Verimli bir web tasarımcısı olmak için Divi 5'in tasarım değişkenlerini kullanma
Yayınlanan: 2025-05-04Bir web sitesinin tipografisini, renklerini ve aralığını mükemmelleştirmek için saatler harcadınız, sadece müşterinin tam bir revizyon talep etmesi için mi? Sayısız sayfadaki manuel düzenlemeler basit güncellemeleri sıkıcı bir sürece dönüştürebilir. Bu baş ağrılarını ortadan kaldıran ve web tasarımcılarının daha akıllı çalışmasını sağlayan yeni bir özellik olan Divi 5'in tasarım değişkenlerine girin .
Bu yazıda, tasarım değişkenlerinin iş akışınızı nasıl kolaylaştırdığını, tasarım tutarlılığını sağlayacağını ve ölçeklenebilir, duyarlı web sitelerini nasıl etkinleştireceğiz. Ne olduklarını, nasıl çalıştıklarını ve bunları web tasarım sürecinizi dönüştürmek için kullanmanın pratik yollarını ele alacağız.
Not: Divi 5 mevcuttur ve yeni web siteleri için idealdir, ancak mevcut sitelerin taşınması için henüz önerilmez. Güncellemeler için bizi izlemeye devam edin!
- 1 Divi 5'te tasarım değişkenlerini anlama
- 1.1 Tasarım değişkenleri nelerdir?
- 1.2 Tasarım Değişkenleri Türleri
- 1.3 Tam Tasarım Sinerjisi
- 2 Tasarım değişkenlerinde gelişmiş birimler kullanma
- 2.1 Gelişmiş birimlerin faydaları
- 3 Tasarım değişkenleri web tasarım verimliliğini nasıl artırır
- 3.1 Merkezi Tasarım Yönetimi
- 3.2 Tasarım Tutarlılığı
- 3.3 Dinamik İçerik Entegrasyonu
- 4 Divi 5'te tasarım değişkenleri nasıl uygulanır
- 4.1 Elementlere Değişkenlerin Uygulanması
- 4.2 Tasarım değişkenlerini ön ayarlarla birleştirin
- Verimliliği en üst düzeye çıkarmak için en iyi 5 uygulama
- 5.1 1. Tasarım sisteminizi erken planlayın
- 5.2 2. Diğer Divi 5 özellikleriyle birleştirin
- 5.3 3. Tüm cihazlarda test edin
- 5.4 4. Değişkenleri düzenli tutun
- 6 Divi 5'teki tasarım değişkenleriyle iş akışınızı süper şarj edin
Divi 5'te tasarım değişkenlerini anlamak
Divi 5'teki tasarım değişkenleri tasarımcılara eşsiz kontrol, tutarlılık ve verimlilik sunar. Visual Builder'ın değişken yöneticisi aracılığıyla erişilebilir, metin, renk, yazı tipi ve daha fazlasını bir merkezi merkezden yönetmenize izin verir. İster bir portföy ister bir e-ticaret platformu tasarlıyor olun, bu araçlar güncellemeleri bir esinti yapar.

Tasarım değişkenlerinin ne olduğunu, mevcut türleri ve tasarımınızı dönüştürmek için Divi'nin önceden ayarlanmış sistemiyle nasıl çalıştıklarını bozalım.
Tasarım değişkenleri nelerdir?
Tasarım değişkenleri, yazı tipleri, renkler, sayılar, metin, görüntüler ve bağlantılar gibi temel tasarım öğelerini bir merkezi konumda tanımlamanıza olanak tanıyan yeniden kullanılabilir, küresel düzenlenebilir ayarlardır. Web sitenizin görünümü ve hissi için kontrol paneli olarak hizmet ederler. Bir telefon numarasını bir kereden fazla güncellemek yerine veya aynı rengi düzinelerce öğe ve sayfa arasında değiştirmek yerine, bir tasarım değişkeni atayabilir ve her yere uygulayabilirsiniz.
Örneğin, bir renk değişkeni oluşturmak, bu rengi küresel paletinize ekler, bu da birkaç tıklamayla herhangi bir öğeye kolayca uygulayabilirsiniz.
Tasarım değişkenleri türleri
Divi 5, aşağıdakiler gibi çok çeşitli değişken türleri destekler:
- Renkler: Web sitenizde hızlı ve basit bir uygulama sağlayan tutarlı markalama için küresel bir renk paleti ayarlayın.
- Yazı Tipleri: Bu değişkenler, sitenizdeki tipografiyi standartlaştırmanıza izin verir. Yazı tipi seçeneklerini genellikle başlık ve vücut metniyle sınırlayan WordPress özelleştiricisinden daha sağlamdır. Değişkenlerle, başlıklar, gövde metni, referanslar, incelemeler veya sitenizin özel bir yazı tipi istediğiniz başka bir alanı için yazı tipleri atayabilirsiniz.
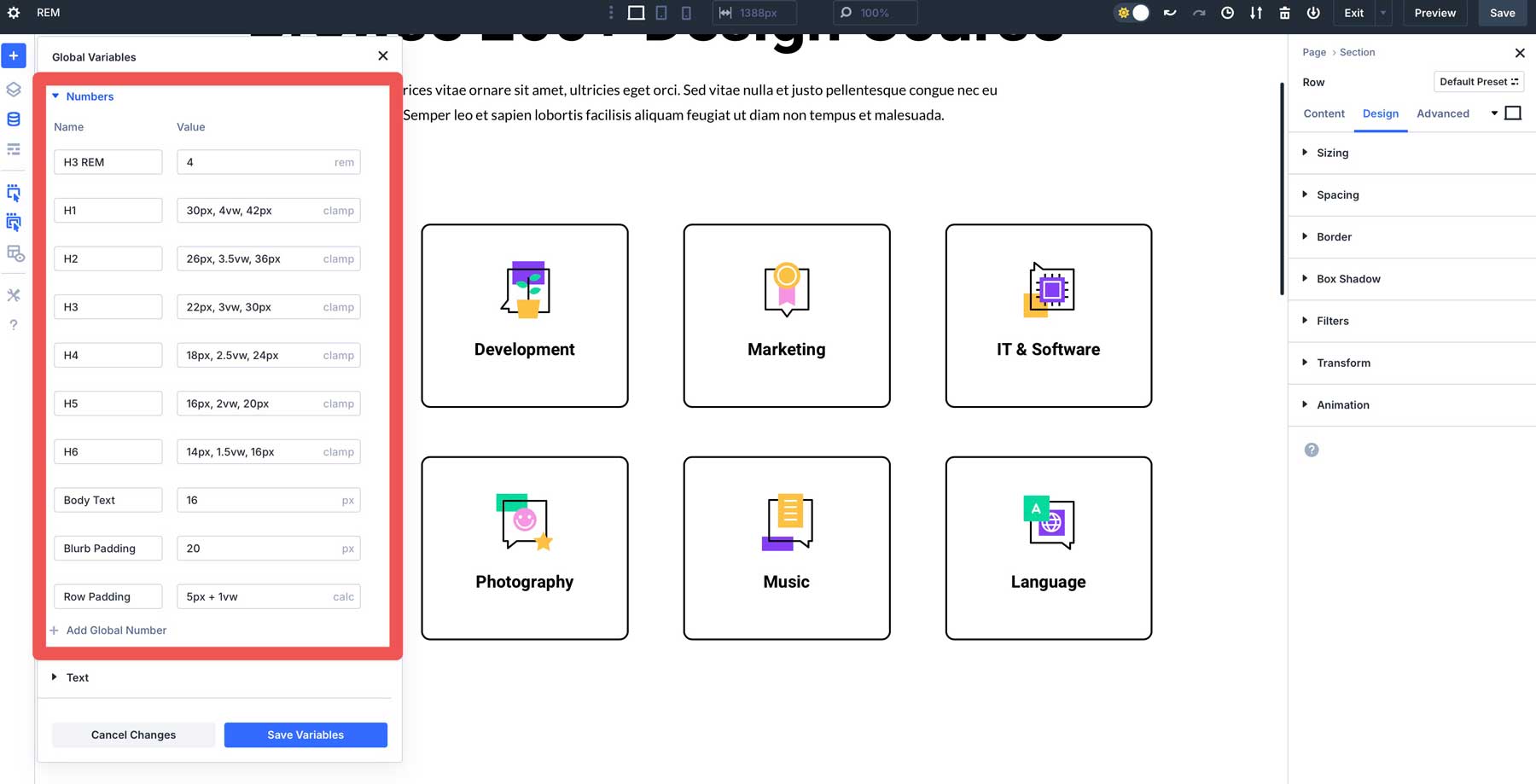
- Sayılar: Aralık, boyutlandırma, sınırlar ve daha fazlasını kontrol edebilirsiniz. Örneğin, tüm başlık seviyeleri için sayı değişkenleri oluşturmak için CLAMP () işlevini kullanabilirsiniz, bu da metninizin herhangi bir ekran boyutunda şaşırtıcı görünmesini sağlar.
- Metin: İş saatleri veya adres gibi tekrarlayan içeriği kolaylaştırın ve sitenize kolayca uygulayın.
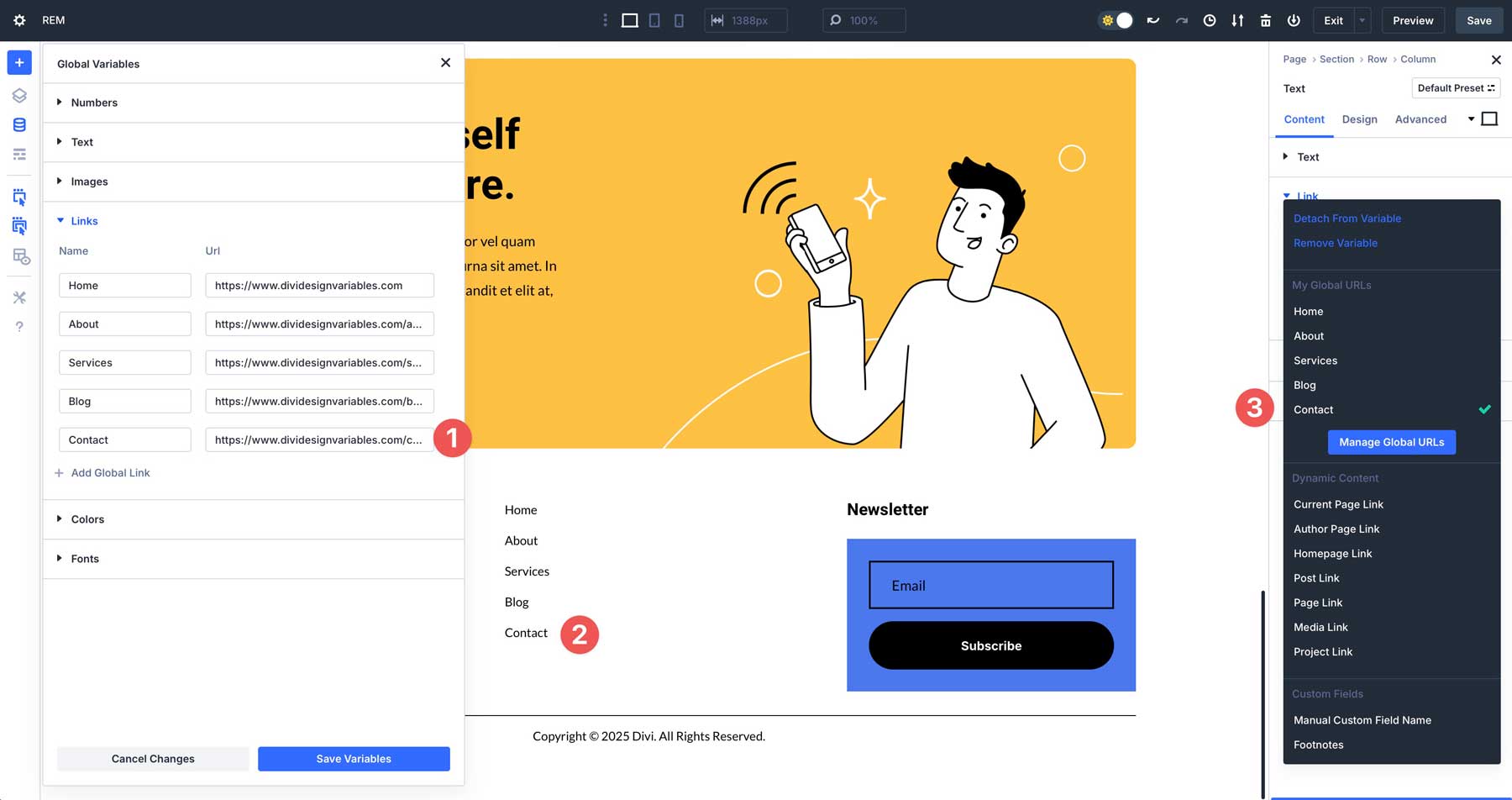
- Bağlantılar: Sosyal medya bağlantıları gibi bağlantı güncellemelerini basitleştirin veya bunları CTA modüllerinde veya düğmelerinde kullanın.
- Resimler: Bu, logoları, arka plan resimlerini, simgelerini veya dekoratif varlıkları bir kez yüklemenizi ve sitenizde yeniden kullanmanızı sağlar.
Tam Tasarım Sinerjisi
Tasarım değişkenlerini Divi'nin önceden ayarlanmış sistemi ve maksimum etki için gelişmiş birimlerle eşleştirin. Ön ayarlar, yeniden kullanım için stil kombinasyonlarını (yazı tipi boyutu, renk, dolgu) kaydederken, CLAMP (), REM veya Calc () gibi gelişmiş birimler duyarlı ölçeklendirme sağlar. Birlikte, minimum çaba ile tutarlı, uyarlanabilir tasarımlar yaratırlar.

Tasarım değişkenlerinde gelişmiş birimler kullanma
VW, REM, CLAMP () ve Calc () gibi gelişmiş birimler tasarımları dinamik ve cihaz dostu hale getirir. Statik piksellerden farklı olarak, bu birimler ekran boyutlarına veya kullanıcı ayarlarına uyum sağlar. Örneğin, bir Clamp ()-tabanlı yazı tipi boyutu, metnin telefonlarda okunabilir kalmasını ve masaüstlerinde dengelenmesini sağlar ve her bir kırılma noktası için manuel ayarlama ihtiyacını azaltır.
Gelişmiş birimlerin faydaları
Gelişmiş birimler, tekrarlayan manuel düzenlemeler olmadan sıvı, duyarlı ölçeklendirme sağlar. Örneğin, REM tabanlı dolgu cihazlar arasında orantılı kalır ve kırılma noktasına özgü ayarlamalara olan ihtiyacı azaltır.
Tasarım Değişkenleri Web Tasarım Verimliliğini Nasıl Artırıyor
Tasarım değişkenleri, tekrarlayan görevleri otomatikleştirerek ve uyumlu, profesyonel bir web sitesi sağlayarak iş akışınızı dönüştürür. Zamandan tasarruf ederler, hataları azaltır ve manuel güncellemeler yerine yaratıcılığa odaklanmanıza izin verirler. Verimliliğinizi nasıl geliştiriyorlar:
Merkezi Tasarım Yönetimi
Değişken yönetici, kontrolün merkezileştirerek güncellemeleri düzenler. Renkleri, yazı tiplerini veya boşluğu düzenleyin ve değişiklikler sitenizde anında uygulanır. Örneğin, bir birincil yazı tipini güncelleyin ve onu içeren her başlık veya metin modülü, saatlerce manuel düzenlemelerden tasarruf ederek otomatik olarak güncellenir.
Tasarım Tutarlılığı
Değişkenler cilalı, uyumlu bir görünüm sağlar. Eşleşmeyen stilleri ortadan kaldırmak için bunları yazı tiplerine, renklere veya aralığa atayın. Örneğin, bir sayı değişkeni, modüller arasında dolguyu standartlaştırabilir ve markanızın kimliğini güçlendirebilir.

Dinamik İçerik Entegrasyonu
Metin ve URL değişkenleri dinamik içeriği yönetmeyi basitleştirir. Bir iş adresini veya sosyal medya bağlantısını bir kez güncelleyin ve her yerde yenileyin. Bu değişkenler pazarlama kampanyaları veya sık sık detayları değiştirmek için mükemmeldir.

Örneğin, site haritanız için bağlantı değişkenleri oluşturabilirsiniz ve bir bağlantı değiştiğinde, kullanıldığı her yerde otomatik olarak güncellenir.

Divi 5'te tasarım değişkenleri nasıl uygulanır
Divi 5'in değişken yöneticisini kullanmak, tasarım değişkenlerine başlamak basittir. Visual Builder'ı etkinleştirin ve erişmek için Değişken Yönetici simgesini seçin.

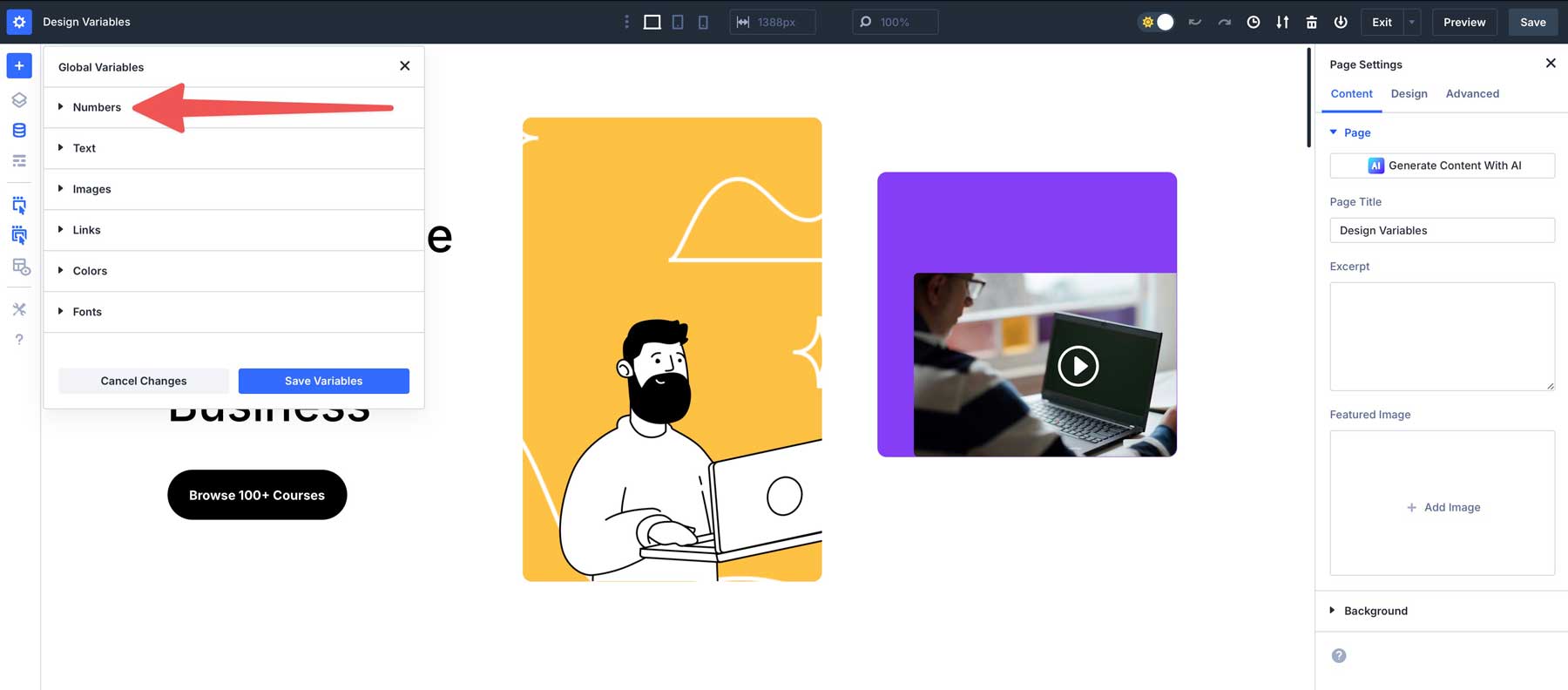
Bir değişken oluşturmak için sayılar, metin, görüntüler, bağlantılar, renkler veya yazı tipleri arasında seçim yapın. Dolgu için bir sayı değişkeni oluşturarak başlayalım. Numaraların solundaki açılır menüyü tıklayın.

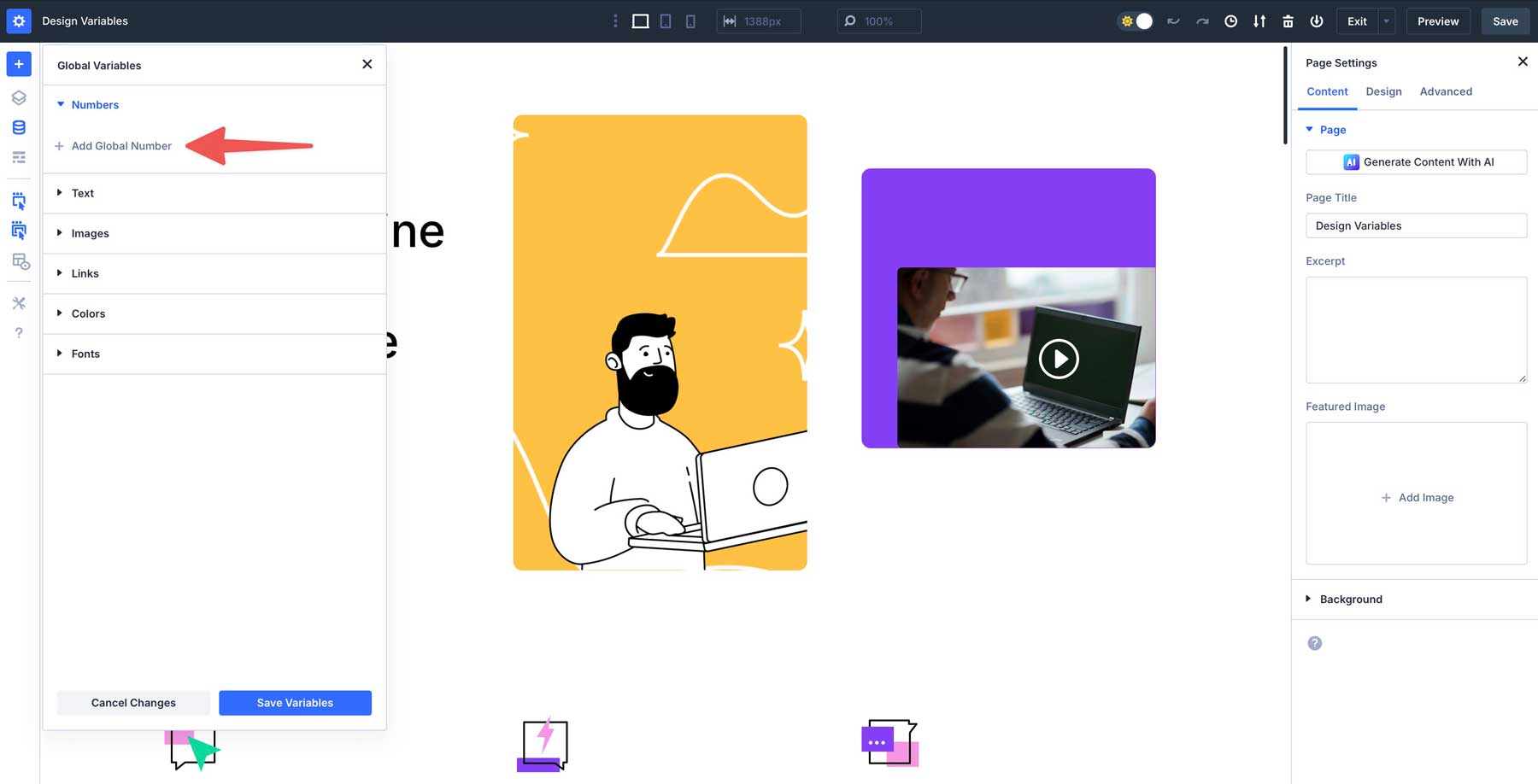
Ardından, yeni bir değişken oluşturmak için Global Numara Ekle'yi tıklayın.

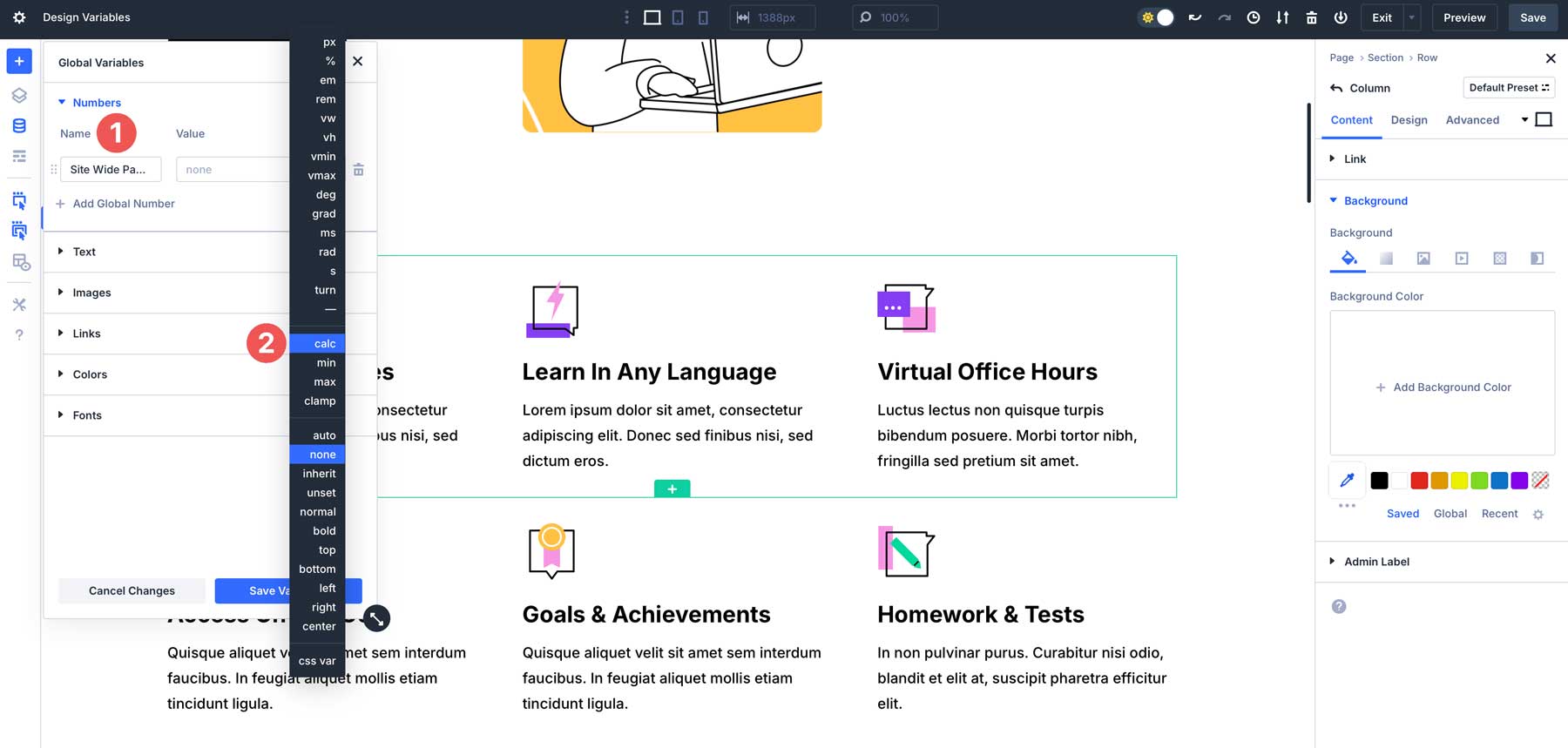
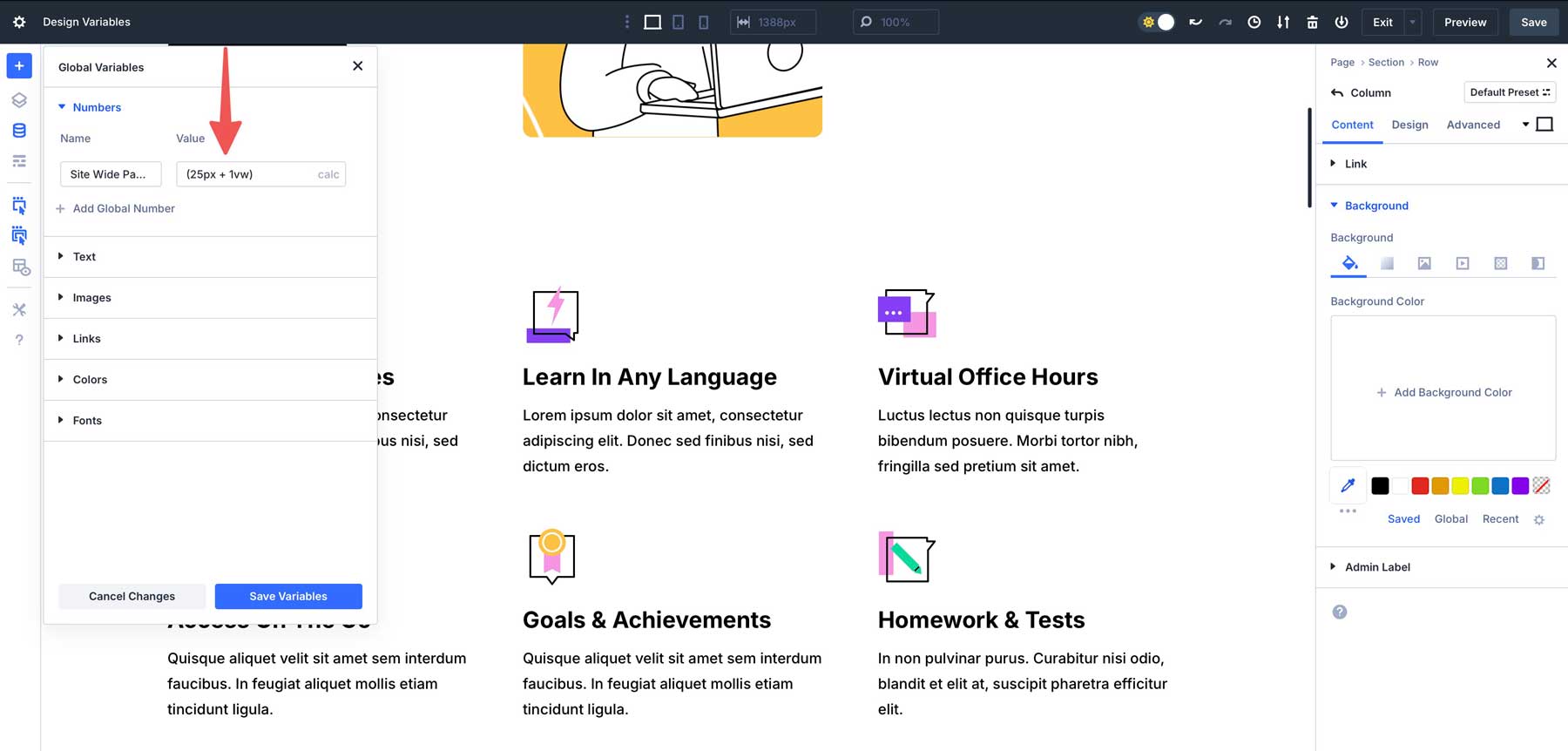
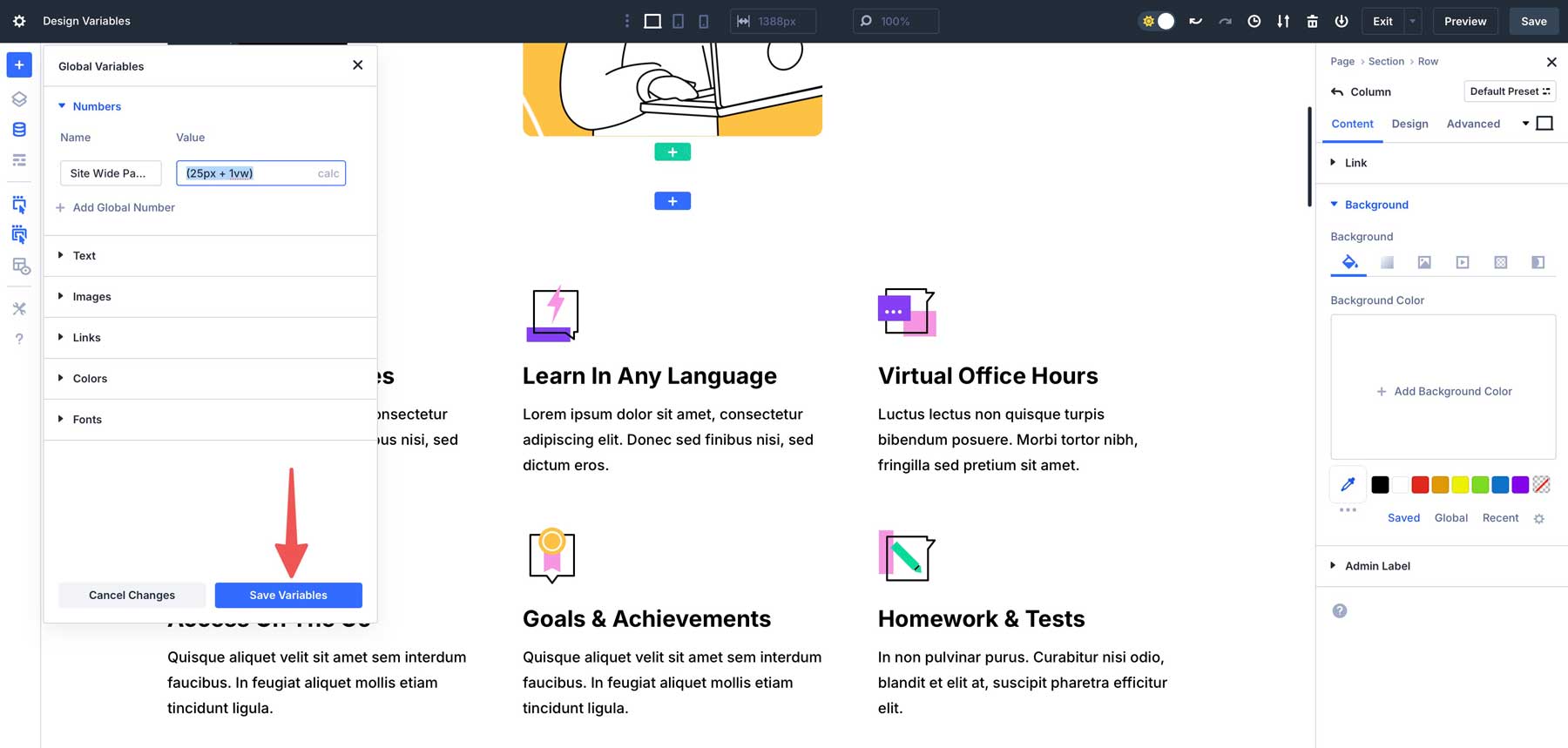
Değişkeninize site çapında dolgu gibi bir ad verin ve (25px + 1VW) gibi hesap değerini kullanarak bir değer girin.

Değer alanında ekle (25px + 1VW) . Bu formülün ne yaptığını bozalım. 25 piksel sabit uzunlukta bir birimdir. Ekran boyutu veya görünüm portu ne olursa olsun, değerin bu kısmı her zaman 25 piksel olacaktır. Formül daha sonra görünüm pportunun genişliğinin% 1'ini ekler. Görünüm, kullanıcının tarayıcı penceresinin görünür alanıdır. Yani, tarayıcı penceresi 1200 piksel genişse, 1VW 12 piksele eşit olur. Bu birim, ekran boyutuna sahip değer ölçeklendikçe yanıt verebilir.

Kaydetmek için Değişkenleri Kaydet düğmesini tıklayın.

Son olarak, web sitenizde değişkeni kullanılabilir hale getirmek için değişiklikleri uygulayın .

Değişkenleri öğelere uygulamak
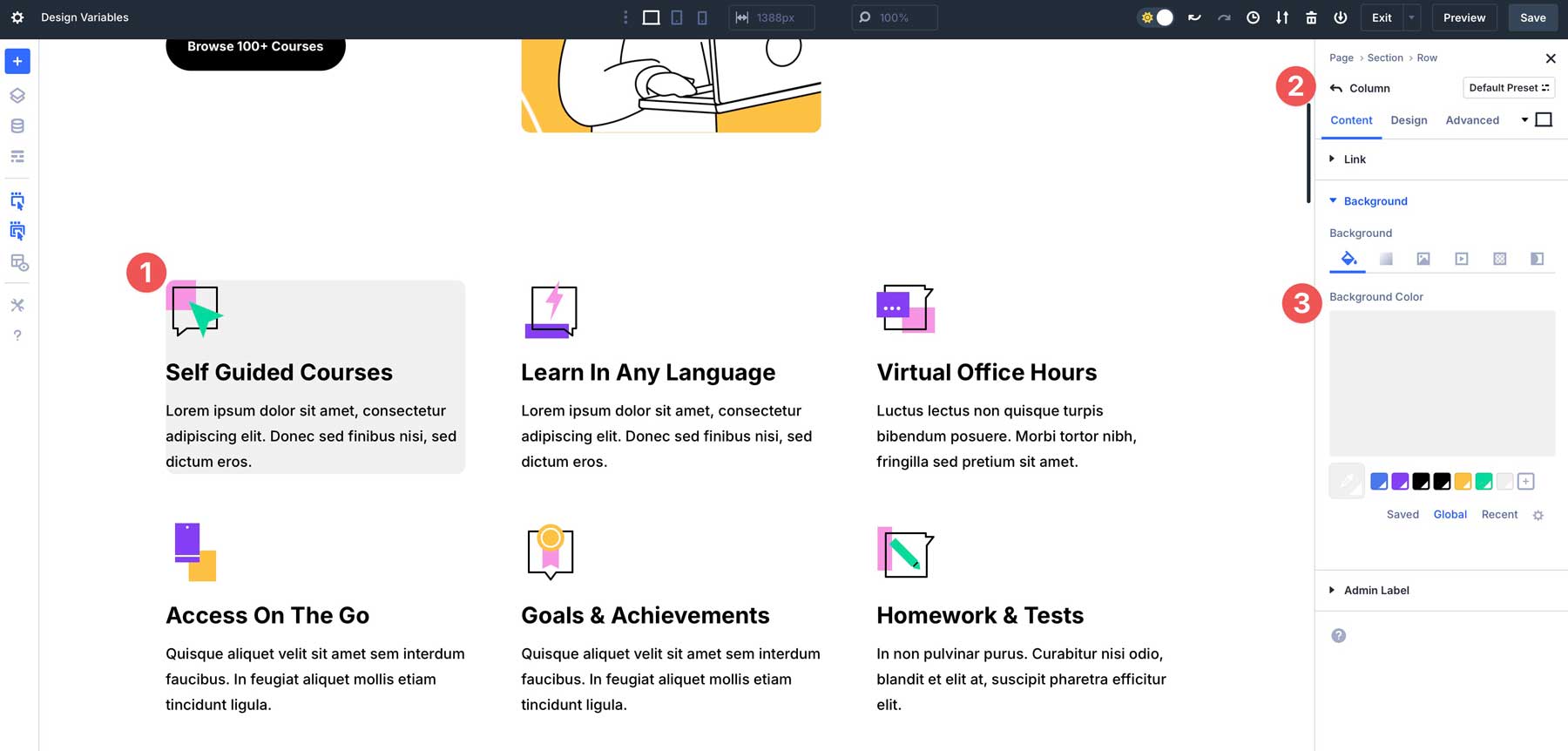
Değişkenler oluşturulduktan sonra, bunları sitenize uygulamak kolaydır. Bir ana sayfada 3 sıralı bir sütuna yaptığımız dolgu değişkenini kullanalım. Sıradaki ilk sütunu gri bir arka plan vererek başlayın.

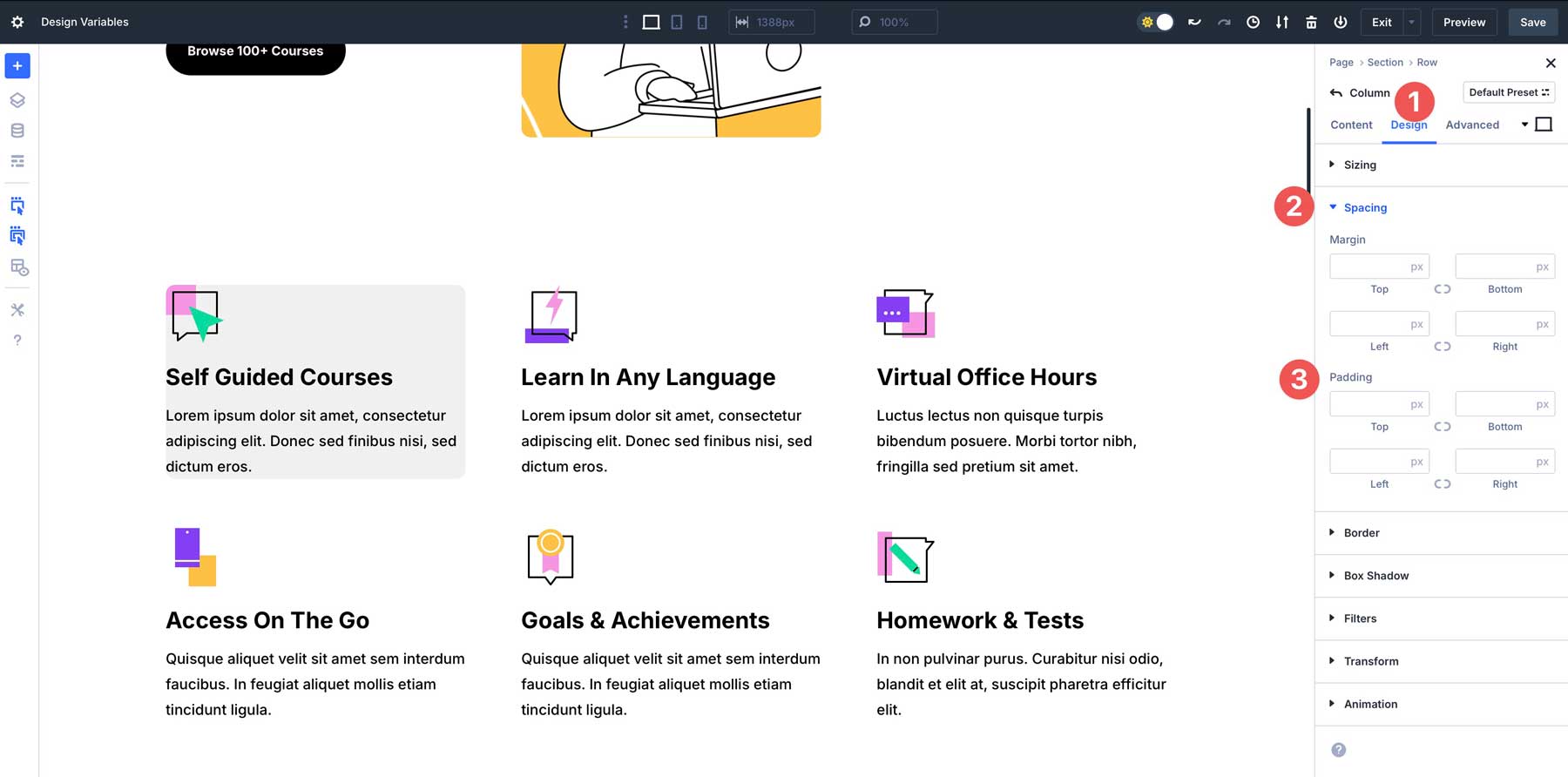
Ardından, Tasarım sekmesine gidin ve aralık ayarlarının altındaki dolgu alanlarını bulun.

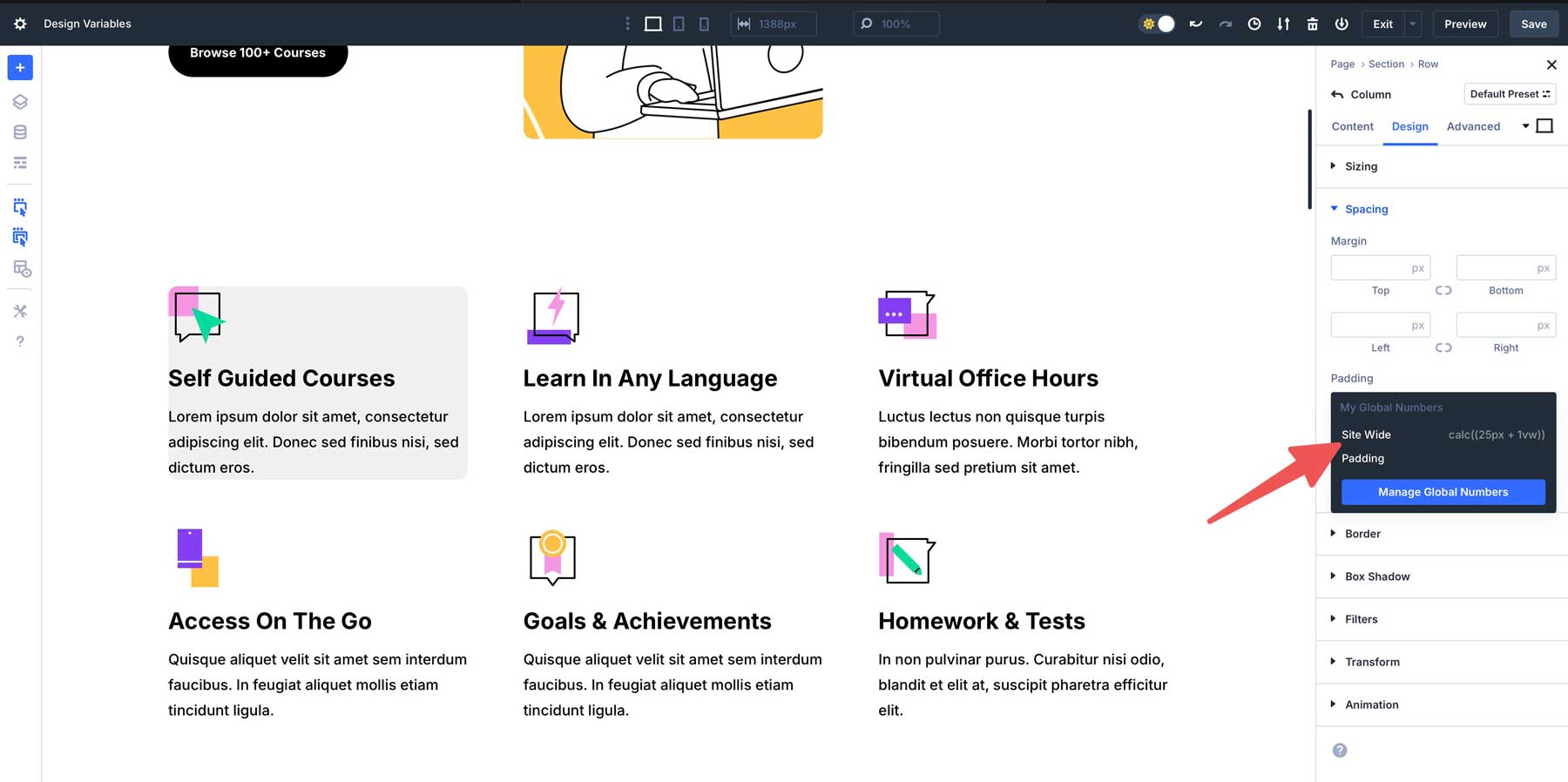
Dinamik içerik simgesini ortaya çıkarmak için dolgu alanlarının üzerine gelin.

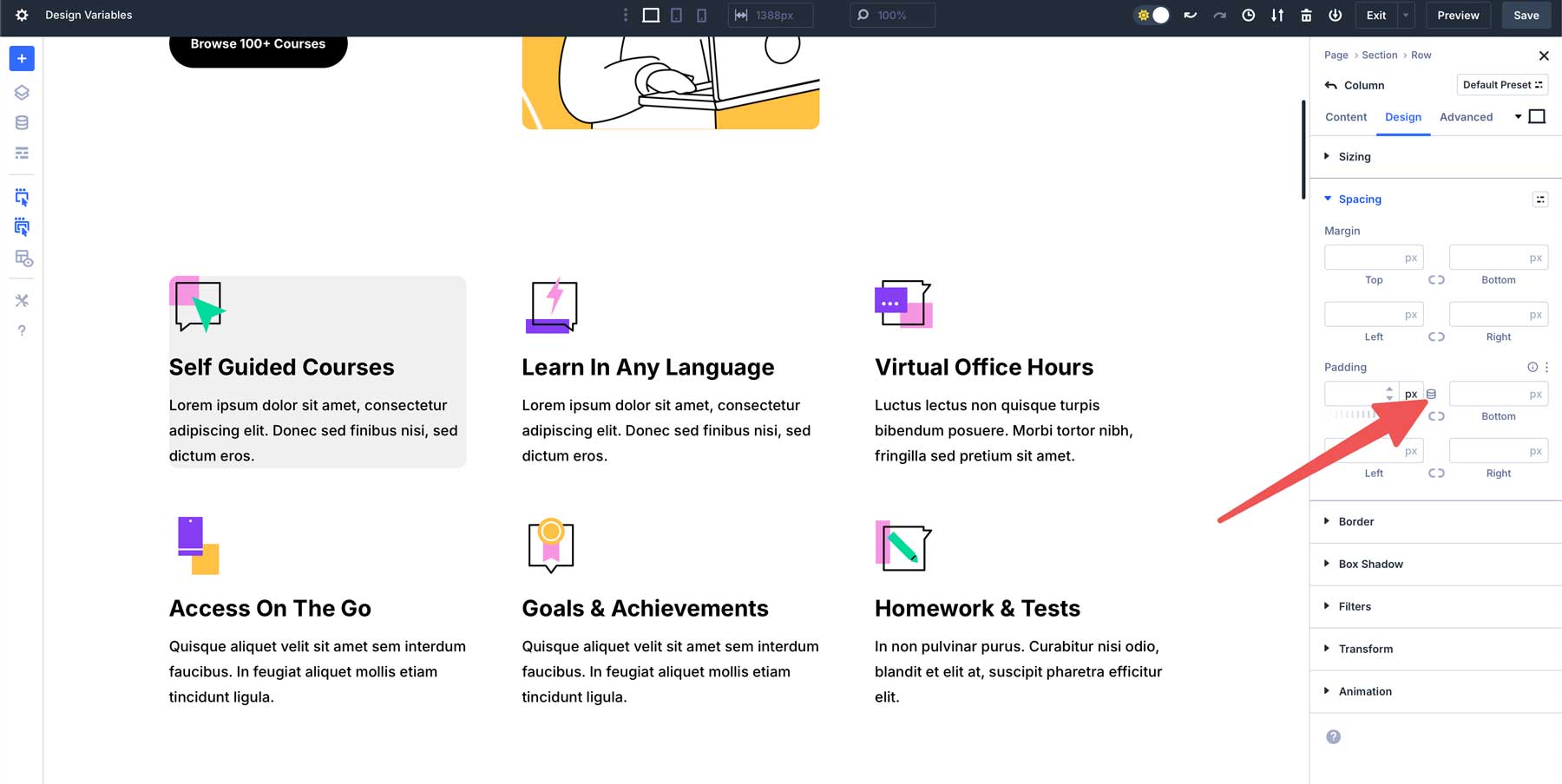
İletişim kutusu göründüğünde, calc () formülünü sütuna uygulamak için site çapında dolgu seçin.

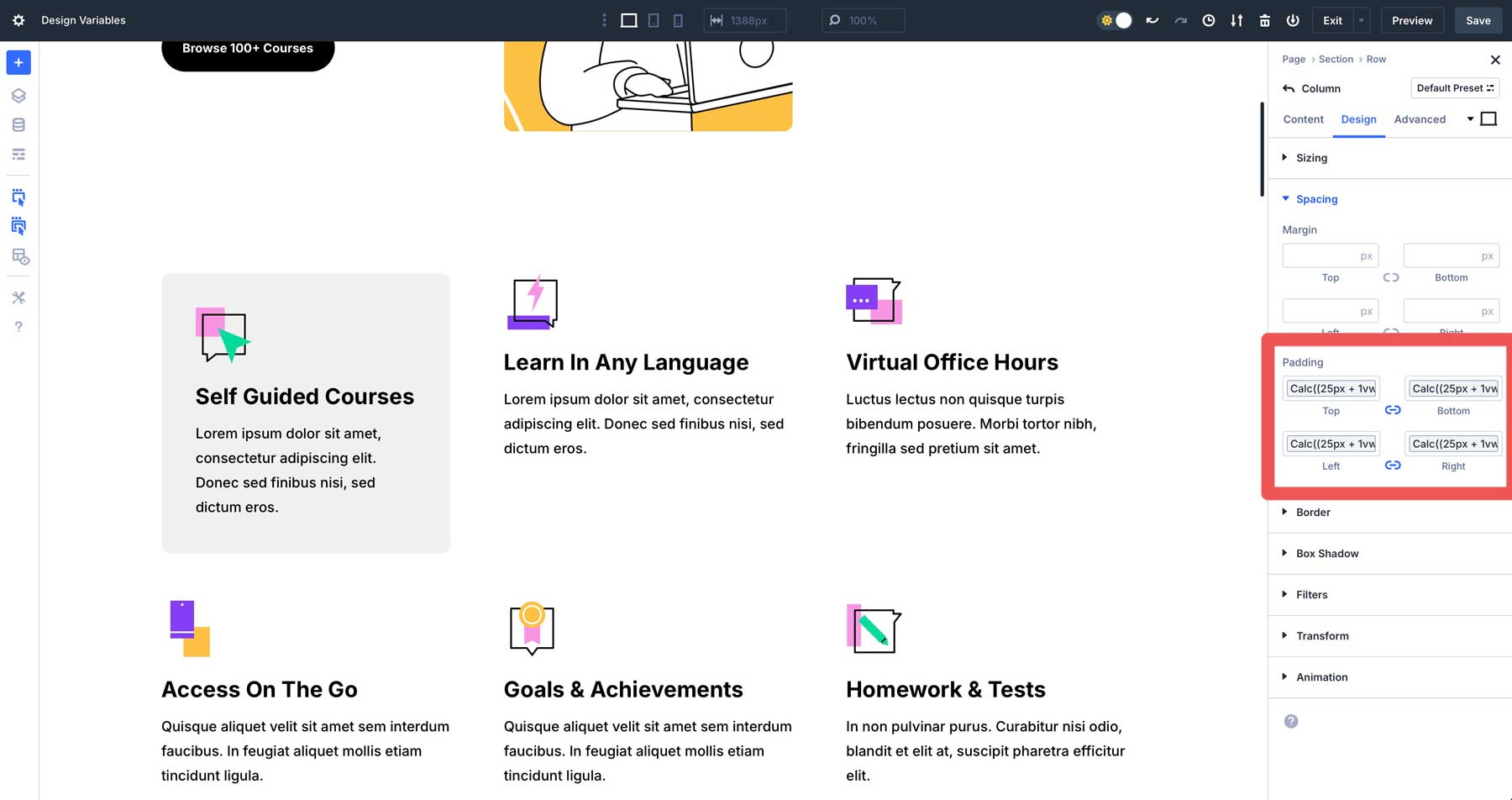
Formülü her tarafa uygulamak için, sütunun dolgunun üst, alt, sol ve sağ tarafları için adımları tekrarlayın. Dört tarafın hepsini eklerken alanlar aşağıdaki görüntüye benzemelidir.

Tasarım değişkenlerini ön ayarlarla birleştirin
Tasarım değişkenleri ile ilgili en iyi şeylerden biri, Divi ile tasarım web sitelerini daha verimli hale getirmek için bunları ön ayarlarla nasıl birleştirebileceğinizdir. Yukarıdaki örneği kullanarak, gri arka planı, dolgu için calc () formülümüzü ve 10 piksel sınır yarıçapını birleştiren bir sütun ön ayar oluşturacağız. Daha sonra bu ön ayarı bölümdeki tüm sütunlara uygulayabiliriz.
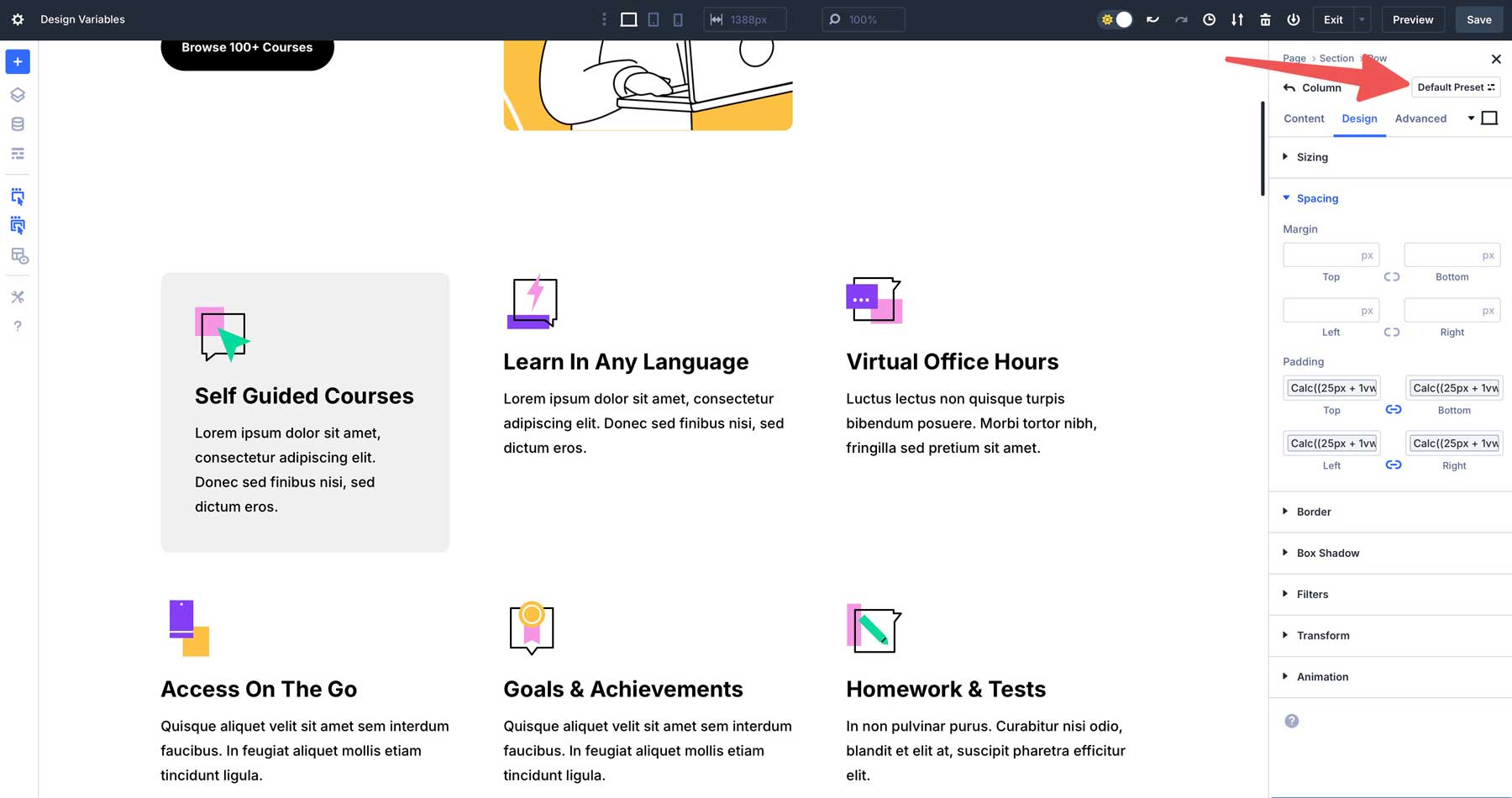
Sütunun ayarları hala etkin olduğunda, stilli sütunumuz için yeni bir ön ayar oluşturmak için varsayılan ön ayar düğmesine tıklayın.

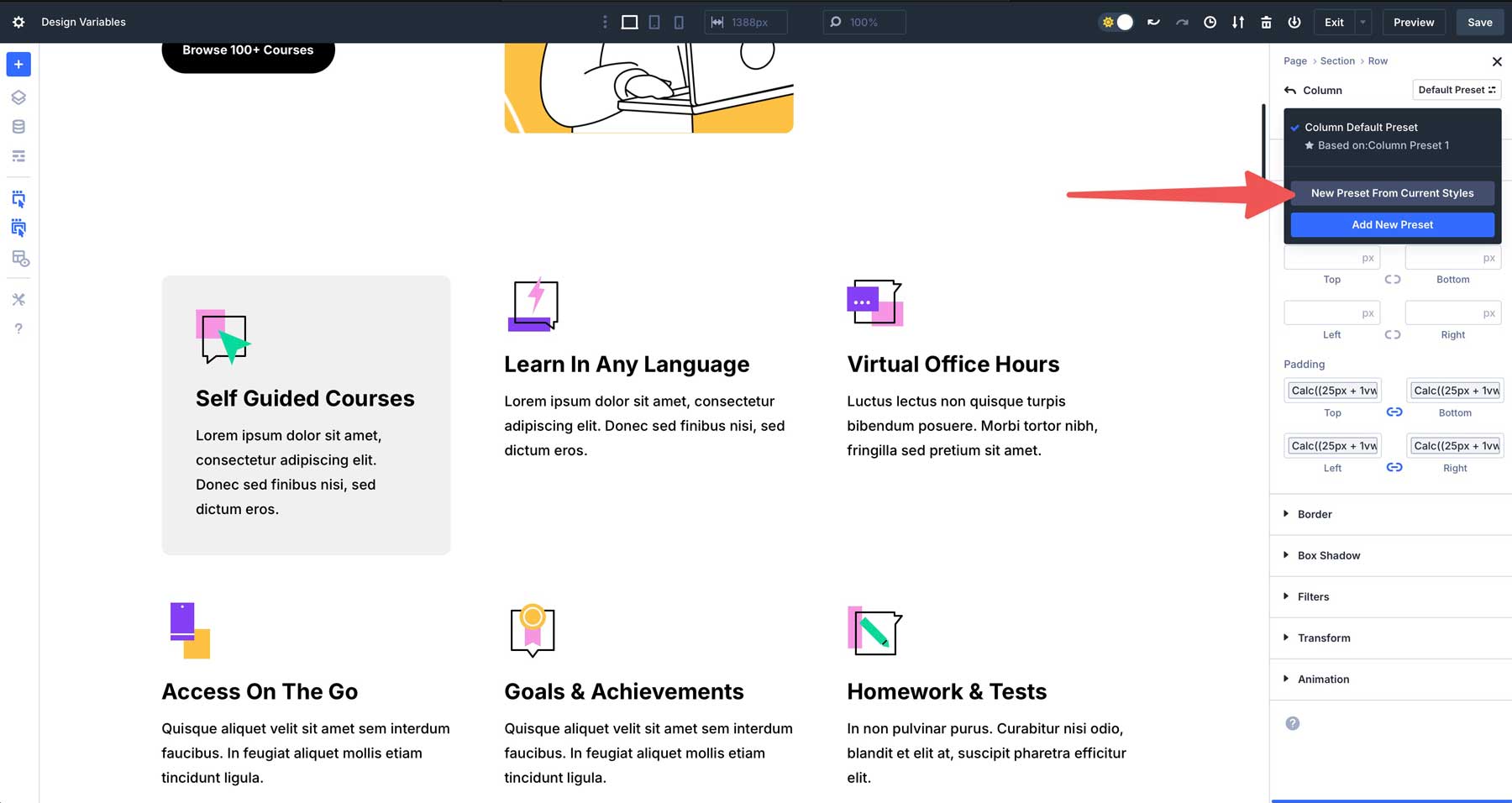
Önceden ayarlanmış iletişim kutusu etkinken, geçerli Stiller düğmesinden yeni ön ayar düğmesine tıklayın.

Ön ayarınıza bir ad verin ve kaydetmek için önceden ayarlanmış kaydet düğmesini tıklayın.

Oradan, ön ayarı saniyeler içinde kalan sütunlara uygulayarak tasarım tutarlılığını hızlı ve kolay bir şekilde sağlayabilirsiniz.
Verimliliği en üst düzeye çıkarmak için en iyi uygulamalar
Divi 5'in tasarım değişkenleri, iş akışınızı kolaylaştırmanıza ve verimliliğinizi artırmanıza olanak tanır. Değişkenleri planlama, test etme ve düzenleme konusunda stratejik bir yaklaşımı izleyerek, yoldaki sıkıcı düzenlemeleri en aza indirirken tutarlı, duyarlı ve verimli tasarımlar oluşturabilirsiniz.
1. Tasarım sisteminizi erken planlayın
Verimliliği en üst düzeye çıkarmak için, yapınıza dalmadan önce tasarım sisteminizi tanımlayın. Uyumlu bir temel oluşturmak ve yolda aşırı yeniden stiling'i en aza indirmek için renkler, yazı tipleri ve boşluk değerleri belirleyin. Örneğin, web sitenizi oluşturmadan önce birincil, ikincil ve vurgu renklerinden oluşan bir renk paletini tanımlamaya başlayın. Bu proaktif yaklaşım başlangıçtan itibaren tutarlılığı sağlar ve tasarım değişkenlerini uygulamayı kolaylaştırır.

2. Diğer Divi 5 özellikleriyle birleştirin
Ön ayarlar, Divi'nin ekosistemiyle yeniden kullanım ve çift tasarım değişkenleri için stil kombinasyonlarından tasarruf etmenizi sağlar. Örneğin, dolgu, yazı tipi boyutu ve renk için tasarım değişkenlerini ayarlayabilir, bir bulanıklık için uygulayabilir ve ek bulanıklıkları hızlı bir şekilde şekillendirmek için bir ön ayar oluşturabilirsiniz.
Değişkeni daha sonra değiştirirseniz, bu değişkeni kullanan her düğme otomatik olarak güncellenir.
3. Tüm cihazlarda test edin
Değişkenlerinizin birden fazla cihazda erken test ederek kusursuz bir şekilde çalışmasını sağlayabilirsiniz. Clamp () veya REM gibi gelişmiş birimlerin, piyasaya sürülmeden önce ölçeklendirme sorunlarını yakalamak için nasıl mobil, tablet ve masaüstünde davrandığını önizleyin. Örneğin, bir ekran boyutundan diğerine düzgün bir şekilde ayarlandığını doğrulamak için birden çok ekranda bir Clamp () tabanlı yazı tipi boyutunu kontrol edin. Erken test, duyarlı, kullanıcı dostu tasarımları garanti eder ve son dakika düzeltmelerini önlemeye yardımcı olur.
4. Değişkenleri düzenli tutun
Net organizasyon, değişkenleri etkili bir şekilde yönetmenin anahtarıdır. Özellikle karmaşık projelerde güncellemeleri ve işbirliğini kolaylaştırmak için tanımlayıcı, sezgisel isimler kullanın. Onları organize etmek, daha sonra hızlı değişiklikler yapmanıza yardımcı olur ve bir değişken kullandığınızı belirleme zorluğundan kaçınır.
Divi 5'teki tasarım değişkenleriyle iş akışınızı süper şarj edin
Divi 5'in tasarım değişkenleri tasarım şeklinizi dönüştürerek daha hızlı çalışmanıza, tutarlılığı korumanıza ve kolayca duyarlı web siteleri oluşturmanıza izin verebilir. Merkezi güncellemelerden gelişmiş birimlerle dinamik ölçeklemeye kadar, tekrarlayan düzenlemeler ihtiyacını ortadan kaldırır ve yaratıcılığınızı artırırlar. İster tek sayfalık ister büyük bir kurumsal web sitesi oluşturun, tasarım değişkenleri iş akışınızı pürüzsüz tutar ve tasarımlarınızı keskin tutar.
Divi 5 yeni web sitelerinde kullanılmaya hazırdır, ancak mevcut siteleri henüz Divi 5'e dönüştürmenizi önermiyoruz. Divi 5 için daha fazla güncelleme ve özellik yayınları için blogumuzu izleyin.
