláveis e responsivos. Abordaremos o que são, como eles funcionam e maneiras práticas de usá -las para transformar seu processo de design da web.
Nota: O Divi 5 está disponível e é ideal para novos sites, mas ainda não é recomendado para migrar sites existentes. Fique atento para atualizações!
- 1 Entendendo as variáveis de design no divi 5
- 1.1 O que são variáveis de design?
- 1.2 tipos de variáveis de design
- 1.3 Sinergia completa do design
- 2 Usando unidades avançadas em variáveis de design
- 2.1 Os benefícios das unidades avançadas
- 3 Como as variáveis de design aumentam a eficiência da web design
- 3.1 Gerenciamento de projeto centralizado
- 3.2 Consistência do projeto
- 3.3 Integração dinâmica de conteúdo
- 4 Como implementar variáveis de design no divi 5
- 4.1 Aplicando variáveis aos elementos
- 4.2 Combine variáveis de design com predefinições
- 5 práticas recomendadas para maximizar a eficiência
- 5.1 1. Planeje seu sistema de design cedo
- 5.2 2. Combine com outros recursos do Divi 5
- 5.3 3. Teste em todos os dispositivos
- 5.4 4. Mantenha as variáveis organizadas
- 6 Supercarga seu fluxo de trabalho com variáveis de design no divi 5
Entendendo as variáveis de design no divi 5
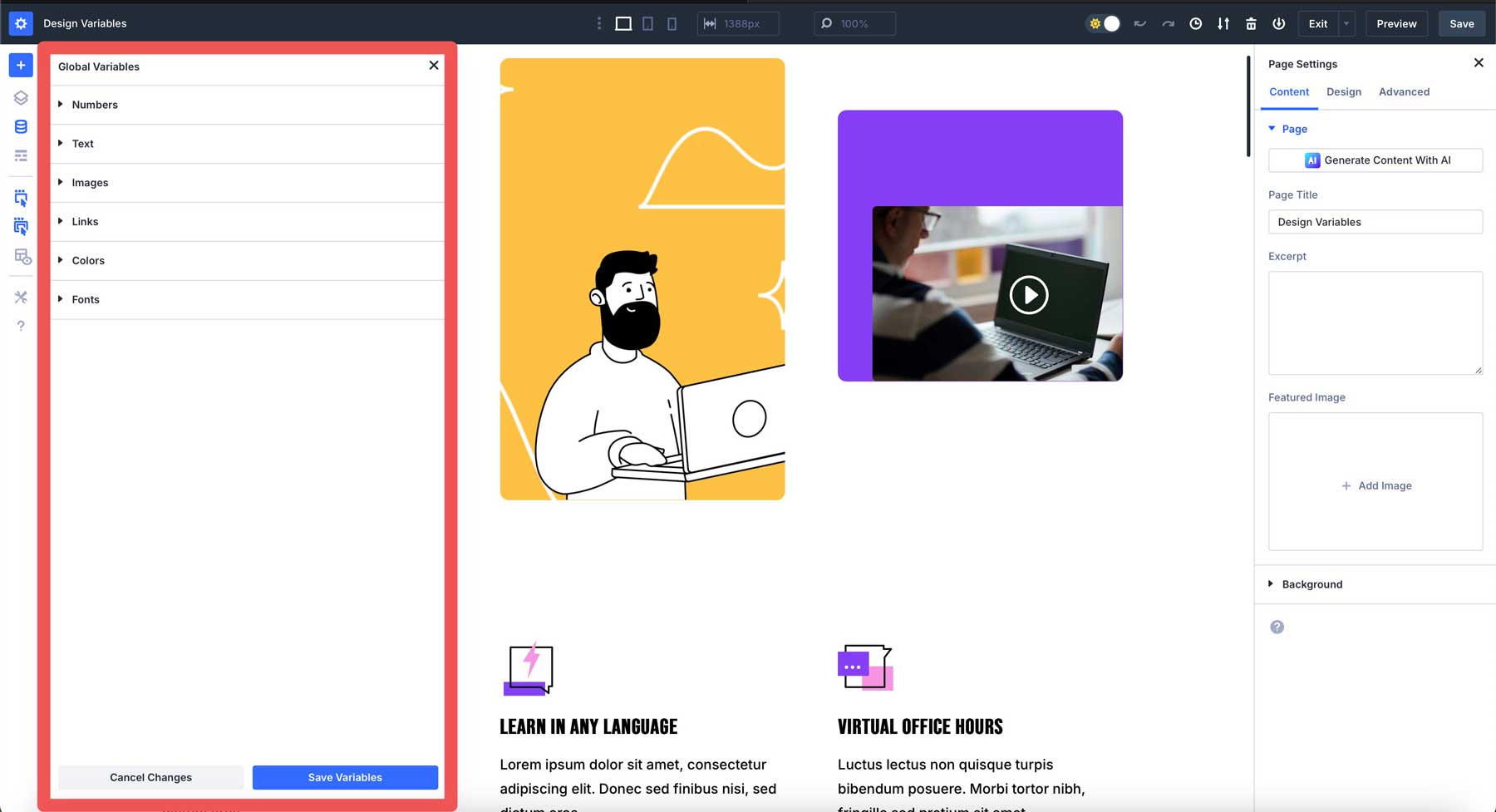
As variáveis de design no Divi 5 oferecem controle, consistência e eficiência dos designers. Acessíveis através do Variable Manager no Visual Builder, eles permitem gerenciar texto, cores, fontes e muito mais de um hub central. Esteja você projetando um portfólio ou uma plataforma de comércio eletrônico, essas ferramentas tornam as atualizações uma brisa.

Vamos quebrar o que são variáveis de design, os tipos disponíveis e como eles funcionam com o sistema predefinido da Divi para transformar seu design.
O que são variáveis de design?
As variáveis de design são configurações reutilizáveis e globalmente editáveis que permitem definir elementos de design de chave - como fontes, cores, números, texto, imagens e links - em um local central. Eles servem como painel de controle para a aparência do seu site. Em vez de atualizar um número de telefone mais de uma vez ou ajustar a mesma cor em dezenas de elementos e páginas, você pode atribuir uma variável de design uma vez e aplicá -la em todos os lugares.
Por exemplo, a criação de uma variável de cores adiciona essa cor à sua paleta global, que você pode aplicar facilmente a qualquer elemento com alguns cliques.
Tipos de variáveis de design
O Divi 5 suporta uma ampla gama de tipos de variáveis, como:
- CORES: Defina uma paleta de cores global para uma marca consistente, permitindo aplicativos rápidos e simples em seu site.
- Fontes: essas variáveis permitem padronizar a tipografia em seu site. É mais robusto que o personalizador do WordPress, que geralmente limita as opções de fonte ao cabeçalho e ao texto do corpo. Com variáveis, você pode atribuir fontes para títulos, texto corporal, depoimentos, revisões ou qualquer outra área do seu site para a qual você deseja uma fonte personalizada.
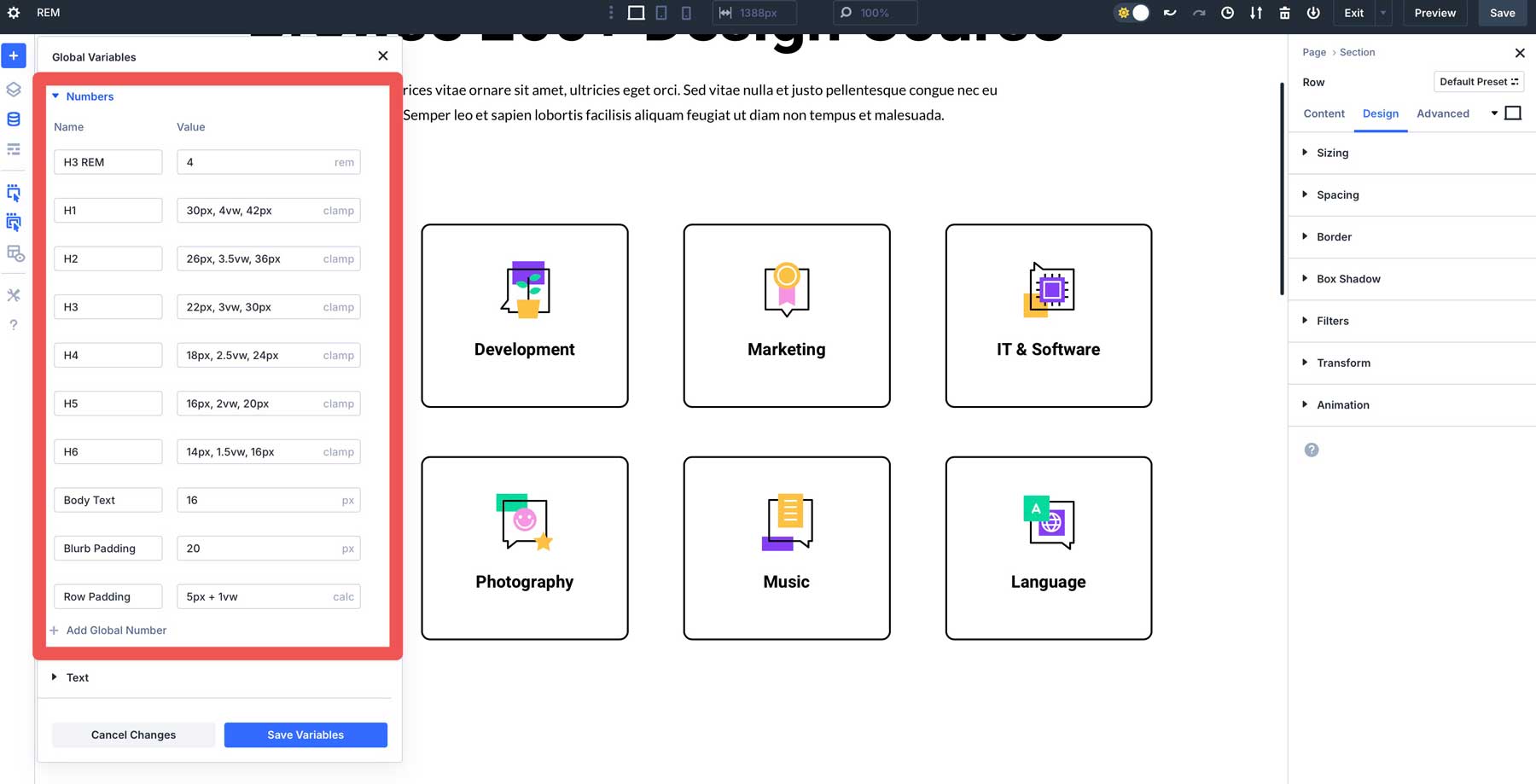
- Números: você pode controlar espaçamento, dimensionamento, bordas e muito mais. Por exemplo, você pode usar a função Clamp () para criar variáveis de números para todos os níveis de título, garantindo que seu texto pareça incrível em qualquer tamanho de tela.
- Texto: simplificar o conteúdo repetitivo, como horário comercial ou um endereço, e aplicá -lo facilmente em todo o seu site.
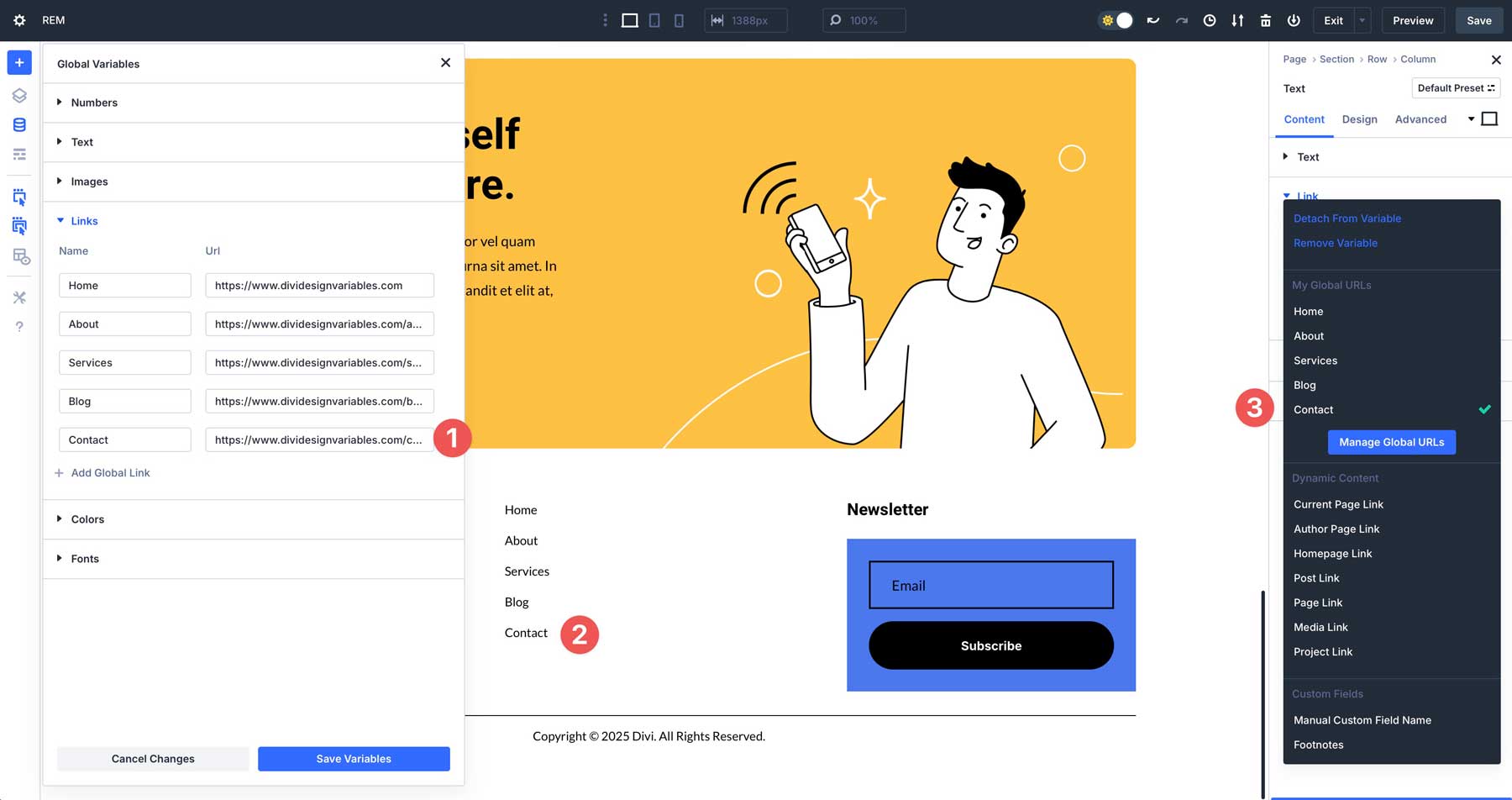
- Links: simplifique as atualizações do link, como links de mídia social ou usá -los nos módulos ou botões CTA.
- Imagens: isso permite fazer upload de logotipos, imagens de fundo, ícones ou ativos decorativos uma vez e reutilizá -los em seu site.
Sinergia completa do design
Variáveis de design de pares com o sistema predefinido da Divi e unidades avançadas para obter o máximo impacto. Predefinições salvar combinações de estilo (tamanho da fonte, cor, preenchimento) para reutilização, enquanto unidades avançadas como Clamp (), REM ou Calc () garantem a escala responsiva. Juntos, eles criam designs consistentes e adaptativos com o mínimo de esforço.

Usando unidades avançadas em variáveis de design
Unidades avançadas como VW, REM, Clamp () e Calc () tornam os projetos dinâmicos e favoráveis ao dispositivo. Ao contrário dos pixels estáticos, essas unidades se adaptam aos tamanhos de tela ou configurações do usuário. Por exemplo, um tamanho de fonte baseado em Clamp () garante que o texto permaneça legível em telefones e equilibrado nos desktops, reduzindo a necessidade de ajustes manuais para cada ponto de interrupção.
Os benefícios das unidades avançadas
As unidades avançadas permitem a escala responsiva e fluida sem edições manuais repetitivas. Por exemplo, o preenchimento baseado em REM permanece proporcional entre os dispositivos, reduzindo a necessidade de ajustes específicos do ponto de interrupção.
Como as variáveis de design aumentam a eficiência da web design
As variáveis de design transformam seu fluxo de trabalho automatizando tarefas repetitivas e garantindo um site coesivo e profissional. Eles economizam tempo, reduzem erros e permitem que você se concentre na criatividade, em vez de atualizações manuais. Veja como eles melhoram sua eficiência:
Gerenciamento de projeto centralizado
O Variable Manager simplifica as atualizações centralizando o controle. Edite cores, fontes ou espaçamento e alterações se aplicam instantaneamente em seu site. Por exemplo, atualize uma fonte primária e todos os módulos de título ou texto que a contêm atualizam automaticamente, economizando horas de edições manuais.
Consistência do projeto
As variáveis garantem uma aparência polida e coesa. Atribua -os a fontes, cores ou espaçamento para eliminar os estilos incompatíveis. Por exemplo, uma variável numérica pode padronizar o preenchimento nos módulos, reforçando a identidade da sua marca.

Integração dinâmica de conteúdo
Variáveis de texto e URL simplificam o gerenciamento de conteúdo dinâmico. Atualize um endereço comercial ou link de mídia social uma vez e atualize -o em todos os lugares. Essas variáveis são perfeitas para campanhas de marketing ou alterações frequentes.

Por exemplo, você pode criar variáveis de link para o seu sitemap e, sempre que um link for alterado, ele será atualizado automaticamente em todos os lugares em que é usado.

Como implementar variáveis de design no divi 5
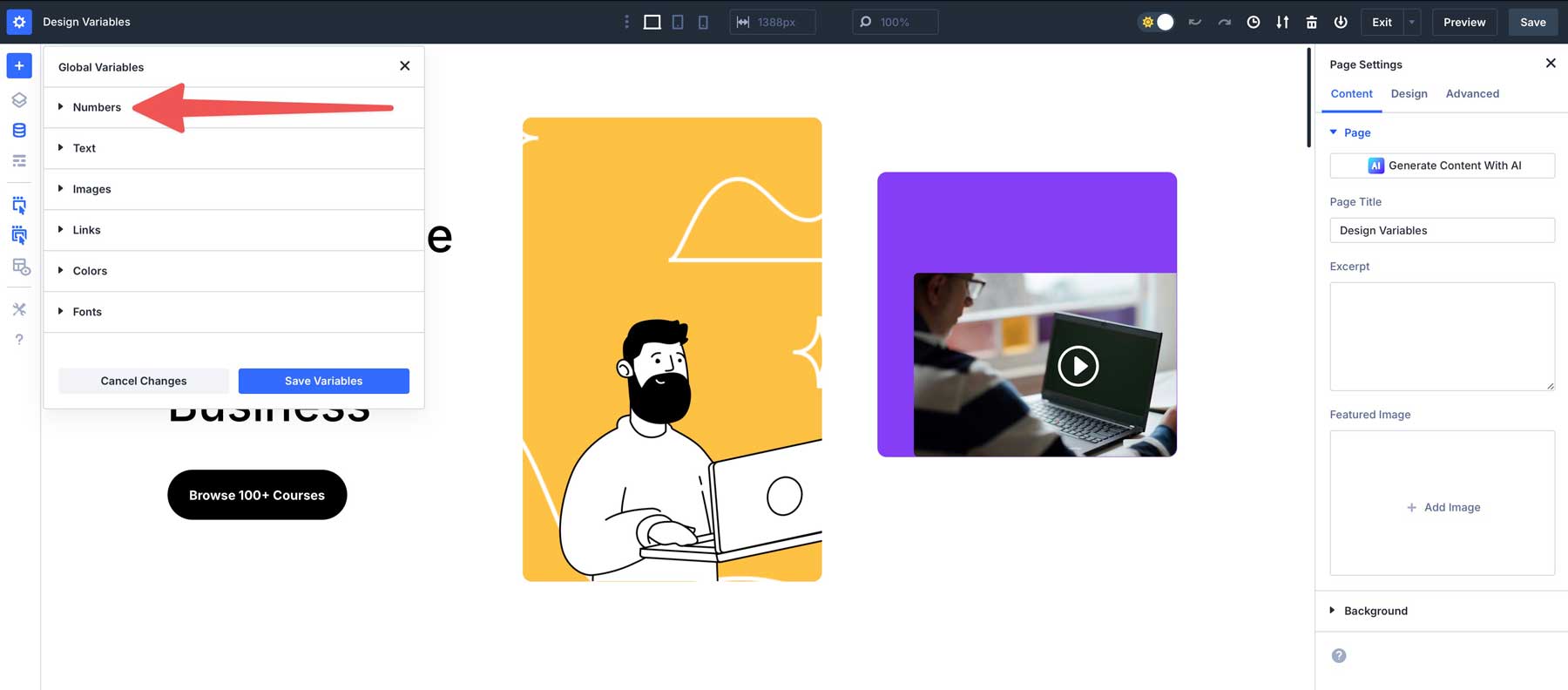
Usando o Variable Manager da Divi 5, começar com variáveis de design é direto. Habilite o Visual Builder e selecione o ícone do Variable Manager para acessá -lo.

Para criar uma variável, escolha entre números, texto, imagens, links, cores ou fontes. Vamos começar criando uma variável numérica para preenchimento. Clique no menu suspenso à esquerda dos números .

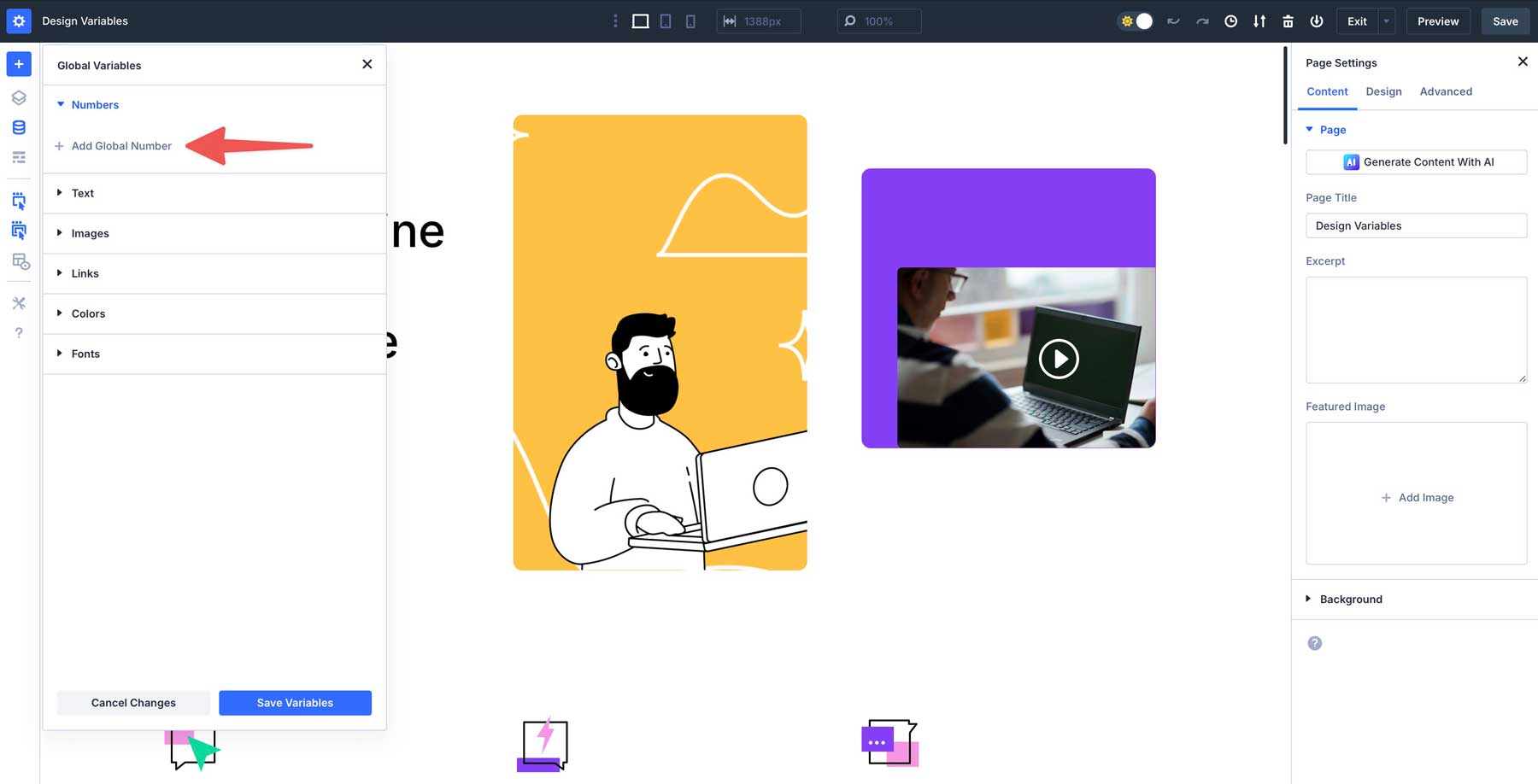
Em seguida, clique em + Adicione o número global para criar uma nova variável.

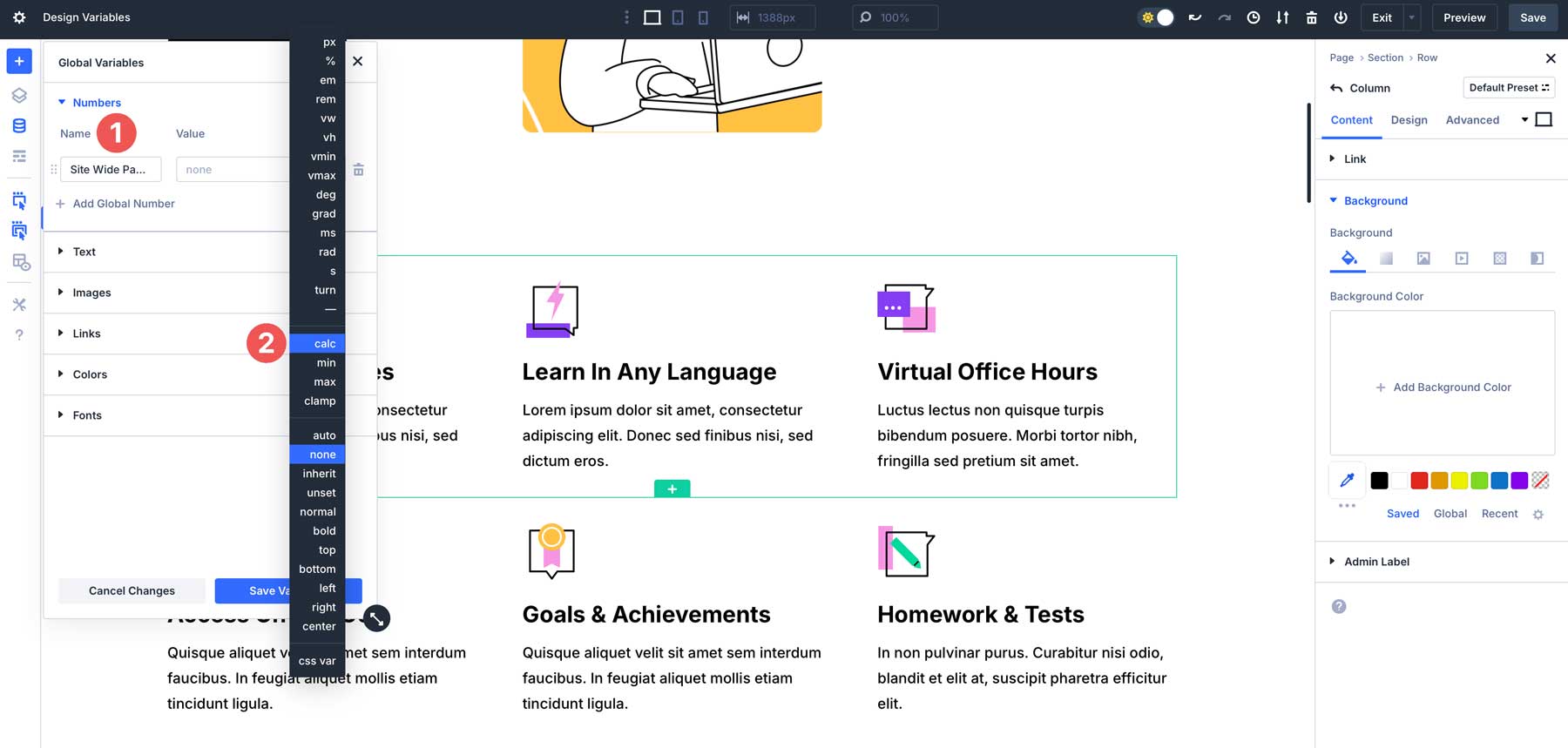
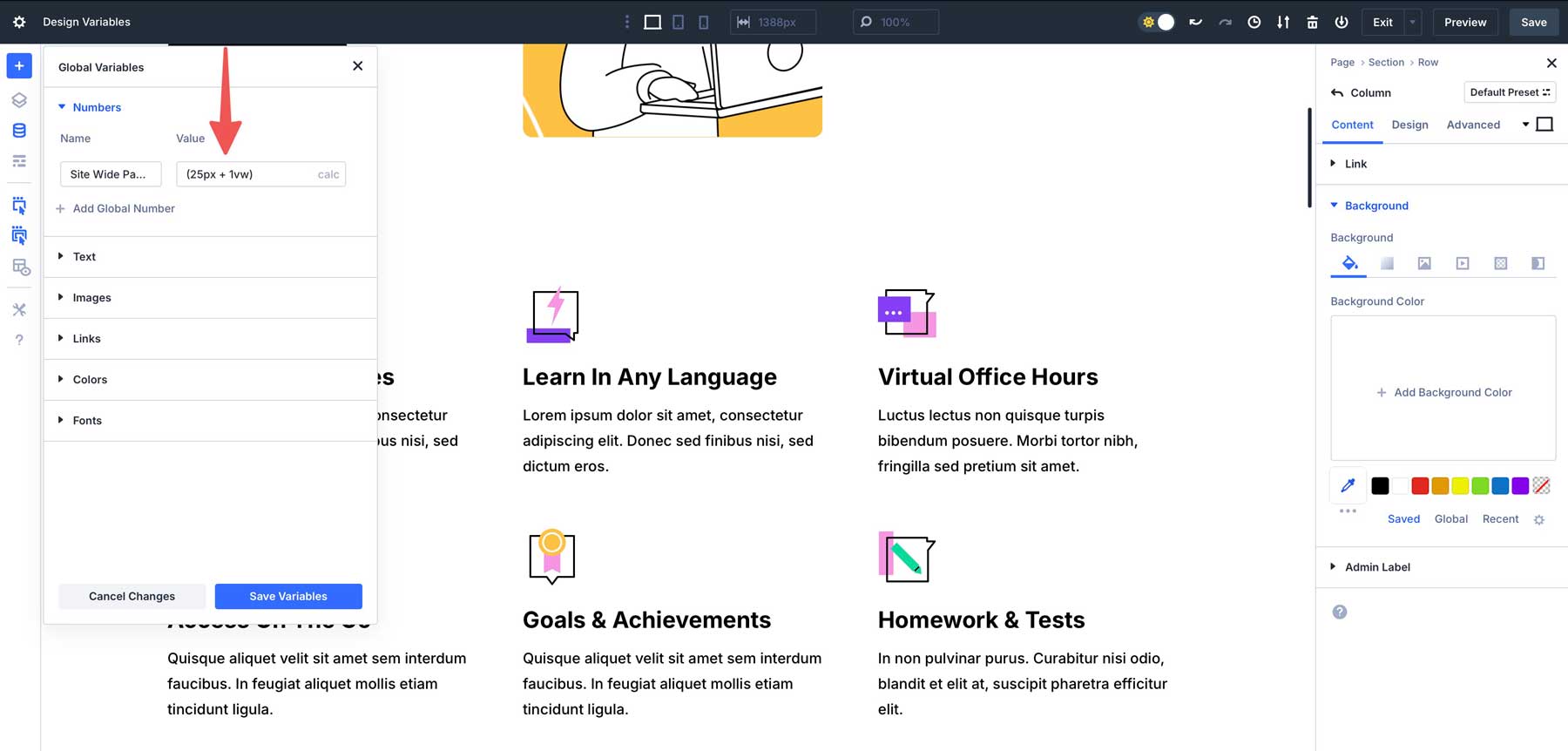
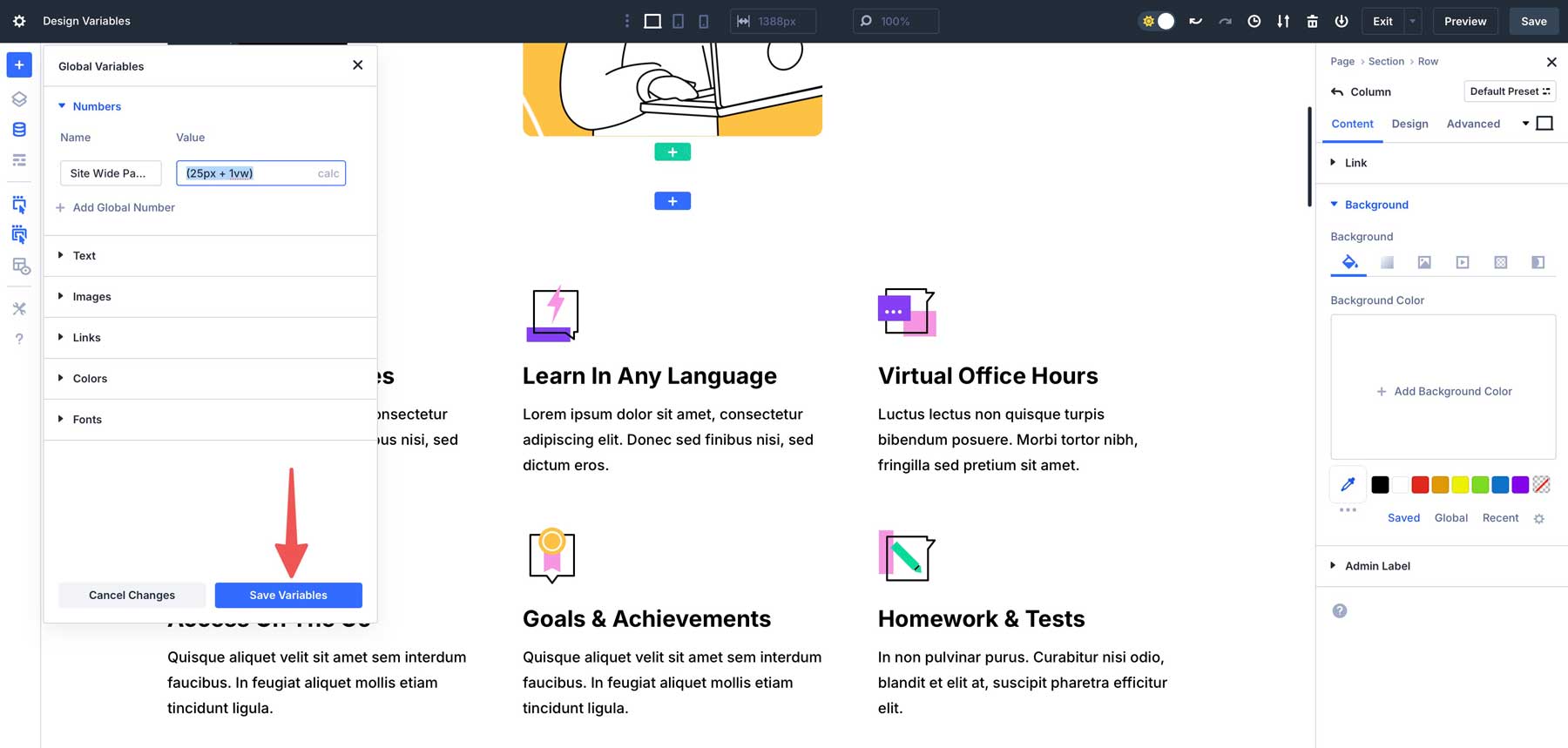
Dê à sua variável um nome-como o preenchimento em todo o site -e insira um valor usando o valor de calc, como (25px + 1vw).

No campo Valor, adicione (25px + 1vw) . Vamos quebrar o que essa fórmula faz. O 25px é uma unidade de comprimento fixo. Independentemente do tamanho da tela ou da viewport, essa parte do valor sempre será de 25 pixels. A fórmula então adiciona 1% da largura da viewport. A viewport é a área visível da janela do navegador do usuário. Portanto, se a janela do navegador tiver 1200px de largura, 1VW será igual a 12 pixels. Esta unidade permite a capacidade de resposta à medida que o valor escala com o tamanho da tela.

Clique no botão Salvar variáveis para salvá -lo.

Por fim, clique em Aplicar alterações para disponibilizar a variável em todo o site.

Aplicando variáveis aos elementos
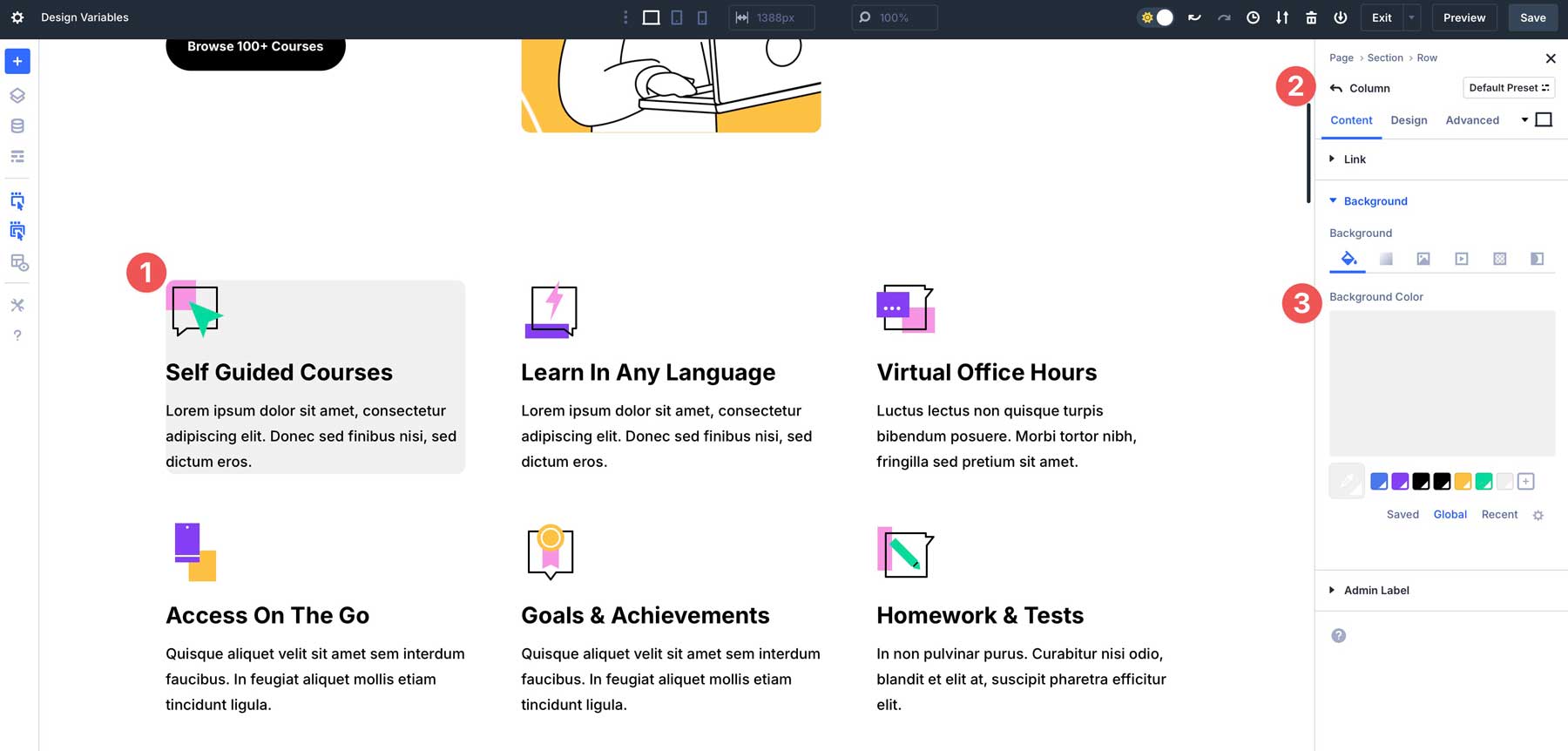
Depois que as variáveis são criadas, aplicá -las em todo o site é fácil. Vamos usar a variável de preenchimento que criamos em uma coluna de 3 linhas em uma página inicial. Comece com a primeira coluna na linha um fundo cinza .

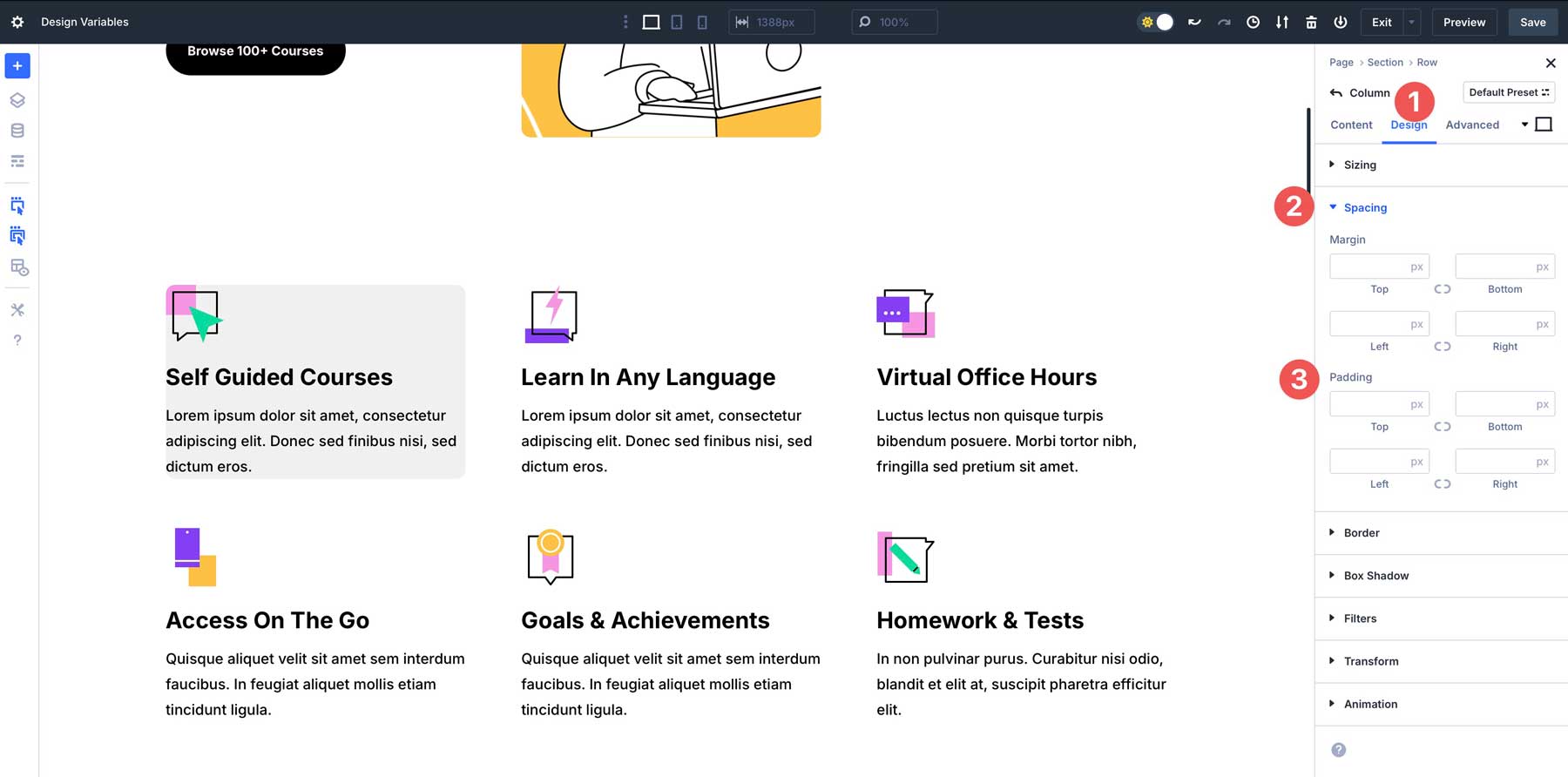
Em seguida, navegue até a guia Design e localize os campos de preenchimento nas configurações de espaçamento .

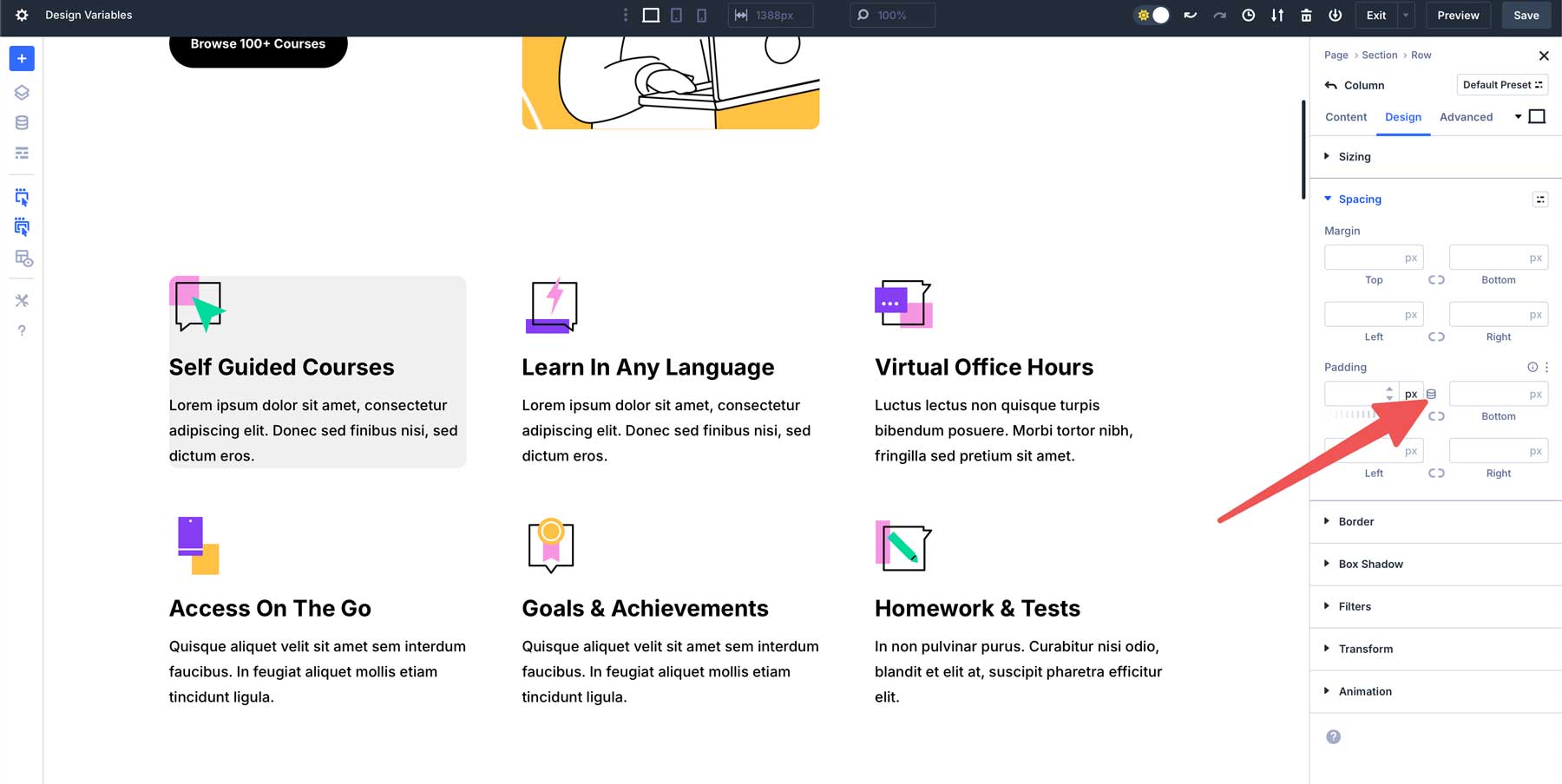
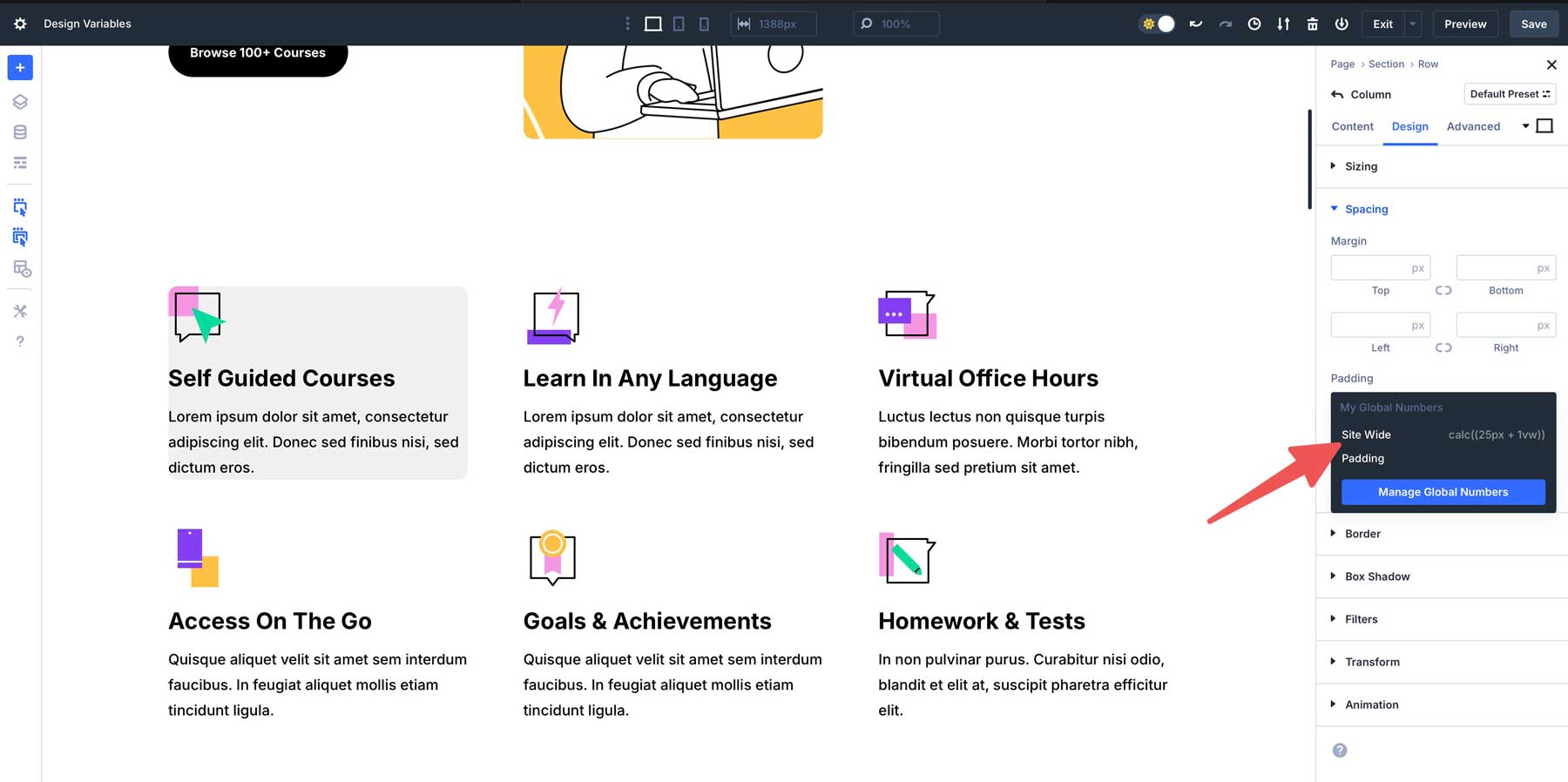
Passe o mouse sobre os campos de preenchimento para revelar o ícone de conteúdo dinâmico .

Quando a caixa de diálogo aparecer, selecione preenchimento em todo o site para aplicar a fórmula calc () na coluna.

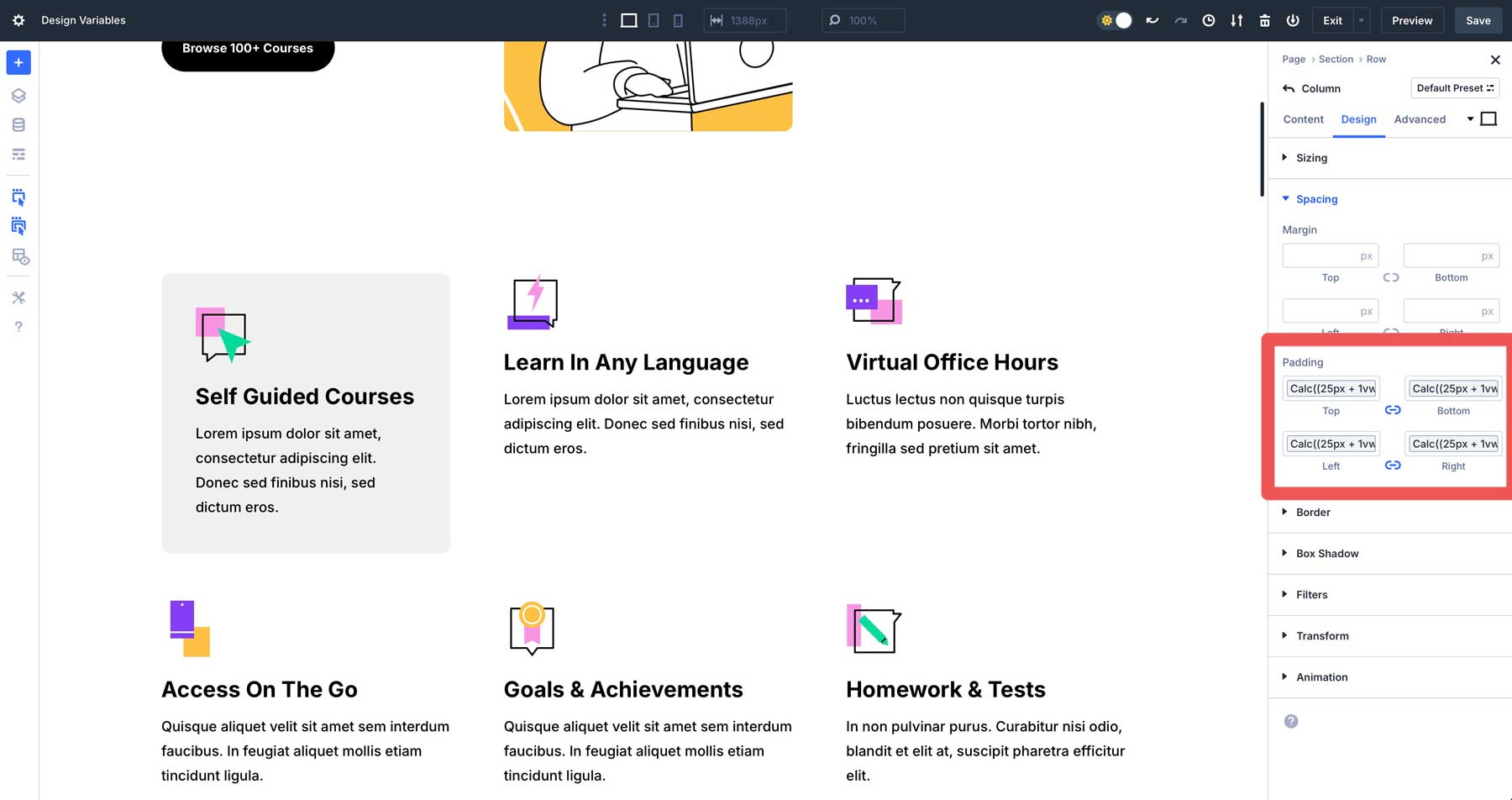
Para aplicar a fórmula a todos os lados, repita as etapas para os lados superior, inferior, esquerdo e direito do preenchimento da coluna. Os campos devem se parecer com a imagem abaixo ao adicionar todos os quatro lados.

Combine variáveis de design com predefinições
Uma das melhores coisas sobre variáveis de design é como você pode combiná -las com predefinições para tornar o design de sites com o Divi mais eficiente. Usando o exemplo acima, criaremos uma predefinição de coluna que combine o fundo cinza, nossa fórmula de cálculo para preenchimento e um raio de borda de 10px. Em seguida, podemos aplicar isso predefinido a todas as colunas na seção.
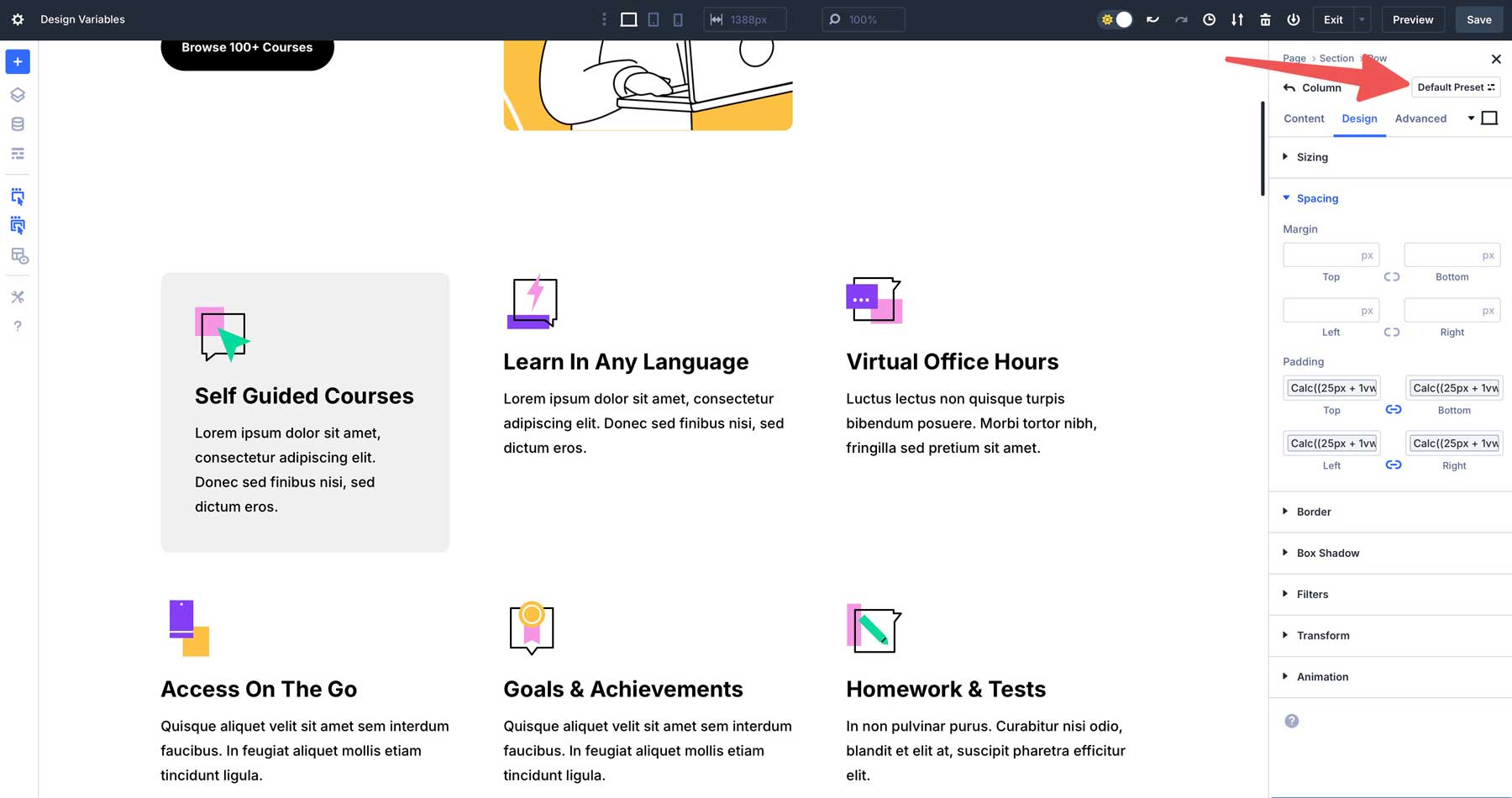
Com as configurações da coluna ainda ativas, clique no botão Predefinição padrão para criar uma nova predefinição para a nossa coluna com estilo.

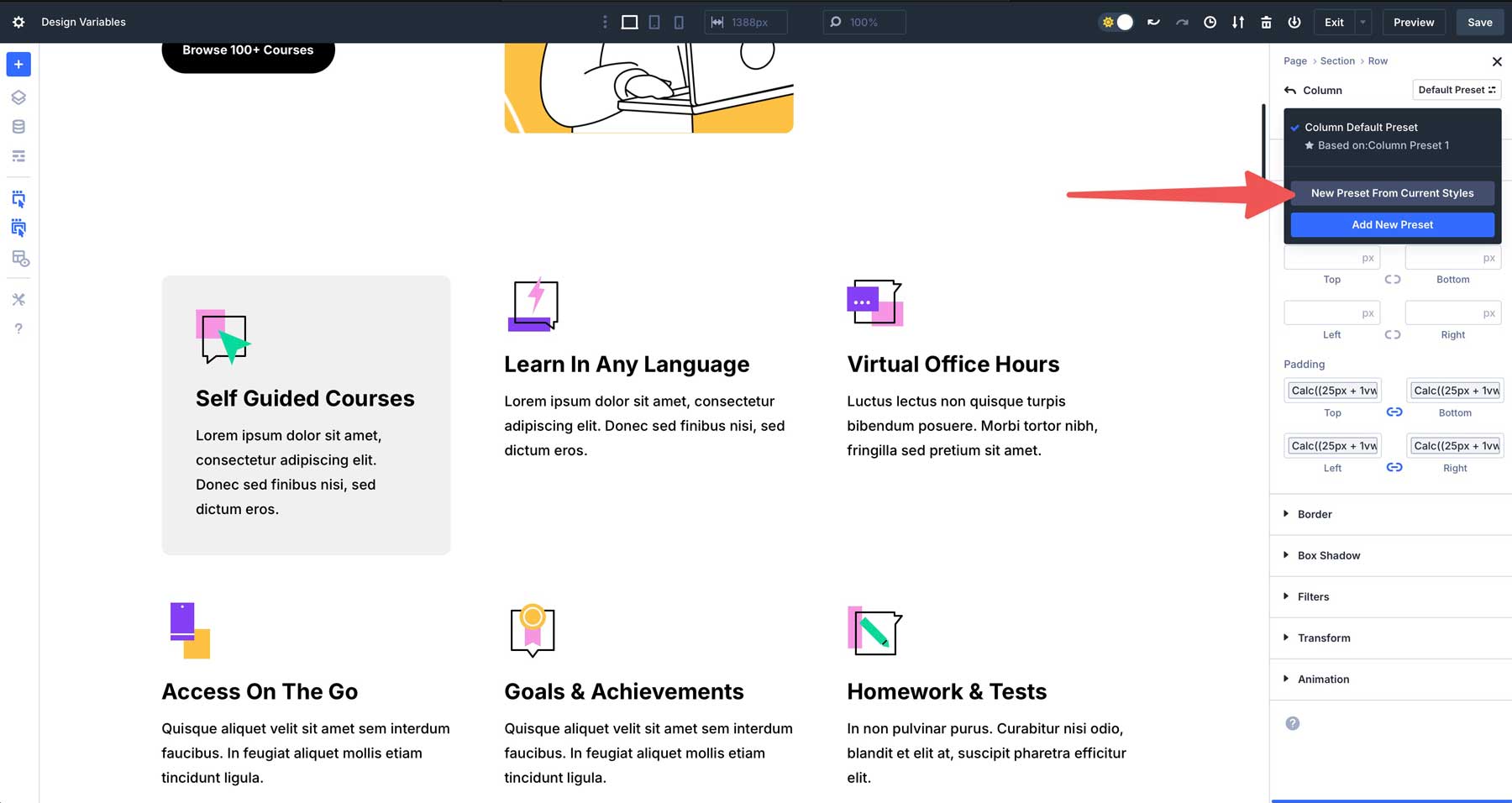
Com a caixa de diálogo predefinida ativa, clique na nova predefinição no botão Styles atual .

Dê um nome à sua predefinição e clique no botão Salvar predefinição para salvá -lo.

A partir daí, você pode aplicar a predefinição às colunas restantes em segundos, alcançando a consistência do design de maneira rápida e fácil.
Práticas recomendadas para maximizar a eficiência
As variáveis de design do Divi 5 permitem otimizar seu fluxo de trabalho e aumentar a produtividade. Seguindo uma abordagem estratégica para planejar, testar e organizar variáveis, você pode criar projetos consistentes, responsivos e eficientes, minimizando edições tediosas no futuro.
1. Planeje seu sistema de design cedo
Para maximizar a eficiência, defina seu sistema de design antes de mergulhar em sua construção. Estabeleça cores, fontes e valores espaçados antecipadamente para criar uma base coesa e minimizar a renúncia excessiva na estrada. Por exemplo, comece a definir uma paleta de cores de cores primárias, secundárias e acentuadas antes de criar seu site. Essa abordagem proativa garante a consistência desde o início e facilita a aplicação de variáveis de design.

2. Combine com outros recursos do Divi 5
As predefinições permitem salvar combinações de estilo para reutilizar e parecer variáveis de design com o ecossistema da Divi. Por exemplo, você pode definir variáveis de design para preenchimento, tamanho da fonte e cor, aplicá -las a uma sinopse e criar uma predefinição para estilizar desfocadas adicionais rapidamente.
Se você alterar a variável posteriormente, cada botão que usa essa variável será atualizado automaticamente.
3. Teste em todos os dispositivos
Você pode garantir que suas variáveis funcionem perfeitamente testando -as no início em vários dispositivos. Visualize como as unidades avançadas, como Clamp () ou REM, se comportam em celular, tablets e desktops para capturar quaisquer problemas de escala antes do lançamento. Por exemplo, verifique um tamanho de fonte baseado em CLAMP () em várias telas para confirmar que se ajusta suavemente de um tamanho de tela para o próximo. Os testes antecipados garantem designs responsivos e amigáveis e ajudam a evitar correções de última hora.
4. Mantenha as variáveis organizadas
A organização clara é essencial para gerenciar variáveis de maneira eficaz. Use nomes descritivos e intuitivos para facilitar as atualizações e a colaboração, especialmente em projetos complexos. Mantê -los organizados ajuda a fazer alterações rápidas mais tarde, evitando o incômodo de determinar onde você usou uma variável.
Sobrecarregar seu fluxo de trabalho com variáveis de design no divi 5
As variáveis de design do Divi 5 podem transformar a maneira como você projeta, permitindo trabalhar mais rapidamente, manter consistência e criar facilmente sites responsivos. De atualizações centralizadas a escala dinâmica com unidades avançadas, elas eliminam a necessidade de edições repetitivas e aumentam sua criatividade. Seja construindo um site corporativo de uma página ou grande, as variáveis de design mantêm seu fluxo de trabalho suave e seus projetos nítidos.
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos a conversão de sites existentes para o Divi 5. Assista ao nosso blog para obter mais atualizações e lançamentos de recursos para o Divi 5.
