Verwenden der Designvariablen von Divi 5, um ein effizienter Webdesigner zu werden
Veröffentlicht: 2025-05-04Haben Sie jemals Stunden damit verbracht, die Typografie, Farben und den Abstand einer Website zu perfektionieren, nur damit der Kunden eine vollständige Überholung anfordern kann? Manuelle Änderungen über unzählige Seiten können einfache Updates in einen mühsamen Prozess verwandeln. Geben Sie die Entwurfsvariablen von Divi 5 ein, eine neue Funktion, die diese Kopfschmerzen beseitigt und Webdesigner dazu befähigt, intelligenter zu arbeiten.
In diesem Beitrag werden wir untersuchen, wie Designvariablen Ihren Workflow optimieren, Konsistenz sicherstellen und skalierbare, reaktionsschnelle Websites ermöglichen. Wir werden abdecken, was sie sind, wie sie funktionieren und praktische Möglichkeiten, um sie zu verwenden, um Ihren Webdesignprozess zu verändern.
Hinweis: Divi 5 ist verfügbar und ideal für neue Websites, aber noch nicht für die Migration bestehender Websites empfohlen. Bleiben Sie auf dem Laufenden für Updates!
- 1 Designvariablen in Divi 5 verstehen
- 1.1 Was sind Designvariablen?
- 1.2 Arten von Designvariablen
- 1.3 Komplette Design -Synergie
- 2 Verwenden erweiterter Einheiten in Konstruktionsvariablen
- 2.1 Die Vorteile fortschrittlicher Einheiten
- 3 Wie Konstruktionsvariablen die Effizienz der Webdesign steigern
- 3.1 Zentrales Designmanagement
- 3.2 Konsistenz
- 3.3 Inhaltsintegration dynamischer Inhalte
- 4 So implementieren Sie Designvariablen in Divi 5
- 4.1 Variablen auf Elemente anwenden
- 4.2 Entwurfsvariablen mit Voreinstellungen kombinieren
- 5 Best Practices zur Maximierung der Effizienz
- 5.1 1. Plan Ihr Designsystem frühzeitig
- 5.2 2. Kombinieren Sie mit anderen Divi 5 -Merkmalen
- 5.3 3. Testen Sie auf allen Geräten
- 5.4 4. Halten Sie die Variablen organisiert
- 6 Pflegen Sie Ihren Workflow mit Designvariablen in Divi 5
Verständnis von Designvariablen in Divi 5
Entwurfsvariablen in Divi 5 bieten Designer unübertroffene Kontrolle, Konsistenz und Effizienz. Mit dem variablen Manager im visuellen Builder zugänglich, können Sie Text, Farben, Schriftarten und mehr von einem zentralen Hub verwalten. Egal, ob Sie ein Portfolio oder eine E-Commerce-Plattform entwerfen, diese Tools machen Aktualisierungen zum Kinderspiel.

Lassen Sie uns aufschlüsseln, welche Designvariablen sind, die verfügbaren Typen und wie sie mit dem voreingestellten System von Divi arbeiten, um Ihr Design zu verändern.
Was sind Designvariablen?
Designvariablen sind wiederverwendbare, global bearbeitbare Einstellungen, mit denen Sie wichtige Designelemente - wie Schriftarten, Farben, Zahlen, Text, Bilder und Links - an einem zentralen Ort definieren können. Sie dienen als Bedienfeld für das Erscheinungsbild Ihrer Website. Anstatt eine Telefonnummer mehr als einmal zu aktualisieren oder die gleiche Farbe über Dutzende von Elementen und Seiten zu optimieren, können Sie einmal eine Designvariable zuweisen und überall anwenden.
Das Erstellen einer Farbvariablen fügt diese Farbe Ihrer globalen Palette hinzu, die Sie problemlos auf jedes Element mit ein paar Klicks anwenden können.
Arten von Designvariablen
Divi 5 unterstützt eine breite Palette von variablen Typen wie:
- Farben: Stellen Sie eine globale Farbpalette für ein konsistentes Branding fest und ermöglichen Sie eine schnelle und einfache Anwendung auf Ihrer Website.
- Schriftarten: Mit diesen Variablen können Sie die Typografie auf Ihrer Website standardisieren. Es ist robuster als der WordPress Customizer, der die Schriftoptionen häufig auf Überschrift und Körpertext beschränkt. Mit Variablen können Sie Schriftarten, Körpertext, Testimonials, Bewertungen oder einen anderen Bereich Ihrer Website zuweisen, für den Sie eine benutzerdefinierte Schriftart möchten.
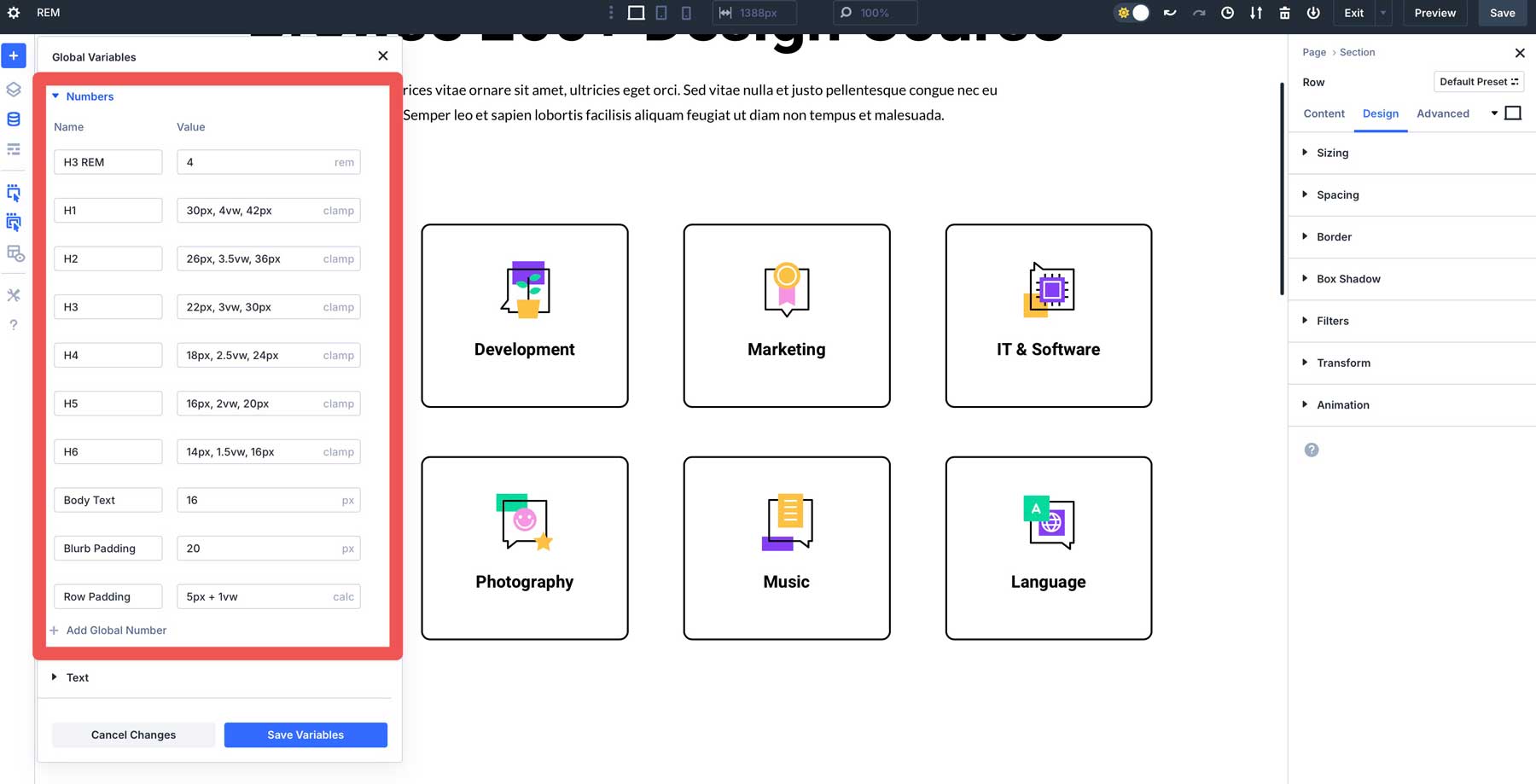
- Zahlen: Sie können den Abstand, die Größe, Grenzen und mehr steuern. Sie können beispielsweise die Funktion clamp () verwenden, um Zahlenvariablen für alle Überschriften zu erstellen und sicherzustellen, dass Ihr Text auf jeder Bildschirmgröße erstaunlich aussieht.
- Text: Wiederholende Inhalte wie die Geschäftszeiten oder eine Adresse rationalisieren und problemlos auf Ihrer Website anwenden.
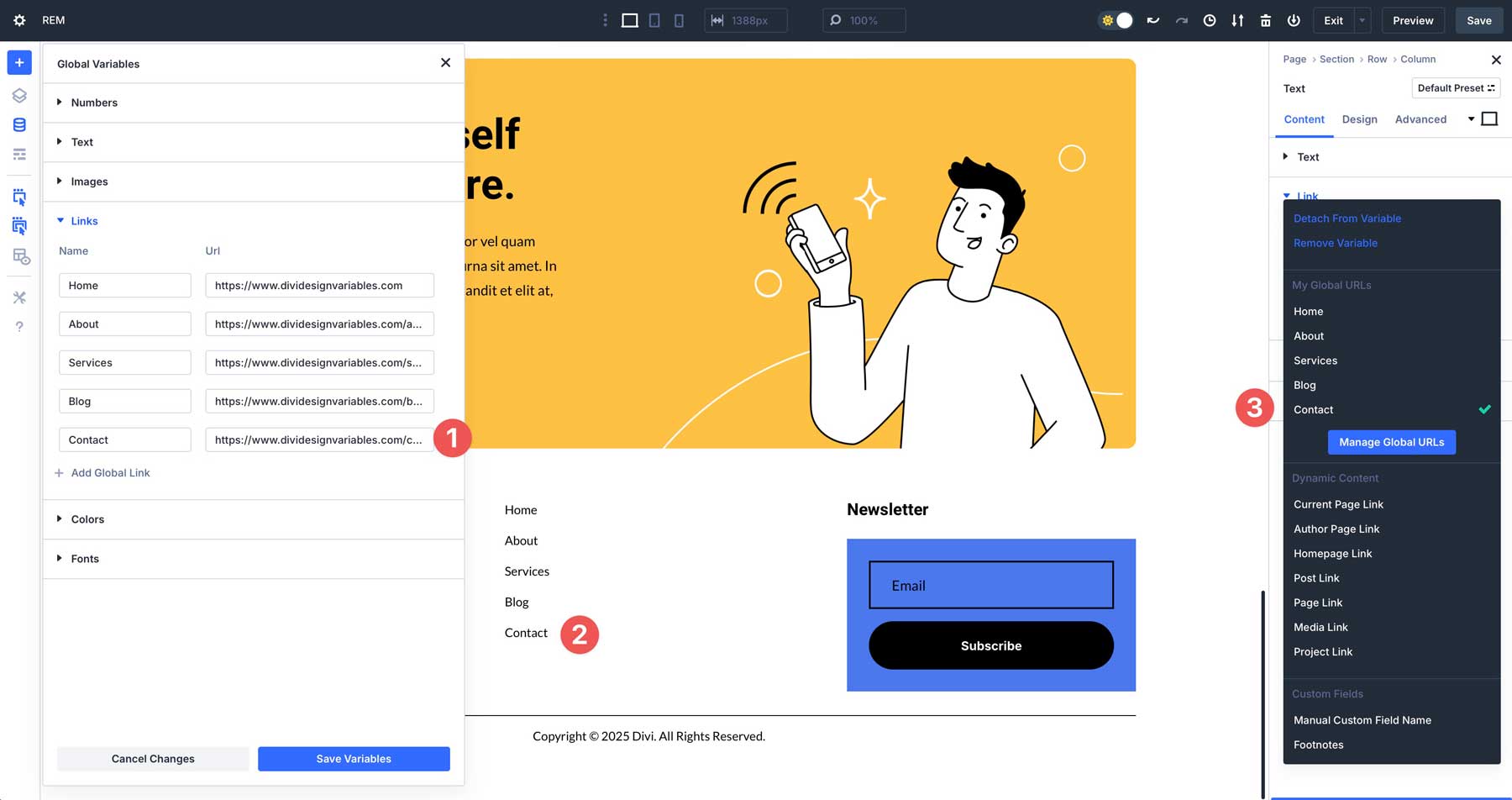
- Links: Vereinfachen Sie Link -Updates wie Social -Media -Links oder verwenden Sie sie in CTA -Modulen oder Schaltflächen.
- Bilder: Auf diese Weise können Sie einmal Logos, Hintergrundbilder, Symbole oder dekorative Assets hochladen und diese über Ihre Website wiederverwenden.
Komplette Design -Synergie
Paardesignvariablen mit dem voreingestellten System von Divi und fortgeschrittenen Einheiten für maximale Auswirkungen. Voreinstellungen speichern Styling -Kombinationen (Schriftgröße, Farbe, Polsterung) zur Wiederverwendung, während fortgeschrittene Einheiten wie Clamp (), REM oder Calc () eine reaktionsschnelle Skalierung sicherstellen. Zusammen erstellen sie konsequente, adaptive Designs mit minimalem Aufwand.

Verwenden erweiterter Einheiten in Designvariablen
Fortgeschrittene Einheiten wie VW, REM, Clamp () und Calc () machen Designs dynamisch und gerätsfreundlich. Im Gegensatz zu statischen Pixeln passen sich diese Einheiten an Bildschirmgrößen oder Benutzereinstellungen an. Beispielsweise sorgt ein CLAMP () -basierter Schriftgröße für den Text lesbar auf Telefonen und ausgeglichen auf Desktops, wodurch die Notwendigkeit manueller Änderungen für jeden Haltepunkt verringert werden.
Die Vorteile fortschrittlicher Einheiten
Fortgeschrittene Einheiten ermöglichen flüssige, reaktionsschnelle Skalierung ohne sich wiederholende manuelle Änderungen. Beispielsweise bleibt die REM-basierte Polsterung über Geräte proportional und verringert die Notwendigkeit von Bruchpunkt-spezifischen Anpassungen.
Wie Designvariablen die Effizienz der Webdesign steigern
Designvariablen verwandeln Ihren Workflow, indem Sie sich wiederholende Aufgaben automatisieren und eine zusammenhängende, professionelle Website sicherstellen. Sie sparen Zeit, reduzieren Fehler und können Sie sich eher auf Kreativität als auf manuelle Aktualisierungen konzentrieren. So verbessern sie Ihre Effizienz:
Zentrales Designmanagement
Der Variable Manager optimiert Aktualisierungen durch Zentralisierung der Steuerung. Bearbeiten Sie Farben, Schriftarten oder Abstand und Änderungen gelten sofort auf Ihrer Website. Aktualisieren Sie beispielsweise eine primäre Schriftart und jedes Übergangs- oder Textmodul, das sie automatisch aktualisiert und die Stunden manueller Änderungen sparen.
Designkonsistenz
Variablen gewährleisten einen polierten, kohäsiven Look. Weisen Sie sie Schriftarten, Farben oder Abstand zu, um nicht übereinstimmende Stile zu beseitigen. Beispielsweise kann eine Zahlenvariable die Aufpolsterung über Module hinweg standardisieren und die Identität Ihrer Marke verstärken.

Dynamische Inhaltsintegration
Text- und URL -Variablen vereinfachen das Verwalten dynamischer Inhalt. Aktualisieren Sie einmal eine Geschäftsadresse oder einen Social -Media -Link und aktualisieren Sie sie überall. Diese Variablen eignen sich perfekt für Marketingkampagnen oder sich häufig ändernde Details.

Sie können beispielsweise Linkvariablen für Ihre Sitemap erstellen. Wenn ein Link geändert wird, wird er automatisch überall aktualisiert, wo er verwendet wird.

So implementieren Sie Designvariablen in Divi 5
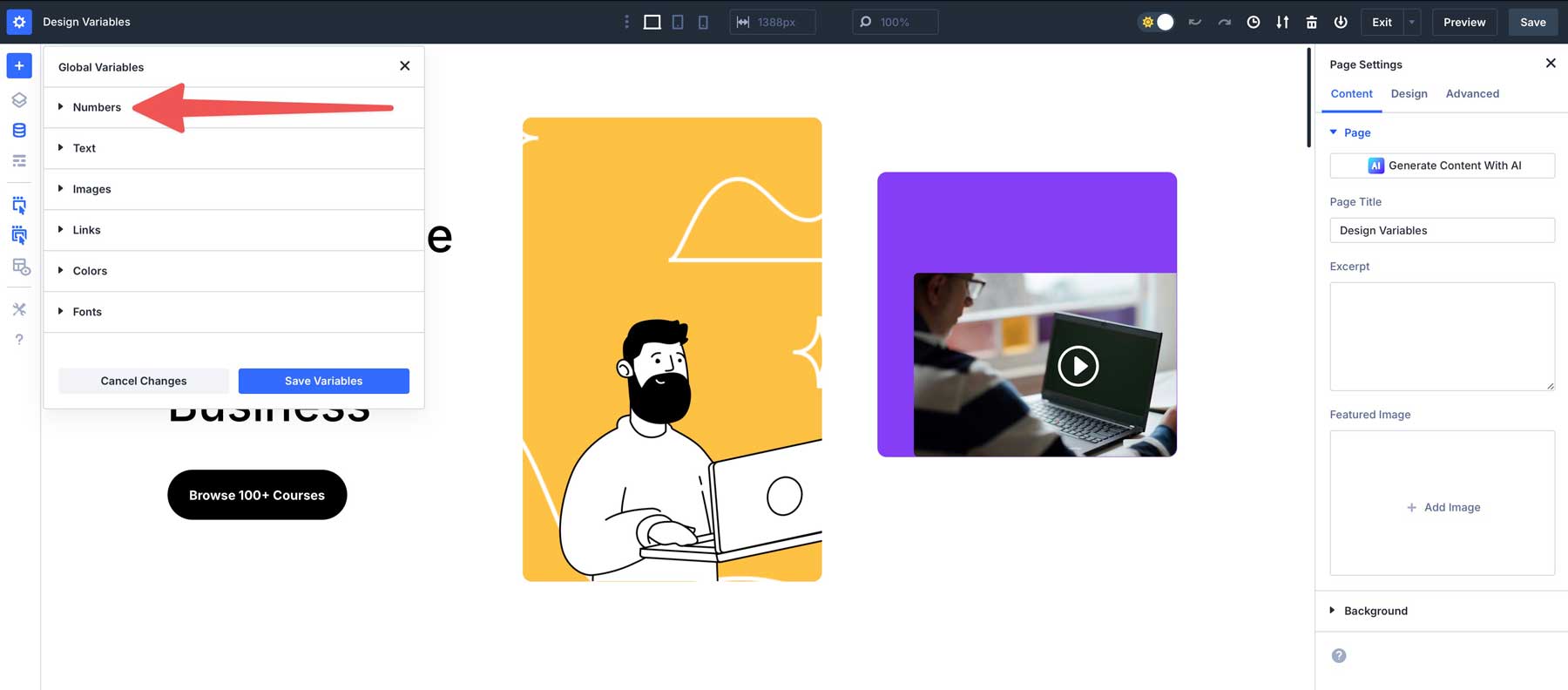
Mit Variable Manager von Divi 5 ist der Einstieg mit Designvariablen unkompliziert. Aktivieren Sie den Visual Builder und wählen Sie das Symbol Variable Manager aus, um darauf zuzugreifen.

Um eine Variable zu erstellen, wählen Sie zwischen Zahlen, Text, Bildern, Links, Farben oder Schriftarten. Beginnen wir zunächst eine Zahlenvariable für die Polsterung. Klicken Sie auf das Dropdown -Menü links von Zahlen .

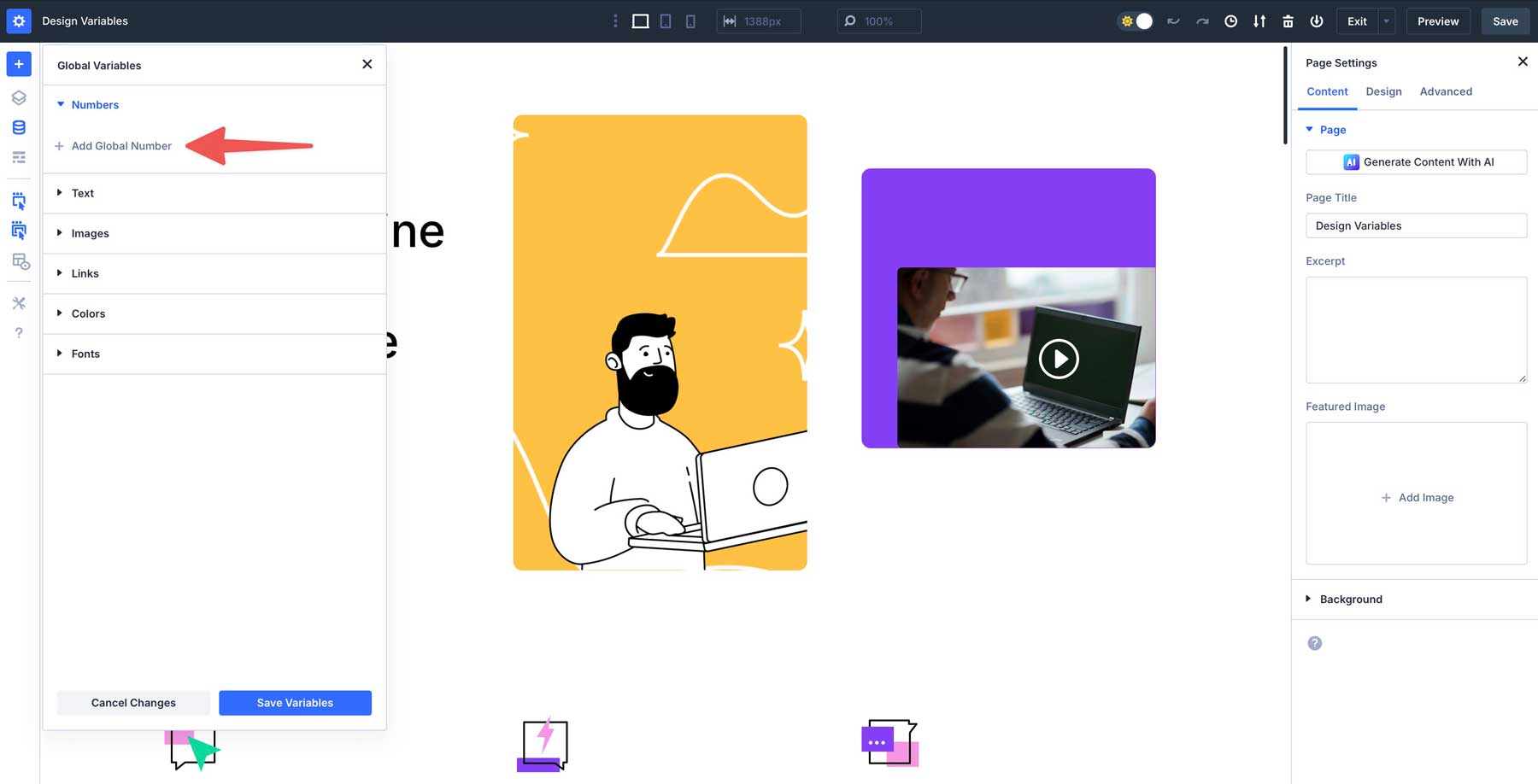
Klicken Sie anschließend auf + globale Nummer hinzufügen, um eine neue Variable zu erstellen.

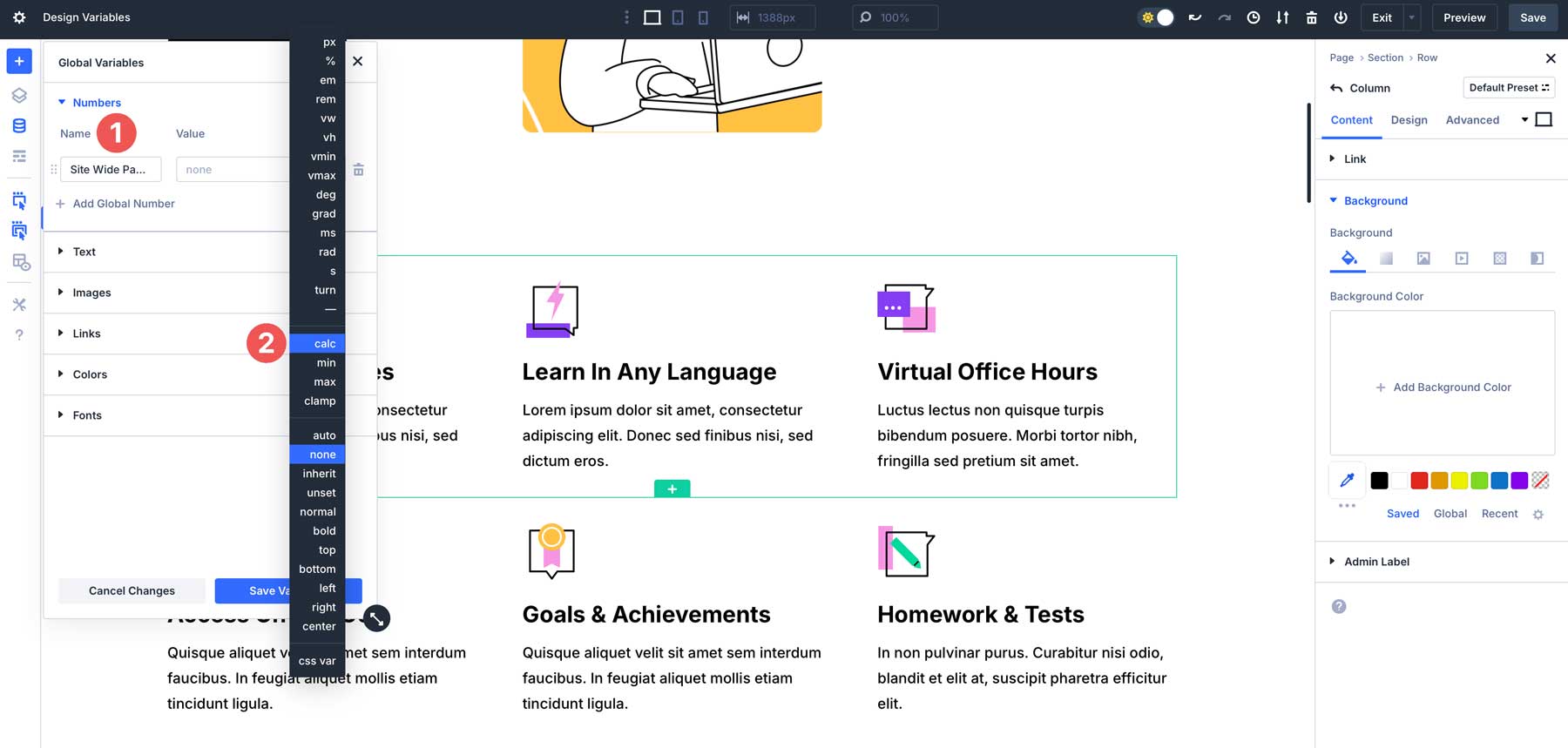
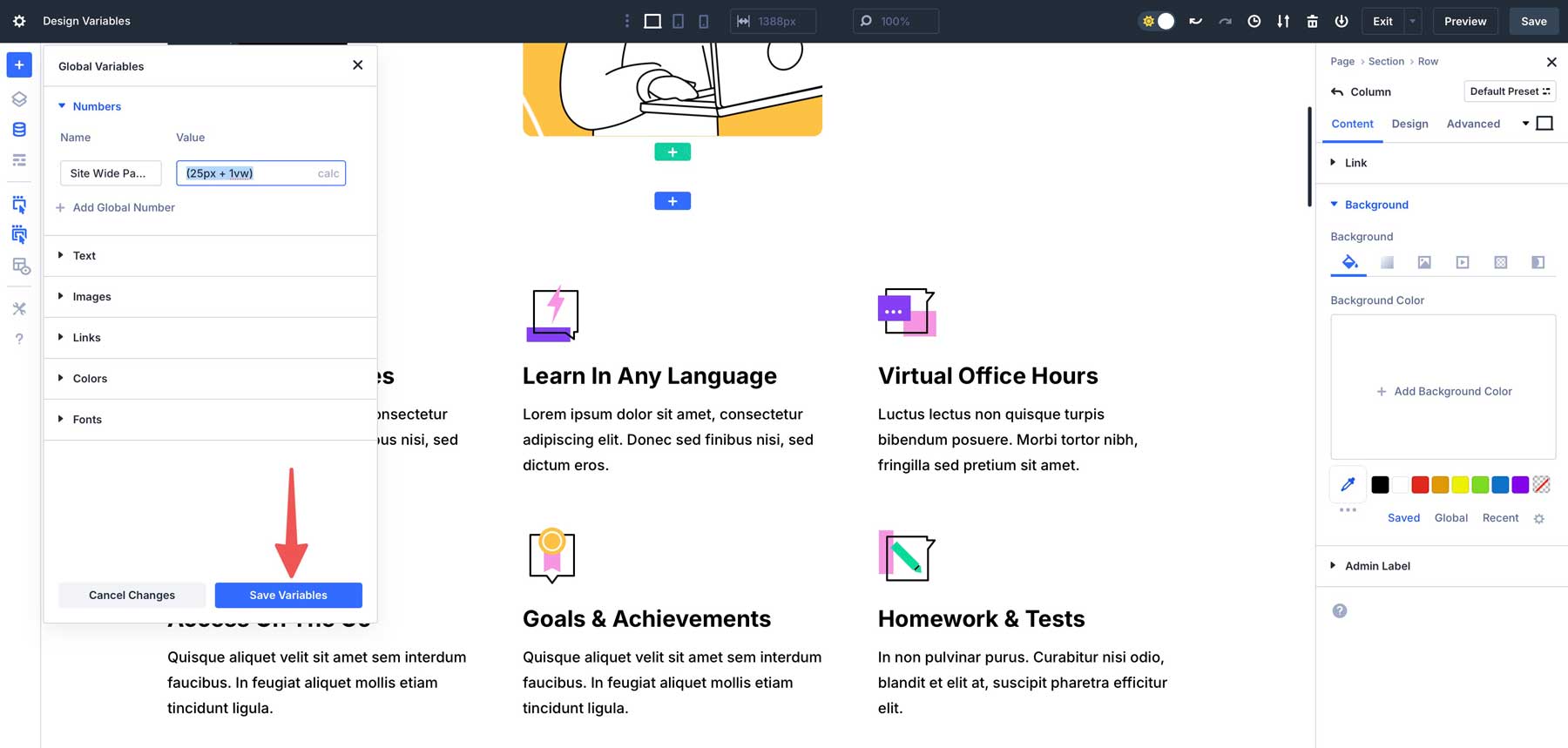
Geben Sie Ihrer Variablen einen Namen an-wie ortsweite Polsterung -und geben Sie einen Wert mit dem CALC-Wert ein, z. B. (25px + 1VW).

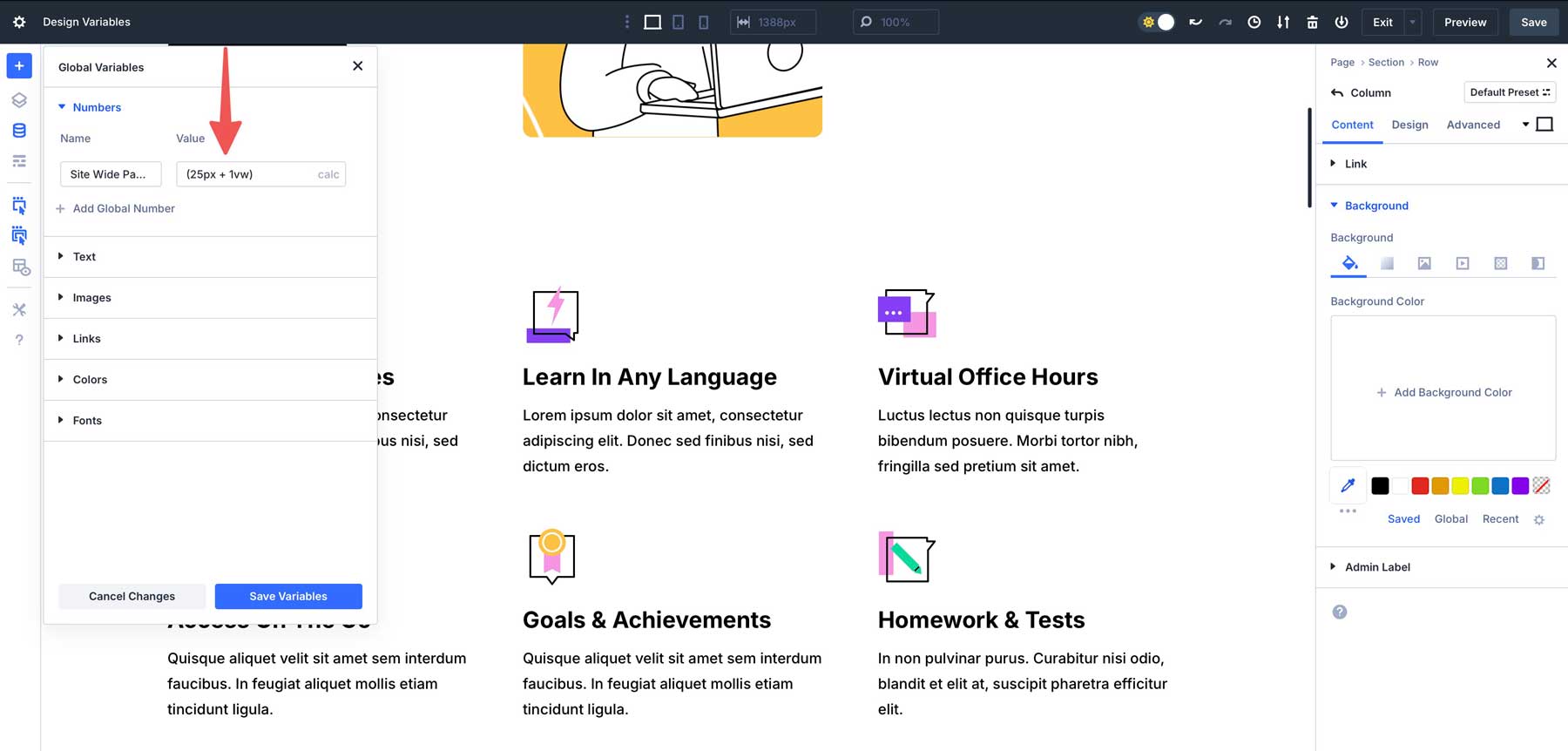
Im Feld Wert hinzufügen (25px + 1VW) . Lassen Sie uns aufschlüsseln, was diese Formel tut. Der 25px ist eine Einheit mit fester Länge. Unabhängig von der Bildschirmgröße oder dem Ansichtsfenster ist dieser Teil des Wertes immer 25 Pixel. Die Formel fügt dann 1% der Breite des Ansichtsfensatzes hinzu. Das Ansichtsfenster ist der sichtbare Bereich des Browserfensters des Benutzers. Wenn also das Browserfenster 1200px breit ist, würde 1 VW 12 Pixel entsprechen. Diese Einheit ermöglicht die Reaktion, da der Wert mit der Bildschirmgröße skaliert wird.

Klicken Sie auf die Schaltfläche Variablen speichern, um sie zu speichern.

Klicken Sie schließlich auf Änderungen anwenden , um die Variable auf Ihrer Website verfügbar zu machen.

Variablen auf Elemente anwenden
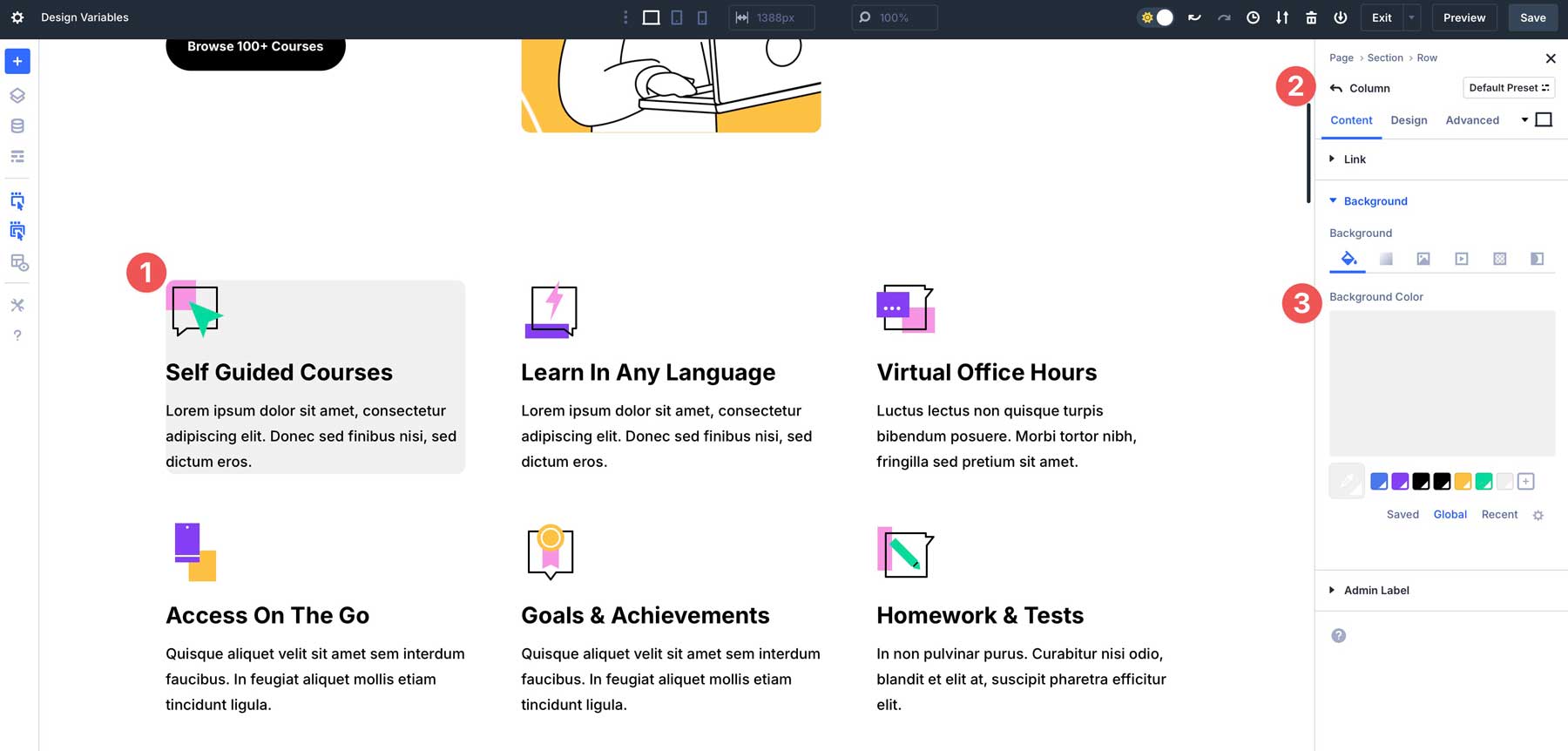
Sobald Variablen erstellt wurden, ist es einfach, sie auf Ihrer Website anzuwenden. Verwenden wir die Polstervariable, die wir auf einer Startseite in eine 3-Reis-Spalte gemacht haben. Beginnen Sie damit, die erste Spalte in der Zeile einen grauen Hintergrund zu geben.

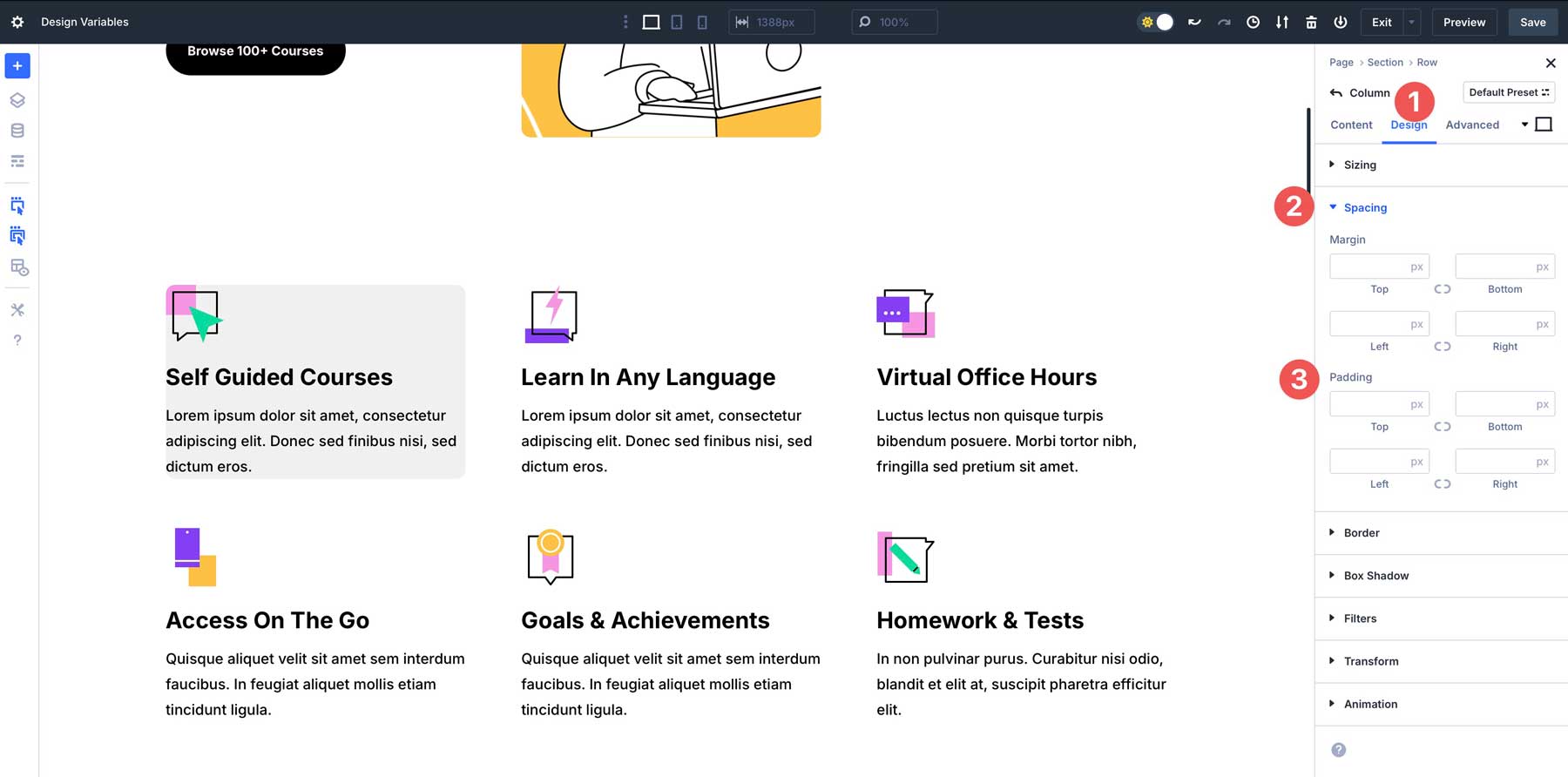
Navigieren Sie als Nächstes zur Registerkarte Entwurf und suchen Sie die Polsterfelder unter den Abstandseinstellungen .

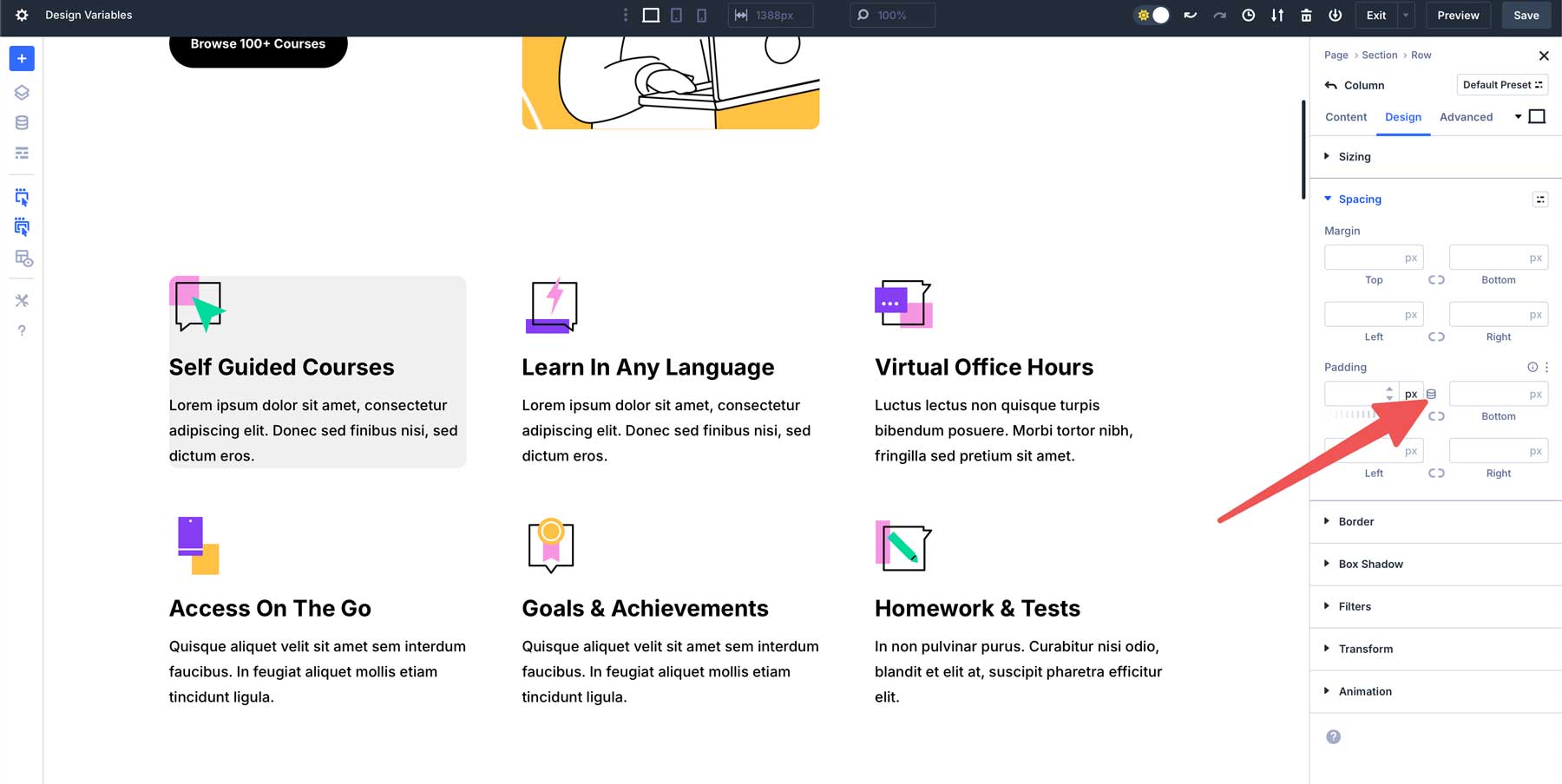
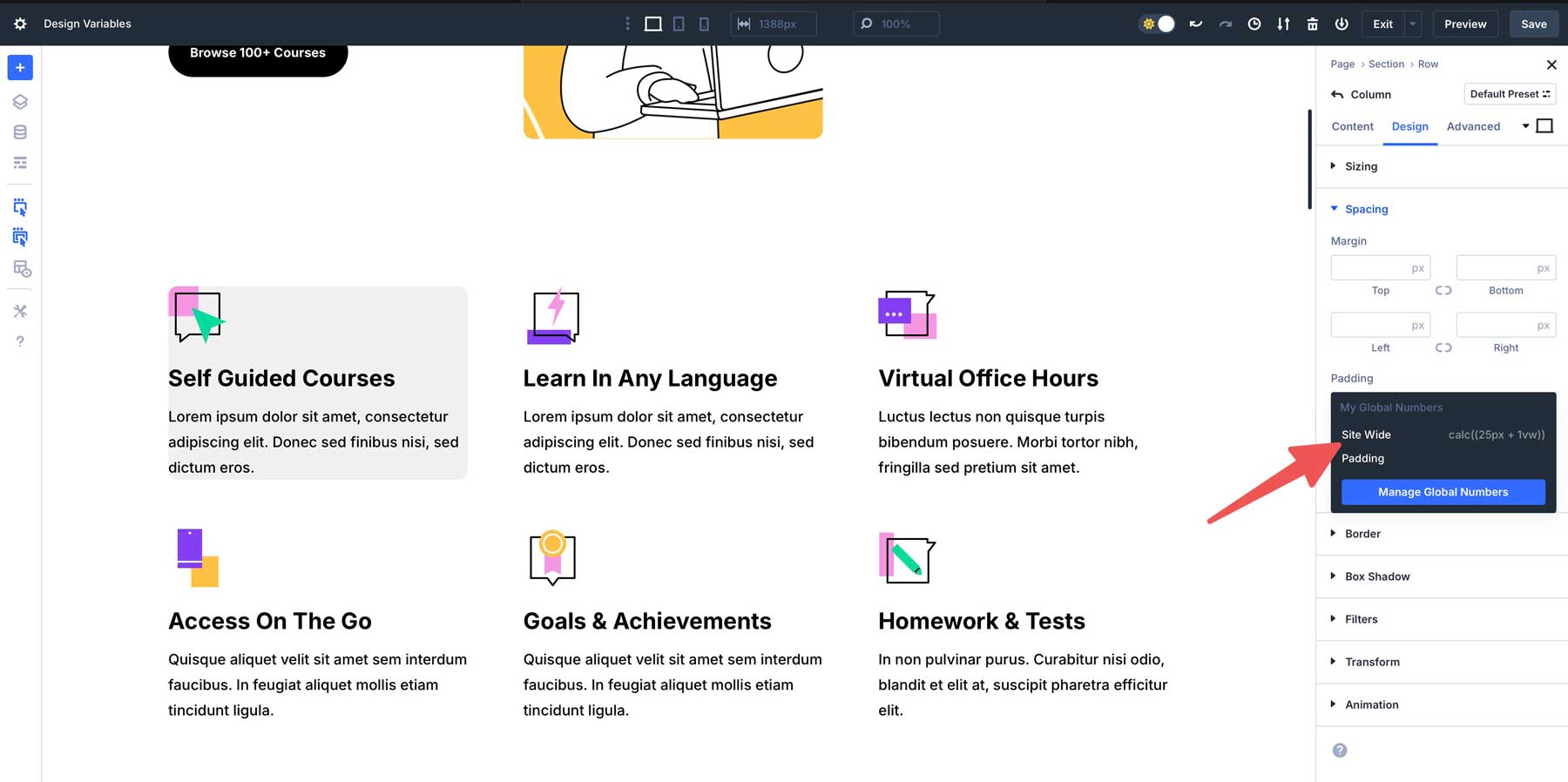
Bewegen Sie sich über die Polsterfelder, um das dynamische Inhaltssymbol anzuzeigen.

Wenn das Dialogfeld angezeigt wird, wählen Sie ortsweite Polsterung, um die Formel Calc () auf die Spalte anzuwenden.

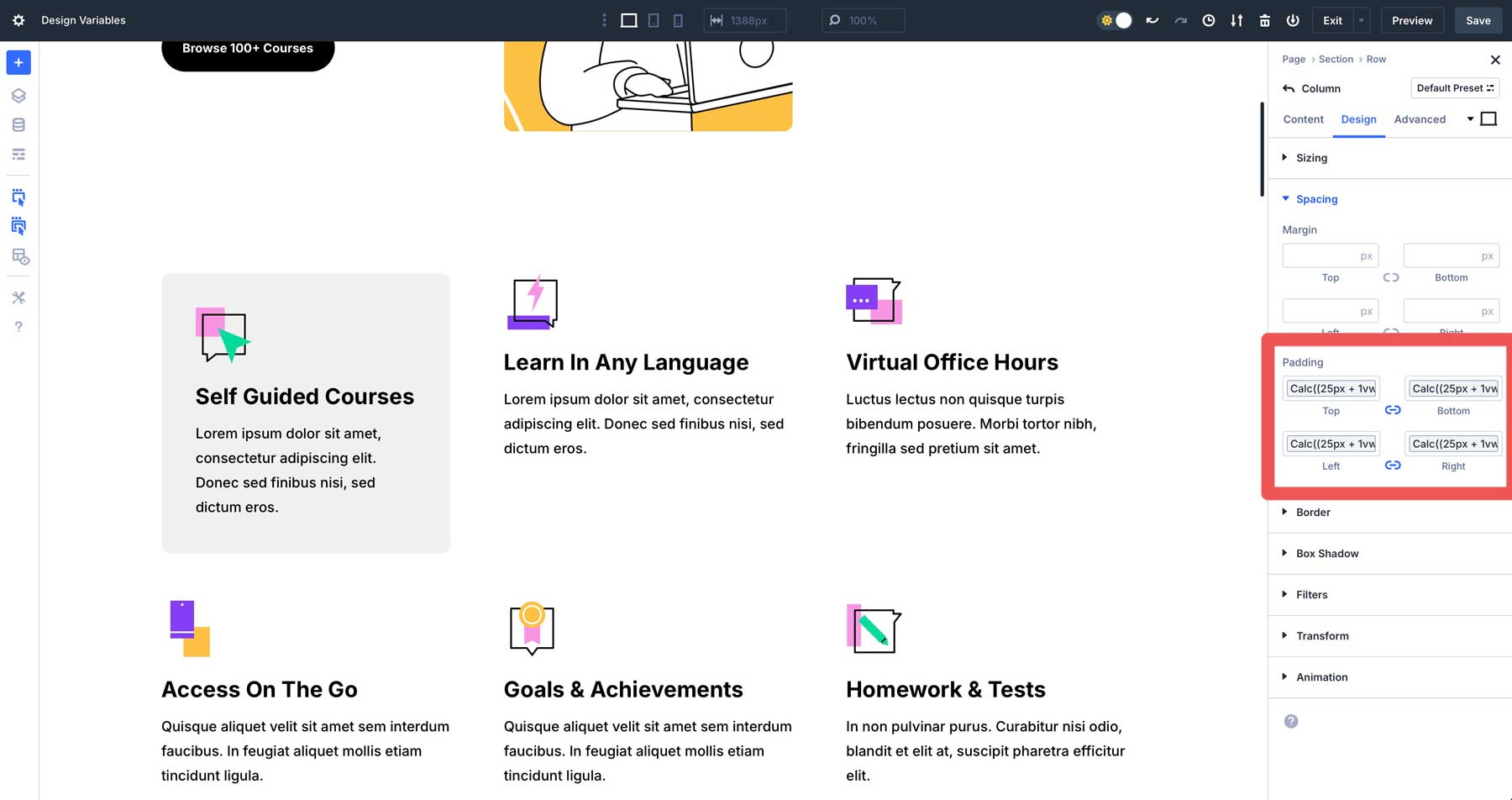
Um die Formel auf alle Seiten anzuwenden, wiederholen Sie die Schritte für die obere, unten, linke und rechte Seite der Polsterung der Säule. Die Felder sollten dem Bild unten ähnlich aussehen, wenn alle vier Seiten hinzugefügt werden.

Kombinieren Sie Designvariablen mit Voreinstellungen
Eines der besten Dinge an Designvariablen ist, wie Sie sie mit Voreinstellungen kombinieren können, um Design -Websites mit Divi effizienter zu gestalten. Mit dem obigen Beispiel erstellen wir ein Spaltenvoreinstellung, das den grauen Hintergrund, unsere Calc () -Formel für die Polsterung und einen Randradius von 10px kombiniert. Wir können diese Voreinstellung dann auf alle Spalten im Abschnitt anwenden.
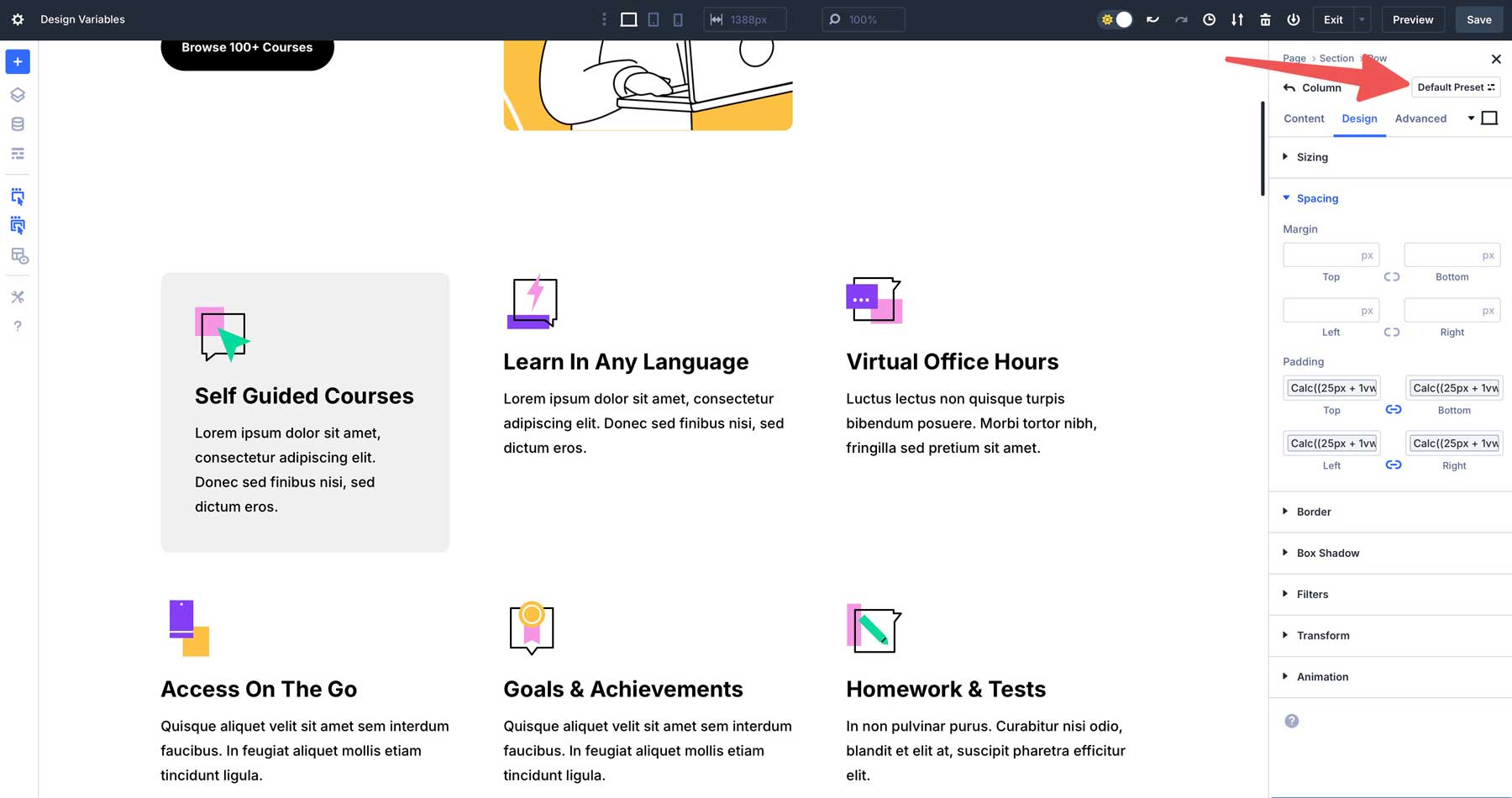
Klicken Sie mit den Einstellungen der Spalte, die noch aktiv sind, auf die Schaltfläche Voreingestellter Standardvoreinstellung , um eine neue Voreinstellung für unsere Stilspalte zu erstellen.

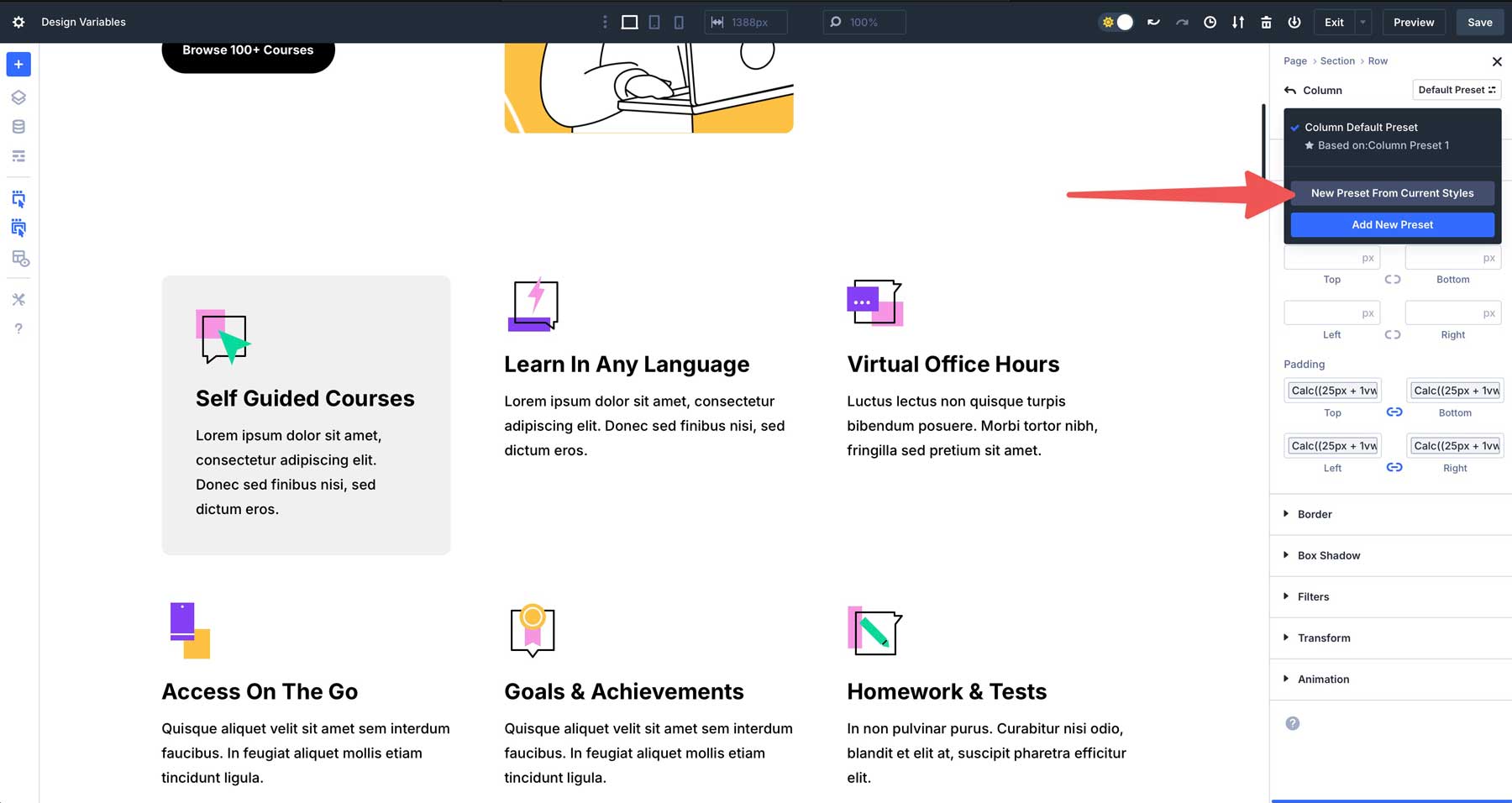
Klicken Sie mit aktivem voreingestellter Dialogfeld auf die Schaltfläche "Neue Voreinstellung" von aktuellen Stilen .

Geben Sie Ihrem Voreinsatz einen Namen und klicken Sie auf die Schaltfläche Voreinstellung speichern, um ihn zu speichern.

Von dort aus können Sie die Voreinstellung in Sekundenschnelle auf die verbleibenden Spalten anwenden und schnell und einfach die Konsistenz des Designs erreichen.
Best Practices zur Maximierung der Effizienz
Mit den Designvariablen von Divi 5 können Sie Ihren Workflow optimieren und die Produktivität steigern. Durch die Befolgung eines strategischen Ansatzes zur Planung, Testen und Organisation von Variablen können Sie konsistente, reaktionsschnelle und effiziente Designs erstellen und gleichzeitig die langwierigen Änderungen auf der Straße minimieren.
1. Planen Sie Ihr Designsystem frühzeitig
Definieren Sie Ihr Entwurfssystem, bevor Sie in Ihren Build eintauchen, um die Effizienz zu maximieren. Stellen Sie die Farben, Schriftarten und Abstandswerte im Voraus fest, um eine zusammenhängende Grundlage zu schaffen, und minimieren Sie die übermäßige Re-Styling die Straße hinunter. Definieren Sie beispielsweise eine Farbpalette mit primären, sekundären und akzentuellen Farben, bevor Sie Ihre Website erstellen. Dieser proaktive Ansatz sorgt von Anfang an und erleichtert die Anwendung von Designvariablen.

2. Kombinieren Sie mit anderen Divi 5 -Merkmalen
Mit Voreinstellungen können Sie Styling -Kombinationen für die Wiederverwendung- und Paardesignvariablen mit Divis Ökosystem sparen. Sie können beispielsweise Designvariablen für Polsterung, Schriftgröße und Farbe festlegen, sie auf einen Klappentext anwenden und eine Voreinstellung erstellen, um zusätzliche Mangels schnell zu stylen.
Wenn Sie die Variable später ändern, wird jede Schaltfläche, die diese Variable verwendet, automatisch aktualisiert.
3. Testen Sie alle Geräte über alle Geräte
Sie können sicherstellen, dass Ihre Variablen fehlerfrei funktionieren, indem Sie sie frühzeitig auf mehreren Geräten testen. Vorschau, wie fortgeschrittene Einheiten wie Clamp () oder REM sich auf Mobilgeräten, Tablets und Desktops verhalten, um vor dem Start Probleme zu erfassen. Überprüfen Sie beispielsweise einen CLAMP () -basierten Schriftgröße auf mehreren Bildschirmen, um zu bestätigen, dass sie reibungslos von einer Bildschirmgröße zur nächsten anpasst. Frühe Tests garantieren reaktionsschnelle, benutzerfreundliche Designs und helfen, Last-Minute-Korrekturen zu vermeiden.
Variablen organisieren
Klare Organisation ist der Schlüssel zum effektiven Verwalten von Variablen. Verwenden Sie beschreibende, intuitive Namen, um Updates und Zusammenarbeit zu vereinfachen, insbesondere bei komplexen Projekten. Wenn Sie sie organisiert haben, können Sie später schnelle Änderungen vornehmen und den Aufwand vermeiden, festzustellen, wo Sie eine Variable verwendet haben.
Bewegen Sie Ihren Workflow mit Designvariablen in Divi 5
Die Designvariablen von Divi 5 können die Art und Weise, wie Sie entwerfen, verändern, Sie schneller arbeiten, Konsistenz aufrechterhalten und reaktionsschnelle Websites problemlos erstellen können. Von zentralisierten Aktualisierungen bis hin zu dynamischer Skalierung mit fortgeschrittenen Einheiten beseitigen sie die Notwendigkeit wiederholter Änderungen und stärken Ihre Kreativität. Egal, ob Sie eine einseitige oder große Unternehmenswebsite erstellen, Designvariablen halten Ihren Workflow reibungslos und Ihre Designs scharf.
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites in Divi 5 zu konvertieren. Weitere Updates und Feature -Veröffentlichungen für Divi 5 finden Sie in unserem Blog.
