Utilizarea variabilelor de design Divi 5 pentru a deveni un designer web eficient
Publicat: 2025-05-04Ați petrecut vreodată ore întregi perfecționând tipografia, culorile și distanțarea unui site web, doar pentru ca clientul să solicite o revizuire completă? Editările manuale pe nenumărate pagini pot transforma actualizări simple într -un proces obositor. Introduceți variabilele de design Divi 5 , o nouă caracteristică care elimină aceste dureri de cap și le permite proiectanților web să lucreze mai inteligent.
În această postare, vom explora modul în care variabilele de proiectare eficientizează fluxul de lucru, vom asigura coerența proiectării și vom permite site -urile web scalabile și receptive. Vom acoperi ceea ce sunt, cum funcționează și modalități practice de a le folosi pentru a transforma procesul dvs. de proiectare web.
Notă: DIVI 5 este disponibil și ideal pentru site -urile noi, dar nu este încă recomandat pentru migrarea site -urilor existente. Rămâneți la curent cu actualizări!
- 1 Înțelegerea variabilelor de design în Divi 5
- 1.1 Care sunt variabilele de design?
- 1.2 Tipuri de variabile de proiectare
- 1.3 Sinergie completă a designului
- 2 folosind unități avansate în variabile de proiectare
- 2.1 Beneficiile unităților avansate
- 3 Cum variabilele de proiectare stimulează eficiența proiectării web
- 3.1 Managementul proiectelor centralizate
- 3.2 Coerență de proiectare
- 3.3 Integrarea dinamică a conținutului
- 4 Cum se implementează variabile de proiectare în Divi 5
- 4.1 Aplicarea variabilelor la elemente
- 4.2 Combinați variabilele de proiectare cu presetări
- 5 cele mai bune practici pentru maximizarea eficienței
- 5.1 1. Planificați -vă sistemul de proiectare din timp
- 5.2 2. Combinați cu alte caracteristici Divi 5
- 5.3 3. Testați pe toate dispozitivele
- 5.4 4. Mențineți variabilele organizate
- 6 Supraîncărcați fluxul de lucru cu variabile de design în Divi 5
Înțelegerea variabilelor de proiectare în Divi 5
Variabilele de proiectare în DIVI 5 oferă proiectanților controlul, consistența și eficiența de neegalat. Accesibile prin intermediul managerului variabil din Visual Builder, acestea vă permit să gestionați textul, culorile, fonturile și multe altele de la un hub central. Indiferent dacă proiectați un portofoliu sau o platformă de comerț electronic, aceste instrumente fac ca actualizările să fie o briză.

Să descompunem care sunt variabilele de design, tipurile disponibile și modul în care funcționează cu sistemul presetat al Divi pentru a vă transforma designul.
Ce sunt variabilele de design?
Variabilele de proiectare sunt setări reutilizabile, editabile la nivel mondial, care vă permit să definiți elemente de design cheie - cum ar fi fonturi, culori, numere, text, imagini și link -uri - într -o singură locație centrală. Ele servesc ca panou de control pentru aspectul site -ului dvs. web. În loc să actualizați un număr de telefon de mai multe ori sau să modificați aceeași culoare pe zeci de elemente și pagini, puteți atribui o variabilă de design o dată și să o aplicați peste tot.
De exemplu, crearea unei variabile de culoare adaugă acea culoare la paleta dvs. globală, pe care o puteți aplica cu ușurință la orice element cu câteva clicuri.
Tipuri de variabile de proiectare
Divi 5 acceptă o gamă largă de tipuri variabile, cum ar fi:
- Culori: Setați o paletă de culori globală pentru o marcă constantă, permițând o aplicație rapidă și simplă pe site -ul dvs. web.
- Fonturi: Aceste variabile vă permit să standardizați tipografia pe site -ul dvs. Este mai robust decât personalizarea WordPress, care limitează adesea opțiunile de font la titlu și textul corpului. Cu variabile, puteți atribui fonturi pentru rubrici, text corp, mărturii, recenzii sau orice altă zonă a site -ului dvs. pentru care doriți un font personalizat.
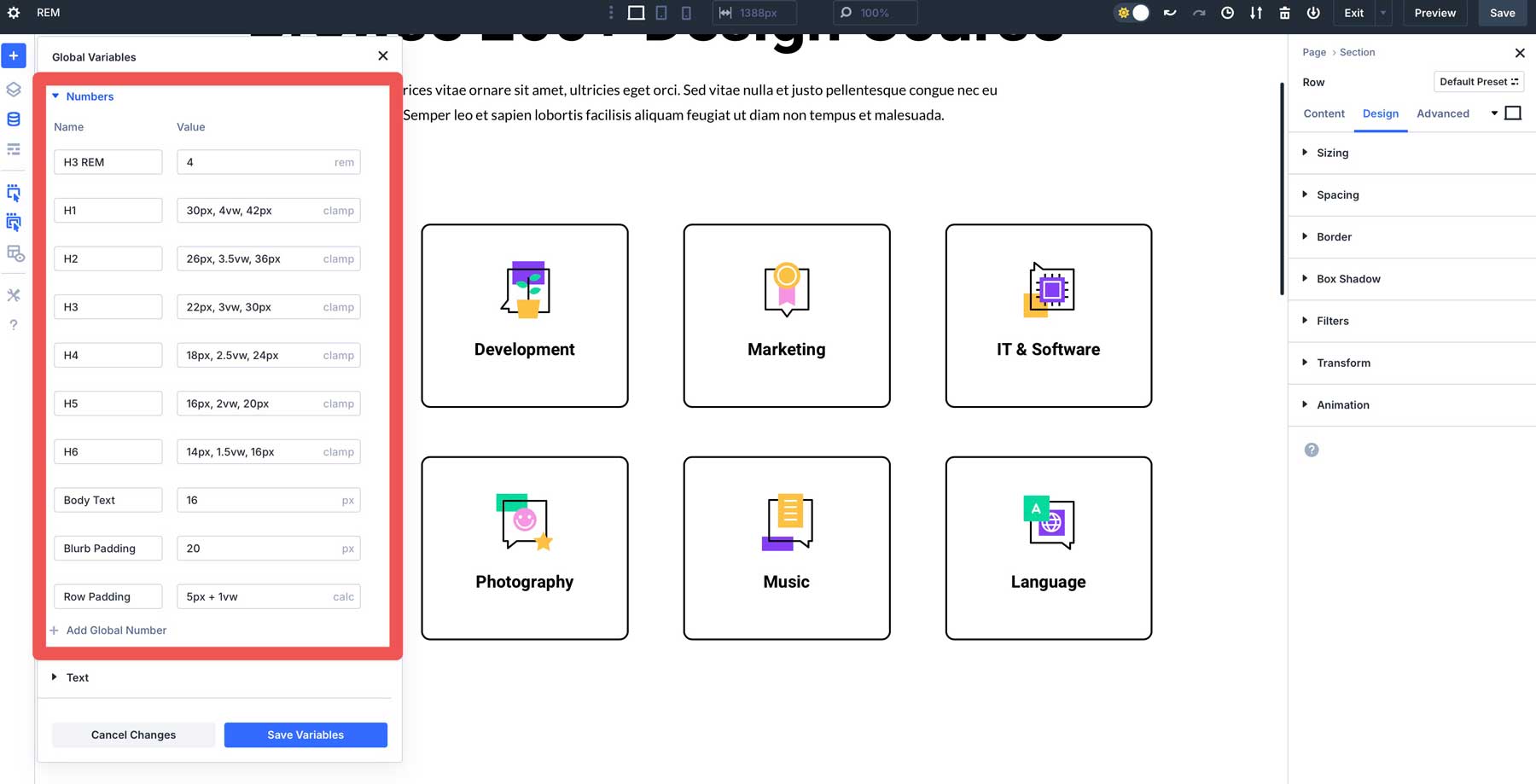
- Numere: puteți controla distanțarea, dimensionarea, granițele și multe altele. De exemplu, puteți utiliza funcția Clamp () pentru a crea variabile de număr pentru toate nivelurile de rubrică, asigurându -vă că textul dvs. arată uimitor pe orice dimensiune a ecranului.
- Text: eficientizați conținut repetitiv, cum ar fi orele de lucru sau o adresă și aplicați -l cu ușurință pe site -ul dvs.
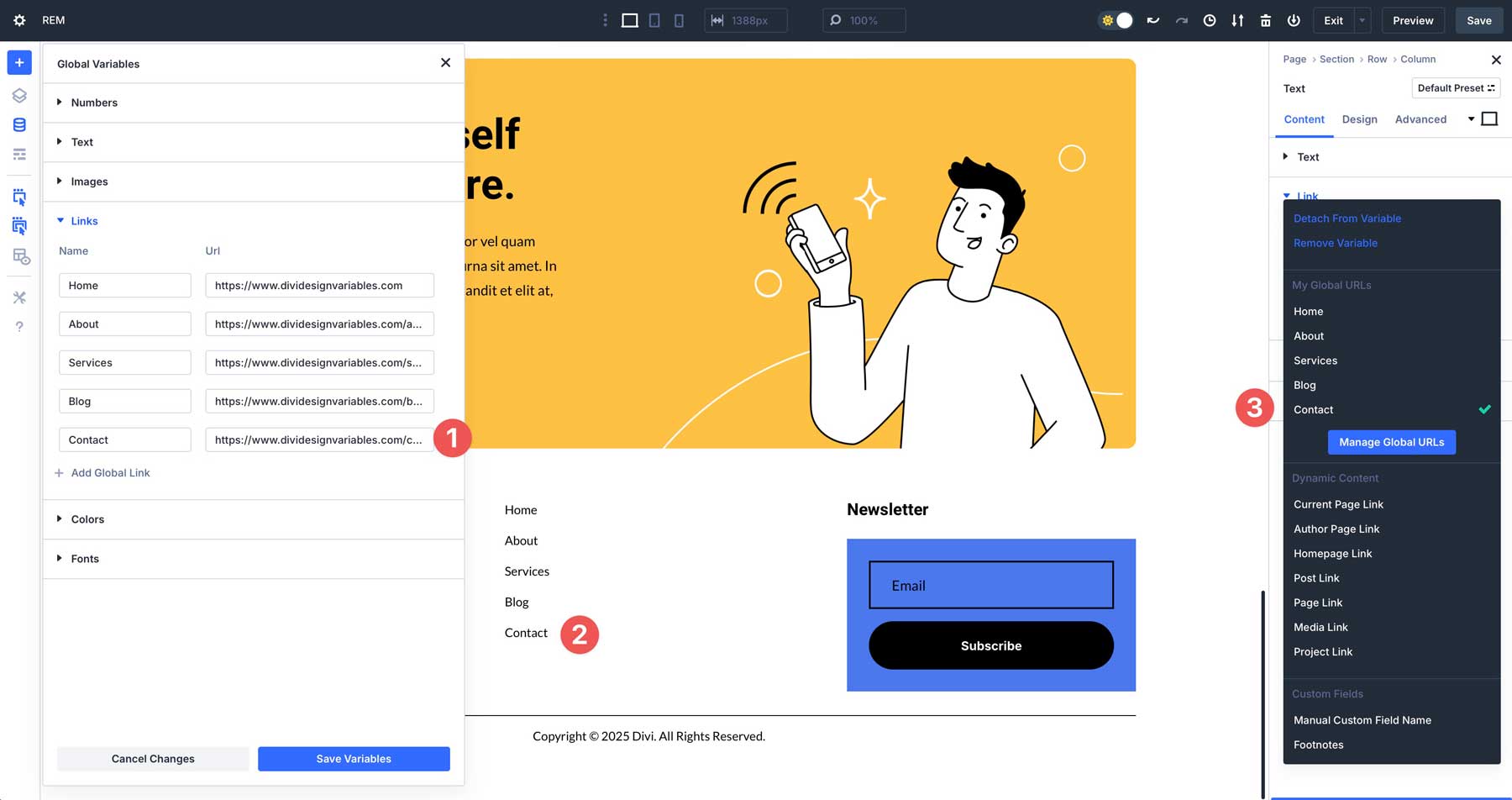
- Link -uri: Simplificați actualizările de link -uri, cum ar fi linkurile de socializare sau utilizați -le în module CTA sau butoane.
- Imagini: Acest lucru vă permite să încărcați logo -uri, imagini de fundal, pictograme sau active decorative o dată și să le reutilizați pe site -ul dvs.
Sinergie completă a designului
Variabile de proiectare a perechilor cu sistemul presetat al Divi și unități avansate pentru un impact maxim. Presetări de economisire combinații de styling (dimensiunea fontului, culoare, căptușeală) pentru reutilizare, în timp ce unitățile avansate precum Clamp (), REM sau Calc () asigură o scalare receptivă. Împreună, ele creează modele consistente și adaptive, cu un efort minim.

Utilizarea unităților avansate în variabile de proiectare
Unitățile avansate precum VW, REM, CLAMP () și CALC () fac ca proiectele să fie dinamice și prietenoase cu dispozitivele. Spre deosebire de pixeli statici, aceste unități se adaptează la dimensiunile ecranului sau la setările utilizatorului. De exemplu, o dimensiune a fontului bazată pe CLAMP () asigură că textul rămâne citit pe telefoane și echilibrat pe desktop, reducând nevoia de modificări manuale pentru fiecare punct de întrerupere.
Beneficiile unităților avansate
Unitățile avansate permit scalarea fluidă, receptivă, fără modificări manuale repetitive. De exemplu, căptușirea bazată pe REM rămâne proporțională pe dispozitive, reducând nevoia de ajustări specifice punctului de întrerupere.
Modul în care variabilele de proiectare stimulează eficiența proiectării web
Variabilele de proiectare transformă fluxul de lucru automatizând sarcini repetitive și asigurând un site web coerent, profesional. Economisesc timp, reduc erorile și vă permit să vă concentrați pe creativitate, mai degrabă decât pe actualizări manuale. Iată cum îți îmbunătățesc eficiența:
Management centralizat al proiectării
Variabil Manager simplifică actualizările prin centralizarea controlului. Editați culorile, fonturile sau distanțarea și modificările se aplică instantaneu pe site -ul dvs. De exemplu, actualizați un font primar și fiecare modul de titlu sau text care îl conține actualizări automat, economisind ore de modificări manuale.
Coerența proiectării
Variabilele asigură un aspect lustruit, coeziv. Alocați -le fonturilor, culorilor sau distanțelor pentru a elimina stilurile nepotrivite. De exemplu, o variabilă cu număr poate standardiza căptușeala pe module, consolidând identitatea mărcii tale.

Integrare dinamică a conținutului
Variabilele de text și URL simplifică gestionarea conținutului dinamic. Actualizați o adresă de afaceri sau o legătură de socializare o dată și reîmprospătați -o peste tot. Aceste variabile sunt perfecte pentru campaniile de marketing sau pentru schimbarea frecventă a detaliilor.

De exemplu, puteți crea variabile de link pentru sitemap -ul dvs., iar ori de câte ori se modifică o legătură, acesta se va actualiza automat oriunde este utilizat.

Cum se implementează variabile de proiectare în Divi 5
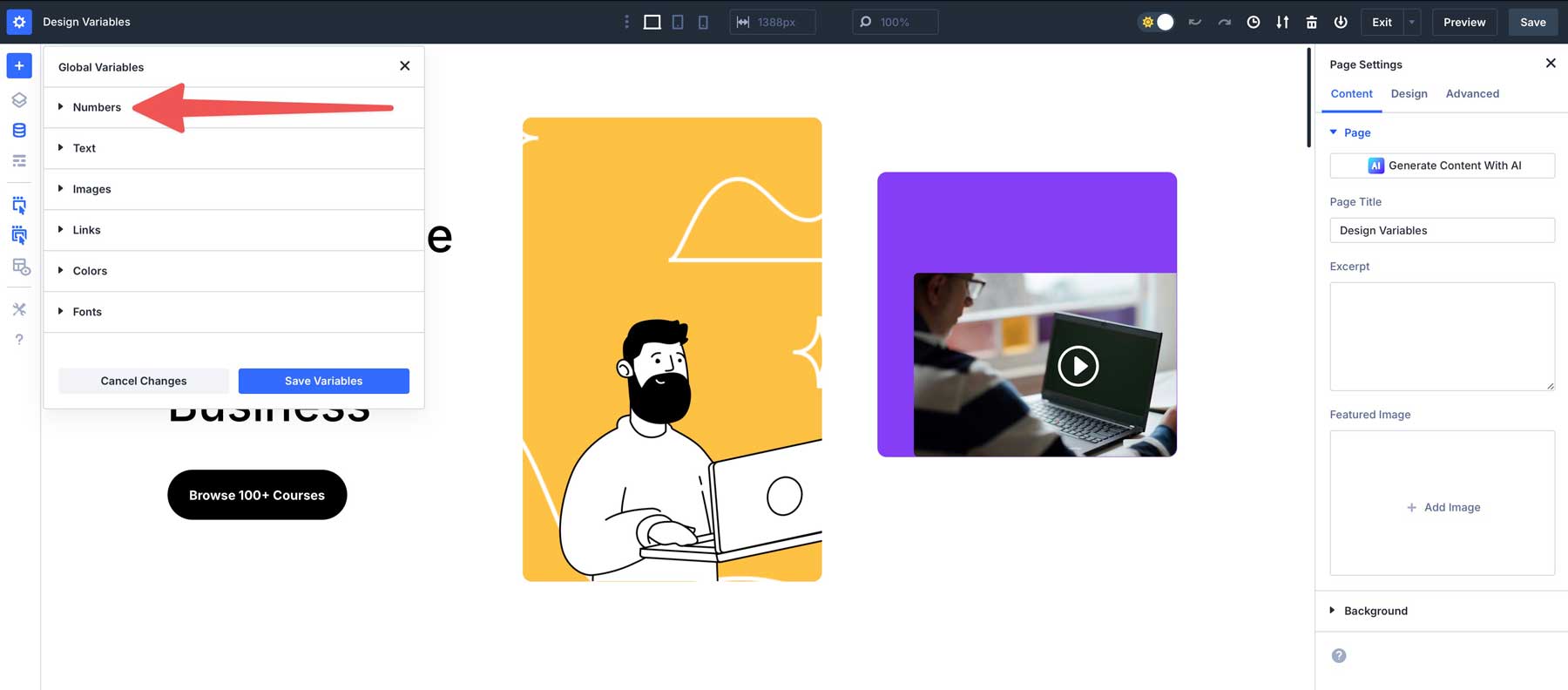
Folosind managerul variabil al DIVI 5, începerea cu variabile de proiectare este simplă. Activați Visual Builder și selectați pictograma Manager Variable pentru a o accesa.

Pentru a crea o variabilă, alegeți între numere, text, imagini, link -uri, culori sau fonturi. Să începem prin crearea unei variabile de număr pentru căptușeală. Faceți clic pe meniul derulant din stânga numerelor .

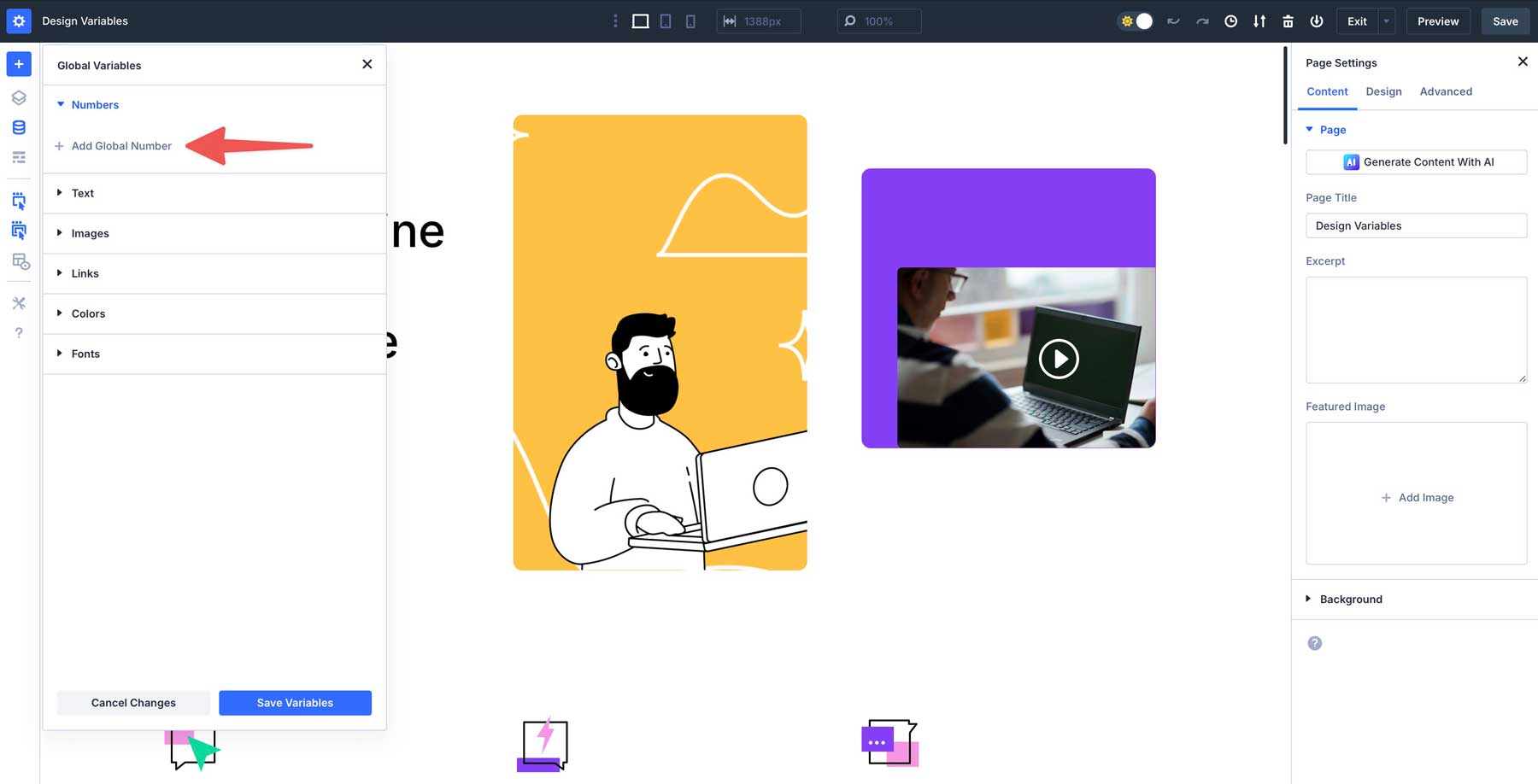
Apoi, faceți clic + Adăugați numărul global pentru a crea o nouă variabilă.

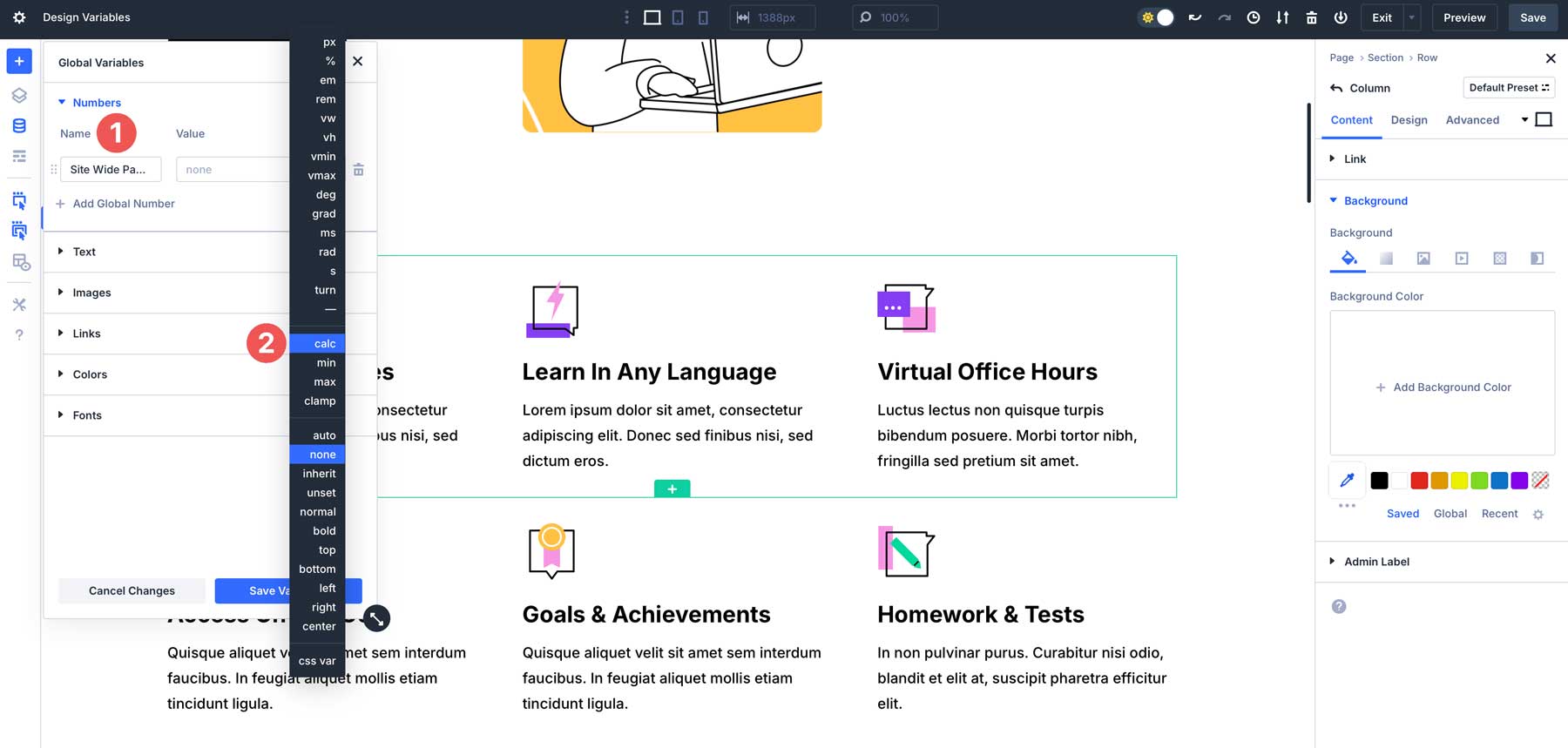
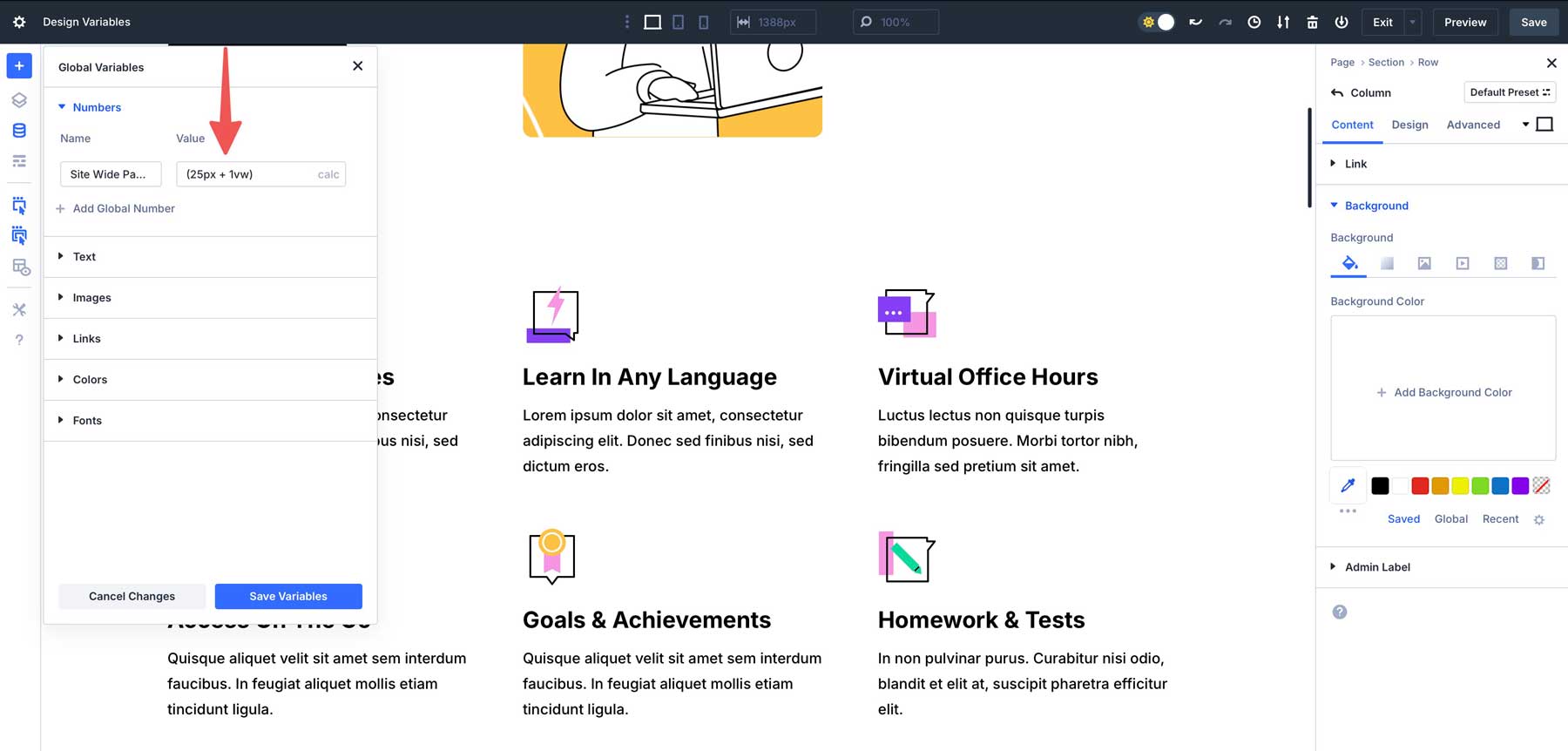
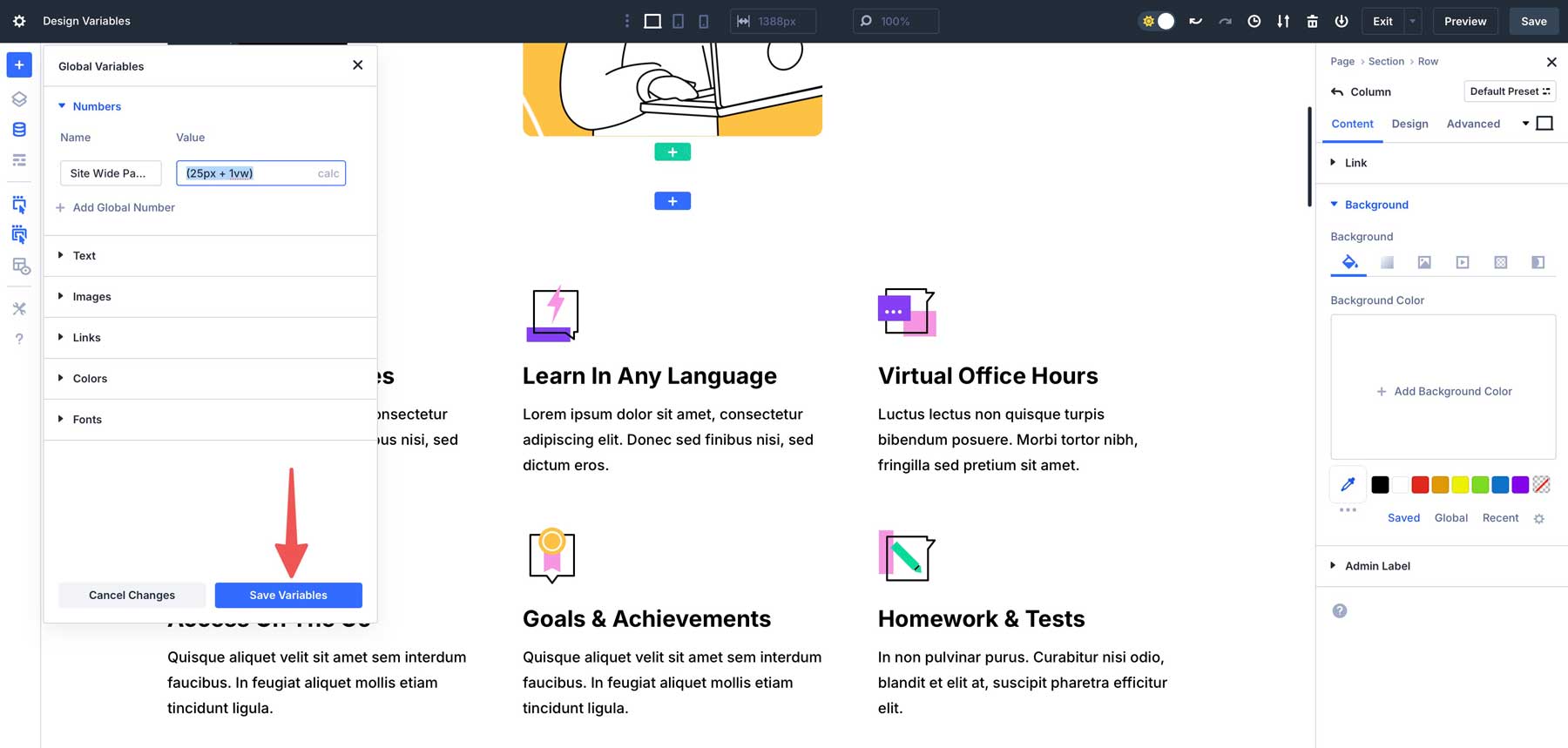
Dă-ți variabilului un nume-cum ar fi căptușeala la nivel de site -și introduceți o valoare folosind valoarea Calc, cum ar fi (25px + 1VW).

În câmpul Valoare, adăugați (25px + 1VW) . Să descompunem ceea ce face această formulă. 25px este o unitate de lungime fixă. Indiferent de dimensiunea ecranului sau de vizionare, această parte a valorii va fi întotdeauna de 25 de pixeli. Formula adaugă apoi 1% din lățimea Viewport. Viewport este zona vizibilă a ferestrei browserului utilizatorului. Deci, dacă fereastra browserului are o lățime de 1200px, 1VW ar fi egală cu 12 pixeli. Această unitate permite receptivitate pe măsură ce valorile scalează cu dimensiunea ecranului.

Faceți clic pe butonul Salvați Variabilele pentru a -l salva.

În cele din urmă, faceți clic pe Aplicați modificări pentru a face variabila disponibilă pe site -ul dvs. web.

Aplicarea variabilelor la elemente
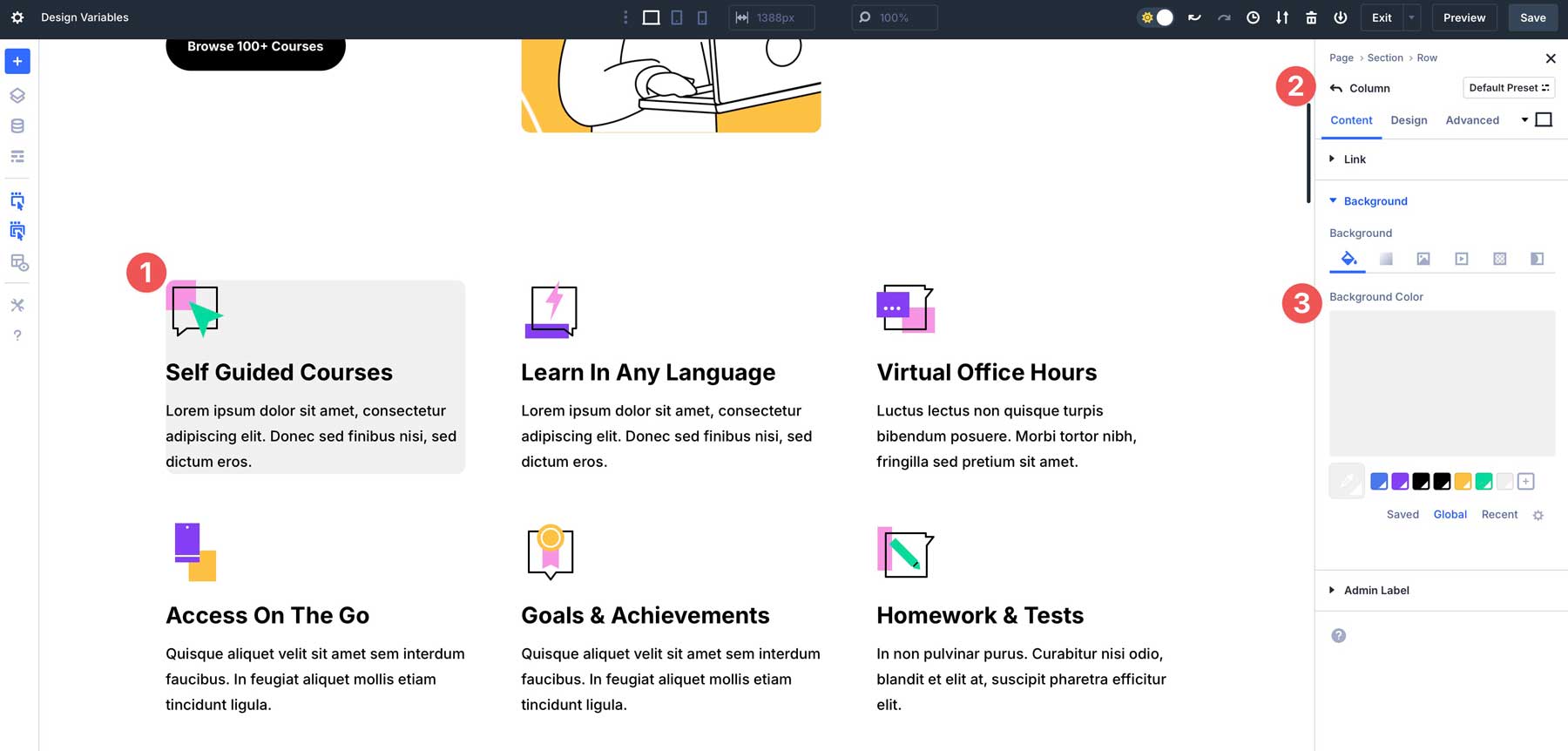
Odată ce variabilele sunt create, aplicarea lor pe site -ul dvs. este ușoară. Să folosim variabila de căptușeală pe care am făcut-o într-o coloană cu 3 rânduri pe o pagină de pornire. Începeți să oferiți primei coloane din rând un fundal gri .

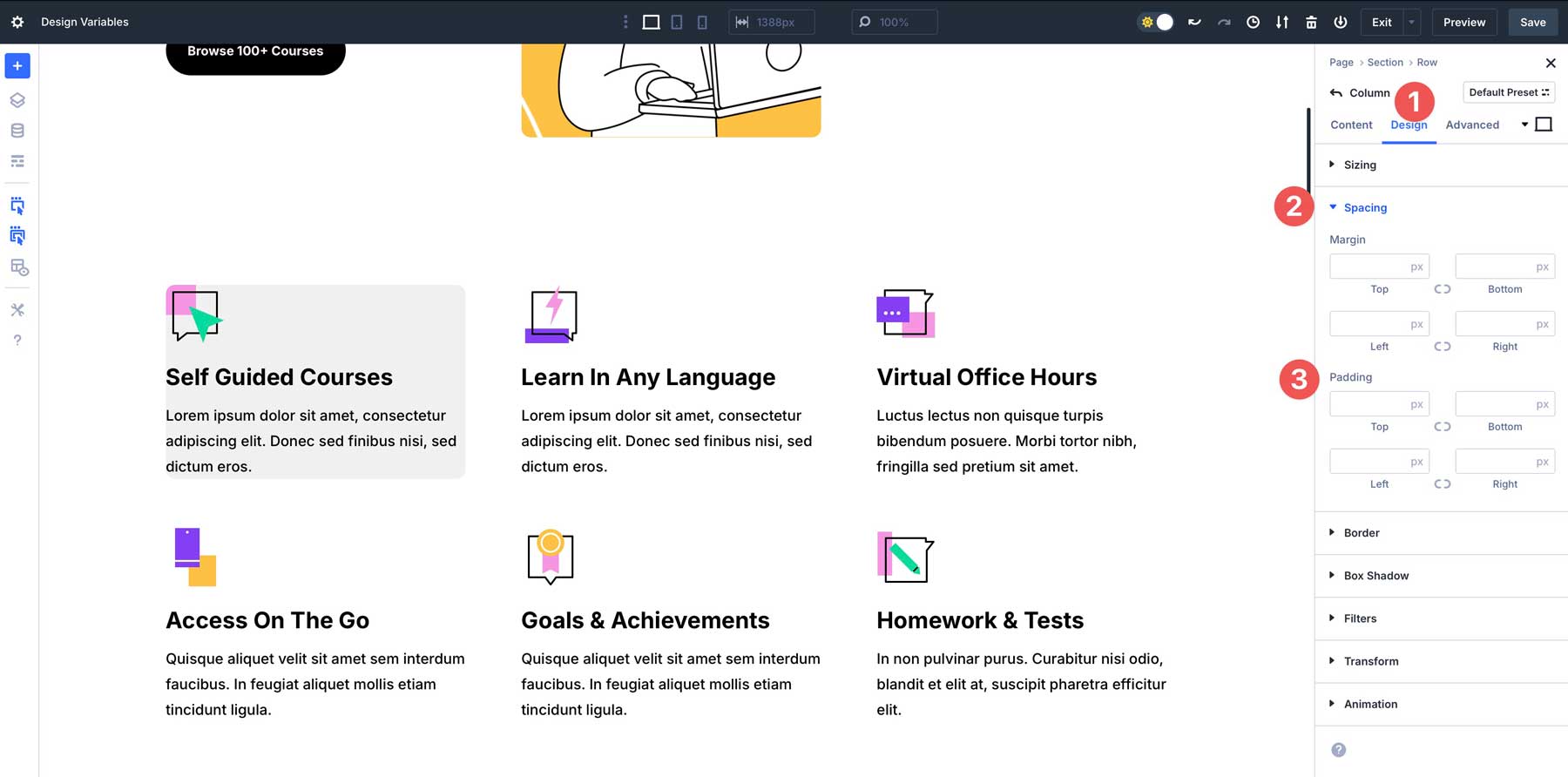
Apoi, navigați în fila de proiectare și localizați câmpurile de căptușeală sub setările de distanțare .

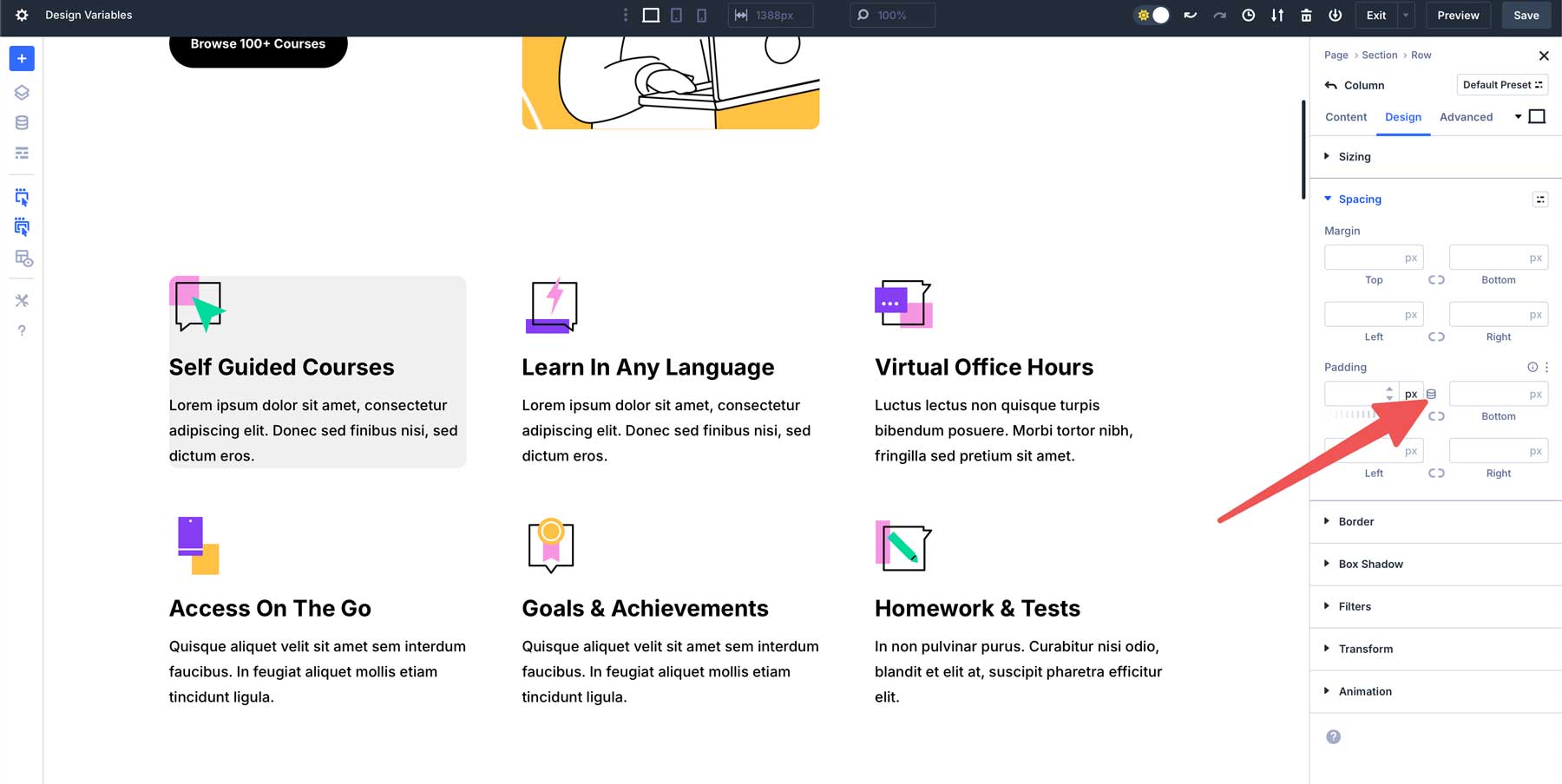
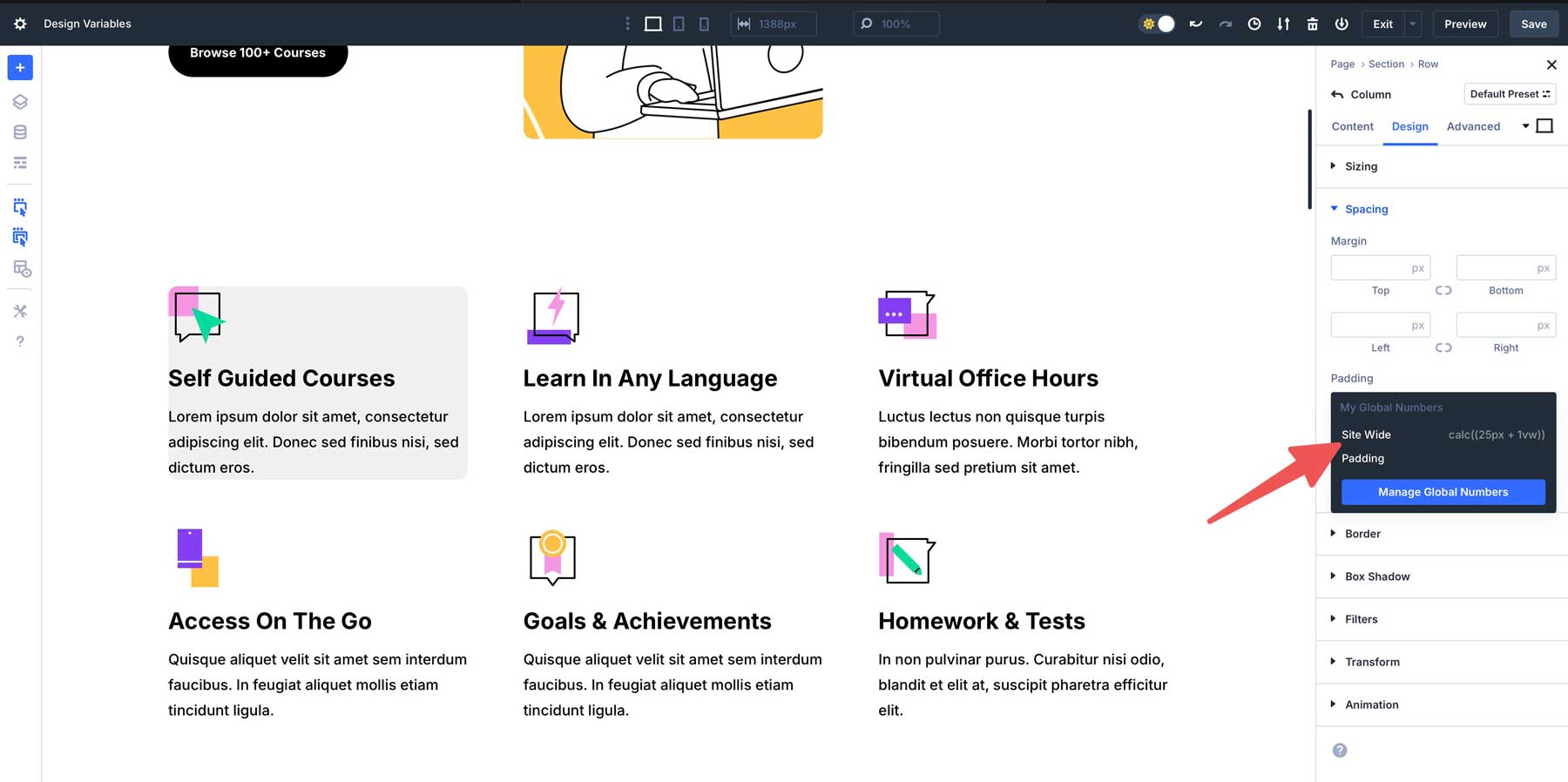
Treceți peste câmpurile de căptușeală pentru a dezvălui pictograma conținutului dinamic .

Când apare caseta de dialog, selectați căptușeală la nivel de site pentru a aplica formula Calc () pe coloană.

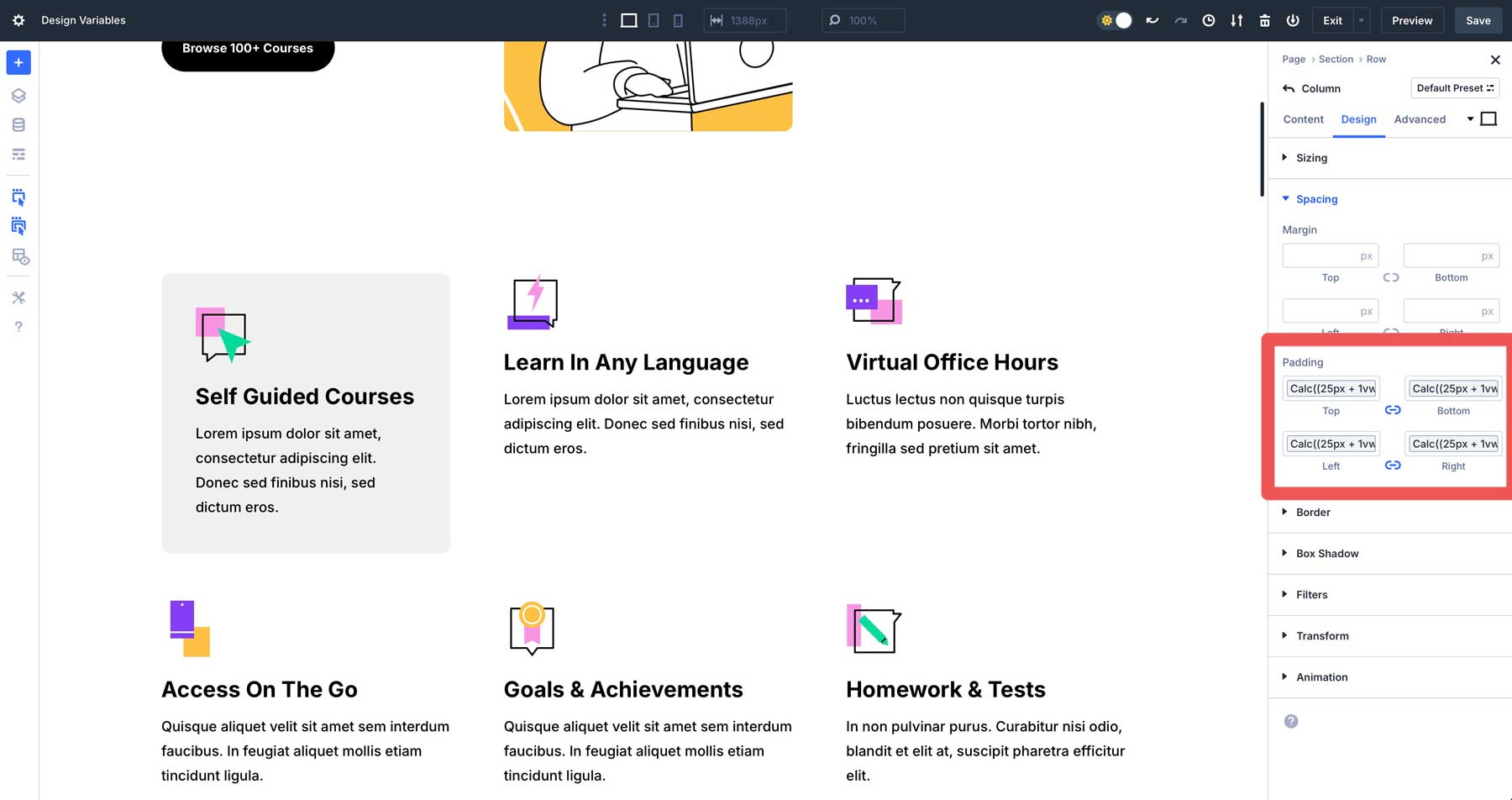
Pentru a aplica formula pe toate părțile, repetați pașii pentru partea superioară, inferioară, stânga și părțile din dreapta ale căptușelii coloanei. Câmpurile ar trebui să arate similar cu imaginea de mai jos atunci când adăugați toate cele patru laturi.

Combinați variabilele de proiectare cu presetări
Unul dintre cele mai bune lucruri despre variabilele de design este modul în care le puteți combina cu presetări pentru a face mai eficiente proiectarea site -urilor web cu DIVI. Folosind exemplul de mai sus, vom crea o presetare de coloană care combină fundalul gri, formula noastră Calc () pentru căptușeală și o rază de frontieră de 10px. Putem aplica apoi presetarea pe toate coloanele din secțiune.
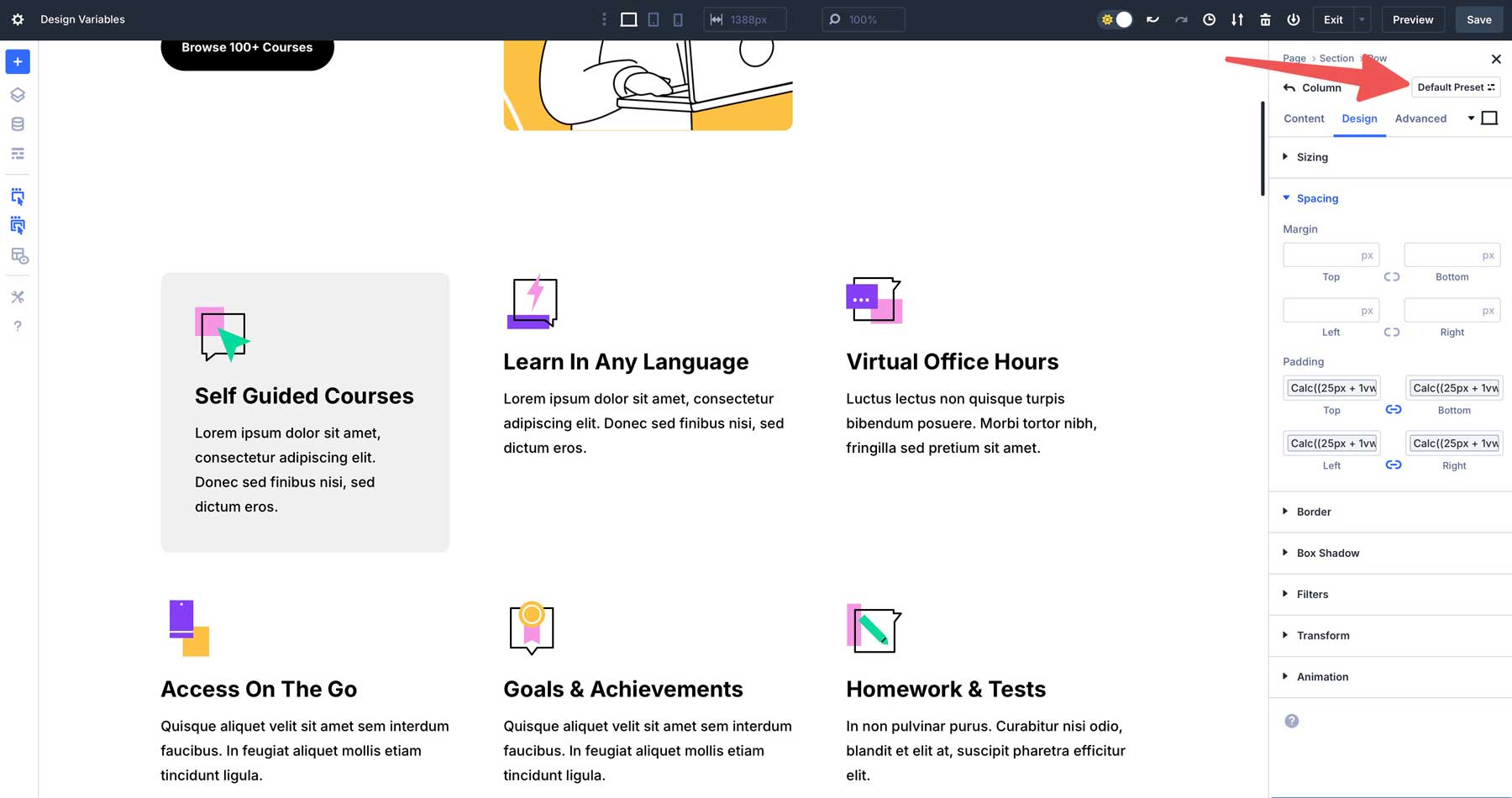
Cu setările coloanei încă active, faceți clic pe butonul prestabilit implicit pentru a crea o nouă presetare pentru coloana noastră stilată.

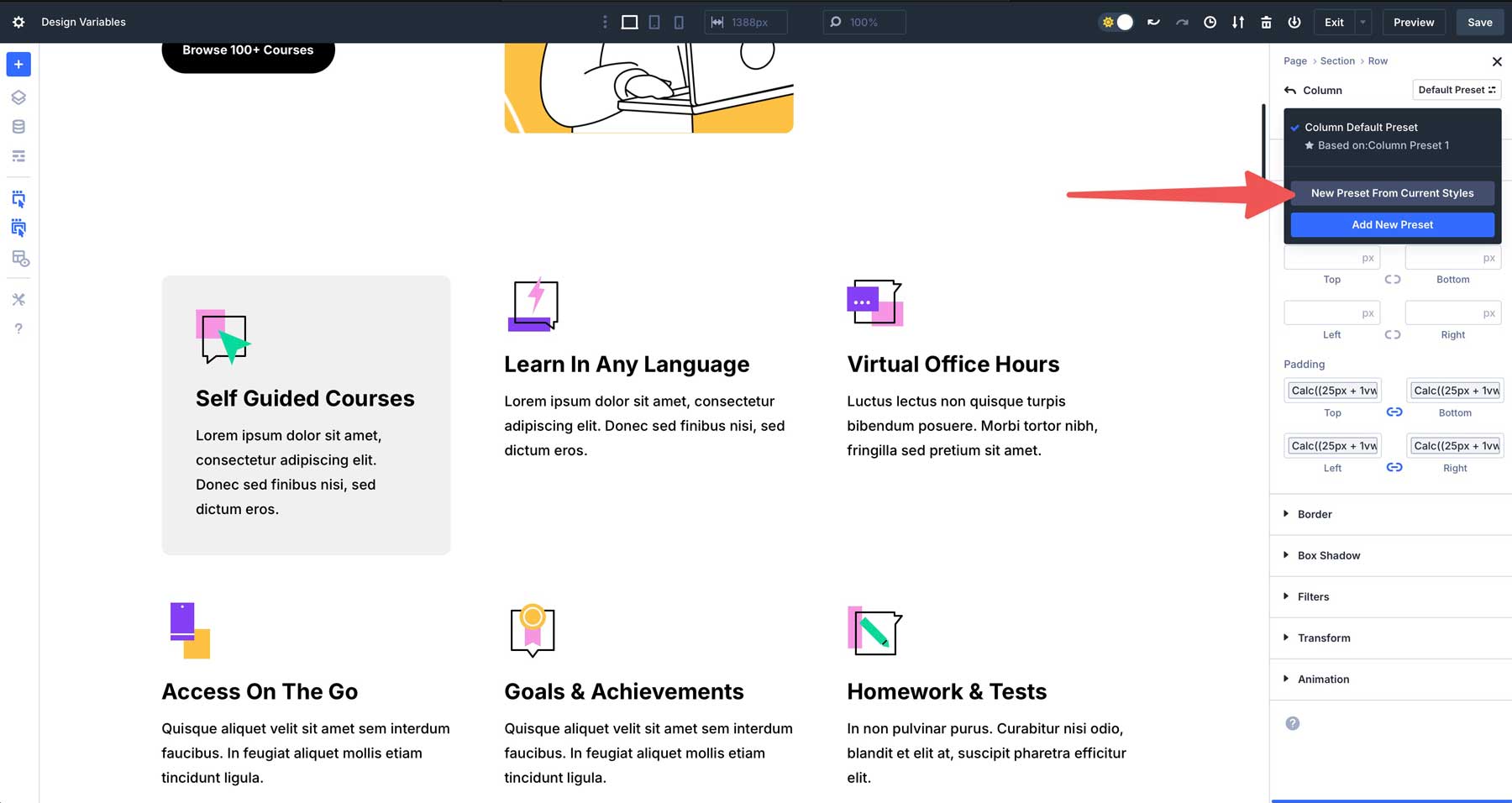
Cu caseta de dialog presetat activă, faceți clic pe butonul Presetare nouă de pe butonul de stiluri curente .

Dați -vă presetarea unui nume și faceți clic pe butonul Salvare Presetare pentru a -l salva.

De acolo, puteți aplica presetarea pe coloanele rămase în câteva secunde, obținând consistența proiectării rapid și ușor.
Cele mai bune practici pentru maximizarea eficienței
Variabilele de design Divi 5 vă permit să vă eficientizați fluxul de lucru și să stimulați productivitatea. Urmând o abordare strategică a planificării, testării și organizării variabilelor, puteți crea proiecte consistente, receptive și eficiente, reducând în același timp modificări obositoare pe drum.
1. Planificați -vă sistemul de proiectare devreme
Pentru a maximiza eficiența, definiți -vă sistemul de proiectare înainte de a vă scufunda în construcția dvs. Stabiliți culori, fonturi și valori de distanțare în avans pentru a crea o fundație coezivă și pentru a minimiza re-stratul excesiv pe drum. De exemplu, începeți să definiți o paletă de culori de culori primare, secundare și accent înainte de a vă construi site -ul. Această abordare proactivă asigură consistența de la început și face ca aplicarea variabilelor de proiectare să fie ușoară.

2. Combinați -vă cu alte caracteristici Divi 5
Presetările vă permit să salvați combinații de styling pentru reutilizare și variabile de design de pereche cu ecosistemul Divi. De exemplu, puteți seta variabile de design pentru căptușeală, dimensiunea fontului și culoare, le puteți aplica într -un blurb și puteți crea o presetare pentru a stiliza rapid neclaritatea.
Dacă schimbați variabila mai târziu, fiecare buton care utilizează acea variabilă se va actualiza automat.
3. Testați pe toate dispozitivele
Vă puteți asigura că variabilele dvs. funcționează impecabil testându -le din timp pe mai multe dispozitive. Previzualizați cum unitățile avansate, cum ar fi Clamp () sau REM, se comportă pe mobil, tablete și desktop -uri pentru a prinde orice probleme de scalare înainte de lansare. De exemplu, verificați o dimensiune a fontului bazată pe CLAMP () pe mai multe ecrane pentru a confirma că se reglează fără probleme de la o dimensiune a ecranului la alta. Testarea timpurie garantează proiecte receptive, ușor de utilizat și ajută la evitarea corecțiilor de ultimă oră.
4. Mențineți variabilele organizate
Organizarea clară este esențială pentru gestionarea eficientă a variabilelor. Utilizați nume descriptive, intuitive, pentru a facilita actualizările și colaborarea, în special în proiecte complexe. Menținerea lor organizată vă ajută să faceți schimbări rapide mai târziu, evitând dificultățile de a determina unde ați folosit o variabilă.
Supraîncărcați -vă fluxul de lucru cu variabile de design în Divi 5
Variabilele de design Divi 5 pot transforma modul în care proiectați, lăsându -vă să lucrați mai repede, să mențineți consecvența și să construiți cu ușurință site -uri web responsive. De la actualizări centralizate până la scalare dinamică cu unități avansate, ele elimină nevoia de modificări repetitive și vă stimulează creativitatea. Indiferent dacă construiți un site web corporativ cu o pagină sau mare, variabilele de proiectare îți păstrează fluxul de lucru neted și design-urile tale ascuțite.
Divi 5 este gata să fie utilizat pe site -uri noi, dar nu recomandăm să convertiți site -urile existente în Divi 5 încă. Urmăriți blogul nostru pentru mai multe actualizări și versiuni de caracteristici pentru Divi 5.
