أفضل 5 ميزات لتغيير اللعبة القادمة إلى Elementor 4 أو (محرر V4)
نشرت: 2025-04-30نظرة عامة ➣ في هذه المدونة ، قمنا باستكشاف أفضل 5 ميزات لتغيير الألعاب القادمة إلى Elementor 4 ، كل منها مصمم لتعزيز تجربة التصميم وتحسين أداء موقع الويب. أولاً ، يوفر التصميم الذري مع حاويات Flexbox تخطيطات أكثر مرونة واستجابة ، مما يسمح للمصممين ببناء تصميمات قابلة للتطوير ونظيفة.
بعد الإصدار الأول ، أحدث Elementor ثورة في الطريقة التي نبني بها مواقع الويب ، حيث قدمت واجهة السحب والإفلات البديهية تمكن كلاً من المبتدئين والمصممين من ذوي الخبرة في إنشاء مواقع ويب مذهلة دون كتابة سطر واحد من التعليمات البرمجية.
منذ بدايتها ، تطورت Elementor باستمرار ، مضيفًا ميزات تجعل عملية التصميم أسهل وأسرع وأكثر قوة.
الآن ، مع الإصدار القادم من Elementor 4 ، المعروف أيضًا باسم Editor V4 ، تم تعيين Page Builder لتقديم مستوى جديد تمامًا من الابتكار الذي لن يحسن تجربة التصميم فحسب ، بل يساعد المستخدمين أيضًا على تحقيق مرونة أكبر وأداء ودقة.
يعد Elementor 4 بأن يكون مغيرًا للألعاب لمصممي الويب والمطورين ، سواء كنت تعمل على مدونة شخصية أو موقع للتجارة الإلكترونية أو وجود شبكة على شبكة الإنترنت.
في هذا المنشور ، سنستكشف أفضل 5 ميزات لتغيير الألعاب القادمة إلى Elementor 4.
تم تصميم هذه الميزات لتبسيط سير العمل ، وتعزيز عملية التصميم المرئي ، وتقديم أدوات متقدمة لجعل إنشاء موقع الويب الخاص بك أكثر سهولة واستجابة.
سواء كنت مستخدمًا متمرسًا أو بدأت للتو مع Elementor ، فإن هذه التحديثات ستمكّنك من التصميم بشكل أكثر كفاءة ، وإنشاء مواقع ويب أكثر ديناميكية ، وتقديم نتائج أفضل لعملائك أو جمهورك.
جدول المحتويات
تفاصيل الميزات القادمة إلى Elementor 4 أو محرر V4
1. التصميم الذري مع حاويات Flexbox

ما هو التصميم الذري؟
التصميم الذري هو طريقة أنشأها براد فروست. إنه يركز على بناء مواقع الويب باستخدام أجزاء صغيرة قابلة لإعادة الاستخدام ، مثل الذرات والجزيئات والكائنات الحية والقوالب ، بدلاً من القطع الكبيرة الثابتة. هذا يجعل مواقع الويب أسهل في النمو والتغيير والصيانة.
ما الجديد مع حاويات Flexbox؟
يقدم Elementor 4 حاويات Flexbox كنظام تخطيط رئيسي. هذا يتناسب بشكل جيد مع فكرة التصميم الذري.
يسهل Flexbox على المصممين ترتيب عناصر داخل الحاويات بطريقة مرنة وسريعة الاستجابة. يمنحك تحكمًا أفضل في كيفية محاذاة الأشياء وتباعدها ووضعها على الصفحة.
فوائد:
- مزيد من التحكم: يمنح Flexbox المصممين تحكمًا دقيقًا في وضع العناصر ، والمحاذاة ، والمسافة ، مما يتيح تصميمات أكثر تعقيدًا ومرونة.
- التصميم المستجيب: تعدل حاويات Flexbox تلقائيًا تخطيطها استنادًا إلى حجم الشاشة ، مما يسهل إنشاء مواقع ويب مستجيبة تمامًا.
- أداء أفضل: تؤدي طريقة حاويات Flexbox إلى رمز أنظف وتحسين أداء الموقع ، بدلاً من استخدام التخطيطات التقليدية المستندة إلى الشبكة.
من خلال التبديل إلى حاويات Flexbox ، يضمن Elementor 4 أن المصممين يمكنهم إنشاء تخطيطات ديناميكية مستجيبة تمامًا تتكيف تمامًا مع الأجهزة المختلفة ، دون الصداع المتمثل في الاعتماد على CSS الخارجية أو التعليمات البرمجية المخصصة.
2. علامة تبويب النمط الموحد للتصميم المبسط

عملية التصميم المبسطة
أحد الأهداف الرئيسية لـ Elementor 4 هو تعزيز تجربة المستخدم من خلال تبسيط عملية التصميم وتبسيطه.
علامة التبويب النمط الموحدة هي جزء رئيسي من هذه المبادرة. في الإصدارات السابقة من Elementor ، تم نشر خيارات التصميم عبر علامات تبويب متعددة ، مما يتطلب من المصممين التبديل باستمرار بينهما. هذا يمكن أن يكون يستغرق وقتا طويلا ومربك.
ما الذي يتغير؟
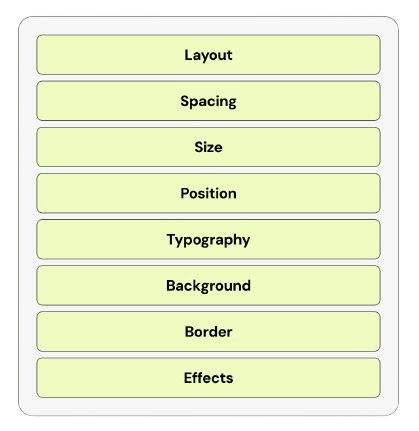
مع Elementor 4 ، سيتم دمج جميع خيارات التصميم للعناصر الفردية في علامة تبويب نمط موحدة واحدة. ويشمل ذلك الطباعة والتباعد وخيارات الألوان وأنماط الحدود والمزيد.
فوائد:
- سير العمل المبسط: لم يعد المصممون يجب أن يتنقلوا من خلال علامات تبويب متعددة لضبط إعدادات النمط المختلفة لعنصر واحد. جميع عناصر التحكم في التصميم في مكان واحد.
- الاتساق: إن القدرة على تطبيق الأنماط العالمية عبر عناصر مختلفة من نفس اللوحة تقلل من فرص التناقضات في التصميم.
- تحسين الكفاءة: سيوفر هذا التوحيد المصممين قدرًا كبيرًا من الوقت ، وخاصة في المشاريع الكبيرة حيث يكون تطبيق أنماط موحدة على العديد من العناصر أمرًا ضروريًا.
تم تصميم علامة تبويب الأسلوب الموحد لتسريع عملية التصميم ، مما يجعلها أكثر سهولة وأقل تشوشًا ، وهو أمر ضروري للمهنيين الذين يحتاجون إلى تقديم مواقع ويب عالية الجودة بسرعة.

3. ضوابط الاستجابة المعززة

أهمية الاستجابة
التصميم المتجاوب أمر لا بد منه في العالم الأول للهواتف المحمولة. يجب أن تعمل مواقع الويب بسلاسة عبر مجموعة واسعة من الأجهزة ، من أجهزة سطح المكتب إلى الهواتف الذكية.
لقد تضمن Elementor دائمًا أدوات التصميم المستجيبة ، لكن Elementor 4 يستجيب للمستوى التالي مع عناصر تحكم أكثر تقدماً.
ما الجديد؟
في Elementor 4 ، يمكنك السيطرة الحبيبية على كيفية تصرف العناصر على أجهزة مختلفة .
لا يمكنك فقط التحكم في رؤية عناصر محددة على الأجهزة المحمولة أو الجهاز اللوحي أو سطح المكتب ، ولكن يمكنك الآن ضبط كل خاصية تصميم لكل جهاز.
فوائد:
- التصميم الخاص بالجهاز: يتيح لك Elementor 4 تعديل الهوامش والحشو وأحجام الخطوط والألوان والخصائص الأخرى للأجهزة المختلفة. على سبيل المثال ، يمكنك زيادة حجم الخط على سطح المكتب مع إبقائه أصغر على الهاتف المحمول.
- تصميم الأجهزة المحمولة الأولى: مع عناصر التحكم المتقدمة في Elementor 4 ، يصبح التصميم الأول للهاتف المحمول أسهل. يمكن للمصممين تحسين مواقع الويب للأجهزة المحمولة دون التضحية بالأداء أو سلامة التصميم.
- التحكم في نقاط التوقف: يقدم Elementor 4 المزيد من نقاط التوقف ، مما يتيح لك التحكم في أحجام الشاشة المختلفة وضمان أن موقع الويب يبدو مثاليًا بغض النظر عن الجهاز المستخدم.
تمنح هذه التحسينات المصممين القدرة على إنشاء مواقع ويب تكيفية حقًا ، وهو أمر ضروري لإنشاء مواقع ويب عالية التحويل في عام 2023.
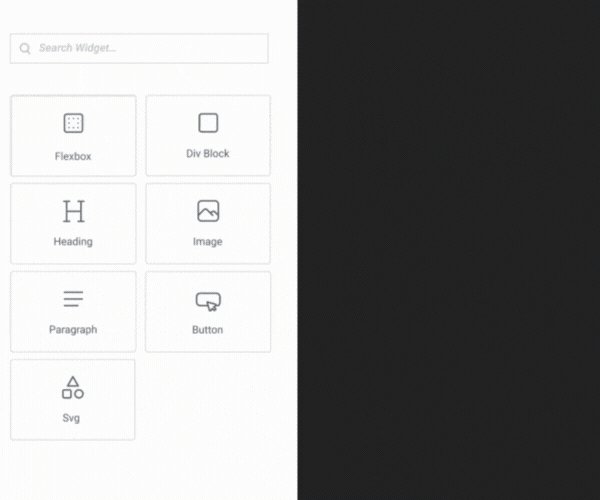
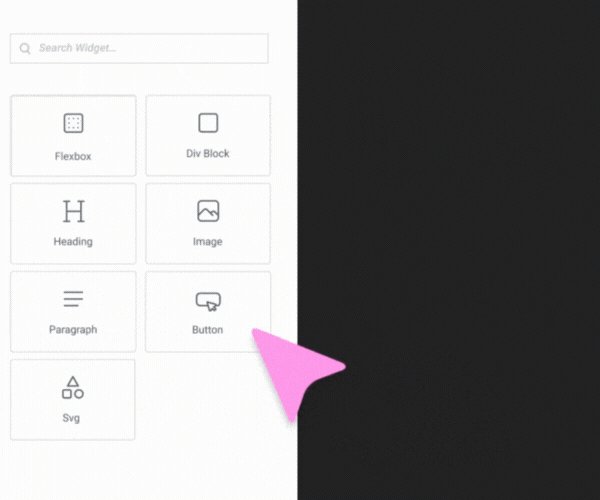
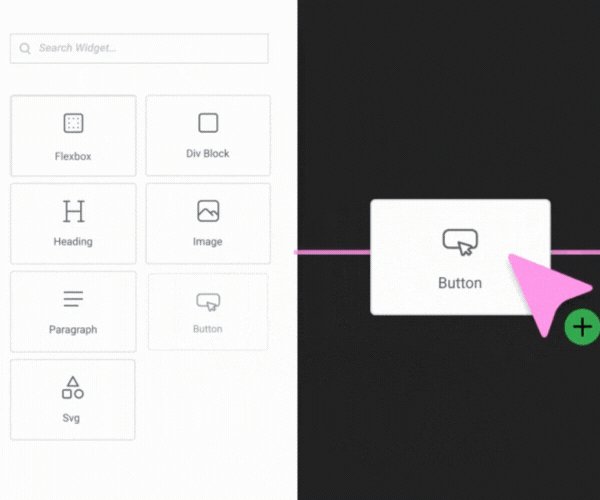
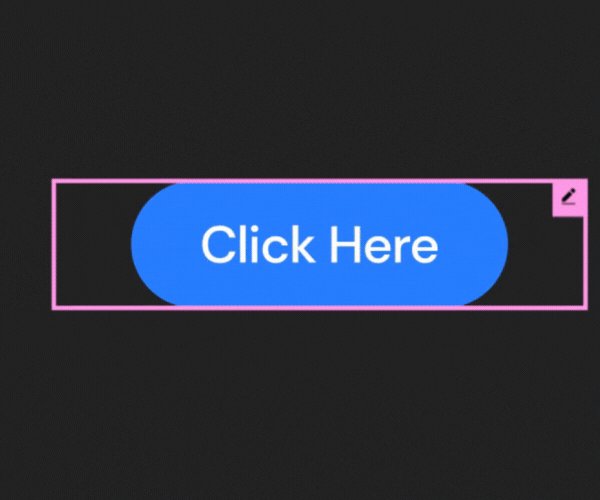
4. الحاجيات الذرية لتصميم ثابت
ما هي الأدوات الذرية؟
مع Elementor 4 ، يمكنك الآن استخدام الأدوات الذرية لنهج تصميم أكثر وحدات وقابلة للتطوير.
تم تصميم هذه الأدوات ، التي تشمل عناصر شائعة مثل العنوان والفقرة والصورة و SVG ، لتكون خفيفة الوزن وقابلة لإعادة الاستخدام ، وتتوافق مع منهجية التصميم الذري.
لماذا هو مغير اللعبة
تساعد العناصر المستخدمة الذرية على تبسيط عملية التصميم من خلال تمكين المصممين من إنشاء وإعادة استخدام عناصر تصميم أصغر عبر الموقع.
تتبع هذه الحاجيات أنماطًا ثابتة ، مما يجعلها خيارًا رائعًا للحفاظ على تماسك التصميم في جميع أنحاء موقعك.
فوائد:
- الاتساق: نظرًا لأن الأدوات الذرية قابلة لإعادة الاستخدام ، يمكنك تطبيق نفس إعدادات التصميم على عناصر مماثلة في جميع أنحاء موقعك ، مما يضمن مظهرًا وشعورًا ثابتين.
- الكفاءة: يمكن للمصممين إنشاء وإعادة استخدام المكونات الذرية المصممة مسبقًا ، وتبسيط عملية التصميم وتوفير الوقت.
- المرونة: يمكنك تخصيص هذه العناصر المستخدمة ودمجها لإنشاء تصميمات فريدة مع الحفاظ على الاتساق.
مع الأدوات الذرية ، يتيح Elementor 4 للمصممين توسيع تصاميمهم بفعالية ، وتقليل التكرار ، وجعل صيانة الموقع أسهل.
5. ميزات CSS المتقدمة لتصميم الدقة
مزيد من التحكم مع CSS
يقدم Elementor 4 ميزات CSS جديدة قوية تمنح المصممين تحكمًا غير مسبوق في تصميمهم.
لطالما كانت CSS جزءًا أساسيًا من تصميم الويب ، لكن Elementor 4 يعززها بالميزات التي تتيح لك إنشاء تصميمات أكثر ديناميكية وجذابة.
ما الجديد؟
يتيح لك Elementor 4 استخدام ميزات CSS المتقدمة مثل:
- متغيرات CSS: يمكنك الآن تحديد وإدارة المتغيرات العالمية مثل الألوان والخطوط والأحجام في جميع أنحاء موقعك. هذا يجعل من السهل الحفاظ على عناصر التصميم وتحديثه.
- فصول CSS: مع فصول CSS القابلة لإعادة الاستخدام ، يمكنك تطبيق تصميم متسق عبر عناصر أو أقسام متعددة على الموقع.
- الفئات الزائفة: يمكنك تطبيق أنماط بناءً على حالة عنصر ، مثل
:hoverأو:active. يمكّنك ذلك من إنشاء تأثيرات ديناميكية تفاعلية تعزز تجربة المستخدم.
فوائد:
- المرونة: تمنح CSS المتقدم المصممين القدرة على تطبيق أنماط معقدة تتجاوز ما هو ممكن من خلال محرر Elementor المرئي وحده.
- التغييرات العالمية: مع متغيرات CSS ، يمكنك تحديث عنصر التصميم بسرعة عبر الموقع بأكمله دون الحاجة إلى تعديل العناصر الفردية.
- التصميمات الديناميكية: الفئات الزائفة والفئات القابلة لإعادة الاستخدام تجعل من السهل إنشاء تصميمات ديناميكية وتفاعلية دون الاعتماد على التعليمات البرمجية المخصصة.
تمكن إمكانيات CSS الجديدة هذه المصممين من إنشاء مواقع ويب أكثر تطوراً ومهنية تبرز من المسابقة.
الكلمات الأخيرة:
يمثل Elementor 4 (Editor V4) قفزة جريئة إلى الأمام في عالم تصميم الويب بدون رمز.
من خلال تقديمها لمبادئ التصميم الذري ، وحاويات Flexbox ، وعلامة تبويب نمط موحدة ، وأدوات الاستجابة المتقدمة ، والأدوات الذرية ، وقدرات CSS على مستوى الدقة ، من الواضح أن فريق Elementor يتضاعف على الأداء ، وقابلية التوسع ، ومرونة التصميم.
هذه الميزات ليست مجرد تحديثات تدريجية ، لأنها تحولات تحويلية من شأنها إعادة تعريف كيفية بناء المصممين والمطورين على مواقع الويب في عام 2025 وما بعدها.
سواء كنت محترفًا محنكًا أو مبتدئًا ، فإن Elementor 4 يزودك بالأدوات اللازمة لتصميم أكثر ذكاءً وأسرع وأكثر اتساقًا.
استعد لرفع مستوى سير العمل الخاص بك وتقديم تجارب ويب استثنائية مع أقوى إصدار من Elementor حتى الآن.
نأمل أن تساعدك هذه المقالة في العثور على أفضل بدائل Elementor. شكرا لقراءة هذه المدونة.
إذا وجدت هذه المقالة مفيدة ، فقم بمشاركتها مع أصدقائك. إذا كان لديك أي أسئلة بخصوص هذا ، فلا تتردد في التعليق أدناه. سوف نساعدك على حل مشكلتك. شكرا لقراءة هذه المدونة.
يرجى الاشتراك في قناة YouTube الخاصة بنا ، ونقوم أيضًا بتحميل محتوى رائع هناك ، وكذلك نتبعنا على Facebook و Twitter .
قراءة أكثر فائدة-
- 95+ أفضل موضوعات وقوالب العنصر لاستخدامها (Free + Premium)
- Elemento Addons لـ Elementor لتعزيز تجربة تصميم موقع الويب الخاص بك
