使用Divi 5的设计变量成为有效的网页设计师
已发表: 2025-05-04您是否曾经花了几个小时来完善网站的排版,颜色和间距,只是让客户要求进行全面大修?无数页面的手动编辑可以将简单的更新变成一个繁琐的过程。输入Divi 5的设计变量,这是一项新功能,可以消除这些头痛,并使Web Designers更聪明地工作。
在这篇文章中,我们将探讨设计变量如何简化您的工作流程,确保设计一致性并启用可扩展的响应网站。我们将介绍它们的含义,工作方式以及使用它们来改变您的网页设计过程的实用方法。
注意: Divi 5可用,非常适合新网站,但尚未推荐用于迁移现有站点。请继续关注更新!
- 1理解Divi中的设计变量5
- 1.1什么是设计变量?
- 1.2设计变量的类型
- 1.3完整的设计协同作用
- 2在设计变量中使用高级单元
- 2.1高级单位的好处
- 3设计变量如何提高网页设计效率
- 3.1集中设计管理
- 3.2设计一致性
- 3.3动态内容集成
- 4如何在Divi中实现设计变量5
- 4.1将变量应用于元素
- 4.2将设计变量与预设结合
- 5种最大化效率的最佳实践
- 5.1 1。提早计划您的设计系统
- 5.2 2。与其他Divi 5功能结合
- 5.3 3。在所有设备上进行测试
- 5.4 4。保持变量有组织
- 6在Divi 5中使用设计变量增压您的工作流程5
了解Divi 5中的设计变量
Divi 5中的设计变量为设计师提供了无与伦比的控制,一致性和效率。可通过视觉构建器中的变量管理器访问,可让您从一个中央集线器管理文本,颜色,字体等。无论您是设计投资组合还是电子商务平台,这些工具都使更新变得轻而易举。

让我们分解什么是设计变量,可用的类型以及它们如何与Divi的预设系统合作以改变您的设计。
什么是设计变量?
设计变量是可重复使用的,全球可编辑的设置,可让您在一个中心位置定义关键设计元素(例如字体,颜色,数字,文本,图像和链接)。它们是您网站外观和感觉的控制面板。您可以一次分配一个设计变量并在各处应用,而不是在数十个元素和页面上更新一次电话号码或在数十个元素和页面上调整相同的颜色。
例如,创建一个颜色变量会为您的全局调色板添加该颜色,您可以轻松地将其轻松地应用于几个单击的任何元素。
设计变量的类型
Divi 5支持多种可变类型,例如:
- 颜色:设置一个全局调色板,以保持一致的品牌,可以在您的网站上快速而简单的应用程序。
- 字体:这些变量使您可以在网站上进行标准化版式。它比WordPress Customizer更强大,WordPress定制器通常将字体选项限制为标题和正文文本。使用变量,您可以为标题,字体文本,推荐,评论或您想要的自定义字体的任何其他区域分配字体。
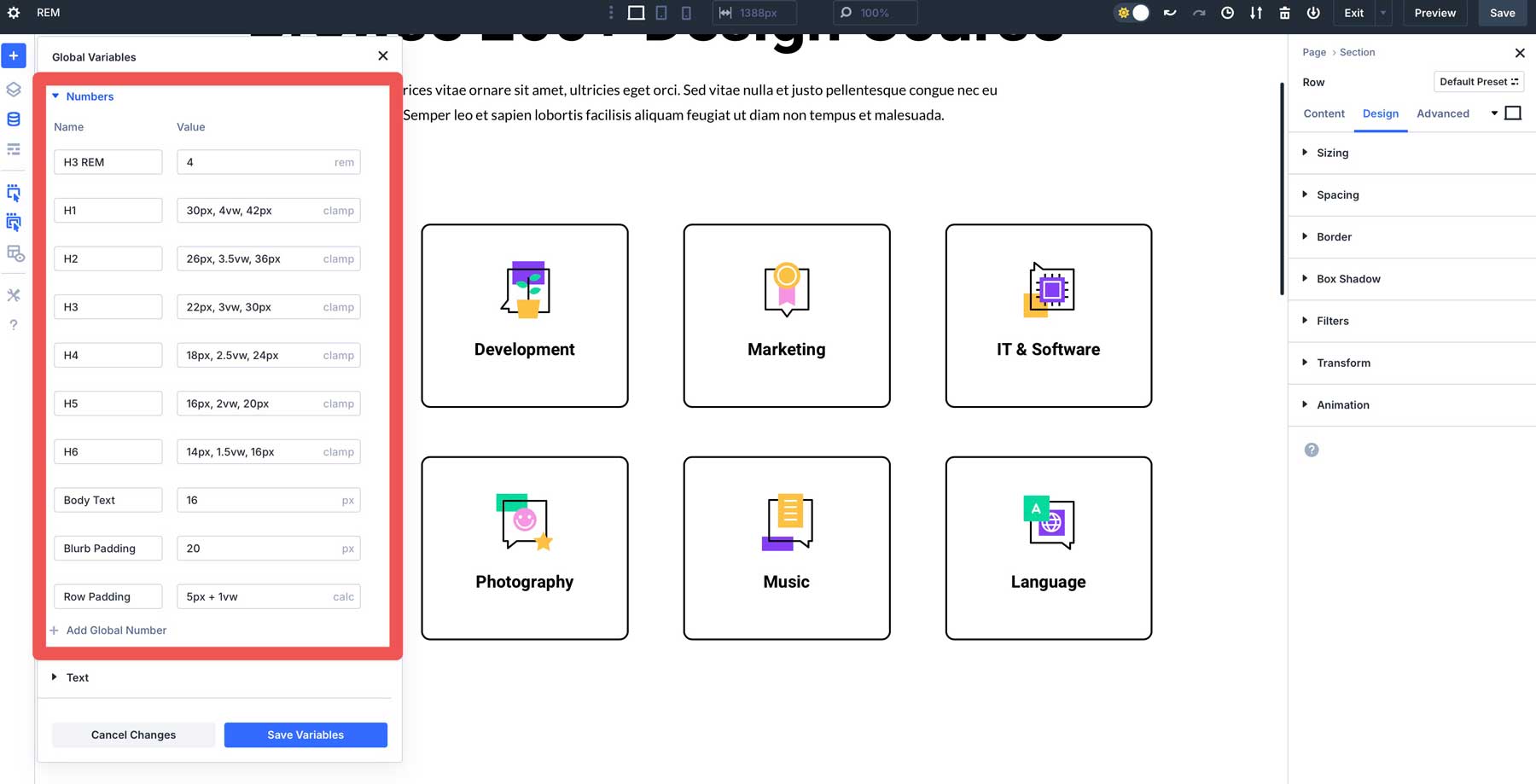
- 数字:您可以控制间距,尺寸,边界等。例如,您可以使用clamp()函数为所有标题级别创建数字变量,从而确保您的文本在任何屏幕尺寸上看起来都很棒。
- 文字:简化重复的内容,例如工作时间或地址,并在整个网站中轻松应用它。
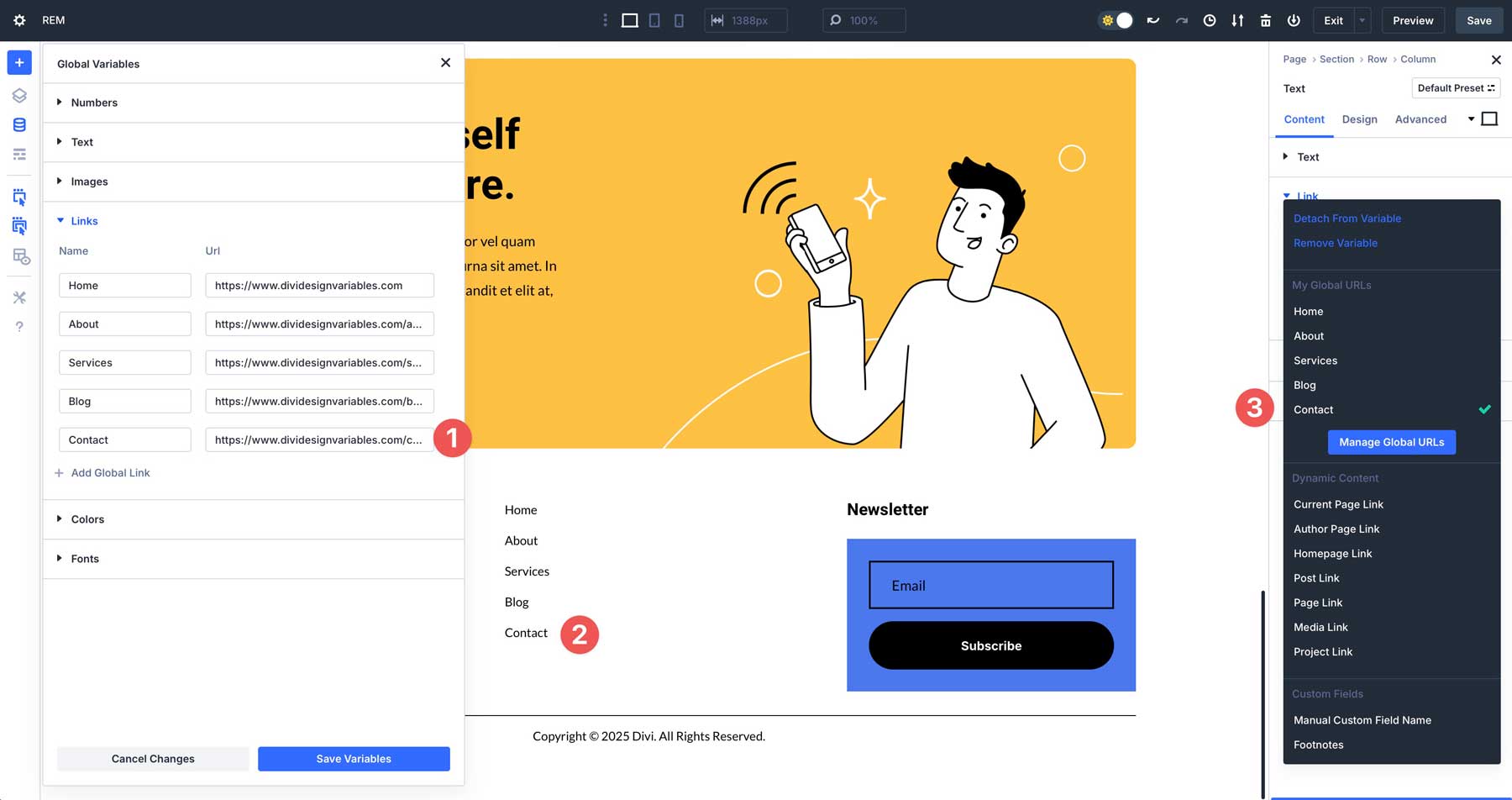
- 链接:简化链接更新,例如社交媒体链接,或在CTA模块或按钮中使用它们。
- 图片:这使您可以一次将徽标,背景图像,图标或装饰性资产上传,并在您的网站上重复使用。
完整的设计协同作用
配对设计变量与Divi的预设系统和高级单元,以最大程度地影响。预设节省样式组合(字体尺寸,颜色,填充)以进行重复使用,而高级单元(如Clamp(),rem或calc()确保响应范围缩放。它们一起以最少的精力创造了一致的自适应设计。

在设计变量中使用高级单元
大众,rem,clamp()和calc()等高级单元使设计动态和设备友好。与静态像素不同,这些单元适应屏幕尺寸或用户设置。例如,基于夹具的字体大小可确保在手机上可读文本并在台式机上保持平衡,从而减少了每个断点对手动调整的需求。
高级单位的好处
高级单元可以实现流体,响应缩放,而无需重复手动编辑。例如,基于REM的填充物在各个设备之间保持成比例,从而减少了特定于断点的调整。
设计变量如何提高网页设计效率
设计变量通过自动化重复任务并确保具有凝聚力的专业网站来改变您的工作流程。它们节省了时间,减少错误,并让您专注于创造力,而不是手动更新。这就是它们提高您的效率的方式:
集中设计管理
变量管理器通过集中控制来简化更新。编辑颜色,字体或间距,并在您的网站上立即适用。例如,更新主字体,并自动更新包含它的每个标题或文本模块,以节省手动编辑的时间。
设计一致性
变量可确保抛光,凝聚力的外观。将它们分配给字体,颜色或间距,以消除不匹配的样式。例如,数字变量可以标准化跨模块的填充物,从而增强品牌的身份。


动态内容集成
文本和URL变量简化了管理动态内容。一次更新业务地址或社交媒体链接,然后在任何地方刷新它。这些变量非常适合营销活动或经常改变细节。
例如,您可以为您的站点地图创建链接变量,每当更改链接时,它将自动更新到任何地方。

如何在Divi 5中实现设计变量
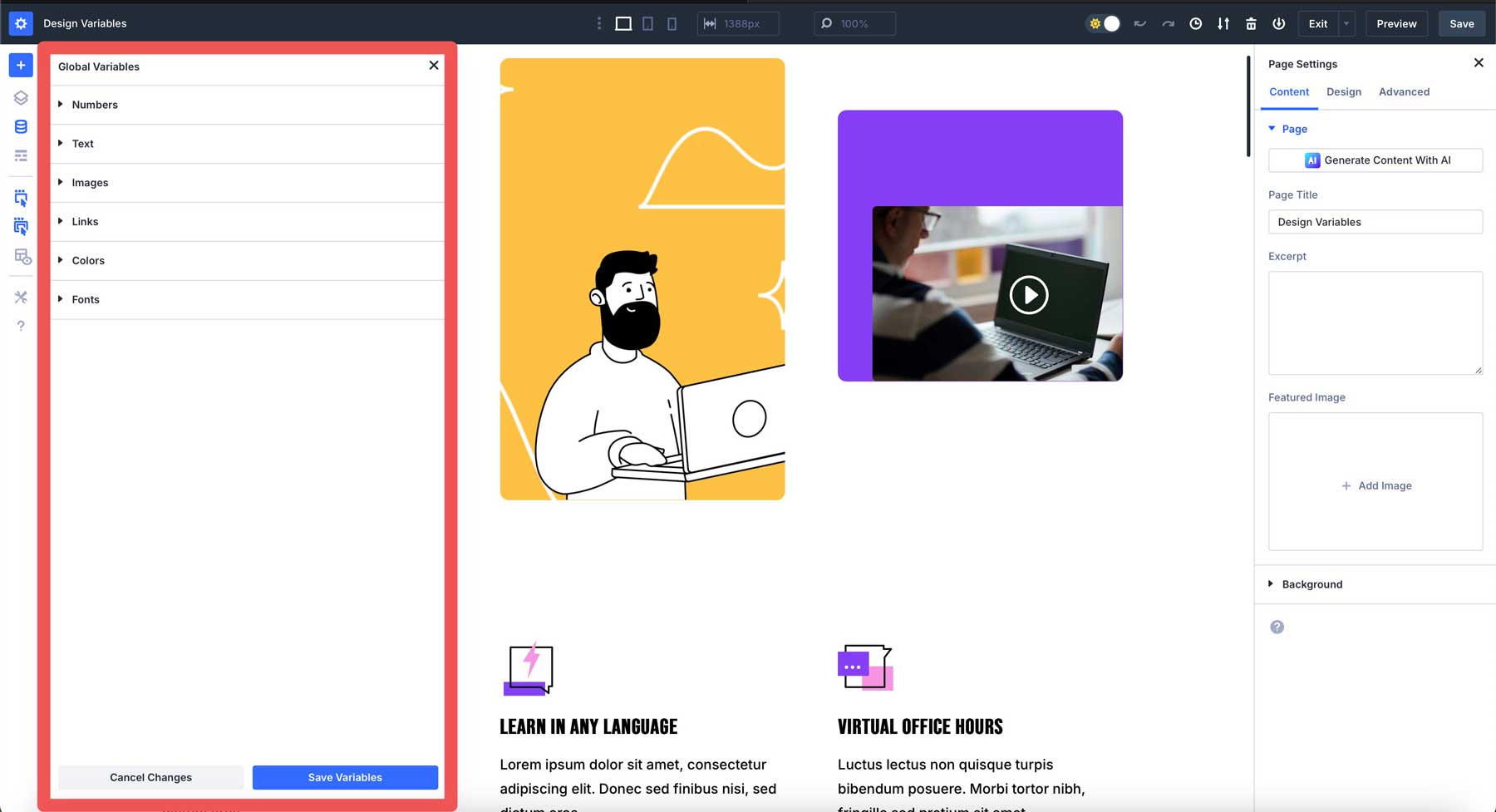
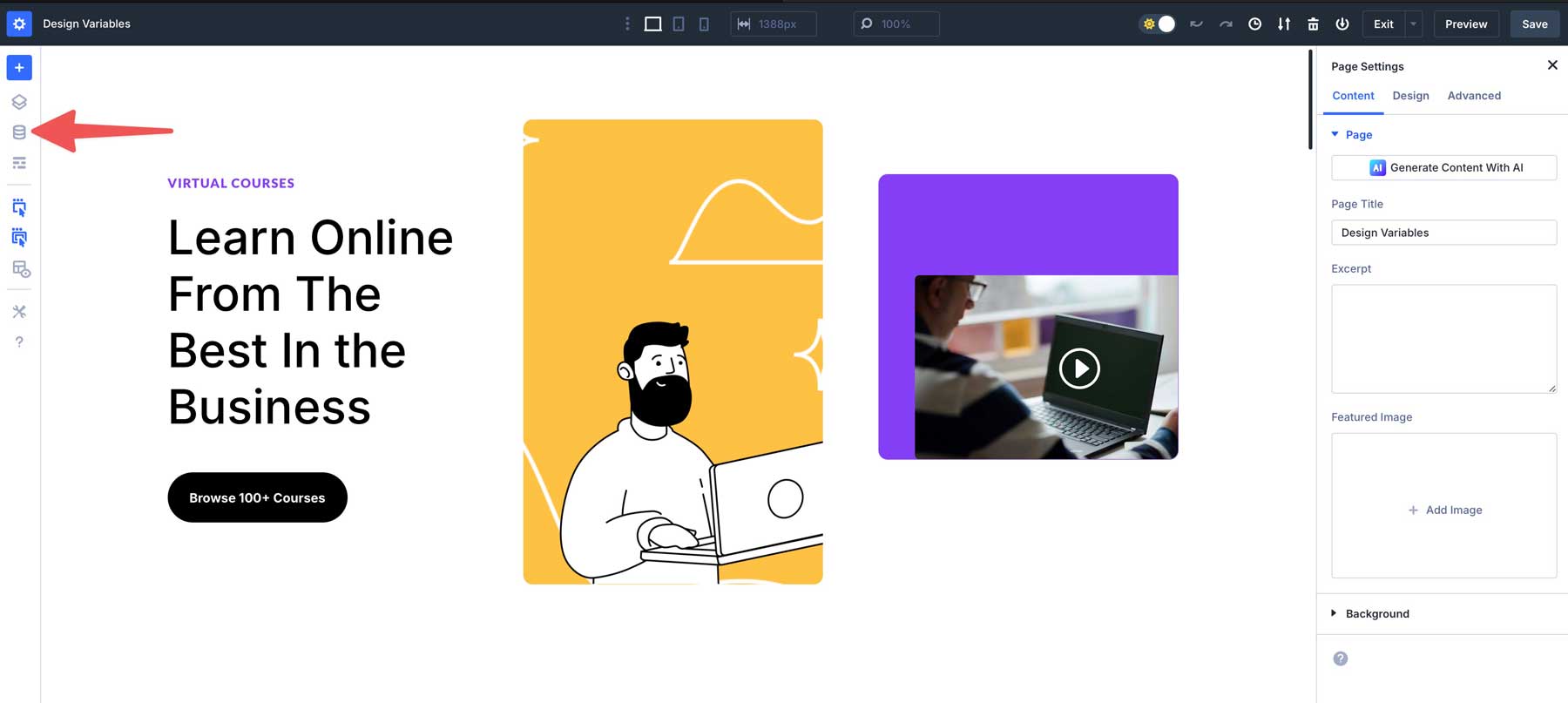
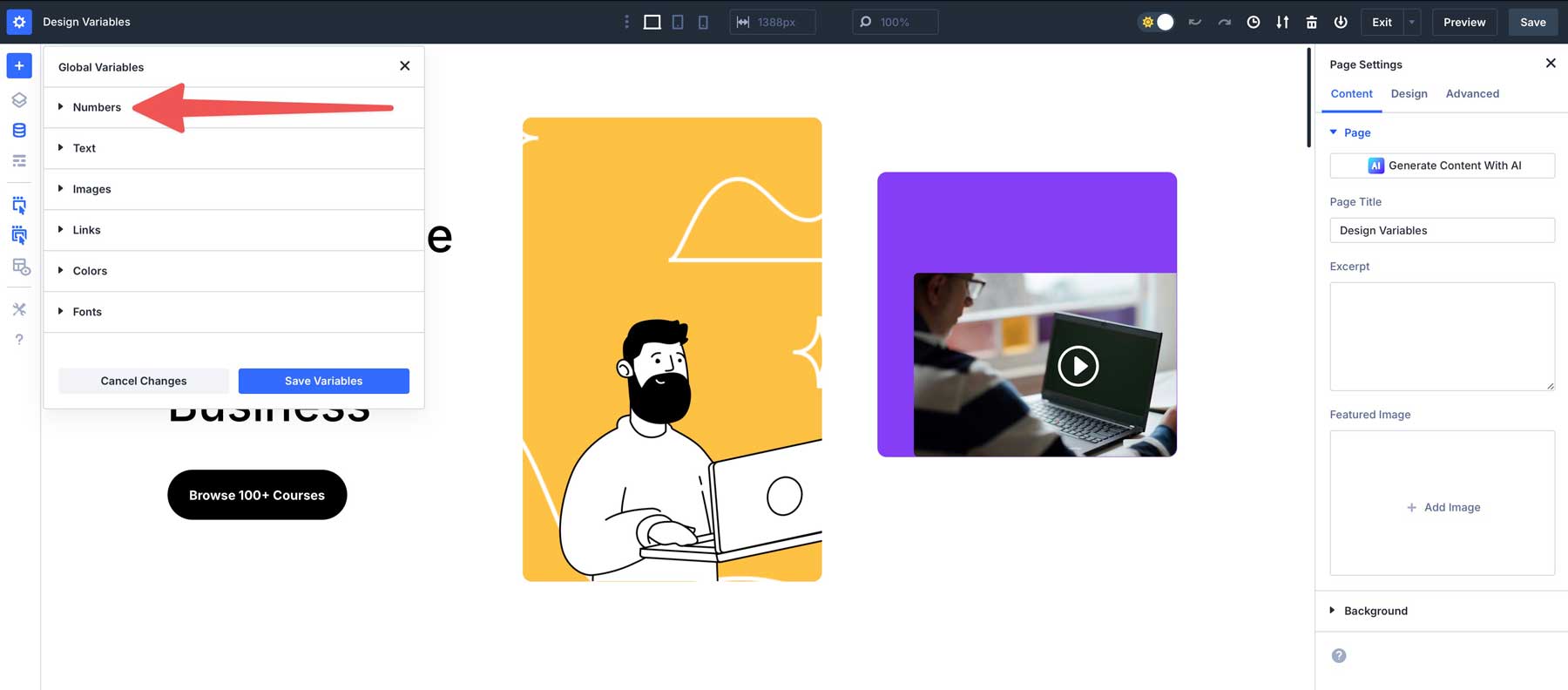
使用Divi 5的变量管理器,开始设计变量很简单。启用视觉构建器,然后选择“变量管理器”图标以访问它。

要创建变量,请在数字,文本,图像,链接,颜色或字体之间进行选择。让我们从创建一个数字变量来填充。单击数字左侧的下拉菜单。

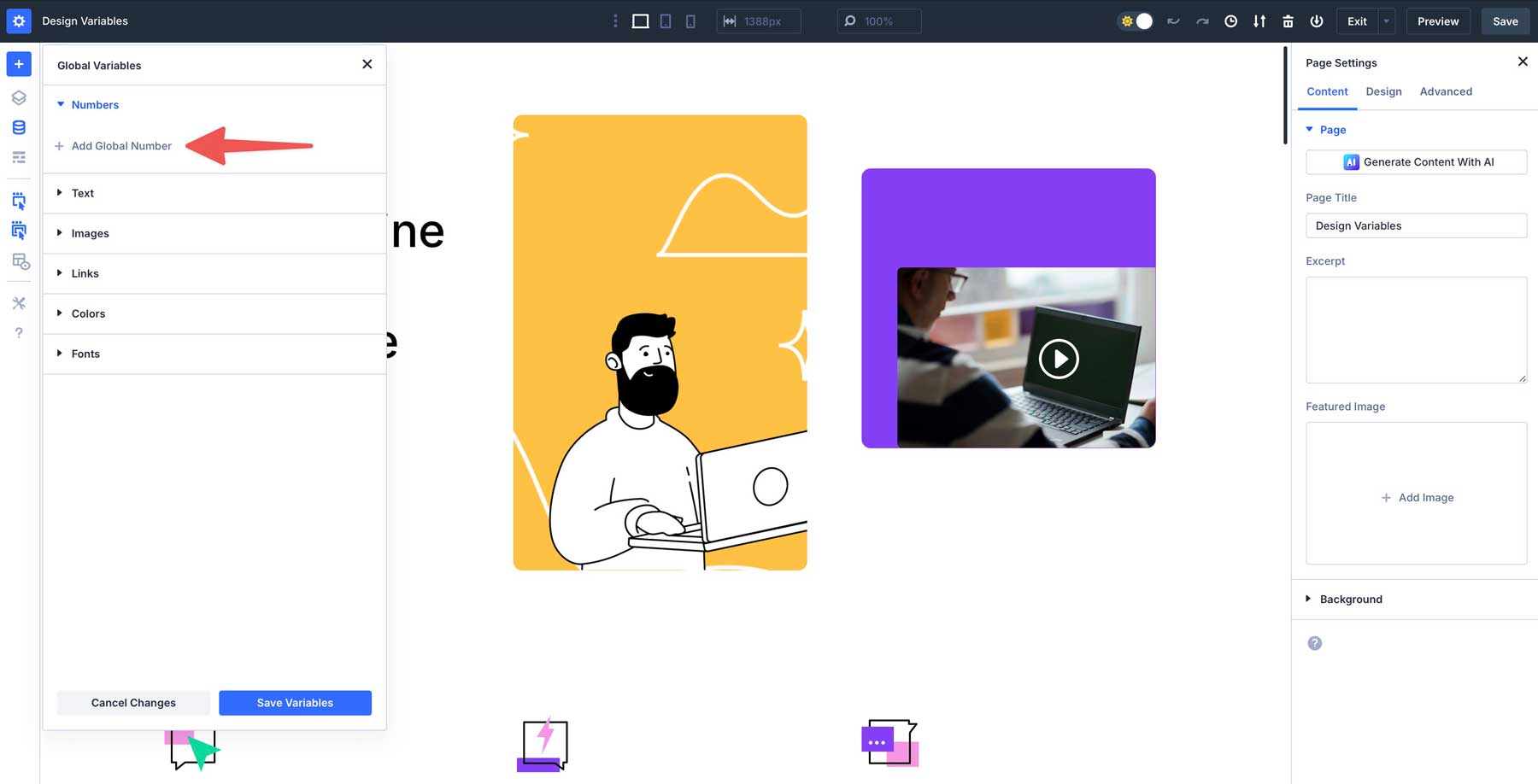
接下来,单击+添加全局数字以创建一个新变量。

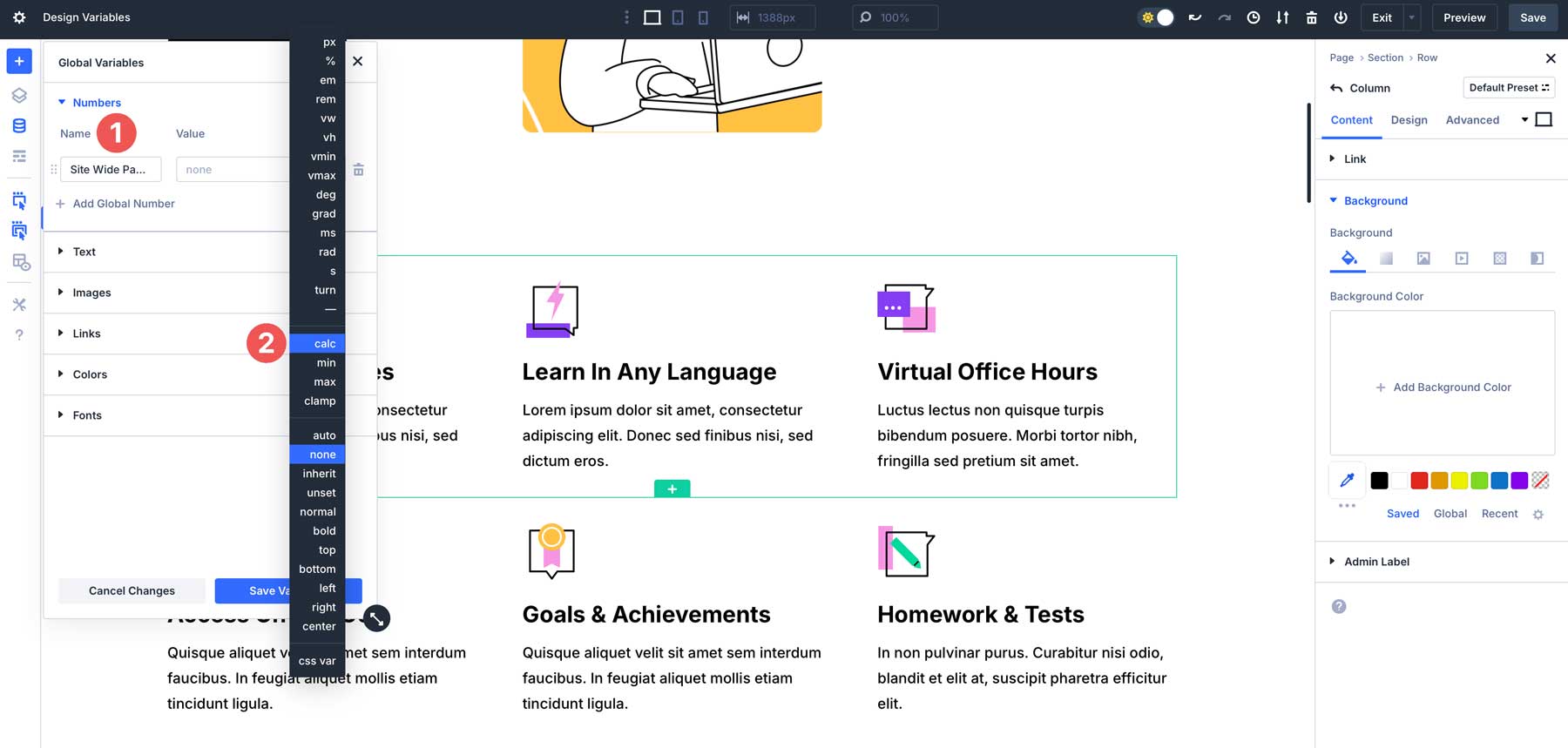
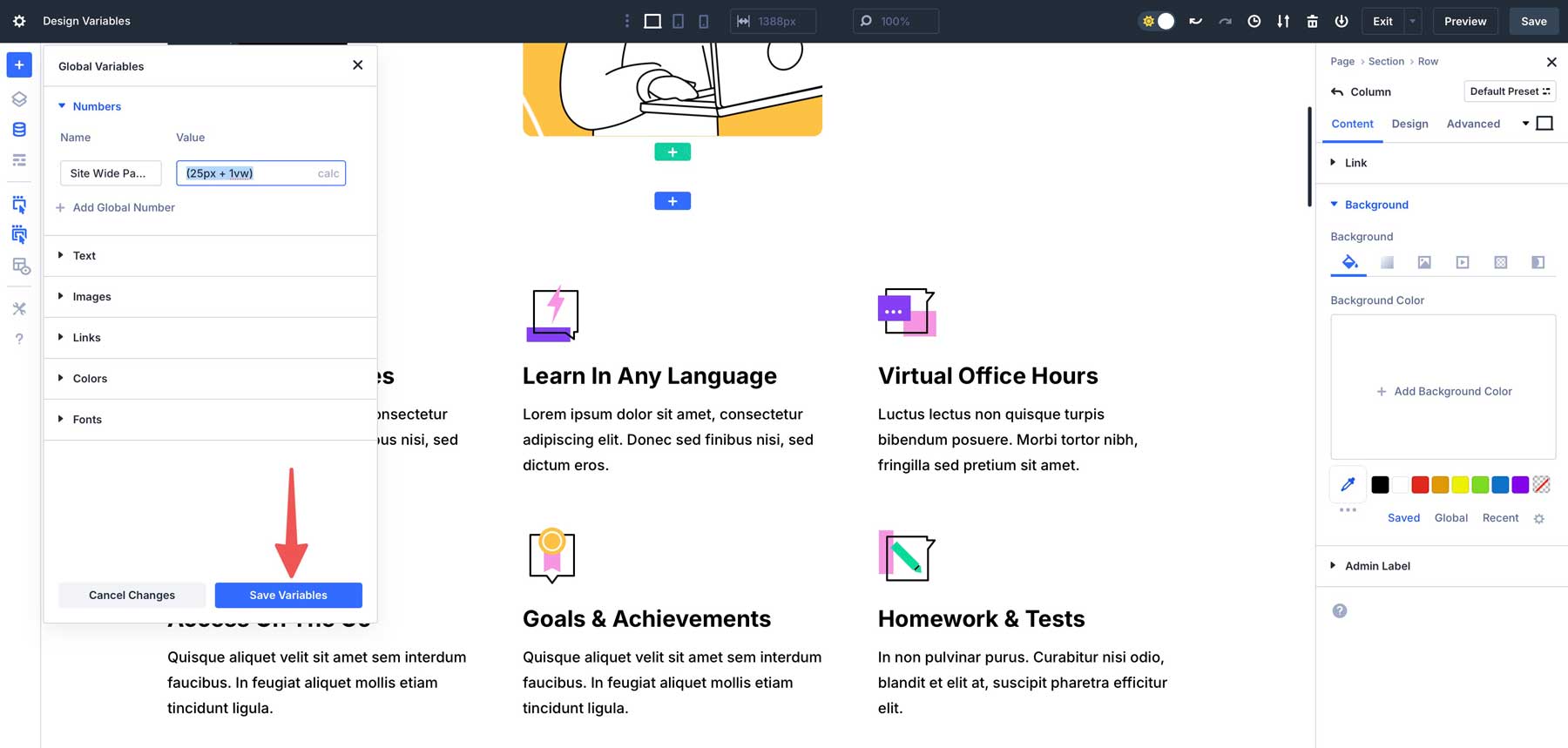
给您的变量一个名称(例如在网站范围内的填充),并使用计算值(例如(25px + 1VW))输入值。

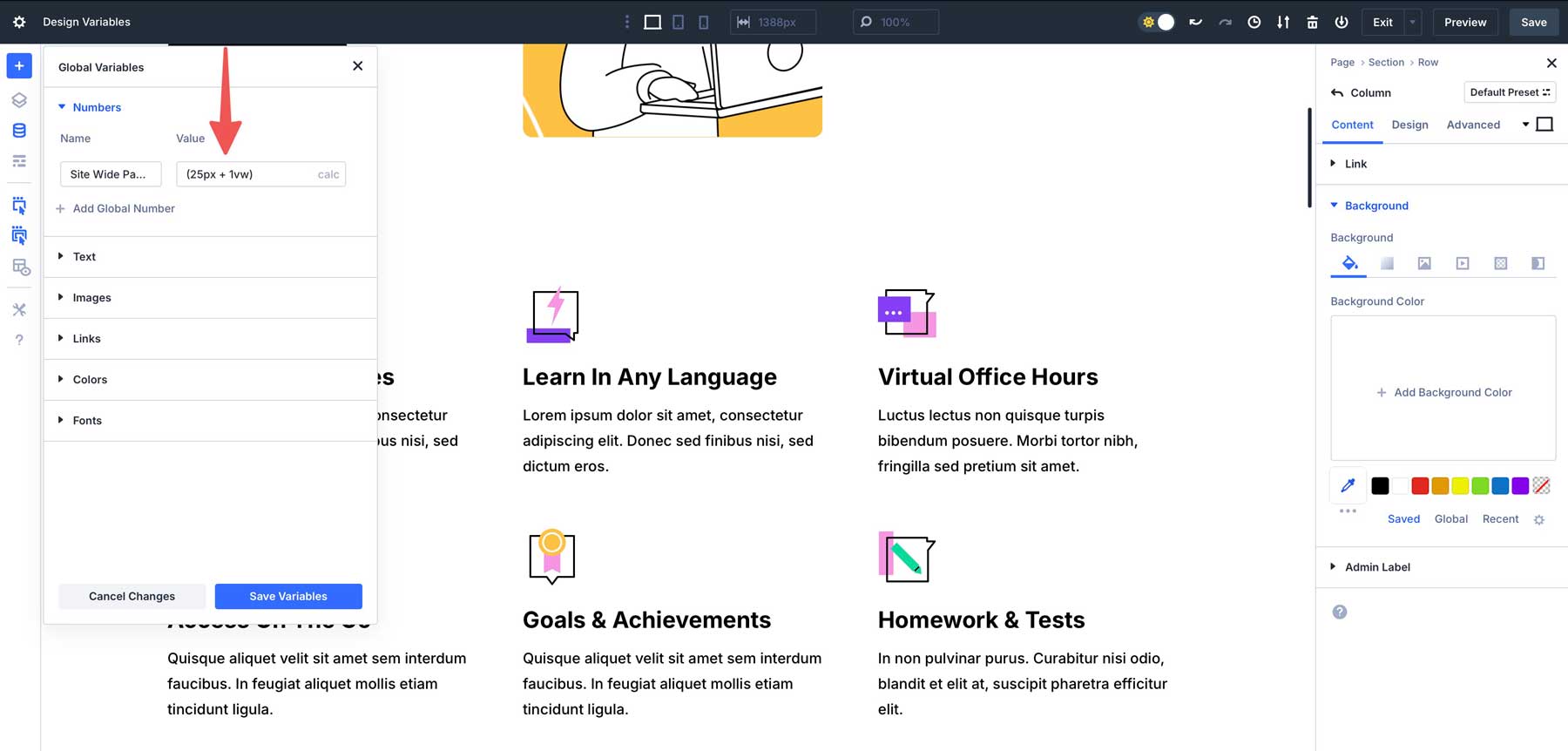
在值字段中,添加(25px + 1VW) 。让我们分解这个公式的作用。 25px是固定长度的单元。无论屏幕尺寸或视口如何,该值的这一部分始终为25像素。然后,该公式增加了视口宽度的1%。视口是用户浏览器窗口的可见区域。因此,如果浏览器窗口宽1200px,则1VW等于12像素。该单元允许随着屏幕尺寸的值尺度的响应能力。

单击“保存变量”按钮保存。

最后,单击“应用更改”以使整个网站上的变量可用。

将变量应用于元素
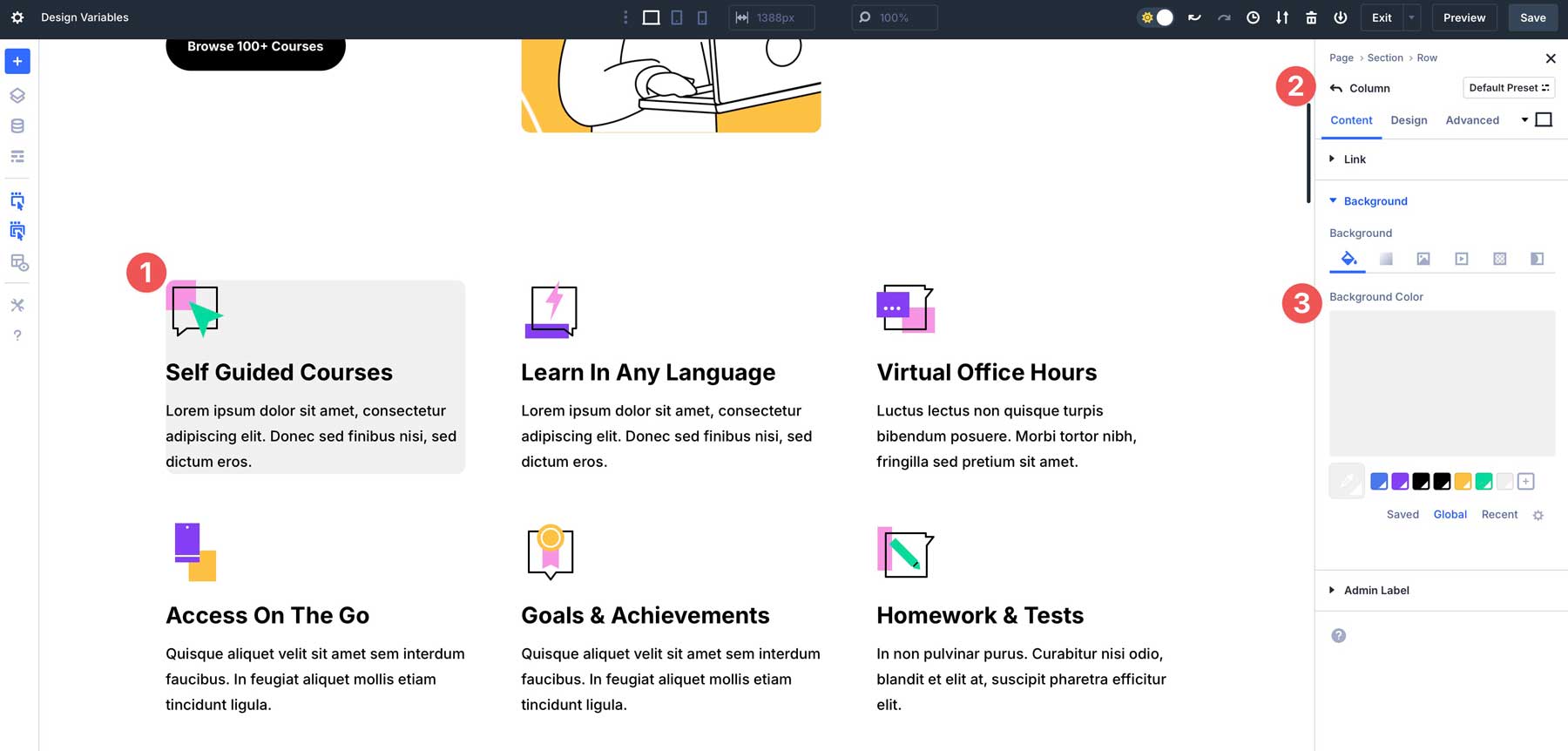
一旦创建了变量,在整个网站中应用它们就很容易。让我们使用在主页上的3行列中使用的填充变量。首先将第一列在行中提供灰色背景。

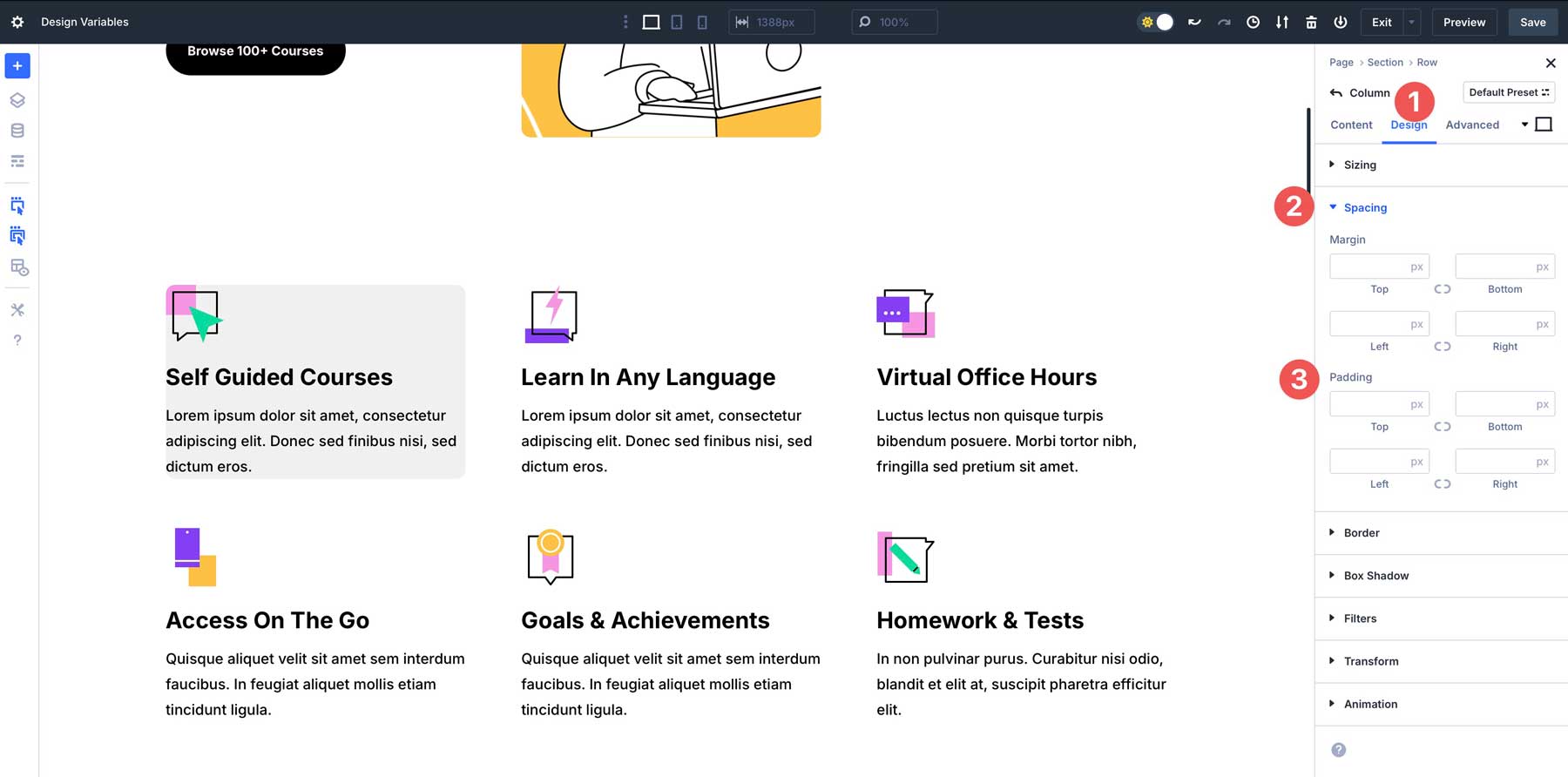
接下来,导航到“设计”选项卡并在间距设置下找到填充字段。

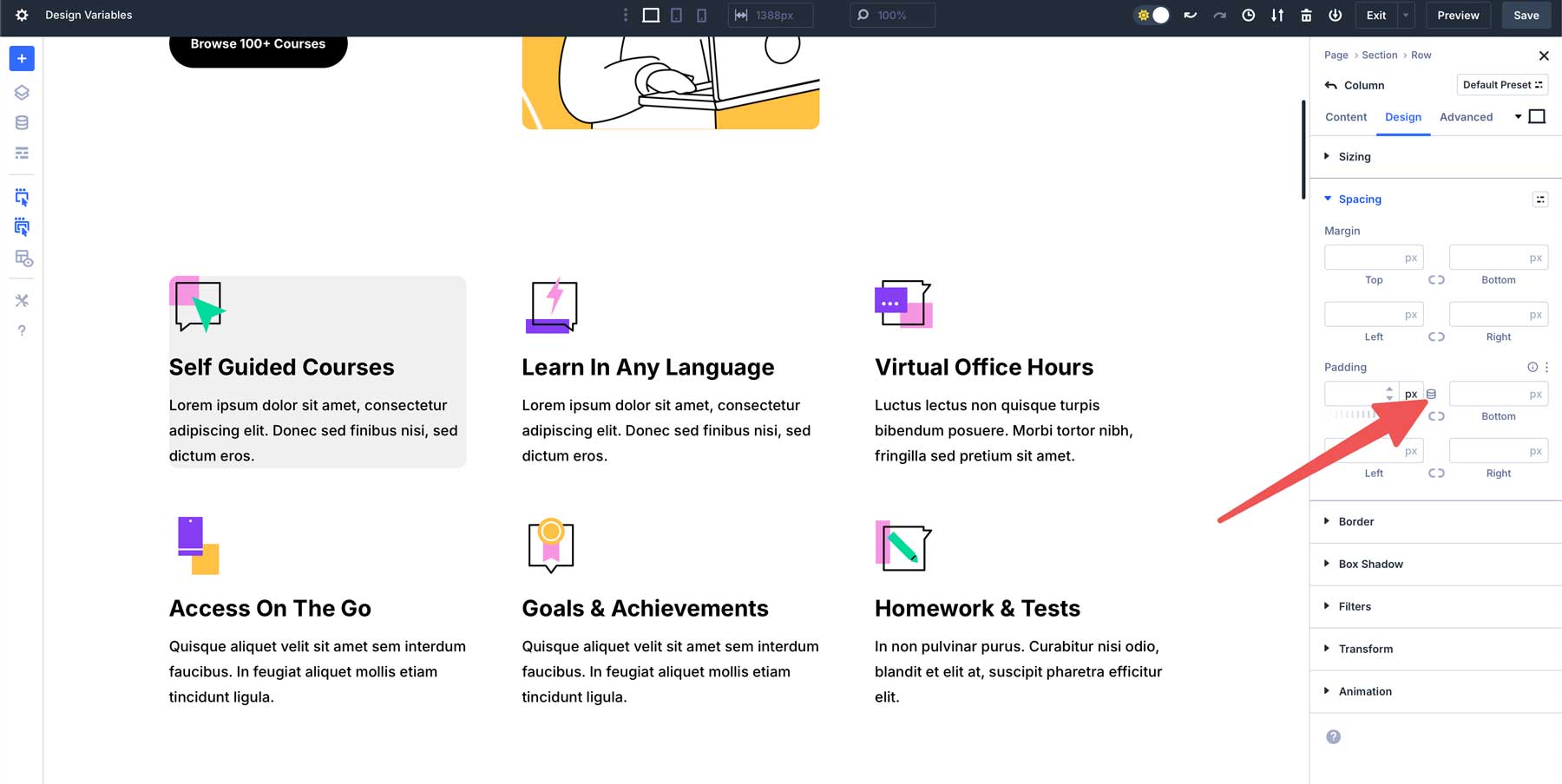
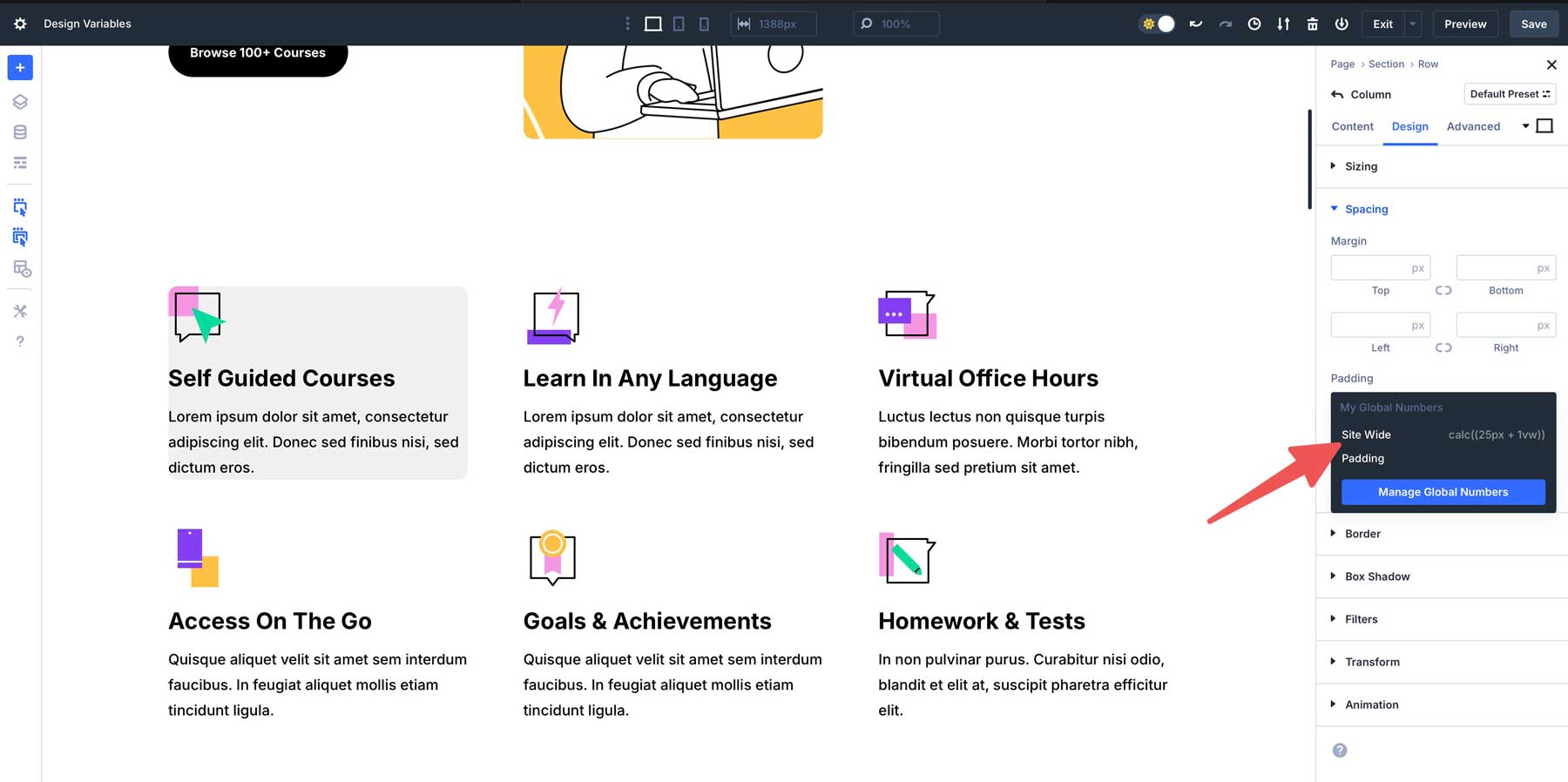
悬停在填充字段上以揭示动态内容图标。

出现对话框时,选择范围范围的填充物将Calc()公式应用于列。

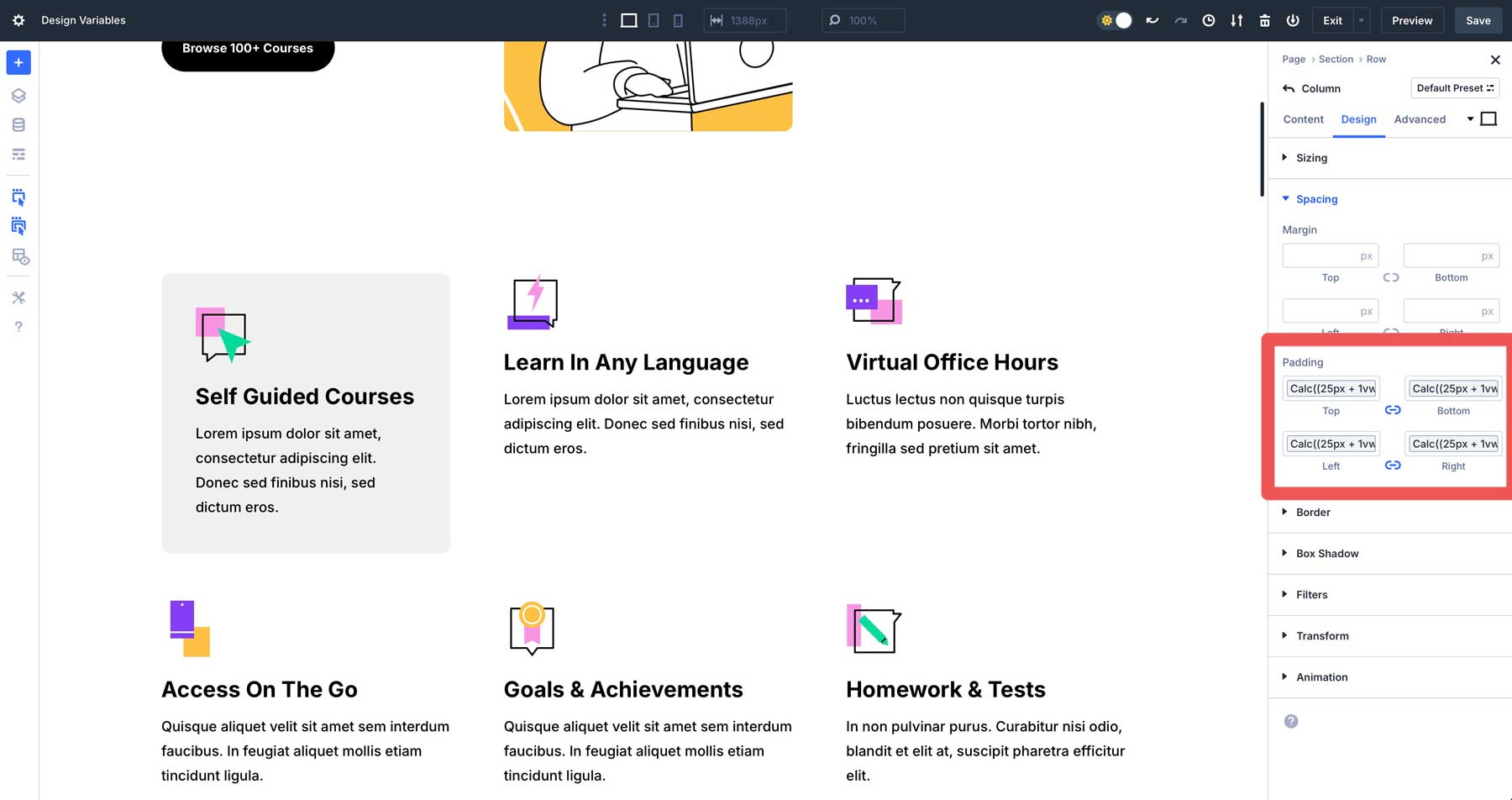
要将公式应用于各个侧面,请重复柱填充的顶部,底部,左侧和右侧的步骤。添加所有四个侧面时,字段应与下图相似。

将设计变量与预设相结合
关于设计变量的最好的事情之一是,您可以将它们与预设结合起来,以使Divi更有效地设计网站。使用上面的示例,我们将创建一个结合灰色背景的列预设,用于填充的calc()公式和10px边框半径。然后,我们可以将该预设应用于本节中的所有列。
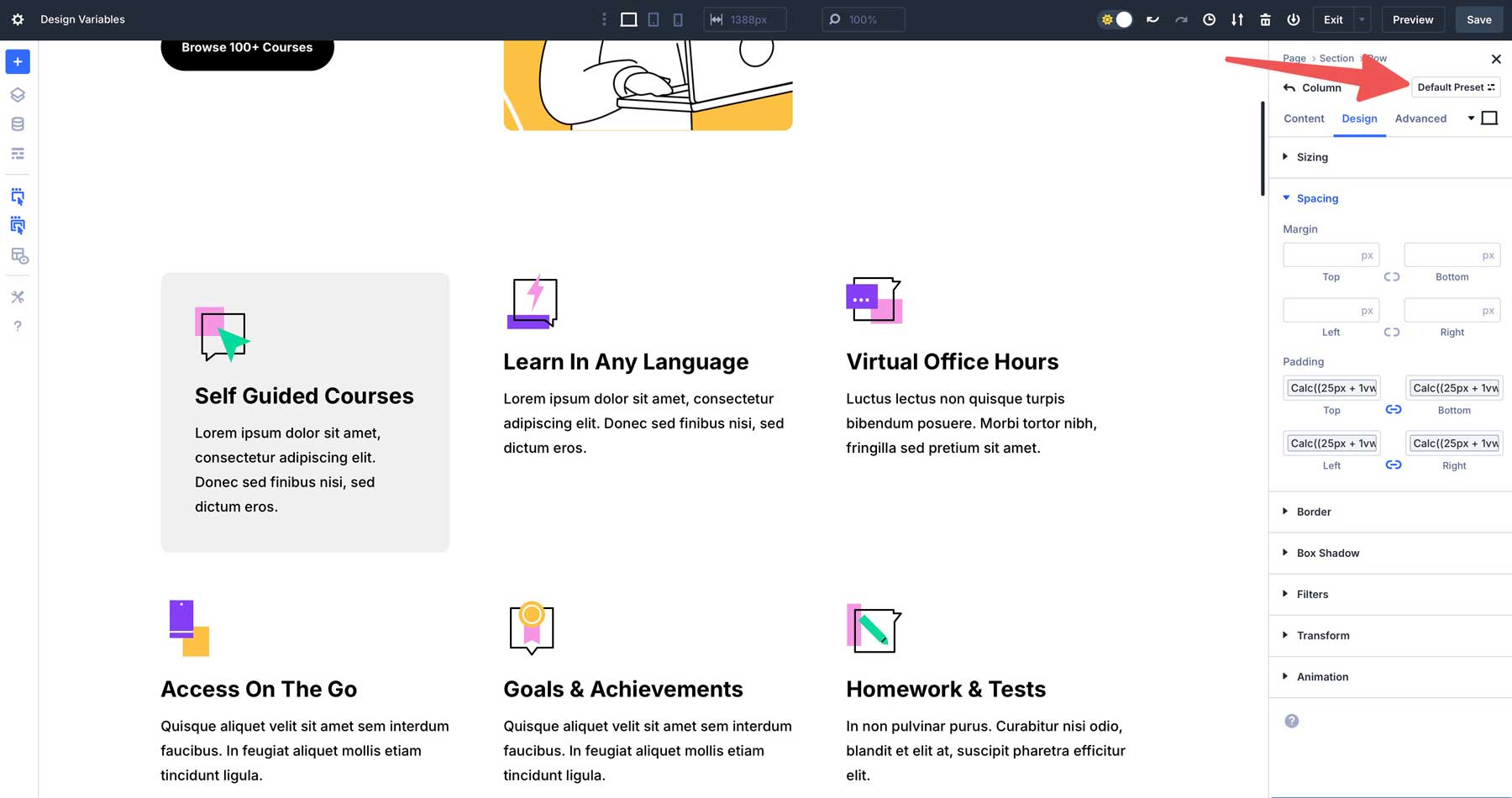
在列的设置仍处于活动状态后,单击默认的预设按钮为我们的样式列创建一个新的预设。

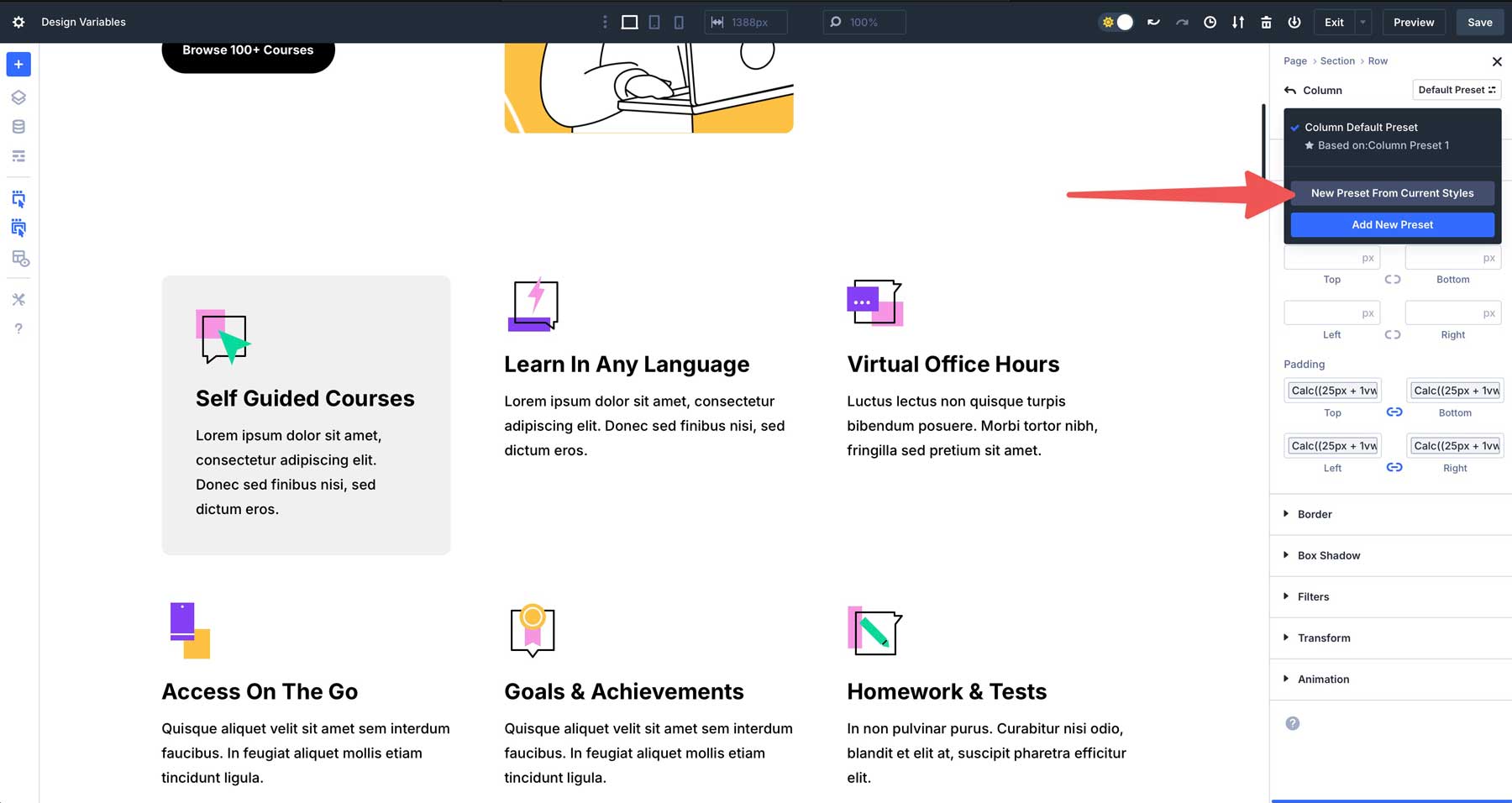
使用“预设”对话框活动框,单击当前样式按钮的新预设。

给您的预设一个名称,然后单击“保存预设”按钮以保存它。

从那里,您可以在几秒钟内将预设应用于其余列,从而快速,轻松地实现设计一致性。
最大化效率的最佳实践
Divi 5的设计变量使您可以简化工作流程并提高生产率。通过采用战略性的计划,测试和组织变量,您可以创建一致,响应和高效的设计,同时最大程度地减少乏味的编辑。
1。提早计划您的设计系统
为了最大程度地提高效率,请在潜入构建之前定义您的设计系统。预先建立颜色,字体和间距值,以创建一个凝聚力的基础,并最大程度地减少在道路上过多的重新使用。例如,在构建网站之前,开始定义主要,次要和重音颜色的调色板。这种主动的方法从一开始就确保了一致性,并使应用设计变量变得容易。

2。与其他Divi 5功能结合
预设可让您保存样式组合,以重复使用并将设计变量与Divi的生态系统配对。例如,您可以为填充,字体尺寸和颜色设置设计变量,将它们应用于盘问,并创建一个预设以快速样式的额外蓝色。
如果以后更改变量,则使用该变量的每个按钮都会自动更新。
3。在所有设备上进行测试
您可以通过在多个设备上进行测试来确保变量可完美地工作。在启动之前,可以在移动,平板电脑和台式机上进行高级单位,例如clamp()或rem,在移动,平板电脑和台式机上行为。例如,在多个屏幕上检查夹具() - 基于字体的大小,以确认其从一个屏幕大小到下一个屏幕大小的调整顺利进行。早期测试可确保响应式,用户友好的设计,并有助于避免最后一刻的修复。
4。保持变量有组织
清晰的组织是有效管理变量的关键。使用描述性,直观的名称使更新和协作更加容易,尤其是在复杂的项目上。保持它们的井井有条可帮助您以后快速进行更改,从而避免确定使用变量的麻烦。
使用Divi 5中的设计变量增强工作流程
Divi 5的设计变量可以改变您的设计方式,让您更快地工作,保持一致性并轻松构建响应迅速的网站。从集中式更新到具有高级单元的动态缩放,它们消除了重复编辑的需求并提高您的创造力。无论是构建一页还是大型公司网站,设计变量都可以使您的工作流程变得顺利,设计敏锐。
Divi 5已准备好在新网站上使用,但我们不建议将现有网站转换为Divi 5。观看我们的博客以获取更多更新和Divi 5的功能发行版。
