Uso de las variables de diseño de Divi 5 para convertirse en un diseñador web eficiente
Publicado: 2025-05-04¿Alguna vez ha pasado horas perfeccionando la tipografía, los colores y el espacio de un sitio web, solo para que el cliente solicite una revisión completa? Las ediciones manuales en innumerables páginas pueden convertir actualizaciones simples en un proceso tedioso. Ingrese las variables de diseño de Divi 5 , una nueva característica que elimina estos dolores de cabeza y permite a los diseñadores web que funcionen de manera más inteligente.
En esta publicación, exploraremos cómo las variables de diseño agilizan su flujo de trabajo, garantizaremos la consistencia del diseño y permitiremos sitios web escalables y receptivos. Cubriremos lo que son, cómo funcionan y formas prácticas de usarlos para transformar su proceso de diseño web.
Nota: Divi 5 está disponible e ideal para nuevos sitios web, pero aún no se recomienda migrar sitios existentes. ¡Estén atentos para las actualizaciones!
- 1 Comprensión de las variables de diseño en Divi 5
- 1.1 ¿Qué son las variables de diseño?
- 1.2 Tipos de variables de diseño
- 1.3 Synergy de diseño completo
- 2 Uso de unidades avanzadas en variables de diseño
- 2.1 Los beneficios de las unidades avanzadas
- 3 Cómo las variables de diseño aumentan la eficiencia del diseño web
- 3.1 Gestión de diseño centralizada
- 3.2 Consistencia de diseño
- 3.3 Integración de contenido dinámico
- 4 Cómo implementar variables de diseño en Divi 5
- 4.1 Aplicación de variables a elementos
- 4.2 Combinar variables de diseño con preajustes
- 5 mejores prácticas para maximizar la eficiencia
- 5.1 1. Planifique su sistema de diseño temprano
- 5.2 2. Combinar con otras características de Divi 5
- 5.3 3. Pruebe en todos los dispositivos
- 5.4 4. Mantenga las variables organizadas
- 6 Supercargue su flujo de trabajo con variables de diseño en Divi 5
Comprensión de las variables de diseño en Divi 5
Las variables de diseño en Divi 5 ofrecen a los diseñadores controles, consistencia y eficiencia inigualables. Accesible a través del Administrador de variables en Visual Builder, le permiten administrar texto, colores, fuentes y más de un centro central. Ya sea que esté diseñando una cartera o una plataforma de comercio electrónico, estas herramientas hacen que las actualizaciones sean muy fáciles.

Desglosemos qué variables de diseño son, los tipos disponibles y cómo funcionan con el sistema preestablecido de Divi para transformar su diseño.
¿Qué son las variables de diseño?
Las variables de diseño son configuraciones reutilizables, globalmente editables que le permiten definir elementos de diseño clave, como fuentes, colores, números, texto, imágenes y enlaces, en una ubicación central. Sirven como panel de control para la apariencia de su sitio web. En lugar de actualizar un número de teléfono más de una vez o ajustar el mismo color en docenas de elementos y páginas, puede asignar una variable de diseño una vez y aplicarlo en todas partes.
Por ejemplo, crear una variable de color agrega ese color a su paleta global, que puede aplicar fácilmente a cualquier elemento con un par de clics.
Tipos de variables de diseño
Divi 5 admite una amplia gama de tipos variables, como:
- Colores: Establezca una paleta de colores global para una marca consistente, que permite una aplicación rápida y simple en su sitio web.
- Fuentes: estas variables le permiten estandarizar la tipografía en su sitio. Es más robusto que el personalizador de WordPress, que a menudo limita las opciones de fuentes al encabezado y el texto del cuerpo. Con variables, puede asignar fuentes para encabezados, texto del cuerpo, testimonios, revisiones o cualquier otra área de su sitio para la cual desea una fuente personalizada.
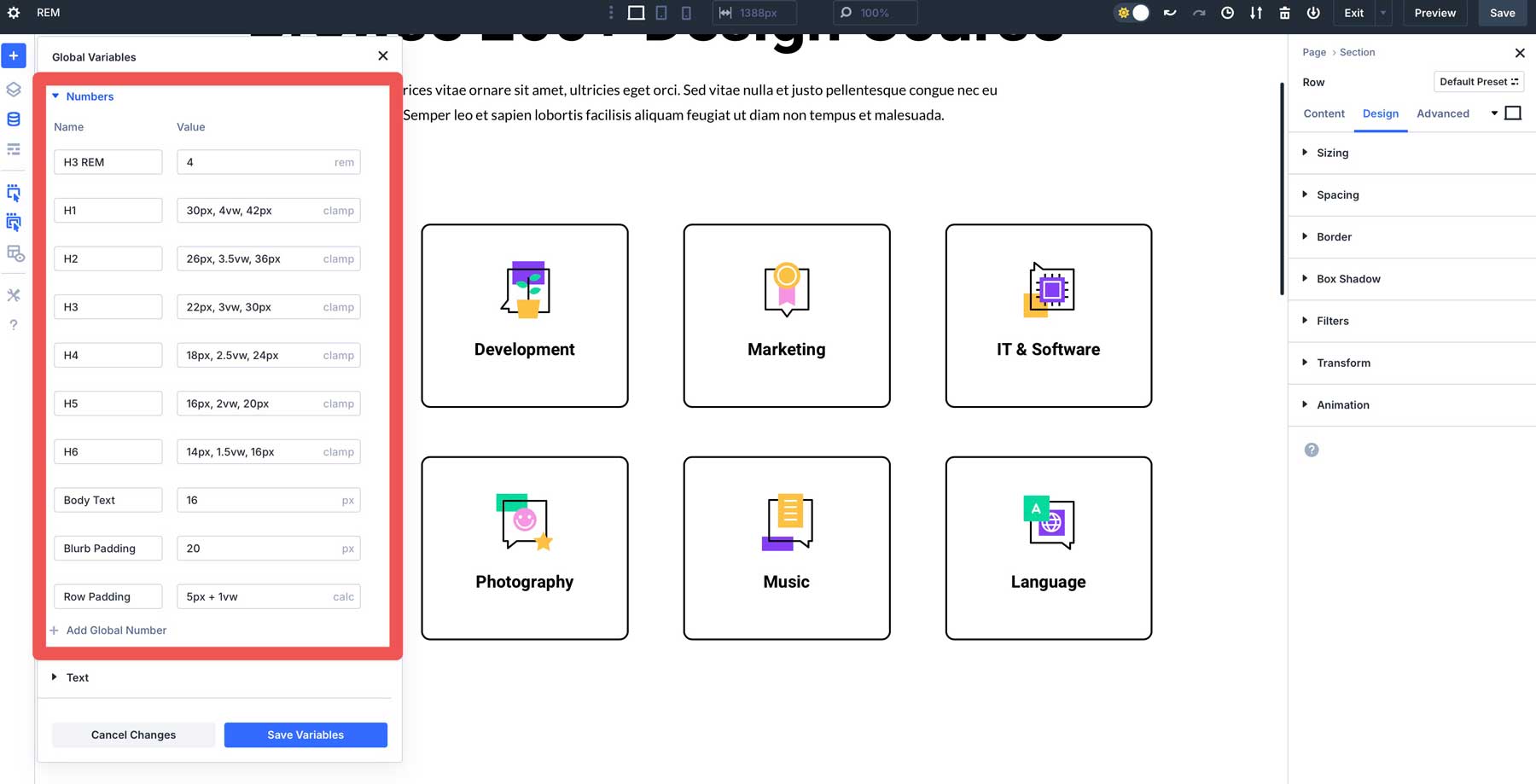
- Números: Puede controlar el espacio, el tamaño, los bordes y más. Por ejemplo, puede usar la función Clamp () para crear variables de número para todos los niveles de encabezado, asegurando que su texto se vea increíble en cualquier tamaño de pantalla.
- Texto: agilice el contenido repetitivo, como el horario comercial o una dirección, y aplíquelo fácilmente en todo su sitio.
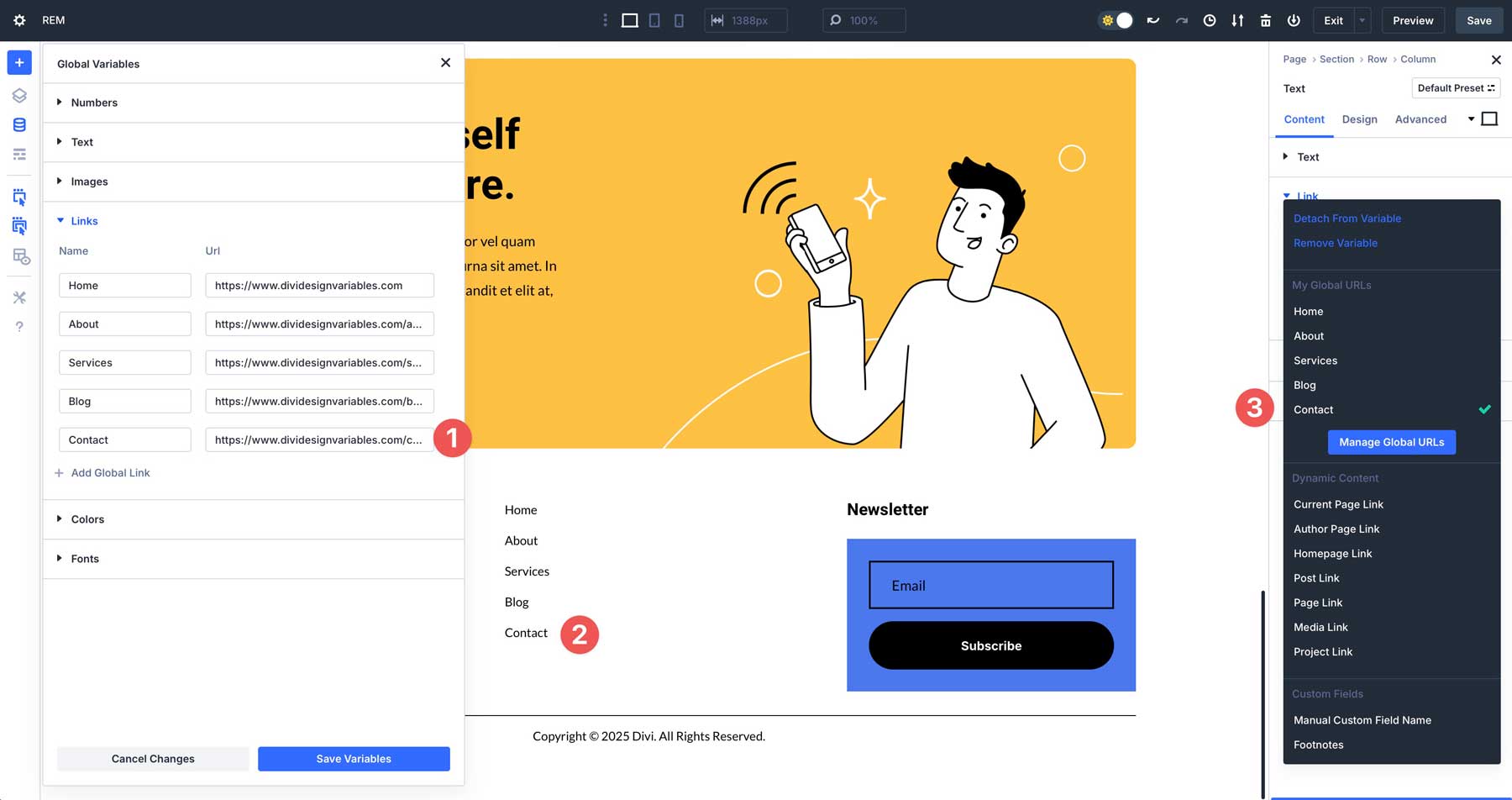
- Enlaces: simplifique las actualizaciones de enlaces, como enlaces de redes sociales, o úselas en módulos o botones CTA.
- Imágenes: esto le permite cargar logotipos, imágenes de fondo, iconos o activos decorativos una vez y reutilizarlos en su sitio.
Sinergia de diseño completo
Variables de diseño de pares con el sistema preestablecido de Divi y las unidades avanzadas para el máximo impacto. Los preajustes guardan combinaciones de estilo (tamaño de fuente, color, relleno) para reutilizar, mientras que unidades avanzadas como Clamp (), REM o Calc () garantizan la escala receptiva. Juntos, crean diseños consistentes y adaptativos con un esfuerzo mínimo.

Uso de unidades avanzadas en variables de diseño
Unidades avanzadas como VW, REM, Clamp () y Calc () hacen diseños dinámicos y amigables para los dispositivos. A diferencia de los píxeles estáticos, estas unidades se adaptan a los tamaños de pantalla o la configuración del usuario. Por ejemplo, un tamaño de fuente basado en Clamp () garantiza que el texto permanezca legible en los teléfonos y equilibrado en los escritorios, lo que reduce la necesidad de ajustes manuales para cada punto de interrupción.
Los beneficios de las unidades avanzadas
Las unidades avanzadas permiten escalar fluido y receptivo sin ediciones manuales repetitivas. Por ejemplo, el relleno basado en REM se mantiene proporcional en todos los dispositivos, reduciendo la necesidad de ajustes específicos del punto de interrupción.
Cómo las variables de diseño aumentan la eficiencia del diseño web
Las variables de diseño transforman su flujo de trabajo automatizando tareas repetitivas y asegurando un sitio web cohesivo y profesional. Ahorra tiempo, reducen los errores y te permiten concentrarte en la creatividad en lugar de las actualizaciones manuales. Así es como mejoran su eficiencia:
Gestión de diseño centralizada
El administrador variable agiliza las actualizaciones centralizando el control. Editar colores, fuentes o espacios, y los cambios se aplican instantáneamente en su sitio. Por ejemplo, actualice una fuente primaria, y cada módulo de encabezado o texto que lo contiene se actualiza automáticamente, guardando horas de ediciones manuales.
Consistencia de diseño
Las variables aseguran un aspecto pulido y cohesivo. Asignarlos a fuentes, colores o espacios para eliminar los estilos no coincidentes. Por ejemplo, una variable numérica puede estandarizar el relleno en los módulos, reforzando la identidad de su marca.

Integración de contenido dinámico
Las variables de texto y URL simplifican la administración de contenido dinámico. Actualice una dirección comercial o un enlace de redes sociales una vez y actualice en todas partes. Estas variables son perfectas para campañas de marketing o detalles que cambian con frecuencia.

Por ejemplo, puede crear variables de enlace para su mapa del sitio, y cada vez que se cambie un enlace, se actualizará automáticamente en todas partes.

Cómo implementar variables de diseño en Divi 5
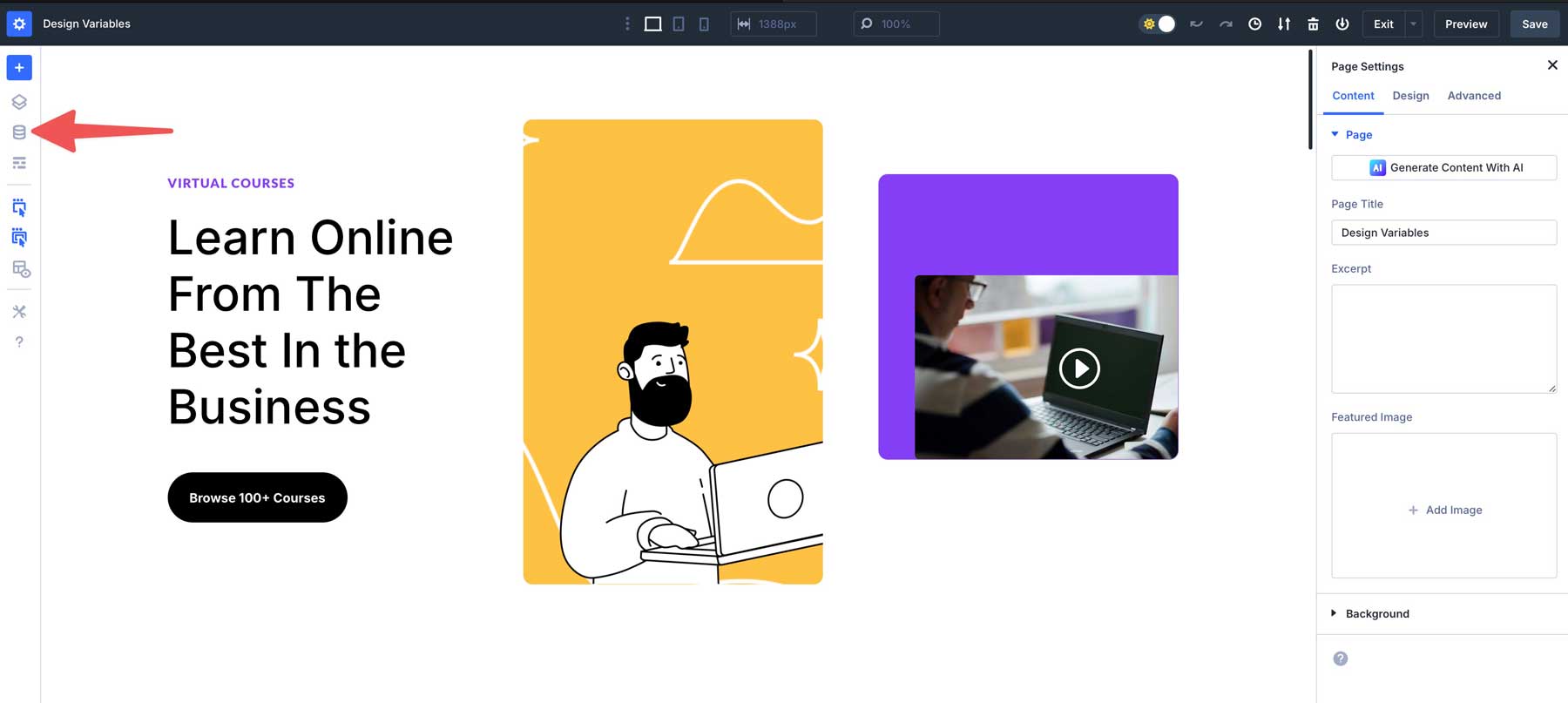
Usando el administrador de variables de Divi 5, comenzar con las variables de diseño es sencillo. Habilite el Visual Builder y seleccione el icono Variable Manager para acceder a él.

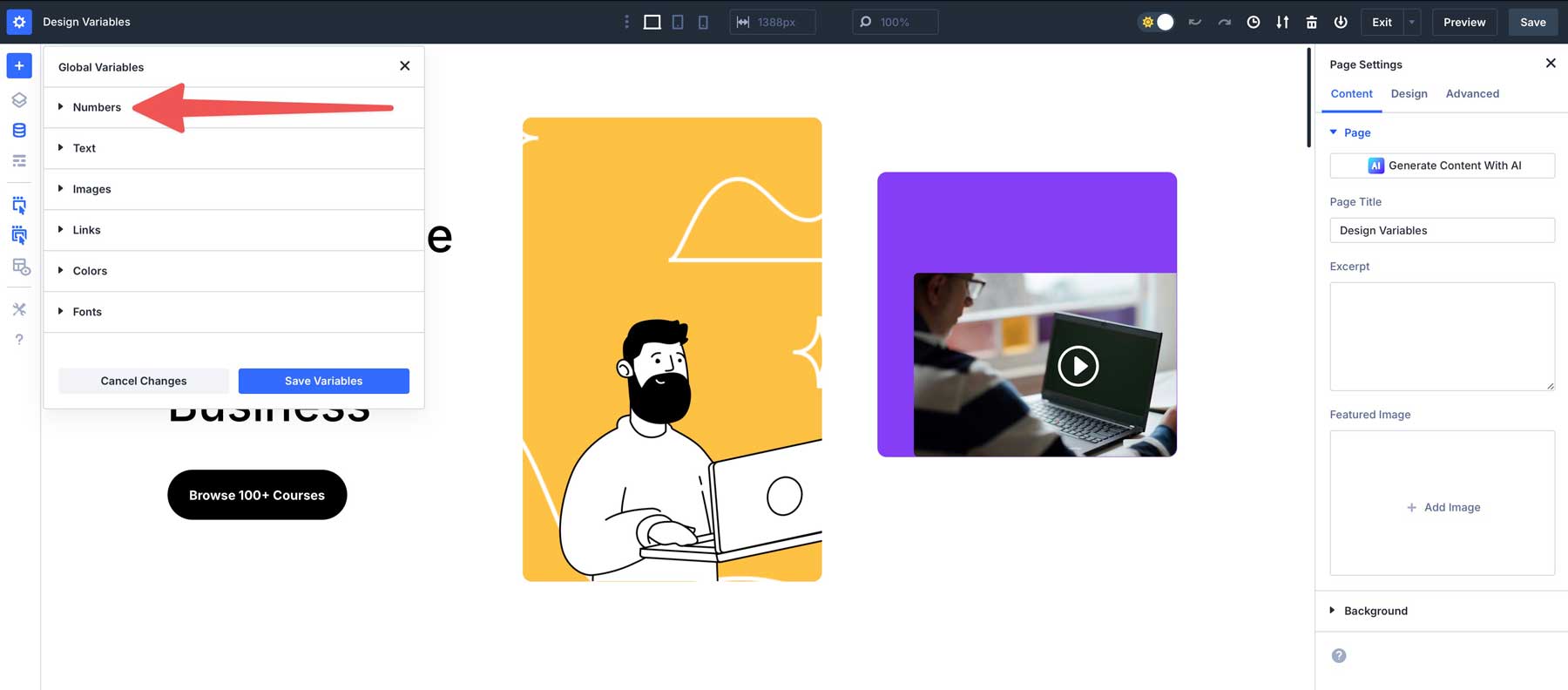
Para crear una variable, elija entre números, texto, imágenes, enlaces, colores o fuentes. Comencemos creando una variable de número para el relleno. Haga clic en el menú desplegable a la izquierda de los números .

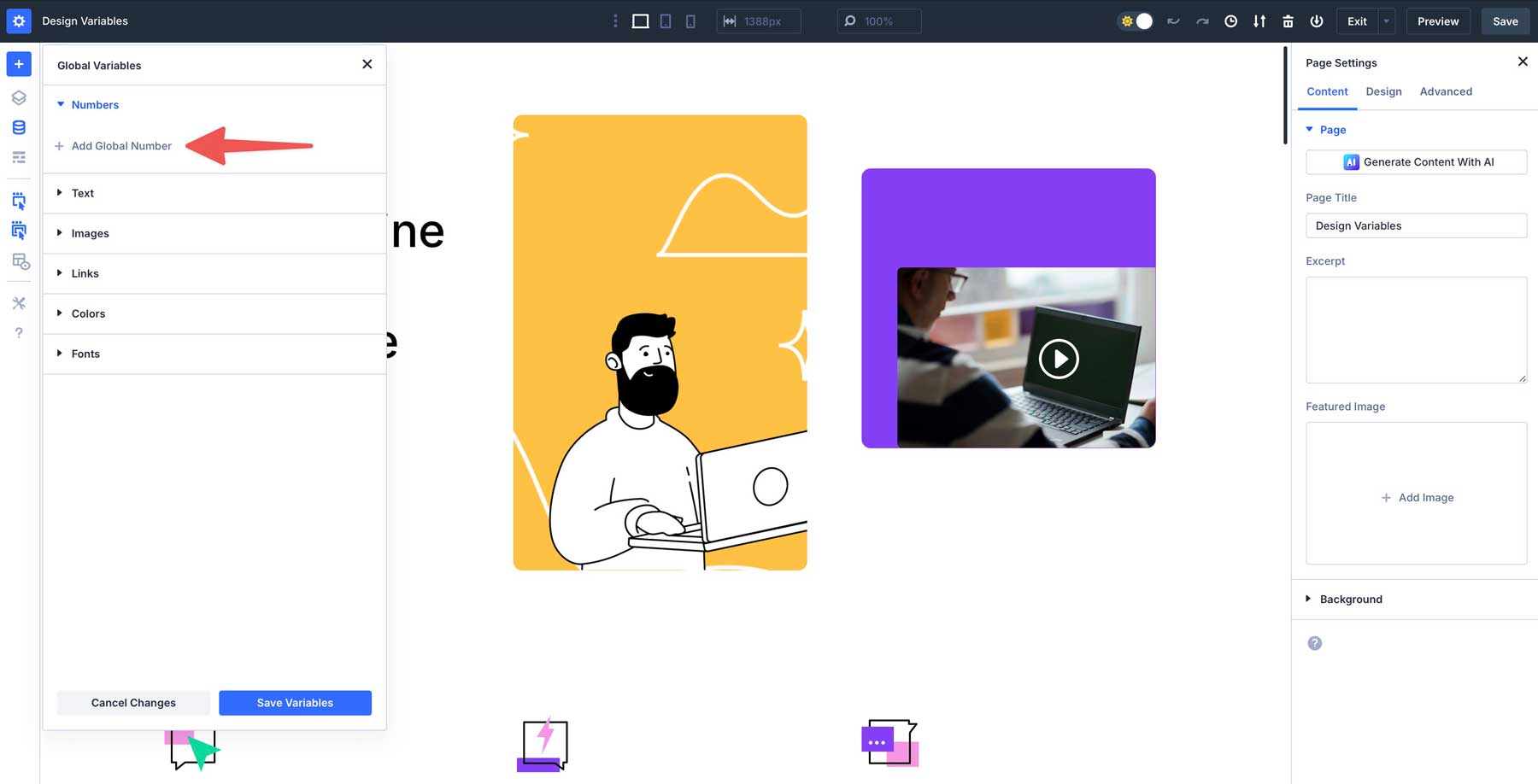
A continuación, haga clic en + Agregar número global para crear una nueva variable.

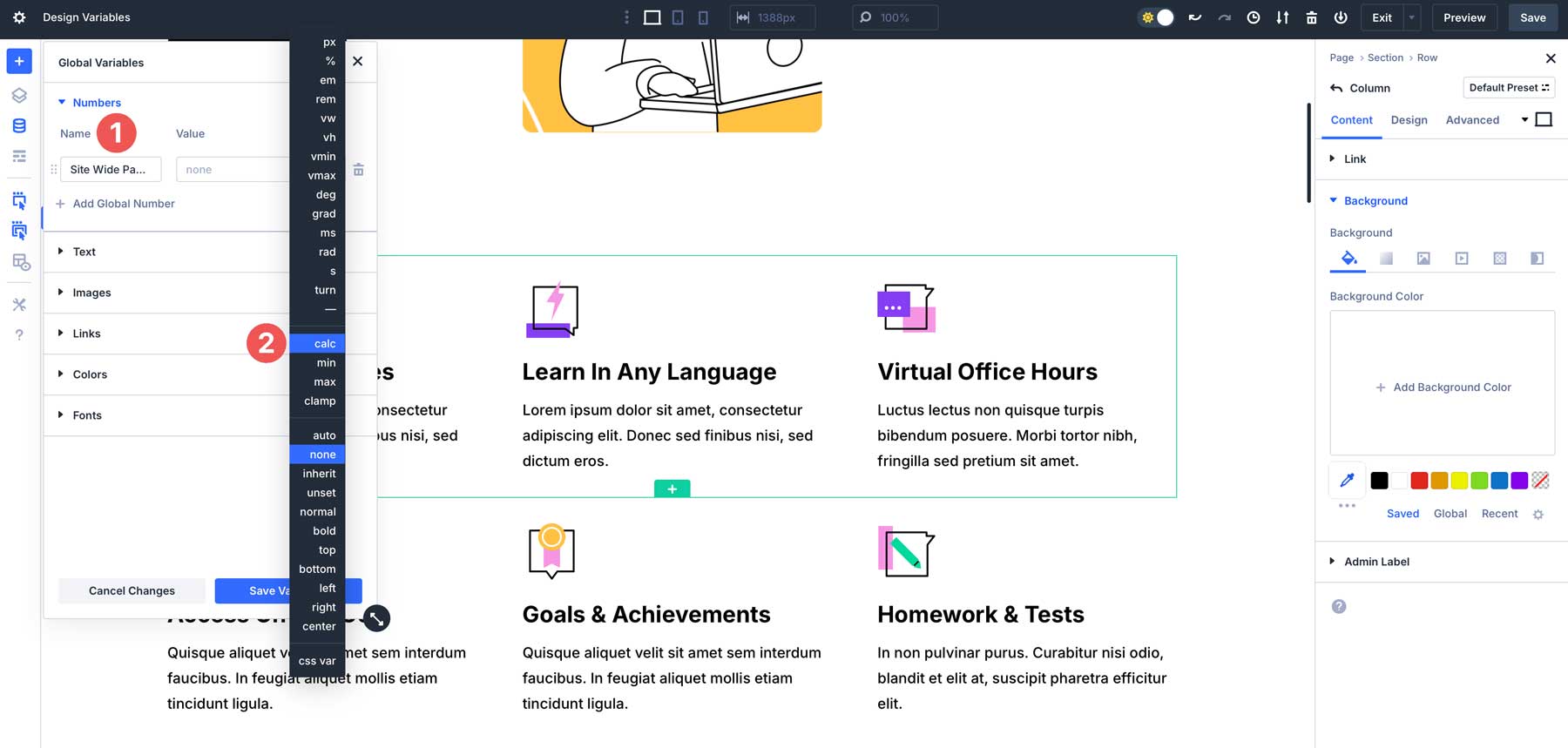
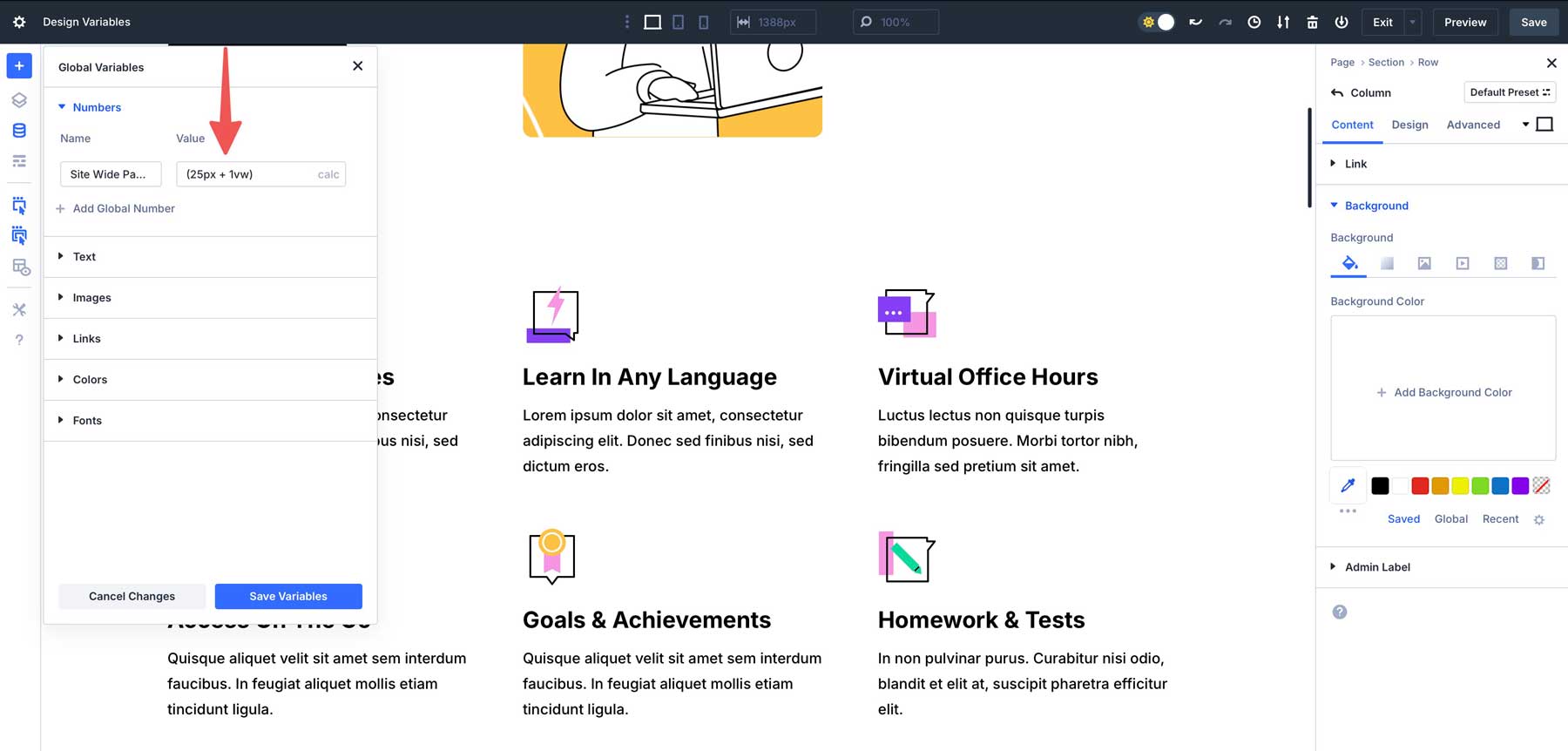
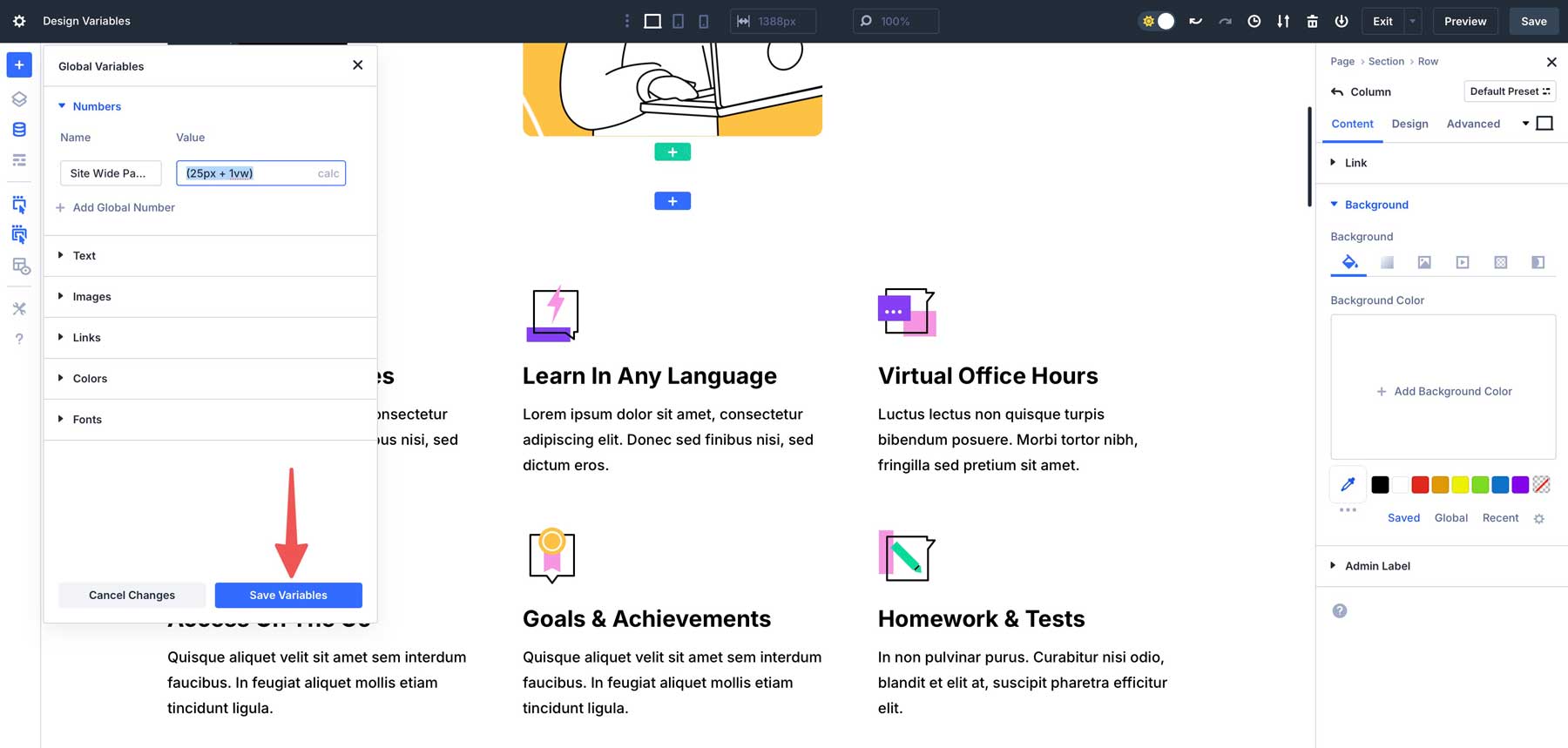
Dale un nombre a su variable, como el relleno de todo el sitio , e ingrese un valor usando el valor de calcón, como (25px + 1VW).

En el campo Valor, agregue (25px + 1VW) . Desglosemos lo que hace esta fórmula. El 25px es una unidad de longitud fija. Independientemente del tamaño de la pantalla o la ventana gráfica, esta parte del valor siempre será de 25 píxeles. La fórmula luego agrega el 1% del ancho de la ventana gráfica. La ventana gráfica es el área visible de la ventana del navegador del usuario. Entonces, si la ventana del navegador tiene 1200 px de ancho, 1 VW equivaldría a 12 píxeles. Esta unidad permite la capacidad de respuesta a medida que el valor escala con el tamaño de la pantalla.

Haga clic en el botón Guardar variables para guardarlo.

Finalmente, haga clic en Aplicar cambios para que la variable esté disponible en todo su sitio web.

Aplicar variables a elementos
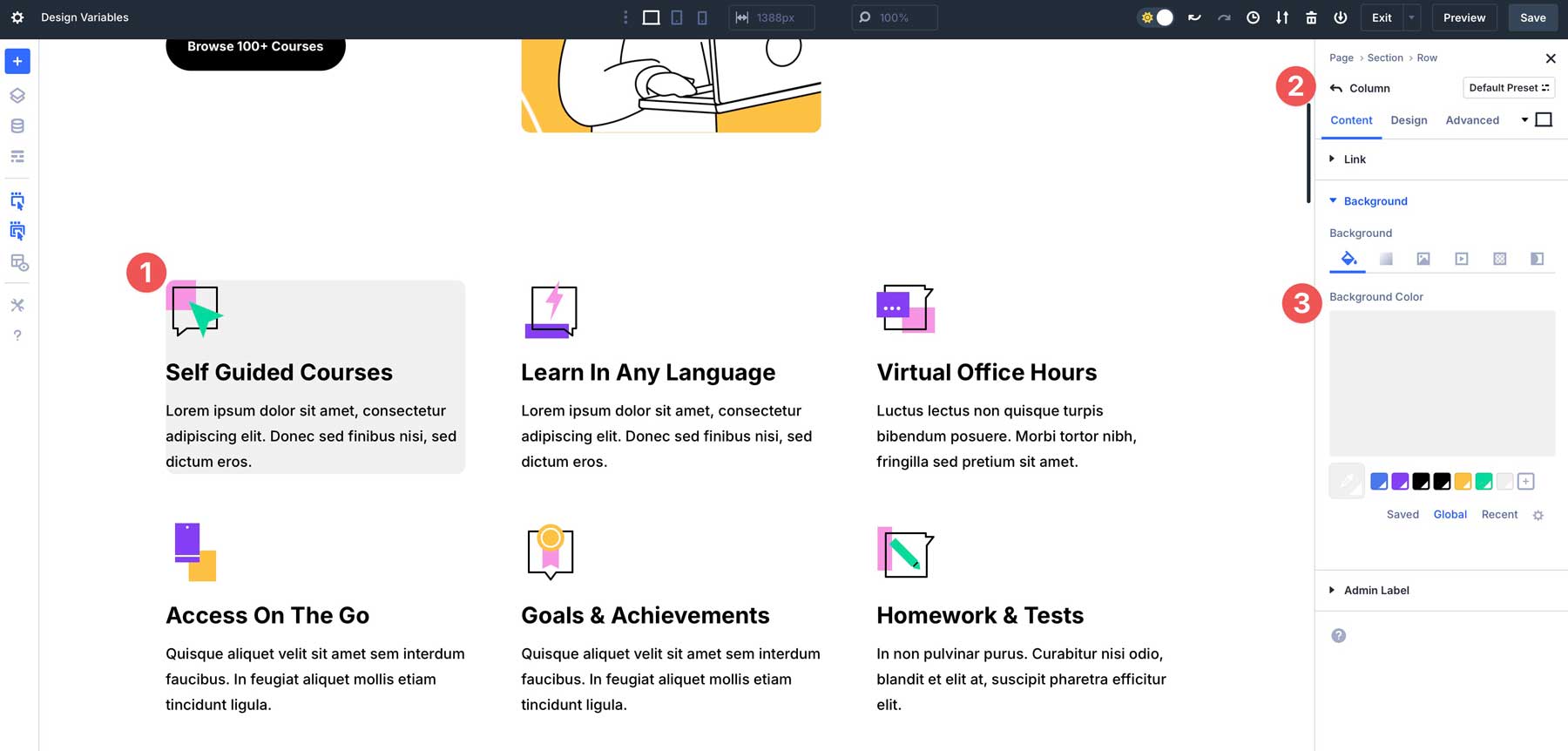
Una vez que se crean variables, aplicarlas en todo su sitio es fácil. Usemos la variable de relleno que hicimos en una columna de 3 filas en una página de inicio. Comience con darle a la primera columna en la fila un fondo gris .

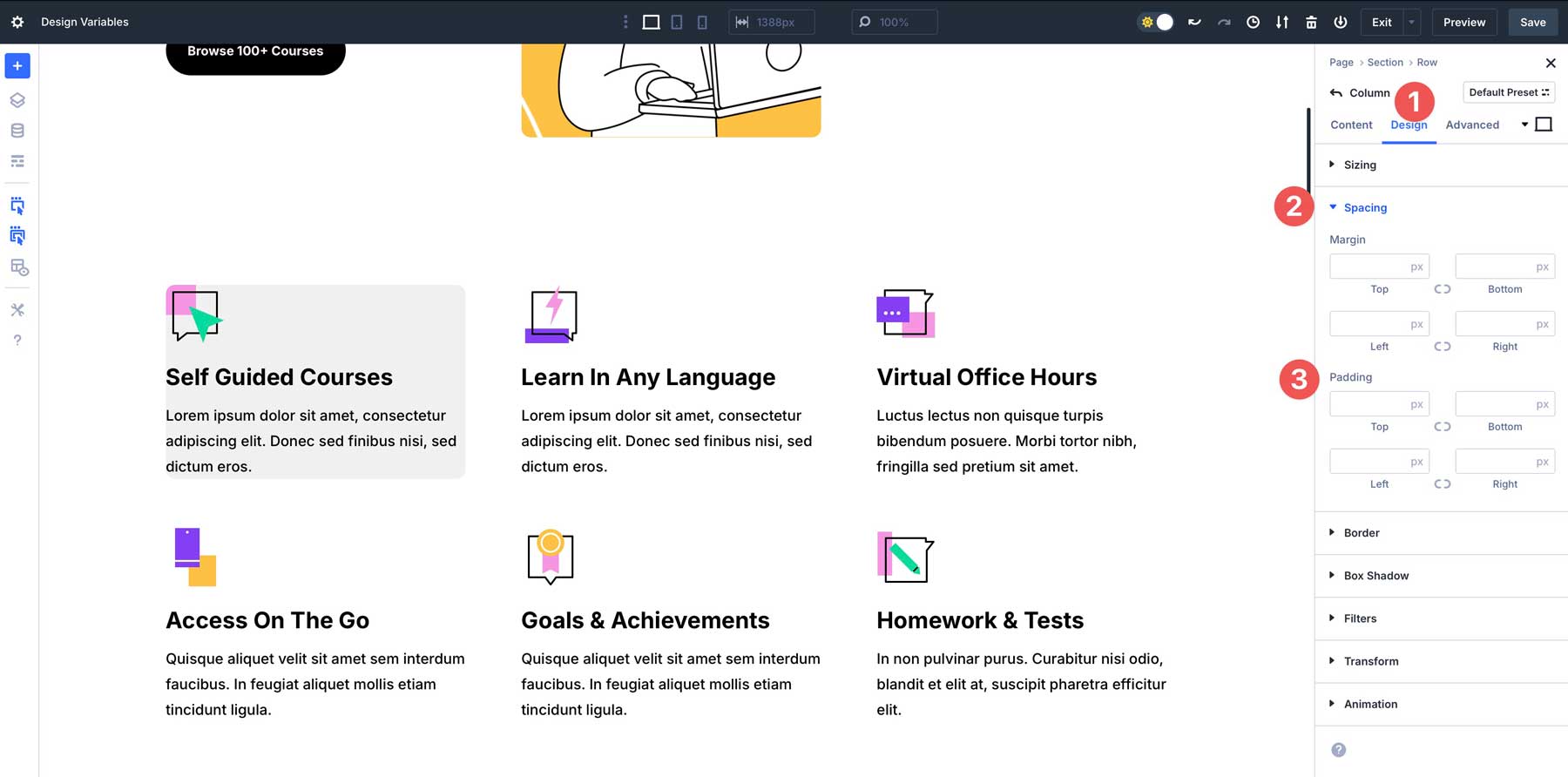
Luego, navegue hasta la pestaña de diseño y ubique los campos de acolchado debajo de la configuración de espaciado .

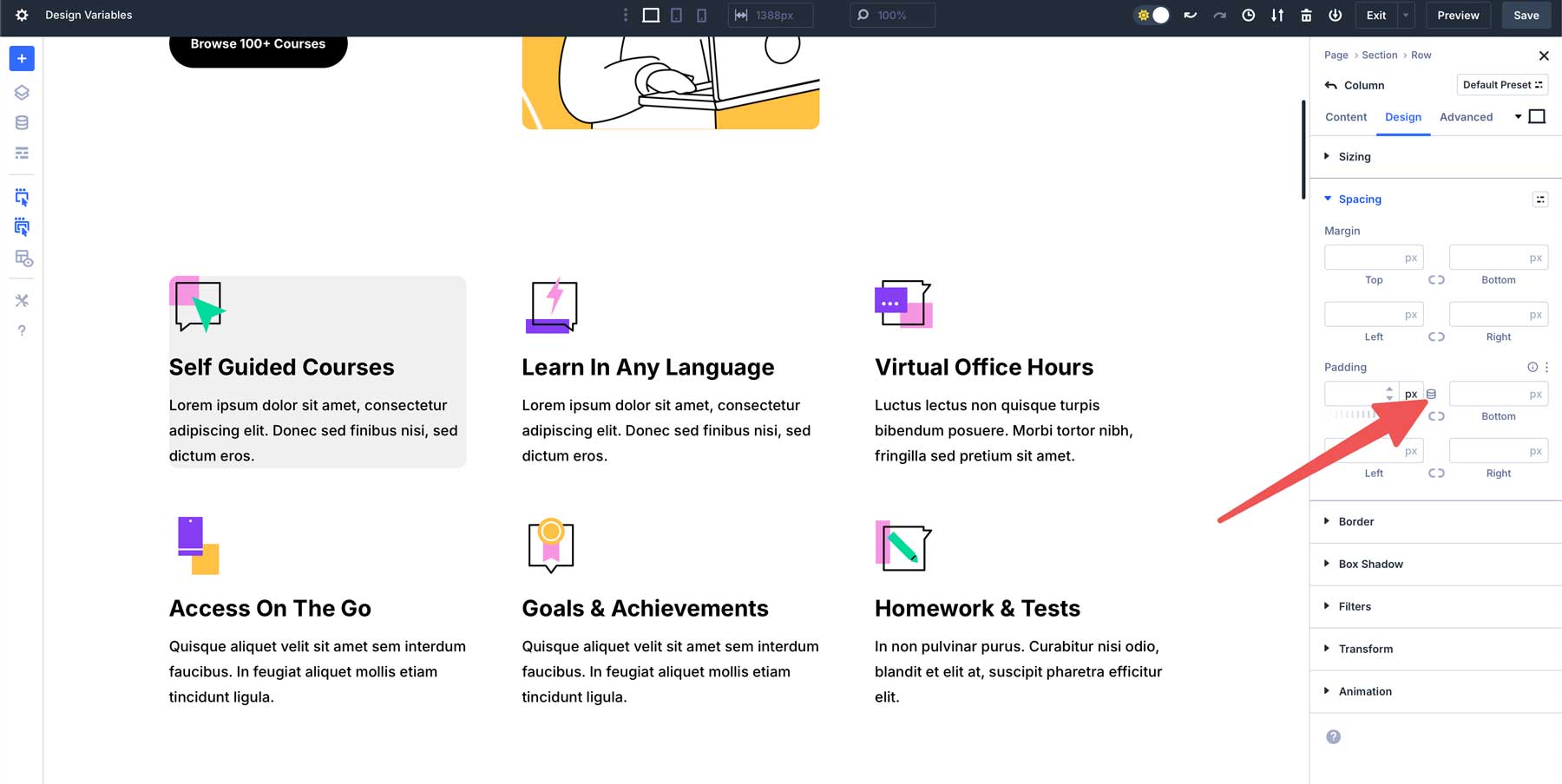
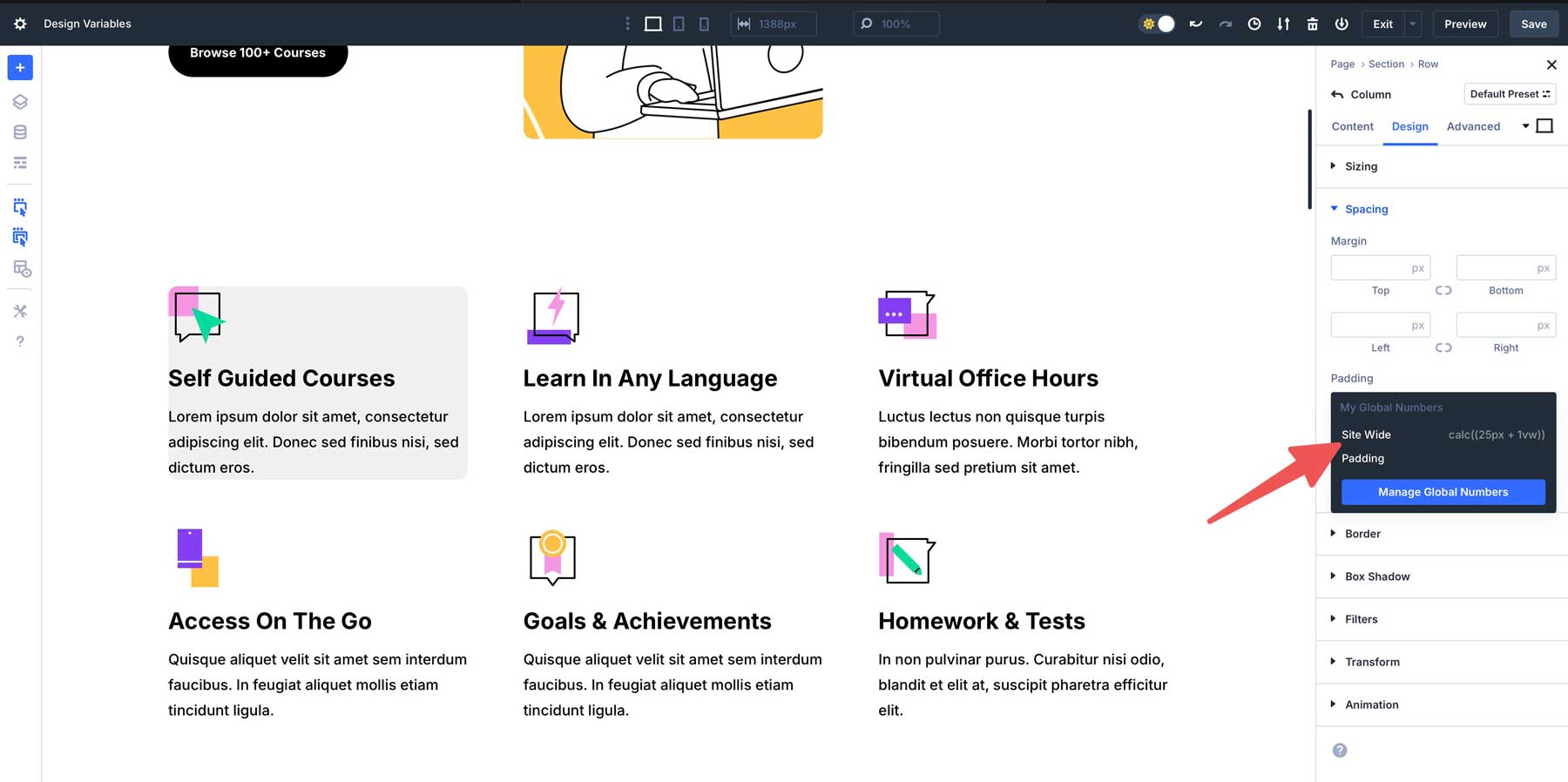
Caseze sobre los campos de relleno para revelar el icono de contenido dinámico .

Cuando aparezca el cuadro de diálogo, seleccione el relleno en todo el sitio para aplicar la fórmula Calc () a la columna.

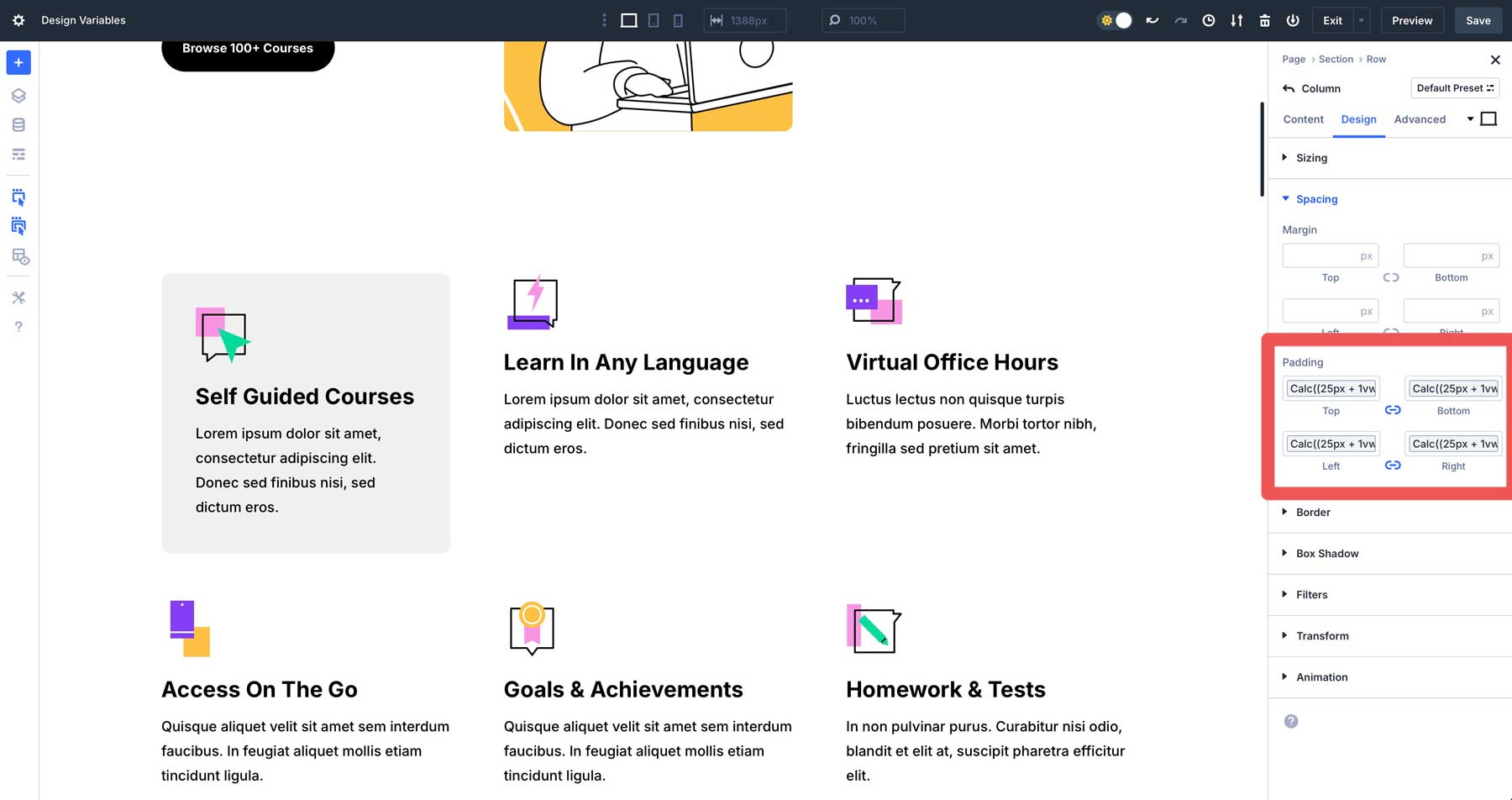
Para aplicar la fórmula a todos los lados, repita los pasos para los lados superior, inferior, izquierdo y derecho del relleno de la columna. Los campos deben parecerse a la imagen a continuación al agregar los cuatro lados.

Combinar variables de diseño con preajustes
Una de las mejores cosas de las variables de diseño es cómo puede combinarlas con preajustes para que el diseño de sitios web con Divi sea más eficiente. Usando el ejemplo anterior, crearemos una columna preestablecida que combine el fondo gris, nuestra fórmula calc () para el relleno y un radio de borde de 10px. Luego podemos aplicar ese preajuste a todas las columnas en la sección.
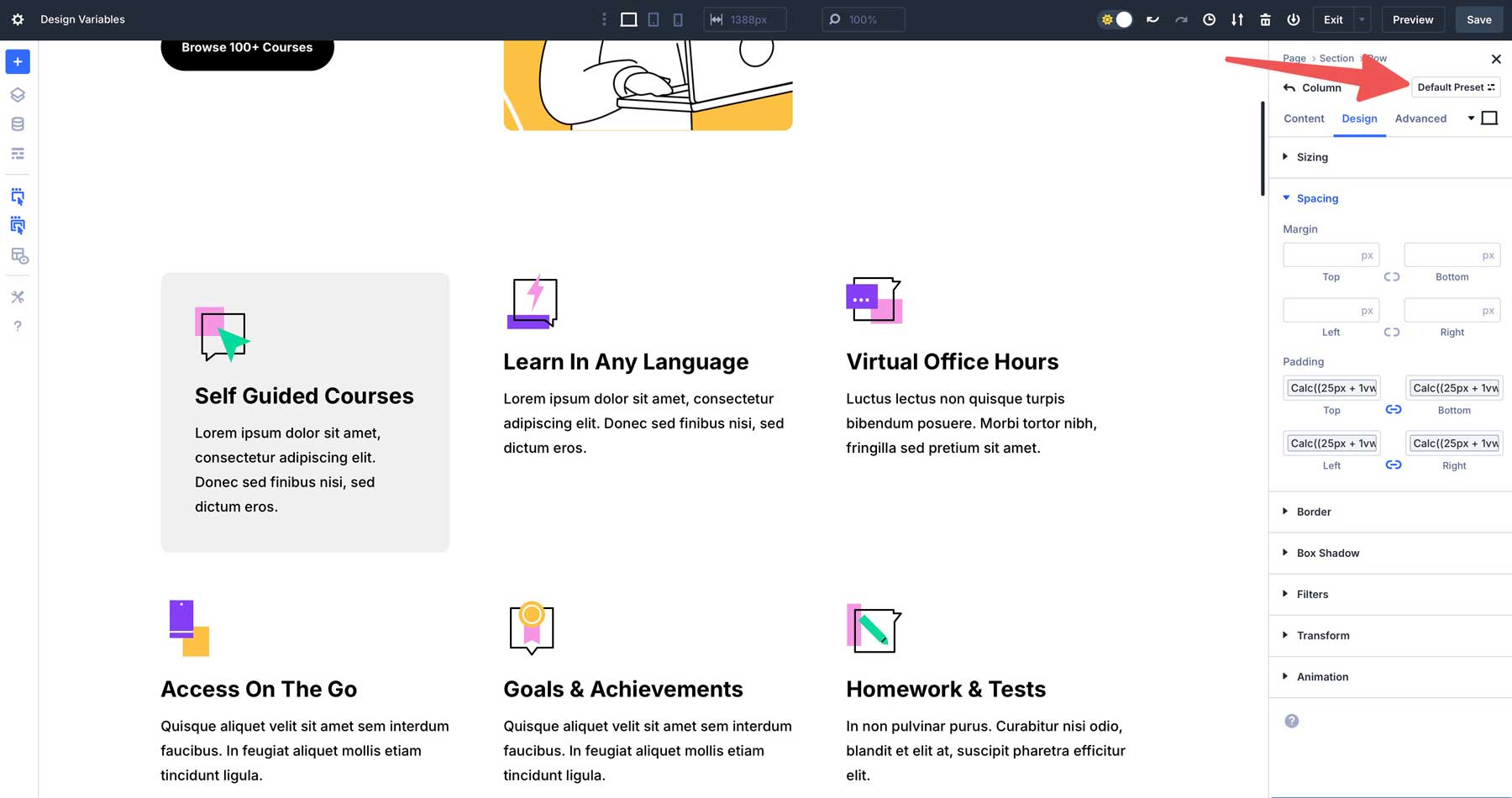
Con la configuración de la columna aún activa, haga clic en el botón preestablecido predeterminado para crear un nuevo preajuste para nuestra columna de estilo.

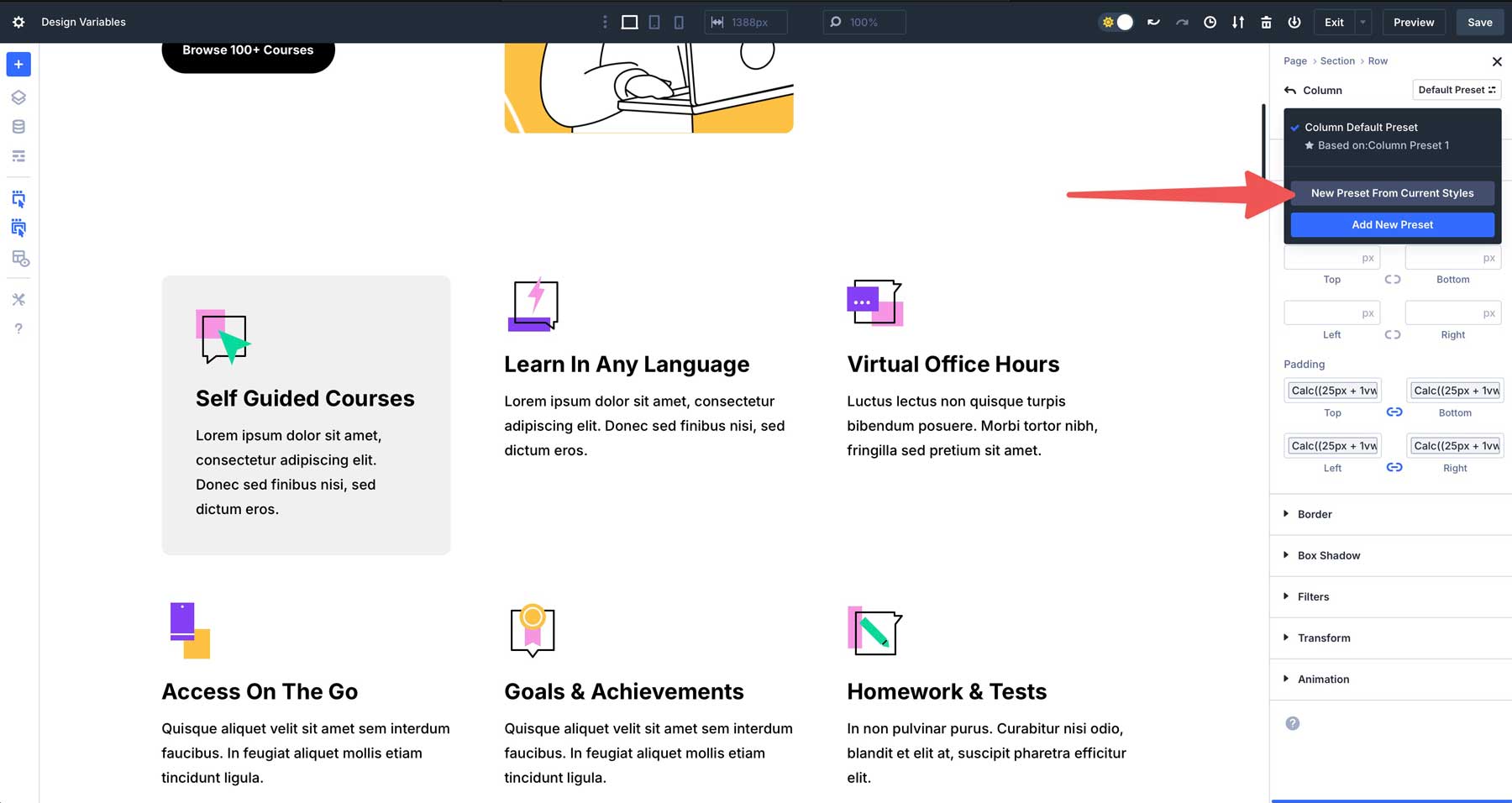
Con el cuadro de diálogo preestablecido activo, haga clic en el nuevo preajuste del botón de estilos actuales .

Dé un nombre a su preajuste y haga clic en el botón Guardar preestablecido para guardarlo.

A partir de ahí, puede aplicar el preajuste a las columnas restantes en segundos, logrando la consistencia del diseño de manera rápida y fácil.
Las mejores prácticas para maximizar la eficiencia
Las variables de diseño de Divi 5 le permiten optimizar su flujo de trabajo y aumentar la productividad. Siguiendo un enfoque estratégico para la planificación, las pruebas y las variables de organización, puede crear diseños consistentes, receptivos y eficientes al tiempo que minimiza las ediciones tediosas en el futuro.
1. Planifique su sistema de diseño temprano
Para maximizar la eficiencia, defina su sistema de diseño antes de sumergirse en su construcción. Establezca colores, fuentes y valores de separación por adelantado para crear una base cohesiva y minimizar el rehilo excesivo en el futuro. Por ejemplo, comience a definir una paleta de colores de colores primarios, secundarios y de acento antes de construir su sitio web. Este enfoque proactivo garantiza la consistencia desde el principio y facilita la aplicación de variables de diseño.

2. Combinar con otras características de Divi 5
Los preajustes le permiten guardar combinaciones de estilo para la reutilización y las variables de diseño de pares con el ecosistema de Divi. Por ejemplo, puede establecer variables de diseño para el relleno, el tamaño de la fuente y el color, aplicarlas a una propaganda y crear un preajuste para diseñar borrones adicionales rápidamente.
Si cambia la variable más adelante, cada botón que usa esa variable se actualizará automáticamente.
3. Prueba en todos los dispositivos
Puede asegurarse de que sus variables funcionen sin problemas probándolas temprano en múltiples dispositivos. Vista previa de cómo las unidades avanzadas, como Clamp () o REM, se comportan en dispositivos móviles, tabletas y de escritorio para atrapar cualquier problema de escala antes del lanzamiento. Por ejemplo, verifique un tamaño de fuente de Clamp () en múltiples pantallas para confirmar que se ajusta suavemente de un tamaño de pantalla al siguiente. Las pruebas tempranas garantizan diseños receptivos y fáciles de usar y ayudan a evitar soluciones de última hora.
4. Mantenga las variables organizadas
La organización clara es clave para administrar variables de manera efectiva. Use nombres descriptivos e intuitivos para facilitar las actualizaciones y la colaboración, especialmente en proyectos complejos. Mantenerlos organizados lo ayuda a hacer cambios rápidos más adelante, evitando la molestia de determinar dónde usó una variable.
Supercarga su flujo de trabajo con variables de diseño en Divi 5
Las variables de diseño de Divi 5 pueden transformar la forma en que diseña, permitiéndole trabajar más rápido, mantener la consistencia y crear fácilmente sitios web receptivos. Desde actualizaciones centralizadas hasta escala dinámica con unidades avanzadas, eliminan la necesidad de ediciones repetitivas y aumentan su creatividad. Ya sea que construya un sitio web corporativo de una página o grande, las variables de diseño mantienen su flujo de trabajo suave y sus diseños nítidos.
Divi 5 está listo para usarse en nuevos sitios web, pero todavía no recomendamos convertir los sitios existentes en Divi 5. Mire nuestro blog para obtener más actualizaciones y lanzamientos de funciones para Divi 5.
