Menggunakan variabel desain Divi 5 untuk menjadi desainer web yang efisien
Diterbitkan: 2025-05-04Pernahkah Anda menghabiskan berjam -jam menyempurnakan tipografi, warna, dan jarak situs web, hanya untuk klien untuk meminta perbaikan total? Pengeditan manual di halaman yang tak terhitung jumlahnya dapat mengubah pembaruan sederhana menjadi proses yang membosankan. Masukkan variabel desain Divi 5 , fitur baru yang menghilangkan sakit kepala ini dan memberdayakan desainer web untuk bekerja lebih pintar.
Dalam posting ini, kami akan mengeksplorasi bagaimana variabel desain merampingkan alur kerja Anda, memastikan konsistensi desain, dan mengaktifkan situs web yang dapat diskalakan dan responsif. Kami akan membahas apa adanya, cara kerja mereka, dan cara praktis untuk menggunakannya untuk mengubah proses desain web Anda.
Catatan: Divi 5 tersedia dan ideal untuk situs web baru, tetapi belum direkomendasikan untuk memigrasi situs yang ada. Nantikan pembaruan!
- 1 Memahami Variabel Desain di Divi 5
- 1.1 Apa itu variabel desain?
- 1.2 Jenis Variabel Desain
- 1.3 Sinergi Desain Lengkap
- 2 Menggunakan unit canggih dalam variabel desain
- 2.1 Manfaat unit lanjutan
- 3 Bagaimana Variabel Desain Meningkatkan Efisiensi Desain Web
- 3.1 Manajemen Desain Terpusat
- 3.2 Konsistensi Desain
- 3.3 Integrasi Konten Dinamis
- 4 Cara Menerapkan Variabel Desain di Divi 5
- 4.1 Menerapkan variabel ke elemen
- 4.2 Gabungkan variabel desain dengan preset
- 5 praktik terbaik untuk memaksimalkan efisiensi
- 5.1 1. Rencanakan sistem desain Anda lebih awal
- 5.2 2. Kombinasikan dengan fitur Divi 5 lainnya
- 5.3 3. Tes di semua perangkat
- 5.4 4. Jaga agar variabel terorganisir
- 6 Supercharge Workflow Anda dengan Variabel Desain di Divi 5
Memahami Variabel Desain di Divi 5
Variabel desain dalam Divi 5 menawarkan desainer kontrol, konsistensi, dan efisiensi yang tak tertandingi. Diakses melalui variabel Manager di Visual Builder, mereka memungkinkan Anda mengelola teks, warna, font, dan lebih dari satu hub pusat. Baik Anda merancang portofolio atau platform e-commerce, alat-alat ini membuat pembaruan menjadi mudah.

Mari kita uraikan variabel desain apa itu, jenis yang tersedia, dan bagaimana mereka bekerja dengan sistem preset Divi untuk mengubah desain Anda.
Apa variabel desain?
Variabel desain dapat digunakan kembali, pengaturan yang dapat diedit secara global yang memungkinkan Anda mendefinisikan elemen desain utama - seperti font, warna, angka, teks, gambar, dan tautan - di satu lokasi pusat. Mereka berfungsi sebagai panel kontrol untuk tampilan dan nuansa situs web Anda. Alih -alih memperbarui nomor telepon lebih dari sekali atau mengubah warna yang sama di lusinan elemen dan halaman, Anda dapat menetapkan variabel desain sekali dan menerapkannya di mana -mana.
Misalnya, membuat variabel warna menambahkan warna itu ke palet global Anda, yang dapat Anda terapkan dengan mudah ke elemen apa pun dengan beberapa klik.
Jenis Variabel Desain
Divi 5 mendukung berbagai jenis variabel, seperti:
- Warna: Tetapkan palet warna global untuk branding yang konsisten, memungkinkan aplikasi cepat dan sederhana di seluruh situs web Anda.
- Font: Variabel -variabel ini memungkinkan Anda untuk membakukan tipografi di seluruh situs Anda. Ini lebih kuat daripada WordPress Customizer, yang sering membatasi opsi font untuk heading dan teks tubuh. Dengan variabel, Anda dapat menetapkan font untuk judul, teks tubuh, testimonial, ulasan, atau area lain dari situs Anda yang Anda inginkan font khusus.
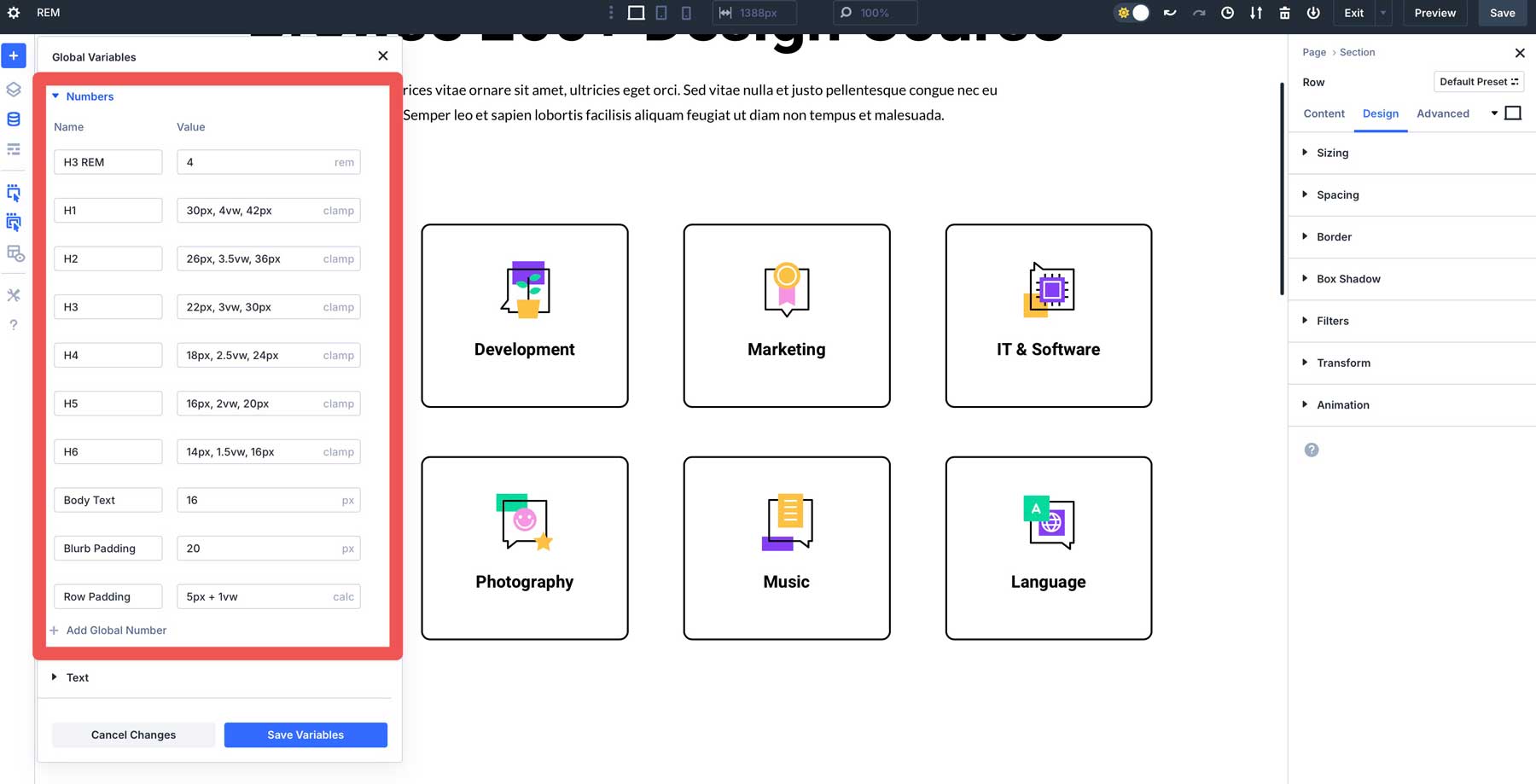
- Angka: Anda dapat mengontrol jarak, ukuran, perbatasan, dan banyak lagi. Misalnya, Anda dapat menggunakan fungsi klem () untuk membuat variabel angka untuk semua level heading, memastikan teks Anda terlihat luar biasa pada ukuran layar apa pun.
- Teks: merampingkan konten berulang, seperti jam kerja atau alamat, dan dengan mudah menerapkannya di seluruh situs Anda.
- Tautan: Sederhanakan pembaruan tautan, seperti tautan media sosial, atau gunakan dalam modul atau tombol CTA.
- Gambar: Ini memungkinkan Anda mengunggah logo, gambar latar belakang, ikon, atau aset dekoratif sekali dan menggunakannya kembali di situs Anda.
Sinergi Desain Lengkap
Variabel desain pasangan dengan sistem preset Divi dan unit canggih untuk dampak maksimal. Preset Simpan Kombinasi Styling (ukuran font, warna, padding) untuk digunakan kembali, sedangkan unit canggih seperti klem (), REM, atau calc () memastikan penskalaan yang responsif. Bersama -sama, mereka menciptakan desain yang konsisten dan adaptif dengan upaya minimal.

Menggunakan unit canggih dalam variabel desain
Unit canggih seperti VW, REM, Clamp (), dan Calc () membuat desain dinamis dan ramah perangkat. Tidak seperti piksel statis, unit -unit ini beradaptasi dengan ukuran layar atau pengaturan pengguna. Misalnya, ukuran font berbasis klem () memastikan teks tetap dapat dibaca di ponsel dan seimbang di desktop, mengurangi kebutuhan untuk tweak manual untuk setiap breakpoint.
Manfaat unit canggih
Unit canggih memungkinkan penskalaan cairan, responsif tanpa suntingan manual berulang. Misalnya, bantalan berbasis REM tetap proporsional di seluruh perangkat, mengurangi kebutuhan untuk penyesuaian spesifik breakpoint.
Bagaimana variabel desain meningkatkan efisiensi desain web
Variabel desain mengubah alur kerja Anda dengan mengotomatisasi tugas berulang dan memastikan situs web profesional yang kohesif. Mereka menghemat waktu, mengurangi kesalahan, dan membiarkan Anda fokus pada kreativitas daripada pembaruan manual. Begini cara meningkatkan efisiensi Anda:
Manajemen Desain Terpusat
Manajer variabel merampingkan pembaruan dengan memusatkan kontrol. Edit warna, font, atau jarak, dan perubahan berlaku secara instan di seluruh situs Anda. Misalnya, perbarui font utama, dan setiap modul heading atau teks yang berisi pembaruan secara otomatis, menghemat jam pengeditan manual.
Konsistensi desain
Variabel memastikan tampilan yang dipoles dan kohesif. Tetapkan pada font, warna, atau jarak untuk menghilangkan gaya yang tidak cocok. Misalnya, variabel angka dapat menstandarkan padding di seluruh modul, memperkuat identitas merek Anda.

Integrasi Konten Dinamis
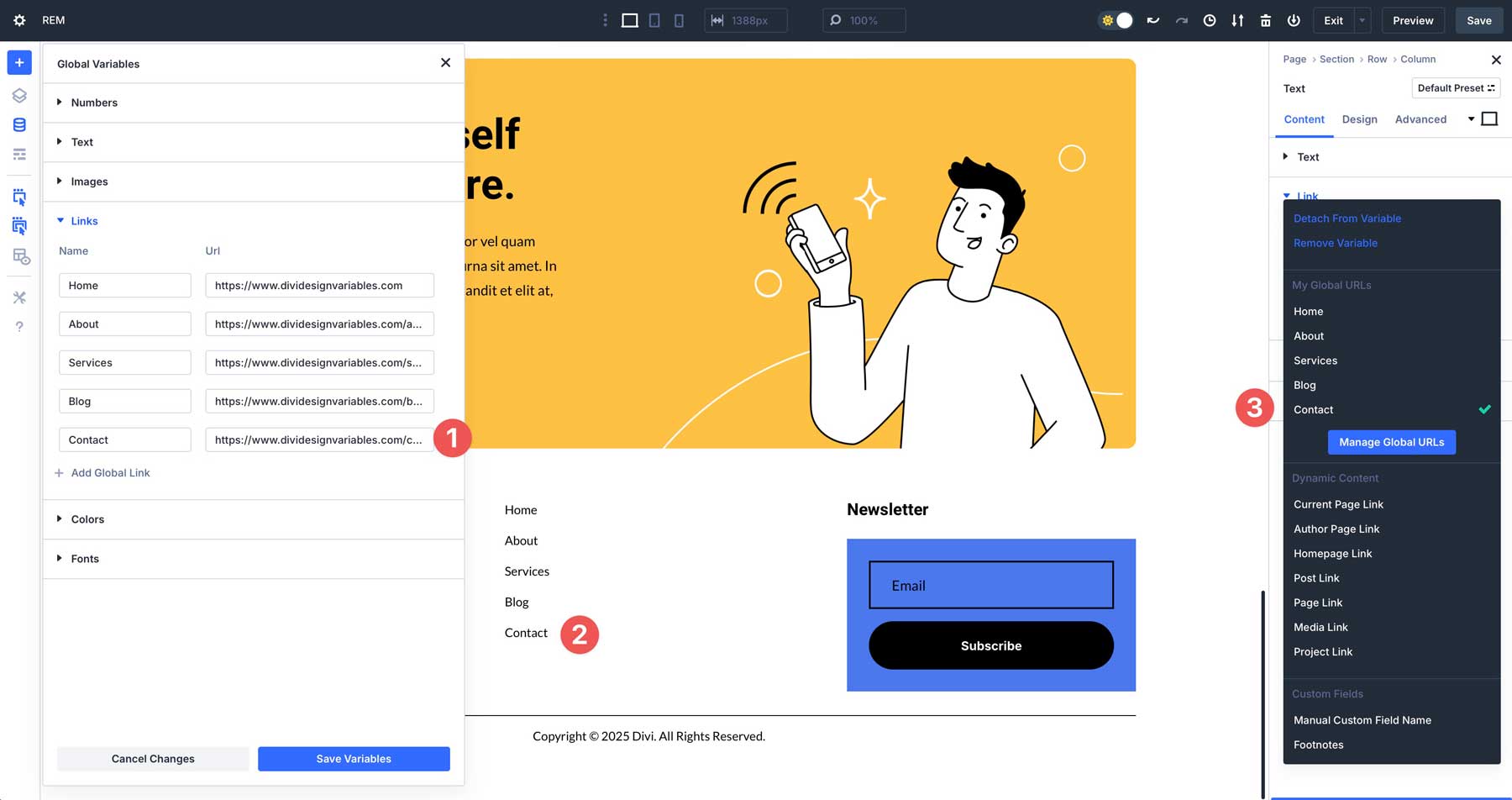
Variabel teks dan URL menyederhanakan pengelolaan konten dinamis. Perbarui alamat bisnis atau tautan media sosial sekali dan segarkan di mana -mana. Variabel -variabel ini sangat cocok untuk kampanye pemasaran atau sering mengubah detail.

Misalnya, Anda dapat membuat variabel tautan untuk sitemap Anda, dan setiap kali tautan diubah, itu akan diperbarui secara otomatis di mana pun digunakan.

Cara mengimplementasikan variabel desain di divi 5
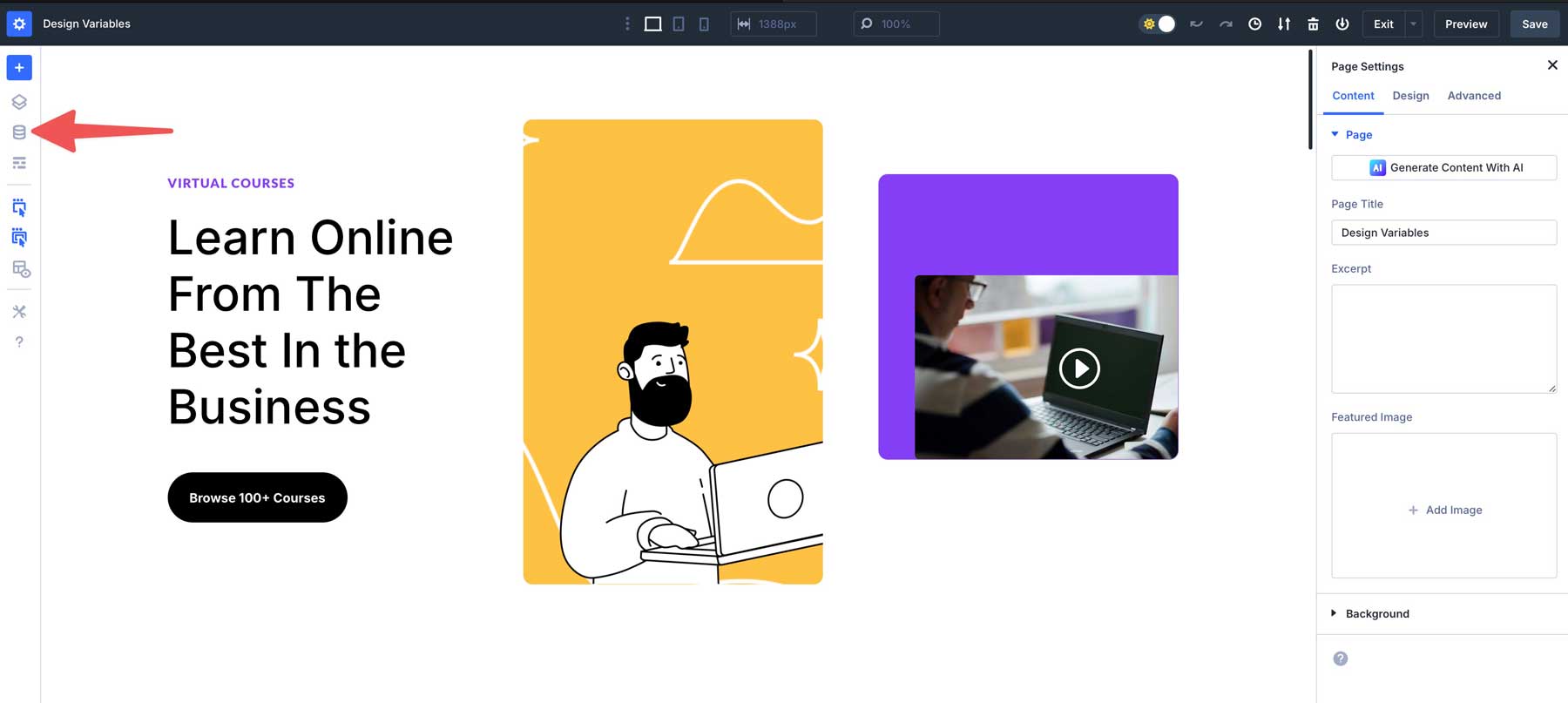
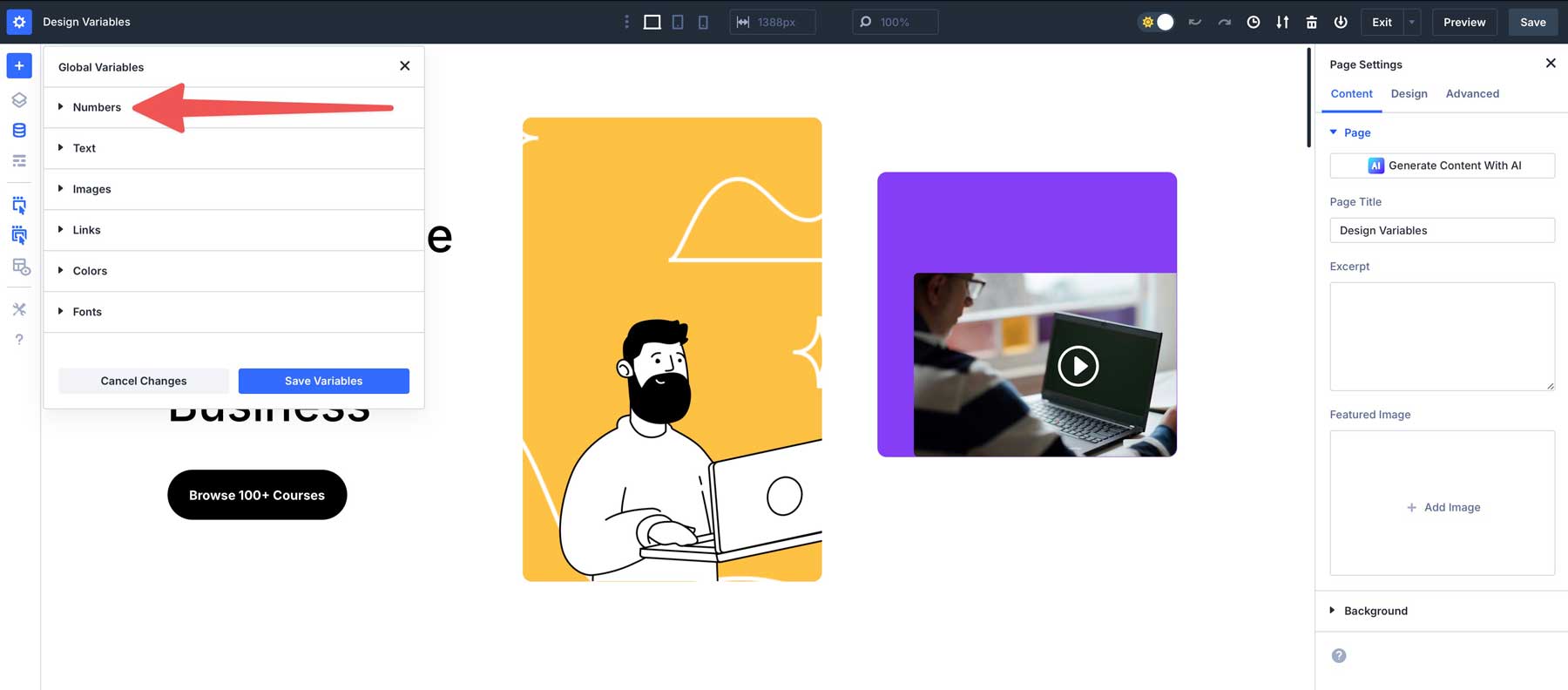
Menggunakan manajer variabel Divi 5, memulai dengan variabel desain sangat mudah. Aktifkan Visual Builder dan pilih Ikon Manajer Variabel untuk mengaksesnya.

Untuk membuat variabel, pilih antara angka, teks, gambar, tautan, warna, atau font. Mari kita mulai dengan membuat variabel angka untuk padding. Klik menu dropdown di sebelah kiri angka .

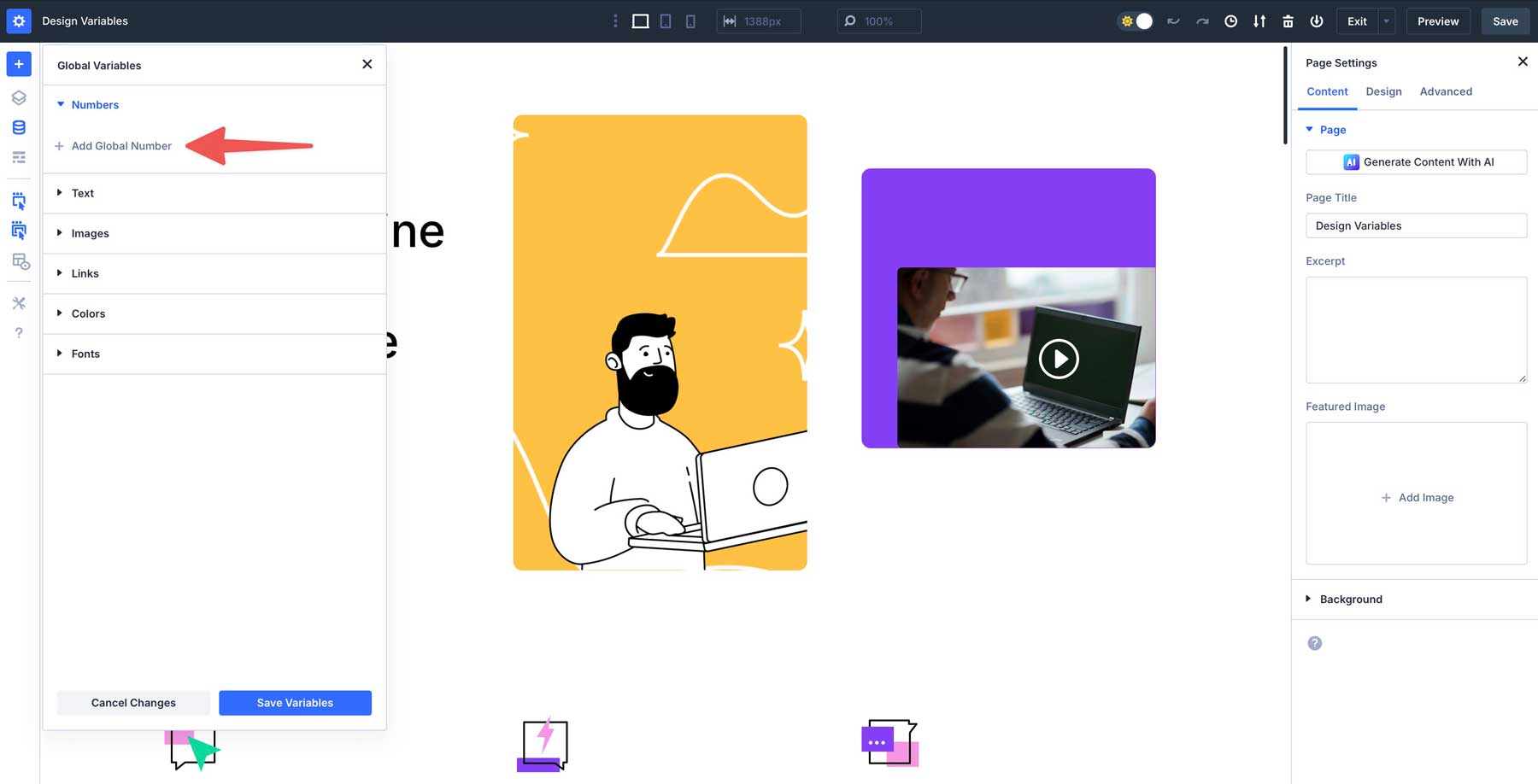
Selanjutnya, klik + Tambahkan nomor global untuk membuat variabel baru.

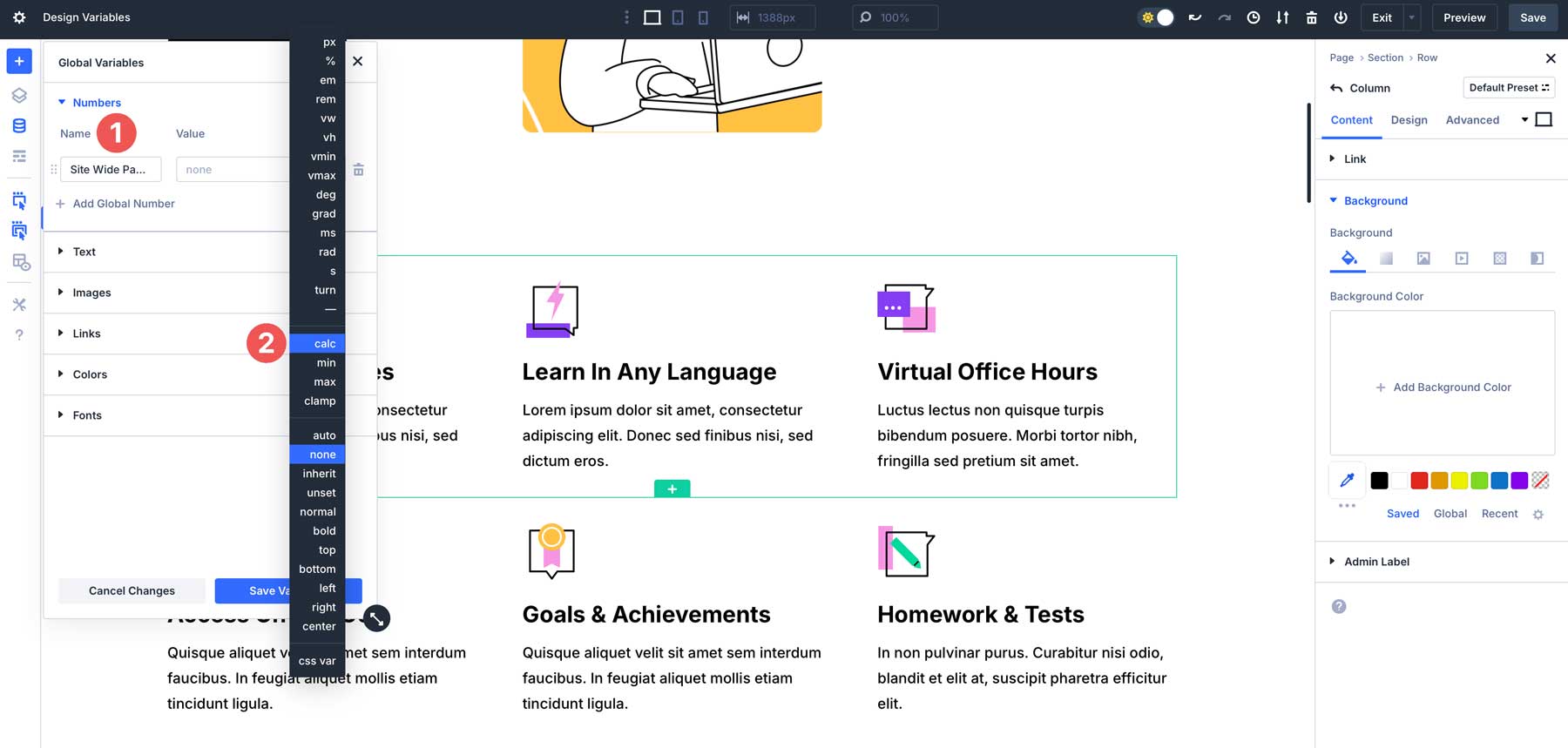
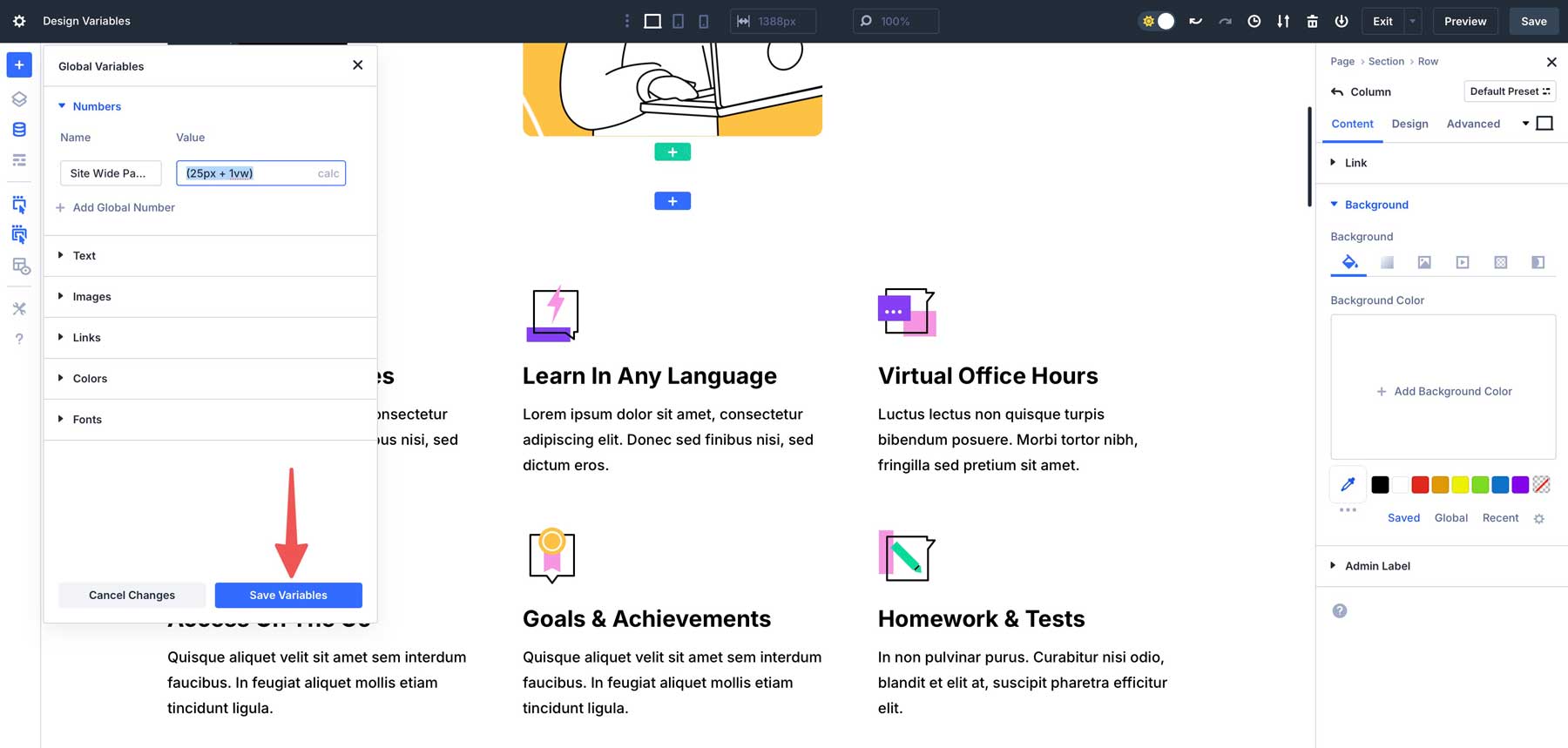
Berikan variabel Anda nama-seperti padding di seluruh situs -dan masukkan nilai menggunakan nilai calc, seperti (25px + 1VW).

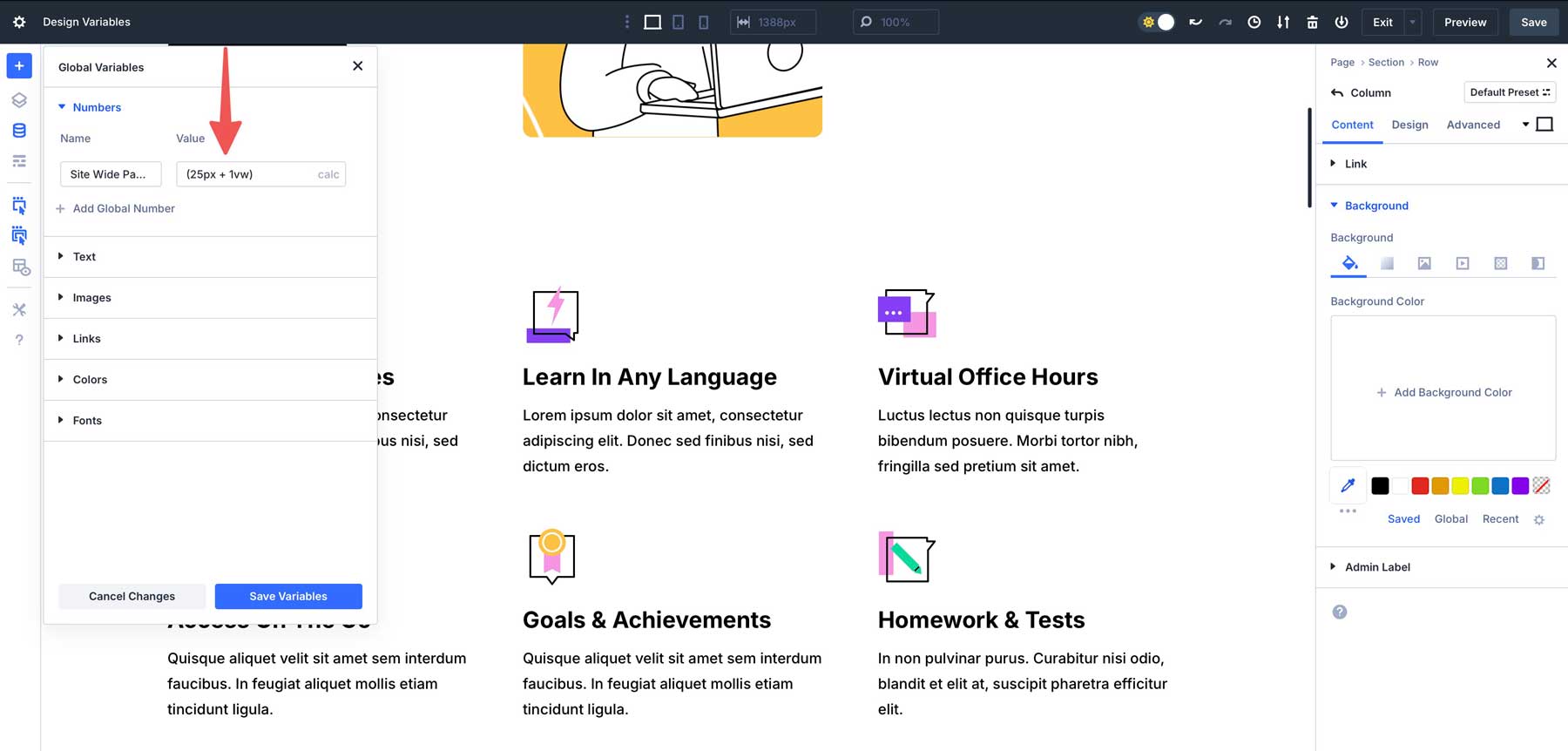
Di bidang nilai, tambahkan (25px + 1VW) . Mari kita uraikan apa yang dilakukan formula ini. 25px adalah unit panjang tetap. Terlepas dari ukuran layar atau viewport, bagian nilainya akan selalu 25 piksel. Formula kemudian menambahkan 1% dari lebar viewport. Viewport adalah area yang terlihat dari jendela browser pengguna. Jadi, jika jendela browser lebar 1200px, 1VW akan sama dengan 12 piksel. Unit ini memungkinkan responsif sebagai skala nilai dengan ukuran layar.

Klik tombol Simpan Variabel untuk menyimpannya.

Terakhir, klik Terapkan Perubahan untuk membuat variabel tersedia di seluruh situs web Anda.

Menerapkan variabel ke elemen
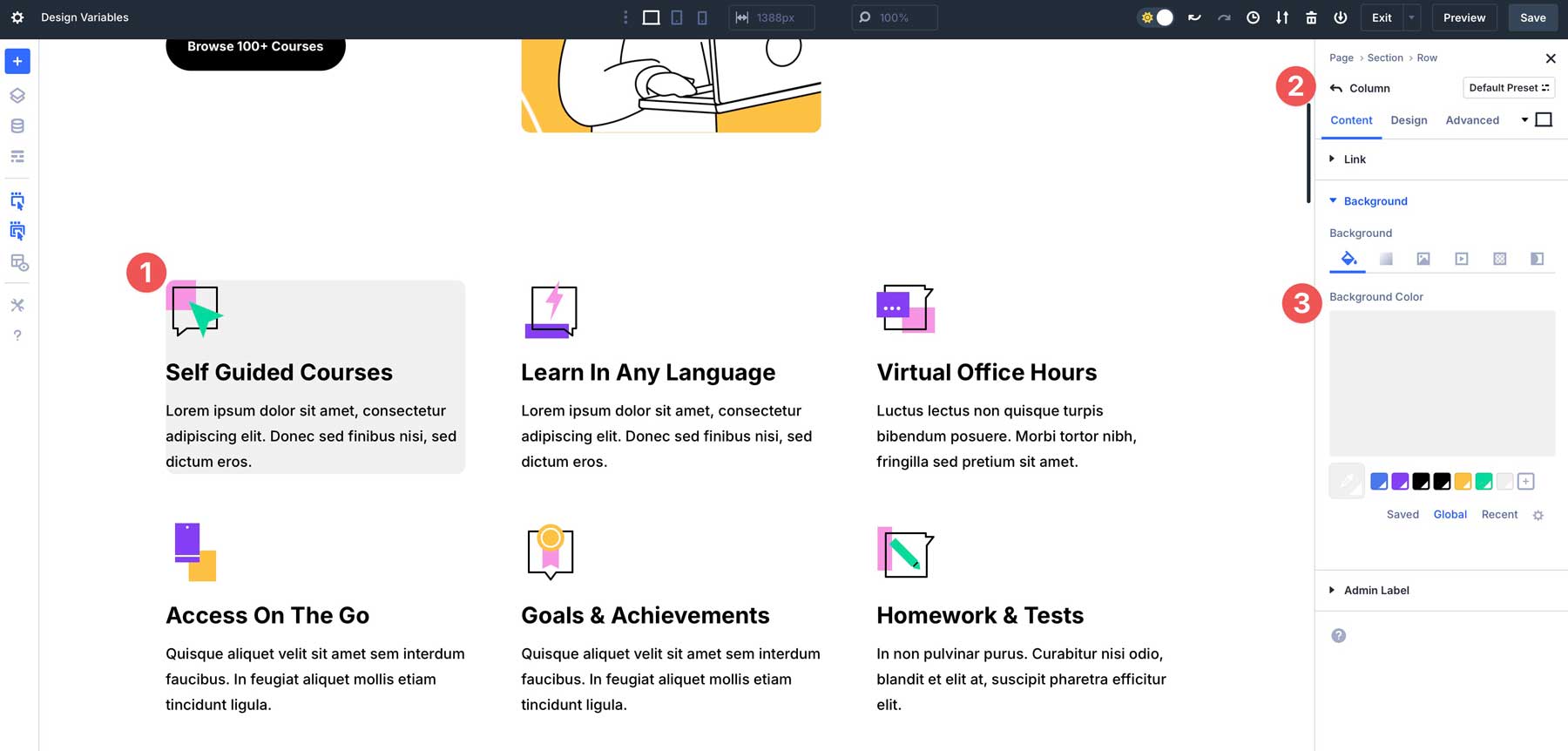
Setelah variabel dibuat, menerapkannya di seluruh situs Anda mudah. Mari kita gunakan variabel padding yang kami buat ke kolom 3-baris di halaman beranda. Mulailah dengan memberikan kolom pertama di baris latar belakang abu -abu .

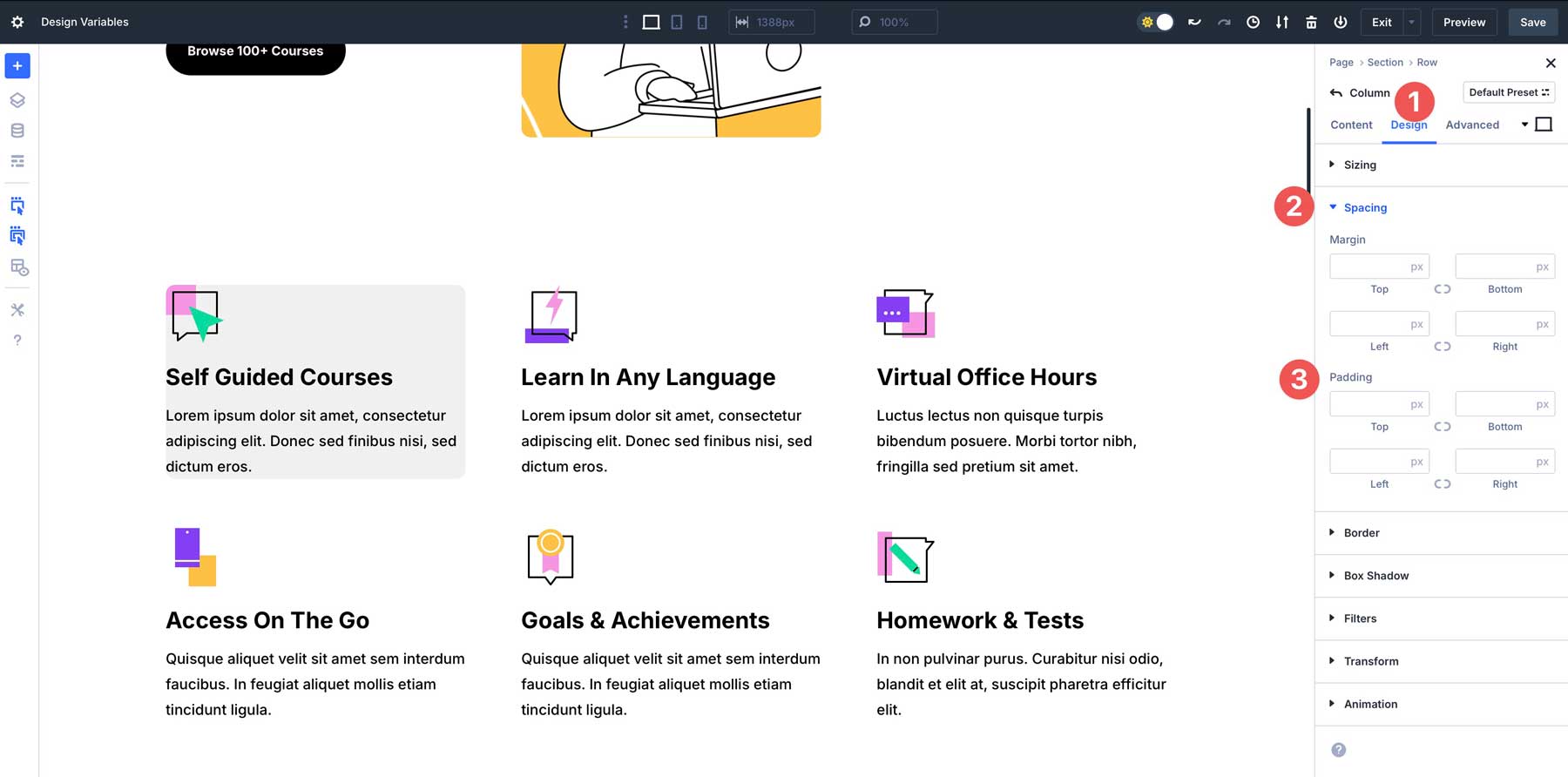
Selanjutnya, navigasikan ke tab desain dan temukan bidang padding di bawah pengaturan jarak .

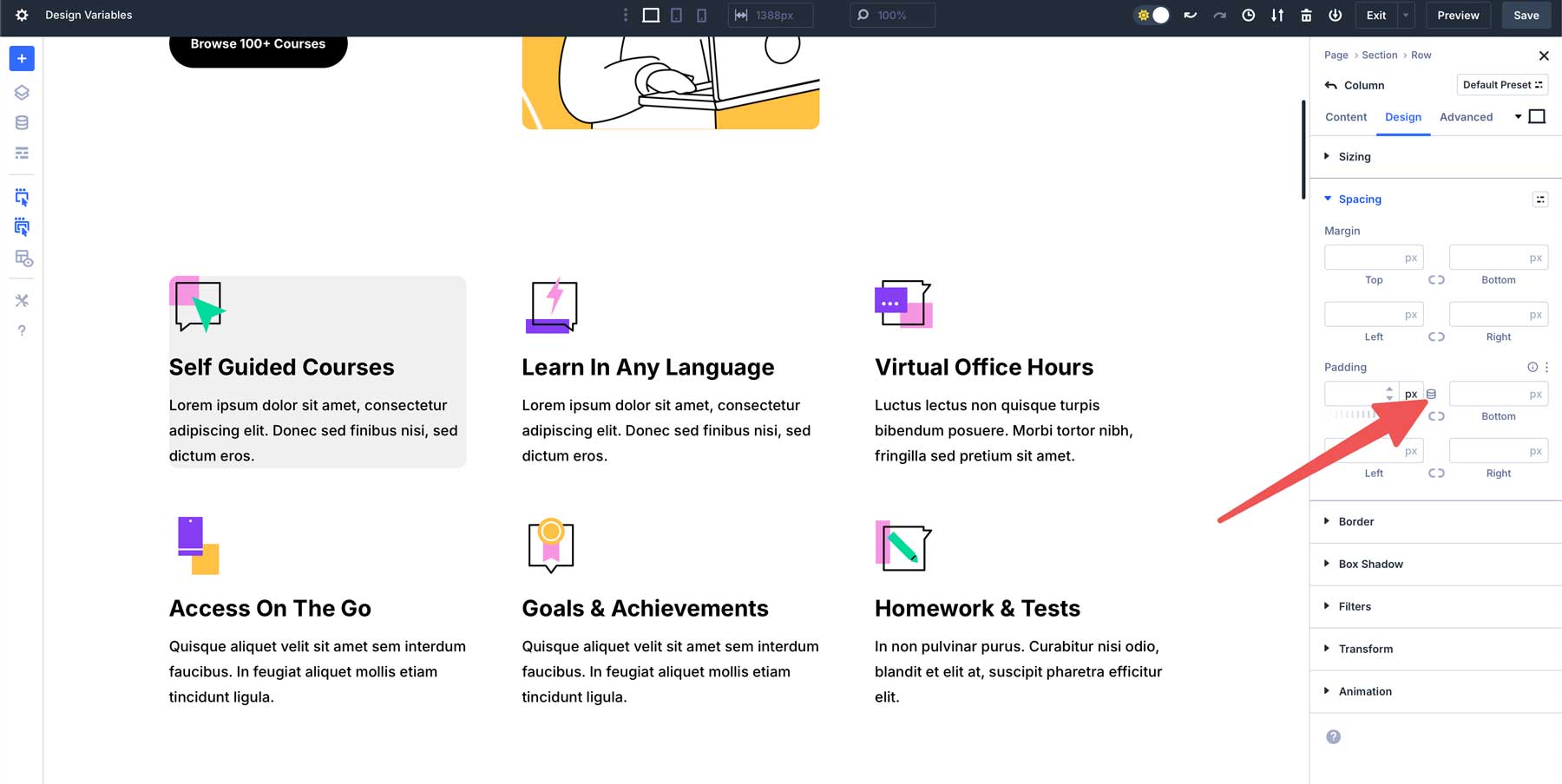
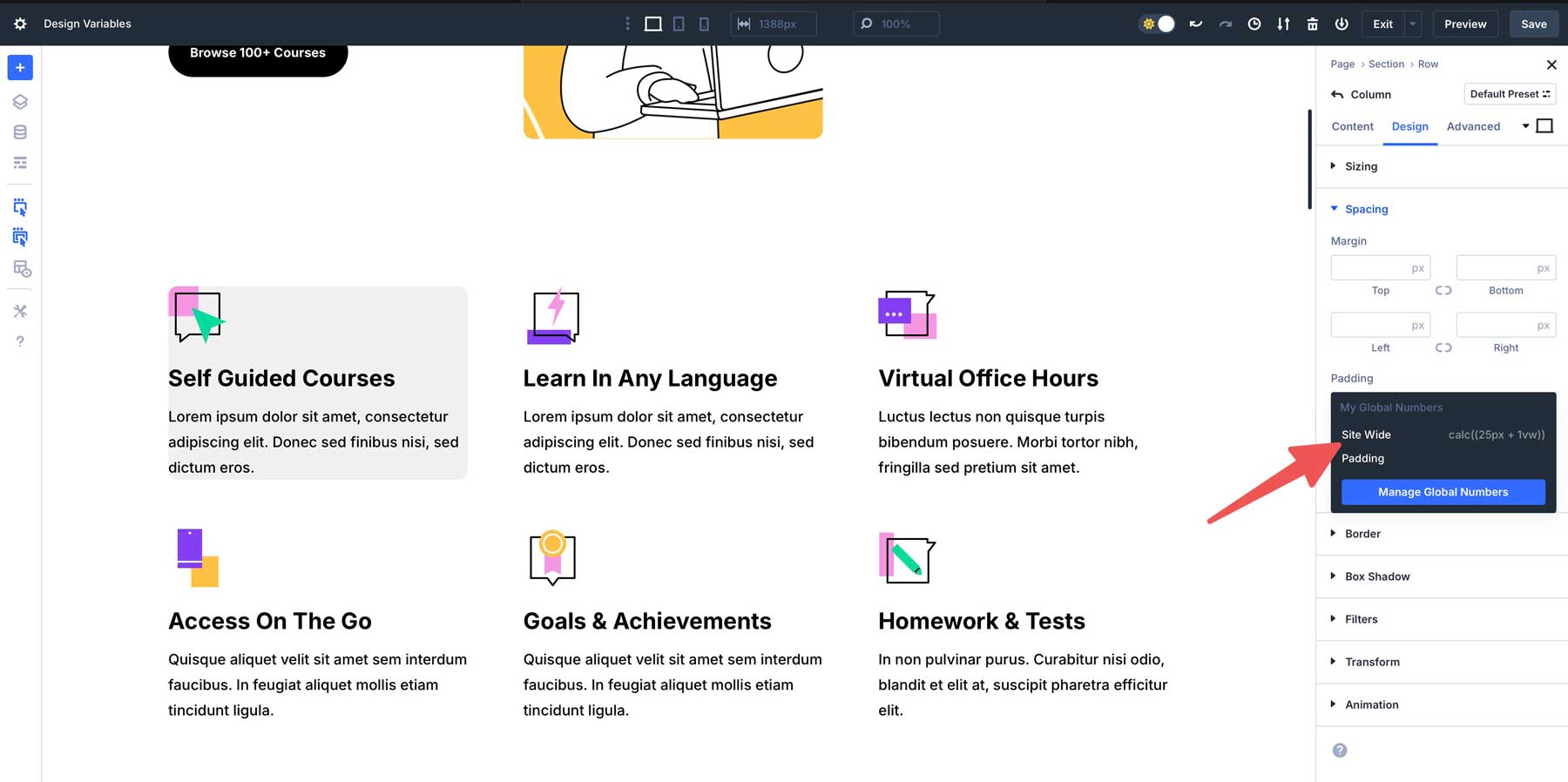
Arahkan ke atas bidang padding untuk mengungkapkan ikon konten dinamis .

Ketika kotak dialog muncul, pilih bantalan situs-lebar untuk menerapkan rumus calc () ke kolom.

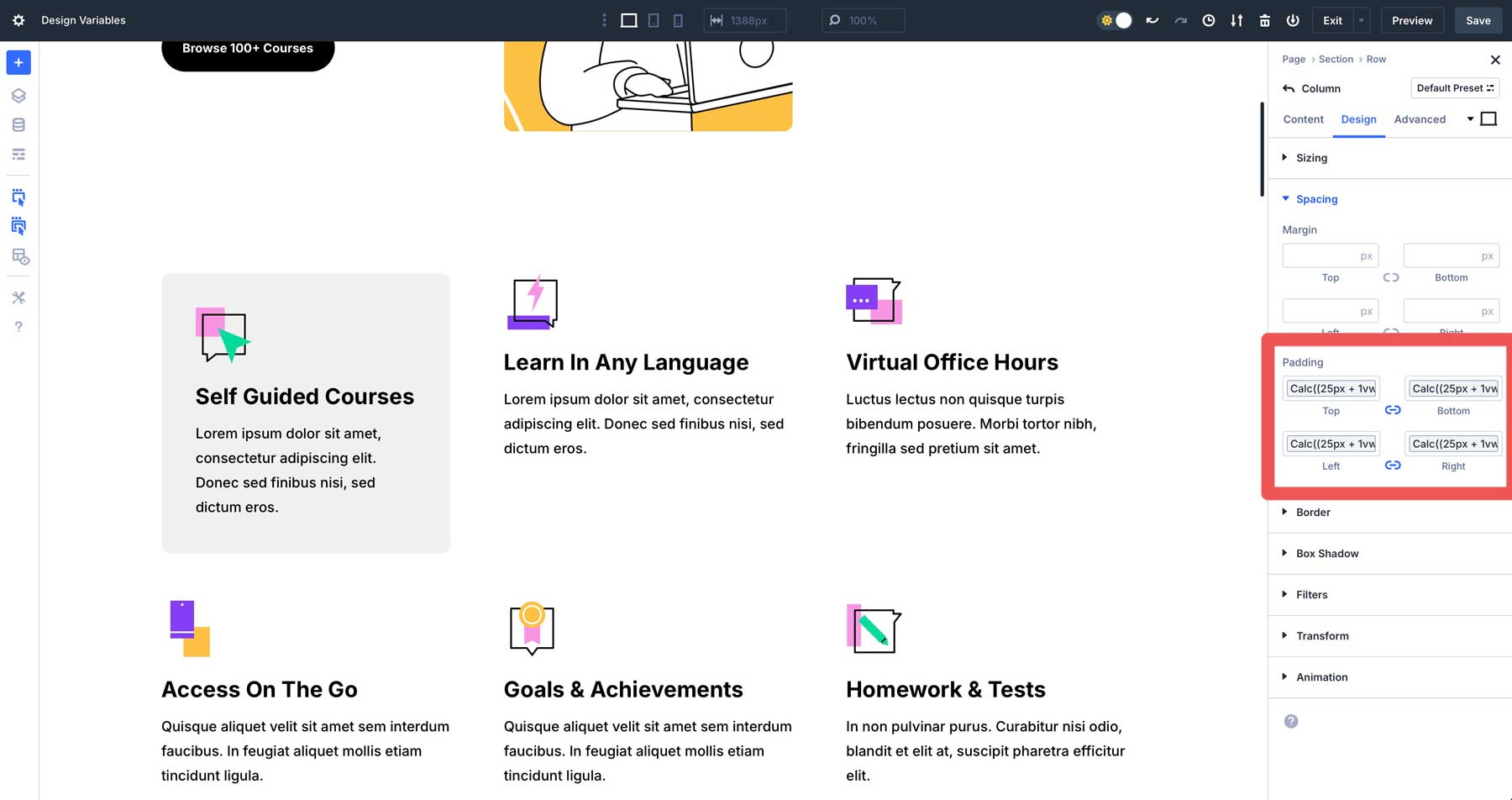
Untuk menerapkan rumus ke semua sisi, ulangi langkah -langkah untuk sisi atas, bawah, kiri, dan kanan dari bantalan kolom. Bidang harus terlihat mirip dengan gambar di bawah ini saat menambahkan keempat sisi.

Gabungkan variabel desain dengan preset
Salah satu hal terbaik tentang variabel desain adalah bagaimana Anda dapat menggabungkannya dengan preset untuk membuat situs web desain dengan divi lebih efisien. Menggunakan contoh di atas, kami akan membuat preset kolom yang menggabungkan latar belakang abu -abu, rumus calc () kami untuk padding, dan radius perbatasan 10px. Kami kemudian dapat menerapkan preset itu ke semua kolom di bagian ini.
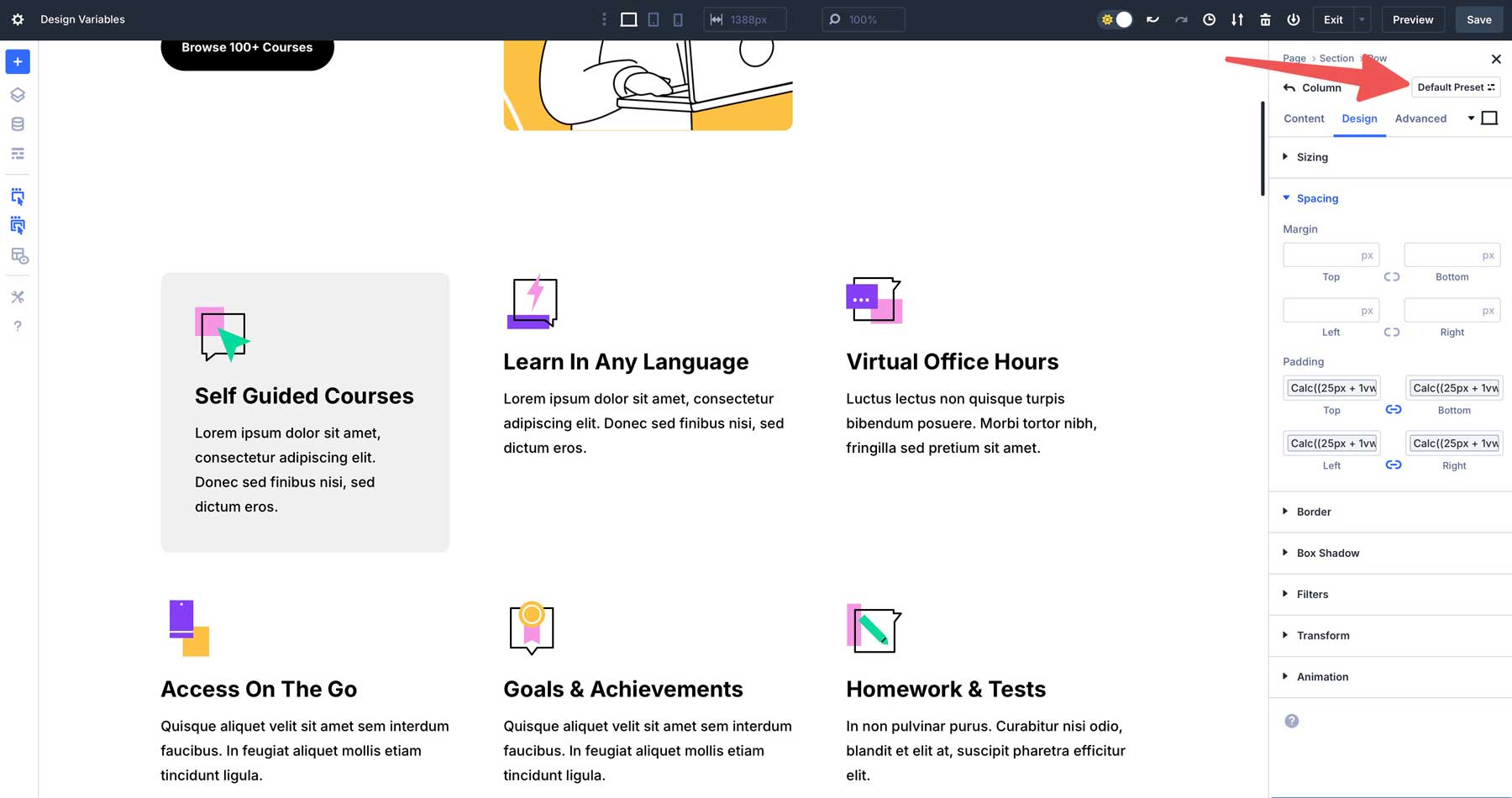
Dengan pengaturan kolom masih aktif, klik tombol preset default untuk membuat preset baru untuk kolom gaya kami.

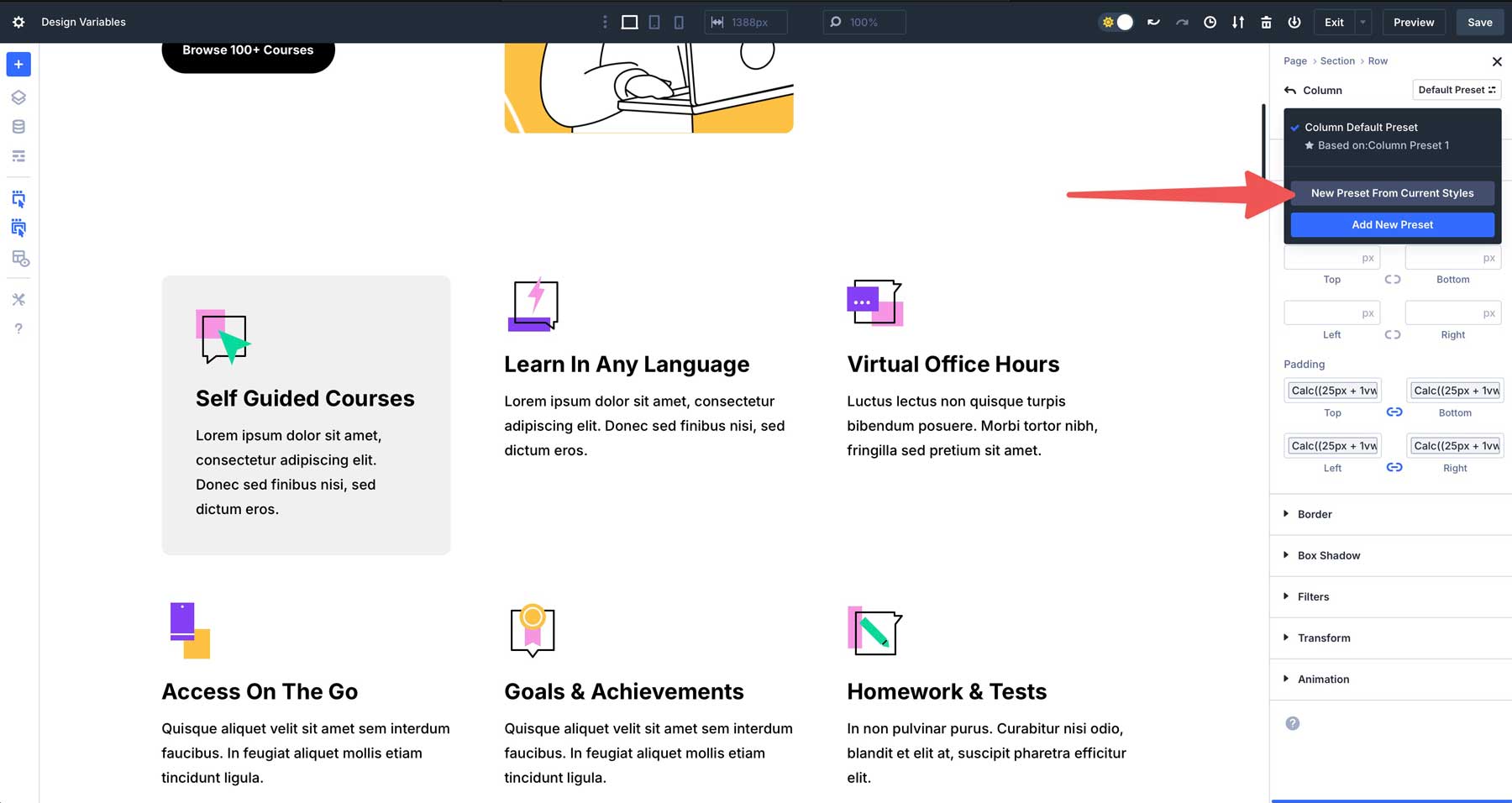
Dengan kotak dialog Preset Active, klik tombol Preset baru dari saat ini .

Berikan nama preset Anda dan klik tombol Simpan Preset untuk menyimpannya.

Dari sana, Anda dapat menerapkan preset ke kolom yang tersisa dalam hitungan detik, mencapai konsistensi desain dengan cepat dan mudah.
Praktik terbaik untuk memaksimalkan efisiensi
Variabel desain Divi 5 memungkinkan Anda untuk merampingkan alur kerja dan meningkatkan produktivitas. Dengan mengikuti pendekatan strategis untuk perencanaan, pengujian, dan pengorganisasian variabel, Anda dapat membuat desain yang konsisten, responsif, dan efisien sambil meminimalkan pengeditan yang membosankan di jalan.
1. Rencanakan sistem desain Anda lebih awal
Untuk memaksimalkan efisiensi, tentukan sistem desain Anda sebelum menyelam ke dalam build Anda. Menetapkan warna, font, dan nilai spasi di muka untuk menciptakan fondasi yang kohesif dan meminimalkan gaya-kembali yang berlebihan di jalan. Misalnya, mulailah mendefinisikan palet warna warna primer, sekunder, dan aksen sebelum membangun situs web Anda. Pendekatan proaktif ini memastikan konsistensi sejak awal dan membuat variabel desain penerapan mudah.

2. Kombinasikan dengan fitur Divi 5 lainnya
Preset memungkinkan Anda menyimpan kombinasi gaya untuk menggunakan kembali variabel desain dan pasangan dengan ekosistem Divi. Misalnya, Anda dapat mengatur variabel desain untuk padding, ukuran font, dan warna, menerapkannya pada uraian, dan membuat preset untuk menata bursa tambahan dengan cepat.
Jika Anda mengubah variabel nanti, setiap tombol yang menggunakan variabel itu akan diperbarui secara otomatis.
3. Tes di semua perangkat
Anda dapat memastikan variabel Anda bekerja dengan sempurna dengan mengujinya lebih awal pada beberapa perangkat. Pratinjau bagaimana unit canggih, seperti klem () atau REM, berperilaku di ponsel, tablet, dan desktop untuk menangkap masalah penskalaan sebelum diluncurkan. Misalnya, periksa ukuran font berbasis klem () pada beberapa layar untuk mengonfirmasi itu menyesuaikan dengan lancar dari satu ukuran layar ke yang berikutnya. Pengujian awal menjamin desain yang responsif dan ramah pengguna dan membantu menghindari perbaikan menit terakhir.
4. Jaga agar variabel terorganisir
Organisasi yang jelas adalah kunci untuk mengelola variabel secara efektif. Gunakan nama deskriptif dan intuitif untuk membuat pembaruan dan kolaborasi lebih mudah, terutama pada proyek yang kompleks. Menjaga agar mereka terorganisir membantu Anda membuat perubahan cepat di kemudian hari, menghindari kerumitan menentukan di mana Anda menggunakan variabel.
Supercharge alur kerja Anda dengan variabel desain di Divi 5
Variabel desain Divi 5 dapat mengubah cara Anda merancang, membiarkan Anda bekerja lebih cepat, mempertahankan konsistensi, dan dengan mudah membangun situs web yang responsif. Dari pembaruan terpusat hingga penskalaan dinamis dengan unit canggih, mereka menghilangkan kebutuhan untuk pengeditan berulang dan meningkatkan kreativitas Anda. Baik membangun situs web satu halaman atau perusahaan besar, variabel desain menjaga alur kerja Anda lancar dan desain Anda tajam.
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan untuk mengkonversi situs yang ada ke Divi 5 dulu. Tonton blog kami untuk lebih banyak pembaruan dan rilis fitur untuk Divi 5.
